Кнопки для сайта на Html и Css — как создать и добавить в шаблон сайта
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Можно, конечно же, и плагин для этой задачи использовать, но сделать самому не так уж и сложно, да и одним плагином в WordPress будет меньше, тем более, что их у меня и так достаточно много трудится (см. статью по приведенной ссылке). Иконки соцсетей я взял из бесплатного конструктора кнопок Share42, о котором уже довольно подробно писал (надеюсь, что Димокс против этого возражать не будет).
Теперь останется только скопировать ссылки (адреса ваших страниц в соцсетях, если вы их уже создали). Читайте об этом в следующих постах:
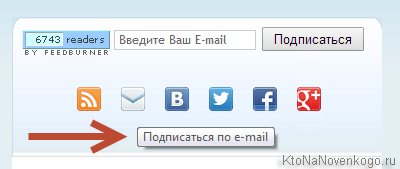
А также я посчитал уместным добавить кнопку подписки на RSS ленту и кнопку Feedburner для подписки на новости сайта по Емайлу.
Создаем спрайт из кнопок и вставляем Html код на сайт
После того, как все нужные группы и страницы в соцсетях вы создали, а значит получили все необходимые ссылки, можно озадачиваться добавлением кнопок на сайт. Можно, конечно же, в соответствии с моим постом про иконки и значки для сайта, подобрать для каждой соцсети подходящую иконку и при необходимости уменьшить ее размер до необходимого в простенькой программе FastStone Image Viewer и бесплатном онлайн-фотошопе.
Но это не есть лучший вариант. Почему? Ну, потому что для подгрузки каждой картинки соцсети будет осуществляться отдельный запрос к вашему серверу. Будет у вас десяток иконок — значит десять запросов, которые по-любому будут создавать дополнительную нагрузку на сервер и снижать скорость загрузки страниц. Нам такое расточительство не подходит, тем более, что уже давно изобрели CSS спрайты.
Я решил не изобретать велосипед (создавать спрайт), а использовал тот, что создает конструктор Шаре42 (ссылка на описание работы с ним приведена чуть выше). В нем можно выбрать те соцсети, иконки которых вам будут нужны, и вместе с кодом вы получите CSS спрайт, т.е. физически один графический файл, на котором будут размещены все нужные вам иконки соцсетей и подписки на RSS ленту (и Емайл, если потребуется).
Я выбрал четыре основных сети и пару иконок для подписки на новости с размером иконок 24 на 24 пиксела, поэтому мой спрайт выглядит так (FriendFeed, правда, туда еще затесался, но это не беда):
Теперь у нас есть все ингредиенты — ссылки на группы или страницы соцсетей и иконки для их отображения на сайте. Осталось все это только правильно приготовить, т.е. сверстать. Мой блог работает на WordPress, поэтому код с кнопками я буду вставлять в один из шаблонов, из которых состоит используемая мною тема оформления. В моем случае он называется sidebar.php. Html код при этом получается крайне простой:
На всякий случай я добавил rel="nofollow", чтобы эти ссылки не учитывали поисковики при распределении весов на сайте. Атрибут Title в теге гиперссылки A служит для отображения заключенного в него текста при подведении курсора мыши к иконке. Я не стал им пренебрегать, ибо не для всех посетителей сайта иконки могут представлять исчерпывающую информацию. Выглядеть это будет примерно так:
Привязываем спрайт к Html коду и оформляем кнопки в CSS
Однако очевидно, что для описанного выше кода нужно будет еще несколько строк в файле стилей добавить (у меня он называется style.css и живет в папке с используемой мною темой оформления — читайте про них по приведенной чуть выше ссылке). У меня получилось примерно так (может быть и корявенько, но работает):
.twit {display:inline-block;vertical-align:bottom;width:24px;height:24px;margin:0 20px 0px 0;padding:0;outline:none;background:url(путь до файла со спрайтом/icons.png) -0px 0 no-repeat;}
.vkon {display:inline-block;vertical-align:bottom;width:24px;height:24px;margin:18px 20px 0px 0;padding:0;outline:none;background:url(путь до файла со спрайтом/icons.png) -24px 0 no-repeat;}
.face {display:inline-block;vertical-align:bottom;width:24px;height:24px;margin:0 20px 0px 0;padding:0;outline:none;background:url(путь до файла со спрайтом/icons.png) -48px 0 no-repeat}
.goog {display:inline-block;vertical-align:bottom;width:24px;height:24px;margin:0 20px 0px 0;padding:0;outline:none;background:url(путь до файла со спрайтом/icons.png) -96px 0 no-repeat}
.rsskt {display:inline-block;vertical-align:bottom;width:24px;height:24px;margin:0 20px 0px 55px;padding:0;outline:none;background:url(путь до файла со спрайтом/icons.png) -120px 0 no-repeat}
.emailkt {display:inline-block;vertical-align:bottom;width:24px;height:24px;margin:0 20px 0px 0;padding:0;outline:none;background:url(путь до файла со спрайтом/icons.png) -144px 0 no-repeat}CSS свойство display:inline-block позволяет придать тегу гиперссылки A одновременно свойства строчного и блочного элемента. По отношению к внешним и соседним тэгам он будет вести себя как строчный (т.е. рядом с ним могут располагаться и другие строчные элементы), а вот по отношению к вложенным в него тегам он будет вести себя как блочный (т.е. можно будет задавать его размеры как по ширине, так и по высоте, а еще задавать отступы с помощью марджинов и педдингов).
