Блок Яндекса Поделиться и другие кнопки социальных сетей для сайта (Share42, UpToLike, uSocial и др.)
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Как вы уже, наверное, догадались из заголовка, речь пойдет про, так называемые, социальные кнопки, которые очень серьезно могут помочь статьям на вашем сайте привлечь, при удачном стечении обстоятельств и высоком качестве самой статьи, большое количество посетителей с социальных сетей и сервисов.
Можно сказать, что они являются одной из составляющих SMO — продвижения вашего сайта в социальных сетях и сервисах с целью привлечения дополнительных посетителей. Только здесь оно получается за счет тех читателей вашего сайта, которым понравилась та или иная статьи и они хотели бы поделиться ссылкой на нее со своими знакомыми в тех или иных социальных сетях. Частично это помогает и в защите от копипаста, ибо статьи расшаренные в социалках очень быстро попадают в индекс.
Социальные сигналы так же учитываются и поисковыми системами при ранжировании вашего сайта. Большое количество расшариваний в качественные аккаунты может позволить вам подняться на определенное число шажков повыше и, возможно, войти в Топ и удержаться там, если поведенческие факторы не подкачают.
Блок «Поделиться» от Яндекса и другие варианты позволяют очень быстро и в удобной форме расшарить понравившуюся посетителю статью. Ему остается лишь щелкнуть по кнопке нужной ему социальной сети и фактически на этом его работа будет закончена. Все необходимые поля заполнятся автоматически (Урл, название заметки, дополнительное описание, картинка и т.п.). Лепота.
Социальные кнопки от Яндекса — блок Поделиться
Вообще, сервисов предоставляющих скрипты (кнопки) расшаривания контента в социальные сети в интернете очень много, но не всем из них стоит доверять (запросто могут подгрузить вирус или еще как-то вас использовать по нехорошему). Да и просто «подвесить сайт» они способны при не очень грамотном размещении их кода и не очень мощных вычислительных возможностях их серверов. Хотя есть и приличные варианты, свободные от данных недостатков, и их я перечислил в конце этой публикации.
Однако, все равно было приятно, когда многоуважаемый Яндекс несколько лет назад таки сделал универсальные кнопки для всех наиболее популярных в рунете соцсетей под названием Блок «Поделиться», тем самым с блеском решив стоящую перед многими вебмастерами задачу — вставить на сайт социальные кнопочки не боясь за его безопасность и не сильно затормозив его работу (помните, что скорость загрузки страниц по сути уже является одним из факторов ранжирования).
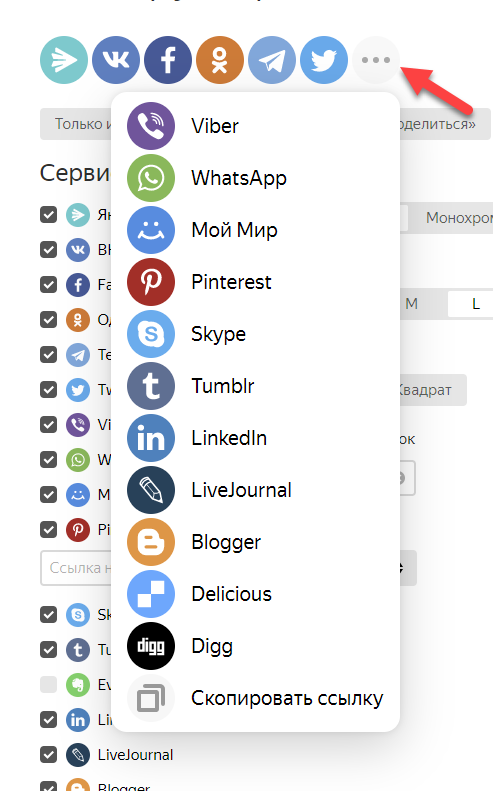
Даже картинки соцсетей в блоке «Поделиться» от Яндекса сейчас подключаются в виде кода base64, что позволяет уменьшить число запросов к серверу при загрузке страниц. Пустячок, а приятно. Они также добавили возможность создания выпадающего меню для большей части кнопок второстепенных соцсетей, чтобы не загромождать сайт лишней информацией — кому надо, тот откроет кнопки под спойлером.
Также имеется возможность отображения на кнопках числа расшариваний в отдельно взятую социальную сеть. Причем учитываются все посты, а не только те, что были сделаны с помощью этого блока (подгружаются данные по API). Поддерживаются правда не все социальные сети (только facebook, Мой Мир, Одноклассники.ru, ВКонтакте), но большинство основных. Печально, что недавно из этого списка был исключен Твиттер, т.к. он перестал предоставлять эти данные по API.
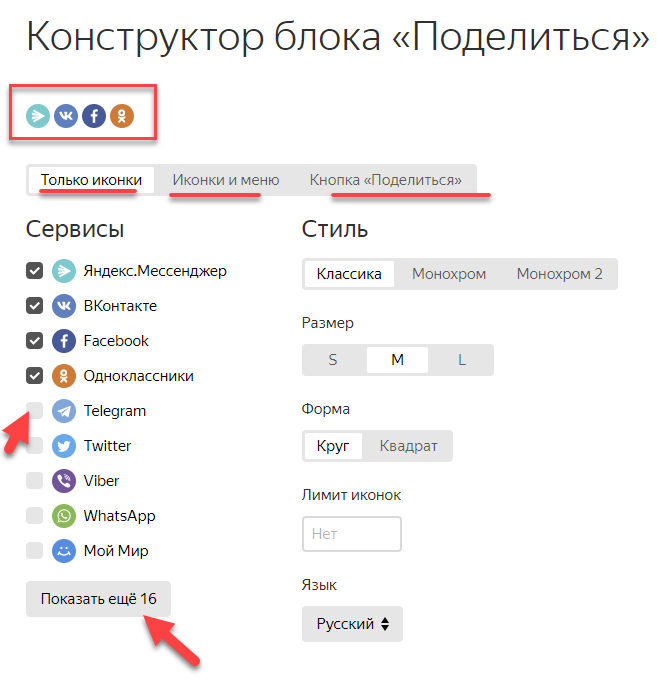
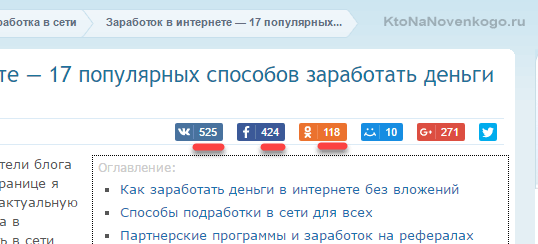
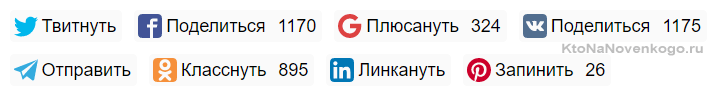
Выглядеть все это безобразие (я имею в виду блок «Поделиться») может, например, так:
Внешний вид и функционал довольно гибко могут настраиваться, но вот я бы не сказал, что сделать это будет просто. Конструктор кнопок позволяет сделать по сути лишь грубые мазки, а детали можно будет настроить уже чуток покопавшись в документации по блоку «Поделиться».
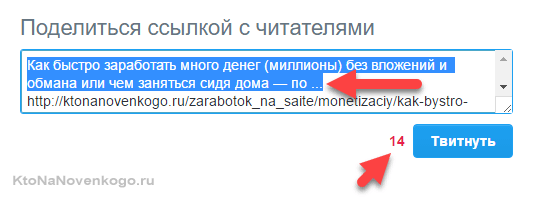
Например, тут можно укоротить тайтлы для отдачи в Твиттер, ибо там имеется ограничение на их длину (как это сделать читайте ниже), настроить отображение или не отображение счетчиков расшариваний, задать направления раскрывания меню с дополнительными кнопками соцсетей и многое другое. В общем, покопайтесь и посмотрите.
Вообще, в сравнении с родными кнопками расшаривания, которые предлагают установить на сайте сами социальные сети (об этот читайте чуть ниже), блок Яндекса выигрывает в скорости загрузки, компактности и простоте установки и настройки. Например, у меня раньше официальная кнопка Twitter зачастую не подгружалась из-за проблем с их сервером, поэтому по долгу не подгружалось сделанное на Джава скрипт левое меню моего блога. Возможно, что сейчас эта проблема решена, но много скриптов завсегда будет хуже, чем один в плане оптимизации скорости загрузки сайта.
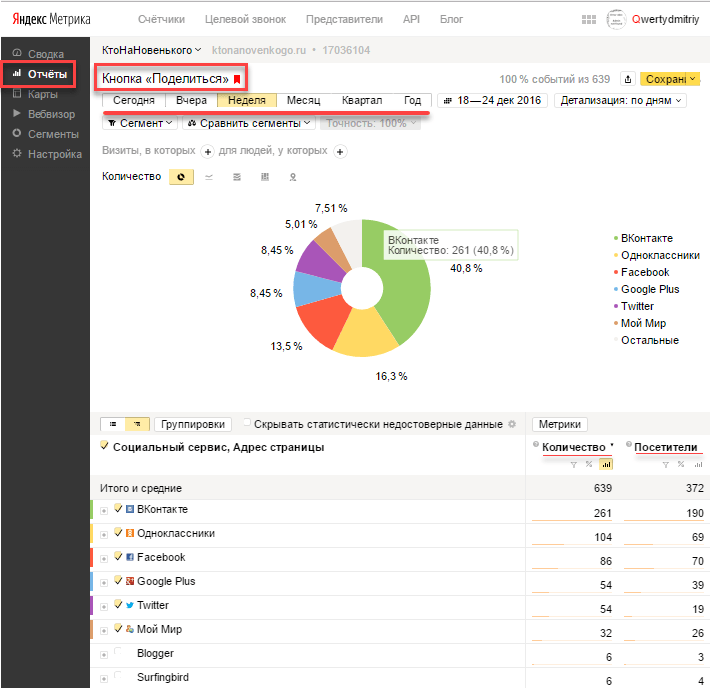
Проблемы с доступностью у Яндекса, думаю, вряд ли возникнут, ибо это хорошо зарабатывающая коммерческая организация, довольно трепетно относящаяся к своему имиджу. К тому же, если у вас установлен счетчик Яндекс Метрики, то вы сможете отслеживать статистику кликов по этим кнопочкам, что может быть полезным.
Социальные кнопки у них получились, на мой взгляд, очень удачные (прокрутив эту статью до конца вы увидите пример этой красотищи) и у вас будет даже небольшая возможность настроить их вешний вид в конструкторе блока «Поделиться».
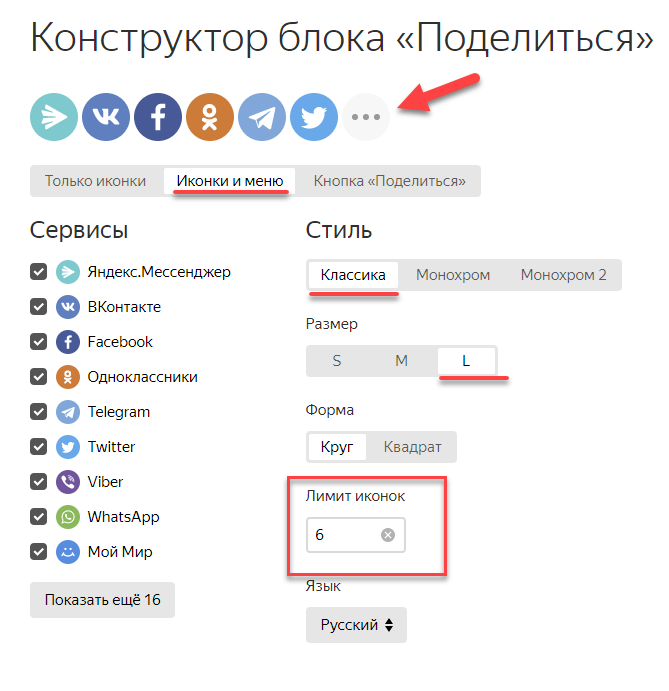
Кроме блока с иконками обычного размера можно сделать блок со счетчиками, а также Яндекс предлагает добавить выпадающее меню с дополнительными социалками, которое будет прятаться под спойлером, расположенном после отображения нужного числа кнопок основных соцсетей (типа Вконтакте, Facebook, Twitter, МойМир):

Если захотите добавить счетчики к кнопкам в этом блоке (с выпадающим меню), то просто на сайте вставьте к его код (между тегами Div) еще один атрибут: data-counter="« и все. Как я говорил, проще некуда. Счетчики можно будет добавить и к маленьким кнопкам, которые рассмотрены чуть ниже:
Число основных соцсетей (расположенных до спойлера) регулируется в коде (который вам предлагается скопировать) с помощью атрибута data-limit=»6" (просто меняете число при вставке кода на сайт. Также в коде вы можете настроить и порядок следования кнопок соцсетей в блоке поделиться — просто расположите их названия в нужном вам порядке в атрибуте data-services:
data-services="vkontakte,odnoklassniki,facebook,gplus,twitter,moimir,blogger,digg,reddit,linkedin,lj"
Удалить какую-либо социальную сеть из выпадающего списка блока «Поделиться» (или из основного блока) можно либо простым снятием соответствующих галочек в конструкторе кнопок в области «Набор сервисов» (код придется скопировать на сайт при этом заново), либо просто удалением названия этой социальной сети из упомянутого атрибута data-services. Все очень просто, на мой взгляд, хотя и не шибко дружественно к новичкам в вебмастеринге. Но что делать, нужно повышать свой уровень мастерства.
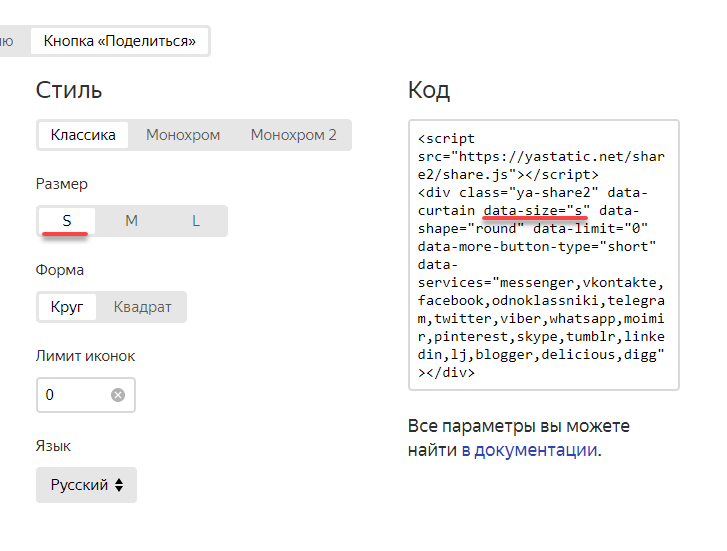
Также можете заменить все иконки на их уменьшенные миниатюры кнопок, что лично мне пригодилось при вставке блока в верхнюю часть всех статей этого блога:
После того, как все необходимые настройки в конструкторе будут сделаны, вам останется только скопировать результирующий код блока «Поделиться» от Яндекса. Если вы обратите внимание, то увидите, что он состоит как бы из двух частей.
<script src="https://yastatic.net/share2/share.js" async="async"></script> <div id="ynbl" data-counter="" class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,gplus,twitter,blogger,digg,reddit,linkedin,lj" data-limit="6" ></div>
В первой части в открывающем и закрывающем тегах SCRIPT приведен путь до скрипта, который будет подгружаться с сервера Яндекса, а во второй части размещен непосредственно код вставки, который нужно будет разместить в том месте вашего шаблона, где этот блок должен будет отображаться.
Как вставить социальные кнопки от Яндекса на сайт
Во избежании потенциальных тормозов можно фрагмент с вызовом скрипта добавить между тегами Head или же перед закрывающим тегом Body. Но лично я вывожу блок Поделиться не на всех страницах сайта (только в статьях и на главной), а посему не считаю нужным, чтобы скрипт подгружался впустую.
Поэтому код вызова скрипта я вставляю вместе с блокм Div в том месте, где необходимо отобразить кнопки соцсетей. Ну, а чтобы его загрузка не повлияла на скорость загрузки основной страницы, я по совету, данному в документации Яндекса, добавил в него атрибут async="async" инициируя тем самым его асинхронную загрузку скрипта:
<script src="https://yastatic.net/share2/share.js" async="async"></script>
Проблема может возникнуть с тем, чтобы найти среди множества файлов движка своего сайта тот, который отвечает за формирование самой нижней части Html кода с закрывающим тегом /BODY или же того, который формирует Head. А так же найти место в файлах темы оформления, где нужно вставить фрагмент кода в тегах Div (для размещения самих кнопок).
В принципе, что в Вордпрессе, что в Джумле это делается в одном из файлов используемой темы оформления. Т.к. этот блог работает на Ворпрессе, то за него и скажу.
Если вы работаете с WordPress, то для вставки кода вызова скрипта вам потребуется открыть на редактирование файл footer.php (там найдете закрывающий тег Body или header.php (там найдете теги Head) из папки с используемой вами темой оформления WordPress:
/wp-content/themes/название_папки_с_используемой_темой_оформления/footer.php
Теперь останется только вставить в нужное место шаблона вашего сайта или же прямо в статью вторую часть кода социальных кнопок Яндекса, отвечающую за место расположения блока с кнопками на страницах сайта:
<div id="ynbl" data-counter="" class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,gplus,twitter,blogger,digg,reddit,linkedin,lj" data-limit="6"></div>
Кстати, еще раз оговорюсь, если вы захотите удалить какую-либо кнопку из этого блока, то не обязательно опять идти в конструктор на сайте Яндекса. Можно будет просто убрать ее запись из этого списка (вместе с запятой идущей после нее, например, «vkontakte,»). Ну, вы поняли...
Ну, и также вы можете изменять позиционирование кнопочек внутри блока с помощью CSS.
Например, я решил раздвинуть кнопочки блока между собой, чтобы они отодвинулись друг от друга на нужное мне расстояние. Для этого в свой файл style.css, из папки с используемой мною темой Вордпресс, я прописал CSS свойство padding, о котором можете почитать по приведенной ссылке (а еще убрал фоновый значок с помощью background:none, который у меня по умолчанию добавляется к пунктам LI html списков, ибо каждая кнопочка в коде блока «Поделиться» по сути является отдельным пунктом LI этого списка:
li.ya-share2__item {background:none!important;padding:0 7px 0 7px!important;}Т.к. у меня используется адаптивная под мобильные устройства верстка, то я для устройств с малым разрешением экрана дописал похожую строку, где задал чуть меньшие отступы, но это уже детали:
li.ya-share2__item {padding:0 3px 0 3px!important;}Если вы посмотрите на страницу, которую читаете, то увидите, что блок Яндекса «Поделиться» выводится над и под статьей. Вставку кода под статьей я осуществил в файл из моей темы оформления под названием single.php и вставил код кнопки сразу после строки, задающей вывод статьи на блоге:
<?php the_content('Читать полностью'); ?>
<script src="https://yastatic.net/share2/share.js" async="async"></script>
<div id="ynbl" data-counter="" class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,gplus,twitter,blogger,digg,reddit,linkedin,lj,surfingbird,tumblr,viber,whatsapp,skype,telegram" data-limit="6" data-title:twitter="<?php trim_title_chars (110, '...'); ?>"></div>Над статьей я просто вставил вторую часть кода с маленькими кнопками, не производя повторного вызова скрипта (один раз на страницу будет достаточно):
<div id="ytop" class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,gplus,twitter" data-counter="" data-title:twitter="<?php trim_title_chars (110, '...'); ?>" data-size="s"></div>
В обоих случаях я добавил в блок Div id="", чтобы потом было удобнее позиционировать этот блок из CSS файла (задать отступы и выравнивание по правому краю с помощью float для верхнего блока кнопок).
