Bootstrap (Бутстрап) — что это такое и как быстро освоить создание сайтов на Бутстрапе
Что такое Bootstrap и отзывчивый дизайн?
Bootstrap — это популярный фреймворк, который позволяет быстро и качественно создавать статичные веб-сайты и веб-приложения. По сути, это бесплатный набор инструментов, позволяющий использовать Html, CSS и JavaScript «крупными мазками».
При этом можно работать с обычным статическим Html с помощью возможностей Бутстрипа, а можно попробовать, например, создать с помощью него уникальный шаблон для своего сайта, работающего на CMS (чуть позже мы поговорим про создание шаблонов для Joomla 3 на основе Bootstrap). При этом каких-то особых знаний Html и CSS от вас не потребуется.
Создан этот фреймоворк инженером и дизайнером из компании Twitter, поэтому очень часто используют название «Twitter Bootstrap». Он очень популярен сейчас в мире, примеры созданных на нем сайтов можно посмотреть тут. Ну и на официальном сайте фреймворка тоже имеется портфолио.
Сейчас вам предлагают скачать Bootstrap, который имеет ряд отличий от предыдущих версий:
- Он изначально создавался под мобильные устройства, заходы на сайты с которых становятся все более частыми. Сетка нового фреймворка разработана так, чтобы вы сперва подгоняли дизайн под маленькие экраны, а уже потом масштабировали его под более широкоформатные устройства.
- В Бутстрапе 3 имеется только одна сеточная система — отзывчивая (раньше было две: отзывчивая и адаптивная. Но ее функционал был существенно расширен за счет большего числа сеток разного размера.
- Теперь в комплекте идут шрифты, которые можно использовать как иконки. Раньше в комплект Bootstrap входили спрайты (сотни иконок в одном файле — читайте про спрайты и их роль в скорости загрузки сайта) в формате PNG. Посредством CSS (свойство Position и другие) можно было добиться отображения одной иконки из сотни. Проблема заключалась в том, что формат PNG является растровым, а значит нельзя было без искажений поменять размер или цвет. Ну, а в Бутстрап мы уже будет иметь дело с векторными изображениями (шрифтами), для которых можно на ходу менять цвет и размер.
- Сейчас этот фреймворк уже не поддерживает старые версии Интернет Эксплорера (ниже восьмой) и других браузеров.
Что такое отзывчивый дизайн? Дело в том, что времена, когда пользователи заходили на сайты исключительно со стационарных компьютеров и ноутбуков, канули в лету. Сейчас, в зависимости от тематики, трафик с мобильных устройств может составлять от единиц до десятков процентов от общего числа. Не считаться с удобством этих посетителей уже невозможно.
Сейчас не достаточно просто иметь сайт, который будет отлично смотреться и функционировать только на больших экранах. Нужно, чтобы он не терял своих качеств и на экранах различных планшетов и смартфонов. Создавать для этих целей отдельный сайт для мобильных дивайсов не будет лучшей идеей (сложность синхронизации информации, сложность узнавания и т.п.).
Шагом в верном направлении стала концепция отзывчивого дизайна, когда сайт сам умеет должным образом подстраиваться (отзываться) под размер экрана пользователя. Делается это путем подргрузки разных стилей оформления CSS при просмотре сайта на экранах разных устройств. Например, в случае монитора будут подгружаться стили реализующие три колонки, в случае планшета — с двумя колонками, а при заходе пользователя со смартфона тот же самый сайт будет ему подаваться в виде одноколоночного макета.
Само содержание и цветовое оформление сайта при этом не меняется, а меняется лишь способ группировки информационных блоков (будут ли меню слева от основного контента или, допустим, снизу). Отзывчивый дизайн требует больше усилий от разработчика, но благодаря фреймворку Bootstrap данная задача будет по плечу даже не искушенному в верстке вебмастеру.
Стоит ли работать с отзывчивым дизайном (используя Bootstrap или его конкурентов)? Когда как. Все зависит от того, какую именно проблему вы собираетесь решить. В принципе, вопрос дизайна клиентской части сайта можно решить несколькими способами:
- Купить готовый шаблон или тему для вашей CMS, что-то незначительное поменять в ней (шапку, логотип, цвет) и сразу получить нужный вам результат
- Можно нанять дизайнера, который нарисует вам уникальный дизайн и натянет его на ваш сайт. Правда, сие действо стоит немалых денег. Например, я обращался в одну студию среднего уровня, где за обновление дизайна моего блога попросили почти сто тысяч рублей. Я понимаю, что фрилансера можно найти и с более низким ценником, но тут все упирается в соотношение цена/качество.
Ну, а третьим вариантом, являющимся компромиссом между описанными выше, станет отзывчивый фреймворк (в частности Бутстрап). Дело в том, что при его использовании часть работы уже будет сделана за вас. Вам не нужно будет думать о некоторых отдельных аспектах дизайна. Там уже будет иметься достаточно гибкая сетка для разметки страниц (используется LESS CSS — динамический язык стилей).
Внешний вид Bootstrap вы сможете настроить на свой вкус. Это неправда, когда говорят, что сайты, сделанные на этом фреймворке, выгладят одинаково. Все зависит от вас самих — возможностей по приданию индивидуальности море, но многие просто с этим не заморачиваются.
При использовании отзывчивого дизайна стилевой код, правда, будет серьезно больше и сложнее, чем без него, ибо приходится предусматривать много различных ситуаций с разным стилевым оформлением. Кроме этого вам придется изучить основы работы с самим фреймворком, но зато потом вы сможете быстро сделать то, что вам нужно (в том числе и поставить этот процесс на поток). Как говорилось в известном мультфильме: лучше час потерять, а потом за пять минут долететь (ноги, лапы, хвост). При этом проект получится высокого качества.
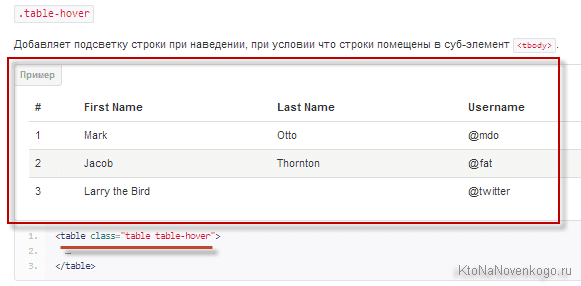
Этот фреймворк позволяет простым добавление классов (читайте про атрибуты class и id) к элементам Html кода применять к ним очень эффектное оформление. Например, вот так будет выглядеть ваша таблица при добавлении в тег Table класса «table table-hover»:
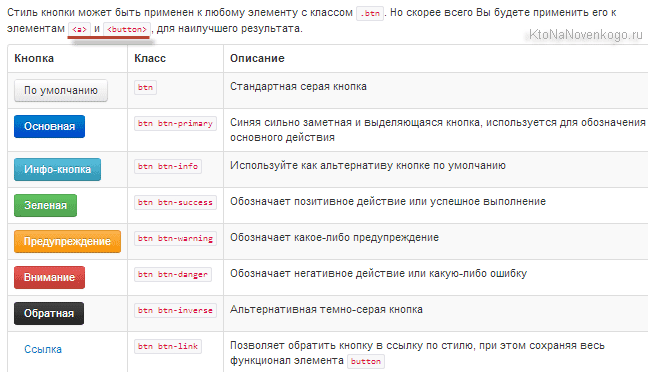
Стили для этого класса прописывать не нужно, ибо они уже прописаны в файлах стилей самого Бутстрапа. Очень удобно и быстро. А так, например, можно в два счета создавать кнопки из обычных тегов ссылок или при помощи тегов button, добавляя к ним нужные классы:
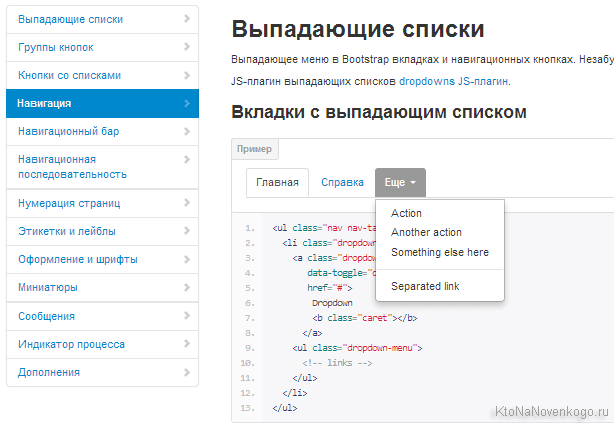
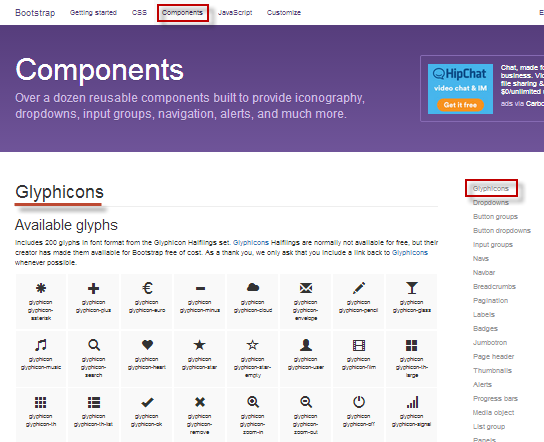
Так же можно с помощью классов очень легко создавать на основе тегов Html списков различные меню (элементы навигации), выпадающие списки, пагинацию (нумерацию страниц), всплывающие окна, а так же подсказки и многое другое, что вы можете на этой странице официального сайта:
Ну, и, кончено же, верстка страниц сайта с различным количество колонок с помощью этого фреймворка осуществляется буквально играючи — опять же, обычным добавлением контейнеров нужных классов.
Где скакачть Бутстрап и из чего он состоит?
Итак, скачать фреймворк Bootstrap можно будет на официальном сайте — GetBootstrap.com (есть и неофициальное русское зеркало mybootstrap.ru, где можно найти подробное введение в работу с этим фреймворком).
Сразу оговорюсь, что на вкладке «Customize» (в русской версии это «Изменить и скачать») вы можете выбрать, какие именно компоненты и jQuery плагины вам нужны, а также поменять переменные, отвечающие за цвета, шрифты, формы и т.п. вещи. Потом все это можно сохранить и скачать Bootstrap с помощью расположенной внизу кнопки.
Однако, лучшим вариантом, на мой взгляд, будет разобраться в работе этого фреймворка и менять какие-то параметры по ходу работы. Тем более, что мы начинаем изучение с чистого листа, а значит нам понадобится все, что в Бутстрипе есть. Поэтому просто переходим на страницу загрузки стандартного пакета (вкладка «Getting started») и нажимаем на кнопку «Download Bootstrap»:
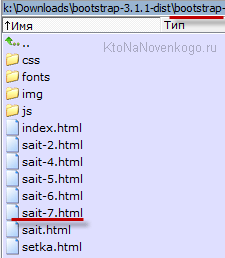
После распаковки архива вы обнаружите в нем три папки: css, fonts и js. И это все, что вам нужно для работы с этим фреймворком. Хотя нет, еще вам понадобится редактор Html и CSS кода (лично я использую Нотепад++, но у него достаточно много достойных конкурентов, не говоря уже об онлайн редакторах).
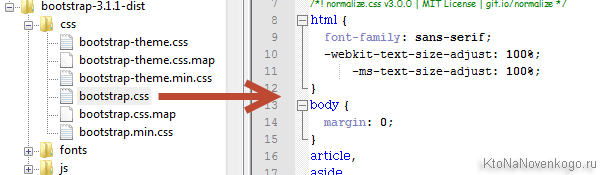
Давайте посмотрим, что лежит в папке CSS Бутстрипа. Сейчас там шесть файлов, хотя еще совсем недавно было четыре. На самом деле, это два набора по три файла в каждом. Например, файл bootstrap.css и bootstrap.min.css содержат один и тот же CSS код, но отличаются тем, что код в файле bootstrap.css легко читаем, ибо отформатирован соответствующим образом:
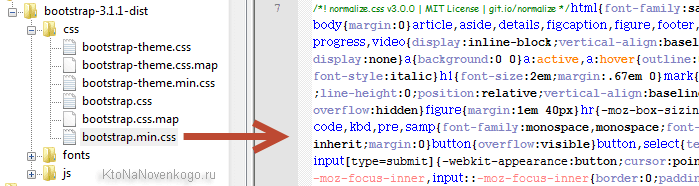
А код в файле bootstrap.min.css сжат для уменьшения размера файла (из него удалены все пробелы и переносы строк — читайте про сжатие CSS для ускорения сайта) и он представляет из себя одну огромную строку, читать которую весьма затруднительно.
Таким образом файл bootstrap.min.css становится на четверть легче файла bootstrap.css без потери функционала. Ну, а файл bootstrap.css.map появился в дистрибутиве Bootstrap совсем недавно. Насколько мне позволяет понять его назначение мой куцый мозг — он позволяет в инструментах для разработчиков (например, встроенных в браузеры Хром или Файерфокс) работать со сжатым CSS кодом так, как будто бы он не был сжат. В общем мутная вещь, которую я пока еще не постиг.
Тоже самое можно сказать и про файлы bootstrap-theme.css и bootstrap-theme.min.css. Во второй версии Бутстрипа их не было. Дело в том, что Bootstrap идет с так называемым «плоским дизайном» (никаких градиентов, теней и т.п.). Поэтому сюда добавили собственную тему в качестве дополнительных таблиц стилей, которую можно будет подключить отдельно и добавить дополнительных элементов на свой сайт.
В папке Font из состава Bootstrap находится четыре файла со шрифтами. Это один и тот же шрифт, просто он представлен в четырех разных форматах. Эти шрифты поддерживают доступные нам глиф-иконки (серии иконок, которые можно использовать в дизайне). Как я уже упоминал выше, у них можно менять размер (или цвета), поскольку они представляют из себя векторную графику. Подробнее о глиф иконках еще поговорим.
В папке JS находятся два джава-скрипт файла bootstrap.js и bootstrap.min.js, которые отличаются только тем, что из последнего удалены все пробелы и переносы строк, из-за чего его код стал практически не читаемый с точки зрения человека, но ничуть не потерял с точки зрения браузера (машины). Ну и, естественно, стал легче. Кроме этого файлика нам при работе с Бутстрапом, скорее всего, придется использовать еще несколько js файликов, но об этом позже.
Как подключить Bootstrap
Вот мы и обозрели все файлы, идущие в комплекте с этим фреймворком. Теперь можно начинать его использовать для создания первой Html странички, чтобы понять всю прелесть данного процесса. Давайте для примера возьмем обычный пустой веб-документ с базовой разметкой (так называемую «рыбу»).
<!doctype html> <html> <head> <title>Заголовок страницы</title> <meta charset="utf-8"> </head> <body> </body> </html>
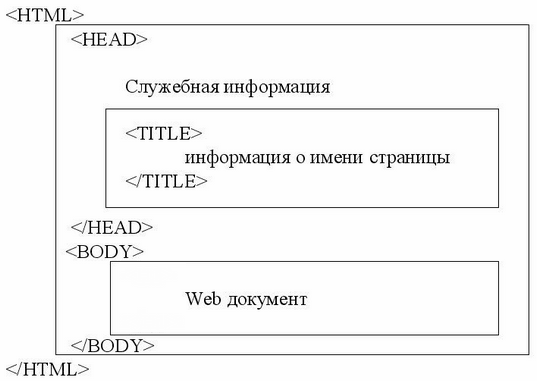
Надеюсь, с этой структурой вы уже сталкивались и понимаете, что !doctype помогает браузеру понять, как интерпретировать записанный ниже код, а теги head и body формируют, соответственно, служебную «голову» (то, что не выводится на вебстранице) и «тело» (то, что непосредственно будет отображаться на странице).
Просто скопируйте в новый файлик, созданный в вашем Html редакторе, следующий код, и сохраните полученный результат в папку с Bootstrap с расширение Html и названием index.html. Т.е. он должен лежать на том же уровне, что и папки css, fonts и js:
Теперь в «рыбу» под названием index.html добавьте следующий мета-тег (между тегами head, например, в районе meta charset):
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Мета-тег viewport обычно всегда включают при работе с отзывчивым дизайном. Зачем он нужен? Чтобы правильно масштабировать экран. В этом случае не важно будет, с какого именно устройства на ваш сайт зашел пользователь (с большим экраном или маленьким) — вебстраница будет менять размер в зависимости от девайса.
Подключаем таблицу стилей из папки Bootstrap
После этого нужно будет подключить к нашему Html документу CSS файл из арсенала Bootstrap с помощью тега служебной гиперссылки Link с указанием в ней относительного пути до файла bootstrap.min.css (у него размер меньше).
<link rel="stylesheet" href="css/bootstrap.min.css" >
Кроме имеющегося в дистрибутиве Бутстрапа файлика стилей мы создадим еще один с нашими собственными стилями, подключение которого можно будет сразу же и прописать в «шапке» index.html.
<link rel="stylesheet" href="css/manual.css" >
Ну и, собственно, стоит создать пустой файлик manual.css и скопировать его в папку CSS нашего фреймворка.
В результате index.html будет выглядеть примерно так:
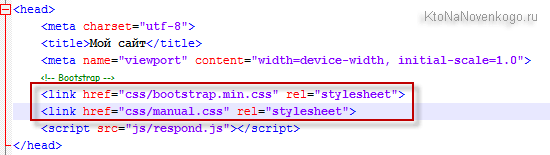
<!doctype html> <html> <head> <title>Заголовок страницы</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="css/bootstrap.min.css" > <link rel="stylesheet" href="css/manual.css" > </head> <body> </body> </html>
Подключаем библиотеку jQuery
Теперь можно приступать к подключению к нашему вебдокументу джава-скрипт файлов. Они нам нужны, чтобы файл index.html работал с Bootstrap. Одним из этих файлов будет js из самого фреймворка, а другим — библиотека jQuery. Давайте начнем с нее. В своем роде это тоже фреймворк, который используют повсеместно (в CMS, фреймворках отзывчивого дизайна и многих сайтах интернета).
Подключить библиотеку jQuery к нашему Html документу можно двумя способами — либо загрузить библиотеку к себе и сослаться на нее, либо использовать сеть доставки библиотеки jQuery (CDN). В первом случае вы получаете гарантию, что пока ваш сайт работает данная библиотека всегда будет подгружена (вы не зависите от внешних источников, которые теоретически могут стать на время недоступными).
