Установка WordPress, вход в админку WP, смена пароля и решение проблем
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Из этой статьи вы узнаете о том, как осуществляется установка WordPress на хостинг, как после этого зайти в админку и о том, как сменить пароль для входа.
В принципе, любую CMS можно и не устанавливать на удаленный хостинг, а познакомиться с ними, используя, например, локальный сервер Denwer или аналогичные ему программные комплексы, позволяющие поднять сервер, и накатить на него тот или иной движок сайта прямо на своем компьютере.

В ряде случаев это может иметь смысл, и я хочу посвятить отдельный пост Денверу и основам работы с ним , ну, и OpenServer тоже очень хорош. А пока мы будем разбираться, как устанавливать блог под управлением движка Вордпресс (здесь написано, что такое блог) на хостинг.
Где скачать — только с официального сайта wordpress.org
Для начала нужно, как обычно, скачать установочный пакет последней актуальной версии и русифицированный, конечно. Естественно, что сделать это можно бесплатно на официальном сайте движка.
В наше время довольно опасно скачивать программы и серверные скрипты с непроверенных источников. Запросто можно подцепить вирус, вывести который потом будет ох как не просто. Тоже самое касается и тем оформления, которые могут содержать скрытые ссылки и прочие деструктивные элементы.
Итак, скачать самую последнюю версия ВордПресс с русской локализацией можно с официального сайта ru.wordpress.org. Там справа расположена большая кнопка с указанием номера текущей последней версии.
Жмите на кнопку только в том случае, если вы мне полностью доверяете, в противном случае — скачивайте непосредственно с официального сайта.
Если вы хотите установить оригинальную английскую версию данного движка, то можете ее скачать на официальном сайте wordpress.org/download.
Так же русскоязычную версию WP можно будет скачать и отсюда:
Подготовка к установке
Для работы этого движка нужен хостинг, поддерживающий PHP, а также база данных MySQL. Ну, на самом деле таким требованиям удовлетворяют практически все платные хостинги, да и некоторые бесплатные тоже. Проблем возникнуть не должно.
Перед установкой распаковываем скачанный архив. Дальше потребуется открыть файлик WP-CONFIG-SAMPLE.php, находящийся в этой папке, на редактирование, например, в популярном Html и PHP редакторе Notepad++ или в обычном блокноте. Нужно будет прописать параметры вашей базы данным в следующих строках (примерно, начиная со строки 19):
// ** Настройки MySQL - Вы можете получить их у вашего хостера ** //
/** Имя базы данных для WordPress */
define('DB_NAME', 'putyourdbnamehere');
/** MySQL имя пользователя */
define('DB_USER', 'usernamehere');
/** MySQL пароль базы данных */
define('DB_PASSWORD', 'yourpasswordhere');
/** MySQL сервер - иногда требуется изменять это значение, например, на Мастерхосте */
define('DB_HOST', 'localhost');
/** Кодировка базы данных, используемая при создании таблиц. */
define('DB_CHARSET', 'utf8');
Бывает, что база данных уже создана хостинг-провайдером, и тогда всю информацию, необходимую для подключения к базе WP, провайдер вам предоставит. Если же база данных создана не была, то вам сначала придется ее создать с помощью инструментов, предоставляемых хостером.
Если вы не знаете как это сделать, то возможно вы найдете ответ на этот вопрос здесь или здесь. Итак, выполняем следующие манипуляции в конфигурационном файле Вордпресса WP-CONFIG-SAMPLE.php:
- заменяем надпись
putyourdbnamehereна название вашей базы данных (например,vasy_pupkin) - надпись
usernamehere, соответственно, заменяем на имя пользователя (обычно, чтобы не путаться, имя пользователя выбирают таким же, как и название базы данных, т.е. для нашего примера опятьvasy_pupkin) - вместо надписи
yourpasswordhereвводим пароль для доступа к базе данных - ну, а надпись
localhost, с большой степенью вероятности, останется у вас неизменной (хотя эту информацию, если вы не уверены, стоит уточнить у вашего хостера) - кодировку тоже стоит оставить неизменной —
utf8
В результате конфигурационный файл у вас должен выглядеть примерно так:
/** Имя базы данных для WordPress */
define('DB_NAME', 'vasy_pupkin');
/** MySQL имя пользователя */
define('DB_USER', 'vasy_pupkin');
/** MySQL пароль базы данных */
define('DB_PASSWORD', 'Ghjuy5437%kkhg');
/** MySQL сервер - иногда требуется изменять это значение, например, на Мастерхосте */
define('DB_HOST', 'localhost');
/** Кодировка базы данных, используемая при создании таблиц. */
define('DB_CHARSET', 'utf8');
Теперь нужно сохранить этот отредактированный файлик с другим именем — WP-CONFIG.php, но в ту же самую папку. Для этого выберете пункт «Сохранить как» в том редакторе, с помощью которого вы открывали этот файл, и задайте нужное имя и расширение.
Сохранили? Теперь пришло время загружать файлы WordPress на сервер хостинга. Если вы не уверены, как это можно сделать, то советую вам ознакомиться с этой статьей про FileZilla.
Как установить WordPress на хостинг
Пришло время приступать непосредственно к практике. Для начала в удобном для вас FTP-менеджере берете и копируете содержимое папки WORDPRESS (получившейся ранее, после распаковки архива с дистрибутивом) в корневую папку удаленного хоста (обычно она называется либо htdocs, либо public_html).
Файлов в дистрибутиве Вордпресса не так много, как, скажем, в дистрибутиве Joomla, но тем не менее вы можете ускорить выгрузку на сервер (если у вас, например, интернет не очень быстрый), загрузив файлы одним архивом, а затем распаковав их уже на сервере.
После того, как все файлы движка будут успешно скопированы на ваш хост, в адресной строке вашего браузера нужно набрать https://ktonanovenkogo.ru/wp-admin/install.php. Вы должны вместо KtoNaNovenkogo.ru вставить адрес своего вебсайта и нажать ENTER. После этого откроется страница мастера установки.
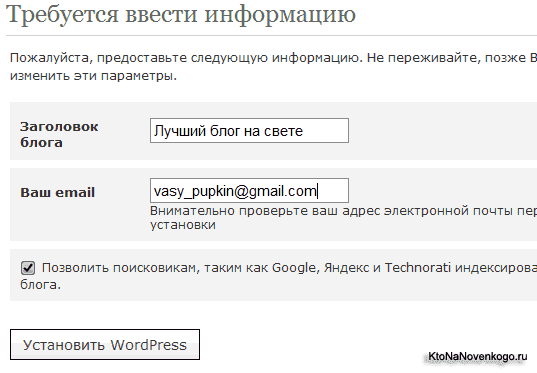
На первом шаге мастера нужно будет вписать название будущего блога, ваш e-mail, а также обязательно поставить галочку, если вы, конечно, не хотите создать приватный блог для избранных. Поля заполнили, галочку поставили? Жмем «Установить WordPress».
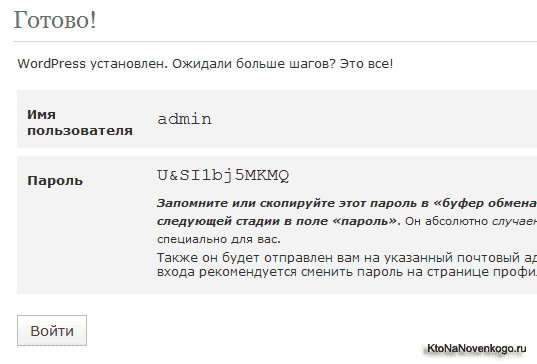
В результате движок сгенерит вам пароль, который, кстати говоря, вы сможете затем сменить в разделе «Профиль» вашей админки.
Как зайти в админку Вордпресса?
Данный вопрос очевиден для того, кто уже освоился с этим блоговым движком (читайте тут про различные движки сайтов и блогов, которые популярны среди пользователей интернета и голосуйте за своего любимчика, если таковой уже наметился), но он довольно часто встает у тех, кто с WordPress только начинает знакомиться (во всяком случае, у меня так было).

Вообще, этот движок очень прост в освоении. После того, как вы скачали Вордпресс с официального сайта можно сразу начинать писать посты. Но все же есть ряд вопросов, которые возникают у всех новичков и на которые я постараюсь кратко, но подробно отвечать на страницах этой рубрики.
Для входа в админку WordPress можете набрать в адресной строке браузера
http://sait.ru/wp-admin/
Вместо sait.ru подставьте доменное имя вашего сайта (блога). В открывшемся окне вводим выданные вам при установке Вордпресса логин и пароль.
В результате попадаете в админку WordPress.
В ней вы сможете настраивать свой блог, писать заметки, работать с плагинами и делать еще многое другое. Поздравляю с окончанием установки WP и началом славного пути вебмастера в рунете.
Как поменять логин и пароль для входа в админку WordPress?
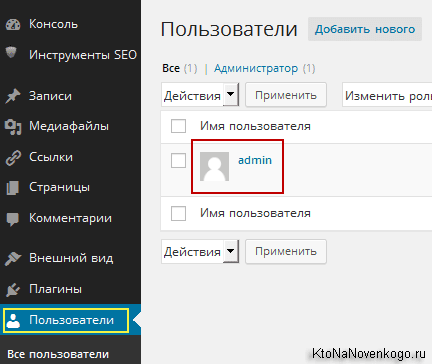
Советую поменять пароль выданный вам Вордпрессом на другой во избежании возможных проблем. Для этого нужно выбрать в левом меню пункт «Пользователи», затем щелкнуть по пользователю «admin»:
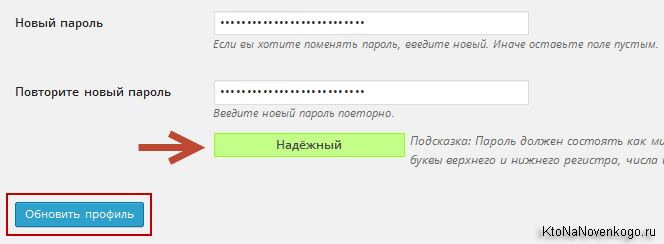
Внизу страницы в области «Новый пароль» нужно два раза ввести желаемый пароль для входа в админку, после чего не забудьте нажать на кнопку «Обновить профиль», чтобы внесенные изменения были применены.
Пароли знаете где нужно хранить? Правильно, в надежном месте. А что может быть надежнее Кипаса, база данных которого хранится в облаке на Дропбоксе. Мне кажется, что это оптимальный вариант.
Кстати, советую и имя пользователя «admin» сменить на другое, чтобы злоумышленникам было сложнее подобрать комбинацию для входа в вашу админку. Не говорите мне, что у вас нечего красть — ломают потоковыми методами, чтобы заражать сайты вирусами и делать из них своих марионеток (дорвеи).
Напрямую сменить логин администратора у вас не получится (специфика движка). Но можно сделать хитрее. Достаточно создать еще одного пользователя с правами админа, а старого потом просто-напросто можно будет удалить.
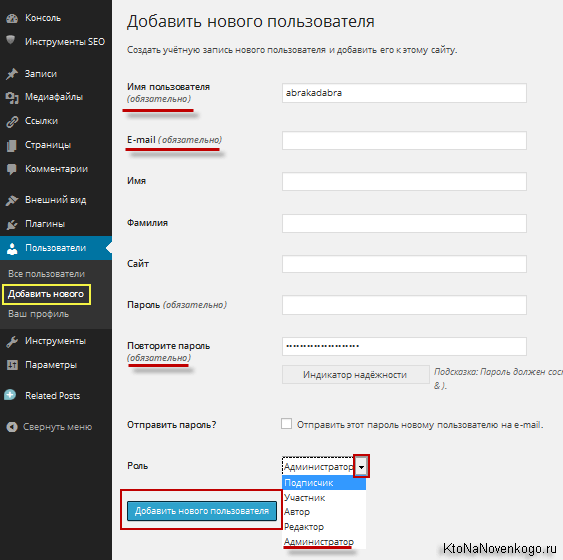
Итак, сначала в админке из левого меню выбираете «Пользователи» — «Добавить», а потом заполняете открывшуюся форму, где нужно будет указать новый логин, почтовый ящик и новый пароль. Обязательно выберите в последнем пункте «Роль» вариант «Администратор».
