Google AdSense — регистрация и вход в личный кабинет, установка кода и вывод денег изАдсенс
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. В сегодняшней статье по теме заработка в интернете без вложений (помните, что лучшим вариантом будет легализация своей предпринимательской деятельности через открытие ИП) речь пойдет о системе контекстной рекламы от Google.
Для начинающих вебмастеров заработок на Адсенс имеет одно неоспоримое преимущество перед заработком на контекстной рекламе Яндекса — вам не надо иметь 500 уникальных посетителей в сутки для того, чтобы вас приняли в эту систему (в рекламной сети Яндекса это является основным условием вступления).
Именно это ограничение является камнем преткновения для начинающих вебмастеров рунета, желающих начать зарабатывать на своем сайте. Система же контекста от Гугла в этом плане более демократична и в ней могут зарабатывать на показе контекстной рекламы практически любые сайты, даже расположенные на бесплатных хостингах.
Правда Гугол очень трепетно относится к соблюдению авторских прав (блюдет копирайт) и довольно часто банит аккаунты, куда добавлены сайты с плагиатом того или иного рода (даже описание возможностей плагиата под запретом — меня, например, пару раз предупреждали, после чего пришлось убрать несколько статей с сайта). Очень внимательно прочитайте Правила размещения объявлений в Google AdSense или посмотрите пусть и старенький, но полезный вебинар «Как размещать объявления без нарушений» (создан и хранится он в Гугл-документах).
Регистрация и вход в личный кабинет Адсенс
Что примечательно, если вы уже зарегистрировали в системе контекстной рекламы от Гугла свой основной сайт (и он прошел модерацию), то на остальных ваших сайтах вы сможете размещать рекламные объявления AdSense уже без их предварительной модерации. Это очень удобно и существенно упрощает процесс, а также дает возможность заработать молодым сайтам (практически без посещаемости).
Но при всей своей демократичности Адсенс очень серьезно относится к накрутке и фальшивым кликам (действие, произведенное человеком или же программой, имитирующее клик реального посетителя по объявлению контекстной рекламы). Наказание будет очень жестким и незамедлительным. Если заметите, что у вас резко вырос СТР и есть подозрения на склики, то воспользуйтесь Контактной формой по недействительным кликам, во избежание проблем.
Для начала работы и заработка на этой контекстной рекламе вам понадобится регистрация в системе Гугл Адсенс. Свой аккаунт можно будет создать, перейдя на страницу Google.com/AdSense и щелкнув на кнопку «Зарегистрироваться» (сейчас их главная страница из себя представляет типичный одностраничный лендинг):
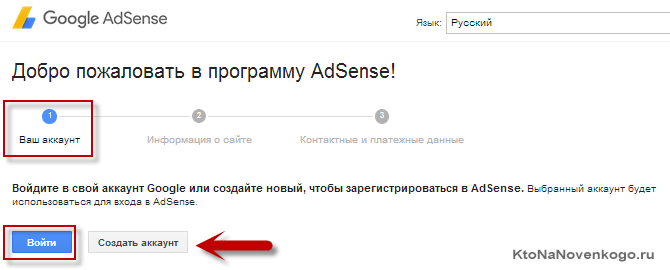
Вас встретит мастер регистрации, который предложит на первом шаге войти в ваш аккаунт Гугла, если таковой имеет место быть (левая синяя кнопка внизу скриншота):
Если аккаунта в этой поисковой системе у вас нет, то придется его завести. Как именно это делается, я уже довольно подробно описывал в статье про создание почтового ящика Джи-мэйл, поэтому повторяться будет излишне. Будем считать, что аккаунт у вас уже есть и вам нужно будет в него только войти, нажав соответствующую кнопку.
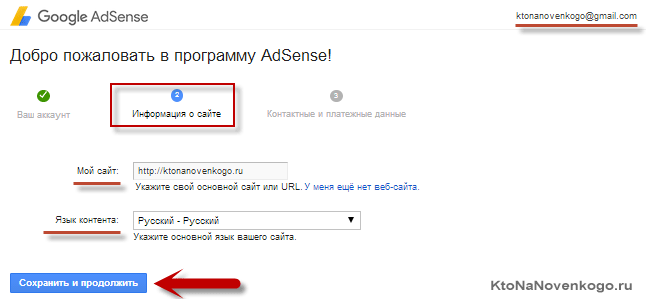
После успешного входа в свой аккаунт на Google, вас перебросит на второй шаг регистрации в AdSense, где нужно будет ввести УРЛ адрес вашего основного сайта (если его нет, то есть альтернатива) и указать его язык:
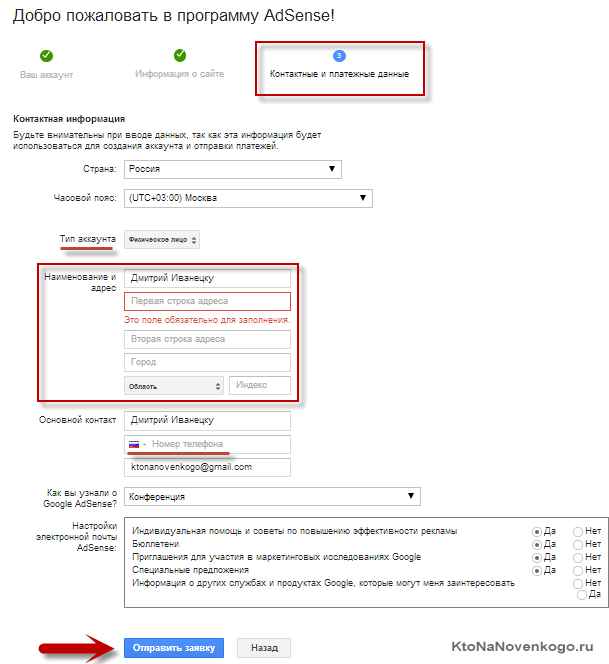
На третьем шаге мастера регистрации в Адсенс вам нужно будет внимательно заполнить все предлагаемые поля:
Персональные данные (полное имя, город и адрес) раньше нужно было вводить латинскими буквами (читайте про правила транслитерации, а также про использование Punto Switcher для этих целей), а как сейчас — не знаю точно. И, естественно, они должны соответствовать действительности, иначе вы не сможете получить заработанные деньги (обналичить чек, хотя сейчас имеют место и альтернативные варианты получения денег — Рапида и банковский перевод).
После этого указанный вами при регистрации сайт будет отправлен на модерацию и примерно через пару дней вам придет письмо (на электронную почту), в котором будет говориться, что ваш проект прошел модерацию и вы приняты в систему контекстной рекламы Google.
Создание и настройка объявлений
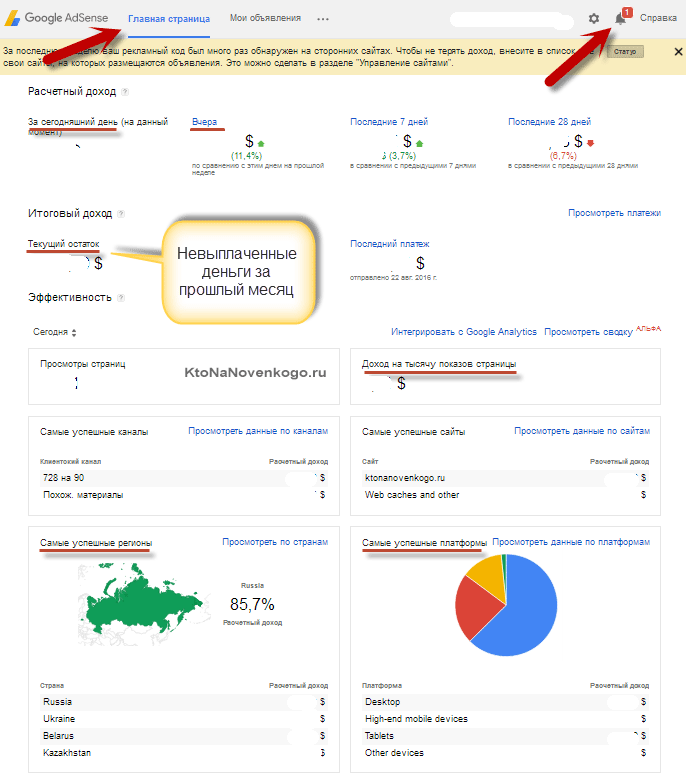
Для начала нужно войти в AdSense (одноименная кнопка в правом верхнем углу) под своим логином и паролем (уже существующего или вновь созданного аккаунта. На первой странице панели управления, под названием «Главная страница», будет приведена статистика заработанных вами денег:
Сейчас эта страница выглядит так, но дизайн как минимум раз в полгода меняется, так что... Тут можно увидеть насколько сегодняшний день успешнее/отстойнее такого же дня, но на прошлой неделе, насколько вообще вся неделя задалась, да и весь весь месяц можно оценить в процентном отношении к прошлому месяцу. Можно увидеть, сколько денежек вы получите ближе к концу месяца (выплаты обычно проходят в интервале от 20 числа до конца месяца, и платят, естественно, за месяц предыдущий). А также можно будет оценить, какие страны в фаворе и на какие устройства вам больше всего денежек приносят.
Советую обращать особое внимание на колокольчик (уведомления) в верхнем правом углу любой страницы сайта Адсенс. Там выводятся для вас срочные (и не очень) сообщения. Ладно, если это (как у меня) сообщение о том, что мои объявления на стороннем сайте показываются (какой-то редиска скопировал мой блог вместе с кодом объявлений), но бывают более неприятные ситуации. Мне уже пару раз приходили предупреждения от администрации (пришлось пару статей удалить, а также серьезно комменты почистить от всяких нехороших призывов) и на них нужно отреагировать в течении трех суток, чтобы избежать наказания. Они еще и на Емайл дублируются, но все же...
Однако, нас в данный момент больше интересует создание и настройка рекламных объявлений, код которых потом нужно будет разместить на своем ресурсе. Для этого вам нужно перейти на вкладку «Мои объявления» и выбрать там пункт «Рекламные блоки», где будут отображены все уже созданные вами когда-то блоки, а также будет возможность создать новый блок, нажав на соответствующую кнопку вверху окна:
В открывшемся окне в ваше распоряжение будут предоставлены все необходимые инструменты для создания нового рекламного блока в AdSense. Вначале вы должны будете определиться с его размерами (они соответствуют стандартным размерам баннеров, которые сейчас имеют наибольшее распространение):
Но последнее время, в связи с необходимостью адаптировать сайт к просмотру на мобильных устройствах, имеет смысл использовать именно адаптивные рекламные блоки (их размер подстраивается под размер экрана пользователя просматривающего ваш сайт).
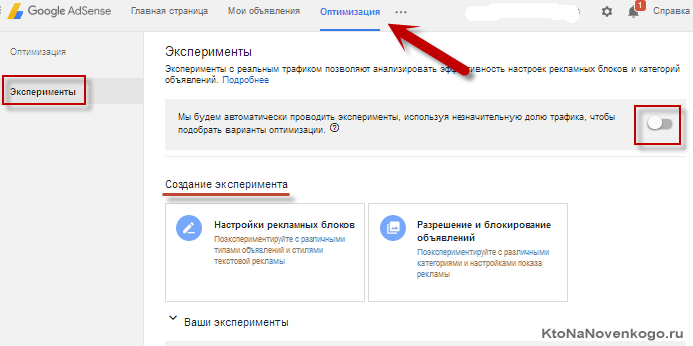
А вообще считается, что наибольший доход приносят блоки «Полноразмерный баннер 728×90» и «Большой прямоугольник 336×228», но в вашем частном случае все может быть совсем не так. Может выстрелить, например, относительно новый блок «Большой небоскреб 300×600» или баннер размером 240 на 400. Нужно экспериментировать, тем более, что в самом интерфейсе Адсенса появилась вкладка «Оптимизация» — «Эксперименты»:
Единственный способ понять, какой именно рекламный блок и в каком месте сайта принесет наибольший доход, заключается в проведении эксперимента.
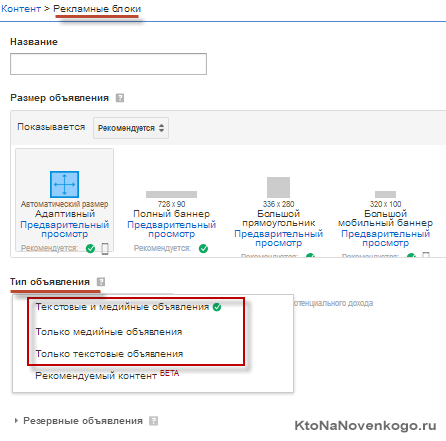
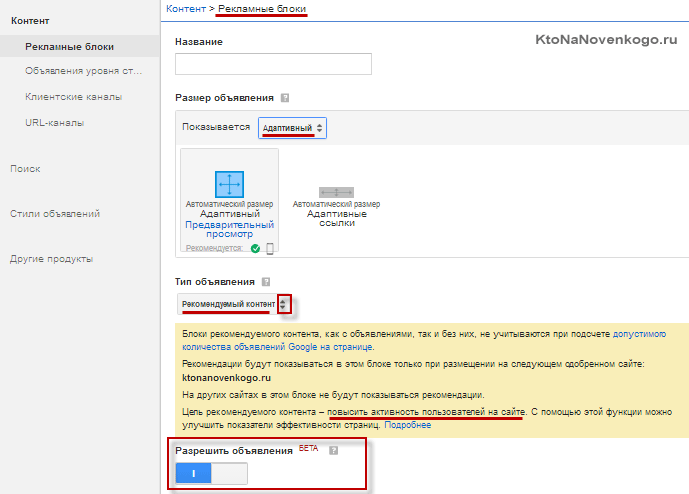
В каждом из них (кроме блоков ссылок, которые в большинстве случаев являются не сильно доходными), вне зависимости от его размера, могут показываться как текстовые объявления, так и графические баннеры. Вы хотите показывать на своем сайте только текстовые контекстные объявления или только баннеры? Нет проблем, ибо для этого предусмотрены соответствующие настройки:
Но учтите одну вещь — чаще всего наибольший доход в AdSense вам принесет именно вариант «Текстовые и графические». Почему? Да потому что цена за клик по объявлению на вашем сайте будет определяться аукционным путем и будет тем выше, чем больше рекламодателей будет конкурировать за показ в данном конкретном рекламном месте (это обеспечит наибольшую конкурентность и во многих случаях, но не всегда — наибольший доход). По-любому без экспериментов не обойтись.