Преимущество же подключения jQuery через сеть CDN состоит в том, что у пользователя в кеше браузера уже может храниться файл этой библиотеки. Т.к. jQuery весит очень даже прилично, то это позволит вашему проекту открываться значительно быстрее в браузерах таких пользователей. Сеть доставки библиотеки редко бывает в оффлайне, поэтому вероятность возникновения неприятностей из-за использования способа подключения через CDN крайне низка.
Как все это реализовать на практике? Перейдите на официальную страницу библиотеки jQuery — jquery.com. Итак, если вы хотите скачать эту библиотеку, то кликните по большой кнопке в правой части экрана.
У jQuery есть две версии — 1.x и 2.x. Исходя из поддерживаемых браузеров сейчас, наверное, лучше все же использовать первую версию (она поддерживает IE 8, который все еще довольно часто встречается на компьютерах пользователей сети).
Код вызова джава-скрипт файлов принято вставлять между тегами head. Но это не совсем правильно. Лучше вызов скриптов делать перед закрывающим тегом body. Почему? Дело в том, что, например, вызов файлов стилевой разметки необходимо сделать еще до или одновременно с загрузкой контента, чтобы он правильно отображался. А вот JS файлы отвечают за функциональность страницы, а не за ее внешний вид. Значит до полной загрузки документа этот функционал нам не понадобится, поэтому и нет никакой необходимости пихать вызов джава-скрипт файлов между тегами Head.
Если же вызов JS все-таки вставить в «голову», то придется ждать полной их загрузки, чтобы увидеть страницу. Сложится ощущение медленной загрузки сайта, а это серьезно снижает привлекательность его у посетителей. А вот если вызов jQuery вставить в самом низу документа (перед закрывающим тегом Body), то вся остальная информация загрузится до этой библиотеки. Сложится ощущение более быстрого и отзывчивого сайта.
Универсальный код вызова jQuery (без загрузки этой библиотеки к себе на сервер) с использованием описанной выше сети доставки библиотеки jQuery (CDN) будет выглядеть так:
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
Чтобы отличать этот код от остального кода, который будет жить внутри тегов Body, можете добавить директиву Html комментария с поясняющей надписью. Например, так:
<!-- JS код -->
Подключаем JS файл Бутстрапа и файл respond.js
Ну, а также нам нужно будет подключить к нашему index.html JS файлик из состава Bootstrap (лучше тот, в котором код сжат с целью уменьшения размера, т.е. со словом min в названии). Будет это дело выглядеть так:
<script src="js/bootstrap.min.js"></script>
Наверное, понятно, что если вы захотите библиотеку jQuery загружать со своего сервера, то ее нужно будет скачать, поместить в папку JS и прописать для нее точно такой же код вызова, что и для bootstrap.min.js. Но все же советую брать ее из CDN, как было показано чуть выше.
Учтите, что код вызова bootstrap.min.js нужно будет ставить после вызова jQuery, ибо он зависит от этой библиотеки и она обязательно должна загружаться раньше его.
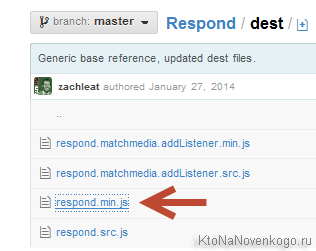
Так, еще нам осталось подключить respond.js. Что это такое? Это скрипт, разработанный для того, чтобы помочь старым версиям Интернет Эксплорера понять Html 5 и решить другие проблемы совместимости с этим «странным» браузером. Скачать этот файлик можно отсюда — там опять же есть сжатая и обычная (читаемая глазами) версии.
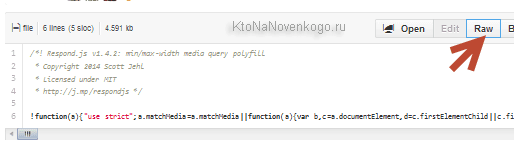
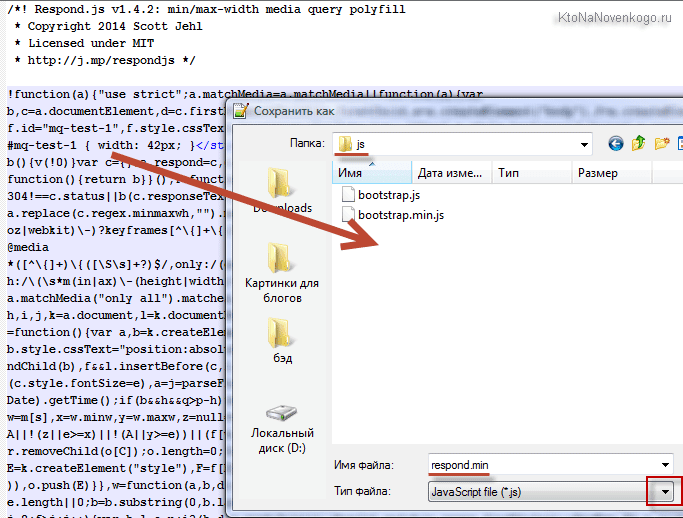
Просто кликните по respond.min.js и в открывшемся окне скопируйте его код. Сделать это, правда, не так-то просто, ибо он представляет из себя одну длиннющую строку. На мой взгляд, проще будет нажать на кнопку «Raw». В этом случае откроется страница только с кодом файла respond.min.js, который легко можно будет выделить и скопировать, нажав Ctrl+A на клавиатуре:
Помещенный в буфер обмена код нужно вставить в новый файл вашего Html редактора (у меня это Нотепад с двумя плюсиками) и сохранить с названием respond.min.js в папку JS из состава Bootstrap.
В файле index.html подключение respond.min.js будет выглядеть как обычно:
<script src="js/respond.min.js"></script>
Но есть нюанс. Этот код нужно будет вставить уже в «голову» документа, т.е. между тегами head, ибо так советуют его разработчики. В противном случае, в некоторых старых версиях Эксплорера, до момента загрузки respond.min.js, пользователи могут на секунду увидеть не стилизованный контент (просто неотформатированный и неразмеченный текст). Вот чтобы этого избежать и ставят подгрузку respond.min.js раньше загрузки вебстраницы.
В результате итоговый файл index.html в папке Bootstrap будет выглядеть примерно так:
<!doctype html> <html> <head> <title>Заголовок страницы</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="css/bootstrap.min.css" > <link rel="stylesheet" href="css/manual.css" > <script src="js/respond.min.js"></script> </head> <body> <!-- JS код --> <script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
Теперь у нас есть все для построения сайта на Бутстрап. У нас есть все нужные джава-скрипты и стили, которые мы подключили. Можно приступать к построению сайта.
Сетка в bootstrap — как все устроено
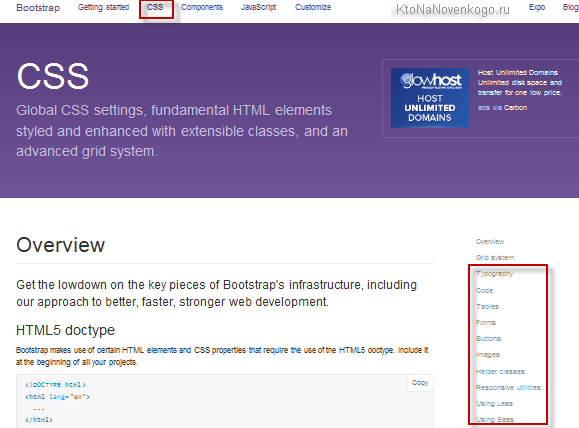
Bootstrap идет в комплекте с двенадцатиколоночной сеточной системой, которая рассчитана в основном на мобильные устройства. Т.е. она разработана с прицелом в первую очередь именно на маленькие дисплеи, в уже во вторую — на широкие экраны. В новой версии этого фреймворка есть четыре размера сетки. Всю эту информацию можно подробно изучить на официальном сайте GetBootstrap.com, перейдя на вкладку «CSS» из верхнего меню и выбрав пункт «Grid system» в правом.
Там вы получите полное объяснение принципов работы системы, относящихся к ней медиа запросов и т.п. Тот ряд Html элементов (например, анонсы статей на главной странице), который вы захотите позиционировать в сетке, нужно будет окружить контейнером (например, заключить в теги Div) и прописать для него класс .row (выглядеть открывающий тег в этом случае будет как <div class="row">).
Ну, а сами элементы внутри ряда вы сможете распределить по одной или сразу по нескольким типам сеток с помощью прописывания атрибута class со значением, например, .col-xs-цифра (в этом случае используется только сверхмалая сетка).
Для примера, если вам нужно получить в результате три равные по размеру колонки, то нужно разделить 12 (размерность сетки в Bootstrap) на 3 (требуемое число колонок). Значит для каждого Html элемента внутри ряда (это опять же могут быть контейнеры Div) нужно будет прописать одинаковые классы — <div class="col-xs-4">. Если нужны колонки не равной ширины, то нужно будет просто соблюсти условие, при котором цифры после col-xs- во всех трех классах в сумме должны составлять 12 (например, 2-4-6). Но прежде давайте рассмотрим, что такое «xs» в этой записи и что это значит?
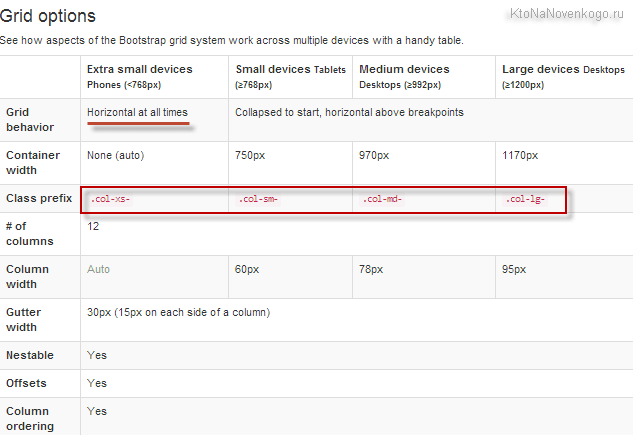
Чуть ниже в области «Grid options» вы найдет объяснение упомянутых выше четырех размеров сетки современного Бутстрапа.
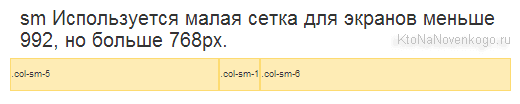
- Сначала идет очень маленькая сетка (в столбце «Extra small devices»), разработанная для мобильных устройств, размер экрана, которых по ширине меньше 768 пикселей (про единицы размеров используемых в CSS и Html читайте по приведенной ссылке). Она всегда будет горизонтальной при любом размере экрана, а что это такое, я попробую пояснить чуть ниже. Обратите внимание, что префикс класса для этого типа сетки будет как раз col-xs, как в рассмотренном чуть выше примере.
- Если размер экрана устройства лежит в пределах от 768 до 992 пикселей (сейчас это чаще всего планшеты), то для них подойдет сетка Бутстрапа, предназначенная для маленьких девайсов. Называется она малой, а для ее задания используются префиксы класса col-sm.
- Для устройств размером экрана больше 992, но меньше 1200 (в основном это мониторы десктопных компьютеров или ноутбуков), имеется сетка для средних девайсов. Называется она средней, и префикс класса у нее col-md.
- Ну и для мониторов с размером по ширине свыше 1200 пикселей имеется самая большая сетка с префиксом класса col-lg.
Последние три сетки будут горизонтальными лишь при размерах экрана по ширине больше точки, при которой наступает «коллапс» (слом). Например, для большой сетки на экранах размером меньше 1200 пикселей она перестанет быть горизонтальной и превратится в вертикальную. На странице официального сайта GetBootstrap.com, которую мы сейчас рассматриваем, приведены примеры и пояснения по этому поводу. Однако, на мой взгляд, там все несколько путано и сложно.
Пример работы сеточной системы Bootstrap при разной ширине экрана
Попробую пояснить все это на готовом примере. Вам нужно будет лишь скопировать файлик setka.html (для этого кликните по ссылке правой кнопкой мыши и выберите из контекстного меню пункт «Сохранить по ссылке как...»). Если этот файлик вы напрямую откроете в браузере (кликнув по приведенной ссылке левой кнопкой мыши), то ничего не получится, ибо не подключится фреймворк Бутстрап.
Скачанный файлик setka.html поместите в папку Bootstrap, о которой мы говорили в первой статье этого цикла по Бутстрапу. Он должен находиться на том же уровне, что и созданный нами ранее файл index.html.
Теперь откройте этот файлик setka.html в любом удобном для вас браузере и произведите ряд экспериментов с размером окна вашего обозревателя, чтобы увидеть работу Bootstrap в действии и понять работу сеточной системы. Каких именно? Сейчас объясню.
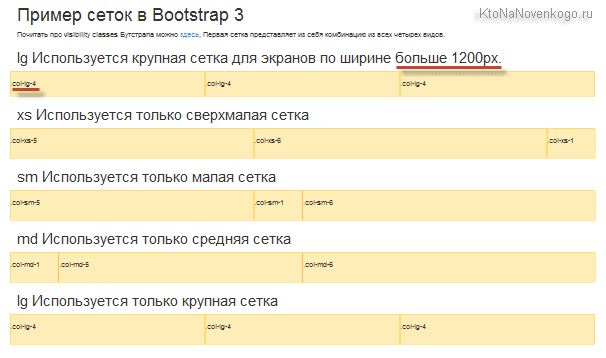
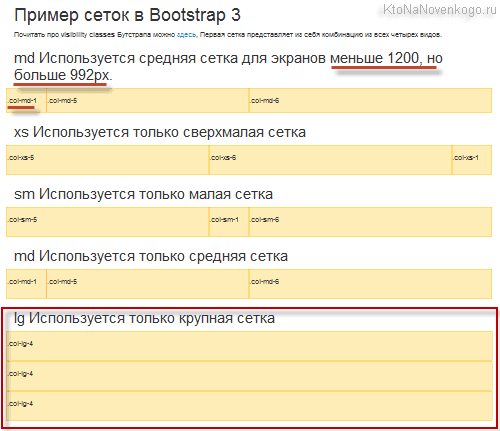
У меня разрешение экрана монитора по ширине составляет 1280 пикселей, что больше точки слома в 1200 пикселей, заданной для большой сетки. Что мы видим в результате? Примерно такую картину:
Здесь приведены пять примеров макета сайта, построенных на разных типах сеток:
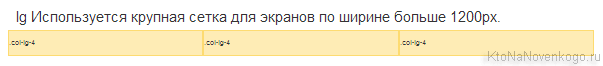
- Первый ряд описан с помощью использования всех четырех сеточных систем, имеющихся на данный момент в Бутстрапе. В зависимости от разрешения экрана устройства, на котором просматривается макет, там будет отображаться название сетки, которая используется в каждой из ячеек (сейчас над первым рядом написано, что используется крупная сетка, а в ячейках «cl-lg» — префикс класса большой сетки). При уменьшении ширины экрана эти надписи будут меняться.
- В остальных, расположенных ниже, рядах используется только по одной системе размеров сетки — очень маленькая, маленькая, средняя и большая (именно в такой последовательности).
Таким образом мы сможете пронаблюдать и сравнить, как эти сетки из арсенала Bootstrap работают вместе и как работают по отдельности (при использовании только одного типа). Т.к. мой браузер при снятии предыдущего скриншота был развернут на весь экран (по ширине больший, чем 1200 пикселей), то все эти пять примеров макета сайта развернуты по горизонтали (колонки расположены рядом друг с другом по ширине экрана).
Теперь давайте чуток сузим размер окна браузера, чтобы по ширине оно стало меньше 1200, но больше 992 пикселей, и пронаблюдаем произошедший слом (коллапс).
Текст над верхним рядом и префиксы класса в его ячейках поменялись (для этого использовались классы видимости, о которых еще будем говорить). Теперь уже используется средняя сетка, которая по-прежнему отображается по горизонтали. В это же время самый нижний ряд (который иллюстрирует применение только крупной сетки) сложился вертикально, т.е. соседние блоки отображаются теперь не друг рядом с другом по ширине, а друг под другом (по высоте).
Получается, что крупная сетка в отсутствии какого-либо внешнего влияния ведет себя именно таким образом — складывается по вертикали на всех устройствах, размер экрана которых по ширине меньше 1200 пикселей. При этом все остальные, используемые в примере сетки, отображаются горизонтально. В первом ряду используется комбинация сеток, поэтому сейчас он контролируется средней сеточной системой (крупная система уже эффекта не имеет).
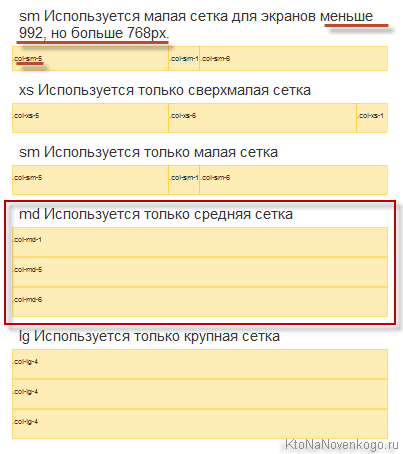
Давайте еще раз уменьшим размер окна браузера по ширине так, чтобы оно стало больше 768, но меньше 992 пикселей. Произойдет очередной слом:
Теперь (исходя из размера экрана) мы работаем с маленькой сеткой. Соответственно, уже не только крупная, но и средняя сетка тоже сложилась вертикально. Ну, а в первом ряду, где используется комбинация сеток, сейчас все контролируется малой сеточной системой Бутстрапа. При этом, в файле setka.html меняется еще и распределение колонок в этом первом ряду, что вовсе не обязательно, но так вполне можно делать для удовлетворения каких-то своих нужд в плане верстки (причем на «раз-два», вообще без проблем).
