Background в CSS (color, position, image, repeat, attachment) — все для задания цвета фона или фоновой картинки Html элементов
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы рассмотрим пять CSS правил, которые позволяют задать фон для любого элемента в Html — background-position (image, repeat, color, attachment). Ну, и про составное правило Background тоже не забудем упомянуть.
Ничего сложно в этом нет, но есть определенные тонкости и нюансы, которые необходимо знать и учитывать при верстке или правке уже готового шаблона (помните про Фаербаг, который поможет открыть всю подноготную любого дизайна).
Еще раз напомню, что данная статья входит в серию справочника и лучше всего будет начинать изучение стилевой разметки сначала, а именно со статьи про то, что такое CSS и с чем его едят, ну, а дальше следовать в порядке заданном в справочнике. Хотя, в любом случае решать вам, а сейчас давайте поговорим все же про задание фона.
Color, background-color и background-image
Давайте сначала посмотрим, как задается цвет Html элементов с помощью Css правила color. На самом деле тут все просто. Синтаксис совершенно обычный и цвет вы можете задавать в соответствии с тем, как это делали в языке гипертекстовой разметки. Как вы помните, цвета можно задавать с помощью шести цифр кода, поставленных после знака решетки (хеша — «#fe35a3»), либо с помощью трех цифр, если первая совпадает со значением второй, третья с четвертой, ну, а пятая, соответственно, с шестой (код цвета «#aa33ff» можно кратко записать как «a3f»).
Так же цвета в Html и Css коде можно будет представлять в виде слов (например, «red»), но чаще всего используется именно шестнадцатеричный код:
color:#303
Для примера я окрасил этот маленький абзац в тот цвет, который приведен выше (#303). Теперь он слегка отличается от цвета всех остальных абзацев (более темный), который задан как #555 в файле CSS используемой мною темы WordPress. Но задание цвета через color это довольно просто, а вот с фоном будет немного посложнее.
Итак, за фон в Css отвечают пять правил, которые при желании могут быть объединены в одно сборное. Чтобы их увидеть, можете перейти на страницу текущей спецификации консорциума W3C и поискать там что-нибудь со словом Background:
- background color — с помощью этого правила задается цвет фона для любого Html элемента. В нем можно использовать либо код, либо название оттенка, т.е. все в точности так, как и было при использовании color.
background image — с помощью него можно в качестве фона использовать картинку (но обязательно прочитайте про то, как уменьшить вес фотографии, ибо тяжелые картинки будут тормозить загрузку страниц), путь до которой будет указан в функционале url ().
Путь можно указывать в Url как относительный, так и абсолютный. Использование фоновой картинки вовсе не запрещает вам одновременно использовать заливку цветом с помощью background-color. Эти CSS правила не являются взаимоисключающими.
- background repeat — можно задать повторение картинки фона либо только по горизонтали в один ряд, либо только по вертикали, либо вообще запретить ее повторение.
- background position — позволяет точно задать позицию этого изображения как в процентах, так и в абсолютных величинах
- background attachment — позволяет выбрать тип привязки точки отсчета при позиционировании изображения для фона: либо относительно конкретного Html элемента, либо относительно области просмотра (видимой на экране компьютера области веб страницы).
Начнем с правила background-color — оно позволяет задать цвет фона для любого Html элемента, которому это правило будет адресовано с помощью селекторов в файле стилей (ну, или в котором оно может быть прописано с помощью атрибута Style).
Если вы заглянете в спецификацию, то увидите, что по умолчанию цвет фона в любом элементе будет прозрачный (значение по умолчанию правила «background-color:transparent»). Правда, в элементах форм (select, input) он по умолчанию будет не прозрачным, т.к. это системные элементы и у них все по другому и отличается от обычных тегов языка гипертекстовой разметки.
Цвет в background-color задается стандартно (шесть или три цифры шестнадцатеричного кода, либо слово):
background-color:#FEFCDE
Например, фон этого абзаца задан именно через background-color с приведенным чуть выше кодом цвета.
Все остальные четыре CSS правила будут касаться только фоновой картинки, которую можно задать для любого Html элемента и, при желании, точно ее позиционировать. Какой именно графический файл будет использоваться, можно задать с помощью background-image.