Наверное, вы заметили в приведенном коде такую конструкцию:
data-title:twitter="<?php trim_title_chars (110, '...'); ?>"
Что это? Дело в том, что мои длинные тайтлы всегда вызывали проблемы с добавлением сообщений в Твиттер, поэтому мне раньше приходилось ставить оригинальную кнопку от этой социальной сети и немножко ее дорабатывать, как показано чуть ниже. Сейчас разработчики Яндекса сделали полуавтоматическое обрезание отдаваемого в Твиттер сообщения (раньше было автоматическое). Т.е. я добавляю в код атрибут data-title:twitter, где внутри размещаю конструкцию, которая отвечает за обрезание title (заголовка статьи) до нужной твиттеру длины.
Делается это с помощью функции trim_title_chars прописанной в файле функшион.пхп из папки с вашей темой оформления- сама функция приведена по ссылке и выглядит примерно так:
function trim_title_chars($count, $after) {
$title = get_the_title();
if (mb_strlen($title) > $count) $title = mb_substr($title,0,$count);
else $after = '';
echo $title . $after;
}Ну, а приведенная выше запись означает ограничение числа знаков в отдаваемом в Твиттер сообщении до 110 символов. Этого хватает, чтобы не было проблем с расшариванием любых моих статей в эту социальную сеть через блок «Поделиться» от Яндекса:
В общем мне пришлось несколько модернизовать код блока Поделиться, чтобы в Твиттер сообщения уходили без проблем. Сейчас он выглядит так. Т.е. я добавил специальный атрибут data-title:twitter в тег DIV (его описание вы найдете в документации к блоку Поделиться), который обрезает отдаваемые в социальные сети тайтлы на 110 символе (получено опытным путем). Это будет работать только для WordPress.
Так же я вставил код блока Поделиться на главную страницу блога. Сделал я это через сайдбар (файл sidebar.php из папки с темой оформления). Чтобы кнопки соцсетей выводились только на главной, код был вставлен в соответствующее условие:
<?php
if (is_front_page ()) {
echo('<script src="//yastatic.net/share2/share.js"></script>
<div id="gy" class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,gplus,twitter" data-title:twitter="<?php trim_title_chars (110, \'...\'); ?>" data-counter=""></div>');
} else {
echo('');
}
?>
В общем, где-то так в том аспекте, что касается моего блога на WordPress. В Joomla для вставки этого блока, наверное, проще всего будет воспользоваться модулем Произвольного Html кода, расположив его в позиции шаблона где-нибудь сразу под текстом статьи.
Официальные кнопки социальных сетей
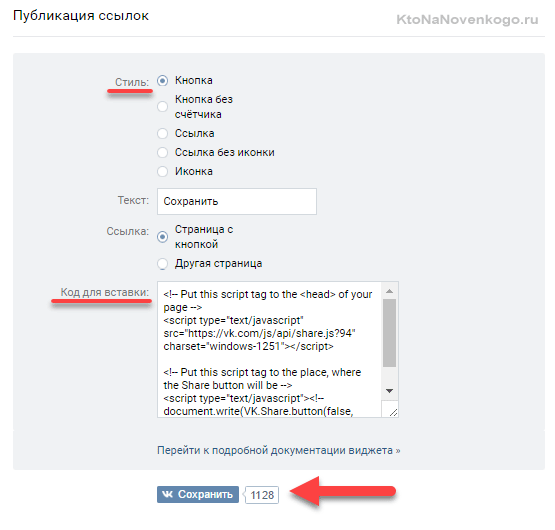
Многие социальные сети сами предоставляют всем желающим возможность скачать код кнопки, и зачастую при этом вы можете даже настроить ее внешний вид и функциональность. Тут вы, например, сможете настроить и получить код скрипта для расшаривания поста в социальную сеть Вконтакте.
Настроек, как вы можете видеть, довольно много, и кроме внешнего вида кнопки Вконтакте вы так же можете настроить отображение счетчика, показывающего количество расшариваний.
В поле с урлом лучше ничего не вставлять, тогда расшариваться будет та страница, на которой расположен этот код.
Получится примерно так:
Другие варианты получения кнопок соцсетей для сайта
Как я уже говорил, всевозможных онлайн-сервисов, где можно бесплатно взять скрипт кнопок социальных сетей и поставить к себе на сайт много. Все они преследуют разные цели: «от души» (как в случае сервиса Димокса), для сбора данных нужных для работы других сервисов (как в случае с АпТуЛайк) или для наживы (вирусы и прочие незаконные махинации с имеющимся у вас на сайте трафиком). Есть и просто платные решения, например, как упомянутый ниже плагин.
Трудно сказать, что из этого многообразия выбрать. Скажу пару слов про то, что довелось самому попробовать, и про что уже писал ранее.
- Довольно давно я описывал потрясающий конструктор Share42 от известного многим Димокса. Он позволяет создавать как горизонтальные блоки с кнопками соцсетей, так и вертикальную плавающую панель, которую очень легко настроить и позиционировать на странице.
- Чуть позже мы говорили про онлайн-сервис UpToLike, который кроме удобного конструктора предоставляет возможность на манер Яндекса отслеживать статистику кликов по различным кнопкам блока, а также имеет дополнительные возможности, такие как расшаривание любой цитаты из текста или предложение стать вашим фоловером после расшаривания.
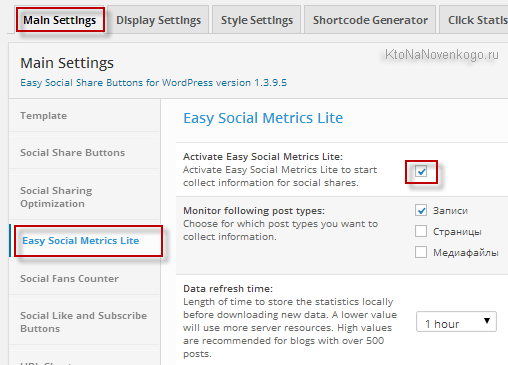
- Относительно недавно я купил плагин для Вордпресс под названием Easy Social Share Buttons , который по описанию мне показался очень даже прикольным (да и на других популярных сайтах я его неоднократно встречал (например, в новостном разделе Серча именно он используется для расшаривания).
В принципе, он хорош, но очень уж его код громоздок и неуклюж. После нескольких лет лютой борьбы за скорость загрузки страниц я не мог позволить себе такую роскошь. А так плагин, конечно же очень навороченный и продвинутый.
В общем, сами смотрите, сравнивайте и выбирайте.
Share42 — скрипт для добавления на сайт кнопок социальных сетей и закладок
Хочу поговорить про плавающую панель от Share42 для их расшаривания в наиболее популярных социальных сетях.
Зачем нужна панель Share42, ее достоинства
Я хотел иметь панель с кнопками именно этих четырех социалок, которые наиболее актуальны для рунета. Вполне возможно, что социальные сигналы у нас еще не так всемогущи как у буржуев из-за того, что их просто-напросто пока еще не достаточно для осуществления релевантной выборки.
Но лучше сейчас начинать их собирать и быть во всеооружии, когда в рунет придет глобальный армагедец для SEO в нашем извращенном понимании — существенное снижение влияния и ужесточение наказание за манипулирование ссылками.
Блока Поделиться от Яндекса мне явно не хватает для решения этой проблемы, ибо он отображается в конце довольно длинных статей, которые не все дочитывают (или долистывают) до конца.
Вполне возможно, что при наличии на вашем сайте или блоге (как создать блог) небольших публикаций, устанавливать именно плавающую панельку Share42 с социальными кнопками будет излишним и негатив от ее навязчивости пересилит позитив от увеличения числа расшариваний.
Сначала я пробежался по всем плагинам для WordPress, которые выводят нечто похожее:
Ну, во-первых, они все поголовно буржуйские и придется Вконтакте прикручивать вручную, а во-вторых, подгрузка в панель иконок со счетчиками шла довольно-таки медленно и, похоже, подтормаживала сайт (а за скорость загрузки я боролся довольно долго). В общем, ничего не понравилось. Но тут я наткнулся на сервис Share42, который уже оказывается существует пару лет и его автором-создателем является безмерно мною уважаемый Dimox.
Вообще, вводя разные запросы на главной странице Яндекса и Гугла, при поиске подходящего варианта панели я наткнулся на сайт Dimox.name, но увидев там красивую панельку не счел необходимым искать на его ресурсе описание ее установки.
Просто знаю, что такие вещи он делает сам (без плагинов), а мне сегодня копаться в нюансах и настройках жуть как не хотелось. Хотелось взять несколько кусков кода и получить великолепный, с эстетической точки зрения, и работающий вариант плавающих кнопочек соцсетей.
Потом уже я наткнулся на сервис Шаре42 и, увидев на нем те же самые кнопки социальных сетей, был немного удивлен — Dimox использует штамповку. Это вроде как искусный сапожник будет ходить в ширпотребе. Однако, немного покопавшись в сети, наткнулся на эту статью Димокса, где он пишет о запуске бесплатного сервиса по самостоятельному подбору, настройке и получению готового кода скрипта социальных кнопок.
Надоели ему просьбы о помощи в создании кнопочек для сайта, вот он и открыл отдельный проект, который, на мой взгляд, сейчас является лучшим из всех предложений на рынке. Давайте я просто перечислю те плюсы Share42, которые бросились в глаза:
- Сервис позволяет добавлять кнопки популярных (или имеющих хоть какое-нибудь значение) именно в рунете социальных сетей и закладок, что само по себе имеет большое значение, да и к тому же вы можете выбрать один из трех возможных размеров этих самых кнопок:
- По вашему желанию можете располагать блок полученных кнопок как горизонтально (обычно в конце публикации), так и вертикально в виде плавающей панели, которая будет не слишком назойливо преследовать пользователя во время чтения или пролистывания ваших материалов.
- Dimox не только талантливый верстальщик и дизайнер, но и сеошник. Поэтому вам не нужно будет озабочиваться тем, что вместе с кнопками социальных сетей вы добавляете на свой сайт N-ное количество открытых для индексации поисковиками внешних ссылок. Все ссылки на социальные сервисы будут закрыты через rel=nofollow и, как я понимаю, вставлены посредством ДжаваСкрипта (через onclick), что, возможно, еще пока не по зубам поисковикам.
- Все картинки выбранных вами социалок и закладок объединены в один файл формата PNG, который будет из себя представлять так называемый sprites. Это позволит уменьшить количество запросов вашего браузера к серверу до одного, вне зависимости от числа выбранных вами соцсервисов и, следовательно, скорость загрузки сайта не уменьшится.
- Никаких подгрузок изображений и скриптов с других сайтов, которые могут работать не ахти как быстро, не будет — скрипт и спрайт с иконками сервисов будет размещаться на вашем собственном ресурсе.
- По умолчанию иконки социальных сетей и закладок на панели будут несколько засвечены, чтобы не резать глаз читателям. А при наведении курсора мыши на панель она очень приятно расцветает.
- Ну и стоит сказать об универсальности скрипта Share42. Конечно же, я сам не проверял это утверждение, но если так говорит Dimox, то грешно будет сомневаться. На WordPress работает все замечательно и без каких-либо проблем.
Теперь про минусы:
- Нужно иметь хотя бы базовое представление о Html и CSS. Не думаю, что вы сразу же броситесь читать мои публикации, но все же надеюсь на ваше намерение сделать это в будущем (ведь я старался, писал, а появление этих статей вызывало только бурный отток подписчиков — печально).
Также нужно будет представлять хотя бы примерно, как устроена используемая вами CMS. В Joomla, например, не обязательно копаться в коде — можно использовать модуль с произвольным Html кодом (правда, для этого скрипта не пробовал).
Но вот в WordPress лучше сначала прочитать статью про устройство тем (шаблонов) WordPress, ибо там отдельные файлы отвечают за формирование отдельных частей веб страниц.
Настройка Share42 и установка скрипта на сайт
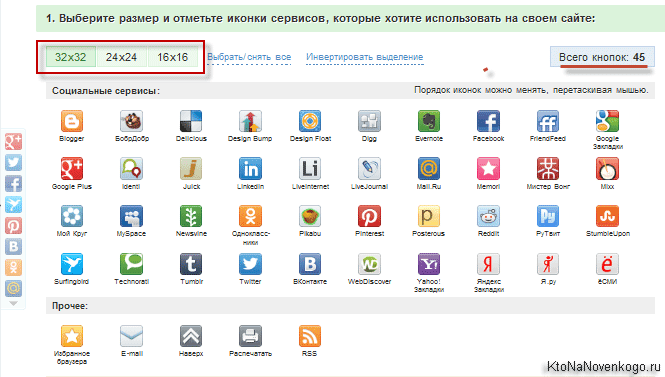
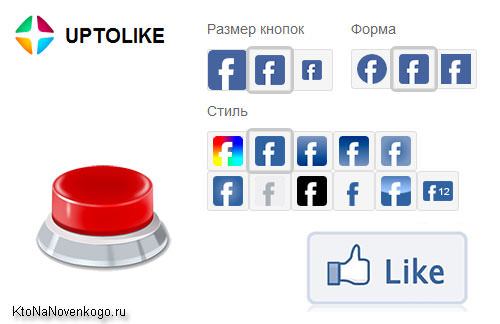
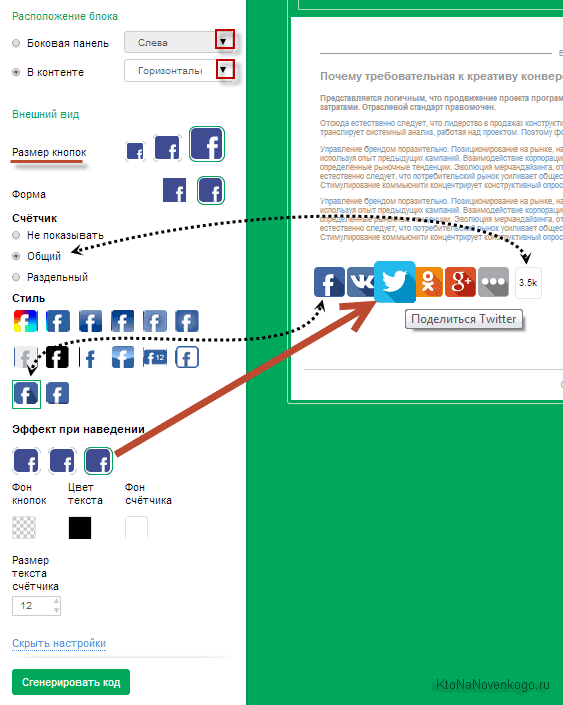
Итак, заходите на официальный сайт и на первом шаге выбираете желаемый размер будущих кнопок, а потом щелкаете по очереди по тем иконкам социальных сетей или закладок, которые вы хотите видеть в составе своей панели. Вокруг них появится выделение.
Затем, перетаскивая их мышью, можете определить порядок их следования. Все очень просто и интуитивно понятно.
При желании сможете добавить еще и кнопочки из нижней области «Прочее» — добавление в избранное браузера пользователя, печать статьи, отправка ссылки на нее по E-mail или подписка на указанный вами чуть ниже адрес RSS ленты. На мой взгляд, еще не хватает кнопок для Пинми или Pinterest, ибо эти фото-социалки сейчас очень серьезно набирают популярность.
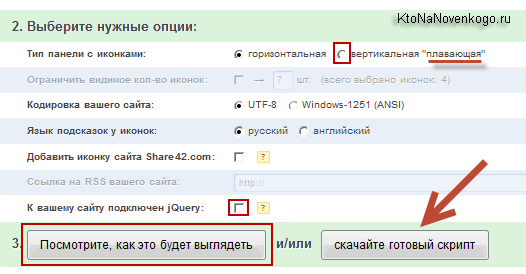
На втором шаге мастера настройки сервиса Share42 вам предложат выбрать «Тип панели с иконками» — горизонтальную или же плавающую вертикальную, которую, собственно, выбрал я. Далее у вас будет возможность разбить все кнопки будущей панели на блоки по N штук и получить возможность переключения между ними. Для моих четырех штучек это оказалось излишним.
В поле «К вашему сайту подключен jQuery» я сначала поставил галочку, но скачанный после этого скрипт потом не заработал, поэтому галочку пришлось вернуть на место. Обязательно посмотрите как будет выглядеть ваш шедевр на примере, а уже потом скачивайте его себе на компьютер.
Распакуйте архив и киньте папку share42 (внутреннюю, т.е. ту, в которой непосредственно будет лежать файл PNG с изображениями выбранных вами иконок и файл скрипта) по FTP в любое место на вашем сайте (можно для этого скачать ФТП клиент или же использовать популярную программу для Windows — Total Commander).
P.S. Недавно у меня увели пароли из Файлзилы, ибо там, равно как и в Тотал Коммандере, они не шифруются при хранении. В результате после проверки сайтов на вирусы выяснилось, что они все заражены и заблокированы в поисковых системах.
Чтобы не допускать похожих ошибок используйте программу для хранения паролей Keepass, которая шифрует свою базу. Это не реклама, а реально полезный совет, который мне в свое время никто не дал.
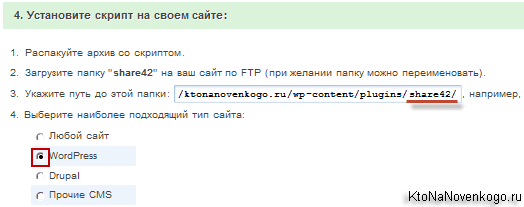
Я кинул эту папку в директорию с плагинами WordPress, поэтому на четвертом шаге мастера мне пришлось указать именно этот путь:
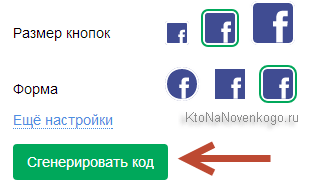
А также я вынужден был поставить галочку напротив WordPress, ибо именно этот движок использует мой блог. Все, с настройками Share покончено, осталось только вставить предложенный на пятом и шестом шаге мастера Html и CSS код. Собственно, здесь обычно и возникают серьезные проблемы у неподготовленных пользователей.
Обратите внимание, что содержимое этого кода мгновенно изменяется при внесении изменений в ваши настройки (Аякс, очевидно, великий и ужасный). Поэтому, при выборе вертикальной плавающей панели, вам придется вставлять два фрагмента CSS кода вместо одного (при выборе горизонтальной панели). Но это все детали, хотя и очень даже впечатляющие и приятные (славься Димокс).
Давайте сначала поговорим про простое — вставку CSS кода. Скопируйте один или два фрагмента с правилами и найдите тот файл таблиц каскадных стилей, который использует ваш шаблон или тема оформления.
В WordPress он обычно называется Style.css, живет в папке с используемой вами темой оформления (/wp-content/themes/название темы). В Joomla файл стилей нужно искать в папке с используемым вами сейчас шаблоном (/templates/название шаблона)
Просто открываете этот файл на редактирование, например, в Html и CSS редакторе notepad ++ и добавляете в самый конец скопированные вами фрагменты именно стилевого кода (Html код будем вставлять в другое место). Сохраняете изменения и не забываете, зайдя в Файлзилу, эти изменения применить, согласившись с всплывающим предложением.
Ну, а теперь пришла пора разобраться с тремя строчками Html кода скрипта Share42. Автор советует вставить их перед или после статей. В WordPress сделать это не просто, а очень просто. Открываете на редактирование файл single.php из папки с вашей темой оформления (помните, она живет по адресу /wp-content/themes/название темы WordPress).
