Height, width и overflow — CSS правила для описания области контента при блочной верстке
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы поговорим о том, как можно задавать размеры для области контента с помощью height и width и как настроить отображение этого контента в случае, если его будет больше, нежели сможет поместиться в отведенное для него место (css правило overflow со значениями hidden, scroll, auto).
В предпоследней статье справочника мы рассмотрели с вами несколько основополагающих правил, которые используются в блочной верстке: margin (взаимодействие с границами соседних элементов), border (рамка) и padding (расстояние от рамки до области с контентом). В той статье мы не рассмотрели только то, какими правилами описывается содержимое, что сейчас и попробуем исправить.
Height и width — размеры области с контентом в CSS
Для этого в языке стилевой разметки CSS предусмотрены правила описывающие ширину (width) и высоту (height) этой самой области. Ширина будет определяться размером контейнера, т.е. того пространства, в котором стоят Html элементы. Как только мы ее изменяем, то содержимое подстраивается под эту ширину. А вот ее высота зависит от его содержания.
Т.е., добавив немного содержимого, вы тем самым увеличите высоту контейнера с ним, а если уменьшите размер контента, то, соответственно, уменьшится высота. Ширина же области с содержимым будет целиком и полностью зависеть от широты контейнера, в котором контент заключен. Отсюда делаем вывод, что ширина содержимого является внешним фактором, а вот его высота — внутренним.
Правила, которые регулируют данные размеры, называются width и height. Напомню, что они не обрезают изображение физически, поэтому предварительно нужно будет уменьшить размер фотографий (сжать их) и уже только потом загружать на сайт. У этих правил по умолчанию используется значение Auto (самостоятельный расчет — отдается на усмотрение браузера).
Т.о. абсолютно для всех тэгов, если значения width и height не заданы в явном виде, они будут рассчитываться браузером автоматически, начиная с самого внешнего элемента.
Ну, а кроме Auto значениями для них могут служить величины в размерах используемых в CSS или же проценты (про особенности использования процентов читайте чуть ниже):
Самым внешним элементом является тег Html, для которого допустимая ширина контента равна области просмотра (размеру видимой части экрана). Дальше браузер будет рассчитывать width для тэга body и так далее, вплоть до нужного нам элемента. В итоге получается, что ширина элемента будет подстраиваться под доступную ему (не занятую другими элементами) область и занимать ее целиком.
По этой самой причине все блочные элементы (читайте про них подробнее в статье про CSS правило display block), для которых не задано в явном виде значение width, будут стараться занять все доступное им место по ширине, а при изменении области просмотра (например, уменьшения окна браузера) горизонтальные размеры блочных элементов тоже будет изменяться соответствующим образом.
Кстати говоря, имеет смысл задавать height и width только для блочных тегов, ибо для строк их задание никакого смысла не имеет и браузером этот код отрабатываться не будет.
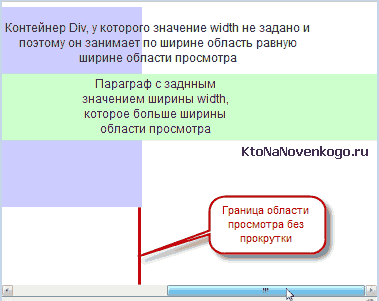
Но в то же время, если мы жестко зададим width для блочного элемента (например, абзаца заключенного в контейнер DIV), а широту внешнего контейнера не будем явно указывать (браузер тогда будет для него использовать умолчательное значение Auto), то при уменьшении области просмотра (окна обозревателя) может получиться так, что абзац вылезет за размеры контейнера Div, в котором он был заключен:
Это лишний раз подтверждает, что широта области контента является внешней величиной, никак не связанной с размером контейнера, в котором это самое содержимое заключено (запросто может вылезать за его пределы). А вот с высотой, которая задается через height, такой фокус уже не пройдет. Если мы увеличим высоту параграфа, то автоматически увеличится и высота контейнера Div, в котором он заключен.
Но кроме всего вышеописанного возможен такой вариант, что вы зададите жестко область с содержимым (например, width и height для параграфа), но содержимое при этом в эти размеры не впишется (текста в параграфе, допустим, окажется больше). Вот как раз для разруливания похожих ситуаций и было придумано CSS правило overflow.
