Шаблоны и темы WordPress — где скачать их бесплатно и как они устроены
Доброго времени суток, уважаемые читатели блога KtoNaNovenkogo.ru. Здесь я мог бы привести ссылки на десятки, а может быть и сотни сайтов, где вы смогли бы посмотреть и, при желании, скачать бесплатные темы оформления для своего блога на Вордпресс. Но я это делать не буду. Почему? Потому что не могу вам в этом случае гарантировать безопасность использования скачанных вами шаблонов.
Не так уж и редки случаи, когда на подобных сайтах выкладывают темы с вшитыми в них скрытыми ссылками, а иногда даже и зашифрованными. Из-за этого ваш блог может быть понижен в ранжировании поисковыми системами, что никому не нужно. Еще хуже может сложиться ситуация, когда в тему внедрен вирус — ваш сайт вообще может быть исключен из ранжирования, пока вы этот вирус не найдете и не удалите.
Как скачать и установить тему из админки Вордпресс
Есть, конечно же, средства, которые могут помочь вам вычислить скрытые ссылки в скачанном шаблоне, но вирусы и прочую гадость он может пропустить. В общем, может выйти себе дороже.
Так что же остается, покупать шаблоны для Вордпресса за деньги? Вовсе не обязательно — достаточно просто пользоваться проверенными ресурсами откуда их можно скачать. Правда я знаю только один такой ресурс — официальный сайт тем для WordPress wordpress.org/themes.
Хотя, конечно же, есть платные (премиум) шаблоны, которые тоже можно без опаски использовать. Есть даже способы получить их бесплатно:
На этой странице имеется разветвленная система фильтров, позволяющая отсеять среди имеющихся там 5,189 бесплатных тем оформления только те, что подходят под ваши критерии. Но там все на английском, что не очень удобно, да и скачанные темы потом придется все равно устанавливать через админку WordPress.
Так не проще ли будет подбор, предварительный просмотр, скачивание и установку понравившегося шаблона производить непосредственно из самой админки, не заходя ни на какие сайты, пусть даже и официальные (там же, кстати, можно будет скачать WordPress с русской локализацией последней версии этого движка). Давайте посмотрим как это делается.
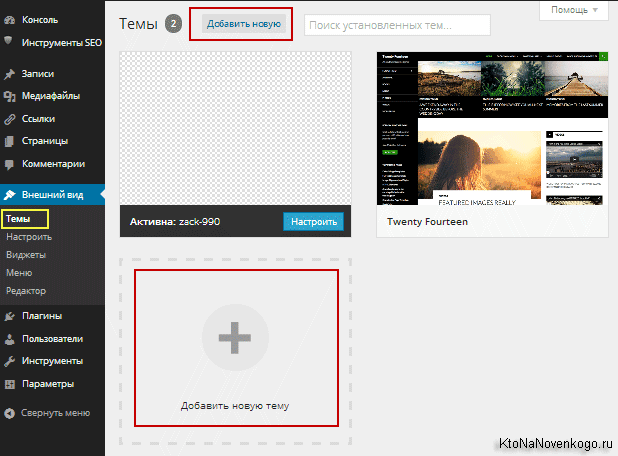
Итак, нужно будет зайти в админку WordPress и выбрать из левого меню пункты «Внешний вид» — «Темы». На открывшейся странице нажмите на кнопку «Добавить новую» или кликните по большому плюсику:
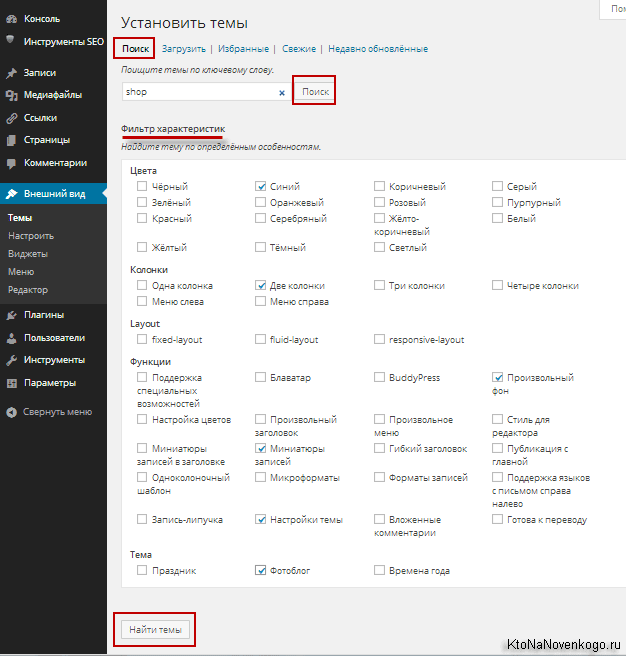
Откроется страница, где на вкладке «Поиск» вы сможете ввести ключевое слово в форму (только вводить нужно на англицком, например, «Shop», если хотите подыскать бесплатный шаблон для своего интернет магазина на WordPress) и нажать на кнопку «Поиск».
А можно будет воспользоваться системой расширенных фильтров, чтобы отметить именно те критерии, которые вам важны в искомой теме оформления. Если вообще никаких критериев нет и вы хотите увидеть все многообразие шаблонов, то не ставьте никаких галочек, а просто нажмите на расположенную внизу кнопку «Найти темы».
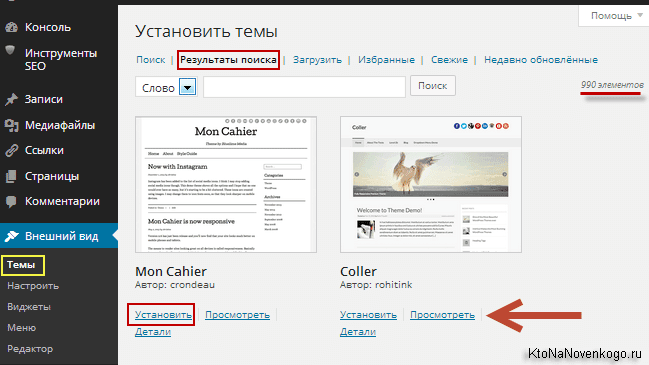
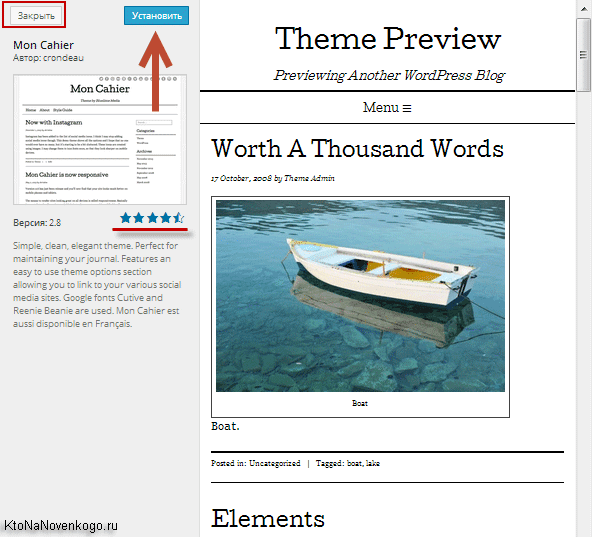
Вам откроется весь список имеющихся бесплатных шаблонов для Вордпресса (в моем случае их около тысячи), которые нужно просмотреть и выбрать наиболее подходящие. Любую тему можно будет посмотреть, что называется, в полную ширину, чтобы понять ее достоинства и недостатки. Этой цели служит одноименная кнопка под каждой из миниатюр в списке (можно кликнуть и по самой миниатюре).
Здесь же будет приведено ее краткое описание и рейтинг пользователей, выраженный в количестве закрашенных звездочек.
