Display (block, none, inline) в CSS — задаем тип отображения Html элементов на вебстранице
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы поговорим про довольное важное правило языка стилевой разметки под названием Display. Самые часто используемые его значения вы уже, наверное, встречали в CSS коде: display block, none или inline. В этой статье мы попробует рассмотреть все это подробнее и на примерах.
По сути, оно позволяет задавать и при необходимости менять способы отображения тех или иных элементов Html кода. С помощью него блочные элементы можно будет сделать строчными или даже списком, а также используя display:none можно реализовывать динамику на вебстранице, например, создавать выпадающие меню без использования скриптов на чистом CSS.
Display block и inline — как блочный сделать строчным
Как мы с вами уже узнали из курса по языку Html, на веб страницах формируются элементы с помощью тегов, которые в свою очередь обрабатывает парсер Html используемого вами браузера и отображает их на экране вашего компьютера. То, как будут выглядеть эти элементы (созданные на основе Html тегов), определяется в современной верстке языком стилевой разметки CSS.
Даже если вы никаких специальных стилей не задавали для каких-либо тегов, то они все равно будут отображаться браузером с учетом тех правил, которые были приняты для них по умолчанию. Где же можно посмотреть на эти самые CSS стили по умолчанию для всех Html тегов? Ну, все в том же валидаторе W3C на этой странице. Если прокрутить ее оглавление до конца, то там вы увидите ссылку «Default style sheet for HTML 4», где и будет приведена нужная нам информация.
К чему все это? Я уже неоднократно при описании тех или иных Html тегов акцентировал ваше внимание на том, к какому именно типу относится этот тег — строчный или же блочный. В зависимости от этого мы предполагали наличие определенного поведения у данных элементов — либо они будут стремиться занять все доступное им место по ширине (блочные), либо не будут (строчные).
Но я так и не объяснил откуда берется такое разделение и где можно узнать к какому именно типу относится конкретный тег. Так вот, узнать это как раз можно на упомянутой нами странице спецификации CSS под названием «Default style sheet for HTML 4» и отвечает за все это безобразие специальное правило Display.
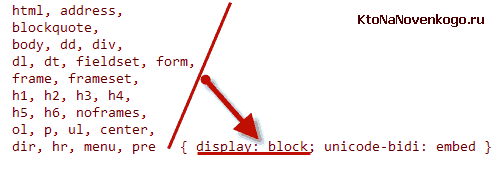
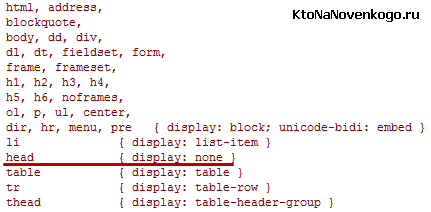
Например, там в самом начале перечислены все элементы, которые относятся к блочным и происходит это из-за того, что на них действует правило display:block:
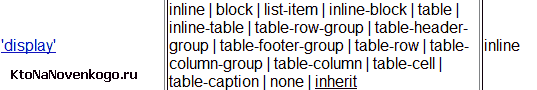
Здесь вы можете увидеть все те же теги абзацев P, заголовков H1-H6, контейнеров Div и других блочных элементов. Если посмотреть на список CSS свойств и допустимых для них значений в валидаторе W3C, то для display мы увидим следующее:
Если не указано другого, то по умолчанию будет использоваться вариант «display:inline» (т.к. именно это значение прописано в столбце «Initial value»), что будет соответствовать формированию строчных элементов. Поэтому в приведенной на странице спецификации «Default style sheet for HTML 4» те теги, которые должны отображаться как строчные (например, span), вообще не описаны или для них не указано значение Дисплей, ибо по умолчанию они и так будут строчными.
Правило Дисплей отвечает за то, как данный элемент надо строить и отображать браузеру. Оно говорит обозревателю, что из себя представляет тег и как его надо показывать. Имеется возможность показывать как элемент строки (display: inline) или как блок (block), показывать как таблицу (table) или как часть таблицы (inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption). Это правило очень важное.
Но то, что задано по умолчанию для тегов, вовсе не является величиной постоянной. При желании или возникшей необходимости вы всегда сможете сделать блочный элемент (для которого по умолчанию браузер использовал display: block) строчным и, соответственно, наоборот.