CSS свойство vertical-align:bottom задет выравнивание по вертикали, что наверно понятно из его названия. Практически для всех элементов в Html коде оно означает выравнивание между собой строчных элементов с текстом относительно их базовой линии. Просто поэкспериментируйте и поймете его назначение.
С помощью width и height мы задаем размеры отображаемого блока, который должен совпадать с размером иконки соцсети. Свойство outline:none используется, чтобы в некоторых браузерах при клике на ссылку вокруг нее не появлялась рамка. С помощью margin я задал отступы от верха и от соседних иконок, если не ошибаюсь (года три назад делал, когда CSS активно изучал).
Ну, и самое интересное. С помощью сборного правила background мы определяем, какая именно область нашего спрайта будет отображаться на данном конкретном месте в виде фона (в нашем случае этот фон подкладывается под гиперссылку). Объяснять как так получается очень долго, поэтому читайте приведенную по ссылке статью и все станет понятно (там и наглядные примеры приводятся). Если лень, то просто поэкспериментируйте с циферками, которые, как вы могли заметить, не даром кратны 24.
Да, файл спрайта залейте по ФТП на свой сайт и укажите в background до него путь (в относительном или абсолютном виде). Вот и все. Если не получится, что читайте внимательнее материалы по приведенным выше ссылкам, ну, а если совсем уже ничего не получится, то описывайте вашу ситуацию в комментариях (подробненько — для вставки кода на забудьте его в теги PHP заключить с квадратными скобками).
Как сделать красивую кнопочку самому
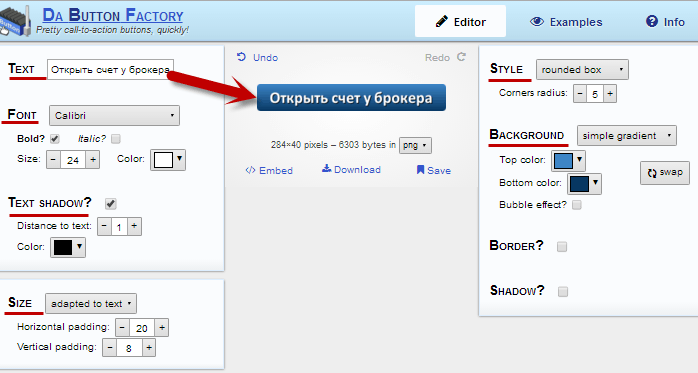
Давайте начнем с онлайн сервис Da Button Factory, предназначенного для создания и детальной настройки внешнего вида кнопок для своего сайта.
На главной странице в ваше распоряжение предоставляется набор инструментов для того, чтобы ввести текст кнопки, задать тип и размер шрифта, выбрать ее форму, задать цвет или даже градиент.
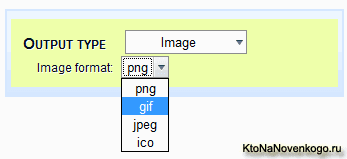
Так же вы сможете создать рамку для кнопочки, включить отбрасывание ею тени, задать точный размер и, наконец, выбрать формат, в котором она будет сохранена (png, gif, jpeg или ico).
