Firebug (сейчас DevTools)— как пользоваться веб-инспектором ДевТулс для вебмастеров в 2024 году
В рамках этой рубрики хочу сегодня поговорить о расширениях для Firefox и дополнениях для Opera, помогающих при верстании сайта, а так же при работе по его продвижению в поисковых системах.
Сам я являюсь давним поклонником Opera, еще с тех времен, когда она была платной. По моему мнению, лучшего браузера для серфинга по сети не найти.

Но для работы над сайтом Opera подходит гораздо меньше, чем всем известный браузер Firefox. Оперу, конечно же, тоже можно заточить под верстку сайтов, но у нее, как ни крути, нет такой штуки, как Firebug, а это для начинающего верстальщика ой как важно. Хотя время летит и с момента написания этой статьи разработчики браузеров, видимо меня услышав, добавили во все свои творения базовые возможности героя сегодняшней статьи, но оригинал то все равно остается лучшим из лучших. ИМХО.
Плагины для браузеров, помогающие вебмастерам
Файрбаг изначально являлся расширением только для Mozilla Firefox и он позволял существенно снизить время на нахождение и исправление нужного фрагмента в Html коде, а если вы начинающий вебмастер или структура файлов движка CMS (системы управления контентом) вам совершенно незнакома, то я вообще не представляю, как можно обойтись без него.
Да, конечно, можно открывать исходный код нужной страницы и искать так нужное место, но это время и рутина, которую легко и непринужденно позволяет избежать наш герой. Удобная и незаменимая вещь, при чем аналога ему раньше даже и не было.
Вот и приходилось мне раньше жить на два дома. В Opera я бродил по интернету, а в Firefox — работал над своими проектами, постоянно используя возможности расширения, о котором сегодня пойдет речь.
Но кроме верстальных дополнений для браузеров вам, наверняка, при работе с вашими проектами могут понадобиться и SEO расширения, позволяющие оперативно отследить PR и ТИЦ открываемых в обозревателе страниц, посмотреть закрыты или нет для индексации поисковиками внешние ссылки на этих страницах (особенно это интересно при комментировании блогов и поиске так называемых Dofollow блогов) и многое другое (ссылки на них смотрите в самом начале статьи).
Если уж речь зашла о браузерах, то мне очень понравился новый новый набор инструментов для разработчика в Chrome — быстрый, даже в сравнение с Opera, удобный и красивый, но пока я еще не разобрался, есть ли к нему расширения подобные тем, что я опишу ниже.
Firebug — это не просто дополнение, добавляющее какой либо расширенный функционал вашему Фаерфоксу. Очень верно про это написано на странице разработчиков — это эволюция web-разработки.
Внимание! Сейчас Фаербаг по умолчанию интегрирован в браузер Мазила Фаерфокс в качестве налога Chrome DevTools. Их функционал очень схож и разобравшись в одном из них, вы разберетесь автоматов и в другом.
Бывает, что вам нужно что-то поменять, доделать, исправить, просто посмотреть как это реализовано и работает на своем или чужом ресурсе. Да, да, вы не ослышались, именно на чужом ресурсе. Понравилось вам то или иное решение вебмастера и вы хотите сделать у себя так же — Фаербаг вам поможет.
В принципе, я уже говорил, что посмотреть исходный код страницы можно и без этого расширения (щелкаете правой кнопкой мыши по странице в любом обозревателе и выбираете из контекстного меню что-то вроде «Исходный код страницы» или «Исходный код»), но этого кода будет много, а для того, чтобы найти нужное место, потребуется время. Что нам предлагает в этом случае огненный жук?
Как пользоваться Firebug (сейчас DevTools) при верстании сайта
А он предлагает вам щелкнуть по интересующему месту вебстраницы, опять же правой кнопкой, и выбрать из контекстного меню — «Анализировать элемент» (в англоязычной версии плагина это будет “Inspect”). И вам, о чудо, откроется в его окне только тот участок кода страницы, который отвечает за формирование именно того элемента, который вам интересен. Удобно?