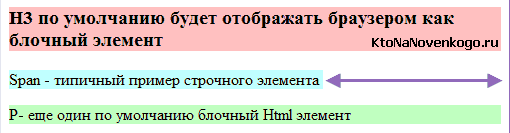
Давайте рассмотрим простой пример с тремя тэгами, один из которых по умолчанию будет строчным (span), а два других — блочными (H3 и P). Для большей наглядности я залил область отведенную для этих элементов фоном с помощью Background:
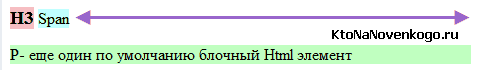
<h3 style="background:#FFC0C0"> H3 по умолчанию будет отображать браузером как блочный</h3> <span style="background:#C0FFFF"> Span - типичный пример строчного тега </span> <p style="background:#C0FFC0"> P - еще один по умолчанию блочный <p>
В результате браузер отобразил все элементы в полном соответствии с их умолчательными значениями правила Display:
Как видите, первый блок H3 (с умолчательным значением block) занимает весь доступный ему размер по горизонтали (равно как и третий элемент P), ну а строчный Span (с умолчательным значением display:inline) занимает по ширине ровно столько места, сколько нужно для размещения заключенного в него контента.
Ну, а теперь давайте из изначально блочного тега H3 сделаем строчный с помощью добавления к нему display inline (я уменьшил текст в первых двух элементах для получения большего эффекта наглядности):
<h3 style="background:#FFC0C0;display: inline;"> H3</h3> <span style="background:#C0FFFF;"> Span</span> <p style="background:#C0FFC0"> P - еще один по умолчанию блочный тэг <p>>
Как вы можете видеть, браузер учел display:inline и теперь элемент заголовка H3 (изначально блочный) уже не занимает все доступное ему по ширине пространство, вследствие чего к нему вплотную оказался прижат следующий за ним строчный тэг Span.
Но прижался он к предыдущему не вплотную, а разделенный пробелом. При бытности заголовка H3 блоком этот пробел не учитывался, но после его перерождения в тег строчный, все стоящие в коде пробельные символы (пробелы, табуляции и переносы строк) были преобразованы в единственный пробел по всем правилам языка гипертекстовой разметки, о которых вы можете почитать по приведенной ссылке.
Точно так же можно из строчного тега Span сделать блочный с помощью добавления display:block:
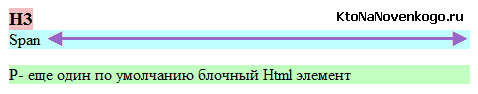
<h3 style="background:#FFC0C0;display: inline;"> H3</h3> <span style="background:#C0FFFF;display: block;"> Span</span> <p style="background:#C0FFC0"> P - еще один по умолчанию блочный Html элемент <p>
И в результате наше наглядное пособие отобразит произошедшую метаморфозу :
Span стал занимать всю область,доступную ему по ширине в не зависимости от количества контента заключенного в этот тэг.
Display list-item — создание списков на основе блочных тегов
А теперь давайте попробуем с помощью Дисплей сделать ряд блочных тегов элементами списка. С этим нам поможет справиться правило display:list-item. Пусть у нас изначально будут присутствовать несколько абзацев и заголовок:
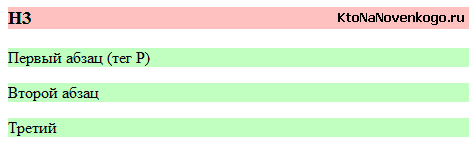
<h3 style="background:#FFC0C0;"> H3</h3> <p style="background:#C0FFC0"> Первый абзац (тег P) <p> <p style="background:#C0FFC0"> Второй абзац <p> <p style="background:#C0FFC0"> Третий <p>
Которые будут выглядеть примерно так:
Теперь, если мы добавим ко всем блочным тэгам абзаца CSS правило display:list-item, то браузер сгенерирует для всех этих элементов специальную область для маркера, в которых появятся эти самые маркеры используемые по умолчанию:
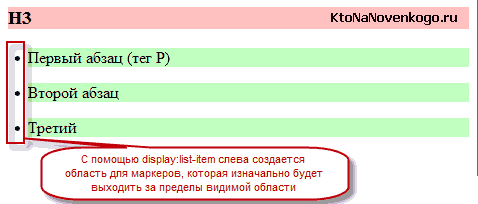
<h3 style="background:#FFC0C0;"> H3</h3> <p style="background:#C0FFC0;display:list-item;"> Первый абзац (тег P) </p> <p style="background:#C0FFC0;display:list-item;"> Второй абзац </p> <p style="background:#C0FFC0;display:list-item;"> Третий </p>
Но в таком виде вы никаких изменений не заметите. Область маркера добавляется перед областью блочного тега и чтобы ее увидеть, нужно каким-либо образом отодвинуть этот блок слева от края контейнера, в котором он живет. Сделать это можно с помощью все того же Margin, а именно прописав для нужных абзацев margin-left:20px (или заключив абзацы, например, в тег цитаты blockquote) и тогда получим следующую картину:
Т.о. мы создали элементы маркированного Html списка без использования тегов LI (получился аналог UL). При желании, для настройки вида используемого маркера вы сможете использовать уже рассмотренное нами ранее CSS правило list style. Можно сделать и обратное, т.е. прописать для тэгов LI свойство display:block и сделать из списка обычные абзацы.