Про «Рекомендованный контент» мы поговорим чуть ниже. Он пока находится в бете и даже не знаю, доступен ли он во всех аккаунтах или только в некоторых.
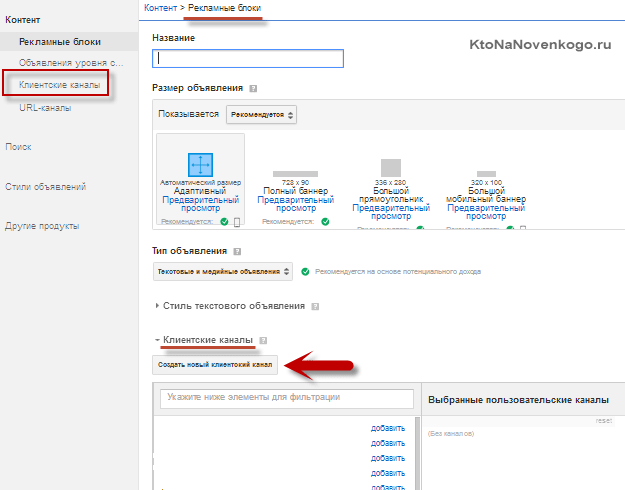
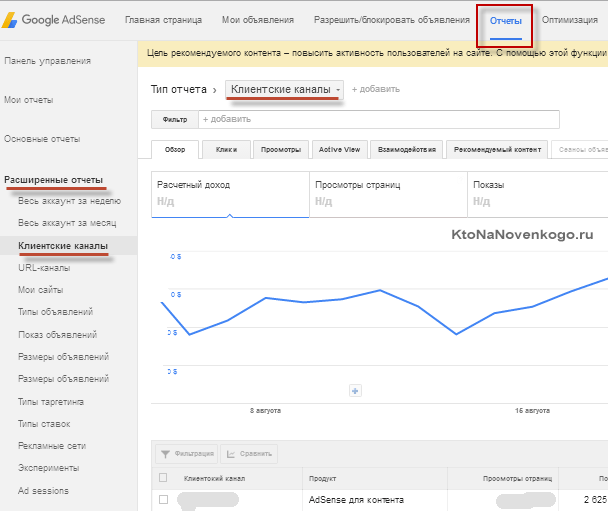
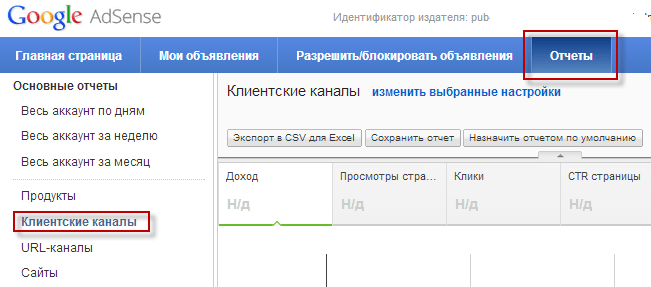
Следующий важный шаг в деле получения максимального дохода — настройка клиентских каналов для объявлений Гугл Адсенса:
Зачем это нужно? Допустим, что у вас на сайте используются рекламные блоки одного размера на разных страницах или в разных его местах. Чтобы узнать эффективность каждого места в отдельности, можно будет добавить на них отдельные клиентские каналы и проводить соответствующий анализ на вкладке «Отчеты» интерфейса сайта Adsense.google.com:
При просмотре статистики на вкладке «Отчеты» вы сможете понять (по названию каналов), какие рекламные блоки приносят заработок больше, а какие еще требуют доработки или замены. Вы будете всегда знать, сколько было произведено кликов по тому или иному объявлению на определенное время (день, месяц и т.д.) и сколько составил ваш заработок на Адсенсе, т.е. оценивать эффективность размещения рекламных объявлений в данном месте своего сайта.
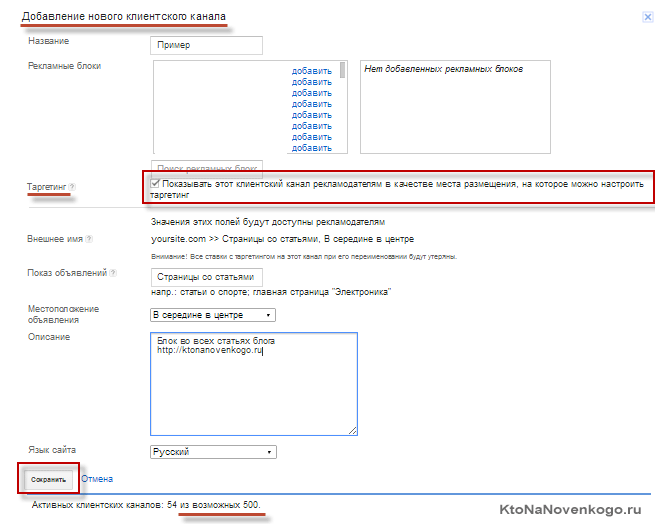
Но это еще не все. Ведь при создании клиентского канала вы можете включить таргетинг (поставить галочку в поле, показанном на приведенном ниже скриншоте, и заполнить появившиеся поля). А это значит, что ваш канал будет показываться потенциальным рекламодателям и они смогут настроить на него свой таргетинг и делать ставки:
Если вы еще не включили таргетинг в своих клиентских каналах, то не примените это сделать, и через несколько месяцев вы должны будете ощутить увеличение доходов с AdSense (во всяком случае, у меня так было).
Теперь можно переходить к настройкам внешнего вида текстовых объявлений, если таковые захотите показывать на вашем сайте. Графические объявления никак не настраиваются.
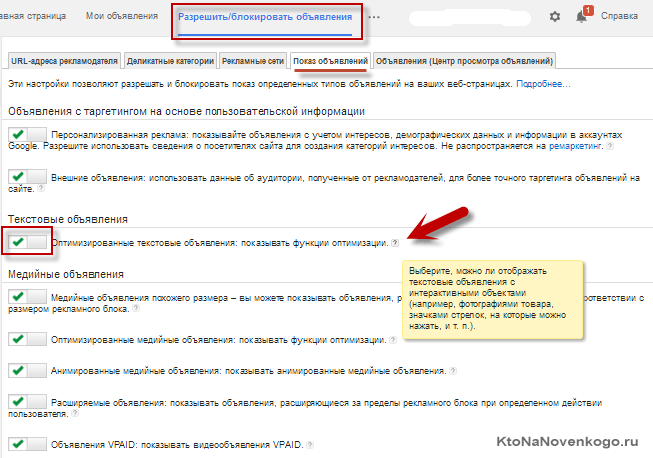
Некоторые опции во внешнем виде и принципах отображения рекламных блоков можно будет еще найти на вкладке «Разрешить\Блокировать» — «Показ объявлений»:
Рядом с каждым пунктом имеется знак вопроса, нажав на который вы сможете получить дополнительную информацию по назначению того или иного переключателя. Универсальных советов по их использованию быть не может, поэтому вам придется самим с этим всем разбираться путем экспериментов.
Объявления уровня страницы и блок «Рекомендуемый контент»
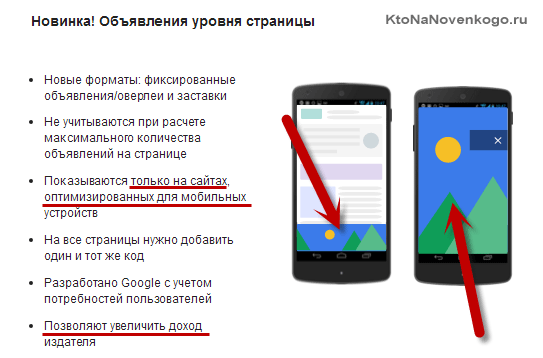
Относительно недавно в Адсенс появились новые виды контекстной рекламы, которые радикально отличаются от того, что мы привыкли видеть. Это так называемые объявления уровня страницы (по сути, рекламные блоки показываемые только на мобильных устройствах) и блок «Рекомендуемого контента», который можно установить на сайте вместо блока «Похожие материалы» (показ рекламы в этом блоке, кстати, можно при желании отключить).
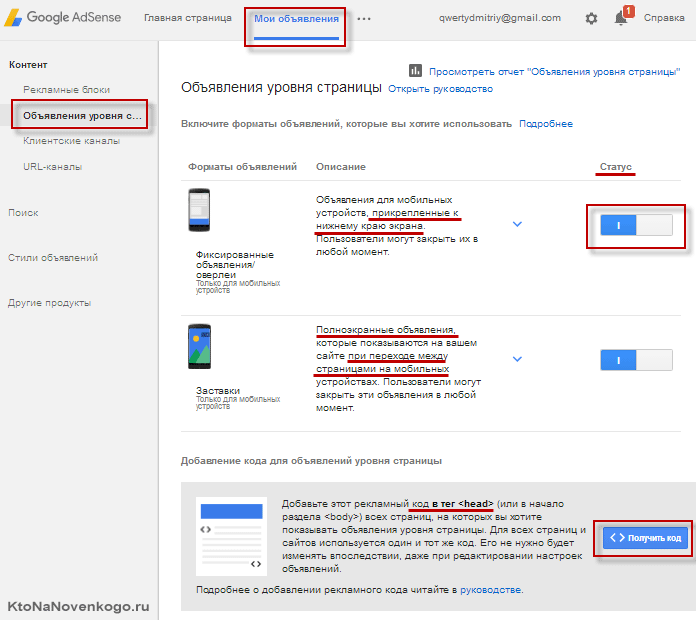
Начнем с объявлений уровня страницы. Настроить их и получить код (отдельный от того, что вы будет устанавливать для показа обычных объявлений — о нем речь пойдет чуть ниже) можно на этой вкладке:
Тут достаточно будет активировать один или два вида объявлений (приклеенный внизу блок, либо полностраничный рекламный блок, показываемый при переходе на новую страницу сайта) с помощью расположенного напротив переключателя, а потом разместить предлагаемый дополнительный код между тегами Head всех страниц вашего сайта (в WordPress, как правило, это можно сделать, открыв на редактирование файл Header.php из папки с используемой темой оформления, либо с помощью плагинов, например, типа Advanced Ads).
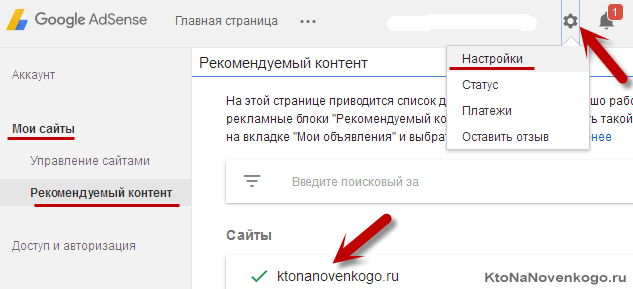
Блок «Рекомендуемый контент» доступен не для всех сайтов (видимо, это ограничение действует на стадии бета-тестирования). Чтобы узнать, какие сайты из вашего аккаунта в Адсенсе удостоены такой чести, нужно будет зайти в настройки (шестеренка в правом верхнем углу), выбрать пункт «Настройки» из выпадающего меню, а на открывшейся страницы из левого меню выбрать «Мои сайты» — «Рекомендуемый контент». Видите там какие-то сайты? Ну, вот с ними и можно будет работать в этом направлении:
Теперь можно будет все настроить по этой инструкции. Все довольно просто. Полученный код потом нужно будет вставить в то место, где блок будет отображаться (у меня он под всеми статьями стоит, но я и в сайдбар пробовал ставить — он автоматом адаптируется под размеры).
Как видите, есть возможность включить или отключить показ рекламы в этом блоке, что само по себе радует. Подбирает ссылки в этот блок алгоритм довольно-таки толково, на мой взгляд, так что даже без монетизации рекомендуемый контент можно поставить на сайт. Кстати, раньше миниатюры под статьями на моем блоге в нем выглядели в виде слайдера, а теперь просто в два ряда показываются — видимо, гугловцы экспериментируют в поисках лучших вариантов.
Однако, вернемся к настройкам и способам установки обычных блоков на свой сайт, ибо в большинстве случаев основной доход будут приносить именно они.
Настройка внешнего вида рекламного объявления в Адсенс
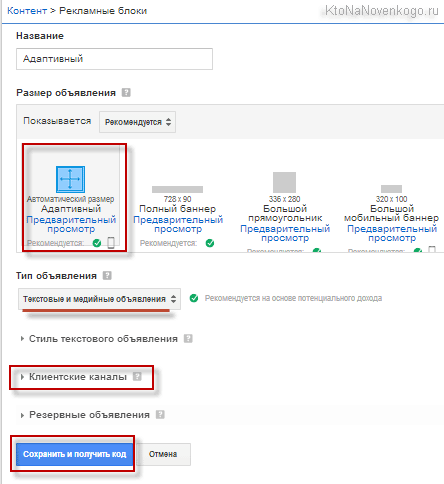
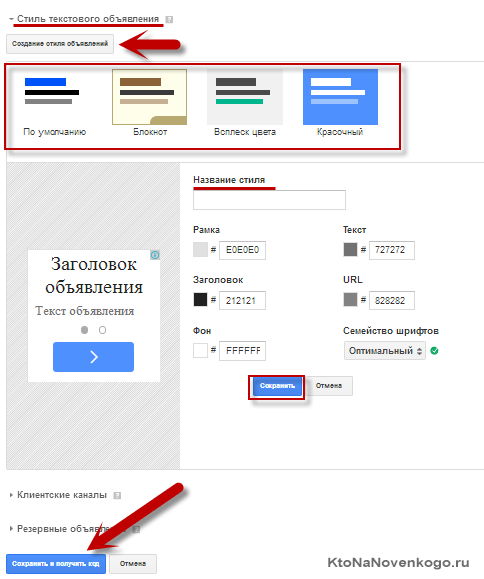
В нижней части окна мастера создания нового рекламного блока AdSense вы сможете полностью настроить его внешний вид (естественно, только для текстового варианта, ибо вид баннера задает рекламодатель в Адвордс). На выбор предлагают два варианта:
- Воспользоваться шаблонными цветовыми схемами (предложено несколько вариантов).
