Padding, Margin и Border — задаем в CSS внутренние и внешние отступы, а так же рамки для все сторон (top, bottom, left, right)
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу продолжить тему изучения CSS (каскадных таблиц стилей) и рассмотреть те стилевые правила, которые позволяют задать отступы и границы для Html элементов: border, margin и padding.
До этого мы успели изучить довольно-таки простые свойства, которые управляли шрифтами (Font Weight, Family, Size, Style), текстом (text-decoration, vertical-align, text-align) и рассмотрели модель формирования фона в CSS через background.
Да, еще мы и принципы использования селекторов успели рассмотреть во всех подробностях (растянувшихся на несколько статей). Теперь пора переходить к правилам, которые составляют основу построения документов (вебстраниц), и начнем мы именно с блочной модели (взаимоотношения Html элементов).
В общих чертах я уже писал про блочную Div верстку и современную верстку сайта, ну, а сегодня будет уже чистая конкретика. Если вы захотите ознакомиться с предыдущими публикациями по теме, то милости прошу в справочник.
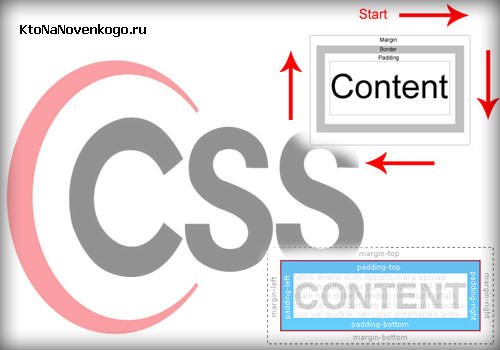
Блочная модель в CSS — padding, margin и border
Для браузера Firefox есть замечательный плагин под названием Фаербаг, о котором я уже довольно давно и подробно писал.
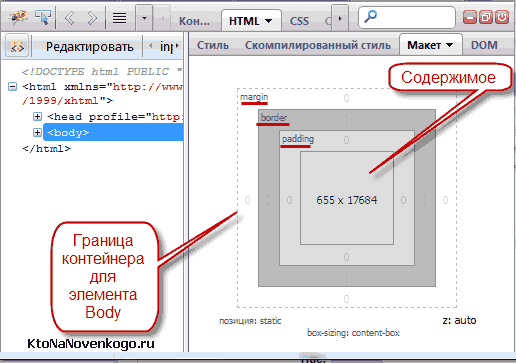
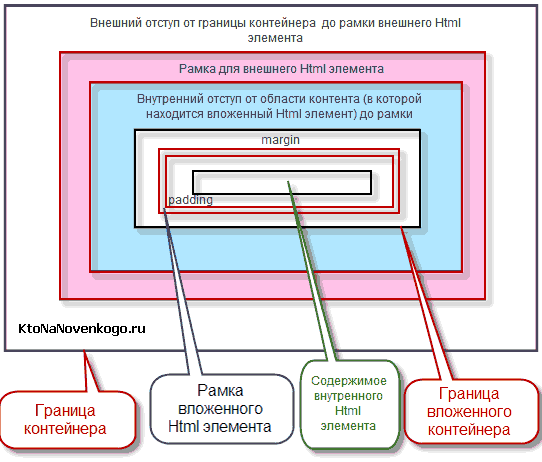
При просмотре информации о любом Html теге веб страницы, этот плагин на вкладке «Макет» позволяет увидеть очень наглядное представление отступов и границ данного элемента относительно родительского и тех тегов (или же содержимого), которые заключены внутри оного (матрешка такая получается):
На этой схеме четко видно, что для любого Html элемента в CSS можно четко задать размеры четырех прямоугольных областей. Внутри всей конструкции лежит, собственно, содержимое этого тега (например, текст или изображение), которое может в свою очередь включать в себя и другие вложенные элементы (например, таблица с ячейками и их содержимым).
Если начинать рассматривать эту матрешку изнутри, начиная с содержимого, то дальше идет область внутреннего отступа от этого содержимого до рамки этого тега. Размер области задается с помощью CSS правила Padding, а ширину рамки можно задать с помощью Border.
Следуя из центра к периферии, мы после рамки должны будем задать область внешнего отступа с помощью Margin. Оно позволяет регулировать взаимоотношения с границами других блоками. Например, с помощью задания отрицательных отступов в CSS правиле мерджин, можно добиваться наложения одних блоков веб страницы на другие соседние блоки этой же страницы.