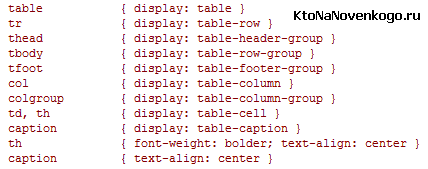
Еще среди возможных значений Display вы можете видеть огромное количество вариантов для задания внешнего вида таблицам и ее составным частям. У каждого элемента таблицы в Html коде проставлено свое значение Дисплей:
Касаться того, что именно они делают, я не буду, ибо вряд ли вам когда-нибудь это понадобится, а тема эта весьма сложна. Кроме того, даже IE 7 не поддерживает все эти значения Дисплей для таблиц, не говоря уже и о более старых версиях этого чудо-браузера.
Display none и inline-block — динамика посредством CSS
Другое дело display: none. Если вы посмотрите на все те же умолчательные стили для Html элементов на странице «Default style sheet for HTML 4», то увидите, что «none» прописано по умолчанию для тега Head:
Что это означает? Это означает то, что если у элемента прописан display: none, то он никак не отображается на вебстранице и никаким образом не участвует в построении этого документа (под него даже не резервируется место).
Именно так и должен вести себя тэг Head, который предназначен исключительно для размещения внутри себя служебных данных (не отображаемых на вебстранице, например, там прописывается путь до иконки favicon.ico и до файла таблиц каскадных стилей с помощью служебных гиперссылок Link) и скриптов.
Так же правило display:none можно использовать, например, для создания выпадающего меню. Помните, когда я рассказывал про селекторы псевдоклассов и псевдоэлементов, то мы упоминали про такой псевдокласс, как hover. С помощью него можно было задать правила, которые бы начинали работать только при наведении курсора мыши на нужный нам Html элемент.
Никто не мешает вам сделать выпадание содержимого списка при наведении на него мышкой (выпадающее меню). В обычной ситуации для выпадающего содержимого списка будет прописано display:none, ну, а с помощью псевдокласса hover можно будет приписать для этого же содержимого display:block и тогда меню будет раскрываться при наведении на него курсора мыши.
Т.о. получается, что значение «none» имеет смысл использовать только для реализации какой-то динамики на вебстранице (видно — невидно), а писать его просто так никакого смысла не имеет, разве что только в случае уже упомянутого чуть выше тега Head, но опять же это значение для него используется браузерами по умолчанию.
Да, есть еще значение display:inline-block, которое позволяет придать какому-то тегу одновременно свойства строчного и блочного элемента. По отношению к внешним и соседним тэгам он будет вести себя как строчный (т.е. рядом с ним могут располагаться и другие строчные элементы), а вот по отношению к вложенным в него тегам он будет вести себя как блочный (т.е. можно будет задавать его размеры как по ширине, так и по высоте, а еще задавать отступы с помощью марджинов и педдингов).
Вообще, «inline-block» — это тема для отдельного разговора, тем более, что он не поддерживается полностью даже IE7. Но при желании вы можете ознакомиться с возможностями этого CSS правила из материалов этой статьи.
Получается, что с помощью правила Display можно в любой момент поменять уже имеющиеся в Html коде элементы на другие (просто изменив способ их отображения на вебстранице), при этом не меняя эти самые теги. Дело в том, что тэгов в коде может быть очень много и менять их все вручную будет затруднительно, а вот с помощью Дисплей это можно будет сделать в несколько кликов через внешний файл таблиц каскадных стилей, что очень удобно.










