Img — Html тег для вставки картинки (Src), выравнивания и обтекание ее текстом (align), а так же задания фона (background)
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Про то, какие именно форматы растровой графики (Gif, Png, Jpg) и в каких случаях лучше всего будет использовать для вставки картинок на страницы своего сайта, мы подробно успели поговорить с статье, ссылка на которую приведена чуть выше.
Сегодня же мы подробно рассмотрим все аспекты использования тега Img для вставки изображений, посмотрим как задать обтекание фотографии текстом в Html коде, узнаем как использовать изображения в качестве фона для сайта, как изменять их размер и задавать выравнивание (по центру, влево и вправо).
Использование тега Img и его атрибутов Src, Width и Height
Итак, давайте посмотрим, как можно использовать графику на своем сайте. Во-первых, это возможность вставки изображения как элемента (объекта) в Html код страницы. Как раз именно такая вставка осуществляется с помощью Img, который является особенным — строчным элементом с замещаемым контентом, к которым относятся всего лишь четыре элемента языка гипертекстовой разметки, одни из которых мы уже упомянули, а три остальных — Iframe (современный вариант использования фреймов), Object и Embed (для вставки видео и другого медиа контента).
Ведет себя он в точности как строчный элемент, но вот внутри него отображается посторонний внешний контент (фото в случае Img или видео и флеш в случае Object и Embed). Любой из этих четырех элементов подразумевает наличие внешнего файла, который будет подгружаться вот в эту самую область, заданную в нем атрибутами.
Для указания пути до графического файла, который должен подгружаться на страницу, служит специальный атрибут Src.
<img src="путь_до_файла_изображения">
Браузер пользователя при разборе Html кода страницы, как только встретит в нем тэг Img, сразу же создает область для строчного элемента, в которую загружается внешний файл (например, фотография). Путь до файла браузер берет из содержимого Src.
Когда изображение начинает загружаться с вашего сервера на компьютер пользователя, браузер определяет истинные размеры этой картинки и раздвигает на эти самые размеры ту строчную область, которую создал при обнаружении в коде элемента Имг.
Если вы хотите, чтобы браузер сразу же выделял для этого элемента область нужного размера, а не потом ее изменял при получении данных о размере загружаемого изображения, то вы должны будет обязательно указать атрибуты Width и Height.
<img src="путь до файла изображения" width="ширина картинки в пикселах" height="высота изображения в пикселах">
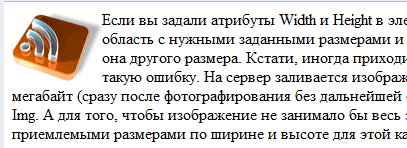
Если вы задали их, то тогда браузер пользователя создает область с нужными размерами и туда уже будет вписывать ваше фото, даже если оно другого размера. Кстати, иногда приходится встречать на сайтах начинающих вебмастеров такую ошибку.
На сервер заливается графический файл огромного размера и весом в несколько мегабайт (сразу после фотографирования без обработки) и прописывается до него путь в Src. А для того, чтобы изображение не занимало бы весь экран, в тэг Img дописывают Width и Height с приемлемыми размерами по ширине и высоте.
И что получается в результате? Посетитель такого сайта наблюдает удручающе медленную подгрузку изображения в сравнительно малую область, заданную в упомянутых атрибутах (несколько мегабайт веса вписываются в размер 300 на 400 пикселов).
Поэтому сразу же делайте картинки для выкладывания в Веб того самого размера, который вы будете показывать на сайте и прописывать в Width и Height тега Img. Уважайте своих пользователей и не тратьте понапрасну их трафик (особенно мобильный). Сжать фото можно, например, в FastStone Image Viewer или любом другом графическом ректоре, например, онлайн фотошопе Пикслр.
Кстати, кроме заблаговременного уменьшения размера изображений для вставки на страницы сайта, следует со всей тщательностью подойти еще и к оптимизации веса. Порой можно без потери качества добиться кратного уменьшения веса графических файлов, что приведет к гораздо более быстрой их загрузке и снижению нагрузки на сервер хостинга. Можете для этой цели воспользоваться очень удобным и эффективным онлайн сервисом по оптимизации изображений.
Теперь давайте посмотрим, каким образом можно указать путь до файла с изображением в Src тега Img. Собственно, можно использовать и относительные, и абсолютные ссылки, о которых я уже довольно подробно писал в приведенной статье. Все зависит от нюансов и удобства.