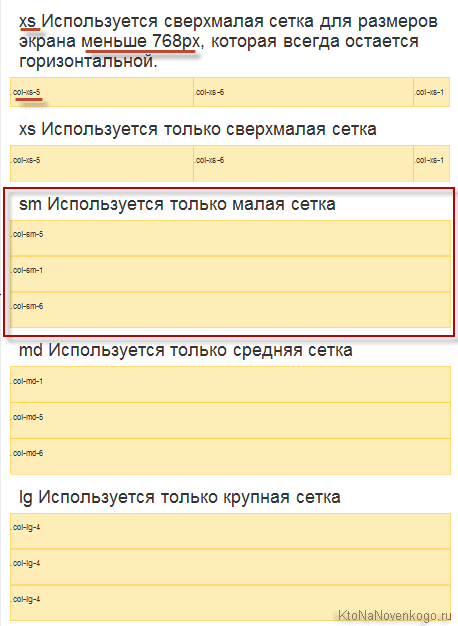
Продолжаем уменьшать ширину окна браузера до значений меньших 768 пикселей. Происходит очередной слом:
В результате, уже не только крупная и средние сетки идут по странице вертикально, но к ним еще присоединилась и малая. Единственной горизонтальной осталась очень маленькая сетка, которая остается таковой (как мы смогли только что убедиться) при любых обстоятельствах. Даже если заузить страницу до сверхмалой ширины, сверхмалая сетка не превратится в вертикальную (даже когда контент не будет помещаться в ячейках).
Этот пример (файлик setka.html) сделан именно для наглядного отображения поведения сеточной структуры Bootstrap. Про то, как там все устроены, мы еще будем подробно говорить. Но пока я хочу обратить ваше внимание лишь на некоторые нюансы, которые вы сможете заметить в исходном коде файла setka.html.
Сеточная система на примере
Вверху с помощью тегов Style добавлены стили для визуального оформления макетов (отступы, цвета сеток и т.п.), которые особой смысловой нагрузки не несут. Если прокрутите исходный код вниз, то заметите такой вот блок:
<h2 class="visible-lg">lg Используется крупная сетка для экранов по ширине больше 1200px. </h2> <h2 class="visible-md">md Используется средняя сетка для экранов меньше 1200, но больше 992px. </h2> <h2 class="visible-sm">sm Используется малая сетка для экранов меньше 992, но больше 768px. </h2> <h2 class="visible-xs">xs Используется сверхмалая сетка для размеров экрана меньше 768px, которая всегда остается горизонтальной. </h2>
Здесь четыре контейнера, для которых назначены разные классы (читайте про атрибуты class и id). Они позволяют отображать конкретный контент в зависимости от медиазапросов, соответствующих различным размерам сетки. Как это работает? Все четыре заголовка загружаются в браузер (если посмотреть исходный код), но только один заголовок отображается в зависимости от текущего разрешения экрана или размера окна браузера.
Дальше в исходном коде идет формирование первого ряда :
<div class="row"> <div class="col-lg-4 col-md-1 col-sm-5 col-xs-5"> <span class="visible-lg">.col-lg-4</span> <span class="visible-md">.col-md-1</span> <span class="visible-sm">.col-sm-5</span> <span class="visible-xs">.col-xs-5</span> </div> <div class="col-lg-4 col-md-5 col-sm-1 col-xs-6"> <span class="visible-lg">.col-lg-4</span> <span class="visible-md">.col-md-5</span> <span class="visible-sm">.col-sm-1</span> <span class="visible-xs">.col-xs-6</span> </div> <div class="col-lg-4 col-md-6 col-sm-6 col-xs-1"> <span class="visible-lg">.col-lg-4</span> <span class="visible-md">.col-md-6</span> <span class="visible-sm">.col-sm-6</span> <span class="visible-xs">.col-xs-1</span> </div> </div>
Это мастер-сетка, где скомбинированы все четыре сеточные системы (вы это можете видеть по атрибутам ячеек подобным class="col-lg-4 col-md-1 col-sm-5 col-xs-5", в которых перечислены префиксы классов всех четырех сеток). Сам ряд, как уже упоминалось выше, задается с помощью помещения всех составляющих его элементов в контейнер с классом class="row" (в нашем примере это контейнер на основе div).
Обратите внимание, что мастер-сетка у нас состоит из трех ячеек (колонок) и если вы сложите все цифры, которые приписаны для каждой из колонок, например, для префиксов сверхмалой сетки Бутстрапа (col-xs), то получите в сумме 12. То же самое будет справедливо и для цифр, стоящих после префиксов всех остальных систем. Оно и понятно, ибо этот фреймворк, как уже говорилось выше, имеет 12 колоночную структуру, т.е. по горизонтали все доступное для макета пространство разделено на двенадцать равных по ширине колонок (невидимых на сайте — они подобны клеточкам в школьных тетрадях).
Ну и с помощью цифр после префиксов классов вы просто задаете пропорции для каждой из ячеек (реальных колонок) своего макета. Т.е. пропорции могут быть например, такими:
- «Классы» в трех желаемых колонках могут быть «col-sm-5» «col-sm-1» «col-sm-6» — в результате браузер отобразит три колонки. Первая будет шириной в пять двенадцатых от всей ширины ряда. Вторая будет шириной в одну двенадцатую, а третья колонка займет половину от всей ширины ряда (шесть двенадцатых). Поведение такого макета будет соответствовать правилам, описанным выше для малой сетки, т.к. используется префикс col-sm.
- Другой пример «классов» все в тех же трех колонках — «col-lg-4» «col-lg-4» «col-lg-4». Тогда ваш ряд будет представлять из себя три колонки равной ширины (по одной трети от общей ширины ряда) в «большой» сетке, ибо используется префикс col-lg.
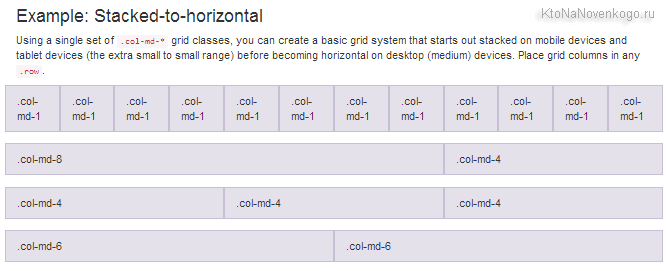
- На официальном сайте Бутстрапа тоже приведен поясняющий пример по принципам использования сеточной системы:
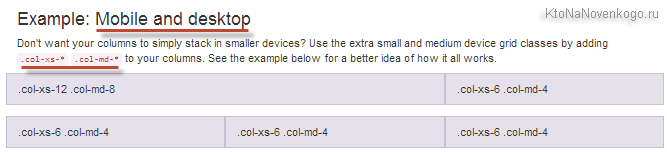
Вообще, можно использовать как одну, так и две, три или все четыре сеточные системы в одном макете (строке). Все это зависит от ваших предпочтений в дизайне и того, что вы пытаетесь добиться от свой вебстраницы (как это должно все выглядеть при разных расширениях экрана). На официальном сайте приведен пример:
Например, далее в исходном коде файла setka.html вы найдете ряд, где используется только одна сеточная система (сверхмалая с префиксом класса col-xs).
<div class="row"> <div class="col-xs-5"> <p>.col-xs-5</p> </div> <div class="col-xs-6"> <p>.col-xs-6</p> </div> <div class="col-xs-1"> <p>.col-xs-1</p> </div> </div>
Создание рядов и ячеек сетки с помощью классов Бутстрапа
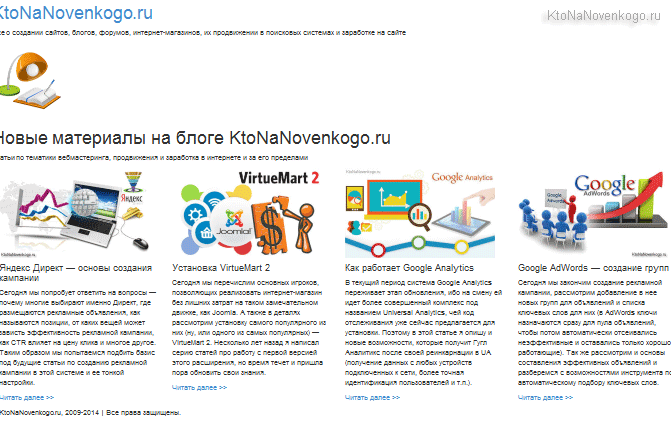
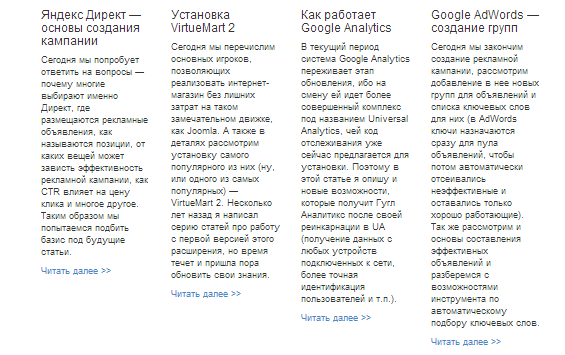
Давайте теперь для наилучшего понимания создадим Html страницу, чем-то напоминающую реальную вебстраницу (с хедером, текстовым и графическим содержимым, а также футером) и разметим ее с помощью сеточной системы Bootstrap.
Точнее, создам заготовку я сам, а вам лишь предложу по аналогии с предыдущим примером скачать файлик sait.html (для этого кликните по ссылке правой кнопкой мыши и выберите из контекстного меню пункт «Сохранить как...»), чтобы уже потом вместе дописывать к этой «рыбе» нужные классы бутстрапа. Его также нужно будет поместить в папку Bootstrap на тот же уровень, что и созданный нами в первой статье файлик index.html (и setka.html, с которым мы работали чуть выше).
Если вы посмотрите исходный код файла sait.html, то увидите, что в нем уже подключен Бутстрап и jquery, а также добавлен контент для имитации внешнего вида среднестатистической вебстраницы. Да, еще папочка с используемыми на этой странице изображениями вам понадобится. Скачать ее можно отсюда — img.zip. Просто распакуйте архив и поместите папку img (проверьте, чтобы внутри нее лежали файлы изображений, а не еще одна папка img) в папку Bootstrap на один уровень с файлом sait.html. Структура получится такая:
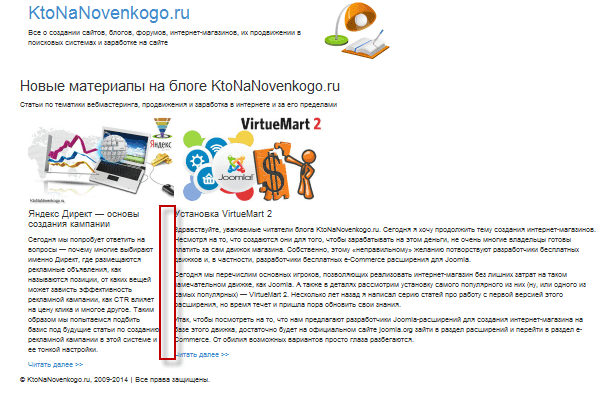
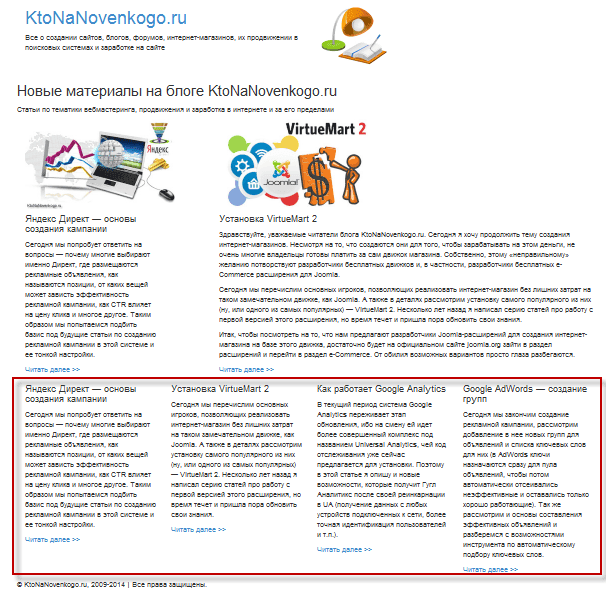
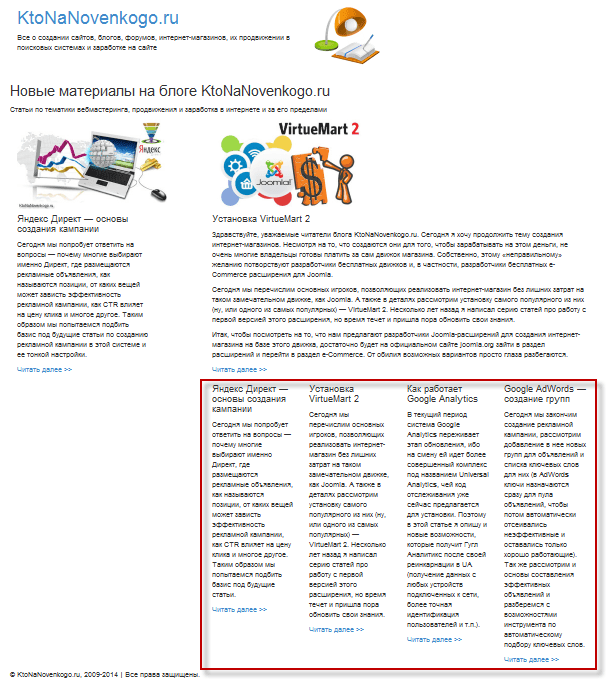
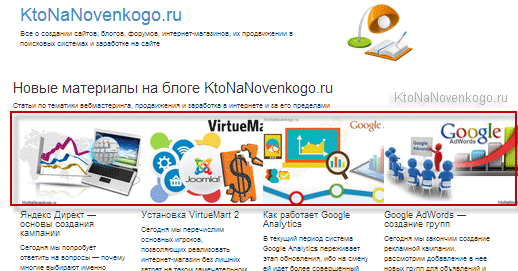
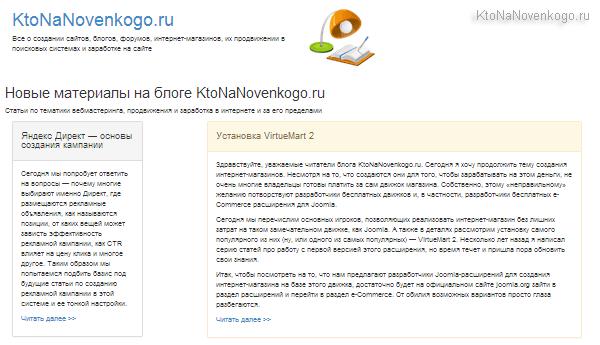
Теперь, открыв файл sait.html (из папки Bootstrap) в браузере, вы увидите ту вебстраницу, которую я использовал в качестве примера. Бросается в глаза то, что все блоки на странице расположены друг под другом, а это сильно мешает правильному визуальному восприятию информации. Было бы логично разместить их в колонки и чтобы при уменьшение размера экрана «дизайн отзывался» на это, изменяя число колонок для создания удобства просмотра на устройствах с разной шириной видимой области.
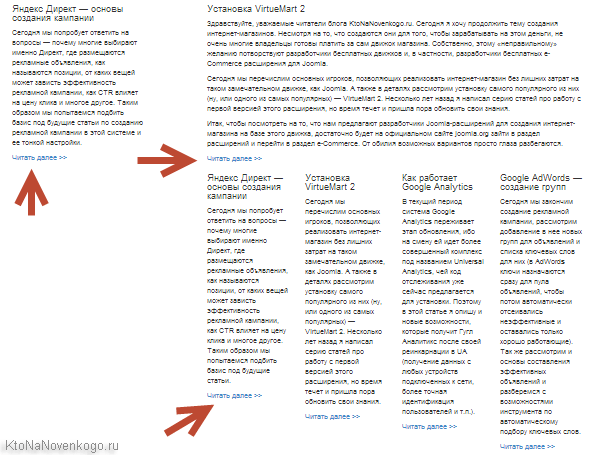
В исходном Html коде файла sait.html я использовал директивы комментариев, чтобы показать границы предполагаемых мною рядов (строк), для которых мы будем настраивать отображение колонок с использование каких-то сеточных систем Бутстрапа. Рядов всего четыре (они пронумерованы на приведенном скриншоте) — хедер (шапка с названием сайта и логотипом), заголовок и описание страницы, содержательная часть (основной контент, состоящий из анонсов четырех статей) и футер.
Теперь нам нужно будет добавить в файл sait.html разметку Бутстрапа, которая обозначит местоположение этих рядов. Для создания рядов, как вы помните, достаточно будет заключить все его содержимое в контейнер (чаще всего это теги Div, хотя могут быть и другие) и прописать в нем класс class="row". Для первого ряда это будет выглядеть так:
<!-- строка 1 --> <div class="row"> <a href="#"><h1>KtoNaNovenkogo.ru</h1></a> <p>Все о создании сайтов, блогов, форумов, интернет-магазинов, их продвижении в поисковых системах и заработке на сайте </p> <img src="img/webcamxp.png" alt=""> </div> <!-- строка 2 -->
То же самое нужно проделать и для всех остальных рядов (строк) — поставить открывающий тег <div class="row"> в начале будущего ряда и тег </div> — в его конце. Показывать весь код файла sait.html с внесенными изменения не буду, ибо он слишком объемный.
Использование разных сеток для создания колонок с контентом при разной ширине экрана
Теперь давайте займемся формированием ячеек в тех строках (рядах), где это имеет смысл делать. Вполне логичным будет разместить анонсы статей (из третьего ряда) в четыре колонки, а при уменьшении ширины экрана пусть эти четыре колонки преобразуются в две. Как это сделать? Давайте посмотрим.
Итак, в Bootstrap имеет место быть 12-ти колоночная сетка, о которой мы говорили выше. Раз мы задумали сделать четыре колонки с анонсами, то было бы логичным сделать их равными по ширине, а значит каждая из колонок будет шириной в три клетки (ячейки) нашей невидимой сеточной системы (вне зависимости от того, какую по размеру сетку мы выберем — сверхмалую, малую, среднюю или большую).
Для реализации задуманного нам опять же придется «обернуть» будущие ячейки (в нашем случае они будут включать Html код картинки, заголовка, текста анонса и ссылки «Читать далее») в контейнер, которому мы пропишем классы из арсенала Bootstrap с нужными префиксами. Чаще всего в этих целях используют многострадальный Div и мы не будет делать исключения.