- Самому получить возможность изменять цвета текста, заголовка, ссылок, фона, рамки и т.п. (кнопка «Создание стиля объявления»).
В первом случае достаточно будет щелкнуть по наиболее подходящей цветовой схеме, посмотреть пример рекламного блока расположенный чуть ниже, и можно будет сохранять настройки, получать код блока для его последующей вставке на сайт.
Но все же я бы рекомендовал попробовать поиграться с цветовыми палитрами, кликнув по картинке с примером рекламного блока. Я обычно подбираю цвета близкие к тем, что используются на сайте, чтобы объявления Адсенса не диссонировали с общим оформлением блога и не выглядели чужеродными элементами. Цветовое оформление рекламного блока, которое вы создали, можно будет сохранить в уже готовые палитры с помощью расположенной внизу кнопки «Сохранить», чтобы потом можно было его применять к другим блокам в один клик.
Можно будет задать различные цвета для следующих элементов текстовой рекламы в AdSense: для его рамки и фона, а также цвета для заголовков, текста и ссылок текстового объявления контекстной рекламы. Для задания нужного оттенка какого-либо элемента можно вставить Html код нужного цвета (вида, например, #ff00aa) в поле рядом с названием этого элемента контекстного объявления, или же щелкнуть мышью по квадратику с текущим цветом и выбрать из выпадающей палитры нужный вам цвет.
Все производимые вами манипуляции с цветами текстовой рекламы Гугл Адсенс будут в реальном времени отображаться в примере блока. Также вы можете поэкспериментировать с типами и размерами шрифтов, которые будут использоваться при показе текстового объявления на вашем сайте, добиваясь наиболее высокого CTR блоков (соотношения числа кликов к числу просмотров объявления — раздел «Оптимизация» из верхнего меню вам в помощь).
Получение кода AdSense и его вставка на сайт
Теперь только остается нажать на кнопку «Сохранить и получить код», чтобы побыстрее приступить к монетизации своего проекта. По умолчанию сейчас вам предлагают скопировать асинхронный код (он не тормозит загрузку вебстраниц, ибо подгружается как бы параллельно с ними, что позволяет чуток поднять скорость загрузки страниц сайта). Выбирать вариант «синхронно» стоит только в том случае, если асинхронный код по каким-то причинам не заработал:
Ну, и для новичков в вебмастеринге после этого начинается самое сложное, ибо не понятно куда и каким образом можно этот код (скрипт) вставить. На самом деле большинство вебмастеров решают эту проблему с помощью плагинов или различных расширений для того движка сайта (системы управления), на котором их ресурс работает. Лично я в Joomla использую плагин Ads Elite, но это отнюдь не единственное и, наверное, не идеальное решение для этого движка. Однако оно меня вполне устраивает. Для WordPress я бы посоветовал плагин Advanced Ads с очень богатым функционалом.
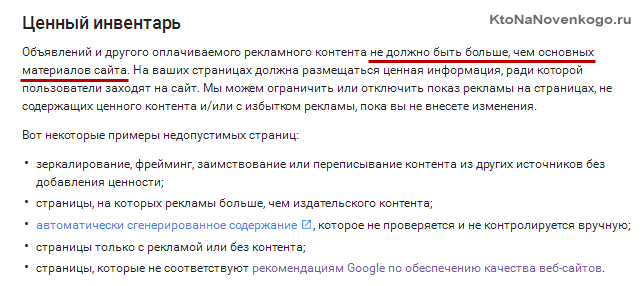
Раньше Гугл строго ограничивал вебмастеров — на одной странице можно было размещать не более 3 блоков Адсенса. Для многих сайтов это ограничение снижало потенциальную прибыль. Однако, недавно это ограничение исчезло из правил и есть только указание руководствоваться здравым смыслом.
Ну что, бум наращивать число объявлений на странице или пусть остается как есть?
Если хотите обойтись без плагинов и не потерять в функционале, то осмелюсь предложить несколько используемых мною решений (не совсем моих, но заимствованных).
Наверное, я не открою Америки, сказав, что WordPress — это замечательный движок, который разрабатывают профессионалы своего дела. Благодаря чудесному структурированию тем оформления в Вордпрессе, довольно просто найти тот файл, который бы позволил вставить блок Google AdSense в нужное место шаблона. Я сам в WordPress при вставке кода Адсенса предпочитаю обходиться без плагинов, ибо они излишне нагружают и без того довольно тяжелый для хостинга движок (хотя совсем без плагинов в WordPress у меня обойтись, естественно, не получается).
- Хотите вставлять рекламу внутри статей? Нет проблем. Вам помогут короткие коды. Для этого заходите в папку с файлами темы оформления (по ФТП, естественно), которая сейчас используется на вашем блоге (
/wp-content/themes/Название_папки_с_вашей_темой_оформления), находите там файл functions.php, а если его там нет, то создаете.Открываете его в самом удобном Html редакторе в мире и добавляете в разрыве функций (или лучше в самом начале, но после
<?php) код:function testovoe_nazvanie() { return 'Полученный Вами код'; } add_shortcode('adsense1', 'testovoe_nazvanie');Теперича в нужном месте статьи блога на WordPress достаточно будет вставить обозначенную чуть ниже конструкцию, чтобы на ее месте ваши читатели могли лицезреть чудесный облик объявления от Адсенса:
[adsensе1]
- Хотите вставлять разные типы объявлений в разные статьи или их места? Создайте в functions.php еще одну такую же функцию, но используйте testovoe_nazvanie2 и adsense2. Все очень просто, но хлопотно, ибо вставлять в каждую статью короткий код утомительно. Нет проблем.
- Есть решения для автоматической вставки AdSense в статьи на WordPress блоге. Например, у меня они выводятся после внутренних заголовков в статье. Эти самые заголовки заключены в Html теги H3 и для этого я прописал в файле functions.php следующий код:
function ads_h3($content) { $ads='Полученный вами код'; $content=preg_replace('#<h3(.*?)</h3>#','<h3\1</h3><div class="b336x280">'.$ads.'</div>',$content, 3); return $content; } add_filter('the_content', 'ads_h3'); - Хотите выводить рекламные блоки Гугла после тега More? Нет проблем. Вставляете в наш многострадальный functions.php следующий код:
function adsgoolge_ssd($content) { $google_ads=' здесь ваш рекламный код '; $content=preg_replace('#<span.*?id="more-(.*?)".*?></span>#','<span id="more-\1"></span></p><center>'.$google_ads.'</center><BR><p style="text-align: justify;">',$content); return $content; } add_filter('the_content', 'adsgoolge_ssd'); - Ну, и до кучи, хотя это не имеет отношения к нашему герою. У меня на главной выводятся блоки после некоторых анонсов статьей. Это реализовано в index.php:
<?php if (have_posts()) : ?><?php while (have_posts()) : the_post(); $loopcounter++; ?><div class="posts"> <?php if ($loopcounter == 2) { include (TEMPLATEPATH . '/google_left_kat.php'); } ?> <?php if ($loopcounter == 4) { include (TEMPLATEPATH . '/google_left_kat.php'); } ?> <?php if ($loopcounter == 7) { include (TEMPLATEPATH . '/google_left_kat.php'); } ?> <div class="xsnazzy"> <b class="xtop"><b class="xb1"></b><b class="xb2"></b><b class="xb3"></b><b class="xb4"></b></b><div class="xboxcontent"><base target="_blank"><h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2><?php the_content('Читать полностью'); ?>Сам же код рекламного блока живет в файле google_left_kat.php из папки с темой оформления. Сравните этот фрагмент index.php со своим и поймете, что на главной посты выводятся в цикле. Вот мы в него и вклиниваемся, отсчитывая с помощью $loopcounter количество анонсов, которые надо пропустить (2, 4, 7) до вставки рекламного блока. Сам блок позиционируется с помощью CSS.
Немного погуглив на тему вставки Адсенса в WordPress, вы найдете еще массу интересных вариантов, ну, а в крайнем случае заплатите удаленному работнику (фрилансеру) и он воплотит ваши мечты в реальность.
Установка кода блока адаптивного размера
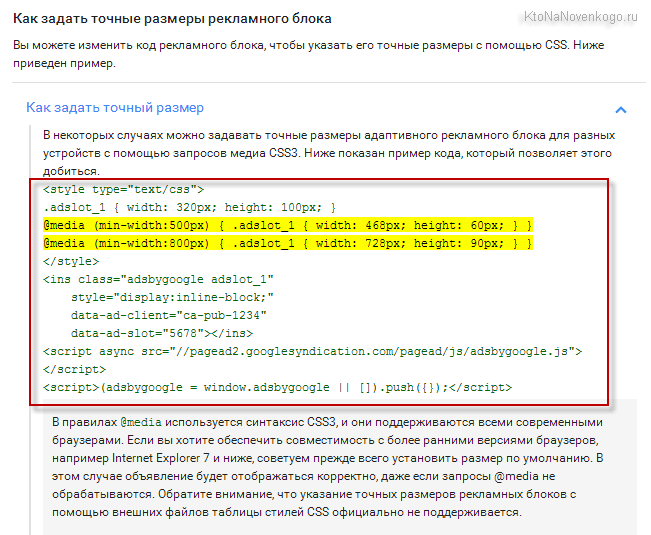
Чуть выше я писал, что сейчас актуально использовать именно адаптивные по размеру блоки, ибо большинство сайтов умеют подстраиваться под размеры мобильных устройств, а значит и рекламные объявления не должны отставать. В принципе, создание адаптивного блока ничем особым не отличается от создания обычного (с вашего позволения, повторю на всякий случай скрин):
Останется только нажать на кнопку «Сохранить и получить код». Можно будет, конечно же, попробовать этот код вставить напрямую точно так же, как и код обычных блоков, но у меня такой метод не сработал (фигня какая-то получилась), поэтому я полез в хелп Гугл Адсенса искать вариант решения и нашел-таки его на этой странице.
Делал я, правда, все это полтора года назад, но, надеюсь, что ничего не поменялось с тех пор.
Именно такой вариант кода я использовал (на разных устройствах будут показываться блоки наиболее подходящих размеров). Правда, я вставлял код через функшион.пхп и поначалу забыл убрать все пробелы в коде, что привело к некоторым перекосам. Но вы то моих не повторите?
Настройка платежей и вывод денег из Google AdSense
Если говорить кратко, то кроме получения чека от Гугла, теперь у россиян есть возможность получить наличные через Рапиду (она позволяет, например, получить деньги на почте, перевести свои кровные в систему Вебмани, на Яндекс кошелек, банковский или карточный счет и т.п. при помощи собственного сервиса Рапида Онлайн.
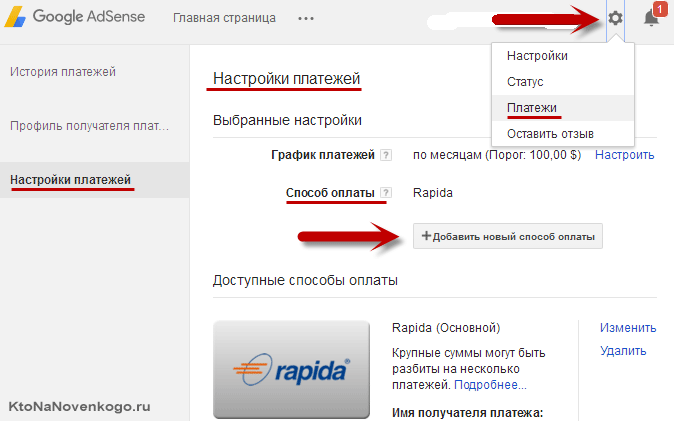
В настройках своего аккаунта («шестеренка» — «Платежи» — «Настройки платежей») вы можете выбрать один из трех типов платежей (для России), перейдя по кнопке «добавить способ оплаты»:
В открывшемся окне для россиян будут предложены три способа вывода заработанных в Адсенсе непосильным трудом средств — это чек, счет или Рапида:
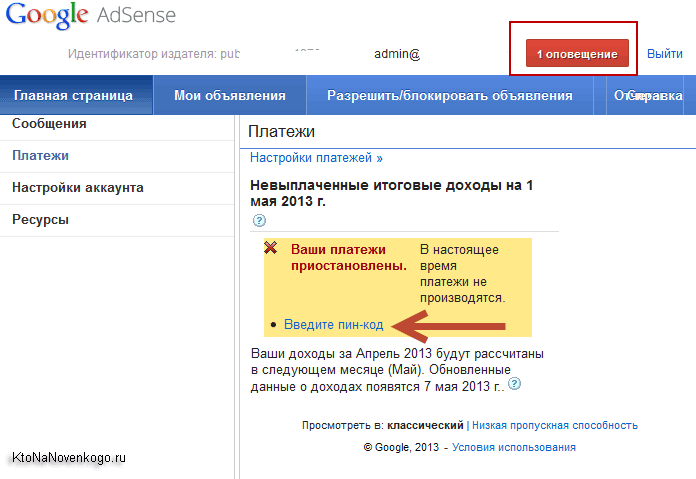
Когда сумма заработанных вами на контексте денег перевалит за 10$, в своем аккаунте вы увидите уведомление о том, что нужно будет подтвердить указанный при регистрации адрес (у меня нет более свежих скринов, к сожалению, но суть от этого не меняется).