Т.е. Src может содержать, например, следующие записи:
<img src="название_файла">
<img src="папка/название_файла">
<img src="https://ktonanovenkogo.ru/папка/название_файла">
В первом случае, графический файл должен лежать в той же папке, что и файл вашей веб страницы (в случае использования вами CMS, первые два варианта вам вряд ли подойдут, хотя для задания фонового изображения в CSS это очень удобно). Во-втором случае, графика лежит во вложенной папке относительно файла вашей страницы, ну, а в третьем случае, в Src указан абсолютный путь до файла с картинкой.
И тут следует обратить внимание, что картинка, которую вы вставляете в Html код, может лежать абсолютно на любом сервере. Т.е. вы можете, допустим, скопировать путь до нее на моем блоге и вставить этот путь в атрибут Src тэга Img на своем сайте. Все будет прекрасно работать, правда, если я не запрещу подобные действия в .htaccess на своем сервере, но это уже отдельная песня (погуглите на тему «Защита от хотлинков»).
Вообще, по правилам языка Html, на вашем сервере обязан находиться только сам документ (web страница), а все остальные документы и файлы (графика, видео, скрипты, стили), которые будут подгружаться вместе с ним, могут находиться на разных серверах.
В этом, кстати говоря, заключается один из способов повышения скорости загрузки. Да и те же самые счетчики посещений, которые вы наверняка будет использовать на своем ресурсе для наблюдения за статистикой посещаемости, тоже будут подгружать свои информеры и скрипты с отличных от вашего хостов.
Как вставить картинку с ссылкой, назначение Alt и Title в Img?
Если Img по своей сути является строчным элементом, то его можно просто считать большой буквой, а значит нам ничто не мешает сделать изображение ссылкой, заключив этот тег внутрь гиперссылки. Вообще, про это я уже достаточно подробно писал в недавней статье про создание гиперссылки в Html коде, но немного повториться будет не грех.
<a href="https://ktonanovenkogo.ru"><img src="https://ktonanovenkogo.ru/image/webcamxp.png"></a>
В браузере IE вокруг картинки, которую вы сделали ссылкой, появится рамочка шириной в три пиксела. Чтобы ее убрать, вам нужно будет добавить в тэг Img атрибут Border со значением ноль:
<a href="https://ktonanovenkogo.ru"><img border=0 src="https://ktonanovenkogo.ru/image/webcamxp.png"></a>
Для всех тех случаев, когда графический файл по каким-либо причинам не может подгрузиться вместе с Html документом (путь до него прописан не верно или же еще что-то), предусмотрен специальный атрибут Alt.
Alt выполняет роль альтернативного представления изображения. Что происходит в том случае, когда графика не грузится? Браузер все равно, обнаружив в коде элемент Img, формирует под него область, которая в зависимости от используемого пользователем браузера может либо оставаться заданного размера, либо схлопываться.
Но чтобы пользователь имел представление, что на этом месте страницы должна быть картинка, вы и прописываете Alt в Img, где и вводите текст с описанием того, что здесь должно быть изображено. Содержимое Alt будут выводиться в области неподгрузившейся фотографии.
<img src="путь до файла изображения" width="545" height="50" >
Ну, и кроме этого, для картинок в Html коде, а так же и для других элементов языка гипертекстовой разметки (например, все для тех же гиперссылок) имеется возможность при наведении пользователем на них курсором мыши показывать ему какой-либо сопровождающий текст.
Делается это с помощью специального атрибута Title, который в нашем случае вставляется в Img. Он по сути является всплывающей подсказкой и его можно использовать практически для всех видимых на странице элементах Html кода, когда вам нужно что-то дополнительно пояснить.
Раньше, кстати, к всплывающей подсказке приводило и добавление текста Alt, но сейчас от такого поведения отказываются и этот атрибут теперь в основном выполняет только роль альтернативного текста, а Title используется исключительно для всплывающих подсказок.
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.pngя" height="71" width="90" alt="" title="">
На самом деле содержимое Alt и Title тега Img не только служит для удобства посетителей вашего сайта, но и может оказывать очень существенную роль на успешность продвижения вашего проекта.
Для этого нужно не забывать употреблять в них ключевые слова, как я об этом неоднократно писал, например, в статье про продвижение сайта своими силами или же в публикации про то, как раскрутить сайт самому.
Ключевые слова в Alt и Title (особенно в Alt) могут заметно улучшить ранжирование вашего сайта, а так в сервисах поиска по изображениям (картинкам) Яндекса или Google. Однако с этим нужно быть осторожным, ибо довольно легко можно попасть под фильтр за спам от Яндекса или Гугла.