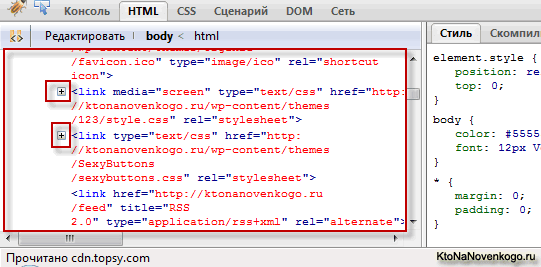
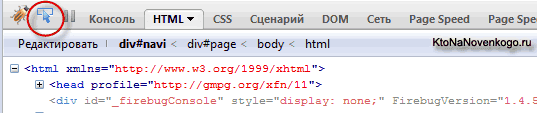
Безусловно. Только за одно это следует полюбить данный плагин. Но ведь он может много чего еще. Код нужного вам элемента вы увидите в открывшемся внизу страницы окне этого дополнения, показанном на рисунке выше. Тот участок кода, который отвечает за интересующий вас элемент веб страницы, будет подсвечен синим.
Так же обратите внимание на подчеркнутую мною на рисунке красной линией строку, начинающуюся с слова «Редактировать» в окне Фаербага. Если вы щелкните по этому слову, то сможете внести изменения в выделенный фрагмент Html кода, которые тут же отобразятся на странице.
Измените, например, в окне плагина url картинки на намерено несуществующий и картинка исчезнет с вебстраницы, вернете все обратно и картинка появится. Но обратите внимание — эти изменения никак не отразятся на вашем ресурсе, все изменения увидите только вы и только на этой вебстранице, подчиненной всемогущему огненному жуку. Как только вы обновите страницу, то все внесенные плагином изменения исчезнут.
С помощью Firebug можно смоделировать то, что может произойти при изменении Html или CSS кода вебстраницы. Вы можете таким образом, с помощью его возможностей, посмотреть (не тратя времени на поиск файла движка вашей CMS, отвечающего за вывод этого участка) разные варианты и выбрать нужный, или же вообще отказаться от изменения, если текущий вариант окажется не так уж и плох.
Но вот если вы все же поняли, что изменения в Html код вносить нужно и они приведут к улучшению вида вашей вебстраницы, то вот тут и наступает тот сложный момент, в котором вам, к сожалению, не поможет разобраться даже огненный жук (он, к сожалению, не всесилен).
Проблема поиска нужного участка кода в файлах движка
Вам придется самостоятельно отыскивать тот файл в движке вашего сайта, форума или блога, который генерирует данный участок Html кода. Файл этот, скорей всего, будет с расширением .php, т.е. написанным на языке серверного программирования PHP и, соответственно, этот участок в нем может выглядеть совсем непохоже на то, что вы видите в исходном коде вебстраницы.
В этом, на мой взгляд, и состоит основная сложность редактирования внешнего вида и содержания страниц вебсайтов, построенных на каком-либо движке (CMS). Если вы начинающий вебмастер или никогда не сталкивались с таким движком, то с ходу определить в каком файле формируется интересный вам фрагмент вебстраницы вряд ли сможете.
Потом, со временем, набравшись опыта, для вас это не будет составлять труда, а пока я предлагаю вам действовать по следующей схеме. Палю тему, как любят говорить на SEO форумах и блогах — шутка, никакого секрета тут, конечно же, нет.
Вам нужно будет для начала за что-то зацепиться в том коде, который открыл для вас любезный Firebug. Найти что-то уникальное или редко встречающееся, что, наверняка, должно выглядеть так же и в PHP файле вашего движка.
Я советую цепляться за CSS классы или ID тех или иных Html тегов. Допустим, в контейнере (контейнером называют участок кода, заключенный в теги DIV, c прописанными классами или ID), в котором находится тег нужного вам элемента вебстраницы, прописан какой-то CSS класс или ID (например, так div class="xxtoolbox").