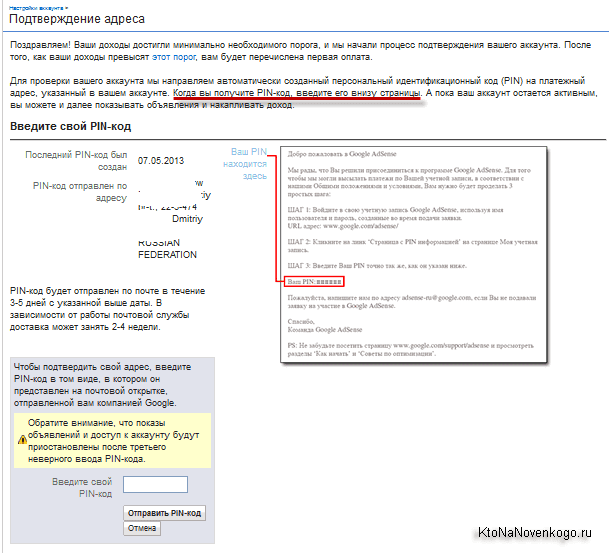
Делается это с помощью ввода PIN кода (пина), который будет вам отправлен по почте. Когда введете Пин код, то получите возможность получить свой первый платеж из Google AdSense:
Довольно часто возникает проблема с тем, что Pin код не приходит на указанный при регистрации адрес. В хелпе Гугла по этому поводу говорится, что если Вы трижды запрашивали PIN-код и со времени последнего запроса пройдет месяц, то у Вас на главной странице Адсенса появится ссылка на форму, куда можно будет загрузить, например, скан своего паспорта, чтобы подтвердить свой адрес.
Вывод заработанных средств через Rapida Online
Понятное дело, что вывод через Рапиду будет намного предпочтительнее, ибо дальше денежки могут быть в ручном или в автоматическом режиме отправлены в реал десятками различных способов. По идее, в этом случае у вас есть несколько способов вывода денег с AdSense в Рапиду Онлайн:
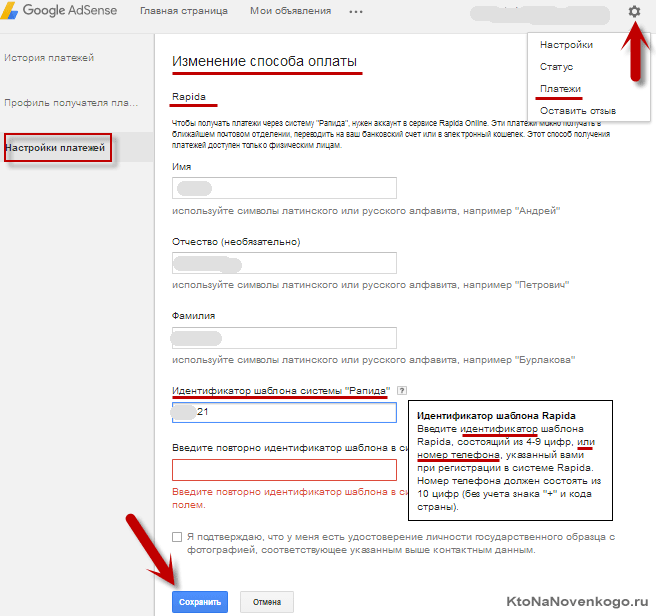
Можно сразу же настроить шаблон в Рапиде, по которому ваши денежки из системы контекстной рекламы Гугла, не задерживаясь в rapida online, проскочат на ваш кошелек WebMoney, лицевой счет сотового телефона, банковский счет и др. (описано чуть ниже). В этом случае в настройках Адсенса вы укажите номер созданного вами в Рапиде шаблона. Для этого в своем аккаунте в Google вам нужно будет выбрать «шестеренка» — «Платежи» — «Настройки платежей»:
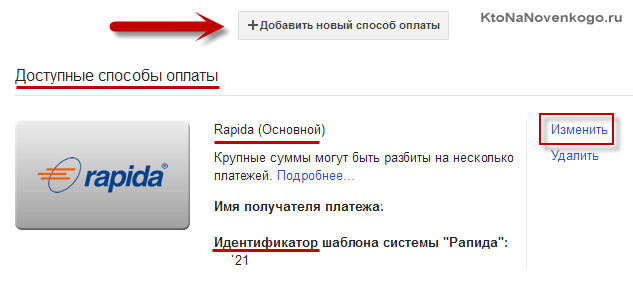
В середине открывшейся страницы нужно перейти по ссылке «добавить способ оплаты» или нажать на кнопку «Изменить», если хотите привязать данный аккаунт адсенса к другому шаблону в Rapida.
Ну, и останется только внимательно заполнить приведенную форму. В самом нижнем поле укажите номер вашего шаблона в Рапиде, либо номер мобильника (об этом ниже читайте) указанный при регистрации в Рапиде (он там в качестве логина выступает):
- Однако существуют ограничения для клиентов Адсенса — они могут создавать шаблоны платежей только для получателей из групп «Банки и финансовые компании» и «Денежные переводы, платежные системы». Если возникнет необходимость дальнейшего перевода денежных средств получателям из других групп, то в настройках вместо номера шаблона можно будет указать свой логин в Рапиде Онлайн (номер сотового телефона вида 9123456789). В этом случае денежки капнут в ваш rapida-кошелек, а вы уже потом вручную сможете осуществить перевод любому из доступных получателей на вкладке «Платежи».
В любом из описанных выше случаев ваши денежки должны будут попасть в рапиду онлайн. Несколько лет назад AdSense внес изменения в правила вывода средств через Рапиду, о которых можно будет почитать подробнее здесь.
Раньше можно было просто зарегистрироваться в Rapida Online и получать средства приходящие с Гугла по почте (не электронной, естественно). Теперь же нужно обязательно идентифицироваться в Рапиде (показать им свой паспорт в их офисе или же выбрать один из обезличенных способов), а также создать шаблон на вывод, ID которого потом и нужно будет вводить в настройках платежей.
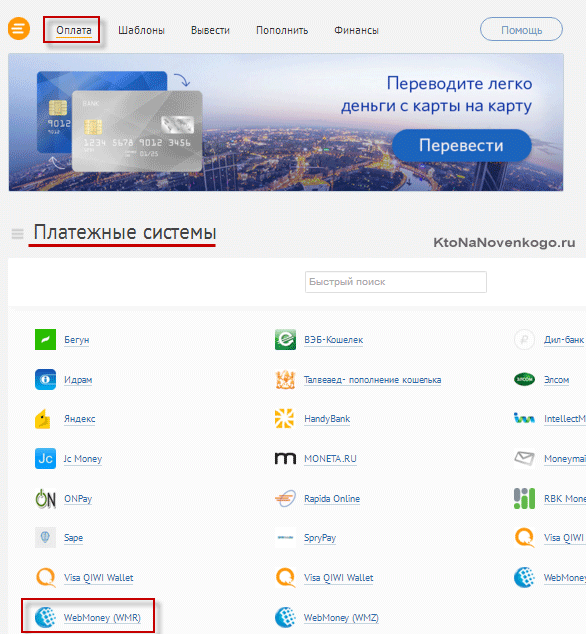
Теперь давайте посмотрим, как можно создать шаблон в Рапиде, например, для автоматического перенаправления денег из Адсенс в ваш кошелек с Вебманями. Для этого вам нужно будет перейти на вкладки «Оплата» — «Платежные системы» и выбрать нужного получателя платежа:
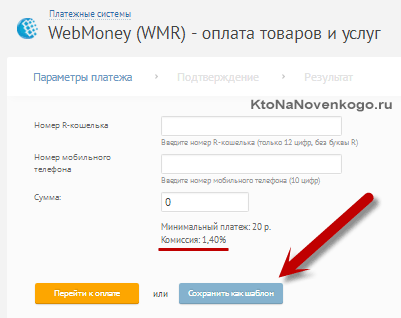
В Rapida Online существуют определенные комиссии, которые платежная система может удерживать с вас. В случае с выводом на Вебмани кошелек она составит 1.4 процента от суммы перевода:
Далее указываете ваш логин (номер сотового), номер рублевого кошелька в WebMoney и максимальную сумму к выводу (15000). После того, как вы нажмете на кнопку «Сохранить как шаблон», на ваш сотовый придет SMS с кодом (сессионный PIN), который нужно будет ввести на следующем шаге создания шаблона в Rapida.
Ну, и на последнем шаге вам предложат придумать шаблону название (не более 8 латинских цифр и букв, причем начинать название с цифры нельзя) и описание (можно и по русски).
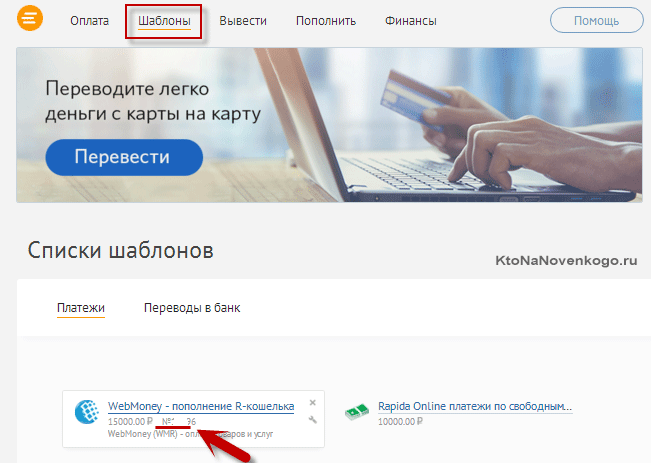
После того, как вы нажмете «Сохранить шаблон», он будет сохранен в базу и доступен из пункта меню «Шаблоны». Просмотрев данные этого шаблона, вы увидите его уникальный номер, который понадобится для его привязки к вашему аккаунту в Google Adsense:
Все, останется только теперь этот номер в аккаунте Адсенса забить и сохранить произведенные изменения. В результате следующий платеж вы получите уже через Рапиду.
Я последнее время с Рапиды вывожу сразу на расчетный счет индивидуального предпринимателя (настроил шаблон платежа по свободным реквизитам в Rapida) и комиссию при этом берут поменьше (всего 0.9 процента). Правда, последние несколько платежей в Рапиде довольно упорно застревали и их приходилось проталкивать путем вежливого общения с техподдержкой сервиса. До этого же все вообще работало как часы. Кстати, может быть полезна в этом плане данная ветка серча, где можно почерпнуть массу полезной информации.
Скрипт поиска по сайту от Google с показом рекламы Адсенс
Я, например, уже давно задумывался об использовании поискового алгоритма от Google или Яндекса (тут про поиск от Яндекса читайте), потому как встроенный в Вордпресс не устраивал меня (да и посетителей блога, наверное, тоже) как по качеству, так и по удобству предоставляемых результатов. Думаю, что практически тоже самое можно сказать и о его аналогах в Joomla и других популярных движках (здесь читайте про бесплатные CMS, которые стоит попробовать).
В статье про то, как искать в Гугле я писал, что вы получаете профессиональный, проверенный временем инструмент, который будет вести поиск только по вашему ресурсу или же по ряду ваших проектов, форумов и блогов.
Единственное затруднение, которое здесь может при этом возникнуть — искать Гугл будет только по тем страницам вашего проекта, которые находятся в его индексе. Поэтому, если ваш ресурс на данном этапе развития не очень хорошо и своевременно индексируется, то возможно вам стоит немного подождать пока он проиндексируется полностью.
Со временем (а особенно после установки AdSense) индексация станет достаточно оперативной для того, чтобы можно было этим делом начать пользоваться.
Ну и, конечно же, хорошо то, что в результатах поиска русского Гугла(поисковой выдаче) по вашему сайту будут показываться объявления Адсенса, за клики по которым вы будет получать дополнительный доход.
