Правила Font (Weight, Family, Size, Style) и Line Height для оформления шрифтов в CSS
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня будет очередная статья, вносящая свой вклад в составление справочника по Css.
Речь в ней пойдет уже не о селекторах, а о свойствах таблиц каскадных стилей, а именно о свойствах, которые используются для оформления шрифтов в Html коде: font-family (weight, size, style, variant) и line-height. Постараюсь при этом максимально наглядно показать их работу, рассказать о синтаксисе и способах использования.
Если вы впервые столкнулись с понятием стилевого оформления кода, то советую начать углубляться в тему с основ (что такое CSS), а дальше уже идти по порядку, формирующему очередность материалов в упомянутом выше справочнике (вплоть до этой статьи). Собственно, во всех предыдущих материалах мы лишь во всех подробностях изучили тему селекторов, а сами свойства начинаем разбирать только сейчас.
Font-family — задаем тип и гарнитуру шрифта в CSS
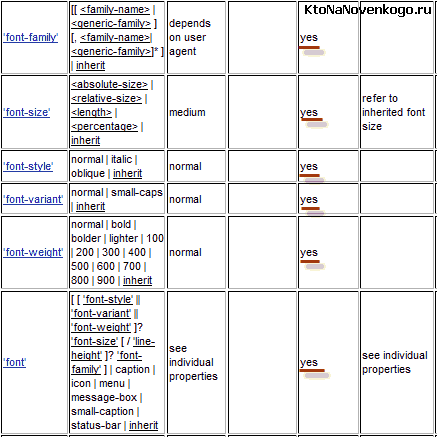
Нужно будет предварительно сказать, что все свойства, используемые для оформления шрифтов (Font и Line Height) в Html коде, наследуются:
Итак, с помощью font-family можно задать гарнитуру и тип шрифта, который вам требуется применить к какому-то конкретному тегу (например, к абзаца P или же заголовков). Понятно, что элемент, к которому требуется применить это свойство, вы будете задавать в Css коде с помощью селекторов (о них мы с вами уже подробно поговорили и в начале публикации приведена соответствующая ссылка).
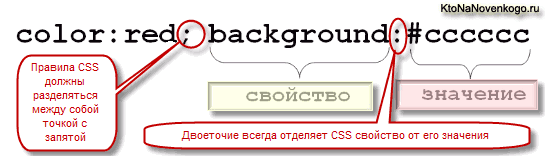
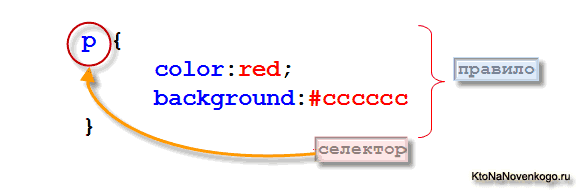
Позволю себе напомнить вам синтаксис написания CSS правил:
Т.е. сначала пишется свойство, а через двоеточие — значение для него. Правила, прописанные для каждого селектора, отделяются друг от друга точкой с запятой (после последнего ее можно не ставить):
Теперь давайте перейдем непосредственно к синтаксису font-family, ибо тут есть небольшие нюансы. В этом CSS свойстве нужно перечислить гарнитуры шрифтов в порядке убывания их приоритета (если на компьютере пользователя не будет установлен первый, то применен будет второй из списка, ну и т.д. по списку), а в конце нужно будет дописать семейство, например, sans-serif (если ни одного из перечисленных шрифтов на компьютере пользователя не обнаружится, то будет применен один из указанного семейства).
В приведенном примере браузер сначала поищет на компьютере пользователя установленный Arial, и если его найдет, то данный Html элемент им и будет в результате отрисован. А если Arial на компьютере пользователя найден не будет? Тогда браузер поищет Geneva, а в случае неудачи — Helvetica, ибо он идет следующим по убыванию приоритета в font-family. Понятно?
