Doctype в Html коде, директивы комментариев, а так же понятие блочных и строчных элементов (тэгов)
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Я хочу продолжить рассказывать об основах работы с Html с самого начала, последовательно и ничего не опуская. Сегодня мы поговорим о специальном теге (декларации) Doctype, узнаем как правильно оформлять комментарии в ХТМЛ коде, как прописывать заголовок веб документа Title и постараемся разобраться в отличиях блочных и строчных элементах.
В предыдущей статье из рубрики Html для чайников (в которой в основном рассказывалось про то, что такое язык ХТМЛ, тэги и валидатор W3C) мы закончили на том, что любой документ в интернете должен иметь определенную структуру.
Директива Doctype для Html, Xhtml и ХТМЛ 5
Первым элементом языка разметки, который вы встретите в любом правильном Web документе (странице сайта), будет специальная директива Doctype. Она начинается с угловой скобки и проставленного сразу же за ней восклицательного знака <!. В этой статье кроме нее мы еще рассмотрим декларацию, которая называется комментарий.
Сам по себе элемент Doctype служит для объявления типа данного документа и помогает браузеру понять, на какую версию Html или XHTML (по классификации валидатора W3C) ему следует опираться при разборе кода загружаемой веб страницы.
Если тип документа не будет указан в этой директиве в соответствии с общепринятыми правилами, то браузер, скорее всего, все равно правильно отобразит ваш документ, но не факт, что тоже самое сделают и другие популярные браузеры тысяч ваших читателей. Поэтому Doctype должен присутствовать в исходном коде страницы обязательно и составлен он должен быть правильно.
Но давайте на этом остановимся чуть поподробнее. Сейчас мы с вами наблюдаем некий дуализм или же два типа документов в сети — как делали раньше до выделения CSS из лона языка ХТМЛ и как делают сейчас по принятым современным стандартам.
Естественно, что после принятия новых стандартов в сети интернет оставалось все равно огромное множество документов, созданных по старым принципам чистого ХТМЛ (без CSS) и браузеры должны были с ними как то работать. Корпорация Майкрософт в свое время предложила использовать эту самую директиву Doctype из нового языка разметки XML.
Выглядеть она может по разному (читайте об этом ниже), но проще всего использовать такой вариант (чуть ниже по тексту объясню почему):
<!DOCTYPE HTML>
Таким образом браузер будет понимать, по каким именно стандартам ему разбирать код документа. Если данная декларация имеет место быть, то браузер переходит в режим работы по стандартам (standarts mode). Если же ее браузер не найдет в самом начале документа (или она будет не соответствовать правильному варианту написания), то тогда браузер включит хитрый режим уловок (quirks mode).
Документ в этом случае будет отображаться таким образом, как будто бы этот браузер очень старый (старинный). Если в этот же документ добавить декларацию, то браузер будет осуществлять разбор кода с учетом всех имеющихся на текущий день стандартов.
Правда, понятие старого браузера очень уж расплывчатое. Все тот же лидер по скорости работы и скорости западания в сердца пользователей Google Chrome появился-то только в 2008 году.
У IE (тут можно скачать последнюю версию Эксплорера и не пожалеть) история гораздо более долгая, именно поэтому все браузеры в режиме quirks mode (уловок, т.е. когда декларация не была прописана) будут отображать вебстраницу точно так же, как это бы делал старинный IE версии 5.5 (она считается базовой).
Более подробно и на конкретном примере узнать о том, почему обязательно нужно прописывать Doctype в начале любого веб документа, вы сможете из этой статьи про CSS свойства height, width и overflow. На самом деле поучительно.
Хотя, если вы создаете свой проект на базе какого-либо движка или другими словами CMS, то за правильность формирования этой декларации будет отвечать используемый вами движок, но знать назначение Doctype и варианты его написания все равно лишним, на мой взгляд, не будет.