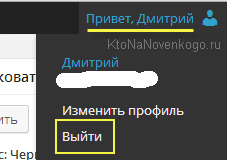
После этого вам нужно будет выйти из админки WordPress. Делается это в правом верхнем углу окна административной панели — кликаете по своему логину и выбираете вариант «Выйти».
Потом входите в админку, но уже с логином и паролем нового, только что вами созданного администратора. Переходите из левого меню в «Пользователи» — «Все пользователи» и удаляете там аккаунт «admin». Как видите, все просто. А вы боялись...
Пустая страница при просмотре больших постов (статей) в WordPress
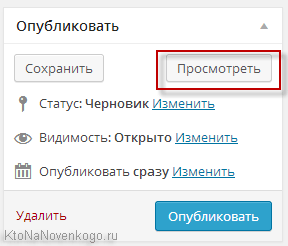
Подобная проблема меня периодически преследует на протяжении всего времени, что я тружусь над этим блогом. Суть ее довольно проста. Сижу я, значит, и пишу статью в обычном Html редакторе WordPress (визуальный редактор у меня с самого начала почему-то не появился, да и привык я уже без него обходиться). Написав один-два абзаца в админке, я обязательно кликаю на кнопку «Просмотреть», чтобы прочитать написанное «в живую». После внесения правок в орфографию и стилистику пишу еще несколько абзацев и опять смотрю на результат.
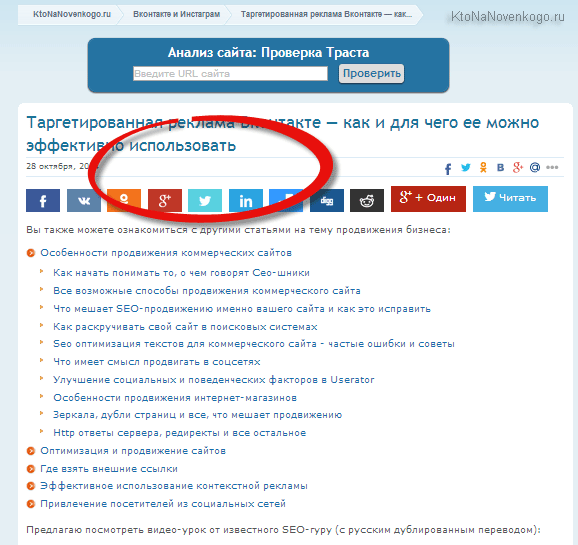
Когда размер статьи приближается к среднестатистическому размеру поста на этом блоге, то иногда вместо привычного отображения уже написанной части статьи я вижу страшное — пустую страницу. Точнее она не совсем пустая, ибо присутствует заголовок статьи и все, что обычно идет после текста поста — блок «Похожие материалы» и область комментариев.
Но текста-то нету. В админке WordPress он есть, а при предпросмотре поста — нет. Беда. Помогает обычно удаление нескольких абзацев или же поиск методом исключения (поочередным удалением половины текста и дальнейшим поиском причины в проблемной половине, опять же отрезанием от нее части и проверки) того места в тексте, о которое спотыкается Вордпресс, пытаясь отобразить текст поста. В общем, типичные танцы с бубном, да еще на и фоне простаивающей работы над статьей.
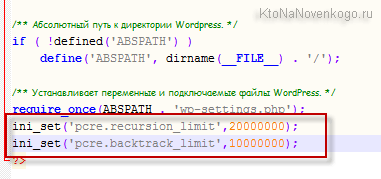
Сегодня мне это надоело и я занялся поиском ответа для решения проблемы «пустой страницы». Собственно, нашел. Не понял, что именно в тексте складывается не так, но решение проблемы довольно простое. Нужно добавить в конфигурационный файл под названием wp-config.php (живет в корне вашего сайта) следующие строки:
ini_set('pcre.recursion_limit',20000000);
ini_set('pcre.backtrack_limit',10000000);Я их добавил в самый конец wp-config.php:
После сохранения изменений, пост, который я писал, прекрасно отобразился при нажатии на кнопку «Просмотреть». Что и требовалось доказать.
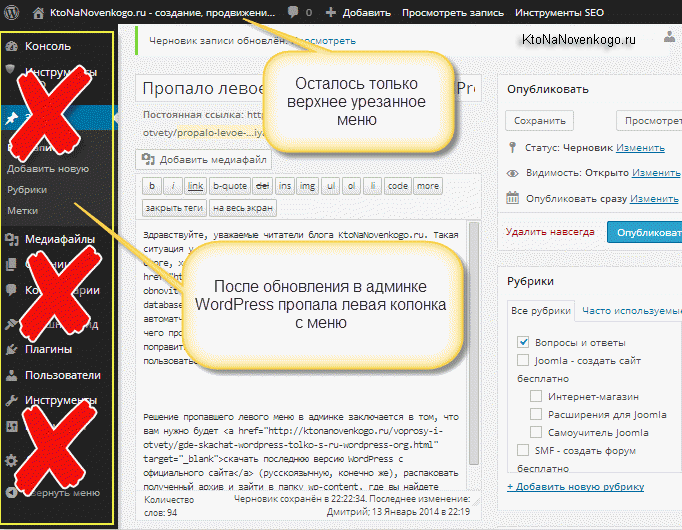
Пропало левое меню в админке WordPress после обновления
Такая ситуация у меня возникала только однажды и только на одном блоге, хотя обновлять WordPress автоматически из админки доводилось уже раз сто, наверное. Из-за чего пропадает левое меню — мне не понятно, но вот как это дело поправить — узнал после нескольких дней мучений (пытался пользоваться верхним меню, но его функционал ограничен).
Решение пропавшего левого меню в админке заключается в том, что вам нужно будет скачать последнюю версию WordPress с официального сайта (русскоязычную, конечно же), распаковать полученный архив и зайти в папку wp-content, где вы найдете нужную нам папку languages.
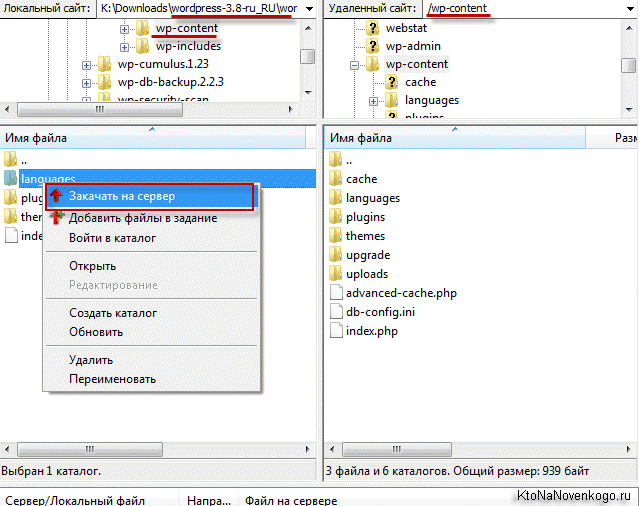
Ну вот, теперь подключаетесь по ФТП к своему блогу и открываете в правом окне своего ФТП менеджера (я пользуюсь файлзилой) папку wp-content (ту, которая находится на сервере).
А в левом окне находите распакованный дистрибутив WordPress, который только что скачали, открываете все ту же папку wp-content и кликаете правой кнопкой по находящейся в ней директории languages:
Выбираете вариант «Закачать на сервер», а на вопросы о том, что такой файл на сервере уже существует, отвечаете «Заменить все». Потом заходите в админку и несказанно радуетесь такой обычной вещи, как левая колонка с таким удобным и замечательным меню. Многие вещи по настоящему начинаешь ценить только тогда, когда их лишишься.
Настройки блога на WordPress, которые вы должны сделать сразу после его установки
Общие настройки в админке WordPress
Если у вас в Вордпрессе не активирован виджет «Управление», включающий в себя ссылку на вход в админку, то вам нужно будет для входа в админку набрать в адресной строке браузера:
http://sait.ru/wp-admin/
Для моего блога это будет выглядеть так:
https://ktonanovenkogo.ru/wp-admin/
Вам предложат ввести логин (по умолчанию admin) и пароль, который вам сформировал движок на этапе его установки.
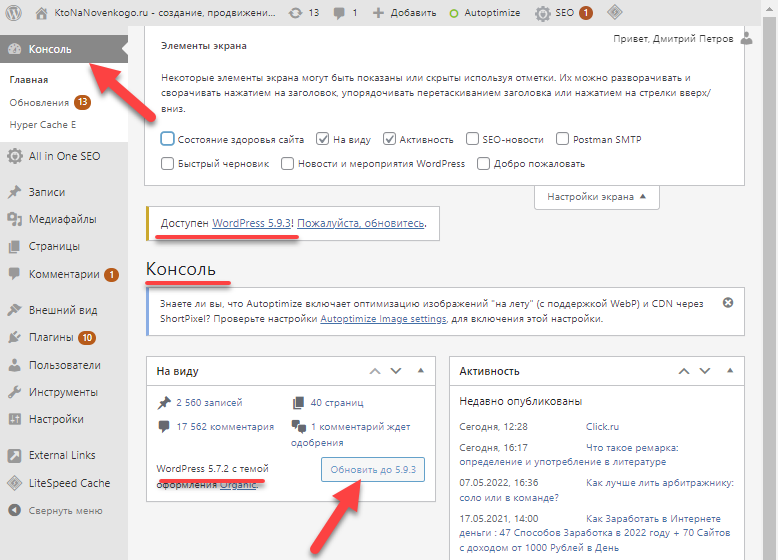
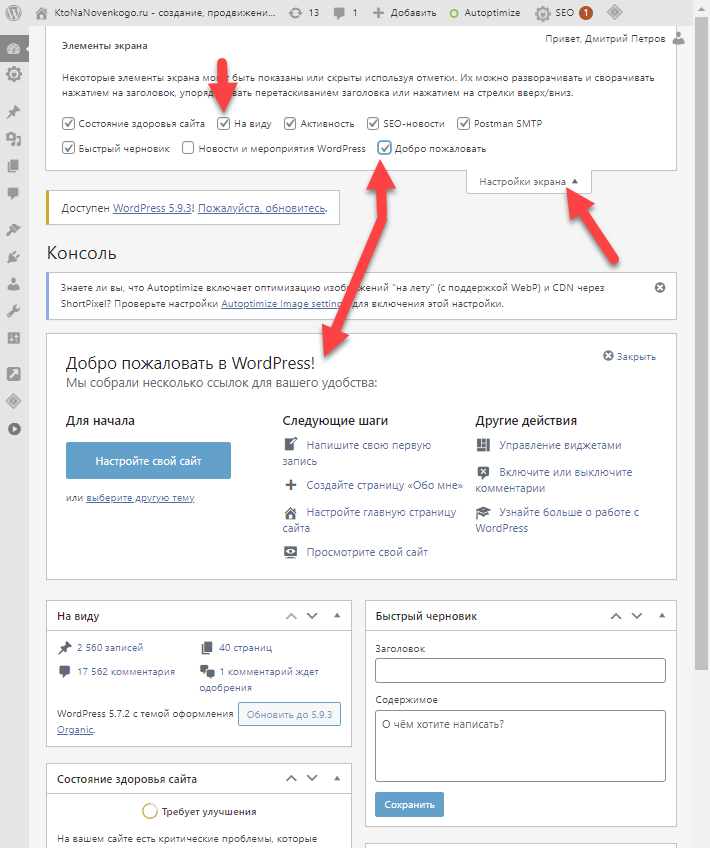
В результате, откроется окно под названием «Консоль» админки WP. В этом окне будет присутствовать ряд панелей, внешний вид которых и их количество вы можете настроить, щелкнув по кнопке «Настройки экрана» в верхнем правом углу окна.