Ну, а если пользователь окажется настолько экзальтированным, что ничего из перечисленного в этом свойстве на его компе найдено не будет, то данный элемент будет отрисован тем шрифтом, который у этого пользователя выбран по умолчанию для семейства sans-serif (без засечек или, по другому, рубленные). Существуют еще семейства Serif (с засечками) и monospace (моноширинные), которые вы также можете использовать в Font-family для указания типа.
Да чего я объясняю?! Ведь это все в точности повторяет задание шрифтов в теге Font через атрибут Face, который сейчас считается не рекомендуемым (не валидным) и которому на смену как раз и пришло CSS свойство Font.
Тамже вы можете более подробно почитать про то, как пользователь может назначить умолчательные фонты различных типов:
Еще, кстати, написано, что существует проблема использования на сайте абсолютно любых фонтов, ибо они должны быть обязательно установлены на компьютерах пользователей. Считается, что с большой долей вероятности на компьютере пользователя будут установлены только около десятка (Arial, Verdana, Times New Roman, Tahoma, Georgia, Trebuchet MS, Courier New, Comic Sans MS), а значит именно их вы можете без опаски использовать в правилах с Font-family.
Но довольно интересный выход из этой ситуации предложил Google (онлайн шрифты для вашего сайта). Суть состоит в том, что браузер будет искать данные красивые гарнитуры (не входящих в десятку универсальных) не на компьютере пользователя, а на серверах Гугла, которые, как вы знаете, работают очень стабильно и с высоким аптаймом.
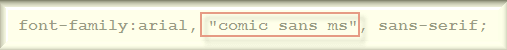
Но вернемся к синтаксису нашего CSS свойства. Я уже упомянул, что здесь есть одна маленькая особенность. Если в названии гарнитуры (которую вы хотите использовать на сайте) имеются пробельные символы, то это название обязательно нужно будет заключить в двойные кавычки.
Названия шрифтов, не содержащие пробелов в семействе Font-family, в кавычки заключать не обязательно:
Font-size — задаем в CSS размер для шрифта
Следующее свойство Font-size служит для задания размера шрифта для какого-либо элемента в Html коде. У него есть свои особенности. Размер можно задавать как в абсолютных, так и в относительных единицах:
- Можно задать размер жестко, используя для этого пиксели:
font-size:10px;
Можно использовать относительные единицы em и ex. Подробнее о них вы можете прочитать по ссылке, но если говорить кратко, то «em» — это высота шрифта, заданная для данного элемента по умолчанию или унаследованная, а «ex» — это высота латинской буквы «x» в нужной вам гарнитуре.
Но размер «Ex» для разных браузеров может отличаться по отношению к «Em», поэтому в CSS свойствах font-size гораздо чаще используют относительные единицы размера шрифта в виде «Em». Например, если для заголовка задать:
font-size:2em;
то этот самый заголовок будет отрисовываться фонтом в два раза большего размера, чем тот, который бы использовался для него по умолчанию (унаследовался бы от шрифта текста).
Также относительные размеры в font size можно задавать и с помощью процентов, которые будут считаться от размера гарнитуры, который данный элемент получил по наследству. «Em», кстати, делает тоже самое. Один «Em» и 100% — это одно и то же:
font-size:200%;
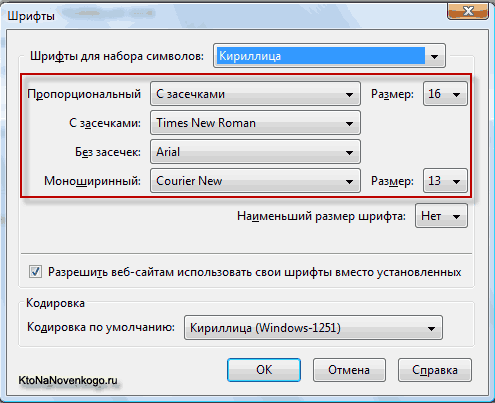
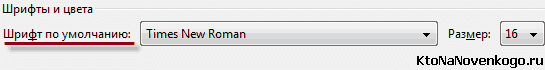
Кстати, гарнитура по умолчанию определяется используемым браузеров и эту информацию всегда можно посмотреть. В Firefox, например, вам достаточно для этого выбрать из верхнего меню «Настройки» — «Настройки» — вкладка «Содержимое»:
В приведенном примере корневой элемент (тег Html) получит в наследство от настроек браузера пользователя именно фонт такого размера и такой гарнитуры. Ну, а дальше либо все будет наследоваться от элемента к элементу в глубь Html кода (вложенными элементами), либо вы сможете задать для тега размер в абсолютных величинах.