Если вы посмотрите в спецификацию языка стилевой разметки, то увидите, что для background-image по умолчанию используется значение «none» (т.е. никакого изображения для фона не используется). Ну, а если это все-таки нужно, то в функционале url () вам потребуется указать до него путь:
background-image:url(https://ktonanovenkogo.ru/image/comment_top_focus.gif);
Например, для этого абзаца я использовал графический файл с фоном, путь до которого описан чуть выше. Видите, что вся область, отведенная под этот абзац, застилилась повторяющимся изображением, которое в оригинале имеет такой вид:
Т.е. при использовании только одного правила background-image с указанием пути до графического файла, это самое изображение будет размножено как по вертикали, так и по горизонтали до тех пор, пока не покроет собой всю область отводимую на веб странице под данный конкретный Html элемент (в нашем примере это был абзац). Почему так происходит?
Background-repeat — повтор фоновой картинки
Да потому, что мы не прописали никакого значения для CSS правила background-repeat, а значит для него будет использоваться то значение, которое принято по умолчанию. Заглянув в спецификацию мы узнаем, что это значение соответствует «repeat» (повтор изображения по всем осям). Ответ нашелся сам собой.
Следовательно, с помощью background-repeat мы сможем управлять повторениями фоновой картинки. У этого правила может быть только четыре значения:
- repeat — задает повтор картинки как по оси абсцисс (ось X, если еще не забыли школьный курс алгебры), так и по оси ординат (ось Y). Используется по умолчанию и указывать его специально в правиле не нужно
- repeat-x — она будет повторяться только по горизонтали и получится в результате только одна строка с повторами. Не забудьте, что правило background-repeat не будет работать, если вы не задали в background-image путь до фоновой картинки:
background-image:url(https://ktonanovenkogo.ru/image/rss_no_drop1.png); background-repeat:repeat-x;
- repeat-y — будет повторяться только по вертикали (получится один столбец из повторов):
- no-repeat — вообще не будет повторяться и мы получим одно единственное изображение в левом верхнем углу области того Html элемента, для которого оно используется:
Background-position — позиционирование фона
Теперь возникает вопрос, а можно ли фоновую картинку отодвинуть от левого верхнего угла области ограничивающей размер элемента. Конечно же, можно, и для этой цели служит отдельное правило background-position:
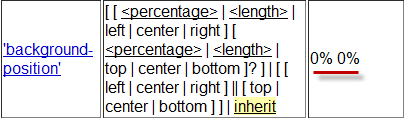
Посмотрев на спецификацию CSS становится ясно, почему фоновая картинка по умолчанию прижимается именно к верхнему левому краю области Html элемента. Потому что значение «0% 0%» является умолчательным для правила background position.
Ну, а когда это правило в явном виде для элемента не задано (как в нашем случае), то браузер выбирает то его значение, которое принято в спецификации по умолчанию (замечу, что отчет осей координат в CSS ведется как раз от верхнего левого края области элемента).
Так же из спецификации видно, что для позиционирования изображения фона с помощью background-position можно использовать как относительные (проценты), так и абсолютные величины (например, пиксели или другие единицы размеров применимые в CSS). Ну, а так же можно использовать слова, которые будут соответствовать определенным цифровым значениям. Но обо все по порядку.
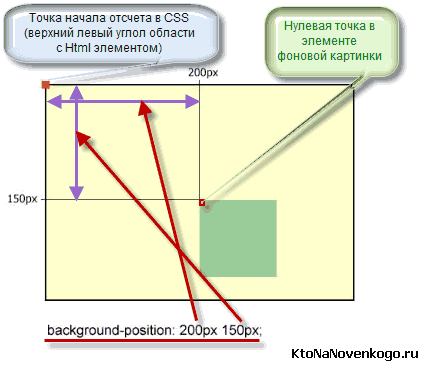
При задании позиционирования изображения фона с использованием абсолютных единиц в background-position имеет место быть следующий принцип определения его итогового положения:
Т.е. браузер будет рассчитывать заданные отступы по осям X и Y от начала координат области, в которой позиционируется объект, до начала координат этого самого изображения. Например, в этом абзаце я позиционировал фоновое изображение через background position с помощью следующих CSS правил:
background-image:url(https://ktonanovenkogo.ru/image/logo.png); background-repeat:no-repeat; background-position:400px 25px;
Т.е. значок счетчика Ливинтернет отстоит на 400 пикселов по горизонтали от левого края абзаца и на 25 пикселей по вертикали вниз от его верхнего края.
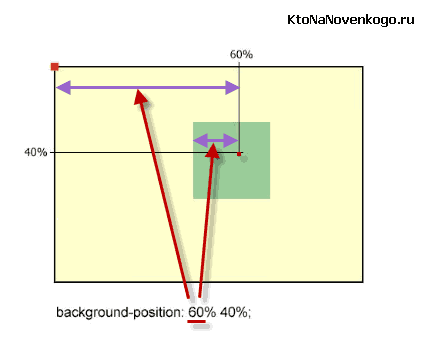
Позиционирование фоновой картинки с помощью background-position в процентах несколько отличается от описанного выше:
С точки зрения измерения отступов от точки начала отсчета Html элемента, для которого мы позиционируем, изменений никаких нет, разве только отступы рассчитываются в процентах. Но зато есть изменения в той точке на фоновой картинке, относительно которой мы его сдвигаем.
