Что такое верстка сайта — пример верстки адаптивного макета на основе Html и CSS
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Если вы когда-либо задумывались о создании собственного сайта, то знаете, что это сложный процесс, состоящий из нескольких этапов.
Наверняка вы слышали и о таком понятии, как верстка, без которой невозможно создать ни один проект в интернете. В этой статье я постараюсь дать определение термину простыми словами и расскажу обо всех ее разновидностях и особенностях.

Что такое верстка сайта
Начну рассказ, как обычно, с определения.
Верстка — это трансформирование (при помощи программного кода) задумки дизайнера (в виде макета или набросок на бумаге) в работающий сайт.
Для достижения цели используются языки HTML и CSS, благодаря которым код сайта правильно интерпретируется браузерами и отображается именно так, как было задумано дизайнером. Интерактивность верстке добавляет также язык программирования Javascript.
Основные этапы
Процесс верстки сайта состоит из двух этапов:
- Логическая разметка. Процесс включает в себя создание каркаса на языке гипертекстовой разметки (HTML), где содержатся элементы для будущего макета сайта.
- Презентационная разметка. На этом этапе созданные при помощи языка гипертекстовой разметки элементы оформляются должным образом с помощью CSS правил, чтобы появилось четкое соответствие внешнего вида сайта и созданного дизайнером макета.
Причем, на основе одного Html каркаса можно сделать бесконечное число совершенно разных по внешнему виду и даже функционалу сайтов (с помощью разных CSS стилей). Пример можно увидеть на этой странице. Сбоку можно подключать другие таблицы стилей и сайт будет меняться до неузнаваемости.
Разновидности
Различают следующие типы верстки:
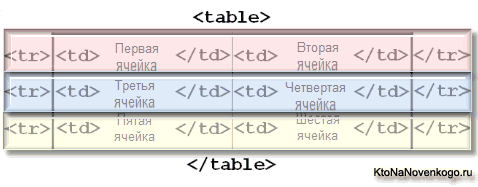
- Табличная. Использовалась в самом начале сайтостроения и в наши дни ее можно обнаружить на малом количестве сайтов. Веб-страница выполняется в виде таблицы, каждый элемент которой предназначен для конкретной части графического или текстового контента. Для этого отдельного блока в табличной верстке используется тег td (подробнее про создание таблиц в Html смотрите по ссылке).
Блочная. Это более современное решение и им до сих пор пользуются некоторые интернет-проекты. С помощью блочной верстки можно размещать элементы по вертикали в том порядке, в котором это было сделано на языке гипертекстовой разметки (HTML). Это означает, что все элементы сайта располагаются в правильной последовательности и являются плавающими, то есть при необходимости могут менять свое местоположение.
P.S. Сейчас вместо обычных плавающих блоков стало модным использовать технологии Flex и Grid. Правда, у них пока еще нет 100% поддержки всеми браузерами, но уже очень близко к этому. Зато они позволяют верстать сайты проще и проворачивать такие фокусы, которые обычная блочная верстка не допускала (например, визуально менять блоки местами не меняя их место в Html каркасе).
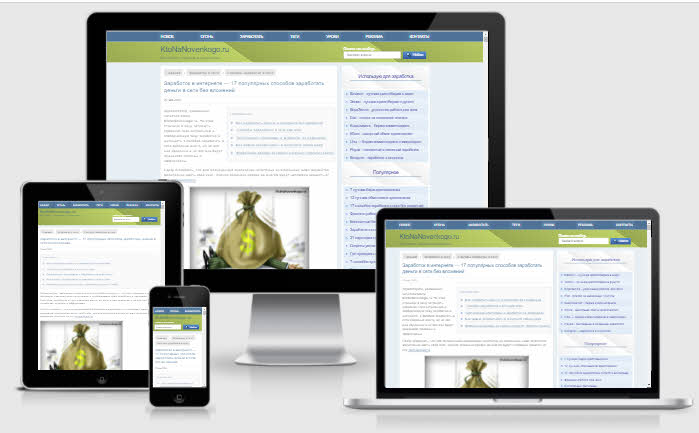
- Адаптивная. Этот вариант стремительно набирает популярность в последние годы. Ее главной особенностью является то, что верстка «подстраивает» страницу под высоту и ширину экрана, правильно отображает графику и текст для комфортного чтения на любом устройстве.
Адаптивную верстку особенно ценят поисковые системы Google и Yandex, давая владельцам таких сайтов приоритетные позиции в выдаче, так как подобные проекты правильно отображаются на экранах смартфонов и планшетов, лишают их владельцев необходимости скролить страницу по сторонам (нет горизонтальной полосы прокрутки) в надежде полностью ее увидеть.
Какая программа нужна для верстки сайтов
Для верстки обычно используются два вида редакторов — визуальные и текстовые (например, мой любимый Нотепад с двумя плюсами). Первые считаются уделом новичков, так как они максимально облегчают рабочий процесс, в то время как вторыми пользуются опытные верстальщики.
Существуют некоторые решения по типу Dreamweaver, которые изначально были выполнены в виде визуальных редакторов, но со временем стали полноценными продуктами для профессионалов. Их главная особенность — наличие гибридного режима, когда в одной части экрана верстальщики прописывают код, а в другой наглядно отображаются изменения.
Основные правила верстки сайтов
Верстка должна соответствовать свыше 20 критериям. Остановимся на нескольких основных правилах, с помощью которых можно отличить хорошую верстку от плохой.
Правильная верстка сайта должна быть:
- кроссбраузерной;
- семантической;
- валидной.
Кроссбраузерность
Кроссбраузерность — это способность сайта адекватно (так, как задумал верстальщик) отображаться в разных браузерах.
Нет смысла пытаться верстать под все имеющиеся на сегодняшний день браузеры, так как их слишком много и из-за их специфики далеко не во всех из них можно добиться одинакового отображения контента.
Тем не менее, в процессе создания кода важно ориентироваться на такие программы для серфинга в интернете, как Google Chrome, Opera, Mozilla Firefox, Safari, Microsoft Edge и Internet Explorer. Чтобы проверить ваше детище на кроссбраузерность, существует специальный сайт (бесплатный).
Семантичность
Семантическая верстка предполагает, что каждому логическому блоку сайта соответствует определенный тег, а не все подряд верстается на дивах и спанах.
Семантические теги служат только одной задаче — как можно подробнее объяснить поисковой машине что есть что на вашем сайте.
Без этого поисковики будут тратить лишнее время на выделения основного содержания ваших страниц и его может просто не хватить для полноценной индексации, либо она будет проведена неверно (второстепенный контент будет принят за основной).
Сейчас для Гугла семантические теги становятся очень важными, и представители этой поисковой системы постоянно об этом говорят. Гугл, несмотря на всю свою мощь, уже не может тратить время на логический анализ и гадать где тут меню, где рекламный блок, а где сама статья. Слишком много сайтов создано и еще больше их создается. Поисковик захлебывается и вынужден просить помощи у вебмастеров.
Проблема в том, что семантическую верстку мало кто понимает правильно. Размечают подвал сайта в футер, а шапку в хедер, что в корне неверно. Если хотите понять, как правильно, то используйте этот сайт (с переводчиком по необходимости). Там точно нет ошибок.
Валидность
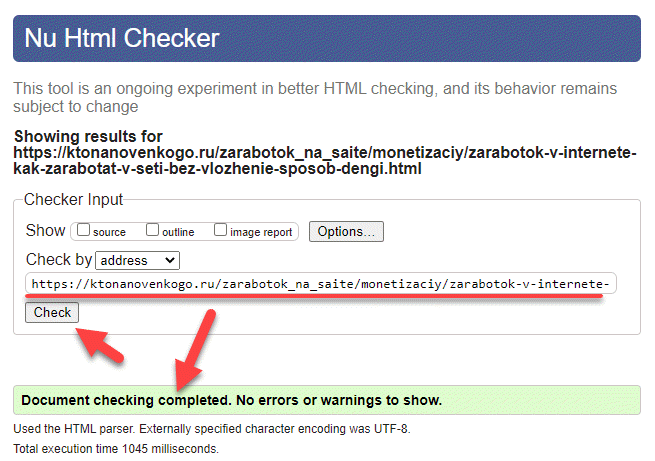
Валидная верстка предполагает соответствие HTML и CSS стандартам W3C. Проверяется это на специальных сайтах валидаторах: validator.w3.org для HTML и jigsaw.w3.org/css-validator для CSS.
Может показаться, что такая проверка не важна, ибо сайт отлично отображается в браузере и это самое главное. Но... Поисковики не столь лояльны к ошибкам верстальщиков и одна незакрытая кавычка или незакрытый тег могут натворить таких бед, что страница не будет индексироваться вообще.
И таки да. Проверять придется все страницы сайта по отдельности, что очень сложно и утомительно при большом объеме контента. Пакетного способа проверки я не пока не встречал. Можно лишь немного упростить задачу, подготовив список страниц и добавив к ним урл валидатора. Кому интересно, пишите в комментариях.
Дополнительные критерии
Чтобы проект должным образом воспринимался как пользователями, так и поисковыми роботами, и не имел проблем с технической точки зрения, он должен быть сверстан в соответствии с некоторыми другими правилами. В их числе:
- понятный исходный код (как Html, так и CSS);
- удобочитаемость даже при полном отсутствии или минимальном количестве графического контента (см. статью про форматирование контента);
- высокая скорость загрузки;
- оптимальное соотношение строк кода и контента (в пользу последнего, естественно).

Основные проблемы верстки сайтов
Верстка — это, по сути, один из самых важных этапов создания сайта, но этот процесс не лишен сложностей. Чтобы вся работа не прошла насмарку, нужно учесть множество различных нюансов.
Остановимся подробнее на некоторых из них:
- Стандарты для разных браузеров могут отличаться. Важно понимать, что в разных программах для серфинга в интернете некоторые элементы отображаются по-своему. В процессе верстки важно тестировать отображение страницы в самых популярных браузерах, в числе которых Google Chrome, Opera, Mozilla Firefox, Safari и Microsoft Edge, и при необходимости вносить коррективы в код.
- Дизайнер должен понимать, как верстаются сайты. Иногда довольно сложно воплотить смелые дизайнерские решения в процессе верстки сайтов. Во избежание недоразумений дизайнеру крайне важно понимать, как верстаются сайты, и уметь сопоставлять возможности с желаниями.