В любом случае вы вольны будете с помощью font-size задавать в относительных единицах уменьшение или увеличение этого унаследованного размера. То же самое можно сказать и об умолчательной гарнитуре (которая в CSS задается через font-family) — она тоже передается по наследству тегу из настроек браузера пользователя.
Все шрифтовые правила наследуются. Т.е., если вы написали в каком-то элементе правило Font-size, то этот размер будет передаваться во все вложенные в него теги (наследоваться). Это можно перебить уже прописанным для вложенного элемента правилом «Font-size» и т.д.
Можно еще в качестве значений для этого свойства использовать одно из семи обозначений: xx-small, x-small, small, medium, large, x-large или xx-large. Что это такое?
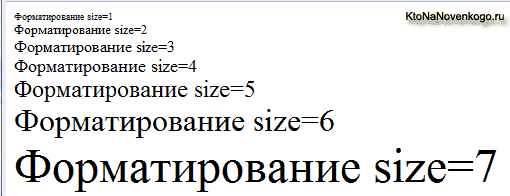
А это полный аналог того, как мы задавали размеры в чистом Html с помощью тега Font и атрибута Size. Но только там мы использовали числа от 1 до 7, а здесь используются названия, но суть осталась прежней, и размеры, заданные таким образом и через возможности чистого html, будут коррелироваться между собой:
- Ну и последний способ задания относительных размеров заключается в использовании «larger» и «smaller», которые позволяют увеличивать и уменьшать размер шрифта относительно унаследованного (примерно на 17 процентов, но зависит от конкретного браузера). Этот способ тоже имеет аналог в чистом Html, т.к. ранее для этого использовались теги Small и Big.
Свойства font-weight, line-height и font-style
«Font-weight» в Css позволяет задавать нормальное (normal) или жирное (bold) начертание шрифта для того элемента, которому это свойство адресовано. Но на самом деле у него могут быть и другие значения. Их всего четыре буквенных плюс цифровая шкала:
- Для «font weight» можно использовать значения: normal, bold, bolder (чуть более жирный) или lighter (чуть более тонкий). Причем, реально работают во всех браузерах только значения normal (в него же будет переключать и lighter) и bold (bolder также даст просто жирное начертание).
Либо цифровые значения от 100 до 900 с шагом в 100 (от сверхтонкого до сверхжирного). Т.е. по этой шкале шрифт мог использовать много начертаний разной степени жирности. Изначально значение normal соответствовало 400, а значение bold — 700.
Но на практике пока ни один браузер для «Font-weight» этого не поддерживает в полной мере. А жаль, иногда хочется использовать чуть более жирный или чуть более тонкий фонт, чем тот, что нам могут дать значения «normal» и «bold». Увы и ах, сейчас все цифры менее 400 дадут вам в итоге нормальный, а все что больше — жирный.
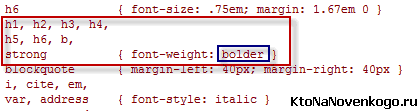
Кстати, в одной из последних статей мы рассматривали такое понятие, как Css стили принятые по умолчанию, для оформления элементов в Html коде, если в файле таблиц каскадных стилей для этих элементов ничего не задано. Так вот там, например, для заголовков H1-H6 и тегов логического и физического выделения жирным (strong и B) определен стиль font weight со значением bolder:
Т.е. разработчики стандарта языка стилевой разметки предполагали, что это будет работать и полностью поддерживаться браузерами, но пока что «Font-weight: bolder» интерпретируется большинством браузеров как «bold» и не более того. По умолчанию, свойство «font weight» имеет значение «normal» (посмотреть это можно для любого свойства в спецификации в столбце «Initial value»).