Позиция этой точки на ней теперь тоже определяется тем соотношением, которое задано в CSS правиле background-position (в нашем примере это 60 процентов от левой стороны и 40 процентов от верхнего края):
Проценты очень удобны для позиционирования, например, по центру (50% по осям X и Y) или правому краю (100% по оси X). Ведь размеры области элемента могут изменяться в зависимости от ширины области просмотра, а при использовании процентов будет изменяться и положение фонового изображения, чтобы всегда находиться либо по центру, либо по правому краю. Сделать это с помощью абсолютных единиц у вас не получится.
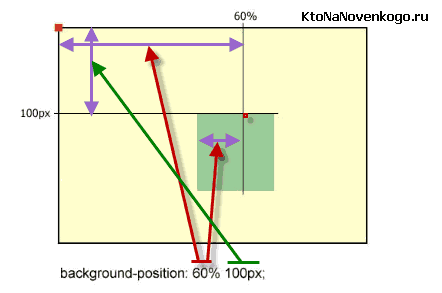
Можно использовать так же в background-position и комбинацию абсолютных и относительных единиц, как например, здесь:
Например, если вам нужно будет прижать картинку фона к правому краю абзаца, а сверху задать фиксированный отступ, то вполне подойдет такое CSS правило (пример смотрите в этом же абзаце):
background-image:url(https://ktonanovenkogo.ru/image/logo.png); background-repeat:no-repeat; background-position:100% 25px;
Т.о. осуществилось выравнивание по правому краю (правая граница фонового изображения встала вплотную к правой границе области отведенной под абзац).
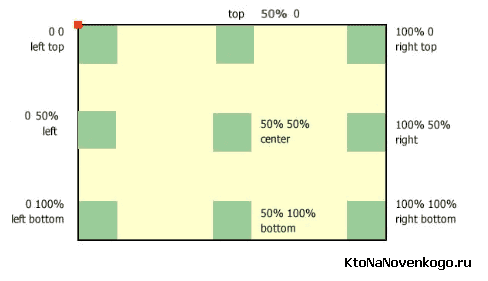
В правиле с position можно также использовать слова и комбинации двух слов, которые будут определять крайние позиции. Использовать можно слова left, center, right, top, bottom, а так же их комбинации и абсолютных, и относительных цифровых значений.
Например, вот так можно задать крайние положения в позиционировании фонового изображения с помощью слов (рядом приведены цифровые аналоги, чтобы было понятнее):
Причем, можно писать как «left top», так и «top left», ибо сути это не меняет:
- Left в комбинации означает ноль по оси абсцисс
- Right — 100% по оси абсцисс
- Top — ноль по оси ординат
- Bottom — 100% по оси ординат
- Center — 50% по обоим осям
Одиночные записи left, right, top, bottom, center подразумевают, что с ними в паре должно стоять center (или 50%), т.е. выравнивание осуществляется по центру левого, правого, верхнего, нижнего края или по центру всей области, отведенной для Html элемента, соответственно.
Хотя слова в background-position и кажутся более понятными, но на практике проще и понятнее будет использовать цифры (абсолютные или относительные — не суть важно), ибо первая цифра это всегда X, а вторая — Y. Слова же могут стоять в разной последовательности.
Что примечательно, если в этом расчудесном CSS правиле написать только одно значение, то второе будет заменено по умолчанию на 50% (середина по вертикали).
Background-attachment и сборное CSS правило
Последнее правило, которое позволяет настраивать положение фонового изображения, называется background attachment. Используется оно не часто, но зато позволяет делать довольно эффектные вещи, на вроде неподвижного фона при прокрутке текста страницы.
Или же на вроде того, что делает плагин Simple Counters, когда показатели счетчика фоловеров в Твиттере и подписчиков по версии Feedburner остаются недвижимы на странице при ее прокрутке:
У этого правила имеется всего лишь два значения scroll (используется по умолчанию) и fixed:
В background attachment мы задаем точку отсчета координат, от которой в последствии отсчитывается отступ заданный в background position. При значении scroll за начало координат принимается левый верхний угол области Html элемента, для которого задается фоновое изображение.
А вот при использовании значения fixed в background-attachment за начало координат принимается тоже левый верхний угол, но уже не какого-то элемента, а области просмотра (той части вебстраницы, которая сейчас видна пользователю на экране его монитора).
