Онлайн HTML редакторы — визуальные, IDE и редакторы для установки на сайт
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Есть такая программа, как Dreamweaver, которая представляет из себя прекрасный пример WYSIWYG (визуального) HTML-редактора. Штука замечательная, но имеющая несколько недостатков. Во-первых, эта программа платная, а во-вторых, ее нужно будет иметь установленной на всех компьютерах, где вы работаете с кодом.
В связи с этим, мне стало любопытно посмотреть на продукты из этой же серии Html редакторов, но позволяющие работать с ними онлайн. Оказалось, что имеется целый ряд очень интересных бесплатных решений, на которые я и решил обратить ваше внимание в этой статье. Если знаете что-то еще достойное внимание, то готов расширить данный список.
Простые визуальные Html редакторы доступные онлайн
Конечно же, для работы с кодом можно использовать и обычный Блокнот в Windows, и в этом будет своеобразный «высший пилотаж». Если хотите чуток облегчить себе жизнь, то возможности Html редактора Notepad++ окажутся не лишними (кроме этого он понимает синтаксис еще нескольких десятков языков программирования).
Но все же, гораздо более рациональным решением будет использование продукта, который поможет сделать вам работу быстрее и возьмет на себя часть рутинных операций, чтобы вам снова и снова не приходилось бы «изобретать велосипед». Ну и совсем уже здорово, если доступ к нему можно будет получить с любого компьютера.
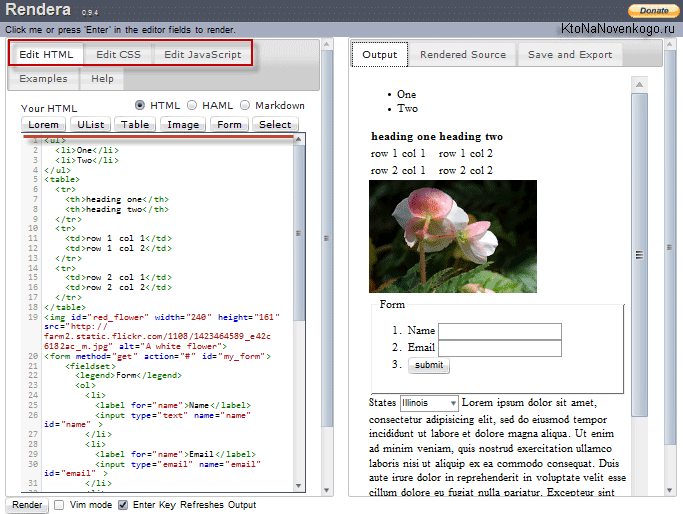
- Rendera — онлайн Html5 редактор с возможность просмотра в реальных времени того, что вы творите (визуальный). Имеется возможность быстрой вставки Html форм, списков, таблиц и других элементов. Позволяет работать также с CSS и ДжаваСкрипт кодом.
Dirty Markup — это не совсем редактор, а скорее преобразователь безобразного кода в хорошо читаемый. О чем я говорю? Помните, я как-то писал, что сжатие CSS и JS кода позволит вам чуток ускорить скорость загрузки сайтов (для высоконагруженных проектов, например, это уже выливается в освобождение кучи серверов).
Так вот, если вы захотите покопаться в таком месиве, то там не будете никакого форматирования Html и CSS кода символами пробела, табуляцией или переноса строк, которые делают его читаемым. Будет, скорее всего, одна строка кода без пробелов. А чтобы сделать его опять читаемым (форматированным) нам и нужен онлайн редактор Dirty Markup.