Но прежде, чем приступать к созданию собственной кнопки, посмотрите примеры уже созданных шедевров на этой странице. Если вам понравится какая-либо из имеющихся там кнопочек, то можете щелкнуть по ней мышью для того, чтобы перейти на страницу редактирования, где можно поменять ее текст или что-то еще. Всегда проще дорабатывать уже готовое, чем начинать заново.
Теперь давайте поподробнее рассмотрим возможности по редактированию создаваемых на Da Button Factory кнопок. Для начала в поле «Text» можно вписать текст, который будет отображаться на ней, а в поле «Font» — выбрать из выпадающего списка тип шрифта (не все имеющиеся там шрифты поддерживают русский язык). Для текста можно будет также задать жирное или курсивное начертание, просто оставив галочки в полях «Bold» и «Italic».
Размер шрифта можете выбрать из выпадающего списка в поле «Size», а щелкнув по квадратику с текущим цветом рядом с надписью «Color», у вас появится возможность выбрать из открывшейся палитры нужный оттенок текста на создаваемой вами кнопке.

Палитра для выбора цвета текста имеет довольно широкие возможности. Для того, чтобы выбрать оттенок в квадратной области палитры, нужно будет захватить мышью кружочек, расположенный в данной области. Другие оттенки для этой квадратной области можно выбрать ползунками на вертикальной полоске со всеми цветами радуги. В общем, сами разберетесь — там все интуитивно понятно.
В области «Output type» можете выбрать, в каком именно виде будет сохраняться создаваемая вами кнопка. Можно выбрать из выпадающего списка либо вариант сохранения в виде графического файла, либо в виде CSS свойств. В случае выбора сохранения в графический файл, у вас еще появится возможность выбрать формат (png, gif, jpeg или ico).

В области «Style» выбираете из выпадающего списка один из трех возможных вариантов стилевого оформления углов:
- rectangular box — кнопка с прямыми углами (квадратными)
- rounded box — со скругленными углами, причем радиус скругления можно задать в поле «Corners radius»
- round box — с полукругами по бокам
В области «Background» задаете фоновую заливку создаваемой кнопки одним или несколькими цветами. Из выпадающего списка есть возможность выбрать варианты заливки:
- unicolored — заливка одним цветом, который можно выбрать в области «Color»
- two colors — заливка двумя оттенками, которые можно выбрать в области «Color». Цвета будут заливать ровно по половине кнопки. Поменять их расположение можно при помощи «swap»
- gradient — градиентная заливка двумя оттенками. В этом случае цвета будут плавно перетекать один в другой. Направление перетекания можно задать при помощи «swap»
- pyramid — вариант градиентной заливки, но при этом один оттенок перетекает в другой, а затем опять осуществляется плавный переход к первому цвету. Ссылка «swap» позволяет менять их последовательность
В области «Border» вы можете задать рамку для кнопки, указав ее толщину и цвет в соответствующих полях. В области «Size» можете задать ее размер по высоте и ширине. После окончания всех настроек загружаете итоговый файл к себе на компьютер, нажав на ссылку «download» в середине страницы. Он будет сохранен в том графическом формате, который вы выбрали в области «Output type».
Но кнопку можно нарисовать и в Фотошопе, если этот редактор имеется в вашем распоряжении (кстати, есть официально бесплатная версия фотошопа, которую несложно скачать):
Как вставить созданную онлайн кнопку в шаблон своего сайта
Для того, чтобы вставить скачанный графический файл с изображением кнопки в нужное место вашего сайта и сделать ее активной (чтобы осуществлялся переход при щелчке по ней мышью), вам нужно для начала загрузить файл картинки на свой сайт по протоколу ФТП, а затем вставить в нужное место шаблона тег картинки IMG (тут еще описана вставка картинок в подробностях), заключив его в тег ссылки A. Ссылка будет вести на ту страницу, которая должна открыться по ее нажатии.
Например, так:
<a target="_blank" href="http://feeds.feedburner.com/Ktonanovenkogoru"><img src="https://ktonanovenkogo.ru/image/button.png" /></a>
Для того, чтобы у вас была возможность позиционировать кнопку относительно соседних элементов дизайна, вы заключаете данный код в открывающий и закрывающий Html теги DIV (создать контейнер). В DIV прописываете атрибут CLASS, а затем прописываете нужные свойства для этого класса в файле CSS вашего шаблона (см. статьи рубрики уроки CSS здесь).