В выпадающей вкладке можете настроить, что будет отображаться в этом окне админки, а что нет. Для этого достаточно будет просто снять или установить галочку напротив названия панели. На мой взгляд, имеет смысл оставить только первые две галочки, но вы, естественно, вольны делать так, как вам больше понравится.
В этом выпадающем фрагменте дизайна так же можно выбрать количество колонок для отображения этих панелей. В общем, внешний вид админки Вордпресса довольно гибко настраивается и его всегда можно будет приспособить под себя.
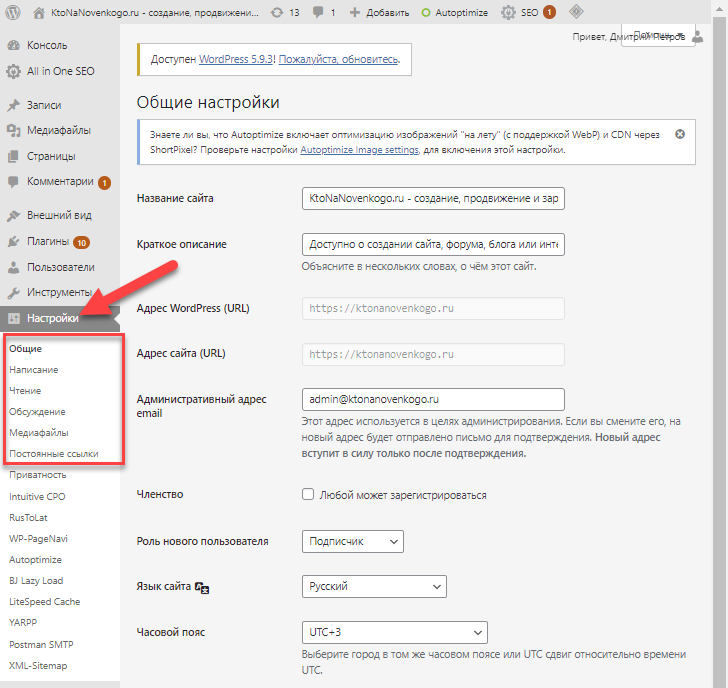
В левой колонке админки расположено меню, с помощью которого вы будете работать со своим блогом. В самом низу этого меню располагается область «Настройки», которая нам понадобится в первую очередь.
Выберите из выпадающего списка «Настройки» первый пункт под названием «Общие». В открывшемся окне нужно задать название и описание вашего блога, заполнив поля «Заголовок блога» и «Краткое описание».
В полях «Адрес WordPress (URL)» и «Адрес блога (URL)» обычно (за исключением некоторых случаев) указывают один и тот же адрес своего блога вида:
http://www.vash_blog.ru
либо
http://vash_blog.ru
В зависимости от того, какое зеркало сайта вы выбрали основным — с WWW или без WWW. Подробнее об этом читайте в статье про домены с www и без www, их историю появления и использование 301 редиректа для их склеивания.
Далее, в общих настройках вы указываете свой почтовый адрес в поле «Адрес email», а в поле «Членство» — ставите галочку только в том случае, если хотите разрешить регистрацию пользователей на вашем блоге. В большинстве случаев регистрация вам не понадобится, поэтому лучше будет снять эту галочку от греха подальше.
Дело в том, что существуют способы атаки на WP, для осуществления которых нужно, чтобы была разрешена регистрация пользователей. В оставшихся полях этого окна вы выбираете нужный часовой пояс, а также формат отображения даты и времени в сообщениях вашего ресурса.
Настройка ЧПУ и страницы ошибки 404 в Вордпрессе
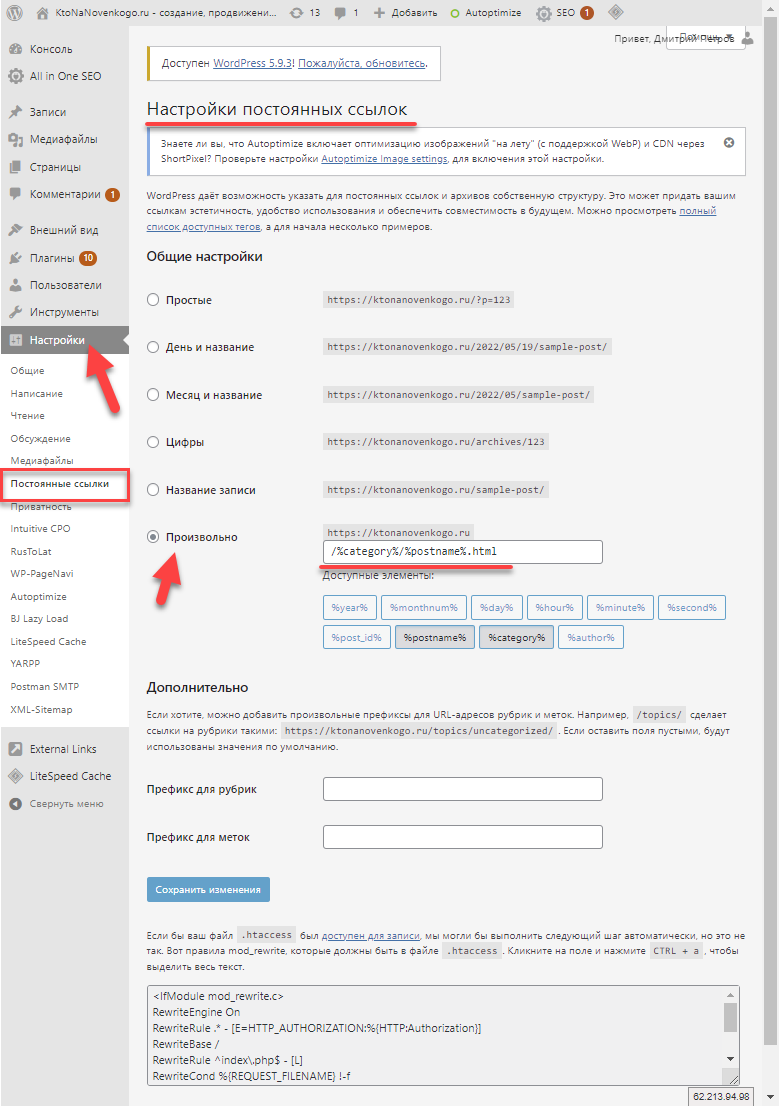
Теперь нам нужно сразу же переходить к пункту «Постоянные ссылки», где сможем определиться с ЧПУ (человеко-понятными URL). Почему сразу же? Да потому что, если вы решите настраивать ЧПУ уже имеющего N-ное количество постов, которые к тому же успели попасть в индекс поисковых систем, то проблемы не заставят себя ждать.
А в индекс поисковиков посты попадут скорей всего очень быстро, т.к. WP имеет ряд возможностей для ускорения индексации (например, плагин Google XML Sitemaps). Так вот, чуть ЧПУ заключается в замене адресов вебстраниц вашего блога на более приглядные и информативные для человека (да и поисковикам такие Урлы больше нравятся). Так же почитайте про то, как настроить ЧПУ (человеко-понятные URL) для WordPress, ибо сделать это нужно сразу же, либо не делать никогда.
Вкратце напомню, что для этого нужно будет найти в левом меню админки пункт «Постоянные ссылки». Оптимальным вариантом, на мой взгляд, является тот, который приведен на рисунке, расположенном ниже:
Поясню на примере. Без использования ЧПУ адрес поста выглядел бы так:
https://ktonanovenkogo.ru/?p=123
После преобразования Урл поста будет уже иметь такой вид:
https://ktonanovenkogo.ru/joomla/joomla-1-5/joomla-nachalo.html
Как говорится: почувствуйте разницу. Урл несет в себе смысловую нагрузку и посетитель, например, не разобравшись в навигации моего блога, может просто стереть в адресной строке окончание ссылки до вида:
https://ktonanovenkogo.ru/joomla/
В результате, он попадет в рубрику «Joomla» с анонсами всех статей в ней содержащихся. Лепота.
Все очень здорово, но только в том случае, если вы прислушаетесь к моему совету и настроите ЧПУ в Вордпрессе еще до того, как начнете писать посты. В противном же случае сложится не очень приятная ситуация. В индексе поисковиков будут находиться вебстраницы вашего ресурса с Урлами вида:
https://ktonanovenkogo.ru/?p=123
Но т.к. вы на блоге включили и настроили ЧПУ, то естественно, что посетители, переходящие по таким ссылкам, не смогут попасть на желаемую вебстраницу.
Выход из такой ситуации потребует больших затрат времени и сил. Кстати, по умолчанию, при включенном ЧПУ посетитель, пришедший на ваш ресурс по нерабочий ссылке, будет автоматически переброшен на главную страницу блога, что я считаю не правильным.
В таком случае, посетителю должна показываться страница ошибки 404, которую вы предварительно настроите так, чтобы этот посетитель все-таки сумел найти на вашем проекте то, за чем пришел. Вот так, например, выглядит моя страница ошибок 404 — https://ktonanovenkogo.ru/404.
Более подробно о странице ошибок 404 вы можете почитать в приведенной статье (Как создать и зачем нужна страница 404 not found).
Настройки написания и чтения в админке Вордпресса
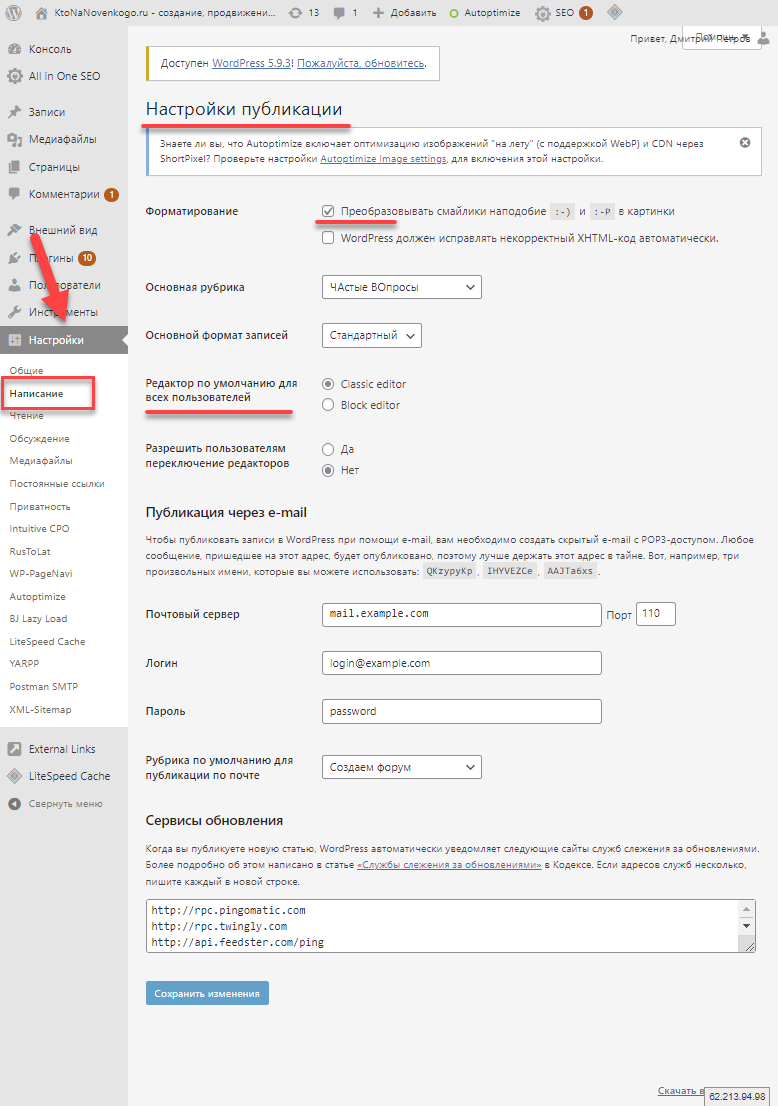
Далее переходим на вкладку «Написание», щелкнув по соответствующему пункту меню «Настройки» в админке WP.