Какую сетку выбрать для работы? Давайте возьмем для начала среднюю, как компромиссный вариант. В этом случае в контейнеры всех четырех ячеек нужно будет добавить класс «col-md-3» — <div class="col-md-3">. Покажу на примере кода одной ячейки, чтобы не загромождать статью:
<!-- строка 3 --> <div class="row"> <div class="col-md-3"> <p><img src="img/direkt-teoriia-300x180.jpg" alt=""></p> <h4>Яндекс Директ — основы создания кампании</h4> <p>Текст анонса.</p> <p><a target="_blank" href="https://ktonanovenkogo.ru/...">Читать далее >></a></p> </div>
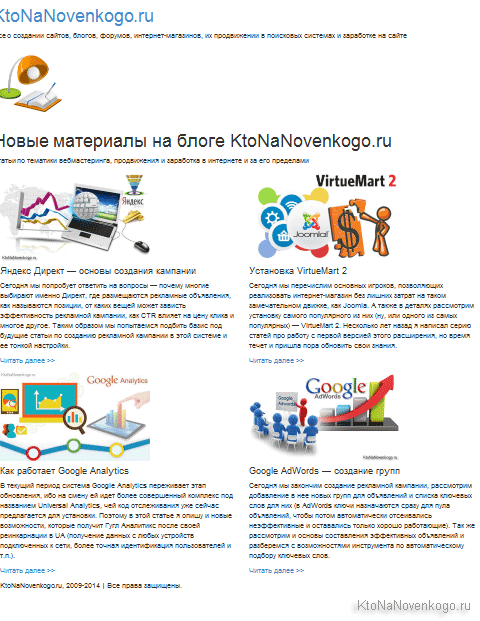
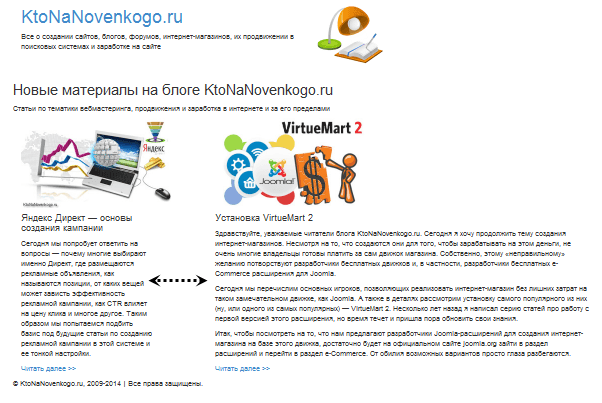
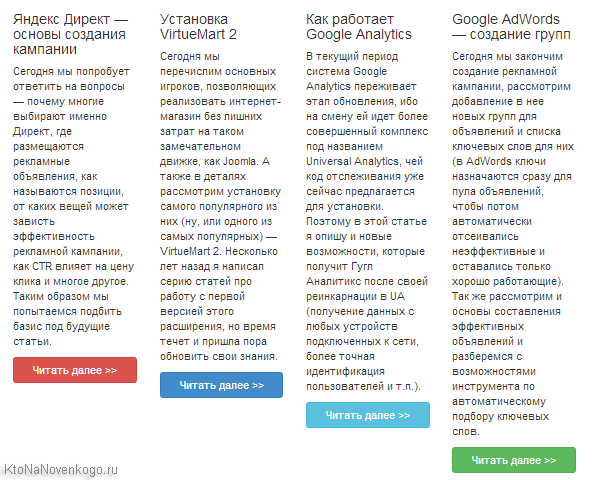
После сохранения произведенных изменений вы увидите, что наша вебстраница приобрела уже гораздо более юзабельный вид:
Правда, при уменьшении окна браузера до ширины меньшей точки слома (в случае используемой нами средней сетки это будет 992 пикселя), все анонсы опять выстроятся в столбик, что не есть хорошо, ибо юзабилити в этом случае снижается (разрешение в почти 1000 пикселей позволяет более плотно располагать информацию). Для исправления этой ситуации можно добавить еще одну сетку из арсенала Бутстрапа для тех же самых ячеек с анонсами. Как это сделать? Давайте посмотрим.
Давайте добавим сверхмалую сеточную систему с помощью префиксов «col-xs-6» к названию класса в каждую ячейку с анонсом (в результате получится составной класс class="col-md-3 col-sm-6"). Выглядеть это будет так (на примере одной ячейки):
<div class="col-md-3 col-sm-6"> <p><img src="img/advords-300x180.jpg" alt=""></p> <h4>Google AdWords — создание групп</h4> <p>Текст анонса.</p> <p><a target="_blank" href="https://ktonanovenkogo.ru/seo/prodvizhenie-kommercheskix-sajtov/google-adwords-sozdanie-grupp-obyavlenij-podbor-klyuchevyx-slov.html">Читать далее >></a></p> </div>
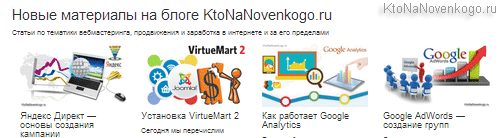
Как видите, мы здесь нарушили недавно озвученное правило, что числа после префиксов одной сетки во всех ячейках в сумме должны давать 12. У нас же получилось 24 (четыре раза по шесть). Но сделали мы это специально, чтобы добиться желаемого результата — получить вместо четырех две колонки при проходе точки срыва для средней сеточной системы Bootstrap (это 992 пиксела). Т.е. ячейки расположатся в двух строках по две штуки в каждой:
Т.к. мы выбрали сверхмалую сеточную систему, то при дальнейшем уменьшении ширины окна браузера вертикального расположения блоков с анонсами друг под другом (размещения в одну колонку) не произойдет, ибо эта система всегда остается горизонтальной.
Если же вы хотите, чтобы четыре колонки при уменьшении ширины экрана превращались в две, а потом уже в одну колонку, то следует использовать вместо «col-xs-6» малую сеточную систему с помощью «col-sm-6»:
<div class="col-md-3 col-sm-6"> <p><img src="img/direkt-teoriia-300x180.jpg" alt=""></p> <h4>Яндекс Директ — основы создания кампании</h4> <p>Текст анонса.</p> <p><a target="_blank" href="https://ktonanovenkogo.ru/seo/prodvizhenie-kommercheskix-sajtov/yandeks-direkt-osnovy-sozdaniya-uspeshnoj-reklamnoj-kampanii.html#more-7017">Читать далее >></a></p> </div>
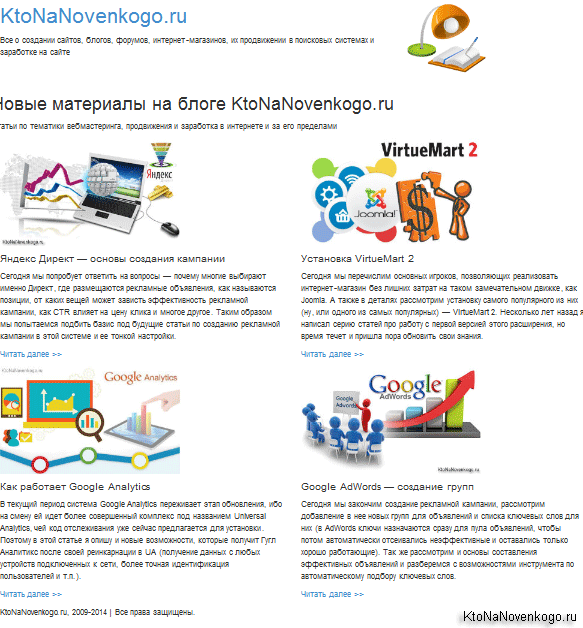
Тогда, при уменьшении ширины окна браузера ниже 768 пикселей, вы увидите слом, при котором две колонки с анонсами преобразуются в одну. Просто поэкспериментируйте и почувствуйте разницу.
Настраиваем шапку страницы
Давайте еще поэкспериментируем и попробуем настроить сеточную систему для первого ряда, в котором имеется по сути две потенциальные ячейки — название сайта с описанием, а также логотип. Собственно, их и будем позиционировать. Давайте используем на этот раз большую сетку с помощью «col-lg-6», чтобы получились две равные колонки.
<div class="row"> <div class="col-lg-6"> <h1><a href="#">KtoNaNovenkogo.ru</a></h1> <p>Все о создании сайтов, блогов, форумов, интернет-магазинов, их продвижении в поисковых системах и заработке на сайте </p> </div> <div class="col-lg-6"> <img src="img/webcamxp.png" alt=""> </div> </div>
Правда при использовании большой сетки слом происходит на довольно-таки больших разрешениях экрана (окна браузера, в нашем случае, ибо мы там имитируем устройства с различной шириной экрана). После чего ячейки складывают по вертикали. Чтобы этого избежать, мы добавим еще одну сетку Bootstrap для первого ряда. Думаю, что подойдет малая сеточная система (префикс класса col-sm). Тогда код будет выглядеть примерно так:
<div class="row"> <div class="col-lg-6 col-sm-8"> <h1><a href="#">KtoNaNovenkogo.ru</a></h1> <p>Все о создании сайтов, блогов, форумов, интернет-магазинов, их продвижении в поисковых системах и заработке на сайте </p> </div> <div class="col-lg-6 col-sm-4"> <img src="img/webcamxp.png" alt=""> </div> </div>
Однако, я не стал делать для малой сетки ячейки с названием сайта и логотипом одинаковыми, ибо логотип существенно Уже (в смысле, узкий) названия с описанием. При меньшей ширине экрана выделять им равные ячейки было бы не логично. Поэтому я и сделал первую колонку с названием и описанием сайта при активации малой сеточной системы Бутстрапа в два раза больше колонки с логотипом.
В итоге, при уменьшении окна браузера, эти ячейки будут сближаться вплоть до момента слома для малой сеточной системы Бутстрапа, который наступит при ширине менее 768 пикселей, и тогда обе ячейки расположатся друг под другом.
Наверное, вы заметили, что текст страницы врезается в левый край экрана, что вызывает чувство диссонанса. Можно добавить для исправления данной ситуации padding в тег body, что позволит отодвинуть содержимое страницы от краев области просмотра. А можно все решить стандартными средствами Bootstrap.
Для этого нужно будет все содержимое вебстраницы (все, что заключено в тегах Body) обернуть в контейнер Div с одноименным классом — <div class="container">. Т.е. ставите этот тег сразу после открывающего тега Body, а закрываете его перед вызовом скриптов, которые расположены непосредственно перед закрывающим тегом Body. После этого текст уже не будет упираться в окно браузера.
Также вы можете видеть, что картинки анонсов наезжают друг на друга при уменьшении ширины экрана. Дело в том, что они пока еще «неотзывчивые», но мы их сделаем таковыми в следующих статьях этой рубрики. А также мы продолжим разбирать работу с сеточной системой Bootstrap, научимся оформлять кнопки, таблицы, Html формы, создавать выпадающие меню, навигацию и многое другое. Поэтому не переключайтесь и следите за новыми публикациями.
Макет страницы и секреты работы с ним
Итак, последний пример иллюстрировал реальную работу с типичной веб-страницей и остановились мы на том, что создали отступы по краям видимой области с помощью класса class="container" и пообещали сделать картинки используемые в анонсах отзывчивыми.
Если предыдущую статью не читали, то советую это сделать, ибо дальше вам может быть не понятно, о чем идет речь. Там же вы сможете скачать заготовку вебстраницы (файл sait.html и архив с графикой img.zip), которую мы сейчас и терзаем с помощью классов из арсенала Бутстрапа. На данный момент макет нашей тестовой веб-страницы выглядит примерно так:
Как задать смещение между колонками в Бутстрап через Offset
Создав необходимое для комфортного восприятия информации пустое пространство по краям области просмотра с помощью заключения всего содержимое вебстраницы (между открывающим и закрывающих тегами Body) в контейнер Div с классом class="container", теперь имеет смысл озаботиться созданием этого самого комфортного пустого пространства и между колонками.
Правда, в нашем текущем примере этого не требуется, ибо все и так воспринимается довольно-таки хорошо. Но вот если бы у нас была бы только пара колонок на всю ширину страницы, то для лучшего восприятия их было бы здорово слегка отодвинуть друг от друга.
Симулируем данную ситуации, просто убрав парочку колонок в нашем среднем ряду макета (третьей строке), и используем для оставшихся две сеточных системы (большую и малую), чтобы при уменьшении размера экрана все красиво складывалось вплоть до вертикального сложения при ширине экрана меньше 768 пикселей.
<!-- строка 3 --> <div class="row"> <div class="col-lg-3 col-sm-4"> <p><img src="img/direkt-teoriia-300x180.jpg" alt=""></p> <h4>Яндекс Директ — основы создания кампании</h4> <p>Текст</p> </div> <div class="col-lg-9 col-sm-8"> <p><img src="img/virtuemart-2-300x180.jpg" alt=""></p> <h4>Установка VirtueMart 2</h4> <p>Текст</p> <p>Текст/p> <p>Текст</p> </div> </div>
Исходный файл можете взять отсюда: Sait-2.html (для этого кликните по ссылке правой кнопкой мыши и выберите из контекстного меню пункт «Сохранить как...»). Его нужно будет поместить в папку Bootstrap на тот же уровень, что и созданный нами в первой статье файлик index.html (и site.html, с которым мы работали чуть выше). В исходном варианте этот макет будет выглядеть так.
Очевидно, что было бы неплохо немного раздвинуть эти две колонки. Данную проблему можно решить внесением изменений в саму сеточную систему, но в этом случае данные изменения отразятся и на других веб-страницах, что может быть не желательно.
Поэтому гораздо лучшим вариантом будет создать между колонками дополнительную колонку, не имеющую содержания с помощью класса Offset, задающего смещение слева. Собственно, пустую колонку как таковую создавать не потребуется — нужно лишь добавить этот класс в контейнер той колонки, что будет стоять справа от пустой колонки задающей смещение. Выглядеть это будет как col-lg-offset-1 для крупной сетки или col-sm-offset-1 для мелкой (если смещение нужно сделать на две или три ячейки, то нужно будет так и писать — col-sm-offset-2).
Ну и цифры нужно будет уменьшить в col-lg- на число равное общему числу пустых (дополнительных) колонок, чтобы в сумме с ними получилось 12 (именно столько ячеек по ширине помещается в сеточной системе Bootstrap). В нашем примере мы по сути уменьшаем ширину второй колонки на одну ячейку сетки, жертвуя ее для создания отступа от первой колонки, поэтому вместо col-lg-9 нужно будет написать col-lg-8. В результате получим 8 ячеек второй колонки плюс 3 ячейки из первой, и 1 ячейка отданная под смещение (col-lg-offset-1), что в сумме как раз и дадут 12.
Если вы используете несколько сеток одновременно (в нашем примере их две), то нужно добавлять смещение к каждой из них, либо можно будет использовать его только с отдельными размерами сеток — все зависит от того, что вы хотите получить в результате. Мы добавим для обоих типов сетки Offset-1, что позволит создать левее той колонки, где этот Offset приписан, еще одну пустую колонку, которая создаст требуемый отступ. В результате приведенный чуть выше код будет выглядеть уже так:
<!-- строка 3 --> <div class="row"> <div class="col-lg-3 col-sm-4"> <p><img src="img/direkt-teoriia-300x180.jpg" alt=""></p> <h4>Яндекс Директ — основы создания кампании</h4> <p>Текст</p> </div> <div class="col-lg-8 col-lg-offset-1 col-sm-7 col-sm-offset-1"> <p><img src="img/virtuemart-2-300x180.jpg" alt=""></p> <h4>Установка VirtueMart 2</h4> <p>Текст</p> <p>Текст/p> <p>Текст</p> </div> </div>
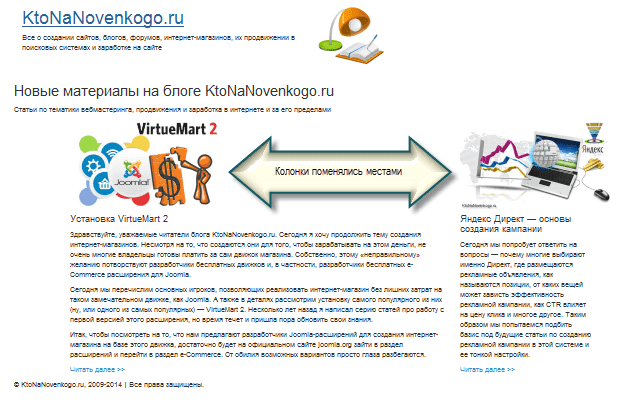
А общий вид макета со смещением станет несколько более юзабилен (при уменьшении размера экрана или окна браузера, что одно и тоже, также будет наблюдаться смещение и для малой сетки):
В принципе, для большой сетки можно было бы задать смещение равное двум ячейкам, а для малой оставить равное одной ячейки (с помощью такого вот класса class="col-lg-7 col-lg-offset-2 col-sm-7 col-sm-offset-1"), чтобы более плавно происходило сложение при уменьшении размера экрана. Но это уже нюансы и все зависит от ваших предпочтений. Однако, еще раз напомню, что смещение через Offset появится слева от той колонки, где вы его задали.
Как менять порядок следования колонок с помощью Push и Pull
Давайте еще придумаем себе проблему на ровном месте, чтобы затем ее с успехом решить средствами Bootstrap. Допустим, что в нашем предыдущем примере первая колонка (про Яндекс Директ) не несла бы в себе особой смысловой нагрузки, а являлась бы лишь побочным дополнение ко второй колонке (про Виртуемарт). Такая ситуация может встречаться на отдельных страницах, и на первый взгляд в этом нет ничего плохого.
Но есть два нюанса, которые могут вас сподвигнуть к использованию классов push и pull, позволяющих нам поменять колонки местами (изменить порядок их следования).