В файле CSS для этого класса imgleft прописать, например, так:
.imgleft {
float:left;
margin: 5px 15px 5px 40px;
}Поясню строки свойства для класса imgleft:
- float:left; — заставляет данный блок с кнопкой прижаться к соседнему элементу дизайна расположенному слева
- margin: 5px 0px 5px 40px; — задает отступ в пикселях данного блока с кнопкой относительно соседних. Отступы перечисляются в таком порядке: сверху, справа, снизу, слева
Конструктор кнопок работающий прямой на вашем сайте
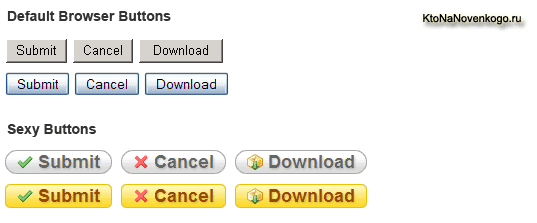
Автор сайта разработчиков предлагает вам заменить скучные кнопки, используемые на большинстве веб ресурсов, на оригинальные и красивые шедевры из данного набора, выглядящие значительно более привлекательно.
Если вы недостаточно хорошо разбираетесь в таблицах стилей CSS и PhotoShop (здесь описан онлайн вариант этого фоторедактора) для того, чтобы самостоятельно создать красивую кнопку для своего сайта, то предложенный автором онлайн сервиса набор уже готовых к использованию красивых и бесплатных кнопочек, придется очень даже кстати.
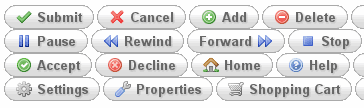
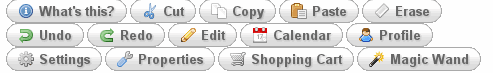
Набор вариантов очень велик и способен перекрыть потребности практически любого вебмастера. Вот пример красивостей, созданных при помощи него:

Надписи на них вы задаете сами, а рисунки (иконки), стоящие до и после надписей, можно выбрать из набора, идущего в комплекте (около полутора тысяч рисунков-иконок). Получается что-то вроде бесплатного набора для создания и добавления кнопок на свой ресурс, а не уже готовые болванки с надписями, нарисованные в Фотошопе или же созданные на рассмотренном нами ранее онлайн сервисе.
Какая именно надпись и рисунок будут на кнопке, сможете задавать в строке кода, которую нужно будет прописать в нужном месте шаблона вашего веб ресурса для отображения данного шедевра в нужном месте вебстраницы. Т.е. кнопочка получается составная: контур (изменяющийся при наведении мыши), надпись (задаете сами) и рисунок(выбираемый из полутора тысяч вариантов), который может быть расположен до или после надписи.
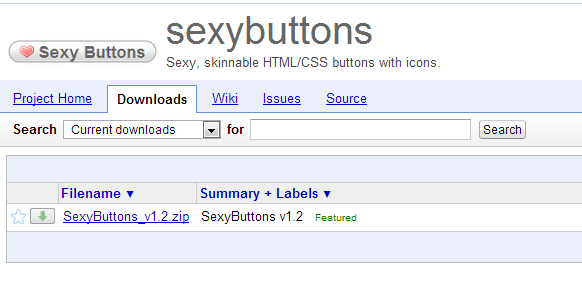
Если вы решили испробовать данный бесплатный конструктор кнопок на своем ресурсе, то для начала необходимо скачать набор с онлайн сервиса автора. На странице загрузки скачайте последнюю версию (на данный момент это SB v1.2).
Скачали? Теперь распакуйте архив с файлами и посмотрите, что находится внутри. Папка IMAGES содержит две подпапки: ICONS и SKINS. В папке ICONS находится каталог SILK, в котором содержатся иконки для ваших будущих шедевров размером 16 на 16 пикселей.
Именно эти изображения будут добавляться при создании вами кнопок до или после надписи. Изображений этих много, около полутора тысяч. Что бы не загружать все изображения на сервер хостинга, вы можете предварительно просмотреть эти иконки и оставить только те, которые будете использовать в дальнейшем (хотя можно, конечно же, оставить все как есть).
Теперь вам нужно подключиться к серверу вашего хостинга по протоколу FTP и скопировать на сервер всю папку SexyButtons (можно не копировать файлы changelog.txt и index.html). В какое именно место вы скопируете эту папку не так важно. Я, например, разместил папку с кнопками по следующему адресу: wp-content/themes/SexyButtons.
