CSS свойства text-decoration, vertical-align, text-align, text-indent для оформления текста в Html
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжаем изучать основы стилевой разметки CSS и у нас на очереди свойства text-decoration, vertical-align, text-align, text-indent и ряд других, которые помогают оформлять внешний вид текстов в Html коде.
В прошлой статье мы рассмотрели свойства font-family, font-weight, font-size и font-style в CSS коде, которые предназначаются для настройки внешнего вида шрифтов при современной блочной верстке сайтов.
Ну, а еще раньше мы во всех подробностях рассмотрели все типы селекторов в CSS, узнали как их можно группировать и какие приоритеты расставляет браузер при их интерпретации. Правда, все это было разбито на несколько статей, поэтому чтобы не запутаться я советую изучать материалы в том порядке, как это приведено в справочнике.
Text-decoration, text-align, text-indent в CSS
Как же в Css работать с текстом? Вполне логично будет предположить, что для этой цели существуют специально предназначенные правила. Давайте начнем с text-align, которое является фактически заменой атрибута align (он использовался в чистом Html 4.01 по версии валидатора для выравнивания содержимого, например, абзацев P или заголовков).
Он имеет всего четыре возможных значения:

Смысл остается таким же, как и был раньше. Text align — это горизонтальное выравнивание строк. Применяется это правило исключительно только для блочных элементов (параграфы, заголовки и т.п.), т.е. тех тегах, в которых может появиться несколько строк. Т.к. в строчных элементах строк может быть только одна, то и смысла использования в них text-align особого нет.
Понятно, что значения этого правила означают выравнивание, соответственно: по левому краю (left), по правому краю (right), по центру (center) и по ширине страницы (Justify — одновременно по левому и правому краю за счет увеличения расстояния между словами). Само собой, что значение Justify стоит использовать для элементов хотя бы с несколькими строками текста, иначе видимого эффекта от этого не будет.
Для примера, я выровнял предыдущий абзац по ширине (видите у него ровные границы и слева, и справа), используя:
text-align:justify;
По умолчанию горизонтальное выравнивание текста осуществляется по левому краю, т.е. специально писать text-align:left не нужно, если, конечно же, раньше вы не задавали другое выравнивание. Этот абзац я, кстати, выровнял по центру (center) опять же для наглядного примера, но тут, я думаю, все и так понятно.
Следующее Css правило text-indent позволяет задать красную строку, например, для текста в теге абзаца P. Отступ красной строки можно задать с помощью указания величины (как со знаком плюс, так и со знаком минус, используя размеры (пиксели, em или ex) допустимые в CSS) или с помощью процентов:

От чего считаются проценты в text-indent? От ширины области, которая отведена под текст. Т.е. Css правило text-indent:50% задаст красную строку равную половине длины этой самой строки. Ну, а этот абзац как раз и служит примером такого правила.
А можно, например, задать отрицательное значение красной строки в text-indent и тогда мы получим примерно то, что вы видите в этом абзаце. Для достижения данного результата я написал для тега абзаца P вот такое вот CSS правило:
text-indent:-1em;
Ну, а обычное использование text-indent (для задания стандартной красной строки) может выглядеть так: text-indent:40px; (кстати, применено к этому параграфу). Это правило, так же как и рассмотренное раньше text-align, применяется только для блочных элементов, т.е. там, где может появиться несколько строк (абзацы, заголовки и т.п.).
Так, теперь давайте перейдем к text-decoration (оформление с помощью горизонтальной линии), которое применяется уже ко всем Html элементам (и строчным, и блочным).
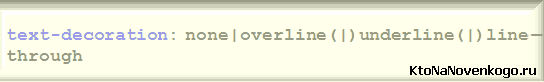
Оно может иметь всего четыре значения:
Т.е. можно использовать с помощью text-decoration: надчеркивание (overline), перечеркивание (line-through) или подчеркивание (underline), ну, или вообще ничего не использовать (none). Некоторые Html элементы уже имеют по умолчанию оформление горизонтальной линией, например, гиперссылки (тег A) (они по умолчанию подчеркиваются).
Поэтому выделять что-то еще подчеркиванием (кроме гиперссылок) не есть хорошо, ибо у пользователей в подсознании записано, что раз подчеркнуто (а еще и цветом выделено) — значит по этому можно кликнуть для перехода. Но выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение и последующее за ним разочарование вашим ресурсом (он то думал, а оказалось что...).
Если текст гиперссылки нужно будет сделать неподчеркнутым (например, в меню), то используйте для text decoration элемента гиперссылки значение none.
Нюансом в использовании Css правила text-decoration является то, что можно будет прописать сразу три (иди два) значения для любого Html элемента (опуская none) и в результате вы получите надчеркнуто-подчеркнуто-перечеркнутый фрагмент текста (прикольно звучит и смотрится, не правда ли?):
text-decoration:underline overline line-through;
Значения для text decoration (если вы хотите использовать сразу несколько из них) нужно писать через символ пробел.
Vertical-align — вертикальное выравнивание
Дальше у нас идет вертикальное выравнивание — vertical-align. Практически для всех элементов в Html коде оно означает выравнивание между собой строчных элементов с текстом относительно их базовой линии. Правда, для тегов таблицы Td и Th это означает немного другое — выравниваться по вертикали будет весь контент, который находится в этих ячейках.
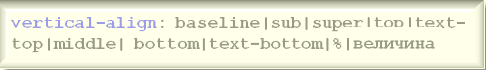
Для Css правила vertical-align можно использовать следующие значения:

Строки по умолчанию выравниваются по базовой линии. Вот смотрите, я применил к этому фрагменту текста увеличение шрифта и эти два фрагмента выровнялись по базовой (нижней) линии. А вертикальное выравнивание с помощью vertical-align как раз и предназначено именно для изменения способа выравнивания строк.
Например, если я для того же увеличенного фрагмента текста пропишу vertical-align:baseline, то никаких изменений не произойдет, т.к. значение baseline используется для этого Css правила по умолчанию.
Кстати, в качестве значений для него можно использовать и числа, а надпись vertical-align:0 будет означать тоже самое, что и vertical-align:baseline, т.е. значение baseline эквивалентно нулю. Следовательно, если мы хотим указать какой-либо сдвиг в вертикальном выравнивании, то этот сдвиг будем указывать относительно базовой линии (или же нуля).
Можно написать так:
vertical-align:10px;
И получим сдвиг фрагмента с увеличенным шрифтом вверх на 10 пикселей относительно базовой линии. Если напишем отрицательное значение:
vertical-align:-10px;
То получим сдвиг фрагмента вниз относительно базовой линии. Из примеров видно, что из-за сдвига увеличилась высота строки, чтобы текст помещался в ней без наезда на соседнюю строку. Сдвиг можно также задавать в Em и Ex, ну, и в процентах, которые будут считаться от высоты линии этого элемента (помните в прошлой статье мы научились ее задавать с помощью line-height).
Для вертикального выравнивания содержимого ячеек таблиц в vertical-align следует использовать значения Top и Bottom для получения, соответственно, выравнивания содержимого по верхней и нижней границе ячейки (ну, а middle в ячейке таблицы используется как значение вертикального выравнивания по умолчанию).
А для шрифтовых элементов можно использовать text-top, text-bottom, middle. Давайте для примера применим к этому фрагменту текста значение:
vertical-align:middle;
Что получилось в результате? По базовой линии обычного текста выровнялась средняя линия увеличенного фрагмента, т.е. мы получили вертикальное выравнивание по средней линии. Для text-top и text-bottom будет все аналогично. Вот так text-top, а так text-bottom.
Значения Css свойства vertical-align sub и super соответствуют под- и надиндексу, которые имели место быть в чистом Html (до использования CSS свойств для визуального оформления).
Text-transform, letter-spacing, word-spacing и white-space
Дальше у нас на очереди text-transform — трансформация символов. Оно так же применяется к любым Html элементам (и блочным, и строчным) и может иметь всего четыре значения:
None используется по умолчанию и означает, что символы в тексте изменяться никак не будут — как написано в Html, так и будут отображаться. Значение Uppercase для text-transform позволит трансформировать все буквы фрагмента в заглавные (пример показан в этом предложении, где использовалось правило text-transform:uppercase, а изначально буквы были написаны строчные).
Значение lowercase для Css правила text-transform позволит вам трансформировать все символы фрагмента в строчные, ну, а значение capitalize сделает все первые буквы слова заглавными (пример в этом предложении — text-transform:capitalize). Т.е. с помощью text-transform можно сделать все что угодно с обычным текстом, а потом запросто все вернуть обратно.
Поэтому, если у вас, например, стоит задача сделать все заголовки написанными только заглавными буквами, то в Html пишите их обычно, а заглавными их сделаете уже в CSS через text-transform:uppercase. Потом, если вы решите что-то поменять назад, то достаточно внести только маленькое изменение в стили, а не в содержимое всех 100500 заголовков на вашем сайте.
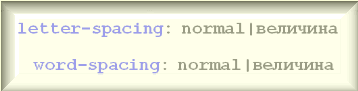
Дальше давайте рассмотрим CSS правила, которые позволят нам изменять расстояния между символами и словами — letter-spacing и word-spacing. Оба эти правила могут иметь два типа значений:

По умолчанию и letter-spacing, и word-spacing имеют значение Normal, ну или это тоже самое, что ноль (т.е. расстояние между символами и словами никак не изменяется). Величину же изменения расстояния в этих правилах можно будет указывать только в пикселах, либо Em или Ex, но никак не в процентах.
Однако, можно использовать как положительные (разрежение символов или слов), так и отрицательные значения (сближение символов или слов). Например, можно «вот так разредить символы в этой фразе» с помощью следующего Css правила:
letter-spacing:0.4em;
Или же можно «вот так сблизить символы в этой фразе» с помощью:
letter-spacing:-1px;
Тоже самое можно сказать и про word-spacing с одной лишь только разницей, что при этом расстояние будет изменяться уже между словами, как, например, в этой фразе, при помощи вот такой вот CSS конструкции:
word-spacing:4em;
Аналогично можно использовать в word-spacing отрицательные значения для уменьшения расстояния между словами.
Ну, и последнее на сегодня Css правило, которое позволяет определенным образом оформлять текст в Html коде — это white-space. Отвечает оно за отображение пробельных символов на веб странице, которые имели место быть при написании Html кода.
Как вы помните из статьи про символы пробела в Html, браузер при разборе кода объединяет все пробелы, символы переноса строк и табуляции в один единственный пробел, и осуществляет перенос строк на веб странице именно по пробельным символам, которые имели место быть в коде.
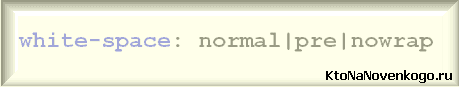
Так вот, white space может принимать одно из трех значений:

Понятно, что по умолчанию используется значение Normal и в этом случае все отображается так, как я описал чуть выше. А вот при использовании значения Pre мы получим полную аналогию с использованием тега Pre в чистом Html, т.е. на вебстранице текст будет отображен со всеми теми лишними пробельными символами, которые имели место быть при написании кода и переносы браузер уже по ним сделать не сможет.
Ну, а значение nowrap просто запретит браузеру переносить по тем пробельным символам, которые он найдет внутри фрагмента с CSS правилом white-space:nowrap. Попробовать, как все это работает, вы сможете и сами, создав простенький Html файлик и заключив любой фрагмент текста в подобные теги:
<div style="white-space:pre;">фрагмент подопытного текста</div>



Комментарии и отзывы (11)
Дмитрий, по моему скромному мнению качество материалов этого блога сильно начало просаживаться. Из таких тем как эта можно наполнить океан, в том смысле, что много «воды». Хороший ресурс по тегам html и свойствам css (практически настольная книга) — htmlbook. Примите это в качестве информации, нозинг персонал онли бизнес, как говорится...
exsith: на htmlbook все очень сухо и концентрировано (аля, справочник для «гуру», подзабывших какие-то детали и желающих их освежить в памяти). Ну, а я, как бы, непонятливый и других равняю по себе, особенно тех, кому все это вновень.
P.S. По большому счету, единственным источником достоверной информации по Html и стилевой разметке может быть только валидатор W3C и никакой другой ресурс.
подскажите пожалуйста, чем рисовать такие 3d изображения, как у вас в анонсе этой статьи
redeyer: ну, как бы и не знаю. Коллаж делала супруга, но, по моему, это просто микс из фрагментов уже готовых изображений.
это понятно, что из фрагментов. мне интересно как рисуют такие фигурки 3d людей. Много где видел, но как и чем их создают так и не нашел пока.
Хорошая статья (как и весь блог!) Подписался на обновления -)
exsith видимо уже гуру в этих вопросах, а вот мне, непонятливому статья очень полезна, иногда мучаюсь, изобретая велосипед — как бы чего куда выровнять или сдвинуть. А тут — пожалуйста, доступным языком все по полочкам. Спасибо, Дмитрий.
У меня не ставится текст по центру, хоть везде прописан text-align:center
Поддерживаю Владимира, у меня тоже при таких же условиях как у него не ставится текст... Я так понимаю дискуссия закончилась на похвалах блогу, а как проблему решить? на получается как написано))))
Так никто и не ответил)))))
Алексей +1
Вот меня интересует красная строка при условии выравнивания текста по ширине страницы. При использовании
</code><code>} между абзацами возникает разрыв — мне его тоже нужно избежать. Как это реализовать?Короче нужно чтобы каждый абзац начинался с красной строки, чтобы между абзацами не было разрыва, выравнивание текста на странице при этом по ширине страницы.
Ваш комментарий или отзыв