Overflow — скрытие (hidden, visible) или прокрутка (scroll, auto)
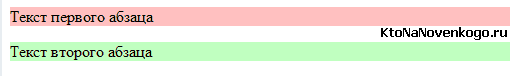
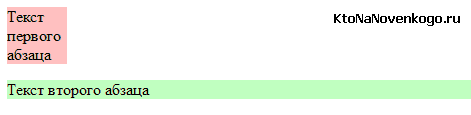
Давайте для наглядности рассмотрим два абзаца идущих друг за другом в Html коде. Для наглядности подсветим области, отведенные под низ, разным цветом с помощью background:
<p style="background:#FFC0C0;"> Текст первого абзаца</p> <p style="background:#C0FFC0;"> Текст второго</p>
Т.к. width и height для этих параграфов не заданы, то по умолчанию браузер сам рассчитывает их исходя из своего собственного понимания значения Auto. В результате абзацы занимают по ширине все доступное им место, а по высоте соответствуют высоте заключенного в них контента.
Давайте теперь внесем первое изменение и зададим жестко широту первого абзаца (width:50px):
<p style="background:#FFC0C0;width:50px;"> Текст первого</p> <p style="background:#C0FFC0;"> Текст второго</p>
В общем-то произошло ожидаемое — размер по горизонтали уменьшился до заданной в width:50px величины, ну, а высота параграфа по-прежнему формируется благодаря height:auto (умолчательному значению). В результате она стала такой, чтобы вместить в себя весь текст.
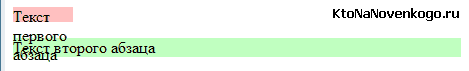
Но давайте теперь ограничим и высоту контейнера с помощью height:15px.
В результате мы получили, что текст в наш маленький контейнер абзаца уже не влазит и поэтому он благополучно наехал на область своего соседа. Вот именно для управления поведением контента в подобных ситуациях и служит правило overflow.
Overflow означает «сверхпоток» или, другими словами, «переполнение контента». Оно говорит о том, что должно произойти с содержимым, если он не уместился в пределы той области (контейнера), которая ему была отведена.
У Overflow имеется несколько допустимых значений, но по умолчанию используется visible (показывать):
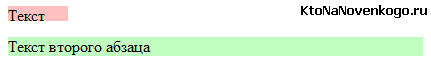
Именно поэтому в нашем последнем примере текст верхнего абзаца наехал на нижний (по умолчанию использовалось overflow:visible — показывать содержимое не уместившийся в контейнер). Мы могли бы использовать другую крайность — overflow:hidden. Тогда бы все, что не поместилось внутри контейнера, не показывалось бы на вебстранице:
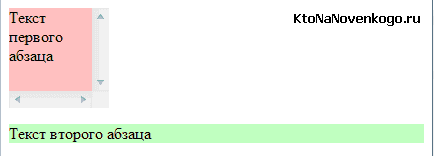
Другие два значения этого CSS свойства позволяют скролить не уместившееся в контейнер содержимое (что-то похожее мы уже наблюдали, когда изучали атрибуты Html тега Frame). Итак, scroll отобразит полосы прокрутки по вертикали и горизонтали даже в том случае, если содержание благополучно умещается в отведенном для него контейнере:
Но гораздо более логичным будет использование значения Auto для Overflow, если вам необходимо сделать полосы прокрутки. В этом случае браузер сам будет рассчитывать, когда нужно их отображать и по каким именно осям.
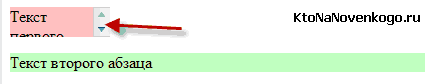
Например, в случае использования overflow:auto мы получим возможность прокрутки только по той оси, где содержимое не умещается в границах контейнера:
<p style="background:#FFC0C0;width:100px;height:30px;overflow:auto;"> Текст первого</p> <p style="background:#C0FFC0;"> Текст второго</p>
Резюмируя можно сказать, что Overflow позволяет довольно гибко настроить варианты показа контента в том случае, когда он вылазит за пределы своего контейнера. У вас будет возможность выехавший контент показывать (visible), не показывать (обрезать — hidden), либо делать обязательную прокрутку (scroll) или же прокрутку по необходимости (auto).