Как активировать новый шаблон в Вордпресс или вернуться к старому
Если шаблон вам не по нраву, то кликайте по кнопке «Закрыть» и продолжайте выбор, а если сомневаетесь или он вам явно понравился, то смело жмите на кнопку «Установить».
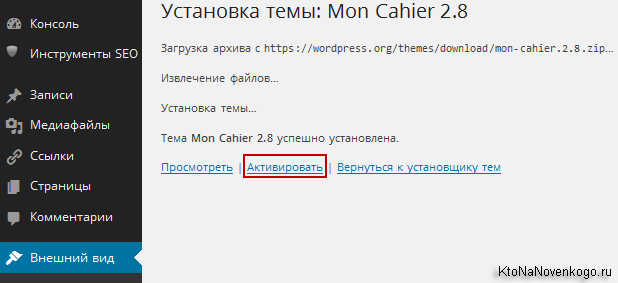
Через некоторое время, необходимое на скачивание архива с темой, его распаковку и установку, вам будет сообщено об успешном завершении данного процесса. Если захотите «одеть» свой блог в этот шаблон и посмотреть, как он будет не нем «сидеть», то кликните по надписи «Активировать».
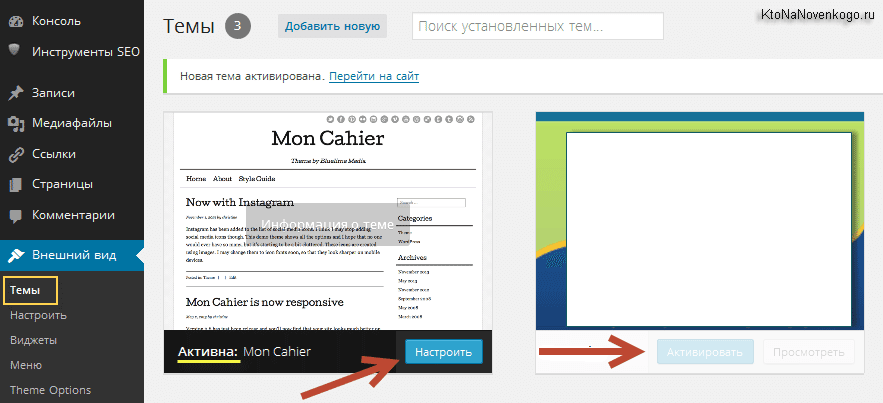
Теперь при просмотре установленных у вас тем в админке WordPress вы увидите, что она активна и ее можно будет настроить с помощью соответствующей кнопки (если такая возможность была предусмотрена создателями).
Очень удобно, что все вносимые изменения в левой колонке открывшегося окна настроек вы будете незамедлительно наблюдать на своем блоге, который будет открыть в правой большой колонке.
Перейдя на страницы блога, сможете оценить перспективность использования данного шаблона, а если захотите вернуться к старому, то просто нажмите на кнопку «Активировать», как показано на предыдущем скриншоте.
В общем-то все просто.
Как устроена и из каких частей состоит WordPress тема
В области «Текущая тема оформления» будет отображаться используемая в данный момент. Наша, вновь добавленная, должна появиться в области «Доступные ...». Нажав на кнопку «Предпросмотр» вы сможете увидеть, как будет выглядеть данный шаблон применительно к содержимому вашего блога.
Чтобы применить понравившуюся тему, нужно щелкнуть по кнопке «Активировать» рядом с ее превьюшкой. В результате, миниатюра переместится в область «Текущая ...», а так же произойдет изменение внешнего вида блога, в соответствии с вашими пожеланиями.
Вроде все просто и понятно. Но вряд ли вы найдете такую тему для Вордпресс, которая отвечала бы всем вашим требованиям на сто процентов. Наверняка, вам захочется что-нибудь поменять, убрать или добавить. Но как это сделать? Не особо сложно, но для этого необходимо знать и понимать, как она устроена, из каких файлов (шаблонов) состоит и за что конкретно каждый из этих файлов отвечает.
Тема всегда включает в себя определенный набор шаблонов, которые отвечают за оформление отдельных участков любой вебстраницы вашего блога. Получается, что все вебстраницы собираются из отдельных файликов, подобно конструктору.
Некоторые из этих файлов, например, HEADER и FOOTER, используются на всех страницах блога, другие используются только в определенных случаях. Схематично структуру шаблонов темы в WordPress можно изобразить примерно так:

HEADER отвечает за отображение шапки всех страниц, т.е. верхней части. В нем же формируются мета-теги, которые включаются в шапку HTML кода всех вебстраниц — заголовок страницы TITLE, задается кодировка русского языка, указывается путь к файлу таблицы стилей, который должен подключаться для задания оформления данной вебстраницы и т.д.
Как я уже писал в статье Оптимизируем темы Вордпресс блога, вы можете заменить в HEADER участки кода с ненужными обращениями к базе данных на статичный код HTML для того, чтобы снять лишнюю нагрузку на сервер при формировании вебстраниц.
Шапка, так же формируемая в HEADER, остается неизменной для всех вебстраниц, но содержимое области контента блога формируется разными шаблонами темы, в зависимости от того, какое именно содержимое выводится. Рассмотрим это подробнее:
- за вывод содержимого главной страницы отвечает файлик INDEX
- за вывод страниц со статьями отвечает SINGLE
- при выводе содержимого временного архива статей (по годам и месяцам), при выводе содержимого архива тегов (меток), а так же при выводе содержимого категорий используется обычно один и тот же шаблон ARCHIVE
- за вывод результатов поиска по блогу отвечает SEARCH
- за вывод статичных страниц (например, «О блоге») отвечает файл PAGE из папки с текущей темой
За формирование футера (footer) в WordPress (подвала, нижней части вебстраницы) отвечает файл FOOTER. Обычно в нем выводится название блога со словами, что все права защищены (называется это копирайт и тут написано как защищать свои авторские права с помощью него). Так же в FOOTER можно добавить код счетчиков посещений (например, от Ливинтернета), если вы их будете использовать на своем ресурсе.
За вывод сайдбара (sidebar — боковая панель WP блога) справа или слева от центральной части страниц отвечает файл SIDEBAR. В каждой конкретной теме кроме SIDEBAR могут использоваться еще несколько шаблонов сайдбаров. В моем случае, сначала боковая панель формируется из кода SIDEBAR, но потом из него осуществляется обращение к SIDEBAR1 и SIDEBAR2, которые формируют его двухколоночное продолжение (сейчас они отключены).
Зная устройство используемой вами темы, вы можете легко понять, в какой именно файл нужно будет внести изменения для получения желаемого эффекта. Причем, возможны варианты использования разных шаблонов в зависимости от того, какие именно из них есть в наличии. По началу это кажется запутанным, но прочитав окончание статьи вы поймете, что все здесь довольно логично и продуманно.
Пример подключения шаблонов из состава темы
Проще всего рассказать о порядке использования шаблонов для отображения той или иной страницы блога на каком-то примере. Допустим, что посетитель открывает вебстраницу со списком статей какой-либо категории (рубрики). Какой файл из папки текущей темы должен при этом запуститься?
На основании того, что было написано выше, вы можете сделать вывод, что для отображения содержимого этой вебстраницы движок WordPress должен использоваться ARCHIVE. При этом вы будете правы лишь отчасти. Да, действительно, этот шаблон будет использоваться для отображении категорий, но только при выполнении ряда условий.
Давайте рассмотрим действия Вордпресса при переходе посетителя по ссылке, ведущей в категорию. Сначала в папке текущей темы:
wp-content/themes/название_
этот движок будет искать файл, который отвечает за вывод именно этой категории. А т.к. они идентифицирует по ID, то и искать он будет CATEGORY-n. Здесь N — номер ID данной категории (Как узнать ID рубрики или страницы в WordPress). Но такой файл в папке вашей темы может появится только в том случае, если вы сами специально его создали для данной категории.
