Position (absolute, relative и fixed) — позиционирование в CSS (правила left, right, top и bottom) и Z-index
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы поговорим о принципах позиционирования Html элементов с помощью CSS правил Position (со значениями absolute, relative и fixed) и свойств, задающих смещение left, right, top и bottom. Видите звездочку в левом нижнем углу? Дочитав статью до конца, вы узнаете как она туда попала.
В прошлой статье мы поговорили про одно из основополагающих CSS правил Float, которое помогает разорвать нормальный поток идущих друг за другом в Html коде тэгов. Оно позволяет осуществлять блочную Div верстку, на которой сейчас в основном и базируется сайтостроение. Но не Float единым...
Position relative — относительное позиционирование
Есть еще и Position, которое отвечает за позиционирование тегов средствами таблиц каскадных стилей и тоже позволяет разрывать нормальный поток. В понимании это правило будет немного посложнее ранее рассмотренного float, но, думаю, мы справимся.
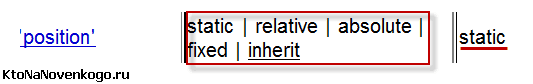
У него имеется четыре возможных значения (static | relative | absolute | fixed). Откуда мы это можем узнать? Ну, конечно же, из спецификации, которая выложена на официальном сайте отца-основателя современной сети интернет Тима Бернерса-Ли:
По умолчанию используется значение position: static. Т.е. в нормальном потоке два CSS правила, способных его разорвать, имеют значения по умолчанию static и float:none. Как только одно из этих значений изменится — нормальный поток Html кода в этом месте будет нарушен, потому что теперь этот тег может совершенно по-другому взаимодействовать со своими соседями или вообще даже не взаимодействовать.
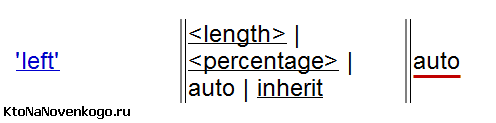
Давайте начнем рассмотрение с относительного позиционирования, которое будет соответствовать значению position: relative. После того, как мы пропишем его для какого-либо тэга, у нас появится возможность задавать смещение (осуществлять позиционирование) для этого элемента с помощью дополнительных правил Left, right, top и bottom (влево, вправо, вверх и вниз, соответственно):
По умолчанию для всех четырех используется значение Auto. Когда мы прописываем для какого-либо тега правило position: relative, то значения отступов со всех сторон сбрасываются в ноль и вам предоставляется возможность самим задать их.
Нужно понимать как задаются отступы. Например, left: 400px означает отступ от левой стороны вправо на соответствующую величину, а top: 100px — от верхней стороны вниз. Если укажите отрицательные значения Left, right, top и bottom, то элемент будет двигаться в противоположную сторону (например, top — наверх, а Left — влево).
Давайте рассмотрим использование relative для плавающего элемента. Пусть у нас имеются два Div контейнера, которые мы подкрасим для наглядности разным цветом фона с помощью background.
Первый контейнер мы изначально заставим плавать влево с помощью соответствующего свойства, а т.к. он будет пустой, то мы зададим ему высоту и ширину с помощью width и height (и отступы с помощью margin):
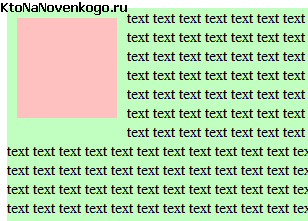
<div style="float:left; width:100px; height:100px; margin:10px; background:#FFC0C0;"></div> <div style="background:#C0FFC0;">text text ...</div>
В результате мы получим примерно такую картину маслом:
Первый контейнер, как и ожидалось, плавает влево. При этом сам по себе второй блок этого как бы и не замечает (ибо он блочный — display: block), но зато это замечает строчный элемент текста, который обтекает наш плавающий блок.