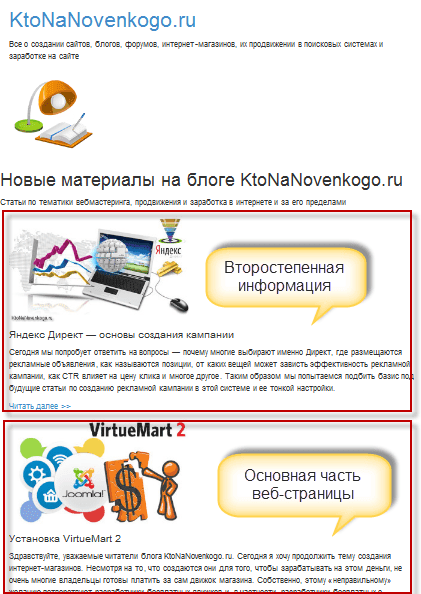
- Во-первых, с точки зрения SEO, более высокое положение в исходном Html коде должен занимать текст основной статьи, а не второстепенная информация (читайте про Сео оптимизацию текстов). Это особенно становится важно, когда ваш сайт борется за попадание в Топ 10 с сотнями или даже тысячами конкурентов. Тогда уже любая мелочь может повлиять на ранжирование ваших веб-страниц поисковыми системами. В то же время, менять колонки местами (для поднятия в исходном коде текста основной статьи) может оказаться вредным с точки зрения юзабилити.
- Во-вторых, если вы будете уменьшать ширину окна браузера, то при прохождении точки слома в 768 пикселей вы увидите, что колонки сложатся вертикально. Однако, при этом первая слева колонка окажется сверху, тогда как основное содержание заключено во второй колонке.
Логично было бы сначала читателю предлагать основной текст, а уже потом второстепенный.
Вот именно для решения этих и многих других (которые и в голову сразу не приходят) проблем можно использовать новую возможность Бутсрап 3. Делается это с помощью упомянутых классов push и pull. Как это работает? Ну, сначала мы в исходном коде поменяем местами контейнеры с содержимым колонок (в нашем случае используются Div) местами. Получится примерно так.
<!-- строка 3 --> <div class="row"> <div class="col-lg-8 col-lg-offset-1 col-sm-7 col-sm-offset-1"> <p><img src="img/virtuemart-2-300x180.jpg" alt=""></p> <h4>Установка VirtueMart 2</h4> <p>Текст</p> <p>Текст/p> <p>Текст</p> </div> <div class="col-lg-3 col-sm-4"> <p><img src="img/direkt-teoriia-300x180.jpg" alt=""></p> <h4>Яндекс Директ — основы создания кампании</h4> <p>Текст</p> </div> </div>
Этим мы решим обозначенные выше проблемы — оптимизируем страницу с точки зрения SEO, и при уменьшении ширины экрана, вплоть до вертикального построения колонок, вверху окажется наиболее значимый контент. Однако, на веб-странице теперь слева будет отображаться основная информация, а справа — второстепенная. Иногда по соображениям юзабилити (или еще каким-то) это может быть неприемлемо.
С помощью push и pull можно будет сделать так, чтобы в браузере пользователя по-прежнему слева отображалась первая колонка (с второстепенной информацией, которая в исходном коде будет уже находиться ниже второй). Т.е. создать своеобразный оптический обман. Как это сделать?
Итак, основной блок (про Виртуемарт с классом class="col-lg-8 col-lg-offset-1 col-sm-7 col-sm-offset-1") нам нужно будет сдвинуть вправо на столько ячеек (клеточек), чтобы на его месте поместился бы блок второстепенный (про Директ с классом class="col-lg-3 col-sm-4"). Для этого мы используем класс Push (толкать вправо) из арсенала Бутсрапа, а именно для большой сетки — col-lg-push-3, а для малой — col-sm-push-4. Цифры я взял из класса второстепенного блока, ибо именно его нужно будет поместить на то место, откуда мы сдвинем вправо основной блок.
<!-- строка 3 --> <div class="row"> <div class="col-lg-8 col-lg-offset-1 col-sm-7 col-sm-offset-1 col-lg-push-3 col-sm-push-4"> <p><img src="img/virtuemart-2-300x180.jpg" alt=""></p> <h4>Установка VirtueMart 2</h4> <p>Текст</p> <p>Текст/p> <p>Текст</p> </div>
В итоге получили вот такой вот промежуточный результат:
Очевидно, что теперь второстепенный блок (про Директ) нужно будет сдвинуть влево на такое количество ячеек (клеточек), сколько занимает по ширине основной блок, чтобы они друг на друга не накладывались. Путем несложных подсчетов получаем, что нужно использовать класс Pull (тянуть влево) из арсенала Bootstrap со значениями:
- Для большой сетки col-lg-8 (ширина содержимого) плюс col-lg-offset-1 (ширина сдвига), т.е. в сумме 9. Значит прописываем класс col-lg-pull-9
- Для малой col-sm-7 плюс col-sm-offset-1, итого — 8. Прописываем для нее класс col-sm-pull-8
<!-- строка 3 --> <div class="row"> <div class="col-lg-8 col-lg-offset-1 col-sm-7 col-sm-offset-1 col-lg-push-3 col-sm-push-4"> <p><img src="img/virtuemart-2-300x180.jpg" alt=""></p> <h4>Установка VirtueMart 2</h4> <p>Текст</p> <p>Текст/p> <p>Текст</p> </div> <div class="col-lg-3 col-sm-4 col-lg-pull-9 col-sm-pull-8"> <p><img src="img/direkt-teoriia-300x180.jpg" alt=""></p> <h4>Яндекс Директ — основы создания кампании</h4> <p>Текст</p> </div> </div>
Вот, теперь все встало на свои места, хотя в исходном коде левая колонка (с второстепенным содержимым) стоит ниже, чем правая. Что и требовалось доказать (реализовать).
Как в Bootstrap вложить строку с колонками в колонку из другой строки
Замысловатый заголовок, не правда ли? Других не держим. Дело в том, что при верстке макета вам может пригодиться прием, позволяющий вкладывать ячейки (колонки) друг в друга. Точнее говоря, мы можем запросто вложить ряд (строку, содержащую несколько колонок) внутрь какой-либо колонки из другого ряда. Понятно? Нет? Ну, тогда на примере.
Давайте в наш последний пример добавим еще одну строку (с помощью контейнера с классом row, если вы еще не забыли). Пусть она состоит из четырех столбцов, которые мы создали в последнем примере предыдущей статьи (картинки я из них удалил, дабы не загромождать). Макет веб-страницы в этом случае будет выглядеть примерно так (уже готовый файл вы можете взять отсюда — sait-3.html):
При изменении ширины экрана вся эта конструкция будет изящно ломаться, но вполне можно допустить ситуацию, когда вам понадобится несколько изменить макет и сделать так, чтобы четыре расположенных ниже колонки располагались бы строго только под второй колонкой верхнего ряда. Сделать это, на самом деле, гораздо проще, чем кажется, и даже никаких специальных классов прописывать не придется.
Для этого достаточно вырезать код всей строки с четырьмя колонками (начиная с тега DIV с классом Row и заканчивая закрывающим его тегом DIV) и вставить в самый конец второй колонки из предыдущей строки. Она, если вы помните, в коде соответствует контейнеру DIV с классом class="col-lg-8 col-lg-offset-1 col-sm-7 col-sm-offset-1 col-lg-push-3 col-sm-push-4".
Собственно, после такой нехитрой рокировки мы достигнем желаемого результата (код не привожу, ибо слишком громоздкий — если не поняли, то просто посмотрите внимательно на результирующий вариант sait-4.html).
Как в Бутстрапе создать большой центральный блок
На буржуйских сайтах сейчас очень популярно использовать большой центральный блок, который иногда называют jumbotron. Обычно это крупный заголовок, немного текста, картинка и, возможно, кнопка. Все это дело занимает приличную часть «первого экрана». В Бутстрапе есть специальные классы, позволяющие быстро создать подобный блок буквально в два клика.
Для этого просто добавляем в нужно место контейнер с содержимым будущего центрального блока и прописываем для него вместо класса ROW другой класс — jumbotron. Код такого блока может выглядеть так:
<div class="jumbotron"> <img src="https://ktonanovenkogo.ru/image/444dmin.png"> <h1>KtoNaNovenkogo.ru - быстро, просто и понятно</h1> <p>Все о создании сайтов, блогов, форумов, интернет-магазинов, их продвижении в поисковых системах и заработке на сайте </p> </div>
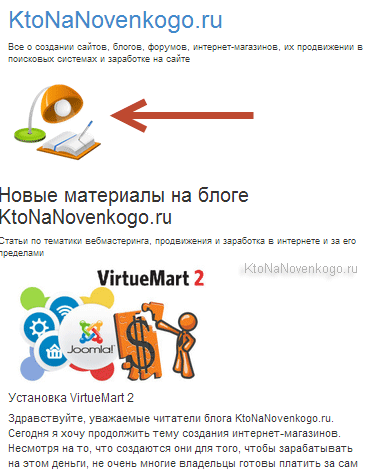
Добавив этот код в рассмотренный чуть выше пример (в верхнюю его часть), мы получим вот такой вот результат:
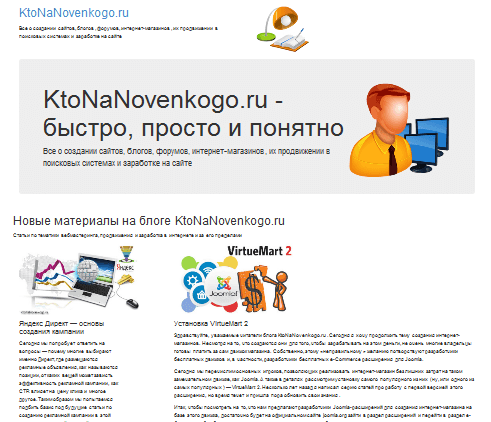
Тут еще было бы логичным задать обтекание картинки текстом. Для этого в Bootstrap тоже припасены инструменты. Например, для обтекания картинки текстом слева в тег Img достаточно добавить class="pull-right", ну, а если картинку нужно прижать к левому краю области Джамбатрона (этого самого большого центрального блока), то использовать уже нужно класс class="pull-left".
<div class="jumbotron"> <img src="https://ktonanovenkogo.ru/image/444dmin.png" class="pull-right"> <h1>KtoNaNovenkogo.ru - быстро, просто и понятно</h1> <p>Все о создании сайтов, блогов, форумов, интернет-магазинов, их продвижении в поисковых системах и заработке на сайте </p> </div>
В результате получим такую вот уже более приглядную картину:
При уменьшении размера экрана данный блок будет успешно адаптироваться. По сути, это срока, состоящая из одной колонки шириной во все 12 ячеек.
Оформление текста и отзывчивые классы
С фреймворком Бутстрап в комплекте идет множество встроенных стилей, некоторые из которых вы наверняка сочтете полезными. Все многообразие встроенных стилей вы можете обозреть на вкладке CSS. На открывшейся странице в правой колонке вы найдете множество вкладок, которые вам позволят посмотреть на стили, используемые при оформлении текста, кода, создания таблиц, кнопок, форматирования изображений и встраивании глиф-иконок. Давайте поговорим обо всем этом по порядку.
Начнем с типографики, или же другими словами — оформления текста. Из приведенных на официальной странице фреймворка данных вы поймете, как будут оформлены теги заголовков от H1 до H6, еще узнаете, что размер шрифта по умолчанию на сайте будет равен 14 пикселям, а высота строк будет браться равной 20 пикселям. Ну, а при использовании тега абзаца «P» будет задаваться внизу отступ высотой в полстроки.
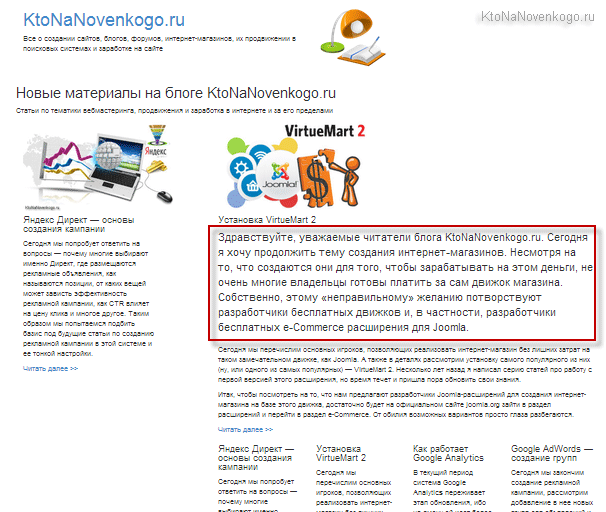
Чтобы чего-то поменять используются классы. Например, довольно часто первый абзац в тексте статьи набирают более крупным шрифтом, чтобы повысить вероятность прочтения его посетителями и вовлечения их в дальнейшее знакомство с материалами. В Бутстрапе для реализации этого будет достаточно в тег «P» добавить класс со значением LEAD — class="lead".
В приведенном примере я просто добавил в тег выделенного абзаца данный класс:
<p class="lead">
Этот скриншот и все последующие я буду снимать с уже созданного нами в предыдущих статьях макета некой вебстраницы. Вам нужно будет лишь скопировать файлик sait-4.html (для этого кликните по ссылке правой кнопкой мыши и выберите из контекстного меню пункт «Сохранить по ссылке как...»). Если этот файлик вы напрямую откроете в браузере (кликнув по приведенной ссылке левой кнопкой мыши), то ничего не получится, ибо не подключится фреймворк Бутстрап.
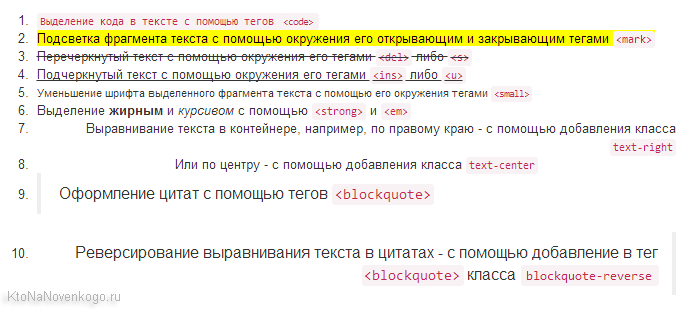
В плане форматирования текста Бутстрап очень похож на классический язык Html, он позволяет, например, делать следующие вещи:
Код этого фрагмента в Html файлике подключенном к Bootstrap при этом выглядит так:
<ol> <li><code>Выделение кода в тексте с помощью тегов <code><code></code></code></li> <li><mark>Подсветка фрагмента текста с помощью окружения его открывающим и закрывающим тегами <code><mark></code></mark></li> <li> <s>Перечеркнутый текст с помощью окружения его тегами <code><del></code> либо <code><s></code> </s></li> <li> <u>Подчеркнутый текст с помощью окружения его тегами <code><ins></code> либо <code><u></code> </u></li> <li><small>Уменьшение шрифта выделенного фрагмента текста с помощью его окружения тегами <code><small></code></small> </li> <li>Выделение <strong>жирным</strong> и <em>курсивом</em> с помощью <code><strong></code> и <code><em></code></li> <li class="text-right">Выравнивание текста в контейнере, например, по правому краю - с помощью добавления класса <code>text-right</code></li> <li class="text-center">Или по центру - с помощью добавления класса <code>text-center</code></li> <li><blockquote>Оформление цитат с помощью тегов <code><blockquote></code></blockquote></li> <li><blockquote class="blockquote-reverse">Реверсирование выравнивания текста в цитатах - с помощью добавление в тег <code><blockquote></code> класса <code><code>blockquote-reverse</code></code></blockquote></li> </ol>
Все остальное вы можете изучить самостоятельно на вкладке «Typography»
Отзывчивые классы в Бутстрап (hidden и visible) — для чего их можно использовать?
В приведенном выше файле sait-4.html уже настроены сеточные системы, которые изменяют положение блоков с контентом нужным образом при изменении ширины экрана или окна браузера. Однако, может возникнуть ситуация, когда при просмотре страницы на малых экранах некоторые элементы дизайна окажутся лишними (совсем не актуальными, например, на смартфоне). Что я имею в виду?
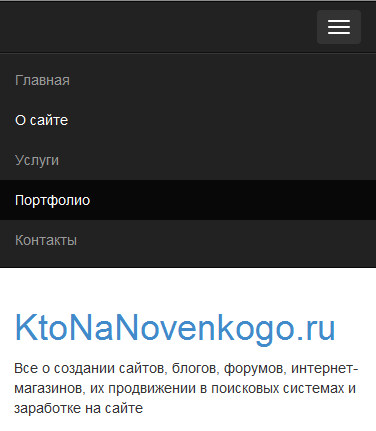
В приведенном файле sait-4.html в верхней строке (напомню, что строки в Bootstrap образуются с помощью контейнеров с прописанных в них классами class="row") у нас отображается заголовок и описание сайта, а также его логотип. Так вот, при уменьшении ширины экрана мы в конце концов получаем ситуацию, когда этот самый логотип размещается под заголовком, а уже потом следует содержательная часть страницы.
В принципе, было бы уместным логотип на малых устройствах убрать (особенно, если бы он был еще большего размера), ибо никакой смысловой нагрузки он не несет и несколько дезориентирует посетителя сайта, зашедшего на него с гаджета, размер экрана которого меньше 768 пикселей по ширине. Что можно сделать? Использовать обозначенные в заголовке отзывчивые классы hidden и visible.
Однако, сразу оговорюсь, таким образом мы только скроем данный логотип, но в браузер пользователя он подгружаться все равно будет (просто будет скрыт), и общий размер страницы будет выше. Для радикального решения этой проблемы лучше подойдут методы Джава-скрипта, но мы в данной статье изучаем именно возможности Бутстрапа, поэтому их и используем.
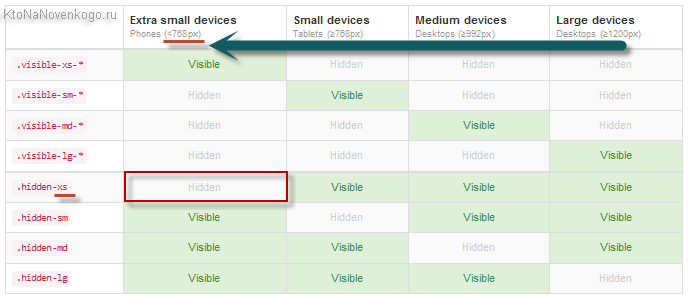
Итак, для наглядности производимых действий перейдите на официальном сайте Bootstrap на вкладку "Responsive utilities" из левого меню, которое в свою очередь появляется при переходе по вкладке «CSS» из меню верхнего. Там вы увидите таблицу срабатывания указанных классов при различных размерах экранов, на которых будет просматриваться страница сайта:
Приведенная серия классов отвечает за отображение отдельных элементов веб-страницы при определенных размерах экрана. В них также указывается через тире размер сетки, для которой они предназначены (напомню, что размеров всего четыре — очень маленькая xs, малая sm, средняя md и большая lg).