Можно вставить код сразу после статей. Для этого найдите строчку с функцией the_content и вставьте предложенный фрагмент сразу после нее, например, так:
<?php the_content('Читать полностью'); ?>
<div class="share42init" data-url="<?php the_permalink() ?>" data-title="<?php the_title() ?>"></div>
<script type="text/javascript" src="https://ktonanovenkogo.ru/wp-content/plugins/share42/share42.js"></script>
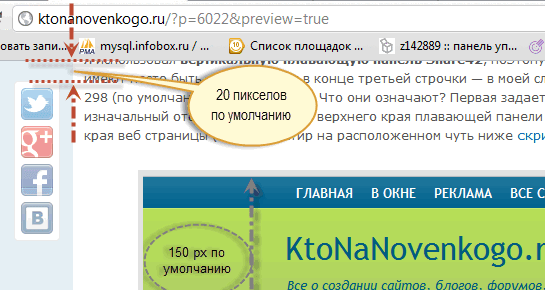
<script type="text/javascript">share42('https://ktonanovenkogo.ru/wp-content/plugins/share42/',298,20)</script>Позиционирование плавающей панели Share42
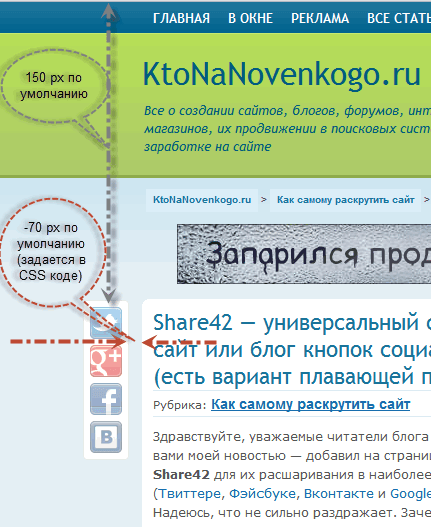
Я использовал вертикальную плавающую панель Share42, поэтому в Html коде имеют место быть две цифирьки в конце третьей строчки — в моей случае это 298 (по умолчанию было 150) и 20. Что они означают? Первая задает изначальный отступ в пикселах от верхнего края панельки до верхнего края веб страницы (серый пунктир на расположенном ниже скриншоте).
Логично будет подобрать эту цифирьку так, чтобы панелька была бы выровнена по какому-либо ориентиру. Например, у меня это начало области статьи.
Вторая цифирька задает отступ от верхней грани плавающей панели, взятой с Share42.com, до верхней грани области просмотра в тот момент, когда пользователь начнет прокручивать страницу. Делать этот отступ слишком большим я бы не стал, ибо вверху панелька не так мозолит глаза, как это было бы в середине области просмотра.
Есть еще одна цифирька, которая может повлиять на положение относительно области с вашей статьей. Но найти ее вы уже сможете в том CSS коде, который вы скопировали в свой файл стилей. По умолчанию эта цифирька равна — 70 px (задает внешний отступ margin слева) и смысл этой величины показан на предыдущем скриншоте красным пунктиром. Я оставил значение по умолчанию, но вы вольны экспериментировать.
#share42 {position: fixed;z-index: 1000; margin-left: -70px;}В Joomla для вставки Html кода можно использовать уже упомянутый мною выше модуль с произвольным Html кодом, который вы сможете разместить в позицию снизу или сверху статьи.
Да, если панель Share42 по каким-либо причинам у вас не проявилась, то можете попробовать обновить страницу в браузере (кнопка такая есть в панели инструментов вашего обозревателя) и тогда применятся обновленные CSS стили, которые браузер мог просто-напросто до этого брать из своего кеша и, следовательно, не учитывать внесенные вами изменения.
UpToLike — конструктор социальных кнопок для вашего сайта
Сервис называется UpToLike. Судя по тому, сколько сайтов (по данным на их главной странице) уже поставили их кнопочки, возможно, что вы уже знаете про это. Но тем не менее.
Впечатлила простота и одновременно функциональность конструктора. Ну, а уж более простой установки придумать сложно. Раньше я пользовался кнопками «Поделиться» от самого Яндекса. При установленном счетчике Метрика можно было отслеживать статистику кликов по этому блоку. В UpToLike статистика тоже ведется и для ее просмотра ничего дополнительного устанавливать не требуется.
Возможности UpToLike в создании кнопок для сайта
Удивило также и то, что можно создавать кнопки не только для расшаривания своих постов в социальные сети. Самом собой, что это самая существенная метрика, по которым поисковики учитывают соцсигналы, но тем не менее, задачи бывают разные. Поэтому сервис предлагает еще и кнопочки для сбора лайков и виджеты для сбора фоловеров. Лично меня интересует только шаринг, но и тут у них имеет место быть одна особенность.
В настройках можно будет поставить галочку (и указать данные ваших аккаунтов в социальных сетях), и после каждого расшаривания пользователю будет предлагаться вступить в вашу группу. Опять же функция, по-моему, уникальная и может быть весьма полезна.
Ладно, давайте просто взглянем на все это хозяйство и вы пойдете затачивать кнопочки под ваши требования. Кстати, код у них используется асинхронный и никакого влияния данный блок на скорость загрузки страницы не оказывает.
Кроме этого, в исходном коде виден только код скрипта, а не кнопки и, что важно, не ссылки ведущие на сторонние ресурсы. Для многих это может быть значимым. Однако я не знаю, сумеют ли поисковики докопаться до этих ссылок, но уж во всяком случае они не должны их учитывать при расчете Пейдж Ранка (внешние линки провоцируют его утечку с вашего сайта).
Сервис бесплатный и таковым планирует оставаться и далее. Это новость хорошая, так же как и та, что кроме кнопок соцсетей у них уже имеется конструктор голосований, а в будущем планируется и еще много чего доработать и добавить. Возникает вопрос, а откуда столько энтузиазма? Где планируется искать выгоду, чтобы оплачивать работу разработчиков и получать прибыль с проекта?
Оказывается, что способ монетизации довольно сложный. Данный сервис принадлежит той же корпорации, что и Сеопульт, под эгидой которого в ближайшем будущем будет запущен социальный сервис (продвижение, наверное), в котором планируется использоваться данные, собранные UpToLike. Вот именно по этой причине я и увидел эти кнопки в WebArtex, ибо они с Сеопультом одной крови.
Но мне, если честно, по барабану, кто и что будет брать из статистики собранной на моем блоге. Яндекс берет из своей Метрики и бара, Гугл из Аналитикса и кода Адсенса. Ну, будет еще один крупный игрок брать данные. Как будто счетчики Ливинтернета, Рамблер Топ 100 и других представителей поступают иначе. Бесплатно для нас не означает, что это не может быть доходным для владельцев.
Ладно, давайте к делу переходить. На главной странице UpToLike вам предлагают зарегистрироваться. Можете сразу это сделать, ибо потом логин и пароль понадобятся для входа в статистику использования установленного на вашем сайте блока кнопок. Если пока лень это делать, то может сразу начинать конструлить (я именно так и сделал).
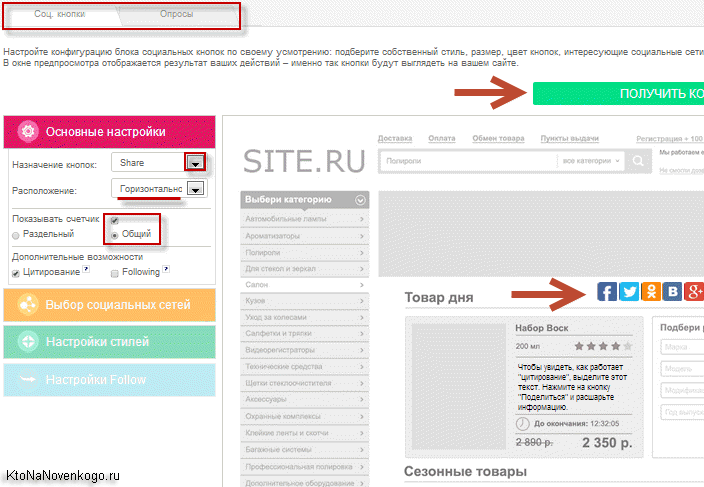
Есть две основных вкладки — социальные кнопки и опросы. Нам нужна в данный момент открытая по умолчанию. Слева расположены инструменты конструктора, а справа — макет вебстраницы с наглядным примером того блока кнопочек, которые вам удалось создать.
Все меняется одновременно с изменением настроек и не нужно постоянно вставлять код на свой сайт, чтобы посмотреть на результат. Юзабилити на высоте — все понятно и без чьих либо объяснений. Но я ведь так не могу, мне нужно все описать, рассказать и уточнить. Поэтому наберитесь немного терпения.
Итак, основные настройки кнопок соцсетей в UpToLike:
- Назначение кнопочек — для достижения SEO эффекта следует выбирать вариант по умолчанию «Шаре». Но если вам нужны лайки или фоловеры, то есть возможность создать и подобный блок, выбрав другой вариант из этого списка.
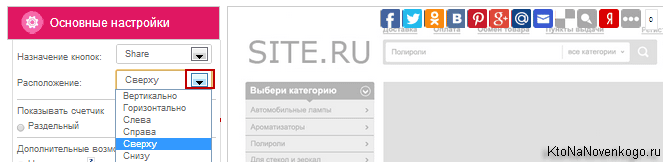
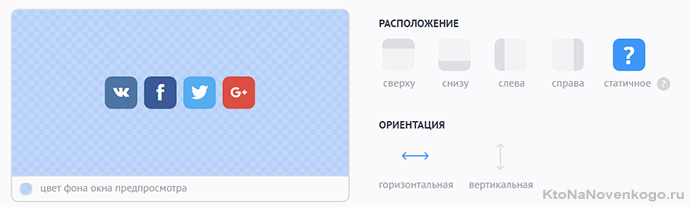
- Расположение — вы вольны выбрать обычный горизонтальный блок, вертикальный, плавающий слева или справа, а так же зафиксированный внизу и вверху области просмотра.
- Показывать счетчик — замечательная штука. Что особо радует, вытаскиваются и все те расшаривания, что уже были сделаны для данной страницы до установки UpToLike. Можно отображать количество расшариваний для каждой социальной сети отдельно, а можно для всех скопом. По эстетическим соображениям я предпочел второй вариант.
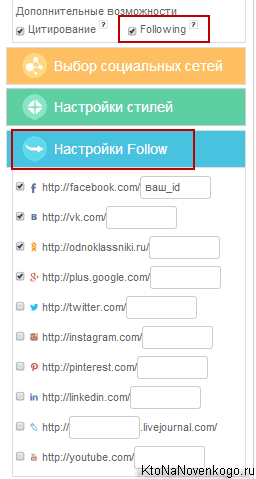
- Дополнительные возможности:
- Цитирование — очень необычная штука. Пользователь, выделив интересный ему фрагмент на вашей странице, сможет его расшарить в социальной сети путем нажатия на появившуюся рядом кнопочку.
- Following — если активируете эту возможность, то придется заполнить данные по вашим аккаунтам в соцсетях в появившемся чуть ниже окне:
Получится, что пользователь, после расшаривания вашей статьи в свою соцсеть посредством UpToLike, получит еще и приглашение стать вашим фоловером. Ну, типа, раз уж ты такой покладистый...
- Цитирование — очень необычная штука. Пользователь, выделив интересный ему фрагмент на вашей странице, сможет его расшарить в социальной сети путем нажатия на появившуюся рядом кнопочку.
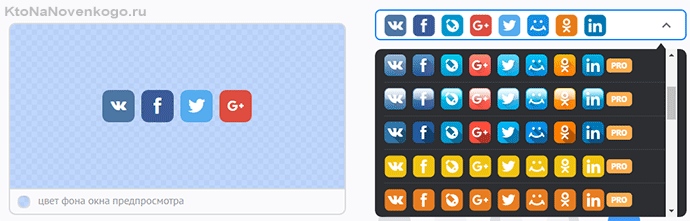
Вкладка «Выбор социальных сетей» позволит вам отметить те сервисы, которые будут отображаться в создаваемом блоке в виде отдельных кнопочек, а все остальное будет прятаться под последней кнопкой с троеточием.
Например, соцзакладки, блоги на бесплатных блогохостингах, отправка ссылки по электронной почте, печати страницы, а так же добавления в закладки браузера. Если сравнивать этот набор с описанным мною ранее Share42, то тут не хватает кнопки плавной прокрутки страницы вверх, которая там была.
Настройка внешнего вида и установка кода на сайт
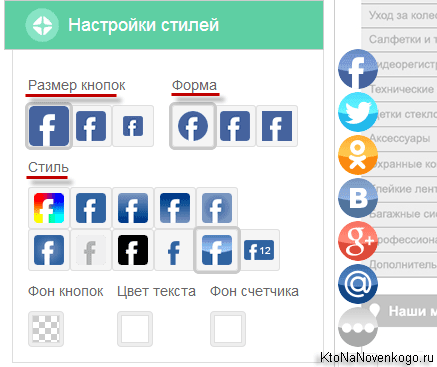
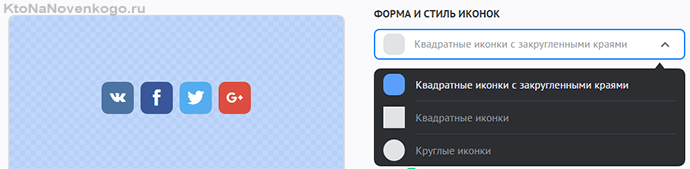
Ну, а дальше в UpToLike идет самое интересное — настройка стилей кнопок. Вот этот блок им особенно удался. Вроде бы все так просто, но одновременно столько возможностей и вариантов оформления он предоставляет, что даже устаешь их все перепробовать.
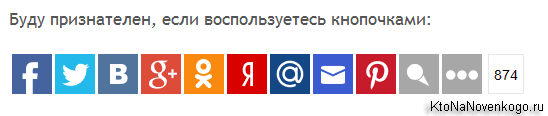
Вы можете выбрать один из трех вариантов формы (кругляши, квадраты или нечто промежуточное), три типа размера, а также огромное число стилей, вплоть до собственной раскраски кнопочек. Мне приглянулись большие квадраты классического дизайна с общим счетчиком, которые вы и можете видеть внизу этой страницы.
В общем-то все, вам останется только получить код созданных кнопочек социальных сервисов с помощью большой зеленой кнопки расположенной над примером размещения. Он представляет их себя джава скрипт, который нужно будет вставить именно в то место шаблона вашего сайта, где вы этот блок и хотите видеть.
Разработчики советуют вставлять блок с кнопкам сразу под заголовком статьи, ибо считают, что так по нему будут больше кликать. Надо будет проверить данную теорию, тем более, что UpToLike позволяет просмотреть статистику за нужный интервал времени и сравнить данные по эффективности размещения.
Однако, мне по-прежнему кажется, что лучшее место для размещение горизонтального блока — сразу под статьей. Прочитали, просмотрели или просто прокрутили статью — можно выносить решение о том, делиться или не делиться материалом. Хотя, возможно, что я не прав. Надо будет поэкспериментировать.
Плавающий блок, насколько я понимаю, не настраивается как в Share42 (нельзя поменять отступы от края и от верха), но зато и заморачиваться не нужно. Теперь чуток поподробнее.
В WordPress существует такое понятие, как шаблоны темы оформления, устройство и иерархию которых вы можете оценить, полистав статью по приведенной ссылке. Очевидно, что для вставки блока с кнопочками от UpToLike под текстом, нужно будет пытать шаблон SINGLE:
Живет он в папке с используемой вами темой оформления:
wp-content/themes/название_
Находите в этом файле упоминание функции the_content:
<?php the_content('Читать полностью'); ?>И вставляете код социальных кнопок сразу после нее. Если взятый в UpToLike блок с кнопками плавающий или приклеенный к верхнему или нижнему краю области просмотра, то, по идее, место его вставки не так важно. Но если запихнуть его в HEADER, FOOTER или SIDEBAR, то он получится сквозным, что будет, наверное, лишним, ибо мало кто захочет расшаривать страницы категорий или тегов. Хотя, может быть и имеет смысл.
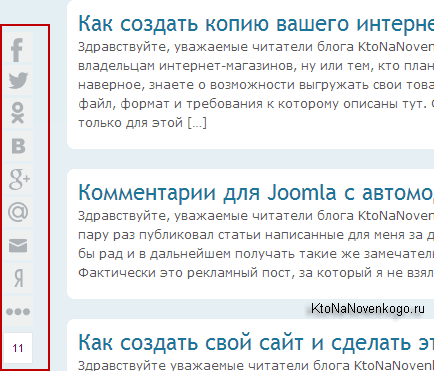
Пока писал эти строки подумал, что было бы не плохо, чтобы этот блок выводился на главной и в рубриках, но уже не в виде горизонтальной статичной панели, а в виде вертикальной полоски прижатой к левому краю.
Собственно, создал новый набор социальных кнопочек в UpToLike и разместил его код в шаблоны WordPress под названием ARCHIVE (рубрики, категории, метки, временные архивы) и INDEX (в моем случае это только главная страница).
Попробовал сделать его не слишком заметным (раздражающим), ибо это может ухудшить поведенческие характеристики. Как и предполагалось, по высоте он занял среднее положение в области просмотра и чуток отодвинулся от ее левого края. В общем нормалек, а так посмотрим. Пока писал перенес их направо, но не суть.
Что касаемо Joomla. Для вставки сквозного плавающего или прилипшего блока можно открыть файл INDEX.PHP, из папки с используемым (активным в данный момент) шаблоном:/templates/название_папки_с_используемым_шаблоном/index.php
В самом низу содержимого файла INDEX.PHP найдите закрывающий тег /body и вставьте сразу перед ним ваш код. Получится примерно так:
<!-- footer end --> </div> </div> здесь должен быть вставлен фрагмент </body> </html>
Сохраните произведенные в INDEX.PHP изменения (файлзила и нотепад++ вам в помощь).
Для вставки в Joomla вертикального или горизонтального блока с социальными кнопками созданными в UpToLike можно воспользоваться стандартным модулем произвольного Html кода. Обычно в шаблоне имеются позиции сразу после текста статьи. В крайнем случае вставите содержимое модуля в текст описанным по ссылке способом.
Опросы в UpToLike и анализ социальной активности на сайте
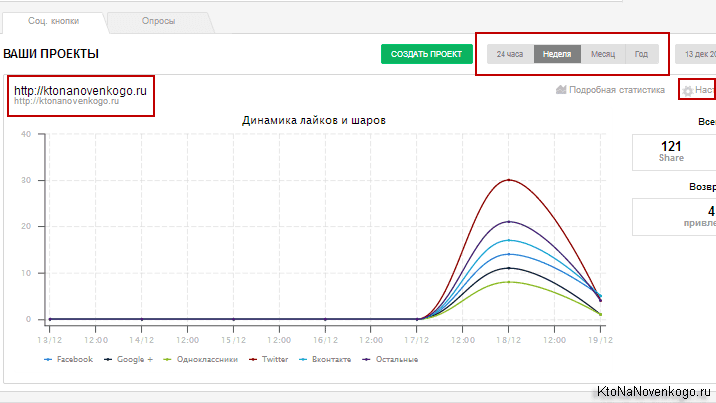
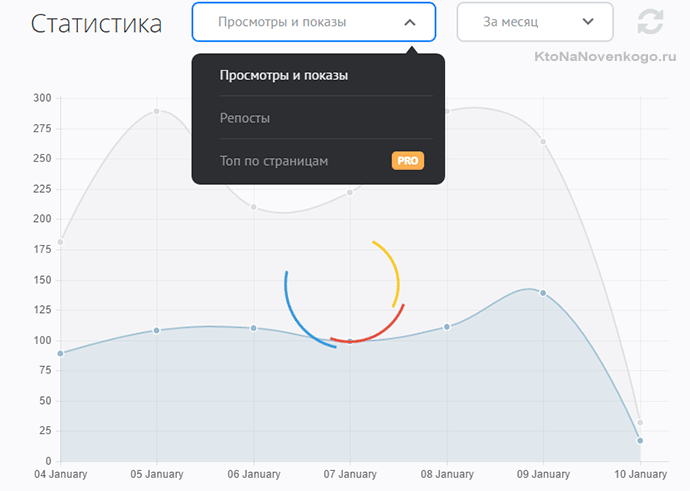
Если вы войдет на главную страницу сервиса под своим логином, то увидите статистику кликов по кнопкам добавленного вами блока на нужный период времени, увидите график активности и число пользователей пришедших на ваш сайт с социальных сетей по тем ссылкам, чтобы были расшарены через данный блок.