В поле «Размер текстового поля» вы зададите в строках высоту окна, предназначенного для набора текста вашей статьи. Это окно вы будете использовать при создании и редактировании постов и статичных страниц вашего блога.
В областях ««Удаленная» публикация» и «Публиковать через email» вы можете настроить удаленную работу с этим движком. В этом случае статьи можно будет создавать и оформлять в специальной программе, с которой вы работаете на своем компьютере.
А после окончания работы над статьей вы сможете ее опубликовать даже не заходя в админку Вордпресса. Я пока что не использовал эту возможность, но как только попробую, то обязательно напишу об этом статью.
Самое интересное на этой вкладке настроек WordPress находится в области «Сервисы обновления». Прописанные туда сервисы пинга будут уведомляться о появившихся у вас новых постах автоматически при каждой их публикации. Очень удобная и полезная функция, позволяющая существенно ускорить индексацию блога поисковиками.
Для эффективной работы данного инструмента нужно добавить в имеющееся поле список пинг сервисов, которым будут рассылаться уведомления об обновлениях вашего WP блога.
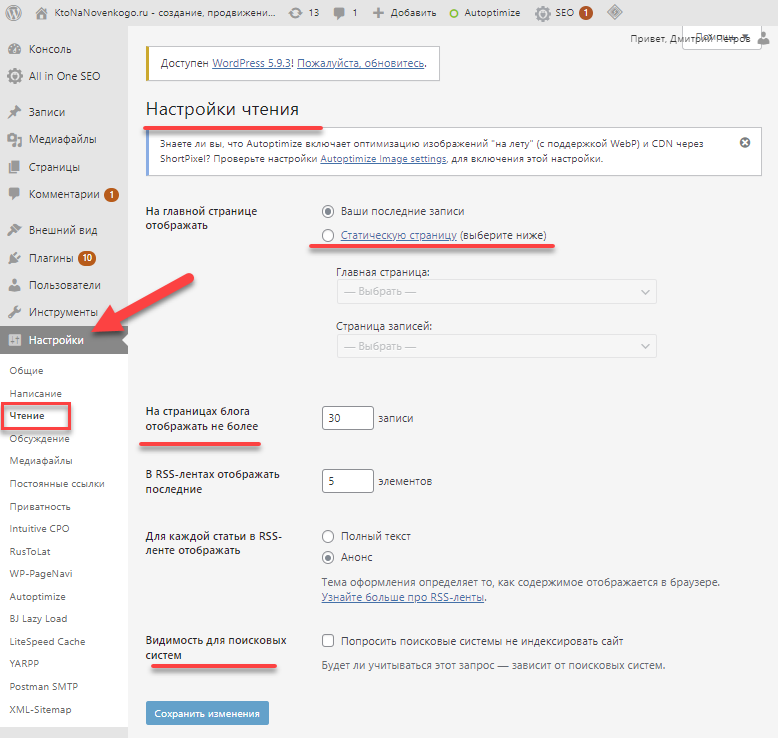
Перейдем теперь на вкладку «Чтение». В первом поле «На главной странице отображать» по умолчанию галочка стоит напротив пункта «Ваши последние записи» и это означает, что на главной странице (в моем случае это https://ktonanovenkogo.ru) будут выводиться последние записи в порядке из устаревания.
Т.е. стандартный способ, используемый на большинстве блогов.
Но если вы установите галочку напротив «Статическую страницу», то в этом случае главная страница станет статичной. Какая именно страница будет отображаться на главной, можно выбрать из выпадающего списка области «Главная страница».
Для вывода же последних постов можно использовать другую вебстраницу, название которой вы можете выбрать из выпадающего списка области «Страница записей». Одно время я так и делал, выводил на главной ту вебстраницу, которая теперь у меня называется «Заглавная»
В области «На страницах блога отображать не более» вы можете задать количество отображаемых постов на главной. Остальные вебстраницы будут доступны по ссылке «Предыдущие записи», или же, в случае использования плагина PageNavi , по ссылке номера вебстраницы.
В области «В RSS-лентах отображать последние» задается количество последних постов, которые будут отображаться в вашей RSS ленте (читайте подробнее об организации RSS ленты в WordPress и про организацию RSS ленты комментариев).
В области «Для каждой статьи в RSS-ленте отображать» вы можете выбрать, публиковать там полные посты или же использовать только анонсы статей.
Да, еще не забудьте включить отображения граватаров на вкладке «Обсуждение», чтобы расположить к себе будущих комментаторов.
Возможно, что это буржуйское видение успешной раскрутки блога вам пригодится (выступает автор самого популярного блога по тематике SEO в буржунете):
Коды смайликов для их вставки в ваш блог на WordPress
При написании статьи или комментария в блоге у вас есть возможность выражать свои эмоции с помощью смайликов. Для этого в то место, где должен будет размещаться картинка, нужно вставить простой код смайла.
Например, всем известный код улыбающегося смайла «:-)» (читайте про то, что значит тот или иной текстовый смайл) будет выглядеть на странице так — 🙂 (код надо вводить без кавычек, которые я использовал лишь с той целью, чтобы отобразился код смайлика, а не его картинку). Или подмигивающий «;-)» — ;-).
Но, наверное, не все знают, что в WordPress можно использовать довольно много разнообразных смайлов, поэтому решил привести таблицу всех возможных вариантов, которые вы сможете использовать на своем блоге (еще раз обращаю ваше внимание, что коды надо вставлять без кавычек):
| 😀 | «:grin:» |
| 💡 | «:idea:» |
| 😳 | «:oops:» |
| 😛 | «:razz:» |
| 🙄 | «:roll:» |
| 😉 | «:wink:» |
| 😥 | «:cry:» |
| 😮 | «:eek:» |
| 😆 | «:lol:» |
| 😡 | «:mad:» |
| 🙁 | «:sad:» |
   | «:mrgreen:» |
| ➡ | «:arrow:» |
| 😐 | «:neutral:» |
| 😯 | «:shock:» |
| 🙁 | ":(" |
| 😈 | «:twisted:» |
| 🙂 | «:smile:» |
| 😕 | «:???:» |
| 😎 | «:cool:» |
| 👿 | «:evil:» |
| 😎 | «8-)» |
| 😯 | «8-O» |
| 🙂 | «:-)» |
| 😕 | «:-?» |
| 😀 | «:-D» |
| 😛 | «:-P» |
| 😮 | «:-o» |
| 😡 | «:-x» |
| 😐 | «:-|» |
| 😉 | «;-)» |
| 8) | «8)» |
| 😯 | «8O» |
| 🙁 | ":(" |
| ❓ | «:?:» |
| ❗ | «:!:» |
Если вас по каким-либо причинам не устраивает внешний вид стандартных смайликов в WordPress, то можете заменить их картинки на свои, которые вам больше нравятся. Для этого вам нужно подключиться по FTP и зайти в папку:
wp-includes/images/smilies
Назовите ваш файл с красивым смайликом точно так же, как называется оригинальный (который вы хотите заменить) и скопируйте новый со своего компьютера, а на вопрос о том, что такой файл уже существует и поступившим предложении его заменить, ответьте нажатием на кнопку «OK». Аналогичным образом можно поступить и со всеми остальными графическими файлами смайлов.
Использование только HTML редактора в WordPress
Но дело было даже не в HTML, а в удобстве выполнения повседневных и часто встречающихся действий. Да, редактор WordPress, используемый по умолчанию, позволяет одной кнопкой выделять жирным (тег STRONG) и курсивом (EM), вставлять ссылки, цитаты, картинки, нумерованные и маркированные списки, выделять различный код и отделять анонс поста в Вордпресс тегом more.
Но мне этого было недостаточно, т.к. в тексте статей я активно использовал внутренние заголовки различных уровней (от H2 до H5), выделял код (PHP, CSS и т.п.) специальными тегами плагина SyntaxHighlighter и делал многое другое.
Так вот все, что не входило в стандартный набор инструментов базового редактора Вордпресса, приходилось вводить ручками с клавиатуры, а это вовсе не облегчало труд по созданию постов и сильно доставало.
Но эта проблема успешно разрешилась благодаря замечательному WP плагину Post Editor Buttons, с помощью которого можно добавить сколько угодно много дополнительных кнопок на панель инструментов HTML редактора, запрограммировав их на определенные действия.
Сегодня мы рассмотрим написание постов в WP во всех подробностях от начала и до конца, не опуская нюансов и тех приемов, которые, по моему мнению, помогли блогу KtoNaNovenkogo.ru (вы его сейчас как раз и читаете, если, конечно же, эту статью не украли и не разместили на другом сайте) выйти на уровень нескольких тысяч уникальных посетителей.
Т.е эта публикация будет представлять собой развернутое приложение к статье Проекту KtoNaNovenkogo.ru исполнилось 10 месяцев, 2000 посетителей в сутки. Как? (это не оригинальное название, а взятое из ретвитта одного из читателей, но оно, по-моему, даже более удачное, чем мое оригинальное название).
В той статье я в общих чертах обрисовал те нюансы, которые, как мне кажется, повлияли на приток трафика (посетителей) с поисковых систем, а в этом посте попробую углубиться в детали, которые зачастую бывают очень важны и не очевидны на первый взгляд.
К тому же, думаю, что начинающему блогеру или же тем, кто еще только задумывается о создании и ведении собственного проекта, будет не безынтересно узнать о том, как все оказывается просто в WordPress, если знать, что и где сделать для получения нужного результата. Ну ладно, вступление затянулось, пора приступать непосредственно к изложению материала.
Да, хочу извиниться за некоторую пафосность вступления, просто хотелось привлечь внимание к статье не только начинающих пользователей, но и тех, кто давно и успешно варится в этом котле. Может быть, вы захотите поделиться своими наработками или же предложите лучший или более простой вариант чего-то из того, о чем я буду писать.
Для тех у кого пока нет своего WP блога, но желание стать блогером имеется, или же для тех, кто хочет переехать с другого блогового движка или бесплатной платформы на WordPress, я приведу ссылки на материалы по его установке и первоначальной настройке:
- Как установить Вордпресс на сервер (в деталях и картинках)
- Настройки, которые вы должны сделать сразу после установки
- Настройка ЧПУ (человеко-понятные URL) для WordPress
- Создание правильной страницы ошибок 404
- Оптимизируем блог для снижения его нагрузки на сервер
- Как устроены темы и шаблоны в WordPress
Приступаем к написанию статьи в HTML редакторе WordPress
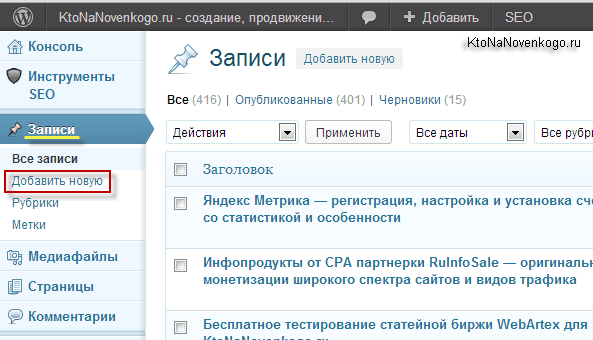
Итак, для написания новой статьи вам нужно будет зайти в админку (http://sait.ru/wp-admin/) и выбрать из левого меню (если у вас используется стандартное оформление админки WP) пункт «Добавить новую» в области «Записи».

В результате откроется стандартная страница добавления статьи (поста), в которой будет присутствовать поле для ввода ее заголовка и большое поле для ввода текста поста.
Никаких хитростей при вводе текста заголовка в предназначенное для этого поле нет, но очень важно не то, как вы будете его вводить, а то, что необходимо использовать ключевые слова в нем. Насколько удачно вы подберете название к посту (с нужными ключевыми словами, про которые речь уже шла здесь), настолько высоко в поисковой выдаче поднимется ваш пост по тем или иным запросам.