Теперь давайте добавим к CSS правилам для первого контейнера position: relative и зададим отступы слева и сверху с помощью Left и top:
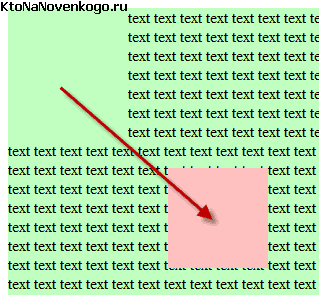
<div style="float:left; width:100px; height:100px; margin:10px; position: relative; left: 150px; top: 150px; background:#FFC0C0;"></div> <div style="background:#C0FFC0;">text text ...</div>
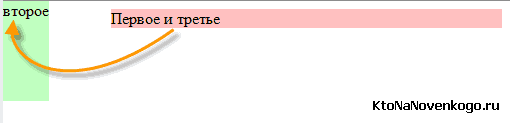
В результате мы увидим, что наш плавающий элемент сдвинулся в соответствии с заданными отступами:
Обратите внимание, что текст по-прежнему продолжает его обтекать так, как будто бы он все еще стоит на своем месте. Т.е. многие Html теги при своем построении считают, что он находится на своем законном месте (без учета заданных нами в правилах Left и top сдвигов).
Но так будут делать не все тэги, иначе бы мы не увидели никаких изменений. Ближайший предок с прокруткой (в нашем случае это будет тег Html, т.е. фактически область просмотра) эти изменения заметит.
Принцип действия relative не сложен, но не совсем понятно для чего это можно будет применить на практике. На самом деле это правило используется в связке с position absolute, и вот в таком виде оно находит очень даже большое применение при верстке сайтов и макетов. Но обо все по порядку.
Position absolute — абсолютное позиционирование в CSS
Давайте перейдем к рассмотрению абсолютного позиционирования. Проще всего будет начать рассмотрение этого CSS правила с показательного примера. Допустим, что у нас внутри Div контейнера находится строчный тег Span, для которого мы и зададим абсолютное позиционирование.
Но сначала посмотрим на эту конструкции еще без добавления «position: absolute». При этом для подчеркивания строчности Span добавим ему высоту, которая все равно не применится, а CSS код на сей раз добавим для разнообразия не через атрибут style="", а через тег style внутри конструкции Head:
<head>
<style type="text/css">
#abs{
background:#FFC0C0;
margin-left: 100px;
}
#abs span{
background:#C0FFC0;
height:100px;
}
</style>
</head>
<body>
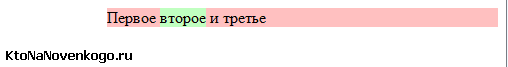
<div id="abs">Первое <span>второе</span> и третье</div>
</body>
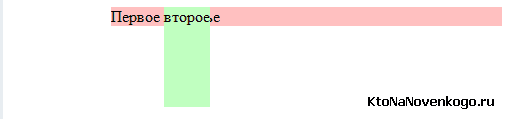
Для Div мы еще и отступ слева задали в 100px. Ну, а теперь посмотрим, что же изменится, если мы зададим нашему строчному тэгу Span абсолютное позиционирование путем добавления CSS правила position absolute:
#abs span{
background:#C0FFC0;
height:100px;
position:absolute;
}>
Произошло странное. Судя по тому, что к Span применилось свойство height:100px — он перестал быть строчным тегом. Потом у нас, очевидно, состыковались друг с другом фрагменты «первое» и «третье», как будто бы элемента со словом «второе» между ними уже не существует. Именно так и работает абсолютное позиционирование в CSS.
Но давайте разберем все по пунктам при задании элементу свойства «position: absolute»:
- Тег, для которого прописывается это правило, становится блочным
- Размеры этого блока будут определяться содержащимся в нем контентом (если вы не зададите их явно с помощью width и height).
Также как и для плавающих элементов (с прописанных Float), в случае применения к тегу «position: absolute», эффект Margin-colloapse для таких тэгов проявляться не будет. Т.е. ему никто не сможет передать свои вертикальные отступы и он никому передать их не сможет тоже (ни с кем не делится вертикальными отступами).
Если вы вспомните предыдущую статью из рубрики «Справочника CSS», то увидите, что все эти три пункта наблюдались и при создании плавающих элементов с помощью Float.
Поэтому, если для какого-либо тега уже было задано Float, но затем для него же прописали «position: absolute», то первое браузером (именно он отвечает за разбор кода) сбрасывается в None (значение по умолчанию), ибо нет смысла реализовывать две одинаковых модели.