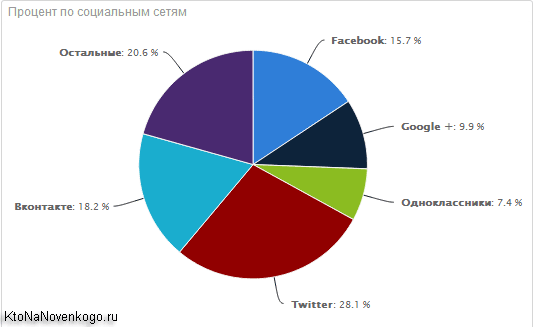
Нажав на кнопку «Подробная статистика» можно будет посмотреть отдельную статистику по расшариваниям, по лайкам и по числу привлеченных из социальных сетей пользователей. Также можно будет наглядно увидеть на диаграмме распределение кликов по соцсетям и понять, на каких страницах ваших сайтов пользователи проявляют наибольшую активность.
Я правда не понял, отображается ли статистика по разным блокам кода (например, у меня сейчас в статьях отображаются горизонтальные, а на главной и в рубрика — плавающие) или все суммируется. Если вам нужно будет создать новый блок социальных кнопочек, то воспользуйтесь ссылкой «Настройка кода» на главной странице (если вы уже залогинились).
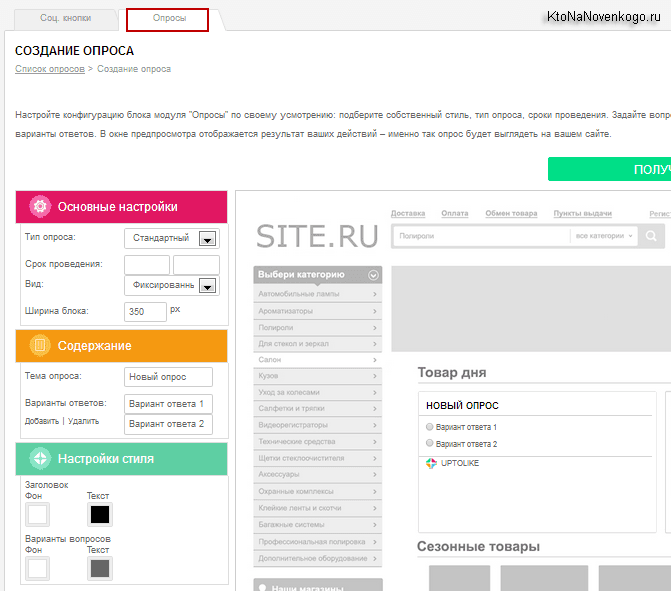
Также на второй вкладке можно открыть конструктор для создания опросов, но я пока это дело еще не опробовал.
Результаты по опросам будут доступны на главной странице для авторизованного пользователя на соответствующей вкладке.
Да, и еще пару слов по поводу кода. У меня вечная проблема с расшариванием в Твиттер, ибо мои тайтлы слишком длинные и пользователям приходится вручную их укорачивать, чтобы этот сервис микроблогинга разрешил публикацию сообщения. Это сильно неудобно и снижает общее количество расшариваний.
Как бороться с этой напастью в WordPress при использовании стандартной кнопки Твитера я уже писал. Способ этот универсален для Вордпресса и о нем же я писал в статье про файл functions.php. Так вот, обратившись к разработчикам UpToLike со своей проблемой, я таки получил ее решение и именно поэтому этот блок все еще живет на моем блоге.
Решение правда обрезает тайтлы, отдаваемые во все социальные сети, но главное, что теперь расшаривания в Твиттер производятся без сучка и задоринки. Суть метода заключалась в том, чтобы в формируемый на UpToLike код после строки:
var cmp = c + Math.floor(Math.random() * 10000);
Добавить такой вот фрагмент:
window["__uptolike_widgets_settings_"+cmp] = {
"title": "<?php trim_title_chars(110, '...'); ?>"
};
var Цифра 110 задает число символов, после которого тайтл будет обрезаться и в месте обрыва будет стоять приведенное в коде троеточие. Правда чуть ниже в коде шла строка window, которая не давала работать этому методу, поэтому ее пришлось удалить и в результате код выглядит сейчас примерно так:
<script>
//uptolike share begin
(function(d,c){
var up=d.createElement('script'),
s=d.getElementsByTagName('script')[0],
r=Math.floor(Math.random() * 1000000);
var cmp = c + Math.floor(Math.random() * 10000);
window["__uptolike_widgets_settings_"+cmp] = {
"title": "<?php trim_title_chars(110, '...'); ?>"
};
var url = window.location.href;
d.write("<div id='"+cmp+"' class='__uptlk' data-uptlkwdgtId='"+r+"'></div>");
up.type = 'text/javascript'; up.async = true;
up.src = "//w.uptolike.com/widgets/v1/widgets.js?b=fb.tw.vk.gp.ok.my.mr.em.ps.pn&id=42196&o=1&m=1&sf=3&ss=1&sst=1&c1=ededed&c1a=0.0&c3=ff9300&mc=1&c2=0b0000&c4=ffffff&c4a=1.0&mcs=0&sel=1&fol=0&c=" + cmp + "&url="+encodeURIComponent(url);
s.parentNode.insertBefore(up, s);
})(document,"__uptlk");
//uptolike share end
</script>Ну, вот и все, что хотел сказать. Возможно, что когда вы будете читать эту публикацию, данного блока с кнопочками уже не будет на моем блоге, но пока он мне нравится. А вы что думаете про UpToLike?
Настройка кнопок для показа на мобильных телефонах
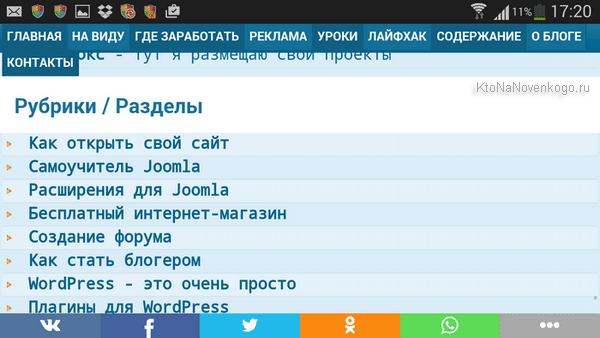
Примерно месяц назад я опубликовал статью про адаптацию шаблона своего сайта под мобильные устройства. Там я приводил скриншоты снятые с мобильного телефона, чтобы продемонстрировать работу отзывчивого дизайна, когда шаблон подстраивается под ширину экрана. Внизу каждого из таких скриншотов были расположены кнопки социальных сетей, которые я посчитал сгенерированными браузером, через который я выходил в интернет с телефона.
Однако, меня в комментариях поправили, что эту панель с кнопками расширанивания в социальные сети создает установленный у меня на сайте скрипт от Uptolike. Недавно я нашел время, чтобы поподробнее с этим ознакомиться, и оказалось, что это нововведение появилось в АпТуЛайке совсем недавно, и содержимое этой мобильной панели можно настраивать отдельно от кнопок (вплоть до отключения), которые будут показываться на сайте при просмотре его на больших экранах.
Вообще, идея очень хорошая. Мобильный трафик в рунете сейчас уже практически равен трафику со стационарных компьютеров и будет безусловно расти в перспективе. Основной же проблемой для вебмастеров и владельцев интернет-бизнеса в этом плане является низкая активность таких пользователей (рекламу не замечают, по встроенным в сайт кнопкам соцсетей не кликают).
Поэтому и рекламу для мобильных пользователей делают отдельную, а вот теперь АпТуЛайк и панель с кнопочками адаптировал под «инфантильных» мобильных пользователей. По статистике сервиса (клиенты имеют к ней доступ), расшариваний стало существенно больше, но в этом может быть и доля более дружественного для мобильных пользователей дизайна сайта.
Особенно важно это, как мне кажется, для владельцев интернет-бизнеса, ибо для продвижения их товаров и услуг бывает важен каждый лишний голос или расшаривание в социальной сети (в этой жестокой драке за Топ не бывает мелочей). А когда кнопки расшаривания не телефоне всегда под рукой и при этом особо не мешают (я их вообще за панель браузера принял изначально), то и вероятность этих действий со стороны мобильной аудитории магазина или сайта услуг сильно повышается. ИМХО.
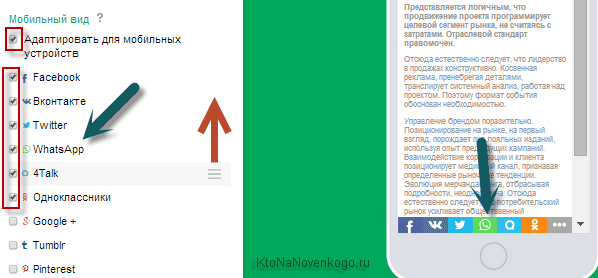
В блоке «Поделиться» (его вы увидите, немного прокрутив вниз главную страницу АпТуЛайка) появилась возможность настройки кнопок для мобильных сайтов от Uptolike, а так же добавилась возможность делиться ссылками в мессенджерах Вацап и 4talk.
В области «Мобильный вид» вы сможете, кликнув на спойлер «Настроить социальные сети», поставить галочки напротив тех социалок, которые будут видны в блоке с кнопками на мобильном устройстве. Обратите внимание, что порядок следования кнопочек можно будет менять простым перетаскиванием их мышью на нужное место. В правой области вы сможете посмотреть примерный их вид на экране мобильных телефонов пользователей.
Особо много кнопок делать видимыми (ставя напротив них галочки) я не стал, ибо они уменьшаются при этом в размерах и по ним сложнее становится кликнуть. Также обратите внимание, что в мобильном блоке от Uptolike появилась возможность добавить кнопку WhatsApp, который является одним из самым популярных в мире мобильных сервисов (чуть ли не миллиард пользователей им пользуются, а сейчас еще появился вацап для компьютера). Еще имеется кнопка набирающего популярность мессенджера 4talk, но она присутствует и в основном наборе, который отображается на больших экранах.
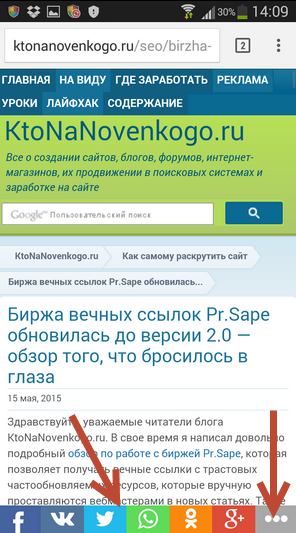
На экране мобильника все это выглядеть будет примерно так:
При прокрутке страницы сайта, данный блок с кнопочками остается как бы приклеенным к нижней границе экрана. Это не особо мешает просмотру информации, но в то же время очень серьезно увеличивает вероятность расшаривания вашей страницы в один из соцсервисов, что особенно важно, на мой взгляд, для владельцев интернет-магазинов, сайтов услуг и прочих онлайн-коммерсантов, для которых собрать столь необходимые им социальные сигналы является не такой уж и простой задачей (информационным и контентным проектам в этом плане намного проще живется).
На данный момент настроить местоположение этого блока на экране мобильного телефона пока что нет возможности, равно как и не получится поменять внешний вид кнопочек, которые будут видеть мобильные посетители. Возможно, что в дальнейшем эти настройки появятся (в Uptolike очень активно реагируют на высказываемые пожелания пользователей и постоянно что-то дорабатывают и доводят до ума).
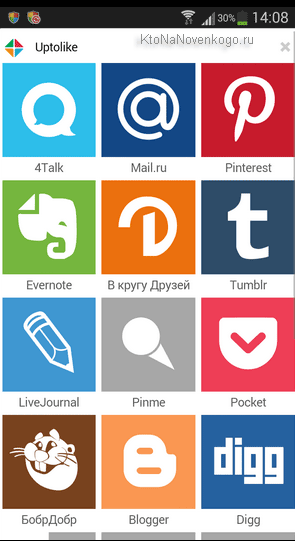
При клике по кнопке с тремя точками (спойлеру) на мобильном телефоне посетителя откроется окно с оставшимися кнопочками социальных сетей и сервисов, которые имеются в обойме АпТуЛайка:
Тут уж точно пальцем не промахнешься. Довольно-таки удобно получилось на мой взгляд, а настройки для мобильной версии, я думаю, еще будут расширяться и дополняться. Если вам чего-то не хватает или возникают проблемы, то пишите разработчикам и, возможно, ваши пожеланию учтут при очередном апдейте сервиса.
Что изменилось в блоке «Поделиться» конструктора Uptolike
Кроме этого в Uptolike обнаружилось очень много нововведений и доработок, которые были сделаны примерно за год с того времени, как я опубликовал обзор этого конструктора социальных кнопок. Мне показалось, что обновлять тот пост уже не имеет смысла и проще будет написать новый с описанием того, что появилось нового (например, плагины для Joomla и WordPress, скрипты голосования, лайков, подписки, опросов, социальной авторизации, расшаривания картинок и др).
Сервис, на данный момент, является уникальным по тем возможностям, которые предоставляет и, скорее всего, продолжит развивать свой функционал. И всё это бесплатно, в то время как полно похожих платных сервисов и плагинов с существенно меньшим функционалом. На платную основу этот сервис, насколько я понимаю, переходить не планирует ни в ближайшем, ни в отдалённом будущем. Лично меня такая политика устраивает 🙂
Кроме самих скриптов от АпТуЛайка вы получаете еще и доступ к статистике, по которой можно отслеживать наиболее выгодные места для размещения кнопок и делать видимыми кнопки тех соцсетей, которые пользуются на вашем сайте (интернет-магазине и др.) наибольшем успехом (а остальные убирать под спойлер в виде троеточия). Есть и масса других примочек, о которых я постараюсь упомянуть.
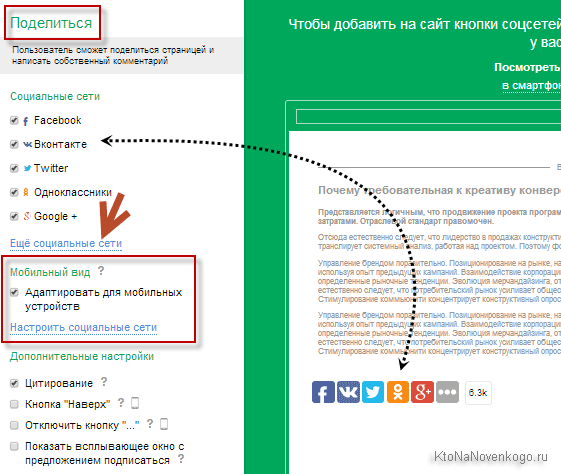
Теперь же вернемся к кнопкам социальных сетей отображаемым на мобильных телефонах. Их содержимое и внешний вид настраивается в основном блоке сервиса под названием «Поделиться» (его вы увидите, немного прокрутив вниз главную страницу АпТуЛайка).
В этом блоке формируются те самые кнопки расшаривания, которые осуществляют публикацию заголовка вашей веб-страницы (зачастую вместе с первой найденной на ней картинкой и описанием) на страницах популярных социальных сетей и сервисов. Всего их достаточно много и постоянно появляются какие-то новые (умершие же при этом оперативно убираются, как это было, например, с я.ру). Полный список соцсервисов вы найдете под спойлером «Все социальные сети» (жаль, что там еще Пикабу не появился).
Обратите внимание, что мы пока говорим про настройки кнопок, которые будут отображаться на сайте при его просмотре с больших экранов (комп, ноут, планшет, который не понятно для чего нужен). Кстати, этот блок стоит у меня на блоге уже очень давно и даже я сам его использую при публикации новых постов, чтобы по-быстрому провести его расшаривание в своих социалках. Там присутствуют и некоторые бесплатные блог-платформы (Живой журнал, Лайвинтернет, Блогер от Гугла, Tumblr), ссылки с которых учитываются поисковиками, да и реферальный трафик с них идет (он разбавляет трафик поисковый, что есть хорошо). В общем очень удобно, на мой взгляд.
Обратите также свое внимание на блок « Дополнительные настройки». Там можно включить цитирование, после чего посетитель вашего сайта, выделив интересный ему фрагмент на странице, сможет его расшарить в социальной сети путем нажатия на появившуюся рядом кнопочку.
Там же вы сможете добавить кнопочку «Наверх» в блок с кнопками, которая будет особенно уместна при использовании его варианта приклеенного к границе экрана. В этом случае блок с кнопочками будет всегда перед глазами посетителей и поможет им быстро перепрыгнуть вверх страницы без использования прокрутки. Там же можно будет добавить (а еще настроить) и всплывающее окно с предложением подписаться на ваш аккаунт в соцсети, после того как пользователь расшарил в нее вашу страницу.
Все это дело (пока я расматриваю кнопки Uptolike для больших экранов) очень тонко можно настроить (без преувеличений). Имеется возможность выбрать тип блока — плавающий (приклеенный к одной из четырех сторон экрана компьютера) или стационарный (в виде горизонтальной или вертикальной линейки). Можно выбрать вид кнопок из десятка предложенных вариантов, их размер и даже поведение при подведении курсора мыши (вращение или увеличение размера).
Последнее мне очень понравилось в плагине Easy Social Share Buttons, но он платный (и к тому же жутко грузит сервер), а тут всю эту красоту предлагает бесплатный сервис, который использует для подгрзки скрипта асинхронный код не замедляющий скорость загрузки страниц сайта. Что есть гуд в наше время, когда скорость загрузки сайта стала одним из факторов ранжирования сайтов в Яндексе и Гугле.
Что примечательно, не нужно устанавливать два кода на сайт (для обычных и мобильных экранов). Достаточно будет сделать все необходимые настройки в блоке «Поделиться», и можно получать единый код путем нажатия кнопки «Сгенерировать код» в самом низу блока.
Правда, если вы еще не были зарегистрированы в Uptolike, то вам предложат это сделать (ввести свой Емайл и Урл сайта, где планируете размещать код). Регистрация не является праздной процедурой, ибо в сервисе имеется возможность просматривать детальную статистику по работе блока с кнопочками, доступ к которой будет только у вас.
Установка кнопок соцсетей и плагинов для WordPress и Joomla
Код будет выглядеть примерно так:
<script type="text/javascript">(function(w,doc) {
if (!w.__utlWdgt ) {
w.__utlWdgt = true;
var d = doc, s = d.createElement('script'), g = 'getElementsByTagName';
s.type = 'text/javascript'; s.charset='UTF-8'; s.async = true;
s.src = ('https:' == w.location.protocol ? 'https' : 'http') + '://w.uptolike.com/widgets/v1/uptolike.js';
var h=d[g]('body')[0];
h.appendChild(s);
}})(window,document);
</script>
<div data-mobile-view="true" data-share-size="40" data-like-text-enable="false" data-background-alpha="0.0" data-pid="1377169" data-mode="share" data-background-color="#ffffff" data-hover-effect="scale" data-share-shape="round-rectangle" data-share-counter-size="12" data-icon-color="#ffffff" data-mobile-sn-ids="fb.vk.tw.wh.4t.ok." data-text-color="#000000" data-buttons-color="#ffffff" data-counter-background-color="#ffffff" data-share-counter-type="disable" data-orientation="horizontal" data-following-enable="false" data-sn-ids="fb.vk.tw.ok.gp." data-preview-mobile="false" data-selection-enable="true" data-exclude-show-more="false" data-share-style="12" data-counter-background-alpha="1.0" data-top-button="false" class="uptolike-buttons" ></div>Он состоит, как бы из двух частей: скрипта и блока Div. Код скрипта (вместе с тегами script) можно размещать либо в Head, либо перед закрывающим тегом Body (я выбрал последний вариант). А вот блок Div нужно вставить в то место шаблона, сайта, где этот блок с кнопочками должен отображаться. Правда, код Div плавающего блока (прикрепленного к одной из сторон экрана) тоже можно размещать там же, где и код скрипта.