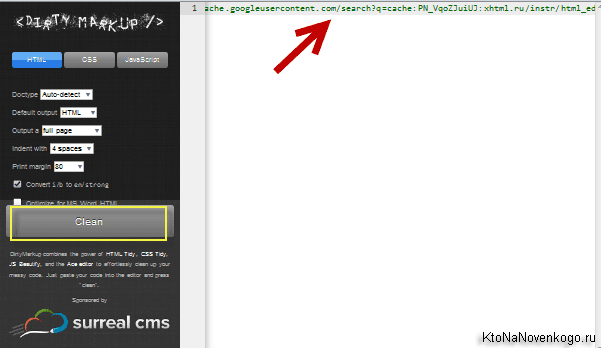
Для примера возьмем фрагмент исходного кода страницы выдачи Гугла (все слеплено в одну строку) и путем копипаста перенесем его в окно этого редактора:
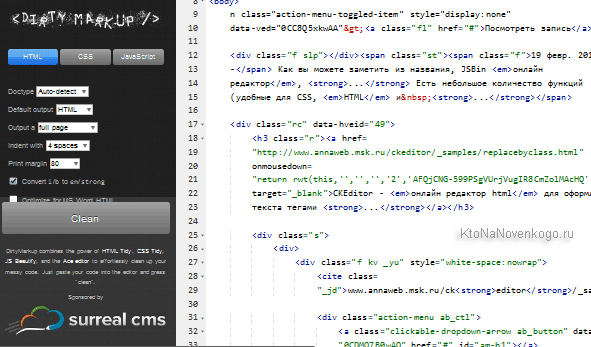
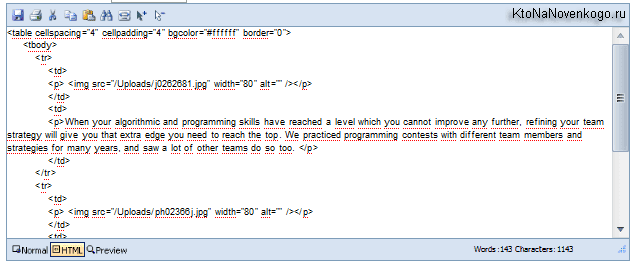
Теперь нажмем на кнопку «Clean» и увидим результат:
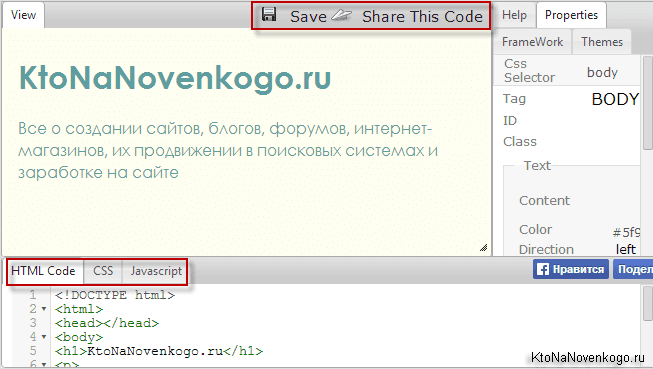
Код стал на порядок более читаемым и понятным. Появилась возможность визуально видеть блоки и различные элементы, что нам и требовалось. То же самое можно сделать и с CSS, и с JS кодом тоже. Отформатированный код можно скопировать в свой стационарный Html редактор и продолжить с ним работу.- Livegap — онлайн редактор Html, CSS и Javascript кода. Очень похож на приведенный чуть выше Rendra, но не имеет возможности быстрой вставки готовых элементов (таблиц, списков и т.п.). Зато свое творение можно будет сохранить с помощью расположенной чуть выше кнопки, и даже расшарить его и получить ссылку на готовый вариант:
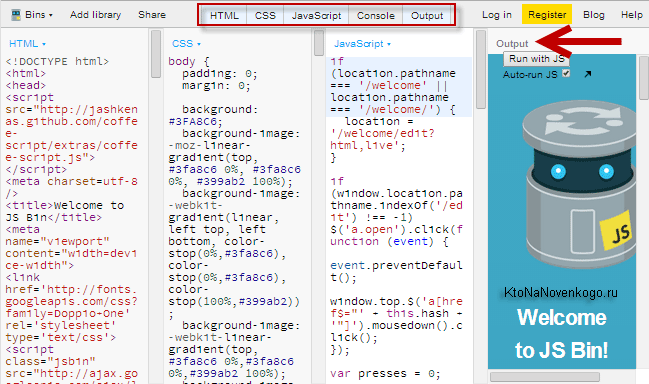
- JSBin — позиционируется, судя по названию, как визуальный онлайн редактор для работы с Javascript, но, как вы можете видеть из скриншота, позволяет прекрасно работать также и с Html, и CSS кодом. Имеет простой и очень наглядный интерфейс.