Следующее правило, которое у нас стоит на очереди и которое позволяете задать оформление шрифтов для имеющихся у вас Html элементов, это «Line-height», что означает — высота линии. Смысл этого правила в том, чтобы отодвинуть строчки текста на веб-странице друг от друга по высоте, ибо слепленные друг с другом строки становятся не читаемыми. В полиграфии это называется интер-линьяж.
С помощью «Line-height» можно добавить или уменьшить пространство над и под строкой с текстом, изменяя таким образом всю высоту линии с текстом:
Расстояние от текста (его размер задается через «font-size») откладывается симметрично (вверх и вниз одновременно). По умолчанию Css свойство «line height» для всех Html элементов с текстом будет иметь значение Normal (посмотреть это можно для любого свойства в спецификации в столбце «Initial value»), которое зависит от типа используемого шрифта и вычисляется браузером автоматически.
Например, для Arial высота линии равна примерно 120%, т.е. размер по вертикали всей строки (литеры плюс свободное пространство над и под ней) будет на 120% больше высоты шрифта. А для Times New Roman значение этого свойства по умолчанию будет уже примерно 125%.
Для увеличения и уменьшения расстояния между строками текста можно использовать относительные значения для «Line-height» в виде процентов или «Em». Например, для сильного разрежения строк (увеличения высоты линии) можно написать:
line-height:300%; или line-height:3em;
А если написать так:
line-height:30%; или line-height:0.3em;
то высота линии станет меньше, чем высота шрифта (font-size), и строки текста попросту наедут друг на друга.
В качестве значений для «Line-height» можно также использовать и любые абсолютные значения, которые принято использовать для шрифтов в таблицах каскадных стилей — пикселы (px), дюймы (in), пункты (pt). Либо можно использовать безразмерный множитель (любое число больше нуля). Например, для задания полуторного интервала между строками можно написать так:
line-height: 1.5;
Следующее Css свойство — это «font-style», с его помощью можно задать наклонный шрифт (курсив). Для него по спецификации предусмотрено три варианта значений: normal, italic и oblique. Но на практике используются только первые два. Причем, значение «normal» является значением по умолчанию.
Когда вы задаете для какого-либо элемента Html кода значение font-style:italic, то браузер будет искать нужную гарнитуру, помеченную как «italic» (т.е. курсивное начертание). Если сами вы зайдете через панель управления на своем компьютере в «шрифты» , то увидите там, что многие из них имеют вариант с «italic» или «курсив» в названии.
Но есть шрифты (например, всем известный Tahoma), у которых разработчиками не было предусмотрено наклонного начертания. Что же сделает в этом случае браузер (если вы в font-style прописали italic)? А он будет сам пытаться наклонить буквы этого шрифта, раз об этом заблаговременно не позаботились его разработчики. Выглядеть это будет, конечно же, хуже.
Ну, а значение oblique для font-style будет вынуждать браузер всегда наклонять шрифт своими средствами, даже если для него имеется курсивное начертание. Выглядеть это будет зачастую просто ужасно, поэтому значение «oblique» практически не используется.
Ну и последнее из рассмотренных сегодня свойств таблиц каскадных стилей — font-variant, которое очень редко используется при верстке с учетом Html и CSS.
По умолчанию в шрифтах начертание строчных букв отличается от заглавных не только размером, но и внешним видом самих литер. А вот «font-variant» позволяет, не изменяя размера строчных букв, сделать их начертание точно таким же, как и начертание заглавных.
Соответственно, у этого свойства имеется всего два значения: normal (по умолчанию) и small-caps (начертание строчных будет таким же, как и у заглавных букв). Для русского языка это свойство используется крайне редко.
Font — сборные правила в языке стилей CSS
Сборное правило Font, как и другие подобные в языке CSS, позволяет указать в нем значения отдельных элементарных свойств через пробелы.
