Единицы измерения в CSS (пиксели, Em и Ex) и наследование правил
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжим разговор про таблицы каскадных стилей (материалы на эту тему вы сможете найти в Справочнике CSS). Без этой технологии сейчас уже не обходится практически ни один сайт в интернете, поэтому изучение языка стилевой разметки так же обязательно, как и штудирование учебника по Html).
Без понимания основ этой технологии вы не сможете вносить даже небольшие изменения в шаблон вашего сайта и вынуждены будете либо мириться с этим, либо нанимать сторонних специалистов. Если, например, PHP выучить сложно, то ХТМЛ и CSS освоить на пользовательском уровне не составит труда. Во всяком случае попробовать стоит, а там глядишь и само пойдет.
Значения для правил в CSS — цвета, функционалы и размеры
В прошлой статье мы говорили о том, что такое CSS и как стили подключить к Html коду (Style и Link). Сегодня мы продолжим начатую тему и поговорим про наследование в стилевом оформлении и про задание размеров шрифтов (пиксель, пункт, проценты и т.п.).
В общем-то ничего сложного и объемного сегодня не будет, но вот в следующий статье мы уже начнем рассматривать селекторы — тему довольно объемную и, наверное, сложноватую в освоении.
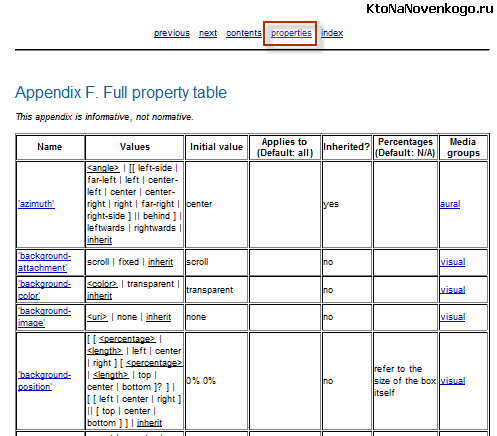
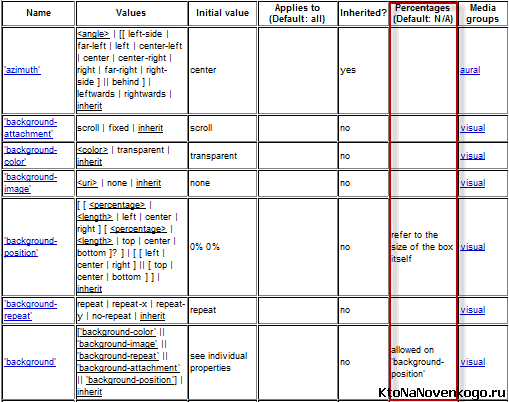
Итак, давайте посмотрим, а где мы можем почерпнуть информацию о таблицах каскадных стилей? Наверное, логично ее будет поискать все на том же сайте валидатора W3C, ну, или сразу же перейти на страницу с текущей спецификации CSS. Для просмотра всех имеющихся в этой спецификации правил достаточно перейти по ссылке из верхнего меню под названием "properties".
В качестве значений для этих правил могут выступать какие-нибудь слова (например, left, right, center, justify и т.п.), которые заранее известны и оговорены в таблице из этой спецификации (см. рисунок выше — столбец «Values»). В качестве значений могут выступать и просто цифры, не имеющие размерности (например, в правиле «z-index») или обозначения шестнадцатеричных кодов цвета (например, #fff8dc).
Чуток поподробнее остановимся на задании цветов в CSS и как это можно претворять в жизнь:
- просто указывая словами название одного из 17 цветов, для которых эти слова определены (aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, and yellow)
color:red;
- #186EAE — шестнадцатеричные коды цвета (подробное описание смотрите по ссылке чуть выше)
color:#186EAE;
- #CA7 — сокращенное шестнадцатеричное представление цвета в CSS. Если у нас идут три пары одинаковых цифр (в шестнадцатеричной системе некоторые цифры пишутся буквами от A до F), например, #CСAA77, то для сокращения записи каждую пару можно заменить на одну единственную цифру — #CA7.
color:#CA7;
- rgb (0, 148, 253) — задание цвета с помощью так называемого функционала, где в скобках через запятую перечислены цифровые значения во всех трех каналах в соответствии с RGB палитрой (диапазон изменения составляет от 0 до 255)
color:rgb (0, 148, 253);
- rgb (0%, 50%, 98%) — все тоже самое, но значения в каналах приведены в процентном отношении
color:rgb (0%, 50%, 98%);
Возможно использование в качестве значений для правил CSS и так называемых функционалов. Ярким примером функционала является Url и заключенный в круглые скобки — url (images/navtabr.png). Таким образом очень часто задают в стилях фоновое изображение:
Ну, и еще в CSS в качестве значений очень часто используются размеры шрифтов и других вещей. Если вы помните, то в теге Font с атрибутом Size они задавались просто цифрами от 1 до 7. А, например, размеры изображений в атрибутах Width и Height тега Img задавались просто числами без обозначения размерности, хотя эти числа подразумевали пиксели.