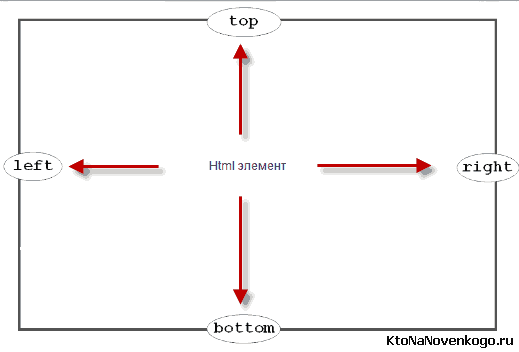
Сразу оговорюсь, что вы можете задавать Padding и Margin, а также размеры рамки Border отдельно для каждой из сторон блока (прямоугольной области), которые определяются как:
- top (верх) — например, padding-top, margi-top, border-top
- bottom (низ)
- left (слева)
- right (справа)
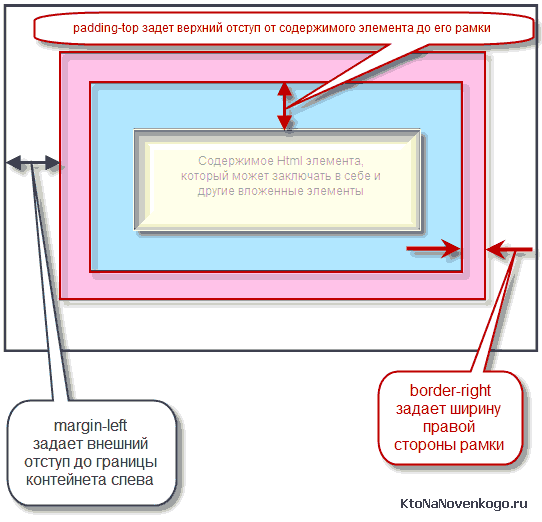
Ну и для примера посмотрим, что именно будут обозначать border, margin и padding применительно к каким-то конкретным сторонам блочной модели:
Вообще для ее понимания нужно прежде всего понять, что любой Html элемент лежит внутри какой-то области. Эту область в CSS принято называть контейнер, и обычно контейнером для блока является область контента его родительского элемента.
На приведенном чуть выше скриншоте граница внешнего контейнера обозначена черной внешней рамочкой, ну а для заключенных внутри этого родительского элемента тегов (если таковые имеют место быть) контейнером уже будет являться внутренняя область, окрашенная в желтоватый цвет. Поясняющий скриншот:
Получилось слегка запутано, но так оно всегда бывает поначалу. Со временем у вас все в голове устаканится и блочная модель примет ясные и стройные очертания. Иначе и быть не может.
Margin (top, bottom, left, right) — внешние отступы в CSS
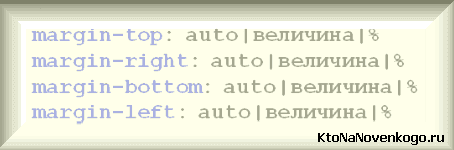
Давайте начнем рассмотрение CSS свойств для задания отступов и границ с Margin. Понятно, что это правило может быть написано отдельно для каждой из сторон блочной модели и в нем допустимо использовать следующие значения:
Наш элемент, для которого мы прописывает данное правило, взаимодействует с границами своего контейнера и с границами соседних блоков, которые в коде расположены рядом с ним. Соответственно, существуют четыре CSS правила для каждой из имеющихся границ: margin-top,right, bottom и left. Что можно использовать в качестве значений для них?
Ну, во-первых, это волшебное Auto, которое отдает на откуп браузеру расчет этих самых внешних отступов. Понятно, что браузеры для расчетов используют какие-то значения, и тут все далеко не тривиально. Пока отметим для себя, что margin Auto предполагает самостоятельный расчет этих значений браузером.
Во-вторых, в качестве значений для margin-top, right, bottom и left можно использовать размерные величины Em, Ex или Px.
В-третьих, могут использоваться проценты. От чего же они считаются? Оказывается, что от ширины контейнера (то есть от области контента родительского элемента). Причем, это относится не только к margin-right и left, что было бы логично, но и для margin-top и bottom проценты будут рассчитываться именно от ширины (а не высоты) контейнера.
Надо отметить, говоря про задание размерных значений, что Margin может быть еще и отрицательным. Т.е. при задании положительного значения для внешнего отступа мы отодвигаем соседний элемент на указанное расстояние, а в случае указания отрицательного — соседний блок просто-напросто заедет на тот, для которого мы этот отрицательный отступ задали. И это очень часто используется в CSS.