Выглядеть это дело может, например, так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Если вы читали мою предыдущую статью, то, наверное, поняли, что данная директива в этом случае указывает браузеру на то, что код данного документа нужно будет разбирать, опираясь на стандарты языка HTML 4.01. Для поиска нужного вам варианта вы можете обратиться к описанному в предыдущей статье валидатору W3C, но чтобы там найти что нибудь, нужно точно знать где это лежит, иначе...
Сайт валидатора W3C не обладает дружественным интерфейсом и интуитивно понятной навигацией. Там вы запросто можете найти вариант директивы с относительной ссылкой на страницу с описанием нужного вам стандарта ХТМЛ или XHTML и, вставив такой вариант к себе на сайт, ничего хорошего не получите:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "TR/html4/strict.dtd">
При таком варианте Doctype браузер будет искать документ с описанием стандарта на вашем собственном сайте, добавив к относительной ссылке «TR/html4/strict.dtd» доменное имя вашего ресурса: «https://ktonanovenkogo.ru/TR/html4/strict.dtd».
В общем, такая директива работать не будет и в будущем следует обращать особое внимание на наличие «http://www.w3.org/» в ее коде, чтобы не наступить на подобные грабли.
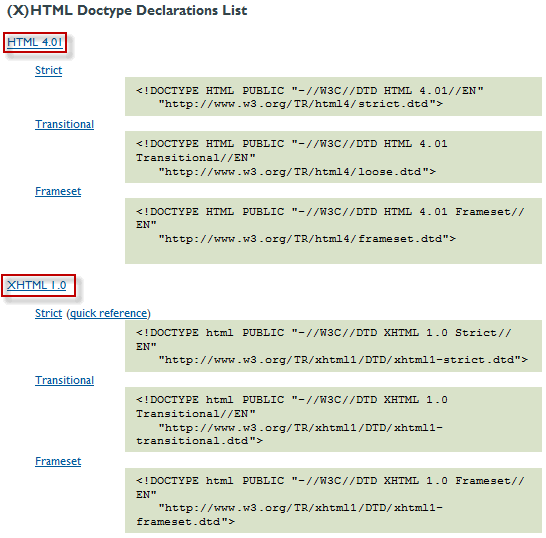
В общем-то существует всего лишь несколько вариантов DOCTYPE для Html и еще несколько для XHTML. Все эти варианты вы сможете посмотреть на соответствующей странице валидатора W3C.
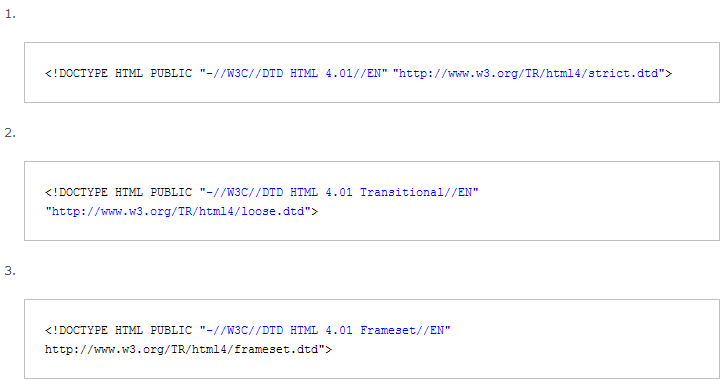
Давайте начнем со стандарта языка гипертекстовой разметки 4.01 (ХТМЛ 5 пока что еще только разрабатывается). Для этого случая существует три варианта Doctype: строгий, переходный и с поддержкой фреймов:
Чаще всего используют второй вариант (Transitional), т.к. он допускает больше вольностей в написании кода документа, ну, а вариант с фреймами вам вряд ли пригодится, в силу неактуальности их использования на сегодняшний день.