Но если вы этого не делали, то Вордпресс, не найдя такой файл (например, CATEGORY-12), будет искать уже общий для всех категорий (вне зависимости от их ID) CATEGORY. Если и такого файла тоже найдено не будет, то он уже будет искать общий шаблон для вывода всех архивов под названием ARCHIVE.
ARCHIVE он скорее всего найдет в папке с вашей текущей темой, но если случится страшное — даже его не будет — WordPress будет вынужден использовать основной файлик под названием INDEX.
Вот такая вот получается логика использования шаблонов в Вордпресс. А теперь, вооруженные приведенным выше примером, давайте рассмотрим порядок их использования для разных вебстраниц блога.
Порядок обращения Вордпресса к различным шаблонам текущей темы
Рассмотрим все возможные варианты вебстраниц, которые обычно используются и последовательность использования файлов имеющихся в папке с темой:
- Начать, конечно же, следует с главной страницы. Порядок обращения к шаблонам будет следующим. Сначала Вордпресс будет искать в папке:
wp-content/themes/название_
файл HOME, а не найдя его обратится к INDEX:
- HOME
- INDEX
- При отображении конкретной статьи (поста) — сначала ищется SINGLE в папке темы, а при его отсутствии, в качестве шаблона отдельной страницы со статьей, будет использоваться опять же INDEX:
- SINGLE
- INDEX
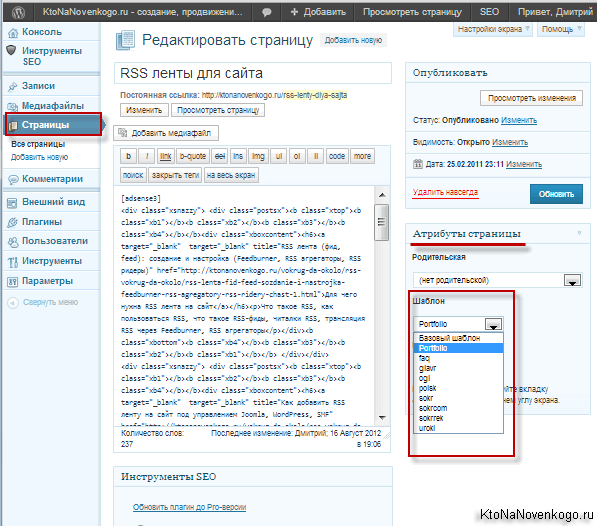
Для отображения статичной страницы можно будет задать конкретный шаблон прямо из админки WordPress. Для этого при создании или редактировании поста вы должны выбрать из выпадающего списка «Шаблон» нужный:
Эти файлы необходимо создать заранее и добавить в папку с вашей темой. В его начале обязательно нужно вставить название таким вот образом:
<?php /* Template Name: sokr */ ?>
Если вы не выберете из этого списка что-либо, то WordPress будет искать файл PAGE, а не найдя его будет использовать все тот же INDEX:
- Шаблон, выбранный в админке, при создании статичной страницы
- PAGE
- INDEX
- При отображении категорий (рубрик) будет вначале осуществляться поиск файла для категории с таким ID, например, CATEGORY-11. Если его найдено не будет, то, как я описывал чуть выше, Вордпресс станет искать CATEGORY. В случае и его отсутствия — искать ARCHIVE, ну а если и его не будет, то для оформления страницы категорий будет использоваться INDEX:
- Шаблон конкретной категории WordPress (CATEGORY-6, например)
- CATEGORY
- ARCHIVE
- INDEX
- Для отображения страницы тега (метки) может использоваться специальный шаблон из папки текущей темы, который будет содержать в своем названии короткую ссылку (слаг). Например, для метки со слагом joomla файл должен будет называться TAG-JOOMLA. Если движок такого файла не найдет, то он попробует найти общий для всех страниц тегов — TAG. Если и его не будет, то — ARCHIVE, а затем — INDEX. Резюме:
- Шаблон WordPress для вывода постов с определенной меткой
- TAG
- ARCHIVE
- INDEX
- Когда будет запрошена страница автора статей, то вначале движок ищет файлик AUTHOR. При неудаче — ARCHIVE, ну, а если и его не найдет, то — INDEX. Резюме:
- AUTHOR
- ARCHIVE
- INDEX
- Для отображения страницы временного архива, например, за месяц или год, Вордпресс сначала проверит папку с текущей темой на наличие в ней файлика DATE, а уже затем обратится к ARCHIVE или к INDEX, в случае отсутствия ARCHIVE. Резюме:
- DATE
- ARCHIVE
- INDEX
- Для оформления страницы результатов поиска будет использоваться шаблон SEARCH, в случае его наличия. В противном случае, будет использоваться INDEX. Резюме:
- SEARCH
- INDEX
- Для отображения страницы с ошибкой 404 (ничего не найдено) будет использоваться файлик 404 из папки с вашей темой. О том, как его создать, вы можете почитать в статье: Как создать и зачем нужна страница ошибок 404 для блога на WordPress. Если его не будет, то будет использоваться INDEX, открывающий главную страницу вашего блога. Резюме:
- 404
- INDEX
Файл functions.php из папки с темой WordPress и реальные примеры его использования
Сегодня хотел объединить в рамках одного поста все варианты использования файла functions.php, которые мне доводилось когда-либо пробовать и которые работают на моем блоге сейчас. Живет этот файл практически в папке каждой темы для Вордпресса, ну, а если его вы там не обнаружите, то не будет проблемой его создать.
Если вы используете достаточно продвинутую тему оформления, то в functions.php скорее всего будут прописаны различные возможности настроек ее внешнего вида и функционала. Сами эти настройки будут доступны из админки WordPress, и вам лазить в этой файл будет незачем. Но кроме всего прочего этот замечательный файлик может творить чудеса, часть из которых будет описана ниже.
Как вносить изменения в functions.php и все не поломать
Да, хотел сразу попросить вас дополнить описанные ниже функции теми, которые используете вы. Желательно было бы еще и пояснения небольшие к ним приартачить в комментариях. Давайте делиться своими находками для общего блага всех владельцев блогов на Вордпрессе.
Файл functions.php замечателен тем, что по аналогии с плагинами он подгружается при генерации страниц вашего блога (фронтэнда и админки тоже). Поэтому его и используют для прописывания различных функций, фильтров или прочих хаков, которые останутся работоспособными даже после обновления Вордпресса.
Поэтому он и является наилучшим способом доработки функционала движка под ваши задачи, а не прямая правка системных файлов. Как я уже упомянул, при обновлении до новой версии все ваши изменения в файлах движка могут быть потерты и вам придется их восстанавливать по памяти, либо копаться в бэкапе для их восстановления.
Очень неприятное занятие, доложу я вам. Понимать, что вы это уже когда-то сделали, но сейчас не в состоянии вспомнить как. Выбешивает это дело по страшному. А вот с functions.php все шоколадно.
При любых апдейтах движка он останется неизменным, и даже если вы по стечению обстоятельств его испортите или утратите, то его совсем не сложно будет найти в бэкапе — это вам не десяток файлов движка отыскивать, которые вы и не помните как назывались.
Да и при смене темы оформления достаточно будет просто скопировать содержимое этого файлика (за исключением той части, которая относилась к старой теме) для сохранения нужного вам функционала.
Итак, про устройство тем WordPress читайте тут. Статья рассказывает про назначение шаблонов и логике их подключения.
Сегодняшняя же публикация станет ее логическим продолжением, ибо functions.php я там не рассматривал.