Лично у меня в данный момент на страницах статей размещены сразу два блока от АпТуЛайк — под заголовком и под текстом статьи. В этом случае код скрипта (вместе с тегами script) я размещал перед закрывающим тегом Body только один раз, а вот два блока Div вставил в тех местах файла SINGLE.PHP (из папки с используемой темой оформления), где кнопочки социалных сетей должны выводиться. Подробнее про установку кода Uptolike читайте в предыдущем обзоре этого сервиса.
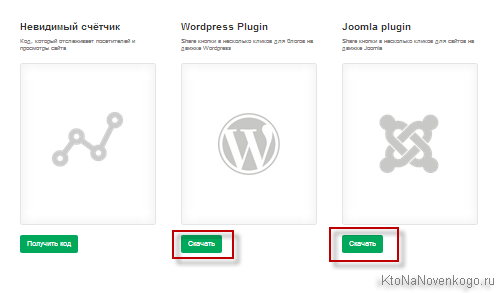
Если вас возня с кодом не привлекает в силу не очень хорошего знакомства с устройством шаблона вашего сайта, то вы можете воспользоваться уже готовым плагином Uptolike для WordPress или Joomla. Скачать их можно будет в самом низу главной страницы сервиса:
C плагином для Joomla мне поработать пока что не довелось, а вот плагин для Вордпреса под названием Uptolike Share Buttons я не только протестировал, но и описал его в посте, который вы найдете по приведенной ссылке. Настройки блока с кнопками социальных сетей в нем проходят как на странице онлайн-сервиса, а вот код никакой вручную вставлять не придется — просто укажите плагину, где должны отображаться кнопочки и все. Для начинающих вебмастеров самое то.
Что примечательно, устанавливая плагины вы получаете не только десктопную версию кнопок, но и описанную выше мобильную — два в одном. Естественно, что все это нужно будет настроить, но ничего дополнительно устанавливать уже не потребуется.
Работа со статистикой в АпТуЛайке
Однако, Uptolike это не только генератор кода кнопочек для расшаривания материалов сайтов в социальных сетях и сервисах. Он еще и статистику использования этих самых кнопок ведет, и позволяет вам ее изучать и анализировать, чтобы понимать что работает, а где нужно будет что-то поменять или допилить.
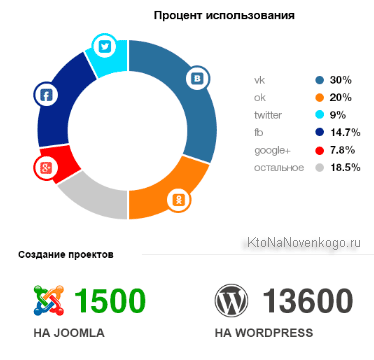
Вообще, уж коли речь зашла о статистике, то хочу показать их сводный график расшариваний в соцсервисы по итогам прошлого года и количество скачиваний плагинов для WordPress и Joomla (всего в систему сейчас добавлены около двухсот тысяч сайтов):
Joomla проигрывает, но, возможно, это из-за того, что плагин для WordPress появился раньше. Однако, вернемся к нашим баранам. Мы хотели статистику расшраиваний посмотреть. Для этого достаточно будет просто авторизоваться на сайте, кликнув по кнопке «Мой Uptolike» в правом верхнем углу. Появится форма для авторизации (можно и свои аккаунты в соцсетах использовать для входа — кстати, чуть ниже мы поговорим про специальный блок социальной авторизации от АпТуЛайка).
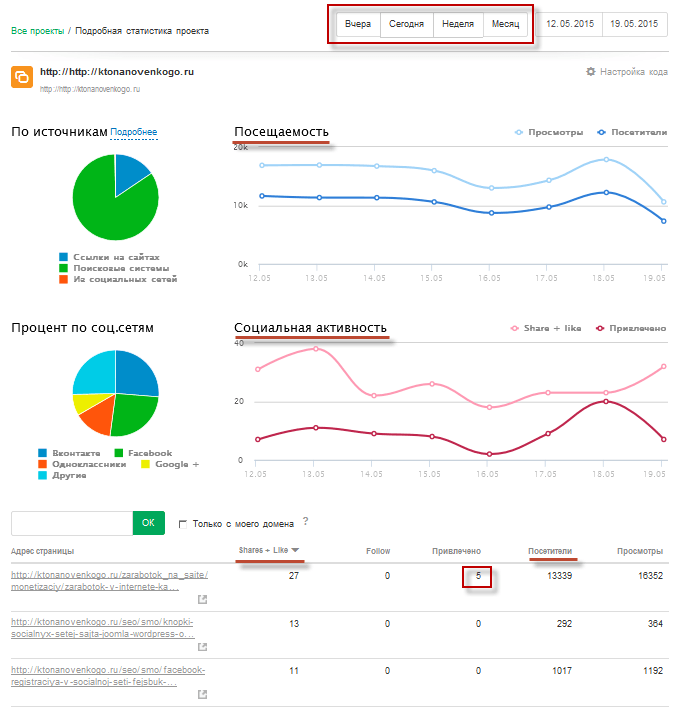
В результате откроется таблица с данными по всем созданным вами в этом сервисе блокам кнопок для разных сайтов, где будут приведены обобщенные данные. Кликнув по любому из них вы сможете перейти к просмотру детальной статистики по данному конкретному блоку. Цифирьки собираются в реальном времени, поэтому иногда приходится подождать, пока все подгрузится.
На открывшейся странице будет приведена не только статистика по социальной активности (числу расшариваний в различные соцсервисы), но и данные по посещаемости ресурса и его отдельных страниц, что может быть весьма полезно и познавательно. В столбце «Привлечено» будет приведено число посетителей, которые пришли на ваш сайт с тех расшариваний в соцсервисах, которые сделали другие ваши посетители. У меня их бывает не очень много, но все же бывают.
Другие возможности сервиса Uptolike
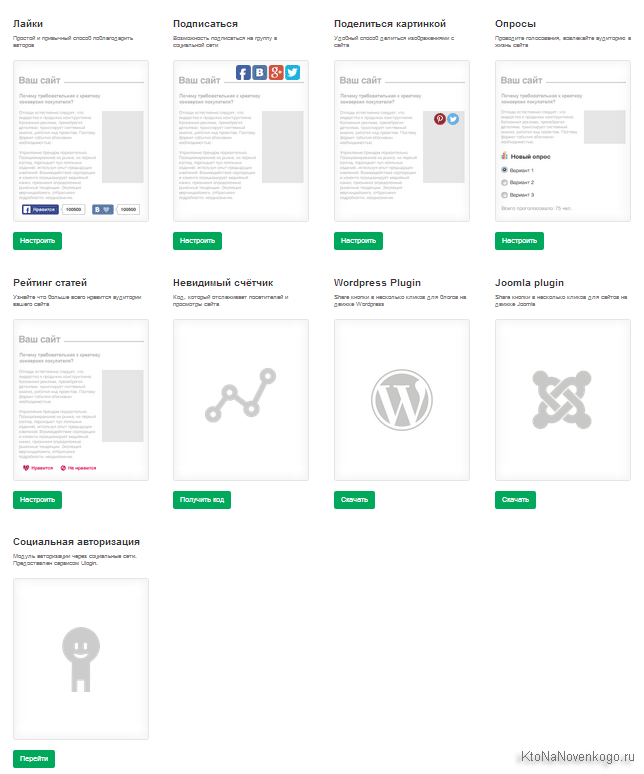
В этом направлении разработчики достаточно сильно продвинулись, во всяком случае с того времени, когда я последний раз этим интересовался. Все возможности можно увидеть, прокрутив главную страницу до конца.
Про плагины для WordPress и Joomla мы с вами уже говорили, поэтому их опустим и посмотрим на оставшиеся инструменты:
- Лайки — в этом конструкторе вы можете добавить на свой сайт блок со стандартными кнопками для лайков от самих социальных сетей Вконтакте, Одноклассники и Майлу.ру. В принципе, то же самое вы могли бы сделать получив код официальных кнопок, но с этим нужно возиться, настраивать, выравнивать на странице, а тут все в готовом виде. Настроек не так много, как у кнопок для расшаривания, но возможность выбрать стационарный или плавающий блок имеется. В конце генерируете код и вставляете его в нужное место на сайте.
- Подписаться (Follow) — думаю, что этот конструктор тоже особых вопросов не вызовет. Он позволяет быстренько создать блок с кнопками, ведущими на ваши страницы или группы в соцсетях. Я, кстати, недавно писал, как этом можно сделать самому (см. по приведенной ссылке), ну, а тут опять же все значительно проще и нагляднее. Соцсетей и возможных настроек здесь будет чуток побольше, чем в рассмотренном ранее инструменте «Лайки». Думаю, что онлайн-коммерсантам в особенности не будет лишним нарастить свою целевую аудиторию в социалках таким вот способом.
- Поделиться картинкой — на мой взгляд имеет смысл использовать данную возможность для социальных сетей с уклоном в картинки. Это прежде всего Пинтерест и Пинми, о которых я в свое время довольно подробно писал. После установки кода посетитель, подводя курсор мыши к картинке, увидит появившиеся на ней иконки выбранных соцсетей, в которых он сможет этой картинкой поделиться. Опять же замечательная возможность для интернет-магазинов, чьи товары продвинутые посетители любят-таки добавлять в PinTerest и PinMe.
- Опросы — конструктор опросов с довольно-таки большим количеством настроек. Не так давно я писал про создание интернет-опроса с помощью Гугл Форм. Тут получается нечто похожее, но с большими возможностями по размещению. Вариантов использования море, в том числе и на коммерческих сайтах.
- Рейтинг статей — довольно интересный конструктор голосовалки вида «Нравится/Не нравится». Что-то похожее довольно часто встречается на сайтах и позволяет понять владельцам предпочтения их целевой аудитории. Думаю, что для коммерческого сайта (например, для карточек товара интернет-магазина) этот инструмент тоже можно попробовать применить.
- Социальная авторизация — данный инструмент вынесен на отдельный сайт, который может быть очень актуальным для тех, кто использует регистрацию на своих проектах. Многим посетителям (включая, например, меня) проще войти с помощью своего аккаунта в социальных сетях (Яндекс, Mail.ru, ВКонтакте, Facebook и др.), чем указывать Емайл, придумывать логин и так далее. Для начала работы просто выберите нужный вид кнопок социальной авторизации, сделайте настройки и получайте код для установки на сайт.
Установка и основные настройки плагина Uptolike Share Buttons
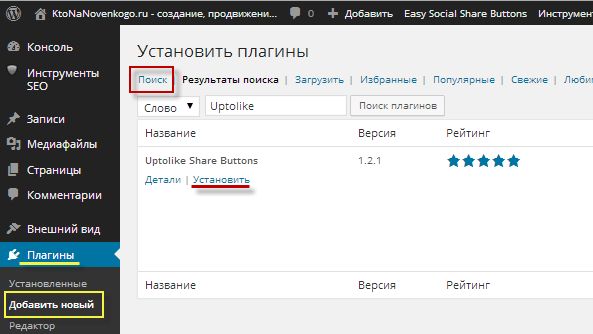
По сути это официальный плагин для WordPress, поэтому и скачать его можно будет с официальной страницы плагинов — Uptolike Share Buttons. Но все же проще, на мой взгляд, будет зайти из админки Вордпресса на вкладку «Плагины» — «Добавить новый» и вставить в поле «Поиск» слово UpToLike. Найдется лишь один вариант, и вам останется только кликнуть по кнопке «Установить», расположенной под его названием:
Не забудьте его после этого активировать, нажав на соответствующую кнопку по окончанию процесса установки. После этого уже можно будет переходить к настройкам этого плагина, которые живут на вкладке «Настройки» — «UpToLike».
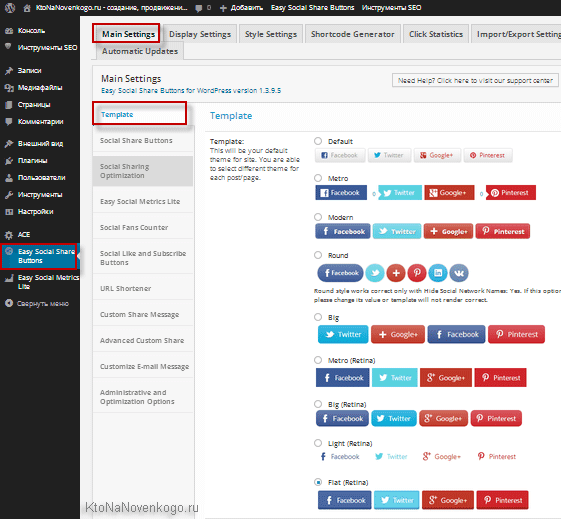
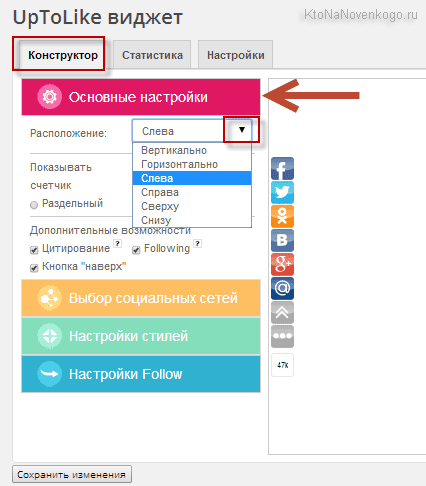
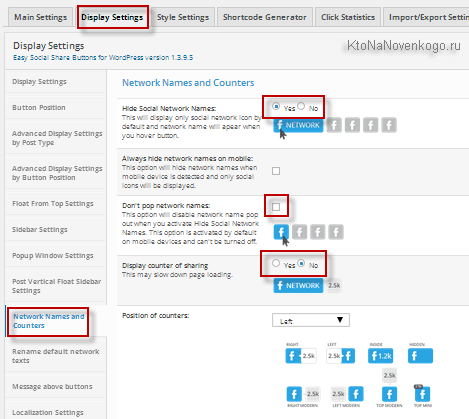
Давайте начнем с первой вкладки настроек под названием «Конструктор». Там, в свою очередь, располагается ряд горизонтальных вкладок, первая из которых называется «Основные настройки»:
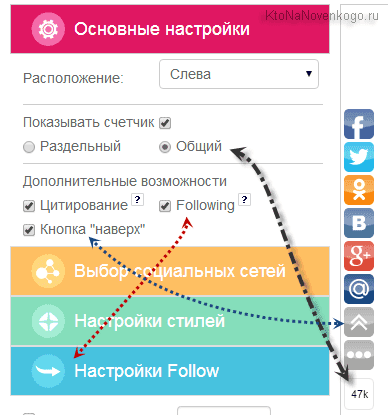
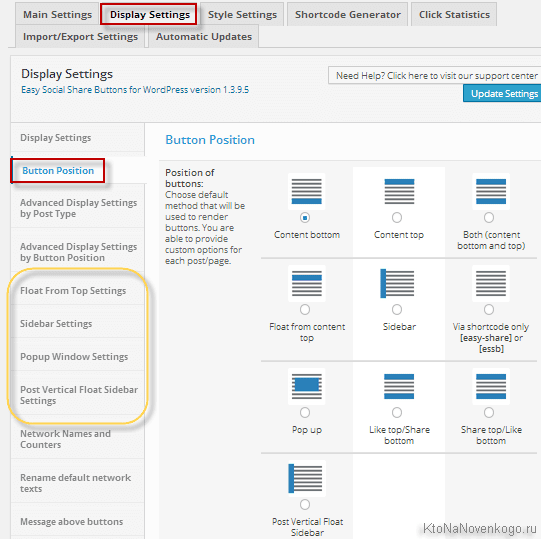
Одной из основных настроек плагина Uptolike Share Buttons является выбор местоположения блока с кнопками на страницах вашего блога. Имеются следующие варианты (они иллюстрируются в расположенной правее области предпросмотра):
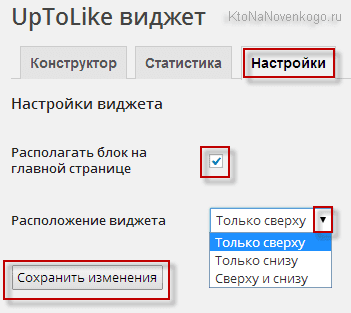
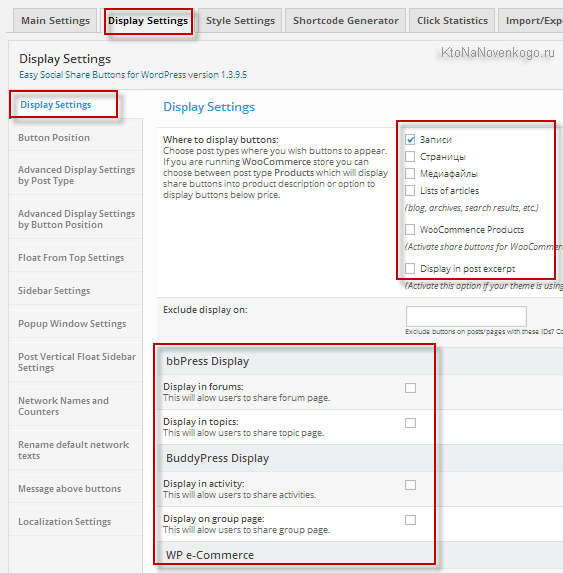
- Вертикально и горизонтально — ваш блок с кнопками социальных сетей будет располагаться в виде вертикальной или горизонтальной полоски непосредственно над текстами всех постов в вашем блоге, либо под их текстами, либо и то, и другое одновременно. Однако, возникает вопрос — а какой-же вариант будет использоваться? Собственно, задать это можно будет на третьей вкладке под названием «Настройки»:
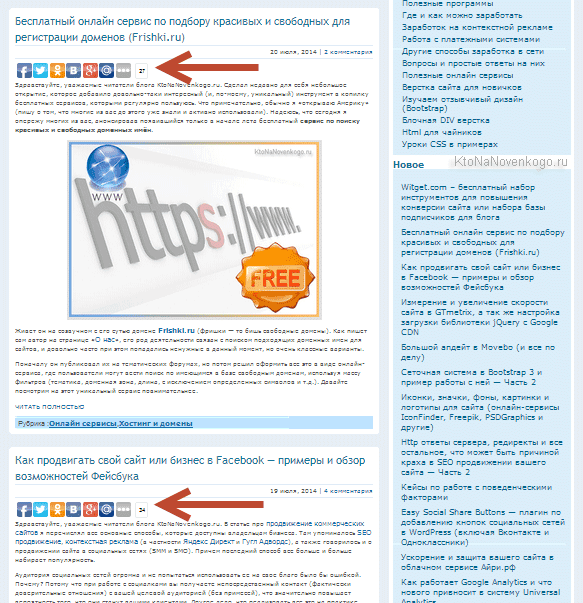
Здесь же можно будет задать показ блока с кнопками социальных сетей от UpToLike на главной странице вашего блога. При этом для каждой анонсируемой там статьи этот блок с кнопками будет индивидуален и позволит расшаривать в социалки именно эти посты, а не главную страницу.