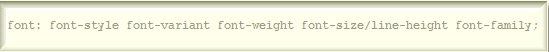
В большинстве случае порядок значений свойств в сборных правилах не важен, но вот в Font это не так. Здесь важен порядок следования значений и он должен быть именно таким, как показано на приведенном чуть выше скриншоте (кстати, скриншот сделан в snagit).
Т.е. писать нужно будет примерно так:
font: italic small-caps bold 12px/12px verdana;
Но на самом деле, в сборном CSS правиле Font обязательны только два последних значения (font-family и font-size, даже без указания через слеш значения line-height). А какие же значения тогда браузер будет использовать для не указанных в нем свойств? Ну, очевидно, что значения, принятые для них по умолчанию (посмотреть это можно для любого свойства в спецификации в столбце «Initial value»).
А знаете почему обязательно указывать в этом сборном правиле значения для «font-family» и «font-size»? Да потому, что они не имеют как таковых значений по умолчанию (ибо они берутся из настроек браузера пользователя, как мы узнали чуть выше по тексту). Поэтому, если вы не хотите переопределять гарнитуру или размер шрифта, то сборное правило Font использовать не стоит (лучше использовать отдельные).
Т.о. его в основном используют для тегов Html или Body, а для внутренних элементов, у которых гарнитура и размер фонта должны будут наследоваться, чаще всего используют отдельные Css свойства (font-weight, size, style).
Если для внутренних элементов использовать это составное правило, то придется обязательно прописывать гарнитуру и размер. А если вы потом захотите их поменять? Что, будете лазить по всем составным сборным правилам Font в коде? Это неудобно. Поэтому оно и используется в основном только для внешних контейнеров. Но это так, размышления на тему.
Чаще всего составное правило Font пишется без многих свойств, которые редко используют отличными от умолчательных:
font:bold 4em/3em arial, "comic sans ms", sans-serif;
Т.е. здесь задается жирное начертание, указывается размер, высота линии и гарнитура. Ну, или еще проще:
font: 10px arial, sans-serif;
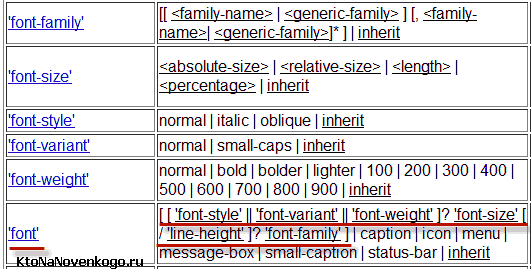
Это минимально возможная форма написания, в которой присутствуют только обязательные свойства «font-family» и «font-size». Все остальные будут использоваться браузером со значениями принятыми по умолчанию (normal). Описанный выше синтаксис сборного правила Font взят из спецификации:












Комментарии и отзывы (4)
Недавно столкнулся с проблемой подбора шрифта для презентации. Нашел в Интернет удивительный онлайн сервис, который позволяет мгновенно выбрать нужный шрифт, настроить его, увидеть его в сравнении с остальными и даже получить код для файла CSS. Его описание и инструкции по работе можно найти на этой страничке: http://webtous.ru/raznoe/pomoshhnik-v-vybore-shrifta-i-ego-oformlenii.html. Поработал немного с этим сервисом, и уже не представляю как я всё это время без него обходился. Уверен, что он будет полезен многим!
На всякий случай: я не автор сервиса, просто он мне очень понравился 🙂
Ну вот, только вчера искал как раз эту тему. Перелопатив несколько сайтов все же нашел и применил на одном из своих блогов, который хочу выложить в свет только после полной доводки. Так что обязательно буду еще Вашим гостем.
И, кстати, хочу обратиться к Вам за личным советом, если вы конечно не против. Сейчас немного разгребусь с делами и напишу.
До Css руки никак не доходят, а статья как и все супер!
Большое спасибо,отличный сайт для новичков
Ваш комментарий или отзыв