Если по каким-либо причинам в папке с вашей темой такого ценного объекта обнаружено не будет, то вам всего навсего нужно будет его там создать с помощью FileZilla, о которой я писал здесь. Открываете папку с темой:
wp-content/themes/название
и щелкаете в любом ее месте правой кнопкой мыши, после чего выбираете пункт «Создать новый файл» из контекстного меню:
Замечательно. Я не знаток языка PHP, но все функции, которые вы будете добавлять в этот файл, должны обрамляться конструкцией:
<?php ?>
Так же эти самые теги PHP могут стоять в самом начале и в самом конце всего содержимого. Тогда все функции внутри них нужно будет вставлять без указанного обрамления. Я их буду приводить именно в таком виде (разоблаченном). Понятно?
Ну, что поделать. Я и сам всех этих тонкостей не знаю (равно как и этот язык программирования), а просто чувствую по опыту. Поэтому, если хотите все по науке, то придется прочитать эту статью Уважаемого Камы.
В общем по любому сначала обязательно делайте бэкап, как это было описано тут, а уже потом принимайтесь за эксперименты.
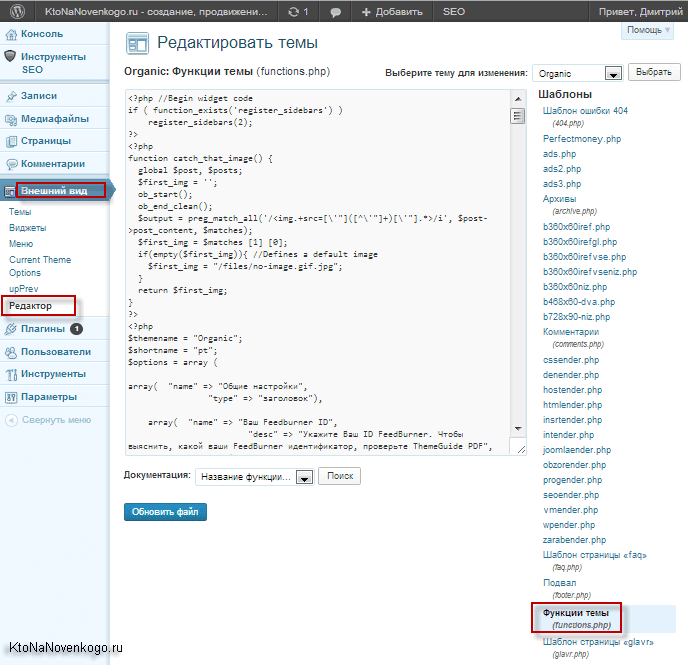
Категорически не советую вносить изменения в functions.php через админку Вордпресса (Внешний вид — Редактор — Функции темы).
В этом случае у вас не будет возможности отката назад при неудачном эксперименте и не будет подсветки синтаксиса языка PHP, которая при должном навыке сразу же поможет вам понять, что вы делаете что-то не так. Таким способом работать можно, если только у вас по каким-либо загадочным причинам отсутствует доступ к сайту по ФТП.
Для редактирования очень желательно использовать специализированный или же универсальный редактор с подсветкой кода, например, Notepad++, о котором речь шла в этой статье. Замечательная вещь и к тому же бесплатная.
Так, еще не стоит пихать новые функции внутрь уже имеющихся (внутрь фигурных скобок {}). Если сумлеваетесь, то новый блок вставляйте в самом низу, но перед закрывающим PHP тегом:
?>
Однако, если код каждой функции вы отдельно обрамляете этими тегами, то очередной шедевр вставляйте после закрывающего тега последнего фрагмента. Понятно? Да мне и самому было бы не понятно с такого объяснения, но чего то сегодня я косноязычен (или как это сказать применительно к клавиатуре).
Как вставлять блоки РСЯ и Адсенс с помощью functions.php
Ну, понятно, что вставить блок с рекламой в любое место макета сайта можно будет с помощью шаблонов из папки с вашей темой оформления (single, index, arhive и других). Но как добавить блоки в текст самой статьи?
Например, после всех заголовков, как у меня, ибо после тега More, о котором мы говорили тут. Без functions.php нам в таком случае будет не обойтись.
Сразу оговорюсь про отличие вставки кода Google AdSense, описанного тут и кода блоков РСЯ, про которые речь шла здесь.
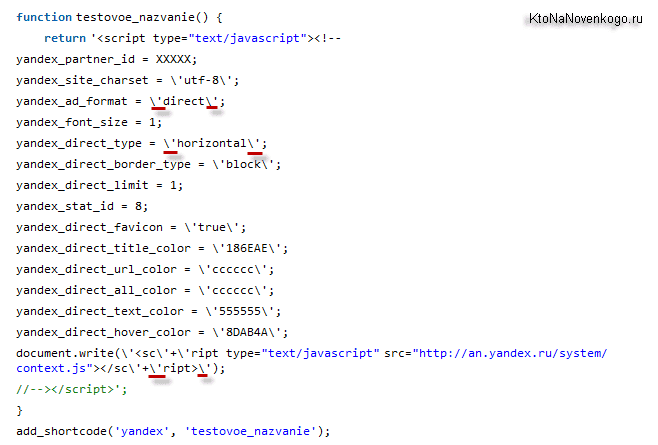
Собственно, в первом случае никаких нюансов — вставляете рекламный код как есть и все должно работать. Другое дело РСЯ. В его коде имеют место быть одинарные кавычки, которые могут вызвать ошибки, если их не экранировать. Делается это с помощью простановки обратного слеша перед каждой из таких кавычек (их много).
Вообще, блоки Рся любопытны тем, что их внешний вид можно править прямо из кода, как это описано в статье про настройку контекстных объявлений рекламной сети Яндекса.
Для начала посмотрим, как можно использовать короткие коды и ручной метод вставки рекламного блока. Для этого добавляете в functions.php код:
function testovoe_nazvanie() {
return 'Полученный Вами код AdSense или РСЯ';
}
add_shortcode('adsense1', 'testovoe_nazvanie');Теперича в нужном месте статьи блога на WordPress достаточно будет вставить обозначенную чуть ниже конструкцию, чтобы на ее месте ваши читатели могли лицезреть блок РСЯ или Адсенса:
[adsensе1]
Хотите вставлять разные типы объявлений в разные статьи или их места? Создайте в functions.php еще одну такую же функцию, но используйте testovoe_nazvanie2 и adsense2. Все очень просто, но хлопотно, ибо вставлять в каждую статью короткий код утомительно. Нет проблем.
Для автоматической вставки блоков рекламы после внутренних заголовков в статье (у меня они обрамлены тегами H3) нужно дописать в наш замечательный файлик следующий код:
function ads_h3($content) {
$ads='Полученный вами код';
$content=preg_replace('#<h3(.*?)</h3>#','<h3\1</h3><div class="b336x280">'.$ads.'</div>',$content, 3); return $content; } add_filter('the_content', 'ads_h3');Обратите внимание, что h3 вы должны поменять на то, в чем у вас обрамляются подзаголовки статьи (не тот, что вверху, а те что внутри статьи). Кроме этого, цифра 3 ограничивает количество вставок. Т.е. если у меня будет 4 подзаголовка уровня h3 с публикации, то под последним реклама показывать не будет.
Хотите выводить блоки после тега More? Нет проблем. Вставляете
function adsgoolge_ssd($content) {
$google_ads='
здесь ваш рекламный код
';
$content=preg_replace('#<span.*?id="more-(.*?)".*?></span>#','<span id="more-\1"></span></p><center>'.$google_ads.'</center><BR><p style="text-align: justify;">',$content);
return $content;
}
add_filter('the_content', 'adsgoolge_ssd');А вот функция от уже упомянутого мною Камы:
function kama_content_advertise($text){
//спустя сколько символов искать перенос строки и вставлять рекламу?