- Тег с прописанным «position: absolute» не взаимодействует ни с какими другими элементами Html кода кроме ближайшего родителя с прокруткой. Все остальные теги в коде элемент с абсолютным позиционированием просто-напросто не замечают (и это видно из нашего примера)
Это все хорошо, но ведь с помощью «absolute» мы должны осуществлять абсолютное позиционирование. Ну, собственно, это так и есть на самом деле. В купе с ним мы можем использовать все те же четыре CSS правила: Left, right, top и bottom. Как они будут работать при абсолютном позиционировании?
Они по-прежнему будут задавать смещение, но смещение уже не относительно текущего положения элемента, а относительно границ его контейнера.
А само понятие контейнера для абсолютно спозиционированных элементов будет отличаться от общепринятого. Из предыдущих статей вы, наверное, помните, что контейнером для тега Html является область просмотра, а для всех остальных — область контента родителя. У тэга с прописанным position absolute это будет не так.
Контейнер при абсолютном позиционировании мы сможем назначать сами (им будет первый из предков, у которого значение position отличается от static, используемого по умолчанию).
Допустим, если мы задали только абсолютное позиционирование, но не прописали никаких значений для правил Left, right, top и bottom, то для них будет использоваться умолчательное значение Auto и такой элемент останется стоять на своем месте (как и у нас на последнем скриншоте). Тут должно быть все понятно.
В CSS используется структура предков и потомков, о которой я уже довольно подробно писал в статье про CSS селекторы псевдоклассов. Наша задача, при определении контейнера для тега с абсолютным позиционированием, будет заключаться в поиске предка с position, имеющим значение отличное от static (т.е. когда это было явно задано).
В нашем примере ни одному из предков тега Span мы не прописывали position, поэтому дойдя до самого верха (тэга Html) мы на этом и остановимся. Давайте зададим нулевые отступы для рассмотренного чуть выше примера и убедимся в своей правоте:
#abs span{
background:#C0FFC0;
height:100px;
position:absolute;
left:0;
top:0;
}>
В итоге абсолютно спозиционированный тег прижался к нулевой точке отсчета области просмотра. Но мы вольны сами выбирать контейнер для элемента с прописанным position absolute. Как же это можно сделать?
Связка position absolute и relative в Div верстке
Ну, а почему бы для этого не использовать CSS правило «position: relative». Пропишем его в нужном теге предка (который станет в итоге контейнером для абсолютно спозиционированного элемента), а значения Left, right, top или bottom прописывать не будет, тем самым, фактически, вообще не внеся никаких изменений в положение данного предка (он останется в нормальном потоке), но назначив его контейнером и началом отчета для нашего абсолютного позиционирования.
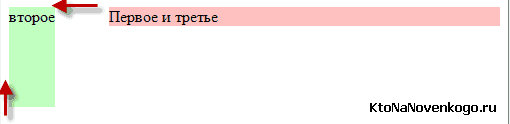
Если мы пропишем «relative» для тега Body, то наша картинка чуть-чуть изменится:
<body style="position: relative;"> <div id="abs">Первое <span>второе</span> и третье</div> </body>
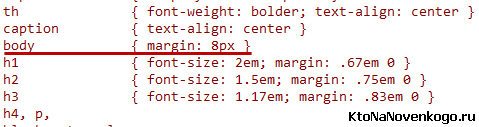
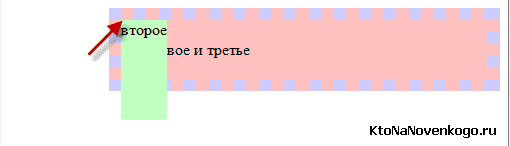
Видите, появились характерные отступы говорящие о том, что теперь за точку отсчета берется левый верхний угол тэга Body. Помните, что в умолчательных значениях для этого тега прописаны отступы margin в 8 пикселей, которые мы и наблюдаем:
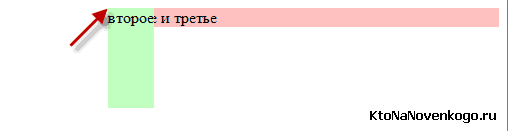
А теперь давайте в дополнение к уже проделанному пропишем «position: relative» и для контейнера Div, внутри которого и живет тег Span:
<style type="text/css">
#abs{
background:#FFC0C0;
margin-left: 100px;
position: relative;
}
#abs span{
background:#C0FFC0;
height:100px;
position:absolute;
left:0;
top:0;
}
</style>
</head>
<body style="position: relative;">
<div id="abs">Первое <span>второе</span> и третье</div>
</body>
Как видим, картина поменялась. Несмотря на то, что relative прописано и для Body, и для Div, контейнером для абсолютно спозиционированного Span стал именно Div, т.к. он является первым предком, у которого значение position отлично от static.