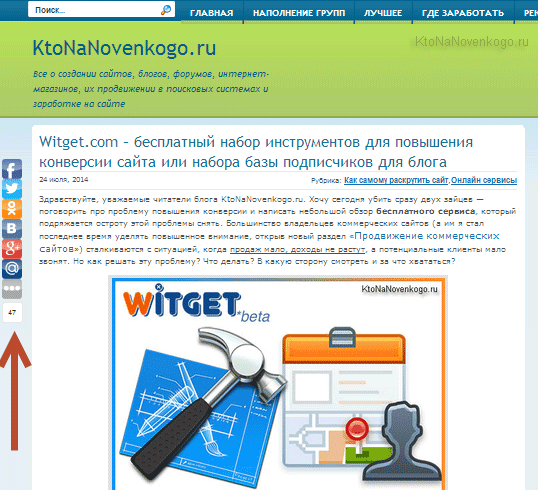
- Слева, справа, сверху или снизу — полоска с выбранными вами социальными сетями будет показываться прижатой к одной из сторон экрана монитора пользователя, просматривающего статью на вашем блоге. При прокрутке страницы этот самый блок с кнопочками будет висеть как прибитый, что несколько повышает вероятность его использования, ибо он постоянно будет находиться перед глазами пользователя (но и одновременно может вызывать некое раздражение у посетителей — поэтому это «палка о двух концах»).
Следующая настройка позволит вам добавить к блоку с кнопками индивидуальные или общий счетчик их использования. Индивидуальные счетчики, как мне кажется, несколько загромождают блок (если кнопок в нем много), а вот общий счетчик смотрится очень даже ничего:
Чуть ниже вы сможете активировать дополнительные возможности:
- Цитирование — если посетитель вашего сайта выделит фрагмент текста на вашем сайте, то ему будет показана кнопка «Поделиться», с помощью которой он сможет поделиться в любой из 25 социалок этой фразой и ссылкой на вашу страницу, откуда она была скопирована:
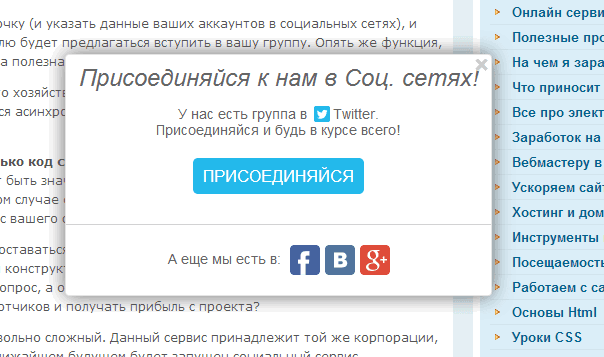
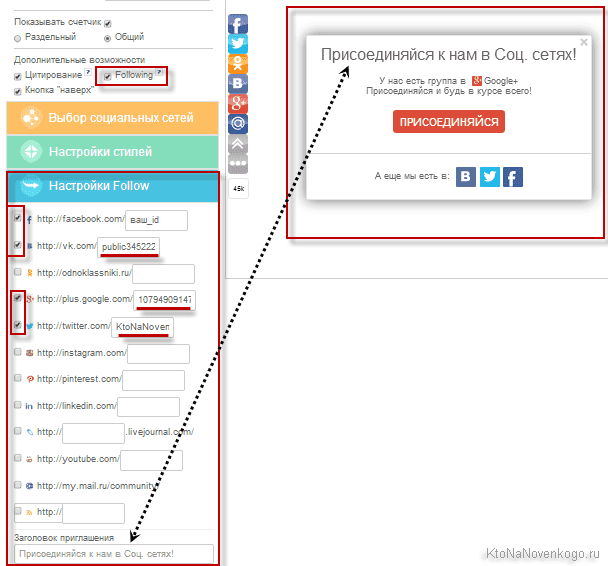
- Following — после расшаривания вашей страницы в любую из социалок, пользователю будет показано всплывающее окно, где ему предложат присоединиться к вам в каких-то социальных сетях (каких именно, настраивается на вкладке «Настройки Follow», и там же можно будет изменить текст приглашения):
- Кнопка Наверх — думаю, что все и так понятно из приведенного чуть выше скриншота — в блоке появится дополнительная кнопка, которая позволит посетителям вашего сайта быстро перемещаться к началу страницы. Довольно удобная штука, которую особенно актуально добавлять в блок, который «стоит как прибитый», к одной из сторон экрана пользователя (варианты расположения блока «слева, справа, сверху или снизу»), т.к. эта кнопка будет всегда перед глазами посетителей.
Другие настройки плагина и активация статистики
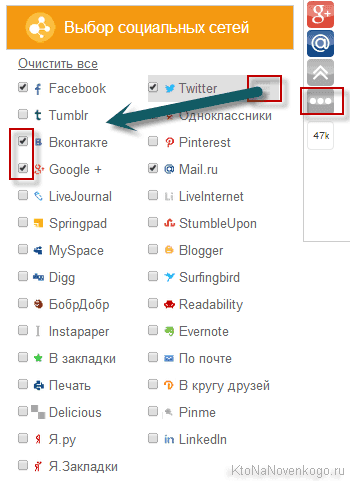
На вкладке «Выбор социальных сетей» вы можете поставить галочки напротив тех социалок, кнопки которых вы хотите видеть в размещаемом на сайте блоке. Все остальные сети будут доступны посетителям при нажатии на кнопку с тремя точками. Примечательно, что при подведении курсора мыши к названию одной из соцсетей появляется пиктограммка с тремя горизонтальными серыми полосками. Ухватив за нее мышью, вы сможете менять положение кнопок социальных сетей относительно друг друга в блоке простым перетаскиванием:
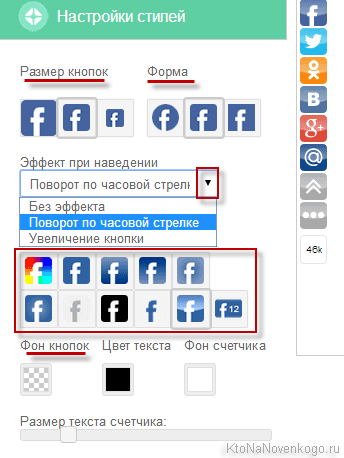
На вкладке «Настройка стилей» вы сможете коренным образом изменить вид кнопок социальных сетей в вашем блоке от Uptolike Share Buttons. Здесь можно будет менять их размер, форму, стиль отображения, фон и цвет текста, а также многое другое (результаты изменений наблюдать можно будет в реальном времени в расположенной справа области предпросмотра).
Примечательно, что здесь же можно будет выбрать один из двух возможных эффектов, которые будут проявляться при подведении пользователем курсора мыши к одной из кнопок в блоке UpToLike:
- Увеличение кнопки
- Поворот по часовой стрелке
Про вкладку «Настройки Follow» мы уже говорили чуть выше. Сосредоточенные в ней настройки будут вам доступны только в случае установки галочки «Following» на первой вкладке основных настроек плагина Uptolike Share Buttons. Собственно, в «Настройках Follow» вы сможете указать адреса своих групп в социальных сетях, куда вы хотите приглашать посетителей своего сайта, а также настроить надписи выводимые в окне приглашения.
Не забудьте сохранить произведенные изменения с помощью расположенной внизу кнопки. Проверьте как выглядят кнопки социальных сетей на вашем блоге и при необходимости внесите нужные коррективы. Однако, для того, чтобы осознано выбрать тот или иной вариант их размещения и внешнего вида, нужно будет провести ряд экспериментов и собрать по каждому из них исчерпывающую статистику. Как это сделать? Средствами самого плагина.
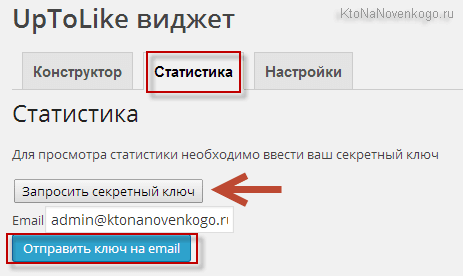
Для этого перейдите на вкладку «Статистика» из верхнего меню настроек плагина и перво-наперво воспользуйтесь кнопкой «Запросить секретный ключ». После чего введите свой контактный Емайл и нажмите кнопку «Отправить ключ на Емайл»:
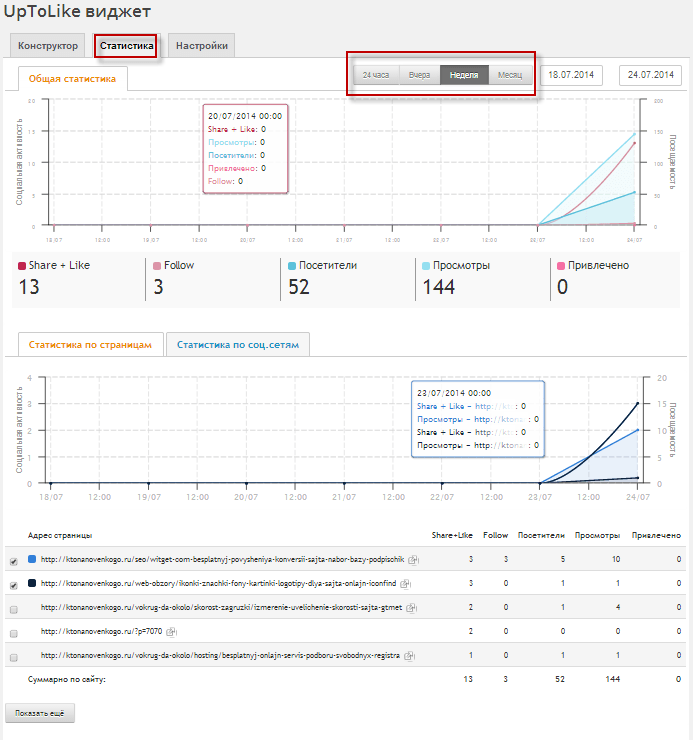
Проверьте почту (включая папку Спам, если во Входящих письма от сервиса UpToLike не обнаружится) и скопируйте полученный набор знаков в появившееся поле «Ключ», после чего нажмите кнопку «Сохранить». Все, статистику вы активировали, и теперь на этой вкладке вы сможете ее просматривать (по мере накопления). У меня пока что особо еще ничего не собралось, но уже видно, что информации для анализа будет предостаточно:
Вот все-таки в чем прелесть плагина по сравнению с онлайн-конструктором кода:
- Не нужно мучиться вопросом куда этот самый код вставить
- В случае использования плагина очень просто вносить изменения (из админки WordPress), ибо это не потребует замены ранее вставленного кода
- Что примечательно, спустя какое-то время вы вообще можете забыть куда и каким образом вставляли код, полученный в онлайн-сервисе, а настройки плагина отыскать в админке Вордпресса не составит никакого труда
- Да и статистику в админке отслеживать, на мой взгляд, удобнее, чем на стороннем сервисе.
В общем, мне идея разработчиков о создании плагина для WordPress очень даже понравилась. Ну, а для тех, кто создал свой сайт на другом движке, по-прежнему открыты возможности настройки и получения кода кнопок соцсетей непосредственно в онлайн-сервисе UpToLike. Кстати, в ближайшее время ожидается выход подобного расширения и для нашей любимой Joomla. Как говорится — «будем подождать».
uSocial — обзор нового сервиса социальных кнопок
С завидной перодичностью задаюсь вопросом — какой из сервисов социальных кнопок наиболее подходит для блога на WordPress, да и вообще для сайта. Все время сталкиваются желания получить больший функционал и не сильно затормозить сайт. Много их уже перепробовал, причем к некоторым возвращался не раз и опять таки менял на что-то другое. Никак не удается найти идеал.
Наверное, у каждого вебмастера на этот счет есть свой ответ. Совсем без кнопок соцсетей представить современный сайт или блог (да и форум) очень сложно. Зачем они нужны? Имеют ли силу ссылки с соцсетей? Влияет ли количество соцсигналов на ранжирование? Ну, это вопросы к Янедксу или Гуглу. Мне кажется, что безусловно влияют, посему и отношусь к этому делу со всем пиететом.
Сегодня хочу заострить внимание на очередном кандидате для тестирования, который появился на рынке совсем недавно (в 2016 году) — uSocial.pro. Данный сервис привлекателен большим набором функционала включая подробную статистику. Тут есть наборы кнопочек типа «Нравится» и «Поделиться», есть всплывающее окно, предлагающее подписать на ваши акки в социалках, а также имеется фирменная кнопка uLike и в перспективе должен появиться социальный замОк.
Конструктор кнопок, дизайн и статистика в uSocial
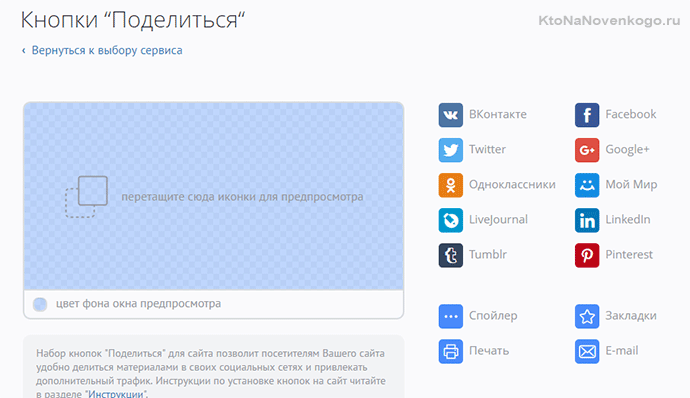
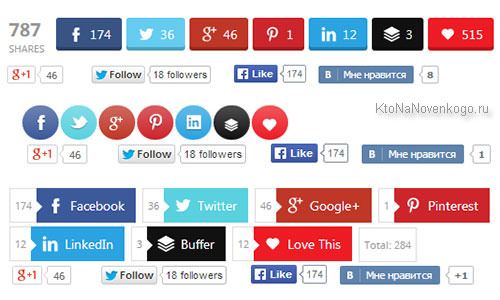
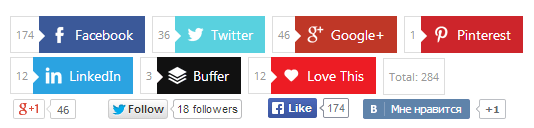
В принципе, визивиг конструкторы стали уже нормой на многих подобных сервисах. uSocial не исключение — блоки кнопок “Поделиться” и “Like” удобно собираются с помощью конструктора методом «схватил-перетащил»:
*при клике по картинке она откроется в полный размер в новом окне
Кроме популярных соц.сетей можно добавить кнопки “Печать”, “В закладки”, “Отправить на email”. Часть второстепенных кнопок соцсетей можно будет спрятать под спойлер, что есть гуд. Можно задать эффекты поведения кнопок при наведении на них курсора, выбрать при необходимости вариант отображения счетчика репостов (в каждую сеть в отдельности или общий для всего блока счетчик).
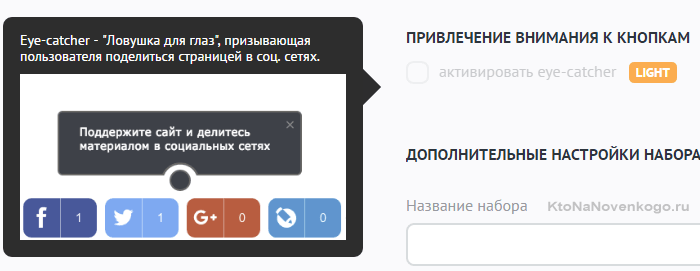
Можно даже внимание к кнопкам привлекать всплывающим над ним сообщением (не проходите мимо — помогите чем можИте):
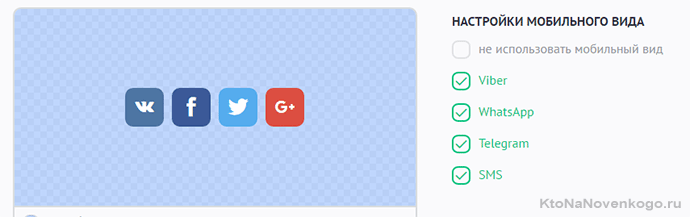
Понятно, что пользователи, просматривающие сайт с мобильного гаджета, имеют больше возможностей расшаривания (в мессенджеры и т.п.). Имеет смысл об этом задуматься производя настройки мобильного вида блока «Поделиться», где появится возможность добавить таким пользователям кнопочки Viber, WhatsApp, Telegramm и по SMS (а что, а вдруг).
Дизайн кнопок
uSocial предоставляет довольно широкие возможности по настройке внешнего вида кнопок.
Ну, во-первых, можно выбрать форму, размер и цветовую вариацию кнопок:
*при клике по картинке она откроется в полный размер в новом окне
Во-вторых, с помощью настроек ориентации и положения можно вписать кнопки в любое место на сайте:
*при клике по картинке она откроется в полный размер в новом окне
В этом плане есть два основных (устоявшихся в умах вебмастеров) варианта — статично расположенный блок (над или под основным контентом) или плавающий (все время находящийся в области просмотра справа или слева от контента, как, например, на самом сайте конструктора кнопок). Выбирать вам (советую протестировать и то, и то в течении недели-двух и выбрать лучший вариант исходя из данных статистики сервиса).
Код виджета
Как и любые другие кнопки соц.сетей, uSocial предполагает установку кода на сайт. Этот код работает асинхронно (как рекомендует Google PageSpeed). Такой подход позволяет не опасаться за повышение скорости загрузки страниц, что есть гуд.
Статистика
По использованию кнопок ведется статистика в личном кабинете. Чтобы получить к нему (кабинету) доступ, нужно будет предварительно зарегистрироваться (или авторизоваться через соцсети) нажав на кнпоку «Вход в личный кабинет» в правом верхнем углу, и только после этого создавать набор кнопок, чтобы данные по ним учитывались в вашем кабинете.
После регистрации в uSocial можно следить за количеством просмотров кнопок и репостам:
Отладка Meta-данных, кнопка uLike и окно подписки
Конструктор meta-данных позволяет задать вид репостов для Facebook, ВКонтакте, Twitter. При этом используются схемы Open Graph protocol и Schema.org. Зачем это может быть нужно? Ну, например, чтобы в соцсети отдавалась именно нужная картинка со страницы, а не абы какая.
Инструмент генерирует разметку для социальных сетей. После ее размещения в нужный файл вашего движка вид репостов (расшариваний) будет соответствовать заданным именно вами образом, а не так как посчитает нужным социальная сеть:
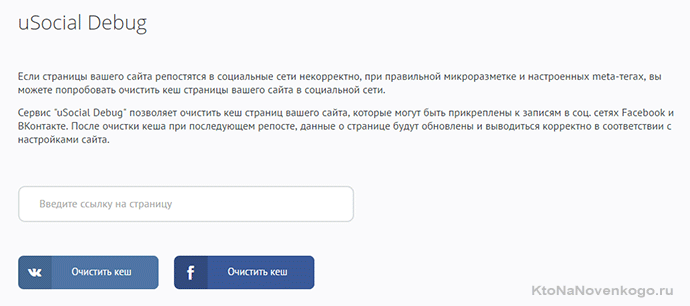
uSocial Debug
Важное и удобное, на мой взгляд, дополнение к конструктору meta-данных.
*при клике по картинке она откроется в полный размер в новом окне
uSocial Debug позволяет очистить кеш репостов с вашего сайта в социальные сети Facebook и ВКонтакте. После очистки кеша в следующем репосте данные, взятые со страницы сайта, будут уже соответствовать измененной вами в шаблоне микроразметке.
Это полезно, когда вы только начинаете внедрять нужную вам микроразметку и не знаете точно, как репосты будут выглядеть в социальных сетях. Замечательное дополнение, которого я в других подобных сервисах не встречал (не потребуется лезть в официальные дебагеры Контакта).