Поэтому, если вы зададите выравнивание по центру для какого либо абзаца текста, но относительно именно области просмотра, то это изображение появится внутри данного абзаца только тогда, когда пользователь путем прокрутки совместит область этого абзаца с серединой области просмотра:
background-image:url(https://ktonanovenkogo.ru/image/rss_no_drop1.png); background-repeat:no-repeat; background-position:50%; background-attachment:fixed;
Я задал такое Css правило для расположенных выше трех абзацев. Прокручивая текст вы увидите, что проходя через середину области просмотра с правого края этих абзацев (если у вас разрешение экрана 1280 на 1024, а если больше, то иконку вы вообще можете не увидеть, ибо она сдвинется правее границы параграфов) будет появляться фоновое изображение в виде моей иконки RSS.
Обратите внимание, что оно в данном случае будет выровнено по центру области просмотра, а не по центру области отведенной под эти параграфы. Понятно, что в реальности такое размещение фоновой картинки вряд ли найдет применение.
Однако, если задать фиксированное положение фона для таких элементов как Body или же Html (т.е. в тегах, которые охватывают всю веб страницу), то данная картинка будет видна всегда в области просмотра и именно такое применение находит CSS свойство background-attachment в современной блочной верстке.
Есть еще сборное правило Background, которое позволяет объединить все пять описанных выше правил в одном флаконе. Причем, значения для всех пяти в сборном варианте можно будет использовать в любом порядке и в любом количестве (они уникальны и браузер их друг с другом не перепутает). Все, что вы не укажете в явном виде, браузер посчитает равным значению по умолчанию.
background:#FEFCDE url(https://ktonanovenkogo.ru/image/logo.png) no-repeat 50%;
Показанное в примере сборное правило применено к этому абзацу для наглядности. Получилось не красиво, но это не главное. Для данного параграфа используется фоновая заливка странного желтого цвета, а так же используется изображение логотипа Лайвинтернет, выровненное по центру абзаца. Т.к. для правила background-attachment никакого значение не задано, то используется значение scroll (принятое по умолчанию).
Если для какого-то элемента вы хотите задать лишь заливку цветом, а с фоновым изображение не заморачиваться, то вполне можете вместо:
background-color:#FEFCDE
написать:
background:#FEFCDE
Ибо все остальные значение сборного правила будут взяты по умолчанию, а вам это и нужно было.













Комментарии и отзывы (9)
Причина большой посещаемости этого блога очень проста — только мне будет необходимо раз 50 сюда вернуться...
Мой комментарий отличается от комментария Юрия только одним-я в шоке и зайду сюда ещё 100 раз.Сказать спасибо автору сайта-значит ничего не сказать!
Присоединяюсь к вышесказанному! ))
Подскажите, как можно сделать фон, состоящий из 2 картинок, а между ними простая заливка (первая картинка вверху, потом заливка, вторая картинка внизу)?
Все волосы уже себе на макушке порвал — не получается никак!
Заранее — СПАСИБО!
Не могли бы Вы расписать пошагово, как в шапке разместить логотип, название и описание сайта, как у Вас. Незнаю куда обращаться, может поможете.
Читаю Ваш блог от корки до корки, он СУПЕР!!!
Дмитрий, очень приятно видеть материал своих курсов в хорошей пост-обработке:)
Но картинки можно было бы переделать... Сделаны они были наспех перед занятиями в условиях цейтнота. На них избыточны записи 100% 50% — можно ставить просто 100% (вторая координата 50% автоматом).
Ну и поправлю — область просмотра ни в коем случае не часть веб-страницы. Viewport и Canvas — это 2 разных понятия (иначе потом с meta name="viewport" запутаетесь).
Друзья, подскажите плиз:
зачем иногда ставят на бекграунд прозрачную картинку??
У меня в css сначала цвет указан, а сверху — прозрачная картинка.
Это нафига так и могу ли я убрать картинку для ускорения сайта?
>> зачем иногда ставят на бекграунд прозрачную картинку??
Исключительно для IE старых версий (8 и ниже) при некоторых «багах». Причем картинку можно указывать левую, не существующую в реальности.
А как сделать так, чтобы можно было указывать ширину и высоту фона текста? Как у Вас в верхнем меню?
Прописал в код
body { background-image: url(images/bg.jpg); /* Путь к фоновому изображению */ background-color: #c7b39b; /* Цвет фона */ }а толку ноль. Когда вместо body ставлю div? лишь тогда меняется фон на контенте , а мне нужен задний фон и ссылку на него поставить . Помогите!!!Ваш комментарий или отзыв