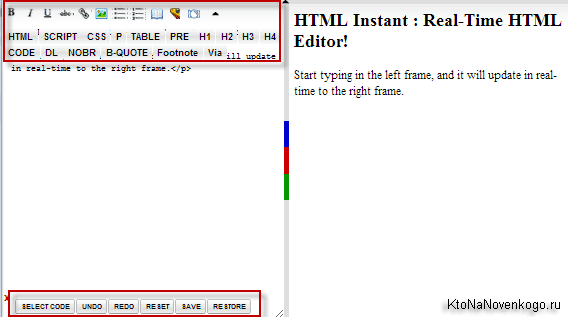
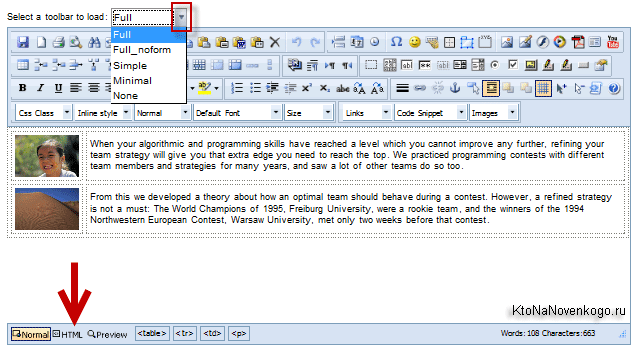
- HTML Instant — неплохой визуальный редактор Html и CSS кода. Имеется довольно-таки функциональная панель инструментов — можно выделять текст и, например, окружать его тегами абзацев или заголовков. Имеется возможность создания каркаса для списков или таблиц.
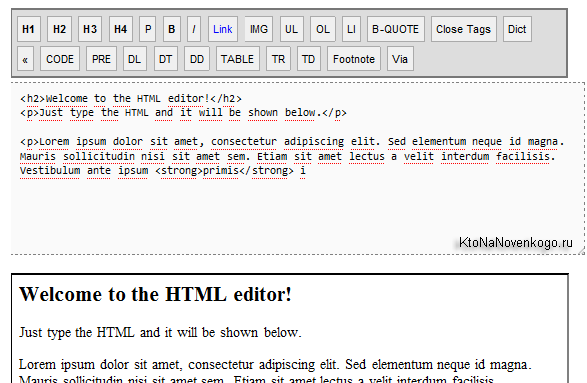
- Online HTML Editor — ну и на закуску еще одно простенькое творение на ту же тему. Имеется панель инструментов и просмотра созданного шедевра (визуализация).
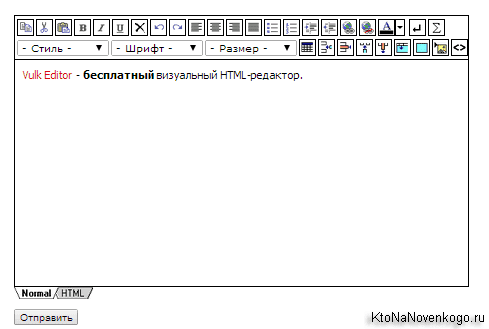
- Vulk — визуальный редактор на русском языке. Возможностей вполне достаточно для комфортной работы с Html и нет ничего лишнего. Имеется инструкция на русском. Собственно, его можно скачать, а затем работать с ним в браузере, запуская Html-файлик из скачанной папки.
В общем-то, подобных простеньких редакторов можно было найти и побольше, но думаю, что и этого для начала вполне достаточно. Надеюсь еще и на вас — если пользуетесь чем-то подобным, то не примените поделиться.
Онлайн IDE редакторы (интегрированная среда разработки)
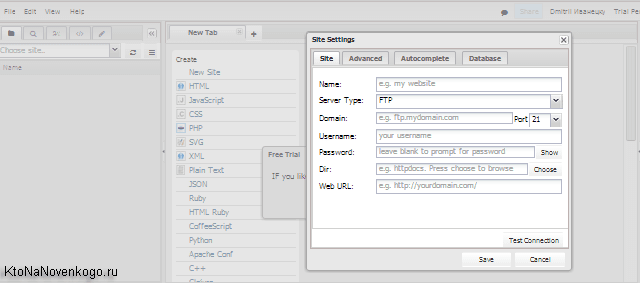
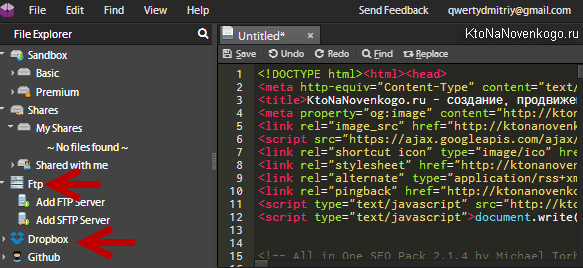
- ShiftEdit — онлайн редактор PHP, Ruby, Java, HTML, CSS и JavaScript кода. Кроме этого в нем имеется встроенная возможность получать доступ к сайту по FTP или SFTP, а также к облачному хранилищу Dropbox и облаку Google. Имеется два варианта работы с ним — бесплатный и платный. Отличается функциональными возможностями редактора, но в обоих случаях сначала придется зарегистрироваться и только потом уже нажимать на главной кнопку «Get Started».