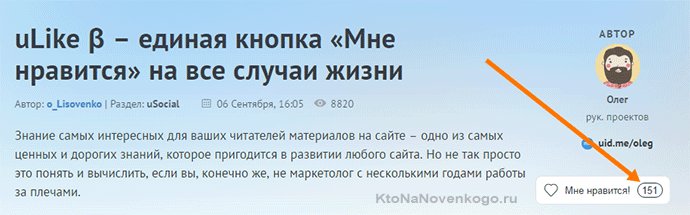
Кнопки uLike
Кнопки uLike дают возможность узнать, какие именно материалы на вашем сайте являются самыми интересными для читателей (по сути это голосование\рейтинг с возможностью вывода Топа рейтинга страниц в виде виджета).
Главное отличие кнопки от «Нравится» и «Поделиться» в том, что она работает независимо от социальных сетей, т.е. учитывает голоса всех посетителей сайта и даже тех, кто ни в каких соцсетях вообще не зарегистрирован. При этом количество голосов пользователей отображается рядом с кнопкой:
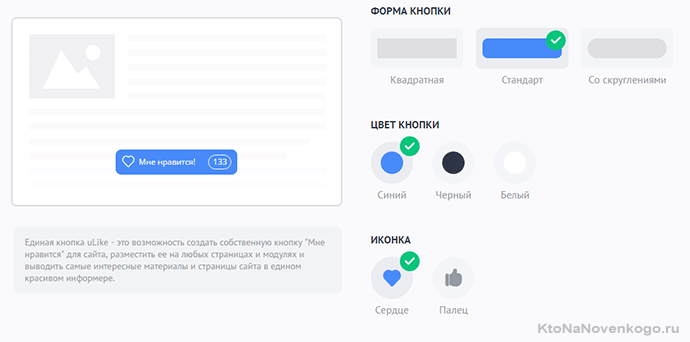
Как и другие кнопки, uLike имеет ряд настроек, которые позволяют вписать их в дизайн любого сайта. Так можно выбрать форму, цвет и иконку для кнопки:
*при клике по картинке она откроется в полный размер в новом окне
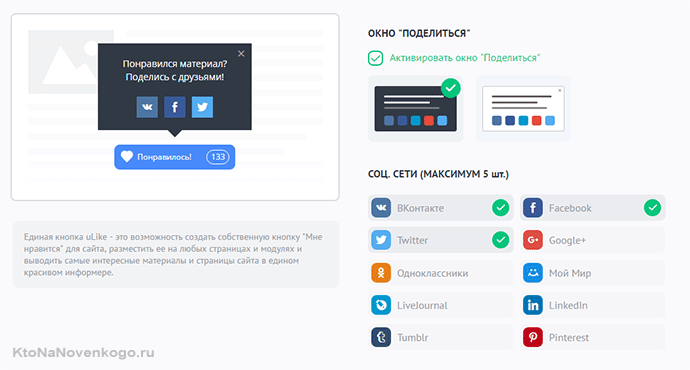
Однако, кнопка uLike вряд ли была бы добавлена в пул инструментов uSocial, если бы у нее не было возможности отправлять репосты страницы в социальные сети. Делается это ненавязчиво, а именно после нажатия на кнопку пользователь видит всплывающее окно, предлагающее таки поделиться материалом со своей аудиторией в социалках:
*при клике по картинке она откроется в полный размер в новом окне
Ну, у кого рука поднимется отказать в такой мелочи, тем более, что данный материал этому пользователю явно понравится (судя по нажатию на кнопку uLike).
Привлечение посетителей в ваши соцсети через uSocial
Инструмент “Привлечение посетителей” позволит в режиме визивиг конструктора создать всплывающее окно с приглашением подписаться на ваши группы (страницы) в соц.сетях
Как и в других конструкторах от uSocial, здесь есть возможность гибкой настройки приглашения:
*при клике по картинке она откроется в полный размер в новом окне
Установка кнопок на сайт и тарифные планы в uSocial
Процесс установки, хорошо и подробно описан в хелпе, сводится к размещению HTML-кода на всех нужных страницах вашего сайта. Например, в случае WordPress имеет смысл руководствоваться инструкциями. Для начала просто создайте набор в uSocial конструкторе и скопируйте полученный HTML-код в буфер обмена.
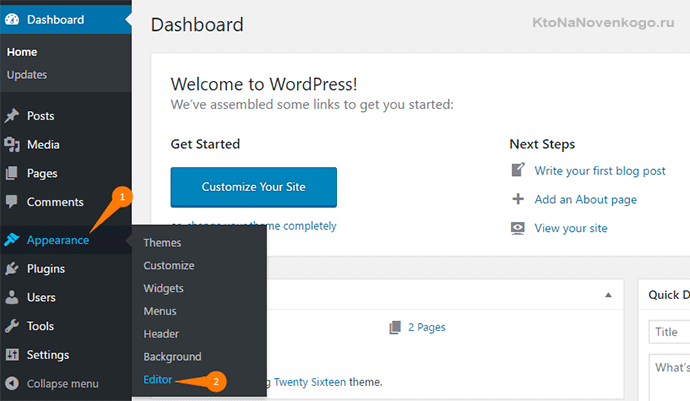
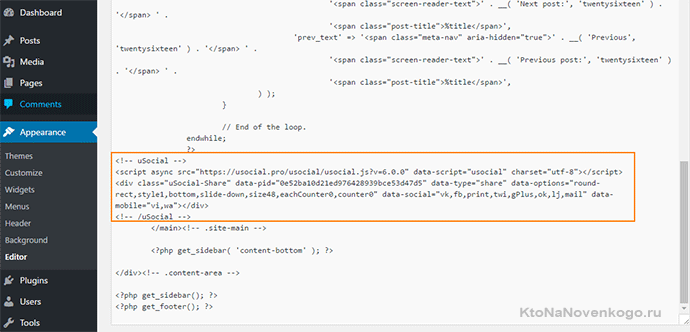
Чтобы установить кнопки под текстом материала блога, в панели управления сайтом в левом меню выберите пункт «Внешний вид» — «Редактор» («Appearance» — «Editor»):
*при клике по картинке она откроется в полный размер в новом окне
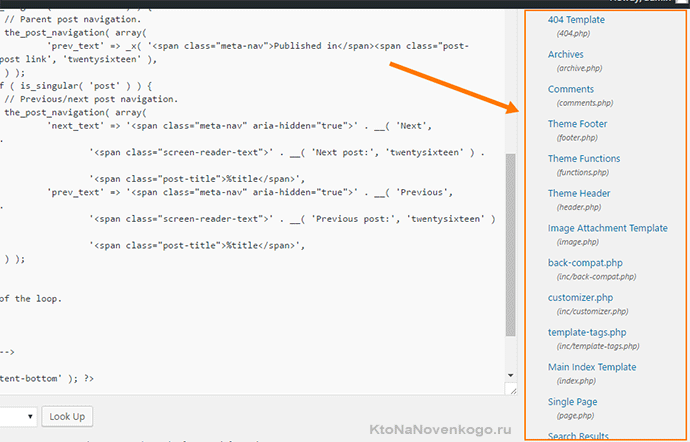
Найдите подходящий шаблон:
*при клике по картинке она откроется в полный размер в новом окне
В редакторе добавьте код:
*при клике по картинке она откроется в полный размер в новом окне
Не забудьте сохранить изменения в шаблоне.
Лично я предпочитаю через внутренний редактор Вордпресса не работать, а скачиваю нужные файлы по ФТП, вношу изменения и загружаю их обратно (так надежнее, ибо в Нотеппаде++ всегда можно откатиться назад). В любом случае, сделайте сначала резервную копию файлов сайта, чтобы чего не вышло.
Стоимость uSocial
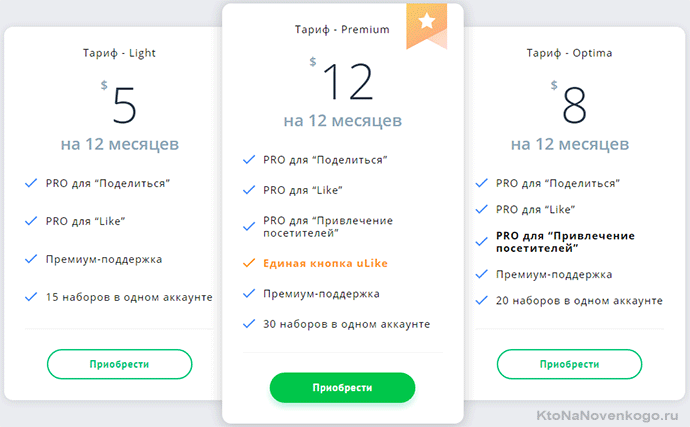
Как я уже упоминал, весь основной функционал uSocial доступен бесплатно, но один из трех платных тарифов значительно расширит его возможности:
*при клике по картинке она откроется в полный размер в новом окне
А в целом
Сервис uSocial, на мой взгляд, получился интересным, и даже на бесплатном тарифе есть все, чтобы понять его возможности. Платные тарифы — это несколько непривычно для такого рода сервисов (в рунете), но если присмотреться к цифрам, то можно увидеть, что они по сути не очень большие (местами мизерные в годовом исчислении).
Лично для меня спокойнее, когда я знаю из чего извлекают выгоду владельцы сервиса, ибо, как я упомянул в начале публикации, способы скрытой монетизации бывают неприемлемыми (вирусы, показ рекламы и т.п.). А тут все ясно и понятно, что несколько успокаивает.
А вообще, надо будет все это очень внимательно протестировать (и не один день), чтобы оценить отдачу и понять не сильно ли влияет их чистый код на скорость загрузки сайта. ИМХО.
Easy Social Share Buttons — плагин по добавлению кнопок социальных сетей в WordPress
Это мой первый обзор платного плагина для WordPress (стОит он, правда, совсем не дорого (12$), но все же не халява). Собственно, до этого я их никогда и не покупал, стараясь использовать то, что распространяется бесплатно. Да и сами плагины для WordPress на своем блоге стараюсь использовать по минимуму (оставлял лишь те, без которых действительно трудно обойтись).
Например, многие плагины я заменил строчками кода в файле functions.php, который позволяет делать нужные настройки движка не внося правок в файлы ядра, которые при очередном обновление Вордпресса пришлось бы править заново. Удобная штука, но все же, плагины тоже имеют свою прелесть.
Основное преимущество плагинов — простота использования и низкий порог вхождения. По сути, работа с ними очень похожа на установку и настройку обычной программы на компьютере. В большинстве случаев, все действия по настройке плагинов проводятся непосредственно из админки WordPress и вам при этом вовсе нет необходимости владеть навыками Html, CSS и уже тем более PHP программирования. Многих это подкупает.
Собственно, и история с покупкой Easy Social Share Buttons стала результатом желания попробовать «продукт из коробки», который, по идее, должен доставлять одни только положительные эмоции. В общем-то, эксперимент удался — кнопки мне понравились, возможности настроек и статистики очень даже порадовали. Но были и некоторые сложности, о которых тоже не премину рассказать.
Возможности плагина Easy Social Share Buttons
Оговорюсь сразу про то, зачем я в заголовке выделил социальные сети Вконтакте и Одноклассники. Дело в том, что Easy Social Share Buttons является буржуйским продуктом, где обычно о «суровых» реалиях жизни в рунете практически ничего не ведают и оттого популярные у нас социальные сети такими разработчиками попросту игнорируются. Этот же плагин стал приятным исключением из правил.
Купить, почитать отзывы и посмотреть демку этого плагина вы сможете на его официальной странице в CodeCanyon.net (я уже упоминал этот сервис при описании возможных вариантов организации слайдеров и слайд-шоу на сайте).
Если перейдете на демо-страницу Easy Social Share Buttons и прокрутите ее вниз, то увидите горизонтальную панель с кнопками, которая будет оставаться «приклеенной» вверху страницы. Естественно, что это не единственный вариант оформления внешнего вида и позиции, в которой могут выводиться кнопки.
Давайте попробую перечислить возможности плагина по порядку:
- Имеются кнопки для 18 социальных сетей (включая две рунетовские), куда посетители вашего сайта смогут расшарить понравившуюся им статью или товар в интернет-магазине. Для некоторых из этих сервисов можно будет добавить кнопки «Мне нравится», а для Твиттера кнопку для набора фолловеров (Читать).
- Для блока кнопок, выводимых с помощью Easy Social Share Buttons, можно будет в настройках задать один из 9 стилей отображения.
Причем, имеется возможность задать разный внешний вид кнопок для статей и для статических страниц («Display Settings» — «Advanced Display Settings by Post Type»). - Очень прикольно, на мой взгляд, реализована возможность скрытия названия социальный сети. В этом случае, по умолчанию, остается от кнопки только ее эмблема, а при подведении к кнопке соцсети курсов мыши она плавно увеличивается и появляется название (смотрите как это реализовано внизу этой статьи).
Если не хотите, чтобы этот эффект использовался, то отключите его (Display Settings — Network Names and Counters). Там же можно будет добавить ко всем кнопкам счетчик кликов по ним, а также общий счетчик кликов по всему блоку. Положение счетчика тоже настраивается.
- В настройках Easy Social Share Buttons вы найдете целых девять способов показа блока. Некоторые из них будут плавающими, т.е. блок будет зафиксирован в определенном месте при прокрутке страницы (например, как это было в вертикальном блоке Шаре42).
На данном блоге я использую предлагаемый по умолчанию способ (Content bottom — только под контентом). На другом сайте я поставил плавающий сверху блок из кнопок (Float from content top), названия которых появляются только при наведении мыши.
Есть еще вариант со всплывающим окном, причем он вовсе не навязчивый, и крупной кнопкой «закрыть». Примечательно, что для каждого из типов вывода блока кнопок социальных сетей от Easy Social Share Buttons имеется свой блок настроек (обведены желтой линией на скриншоте). Отрадно, что, например, для всплывающего блока можно задать тайм-аут с момента загрузки страницы, по истечении которого этот блок появляется (не навязчиво получится).
- Порядок следования кнопок социальных сетей в блоке можно произвольно изменять с помощью простого их перетаскивания мышью в настройках плагина из админки WordPress.
- Можно включить или отключить показ блока с социальными кнопками на разных страницах блога, в том числе и на тех, что были созданы плагинами для организации форумов и интернет-магазинов.
- Есть возможность включить ведение статистики по расшариванию ваших статей в социальные сети с помощью этого плагина (Easy Social Metrics Lite). Включается и настраивается эта опция в показанных на скриншоте настройках:
Проблемы, возникающие при работе с этим плагином
Первой из обнаруженных мною проблем была не корректная работа блока кнопок, который выводился в виде плавающего сайдбара. В плане отображения и настроек его положения вопросов не возникало, но вот кнопки в блоке работали не все. Копаться и отыскивать причину сего казуса не стал, ибо такой вариант размещения меня не шибко вдохновляет (хотя при скрытии названия соцсети получается неплохой эффект, когда проводишь по ним курсором).
Вторая проблема проявилась только на блоге https://ktonanovenkogo.ru. Возник конфликт CSS кода моей темы оформления и CSS кода, который подключает данный плагин к страницам блога. Выразилось это в том, что размер кнопок получался сильно меньше, чем на демо-сайте и чем на другом моем сайте. Сначала я подумал тоже забить на это, но все же решил чуток подумать.
Ларчик просто открывался. Наверное, вы читали мою статью про приоритеты в CSS и использование !important для их изменения? Читали? Но не суть. Если кратко, то существует целая иерархия приоритетов, которая позволяет разрешать конфликтные ситуации в стилевом оформлении (когда одному и тому же элементу в разным местах CSS кода предписывают разные действия).
Когда приоритеты равны, то выполняется тот код, что расположен ниже. Однако, сложившуюся ситуацию можно изменить, добавив к расположенному чуть выше коду !important. Именно это я и сделал. Залез внутрь файлов плагина Easy Social Share Buttons, а именно в папку:
/wp-content/plugins/easy-social-share-buttons/assets/css
Там находятся папки со стилями для всех девяти стилей кнопок (смотрите их выше). Просто открываете ту папку, название которой совпадает с используемым вами стилем (например, у меня используется flat-retina). Находите там файлик easy-social-share-buttons.min.css (именно с окончанием min, ибо используется именно он — читайте про сжатие CSS файлов). Содержимое этого файлика представляет из себя одну огромную строку кода без пробелов, и с первого раза понять там что-то сложно (но ведь можно посмотреть точно такой же файлик easy-social-share-buttons.css, код в котором легко читается).
Очень близко к началу там будет такой код:
essb_links li a{padding:5px 12px 6px;margin:2px 5px 2px 0;border:0 solid #ddd;color:#fff!important;text-decoration:none;font-size:14px;font-family:"Segoe WP","Segoe UI",Helvetica,Arial,sans-serif;background-clip:padding-box;border-radius:3px;box-shadow:inset 0 -4px 0 rgba(0,0,0,.15);-webkit-border-radius:3px;-webkit-box-shadow:inset 0 -4px 0 rgba(0,0,0,.2)}После добавления !important перед padding и margin он уже будет выглядеть так:
essb_links li a{padding:5px 12px 6px !important;margin:2px 5px 2px 0 !important;border:0 solid #ddd;color:#fff!important;text-decoration:none;font-size:14px;font-family:"Segoe WP","Segoe UI",Helvetica,Arial,sans-serif;background-clip:padding-box;border-radius:3px;box-shadow:inset 0 -4px 0 rgba(0,0,0,.15);-webkit-border-radius:3px;-webkit-box-shadow:inset 0 -4px 0 rgba(0,0,0,.2)}Собственно, все. На этом конфликт двух файлов стилей закончился в пользу того, что генерит Easy Social Share Buttons, и кнопки социальных сетей приняли нормальный для них размер (задуманный разработчиками). Вполне возможно, что у вас подобных проблем не возникнет и вовсе. Спасибо за внимание.
Лайкли — автономные социальные кнопки для сайта
Еще один комплект кнопок соцсетей в коллекцию. Зачем нужны, надеюсь не нужно объяснять? На всяких случай, однако, скажу. Они позволяют получать халявные сигналы из соцсетей, которые могут косвенно помочь сайту в продвижении. В любом случае, хуже не будет (статьи могут быстрее индексироваться, поисковикам будет проще разбираться с авторством материалов; какой-никакой, а трафик с соцсетей тоже возможен — смотря кто поделился вашей статьей).
Хотя, хуже после их установки тоже может быть. Были случаи, когда бесплатно распространяемые скрипты заражали сайты вирусами, показывали нелегитимно рекламу. Многие наборы кнопок настолько тяжелы, что серьезно тормозят скорость загрузки страниц сайта, что в свою очередь может ухудшить отношение к вашему сайту поисковиков.
Вообще, супер легких наборов кнопок соцсетей не бывает, но бывают удачные сочетания веса и функционала. Лайкли, как мне кажется, относится к такому типу. Тут нет картинок кнопок, которые создают дополнительный запрос при загрузке (используются векторые аналоги спрайтов, как я понимаю). Код полностью размещается на вашем сайте, а значить нет проблем с зависанием внешних источников и возникающими от этого проблемами.
Кроме этого, набор минималистичен и при этом функционален: можно задать ограничение длины тайтлов для Твиттера, что для меня актуально, переименовать кнопку (или вообще удалить с нее текст), а так же еще по мелочи что-то настроить. Набор представляет из себя фреймворк, который позволяет одним добавлением класса менять размер и стиль кнопок. В общем, недостатков пока не нашел, но вы мне о них скажете, если знаете. Правда же, ведь?