- Элементы верстки должны быть адаптивными. Не все элементы могут изначально корректно отображаться на разных устройствах. Некоторые из них могут вылазить за ширину экрана мобильника, не поддерживать определенные типы анимации, шрифты и прочие графические элементы. Чтобы избежать проблем с корректным отображением страницы на разных устройствах, рекомендую использовать стандартные способы адаптации (их совсем немного — см. по ссылке адаптивная верстка) и избегать сложных неоднозначных решений.
- Верстка не должна содержать грубых ошибок (валидационных и семантических). Как уже я упоминал выше, она должна быть валидной. В противном случае, наличие грубых семантических ошибок и ошибок в коде отрицательно сказывается на продвижении проекта в поисковых сетях.
Вот и все, дорогие друзья! Я постарался простыми словами рассказать, что такое верстка, зачем она нужна, какие разновидности бывают и каким критериям должна соответствовать. Надеюсь, что после прочтения статьи у вас не останется вопросов. Но в случае необходимости приглашаю вас задать их в комментариях под публикацией и вступить в дискуссию с другими читателями блога KtoNaNovenkogo.ru.
Верстка сайта на блоках — а оно вам надо?
Более того, мы с вами на текущий момент уже успели разобрать и язык Html по косточкам, опираясь при этом на первоисточник в лице консорциума W3C. Однако, думаю, что не все прониклись моими увещеваниями и сразу же бросились изучать Справочник CSS для начинающих, а также Учебник Html.
И я вас даже отчасти понимаю. Ведь само по себе знание этих вещей не принесет вам ни славы, ни богатства, а только отнимет кучу времени, которое можно было бы потратить на гораздо более приятное занятие. Равно, как умение пользоваться столовыми приборами не гарантирует вам наличие вкусной еды на вашем столе. Однако, в нужный момент это может пригодиться и сыграть не маловажную роль.
Я сам лет десять-двенадцать назад решил во что бы то ни стало изучить Html, но застопорился в самом начале, по-моему, на теге Title и довольно быстро охладел к этой затее, предпочтя издевательствам над отупевшим мозгом захватывающую игру в очередной шутер.
Да, да, когда-то игры были моим хобби, а сейчас этим хобби стал KtoNaNovenkogo.ru, и у меня появилась возможность реализовать на практике часть из описанных мною когда-то способов заработка денег. Причем по аналогии с играми количество заработанных мною денежных знаков воспринимается по-прежнему как какие-то виртуальные очки, показывающие насколько успешно я продвигаюсь вперед.
Видать это уже неискоренимо, хотя моя супруга за последние несколько лет довольно кардинально поменяла свое отношение к моему очередному увлечению (жаль, что именно она будет проверять эту статью на наличие грамматических ошибок, а то бы я описал все происходившие изменения поподробнее), ибо данный блог вопреки всем ее первоначальным ожиданиям и сомнениям дает реальный выхлоп в виде шуршащих купюр (читайте про то, как законно материализовывать цифирьки на экране в цифирьки на расчетном счете индивидуального предпринимателя.
В общем, это лирическое отступление сделано не случайно, ибо я хочу сказать, что Html и CSS являются малыми кирпичиками в построении вашего интернет бизнеса, но владение и понимание принципов верстки сайтов даст определенное количество очков вперед перед теми, кто этими знаниями пренебрег.
Общий успех веб проекта зависит зачастую именно от таких мелочей, разбирательство с которыми легко (а зачастую и очень даже приятно) можно задвинуть в дальний угол. Я вот только одного не могу вспомнить — что мне позволило перешагнуть тот невидимый барьер, сотканный из лени и вялости мышления. Возможно, что просто так легли карты. Поэтому пожелаю вам тоже преодолеть этот барьер, но не могу сказать как именно это сделать.
Ладно, продолжим с теми кто не переключился. Как построить макет сайта с помощью элементов Div и стилевых правил? Давайте посмотрим. Естественно, что имитировать работу этого макета мы будет на локальном компьютере, просто свалив все нужные нам файлы в одну из его папок. Никаких хостингов и локальных серверов Денвер. Для понимания принципов это будет излишним.
Итак, приступаем к верстке. Для начала создаем и обзываем папку для хранения файлов нашего будущего веб проекта, а затем создаем внутри нее текстовый файлик с расширением .html и названием index. Также создаем внутри этой папки еще одну, которую обзываем CSS (в ней будут жить наши внешние файлы стилей).
Можно будет добавить еще папку, куда будем кидать картинки используемые при верстке сайта, которые будут являться его частью (фоновые изображения). Предварительно советую оптимизировать или, другими словами, сжать все эти изображения по максимуму.
Ну, а теперь скопируйте приведенную чуть ниже «рыбу» в свой index.html. Для работы с кодом довольно удобно использовать универсальный редактор Notepad ++ с подсветкой, хотя, при обладании навыком работы, более функциональным решением может оказаться Дримвьювер:
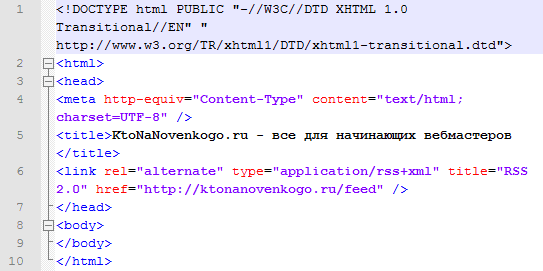
<!doctype html> <html><head> <meta charset="utf-8"> <title>Главная</title> <link type="text/css" rel="stylesheet" href="css/osnovnoy.css"> </head> <body> </body></html>
Вначале как всегда должна идти директива doctype, назначение которой подробнейшим образом описано в приведенной по ссылке статье. Внутри тега meta мы указываем кодировку текста utf-8 для его правильной интерпретацией браузером, при открытии в нем нашего проекта. Каждый документ в сети Интернет должен иметь заполненный тег Title (заголовок страницы), поэтому мы и его добавили в «рыбу».
Далее следует служебная гиперссылка link, с помощью которого мы подключаем внешний файл CSS стилей к этому Html документу (нюансы описаны по приведенной ссылке).
Ну, а между тегами Body должен размещаться, собственно, контент, который будет вставляться в файл непосредственно (в случае статичного сайта, например, как на Яндекс Народе), или же опосредованно из базы данных (в случае сайта динамического, на основе какой-либо бесплатной CMS (движка)).
Понятно, что сайт является таковым по определению из-за принадлежности всех составляющих его документов к одному доменному имени, однако для посетителей главным аргументом будет служить схожее оформление его веб страниц, и именно это нам нужно будет учесть при верстке.
Следовательно, у нас должен иметься внешний файл со стилями, который будет применяться абсолютно ко всем страницам. Но кроме этого могут существовать еще и дополнительные CSS файлы, позволяющие, например, разным разделам веб проекта выглядеть чуток иначе.
В статье про приоритеты в CSS говорилось, что при прочих равных условиях будет выполняться то правило, которое стоит ниже в коде. Поэтому было бы логично подключать для страниц разделов дополнительный файлик со стилями, который будет идти ниже в коде, например, так:
... <title>Главная</title> <link type="text/css" rel="stylesheet" href="css/obdhiy.css"> <link type="text/css" rel="stylesheet" href="css/osnovnoy.css"> </head> ...
В этом случае стилевые правила из файла раздела должны будут перебивать стили основного файлика. Однако так не делают, ибо после окончания верстки макета сайта (и, например, подключения его к движку) Html код становится неприкосновенным и все, что вы будете иметь право изменять, это только код оформления. Поэтому для реализации описанной выше задачи существует более удобный и обкатанный алгоритм.
Используем директиву @import при верстке
Суть его заключается в использовании директивы @import, с помощью которой из одного файла с CSS правилами можно будет подключить другой файл стилевого оформления. В этом случае наша верстка будет удовлетворять общепринятым правилам. Итак, допустим, что мы в начале osnovnoy.css прописываем подключение общего файлика стилевого оформления:
@import url(obdhiy.css);
Синтаксис директивы @import именно такой и в ней используется функционал URL, внутри которого прописан относительный путь (читайте про относительные и абсолютные ссылки в статье про URL) до файла стилей, который нам требуется вызвать к жизни (подгрузить). В нашем случае все стилевые файлики будут лежать в одной папке, поэтому в @import достаточно указать одно лишь название.
Теперь при интерпретации этого кода браузером пользователя, на место директивы @import встанут те CSS правила, которые в файлике obdhiy были вами прописаны. Дальше браузер уже будет рассматривать правила из самого этого файлика osnovnoy, которые при возникновении конфликта будут иметь больший приоритет в силу своего более низкого расположения в коде. Вот такие вот маленькие хитрости верстки сайта на простом примере.
Давайте начнем верстать поэтапно, задавая Html элементы в index.html и описывая их в общем файлике obdhiy.css. В нем пока оставим лишь одну директиву @import для вызова общего стилевого файла. Для начала зададим один внешний контейнер, в котором будут жить все остальные элементы нашего макета. Изменяя или выравнивая такой контейнер мы будет осуществлять действия над всем макетом, а внутренние элементы будут под него подстраиваться.
<!doctype html> <html><head> <meta charset="utf-8"> <title>Главная</title> <link type="text/css" rel="stylesheet" href="css/osnovnoy.css"> </head> <body> <div id="kont"> </div> </body></html>
Открываем и закрываем теги Div, а также прописываем в открывающем теге ID (уникальный идентификатор, а бывает еще и CLASS) с наиболее приглянувшимся вам значением (я выбрал «kont»). Использование именно ID обусловлено тем, что другого такого контейнера у нас просто быть не может.
Значение этого ID будет служить селектором (читайте про них в приведенной в предыдущем абзаце статье), который подскажет браузеру, что прописанные для него свойства следует применять именно к этому внешнему контейнеру. Перейдем теперь к прописыванию данных правил для этого внешнего контейнера в obdhiy.css:
html {
background:#E5EFF4;
color:#555;
font:12px Verdana, Arial;
}
#kont {
width:960px;
height:400px;
background:#fff;
}
Вначале прописаны несколько стилевых правил для тэга Html (можно было бы и для Body), которые задают некоторые свойства для всего сайта. Background и color задают, соответственно, цвет фона и текста для всех веб страниц (читайте про способы задания цвета в Html и CSS коде), правило font задает начертание и размер шрифта, который будет использоваться по умолчанию, если для каких-то элементов не будет описан font отдельно.
Свойства Height и Width позволяют задать ширину и высоту для нашего внешнего контейнера, в котором потом и будет жить макет. Высоту, конечно же, специально задавать не нужно, ибо она в блочном элементе будет определяться количеством контента, но пока оного у нас не наблюдается, мы для наглядности зададим высоту, ну и заодно белый фон для этого контейнера через background.