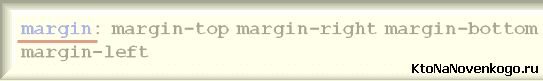
Ну и само собой разумеется, что существует сборное CSS правило Margin, которое во многих случаях позволяет сократить размер кода используемого для задания требуемых внешних отступов. Порядок следования значений в нем строго регламентируется (они прописываются через пробельный символ) и должно соответствовать образцу:
Т.е. перечисление начинается с верхнего (top) и продолжается по часовой стрелке вплоть до завершения круга правым отступом (right). Выглядеть это может примерно так:
margin:20px 10px 40px 30px;
И это будет означать, что браузер сверху от нашего блока должен сделать отступ в 20 пикселей, справа — в 10, снизу — в 40, а слева — в 30. Т.е. эта запись будет эквивалентна такой:
margin-top:20px; margin-right:10px; margin-bottom:40px; margin-left:30px;
Сокращение CSS кода видно невооруженным глазом. Но и это еще не предел. Вполне допустимо использовать в сборном правиле не только четыре, но и три, два и даже всего одно значение. Что еще больше поможет уменьшить размер кода. Однако, уменьшать количество значений можно будет только в определенных случаях:
- Если величины внешних отступов слева и справа будет одинаковыми, например, так:
margin:20px 30px 40px 30px;
То последнее можно будет опустить:
margin:20px 30px 40px;
Эти две записи сборного правила делают одно и то же. Поэтому, если вы видите запись с тремя величинами в Margin, то величину четвертого (справа) можно будет подсмотреть во втором (слева).
В случае равенства отступов сверху и снизу такой фокус уже не пройдет, ибо по логике можно уменьшать структуру записи сборного правила, лишь отсекая дублирующее значения с ее конца (а значение нижнего отступа будет стоять предпоследним).
- Если кроме равенства внешних отступов слева и справа имеет место быть равенство их величин сверху и снизу:
margin:20px 30px 20px 30px;
или, что то же самое (в силу пункта 1):
margin:20px 30px 20px;
То такое сборное правило можно записать всего с двумя значениями, отбросив последнее, которое совпадает с первым:
margin:20px 30px;
В этом случае первая величина описывает внешние отступы по вертикали, а вторая — по горизонтали. - Ну и, наконец, если все значения в сборном правиле будут одинаковыми:
margin:20px 20px 20px 20px;
или, что то же самое (в силу пункта 2):
margin:20px 20px;
То можно будет использовать максимально сокращенный тип записи (отбросив последнее значение совпадающее с первым):
margin:20px;
Что будет означать одинаковый внешний отступ со всех сторон от нашего Html элемента.
Говоря про внешние отступы, стоит упомянуть про такую схему как «Margin-colloapse» или, по другому, «схлопывание марджинов». В двух словах суть этого явления заключается в следующем.
Если у нас есть два блока расположенные друг под другом (схлопывание марджинов может происходить только по вертикали) и для них обоих заданы встречные внешние отступы (например, нижний для верхнего элемента и верхний отступ для нижнего), то большее значение Margin поглотит в себе меньшее.
Например, если для верхнего блока задано следующее:
margin:20px 20px 200px 20px;
А для нижнего:
margin:100px 20px 20px 20px;
То нижний марджин верхнего блока (200px) поглотит в себе верхний марджин нижнего (100px, да и даже если он станет равен 199px ничего не изменится) и результирующий внешний отступ между этими двумя блоками все равно будет равен 200px. Т.е. в расчет принимается только лишь больший по модулю Margin, и он никак не складывается со встречным значением соседнего по вертикали элемента.
Такая вот заковыка, которая работает исключительно по вертикали, а по горизонтали встречные размеры Margin будут просто плюсоваться друг к дружке. Но это только касаемо марджинов с одинаковым знаком, а вот если они будут с разными знаками, то их числа просто сложатся и блоки будут отстоять друг от друга на результирующую величину.
Например, в этом случае:
Верхний margin:20px 20px -20px 20px;
Нижний margin:10px 20px 20px 20px;
Результирующий отступ между блоками будет равен -10px, т.е. нижний на 10px наедет на верхний Html элемент.
Еще одной особенностью использования правила Margin в CSS является то, что прописанное значение по вертикали для строчных элементов игнорируется. Задав:
margin:20px;
Например, для гиперссылки, которая является строчным элементом, мы реально увидим только отступы по горизонтали, а по вертикали никаких изменений не произойдет.
Забегая чуть вперед скажу, что Padding у строчных тегов по вертикали сработает, но увеличившийся внутренний отступ никак не скажется на его общем положении относительно других соседних элементов.
В случае блочного тега (заголовки, абзацы) увеличившийся по вертикали Padding подвинул бы этот элемент относительно других соседних блоков.
Ну и рамка (Border), а точнее ее ширина, тоже не сможет отодвинуть по вертикали от строчного тега другие соседние блоки. Для строчных элементов движуха возможна только в одном направлении — по горизонтали и все.
Padding и border — внутренние отступы и рамки
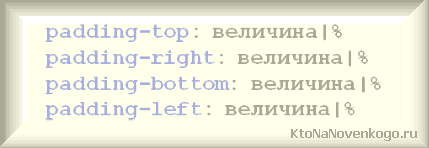
Давайте теперь перейдем к заданию внутренних отступов с помощью правила Padding и посмотрим, какие именно значения оно может принимать:
Как вы можете видеть, тут нет упоминания Auto, а также это CSS правило не допускает использование отрицательных значений (они могут быть только положительными — от нуля и выше). Т.е. с помощью Padding контент за пределы рамки выдвинуть никак не получится. Максимум что можно сделать, это контент вплотную приблизить к рамке.
