List style ( type, image, position) — Css правила для настройки внешнего вида списков в Html коде
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня будет очередная статья в копилку CSS справочника. Речь в ней пойдет об оформлении нумерованных и маркированных списков в Html с помощью правил таблиц каскадных стилей. Здесь все очень просто, но тем не менее я решил посвятить этой теме отдельный пост.
Чуть раньше мы уже успели узнать как задается фон через background, как оформляется текст с помощью text-decoration, vertical-align, align и indent и как можно работать со шрифтами с помощью Font (Weight, Family, Size, Style). Ну, а еще чуть раньше мы во всех подробностях рассмотрели всевозможные селекторы CSS и их различные комбинации для указания именно того элемента Html кода, для которого нужно будет применить определенные свойства стилевого оформления.
List style — оформление списков в Html коде
Итак, в языке стилевой разметки существует три отдельных правила начинающихся с list-style, которые служат для настройки внешнего вида списков (нумерованных или маркированных) в коде веб документов. Кроме этого существует сборное Css правило list-style, которое позволяет несколько сократить количество кода. Но обо всем по порядку.
То, что мы сейчас будем с вами рассматривать, допустимо использовать как для Html элементов LI, так и для элементов Ul и Ol (маркированный и нумерованный списки, соответственно). В чем будет разница применения list-style для этих тегов?
Если прописать его только для конкретного элемента списка LI, то, соответственно, оно только для него и применится (либо вообще для всех элементов LI). А если аналогичное правило прописать для контейнеров Ul или Ol, то оно применится для всех тегов LI заключенных в этих контейнерах. Т.е. оно перейдет к элементу LI по наследству (читайте более подробно про наследование в CSS).
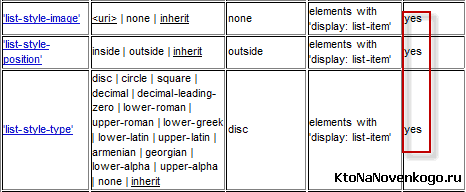
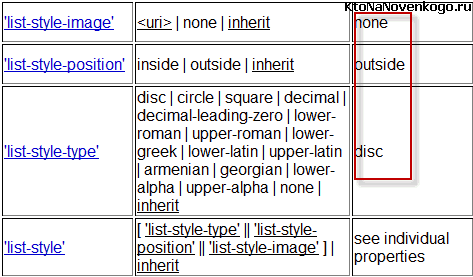
Собственно, узнать, наследуется ли свойство или нет, можно на сайте валидатора (читайте про валидатор W3C по приведенной ссылке) в разделе посвященном спецификации таблиц каскадных стилей. В столбце «Inherited» напротив наследуемых правил будет стоять «Yes»:

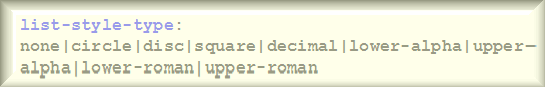
Давайте начнем с list-style-type, которое позволяет задать тип маркирации для отдельных элементов Html списка. Для этого правила допустимы следующие значения:
- None — маркирация осуществляться вообще не будет (list-style-type:none; применено для этого пункта и поэтому у него нет маркера)
- Disc — закрашенный кружок (для этой строки как раз применено list-style-type:disc;)
- Circle — окружность в качестве маркера
- Square — квадратик в качестве маркера
- Decimal — арабские цифры (list-style-type:decimal;)
- lower-alpha — латинские буквы в нижнем регистре
- upper-alpha — латинские буквы в верхнем регистре
- lower-roman — римские цифры в нижнем регистре
- upper-roman — римские цифры в верхнем регистре
Как вы думаете, с помощью каких элементов Ul или Ol был создан расположенный чуть выше список? Вопрос на засыпку. Оказывается, что в современной верстке это уже не важно, хотя в данном конкретном случае я использовал Ol, но изменив его на Ul — внешний вид останется прежним, ибо он задается для каждого элемента своим значением CSS правила list style type.
По сути Ul и Ol отличаются только поведением по умолчанию (Ul — маркирует, а Ol — нумерует). Но если вы захотите, то сможете легко превратить один вид списка в другой с помощью list-style-type. Шрифт для маркирования цифрами или буквами используется точно такой же, какой был вами определен для содержимого тегов LI. Например, поменяв цвет шрифта для списка мы поменяем и цвет маркеров:
- Поменяли цвет текста (list-style-type:lower-roman;color:red) и поменялся цвет маркера
Давайте перейдем с следующему CSS свойству — list-style-position. С помощью него можно задать позицию (размещение) области с маркером. Для него предусмотрено всего два варианта значений:

Т.е. по сути в list-style-position мы указываем, где нужно размещать область с маркерам — за пределами элемента LI (outside) или внутри него (inside). По умолчанию область с маркером выносится за пределы, т.е. используется значение outside.
Давайте посмотрим это на примере. В первом элементе списка я специально пропишу list-style-position:inside и мы посмотрим, что из этого выйдет:
- Здесь все по умолчанию
- Вот так будет выглядеть размещение области маркера с inside. Обратите внимание, что вторая строка в этом элементе и маркер расположены на одном уровне
- Здесь все по умолчанию
List-style-image и сборное Css правило
Далее у нас на очереди List-style-image — позволяет задать картинку, которая будет использоваться в качестве маркера. Это правило по умолчанию имеет значение None (т.е. никакой картинки в качестве маркера не используется), но вы можете прописать функционал Url (), указав в нем путь до изображения, которое в последствие будет выполнять роль маркера в этом списке:

Выглядеть это может так:
list-style-image: url(https://ktonanovenkogo.ru/images/list_star.png);
- Здесь все по умолчанию
- Вот так может выглядеть использование картинки в качестве маркера. Понятно, что можно подобрать более подходящее для этой цели изображение
- Например, как здесь.
Как вы помните, в статье про тег изображения Img я говорил, что картинки относятся к строчным элементам (собственно, для браузера эта та же самая буква, но иногда очень большого размера).
Вот картинка и встает на место маркера (буквы или цифры). При этом высота строки с элементом списка будет увеличена, если вы вставите в качестве маркера большую картинку (как это произошло во втором элементе приведенного чуть выше примера).
В функционале для list style image можно указывать как абсолютные так и относительные ссылки на изображения. Если картинка не подгрузится, то будет использоваться маркер или нумерация по умолчанию, либо то, что прописано в list-style-type для этого элемента списка.
Чтобы записать все три описанных выше CSS правила в одно единое, можно будет использовать List-style, которое является сборным для оформления списков. Порядок указания значений в нем не имеет никакого значения. Те значения, которые вы не зададите в List-style, в явном виде будут интерпретированы браузером со значениями принятыми по умолчанию.
Где посмотреть значения по умолчанию? Да все там же — в спецификации CSS валидатора W3C в столбце «Initial value» напротив интересующих вас свойств:
Значения для отдельных свойств в сборном правиле List-style разделяются пробелами. Места расположения, как уже упоминал, не важны:

На практике это может выглядеть, например, так:
list-style:inside upper-roman url(https://ktonanovenkogo.ru/images/list_star.png);
Можно использовать значения в любом порядке и любом количестве (начиная от одного). Кстати говоря, с помощью списков чаще всего формируются на сайтах меню и свойство List-style при этом используется для того, чтобы убрать маркеры из списков меню, которые там совершенно не нужны:
list-style-type:none;
либо
list-style:none;



Комментарии и отзывы (7)
Спасибо, как раз разрабатываю новый проект (ссылку пока не публикую), обновил знания.
Здравствуйте. Хочу сделать нестандартные маркеры для ненумерованого списка в отдельном посте на блоге WordPress. Но ничего не получается. Подскажите как лучше будет сделать. Если можно, напишите кусочек кода. Буду благодарен.
Спасибо Вам большое! Отличная статья! Два дня потратил, чтобы найти способ убрать маркеры. Благодаря Вам, я решил свою проблему. Спасибо! Спасибо! Спасибо! =) Удачи вам и ещё раз СПАСИБО!
здравствуйте! не знаю, как реализовать следующее: в списке вместо маркера должна быть картинка(кружок, в центре галочка). надо чтоб при наведении цвет галочки менялся. помогите! заранее спасибо
Marishka: ну, наверное, нужно иметь две картинки с галочками разного цвета и подсовывать вторую с помощью селектора псевдокласса Hover.
как раз сегодня так же сделала=)но спасибо за столь быстрый ответ))
Объясните мне, при помощи какого тега включаются стили, что их активирует.
Как смотря на страницу в редакторе вордпрес понять ,что вот эта надпись включает стили...
Ваш комментарий или отзыв