Давайте посмотрим, что получилось в итоге (откройте для этого index.html в любом браузере):
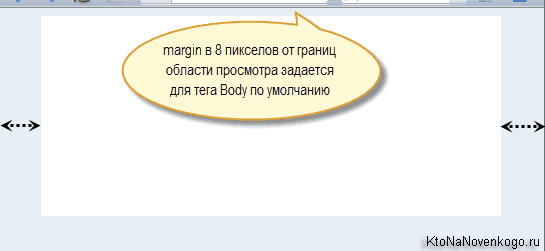
Теперь давайте выровняем наш макет по середине. Для этого достаточно задать margin со значением Auto. Для нашего макета контейнером будет являться в конечном итоге область просмотра, и при значении Auto как по вертикали, так и по горизонтали, умный браузер в первом случае сбросит внешние отступы в ноль (по вертикали), а вот по горизонтали он сделает отступы слева и справа равными, что нам как раз и требуется.
#kont {
width:960px;
height:400px;
margin:auto;
background:#fff;
}
Повторяться про 8 пикселей у тега Body не буду, ибо вы сами сможете это прочитать, например, в статье про правило Position. Если захотите этот отступ убрать, то пропишите в вашем стилевом файле для селектора body margin:0.
Создаем блоки для нашего будущего макета
Теперь давайте продолжим верстку нашего сайта и добавим внутрь элемента Div с id=kont (нашего внешнего контейнера для размещения в нем самого макета) еще три пары тегов Div с уже другим ID и другим функциональным назначением — верхняя, средняя и нижняя часть макета:
... <body> <div id="kont"> <div id="header"></div> <div id="vnesh"> <div id="vnutr"></div> </div> <div id="footer"></div> </div> </body></html>
Вступительные теги из «рыбы» я опустил, чтобы не повторяться, но вы их, естественно, оставьте. Элементы с ID header и footer будут в нашей верстке отвечать за «шапку» и «подвал» сайта. С серединкой же будет чуток сложнее, ибо для ее формирования мы сразу же используем два блока: с ID vnesh и вложенный в него vnutr.
Осталось теперь только описать в стилевом файле obdhiy.css все это безобразие, иначе четыре элемента блочной верстки так и будут следовать на веб странице друг под другом.
Т.к. наши блоки пока не будут содержать контента, то мы им временно зададим высоту с помощью Height (при этом для блока с ID kont высоту уже можем убрать за ненадобностью, но добавим для него внутренний отступ padding в десяток пикселов), а также цветовой фон (для наглядности) с помощью все того же правила Background.
#kont {
width:960px;
padding:10px;
margin:auto;
background:#fff;
}
#header {
height:100px;
background:#C0C000;
}
#footer {
height:100px;
background:#FFC0FF;
}
#vnesh{
margin:10px 0;
background:url(../images/right.png) repeat-y 100%;
}
#vnutr{
height:300px;
background:url(../images/left.png) repeat-y;
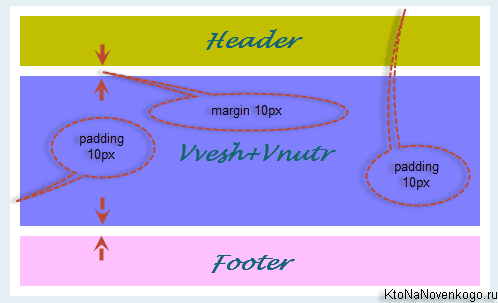
}Среднюю часть нашего макета мы отодвинули на десяток пикселей сверху и снизу (читайте про Margin (top, bottom, left, right) по приведенной чуть выше ссылке), а справа и слева дополнительного отступа не задавали (margin:10px 0;). В результате получим следующий макет:

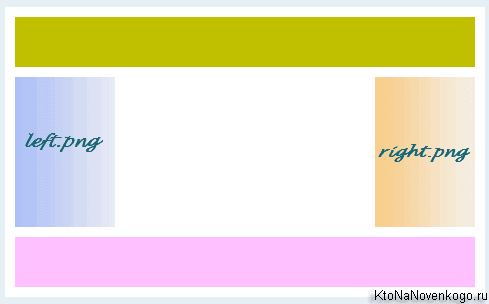
Красота, да и только. Следующим этапом верстки станет создание колонок внутри средней области. Наша задача состоит в том, чтобы получить три колонки одинаковой высоты. Когда в фаворе была табличная верстка, то сделать это было не просто, а очень просто, т.к. ячейки таблицы (td или th) по высоте были друг с другом связаны.
При верстке сайта на основе Div, никакой умолчательной связи между блоками нет. Также очевидно, что без создания плавающих элементов на основе CSS правила Float нам не обойтись. Но кроме этого мы применим еще ряд хитростей, например, использование в колонках фоновых картинок (небольших по высоте цветных полосок нужной ширины, которые с помощью стилей мы будем повторять по вертикали).
У браузера Интернет эксплорер есть ограничение на использование одной фоновой картинки для одного Html элемента, поэтому нам и понадобилось для создания правой и левой колонки создавать два вложенных блока — vnutr и vnesh. Но давайте все посмотрим на примере, иначе объяснить будет сложновато.
Итак, в нашем способе верстки сайта, для создания правой и левой колонки придется вспомнить, как работает сборное правило Background (см. ссылку выше). Вспомнили? Тогда берем заранее подготовленные изображения цветных полосок размером, например, 200 на 20 пикселей. Обычно такого типа графику принято сохранять в формате растровой графики Png для получения наилучшего соотношения размер-качество.
Я, для примера, сделал полоски с градиентной заливкой, чтобы они не ассоциировались с заливкой фона блочного элемента обычным цветом (через background-color) и назвал их left.png и right.png:
Как я уже говорил чуть выше, в той папке, где у вас лежит index.html, необходимо создать подпапку (например, images) и закинуть в нее наши полоски для левой и правой колонок. Все, почву для продолжения верстки мы подготовили и пора приступать к стилевому оформлению наших будущих колонок трехколоночного макета.
Дополнительные стилевые правила нужно будет прописать для селекторов vnutr и vnesh, убрав заливку фона цветом из селектора vnutr, которую добавили чуть раньше для большей наглядности:
#vnesh{
margin:10px 0;
background:url(../images/right.png) repeat-y 100%;
}
#vnutr{
height:150px;
background:url(../images/left.png) repeat-y;
}
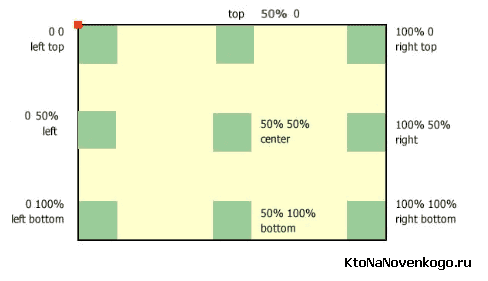
Для блока с ID vnesh мы назначили фоновым изображением right.png, при этом разрешив ему копировать себя по вертикали (читайте про Background-repeat) и прижав его вплотную к правому краю блока (позиционирование по вертикали нам не важно, т.к. по этой оси осуществляется размножение картинки — читайте про Background-position по приведенной чуть выше ссылке).
Также замечу, что путь до фонового изображения в функционале URL задается с помощью относительных ссылок, суть которых вы сможете постичь, перейдя по приведенной выше ссылке. Еще позволю себе привести схему позиционирования фоновых изображений в процентах из той самой статьи про бэкграунд для повышения наглядности:
Для блока с ID vnutr мы назначили фоновым изображением left.png, при этом разрешив ему копировать себя по вертикали и спозиционировав его в крайне левое положение, которое используется по умолчанию (позиционирование по вертикали нам не важно, т.к. по этой оси осуществляется размножение картинки).
Если вам ничего из этого не понятно, то придется основательно изучить приведенную статью про бэкграунд, а мы идем дальше к очередному финту ушами в нашей умной верстке.
Продолжаем верстку и добавляем колонки в макет
Хотя и кажется, что мы получили то, что хотели, однако это не так. Фоновые картинки не являются колонками для будущего контента, увы и ах, но колонки нам еще предстоит создать. Для этого опять открываем на редактирование index.html и добавляем три блока Div внутрь уже имеющего блока с ID vnutr. Не мудрствуя лукаво, присвоим им вполне говорящие ID — left, right и center:
... <body> <div id="kont"> <div id="header"></div> <div id="vnesh"> <div id="vnutr"> <div id="left"> ... левая колонка...</div> <div id="right">...правая колонка...</div> <div id="center">...область для контента...</div> <div id="podporka"></div> </div> </div> <div id="footer"></div> </div> </body></html>
Да, я еще один блок добавил с ID rasporka, назначение которого станет понятно по ходу дела. Чтобы не задавать специально высоту для пустых колонок, я добавил в них некий бредовый текст, который и позволит нам наглядно лицезреть колонки с контентом на веб странице, но только после того, как мы оформим их должным образом в нашем стилевом файле obdhiy.css.
Я не буду повторять код этого файлика, который мы уже создали ранее, а только опишу правила, добавленные для вновь созданных блоков:
#left {
float:left;
width:200px;
}
#right {
float:right;
width:200px;
}
#center {
margin:0 210px;
}
}Сразу оговорюсь, что пришло время убрать задание высоты через Hight в селекторе vnutr, ибо это дело мы ставили для наглядности. Левую колонку мы заставляем с помощью CSS правила float плавать влево, а правую — вправо. Ширину колонок мы выбираем равной ширине фоновых картинок right.png и left.png (в нашем случае она одинакова и равна 200px), о которых мы говорили чуть выше.
Ну, а для того, чтобы контент центральной колонки не заезжал на правую и левую, задаем для нее внешний отступ справа и слева на величину равную ширине этих крайних колонок.