Проценты в нем считаются точно так же, как в Margin — относительно ширины контейнера (области контента родительского элемента), в котором заключен наш элемент. Сборное правило Padding в Css формируется и подчиняется тем же законам, что и рассмотренное чуть выше:
padding:20px 10px 40px 30px;
В этом правиле мы, начиная с верха, описываем все четыре стороны. Если в нем нужно будет чего-то сократить (до трех, двух или даже одного значения), то использовать нужно будет описанные чуть выше принципы сокращения для внешних отступов, которые ровно с таким же успехом будут работать и для внутренних.
И последнее, что сегодня я хотел бы рассмотреть — это рамки, которые задаются с помощью Border. У них есть три типа параметров:
- Border-width — задает толщину рамки
- Border-color — задает ее цвет
- Border-style — тип рамки или же тип линии, которой она будет отрисована
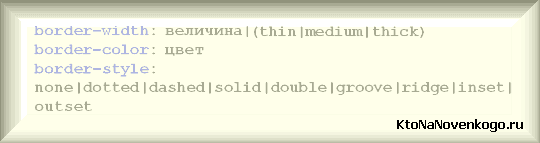
У всех этих трех CSS правил имеется допустимый набор значений:
Ширина линии для рамки (Border-width) может задаваться как с помощью цифр в Em, Ex или Px, так и словами:
- Thin — тонкая линия;
- Medium — средняя (данное значение используется по умолчанию);
- Thick — толстая.
border-width:2px;
В качестве значения для цвета рамки (Border-color) можно использовать принятые для цветов в Html способы их задания (шестнадцатеричный код, слова и т.д.):
border-color:red;
По умолчанию, если цвет для рамки явно не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
CSS свойство Border-style позволяет задать словами тип рамки:
- None — без рамки (используется по умолчанию)
- Dotted — линия отрисовывается точками
- Dashed — пунктиром
- Solid — сплошной линией
- Double — двойной линией
- Groove — вдавленная рамка
- Ridge — выпирающая
- Inset и outset — игры с тенью
Естественно, что раз есть четыре стороны любого блока, то можно использовать как общие правила, так и отдельные для каждой из сторон:
Тоже самое будет касаться и сборного правила Border — оно может быть прописано как для всех сторон одновременно (Border), так и для каждой из сторон в отдельности (Border-top, left, bottom и right). Порядок следования значений не важен:
border:1px solid red;
Если что-то пропустить, то вместо него будет использоваться значение по умолчанию.












Комментарии и отзывы (5)
Дмитрий, здравствуйте.
Спасибо за Вашу работу по обучению нас — ламеров бложного и форумного дела. Не так давно начал читать Ваш ПРОЕКТ и применять многие Ваши советы на деле. Результат — видимый (внешний) Вы сами можете увидеть 🙂 Скрытый — рост посетителей моего проекта, медленный, но верный рост.
Теперь по теме. Установил на блоге WordPress в виджетах справа контактную форму Contact Form 7. Всё хорошо. Всё работает. Но! Полазив по интернету нашел как изменить ширину полей, таких как имя, мейл и тема, так, чтобы они вписывались в мою тему. Но никак не могу заставить поле для текста стать нужной ширины. Я так понимаю этот вопрос как раз где-то в поле этого поста?! Адрес блога http://ProjectorMan.ru. Если забаните комментарий за ссылку, ответьте, если можно в почту.
Заранее благодарю
С уважением,
Проекторщик
Зураб Проверь все ли файлы ушли на сервер при загрузки по FTP. Возможно просто некий *.css просто не передался... 🙂
Замучилась я с этими свойствами, пока писала статью. Вроде такие простые, а сколько таят сюрпризов и исключений. Взять хотя бы знакомый
margin: 0 auto;
располагает элемент по середине, а
margin: 20px 20px 20px auto;
действует на подобии text-align: right; только круче. ... с ним можно указывать отступ от края. Вот что я имею ввиду — http://shpargalkablog.ru/2011/03/svoistva-margin-padding.html#m-auto
На вашем сайте всегда самые полезные и понятные статьи. Но очень мелкий шрифт! Сделайте, плиз, покрупнее. Приходится менять масштаб браузера и двигать ползунок, неудобно.
Поскажите пожалуйста как прописать код для отступа сверху в joomla 3.0/
В модуле html! Тоесть у меня есть ссылки на какой либо материал но при этом именно в этом модуле отступа нету! Заранее спасибо
Ваш комментарий или отзыв