Причем, если мы пропишем для нашего Div еще и border с padding, а также margin, то увидим, что в качестве контейнера при абсолютном позиционировании будет использоваться область контента с имеющимися внутренними отступами:
#abs{
background:#FFC0C0;
margin-left: 100px;
position: relative;
border:12px dotted #ccf;
padding:20px;
}
Как видно из примера, точка отсчета расположена в левом верхнем углу внутри рамки элемента (по внутренней ее границе). Отсюда следует правило, что для тэгов с «position: relative» (которые являются контейнерами при абсолютном позиционировании) рамку лучше будет вообще не использовать во избежании эксцессов.
Отступы (смещение) Left, right, top и bottom можно задавать не только в абсолютных единицах (читайте про размеры в CSS), но и в процентах, которые будут браться от ширины (left и right) и высоты (top и bottom) полученного контейнера. Т.е. «top:100%» будет соответствовать 100% высоты контейнера, а «left:100%» — 100% от его ширины.
И именно описанное выше взаимодействие я имел в виду, говоря про связку position absolute и relative. У нас благодаря этому появляется возможность самим выбирать контейнер или же, другими словами, точку отсчета при абсолютном позиционировании. Для чего же на практике используют эту связку?
Для реализации задачи похожей на выпадающее меню, например, или же так называемые Litebox для показа полноразмерного фото могут использовать этот принцип.
Т.е. если вам нужно на странице сформировать появление и скрытие элемента, который при своем появлении не будет затрагивать все остальные теги (взаимодействовать с ними). В этом случае появление абсолютно спозиционированного блока не повлечет за собой дерганье и перестройку всей веб страницы.
Для выпадающего меню делают примерно следующее. При наведении курсора мыши (задается в CSS с помощью селектора псевдокласса hover) на корневой пункт меню появляется абсолютно спозиционилованный с помощью «absolute» элемент (вложенные пункты меню, созданные на основе обычного списка). Появляется этот выпадающий список рядом с корневым пунктом меню по той простой причине, что в нем прописан position: relative. Все.
Position fixed — привязка к области просмотра
Последним способом позиционирования является «position: fixed». Рассмотренные ранее способы были рассчитаны на размещение относительно каких-либо элементов Html кода. Но если мы начинаем прокручивать страницу, то и ее теги (даже имеющие абсолютное или относительное позиционирование) перемещаются вверх (или вниз).
А вот при использовании fixed такого уже происходить не будет. Спозиционирванный таким образом элемент всегда будет находиться в одном и том же положении в области просмотра, вне зависимости от прокрутки веб страницы. Вы, наверное, такие варианты уже встречали на сайтах. Например, на подобном эффекте построена работа довольно популярного плагина для WordPress под названием Simple Counters.
Для тэга с прописанным position:fixed контейнер никто не ищет, ибо им является сама область просмотра. Именно в этом заключается отличие от «absolute», а все остальное у них совпадает. Блоки с фиксированным размещением при прокрутке страницы ведут себя так, как будто это элементы интерфейса окна вашего браузера (они всегда под рукой).
Таким образом реализуются, например, панели инструментов, выпадающие панели с возможностью оставить отзыв и т.п. вещи. В качестве примера на этой странице я задал position: fixed для маленькой картинки в левом нижнем углу вашего экрана (области просмотра):
<img style="position:fixed;top:95%;left:0%" src="https://ktonanovenkogo.ru/wp-content/themes/Organic/images/list_star.png" />
На сегодня все, в следующей статье мы поговорим уже про CSS правило z-index, которое применимо только к уже спозиционированным элементам кода, т.е. для которых прописаны либо fixed, либо relative, либо absolute.