Теперь вам нужно осуществить поиск по содержимому файлов движка вашего сайта в поисках тех файлов, в которых присутствует упоминание данного класса. Правда, таких файлов может оказаться слишком много и тогда для сужения области поиска придется зацепиться еще за что-нибудь, но для начала нужно понять: а как, собственно, можно вести поиск по содержимому файлов движка.
Поиск по содержимому файлов движка при помощи Total commander
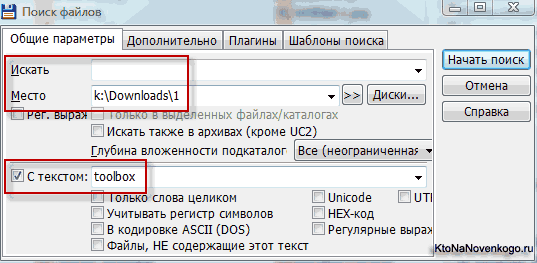
А все очень просто: нужно скачать все файлы движка на свой компьютер, подключившись к серверу хостинга по FTP, и воспользоваться возможностью искать по содержимому файлов такой замечательной программы, как файловый менеджер Total commander. Вы открываете папку со всеми файлами движка в Тотал Коммандере и выбираете из верхнего меню программы «Инструменты» — «Поиск файлов» или просто нажимаете Alt+F7 на клавиатуре.
В открывшемся окне вы ставите галочку в поле «С текстом», убеждаетесь, что в поле «Место» указано правильное месторасположение ваших файлов движка вебсайта, а поле «Искать» не должно быть заполненным. В результате, Total commander выдаст вам список всех файлов движка, в которых встретился нужный нам CSS класс. Этот класс или ID вы выбрали раньше в качестве маячка при просмотре фрагмента вебстраницы через Firebug.
Если файлов, в которых встречается данный CSS класс не слишком много, то можно открыть их все по очереди в лучшем Html редакторе Notepad и, при помощи его поиска, найти места, где встречается данный класс.
Если файлов движка, где встречается искомый маячок слишком много, то нужно взять другой ключ (маячок) для поиска, изучив повнимательнее нужное место вебстраницы с помощью все того же Фаербага. Если же все сложилось удачно и вы не только нашли, но и исправили нужный участок Html кода, то вам нужно будет загрузить этот исправленный файл движка обратно на сервер в ту папку, где он и должен лежать, заменив существующий на сервере.
Или же, как делаю я, сразу открыть нужный файл с сервера на редактирование и вносить изменения сразу в него с помощью программы Файлзила.
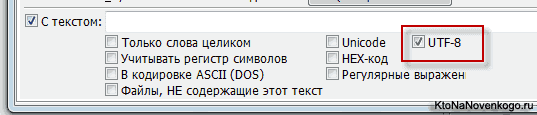
При осуществлении поиска по содержимому файлов в Тотал Коммандере, может возникнуть проблема с русскими словами, а точнее их кодировкой. Если Total commander ничего не нашел по вашему запросу на русском, поставьте галочку напротив «UTF-8» в окне поиска и все найдется.
Возможности и принципы использования Firebug (сейчас DevTools)
Давайте продолжим рассмотрение возможностей огненного жука, которое начали в этой статье. Мы уже в общих чертах коснулись его работы, а именно того, как можно использовать этот плагин для определения фрагмента вебстраницы, отвечающего за тот или иной элемент дизайна.
Кроме описанного чуть выше способа (щелкнуть по интересующему месту вебстраницы правой кнопкой и выбрать из контекстного меню — «Анализировать элемент») это расширение можно вызвать к жизни и простым нажатием на иконку паучка в правом нижнем углу окна браузера или же с помощь клавиши F12. Повторное нажатие по этой клавиши приведет к закрытию окна Фаербага.