Есть еще варианты написания этого правила относящиеся к CSS3, но которые поддерживаются всеми браузерами, а значит их можно будет смело использовать. Я говорю про варианты overflow-x и overflow-y, которые позволяют задавать или не задавать прокрутку по отдельным осям (x — горизонтальная, y — вертикальная).
Если вам, например, нужно сделать так, чтобы по горизонтали прокрутка не появлялась никогда, а по вертикали появлялась бы только по необходимости (если контент не умещается), то для Html элемента нужно будет прописать overflow-x:hidden и overflow-y:auto. Все, задача будет решена, ибо данный финт ушами поддерживается всеми браузерами.
Height и width в процентах — зачем нужен doctype
Теперь давайте поговорим о том, от чего считается ширина заданная в процентах. Помните, в начале статьи я обещал на этом еще заострить наше внимание. Ну, собственно, CSS правило width здесь не является исключением и точно так же, как и padding и margin, считается в процентах от горизонтального размера контейнера с контентом.
Несколько запутаннее обстоит дело с высотой области контента заданной в процентах. Было бы логично предположить, что аналогично — от высоты контейнера. Но тут мы с вами начинаем сталкиваться с дуализмом (двумя моделями поведения) — как делали раньше и как делают сейчас по принятым стандартам. В связи с этим следует еще раз затронуть тему режимов отображения и рассмотренную нами ранее декларацию doctype.
Исторически так сложилось, что после принятия стандартов оставалось все равно большое количество документов, сформированных по старым правилам чистого языка Html и с ними нужно было что-то делать. В то же время стандарт языка Html тоже развивался (выделился язык стилевой разметки и устарели некоторые теги и атрибуты), поэтому понадобилось каким-то образом показать браузеру, по каким именно стандартам нужно будет ему разбирать данный код.
Для того, чтобы отделить документы новые (которые учитывали все появившиеся стандарты) и старые (не учитывающие зачастую ничего, кроме чистого Html), компанией Мелкософт было предложено использовать небольшую фишечку из только что появившегося тогда языка XML. Фишечка эта была служебной и называется сейчас декларация doctype.
Выглядеть она может по-разному (читайте об этом подробнее в упомянутой чуть выше статье), но завсегда будет работать такой вариант:
<!DOCTYPE HTML>
Таким образом браузер получил маркер того, по каким стандартам ему разбирать документ. Если декларация doctype проставлена, тогда он переходит в режим соответствия стандартам (standarts mode). Если же в коде документа на его первой строчке doctype обозреватель не обнаружит (или она будет написана не правильно, что идентично ее отсутствию), то тогда он переходит в так называемый режим уловок (quirks mode).
Документ, в котором отсутствует doctype, в браузере будет отображаться таким образом, как будто бы он очень старый (старинный). Если в этот же документ добавить декларацию, то обозреватель уже сбросит свой налет старины и начнет работать с кодом документа по всем принятым сейчас стандартам.
Вот только понятие старины очень разное. Какая, например, старина может быть у популярного сейчас обозревателя Google Chrome, который появился-то только в 2008 году? У IE, естественно, история есть и довольно богатая. Поэтому все браузеры любой версии будут отображать документ без декларации (в режиме quirks mode или уловок) точно так же, как это бы делал старинный IE 5.5, ибо именно эта версия считается базовой.
Почему я так долго говорил про режимы отображения браузеров? А потому, что для этих двух режимов задание высоты (height) области контента в процентах очень сильно отличается по отношению к расчету этой самой высоты.
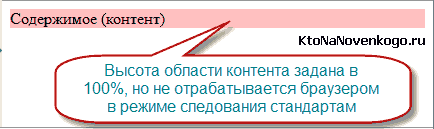
Задание высоты (в процентах) области с контентом в режиме следования стандартов (standarts mode — когда прописан правильный doctype в начале документа) будет вообще не возможно, если не будет где-либо задана высота для контейнера, в который заключено это содержимое (заданная вами в процентах высота будет игнорироваться).