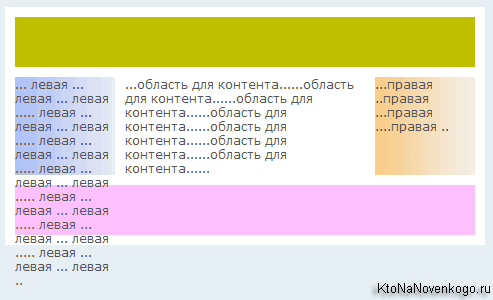
Однако, вы по опыту знаете, что когда текст вплотную будет прижиматься к краю, это не есть здорово. Выход довольно прост — задать отступ справа и слева для центральной колонки на десяток пикселей побольше, т.е. 210 вместо 200:

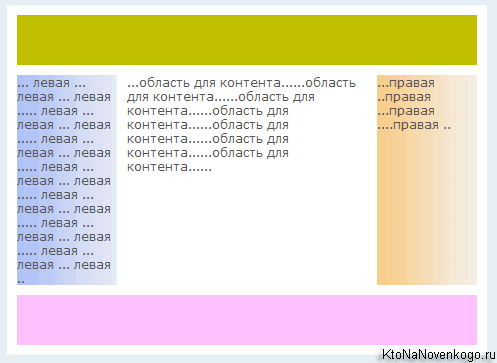
Ну вот, финал нашей верстки трехколоночного макета сайта уже близок к завершению, однако еще придется решить ряд проблем. Например, при увеличении количества контента в центральной колонке, будет пропорционально увеличиваться и высота всех трех колонок. Другое дело, что при увеличении контента в правой или левой колонке, произойдет пренеприятнейшая вещь:

Левая и правая колонки представляют из себя плавающие элементы, которые по определению не взаимодействуют с блочными тегами (DIV как раз является блочным, ибо для него по умолчанию прописано Display block).
Следовательно, переполнение левой или правой колонки не вызовет пропорциональное увеличение блоков с ID vnutr и vnesh (плавающие элементы на высоту своих родителей или, другими словами, контейнеров не влияют), а значит контент вылезет за их пределы, наедет на футер и вообще выйдет за границы макета. Беда.
Но у нас имеется четвертый блочный элемент с ID podporka, который не содержит никакого контента (а значит и не будет виден на веб странице) и которой предназначен именно для устранения этого казуса. В коде obdhiy.css мы пропишем для этого селектора простое правило clear:both. Вследствие этого блок с ID podporka приобретет полезное нам свойство — он будет учитывать любой плавающий перед ним элемент (имеется в виду, расположенный выше в коде).
Т.о. при увеличении контента в правой или левой колонке произойдет пропорциональное смещение вниз элемента с ID podporka, а т.к. этот тег уже не является плавающим, то блоки с ID vnutr и vnesh будут его учитывать и пропорционально увеличивать свой размер по вертикали:

Теперь вроде бы все работает правильно. Однако, наша верстка сайта еще не закончена. Допустим, что мы сделали в index.html таким образом макет главной страницы, а вот для какого-нибудь другого раздела вид макета должен будет отличаться (например, там должно быть не три, а только две колонки). Как выходить из этой ситуации?
Понятно, что для этой цели придется использовать отличный от index.html файл. Для этого содержимое index.html можно скопировать в новый файлик, например, razdel.html, т.к. править уже существующий код будет проще, чем писать его заново.
Ну и файлик с таблицами каскадным стилей нам придется новый использовать, например, razdel.css. Вот именно в них мы и будем вносить изменения, а заодно посмотрим поподробнее, как же именно использовать директиву @import в таких случаях.
Давайте начнем с razdel.html:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Раздел</title> <link type="text/css" rel="stylesheet" href="css/razdel.css"> </head> ...
Мы изменили заголовок страницы Title и поменяли название подключаемого файлика стилей на razdel.css. При этом, естественно, необходимо будет в папке CSS этот самый файл стилевой разметки создать. Осмелюсь вам напомнить, что для index.html мы подключали стилевую разметку через osnovnoy.css, в котором была прописана одна единственная директива @import для подгрузки правил из файлика obdhiy.css:
@import url(obdhiy.css);
Мы не будем оригинальными в нашей умной версте и в самом начале нового (еще пустого) стилевого файла пропишем абсолютно такую же директиву. Тем самым мы получим опять-таки трехколоночный макет, однако, дописав чуть позже всего несколько правил, мы запросто превратим его в двухколоночный. Даже не так. Мы создадим еще один файлик в папке CSS с названием dvekolonki.css и следующим содержанием:
#right {
display:none;
}
#center {
margin-right:0;
}
#vnesh {
background-image: none;
}
Что мы сделали? Мы запретили отображать правую колонку на веб страницы с помощью display:none. Так же мы убрали внешний отступ справа для центральной колонки, ибо в нем уже нет необходимости. Ну и в завершении мы запретили показывать фоновую картинку все в той же правой колонке. В общем, мы эту правую колонку в нашем макете раздела полностью аннигилировали.
Ну вот, теперь для завершения верстки двухколоночного макета осталось только этот самый dvekolonki.css подключить в файлике razdel.css, окончательное содержимое которого будет теперь выглядеть так:
@import url(obdhiy.css); @import url(dvekolonki.css);
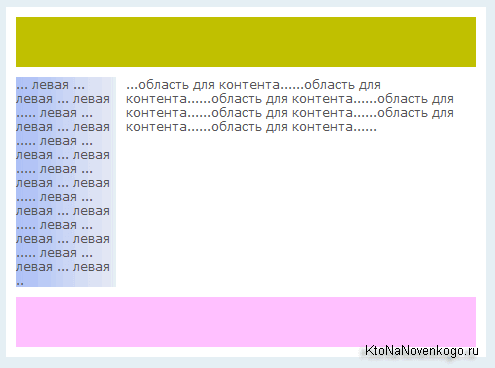
Все правила, стоящие в коде ниже (из dvekolonki.css), будут иметь приоритет более высокий, а значит именно их действо мы и будет наблюдать на веб странице. В результате при открытии razdel.html вы уже сможете наблюдать двухколоночный вариант макета:

Собственно, дополнительной нашей задачей было рассмотреть варианты использования директивы @import в современной верстке сайтов, с чем, я считаю, мы справились.
Теперь еще осталось продемонстрировать работу директивы @media, о которой я заикнулся в начале статьи. К верстке она имеет весьма опосредованное отношение, но все же не сказать о ней было бы, наверное, недальновидно.
Верстка макета для печати с помощью директивы @media
Директива @media может пригодиться не вам, а вашим читателям, которые захотят распечатать вебстраницу без всяких там графических изысков и лишней информации. Пользователям при этом нужен будет только контент, который расположен в центральной колонке. Шапка, футер, левая и правые колонки ему не нужны — только текст статьи.
При предварительном просмотре печати в любом из современных браузеров можно, конечно же, отключить печать фона, т.е. цветового оформления, но обозреватель не всегда сможет отделить самостоятельно зерна (контент) от плевел (навигации), поэтому нам придется ему в этом помочь, чтобы не надеяться на авось.
Кроме того, при печати пропадет то основное, что делает Интернет таким популярным — возможность перехода по гиперссылкам на другие страницы. На бумаге все ваши гиперссылки станут абсолютно не информативными, если об этом не позаботиться заранее. Давайте добавим в наш трехколоночный макет гиперссылки и посмотрим как это все будет выглядеть при попытке распечатать веб страницу.
Таким образом пользователь, распечатавший такую вебстраницу, никогда не узнает, а какой блог все же является самым лучшим. Итак, давайте займемся нюансами верстки для печати, и в этом нам поможет уже упомянутая директива @media.
Имеется две возможности указать с помощью media то, для какого именно устройства нужно применять данные стили. Можно указать атрибут media в теге Link, с помощью которого подключаются внешние стилевые файлики. Но в этом случае браузер будет делать лишний запрос к серверу, что не есть хорошо. Однако, такой способ имеет право на жизнь и выглядеть это безобразие будет примерно так:
<link type="text/css" media="print" rel="stylesheet" href="css/print.css"> <link type="text/css" media="screen" rel="stylesheet" href="css/osnovnoy.css">
У атрибута media можно использовать и другие значения:
- all — используется по умолчанию и означает, что данный файл стилей нужно будет использовать для абсолютно любых устройств вывода
- braille — устройства для чтения пальцами (для слепых или слабовидящих)
- handheld — КПК, смартфоны и прочая мелочь
- print — принтеры
- screen — экраны мониторов пользователей, на которых они будут просматривать ваш сайт
- speech — речевые браузеры
- projection — проекторы
- tty — телетайпы и прочая рухлядь, на которой нельзя использовать размерность в пикселах
- tv — старый добрый телевизор
В приведенном чуть выше примере мы, с помощью атрибута Media, подключили к веб документу отдельный файл стилей для отображения на мониторе и отдельный для вывода на печать (print.css). Нам как раз подобное и нужно реализовать в этом уроке верстки, но лучше будет сделать это немного другим способом, с использованием именно директивы @media прописанной в файле стилей.
Если вы обратили внимание, то при таком способе верстки, который выбрали мы (с использованием @import), у нас имеется общий файлик стилей, который подключается всегда через эту самую директиву — obdhiy.css. Вот именно в нем мы и начнем колдовать.
@media имеет свой собственный синтаксис:
@media screen, tv{
набор селекторов и правил, которые будут выполняться только в случае вывода веб страницы на указанные чуть выше через запятую устройства
}В нашем файлике obdhiy.css не будем заключать все уже имеющиеся правила внутрь директивы @media screen, достаточно в самом его конце просто дописать необходимые CSS правила для вывода документа на печать с помощью @media print:
@media print{
*{
color:#000 !important;
background:transparent !important;
}
html {
font:10pt serif;
}
#footer, #header, #left, #right {
display:none;
}
#center {
margin:0;
}
a[href]:after{
content:" (" attr(href) ")";
}
}Если вы помните, то селектор * означает применение всех этих стилевых правил для абсолютно всех элементов Html кода. Правда такой селектор имеет минимальный из возможных приоритетов, поэтому задавая цвет для всех элементов черным, а фон прозрачным, с помощью правил color и background, мы вынуждены не доводить дело до подсчета приоритетов с помощью установки !important.
Для селектора Html мы прописали задание умолчательного шрифта в абсолютных единицах pt (пунктах), ибо принтеру так понятнее. Ну и шрифт задали любой с засечками (serif). C помощью display:none мы запретили отображения обвеса (шапки, футера и колонок), а с помощью margin:0 разрешили контенту из средней колонки занимать все доступное пространство по ширине.
Последний селектор a[href]:after заковырист и, чтобы лучше понять о чем именно он говорит, советую пробежаться по следующим публикациям про селекторы атрибутов ([href]) и селекторы псевдоэлементов (after). Но нужен он нам для довольно простой цели — увидеть на бумаге, куда именно ведут гиперссылки.
Псевдоэлемент after позволяет осуществлять генерацию контента во время построения документа браузером. After позволит нам добавить URL адрес гиперссылки сразу после того места, где эта самая ссылка проставлена. Делается это с помощью специального CSS правила content, которое работает только для двух псевдоэлементов: after и before.