Если вы хотите, чтобы плагин открылся в отдельном окне, то щелкайте по паучку удерживая Shift на клавиатуре или используйте сочетание клавиш Ctrl+F12. Вы сами выберите наиболее удобный для вас вариант вызова к жизни этого шедевра инженерной мысли. Окно его будет выглядеть у вас примерно так:
Сверху будут расположены кнопки панели управления, а основная часть окна будет разделена на левую и правую половину. В левой половине вы можете наблюдать структуру HTML кода открытой в браузере страницы, а в правой половине — стили CSS, которые используются для задания того или иного вида этого веб документа.
Как я уже говорил ранее, в тсовременной блочной верстке принято использовать HTML лишь для задания наполнения страниц контентом, а для задания нужного внешнего вида этого наполнения используются свойства таблицы стилей CSS.
Как использовать Фаербаг (сейчас DevTools) для изучения HTML
Firebug же позволяет реализовать две очень интересные возможности, помогающие разобраться с устройством кода открытой в браузере страницы. Можно водить мышью по самому HTML тегу в окне этого плагина, а на вебстраничке будут выделяться те элементы, за формирование которых этот тег отвечает (щелкаете, например, по Div контейнерам и тут же увидите вверху подсветку этого контейнера в дизайне вебстраницы).
А можно, наоборот, активировать такой хитрый режим в этом расширении, что при этом, мышью вы будете водить по самой вебстраничке, а HTML код, соответствующий тегам (находящимся под курсором мыши), будет в реальном времени показываться в окне Фаербага. Просто незаменимая вещь при изучении устройства того или иного веб ресурса, особливо для начинающих.
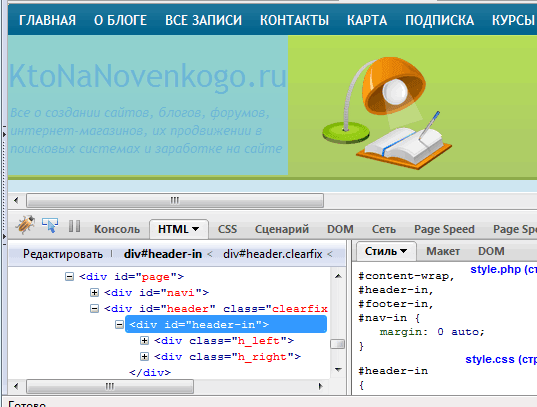
Для осуществления всего того, что я только что описал, нам понадобится информация, отображаемая в левой половине окна плагина, где отображаются теги данной вебстраницы открытой в браузере. Там Вы можете наглядно видеть вложенность друг в друга тех или иных тегов, например, контейнеров DIV.
Для раскрытия содержимого тега можно нажать на плюсик рядом с ним. Подводя мышку к тому или иному контейнеру DIV в левой части окна Firebug вы можете наблюдать, какие элементы вебстраницы входят в данный DIV-контейнер.
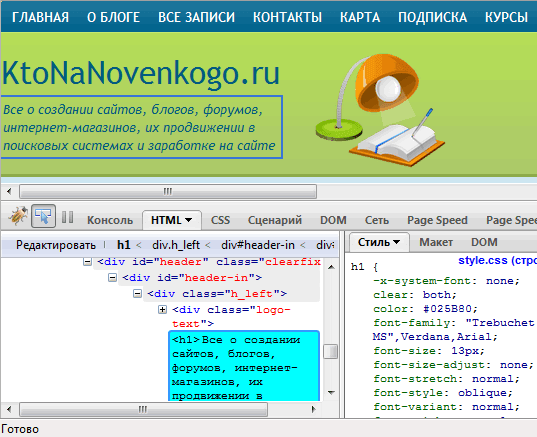
Содержимое DIV-контейнера плагином будет закрашено синим муаром на вебстранице, через который вы сможете видеть, какие именно из элементов дизайна находятся в этом DIV контейнере. Правда открытая вами вебстраница может быть очень большой и тогда придется использовать прокрутку для поиска выделенного синим муаром фрагмента дизайна.
Как видно из приведенного выше скриншота, контейнер <div id="header*-in"></div> отвечает за вывод блока с заголовком и описанием моего WordPress блога.