Благодаря встроенному FTP клиенту, ShiftEdit позволяет не только создавать и редактировать документы в формате PHP, HTML, CSS и JavaScript, но и публиковать, т.е. загружать их на сервер. Также этот онлайн редактор умеет:
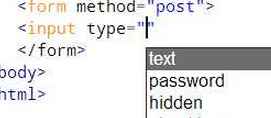
- Подсвечивать синтаксис и показывать ошибки, которые вы допустили при написании кода (прямо во время его набора)
- Дописывать код (делать автозаполнение) и показывать незакрытые скобки
- Также, как и упомянутый выше Dirty Markup, этот онлайн редактор умеет форматировать добавленный в него фрагмент кода (добавлять табы и переносы строк для повышения наглядности).
- Делать шаг назад, как в любом уважающем себя дектопном редакторе
- Есть WYSIWYG-режим (визуальный), когда вы можете видеть результаты вносимых в код изменений
- Имеет место быть расширение для браузера Гугл Хром, которое позволит работать в этом редакторе и сохранять результаты в режиме оффлайн — ShiftEdit.
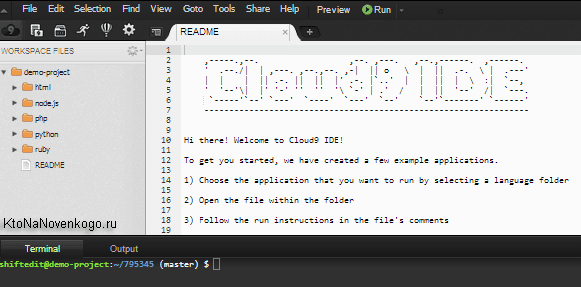
- Cloud9IdE — онлайн редактор HTML, Node.js, PHP, Python и Ruby, который по своему функционалу и возможностям очень похож на только что описанный ShiftEdit. Также имеются платные и бесплатные режимы работы с ним, а еще требуется предварительная регистрация.
- Kodingen — еще один мощный комбайн, который подпадает под определение онлайн среда для разработчиков. Принцип работы и функционал схож с ShiftEdit и Cloud9IdE. Собственно, лучше всего посмотреть их проморолик, чем слушать мои пространные рассуждения.
- Codeanywhere — еще один IDE редактор, который сочетает в себе также и функции ФТП клиента, и с файлами на Дропбоксе в нем можно работать. В общем, все замечательно — онлайн, подсвечивает синтаксис десятков языков программирования и т.д. и т.п.
- На самом деле подобных онлайн сред разработок (облачных IDE) на данный момент создано достаточно много. Видимо на них есть спрос и платные расширенные режимы использования таких редакторов приносят хорошую прибыль владельцам. Давайте я просто перечислю еще несколько подобных решений, чтобы не сильно вас утомлять.
Визуальные Html редакторы для установки на сайт (сервер)
Есть ряд редакторов, которые предназначены для использования на своем сайте (сервере). Они работают в PHP приложениях (например, их можно интегрировать в админку самописной CMS или в форму для добавления комментариев на сайте).
- Cute Editor — ссылка ведет на страницу с демо-версией этого визуального чуда. В нем можно, как и в любом другом уважающем себя WYSIWYG редакторе, оформлять веб-станицу с помощью панели инструментов напоминающей обычный Ворд. Причем, имеется возможность убрать часть инструментов с экрана, дабы не захламлять его.
Еще имеется возможность перехода в режим редактирования Html кода с помощью расположенной внизу кнопки.