Внутри правила content мы прописываем в кавычках пробел и открывающую круглую скобку, а затем через пробел добавляем содержание атрибута href гиперссылки с помощью специального функционала attr. Заканчиваем все это безобразие закрывающей круглой скобкой, взятой в кавычки и отделенной пробелом.
Т.о. мы собрали дополнительный контент на веб странице из трех кусочков — открывающая и закрывающая скобки плюс значение атрибута Href. Ну вот, наконец, мы можем посмотреть на результаты нашей верстки сайта для печати:
Как видите, ничего лишнего кроме контента средней колонки, плюс еще отображаются URL всех имеющихся на странице гиперссылок. Что и требовалось доказать. Надо это вам или нет — судить не мне. Однако, если подходить к делу по-серьезному, то даже об удобстве печати сайта на принтере пользователя задумываться стоит, особенно если созданный сайт коммерческий и лояльность пользователей очень важна.
Адаптивная верстка сайта и стоящие задачи
Итак, сначала опишу сложившуюся ситуацию, а потом уже те варианты ее решения, которые я выбрал. Как уже упоминалось чуть выше, думать об оптимизации страниц сайта под мобильные устройства я начал давно, но иногда для того, чтобы сделать шаг вперед, нужно, чтобы кто-то отвесил хорошего пинка под зад. Таким пинком оказалось письмо от Гугл Адсенса о том, что пора уже наконец решить эту проблему.
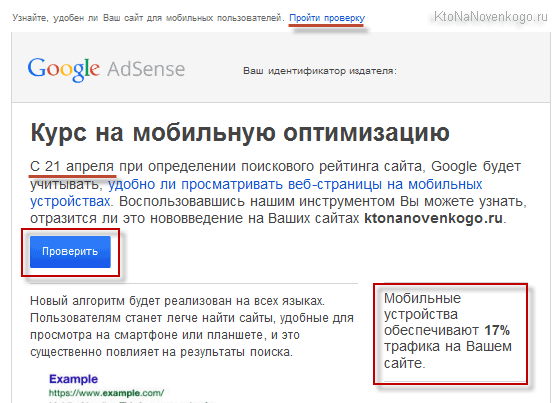
Собственно, подобные письма от этого адресата приходили регулярно (там обычно приводили примеры, как хорошо стало тем сайтам, кто оптимизировался под мобильный трафик), но тут был прямо-таки ультиматум:
17 процентов мобильного трафика — это, на мой взгляд, довольно прилично, но если честно, то без упоминания о возможном изменении алгоритма ранжирования Google и учета при этом фактора оптимизированности сайта под мобильные устройства я вряд ли бы пошевелился (всегда найдется более важное занятие, особливо когда у тебя нет в голове конкретного плана решения проблемы).
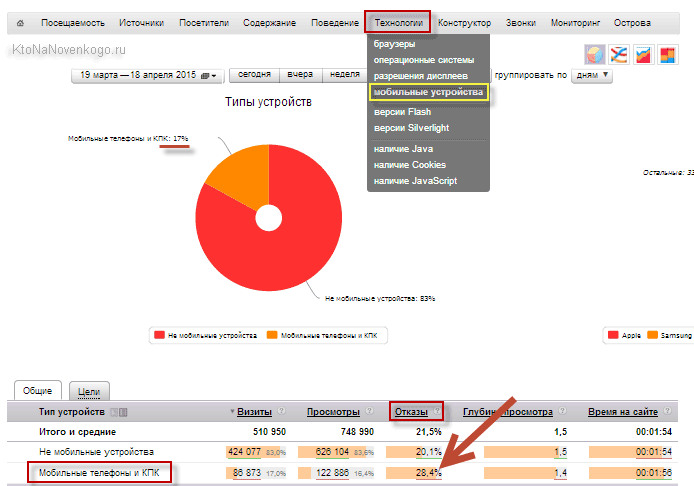
Кстати, 17 процентов посетителей, заходящих на KtoNaNovenkogo.ru с мобильных устройств, подтверждают и данные Яндекс Метрики, и там видно, что показатель отказов у таких пользователей значительно выше, чем у тех, кто заходил на сайт с компьютера или ноутбука (т.е. проблема на лицо):
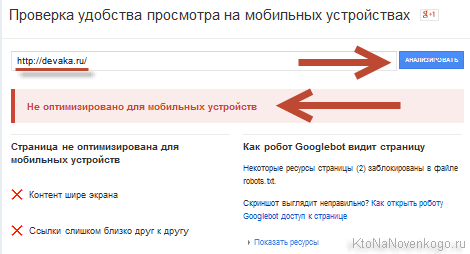
Приведенная в письме ссылка вела на сервис Гугла, где можно было оценить качество мобильной оптимизации вашего сайта по принципу: все нормально, либо полный ужас. Изначально для KtoNaNovenkogo.ru был конечно печальный вердикт красного цвета (тревоги):
На скриншоте я использовал блог уважаемого Деваки для иллюстрации, ибо сейчас у меня несколько иная картина. В моем случае, как мне кажется, указывалось даже три причины, мешающие просмотру сайта на мобильниках, но этот сервис, по сути, лишь выносит вердикт.
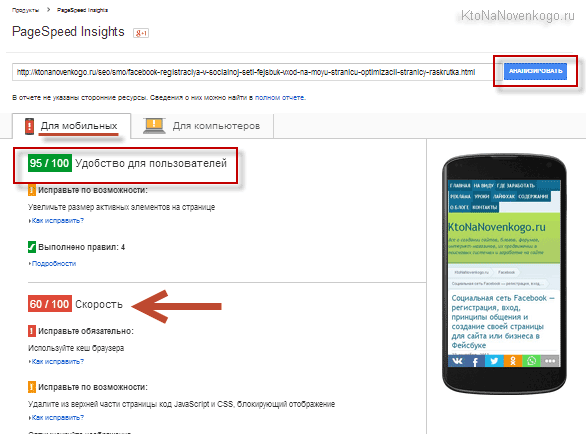
А вот чтобы узнать детали я советую использовать другой сервис от того же Гугла под названием PageSpeed Insights. Тут все будет более-менее детализировано и хотя бы понятно «в какую сторону копать»:
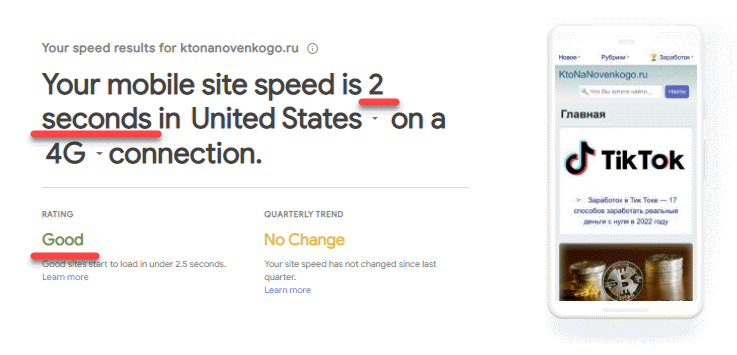
У них еще появился один похожий сервис Test my Site, но он только дается оценку, а вот рекомендаций по улучшению, к сожалению, нет. Зато можно подписаться на изменения:
В нашем случае обращать внимание стоит на оценку «Удобство для пользователей» на вкладке «Для мобильных». Понятно, что скорость загрузки тоже важна, но лично у меня все уперлось в настройки сервера, которые я сам поменять не в силах (ибо нуб в администрации серверов), а договориться с техподдержкой Инфобокса все никак руки не доходят (опять же, очевидно, нужен пинок под зад, чтобы начать шевелиться). Но это уже, наверное, тема для отдельной статьи.
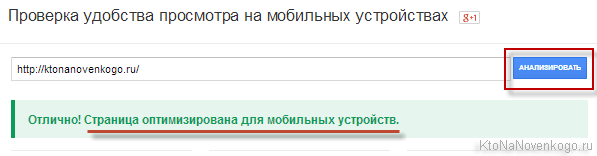
Стоящая же передо мной задача к вечеру вчерашнего дня была решена и KtoNaNovenkogo.ru получил 95 и 100 возможных баллов за удобство для мобильных пользователей. Соответственно, и тот сервис Гугла, ссылка на который была приведена в письме, говорит, что теперича все в порядке (спасибо зарядке):
Похвалился, теперь можно приступать к описанию предпринятых шагов и намеченных стратегий. Итак, имелось несколько проблем, которые надо было решить:
- Очевидно, что при уменьшении ширины экрана, с которого просматривается сайт, становится актуальным на определенном рубеже переходить от двухколоночной верстке к одноколоночной. В моем случае это эквивалентно перемещению правого блока с меню (сайдбара) вниз (под основную часть страницы).
- При еще меньшей ширине экрана становится очевидным, что и ширина области с основным контентом должна будет уменьшаться для того, чтобы текст и картинки можно было просматривать без использования чудовищно неудобной горизонтальной прокрутки.
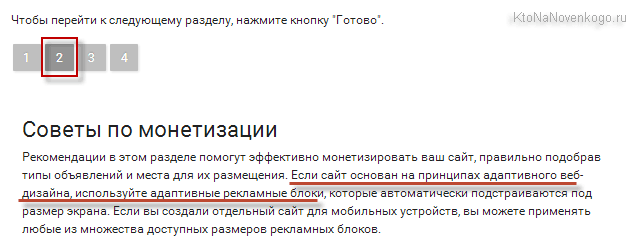
- В области контента у меня также размещаются объявления от Гугл Адсенса, а значит нужно будет менять код их вставки, ибо при использовании адаптивной верстки (а именно его мы и пытаемся реализовать) есть только один допустимый вариант рекламных блоков — адаптивный (он появился некоторое время назад, но у меня изначально возникли проблемы с его использованием, которые пришлось решать, но об этом чуть ниже).
Накануне мне как раз попалась на глаза публикация, которую я поместил в закладки и которая стала отправной точной для дальнейшей работы. Однако, советую проводить эксперименты не на «живом» сайте, а не его копии, загруженный в локальный сервер типа OpenServer. Очень удобно и для вас, и для посетителей, которые будут избавлены от наблюдения ваших промежуточных результатов работы (зачастую весьма неприглядных).
Выбор метода адаптивной верстки
Итак, скачиваете файлы движка по ФТП (я все еще юзаю Файлзилу, которую стараюсь использовать безопасно, храня пароли от сайтов в Кипассе), делаете резервную копию базы данных и импортируете ее в Опенсервер через встроенных в него phpMyAdmin. Получаете локальную копию сайта, с которой и будем в дальнейшем работать — тут можно смело экспериментировать, не боясь повредить работающему ресурсу.