$nu = 1800;
//Код рекламы
$adsense = <<<HTML
Код блока
HTML;
// return str_replace('<!--more-->', $adsense.'<!--more-->', $text);
return preg_replace('@([^^]{'.$nu.'}.*?)(\r?\n\r?\n|</p>)@', "\\1$adsense\\2", trim($text), 1);
}
add_filter('the_content', 'kama_content_advertise', -10);
?>Как вы думаете, что она делает. Все очень просто. Отсчитывается нужное число символов (1800 в нашем примере) от начала статьи, и после очередного закрывающего тега абзаца P вставляется РСЯ и Адсенс реклама. Замечательно? Да еще как, особенно если учитывать, что таких функций в functions.php можно добавить сколько надо и для каждой последующей увеличивать отступ в символах, чтобы они равномерно распределялись по статье.
Ну, и до кучи, хотя это не имеет отношения к нашему герою. У меня на главной выводятся блоки после некоторых анонсов статьей. Это реализовано в index.php:
<?php if (have_posts()) : ?><?php while (have_posts()) : the_post(); $loopcounter++; ?><div class="posts">
<?php if ($loopcounter == 2) { include (TEMPLATEPATH . '/google_left_kat.php'); } ?>
<?php if ($loopcounter == 4) { include (TEMPLATEPATH . '/google_left_kat.php'); } ?>
<?php if ($loopcounter == 7) { include (TEMPLATEPATH . '/google_left_kat.php'); } ?>
<div class="xsnazzy"> <b class="xtop"><b class="xb1"></b><b class="xb2"></b><b class="xb3"></b><b class="xb4"></b></b><div class="xboxcontent"><base target="_blank"><h3><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h3><?php the_content('Читать полностью'); ?>Сам же код рекламного блока живет в файле google_left_kat.php из папки с темой оформления. Сравните этот фрагмент index.php со своим и поймете, что на главной посты выводятся в цикле. Вот мы в него и вклиниваемся, отсчитывая с помощью $loopcounter количество анонсов, которые надо пропустить (2, 4, 7) до вставки рекламного блока. Сам блок позиционируется с помощью CSS.
Другие примеры использования functions.php
В статье про настройку отображения статей в категория Вордпресса я упоминал функцию для functions.php, которая позволяла менять количество выводимых в описании статьи символов при замене the_content на the_excerpt. Если не понятно о чем речь, то смотрите саму статью.
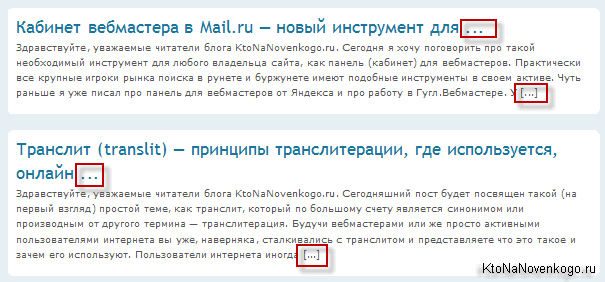
<?php function new_excerpt_length($length) { return 30; } add_filter('excerpt_length', 'new_excerpt_length'); ?>А так же приводил пример фрагмента, позволяющего вместо троеточия в конце использовать стандартную ссылку «Читать далее»:
<?php function new_excerpt_more($more) { return '<a href="'. get_permalink($post->ID) . '">' . ' Читать далее ..' . '</a>'; } add_filter('excerpt_more', 'new_excerpt_more'); ?>Для моих длинных заголовков я там использовал ограничение количества слов (до 7) в тайтле с помощью замены the_excerpt на:
<?php do_excerpt(get_the_title(), 7); ?>
Ну, а в файл functions.php при этом нужно было добавить такой вот фрагмент:
function do_excerpt($string, $word_limit) { $words = explode(' ', $string, ($word_limit + 1)); if (count($words) > $word_limit) array_pop($words); echo implode(' ', $words).' ...'; }Все замечательно работает.
Так же я активно использую и другие способы укорачивания своих слишком длинных Тайтлов. Например, для стандартной кнопки добавления в Твиттер пришлось использовать нечто подобное, ибо в противном случае пользователям приходилось самим обрезать отдаваемый в эту социалку текст и они мне на это пеняли.
Я заменил в нем the_title () на trim_title_chars (110, '...'), а в functions.php дописал:
function trim_title_chars($count, $after) { $title = get_the_title(); if (mb_strlen($title) > $count) $title = mb_substr($title,0,$count); else $after = ''; echo $title . $after; }Это ограничило длину отдаваемого в Твиттер тайтла 110 символами. Однако, мне больше понравился вариант задания ограничения в словах с помощью замены the_title () на trim_title_words (7, '...') и прописывании в нашу палочку-выручалочку следующей функции:
function trim_title_words($count, $after) { $title = get_the_title(); $words = split(' ', $title); if (count($words) > $count) { array_splice($words, $count); $title = implode(' ', $words); } else $after = ''; echo $title . $after; }- Хлебные крошки у меня на сайте сейчас формируются путем прописывания кода в functions.php, но об этом подробнее читайте в приведенной статье.
В публикации Как в WordPress можно выводить последние записи из категории с миниатюрами я описывал функцию для этого файла, которая позволяет выдергивать первую картинку из любого поста в WordPress. Это может понадобиться при отсутствии миниатюр.
<?php function catch_that_image() { global $post, $posts; $first_img = ''; ob_start(); ob_end_clean(); $output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches); $first_img = $matches [1] [0]; if(empty($first_img)){ //Defines a default image $first_img = "/files/no-image.gif.jpg"; } return $first_img; } ?>
Результаты ее работы можете наблюдать внизу любой статьи (блок «Самое интересное»). Можно было бы, конечно же, и миниатюры создать, но мне так показалось проще.В статье Снижение потребляемой в WordPress памяти я приводил пример функции:
function usage() { printf(('%d / %s'), get_num_queries(), timer_stop(0, 3)); if ( function_exists('memory_get_usage') ) echo ' / ' . round(memory_get_usage()/1024/1024, 2) . 'mb '; } add_action('admin_footer_text', 'usage'); add_action('wp_footer', 'usage');Она будет выводить в админке и в футере вашего блога число совершенных запросов к базе данных при генерации данной страницы, время затраченное на этой действо и количество отъеденной при этом оперативной памяти.
В публикации под названием Оптимизация CSS в Page Speed я приводил пример функции, позволяющей отменить подключение файлов стилей, которые добавляют некоторые плагины в Вордпресс.
Сами стили я переносил в основной файл Style.css из папки с используемой темой, потом узнавал нужные регистры в плагинах и прописывал в functions.php примерно такой код:
add_action( 'wp_print_styles', 'my_deregister_styles', 100 ); function my_deregister_styles() { wp_deregister_style( 'syntaxhighlighter-theme-default' ); wp_deregister_style( 'syntaxhighlighter-core' ); wp_deregister_style( 'wp-pagenavi' ); wp_deregister_style( 'cfq' ); }Это позволит уменьшить количество запросов на подгрузку файлов и увеличить скорость загрузки блога. Немного, конечно, но птичка по зернышку клюет.