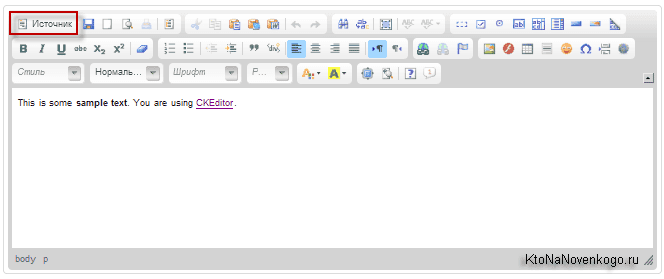
Инструкцию по его использованию вы найдете на сайте разработчика, правда она на англицком. - CKEditor (демо-страница) — очень стильный и функциональный визуальный редактор с возможностью просмотра Html кода (кнопка «Источник»). Скачать его можно в разных степенях навороченности на этой странице. Там же будут приведены ссылки на инструкции по его установке.
















Комментарии и отзывы (18)
Очень хорошая подборка, спасибо!
Вот спасибо, Дмитрий! В голову даже не приходило поискать онлайн варианты программы. Во все свои сети отправляю, чтобы всегда под рукой ссылка была.
bescom и Надежда Хачатурова: спасибо большое за отзывы.
Очень интересная и актуальная статья. Я догадывался о существовании подобных онлайн-редакторов, но никогда их не тестировал. Спасибо, Дмитрий за толковый обзор!
Спасибо! Сегодня воспользовалась: 1 — Rendra, очень понравилась.
«Rendra» или «Rendera» все-таки? Под цифрой 1 в ссылке ошибка
Посетитель: спасибо, поправил.
А где же Macaw?
Добавьте ещё IDE Codiad codiad.com для установки на сайт.
Я бы еще рекомендовал посмотреть на Codelobster: http://www.codelobster.com
Это мой любимый бесплатный редактор
онлайн решение для начинающих верстальщиков https://codly.ru/editor/
Здравствуйте, написал недавно программку редактора кода, вроде ничего получился, но не знаю куда его деть, может посмотрите? если понравиться отдам бесплатно... демо можно увидеть здесь http://ciberfox.ru заранее благодарен
Стоит добавить тоже онлайн редактор playcode.io (схожий с jsbin.com, но с темной цветовой схемой и деревом файлов).
Спасибо!
Все редакторы конечно супер, но хочу предложить наиболее современный и функциональный редактор кода на http://ciberfox.ru В нем доработаны все самые основные функции для быстрого написания кода а также большая коллекция готовых скриптов
Долго мечтал иметь онлайн IDE для HTML и PHP. В конце-концов сделал сам. Более года труда, но зато визуальное проектирование, отладка PHP, «живое» редактирование стилей страницы прямо в браузере, фоторедактор на борту... Можно почитать на https://demo.osnovnoe.info.
А это видели?
JavaScript Game Coder — среда разработки HTML5 игр
Кроссплатформенный редактор игр и интерактивных приложений, использующий для разработки технологии HTML5 и язык программирования JavaScript.
Редактор возможно установить на Windows, Linux, Mac OS X и Android, для установки достаточно скачать IDE на компьютер или телефон и установить в любую, удобную для использования, папку.
Возможности редактора
➤ Использование языка JavaScript для написания игр и приложений
➤ Собственный отладчик и консоль отладки
➤ Дизайнер уровней
➤ Визуальный редактор объектов
➤ Полноценнй терминал для работы с консольными приложениями и сервером
➤ Нативная поддержка серверов NodeJS и PHP
➤ Поддержка отладчиком многооконного режима
➤ Поддержка отладки многопользовательских игр
➤ Мониторинг сервера и автоматический рестарт при модификации файлов сервера
➤ Подсветка синтаксиса исходного кода
➤ Автодопонение и автозаполнение кода
➤ Менеджер проектов
➤ Возможность поиска ошибки по тексту в Яндекс и Google
➤ Поддержка «живого» редактирования
➤ Поддерживаются типы файлов: js, html, css, php
➤ Подсветка ошибок в коде еще до исполнения, на этапе редактирования
➤ Поддержка тем оформления и цветовых схем
➤ Поддержка FTP
А зачем нужен редактор? Я пользуюсь вот этим https://c-wd.ru/tools/html/ визуальным редактором HTML и радуюсь
Ваш комментарий или отзыв