Стилевая разметка изначально предназначалась для различных устройств вывода — не только для мониторов, но и, например, для оформления информации предназначенной для печати. Поэтому размеры шрифтов или, например, отступы всегда указываются в CSS с единицами размерности. Причем, синтаксис подразумевает слитное написание цифр и единиц размерности (без добавления между ними пробелов).
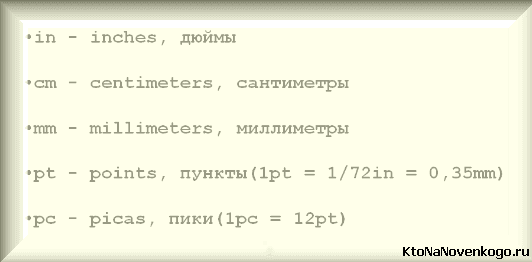
При этом могут использовать как относительные, так и абсолютные единицы. Абсолютные связаны с физическим миром и для их указания можно будет использовать следующие единицы:
Абсолютные размеры в CSS могут использоваться все для той же печати. Сантиметры (cm) и миллиметры (mm) являются основополагающими единицами метрической системы, а дюймы (in) являются базовой единицей, от которой образуются очень часто используемые в полиграфии пункты (pt) и пики (pc).
Дюйм (in), соответственно, составляет 25,4 миллиметра (mm), а пункт (pt) образуется делением одного дюйма (in) на 72 части. Т.о. один пункт (pt) будет равен примерно одной трети миллиметра (mm). Ну, а одна пика (pc) имеет размер равный 12 пунктам (pt). Тут, думаю, все и так понятно.
Пиксели, Em, Ex и проценты — относительные размеры в CSS
Итак, все абсолютные единицы используются исключительно для печати. А вот для отображения информации на мониторах нужно использовать размеры в относительных единицах. Все дело в том, что физический размер точек, образующих изображения на мониторе (их еще называют пикселями), может быть разным в зависимости от типа и физического размера этого самого монитора.
Кроме того, на любом мониторе можно установить разрешение отличное от физического (когда пиксель будет настолько мал, что не различим) и возможен вариант, когда при большой диагонали монитора и малом разрешение один пиксель будет различим невооруженным глазом. Т.е. пиксель монитора — это величина сугубо относительная и поэтому при блочной верстке сайтов с использованием CSS следует делать упор на задание размеров именно в относительных величинах.
Относительные размеры в CSS могут задаваться с помощью следующих единиц:
Итак, давайте начнем с пикселов (pixels), о которых мы уже, собственно, все сказали. Они являются относительной величиной по той простой причине, что нет такой физической меры. Пиксель получается на экране монитора в результате обработки видеокартой каких-то там сигналов, и его размер будет варьироваться в зависимости от используемого монитора и в зависимости от установленных настроек (разрешения экрана).
Далее следуют более хитрые относительные единицы размеров шрифтов, которые используются в CSS — Em и Ex. Первое — это высота шрифта используемого на компьютере пользователя по умолчанию, а Ex — высота прописной буквы «x» в используемом по умолчанию шрифте. Наверное, немного не понятно. Давайте рассмотрим это чуть поподробнее.
Многие браузеры принимают значение Ex равным половине значения Em (например, IE). У любого шрифта есть базовая линия, есть заглавные буквы и некоторые особенные строчные буквы, которые выступают за базовую линию (например, «y»). Есть еще буквы с диакритическими знаками, например, «ё» и «й» в русском языке или какие-нибудь умляуты и т.п. Поэтому размер шрифта (Em) определяется выносными элементами.
Ну, а Ex — это, как я уже говорил — высота прописной (маленькой) буквы «x» (икс) в латинской раскладке. Понятно, что в зависимости от соотношения строчных и прописных букв в шрифте, эти значения Em и Ex могут относиться к друг другу по разному, а не просто как Ex=Em/2.
Единицу относительных размеров Ex используют в CSS довольно редко, в основном применяют Em (не беря в расчет пикселы, которые используют для указания размера еще чаще). Но есть еще один способ задания относительных размеров — проценты, т.е. он должен будет высчитываться относительно чего-либо.
Далеко не все правила CSS могут задаваться с процентами. Даже в списке консорциума W3C это выделено в отдельную колонку:
Если напротив правила в колонке «Percentages» ничего не написано, то значит использование процентов для этого правила не доступно. Для тех же стилевых правил, которым разрешено использовать размеры в процентах, в этой колонке будет приведено объяснение для чего это можно будет использовать.
Наследование в CSS согласно спецификации
Все возможные значения правил и все их допустимые значения описаны в этой спецификации и заранее известны. Но тут есть одно очень большое отличие от Html. Все имеющиеся теги языка гипертекстовой разметки во всех браузерах поддерживают и интерпретируются одинаково, чего нельзя сказать о CSS.