Но при этом заголовок статьи в Вордпресс обязательно должен хорошо коррелироваться с ее текстом (быть релевантным тексту поста). К тому же, его будут показывать в поисковой выдаче и от того, насколько он будет привлекательным, будет зависеть дальнейшая судьба вашей публикации (если по нему кликать не будут, то ухудшатся поведенческие факторы и он уйдет из Топа).
Обычно окончательный вариант названия я формирую уже после написания самой статьи. Иногда копирую все промежуточные подзаголовки в отдельный текстовый файл и держа их все перед глазами формирую общий, стараясь учесть все, о чем упоминалось в ней.
Наверное, именно поэтому мои тайтлы очень длинные, но как показывает практика, ничего в этом страшного нет. Поисковики прекрасно справляются с моими заголовками и в поисковой выдаче отображается та часть TITLE, в которой встречаются слова из поискового запроса.
Почему же так важен заголовок для продвижения страницы в поисковых системах? Да потому, что для них он является основным критерием определения релевантности (степени соответствия — тут все разжевано про ранжирование и прочие сложные слова) вашей статьи тому или иному поисковому запросу.
Хотя нет, не совсем так. Не название поста, а заголовок страницы TITLE является важнейшим критерием для поисковиков при определении позиции по тому или иному поисковому запросу (про запросы и анализ их статистики тут смотрите во всех подробностях).
А при чем здесь тогда заголовок поста в WP? А при том, что правильный TITLE должен формироваться из названия статьи плюс названия всего блога, и именно в таком порядке. Кстати, настроить правильное формирование TITLE в WordPress сможете с помощью плагина All in One SEO Pack описанном здесь. Плагин просто замечательный, одновременно позволяющий решить массу вопросов по внутренней оптимизации.
Итак, кроме непосредственно текста статьи, нам наверняка понадобится добавлять в текст картинки, ссылки, создавать списки, вставлять какой-либо код, цитаты, выделять определенные ключевые слова и словосочетания тегами акцентирования (теги логического выделения жирным STRONG и курсивом EM, а так же теги заголовков Н1 — H6). Подробнее об использовании тегов акцентирования вы можете почитать здесь .
Обращаю ваше внимание на различие между HTML тегом логического выделения «STRONG» и еще одним тегом выделения жирным «B», а так же между «EM» и «I». Первые из этих тегов (STRONG и EM) следует использовать не только для привлечения внимания читателей к важным моментам текста.
Поисковики будут учитывать с большим весом слова и словосочетания, выделенные этими тегами акцентирования (STRONG и EM), по сравнения с обычными, не выделенными словами текста. Однако, сейчас нужно быть с этим очень осторожным, чтобы не перегнуть палку и не попасть под фильтр.
Выбор оптимальной структуры заголовков уровня H1-H6
Теперь что касается тегов заголовков H1-H6, которые тоже могут использоваться в статьях блога для расставления акцентов на нужных словах и фразах.
В этих внутренних подзаголовках, так же как и TITLE, должны содержаться ключевые слова и словосочетания, по которым вы хотите продвинуться в поисковых системах. Поиск будет их учитывать с бОльшим весом, чем обычные. Но опять же, не в коем случае нельзя спамить ключами, ибо за это можно пострадать в современных условиях продвижения.
Кроме того, что внутренние подзаголовки (обычно начиная с уровня H2, H3 и далее) предоставляют дополнительную возможность структурирование текста, что улучшает их восприятие читателями.
Но есть еще один вопрос внутренней оптимизации сайтов, который связан с уровнями заголовков (от H1 до H6), используемыми на страницах WordPress блога.
Основной способ распределения уровней заголовков по вебстранице гласит, что заголовок всей статьи должен быть заключен в тег H1 (самый высокий уровень) и он должен быть один на странице, ну а все внутренние подзаголовки в тексте должны начинаться с H2.
Кстати, хочу посоветовать вам очень удобный способ, позволяющий наглядно увидеть в WordPress, где и какого уровня заголовки используются на том или ином сайте. Это плагин для FireFox (тут полный список плагинов для Фаерфокса найдете) под названием Web Developer.
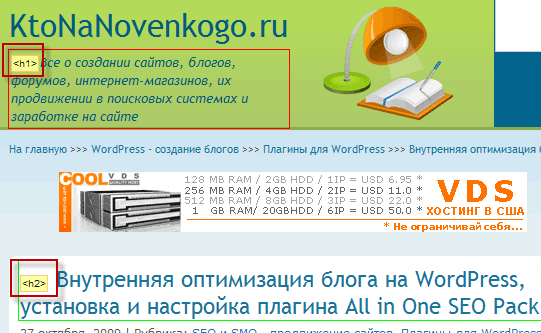
Так вот, если вы выберите из меню этого плагина (его меню добавляется в верхнюю часть браузера) пункты «Контуры» — «Контуры заголовков», то все найденные на открытой в данный момент в браузере вебстранице будут обведены разноцветными прямоугольниками, рядом с которыми будет подписан их уровень H1 -H6.

Как видно из приведенного выше рисунка, я для заголовка статьи установил уровень не H1, а H2, в то время как H1 используется для заключения в него описания всего проекта, т.е. не к какой-то конкретной статье, а ко всему блогу целиком.
Этот Маул в какой-то из своих статей упомянул, что заголовок уровня H1 должен быть на сайте одинаков для всех вебстраниц, но правда свою идею он никак не аргументировал. Тем не менее, я использую именно его схему. Для внутренних подзаголовков использую теги H3 и H4 (иногда и H5).
Еще один нюанс. На главной названия постов у меня являются ссылками, которые ведут на вебстраницы с полными версиями, но уже на самих этих страницах с полными текстами постов, названия статей перестают быть ссылками. Где-то я вычитал, что так будет лучше.
Теперь еще надо немного рассказать о том, как можно в WordPress поменять урони HTML тегов заголовков, например, для статей, или добавить, как это сделал я, один общий для всех уровня H1.
Для этого вам потребуется подключиться к серверу хостинга, на котором расположен ваш блог по протоколу FTP, например, с помощью моей любимой программы FileZilla, подробнейшим образом описанной тут. Все файлы, которые нам могут понадобиться, находятся в папке с используемой вами темой (шаблоном) WordPress, которую вы сможете найти по этому пути:
/wp-content/themes/Название темы/
Для того, чтобы яснее представлять структуру и предназначение файлов (шаблонов) темы оформления WordPress, советую вам ознакомиться со статьей приведенной в самом начале этой публикации (в списке).
Давайте посмотрим, где можно изменить уровень основных названий статей, расположенных на главной (за ее вид отвечает файл INDEX) и на страницах с полными версиями статьями (файл SINGLE).
Откроем сначала на редактирование INDEX. У меня в нем названия статей WordPress заключены в HTML тег H2 (второго уровня) и кроме этого они являются ссылками, ибо заключены в тег ссылки A:
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Постоянная ссылка <?php the_title(); ?>"> <?php the_title(); ?> </a></h2>
В постах же (за их внешний вид отвечает файл SINGLE) основные заголовки уже не будут являться ссылками, хотя тоже имеют уровень H2:
<h2> <?php the_title(); ?> </h2>
Если вас не устроит второй уровень, то просто поменяйте в этих файлах (INDEX и SINGLE) теги H2 на теги H1 и сохраните произведенные изменения (хотя, для главной этого делать нельзя, ибо будет больше одного H1 на странице, что не есть хорошо).
Сделать одинаковый для всех страниц WordPress блога H1 вы можете очень просто. Для этого потребуется открыть на редактирование HEADER из папки с используемой вами темой и найти там строку, где выводится описание вашего блога, а затем заключить его в открывающий и закрывающий теги H1, а затем сохранить произведенные изменения.
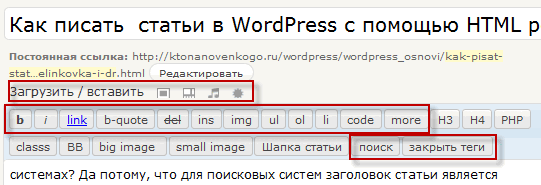
Но вернемся к нашему HTML редактору WordPress и посмотрим, какие возможности он нам предоставляет, чего нам в нем не хватает, а так же рассмотрим способ расширения его возможностей. Вот скриншот панели инструментов моей админки, на котором красным выделены те кнопки, которые присутствуют по умолчанию:

Обратите внимание, что кнопки с надписями «b» и «i» на самом деле служат для вставки тегов STRONG и EM.
Но все эти дополнительные кнопки можно будет добавить отдельно в WordPress с помощью замечательного плагина Post Editor Buttons, об установке и работе с которым я расскажу уже во второй статье этой серии.
Делаем бэкап перед обновлением — WordPress Database Backup
Сам процесс апгрейда имеет такую особенность, что кроме файлов движка, изменения могут вноситься и в базу данных Вордпресса. Поэтому очень важно перед тем как вы будете обновляться (вручную или автоматически) сделать резервную копию базы данных, а также заодно не помешает сделать и бэкап файлов вашего блога.
Практически все владельцы хостингов предоставляют пользователям для управления своими базами данных такой распространенный инструмент как phpMyAdmin, описанный здесь. Работать с ним очень просто, особенно прочитав приведенную инструкцию.
Резервирование файлов движка можно сделать с помощью любой программы FTP клиента, например, все той же FileZilla, как это было описано в статье про создание бэкапов сайта.
Если phpMyAdmin вам по каким-либо причинам не подходит, то можете воспользоваться плагином WordPress Database Backup, который позволит в одно касание создать резервную копию вашей БД. Давайте я вкратце пробегусь по его установке, настройке и созданию бэкапа.
Итак, установка традиционная:
- Распаковать архив с плагином
- Скопировать получившуюся в результате распаковки папку в директорию под названием /wp-content/plugins/, где обитают все установленные в Вордпрессе плагины
- Далее входите в админку и выбираете вкладку «Плагины»- «Inactive (Неактивные)»
- Находите строку с Database Backup и жмем на «Активировать»
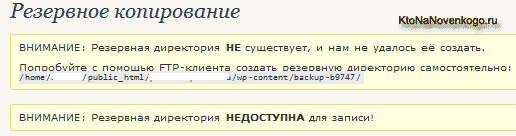
Все, его вы установили, теперь можно переходить на страницу настроек, выбрав из левого меню пункты «Инструменты» — «Резервное копирование». Если окажется, что на вашем блоге директория wp-content не имеет права доступа достаточные права для того, чтобы данный плагин смог создать в ней папку для хранения бэкапов баз данных, то вы увидите в верхней части сообщение об этом:

Ничего страшного в этом нет. Вам нужно будет с помощью FileZilla, описанной тут, зайти в директорию wp-content и создать там папку (щелкнуть правой кнопкой мыши по пустому месту и выбрать из контекстного меню пункт «Создать каталог»), название которой будет указано в сообщении (в моем случае — backup-b9747).
Затем вам нужно будет щелкнуть правой кнопкой мыши по только что созданному каталогу и выбрать из контекстного меню пункт «Права доступа к файлу». В открывшемся окне, в поле «Цифровое значение», введите 777 и нажмите OK.
Теперь, войдя в настройки Database Backup, вы никакого сообщения сверху не увидите, а значит с правами доступа на запись резервных копий БД Вордспресса в указанную директорию у вас все в порядке.
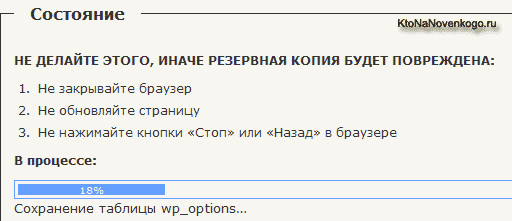
Собственно, можно вообще не производить никаких настроек для этого плагина, а сразу нажать на кнопку «Создать архив», расположенную в области «Настройки резервного копирования» для того, чтобы начать процесс создания бэкапа:

Внимательно отнеситесь к предупреждениям, которые вам выдает Database Backup. По окончании создания архива вы увидите стандартное диалоговое окно загрузки в вашем браузере. У меня Опера вместо расширения архива Gzip заменяет его на расширение HTML, но после ручного исправления данный архив с бэкапом успешно распаковывается.