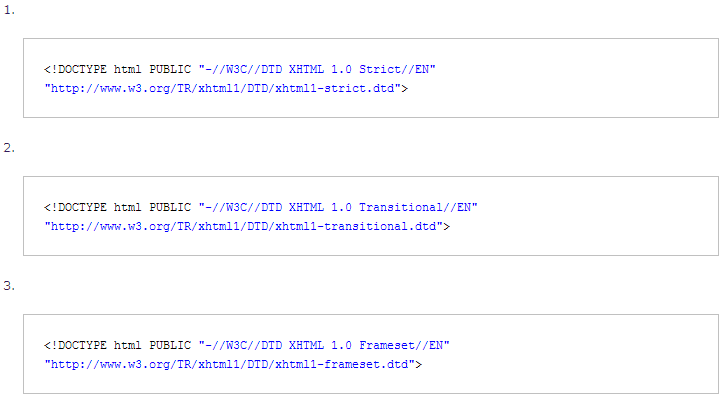
Собственно, имеются такие же три варианта Doctype для XHTML — строгий, переходный и с поддержкой фреймов:
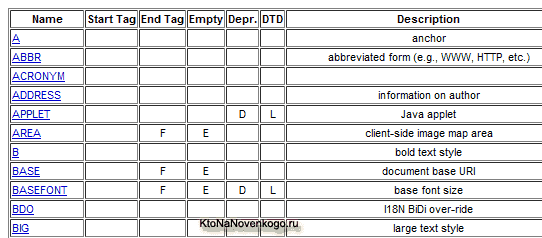
Но давайте посмотрим откуда берутся эти варианты правильного написания декларации. Помните, мы в первой статье рассматривали таблицу допустимых Html тэгов:
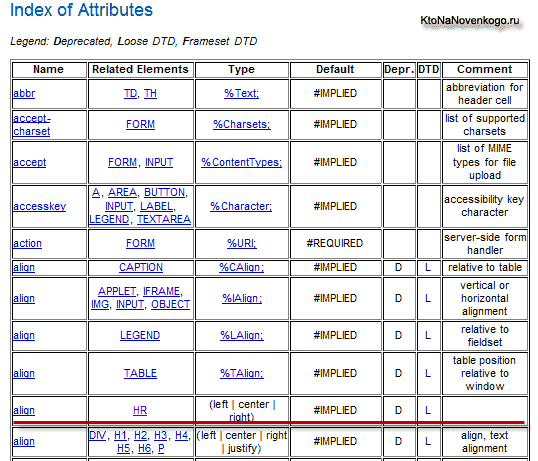
И отдельную таблицу возможных Html атрибутов:
Как вы можете видеть, в обеих этих таблицах присутствует столбец «Depr», в котором буквой «D» помечены устаревшие и не рекомендуемые к применению теги и атрибуты языка ХТМЛ. Это мы с вами уже рассмотрели. Но обратите внимание, что напротив каждой буквы «D» в соседнем справа столбце «DTD» стоит либо буква «L» (Loose DTD), либо буква «F» (Frameset DTD).
Т.о. все теги и атрибуты, которые не помечены буквами «D» (не рекомендуемые) входят в строгую декорацию Doctype (только рекомендованные элементы и ничего более). Если же вы все-таки будете допускать использование не рекомендованных тегов и атрибутов языка Html (они помечены литерой «D»), то нужно будет объявлять для таких документов декларацию переходную.
Некоторые элементы и атрибуты, помеченные в столбце «DTD» буквой «F» (например, FRAME, FRAMESET), будут входить в декларацию Doctype для фреймовых структур. Она базируется на основе переходной, к которой добавляются теги и атрибуты для создания фреймов, о которых вы можете почитать по приведенной ссылке.
А теперь давайте попробуем разобраться, а из каких частей состоит декларация Doctype?
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Сначала идет название — «Doctype». Тут, думаю, все понятно. Дальше идет «Html» — корневой элемент данного языка разметки. Затем идет указание — публичная данная декларация или же системная. Все варианты Doctype являются публичными, что обозначается словом «PUBLIC».