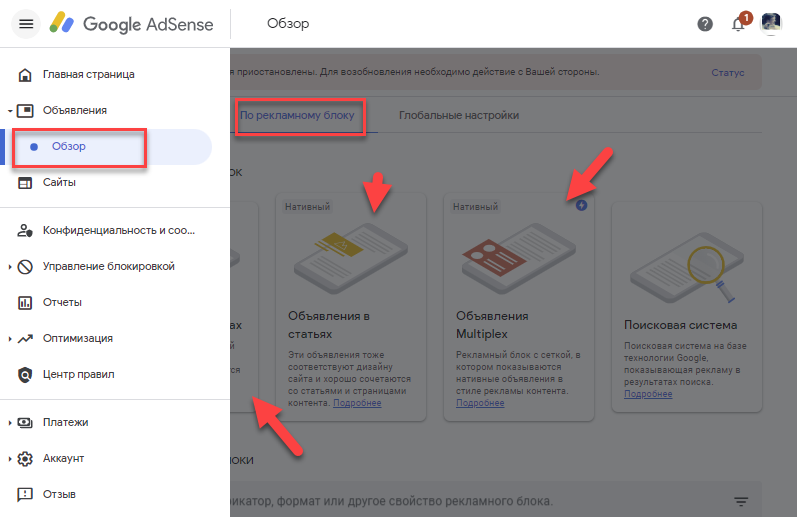
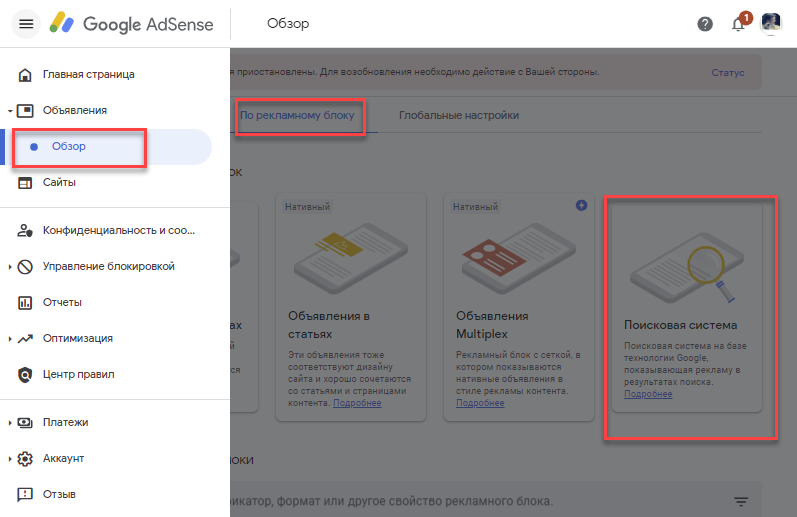
Для начала вам нужно будет войти в Адсенс под своим логином (как его получить, читайте по ссылке из начала этой статьи). На главной странице AdSense необходимо выбрать из верхнего меню вкладку «Мои объявления», а на открывшейся вкладке в левом меню щелкнуть по вкладке «Объявления» перейти на вкладку «По рекламному блоку» из верхнего меню и кликнуть в области «Поисковая система»:
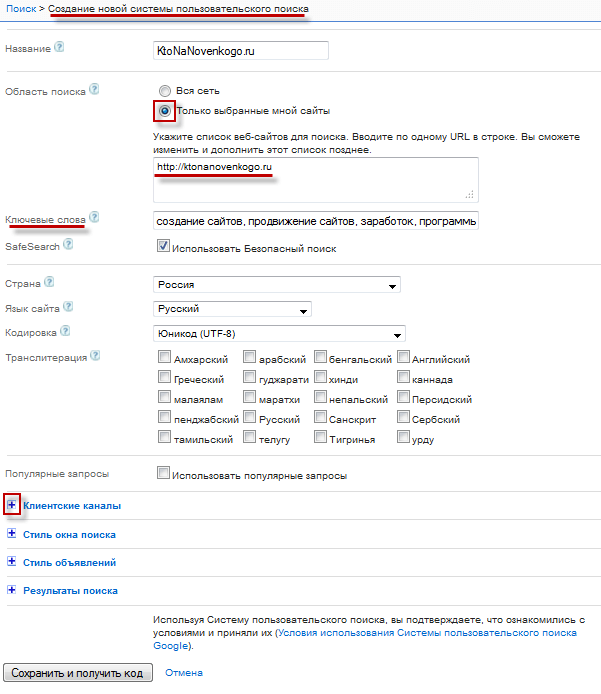
Нажимаете кнопку «Новая система» и заполните имеющиеся там поля:
Нужно будет выбрать область поиска: либо он будет вестись по всей сети интернет ( тут про WWW и всемирную паутину читайте), либо только по тем сайтам, которые выберете вы. Очевидно, что нам нужен второй вариант и останется только перечислить их в расположенной чуть ниже форме.
Далее в поле «Ключевые слова» вам нужно ввести фразы, характеризующие тематику вашего проекта. Для чего это нужно? Для показа релевантных содержанию вашего сайта объявлений контекстной рекламы .
Дело в том, что если посетитель вашего сайта введет в поисковой строке какое-нибудь слово, которое имеет очень широкую область применения, например, «счетчики», то в результатах поиска по вашем сайту будут найдены все страницы, на которых встречается слово «счетчики». Но среди объявлений Адсенса в этом случае могут появиться предложения о приобретении счетчиков для воды и прочее, если вы в явном виде не укажете ключевые слова в этом поле.
В следующих полях вам нужно будет выбрать язык своего ресурса, кодировку русского языка (для WordPress и Joomla 1.5 используется Юникод (UTF-8) — здесь подробнее про кодировки и кракозябры читайте), а так же укажите вашу страну.
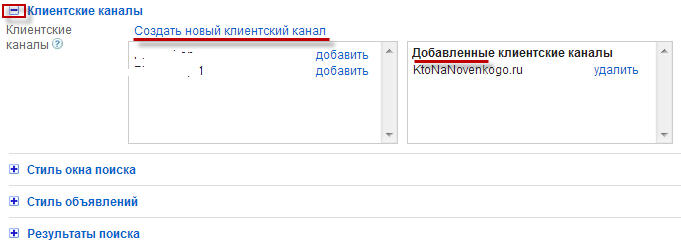
Нажав на плюсик напротив вкладки «Клиентский канал» вы можете задать вручную название канала для рекламных блоков, которые будут крутиться в поиске по вашему сайту. Для этого вам нужно будет щелкнуть по ссылке «Создать канал» и придумать для него название.
Этот канал позволит вам отслеживать количество кликов, которое сделали посетители по объявлениям в результатах поиска по вашему сайта. Вы сможете посмотреть это на странице отчетов о вашем заработке:
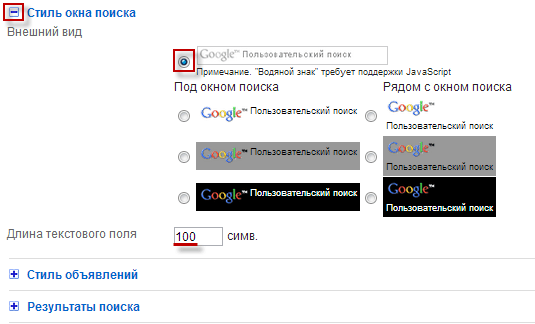
Откройте вкладку «Стиль окна», где задается внешний вид и длина поля для ввода поискового запроса (в символах). Вы можете поставить галочку рядом с одним из семи различных вариантов формы (тут можно почитать про Html вебформы) поиска Google по сайту. В общем-то, все довольно наглядно:
Если вы сейчас не знаете точное значение для длины поля текста, то можете задать примерное значение, а затем подкорректировать его уже в полученном коде.
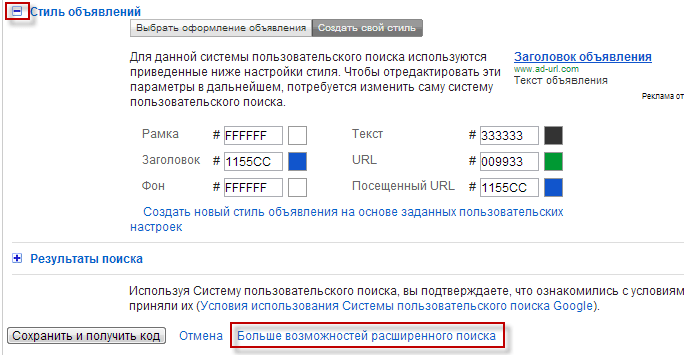
Теперича давайте за вкладку «Стиль объявлений» поговорим. Здесь имеется возможность задать цветовое решение заголовков, ссылок, фона и т.п. с помощью соответствующих инструментов:
Если вам этого мало, то смело жмите на ссылку приведенную в самом низу — Больше возможностей расширенного поиска. В результате вы попадете на страницу, где можно настроить очень многое.
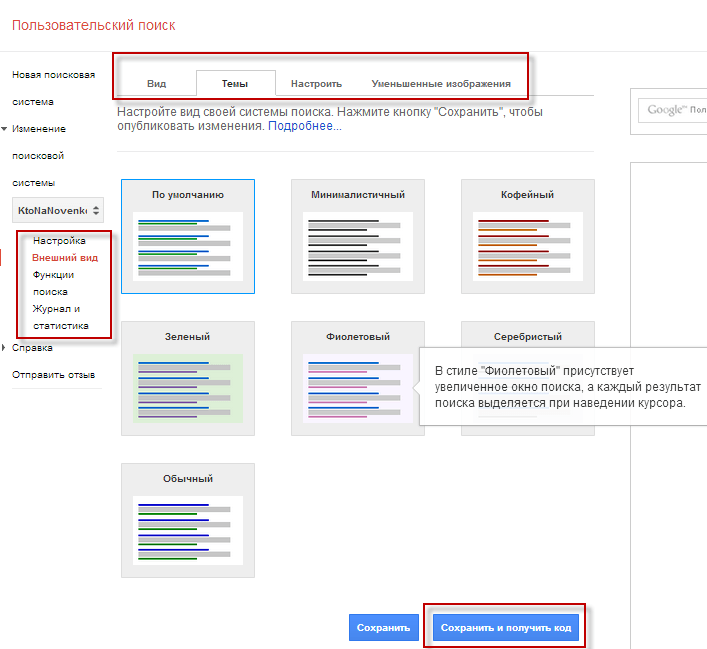
Можно выбрать и получить код новой формы поиска, выбрать цветовое оформление для страницы с результатами (показано на скриншоте), да и еще много чего сможете выбрать. Потом главное не забудьте сохранить изменения и при необходимости заметите код формы или страницы результатов.
Подробно на этом останавливаться не буду, ибо очень уж много там всего и проще вам самими все это попробовать и посмотреть на произведенный эффект.
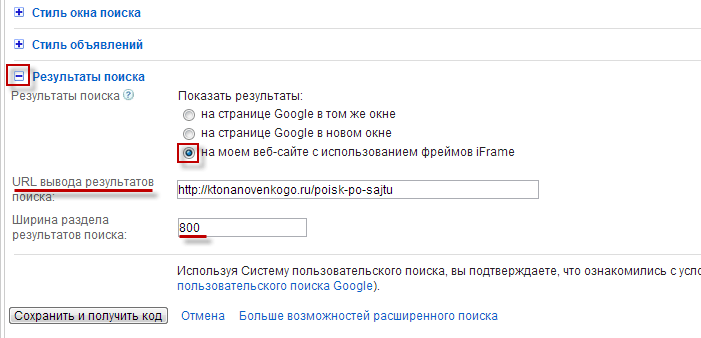
Поехали дальше. Откройте вкладку «Результаты поиска», где вы можете выбрать один из трех вариантов:
При выборе первых двух вариантов, результаты поиска по вашему сайту будут отображаться на странице поисковой системы Google, а отличаться эти варианты будут только способом открытия — в этом же окне, либо в новом. Мне больше по душе второй способ.
Третий вариант гораздо более интересен — результаты будут отображаться на странице вашего проекта. Но при этом он потребует от вас дополнительных телодвижений, т.к. вам придется ввести Урл той страницы вашего ресурса, где будут отображаться результаты поиска. При этом будет задействована технология Iframe (здесь про нее и обычные фреймы читайте всю правду), поэтому придется еще указать ширину отводимой этой области.
Естественно, что эту страницу нужно будет предварительно создать на своем ресурсе. А ширину указывать лучше меньшую, чем область для вывода текста статей на страницах вашего ресурса (чтобы не перекосился дизайн).
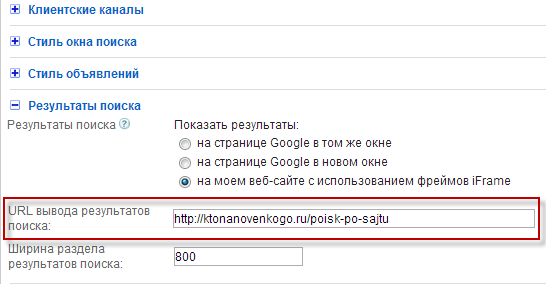
Итак, для реализации третьего варианта нужно будет создать новую пустую страницу на своем ресурсе, скопировать ее URL и вставить в поле показанное на предыдущем скриншоте. Такую страницу не сложно создать для проекта на Joomla или же блога на WordPress. Но проблема состоит в том, что она не должна фигурировать ни в одном меню, т.к. полезной информации на ней не будет.
Создание страницы результатов поиска в Joomla и Вордпресс
По умолчанию, в Joomla любая страница должна находиться в каком-либо меню. Поэтому для начала нужно будет создать фиктивное меню (в админке Джумлы выбрать «Все меню» — «Меню», и в открывшемся окне нажать на кнопку «Создать», справа вверху), которое вы не будете вставлять в модуль и отображать во ФронтЭнде. Вписываете его название и сохраняете изменения.
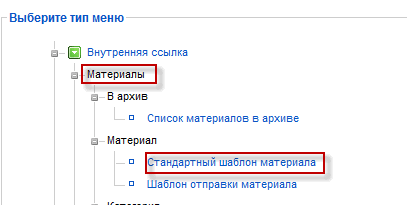
Затем выбираете «Все меню» — «Название созданного вами» и в открывшемся окне нажимаете на кнопку «Создать» справа вверху. Далее выбираете из раскрывающегося списка «Материалы» — «Стандартный шаблон материала».

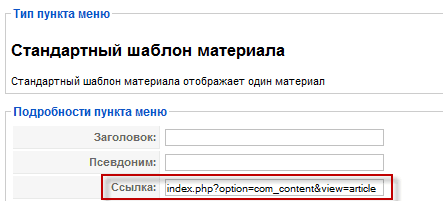
Затем в настройках пункта меню Joomla вам нужно будет вписать в соответствующее поле ее название и скопировать получившийся адрес из поля «Ссылка:».

Адрес задан в относительном виде (про относительные и абсолютные ссылки читайте тут, а так же про URL адреса), поэтому перед ним вам нужно будет дописать что-то типа https://ktonanovenkogo.ru.
Все, нажимаете кнопку «Сохранить» для завершения создания пункта, а затем вставляете полученный таким сложным путем Урл в поле «URL вывода результатов поиска», на странице мастера настройки AdSense.
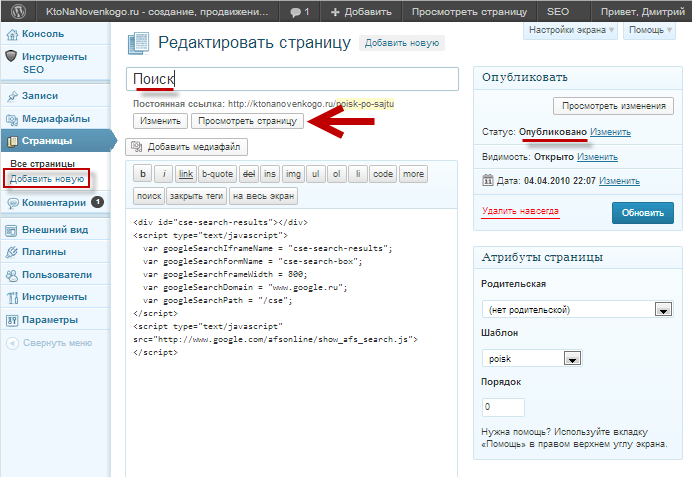
Для создания новой статической страницы блога на WordPress вам нужно будет зайти в его админку и выбрать из левого меню пункт «Страницы» — «Добавить новую». Вводите ее заголовок и жмете на кнопку «Опубликовать».