Z-index в CSS — позиционирование по оси Z
Итак, для всех элементов, которые были насильно спозиционированы (для них мы специально прописали position со значением relative, absolute или fixed), у нас появляется возможность управлять расположением этих элементов друг относительно друга на оси Z. Эта ось направлена от экрана компьютера к вашим глазам (или глазам посетителей сайтов).
Две другие оси, X и Y, имеют начальную точку отсчета в правом верхнем углу экрана (для тех, кто пишет слева направо) или в левом верхнем углу (для тех, кто пишет набором — арабы, например). Естественно, что точкой отсчета на оси Z является ноль. Именно в ней и располагаются все статичные элементы Html кода (для которых значение position не прописано, а значит браузер его интерпретирует как static).
Но тем не менее, среди всех статичных элементов лежащих на нулевой отметке оси Z, должен существовать какой-то порядок отображения. И он существует, подчиняясь правилу — тег, находящийся ниже в коде документа (веб страницы), будет расположен ближе к нашим глазам. Т.о. при наезде границ статичных элементов друг на друга, сверху будет расположен тот, который прописан в коде веб-страницы ниже.
А вот если у тега прописано значение для position — relative, absolute или fixed, то они будут автоматически располагаться выше (ближе к нашим глазам) по отношению ко всем статическим. Спозиционированные тэги ведь можно двигать с помощью CSS правил Left, right, top и bottom, а значит они должны быть априори расположены выше (ближе к нам) относительно всей остальной статики на веб-странице.
Т.о. все спозиционированные элементы на оси Z автоматически сдвигаются вперед относительно всех статичных. Относительно же друг друга они подчиняются все тому же правилу — элемент находящийся ниже в коде веб страницы будет расположен ближе к нашим глазам. Но положением на оси Z у таких тегов (с position — relative, absolute или fixed) можно будет играться по своему разумению с помощью правила z-index.
Для статичных же тэгов (с «position: static» используемым по умолчанию) правило z-index работать не будет. В этом заключается его специфика. По умолчанию оно имеет значение Auto или тоже самое, что ноль (действие которого мы подробно рассмотрели чуть выше):

Но также в качестве значения для z-index можно использовать положительные и отрицательные цифры.
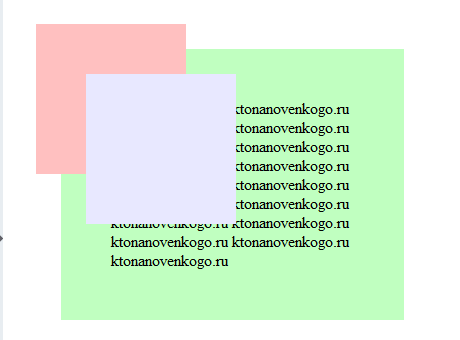
Давайте все рассмотрим его работу на простом примере. Пусть у нас имеется один большой контейнер Div с текстом (контентом) и относительным позиционированием (position:relative), а внутри него заключены два других Div с фиксированным размером и абсолютным позиционированием (position:absolute относительно левого верхнего угла внешнего контейнера):
<div style="position:relative; margin:50px; padding:50px; background:#C0FFC0;"> <div style="position:absolute; width:150px; height:150px; background:#FFC0C0; left:-25px; top:-25px;"></div> <div style="position:absolute; width:150px; height:150px; background:#E8E8FF; left:25px;top:25px;"></div> текст или же контент внешнего контейнера </div>
Внутренним контейнерам я задал сдвиги и фоновые цвета для пущей наглядности. Почему на оси Z эти элементы расположились именно в таком порядке? Очевидно, что подчиняясь умолчательному правилу — чем ниже тег в коде, тем ближе он к нашим глазам. Ну, а теперь давайте применим, наконец-то, правило z-index и посмотрим, что из этого получится.