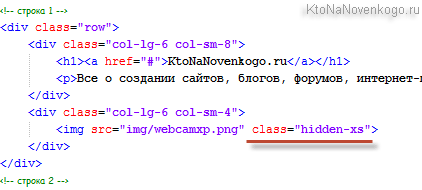
Класс hidden как раз и позволит нам реализовать нашу задачу — спрятать элемент (логотип) при уменьшении разрешения экрана (окна браузера) ниже 768 пикселей по ширине. Т.е. нам нужно будет использовать класс hidden-xs исходя из приведенной таблицы. Как это сделать? Довольно просто. Найти в коде файла sait-4.html строку, где задается отображение картинки данного логотипа, и просто добавить в тег IMG класс class="hidden-xs":
В результате на низких разрешениях логотип будет просто пропадать, а не опускаться под заголовок сайта.
Что и требовалось реализовать. Про другие возможности использования отзывчивых классов я предлагаю вам подумать самим.
Кнопоки в Bootstrap
Довольно популярный элемент дизайна, который используется практически на всех сайтах, это, конечно же, кнопки. Bootstrap позволяет сделать кнопку нужного цвета и размера практически из любой ссылки, имеющейся у вас на веб-странице. Для этого достаточно будет лишь добавить подходящие классы. Помните, давным-давно я описывал создание кнопок для сайта с помощью специально предназначенного для этого фреймворка. Здесь используется та же самая логика.
На официальном сайте фреймворка все возможности по созданию кнопок описаны на вкладке "Buttons«. Возможностей этих довольно много, но остановлюсь только на некоторых из них, чтобы на примере показать возможные варианты создания и оформления кнопок.
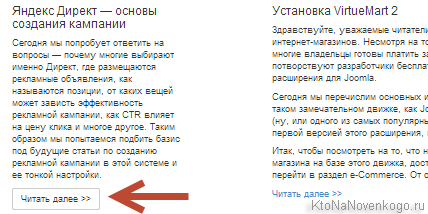
В нашем многострадальном примере (файлик sait-4.html, который можно скачать чуть выше) есть элементы, которые так и напрашиваются, чтобы сделать их кнопками. Я говорю про ссылки „Читать далее“, расположенные внизу каждого анонса.
Вообще, можно создать кнопку на основе двух элементов Html кода: button и обычной гиперссылки с тегом A. Мы будет использовать второй вариант.
Для создания кнопки нам лишь нужно будет добавить в тег A соответствующий класс. Сначала в этом классе прописывается класс btn (что само по себе никаких дополнительных свойств не придает ссылке), а уже потом дописывается один или несколько классов, задающих, например, цвет и размер кнопки (или их активность). Давайте посмотрим на примере.
Добавим к первой ссылке „Читать далее“ класс дефолтной кнопки (умолчательной — class="btn btn-default"):
<a target="_blank" class="btn btn-default" href="Урл">Читать далее</a>
В результате наша ссылка с успехом превратится в кнопку благодаря встроенным в Бутстрап стилям:
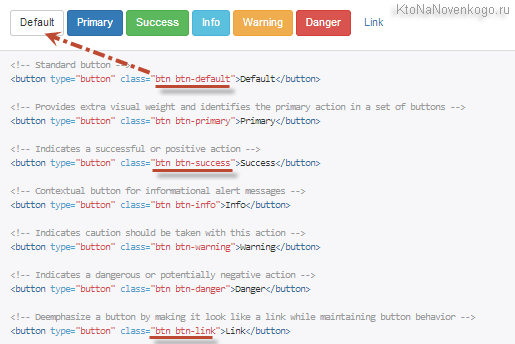
Классы для разных типов кнопок в Bootstrap вы можете взять из приведенных на официальном сайте примеров:
Создаваемые кнопочки реагируют на подведение к ним курсора изменением своего тона, что опять же делает работу с сайтом более понятной для посетителя (статичные кнопки могут немного озадачивать пользователя). Кнопка с дефолтным дизайном не слишком бросается в глаза, поэтому если требуется акцентирование внимания, то лучше использовать альтернативные стили (например, danger или warning). Ну и размер кнопочки можно под это дело увеличить простым добавлением класса btn-lg:
<a target="_blank" class="btn btn-warning btn-lg" href="Урл">Читать далее</a>
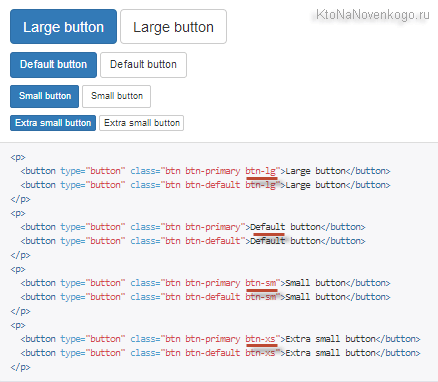
Все очень просто и интуитивно понятно. По аналогии с сеточной системой, в Bootstrap имеется четыре основных размера для кнопок. Без прописывания дополнительных классов вы получите средний размер кнопочки, а при добавлении btn-lg, btn-sm и btn-xs получите большую, малую и сверхмалую кнопки, соответственно. Собственно, все довольно понятно из данного скриншота:
Кроме этого, размер кнопке в Бутстрапе можно задать равным ширине блока, в котором она заключена. Данная опция может быть довольно удобна при создании кнопочек в ширину всей колонки. Для этого достаточно будет дописать вместо класса размера класс btn-block:
<a target="_blank" class="btn btn-primary btn-block" href="Урл">Читать далее</a>
Как поменять цвет кнопок с помощью файла с собственными стилями?
Другой вопрос — а что, если из представленных цветов кнопок ничего не подходит под выбранное вами стилевое оформление сайта? Выход есть, и заключается он в самостоятельном добавлении недостающих вам CSS правил, но не в файл стилей Bootstrap (чтобы не потерять внесенные изменения, например, при обновлении фреймворка), а в специально созданный и подключенный к вебстранице файлик manual.css с нашими собственными стилями (читайте об этом в первой статье, ссылку на которую вы найдете в самом верху этой публикации).
До сих пор файл manual.css оставался у нас пустым, вот и пришло время его задействовать на благо сайтостроения. Итак, что такое CSS селекторы помните? А про различные CSS свойства читали? Как и что задается, в какой последовательности и как браузер расставляет приоритеты? Если нет, то можете использовать десяток моих уроков (надеюсь максимально подробных и доступных) по нелегкому делу погружения в пучины стилевой разметки веб-страниц — Справочник по использованию CSS. Мы же продолжим, не сильно останавливаясь на подробностях использования стилей.
Итак, нам нужно перекрасить кнопку, созданную с помощью классов Бутстрапа, в другой цвет. Причем, нужно будет поменять еще и цвет, который кнопка приобретает при подведении к ней курсора, но это уже вторая задача. Для примера попробуем поглумиться над кнопочками, которые показаны на предыдующем скриншоте. Вполне логично будет выполнить их все в цветовой схеме, созвучной сайту (не важно какой).
Как сейчас данные кнопки получают цвет? С помощью прописанных в тегах ссылок A классов Bootstrap. Например, в записи „btn btn-primary btn-block“ за цвет отвечает btn-primary. Как мы уже обговорили ранее, в основном файле стилей мы менять ничего не будем, поэтому нам нужно будет дописать правило в наш файлик manual.css. Если мы хотим поменять цвет только этой кнопки, то CSS правило будет выглядеть так:
.btn-primary {
background-color: #cdae51;
border-color: #3F2B22;
color: #000000;
}Таким образом мы задали цвет фона кнопки (background-color), цвет рамки вокруг нее (border-color) и цвет текста (color). В результате чего она действительно поменяет свой вид:
Если у вас изменений не видно, то проверьте подключение manual.css в вашем файлике sait-4.html — оно должно осуществляться после подключения основного файла Бутстрапа. Т.е. стоять ниже в коде:
Понимаете почему? Дело в том, что мы прописали сейчас CSS правило, которое дублирует такое же правило в основном файле стилей. Как же должен поступить браузер при возникновении подобного конфликта? Правильно, руководствоваться рейтингом приоритетов. Читайте об этом в статье „Приоритеты Css свойств (с important и без него)“. Ну вот, а при равенстве приоритетов будет выполняться CSS правило, стоящее ниже в коде (то бишь в том файле стилей, который подключен последним). Хотя вы можете повысить приоритет свойств в файле manual.css с помощью добавления к ним !important:
.btn-primary {
background-color: #cdae51 !important;
border-color: #3F2B22 !important;
color: #000000 !important;
}Но это так, на всякий случай я рассказал — вдруг пригодится. Будем считать, что у вас без проблем получилось поменять цвет кнопки.
Да, кстати, еще один нюанс. Если вы хотите все кнопки на сайте унифицировать (маловероятно, но все же), то для этого просто замените в приведенном CSS правиле селектор .btn-primary на просто .btn. Вы уже наверное заметили, что везде к кнопкам добавляется отдельный класс btn, который как бы сам по себе ничего не меняет. Вот именно для применения каких-то стилевых свойств для всех кнопок на сайте этот самый класс и нужен. То же самое будет и при задании ряда других элементов веб-страницы с помощью Бутстрапа. Все продумано.
Ладно, нам еще одну проблемку порешать надо. Как изменить цвет кнопки, в который она окрашивается при подведении к ней курсора мыши? Очевидно, что там должны использоваться селекторы псевдоклассов или псевдоэлементов. Однако, проще всего об этом будет спросить у браузера, ибо он то уж лучше всех знает, что именно и как отображать, а также какие CSS свойства применять.
Правда, вот так за здорово живешь браузер вам ничего не скажет, но если его попытать с помощью Файербага (или встроенных в любой браузер инструментов для разработчиков, которые вызываются из меню правой кнопки мыши выбором пункта „Просмотр кода элемента“ или ему подобного), то он выложит все как миленький. Ознакомиться с методами пытки браузера можно из приведенной статьи, а мы констатируем, что цвет кнопки при наведении задается в основном файле Bootstrap с помощью такого вот сборного селектора:
.btn-primary:hover, .btn-primary:focus, .btn-primary:active, .btn-primary.active, .open .dropdown-toggle.btn-primary
Собственно, мы тоже не будь дураками его и пропишем себе в файлик manual.css, а к нему и нужные CSS свойства добавим, задающие цвет текста, фона и рамки:
.btn-primary:hover,
.btn-primary:focus,
.btn-primary:active,
.btn-primary.active,
.open .dropdown-toggle.btn-primary {
color: #ffffff;
background-color: #3F2B22;
border-color: #333;
}В результате кнопка при наведении кардинально поменяет свой вид:
Дизайнер из меня, конечно же, никудышный, но вы цветовую схему сможете куда лучше подобрать. Таким образом, с помощью добавления CSS правил в manual.css, можно будет менять не только цвет кнопок, но и отступы от картинок, и цвета глиф-иконок (о них в следующей статье поговорим), а также и все остальное. Нужно только чутка подумать. Как говорится, флаг вам в руки, а барабан на шею.
Добавляем картинкам отзывчивость и другие стили Bootstrap
Несмотря на то, что сам Бутстрап является отзывчивым фреймворком (в смысле, отзывчивым на изменение ширины экрана, с которого просматривается веб-страница), картинки, которые имеют место быть на странице, отзывчивыми не являются. Т.е. они не подстраиваются под изменения ширины экрана. Собственно, это дело поправимое.
Например, в одном из наших ранее разобранных примеров (файл sait5.html — кликните по ссылке правой кнопкой мыши и выберите из контекстного меню пункт «Сохранить по ссылке как...», после чего поместите его в вашу папку с Бутстрапом) как раз наблюдался наезд картинок из соседних колонок друг на друга, в результате чего часть изображений обрезалась:
В Bootstrap, для придания отзывчивости картинкам на странице, нужно это дело отдельно обозначать, прописывая в теги IMG соответствующий класс — img-responsive. В нашем случае его нужно будет добавить для всех четырех изображений в каждой из колонок. Выглядеть это будет примерно так:
<img class="img-responsive" src="img/virtuemart-2-300x180.jpg" alt="">
Ну и наш макет страницы будет вести себя уже гораздо более адекватно, ибо при уменьшении ширины экрана, картинки будут уменьшаться для соответствия ширине колонок, в которых они расположены (не наезжая друг на друга):
В принципе, довольно странно, что эта возможность не встроена по умолчанию, а для ее отмены можно было дописывать специальный класс. Но разработчикам виднее. Для изображений в CSS закромах Бутстрапа имеется еще несколько вариантов их оформления с помощью специальных классов:
- Можно картинки из прямоугольных делать круглыми. Не скруглять углы (об этом чуть ниже), а именно округлять (из квадрата получится в результате круг, а из прямоугольника — овал). Например, таким образом было бы довольно эффектно отображать портрет автора статьи. Для этого используется класс img-circle. Можно этот класс дописать прямо в уже существующий с img-responsive (если он используется для данного изображения). Выглядеть подобное безобразие может примерно так:
<img class="img-responsive img-circle" src="img/google-analytics-300x180.jpg" alt="">
- Описанный выше класс можно применять далеко не к каждой картинке. Зато вот обычное скругление углов может оказаться неплохим дополнением для многих изображений. Делается это с помощью добавления класса из арсенала Bootstrap под названием img-rounded. Скругление получается не сильно-таки и заметным, но радующим глаз:
- Ну и, наконец, для некоторых картинок, используемых на странице, может оказаться уместным добавить рамку. Особенно эффектно это будет смотреться на изображениях, фон которых совпадает с фоном страницы. Для этой цели используется класс img-thumbnail.
<img class="img-responsive img-thumbnail" src="img/virtuemart-2-300x180.jpg" alt="">
Использовать или не использовать последние три класса решать вам самим, а вот делать картинки отзывчивыми (с помощью добавления img-responsive) я бы рекомендовал в обязательном порядке, если у вас нет каких-либо веских причин этого не делать.
Глиф-иконки — их вставка с помощью классов Бутстрапа
В комплекте с Bootstrap идет целый набор иконок, именуемых глиф-иконки. Это векторные изображения, которые хорошо масштабируются и позволяют через CSS изменять свой цвет, ибо, по сути, являются элементами шрифта. Они могут служит различным целям, например для привлечения внимания к заголовкам или пунктам меню с помощью добавления визуальных деталей (иконок).
Почитать о них и посмотреть классы, с помощью которых этим самые глиф-иконки можно будет вставить на страницу своего сайта, можно на официальном сайте Бутстрапа на вкладке „Components“.
Давайте для примера опять возьмем наш многострадальный файлик sait-4.html, над которым мы не устаем глумиться. Для этого кликните по ссылке правой кнопкой мыши и выберите из контекстного меню пункт «Сохранить как...». Файлик этот нужно будет поместить в папку Bootstrap на тот же уровень, что и созданный нами в первой статье файлик index.html. Внизу данного макета вы можете наблюдать четыре колонки с заголовками и анонсами статей.
Вот именно к этим четырем заголовками мы и попробуем добавить глиф-иконки, чтобы попытаться их визуализировать. Вернувшись на страницу „Components“ официального сайта бутстрапа, вы вольны выбрать наиболее подходящие по вашему мнению иконки.
Под каждой глиф-иконкой приведены два класса, которые нужно будет добавить в код страницы, чтобы выводилась именно эта картинка. Первый класс glyphicon будет одинаков для всех значков (в предыдущей статье мы убедились, что это не является излишеством, ибо позволяет поменять свойства всех подобных элементов с помощью одного CSS правила в нашем собственном файле стилей, если на то возникнет необходимость). Ну, а второй класс отвечает за вывод и оформление именно данной конкретной глиф-иконки.
Вставляются они в нужном месте кода вашей веб-страницы простым добавлением открывающего и тут же закрывающего тегов SPAN с прописанными внутри классами нужной иконки. Например, так:
<span class="glyphicon glyphicon-cutlery"></span>
Один нюанс: чтобы глиф-иконка не сливалась с текстом заголовка, не забудьте их разделить в коде пробелом (он не всегда виден при переносе строк).
В итоге заголовки в колонках приобретут несколько более привлекательный вид:
Наверное, при использовании глиф-иконок у вас возникнет вопрос — а как поменять у них цвет, чтобы он подходил к общему стилевому оформлению сайта? Собственно, если вы читали предыдущую статью по Бутстрапу, то ответ вы уже знаете. А если не читали, то приведу вам ссылочку на описание того, как поменять цвет кнопок в файле собственных стилей. Смена цвета глиф-иконок в Bootstrap проходит по тому же сценарию.
Мы просто используем для этой цели файл собственных стилей manual.css (о его подключении читайте в первой и четвертой статье). Вносить изменения в основной файл стилей фреймворка мы не будем по той причине, что при обновлении они могут исчезнуть.
Соответственно, если вы хотите сменить цвет всех глиф-иконок на вашем сайте, то прописывать CSS правило нужно для селектора glyphicon, ибо этот класс присутствует во всех тегах SPAN при вставке этих значков. Для этого в manual.css достаточно будет добавить такой вот код:
.glyphicon {
color: #0C6B94;
}Цвет задается кодом #0C6B94, который вы можете выбрать, „взяв пробу“ со своего сайта, например, с помощью программ по работе с Html цветами, описанных в приведенной статье.
Если потом захотите некоторые глиф-иконки сделать другого цвета, то просто перечислите в manual.css их селекторы (классы) и пропишите для них нужный цвет:
.glyphicon-picture,
.glyphicon-eye-open {
color: #E48107;
}Напомню еще раз, что глиф-иконки — это фактически шрифты (векторные объекты), которые не теряют своей четкости при масштабировании.
Собственно, это легко проверить, просто увеличив масштаб в вашем браузере.