Как поставить кнопку на сайт?
Давайте перейдем непосредственно к тому, как добавить эти кнопочки на сайт. Следующим шагом после окончания копирования содержимого папки SexyButtons на сервер, будет прописывание в код шаблона строки, предписывающей браузерам при загрузке любых страниц веб ресурса вместе с HTML кодом подгружать еще и файл каскадных таблиц стилей sexybuttons.css.
В этом случае все кнопки, созданные вами с помощью этого конструктора, будут правильно отображаться на всех страницах. Прописать эту строчку нужно между открывающим и закрывающим тегами HEAD в шаблоне вашего вебсайта.
Теги HEAD всегда находятся в самом верху кода любой HTML странички и между ними прописываются различные мета-теги, которые призваны сообщать определенную информацию браузерам, в которых открывается данная страница, и поисковым системам.
Нам нужно будет прописать между открывающим и закрывающим тегами HEAD путь до файл CSS, который позволит сделать красивыми наши бесплатные кнопки:
<link rel="stylesheet" href="https://ktonanovenkogo.ru/wp-content/themes/SexyButtons/sexybuttons.css" type="text/css" />
Только, естественно, вы должны будете заменить ссылку https://ktonanovenkogo.ru/wp-content/themes/SexyButtons/sexybuttons.css на ваш вариант.
В случае блога на WordPress для вставки данной строки кода вызова CSS свойств, вам нужно будет открыть на редактирование файл header.php (делается это обычно с помощью FTP клиента, например, описанного тут FileZilla) из папки с используемой вами темой оформления WordPress (тут раскрыты все их секреты): wp-content/themes/Папка_с_вашей_темой_оформления.
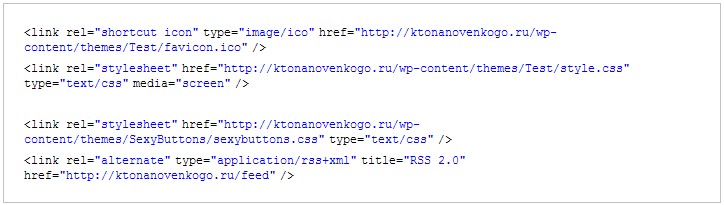
Открываете файл header.php в редакторе (например, Notеpad++) и в самом его начале находите открывающий Html тег HEAD, который в моем случае выглядит так:
<head profile="http://gmpg.org/xfn/11">
В любом месте за ним, но до закрывающего тега HEAD:
</head>
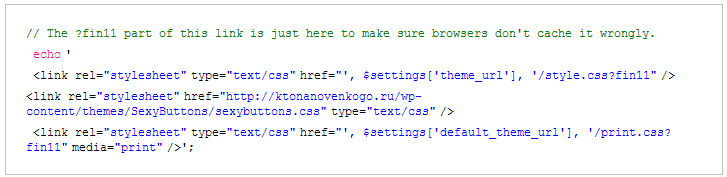
прописываете строчку с кодом подключения файла стилевого оформления:
В случае сайта на Joomla, нужно будет открыть на редактирование файл index.php из папки используемого вами шаблона Joomla (тут все их секреты раскрыты): /templates/Папка_с_вашей_темой_оформления.
В начале данного файла вы найдете открывающий и закрывающий теги HEAD, между которыми вами и надо будет вставить строку:
<link rel="stylesheet" href="http://Ваш_путь_до_папки_SexyButtons/SexyButtons/sexybuttons.css" type="text/css" />
В случае форума на SMF, нужно открыть на редактирование index.template.php из папки используемой вами темы оформления SMF. Если у вас на форуме используется тема по умолчанию (дефолтная), то путь к папке будет следующий: Themes/default.
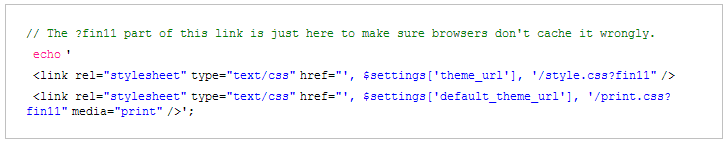
С помощью встроенного поиска лучшего Html и PHP редактора (тут читайте что это за редактор такой) находите, например, этот участок кода:
и добавляете между этими двумя строками свою строку кода для подгрузки файла sexybuttons.css, который сделает кнопки SexyButtons красивыми и соответствующими названию (ну, во всяком случае, разработчики именно так считают):
Как сделать ее красивой и информативной?