В приведенной чуть выше публикации предлагалось два вариант реализации адаптивной верстки.
- Можно создать копии основного файла стилей (у меня WordPress, поэтому этот файл называется style.css и живет он в папке с используемой темой оформления — «/wp-content/themes/папка») и дать им другие имена. Если у вас тоже WordPress и вы хотите понять, как работают в нем темы, то советую ознакомиться с приведенной статьей. Именно этот способ я опробовал первым и создал копии с названием small-device.css и small-device-min.css.
Что именно я в них менял по отношению к основному файлу style.css мы еще поговорим, а вот для их подключения, в области между тегами Head (в WordPress эта область обычно формируется файлом-шаблоном header.php) пришлось добавить три строчки кода после подключения основного файла CSS стилей :
<link rel="stylesheet" href="/wp-content/themes/Organic/style.css" type="text/css" media="screen" /> <link rel="stylesheet" type="text/css" media="only screen and (max-width: 1025px), only screen and (max-device-width: 1025px)" href="/wp-content/themes/Organic/small-device.css" /> <link rel="stylesheet" type="text/css" media="only screen and (max-width: 760px), only screen and (max-device-width: 760px)" href="/wp-content/themes/Organic/small-device-min.css" /> <meta name="viewport" content="width=device-width" />
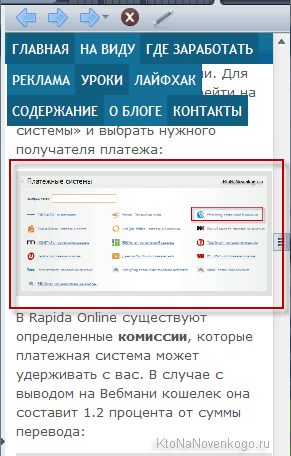
Цифрами в пикселах обозначены точки слома. Если вы это окно (с открытым в нем сайтом https://ktonanovenkogo.ru) начнете уменьшать по ширине (в верхнем правом углу браузера есть кнопочка с двумя наложенными друг на друга квадратами — сказал «капитан очевидность»), то именно при прохождении ширины 1025px и 760px будут происходить изменения в дизайне.
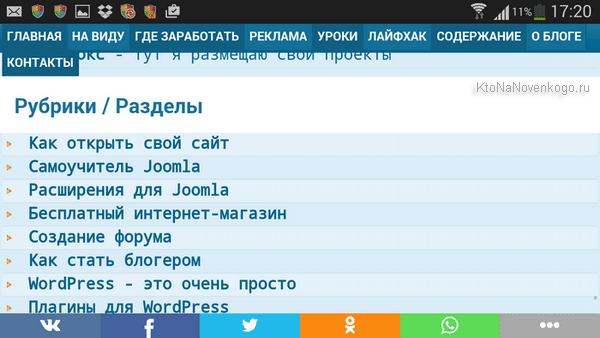
Сначала отвалится сайдбар (упадет в самый низ) и чуток поменяется верхнее меню (хочу его в будущем сделать для мобильных девайсов выпадающим, но пока еще руки, как обычно, не дошли).
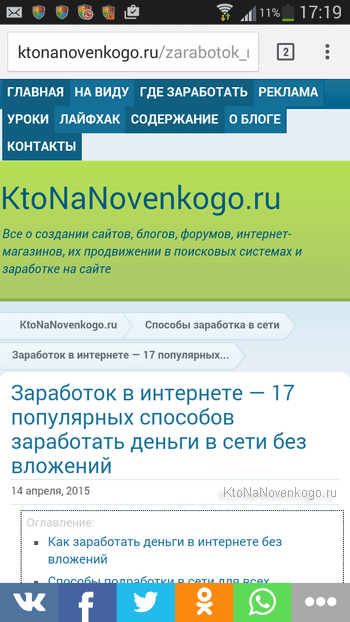
А на второй точке слома вы заметите, что при дальнейшем уменьшении ширины области просмотра текст, картинки и видеоролики начинают подстраиваться под новый размер (адаптироваться к нему), и расположенный внизу сайдбар тоже претерпит изменения. Собственно, я даже шрифт увеличил для экранов по ширине меньших 760px (так, на всякий случай).
- Однако первый вариант, на мой взгляд, имеет один существенный недостаток. При загрузке страницы подгружаются все три варианта файла стилей (а не только тот, который будет использоваться при данной ширине области просмотра). Так как они весят все примерно одинаково, ибо содержат почти одно и то же количество CSS свойств, то это существенно уменьшает скорость загрузки веб-страницы.
Поэтому я решил использовать второй вариант создания адаптивной верстки для сайта для оптимизации его под мобильные устройства. Заключается он в использовании директивы @media при верстке. В этом случае не нужно будет создавать три копии файла стилей, а достаточно будет внизу основного файла дописать что-то вроде этого:
@media screen and (max-width: 1025px) { CSS свойства, которые поменяют дизайн при ширине экрана меньше 1025px } @media screen and (max-width: 760px) { CSS свойства, которые поменяют дизайн при ширине экрана меньше 760px }Ну, а в ограниченные фигурными скобочками области достаточно будет прописать те CSS свойства, которые претерпят изменения для адаптации шаблона вашего сайта под мобильные устройства.
Правда, я так до конца и не понял нюансы подключения браузером этих директив, ибо просто так они не работали. Пришлось в файл header.php добавить такие вот строки (подключение одного и того же файла стилей, но при разных разрешениях экрана):
<link rel="stylesheet" href="/wp-content/themes/Organic/style.css" type="text/css" media="screen" /> <link rel="stylesheet" type="text/css" media="only screen and (max-width: 1025px), only screen and (max-device-width: 1025px)" href="/wp-content/themes/Organic/style.css" /> <link rel="stylesheet" type="text/css" media="only screen and (max-width: 760px), only screen and (max-device-width: 760px)" href="/wp-content/themes/Organic/style.css" /> <meta name=viewport content="width=device-width, height=device-height, initial-scale=1">
Именно в таком виде все это и работает на данном блоге в данный момент времени.
В общем выбрал я второй вариант, но не сразу, поэтому пришлось с помощью плагина Compare в Notepad++ сравнивать содержимое файлов small-device-min.css и small-device.css с оригинальным style.css, чтобы выявить те строки, куда я вносил изменения. Потом уже эти стоки я вставил внутри фигурных скобок показанных выше директив @media (в конце основного файла стилей style.css). Но это уже не суть важно.
Адаптируем шаблон для удобства мобильных пользователей
Итак, вы выкачали свой сайт из интернета, запихнули его в локальный сервер, ознакомились с принципами, которые мы будет использовать. Теперь пора начинать экспериментировать. По понятным причинам я не могу вам дать однозначных советов (ибо все шаблоны разные, даже у одного движка), что именно нужно менять в вашем случае и какие точки слома выбирать.
Для простоты, вы можете вообще выбрать только одну точку слова, например, равную стандартной ширине основной части (центральной, где статьи выводятся), а до этого ничего не менять. Но мне мой вариант показался предпочтительнее, хотя особо над ним подумать у меня времени не было.
Что увидят пользователи с экранами по ширине меньшими первой точки слома
Смотрите. Для реализации многоколоночного дизайна в современной верстке используются плавающие блоки, которые задаются CSS правилом Float. Например, сайдбар у меня плавает правее основной области благодаря:
#sidebar{float:right;}Поэтому, чтобы сломать двухколоночный макет и сделать из него одноколоночный, мне нужно будет заменить значение для правила float в нужных местах. Я правда тыкал во все подряд, ибо структуру своего шаблона немного подзабыл и потому мог зацепить что-то не обязательное, но такова специфика «сборки дизайна на коленке» без наличия соответствующего опыта. Но так как эксперимент шел на локальном сервере, то уже через час-полтора я нащупал все нужные моменты (методом проб и ошибок), результат чего вы сейчас и можете наблюдать.
Соответственно, для начала нужно было отучить шаблон верстаться в две колонки, что потребовало прописать внутри директивы @media (с первой и второй точкой слома):
#sidebar{float:none;}Если не сработает, то повысьте приоритет этого CSS свойства с помощью добавления !important:
#sidebar{float:none !important;}Можете сами выкачать мой файл стилей и посмотреть что к чему. Собственно, CSS правила для адаптации шаблона после первой точки слома выглядят так (не забудьте закрыть фигурную скобку от @media после последней строчки этого дополнительного кода):
@media screen and (max-width: 1025px) {
#page{min-width:750px;background:#e5eff4 url(images/containerbg.png) repeat-x;background-position:0 145px;}
#header-in{width:750px;margin:0 auto;}
#content-wrap{width:760px;margin:0 auto;padding-bottom:20px;min-height:500px;height:100%;overflow:hidden;}
#content{float:none;width:740px;overflow:hidden;}
#sidebar{float:none;width:370px;background-color:#ffffff;;padding:0;overflow:hidden;height:100%;margin: 30px 0 0 200px;}
#footer-in{width:740px;margin:0 auto;height:100%;}
.h_left{float:left;width:330px;}
.h_right{float:left;margin:21px 0 10px 70px;}
.p_left{float:left; margin:12px 0 0 -30px;}#navi-in{width:740px;margin:0 auto;}
#navi-in{width:740px;margin:0 auto;}
#nav .page_item a{color:#fff;display:block;text-decoration:none;padding:7px 5px 6px 5px;font:bold 13px "Trebuchet MS", Verdana, Arial;text-transform:uppercase;border-right: 1px solid #01638D;}
}Кроме «опускания» сайдбара я ограничил ширину шаблона новым значением с помощью min-width:750px; и width:750px. CSS свойство Width задает ширину того элемента, для которого оно прописывается. Также я подкорректировал размер и расположение элементов в шапке сайта, чтобы они более-менее сносно смотрелись после прохождения первой точки слома в 760px.
Ну, а в последней строчке я уменьшил внутренние отступы (padding) для пунктов верхнего меню, ибо они не помещались в одну линию. Корявенько, но главное, что работает (потом всегда можно будет найти время и «все необработанные детали обработать напильником»).
Адаптация дизайна под экраны мобильных устройств меньше второй точки слома
Теперь можно переходить к оформлению внешнего вида сайта, который увидят пользователи мобильных устройств, экран которых уже 760px. Простым свертыванием колонок тут не обойдешься, ибо нужно, чтобы контент страницы не вылезал за границы области просмотра, какой бы узкой она не была.