<!DOCTYPE HTML> <body> <div style="background:#FFC0C0;height:100%"> Содержание </div> </body>
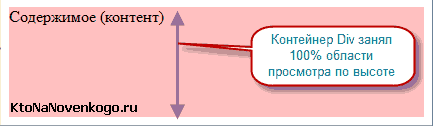
Если декларацию doctype из кода документа убрать, то мы увидим следующую картину:
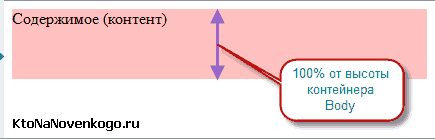
Для режима следования стандартам (в начале документа прописана декларация) необходимо предварительно задать высоту контейнера (в нашем случае для Div контейнером будет служить тег Body) и только тогда браузер правильно отработает height:100%:
<!DOCTYPE HTML> <body style="height:70px;"> <div style="background:#FFC0C0;height:100%"> Содержание </div> </body>
В итоге получились два совершенно разных подхода при задании высоты области контента в процентах, поэтому во избежании проблем советую вам в обязательном порядке указывать правильную декларацию doctype в начале всех ваших документов (вебстраниц). Есть и еще один пример, когда разница между режимом следования стандартам и режимом уловок будет колоссальной.
Если вы зададите для какого-либо Html элемента height и width для области контента, а также укажите для этого тега внутренние отступы (padding) и ширину рамки (border), то в режиме уловок (quirks mode — без прописанной декларации) в разных браузерах это все может быть истолковано по-разному.
В старом браузере IE 5.5 внутренние отступы и ширина рамки будут отсчитывать внутрь от заданных через height и width размеров. Т.е. общий размер элемента будет соответствовать тому, что задано в этих CSS свойствах (это устаревшая схема, которая сейчас не используется).
В остальных же современных браузерах отступы padding и ширина рамки border будут прибавляться к тем размерам, что были заданы в height и width. Т.е. в этом случае (режим уловок без doctype) изначально заданные размеры области контента будут расширены на величину внутренних отступов и рамки.
Ну, а если в документе прописать директиву, то абсолютно во всех современных и старых браузерах этих проблем с двойственностью подхода уже можно будет запросто избежать. В этом случае и в IE 5.5 величина внутренних отступов и ширина рамки будет суммироваться с размерами области контента, как этого и требуют современные стандарты CSS. Поэтому во избежании всегда прописывайте doctype.
<!DOCTYPE HTML>













Комментарии и отзывы (5)
Здравствуйте! Очень нравится ваш блог, надеюсь Вы мне поможете. Проблема такая,понравилась тема установил, а в ней закодированный код в фунциях темы в подвале,а проблема в том, что эти ссылки появляются не в подвале ,а сбоку от сайта.В браузере, когда заходишь на сайт, снизу появляется ползунок и сайт можно бпердвинуть вправо код такой
<div class="outer"> <div id="footer">Все права защищены. © <a href="<?php bloginfo('home'); ?>"><strong><?php bloginfo('name'); ?></strong></a> - <?php bloginfo('description'); ?> </div> <?php // This theme is released free for use under creative commons licence. http://creativecommons.org/licenses/by/3.0/ // All links in the footer should remain intact. // These links are all family friendly and will not hurt your site in any way. // Warning! Your site may stop working if these links are edited or deleted ?> <div id="credits"><noindex><a rel="nofollow" href="http://hostenko.com/ref=3650" target="_blank">Хостинг для WordPress сайтов</a></noindex></div> </div> </div> </div> <?php wp_footer(); echo get_theme_option("footer") . "\n"; ?> </body> </html>Здравствуйте. Не хочу показаться занудой, но думаю, что вместо слова «широта» в данном контексте уместнее использовать слово «ширина».
P.S.
А вообще статьи на вашем сайте очень подходят начинающим верстальщикам, спасибо за вашу работу.
Спасибо за статью.помогли очень.команда padding и border помогла справится с неуправляемостью ширины фоток в шаблоне
Давно не был на вашем сайте. Рад что работает. Единственный минус что на первых выдачах появляются овносайты!
Классно повествуете, емко, кратко, своевременно, и примеры отражают максимум того, что нужно для понимания, прочитал несколько книг, так никто не пишет. Спасибо.
Ваш комментарий или отзыв