Тоже самое можно сделать и с файлами скриптов, которые подгружаются плагинами. Их можно объединить в один, а для всех остальных прописать:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 ); function my_deregister_javascript() { wp_deregister_script( 'регистр 1-го WordPress плагина, отвечающий за подключение скрипта' ); wp_deregister_script( 'регистр 2-го WordPress плагина' ); wp_deregister_script( 'регистр 3-го WordPress плагина' ); }- Если вы хотите снизить вероятность взлома вашего блога на Вордпресс, а так же убрать все лишние мета теги из служебной области Html кода ваших страниц. Делается это опять же в нашем любимом файлике путем добавления такого вот фрагмента:
remove_action( 'wp_head', 'feed_links_extra', 3 ); remove_action( 'wp_head', 'feed_links', 2 ); remove_action( 'wp_head', 'rsd_link' ); remove_action( 'wp_head', 'wlwmanifest_link' ); remove_action( 'wp_head', 'index_rel_link' ); remove_action( 'wp_head', 'parent_post_rel_link', 10, 0 ); remove_action( 'wp_head', 'start_post_rel_link', 10, 0 ); remove_action( 'wp_head', 'adjacent_posts_rel_link', 10, 0 ); remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0 ); remove_action( 'wp_head', 'wp_generator' ); remove_action( 'wp_head', 'wp_shortlink_wp_head', 10, 0 );
- Лично мне еще не нравится панель AdminBar, назойливо маячащая вверху окна браузера. Удалить ее можно, добавив в functions.php:
add_filter( 'show_admin_bar', '__return_false' );
- Я не хочу, чтобы добавляемые в комментариях Урлы (типа https://ktonanovenkogo.ru) автоматически преобразовывались бы в активные гиперссылки. Ну, вот такая я редиска. Поэтому пришлось добавить такую строчку:
remove_filter('comment_text', 'make_clickable', 9); - Еще в комментариях я часто проставляю ссылки на другие свои посты, которые движком автоматически закрываются в rel="nofollow". Как бы мне это показалось не здорово и для исправления сложившейся ситуации в functions.php пришлось добавить:
function remove_nofollow($string) { $string = str_ireplace(' rel="nofollow"', '', $string); return $string; } add_filter('comment_text', 'remove_nofollow'); - Вроде как усложняет жизнь взломщикам отмена выдачи кода ошибки при авторизации. Это может служить обратной связью для ускорения взлома, но мы это дело пресечем:
add_filter('login_errors',create_function('$a', "return null;"));
Вроде бы это все, что удалось вспомнить. Жду от вас полезняшек в комментариях. Код вставлять лучше всего с помощью указанных над полем ввода
Оптимизация темы (шаблона) WordPress
Сразу оговорюсь, что вопрос кэширования в Вордпрессе с помощью Hyper Cache я пока рассматривать не буду, поговорим об этом чуть позже (см. по ссылке). Без кэширования, конечно же, никак не получится прожить при высокой посещаемости, но не стоит полагаться только на это. Сама по себе нагрузка WP достаточно велика и с каждой новой версией его аппетиты все увеличиваются.
Но ведь другой, более достойной альтернативы движка (тут про разные CMS много полезного можно найти) для создания блога пока нет (попытки сделать есть, но все же это пока еще не то). Поэтому будем учиться ужимать аппетиты нашего любимого движка всеми доступными способами. А способов оптимизации достаточно много.
Первое с чего стоит начать — это оптимизация темы, которую вы используете в данный момент. Попробуем убрать лишние запросы к базе данных при загрузке любой из вебстраниц. Дело в том, что разработчики шаблонов делают их универсальными и подходящими, естественно, к любому блогу, работающему на данном движке.
Поэтому, например, чтобы выводить в шапке (верхняя часть шаблона) название, необходимо в файле HEADER вашей темы прописать код на языке PHP, который запросит это название из базы данных и затем уже вставит его в код вебстраницы. Кстати, в базе данных название вашего ресурса появится только после того, как пропишите его в общих настройках Вордпресса.
Но вы то знаете как называется ваш проект и совсем не обязательно обращаться для этого к базе данных при открытие любой его страницы. Поэтому, после того как вы уже окончательно определитесь с выбором шаблона, можно спокойно заменить в его файлах участки кода, реализующие запросы к БД, на конкретные названия, пути и т.п. (здесь смотрите как устроены темы оформления в WordPress).
Тем самым мы уменьшим количество обращений к базе данных WP при загрузке любой из страниц блога, а это уже не мало. Теперь давайте перейдем от теории к конкретике и посмотрим, что реально можно подправить.
Для начала вам нужно будет получить доступ по FTP к файлам вашей темы оформления. Они находятся в папке:
/wp-content/themes/название_вашей_темы_оформления
Начнем с уже упомянутого выше — HEADER. Думаю, что с Файлзилой вы уже знакомы и доступ по ФТП к хосту для вас не в новинку. Если нет, то вверху есть окно поиска и достаточно будет ввести туда слово «файлзила» или «нотепад», чтобы получить самую полную информацию по этим двум архиполезным программам.
В HEADER реализовано достаточно много обращений к базе данных, которые спокойно можно заменить на статичные данные или же вообще удалить. В самом верху вы, наверняка, увидите следующий участок кода :
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />Нет, удалять его, конечно же, не надо, но вот немного видоизменить, убрав не нужные обращения к БД, можно:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
Ну вот, два запроса в минус — пустячок, а приятно. Дальше — больше. Что еще можно заменить или удалить в HEADER? Давайте перечислим:
- Удалить строку с информацией о номере установленной версии WordPress. Она не несет никакой полезной нагрузки и, более того, является опасной, т.к. некоторые варианты взлома применимы только к определенным версиям, а из этой строки как раз очень удобно узнавать текущую версию вашего движка. Выглядит эта строка обычно так:
<meta name="generator" content="WordPress <?php bloginfo('version'); ?>" /> - Заменить URL до вашего файла таблицы стилей CSS в вашей текущей теме оформления на статический. В коде это строка:
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" /> заменить Урл до иконки favicon.ico на статический. Фавикон является очень важным атрибутом любого сайта (читайте об этом про приведенной ссылке) и манкировать им не пристало никому.
У моего WP блога эта иконка имеет вид желтой лампочки. Если у вас еще нет FAVICON.ICO, то обязательно создайте ее и пропишите путь к ней в HEADER, но только статический (без обращений к БД). В оригинальном файле эта строка может выглядеть примерно так:
<link rel="shortcut icon" type="image/ico" href="<?php bloginfo('template_directory'); ?>/favicon.ico" />- Заменить путь до вашего фида на статический. Что такое RSS лента и для чего ее обязательно нужно использовать в Вордпресс, вы можете почитать по приведенной ссылке. А так же я уже писал про то, как правильно настроить RSS ленту в WordPress. В коде за это отвечает строка:
<link rel="alternate" type="application/rss+xml" title="<?php bloginfo('name'); ?> RSS Feed" href="<?php bloginfo('rss2_url'); ?>" /> - Заменить Урл до Pingback (рассылка сведений о вашей статье по всем адресам, которые вы в этой статье упомянули) на статический:
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
Откуда брать статические Урлы для замены PHP кода
А откуда взять все эти статические пути, которые мы должны прописать вместо динамического кода PHP? Есть довольно простой способ. Вам нужно всего лишь открыть любую вебстраницу вашего сайта в браузере и посмотреть ее исходный код.
Для этого щелкаете правой кнопкой мыши в окне браузера и выбираете из контекстного меню что-то вроде «Исходный код страницы» или «Исходный код», в зависимости от того, в каком именно браузере открыта эта вебстраница.
Теперь ищите там нужные строки и копируете пути к файлу CSS, к фиду (RSS ленте) и т.п.