Эта задача с успехом решается заменой в нужных местах CSS свойства width:***px; на width:auto. Некоторые области из шапки и сайдбара я вообще спрятал с помощью display:none, ибо пока не было быстрого решения для их адаптации. Код при этом выглядит ужасно (копировал уже существующие строки и вносил изменения без удаления из них лишнего, т.е. того, что не требует изменения), т.е. просто он еще на оптимизирован — лишь бы работало, а потом лишнее удалю:
@media screen and (max-width: 760px) {
.rasporverh {margin:0 0 0 95px;display:none;}
#page{width:auto;min-width:150px;}
#header{overflow:hidden;height:146px;margin-bottom:10px;background:url(https://ktonanovenkogo.ru/wp-content/themes/Organic/images/spriteme2.png) repeat-x;background-position:0px -61px;clear:both ;}
#header-in{width:auto;margin:0 auto ;}
#content-wrap{width:auto;margin:0 auto;padding-bottom:20px;min-height:500px;height:100%;overflow:hidden;}
#content{float:none;width:auto;overflow:hidden;}
#sidebar{float:none;width:347;background-color:#ffffff;;padding:0;overflow:hidden;height:100%;margin: 30px auto;width: auto;}
#sidebar_l{float:none;width:auto;padding-left:10px;margin-top:10px;}
#sidebar_r{float:none;width:auto;padding-right:10px;margin-top:10px;}
#footer-in{width:auto;margin:0 auto;height:100%;}
.h_left{float:none;max-width:330px;width:auto;}
.h_right{float:left;margin:21px 0 10px 70px;display:none;}
.p_left{float:left; margin:12px 0 0 -30px;display:none;}
#navi-in{width:auto;margin:0 auto;}
#nav{padding:0px;height:31px;list-style:none;margin-left:2px;float:none;}
#nav .page_item a{color:#fff;display:block;text-decoration:none;padding:7px 5px 6px 5px;font:bold 13px "Trebuchet MS", Verdana, Arial;text-transform:uppercase;border-right: 1px solid #01638D;}
.sidebar_top{background:url(https://ktonanovenkogo.ru/wp-content/themes/Organic/images/spriteme1.png) no-repeat left top;background-position:-10px -84px;height:120px;padding:10px 10px;margin-bottom:0px;display:none;}
.sidebar_bottom{background:url(https://ktonanovenkogo.ru/wp-content/themes/Organic/images/spriteme1.png) no-repeat left top;height:11px;clear:both;background-position:-10px -351px;display:none;}
.tabermain{width: auto;margin:0 auto;}
#sidebar ul li ul li a{color:#00648E;text-decoration:none;border-bottom:none;font: 17px "Courier new", "Helvetica", sans-serif;}
.reklama123{width:auto;margin:15px 0 10px 5px;}
.reklama1234{width:auto;margin-top:15px;}
img {display: block;max-width: 100%;height: auto;}
iframe {max-width: 100%;height: auto ;}
@media \0screen {
img {
width: auto; /* для ie 8 */
}
}
}Обратите внимание на последние строчки:
img {display: block;max-width: 100%;height: auto;}
iframe {max-width: 100%;height: auto ;}Они служат для адаптации изображений и видеороликов имеющихся на сайте под размер мобильного устройства пользователя. При ширине экрана меньше, чем ширина картинки или ролика (вставленного с помощью iframe), их размер адаптируется к размерам области просмотра, если она стала для них тесной.
Можете сами заузить окно просмотра браузера (с этой страницей) и наблюдать этот процесс воочию. Довольно удобно получается, на мой взгляд. Ну, а в конце приведен хак для интернет эксплорера, который всего этого может не понять.
Да, еще я снял ограничение с ширины сайдабара (он сейчас в самом низу выводится, если помните) и увеличил в нем шрифт на пару пунктов, а также и шрифт в основной части сайта. Во всяком случае на моем мобильнике этот вариант смотрится более презентабельно (скрины делал с телефона на Адроиде).
Осталась проблема с верхним меню, которое ломается не очень красиво и занимает много места на маленьком экране, но в планах есть мысля сделать его для мобильной версии сайта выпадающим (если сделаю, то отпишусь об этом). Да, еще счетчики в самом низу у меня построились домиком (только сейчас внимание обратил), но поправить это сложно (главное не забыть).
Вот, будем считать, что вы на локальном сервере поколдуете, поэксперементируете и получите в результате удобоваримый вариант адаптации вашего сайта под мобильные устройства посетителей. Останется только это дело перенести на работающий сайт. Естетственно, что копировать все файлы (а уж тем более базу данных) вы не будете, ибо достаточно будет добавить (скопировать) несколько строчек в файл header.php и чуть больше строчек перенести в основной файл стилей (те, что внутри директив @media).
После этого уже можно будет проверять внесенные изменения (может потребоваться сбросить кеш в движке или в браузере) на экране компьютера при уменьшении ширины окна браузера и на ваших мобильных гаджетах (телефоне, планшете). Если что-то «вылезет», то можно будет это дело оперативно подправить.
Главное, чтобы после внесенных изменений ваш сайт прошел тест Гугла на пригодность для просмотра на мобильных устройствах (кеш сбросить не забудьте перед этим). Ну, а детали уже допилите со временем.
Использование Google AdSense при адаптивной верстке
Теперь давайте поговорим за Гугл Адсенс. Если вы не работаете с этой системой контекстной рекламы, то и читать вам дальше не потребуется. Если же работаете и используете на сайте код рекламных блоков фиксированных размеров, то придется его поменять на код адаптивных блоков (Гугл на этом, как я понял, настаивает), чтобы на устройствах с разной шириной экрана подгружались объявления подходящего размера.
По сути, сделать это совсем несложно, но лично у меня возник затык, который потребовал напряжения ума для его разрешения. Итак, интерфейс Google AdSense меняется с завидной регулярностью (не сказать, что становится хуже, скорее лучше, но когда долго не заходишь, то слегка подвисаешь). Из-за этого приведенную по ссылке статью мне уже пару раз приходилось переписывать, но она опять устарела, а значит скоро появится уже четвертая ее инкарнация (однако, утомляет это).
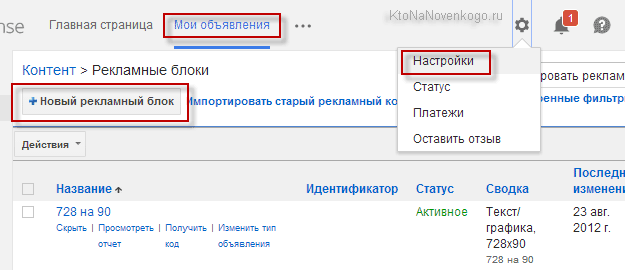
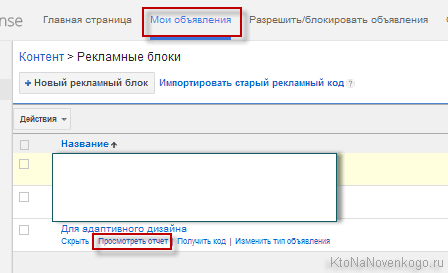
Ладно, не суть. Для создания нового рекламного блока нужно будет в интерфейсе Адсенса кликнуть по шестеренке в правом верхнем углу и выбрать вариант «Настройка». На открывшейся странице нам нужен верхний пункт меню «Мои объявления», где для создания нового блока будет достаточно нажать на одноименную кнопочку:
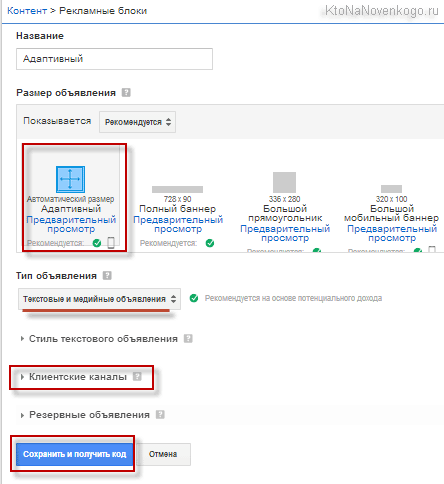
На открывшейся странице адаптивный блок как раз и будет предложен вам по умолчанию. Тут следует выбрать тип объявлений, которые будут показываться (в большинстве случаев выгоднее показывать все), а так укажите для этого блока тот же клиентский канал, что у вас был задан для старого блока (который вы будет заменять). Дело в том, что какие-то рекламодатели могут таргетировать свою рекламу на ваш сайт именно по этому клиентскому каналу, и чтобы их не потерять нужно для нового рекламного блока выбрать тот же самый канал.
Затем жмете на кнопку «Сохранить и получить код». Можно будет попробовать его напрямую вставить на место старого когда и посмотреть на результат.
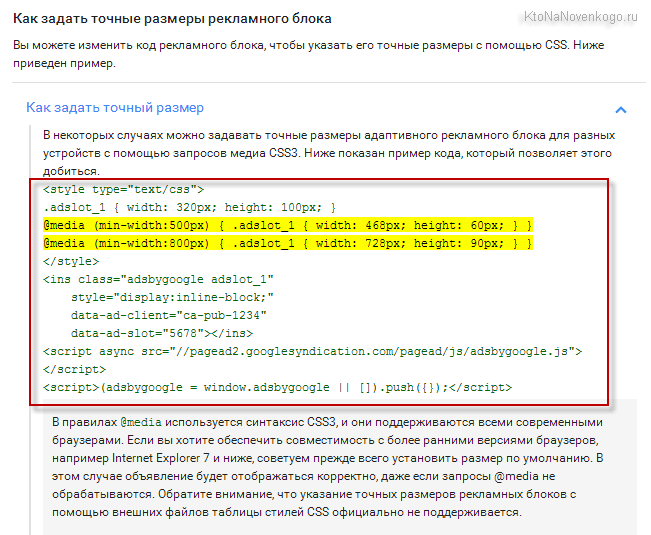
У меня такой метод не сработал (фигня какая-то получилась), поэтому я полез в хелп Гугл Адсенса искать вариант решения и нашел-таки его на этой странице.
Именно такой вариант кода я использовал (на разных устройствах будут показывать блоки подходящих размеров). Вроде бы все стало выводиться как надо, но не совсем. Во-первых, я заметил, что после смены кода перестала изменяться статистика показов рекламных объявлений на главной странице Адсенса. При просмотре статистики именно по новому блоку я заметил, что показы практически не идут.
Во-вторых, я решил сделать вид объявлений (цвет, шрифт) в новом адаптивном блоке такими же, какими они были в старых объявлениях. После внесения изменений непоняток стало еще больше. Объявления выводимые в статье не поменяли дизайн. Стал сравнивать код исходных страниц (в браузере можно это сделать, выбрав соответствующий пункт из меню правой кнопки мыши) и обнаружил, что каким-то образом после некоторых строк кода добавился тег переноса строки BR.