Создание миниатюр для фотогалерей и для текстовых блоков
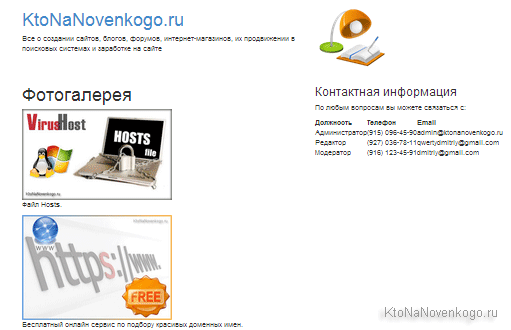
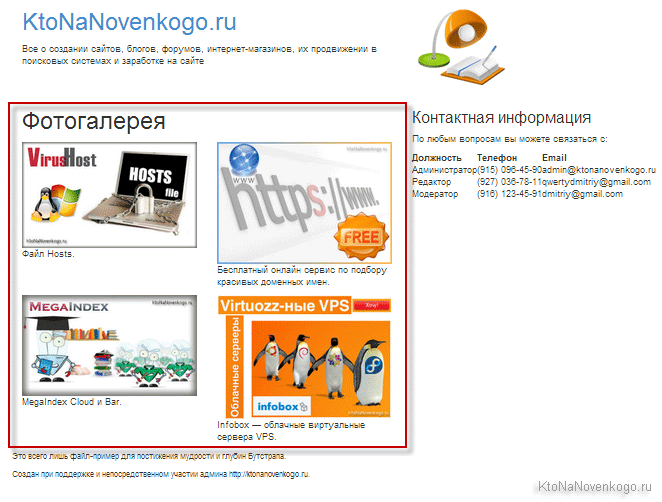
По сути, то, что мы сейчас будем делать, не имеет никакого отношения к функционалу фотогралерии (это тема отдельного разговора), а затрагивает исключительно оформление с помощью Бутстрапа изображений с подписями в виде легковоспринимаемых миниатюр. Собственно, подобным образом можно при желании оформить и обычные текстовые блоки, что и будет продемонстрировано чуть ниже.
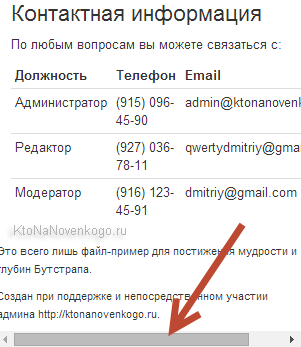
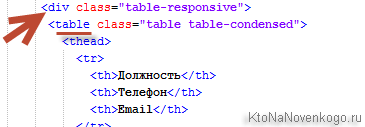
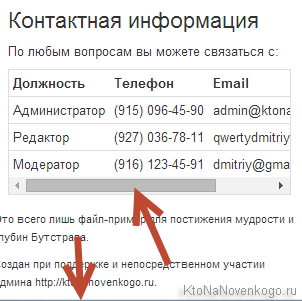
Давайте для наилучшего понимания создадим Html страницу, чем-то напоминающую реальную вебстраницу, загадочным образом сочетающую в себе фотогалерею и контактную информацию (которая оформлена в виде Html таблицы). Ну, а после эту самую заготовку разметим с помощью классов Bootstrap так, чтобы глаз порадовался.
Точнее, создам заготовку я сам, а вам лишь предложу по аналогии с предыдущими статьями этой рубрики скачать файлик sait-6.html (для этого кликните по ссылке правой кнопкой мыши и выберите из контекстного меню пункт «Сохранить как...»), чтобы уже потом вместе дописывать к этой «рыбе» нужные классы бутстрапа. Его также нужно будет поместить в папку Bootstrap (в ее корень).
Если вы посмотрите исходный код файла sait-6.html, то увидите, что в нем уже подключен Бутстрап и jquery, а также добавлен контент для имитации фотогалереи и содержимого таблицы. Да, еще папочка с используемыми на этой странице изображениями вам понадобится. Скачать ее можно отсюда — img-6.zip. Просто распакуйте архив и поместите содержащиеся в нем картинки в папку img. Структура получится такая:
Наша заготовка на данный момент выглядит довольно-таки непрезентабельно (фотогалерея на таковую пока еще не очень похожа, да и таблица представляет из себя трудновоспринимаемый сгусток информации, но о ней речь чуть ниже пойдет):
Начнем с галереи. Первое, что хотелось бы сделать — это избавиться от вертикального расположения изображений друг под другом. Гораздо лучше они будут восприниматься расположенными в два ряда. Для реализации этой задачи добавим сеточную систему, о которой мы во всех подробностях говорили во второй статье про Bootstrap.
Для этого нам понадобится разбить Html код (где выводятся картинки и надписи под ними) на пару строк (окружив входящие в них Html элементы тегами Div с классом Row), а внутри этих строк обозначить пару столбцов. Давайте, не мудрствуя лукаво, возьмем за основу сверх малую сетку. Думаю, что вы все поймете непосредственно из кода того фрагмента, что призван имитировать фотогалерею:
<h1>Фотогалерея</h1> <div class="row"> <div class="col-xs-6"> <img src="img/hosts.jpg" alt="" class="img-responsive"> <p>Файл Hosts.</p> </div> <div class="col-xs-6"> <img src="img/frishk.jpg" alt="" class="img-responsive"> <p>Бесплатный онлайн сервис по подбору красивых доменных имен.</p> </div> </div> <div class="row"> <div class="col-xs-6"> <img src="img/megaindex-cloud.jpg" alt="" class="img-responsive"> <p>MegaIndex Cloud и Bar.</p> </div> <div class="col-xs-6"> <img src="img/oblachnye-tekhnologii-infobox.jpg" alt="" class="img-responsive"> <p>Infobox — облачные виртуальные сервера VPS.</p> </div> </div>
После добавления сеточной системы изображения из фотогалереи расположатся подобающим образом:
Уже кое-что, но еще недостаточно. При уменьшении ширины экрана галерея тоже ведет себя подобающим образом (изображения масштабируются), ибо в коде мы заранее позаботились об отзывчивости картинок, добавив в них класс img-responsive (об этом читайте в предыдущей статье подробнее). Но мы хотим сделать из них миниатюры, а не просто сетку с картинками и текстом. Для этого в код нужно будет добавить еще несколько классов из ассортимента Bootstrap.
Собственно, создание эффекта миниатюры заключается в добавлении класса thumbnail, который заключит изображение в рамочку. Добавить его можно в уже существующие дивы с классом col-xs-6. Выглядеть это будет примерно так:
<div class="col-xs-6 thumbnail">
Сделав это вы заметите, что текст под картинкой хоть и находится в общей рамке, но слишком уж сильно прижат к нижнему краю изображения. Избавиться от этого можно простым добавлением к блоку с текстом класса caption. Нужные отступы после этого появятся автоматически. В нашем случае класс caption можно прописать прямо в теге P, но если бы текстовый блок под картинкой имел бы более сложную структуру (например, заголовок и абзац), то его просто нужно было бы заключить в Див-контейнер, и уже для него добавить класс caption.
После проведения всех описанных выше манипуляций мы получим желаемый результат. Однако, вы наверное заметили, что миниатюры прижаты друг к другу по ширине. Ну правильно, мы поленились лишние Див-контейнеры создать для каждого класса thumbnail, а прописали его в уже имеющиеся с классом col-xs-6. Поэтому не ленимся и результирующий код получится таким:
<h1>Фотогалерея</h1> <div class="row"> <div class="col-xs-6"> <div class=" thumbnail"> <img src="img/hosts.jpg" alt="" class="img-responsive"> <p class="caption">Файл Hosts.</p> </div> </div> <div class="col-xs-6"> <div class=" thumbnail"> <img src="img/frishk.jpg" alt="" class="img-responsive"> <p class="caption">Бесплатный онлайн-сервис по подбору красивых доменных имен.</p> </div> </div> </div> <div class="row"> <div class="col-xs-6"> <div class=" thumbnail"> <img src="img/megaindex-cloud.jpg" alt="" class="img-responsive"> <p class="caption">MegaIndex Cloud и Bar.</p> </div> </div> <div class="col-xs-6"> <div class=" thumbnail"> <img src="img/oblachnye-tekhnologii-infobox.jpg" alt="" class="img-responsive"> <p class="caption">Infobox — облачные виртуальные сервера VPS.</p> </div> </div> </div>
В итоге имитация фотогалереи приобрела уже более удобоваримый вид:
Мы, как я уже говорил, реализовали только визуальное сходство с галереей, а уже функционал реализуется другими способами (добавлением ссылок на крупные версии картинок, использованием мобильных окон Бутстрапа или еще каким-то другим манером).
Давайте еще для примера придадим вид миниатюр тем анонсам статей, которым мы чуть выше глиф-иконки пририсовали. Отличий тут практически не будет, разве что только изображений у нас тут нема, поэтому конструкция кода „оминиатюривания“ одной колонки с анонсами будет выглядеть примерно так:
<div class="col-md-3 col-sm-6"> <div class=" thumbnail caption"> <div class="caption"> <h4><span class="glyphicon glyphicon-shopping-cart"></span> Установка VirtueMart 2</h4> <p>Многа букф.</p> <p><a target="_blank" href="https://ktonanovenkogo.ru/joomla/virtuemart-joomla/ustanovka-virtuemart-2-sozdaniya-internet-magazin-joomla.html#more-7020">Читать далее >></a></p> </div> </div> </div>
Т.е. мы окружили содержимое колонки двумя Див-контейнерами с прописанными в них классами thumbnail и caption. Проявляя признаки лени и добавляя классы thumbnail caption напрямую в уже имеющийся контейнер с class=»col-md-3 col-sm-6", мы не получим ни внешних, ни внутренних отступов от образуемой «миниатюрной» рамки.
Можете попробовать и посмотреть на результат. В нашем же случае все будет более-менее прилично. Сами видите у себя.
Ну, и на малых экранах все замечательно трансформируется в одну колонку и выглядит весьма презентабельно, как показано на приведенном выше скриншоте.
Таблицы и панели в Bootstrap
Итак, в нашей заготовке (файле sait-6.html) осталось еще привести к подобающему виду имеющуюся там таблицу. Выглядит она сейчас просто безобразно и не юзабельно:
На самом деле, в Бутстрапе эта проблема решается на раз-два. Просто находите в коде тег Table и дописываете в него класс Table, чтобы получилось примерно так:
<table class="table">
И посмотрите на результат:
Как говорится, другое дело. Таблица стала полностью читабельна и за нее уже не стыдно. Но совершенству нет предела и на официальном сайте Bootstrap (на вкладке "Tables") вы найдете массу интересных и одновременно простых в применении способов визуализации данных в таблицах.
Например, данные в больших (широких) таблицах лучше отслеживаются, если фон ее строк чередуется. Это позволяет не сбиться при просмотре данных в строке. В Бутстрапе для получения такого эффекта достаточно будет дописать еще один класс table-striped к тегу Table:
<table class="table table-striped">
В результате чего все нечетные строки будут подсвечены светло-серым фоном, а у четных фон останется такой же, как и у всей страницы.
Если хотите отображать в таблице ее внешние границы, то добавьте класс table-bordered. Причем, можно даже оставить предыдущий класс table-striped:
<table class="table table-striped table-bordered">
В результате получится микс из двух стилей оформления Бутстрапа. Пользователям вашего сайта также может понравиться отзывчивость вашей таблицы на их действия, когда цвет фона строки, находящейся под курсором мыши, меняется. Для этой цели нужно будет воспользоваться классом table-hover.
Если хотите разместить данные в таблице покомпактнее, то воспользуйтесь классом table-condensed, который несколько уменьшит внутренние отступы (padding) внутри ячеек таблицы и позволит разместить на странице больше информации в табличном виде.
Если же захотите выделить одну из строк (или несколько) другим цветом, то можете прописать в тег TR (отвечает за формирование строк в Html таблицах) приведенные ниже классы:
Есть еще одни нюанс работы с таблицами в Bootstrap. Попробуйте уменьшать ширину страницы вашего браузера до тех пор, пока данные в строках таблицы уже не будут помещаться на странице. В результате для ее просмотра вам придется использовать горизонтальную полосу прокрутки внизу окна браузера, что не есть хорошо.
Давайте попробуем чуток улучшить эту ситуацию. Для этого нужно будет просто заключить всю таблицу в Див-контейнер с классом table-responsive.
<div class="table-responsive">
Попробуйте теперь уменьшать размер она браузера до упора. Полоса горизонтальной прокрутки опять вылезает, но она уже относится не ко всей странице, а только к данным в таблице, что, на мой взгляд, гораздо более юзабельно, чем предыдущий вариант:
Создание панелей
Ну и буквально пару слов скажу про панели, которые можно довольно легко организовывать с помощью инструментов Бутстрапа. Какие именно классы для этого нужно применять, вы можете посмотреть на вкладке "Panels" официального сайта.
Тот блок на сайте, который вы хотите отобразить в виде панели, нужно будет заключить в Див-контейнеры с прописанными в них классами panel panel-default (цвет панели по умолчанию будет сероватым). Можно вместо второго класса использовать и что-то вроде panel-success, panel-primary, panel-info, panel-warning или panel-dange, чтобы панель подсвечивалась бы другим фоновым цветом. Подробности смотрите на официальном сайте по приведенной чуть выше ссылке. Если подходящего цвета не найдете, то задайте его в файле собственных стилей, как мы это сделали для глиф-иконок.
Обычно панель включает в себя заголовок и основную часть. Заголовок помещается в Див-контейнер с классом panel-heading, ну, а основная часть — в контейнер с классом panel-body. Все. Давайте посмотрим все это дело на примере многострадального файлика sait-4.html (ссылку на него вы найдете в начале статьи). Давайте отобразим в виде панели тот блок, которые выводится слева (с заголовком «Яндекс Директ — основы создания кампании»):
<div class="col-lg-3 col-sm-4 col-lg-pull-9 col-sm-pull-8"> <div class="panel panel-default"> <div class="panel-heading"> <h4>Яндекс Директ — основы создания кампании</h4> </div> <div class="panel-body"> <p>Многа букф.</p> <p><a target="_blank" href="https://ktonanovenkogo.ru/seo/prodvizhenie-kommercheskix-sajtov/yandeks-direkt-osnovy-sozdaniya-uspeshnoj-reklamnoj-kampanii.html#more-7017">Читать далее >></a></p> </div> </div> </div>
Ну, а заодно и стоящий справа от него блок тоже закуем в оковы панели, но уже с другим цветовым решением (используя panel panel-warning). Имеющиеся в блоках картинки я удалил за ненадобностью.
Хлебные крошки
Еще раз акцентирую ваше внимание, что этот фреймворк фактически задает вашему сайту «зачетный» внешний вид, что позволяет сделать восприятие имеющегося на сайте контента более простым и естественным для его посетителей. Мы будем продолжать рассматривать его применение на неком аналоге простейшего Html сайта, для работы которого не используется никакого движка. Т.е. в нем отдельные страницы сайта представляют отдельные Html файлики, к которым подключается описанными в первой статье средствами Бутстрап, чтобы они выглядели «не хуже, чем у людей».
Это вовсе не означает, что Bootstrap нельзя прикрутить к движку. Можно, и если будет время и желание мы поговорим про это на примере Joomla. Но объяснять принципы использования этого фреймворка удобнее именно на примере отдельных страниц некоего простейшего Html сайта, о создании которого и подключении к нему Бутстрапа мы говорили в первых статьях этой серии. Однако, приступим к делу.
Итак, сегодня у нас навигация по сайту. Бутстрап по этой теме предлагает довольно-таки много решений, включая вкладки, навигационные кнопки, выпадающие меню, списки, навигационные панели, хлебные крошки и даже нумерацию страниц. Все это, на самом деле, очень важно, ибо без должным образом настроенной и хорошо оформленной навигации посетители будут теряться на вашем сайте, что может привести к ухудшению поведенческих факторов.
Некоторые элементы потребуют кооперации с Джава-скриптом (например, выпадающие меню или переключающиеся вкладки с контентом). Но в этом фрейворке это все достигается элементарно — простым добавление нужного класса или ID к нужному элементу Html кода. Ну, да вы и сами все увидите (в этой статье — на примере выпадающих меню, а в следующей — на примере вкладок).
Давайте начнем с чего попроще, а именно с хлебных крошек. По приведенной ссылке вы найдете пример их реализации на WordPress, а сегодня мы говорим не об их реализации на каком-либо движке, а именно о придании им «зачетного» вида. Саму необходимость использования на сайте подобных элементов навигации, думаю, обосновывать не требуется.
Обычно хлебные крошки располагаются вверху веб-страниц и служат для быстрого понимания того, где пользователь находится в данный момент (относительно глобальной иерархии сайта). Другими словами, они добавляют интерактивности вашему проекту.
Т.е. вы понимаете, в каком именно разделе содержится данная статья (товар, услуга) и можете в него непосредственно перейти для просмотра остальных предложений. Давайте сымитируем их. В Html коде это будет оформлено как банальный список, в котором важен порядок расположения пунктов.
Для наилучшего понимания создадим Html страницу, чем-то напоминающую реальную вебстраницу с заготовкой для хлебных крошек. Ну, а после эту самую заготовку разметим с помощью классов Bootstrap так, чтобы глаз порадовался.
Точнее, создам заготовку я сам, а вам лишь предложу по аналогии с предыдущими статьями этой рубрики скачать файлик sait-7.html (для этого кликните по ссылке правой кнопкой мыши и выберите из контекстного меню пункт «Сохранить как...»), чтобы уже потом вместе дописывать к этой «рыбе» нужные классы бутстрапа. Его также нужно будет поместить в папку Bootstrap (в ее корень).
Если вы посмотрите исходный код файла sait-7.html, то увидите, что в нем уже подключен Бутстрап и jquery, а также добавлен контент для имитации содержимого страницы. Да, еще папочка с используемыми на этой странице изображениями вам понадобится. Скачать ее можно отсюда — img-6.zip. Просто распакуйте архив и поместите содержащиеся в нем картинки в папку img. Структура получится такая:
Наша заготовка на данный момент выглядит довольно-таки непрезентабельно — обычный нумерованный список никак не сподвигающий пользователя думать, что это и есть знаменитые хлебные крошки:
Но не беспокойтесь, сейчас все будет. Нужно будет только нужные классы добавить к элементам этого списка (их можно будет подсмотреть в хелпе по Бутсрап 3, а заодно там и про пагинацию чуть ниже написано) и он заиграет новыми красками. Вы теги списка в коде файла sait-7.html нашли? Замечательно, теперь добавьте к тегу OL класс breadcrumb, а также отметьте классом active тот пункт LI (последний), который обозначает текущее местоположение пользователя в навигации по сайту.