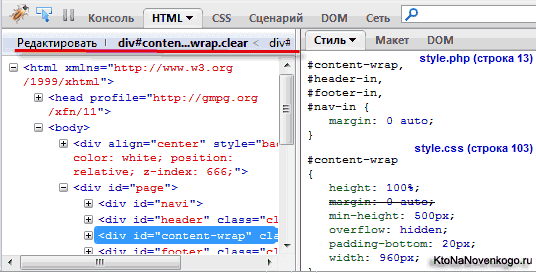
Но можно пойти от обратного для получения через Firebug информации о том, какой тег за вывод какого блока на данной вебстранице отвечает. В этом случае, мы будем подводить мышь не к DIV блокам с кодом, а напрямую к интересующим нас элементам открытой в браузере вебстранице. При этом в окне плагина, в области для показа HTML кода, синим фоном будут подсвечиваться те теги (например, DIV контейнеры), которые отвечают за формирование данного блока.
Все это будет динамично отображать в окне данного расширения в соответствии с перемещением мыши по вебстранице. Очень наглядный и удобный способ использования огненного жука для изучения особенностей построения своего или чужого веб проекта.
Для реализации этого способа нужно будет только активировать соответствующий режим, нажав на показанную на рисунке кнопку панели:
После того, как вы нажали эту кнопку, ведите мышью над нужными участками вебстраницы, а в левой части окна плагина сможете наблюдать участки Html кода, отвечающие за формирование данных элементов дизайна (они будут выделены синим фоном). При этом фрагмент страницы, над которым находится курсор мыши, будет заключен в синюю рамочку:
После того, как нужный фрагмент найден, вы можете щелкнуть по нему левой кнопкой мыши и перейти в левое поле окна Фаербага для дальнейшей работы с тегами этого элемента дизайна. С тегами в окне плагина можно производить любые манипуляции и результат вы увидите сразу же на открытой в браузере странице.
При этом, естественно, никаких изменений в реальных файлах движка сайта производиться не будет. Но зато, вы сможете в реальном времени промоделировать различные варианты построения дизайна вебстраницы. Если же новый, смоделированный с помощью Firebug вариант вас устроит, то придется вносить изменения уже в реальные файлы движка, найти которые вы сможете,используя описанный чуть выше способ с участием Total commander.
Как использовать Firebug (сейчас DevTools) для работы с CSS
В правом окне этого расширения отображаются все свойства CSS, которые отвечают за оформление выделенного в левом окне фрагмента кода. Эти CSS свойства будут определять внешний вид данного Html блока. Это может быть его положение относительно других блоков данной страницы, размер, тип и цвет шрифта, используемого в данном блоке для отображения цвета или ссылок и многое другое.
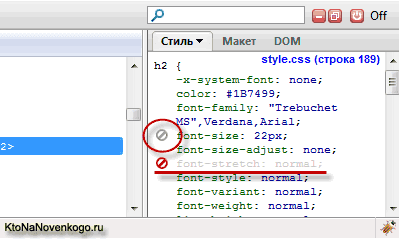
Для наглядной демонстрации возможностей CSS в оформлении какого-либо элемента вебстраницы, вы можете подвести курсор мыши к какому-либо стилевому правилу, приведенному в правой части окна. Рядом с этим правилом появится серый перечеркнутый кружочек. Щелкнув по нему мышью вы отключите данное CSS свойство на этой вебстранице и рядом с ним появится красный кружочек.

При этом вы сможете наблюдать на открытой странице сайта в реальном времени произошедшие изменения. Т.о. огненный жук помогает разобраться именно в том, какое правило в файле таблицы каскадных стилей за что отвечает в оформлении данного элемента дизайна. Для того, чтобы снова включить отключенное CSS свойство, нужно будет снова щелкнуть по красному перечеркнутому кружку рядом с ним.