Ее URL вы можете скопировать, щелкнув правой кнопкой мыши по кнопке «Посмотреть» и выбрав пункт контекстного меню «Копировать ссылку».
Но остается одна нерешенная проблема. Новая страница будет отображаться в меню вашего блога, если оно у вас есть. Пользователи будут видеть ее, но при переходе на нее ничего там не обнаружат и будут находиться в непонятках, а зачем она вообще нужна.
Чтобы это пофиксить, нужно будет открыть на редактирование файл из используемой вами темы оформления WordPress, в котором прописано данное меню. В моем случае, это файл header.php из каталога wp-content/themes/Название_папки_с_вашей_темой_оформления. Меню там задается строкой кода следующего вида:
<?php wp_list_pages('sort_column=menu_order&depth=1&title_li=');?>Для того, чтобы запретить отображать в нем статическую страницу с результатами поиска, вам нужно будет сначала узнать ее ID (Как узнать ID рубрики или страницы в WordPress написано тут), а затем дописать в эту строку кода, используя знак «&» в качестве разделителя, следующее:
exclude=2860
где вместо 2860 нужно будет вписать упомянутый ID. В результате получится, примерно, так:
<?php wp_list_pages('depth=1&exclude=2860&sort_column=menu_order&title_li=' . ('') . '' ); ?>Добавляем скрипт формы и результатов поиска Google на сайт
Новую вебстраницу мы создали, теперь самое время вставить в нее скрипт, который вы получите нажав на кнопку «Сохранить и получить код».
Вам будет предложено два фрагмента скрипта, из которых нас в данном случае интересует второй:
Но я решил добавить в это код еще и форму Google поиска по сайту, чтобы пользователь мог набрать новый запрос на этой же странице с результатами. Для этого я добавил к исходному коду отображения результатов первый фрагмент скрипта.
Скрипт формы для ввода поисковых запросов вашими посетителями (его код приведен первым на предыдущем скриншоте) нужно будет вставить в шаблон вашего сайта в такое место, чтобы окно поиска отображалось бы на всех вебстраницах. В Joomla вы можете использовать для этой цели модуль «Произвольный HTML-код». Как это сделать, описано в этой статье на примере вставки кода счетчика посещаемости в Джумлу.
Для своего блога на WordPress я воспользовался уже имеющимся в шаблоне окном поиска, адаптировав его для Google. Его внешний вид при этом остался прежним, максимально соответствующим дизайну блога, а вот сам поиск теперь осуществляется с помощью алгоритмов самой мощной поисковой машины в мире, в его результатах идет показ рекламных блоков Google AdSense.
Для этого мне пришлось скрестить ежа с ужом, т.е. изменить скрипт стандартного поиска по блогу с учетом кода полученного по материалам этой статьи.
Полученный от Гугла скрипт для моего блога выглядел так:
Стандартный код, который находился в файле searchform.php в папке с используемой мною темой оформления WordPress, выглядел так:
Скрестив ежа с ужом я получил следующий скрипт, который сейчас и используется:
Вдаваться в детали произведенных изменений я не буду, ибо уж очень это объемно получится, а статья и так уже не маленькая получилась. Поэтому оставляю анализ кода на ваше усмотрение, думаю, что при детальном сравнении вы быстро во всем разберетесь.
Также советую почитать: Как зарабатывать больше в контекстной рекламе Google Adsense http://sosnovskij.ru/google-adsense-secrety-uspeha/ — восемь секретов успешной работы с блоками контекстной рекламы.















































Комментарии и отзывы (166)
Отличный пост! Особенно для тех, кто только начинает этим заниматься! Добавь еще про фильтры и черные списки! Важная вещь!
На счет незамедлительности наказания за скликивание. Это как? Сразу бан аккаунта, еще до требования выплаты?
И еще. Если изменить уже созданный рекламный блок в панели управления блоками, код на сайте не требуется заменять?
Березниковский: меня не банили, но бывают разные варианты. Читал про такое, что блокировка происходит сразу и заработанные деньги вывести вам не дадут, но многих просто предупреждают.
Код заменять после изменения настроек рекламного блока Google AdSense не надо- минут через десять-пятнадцать все изменения найдут свое отображение на сайте.
Да, подтверждаю — фильтры реально повышают доход в адсенсе, только их надо под себя настроить.
А можно както изменить шрифт блока объявлений, а то я в настройках меняю а на сайте болт.
Надо попробовать, а на увеличение пенсии рассчитывать не приходится
С google adsense очень много проблем. Мне пришлось долго возиться, пока я обналичил чек, в итоге получается что игра не стоит свеч
А на джумле для вставки какой модуль лучше выбрать? Произвольный код?
Почему-то мой рекламный блок то выглядит нормально, то пустой. Это так должно быть, если только-что установил его?
А совмещать рекламу Гугля и яндекса можно на одном сайте?
Пенсия: можно, только Яндекс требует, что бы они не были сильно близко и похожи (может сформулировал не очень, но как смог). Подробнее можно почитать на сайте РСЯ.
Дмитрий, а сколько можно рекламы google размещать на странице сайта? Можно ли, например, разместить на странице 3 текстовых блока и 2 графических объявления? Или есть ограничения?
Заработанные деньги на Google Adsense сейчас очень удобно вывести через почтовую систему Рапида.
можно ли специально изменять ширину и высоту блока ссылок от адсенс? Вот к примеру так:
google_ad_width = 468;
google_ad_height = 15;
google_ad_width = 645;
google_ad_height = 18;
Либо же за этим последуют штрафные санкции?
Блок ссылок можно изменить (сам изменил длину), а вот рекламный блок вроде не меняется...
как давно? санкций не последовало? читал в их же справке и поддержке, но нигде не нашел инфы о том, что можно менять длину и ширину блока ссылок
Да больше месяца точно. Если это лучше для дизайна, думаю ничего страшного нет. К тому же, как и писал комментарием выше, изменить размеры рекламного блока все равно не получится, а блок ссылок возможно...
оставил заявку, уже вторая неделя пошла...
а они все еще ее рассматривают
Дмитрий такой вопрос: при отсутствии объявлений нужной тематики есть выбор указать ссылку на изображение. Можно для этого использовать изображение с своего блога?
Aleksandr: думаю, что да, хотя не пользовался этим.
да блин... а где же самое интересное? как вставить код и куда?
попробовал добавить в сайдбаре текстовое поле с кодом от гугл-адсенс — не работает, просто html для меня пока темный лес.
Sergey: ну, это уже все зависит от используемого вами движка. Лично я вставляю блоки прямо в код (например, в файлы темы WordPress). Но можно использовать для этого и плагины. Просто наберите в поиске WordPress и AdSense. Однако, дополнительные плагины это зло, особенно когда можно обойтись и без них.
А куда вставлять html код?
Большое спасибо за информацию. Без Вас не смогла додуматься вводить информацию латинскими буквами(пыталась зарегистрироваться русскими). Изучаю остальные ваши советы. С уважением mamadoktor
Здравствуйте! У меня такой вопрос: Какой адрес писать при регистрации, если я прописана в одном городе, а живу постоянно в другом, при этом и регионы разные...Регистрация Краснодарский край, живу на Дальнем Востоке г. Благовещенск... Как поступить, чтобы не было проблем с получением денег?
Заранее благодарю!
Я вижу у вас шрифт в рекламных блоках крупный, а у меня мелкий как обычный текст. Каким образом вы так сделали ?. В настройках рекламных блоков я меняю на крупный, но ничего не происходит
Сергей: предполагаю, что Адсенс сам тестирует и выбирает наиболее подходящий для сайта вариант. В настройках стоит крупный шрифт и это все.
Если я ставлю 3 рекламных блока на странице, то самый последний (третий) не показывается, просто отображается как пустое место. почему так ?
Сергей: ну, либо их не три, либо нет такого количества объявлений от рекламодателей в вашей тематике. А вообще, лучше это вопрос задать на Серче в соответствующем разделе.
На вебмани помоему нельзя выводить с адсенса
Денис: можно для резидентов России через Рапиду Онлайн
день добрый! как в Адсенсе поменять сайт, которым я уже не пользуюсь ???
Допустим есть сайт в три страницы, на каждой странице одинаковый размер и тип рекламного блока. Вопрос: под каждую страницу создавать отдельный рекламный блок и вставлять в каждую страницу свой код или достаточно одного рекламного блока и вставки одного кода на три страницы? И как тогда, если используется второй вариант, дается статистика — по отдельным страницам или в сумме по одному коду? Заранее спасибо за ответ.
Здравствуйте! У меня вопрос, похож на вопрос Светланы, насчет адреса. Прописана в одном месте, живу в другом. Можно ли будет потом сменить адрес, который был указан при регистрации, если я сменю место жительство?
Спасибо!
Рекламу я только-только начала осваивать, до платежей еще дело не дошло, но чувствую, что буду разбираться долго! 🙂
гугл всегда привлекал многих вебмастеров своей программой в Адсенс — но большой минус в том, что они бывает выдают бан просто так
Антон: да, действительно, баны раздают щедро, но, как правило, причины на это все же имеются, ибо правила партнерки довольно суровы (http://support.google.com/adsense/bin/answer.py?hl=ru&answer=1346295) и многие на них просто не обращают внимания. Советую ознакомиться с презентацией (https://docs.google.com/presentation/d/1lp0BeuUp2N-vpTszYlUASYkwiyKFXEtCq1qh0v5m2IE/present#slide=id.i0), а так же в обязательном порядке проштудировать эту ветку Серча (http://forum.searchengines.ru/forumdisplay.php?f=65). Хотя, гарантий от бана нет ни у кого, а выяснять потом причины и пытать выйти из под него будет однозначно сложно.
Здравствуйте
У меня вопрос, если происходит бан, то почта то же блокируется или нет?
Эри: нет, конечно же, почта и все остальные сервисы Гугля не пострадают. Баны в Адсенсе тоже разные бывают: могут забанить весь аккаунт со всеми добавленными в него сайтами, а могут только отдельные сайты, на которых перестанут показываться объявления. Зачастую бану предшествует предупреждение, которым не стоит пренебрегать.
А ведь с этого можно получать приличные деньги,особенно если раскрутиться хотя бы немного.
Рапида это хорошо,только это для России.В Украине это не катит,только нудные чеки.
А сколько времени занимает вторая проверка? А то уже дня два прошло
Дмитрий, начет паспортных данных. Их копии предлагают сдать в офис Rapida В Москве.
Или я что-то не поняла?
Дмитрий, ответьте пожалуйста на такой вопрос.
Я зарегистрировался в адсенс и получил код для установки более полугода назад. Все работает, деньги накапливаются, но вод письмо с активацией по почте так и не пришло. Подскажите, как решить эту проблему?
У вас в статье не хватает информации по подтверждению аккаунта. Я уже 2 месяца жду пин код от Google Adsense, тогда как обещали его выслать за 2-4 недели. Что делать и можно ли обойти эту верификацию? на аккаунте скоро перевалит за 100$
Дима, не расскажешь какие реклы хорошо платят, а какие не очень? У тебя тут Гугл рекламирует «Попробуйте AdWord», а весь интернет гудит что это социальная, то есть бесплатная реклама. Ну обидно же.
Дмитрий Бергер: Ваша правда, забыл об этом написать, ибо уж очень давно регистрировал аккаунт и пин получал года три-четыре назад. У меня, он, кстати, тоже жуть как долго шел (несколько месяцев, уж точно) и я его несколько раз перезаказывал. Причину сего так и не понял.
Наталья: предпочитаю не заниматься анализом в тех вещах, где это сделать моим куцым мозгом просто не возможно. Поэтому никакие сети и тематики в настройках не баню — по логике, в этом случае должна быть выше конкуренция и, соответственно, цена за клик. Но кухня Адсенс настолько сложна и закрыта, что, на мой взгляд, даже не стоит тратить время на ее постижение (если оно вообще принципиально возможно со стороны партнера).
Ко мне в Сочи открытка с кодом шла два с половиной месяца. И я чуть не выкинула, думала что рекламный листок — такая небольшая тверденькая, такие обычно билайн по ящикам рассовывает.
Ух ты! Сколько желающих заработать в интернете...
привет! вот тут как раз вопрос на злобу дня. у меня есть 2 сайта и блог, где шла контекстная реклама от adsence. но в один прекрасный момент она исчезла. в своем эккаунте я прочитал, что тем у кого сумма за клики превышает $10, необходимо запросить код. я запросил, но код не получил. запросил еще через некоторое время и получил сообщение о том, что наши инженеры знают об имеющейся проблеме. но воз (он же код)и ныне там, как и рекламные блоки. может подскажете, где собака зарыта?
LEO и Дмитрий Бергер: вот что написано по поводу не прихода письма с пин-кодом (pin) в хелпе Гугла — https://support.google.com/adsense/bin/answer.py?hl=ru&answer=1348257&topic=1348240&ctx=topic. Т.о., если Вы трижды запрашивали PIN-код и со времени последнего запроса пройдет месяц, то у Вас на главной странице Адсенса появится ссылка на форму, куда можно будет загрузить, например, скан своего паспорта, чтобы подтвердить свой адрес. К сожалению, у Гугола фактически нет службы техподдержки и решить этот вопрос как-то по другому вряд ли получится, хотя...
Посмотрите еще на то, как Вы в своем аккаунте написали обратный адрес. Дело в том, что наш отечественный почтальон можете не понять английских эквивалентов слов «улица», «проспект» и т.д. Попробуйте написать просто транслитом (латинскими буквами русские слова).