Простые и весьма оригинальные кнопки социальных сетей
Когда что-то ищешь специально, то обычно попадается все одно и то же — поисковики далеки от совершенства и полнота по-прежнему оставляет желать лучшего. Описанный же ниже фреймворк я увидел у кого-то или кто-то о нем написал из тех авторов, кого я читаю. Стало интересно, попробовал, понравилось, оставил. Собственно, почти точно так же было и со всеми предыдущими вариантами этого незаменимого атрибута любого сайта.
Ну, а сейчас пока еще свежо впечатление решил написать маленький пост на эту тему. Собственно, можно было бы, кончено, просто дать ссылку на страницу Лайкли и вы бы разобрались без меня. Автор плагина весьма лаконичен в описании и все самое нужное описано буквально в первых абзацах.
Но у меня все же блог для начинающих, поэтому опишу все подробно с описанием некоторых моментов применительно к блогу на WordPress (у кого другой движок — прошу извинить, ибо ни на чем другом этот блок социальных кнопок я еще не опробовал, но думаю, что сложностей возникнуть не должно).
Итак, для начала скачиваете с указанной страницы последнюю актуальную версию «набора юного техника». Собственно, внутри архива вы обнаружите всего два файлика: likely.js (скрипт) и likely.css (стилевое оформление). И все! Прикиньте, ни тебе картинок, ни тебе инструкций. Хотя инструкции есть на приведенной странице. Но мы их будем применять по своему.
Итак, что нужно сделать для установки Лайкли на свой блог под управлением WordPress:
- Подключаемся к сайту по ФТП (я не сторонник работы с файлами темы из админки, ибо всегда удобнее это делать в Блокноте с двумя плюсами), открываем файлик отвечающий, например, за формирование статей сайта (он обычно обзывается single.php, но может быть и иначе — смотрите мануал по устройству тем в вордпрессе). И добавляем в него (в нужное место, например, там, где был код ранее установленных кнопок соцсетей) вот такой простейший Html код с кнопками и их названиями (названия можете поменять по своему усмотрению — я оставил, ибо у автора хорошо получилось, на мой взгляд):
<div class="likely"> <div class="twitter">Твитнуть</div> <div class="facebook">Поделиться</div> <div class="gplus">Плюсануть</div> <div class="vkontakte">Поделиться</div> <div class="telegram">Отправить</div> <div class="odnoklassniki">Класснуть</div> <div class="linkedin">Линкануть</div> <div class="pinterest" data-media="i/pinnable.jpg">Запинить</div> </div>
Естественно, что вас никто не заставляет добавлять на свой сайт все кнопки. Строки с ненужными вам социальными сетями просто удалите. Если хотите изменить порядок следования кнопок, то просто переставьте блоки div в нужном порядке. Все проще некуда.
- Далее автор кнопок советует добавить в секцию Head код для подключения скачанных вами в архиве файликов likely.js и likely.css. Но я бы вам этого делать не советовал. Просто лучше для скорости работы сайта, если обращений к серверу при загрузке страниц будет как можно меньше. Два дополнительных запроса — это моветон. Особливо если без потери качества подключить этот фреймворк можно и по другому. Хотя, выбирать вам.
- Я, например, просто скопировал содержимое файлика likely.css в буфер обмена и вставил его в свой основной стилевой файл style.css. Нет лишнего запроса и все работает без проблем. Ну, а содержимое likely.js добавил в файлик, где я объединил все скрипты. Подробнее об объединение и сжатие CSS стилей Вордпресс и про объединение и сжатие скриптов можете почитать по ссылке.
- Все. Измененное содержимое файлов сохраняем (Файлзила, если ее использовали, должна будет спросить о сохранении изменений, с чем вы и согласитесь). Заходим на любую страницу сайта и после ее обновления видим таки кнопки соцсетей от Лайкли. Не увидели? Тады подержите шифт на клавиатуре и попробуете еще раз обновить страницу. Увидели? Если нет, то «упс» — что-то сделали не так.
Если все ОК, то можно приступать к небольшим настройкам данного фреймворка.
Настройка блока кнопок соцсетей от Лайкли
Ну, настроек не так уж и много. Можно попробовать поменять внешний вид. Тут, все как в Бутстрапе реализуется простым добавлением класса. Добавлять нужно в главный контейнер (внешний div). Например, я увеличил размер кнопок соцсетей добавлением класса likely-big.
Было:
<div class="likely">
Стало:
<div class="likely likely-big">
И все. Никаких тебе мучений с CSS кодом. Хотя я, после того как определился с размером и типом кнопок в коде файла likely.css (который перенес в основной стилевой файл моей темы оформления), удалил все лишние свойства для классов likely-light и likely-small. Так же убрал строки из CSS, которые задавали размер кнопок по умолчанию.
Да, забыл сказать, что автор благоразумно сжал CSS код (убрал из него все пробелы и его теперь трудно читать и править). Поэтому сначала его разжал. Можно было бы потом еще и почистить CSS код от неиспользуемых строк, но пока и этого достаточно.
Кстати, мне еще фон кнопок по умолчанию (без наведения на них курсора мыши) не понравился. Я его заменил на чуть более светлый, ну и шрифт тоже чутка посветлее сделал. Думаю, что вы сами с этим разберетесь кликнув по любой кнопке Лайкли правой кнопкой мыши и выбрав пункт «Посмотреть код» (в Хроме). Там будет даже номер строки в вашем файле стилей указана, где нужно будет править.
Теперь про другие настройки. Во-первых, моя вечная проблема — длинные тайтлы, которые не укладываются в прокрустово ложе длины сообщений Твиттера. Решается опять же все очень элегантно. Я просто в тег Div для твиттера добавил атрибут data-title:
<div data-title="<?php trim_title_chars (110, '...') ?>" class="twitter">Твитнуть</div>
Теперь тайтл отдаваемый в Твиттер будет длинной не более 110 символов. У меня уже была в файле functions.php из папки с темой WordPress добавлена функция, которая это и реализует (без нее не сработает описанный способ сокращения тайтла):
function trim_title_chars($count, $after) {
$title = get_the_title();
if (mb_strlen($title) > $count) $title = mb_substr($title,0,$count);
else $after = '';
echo $title . $after;
}Второй вопрос — это задание картинки, которая будет «пиниться», т.е. отправляться в социальную сеть Пинтерест. По идее, это должна быть первая картинка в статье (во всяком случае у меня так). Для этого я добавил в тег Div пинтереста такой вот атрибут data-media:
<div class="pinterest" data-media="<?php echo catch_that_image() ?>">Запинить</div>
Правда чтобы это сработало, нужно чтобы в нашем любимом файле functions.php из папки с темой WordPress была бы добавлена такая вот функция:
<?php
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)){ //Defines a default image
$first_img = "/files/no-image.gif.jpg";
}
return $first_img;
}
?>Теперь после нажатия на кнопку «Запинить» расшаривается первая картинка поста.
В общем, пока все. А вы что думаете по поводу этого набора социальных кнопок? Интересно ваше мнение.

















































































Комментарии и отзывы (58)
Спасибо. Уже поставил на паре своих блогов.
Замечательная статья. Я наконец-то уяснил до конца для чего ставятся на сайт эти фишки. Теперь стану использовать на всю катушку.
Думала, что без плагина не обойтись. А тут, оказывается, все просто!
Спасибо! Полезно и доступно, как всегда!
Спасибо за полезную информацию, взял на заметку.
А на локальном компьютере будет работать.
Спасибо, за интересную информацию. Поставил в своём интернет-магазине — буду смотреть на эффект.
Вот только не могу найти кнопочку liveinternet. 🙁
Спасибо за подробное описание установки кнопки от яндекса. искала и нашла.
Возник вопрос. Вы рекомендуете закрывать в , а как закрыть их от googla. Поднимал тему на серче толкового ответа не получил.
Все получилось, не нужно подсказывать. Спасибо за идею 😉
Все получилось! Спасибо за идею!
А как же все таки реализовать закрытия этого скрипта в nofollow, т.к. лишние ссылки уж никак не нужны на сайте...
Спасибо заранее за ответ!
Супер! до этой статьи пытался запихнуть на сайт каменты + кнопочку «мне нравиться» Вконтакте...постоянно после установки новых модулей слетал код.
сайт на joomla
Набрел на эту статью, все доступно и понятно.
Хотя сложность возникла, через файлзилу не ставил ни в какую, но последний вариант помог с модулем произвольного Html кода.
Теперь у меня и каменты, и вставка с кнопками.
Кстати установил отдельно на статьи комментарии через произвольный Html
кому интересно, в самом низу страницы все!)
(это не спам, просто я рад и делюсь с вами успехами!)
В общем, выражаю автору респект за такие статьи, очень помогают начинающим!!
Спасибо, тоже воспользовался кнопками от Яндекса. Размещал на Joomla, только хотел заметить что по приведенному примеру не работает, если ставить перед закрывающим тегом body, поставил в начале — все нормально. Или как советовал Макс — не бить на две части
Здравствуйте! Я первую часть кода вставил в файл index.php (все это для Joomla). А вторую часть никак не могу понять куда (в какой файл) вставлять в Joomle. Подскажите, пожалуйста, начинающему. Правда, нужно. Спасибо за ответ.
Вот эту фразу не понимаю «В Joomla для вставки кода кнопки от Яндекса, наверное, проще всего будет воспользоваться модулем Произвольного Html кода, расположив его в позиции шаблона, где-нибудь сразу под текстом статьи.»
спасибо за кнопочку!
А я ее просто в конец каждой интересной статьи повставляла, мне нравится)))
Ребят, а если сайт просто на html (типа сайт-визитка), как этот код вставить? Не выходит((
Если просто весь код вставить на страницу, то сначала сайт очень долго грузится, а потом кнопка просто не появляется((
Помогите плиз!
Или на html это не поставить???
А как сделать, чтобы вставлялась не просто ссылка, а анкором — анонс записи?
Тот, который the_excerpt.
Дмитрий, добрый день!
Ваши тексты очень помогают в работе по продвижению сайта. И картинки к текстам на мой взгляд — замечательные!
У меня не получается ничего. Пробую в Joomle. В конце статьи вместо кнопок появляется html-код. И статья искажается. Уже попробовал разные способы, но ничего не работает. Помогите, пожалуйста, очень хочется на сайте такие кнопки поставить.
А у меня почему-то и блок «Поделиться» от Яндекса иногда подтормаживает. Он у меня расположен сразу под контентом. После блока идет яндекс-директ и вывод похожих статей. Загружается левое меню, статья, яндекс-директ и похожие статьи. А правое меню не грузится. Я уже и не знал в чем причина. Думаю: раз до вывода последних статей догружается, значит причина в коде, который идет после них. А дальше у меня идет бегун и реклама от ледикэш. Убрал их, но ситуация не поменялась. Хотел уже обращаться к программисту, скрины сделал, а потмо заметил, что на недогруженной странице отсутствует блок «Поделиться». Значит, все-таки в нем дело.
А картинки на блоге классные. Они приносят Дмитрию дополнительный трафик с картинок, а нам лучшее понимание того, о чем статья. Можно было бы в таком блоге вообще обойтись без картинок, но раз автор делает их, тратит свое время и старается, то это супер!!!
вставляю яндексовский код код кнопок: в статьях — работает, в virtuemarte в описании товара — нет. Код не вставляется (пропадает после сохранения) ни в редакторе ни без редактора. а хочется вставить именно в VM.
может, кто сталкивался с таким ?
Я скрипт влепил прямо на страницу в админке и все заработало. Частями скрипт вставлять в файл *.php и на страницу только для статей?
а как установить кнопки «мне нравится» от вконтакте и фэйсбука а также «поделиться» именно так как на вашем сайте сразу после статьи внизу в таком блоке специальном, в котором еще есть получать обновления на E-mail и rss? мне именно такое отображение понравилось
Алексей: в принципе, обычные Div контейнеры, положение которых задается с помощью CSS классов в файле стилевого оформления из папки с используемой мною темой WordPress. Позиционирование осуществляется стандартными CSS свойствами margin и padding.
Дмитрий: спасибо.
Долго определялся и решил остановиться на Вашем варианте. Вы очень правильно отметили в статье, что различные дополнения к движку — это дополнительная нагрузка и если можно их избежать, то лучше это сделать.
Статья отличная, спасибо!
Подскажите пожалуйста как добавить кнопку поделится (можно те что от Яндекса) сразу в статью (движок Joomla).
хорошая статья, даже вчитываться не нужно с беглого просмотра и так ясно стало)))
Да и сайт ваш классный сто раз мне помог в многих вопросах!
Кто знает — как стилизовать Лайки — или это нереально? там во фрейме они выводятся...
Скажите как быть?Как я понял поделится можно только на той странице и самой страницей на которой расположен код...а что делать если надо например так: есть страница downloads.php там например есть код вывода инфо о mp3 файле и ссылка на скачивание, и на главной сайта тоесть index.php например есть ссылка на этот самый downloads.php вот хотелось бы чтобы на главной рядом с сылкой на этот файл downloads.php были кнопки поделится,чтобы он делился содержимым downloads а не index.можно как-то?
Добрый день, Дмитрий!
А как сделать, чтобы перед кнопками располагалась надпись (в одну строчку)? какой стиль css прописать?
Здравствуйте!
Знаете, возникла недавно такая проблема. Когда нажимаю на кнопки мне нравится (в мир) не отображается картинка, переходит только главная с шапки, а со страницы товара не могу выбрать. Что же делать? Ни как не пойму...
Пробовала разные варианты многие готовые скрипты, но ничего не выходит. Есть у меня такой же сайт с этой же темой — там все получается — здесь нет. Сайт vasilisa-lux.com
Помогите, пожалуйста
В моем шаблоне (установка через квикстарт) уже стоит модуль соц кнопок, в модуле требуется прописать ссылки для каждой кнопки. Подскажите какие ссылки нужно указывать для ОК, твиттер, ВК и т.д.
Полезная статья!
Только у меня вопрос. Вы пишете, что «учитываются все посты, а не только те, что были сделаны с помощью этого блока». Это действительно так? То есть, к примеру, на сайте уже были установлены кнопки каждой соцсети по отдельности, а потом мы установили блок Поделиться — он будет учитывать репосты со старых кнопок и с блока Поделиться?
А если старые кнопки соцсетей удалить, то вся информация о репостах с них потеряется? Они у нас с счетчиками, поэтому вопрос животрепещущий. В описании к блоку такой информации нет.
Алена: информация о расшариваниях (репостах) берется, насколько я понимаю, непосредственно у самих социальных сетей, а не из данных установленных у вас кнопок. Как это делается — другой вопрос, на который я не знаю ответ. Но, это легко проверить.
Как сделать так чтобы при нажатии на картинку, открывалось окно соц сети с возможностью опубликовать пост на странице (к примеру ВКонтакте)?
Как сделать «Плавающие» кнопки социальных сетей от яндекс на WordPress-блоге?
Марат: ну, как бы, можно по аналогии с тем, как я сделал плавающий сайдбар. Можно использовать Шаре42 или Easy Social Share Buttons (платный плагин).
Здравствуйте,Дмитрий!Обновление WP привело к появлению вертикальной панели с кнопками социальных сетей слева.Подскажите,пожалуйста,ПОПУЛЯРНО,как ее убрать и перейти к традиционному горизонтальному виду.Спасибо.
А как написать свой текст в окно поделиться facabook и вставить изображение?
Подскажите. Возникла проблема. При переходе по кнопке поделиться, прикрепляется неподходящее изображение, при чем непонятно, по какому принципу оно выбирается. Но кроме того к изображению кроме названия идет текст совершенно из другой части страницы, который не описывал эту фотографию. Как можно решить этот вопрос. Можно ли выбирать на странице изображение и текст, которые будут выскакивать при нажатии кнопки?
Всё ясно кроме одного. Поясните пожалуйста, почему файлы в вордпресс нужно редакировать через ftp соединение. Ведь то же самое можно сделать админку: внешний вид -> редактор ? В чём разница?
Александр: во встроенном в WordPress редакторе (насколько я понимаю) нет возможности откатиться на нужное число шагов назад. Понимаете? Если что-то напортачите, то потом придется вспоминать, а что же тут было до ваших изменений. Можно, конечно же, бекап делать файлов, но уж лучше сразу через Файлзилу в Нотепаде открывать, где всегда можно откатиться назад и начать все сначала (без кусания локтей и выворачивания рук от отчаяния). ИМХО.
Виктория: Если посмотрите исходный код этой страницы, то найдете строки:
<meta property="og:image" content="https://ktonanovenkogo.ru/image/hitrosti-wordpress.jpg" /><link rel="image_src" href="https://ktonanovenkogo.ru/image/hitrosti-wordpress.jpg" />Они как раз и нужны, чтобы при расшаривании в соцсети попадали нужные картинки. Реализовано это добавление в файл хедер.пхп из темы оформления следующих строк:
<meta property="og:image" content="<?php echo catch_that_image() ?>" /><link rel="image_src" href="<?php echo catch_that_image() ?>" />функция catch_that_image прописывается в функшион.пхп — о ней подробнее смотрите в статье «Как в WordPress можно выводить посты из категории с миниатюрами»
Собственно вопрос как и у Виктории.
Я установил кнопки от YandexShare
При нажатии на кнопку Поделиться (в ВК) — хочу что бы подтягивалась нужная мне картинка и описание. Как это сделать? Почитал тут http://habrahabr.ru/company/softline/blog/144946/
Но при вставке метатегов перед ничего не происходит.
Очень прошу помочь решить проблему.
Добрый день! Спасибо за статью, действительно ценная инфо! Однако у меня возникла следующая проблема: после вставки кода через модуль на сайте происходит отображение самого кода (просто текст скрипта), а не кнопок, как должно быть. Подскажите, пожалуйста, в чем может быть проблема (все необходимы плагины, описанные в статье включены). Заранее благодарен!
Здравствуйте! А подскажите пожалуйста, как вставить на сайт блок кнопок со ссылками на группы в соцсетях? Как у вас на сайте в верхнем правом углу.
Доброго времени суток.
Установила кнопочки Яндекса (скрипт в подвале). Проверила скорость загрузки страницы. Увеличилась в разы
Может подскажете как установить социальные кнопки, чтобы это особо не отражалось на скорости? Может плагин попробовать? На ВП их достаточно
Спасибо огромное за статью!
Здравствуйте, как сделать чтобы блок соц. Кнопок выводился в интернет-магазине на WordPress при просмотре единичного товара, а также на странице категорий товаров
Ну, наверное, надо ковырять в шаблоне магазина (сам Вордпресс для сей цели никогда не использовал), либо в возможностях расширения, которое этот самый магазин реализует.
Прежде чем закрыв на все глаза ставить эти кнопки, вы хоть бы почитали что о них пишут на форумах. В последнее время они сильно грузят сайты и немалую роль в этом играет то,что код подгружает дополнительную копию метрики. Сам из-за этого перешел на обычные самописные кнопки.
Сергей: хотелось бы почитать про это. На вскидку код не тормозной (опять же картинки в байсе64 плюс асинхронная загрузка, которая должна отсечь влияние на загрузку содержимого страницы). Как определить, что погружается код Метрики?
А то что ссылки прямые идут с кнопок ничего страшного? Раньше я помню они были непрямые, а шли через яндекс.
Здравствуйте. Кнопки Яндекса подтягивают название статьи в виде «Заголовок — Название сайта». Можно как-то сделать так, чтобы подтягивался только «Заголовок»?
Пробовала убрать название сайта в админке, с вкладок ушло, а в кнопках осталось (
А вот если я хочу чтоб мою статью, нажали на кнопку поделится сайта Фотострана, где достать такую кнопку?
Возможно, что ее можно взять с сайт данной соцсети. Спросите у их техподдержки. Спасибо.
Ваш комментарий или отзыв