А дальше идут два идентификатора документа. Первый из них называется публичным идентификатором («-//W3C//DTD HTML 4.01//EN»). Минус означает то, что данная декларация не зарегистрирована в стандарте ИСО. Затем следует название консорциума, ее название и язык, на котором она написана. Во втором идентификаторе указывается путь до файла строгого варианта.
Ну, а теперь давайте раскрою вам всю правду про Doctype. Браузерам важно только формально правильное ее написание, но они ни в коем разе не полезут на сайт консорциума, чтобы скачать указанный в ней файл.
Даже если вы выберите вариант строгой декларации и при этом будете использовать не рекомендуемые в современной версии Html теги и атрибуты, то любой браузер все равно вас правильно поймет — это факт проверенный и подтвержденный.
Поэтому, чтобы не мудрствовать лукаво, в Html 5 написание Doctype будет выглядеть уже вот так:
<!DOCTYPE HTML>
И все. Оставили только «Html». И несмотря на то, что ХТМЛ 5 еще не полностью внедрен, данный вариант поддерживается всеми современными браузерами и вы можете смело им пользоваться. О как, а вы говорите...
Html комментарии в исходном коде страницы и тег Title
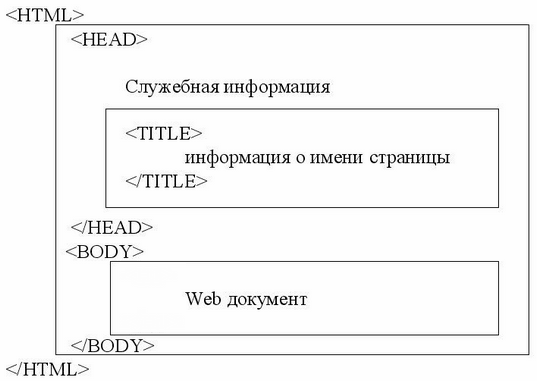
В служебной области Web документа (между тэгами Head) обязательно должен быть прописан заголовок этого самого документа (веб страницы), заключенный в элементы Title (см. на приведенном рисунке).
Переоценить значимость заключенной в нем информации очень трудно (я не преувеличиваю). Когда вы будет подбирать ключевые слова в Яндекс Wordstat (используя для этого статистику поисковых запросов Яндекса), то после составления семантического ядра вам обязательно нужно будет упомянуть выбранные ключевые слова в заголовке Title.
Про то, насколько важны слова заключенные в Тайтле для будущего успешного продвижения проекта, вы можете узнать из статьи Как раскрутить сайт самому, а про то, как прописать нужные вам слова в Title для Joomla и WordPress, вы узнаете из статьи Самостоятельное продвижение, оптимизация и раскрутка сайта.
Содержимое метатега Title будет отображаться вверху окна браузера пользователя и в поисковой выдаче Google и Яндекса, поэтому, помимо содержания в нем ключевых слов, он должен стимулировать пользователей перейти именно на ваш сайт из поисковой выдачи. Для каждой страницы вашего ресурса заголовок тайтл должен быть уникальным, иначе будет ухудшение в ранжировании вашего проекта.
Теперь давайте прежде, чем переходить к рассмотрению конкретных тегов, остановимся на таком понятии, как комментарии в Html коде. Они довольно часто проставляются для того, чтобы потом было проще найти нужные участки или же для того, чтобы другим было проще понять задумку автора. Само собой разумеется, что текст этих комментариев ни в коем случае не должен отображаться на веб странице, поэтому они специальным образом оформляются в коде.