Здравствуйте, а поясните мне такой нюансик, имеется 2 сайта, желаю размещать на обоих соответственно рекламу. С одного и того же аккаунта можно, создавая блоки, ее размещать или нет?
Роман: не только можно, но и нужно, ибо Google не дает возможности создать на одно и то же лицо более одного аккаунта в AdSense. Все последующие сайты, на которых Вы будете размещать рекламные блоки уже не будут проходить модерацию, а значит ответственность за показ на них Адсенса ложится полностью на Вас. Если найдут при проверке несоответствие требованиям (нарушение авторских прав или же еще чего-то), то может последовать не только блокировка этого сайта, но и всего аккаунта.
«Посмотрите еще на то, как Вы в своем аккаунте написали обратный адрес. Дело в том, что наш отечественный почтальон можете не понять английских эквивалентов слов «улица», «проспект» и т.д. Попробуйте написать просто транслитом (латинскими буквами русские слова).»
вообще-то, мне с определенной периодичностью приходят письма от гугла с рекомендацией попробовать поработать на adwords и купоном на 1400р. праавда надо активировать за определенной время, а письмо приходит позже
У меня два вопроса к автору: можно ли скрывать рекламные блоки nofollow? Есть ли возможность оплаты за показы, а не за клики?
Александр: нет, nofollow не надо. За показы тоже платят — это можно увидеть на вкладке «Отчеты», если чуток закопаться вглубь.
дмитрий,никак не могу пройти регистрацию в адсенсе на втором шаге.Указываю URL сайта,созданного мной на BLOGGER.COM.При нажатии на кнопку продолжить появляется Please register for AdSense directly from blogger.com.Как быть?
Алексей: вот уж точно не помню, ибо давно было, но в настройках blogger есть пункт «Прибыль», где можно поставить галочку «Показывать объявления в блоге». Возможно, что после этого вам предложат привязать все это к вашему аккаунту в adsense. Но лучше посмотрите справку с Blogger на эту тему (http://support.google.com/blogger/bin/answer.py?hl=ru&answer=42534&topic=1697709&ctx=topic).
Дмитрий, здравствуйте! Спасибо за полезную инфу.
Мой сайт не регистрируется из-за в Google Adsense из-за контента, нарушающего правила (азартные игры). Но, на сайте нет такого контента и ссылки не размещались на сторонние запрещенные GA площадки.
Нужно решить, в чем дело. И зарегистрировать сайт в GA.
Буду признательна за советы.
Если есть желающие помочь с решением проблемы — готова оплатить.
Я заранее извиняюсь за вопрос, если я живу за границей,а прописка российская,то какой тогда адрес указывать в AdSense!!?? я пока в Россию не собираюсь
есть 2 варианта
1. укажите адрес места пребывания
2. получите аккаунт в рапиде, а точнее попросите открыть его родственников, и платёж производить на них.
У самого та же ситуация. Но я через пол года приеду и сам открою.
Здравствуйте. Я хочу поставить рекламный код гугл в конец поста. Вы разъяснили как поставить его в начале поста и после more, подскажите как сделать так , чтобы реклама появлялась в конце поста на каждой странице. спасибо
Я зарегистрировался в Адсенсе и заявка на рассмотрении. В их инструкции написано, что параллельно с ожиданием надо подбирать блоки и получить коды на рекламные блоки.
У меня в аккаунте всё на английском, сложно понять с автоответчиком, а у Вас в примере на русском, почему так?
Какие размеры блоков подбирать, у меня открываются совсем другие таблицы и на английском. Может и реклама будет тоже на английском?!
Дима и читатели, здравствуйте.
Дима, спасибо тебе за непосильный труд.
Скажи пожалуйста, как ты осуществил вывод блоков АdSense между анонсами постов на главной? Можно ли оные поставить на РСЯ? Спасибо.
Константин: здравствуйте.
Ну, примерно так (это фрагмент из index.php):
<?php if (have_posts()) : ?><?php while (have_posts()) : the_post(); $loopcounter++; ?><div class="posts"> <?php if ($loopcounter == 2) { include (TEMPLATEPATH . '/google_left_kat.php'); } ?> <?php if ($loopcounter == 4) { include (TEMPLATEPATH . '/google_left_kat.php'); } ?> <?php if ($loopcounter == 7) { include (TEMPLATEPATH . '/google_left_kat.php'); } ?> <div class="xsnazzy"> <b class="xtop"><b class="xb1"></b><b class="xb2"></b><b class="xb3"></b><b class="xb4"></b></b><div class="xboxcontent"><base target="_blank"><h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2><?php the_content('Читать полностью'); ?>Сам код рекламного блока живет в файле google_left_kat.php из папки с темой оформления. Для Рся, возможно придется еще одиночные кавычки в его коде экранировать (поставить перед каждой из них обратный слеш).
Ага. Дима, спасибо. Еще бы разобраться, чем и буду сейчас заниматься.Получается отсчитывает количество абзацев? Или я не прав. может есть первоисточник, буду весь признателен.
Константин: первоисточник не знаю, ибо это было в моей теме.
На главной посты выводятся в цикле. Вот мы в него и вклиниваемся отсчитывая с помощью $loopcounter количество анонсов, которые надо пропустить (2, 4, 7) до вставки рекламного блока. Сам блок позиционируется с помощью CSS.
🙂 все вразумил. Спасибо. Пошел ковырять свои. =)
Как мне «отвязать» свой аккаунт adsense от блога «А» и «привязать» его к блогу «Б»?
C дурости и незнания вопроса — отправил заявку, привязав аккаунт к своему блогу «А». Естественно, я получил отказ.
Поскольку ранее, я привязал его к блогу «А», я могу отправлять заявку на рассмотрение, только на него.
А почему когда я выбираю Российскую Федерацию мне пишит это(К сожалению, вы не можете принимать участие в программе AdSense согласно условиям, действующим в вашей стране проживания. Попробуйте создать новую заявку позже.)
Помогите пожалуйста!
Добрый день! Помогите, пожалуйста. Когда только пытаюсь войти мне пишут «Вы вошли в свой аккаунт Google, однако эти данные недействительны для входа в AdSense. Если вы являетесь издателем, попытайтесь войти с помощью адреса электронной почты и пароля AS». Что делать дальше?
А как сделать, чтобы при нажатии на рекламные блоки открывалась новая вкладка? То есть, если пользователь нажимает на рекламное объявление от адсенса у меня на сайте, то оно открывает не в этой же вкладке, а в новой.
Столкнулся с проблемой: первоначально при регистрации аккаунта adsens указал не совсем верный адрес проживания,корпорация гугл выслала письмо с кодом для подтверждения. Но куда пришло это письмо теперь не ясно. Указал новый адрес, теперь полностью правильный.
И теперь вопрос — придет ли письмо повторно?
Здравствуйте!
Столкнулась с такой проблемой при рег-ции в AdSense «Как разрешить роботу индексировать мой сайт?» необходимо добавить следующие две строки в начало файла robots.txt:
User-agent: Mediapartners-Google
Disallow:
Я сомневаюсь,надо ли это делать.
Ведь пишет : «Если вы хотите предоставить нашему роботу доступ к своим страницам, то это можно сделать, не давая разрешения на индексацию другим роботам.»
Так я не буду давать индексировать Яндексу?
Ребята! Подскажите, пожалуйста! Я смотрю у всех эдсент на русском языке. А у меня все время на английском. Я-то язык знаю, но напрягает, не комфортно работать. Подскажите, как это изменить?Не могу найти такую опцию
не работает, Россию не поддерживает(
Здравствуйте, уважаемые Дмитрий и читатели блога. Мне тоже интересно, можно ли как-нибудь предупредить скликивание рекламы? И еще один вопрос, Дмитрий. Можно ли размещать блок Адсенс в фиксированном сайдбаре (осуществленный путем скроллинга, стоит на месте при прокрутке)? Не считается ли это каким-нибудь боком нарушением? (Возможно, у вас есть опыт или понаслышке знаете). Заранее спасибо за ответ и вообще за всю полезную информацию, которую несете людям.
А почему когда я выбираю Российскую Федерацию мне пишет это:
«Согласно нашим данным, в настоящее время вы, к сожалению, не можете участвовать в программе AdSense. Рекомендуем ознакомиться с правилами программы.»
Я вот так и не понял до сих пор. Если я в Рапиде еще не верифицировал личность, электронный кошелек также не верифицированный, то мне деньги придут только по почте? А если я буду верифицирован в Рапиде, но кошельки будут обычные, тоже придут на почту? Кто в курсе, подскажите, пожалуйста.
Прочитал вашу статью «она идеальна просто» Хочу с вами посоветоваться и спросить. Вот ссылка на статью в моем сайте:
http://www.pc-aio.ru/2013/12/obzor-monoblok-lenovo-ideacentre-c540.html
В верхней части стоит рекламный блок 728×90 и он выходит немного за пределы статьи "даже сейчас видно если посмотреть она стоит криво. Для этого пришлось растянуть шаблон, вернее основной сайдбар. Можно ли как то уменьшить рекламный блок? например 710×90 ?? и как это сделать?
пс. 2 дня мучался с этим блоком, охота ведь чтоб все ровненько было...
серега: ни в коем случае. Менять размеры нельзя — будет рассматриваться как грубое нарушений правил размещения.
Здравствуйте!
Месяца 2 назад Гугл вывел деньги через акаунт Рапиды в почтовое отделение. В саппорте Рапиды долго не молги понять где же деньги, потом заявили что гугл вывел их на почту мол там и получайте. Вёл долгую переписку но тех поддержка вразумительного ответа о причинах произошедшего так и не дала. Сошлись на том, что возможно неправильно что то указал в аккаунте Адсенс.
Ввёл заново все данные в подпункте Настройки платежей
Способ оплаты — Rapida — Доллар США
прошло 2,5 месяца. Сегодня произошла выплата и вуаля!!! денег опять нету. В саппорте сказать ничего не могут, мол звоните завтра.
Я не понимаю по какой причине деньги идут на почтовое отделение ???????.
Забыл сказать, паспортные данные в рапиду отсылал. так что прошел полную регистрацию.
В чём проблема? народ помогите.
Дмитрий! Спасибо, все очень понятно, доходчиво и информации много написали.
Я на днях поставила такую рекламу. У меня такой вопрос: я установила блок рекламы на странице сайта, а теперь он мне не очень нравится, я его хочу удалить и на его место другой баннер поставить, другого размера. Мне как то гугл об этом нужно извещать или просто удаляю код со страницы и на его место ставлю другой?
Регина: спасибо за отзыв. Просто удаляете старый код и ставите новый — никого извещать не надо. Прочитайте внимательно правила размещения и посмотрите презентацию, чтобы ненароком чего-то не нарушить, а во всем остальном Google дает вебмастерам полный карт-бланш.
Можно заключить код в контейнер DIV и применять к нему все многообразие CSS правил из справочника, чтобы его двигать, задавать отступы, выравнивать и т.д. Нельзя только изменять шрифты и содержимое самого блока Адсенса через CSS или каким-то другим способом (кроме как из своего аккаунта), но Вам этого и не удастся сделать.
Так же нельзя, чтобы блок с кодом отображался не полностью или заключался в плавающие элементы, как, например, недавно описанный мною плавающий сайдбар в WordPress. От соседних элементов отставляйте отступ хотя бы в пяток пикселей, а еще лучше — десяток.
Дмитрий, огромное спасибеще за внимание! Как раз про DIV и стили у меня и возник следующий вопрос))) Сейчас все это применю на сайте. Еще раз спасибо!
Дмитрий подскажите как выводить код рекламы после H2,H3,H4? Попробовал вставить два ваших кода, только менял где у вас стоит Н3 на Н2 выводится только после H2, после Н3 не хочет. Ну в общем как у вас после каждого Н2,3,4 выводится реклама, как вы это сделали?
Регина: пожалуйста. Приятно, когда оказываешься полезен. Спасибо.
Алексей: у меня рекламные блоки только после H3 вставляются.
Что делать если выдает ошибку: «К сожалению, согласно нашим данным вы не можете участвовать в программе AdSense в настоящее время. Рекомендуем ознакомиться с Условиями использования.»
В адсенс регистрируюсь впервые.
Здравствуйте, вы мне очень помогли с Адсенсом, занесла ваш сайт в закладки, и тут получила от Гугла пин-код и захотела подкорректировать рекламные блоки, чтобы уже конкретно начать что-то зарабатывать. До этого стояли как стояли, не особо ими занималась.Обратилась опять к вашей статье, но ответа не нашла.Так вот, при создании объявления, когда нажимаешь «сохранить и получить код» код может быть синхронный и асинхронный. А какой лучше взять?
Екатерина: лучше асинхронный, ибо он даже в случае проблем с серверами у Гугла не вызовет проблем с открытием страниц Вашего сайта.
Добрый день. Подскажите пожалуйста, как скрипт выровнять по центру, в котором реклама выводиться после тега H3
function ads_h3 ($content) {
$ads='Полученный вами код AdSense';
$content=preg_replace ('#<h3 (.*?)#','<h3\1'.$ads.'',$content, 3); return $content; } add_filter ('the_content', 'ads_h3');
Заранее большое спасибо.
Дмитрий скажите пожалуйста, а Вы могли бы написать статью каким образом указать поисковому роботу порядок загрузки рекламного блока. К примеру у меня два рекламных блока. Первый рекламный блок вначале статьи, а второй блок в конце статьи. По второму блоку кликов больше и CTR соответственно выше чем у первого! Каким образом сделать так, чтобы самый эффективный рекламный блок с наивысшим показателем CTR шел первым в HTML-коде страницы!
Рифкат: не компетентен в этом вопросе и сам бы почитал подобную публикацию с интересом.
Валерия: заключите код Адсенса в контейнер Div, пропишите в нем атрибут class и для него в CSS файлике задайте выравнивание или отступы с помощью внешних отступов margin.
Дмитрий, спасибо большое за ответ. Оказывается это сам код аденса надо заключать в теги, а я думала нужно исправить скрипт, который вставляется в файле functions.php. Пробовала заключить в теги , но без результата.