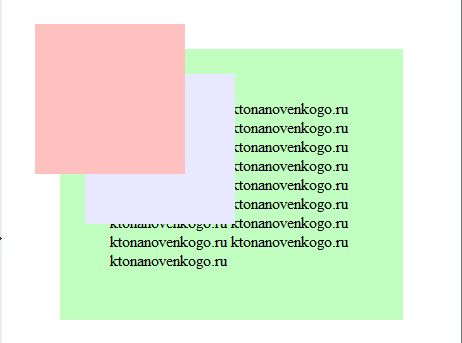
По умолчанию оно имеет значение ноль, поэтому прописав для красного блока z-index:1, мы выдвинем его на первый план:
<div style="position:absolute; width:150px; height:150px; background:#FFC0C0; left:-25px; top:-25px;z-index:1;"></div>
Все довольно просто и понятно. Единица обозначает число на оси Z (первый уровень после нуля). Если мы теперь захотим, чтобы фиолетовый блок опять выдвинулся вперед красного, то можно будет ему прописать z-index:2 и мы получим картину аналогичную той, что отображена на первом скриншоте. Получается, что выше всех (ближе к нашим глазам) будет расположен тот тэг, у которого больше значение этого CSS правила.
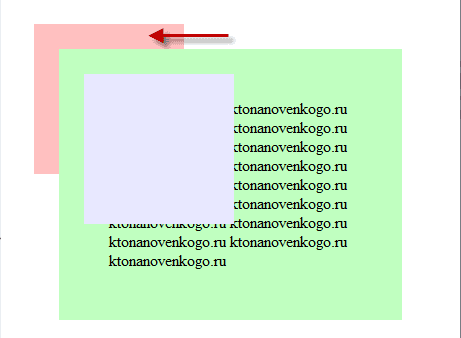
Если оно окажется у спозиционированных элементов одинаковым, то выше будет стоять тот элемент, который в коде веб-страницы расположен ниже. И как я уже упоминал чуть выше, значение для него может быть использовано со знаком минус (быть отрицательным). Давайте пропишем z-index:-1 для красного блока и посмотрим что из этого получится:
<div style="position:absolute; width:150px; height:150px; background:#FFC0C0; left:-25px; top:-25px;z-index:-1;"></div>
Думаю, что комментарии здесь излишни. Таким образом z-index позволяет перемещать элементы кода по оси Z, чтобы он был виден или же, наоборот, не виден. Но все это великолепие будет работать только для спозиционирванных тегов, а для статичных (с position: static) уже работать не будет. Это нужно помнить и учитывать.















Комментарии и отзывы (25)
Тема очень заезженная. Суть поста можно было с лёгкостью отразить в статье в 2 раз короче. Очень много воды.
Великолепное подробное разъяснение материала, мне очень помогло, большое спасибо автору.
Привет, подскажи пожалуйста, как можно справиться с этой ситуацией?
banketrestoran-erbe.ru/photo/vopros.jpg
Подробно, понятно, наглядно и полезно.
Спасибо большое, внесли ясность, а то верстал вслепую практически, на интуиции.
спасибо автору за статью, очень пригодилась! теперь я легко смог найти внешние скрытые ссылки на моем сайте которых не было в index.php, они были зашифрованы в стиле css и сдвинуты посредством абсолютного позиционирования, так что их не было видно) Огромное спасибо!
Огромное спасибо, давно искал подобный материал и теперь наконец то разобрался.
Всё заработало!!! Неделя бессонных ночей закончилась! Урррра!!!! ::::::)) P
Доброй ночи!Огромное Вам СПАСИБО!Всё просто и понятно, без всяких заморочек.Обязательно порекомендую своим знакомым.Удачи Вам и всего Хорошего!
А как сделать, чтобы отступ сверху и слева... шел не от границы браузера, а от границы материала???
я использую Джумла 2.5
Как сделать что бы фиксирование блока прекратилось на определенной высоте от низа страницы
Сергей, java script
Автор! Спасибо Вам за статью! Благодаря Вам поправил свой сайт без труда, хотя вообще ничего не смыслю в написании тегов. Огромное спасибо за Ваш труд! А всех, кто пишет гадости про Ваши статьи, я презираю!