Обтекание картинки текстом в Html — атрибут Align тега Img
Теперь давайте поговорим про выравнивание вставленных изображений в Html коде. У всех четырех строчных элементов с замещаемым контентом (Img, Iframe, Object и Embed) есть возможность выравнивания с помощью атрибута Align. Но он вообще-то применяется только для блочных элементов, а упомянутые теги — строчные.
Поэтому некоторые значения Align для Img (например, задание обтекания картинки текстом) будут означать совсем иное, нежели при использовании этого же атрибута в блочных элементах (параграфах P, заголовках H1-H6 и т.п.).
Вообще, выравнивание картинок с помощью Align при использовании в Img можно разделить на две группы.
Итак, что же происходит, когда мы вставляем графический файл в текст документа? Фактически он встает как одна большая буква:
По умолчанию используется выравнивание по нижнему краю, т.е. добавление в элемент Img атрибута align="bottom" ничего не изменит. Но зато можно попробовать задать выравнивание картинки по верхнему краю, добавив в элемент align="top":
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="top">
В этом случае произошло выравнивание текста в строке, где расположена фотография, по верхнему ее краю.
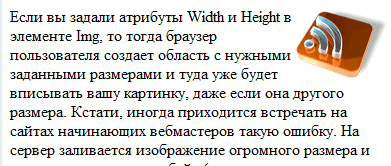
Возможно еще одно значение этого атрибута align="middle":
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="middle">
В этом случае текст в строке с картинкой будет выравниваться по середине этого самого рисунка.
Но кроме выравнивания по вертикали в Html предусмотрено и обтекание картинок текстом, для чего используются значения — Left и Right. Эта группа значений атрибута Align сильно отличается от предыдущей.
При использовании значений Left и Right внутри элемента Img мы добиваемся, так называемого, обтекания картинки текстом, которое задается в Html коде. В этом случае рисунок становится плавающим элементом (аналог Float в CSS) и текст начинает ее обтекать.
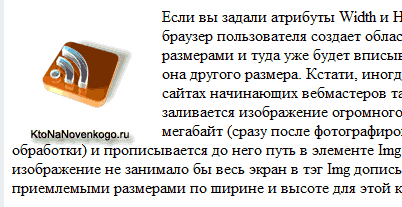
Например, при align="left" мы получим такой результат:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="left">
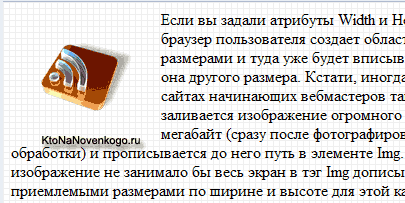
Значение Left в Img означает, что фото плавает в левую сторону, а текст ее обтекает справа. В случае align="right" картинка будет плавать в правую сторону, а текст ее будет обтекать слева:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="right">
При задании обтекания изображения текстом есть один нюанс — текст слишком близко располагается от него, что создает неприятный глазу эффект прилипания. Данную проблему совсем легко решить с помощью CSS свойств padding или margin, но и в чистом Html существует свое решение.
Для этого можно использовать атрибуты элемента Img — Hspace и Vspace. С помощью них отжимается обтекающий текст от изображения. Hspace задает отступы слева и справа от изображения до обтекающего его текста, а Vspace — сверху и снизу. Отступы задаются в пикселах, например:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="left" hspace="30" vspace="30">
Background — как сделать фон для сайта в чистом Html
Графические файлы можно использовать не только как элементы кода страницы, но и как заливку в качестве ее фона. Вообще, фон для сайта в языке Html можно задать либо цветом, либо с помощью фоновых изображений. Ну, а в современной верстке с использованием свойств CSS , фоновые картинки (background image) являются одним из основных элементов, ибо никаких оформительских элементов, вставленных с помощью Img на страницах современных сайтов, нет.
Поэтому фоновые изображения играют очень важную роль в современной верстке с использованием CSS (поговорим об этом в приведенной статье). Пока же мы рассмотрим, как это все делается в чистом Html с помощью атрибута Background элемента Body и тегов таблицы Table, показывает путь до графического файла, которым будет залита web страница или же таблица (или ее отдельная ячейка).
Например, добавив в Body атрибут Background следующего вида:
<body background="https://ktonanovenkogo.ru/image/bgkletka.gif">
Мы получим фон для нашего сайта, состоящий из размноженной фотки, которой будет заполнена вся видимая область на манер плитки:
Фоновое изображение, начиная с левого верхнего угла, повторяется сразу по двум осям (абсцисс и ординат). Последующее состыковывается с предыдущим и т.д. Кстати, если вы захотите залить фон страницы или таблицы одним цветом, то для этого вам нужно использовать уже не Background, а атрибут bgcolor, в качестве значения которого вы может вставить код цвета, например, так:
<body bgcolor="#f0f8ff">
То получим следующий цвет фона заданный через bgcolor:
Точно так же, как и в случае с атрибутом background, bgcolor можно еще использовать и для задания фона всей таблицы или же отдельных ее элементов.