Обращаю ваше внимание, что плагин этот служит только для создания бэкапа базы данных WordPress, а для ее восстановления вам все равно придется использовать упомянутый чуть выше phpMyAdmin.
Думаю, что остальные настройки вам понятны без объяснений. Вы можете в области «Таблицы» в левом столбце поставить галочки для исключения из создаваемого бэкапа БД таблицы со спам-комментариями и различные редакции одних и тех же данных (сохраненные копии или ревизии). В левой колонке вы можете добавить к создаваемому бэкапу еще ряд таблиц сторонних плагинов.
В области «Расписание резервного копирования» вы можете указать свой почтовый ящик и настроить частоту создания и высылки вам на E-mail резервных копий базы данных вашего блога. Вот и все, пора переходить непосредственно к апгрейду движка до последней модификации.
Как обновить WordPress автоматически
После того, как вы создали резервные копии файлов движка и базы данных своего блога, вам уже нечего опасаться и можно приступать к автоматическому обновлению Вордпресса до последней версии. Вообще, смысл апгрейда заключается в том, что в новых модификациях затыкаются те дыры в безопасности, которые были обнаружены ранее.
Но, к сожалению, процесс обновления несет в себе и долю негатива — с каждой новой версией создает все большую нагрузку на сервер. Для посещаемого блога это может быть существенным аргументом, чтобы воздержаться от апгрейдов, но тогда вы рискуете быть взломанными по причине более слабой защищенности старых версий.
Получается дилемма, которую каждый решает по своему. Лично я по-прежнему стараюсь обновляться при первом появлении соответствующего сообщения в админке, хотя и вижу как это пагубно сказывается на нагрузке блога на сервер хостинга.
К тому же после апгрейда у вас могут перестать работать некоторые плагины, авторы которых еще не успели их обновить для совместимости с новой версией Вордпресса. Правда такое случается довольно редко, но все же случается.
Итак, когда вы увидите в самом верху админки надпись вида «Доступен WordPress 3.6! Пожалуйста, обновитесь», то это будет означать, что пришла пора действовать. Если делать все по правилам перестраховки, то для начала вам нужно будет на всякий случай во избежание конфликтов временно деактивировать (отключить) все используемые вами плагины. Лично я на это забиваю, но...
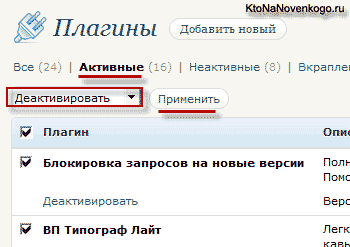
Для того, чтобы отключить все плагины, вам нужно будет выбрать из левого меню соответствующий пункт, перейти на вкладку «Активные», поставить галочку в поле «Плагин», выбрать из выпадающего списка вариант «Деактивировать» и нажать на кнопку «Применить»:

Если вы используете какой-либо плагин кэширования в WordPress (Hyper Cache), то перед обновлением желательно будет очистить кэш, созданный им (лично я этого тоже не делаю).
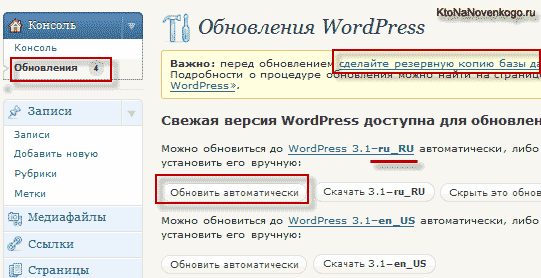
Далее в админке вам нужно выбрать из левого меню пункты «Консоль» — «Обновления» и смело нажать на кнопку «Обновить автоматически» напротив того языка, который используете.

Пройдет некоторое время и вы увидите бодрый рапорт о том, что движок успешно обновлен. Если вместо этого увидите сообщение об ошибке, то скорее всего сие действо вам придется делать вручную (читайте об этом ниже).
После того, как вам удастся успешно обновиться, не забудьте включить все те плагины, которые отключили. Для этого перейдите на вкладку «Недавно активный», поставьте галочку в поле «Плагин», выберите из выпадающего списка вариант «Активировать» и нажмите на кнопку «Применить».
Как обновить Вордпресс вручную
При ручном обновлении действуют те же правила, что и при автоматическом. Во-первых, вам нужно будет обязательно создать резервную копию базы данных и файлов движка описанными выше способами. Во-вторых, нужно будет отключить все работающие плагины и очистить кеш, если вы его используете.
Затем нужно скачать последнюю версию WordPress, распаковать архив и подключиться к вашему блогу по FTP (FileZilla в помощь) для того, чтобы приступить к копированию файлов обновления. Вообще-то на сайте кодекса Вордпресса есть подробное описание процесса ручного обновления, но вот только оно на английском.
Обычно затем советуют подключиться к блогу по ФТП и удалить папки wp-includes и wp-admin , ибо содержимое этих директорий будет полностью заменено из скачанного вами пакета обновлений. Но при этом ни в коем случае советуют не удалять следующие папки и файлы:
- файл конфигурации
wp-config.php - папку
wp-content - папку с изображениями используемыми вами на блоге
wp-images - папку с языковыми файлами
wp-includes/languages/, в случае, если вы скачали обновление без поддержки нужного вам языка - файл децентрализованного управления сервером вашего хостинга
.htaccess - описанный тут файл robots.txt, позволяющий управлять индексацией блога поисковыми системами
После этого вам нужно будет распаковать архив со скачанной последней версией движка и скопировать все получившиеся после распаковки файлы и папки по FTP в корневую папку своего блога.
В левом окне FTP клиента откройте содержимое распакованного архива, а в правом — корневую папку (ну или ту папку, где у вас установлен WordPress). Выделите все содержимое в распакованном архиве и, нажав правую кнопку мыши, выберите из контекстного меню пункт «Закачать на сервер».
На сообщение о том, что такой объект уже существует, вам нужно будет поставить галочку в поле «Переписать» открывшегося диалогового окна, а также поставить галочку в поле «Всегда использовать это действие», чтобы FileZilla постоянно об этом не переспрашивала. Следует очень внимательно отнестись к файлу конфигурации wp-config.php, который находится в корневой папке.
Дело в том, что в новых версиях Вордпресса могут быть добавлены новые команды в wp-config.php. Поэтому откройте новый файл конфигурации, загруженный вами из архива с новой версией (он будет называться wp-config-sample.php), внимательно сравните его содержимое со своим старым файлом и перенесите в wp-config-sample.php все индивидуальные для вашего блога настройки из wp-config.php (имя пользователя и базы данных, а также пароль к ней и т.п.).
После окончания сего процесса вам нужно будет переименовать файл wp-config-sample.php в wp-config.php. Немного сложновато, но уж как есть.
Но это еще не все, ибо мы обновили только файлы движка, а нужно еще обновить и базу данных WordPress. Тут можно поступить двумя способами. Во-первых, можно просто зайти в админку своего блога и нажать на кнопку «Обновить базу данных», которая должна будет появиться после обновления файлов движка. В результате отобразится сообщение, что база была успешно обновлена.
Во-вторых, можно будет набрать в адресной строке следующий URL:
vash-blog/wp-admin/upgrade.php
В результате у вас откроется окно все с той же кнопкой «Обновить БД», после нажатия на которую последует рапорт об успешном завершении процесса и предложение продолжить работу.
На этом обновление Вордпресса вручную можно считать законченным, останется только включить обратно все плагины, которые вы благоразумно отключили перед обновлением, ну и посмотреть, работают ли они соответствующим образом с новой версией движка.





















Комментарии и отзывы (108)
Доступненько про установку WP...СПАСИБО! *THUMBS UP*
Всегда пожалуйста!
Молодец, доступно и просто. Для начинающих в самый раз, я сам когда начинал искал такие статьи.
В Google Chrome 2 почему-то CSS не рендерится; поправьте, пожалуйста, а то смотрится странно)
У меня вроде последняя версия Хрома 3.0.195.21 и в ней косяков не видно. Что именно не так, расскажите?
Хорошо написано. Но один большой минус- зачем писать про всё.
Сюда пришёл с форума smf думал тут будет про это, потом пошли темы про joomla думаю ну и про это почитаю (хотя и так всего хватает на форуме). а щас и про WordPress писать начали.
Может Удобнее будет прям всё расписать про каждый подробнее, как один большой урок. А то появляются вопросы, а ответов на них пока нет, и уходишь на другие ресурсы искать ответы
Как угадать, кому и что нужно? Пишу обо всем, с чем сталкивался сам. Есть мысль сделать Уроки со ссылками на объяснение тех или иных вопросов. А вообще я согласен, с вами, что прозрачность блога оставляет желать лучшего. Буду думать, как это разрулить.
Здравствуйте!
Я установил на новом домене, потом вставил в браузер http:// www.sait.ua/wp-admin/install.php. , но Firefox пишет, что не удается открыть. Я тогда захожу из админки своего блога в «Настройка доменов» и делаю первый и второй шаги, получаю и меняю пароль. Все блог готов. Но и через день и через два дня я не могу зайти по ссылке http:// www.sait.ua/wp-admin/install.php
В чем причина может быть, подскажите пожалуйста.
WitaliG, скажите пожалуйста, вам вордпресс пароль генерил? Вы до этого шага доходили?
Звоню своему хостеру, а он говорит, что у меня не зарегистрированный домен. В этом вся причина. Спасибо.
WitaliG, Не за что. =)
Здравствуйте я сделал все как описано у вас,
Скачал 2.8.4 RUS
Распаковал
Открыл wp-config-sample.php в редакторе
Пример:
define ('DB_NAME', 'ibmi_cent');
define ('DB_USER', 'ibmi_cent');
define ('DB_PASSWORD', '******************');
сохранил как wp-config.php
Залил на сервер в директорию public_html
Набираю в броузере wp-admin/install.php и вот что получается,подскажите пожалуйста что мне делать? 🙁
Ну тут, наверное, могут быть варианты. У меня была как-то похожая проблема, когда я забыл после создания пользователя для базы данных, назначить ему максимальные привилегии (в статье написано, как это сделать). Может, банально, вы ошиблись в какой-нибудь мелочи и не правильно ввели данные. Советую повторно все проверить или ввести данные для базы данных заново.
максимальные привилегии назначил,обратился к хозяину в ответ услышал вот это Для начала, думаю, Вам стоит обратиться к мануалам по CMS, а также посетить тематические форумы о том, как установить WP.
и еще один вопросик"пароль пользователя является фактически для базы данных в том числе?
Денис, да, пароль пользователя и нужно вводить в конфигурационный файл вордпресса. Может у вас «Название хоста» не «localhost», такое не часто, но бывает.
а ка это узнать, если не так как это изменить в WP
Уточните у вашего хостера и если действительно не локалхост, то исправьте это в конфигурационном файле.
Дмитрий, локалхост но он мне посоветовал проверить настройки файл конфигурации WordPress для подключения к БД,где он находится и что там должно быть
Денис, извините за задержку с ответом, не было возможности. Файл конфигурации лежит в корневом каталоге вашего блога и называется wp-config.php. Именно в нем я советую вам ввести заново имя базы данных, имя и пароль пользователя. У меня это строки 22,25,28 в этом файле. Если вы не знаете как открыть его на редактирование, то почитайте эту статью (https://ktonanovenkogo.ru/vokrug-da-okolo/hosting/kak-nastroit-dostup-k-sajtu-po-ftp-s-pomoshhyu-programmy-filezilla.html)
Ярослав, странно, а я вижу на вашем WP блоге Привет мир.
Дмитрий! Удивительно, решил попробовать зайти через другой браузер и тоже увидел «Привет, мир!». Я пользуюсь Mozilla Firefox и почему-то этот браузер не видит страницы блога. И все же, раз уж в админке водрпресс показывает ошибку, значит она существует. Спасибо, что натолкнули на мысль попробовать другой браузер. Буду разбираться дальше. Вот только интересно, другие тоже через Mozilla Firefox тоже не видят мой блог?