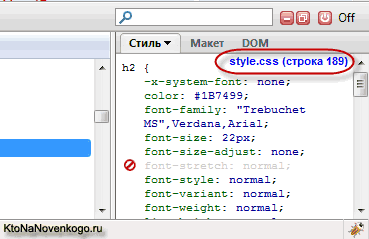
Расположенные в правой части свойства можно редактировать точно так же, как мы редактировали теги в левой части окна этого расширения. Все внесенные изменения в свойства из правой области будут тут же отображаться на открытой в Мазиле вебстранице, но ни как не повлияют на реальные свойства CSS, прописанные в файле таблиц каскадных стилей, имя которого вы можете видеть над данным блоком:

В окне Фаербага будет указана строка в файле таблиц каскадных стилей, на которой прописано данное CSS свойство. Поэтому, если промоделированные изменения в оформлении вебсайта вам понравятся, то для внесения этих же изменений в таблицы стилей вашего сайта нужно будет лишь открыть нужный файлик и найти там подсказанную в окне плагина строку. Все намного проще, чем в случае с внесением изменений в HTML код страницы.
Как измерить скорость загрузки сайта в Фаербаге (сейчас DevTools)
Ну и напоследок, хотел бы рассказать о том, как с помощью этого расширения измерять скорость сайта.
Скорость, с которой загружается ваш ресурс, является очень важным показателем, влияющим на успешность и беспроблемность его поискового продвижения. Если у вашего проекта со скоростью загрузки не все в порядке, то это может повлечь за собой довольно неприятные последствия, как со стороны поисковых систем, так и со стороны лояльности ваших посетителей.
И самое важное то, что посетители могут отказаться от работы с вашим ресурсом, т.к. очень долго подгружаются вебстраницы. Кроме этого поисковые системы, в особенности Google, учитывают скорость загрузки при общей оценке полезности того или иного ресурса, а так же она может влиять на положение вашего веб проекта в поисковой выдаче.
Чтобы выявить и устранить узкие места в скорости загрузке элементов вашего ресурса можно воспользоваться специальными сервисами, позволяющими это дело измерить. Об этом я рассказывал в первой статье про определение и увеличение скорости загрузки сайта (тут с ней можно ознакомиться).
Вам достаточно будет ввести адрес нужной вебстраницы и через некоторое время вы получите полную разблюдовку по тому, какой элемент за сколько времени загружается. Таким образом можно выявить явно тормозящие элементы и принять меры к ускорению их загрузки.
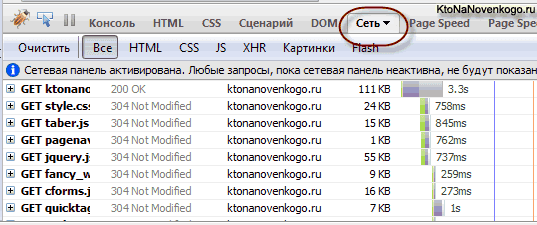
Но то же самое можно сделать и не обращаясь к сторонним сервисам. У нашего любимого плагина Firebug имеется такая возможность. Достаточно просто нажать кнопку «Сеть» и обновить открытую вебстраницу.
В результате, вам будет предоставлена полная информация по загрузке всех элементов вебстраницы. Анализируйте и принимайте при необходимости меры по ускорению загрузки. На сегодня, пожалуй, что все. В следующей статье я хочу продолжить тему, а так же рассказать об еще одном замечательном плагине для браузера Firefox, который поможет нам при работе с оформлением страниц сайта.
Плагин этот называется Web Developer и имеет просто огромное количество всевозможных инструментов, позволяющих упростить работу по верстке или корректировки шаблона вашего веб ресурса. Ну, а дальше мы перейдем к рассмотрению SEO плагинов для FireFox и Opera.
Можете также посмотреть видео по теме, которое лишним уж, наверняка, не будет:









Комментарии и отзывы (42)
Я тоже использовал FireBug с Лисой, но после появления браузера Chrome от Google надобность отпала — в нем данный инструмент встроен, и намного удобнее и точнее. Собственно, держу Хром только для этого.
bescom, действительно, не заметил, что у Хрома есть такая же функция просмотра кода конкретного элемента, как у Firefox с установленным плагином. Очень удобно. Спасибо за подсказку. =)
Встроенный в хром просмотрщик кода еще и показывать скорость загрузки элементов сайта тоже умеет, как и firebug. Единственное, что может смутить тех, кто английский не знает — то что он не переведен.