Код адсенса у меня вставлялся через файл functions.php, поэтому я там убрал все пробелы и переносы строк в проблемных местах, после чего объявления мгновенно поменяли дизайн и начала отсчитываться статистика. Вот такая вот заковыка возможна.
До этого у меня стоял синхронный код Адсенса (еще в 2012 ставил) и по идее он мог снижать скорость загрузки сайта. Современный код весь асинхронный, что полностью снимает вероятность того, что он может вызвать задержку в загрузке страницы. Думаю, что это есть гуд, но, как говорится, будем посмотреть.
P.S. Тут небольшой отчет по тому, что доделал уже после написания статьи.
- Убрал в версии сайта для экранов уже 760 px пару последних пунктов из верхнего меню, чтобы оно в три строчки не громоздилось. Для этого в файле header.php я добавил в эти пункты (они у меня не функцией выводятся, а обычным Html списком оформленным вручную) класс
skritи прописал для него в блоке с@media screen and (max-width: 760px)правило:.skrit{display:none;} - Форма для добавления комментария не отзывалась на изменение ширины области просмотра, поэтому заменил для него
widthзаданное в пикселях на значение заданное в процентах (90% поставил). - Изначально в версии для мобильных телефонов я убрал строку поиска вообще с помощью
display:none, но подумав все же решил ее отображать под логотипом и описанием. Пришлось в блоке с@media screen and (max-width: 760px)убратьdisplay:noneдля контейнера, в котором живет строка поиска и дописать несколько строк кода для его позиционирования и адаптации по ширине (width:auto;max-width:340px;). - Выровнял таки в мобильной версии (после последней точки слома) пиктограммы для счетчиков посещения (расположены в самом низу). Для этого добавил в
@media screen and (max-width: 760px):.wdf img {display:inline-block !important;} - Изначально, чтобы не возиться, я скрыл верхнюю часть сайдбара (с формой подписки и кнопками социальных сетей) для экранов меньше 760px с помощью
display:none. Сейчас решил все это дело адаптировать. Пришлось для этого добавить несколько строчек кода в@media screen and (max-width: 760px)убратьdisplay:none:.sidebar_top{background:none;width: auto;} .subscribetextbg {width: auto !important; } .subscribe_textieldpost {display: block;width: auto !important;max-width:330px;margin: 20px auto;padding:5px 25px 5px 25px;font: 15px "Trebuchet MS", "Verdana", "Arial"; } .naity {display: block;width: auto !important;max-width:330px;margin: 15px auto;padding:5px 20px 5px 20px; font: 15px "Trebuchet MS", "Verdana", "Arial";} img.ghdjk {float:none;margin: 10px auto;} #soci {display: block;width: auto !important;max-width:330px;margin: 15px auto;}Получилось примерно так:




























Комментарии и отзывы (23)
Наверное Ваша супруга не очень ответственно подошла к своим обязанностям и пропустила ошибку в абзаце про столовые приборы. Вместо имение, скорее всего следует писать умение.А так статья зачетная, как и все остальные в этом блоге.
Статья интересная и полезная, жаль что ее не было когда я только начинал разибраться в верстке ) Хотел только добавить что и div-верстка уже вчерашний день! Сегодня требуется семантический код с использованием html5 тэгов с рачетом на будущее! )
Ну и простыня получилась! ) Может, стоило бы разбить хотя бы на три части статью?
Переизложение курса Евгения Попова.
P.S — ваш блог не самый лучший, за чем делать такую самооценку?
На мой взгляд проще видео урок посмотреть, чем читать столько текста.
Evgen: спасибо, поправил.
newboon.ru: спасибо за отзыв.
Валерий и Алексей: сколько людей — столько и мнений.
Triple: улыбаюсь, отвечая Вам. Мой рост немного выше среднего и комплексом Наполеона, в силу этого, я не страдаю, да и вообще амбиций лишен. Есть токмо немножко чувства юмора.
Дмитрий, извините что не по теме, но беспокоит вопрос по защите блога.
Скажите пожалуйста какие действия вы предприняли в плане защиты блога, насколько уязвим этот движок и часто ли атакуют.
Просто до недавнего времени долго работал с DLE и могу сказать это один из самых уязвимых движков. Очень долго отбивался от ламеров из-за которых потеряли репутацию несколько успешных сайтов.
(Можно на почту)
Дмитрий, ну то, что Ваш блог №1 вообще в рунете, нет никаких сомнений, причем не только в категории seo. Честно говоря, больше всего меня привлекает Ваше владение родным языком, это как бальзам на душу...Теперь,что касается темы статьи. То, как Вы умеете возрождать интерес к давно забытым ценностям, это невероятно. Не скажу, что для меня блочная верстка является совсем уж непостижимой тайной, но постигаю я ее медленно и по частям, всему «виной» наши обожаемые CMS. Эта статья пробудила мой интерес с новой силой, потому как намекнула на возможность внести кое-какие изменения в мой блог собственными силами. Спасибо за статью.
Алексей: это только Ваше мнение, во многих случаях именно текст дает гораздо больше, чем видео для качественного усвоения материала. Впрочем, сколько людей, столько мнений...
Дмитрий, не в коем разе не хотел бросить тень на ваш блог высказывая мнение по поводу видео. Ваш блог помог мне скакнуть с 0 до 2000 уников за 1,5 года. Респект и уважуха Вам))
Мнение касается лишь вёрстки каркаса для сайта, хотя если бы не посмотрел видеокурс Попова по теме CSS практика, то такое мнение у меня врядли бы сложилось.
А мне вот больше повезло!)) Я только прошел начальный курс по блочной верстке у Евгения Харина.)) Так что мне это в самый раз!)) — И я уже навскидку вижу, что почерпну отсюда немало новенького.))
Спасибо разработчикам этого сайта!! Теперь почаще буду к вам «на огонёк»ю))
Неплохой урок однако вышел. Думаю, пригодится для моего сайта
Все супер! Никого не слушай,все понятно и доступно! Спасибо за уроки,сайт на +5.Еще если можно добавь урок как создать шаблон на джумла с определением модулей и прочее,желательно широкий шаблон,за ранее благодарю!
Спасибо за подробную статью, видео и статья — одно другому не мешает, буду осваивать
Если главный блок сделать на весь экран и прижать подвал к его низу, то цвета в боковых колонках копируются вниз только до определённого уровня, а до подвала нет.
Как можно расширить боковые блоки и центральный блок (если он пустой) до низа страницы, в случае если цвет блоков фоновый, и в случае если цвет сделан картинками, которые не хотят продливаться до подвала?
Спасибо! Замечательная статья! И чувство юмора подкупает! Хочется читать еще и еще.
Вообще прочитал почти все статьи по css взахлеб. Очень интересно, внятно, доходчиво, ничего лишнего, и ничего не упустили.
Благодаря Вашему блогу теперь займусь наконец-то переделкой своего супер-навороченного шаблона. Раньше мне эта задача казалась невыполнимой, а теперь все стало на свои места.
Так держать! Респект!
Дмитрий, помогите пожалуйста разобраться
Сверстала простую страничку:
1. http://hkar.ru/jcW4
но при увеличении в браузере до появления полосы прокрутки появляется «дырка»:
2. http://hkar.ru/jcW5
как мне сделать чтобы было как на вашем сайте?:
3. http://hkar.ru/jcW6
шапка с меню на всю ширину а контент с небольшим отступом от края страницы
Моя первая страничка
body {
margin: 0px;
padding: 0px;
}
#header {
background: black;
height: 128px;
}
#navigation {
background: gray;
height: 32px;
}
#content {
background: yellow;
height: 1000px;
margin: 0px auto;
overflow: hidden;
overflow-x: hidden;
overflow-y: hidden;
width: 700px;
}
Добрый день! У меня ничего не выходит, хотя 100 раз уже все проверил, все коды написаны правильно, расположение папок и файлов как вы сказали тоже. Но У меня все белое, когда я открываю index.html, только в верху самом написано «Главная». Помогите, пожалуйста...
Здравствуйте! Делал все как в этом уроке.
Но наблюдается такое: Margin между фоном копированным"left" блока vnutr и между подвалом соблюдается, но почему-то между фоном «right» и подвалом его уже нет.
Когда блок footer поместил за пределы контейнера «kont», margin стал соблюдаться для обеих колонок (замощёными картинками left и right). При этом фон и ширина, заданные для общего блока kont (уже не являющимся родительским для подвала), распростраются и на подвал. Далее вернул подвал в блок kont, фон уже не распространялся на подвал, а ширина РАСПРОСТРАНЯЛАСЬ.
Когда сделал ВСЁ с нуля, никаких ошибок уже не было.
Пожалуйста, объясните что тут не так!
Здравствуйте! Делал все как в этом уроке.
Но наблюдается такое:
marginмежду фоном копированным"left" блока vnutr и между подвалом соблюдается, но почему-то между фоном «right» и подвалом его уже нет.Когда блок footer поместил за пределы контейнера «kont»,
marginстал соблюдаться для обеих колонок (замощёными картинками left и right). При этом фон и ширина, заданные для общего блока kont (уже не являющимся родительским для подвала), распростраются и на подвал. Далее вернул подвал в блок kont, фон уже не распространялся на подвал, а ширина РАСПРОСТРАНЯЛАСЬ.Когда сделал ВСЁ с нуля, никаких ошибок уже не было.
Пожалуйста, объясните что тут не так!
Читал бы с удовольствием поболе
Кабы не тусклый шрифт на сером фоне,
Глаза болят от напряженья поневоле.
Спасибо за учебный материал. Но вот я одного не могу понять (и пока не наткнулся в инете на объяснение). Как при блочной верстке разделить навигацию по сайту и содержимое. Т.е. правильно я понимаю, каждая новая страница (с новым содержимым центральной колонки) создается на базе некой макетной странички, и каждая новая страница содержит в себе блок навигации. А если потом в блок навигации надо внести изменения, а страниц на сайте уже 100500, то как в каждую вносить изменения? Использовать фреймы вроде как уже сейчас не модно.
все в контейнерах div зачем-то
сам html5 и все в дивах
использование правило @import иногда очень глючно
правильно подключать через link
последнюю ссылку браузер прочтет и все стили заменит как надо
зачем строить все в пикселях ? идеальный вариант использовать проценты и строить нормальный адаптивный сайт
Ваш комментарий или отзыв