В итоге должно в коде получиться примерно так:
<ol class="breadcrumb"> <li><a href="#">Главная</a></li> <li><a href="#">Раздел</a></li> <li class="active">Текущая статья</li> </ol>
Ну, а на нашей подопытной странице все тоже станет очень даже симпотно и похоже на настоящие хлебные крошки (навигационная последовательность), оформленные через Бутстрап:
Понятно, что если Бутсрап прикручивать к самописному или общедоступному движку, то вписывать данные классы придется в те файлы шаблона, где описывается работа хлебных крошек. В нашем же случае имеет место быть тривиальный Html сайт с небольшим числом страниц, где все вручную прописывается (и навигационная последовательность в том числе) для каждой страницы. В принципе, небольшой проект вполне можно именно так и делать, ибо прикручивание движка не всегда целесообразно.
Как поменять разделитель в хлебных крошках?
Однако, вернемся к нашим баранам. По умолчанию в качестве разделителя используется слеш (это задано в CSS-стилях от Bootstrap). Не скажу, что это плохо (мне нравится), но если у вас возникнет вполне здоровое желание поэкспериментировать, то в двух словах опишу те шаги, которые нужно будет для этого предпринять. Например, давайте вместо слеша добавим какую-нибудь подходящую по смыслу глиф-иконку (стрелку или еще что-нибудь), о которых мы уже вели речь в одной из предыдущих статей. Давайте?
В общем, в файлике CSS от бутстрапа (bootstrap.css или bootstrap.min.css — в зависимости от того, какой из них вы подключили) этот самый разделитель добавляется с помощью селектора псевдоэлемента before и content, которые позволяют формировать контент страницы на лету (добавлять то, чего в Html коде нет). Например, в самом верху этой страницы вы видите ее оглавление, но не сможете скопировать слово «Оглавление» в буфер, ибо его нет в контенте (оно добавлено через CSS в качестве элемента оформления). Но не суть.
Нам нужно будет просто найти это место в файле стилей Бутстрапа bootstrap.css, и с помощью поиска по странице в используемом вами Html редакторе ищите breadcrumb. То, что вы найдете, будет выглядеть примерно так:
.breadcrumb > li + li:before {
padding: 0 5px;
color: #ccc;
content: "/\00a0";
}Страшная конструкция, но нам требуется лишь отключить добавления слеша. Однако, советую вам не вносить правки непосредственно в bootstrap.css. Для добавления своих стилей, если помните, мы специально создали и соответствующим образом подключили (читайте каким образом в CSS работают приоритеты) файлик manual.css. Вот именно в него (в самом конце) и добавим что-то типа этого:
.breadcrumb > li + li:before {
content: none;
}После сохранения изменений обновите открытую страницу и увидите, что разделитель в крошках бесследно исчез:
Полдела сделано. Осталось только глиф-иконки добавить. Сделать это проще простого — где должен быть разделитель, там ставите тег SPAN с классом нужной глиф-иконки. Например, так:
<ol class="breadcrumb"> <li><a href="#">Главная</a></li> <span class="glyphicon glyphicon-circle-arrow-right"></span> <li><a href="#">Раздел</a></li> <span class="glyphicon glyphicon-circle-arrow-right"></span> <li class="active">Текущая статья</li> </ol>
Получилось в итоге так:
Как поставить другую иконку или сменить ее цвет, мы уже с вами разбирали в предыдущей статье. Идем дальше.
Меню в виде вкладок или навигационных кнопок
Пожалуй, сейчас трудно найти сайт, который не имел бы панели навигации (меню). Именно оно связывает все страницы между собой и позволяет посетителю без проблем по ним перемещаться. Достойное оформление меню является тоже очень важной задачей, которую Бутстрап позволяет существенно облегчить не потеряв в качестве.
Чтобы не особо заморачиваться для иммитации меню, просто добавьте в уже существующий файлик sait-7.html, сразу после тега div с классом container, следующую конструкцию, представляющую из себя по сути список, который будет размещен в отдельной строке сетки Бутстрапа (будет занимать все 12 колонок по ширине):
<div class="container"> <nav class="row"> <ul> <li><a href="#">Главная</a></li> <li><a href="#">О сайте</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Портфолио</a></li> <li><a href="#">Контакты</a></li> </ul> </nav>
Тут я, правда, извратился и вместо обычного контейнера DIV с классом строки (row) прописал тег семантической разметки NAV (обозначающий основную навигацию по сайту в спецификации Html 5). По сути это тот же DIV, но с намеком для поисковиков, что это есть менюшка. Не обращайте на это особого внимания. Данный список без должного оформления выглядит довольно-таки убого:
Давайте его облагородим (отстайлим) с помощью возможностей Bootstrap. Все, что для этого нужно, вы найдете в этом разделе хелпа, а я просто приведу конкретные примеры реализации этих инструкций.
Чтобы создать меню на манер вкладок, достаточно будет добавить к тегу списка класс nav nav-tabs, ну, а к тегу LI, соответствующему текущей странице, нужно будет по традиции добавить класс active (чтобы пользователь знал ответ на вопрос: «и где я нахожуся»).
<ul class="nav nav-tabs"> <li><a href="#">Главная</a></li> <li><a href="#">О сайте</a></li> <li><a href="#">Услуги</a></li> <li class="active"><a href="#">Портфолио</a></li> <li><a href="#">Контакты</a></li> </ul>
В результате ни о чем не говорящий список по мановению волшебной палочки превращается в достойное взгляда посетителя меню:
Класс, да? Мне нравится Бутстрап.
Если нужно оформить вертикальное меню, то нужно будет добавить всего лишь еще один класс: nav-stacked. Получится что-то типа:
<ul class="nav nav-tabs nav-stacked"> ... </ul>
Правда в нашем случае это будет излишне, но в вертикальные меню очень часто добавляют не основные элементы навигации (заключая их в левую или правую колонку сайта), поэтому нужно понимать как их можно оформить.
Кстати, вариант вкладок в случае вертикальных меню смотрится в исполнении Bootstrap не айс, поэтому лучше в этом случае использовать навигационные кнопки, которые задаются заменой класса nav-tabs на nav-pills:
<ul class="nav nav-pills nav-stacked"> <li><a href="#">Адвордс</a></li> <li><a href="#">Директ</a></li> <li><a href="#">Трали-вали</a></li> <li class="active"><a href="#">Новые материалы</a></li> <li><a href="#">Карта сайта</a></li> </ul>
Выглядеть на реальном сайте это может примерно так:
Открытая в данный момент страница в меню опять же отмечается добавлением класса active к нужному тегу LI. Получается, как вы могли убедиться, все очень даже презентабельно и без каких-либо заморочек. Как поменять цвета, чтобы они подходили под стиль вашего сайта, мы уже говорили в предыдущих статьях.
Собственно, и верхнее меню можно тоже сделать в виде навигационных кнопок простой заменой классов (nav-tabs на nav-pills) в теге списка, который и задает это самое меню в Html коде страницы. Получится, например, так:
Правда верхняя менюшка по умолчанию не растянута на всю ширину страницы. Кому-то это нравится, а кому-то захочется больше. В общем, чтобы растянуть в Bootstrap меню на всю доступную ему ширину (у нас это вся ширина макета, ибо в строке с меню оно занимает все колонки невидимой сетки), нужно будет опять же всего лишь добавить еще один класс nav-justified:
<ul class="nav nav-pills nav-justified"> <li><a href="#">Главная</a></li> <li><a href="#">О сайте</a></li> <li><a href="#">Услуги</a></li> <li class="active"><a href="#">Портфолио</a></li> <li><a href="#">Контакты</a></li> </ul>
Выглядеть это будет примерно так:
Таким образом, используя описанный выше пяток классов, можно поменять внешний вид (и даже ориентацию) панели навигации всего лишь в несколько кликов.
Как подготовить меню к просмотру на малых экранах?
Все возможности по оформлению навигационной панели вы можете найти в этом разделе хелпа. Там много чего описано, но на показ всех времени просто нет. Поэтому давайте что-нибудь сконструлим для примера, а с остальным, думаю, вы и сами освоитесь.
Бутстрап — это прежде всего отзывчивый дизайн (это когда при изменении размера экрана используются разные модели построения контента, чтобы его было проще воспринимать). В принципе, меню и по умолчанию будет подстраиваться под размер экрана, но можно сделать так, чтобы для смартфонов оно отображалось бы лишь в виде одной кнопки (с тремя горизонтальными полосками), тем самым не занимая весь первый экран. Сделать это не так уж и сложно.
Замените строки:
<li><a href="#">Главная</a></li> <li><a href="#">О сайте</a></li> <li><a href="#">Услуги</a></li> <li class="active"><a href="#">Портфолио</a></li> <li><a href="#">Контакты</a></li>
На «немного» доработанный вариант:
<div class="row"> <nav class="navbar navbar-default navbar-inverse"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse" id="collapse"> <ul class="nav navbar-nav"> <li><a href="#">Главная</a></li> <li><a href="#">О сайте</a></li> <li><a href="#">Услуги</a></li> <li class="active"><a href="#">Портфолио</a></li> <li><a href="#">Контакты</a></li> </ul> </div> </nav> </div>
Давайте посмотрим что получилось, а я потом коротенько поясню, что здесь к чему. Итак, на экранах мониторов и ноутбуков пользователи будут видеть вот такое меню:
Ну, во-первых, бросается в глаза, что оно стало черным, а текст пунктов наоборот белым. Собственно, за это отвечает добавление класса navbar-inverse. Но не это главное. Если вы будете уменьшать область просмотра (окно браузера), то в определенный момент от всего меню останется лишь одна кнопка с тремя полосками:
Как я уже упоминал, это будет удобно при просмотре сайта со смартфона. Нажав на эту кнопку пользователь увидит содержимое меню в таком вот виде:
По-моему прикольно получилось. Если хотите, чтобы на кнопке отображались четыре горизонтальных полоски, то добавьте еще одну строку:
<span class="icon-bar"></span>
Вообще конструкция:
<div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div>
отвечает за отображение этой самой кнопки с тремя полосками при очередном коллапсе сетчатой системы Бутстрапа. Атрибуты начинающие с data отвечают за взаимодействие Html и Джаваскрипта.
Строка:
<div class="collapse navbar-collapse" id="collapse">
отвечает за перемещение пунктов меню «под кнопку» при просмотре сайта на малых разрешениях экрана. Объяснять более подробно просто не хватит времени и статья будет раздута до безобразия. Просто возьмите на вооружение этот метод оптимизации меню в Bootstrap, если он вам понравился. А если нет, то забудьте...
Как сделать фиксированное меню средствами Bootstrap?
Что я имею ввиду под фиксированным меню? Ну, это как на этом блоге — верхнее меню при начале прокрутки страницы как бы прилипает в верхней части области просмотра и остается в поле видимости посетителя на все время его нахождения на сайте. О пользе такого подхода можно спорить, но я лишь опишу способ реализации такой фичи в Бутстрам 3 (тем более, что для этого и делать-то особо ничего не нужно — один класс дописать).
Собственно, уже проговорился, что для прикрепления меню нужно будет лишь добавить класс navbar-fixed-top, чтобы оно зафиксировалось в верхней области просмотра. При этом оно еще и растянется на всю ширину экрана, чтобы смотреться более органично.
<nav class="navbar navbar-default navbar-inverse navbar-fixed-top">
Единственное, что при этом в самом начальном моменте, когда страницу посетитель еще прокручивать не начал, меню загораживает собой верхнюю область.
Поправить это дело не сложно. В нашем собственном файле стилей manual.css, который мы благоразумно создали и подключили ко всем страницам сайта, нужно будет в самом начале добавить лишь одно дополнительное правило для видимой области сайта (тега body):
body { padding-top: 70px; }После этого все выглядит просто замечательно:
Ну, а при прокрутке страницы меню, как и договаривались, будет оставаться прижатым к самому верху области просмотра (зафиксированным).
Выпадающее меню в Бутстрап
В заключении хочу дать необходимые пояснения по созданию выпадающих меню средствами Bootstrap. Говорить о пользе выпадающих меню не приходится, тем более на сайтах, где без разветвленной навигации бывает очень сложно построить удобное юзабилити. В общем, кому нужно — тот оценит.
Вся информация, необходимая вам для создания выпадающего меню, содержится в этом разделе хелпа Бутстрапа. Мы же рассмотрим пример применения этих знаний к созданной ранее навигационной панели. Просто добавим в уже существующее меню к одному из пунктов несколько подпунктов путем вставки вложенного списка. Выглядеть в коде это будет примерно так:
<div class="collapse navbar-collapse" id="collapse"> <ul class="nav navbar-nav"> <li><a href="#">Главная</a></li> <li><a href="#">О сайте</a></li> <li><a href="#">Услуги</a> <ul> <li><a href="#">Услуга 1</a></li> <li><a href="#">Услуга 2</a></li> <li><a href="#">Услуга 3</a></li> </ul> </li> <li class="active"><a href="#">Портфолио</a></li> <li><a href="#">Контакты</a></li> </ul> </div>
Т.е. мы добавили в пункт «Услуги» несколько подпунктов с видами услуг. Пока что на сайте все это выглядит не айс:
Но стоит нам добавить к тегу LI (того пункта меню, из которого будут выпадать вновь добавленные подпункты) класс dropdown и ... Ничего не произойдет. Просто еще чуток поколдуем, чтобы получилась подобная конструкция:
<li class="dropdown"><a href="#" data-toggle="dropdown">Услуги <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Услуга 1</a></li> <li><a href="#">Услуга 2</a></li> <li><a href="#">Услуга 3</a></li> </ul> </li>
Вот тогда уже все заиграет как надо. Или нет? Все получится как надо:
Теперь немного пояснений. Для чего нужен фрагмент, показанный ниже?
<span class="caret"></span>
Правильно, чтобы вот такой вот замечательный треугольничек, направленный вниз, добавить рядом с пунктом меню, который имеет выпадающие подпункты. Это поможет посетителям об этом без труда догадаться. Ну, а всю машинерию выпадания запускает атрибут тега ссылки A data-toggle="dropdown", задействуя для этого дела возможности джаваскрипта.
По-моему замечательно получается и совсем не сложно. А вы как думаете? Ах, да. Предвидя вопрос — сразу отвечу. Выпадающие меню в Bootstrap активируются по клику мыши, но не по наведению курсора. Почему сделали именно так? Все опять же просто объясняется.
Дело в том, что верстая сайт на этом фреймворке вы учитываете его удобный просмотр на всех возможных видах устройств отображения включая мобильные. А как подвести курсор мыши на смартфоне или планшете? Думаю, что решение разработчиков было единственно верным.




































































































Комментарии и отзывы (15)
Давайте добавим сверхмалую сеточную систему с помощью префиксов «col-xs-6» к названию класса в каждую ячейку с анонсом (в результате получится составной класс class="col-md-3 col-sm-6"). Выглядеть это будет так (на примере одной ячейки):
Тут опечатка.
Спасибо большое, понятно и полезно. Очень жду продолжения!
Круто! Жду с нетирпением продолжения.
Бутсрап это конечно хорошо до тех пор, пока не нужно сверстать шаблон с фиксированной шириной страницы и блоков.
Кстати, сперва должно быть xs и выше идти, вплоть до lg.
Спасибо за ваши статьи, Дмитрий. Иногда встречаются опечатки, но это — мелочи, по сравнению с тем, насколько доходчиво все преподносится.
В Сети очень мало хорошей инфы именно по 3-ей версии Bootstrap.
Обычно стараюсь изучать новые материалы по видео в YouTube, но там качественную запись нашел только у американского веб-мастера. Естественно, нюансы верстки темы на Bootstrap 3 объясняется на английском языке.
Скачал очень много бесплатных шаблонов, при верстке которых использовался этот фреймворк. Но после изучения файлов html так и не смог понять, почему авторы довольно часто нарушают правило 12-ти колонок и в одном row указывают одновременно по 2 – 3 штуки col-8 (или наподобие того). Только после вашей статьи в голове «прояснилось». Еще раз — большое спасибо!
Какой же умничка! Я все откладывал знакомство с этой системой разметок из-за путанных встречающихся пояснений. У тебя все прозрачно, просто и пока все понятно. Спасибо!
Прекрасный учебный материал!
Добрый день. Вы написали: «Если же вы хотите, чтобы четыре колонки при уменьшении ширины экрана превращались в две, а потом уже в одну колонку, то следует использовать вместо «col-xs-6» малую сеточную систему с помощью «col-sm-6»:»
Вопрос: Почему «col-sm-6», а не «col-sm-12». Ведь две колонки превращаются в одну, а в одной должно быть 12!!! Спасибо.
Очень классный урок!!! Спасибо огроменное!!!
Очень доходчиво объясняете. Спасибо!
Спасибо, камрад! В документации бутстрапа, в самом деле, мутно написано. Тут все разжевано, теперь я понимаю как это работает!
Добрый день!
Немного непонятно про выбор числа колонок во втором классе.
Поясню.
Пусть в самом широком варианте будет 6 колонок (col-lg-2) (6×2=12). Что я должен поставить, чтобы при свёртывании размеров получилось 2. 3, 4 ... колонки?
(col-lg-2 col-xs-6) — две колонки?
(col-lg-2 col-xs-4) — три колонки?
..................................
Может существует какая-нибудь формула?
С уважением Валерий
Здравствуйте! Не загружается файл setka.html ((
Здравствуйте! Не загружается файл setka.html
Сати: только что что проверили — на Яндекс Диске это файл есть и его можно загрузить. Специально для вас дублирую его — https://www.dropbox.com/s/vug8tbyd0nsg3q4/setka.html?dl=0
Ваш комментарий или отзыв