Комментарии и отзывы (15)
Спасибо,Дмитрий,за статью.Как всегда,подробно и доходчиво.Хотя я пока еще не занялся плотно CSS,но даже сейчас некоторые вещи стали понятны.К сожалению не могу задать вопрос по существу,так как в полной мере не владею данной темой.
Дмитрий,а можно вопрос немного не по теме?Вы случайно не участвуете в последнем конкурсе Сергея Шелвина? Интересно было бы узнать,на какую тему Вы бы написали статью.Я отправил пост на конкурс,в котором упомянул про Ваш блог и где определил Ваши предпочтения,хотелось бы узнать Ваше мнение,которое для меня важно.
Дорожу Вашим временем,поэтому не настаиваю,если только случайно эта статья попадется на глаза...
Не даю ссылку по причине нежелания спамить в комментариях...
Еще раз спасибо за статью!
Будьте добры, напишите про создание опросов на WP с помощью плагинов.
Это НЧ, но все же будет полезно многим, поскольку толкового описания нет нигде.
Пишу тут, т.к. формы обратной связи у Вас нет.
Спасибо
С уважением Дмитрий
А у меня есть вопрос может быть не по существу статьи- тема очень сложная,Как всегда буду разбираться перечитывая Вашу статью ни раз и не два... пошагово выполняя все рекомендации.Вопрос такой: как ВЫ сохранили возможность делать рассылку с изображением(фото) которое есть вначале статьи? У меня при отправке анонса из RSS моего сайта фидбернер фото убирает...а раньше присылалось с фото.Как изменить настройки чтобы первое фото уходило с анонсом статьи на почту?
Блин, этот css чем дальше тем сложнее дается, хотя если его хотя-бы немного подтянуть, то можно в порядок приводить сайтик
Здравствуйте! Предполагается ли написание статьи о валидации? Случайно посмотрел код Вашего блога, и нашел 32 ошибки. На моем — 43... )) Буду ждать рабочую метОду по исправлению данной проблемы. Спасибо за Ваши статьи.
Здравствуйте. Подскажите пожалуйста какой программой Вы пользуетесь, чтобы нанести логотип на картинку? В Вашем случае Ktonanovenkogo.ru.
Дмитрий, подскажите, пжл, я решила освоить курс html. При создании странички index в теге title пытаюсь по русски написать заголовок. Но получается ерунда какая-то, не кодируется, что ли? А латиница проходит.
Ïåðâàÿ HTML ñòðàíèöà
Установлена кодировка utf-8 без ВОМ.
Можете чем-то помочь?
Здравствуйте! Очень интересные материалы. Я новичек подскажите пожалуйста, как можно добавлять на сайт(Wordpres) статьи написанные на компьютере, и в каком формате? В каких вариантах только не пробовал,ничего не получается. Как это делается? Заранее спасибо!
я на своем блоге создаю и выставляю материал ( начинаю только писать статьи — новичек) в последнее время появилось желание, выставлять статьи используя на главной ( вордпресс) картинки ввиде миниатюр... так вот, миниатюры имеют обвотку черного цвета, что не очень красиво смотрится... убрать рамочку — тоже некрасиво... почитал много матриала, на данну тему, но не чего не нашел...
при помощи Firebug нашел стиль который отвечает за изменение цвета, но оказалось , что данный стиль не имеет определнного места положения в вордпрессе =( я искал и в ручную и через тотал комндор ... результат нулевой ... также искал при помощи кода
element.style {
border: 10px solid black;
margin: 10px;
но результата нет... что я только не делал нечего не получилось... поджскажите, что можно сделать. чтобы решить данный вопрос, может есть компетентный пост на данную тему... видел только форумы, где толком не дали ответа...
К Александру:
А с помощью чего Вы выводите миниатюры? Ссылку на сайт дайте.
Огромное спасибо за Ваши статьи. Материал разложен по полочкам, всё очень доступно и понятно. Для меня Ваш сайт просто находка.
Ирина: очень рад, что материалы Вам пригодились. Спасибо большое за отзыв.
Великолепные уроки по CSS. Настолько понятно объяснено на Пять с Плюсом!!! Ваш сайт лучший авторы статей самые лучшие!
Здравствуйте! У меня беда на сайте. Дело в том что после перехода на другой хостинг у моего блога не настраивается тема? Хочется поменять фон и т.д но увы? Помогите если можете! Спасибо!
удалите,пожалуйста! .
Ваш комментарий или отзыв