Блин, ну что за народ! Ну много тебе воды, ну иди с Богом на ..., на другой сайт, в смысле.Зачем троллить? Автор, спасибо за подробное объяснение, многим только так и понятно.
вопрос автору:
материал сами писали или взяли откуда-то? только честно. мне-то, конечно, все равно. но неприятно, когда кто-то у кого списывает и выдает за свое.
Черт знает сколько времени не мог побороть данные элементы. Кучу статей подобных прочитал, но не мог текст заставить стоять там, где мне нужно. Сложности были в размещении времени работы в шапке сайта mosk-stroy точка ru
Спасибо автору!
Спасибо! Качественный материал, понятное разъяснение.
Спасибо большое!
CSS позволяет определить точное положения HTML-элементов.
С помощью CSS программист может размещать содержимое двумя способами:
1. абсолютное позиционирование позволяет указывать положение содержимого по отношению окна браузера.
2. относительное позиционирование по отношению к элементу, внутри которого это содержимое находится.
position
Определяет используемый метод позиционирования.
Значение:
static — обычный элемент, использующий установленную по умолчанию HTML-структуру (по умолчанию).
relative — позиционирование элемента является смещением по отношению к его обычному положению в общей структуре страницы.
absolute — позиционирование элемента определяется смещением по отношению к положению содержащего его элемента, и они не влияют на общую структуру.
fixed — позиционирование элемента является смещением, как и в случае со значением absolute, но сам элемент фиксируется в окне браузера и при прокрутке окна не перемещается.
inherit — принимается значение родительского элемента.
p {position: absolute}
top, right, bottom, left
Определяет величину смещения от определенного края (соответственно верхнего, правого, нижнего и левого).
Значение:
auto — величина смещения выбирается браузером так, чтобы можно было разместить все элементы (по умолчанию).
любая соответствующая стандарту длина — число, представляющее величину смещения от края.
любое соответствующее стандарту процентное значение — отношение в процентах длины смещения к ширине элемента (для левого и правого края) или его высоте (для верхнего и нижнего края).
inherit — принимается значение родительского элемента.
p {top: 20px; right: 40px}
Примеры: [1][2]
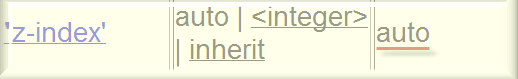
z-index
Определяет порядок расположения элементов в стеке (slacking order).
Значение:
auto — элемент располагается на том же месте, что и его родительский элемент (по умолчанию).
любое соответствующее стандарту целое число — порядковый номер элемента в стеке.
inherit — принимается значение родительского элемента.
Здравствуйте!
Очень подробная и понятная статья. Но у меня при верстке сайта что-то пошло не так. Абсолютно спозиционированный ребенок в качестве отсчета берет координаты родительского блока БЕЗ padding. Свойства родителя
.site-header{
position: relative;
max-width: 960px;
width: 100%;
margin: 0 auto;
padding: 23px 10px;
}
Свойства ребенка
.search-container{
position: absolute;
top: 48px;
}
Padding родителя в 10 пикселей не видит.
К тому же, если у родителя появляется 2 ребенок тоже с абсолютным позиционированием, то куда-то едет высота блока как при флоатах. Совсем голова кругом. Помогите, пожалуйста.
Мой предыдущий вопрос снят. Разобрался.
Перестань лить воду... Говори короче и по делу!!
Невозможно читать эту размозню...
Краткость сестра таланта...
Не надо только надо думать о том что бы продвигать свой ресурс.
Спасибо, очень помогли разобраться!!!
Скажите, как отключить адаптивное меню? Оно постоянно разворачивается, когда я листаю страницу наверх и загораживает поиск
Выше писали «Тема очень заезженная. Суть поста можно было с лёгкостью отразить в статье в 2 раз короче. Очень много воды.» — автор не обращай внимания на это, описано очень классно и доступно, кому тут много воды пусть читают оф доки, а я в свое время много перечитал но так до конца и не понял что и как работает, теперь все прояснилось. Впервые вижу такую толковую статью, особенно новичкам полезна.
ОГРОМНОЕ СПАСИБО !!!
Спасибо большое, статья очень помогла разобраться!
Ваш комментарий или отзыв