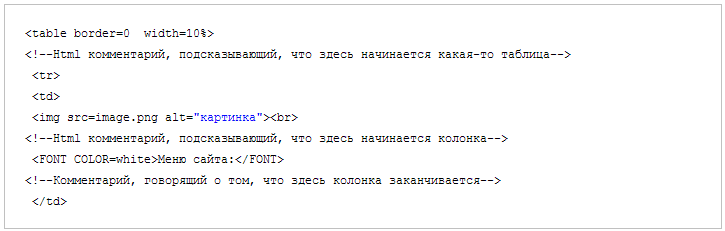
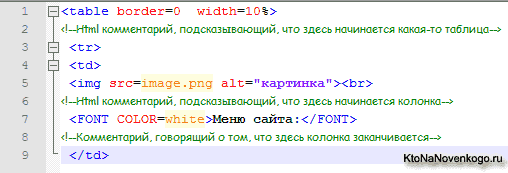
Особенно актуальны комментарии в Html были во времена господства табличной верстки (читайте про ХТМЛ таблицы), ибо тогда, по сравнению с современной блочной версткой (тут описана Div верстка на примере), очень просто было запутаться, что и в какой ячейке таблицы выводится:
Наверное, из приведенного выше примера вы уже поняли, что все комментарии в языке Html начинаются точно так же, как и любые другие элементы — с угловой скобки, но сразу же после нее, при формировании комментария, нужно будет поставить восклицательный знак (при описании Doctype я упоминал, что комментарии тоже являются декларациями, которые обязательно начинаются с <!) и два дефиса, а перед закрывающей угловой скобкой комментария нужно будет поставить еще пару дефисов:
<!-- Текст комментария в Html коде -->
Весь текст комментария, который будет находиться между этими двойными дефисами, будет рассматриваться браузерами как служебная информация и никак обрабатываться не будет. Корректность его написания можно наглядно оценить при использовании описанного тут Html редактора notepad с подсветкой кода:
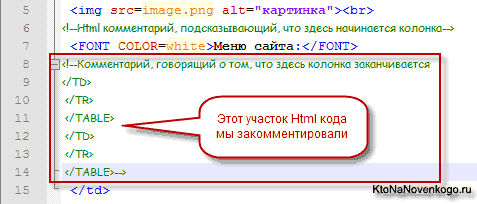
Но внутри комментария можно размещать не только текст, но и все что угодно. Например, довольно часто встречаются закомментированные фрагменты Html кода и этот участок браузерами обрабатываться не будет. Что примечательно, комментарий можно открыть на одной строке кода, а закрыть хоть через сотню строк, и заключенный таким образом кусок кода для браузера просто перестанет существовать.
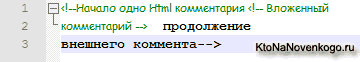
Все довольно просто и думаю, что с ними у вас проблем не возникнет. Хотя есть одна тонкость в работе с многострочными комментариями в ХТМЛ. Внутрь одного комментария нельзя помещать другой, иначе часть закомментированной информации может быть отображена браузером на веб странице. Давайте для примера рассмотрим такую конструкцию:
<!--Начало Html коммента <!-- Вложенный коммен --> продолжение внешнего коммента-->
Итак, браузер при разборе кода веб страницы обнаружит открывающие символы декларации комментария и начнет поиск закрывающих. Найдет его после слов «Вложенный коммент», а вот все остальное (в нашем случае это продолжение внешнего коммента-->) будет обработано браузером и выведено на веб странице.
В принципе, если вы пользуетесь при написании Html кода редактором с подсветкой, то сразу же заметите неладное по изменению цвета вашего комментария:
Понятие блочных и строчных элементов (тегов) в Html
Все теги, которые возможно использовать внутри элементов Body (то, что отображается на веб странице и список которых вы можете найти в валидаторе W3C), можно разделить на две группы: строчные и блочные теги.
Блочные элементы используются для построения структуры Web документа, а строчные используются для оформления кусков текста (строк). Причем, всегда нужно соблюдать одно незыблемое правило — не заключать внутрь строчных блочные теги.
Самыми яркими и показательными представителями строчных и блочных тэгов являются, соответственно, Div (блочный элемент — отсюда и пошло название блочной верстки) и Span (строчный). Эти теги языка гипертекстовой разметки являются парными, т.е. у них есть открывающий и закрывающий тэг.