для Chrome можно так же поставить FireBug только Lite
http://bit.ly/7SLNoJ
Grenadier: слышал про лайт версию и не только для Хрома, но и для IE и Оперы, но пока еще ее не пробовал в действии. Какое у вас сложилось впечатление от этой версии ?
А про Оперу так ничего и не сказано. Обидно, что нет аналога Firebug для Opera
Так и не смог перейти на Firefox. Опера — ближе. Редактирую через исходный код и сразу просматриваю. Тоже удобно.
Обновил Оперу до 10 и обновление снесло плагин seo-анализа (полоска с инфой и вкладками в углу экрана). Где брал не помню. Обязательно напиши о нём.
Хороший плагин Firebug, да и браузер Firefox, тоже хорош
Да я как-то раньше пользовался оперой, и думал, что больше мне ничего и не надо, ан нет, оказывается нужно — теперь меня не оттянешь и за уши от Мазилы 🙂 спасибо за статью
На 9.6 seobar стоял, а обновился до 10 и его не стало. Когда будет ссылка?
Благодарю за ссылочку!
Не сразу вспомнил, что скрипт нужно сохранить в папку Opera/script. Там кстати и старый оказался ...xe,xe.
Удобный барчик. Включаешь, когда нужно и не мешает совсем. Без него как без рук был.
пробовал Lite FireBug это не то не круто
проще пользоваться встроенным инструментом что есть в Chrome
по началу не удобно но потом привыкаешь конечно же не FireBug много го не хватает ну и так сойдет одна только надежда что его когда то все же улучшат и дополнят
к примеру просмотр куков в Chrome возможен только в 5й версии ужас 🙂
bescom:
Есть может быть где-то толковые статьи по Chrome? А то я сейчас на распутье либо переходить на Chrome либо FireFox расширять Firebug... По FireFox информации в сети гораздо больше, однако...
А почему про Оперу все молчат?
У нее уже давным-давно есть встроенная функция аналог
Правда минус ее в том что она работает только онлайн (при активном соединении) И вызывается правой клавишей на странице
команда «Проинспектировать элемент». Внизу появится панель состоящая из двух частей аналогичная (FireBug) куча всяких возможностей если «пошарится»
Еще бы сделали установочник как плагин вообще бы Опере цены не было-бы!
Вот только онлайни-зменения похоже не предусмотрены фишка FireBug)
Только из за этого плагина пользуюсь иногда Фаерфоксом
Спасибо за статью — расписановсё понятно и доступно. Много новых фишек узнал.
Да дополнение Firebug отличное,5 минут потыкал наугад кнопки и уже торчу от него))))
Спасибо за статью, реально полезная. Жучок тоже, установил — запустил — вроде работает. Спасибо))
За плагин спасибо. Был бы у Мазиллы сайт на русском, было бы на много удобнее.
Спасибо, приятная и полезная статья.
жаль только, что firebug не изменяет содержимое файлов.
но может есть и ещё более хитрый плагин? может кто знает такой? )
можно много писать и исправлять в FFFB, но как верно было сказано, гдавная проблема — поиск кода среди файлов джумлы. И для тех, кто не знает, где искать, это перечеркивает все достоинства плагина, потому что получается, что на практике их применить он не может — плагин становится игрушкой и не более того
Добрый Человек: Загрузи в Мазилу последний сайдбар от Яндекс — там есть неплохой переводчик сайтов
Дмитрий, помогите советом? Нужно было в шаблоне джумлы 1.6 изменить размер шрифта заголовков и цвет. Все сделал так, как вы пишите в статье — скачал firebug, нашел файлы в которых описываются нужные значения, по ftp открыл их на редактирование, все изменил, сохранил, закрыл. Но радость была недолгой — после добавления очередной статьи — все скинулось к дефолтным настройкам и два часа поисков пошли насмарку((((
Что сделать, чтобы настройки не сбрасывались? Может быть еще где-то следует что-то поменять?