Теперь переходим к самой интересной части. Для создания кнопочки с надписью, но без рисунка, вы можете использовать либо Html тег ссылок A (здесь читайте про гиперссылки), либо Html тег для создания кнопки BUTTON.
При этом пространство между открывающими и закрывающими тегами (A или BUTTON) должно быть заполнено текстом, который вы хотите видеть на создаваемой кнопке. Причем, этот текст должен быть заключен в двойные открывающие и закрывающие Html теги SPAN. Звучит устрашающе, не правда ли?
Но на деле, все довольно просто. В случае тега A мы используем такой код:
<a class="sexybutton" href="#"><span><span>Просто красивая штучка</span></span></a>
и получаем такую кнопочку:
Причем, это реально рабочая кнопка. Нажав на нее вы попадете в начало страницы. Это задается атрибутом HREF тега A. Там прописан переход к началу страницы «#» (хеш).
В случае с тегом BUTTON, код и получаемая кнопочка будут выглядеть так:
<button class="sexybutton"><span><span>Красивая кнопочка для сайта</span></span></button>
Для того, чтобы кнопка на сайте выглядела более эффектно, в конструкторе предусмотрена возможность добавления иконки (изображения 16 на 16 пикселей) до или после надписи.
Для вставки иконки нужно будет добавить еще один открывающий и закрывающий тег SPAN, причем, в нем нужно прописать CSS класс соответствующий определенной иконке, которая появится на нашей красивейшей кнопочке. Например:
<button class="sexybutton"><span><span><span class="ok">KtoNaNovenkogo.ru</span></span></span></button>
Видите, у нашей кнопки перед надписью появилась галочка, которая соответствует классу OK, прописанному во внутреннем теге SPAN. А как сделать так, чтобы иконка была на кнопочке не перед надписью, а после нее?
Довольно просто. Нужно добавить через пробел к названию CSS класса, прописываемого в Html теге SPAN, слово AFTER. В результате мы получим такую вот красотищу:
<button class="sexybutton"><span><span><span class="ok after">KtoNaNovenkogo.ru</span></span></span></button>
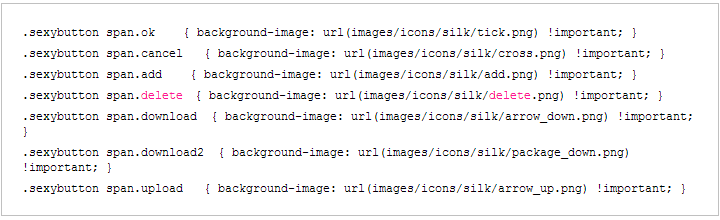
Но встает вопрос, а откуда взять название CSS класса, с помощью которого можно будет отобразить на создаваемой кнопке нужную вам иконку. Сразу оговорюсь, что все полторы тысячи иконок вы не сможете использовать с помощью заранее прописанных автором классов. Автор прописал только базовые иконки и соответствующие им классы.
Добавление на них красивых иконок
Если вы захотите добавить иконку на кнопочку не описанную в этих CSS свойствах, то вам придется добавить к этой группе строку с новым названием нового класса для тега SPAN и Урлом файла нужной иконки, например так:
.sexybutton span.ktonanovenkogo { background-image: url(images/icons/silk/application_form_edit.png) !important; }Теперь можно будет использовать класс KTONANOVENKOGO для добавления красивой иконки:
<button class="sexybutton"><span><span><span class="ktonanovenkogo">Кнопочка для сайта с иконкой</span></span></span></button>

Кроме описанного выше способа добавления на создаваемые кнопки иконок, не описанных в файле sexybuttons.css, можно воспользоваться альтернативным способом. В этом случае, вместо третьего SPAN используется Html тег IMG с прописанным Урлом нужной иконки, который добавляется внутри двух SPAN до или после надписи на кнопочке.