Вообще, теги Div и Span не имеют абсолютно никакого предназначения и смысла в чистом Html без использования таблиц каскадных стилей CSS. Они являются контейнерами, позволяющими изменять свойства заключенных в нем элементов через CSS.
Если вы пропишите в исходном коде страницы подряд несколько элементов Div, то на веб странице каждый из них, скорее всего, попытается занять все доступное ему пространство по ширине, и поэтому расположены такие контейнеры будут друг под другом. Контейнеры Div при нормальных условиях рядом друг с другом стоять не будут, если принудительно не заставить их делать это.
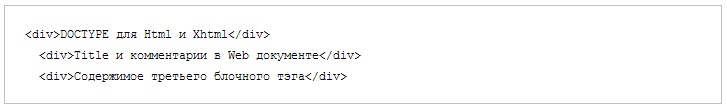
Например, такой вот Html код будет отображаться в трех блоках расположенных друг под другом:
В браузере Firefox наряду с очень полезным плагином Firebug я еще использую плагин Web developer, который очень помогает при верстке. Среди всего прочего он может показывать блочные элементы, обводя их рамочкой. Именно этот плагин developer создал синие рамочки вокруг контейнеров Div на приведенном скриншоте.
В теги же Span можно заключать куски текста (строки) Html кода для придания им определенных свойств через CSS, и такие элементы могут размещаться в одной строке рядом друг с другом. Например, такой вот код в браузере будет иметь следующий вид:
Содержимое Span здесь тоже было подсвечено с помощью плагина Web developer. Т.к. элементы Span являются строчными, то не следует внутрь них заключать блочные теги, например, все те же Div контейнеры.














Комментарии и отзывы (12)
хех, спасибо, красиво описано. Я тоже решил уроки сделать 🙂
Статья хорошая и полезная, в принципе пишете Вы как всегда качественно.
Дмитрий, есть пожелания: если можно побольше примеров, нужных примеров, войдите в положение новичка. Вы сами писали что сложнее найти ответы на простые вопросы.
Например:
1.как сделать обтекание картинки текстом слева;
2.как сделать конкретный участок фона другого цвета, под цвет контекстной рекламы;
3.как сделать подписку на e-mail в стиле вашей, прописав «введите Ваш e-mail» внутри окошка ввода?
Если можете, осветите в будущем и конкретно эти вопросы.
Спасибо, давно собиралась разобраться как работать с Html , но было страшно. Вы очень доступно все описываете, оказалось, что ужас, но не ужас-ужас! Спасибо, продолжайте уроки по данной теме, буду ждать следующих.
Спасибо, очень полезная статья. И кстати не движок отвечает за ДОКТАЙПЫ, а шаблон. Однажды выявил, что у меня неправильные ДОКТАЙПЫ, а на некоторых страницах так вообще нет. Во всяком случае так было на одном из шаблонов WordPress, как у других движков не знаю.
Статейка наверняка придется по нутру в первую очередь новичкам)
Вложенный комментарий — удивился если бы такое работало!)
В этом даже логики нет.
Отличная статья, которая кстати пригодится не только новечкам))
Для начинающих, наверное проще всего для верстки страницы использовать лучше всего редактор.
достаточно. Главное что бы этот элемент был... а на остальное браузерам плевать...
PC. так себе статья, много слов о ненужном и очень мало о нужном...
Дмитрий, я хотела бы уточнить: то есть не рекомендуемые теги можно использовать при верстке?
Если просто прописать без всяких html, один и все. Что это будет значить?
Таким образом указав doctype вы указываете браузерам по каким правилам обрабатывать ваш html-код. Если же doctype не указать, то соответственно различные браузеры будут интерпретировать ваши теги по разному и следовательно отображение вашего сайта в некоторых браузерах скорей всего будет не корректным.
Ваш комментарий или отзыв