Шаблон Modulus от Rock Them.
Спасибо за Firebug, он чётко показал, в каком стиле делать исправление. Но в моих папках этого стиля нет (сайт на Джумле).Похоже, Джумла сама генерирует этот стиль project #3. Как же его исправить?
Спасибо большое,очень помогли с нахождением хтмл файлов движка!
Как всегда хорошая статья, спасибо Дмитрий.
Огромное спасибо за ценную информацию, обязательно применю.
Есть ли что-то, с помощью чего можно было бы найти код вируса на сайте?
кто сказал что firebug не работает в Опере, Осле и Сафири?
читайте тут — http://firebug.ru/lite.html — и наслаждайтесь!
В Opera: Ctrl+Shift+I. Наслаждаемся
Скажите проожалуйста, а как найти на сайте вредоносный код. С помощью Firebug я нашла куда он ведет и как выглядит. а как теперь найти его на сайте и удалить? стандартный шаблон.
Ирина: понимаете, Фаербаг анализируете уже собранную во едино вебстраницу, а ведь она формируется из десятков кусочков. И в каком именно файле вашего движка (участвующего с сборе данной вебстраницы) сидит вредоносный код так сразу сказать и не получится, ибо нужно хорошо знать этот движок.
Я бы попробовал полностью скачать все файлы и папки сайта по ФТП и проверить их установленным у вас анивирусом. Он должен показать на зараженные объекты, после чего вы их либо вручную почистите, либо замените на чистые из дистрибутива движка. ИМХО.
Здравствуйте!
Я -новичок в сайтостроении. Прошу помощи. Поясните, пожалуйста, что означает перечеркнутое правило? Я понял, что это свойство(правило), которое было переопределено, т.е оно не используется для элемента. Но тогда почему, если я его отключаю с помощью кружка, то это тут же отражается на сайте. Логически его отключение/включение не должно ни на что влиять. Что я неправильно понимаю?
Спасибище!
Я дилетант в сайтостроении, но решил попробывать...
На моем сайте www.dieta-system7.ru на главной странице имеется проблема: если уменьшить масштаб, то в левом нижнем углу видна чужеродная запись. Найти файл, в котором она прописана не удалось. Помогите разобраться и удалить. Заранее «спасибо».
Спасибо за обстоятельный и прожеванный обзор.У меня одна проблема, которую не могу решить, помогите пжлст. В нижнем левом окне Firebug вместо текста всякие не понятный символы показываются. Я предполагаю, что это связано с шрифтом но не могу разобраться сам, прошу вашей помощи.
P.S. Вот такая вот кракозябра:
Все о создании сайтов, блогов, форумов, интернет-магазинов, их;
Не показывает во вкладке Net — куда и что запрашивают SWF-объекты (( Что скажете? Есть версия, которая следит и за flash объектами на странице?
2k19. Какой Firebug? Зачем писать обзор о мертвой технологии? Не надо качать никакие баги из прошлого десятилетия. F12 и вот вам встроенные инструменты разработчика.
Ruslan, иногда для устаревших устройств или планшетов, где нет современных инструментов, требуются другие решения, и firebug lite вполне может помочь.
статья древнее чем мамонт. пишут про 10 оперу которая вышла осенью 2009 года!!! файербаг уже давно в мозиле отключен и расширение убрано из магазина!!! автор просто копипастит бабушкины рассказы.
Аноним: статья действительно старая. Но оригинальная, т.е. писалась с нуля.
Не удаляется она до сих пор (стоит дата обновления, а не написания), т.к. встроенные в браузер возможности по работе с кодом, по сути, имеют в своей основе как раз это замечательный плагин. А тут, я все очень подробно расписал.
Ваш комментарий или отзыв