Веб-разработка
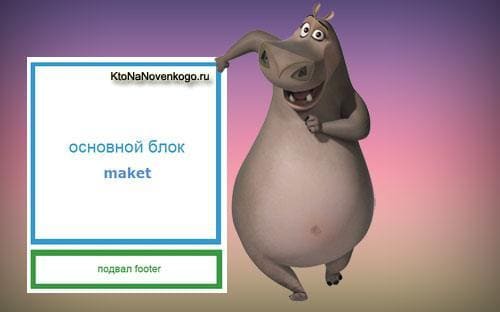
 Блочная (DIV) верстка — создаем двухколоночный, трехколоночный и резиновый макеты для сайта, как прижать футер (footer, подвал) к низу экрана
Блочная (DIV) верстка — создаем двухколоночный, трехколоночный и резиновый макеты для сайта, как прижать футер (footer, подвал) к низу экрана  Что такое верстка сайта — пример верстки адаптивного макета на основе Html и CSS
Что такое верстка сайта — пример верстки адаптивного макета на основе Html и CSS  Bootstrap (Бутстрап) — что это такое и как быстро освоить создание сайтов на Бутстрапе
Bootstrap (Бутстрап) — что это такое и как быстро освоить создание сайтов на Бутстрапе  Кнопки для сайта на Html и Css — как создать и добавить в шаблон сайта
Кнопки для сайта на Html и Css — как создать и добавить в шаблон сайта