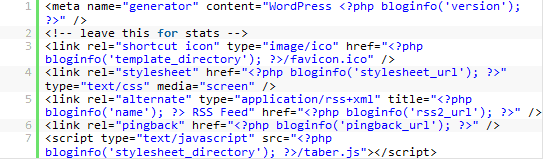
Дело в том, что движок при генерации вебстраницы, динамический PHP код, интерпретируется в Html теги. Вот именно их мы скопируем из исходного кода любой вебстраницы по очереди и вставим в HEADER вместо оригинальных участков. Вот так выглядело это безобразие до преобразования:
а после замены URL на статичные — так (как говорится — почувствуйте разницу):
Еще определенное количество обращений к базе Вордпресса в минус. Ну и, конечно же, то, о чем мы говорили в начале статьи. Найдите участки кода отвечающие за динамический вывод названия и описания вашего проекта:
<?php bloginfo('name'); ?>и
<?php bloginfo('description'); ?>Их нужно будет заменить, соответственно, на статические название и описание. Если у вас вдруг после сохранения этого вместо русских букв вылезут кракозябры (здесь читайте про кодировки русского языка и проблемы с ними возникающие), то откройте файл повторно на редактирование и в Notepad++ (тут его описание живет), выберите из верхнего меню пункт «Кодировка» — «Преобразовать в UTF-8 без BOM», а затем опять сохраните файл.
Если у вас еще в HEADER имеется описание верхнего меню, то там можно вручную прописать ссылку на главную страницу, заменив динамический код для формирования этой ссылки. В оригинале эта строка кода может выглядеть так:
<a href="<?php echo get_option('home'); ?>/">Главная</a>ее надо будет заменить на:
<a href="https://ktonanovenkogo.ru/" >Главная</a>
Теперь перейдем к файлу FOOTER, который так же должен находиться в папке с вашей темой оформления по адресу:
/wp-content/themes/название_вашей_темы_оформления
В нем можно заменить строку выводящую информацию о том, что все права защищены, примерно такого вида:
<p class="alignleft">© <?php echo date("Y"); ?> <?php bloginfo('name'); ?> Все права защищены <br />на что-нибудь такое, например:
<div class="description">© KtoNaNovenkogo.ru, 2009-2013 | Все права защищены</div>
Ну и еще посмотрите, что в FOOTER, по аналогии с описанным выше, можно еще модернизировать. У меня, например, там дублируется верхнее меню и, следовательно, я так же как и в первом случае заменил динамический участок кода, описывающий ссылку на главную страницу, на статичный URL.
WebPoint PRO — адаптивная тема для WordPress с широким функционалом
Так же я хочу рассказать об очень интересной теме для WordPress под названием WebPoint PRO.
Данная тема будет полезна в первую очередь владельцам контентных сайтов, но после кастомизации её можно использовать и для создания более сложных проектов, например, интернет-магазинов.
Сразу хочу заметить, что тема WebPoint PRO является платной, но она также имеет и бесплатную версию, которая работает на том же исходном коде, что версия PRO. Отличие PRO версии заключается в наличии расширенных функций, часть которых вы можете компенсировать при помощи плагинов.
*при клике по картинке она откроется в полный размер в новом окне
Таким образом, если вы не располагаете бюджетом для покупки премиум темы WebPoint PRO, то можете с успехом использовать ее бесплатную версию. Темы полностью совместимы, поэтому при желании вы всегда сможете обновиться до PRO версии в будущем.
Специально для пользователей сайта KtoNaNovenkogo.ru действует скидка 20% на все товары, приобретенные на сайте WebPoint.pro. Для получения скидки, используйте промокод: ktonanovenkogo
Преимущества темы WebPoint PRO
Тема WebPoint PRO обладает рядом преимуществ, выгодно отличающих ее от тем для WordPress других разработчиков. Наиболее значимыми из них являются:
- Техническая поисковая оптимизация. В теме реализована грамотная семантическая верстка на HTML5, семантическая разметка Schema.org, Open Graph и микроформаты.
- Адаптивность. Тема полностью адаптивна и корректно отображается на большинстве устройств, независимо от содержимого, размещенного на сайте.
- Функциональность. В теме реализованы все самые необходимые функции, которые могут понадобиться пользователю при работе с сайтом.
- Расширяемость. Тема разработана таким образом, чтобы ее модификация была максимально простой и эффективной. Кастомизировать тему можно при помощи дочерней темы и плагинов.
Функции и возможности
Тема WebPoint PRO является отечественной разработкой и содержит множество всевозможных функций, востребованных среди русскоязычных пользователей. Рассмотрим некоторые из них.
Главная страница
- Настройка заголовка первого уровня H1, вступительного текста и основного контента страницы.
- Три варианта отображения на выбор: записи, рубрики, рубрики и записи.
- Настройка рубрик для показа на главной странице.
- Настройка показа/скрытия записей по рубрикам.
- Настройка мета-заголовка и мета-описания страницы.
Статические страницы
- Выбор произвольной позиции боковой колонки сайта.
- Выбор типа страницы Schema.org.
- Настройка title, description и robots страниц.
Записи
- Настройка отображения элементов страницы, таких как:
- дата публикации и ссылка на комментарии;
- вступительный текст записи;
- главное изображение записи;
- содержание (оглавление);
- рейтинг записи и ссылка на рубрики;
- похожие записи.
- Возможность вывода внешних ссылок в тексте записи через редирект в обычном и зашифрованном виде.
- Настройка title, description и robots страниц.
Комментарии
- Возможность голосования за полезность комментариев.
- Ограничение максимальной длины комментариев.
- Защита формы комментариев при помощи Google reCAPTCHA.
- Возможность отправки жалоб на комментарии пользователями сайта.
Рубрики и метки
- Настройка заголовка первого уровня H1, вступительного текста и основного контента страницы.
- Три варианта отображения рубрик: записи, категории, категории и записи.
- Сортировка подрубрик по ID (по умолчанию), названию и количеству записей.
- Настройка title, description и robots страниц.
Общие функции и возможности
- Работа сайта в одно и двухколоночном режиме.
- Изменение позиции сайдбара (справа, слева, снизу, отключен).
- Отключение верхнего и нижнего блоков с меню в шапке сайта.
- Отключение виджетов и меню в подвале сайта.
- Поддержка выпадающих меню в шапке сайта (2 уровня).
- Поддержка меню боковой колонки сайта в мобильной навигации.
- Отображение списков записей в виде списка или сетки (grid).
- Настройка показа даты публикации, рейтинга, ссылки на комментарии, а также ограничение длины описаний записей в списках записей.
- Показ похожих записей в виде сетки или списка с возможностью использования двух таксономий и выводом циклических ссылок, если похожие записи не найдены.
- Возможность сделать последний виджет в боковой колонке сайта плавающим.
- Гибкие настройки блока «Поделиться» от Яндекс.
- Встроенные формы обратной связи, заказа обратного звонка и отправки уведомления об ошибке в тексте.
- Защита всех основных форм на сайте при помощи Google reCAPTCHA.
- Возможность редиректа всех запросов на HTTPS версию сайта с кодом 301.
- Создание произвольных 301 и 302 редиректов через административную панель сайта.
- Функция автоматической генерации метаданных Open Graph.
- Вставка кода в HEAD и Footer сайта через административную панель сайта.
- Настройка условий показа хлебных крошек для разных типов страниц.
- Возможность добавления ссылки на источник при копировании текстов на сайте.
- Возможность обработки шорткодов в виджетах.
- Настройка данных издателя Schema.org.
- Поддержка виджетов в шапке сайта (1), боковой колонке (неограниченное количество) и подвале сайта (4).
- Бесплатное использование плагина Advanced Custom Fileds PRO в составе темы WebPoint PRO.
- Поддержка и автоматическое обновление темы.
Системные требования
Для работы темы WebPoint PRO требуются:
- WordPress версии 4.7 или выше.
- PHP версии 5.6 или выше.
Покупка и лицензия
Приобрести тему WebPoint PRO вы можете в интернет-магазине WebPoint.pro. Файлы темы станут доступны для скачивания в разделе «Мои загрузки» сразу после оплаты товара. Найти лицензионный ключ для доступа к обновлениям вы сможете в деталях заказа.