Например, красотища, ведущая на предыдущую страницу, можете выглядеть так:
<button class="sexybutton"><span><span><img src="https://ktonanovenkogo.ru/wp-content/themes/SexyButtons/images/icons/silk/resultset_previous.png" />Back</span></span></button>
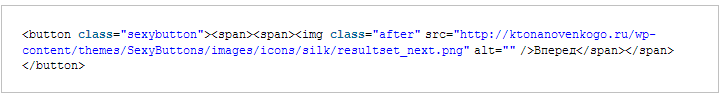
Если нужно поместить иконку после надписи, то нужно будет добавить в IMG атрибут CLASS="AFTER" и прописать сам IMG после надписи на кнопке:
Как сделать кнопки с разными цветами и размерами шрифтов
По умолчанию имеется возможность создать красоту со шрифтами следующих размеров: нормальный, средний и большой. Для использования среднего и большого размера шрифта вам нужно будет дописать через пробел в коде к CSS классу SEXYBUTTON, соответственно, классы SEXYMEDIUM и SEXYLARGE.
Нормальный шрифт надписи на кнопочке будет выглядеть так:
Добавить кнопку на сайт со средним размером шрифта можно с помощью такого вот кода:
Добавить кнопочку с большим шрифтом можно с помощью такого кода:
Как вы можете видеть, вариант с большим шрифтом получился разорванным, что говорит об ограничении на максимально возможную длину кнопки. Имейте это в виду.
В конструкторе SexyButtons предусмотрены две дополнительные цветовые схемы кнопок- оранжевая и желтая. Для их применения, точно так же как и при изменении размера шрифта, вам нужно будет дописать через пробел в коде к CSS классу SEXYBUTTON, соответственно, CSS классы SEXYORANGE и SEXYYELLOW. Оранжевая кнопочка будет формировать и выглядеть так:
<a class="sexybutton sexyorange" href="#"><span><span>Оранжевый шедевр</span></span></a>
Желтая — так:
<a class="sexybutton sexyyellow" href="#"><span><span>Желтый шедевр</span></span></a>
Оформление под названием Simple отличается от оформления стандартных кнопок. Для использования Simple достаточно будет дописать через пробел в коде к CSS классу SEXYBUTTON, соответственно, CSS класс sexysimple:
<button class="sexybutton sexysimple">KtoNaNovenkogo.ru</button>
Simple имеет еще восемь возможных цветов (по умолчанию кнопка будет черной). Цвет кнопочки Simple можно задать, дописав через пробел к CSS классам SEXYBUTTON SEXYSIMPLE еще и CSS класс, отвечающий за цвет. Имеется возможность использовать один из этих CSS классов: SEXYBLACK (можно не добавлять, т.к. он идет по умолчанию и без добавления третьего класса), SEXYTEAL, SEXYMAGENTA, SEXYRED, SEXYORANGE, SEXYGREEN, SEXYBLUE, SEXYPURPLE, SEXYYELLOW.
В результате получим, например, такие красивые и разноцветные кнопки на сайте:
Вот такой вот светофор получился. Можно еще изменять размер кнопочек Simple, дописывая по аналогии с цветами следующие классы: SEXYSMALL, SEXYMEDIUM (это размер используется по умолчанию), SEXYLARGE, SEXYXL, SEXYXXL, SEXYXXXL.
В результате получим такие кнопки разного размера:

Замечательный, на мой взгляд, конструктор или же фреймворк.















Комментарии и отзывы (9)
Спасибо. Полезно.
Пользуюсь давно Share42. Удобно.
Очепятка 🙂 (надеюсь, что Димокс простив этого возражать не будет)
Здравствуйте!!
Первое — у Вас просто замечательный блог!!!!
Второе — у Вас в коде на css файл походу ошибка там 56px лишние (.rsskt), и тут вначале тоже "что Димокс простив этого "
Третье — дайте больше статье по зачистке кода вордпресс...
Что-то я не пойму, как на сайт созданный на profipages поставить кнопку Одноклассников?
Больше двух часов проковырялся, но все таки установил. Есть конечно некоторые пожелания. А как насчет кнопки ютуба?
для joomla все проще, никакого html рукописного, есть расширение social media links slider
http://extensions.joomla.org/extensions/extension/social-web/social-presence/social-media-links-slider
вот как у меня работает — moibor.ru
Спасибо, замечательный блог. Очень полезный для новичков.
Согласен Насчет Сайта Полезный!!
1. Побольше WordPress побольше инфы
2. А зачем запрещать поисковикам их индексировать
Не помогло, мне с найтройкой WP и установкой кнопок помогли на 5bucks.ru Советую
Здравствуйте, а как сделать, чтобы у пользователя был выбор заходить в соц.сети с сайта через браузер или приложение?
Ваш комментарий или отзыв