Ярослав, я как раз в Файрфоксе смотрел, в опере тоже все нормально. А в админке WP тоже ошибки вне зависимости от браузера?
Дмитрий! Тогда мне вообще непонятно почему у Вы видите через Firefox, а я не вижу. Вот только что выдало ошибку через Оперу: Fatal error: Out of memory (allocated 8912896) (tried to allocate 19456 bytes) in /var/www/vhosts/teacher-on-line.net/httpdocs/wp-includes/default-widgets.php on line 676. Дмитрий, может быть такое, что вся проблема в хостинге?
Ярослав, может и в хостинге, попробуйте поговорить на эту тему с вашим хостером, может он что дельное посоветует или может какой косяк у себя поправит.
Дмитрий! Все-таки проблема была в хостинге. Сейчас все нормально работает. И через Firefox вижу свой блог. Спасибо за Вашу оперативность!
Ярослав, всегда пожалуйста.
Здравствуйте! Помогите разобраться в проблеме. тема была классик и на главной странице находилась кнопка «Вход», по которой я заходил в админку WP и добавлял посты. Но поменяв тему, там не оказалось этой самой кнопочки. И я не могу зайти на свой вордпресс блог.
Ссылка http://sait.ua/wp-admin/install.php. не дает ничего вразумительного. Что же делать??? С уважением WitaliG
WitaliG, для входа в админку вам нужно набрать в адресной строке браузера sait.ua/wp-admin
Т.е. без install.php. Когда вы все таки зайдете в админку, то в меню «Дизайн» в подменю «Виджеты» перетащите мышкой виджет Управление на панель вашего сайдбара. После этого кнопка Вход опять появится на блоге. Но это получится только в том случае, если ваша тема поддерживает виджеты.
Спасибо, сейчас попробую. С уважением Виталий.
После ввода в адресной строке браузера sait.ua/wp-admin появляется страница с монгольскими сайтами. У меня с самого начала по этой ссылке не получается зайти в админку . Может скрипт глючит.
С уважением Виталий.
WitaliG, попробуйте /wp-admin/index.php или /wp-admin/profile.php
Спасибо, Дмитрий, за участие. Но по этим двум ссылкам появляется ошибка 404. Посмотрел на форуме по WordPress , есть подобные моей проблемы, наверно скрипт глючит. А Игорь Квентор (http://www.websovet.com/) советует ставить WP2.3.3, что и я думаю сделать.
Удачи Вам . С уважением Виталий.
Здравствуйте!
Такая проблема: Устанавливаю вордпресс на хостинг по инструкции, в настройке файла конфигурации ввожу имя базы данных, открываю instal.php в итоге пустая страница. 3 раза пробовал, постоянно такая фигня, хостинг нормальный, говорят проблема у меня. Данные тоже бд проверял, на локальном все работает, а на хосте нет. Подскажите в каком направлении копать...
все разобрался:))
В php . не там стояла))
3 часа коту под хвост...
Вроде опыт уже есть, а как че проскользнет хоть стой хоть падай...
Повнимательней народ)
Я полный профан , но WP установила =) , а вот дальше тормоз
1. Создайте директорию wp-content/uploads
Пропишите этот путь и полный путь url в «настройках блога»-«разное»
Задайте на эту папку права доступа «777» (команда chmod 777 uploads)
Где создаётся,как прописывается , как прописывается?
Создала страницы о блоге , о нас , но кликая с главной видно лишь Ошибка 404 (с английским — плохо)
Всё настроено в WP , захожу -СТРАНИЦЫ-СОЗДАТЬ-создала-ниже названия наполняю текстом и картинкой — опубликовываю! На главной WordPress название есть но открывается страница ошибка 404 . Почему ? %)
Оля: вы ЧПУ в WordPress настраивали, проблема не после этого вылезла?
Да , настроив ЧПУ по умалчиванию страницы открываются.Здорово!А почему не открывались по Вашим настройкам (месяц и название)?
БОЛЬШОЕ СПАСИБО !( я наверное от Вас не отстану) *IN LOVE*
Оля: Дело в том, что после того, как вы настроите ЧПУ и активируете плагин rustolat, у вас действительно перестанут открываться страницы блога. Для исправления этой неразберихи нужно открыть пост на быстрое редактирование и затем сохранить, не внося никаких изменений.
господа. а без хостинга можно потренироваться с wordpress. для начала на компе установить шаблон и посмотреть. Что для этого нужно? Тяжело чайнику, помогите )
Здравствуйте Дмитрий!
Я сделал свою тему WordPress , но одно не могу понять. Тема предназначена для англоязычного блога. В коде сайдбара моей темы заголовки на английском языке. А при просмотре блога в браузере Firefox они получаются на русском. Где надо изменить код, чтобы они оставались на английском.
Такой записи в хедере(language-ru )у меня вообще нет. А движок от Лекактуса.
С уважением Виталий.
Ребята, пусть у вас установка любого движка сразу сопровождается добавлением плагина для резервного копирования. , например wp-db-backup. Поплатился за свою лень и невнимательность. Не повторяйте моей ошибки.
В настройках автоматически обновила wordpress , блог не открывается.Пишет Fatal error: Call to undefined function wp () in /home/ta55ru/public_html/wp-blog-header.php on line 14 . Что можно сделать?
Всё сделал по инструкции .
Но возникла проблема в начале установки: на шаге, когда «Требуется ввести информацию», ввожу заголовок и email.
После этого выводит «ОШИБКА вы должны указать адрес электронной почты»
Пробовал различные адреса, не помогает.
В чём может быть дело???
Спасибо.
Как создать фотоальбом на WordPress (нужен виджет?)
Залил вордпресс на хостинг vdomen.ru перед этим сделал вроде все необходимые настройки, ввожу http://www.uzdorovia.ru/wp-admin/install.php но выдаётся страничка 404 не могу понять в чём проблема
Такая проблема:
делаю все по инструкции. доходит дело до sait.ru/wp-admin/install.php — то WordPress выдает ошибку 404. ???? что делать ???
Приветствую Вас, Дмитрий! Прошу помочь в решении следующей проблемы. Движок WP установил — в админке все хорошо, все работает, записи добавляются и т. д. Но как только захожу по главному адресу — посмотреть как получается — ничего не появляется, то есть просто белый экран. Пробовал в разных браузерах и все равно. В чем возможная причина проблемы? Спасибо!
allcapone: действительно, первый раз с таким сталкиваюсь, возможно, что у вас каким-то образом слетела тема оформления. Попробуйте из админки подключить другую тему оформления, может поможет.
И действительно. Кто сталкивался с подобным — просто в админке, в разделе дизайн нажмите активировать один из существующих дизайнов! Спасибо Дмитрий и удачи начинающим блоггерам:)
ПОМОГИТЕ!!! Я 2 дня назад установила wordpress , создала блог, заполнила его. День не включала — а когда попыталась зайти под своим логином мне вышло 404 Not Found... Посмотрела в каталоге — вообще отсутствует моя папка с блогом, попыталась переустановить — безуспешно. Что делать??!!??!!
У меня при установки вордпресс чёрный мелкий текст выдаёт — эррор эррор... пхп. Что делать?
ЛюбоФь: Slava: не знаю, причин может быть море. Единственный способ — это попробовать сделать все снова, а после начала работы, в обязательном порядке, возьмите за правило бэкапить все и вся — сбережете огромное количество нервных клеток, которые, как известно, не восстанавливаются. Как осуществлять бэкап для своего блога, вы можете узнать из этой статьи
проверил свой блог сервисом Check Browser Compability. Некоторые браузеры его просто не видят. Причём Фокс одних версий видит,а других-нет.В чём причина и что делать?
С уважением
Большое спасибо за подробное описание!!! Всё получилось с первого раза...всё понятно и легко!!!
Здравствуйте.
У меня такой вопрос. Скачал 2.9.2 rus после установки на денвер почему то все на английском. Подскажите пожалуйста почему?
залил на сервак wordpress, прописал в wp-config.php параметры базы данных, и более ничего не могу сделать, не открывается админка вордпресс и прочие функции из браузера, не могу понять в чем дело, на этом хосте это уже второй сайт, параметры базы прописывал одинаковые, на одинаковых движках.
Ирина: пожалуйста.
Станислав: возможно, что вы скачали не русифицированную версию WordPress
ivapono: посмотрите по поводу переноса Вордпресс блога здесь , может быть что-то упустили.
Здравствуйте...ПОДСКАЖИТЕ ПОЖАЛУЙСТА,у меня такая проблема(хостинг и домен брал там же где и вы),скинул на хостинг файлы движка,запускаю сайт по домену,а там wp-config.php надо ввести...ввожу,там написано"Всё в порядке! Вы успешно прошли эту часть. WordPress теперь может общаться с вашей базой данных. Если вы готовы, пришло время…"
нажимаю «Запустить установку»
а там Ошибка соединения с базой данных
Это значит, что либо имя пользователя и пароль в файле wp-config.php неверны, либо нам не удалось связаться с сервером базы данных по адресу localhost. Возможно, сервер недоступен."
Здравствуйте. Я ставлю ВП, прописываю http://the-best.iam.by/wp-admin/install.php но пишет вот что:
Error establishing a database connection This either means that the username and password information in your wp-config.php file is incorrect or we can't contact the database server at localhost. This could mean your host's database server is down. Are you sure you have the correct username and password? Are you sure that you have typed the correct hostname? Are you sure that the database server is running? If you're unsure what these terms mean you should probably contact your host. If you still need help you can always visit the WordPress Support Forums.Что мне делать? Отпишите мне в мыло плиз. Ну или на крайняк уже сюда. Заранее спс
А у меня хостер предоставляет предустановленные движки, в том числе и ворд-пресс, работала с джумлой- никаких проблем, а вордпресс 🙁 или я туплю, или что-то с ним не так, я проверила все корневые файлы, там абсолютно все так, как вы описываете, все прописано, но когда я захожу на страницу: http://мой блог.com/wp-login.php — он не находит страницу ни в одном из браузеров, пробовала.
вп-админ. / инстал — все перепробовала, но результат тот же 🙁 Сказать, что этот залитый движок не работает — не могу, потому что коллега уже год как работает с ним на этом хостинге. Самое противное. что ни ее спросить не могу — в отъезде, ни хостер не знает 🙁 помогите, пожалуйста 🙂
Доброго времени суток!
Скачала 2.9.2 RUS, распаковала, скопировала на Денвер (по соответствующим инструкциям). Окно открывается, но на английском... Как исправить, подскажите пожалуйста?
ой-ой, что-то не выходит у меня все как надо(((
Закачала файлы на хостинг, все изменения в файл WP-CONFIG.php внесла. Но ссылка http://hram-pokrova.com.ua/wp-admin/install.php
выкидывает на парковую страницу IMENA.UA (сервис, где я регистрировала домен)... В чем же дело???
Дмитрий, запускаю уже третий блог.
И при запуске двух последних всегда пользуюсь Вашими рекомендациями!
Благодарю 🙂
была проблема как у Жанны, почистила кэш и все встало на места.
Дмитрий огромное спасибо за статью ,благодаря вам я сама ( вот это да !!!) установила WP через FileZilla на сайт, который находится на хостинге. Очень нравится ваше изложение материалов,хотя мне ,как новичку иногда ,не все понятно,приходится искать ответ в интернете или выручает метод-тыка.
Если позволите хотела бы сделать небольшое дополнение к
Вы пишете
А вот и ничего не откроется ,если вы не нажмете клавишу ENTER.
Прошу внесите это дополнение в статью ,думаю это многим облегчет жизнь.
Tiro: спасибо, добавил.
Добрый день. Вопрос следующий: я устанавливал вордпресс, в кореньевый каталог поместил файл со скриптом свежескачаным, создал базу MySQL и изменил файл confiq. Но в админку не заходит.