Если вам необходима одна лицензия сразу для нескольких сайтов, достаточно увеличить количество товаров в корзине. После этого лицензионный ключ можно будет активировать сразу на нескольких доменах, количество которых будет равно количеству товара в корзине. Привязать лицензию к другому домену можно по запросу в тех. поддержку.




















Комментарии и отзывы (32)
Admin, у тебя PHP WP код полностью не видно, те если сточка из кода длинная, то видна она не целиком.
Спасибо, в ближайшем будущем буду пробовать. А пока нагрузки от вордпресс как таковой нет.
Спасибо за плагин WP Tuner
Больше всего нагрузку давала на память функция «Самые популярные посты»
Алина: согласен, у меня тоже самое. Оптимизация нагрузки заключается еще и в отключении не самых необходимых плагинов вордпресс.
Почему-то миф уменьшении нагрузки ручным прописыванием настроек блога в теме оформления кочует из блога в блог. Но (выше написал Nick Lavu) большая часть настроек WP блога извлекаются одним запросом — из таблицы wp_options. А вот некоторые плагины, или экзотические темы, могут быть создавать повышенную нагрузку и в целях оптимизации их следует отключить.
Спасибо за пост! Для меня все эти вопросы оптимизации вордпресс и снижения нагрузки на сервер, очень актуальны а описания по замене строчек в теме WP ранее не встречал. Буду экспериментировать 😉
Я в последнее время на новых проектах стараюсь отказываться от вордпресс — т.к. чуть посещалка увеличивается — начинают возникать проблемы с нагрузкой на сервер, особенно когда на одном хостинг аккаунте не один такой сайт.
Сейчас смотрю в сторону MaxSite CMS — очень хорошая блоговая система я считаю — последнюю неделю разбираюсь с ней — пока все нравиться. Что качается потребления ресурсов сервера (нагрузки) — просто сказка — в несколько раз меньше памяти жрет и запросов к базе данных по минимум.
По мне так — основной конкурент вордпресс.
Snezok: пожалуйста.
Игорь: слышал про MaxSite CMS, но пока еще не довелось попробовать. Возможно, что вы и правы. Вордпресс действительно достаточно монструозный движок и создает большую нагрузку на сервер хостинга, но очень уж популярный и что немаловажно, для него имеется огромное количество плагинов, которые позволяют реализовать кучу возможностей. К тому же WordPress можно оптимизировать для снижения нагрузки на сервер. А MaxSite CMS, я думаю, пока что, из-за ее относительной не распространенности, расширений много иметь не может. Или я ошибаюсь?
добрый день!
я бы хотел чуток добавить по поводу снижении нагрузки WP на сервер.
я так понимаю про кэширование в вордпресс в любом случае расскажут, но можно же использовать теги wordpress,то есть допустим чтобы вывести последние записи надо использовать одну функцию и все, и не надо плагинов, я бы честно говоря для начала почистил бы базу данных сайта,что лишней информации не было...
Скажите, а где ещё может быть запрятан мета-тег с информацией о версии WordPress. Просто ни в хидере, ни в остальных файлах темы не нашёл строку такого вида:
<meta name="generator" content="WordPress <?php bloginfo('version'); ?>" />, однако в информации о странице всё равно видна версия WP. Или может быть этот тег по другому объявлен?Аркадий: еще об этом не писал, но обязательно напишу, а пока, если кратко, то для удаления информации о текущей версии WordPress из исходного кода страниц вам нужно будет добавить в файл functions.php из вашей темы оформления (/wp-content/themes/название-вашей-темы-оформления/functions.php)
строку:
remove_action( 'wp_head', 'wp_generator' );Дмитрий: спасибо, помогло.
Спасибо, Дмитрий. Блестящая серия статей по оптимизации WordPress, но есть вопросы. Плагин WP Tuner при переходе из админки на сайт не показывает количество обращений к базе данных в футере, а показывает это в самом плагине, но непонятно к какой странице блога. Подскажите, пожалуйста, в чем дело.
Марина: WP Tuner отображается на страницах блога и в админке под футером. Но на страницах блога его панель будет видна только администратору вордпресс. Обычные посетители его не увидят. Рискну предположить, что возможно вы заходили на сайта не под админом, хотя, наверное, это вряд ли.
Заходила в WP админом, сейчас удалила плагин WP Tuner, прописала в коде футера и все получилось. Число обращений на разных страницах от 14 до 25. Это нормально?
Плагин суперкеш рулит для оптимизации и снижения нагрузки в WordPress, если у вас много трафика, то после установки этого плагина вы получите почти статичный сайт...
А ещё вот есть Really Static такой плагин для WordPress, говорят что это даже лучше.
Wanderfuul sites
Спасибо. Сайт полетел в закладки.
Большое спасибо. Статья помогла в оптимизации как блога, так и одного портальчика, которому явно подобная оптимизация не помешает!
Настроил всё по описанию, обращений к базе данных как было 56, так и осталось. Убрал слайдшоу из сайдбара, обращений уменьшилось до 42. И теперь так и плавает — то 57, то 42, не пойму. Обращения проверяю при помощи кода, установленного в подвале:
id == 1 ) {
echo " MySQL: " . get_num_queries () . " запросов за "; timer_stop (1);
echo " секунд. Потребление памяти: ". round (memory_get_usage ()/1024/1024, 2) . " MB ";
var_dump ($GLOBALS['wpdb']->queries);
}
?>
Сделал всё как написано в статье. Результата не дало — обращение к базе данных не уменьшилось. 56. Убрал из сайдбара слайд шоу — кол-во обращений уменьшилось до 42. Но потом опять возросло до 57. И так и колеблется — 42-57.
Огромное спасибо. Читал несколько блогов на эту тему и нифига не понял. А тут всё понятно и ясно объясняется. Всё исправил у себя, хотя не могу убрать ссылки, что в футере на сайт вордпрес, они по защитой. Может подскажешь как эту защиту снимать?
Вроде уж написано кем то выше.
Замена строчек php кода на статически прописанные пути в давнном случае, НЕ снизит количество запросов к БД, по той простой причине, что запросы идут совсем из другого файла. Хуже от таких манипуляций не будет, но и эффекта это не даст...
Спасибо за отличную статью! Ясно, просто, наглядно. Ваш сайт оцениваю лучше, чем Попова.
Жалко, что автор не указал откуда в вордпрессе такое количество запросов?
30 queries in 0,344 seconds
И это на дефолтной теме
А когда необходимые плагины включаем, то вообще:
52 queries in 1,149 seconds. — http://wel.org.ua/
Елки-палки, если не помогает прописывание путей в файле шаблона, нафига писать об этом в статье. А то я сделал, проверил через wp-tuner — запросы не уменьшились, почитал комменты и понял в чем дело.
При установке плагина сайт полностью виснет!
помогает только удаление его из ftp
Спасибо за вп-тюнер)) чуть инфаркт не хватил)) Удалите его лучше из статьи, он убивает блог напрочь. Помогает только удаление его по фтп и замена wp-config (который находится в корне сайта) на оригинальный
Мететег meta name="generator" не всегда есть в шапке сайта (head). Удалить его или изменить легко: в wp-includes находите version.php и в самом начале или правите версию на любую несуществующую или удаляете всю строчку $wp_version = ’1.1.1′;
Удалите, пожалуйста, из статьи плагин вп-тюнер. Я чуть в штаны не наклал, когда сайт сломался. Благо, я уже сталкивался с корявыми плагинами, которые ломают сайт. Удалял по ftp.
Уберите плагин из статьи. Незнающий человек сломает свой сайт, и всё, и сделать ничего не сможет.
Ваш комментарий или отзыв