Некоторые стилевые свойства могут поддерживаться и интерпретироваться различными браузерами по разному. Причем, это зависит как от браузера, так и от его версии.
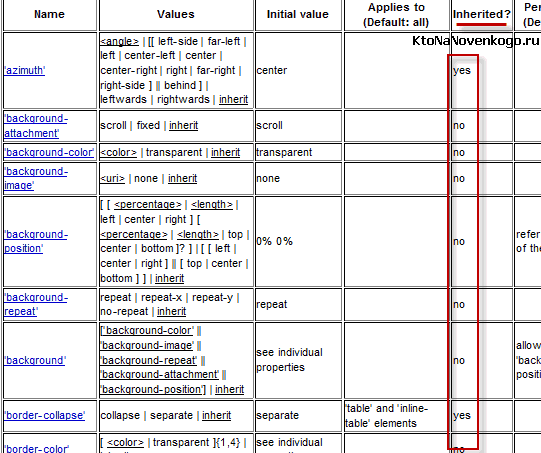
Итак, на странице «properties» в таблице с правилами приводятся следующие значения:
- в колонке «Name» приводится название правила,
- в колонке «Values» — возможные значения для него,
- в колонке «Initial value» — начальное значение (используемое по дефолту),
- в колонке «Applies to» — к чему применяется правило,
- в колонке «Inherited?» — наследуется ли это правило или нет.
Тут мы как раз и подошли к понятию наследования в CSS. Что это такое? Во-первых, если мы посмотрим на приведенную таблицу, то увидим, что для части стилевых правил наследование имеет место быть (разрешено), а для другой части — оно запрещено.
Допустим, что вы заключили в контейнер Div несколько других Html элементов, например, теги параграфа P. Так вот, если вы пропишите для этого Div какое-либо CSS свойство, для которого наследование разрешено, то оно будет применено для всех тегов абзаца внутри этого контейнера.
Таким образом, если в приведенной таблице напротив интересующего вас правила в колонке «Inherited?» написано «Yes», то, соответственно, наследование для него разрешено (например, для color), а если «No», то наследование будет запрещено (например, для background).
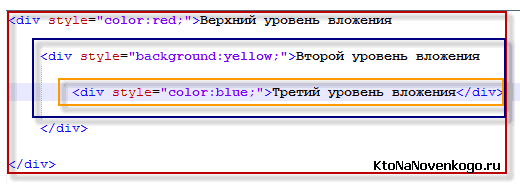
Давайте рассмотрим наследование в CSS на примерах для закрепления, так сказать, материала. Для этого создадим своеобразную матрешку из трех контейнеров Div вложенных друг в друга и посмотрим на этом примере, как осуществляется наследование для одних правил и не осуществляется для других:
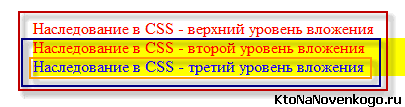
Итак, мы помним, что для правила color наследование разрешено, а для правила background — нет. В соответствии с этим мы имеем следующую картину:
В первом элементе (внешнем контейнере) мы задаем с помощью атрибута Style правило «color:red», которое предписывает окрасить текст заключенный в этом контейнере в красный цвет. Т.к. правило «color» поддерживает наследование, то это означает, что и во всех вложенных во внешний контейнер элементах текст тоже должен будет окраситься в красный цвет.
Собственно, так и происходит, за исключением самого внутреннего контейнера Div, для которого прописано свое собственное «color:blue». Естественно, что правило, написанное непосредственно для этого Html тега, будет иметь приоритет над тем, которое было прописано во внешнем элементе. Поэтому текст во внутреннем контейнере получится синего цвета.
Хотя правило «background» по спецификации CSS и не поддерживает наследование, но т.к. третий контейнер Div расположен внутри второго, то получается иллюзия наследования фоновой заливки. Но это не так. Если попробовать гипотетически вынести внутренний контейнер за пределы второго, то фона у него уже не будет.
В следующей статье мы уже приступим к такому базовому понятию в CSS, как селектор.










Комментарии и отзывы (5)
очень полезно.
подробно все описано.много нового узнал.
А в каких единицах лучше указывать размер шрифта, чтобы пользователь смог изменить его размер(в случае, если у него плохое зрение)?
«высота прописной (маленькой) буквы «x» (икс)»
Прописная — это большая; маленькая — это строчная.
Поддерживаю Артема, автор, исправьте в тексте! Прописная буква = большая, строчная = маленькая. Это проходят в начальной школе.
Для неумеющих думать своей головой.
Прописная буква — начертание «от руки», в отличие от печатной. Буква, которую вы называете большой, на самом деле заглавная. Заглавные и строчные буквы, разумеется, присутствуют и в прописном, и в печатном стиле.
Ваш комментарий или отзыв