Внимание! Атрибуты bgcolor и background сейчас не рекомендуются к использованию. Как и другие описанные выше атрибуты, задающие обтекание и отступы. Вместо них нужно использовать соответствующие CSS свойства.











Комментарии и отзывы (20)
Такой исчерпывающей и полной информации по картинкам нахожу только здесь. Мой блог moneytime.com.ua давно уже сделал ставку на изображения. И оно того стоит.
Дмитрий, в очередной раз удивляюсь Вашему трудолюбию.
Банально... но сколько я раньше с этим помучалась пока разобралась — так что думаю эта статья много кому поможет.
Тем более как и все что ты пишешь очень грамотно и понятно!
Все забывается,так что думаю еще не раз залезу сюда за подсказкой.
Признайся честно — основную картинку материала сам делал???
Классная гарилла!
Катя: нет, горилла не моя. Супруга коллажик сделала, но уже из готовых фоток.
Хорошее, подробное описание, только тэг img у Вас не закрытый. Для XHTML — это неправильно.
Дмитрий, спасибо огромное за такую подробную и ПОНЯТНУЮ статью! Подскажите, пожалуйста, есть ли у вас на сайте(искала, но, к сожалению не нашла)информация о том, как вставить ВИДЕО на страницу с помощью HTML? Причём, не с YouTube и подобных ресурсов, а просто к себе на сервер и с помощью спец. html-кода. Чтобы этот код работал не только в Internet Explorer, а читался всеми или хотя бы большинством браузеров. Помогите, пожалуйста! Несколько дней ищу подходящую информацию, пока безуспешно:(
Очень спасибо! Просто спасли меня. Доступно, понятно, а главное помогло. Хотя я во всем этом полный ноль. Даже без палочки.
Спасибо за ваши труды-но хотелось бы,чтобы вы добавили в этот пост еще материала о том, как сделать одну картинку ссылкой на несколько источников, т.е. при клике на ее верхнюю часть например картинка ссылалась на яндекс,а при клике на нижнюю на гугл.
Блин часа 3 уже ищу. Как вставить картинку в DIV в коде HTML чтоб она стала фоном ДИВА?
Помогите пожалуйста!!!
VeX: с помощью CSS свойства background-image
У меня таже проблема, что и у Ирины от 1.03.2012 — не получается вставить видео (с рабочего стола) на страницу сайта.
Ну, все перечислил... А где тег для текста ниже картинки?! Чтож такое везде одно и тоже. Хде тег для текста ниже картинки??? Я в ярости
А возможно ли каким-то образом сделать так, чтобы если не подгружается видео на сайте, на этом месте появлялась определённая картинка?
<a href="https://ktonanovenkogo.ru"><img border="0" src="https://ktonanovenkogo.ru/image/webcamxp.png"></a>Значение 0 надо включить в кавычки border="0"
<img alt="Имя изображения" src="путь до файла изображения" width="545" height="50" />Для того чтоб пройти валидность(http://validator.w3.org/) приведён правильный пример, обязательно alt и в конце через пробел /
Подскажите как реализовать подсветку при наведении на картинку (пример справа рекламный блок, и ссылка на сайт http://buldoors.ru/mastino/). Не первый раз вижу, поэтому хочу у себя на сайте такое. Да и мож кому пригодится.
Вы не подскажите что я делаю неправильно? Хочу поставить две небольшие картинки по краям, а в середине текст.Правая никак не хочет встать на одном уровне с левой. У Вас на блоге всё расписано очень понятно, с примерами, а вот именно моей проблемы нет.
Вот код: Спасибо.
Спасибо за статью!
Подскажите как вставить картинку в phpстраницу между этим кодом
......ВСТАВИТЬ СЮДА!КАРТИНКУ !......
Здравствуйте!
возникла такая проблема — при добавлении картинок (через браузер opera) в вордпрессе изображение загружаться стало вот в таком формате:
,
а раньше было автоматичеки вот в таком виде:
как сделать чтобы загружалось в формате второго варианта, ибо в первом случае не увеличивется картинка после загрузки при нажатии на нее на сайте ((( помогите, пжл!
Ваш комментарий или отзыв