Может ли это быть из-за того, что я только день назад внес адреса dns серверов на сайте, где покупал домен? Хотя в отчете о состоянии запроса у них на сайте стоит «выполнено».
Подскажите, пожалуйста, в чем еще может быть причина?
LuckyRey: в общем то, вы можете проверить догадку про Dns довольно простым способом, описанным здесь.
Больше года работаю на движке WP, все бы хорошо, но со страниц, которые делала первыми, и из постов 2010 года исчезли все картинки, а с хостинга пропала папка public_html/wp-content/uploads/2010. С самого начала я еженедельно сохраняю базы данных. Сегодня хостер мне сообщил, что надо еще сохранять содержимое, которое находится в админ-панели хостинга в течение 7 дней. Базы данных, как я поняла, можно выкинуть — они мне вернут только старый вариант, очень старый, а все последующее будет потеряно. Несколько раз я обновляла сам WP, возможно, картинки потерялись в этом процессе. Вопрос такой: как же все-таки правильно сохранять сайт и терять с него старую информацию?
Дмитрий добрый день!
в ходе установки WP загружается английская версия, хотя скачивал русский дистрибутив, т.е. панель управления на английском. Площадка — буржуйская, бесплатная.Хотя раньше таких проблем с этим хостом не возникало. Эту же сборку ставил на отечественный хост — все в порядке.
Подскажите, в чем может быть причина этого?
Заранее благодарен за оперативный ответ.
Дмитрий, здравствуйте!
Я чайник в WordPress (установила его три дня назад), пытаюсь разобраться...Уже успела понять, что настоящие проблемы после установки только начинаются...
У меня ВП пока на локалке (вампсервер). И вот такие строки на главной:
Warning: Creating default object from empty value in C:\wamp\www\wordpress\wp-includes\user.php on line 660
Warning: Creating default object from empty value in C:\wamp\www\wordpress\wp-includes\class-wp-admin-bar.php on line 167
А в «Dashboard» такое:
Warning: Creating default object from empty value in C:\wamp\www\wordpress\wp-admin\includes\theme.php on line 23
Подскажите, пожалуйста, что это и как исправить, и, по возможности, что стоит почитать, чтобы разобраться с ВП. Информации много, а за что хвататься неясно...
P.S. С РНР незнакома. Для блоггинга нужно его знать?
Спасибо!
Я год назад тоже впервые установил WP на виртуальную машину, но потом понял, что в этом нет никакой необходимости. Прямо заливаем движок на сервер и через пять минут блог уже работает в сети. Это мой сумбурный первенец http://ei5.ru/ , а о вашем блоге, я написал здесь http://hemmi.ru/programma-site-auditor/#more-435 но мне нравится заниматься блогами, сейчас меня привлекла CMS DLE, как вы к ней относитесь? Спасибо.
обновила вп до 3.3 и залогениной вылезает в шапочке где должно быть меню админки, вот такая ерунда
Warning: Invalid argument supplied for foreach () in .../wp-includes/class-wp-admin-bar.php on line 342
в строке 342 вот что
<?php foreach ( $root->children as $group ) {помогите, может дело скорее всего в шаблоне, но чего в нем не хватает, что появляется такая ошибка.
Ошибка возникает в тех темах, где wp_footer () в footer.php вызывается дважды. Или в первый раз do_action ('wp_footer'), а во второй — wp_footer ().
Должен быть только один вызов, перед </body>.
Здравствуйте, может здесь мне помогут... Столкнулся с такой проблемой, при попытке войти в профиль администратора получаю вот такое сообщение «You are not authorized to view this page.» При этом, профили пользователей я могу изменять, не пускает только в мой профиль администратора. WP версия уже 3.3 устанавливал изначально 3.2.1.
Зачем искать для ВордПресс бесплатный хостинг с php и MySQL, если можно зайти на сайт wordpress.com и там создать свой блог?
Здравствуйте! Помогите пожалуйста! Никогда с таким не сталкивался. При установке вордпресс на хостинг после заполнения данных mysql, то есть как раз при входе на install.php вылезает вот такая ошибка:
Fatal error: Out of memory (allocated 10747904) (tried to allocate 19456 bytes) in /var/www/dj-an_dqh/data/www/my-blog.kr.ua/wp-includes/pluggable.php on line 1726Фишка в том, что у меня есть доступ к настройкам PHP. По умолчанию memory_limit стоял 512м. Я влепил 1024м (Это максимум что я могу ему дать, но ничего не помогает.
Версия Вордпресс: 3,3,1 рус.
Пробовал править wp-settings.php. Там вообще нет строки:
if ( !defined('WP_MEMORY_LIMIT') ) define('WP_MEMORY_LIMIT', 'НАШЕ ЗНАЧЕНИЕ');Пробовал добавить строку в файл wp-config.php
define('WP_MEMORY_LIMIT', 'РАЗНЫЕ ЗНАЧЕНИЯ ПРОБОВАЛ');Не помогает.
Ложил в корень сайта файл .htaccess следующего содержания:
php_value memory_limit Разные значения пробовал и сюда, например 64M и т.д...Ничего не помогает. Помогите плиз!!!
А у меня WP-3.3.2-ru_RU и файла WP-CONFIG-SAMPLE.php нет. Или я не знаю, где его искать? Подскажите, пожалуйста.
у меня уже идёт голова кругом, без вас не разберусь.
Начну с начала, купил рогу артистерс4 домашняя, сделал шаблон сайта, купил домен и хостинг на этом сайте reghouse.ru и вот тут всё лёгкое для меня закончилось, подскажите как загрузить туда вордпресс и как установить сайт, программу FileZilla скачал но соедениться с провайдером не могу!
Ребят, подскажите, что не так? Уже сил нет! Мне был делегирован домен, соответственно, можно работать.
Скачал wordpress, кинул его по ftp на сервер, изменил config-sample.php, вбив те данные, которые дал хостинг-провайдер, переименовал в config.php. Всё это дело лежит в корне сайта. Вбиваю в адресную строку «http://адрес_домена.ru/wp-admin/install.php» и всё. Вэб-страница недоступна. Как будто и не должно быть. Что делать? Расскажите, знающие люди! Можно как дураку, делаю это впервые.
*ползаю на коленях, кланяюсь в ноги.
Александр: домен уже делегировали — привязали к своему хостингу, путем прописывания в панели управления регистратора доменных имен полученные от хостера адреса DNS серверов? Если еще нет или же сделали это недавно, то сделайте и дождитесь делегирования.
Хотя, можно обмануть природу используя файл Hosts.
Если все это сделали, то может быть в Кодексе Вордпрес (http://codex.wordpress.org/%D0%A3%D1%81%D1%82%D0%B0%D0%BD%D0%BE%D0%B2%D0%BA%D0%B0_WordPress) найдете ответ, ибо я ничего больше предположить не могу.
Дмитрий: «Если еще нет или же сделали это недавно, то сделайте и дождитесь делегирования.» Да, провайдер отписался: «Домен делегирован». Я устанавливал вордпресс на денвер-там всё получилось-вроде от процедуры установки не отходил. И база данных создана провайдером-в phpAdmin проверил, она есть. Пустая, без таблиц.
Александр: ну, все же проверьте — киньте в корень сайта по ФТП хоть текстовый документ test.txt с белибердой и попробуйте обратиться к нему через адресную строку браузера (типа https://ktonanovenkogo.ru/test.txt). Увидите белиберду — значит на делегирование грешить не приходится. Не увидите — несите свое «фи» хостеру.
Всё получилось, просто нужно было подождать пока мой интернет-провайдер не «дойдет» до серверов хостера, который бы сообщил, что такой адрес существует. В 7 утра всё заработало. Теперь такая проблема-при загрузке медиафайла в админке wordpress`а выдаёт «Ошибка HTTP» и ничего не грузит. Кто-нибудь знает как это лечить?
Пока сайт пустой, рекомендую снести все файлы и удалить базу данных. Скачать с оф. репозитария wordpress и установить заново.
Так как если сейчас пытаться лечить этот баг с HTTP, то потом проблем будет ещё больше.
Саш, спасибо за совет,я уже всё снёс. Вообще, как я понял из своей краткой практики с денвером и вордпрессом, лучше не морочиться дампами (при условии, что сайт создаётся с нуля, а не переносится готовый), а покупать домен и редактировать «наживую».
Не обязательно сразу покупать домен, можно открыть аккаунт на бесплатном хостинге и тренироваться сколько душе угодно. А потом либо перенести то, что получилось, либо сделать заново на платном хостинге.
Я на мастерхосте сделал, а там по-моему нет бесплатного. Поэтому клепал в денвере пока не делегировали домен, а как делегировали-не смог перенести корректно-в итоге делаю сейчас всё заново.
Бесплатные без рекламы и со всеми функциями (PHP, MySQL) это хостингер например, а мегаиндекс недавно открыл бесплатный облачный хостинг.
Здравствуйте Дмитрий. Хотел бы у вас узнать, может ли имя базы данных DB_HOST «localhost» смениться на какое-нибудь другое после смены тарифа у того же хостера? До этого был тариф на базе windows, а теперь на базе linux. Задаю этот вопрос так как название базы данных, ник, пароль в файле wp-config.php проверил не на раз и все равно выдает ошибку «Ошибка установки соединения с базой данных».
Профессионалы!!! Помогите зайти в админ панель, проблема??? Решил поменять админ на другое имя и теперь не войти нед под каким. Ворд пресс ашибка пишет
Сергей, а какая ошибка-то?
при входе пишет :У вас недостаточно полномочий для доступа к этой странице. А на верхней консоле wordPress Ошибка
Помогите, готов заплатить за решение моей проблемы(
Деньги нафиг, только детский интерес, только хардкор! 🙂
Скинь скриншоты с ошибкой на почту napasprobkin собака мэйл.ру
Два раза сталкивался с одной и той-же ошибкой. Пытаясь впихнуть WordPress. Тариф хостинга не позволял это сделать, поэтому и выдавал следующую ошибку:
Ошибка установки соединения с базой данных
Это значит, что либо имя пользователя и пароль в файле wp-config.php неверны, либо нам не удалось связаться с сервером базы данных по адресу localhost. Возможно, сервер недоступен.
Проплатите хостинг на уровень выше и будет вам WP 🙂
Огромное спасибо, давно искал такую статью, все подробно. Ваш блог самый лучший
После переустановки XMAPP пропала папка wordpress из htdocs. Скачала её поновой. Но при создании wp-config.php пишет, что не удалось выбрать базу данных, хотя данные вроде верны. Как быть в это случае?
Подскажите, пожалуйста! У меня проблема вот в чем: Я создала сайт, домин и хостинг — все как положено. Попыталась зайти на свой адрес, а там почему то REGG.Ru и в шапке прописан адрес моего сайта или же при перезапуске браузера он выдавал ошибку. Прихожу на работу и там пытаюсь зайти опять на мой сайт и там он открывается. Я спокойно поставила его на движок wordpress и он заработал. Прихожу домой — он опять не открывается. Читала разные форумы ни у кого такого нет. В чем может быть проблема?
Переехал на новый хостинг – http://chosten.ru/services/hosting/wordpress-hosting
На сайте выводит ошибку “Ошибка соединения с базой данных”
Что мне делать?
Печально, что при вводе логина вордпресс сразу же после ввода первого символа выводит весь логин. На мой взгляд, этим сильно облегчается взлом сайта 🙁
Здравствуйте! Помогите! Как говорится, я не волшебник, я только учусь...
Все установила по инструкции, выдает ошибку Fatal error: Call to undefined function wp () in /home/u588490165/public_html/wp-blog-header.php on line 14. Что делать?
Спасибо за столь подробную информацию, я кстати этого и не знал, просто у моего хостера хендихост установка cms автоматическая.
Благодарим Вас за приобретение шаблона . Данная документация состоит из нескольких частей и охватывает весь процесс установки и настройки веб-сайта с нуля.
Зачем скачивать если можно установить прямо на хостинге!
Ваш комментарий или отзыв