Здравствуйте! Столкнулась с ЦОП Googдe Adsens ЮлаМедия (Youlamedia), подскажите кто-нибудь, стоит ли связываться? И в чем разница и преимущества? Спасибо!
Все работает нормально, но тут возникла такая потребность чтобы в некоторых статьях блок рекламы не выводился после h3, вообще чтобы он не появлялся в теле статьи. Возможно ли это сделать?
Алексей: в коде страницы поставьте после открывающего тега h3> перенос строки — контекст Гугла по этим заголовком появляться не будет.
Извините нуба а что такое перенос строки это какой то символ или что.
Алексей: просто Энтер на клавиатуре. Этот способ не очень «умный», но если нужно под несколькими заголовками убрать рекламу, то проще всего именно так сделать, т.е. нарушить условие описанное в функшион. пхп.
Спасибо ОГРОМНОЕ!!!!! Все получилось, дай Бог Вам и вашим детям долгих лет!
Здравствуйте, захотел поставить рекламу от adsense на свой блог blogger, но написано что «мой блог не соответствует правилам программы», правила прочитал, но нашел пункта касающегося моего сайта, скажите проблема в посещаемости, или в количестве сообщений, или в возрасте?
Здравствуйте!!!Помогите пожалуйста, уже не знаю к кому обратиться...У меня не показаны доходы за прошлый месяц в гугл адсенс...пишут «Ваши доходы за Апрель 2014 будут рассчитаны в следующем месяце (Май). Обновленные данные о доходах появятся 7 мая 2014 г...». а их еще нет...из-за этого я не могу изменить даже способ оплаты...денег у меня за апрель больше 200 долларов
КАК все муторно!! есть куча других способов и дохода больше! и не надо заполнять кучу всяких вещей. и вывод можно сказать на след день.
роман: тизеры?
Дмитрий, подскажите плиз у вас в статьях каким размером стоят блоки?
Елена: 728 на 90 раньше стояли, а сейчас адаптивные (728 на 90 для больших экранов и меньшие для мобильные гаджетов).
А как поменять выплаты с чека на рапиду. У меня почему то ничего не меняется. Нет просто другой альтернативы. Что делать? Подскажите плыз.
Здравствуйте, Дмитрий! Подскажите пожалуйста, как у вас реализован показ контекста в страницах блога («О блоге», «Контакты») и в категориях статей. Я заметил, что в категориях у вас показываются сразу 2 объявления, снизу и сверху списка статей, как вы это сделали?
Спасибо за коды. Благодарность через главного героя статьи.
Доброе утро! Отправил заявку в AdSense, на следующий день сайт одобрили. Создал рекламный блок, поставил его на сайт, он как и должно быть оказался пустым (сливался с фоном сайта). Как долго ждать, чтобы на сайте появилась рабочая реклама и как это определить?
Спасибо за очень полезную информацию. Уточните, пожалуйста, как быстро приходит оповещение о том, что что нужно подтвердить указанный при регистрации адрес. Сумма 10$ заработана на 14 сентября, а оповещения до сих пор нет. Заранее спасибо.
Я поставил рекламу год назад, «накапало» $9,66, но уведомления о подтверждении адреса до сих пор не получил. Что делать?
Здравствуйте! Помогите разобраться пожалуйста! а то получается зарегистрировался добавил видео, поставил рекламу, и уже сколько дней и клики есть только щетчик прибыли не капает! нужно так понял заработать 1-е 10$ но как? если как была сумма на 0 так и постоянно стоит! А пишет:
Информация о доходах в YouTube будет появляться на странице платежей до 15-го числа
Все так подробно, спасибо, впрочем как всегда. Попробую зарегистрироваться, думаю уже пора около 1000 посетителей
Здравствуйте! Не пойму, как вывести деньги... все пишут про рапиду, а у меня нет её в настройках платежей. Там только 2 строчки — банковский перевод и чек и всё. Илия чего-то не понимаю, или изменились настройки вариантов платежей и рапиды теперь нет?
Здравствуйте, Дмитрий. Подскажите пожалуйста, как настроить адсенс, чтобы по клику на рекламный блок ссылка открывалась в новом окне как на вашем сайте? А не в том же окне, чтобы не терять посетителей.
Спасибо за статью. Сам давно это прошел и зарегистрировал все что здесь написано.) Все равно в интересом прочитал некоторые моменты. У меня вопрос. Подскажите, можно ли подключить два разных акк. Адценс к одному Рапида кабинету? Или мне придется на другой Адценс заводить все отдельно?
Здравствуйте. Я разместил рекламу на своем блоге. А если я хочу поставить рекламу на еще один сайт, должен ли я как-то изменять код?
Спасибо.
Игорь: нет, не должен, но для другого сайта я бы создал новые рекламные блоки (пусть и того же размера), чтобы добавить к ним другие клиентские каналы.
Здравствуйте, Дмитрий. Подскажите пожалуйста, как настроить рекламу адсенс, чтобы рекламные сайты открывались в новом окне?
А как зарегистрироваться, непонятно. Сайт на английском и переключения языка нет.
Ну чрезвычайно полезная статья — редко что-нибудь подобное вижу, респект большой автору!
А в свете последних событий все с Рапидой по-прежнему остается ?
И с самим Адсенсом? Он не присоединился к санкциям, случайно?
А то сами мы не хакеры, и еще там не зарегистрированные...
Здравствуйте!
Всё подробно и понятно, но я прошла первый шаг в регистрации заявки участия. Не открылся второй шаг. Почистила кэш, всё сделала, как предложено программой и форумчанами, но не могу понять, как подать заявку, если не открывается второй шаг. Зарегистрировала второй аккаунт и прошла все шаги, подала заявку, но её не приняли, нельзя иметь 2 аккаунта в Adsense. Подскажите, пожалуйста?
Спасибо.
Добрый день.
Можно ли привязать несколько аккаунтов Адсенс к одному счету в Рапиде. Может быть кто — нибудь пробовал? Не могу найти ответа в сети. спасибо
Светлана: Здравствуйте! Спросите в техподдержке Рапиды — support@rapida.ru
У меня сайт на HTML без движка. Тестировать разные блоки будет сложновато.
1. Ну, с размером и где вставить это я знаю. Посоветуйте какие галочки поставить в настройках.
2. Можно ли сделать несколько блоков с одинаковыми размерами, но с разными ключевыми словами (и стоит ли мне так делать),
и + вариант гугл сам подбирает что рекламировать в соответствии с текстом страницы.
и + вариант гугл сам подбирает что рекламировать в соответствии с чем последнее время интересовался посетитель (не тематические).
А, вставлять я блоки буду так, как мне покажется правильным.
Можно ли восстановить аккаунт, отключенный за недействительные клики?
Приветствую! Вопрос возник. При попытке входа в акк Адсенс в пункте «Я буду показывать объявления на» стоит адрес моего первого блога на Блогспоте. И его никак не изменить? Что делать? Почему так? Спасибо.
Спасибо автору за статью! Очень полезная информация, особенно для тех, кто немного подзабыл это все.
Здравствуйте, Дмитрий.
Очень актуальная информация, много интересного для себя можно найти. Спасибо за статью. Вы когда то писали отчет(в цифрах) по заработку Яндекс Директ, можно ли так же сделать по Гугл Ансенс, хотелось бы посмотреть и сравнить результаты этих двух компаний.
Спасибо за статью. Подскажите, кто знает:
Если прописка в Украине, а живу в России, то какой адрес указывать при регистрации?
поставил блочную рекламу на своем блоге вчера, сегодня появилась но спустя час пропала... подскажите почему?
Здравствуйте,
Правильно ли я понимаю, что в настоящее время заработок в Адсенс возможен только при условии, если блогу не менее 6 месяцев? Заранее спасибо!
Здравствуйте. Решил спросить у вас, т.к. в поддержке google не нашел информации. У меня проблема — необходимо установить adsense только на поддомен, он у меня информационный — блог. Но при регистрации в adsense указывается основной сайт, который коммерческий и рекламу не приемлет.
Это возможно в данной программе или стоит удалять аккаунт?
блог: блог.сайт.ру
основа: сайт.ру.
Заранее благодарен за ответ. Т.к. проверка на качество от google пройдена, первый рекламный блок создан и размещен на блог.сайт.ру, но пока тихо от гугла...
Андрей: судя по Вашему описанию я проблем не вижу. Домен приняли — это самое главное. Не пойму в чем проблема? Если не хотите размещать рекламу на основном домене, то и не надо.
Может сможете мне помочь советом?
дело в том, что первый раз мне отказали в заявке AdSense, я исправила ошибки, но и так же поменяла адрес блога. А теперь при повторной заявке высвечивается старый адрес. Как мне его изменить? Если делать новый аккаунт, то как быть с блогом, он-то привязан к этому аккаунту? Блог у меня один.
Если уже замалевывать, то надо было и график зарисовать на рисунке https://ktonanovenkogo.ru/image/otchety-v-gugl-adsens.png
А то смотрю и вижу, к чему можно стремиться. Это хоть правда? И с какого сайта скрин?
Спасибо, прокололся...
Дмитрий! Не подскажете — как поступить в моем случае. В Адсенсе было 2 сайта. Больше года с ними работал и вдруг забанили. Долго искал причину — не нашел. Гугл вообще на мою апелляцию не ответил.
Прошел месяц и случайно вышел на то, что один из сайтов у меня украли — весь: дизайн, логотип, фавикон, контент и т.д. Я, конечно, «забил во все колокола» и через 2 дня дня сайт-вор забанили поисковики, то есть он находится в поиске, но не открывается. Подозреваю, что именно «воришки» накликали мне на рекламу. Написал еще раз в — ответа нет.
Вопрос: хочу сделать редирект сайта. Но как его снова зарегистрировать? Понятно, что надо создавать новый акк. Но стоит ли менять: IP, адрес почтовый, имя-фамилию, реквизиты вывода? То есть: как правильно вернуться в Адсенс? Спасибо!
Добрый день, всем.
Может кто подскажет? Как правды добиться? После подтверждения адреса итоговый доход стал со знаком «-». Все начисления идут с «+», т.е. он мне считает что сегодня + столько-то, а итог в сентябре опять посчитал с минусом. (было допустим -10$ за август, а 1 сентября стало -11$). Бьюсь с поддержкой 2 неделю, пока они побеждают, точнее молчат)
Евгений, это был баг: не только у вас, а по всему миру. У многих уже вернулось в нормальное состояние. Если бы у вас было нарушение, то они бы использовали 2 свои «фишки»: 1. Написали бы предупреждение. 2. Просто закрыли бы вам доступ в акк. А поскольку вы свободно заходите в свой акк, то не о чем беспокоиться.
А на мой вопрос о возврате в Адсенс кто-нибудь ответит?
Спасибо. Успокоили. Подождем. ))
зарегистрировалась, но заявку отклонили. Сайту еще только месяц, а по другому не могу никак связать ютуб с адсенсом. Помогите решить эту проблему((
Регистрируйте на действующий акк.
Я зарегистрировал сайт и установил код все нормально. Но после установки кода на другой сайт показываются пустые объявления. Что можно сделать?
Доброго дня!
Помогите разобраться. Сайт прошел первый этап регистрации, а на втором завис. Я поставил проверочный код, после тэга head, как и было сказано. Уверен, что поставил правильно. Тем не менее, гугл уже 2 недели не активирует аккаунт. Вообще никаких весточек.Захожу в аккаует только висит сообщение
«Reviewing your site will take up to 3 days. We'll email you when we're done.»
Что ему может не нравится?
Хелп!!! У кого есть опыт по регистрации в Адсенс? Который раз пытаюсь зарегистрироваться — все ему не так. Причем конкретно на ошибки никто не указывает. Сайту два года, для людей, посещений 100 и больше, карта есть. Что еще нужно?
Здраствуйте Дмитрий. Поможете мне с 1 вопросом?
я смотрел ваше видео в youtube как регистрироваться в adsense, в моем случае у меня возникли проблемы на этапе подачи заявки:
1. я подал заявку и связал свой сайт
2. мне на мыло пришло сообщение, но когда я захожу в сам адсенс вылезает вот это и как видите я не могу создать рекламу.
3. но я нашел способ создать рекламу и скачал плагин и добавил пару реклам, первое время реклама показывалась и я даже успел заработать пару баксов, но потом реклама пропала и стоят пустые блоки.
что делать? почему все не так как должно быть? помогите пожалуйста.
заранее спасибо
Добрый ДЕНЬ Уважаемый Админ.
Может Вы сможете помочь мне...
У меня вот какая проблемка: Живу в Узбекистане. Имеется сайт, разместил рекламные блоки Адсенса. Работают они уже вот 3 месяца. Наконец-то набрал минимальную сумму для вывода. да вот проблемка: 3 раза заказывал Pin код, ни один не пришел.
Последний PIN-код был создан 11 янв. 2017 г. Сегодня уже 14 февраля. Письма нет. Появилась форма, по которой можно выслать скан паспорта, ля подтверждения адреса. Высылаю (высылал уже раза 3 но все без толку). Сразу после того как высылаю сканы, через 5-10 минут письмо приходит следующего содержания:
Здравствуйте!
Благодарим за обращение в Google!
Сейчас в Вашем аккаунте приостановлено 1–3 платежа. Мы сможем их отправить только после того, как Вы выполните все указанные ниже действия.
Введите PIN-код
Когда Ваш итоговый доход достигает суммы в $10 (или эквивалент в местной валюте), Вам необходимо подтвердить свой платежный адрес. PIN-код будет отправлен по почте на этот адрес. Если Ваш итоговый доход ещё не достиг порога подтверждения, Вы не можете запросить отправку PIN-кода. Подробнее о подтверждении адреса...
Выберите способ оплаты
Когда Ваш итоговый доход достигает суммы в $10 (или эквивалент в местной валюте), Вам также необходимо выбрать способ оплаты. Не путайте это значение с порогом оплаты, который составляет $100. Если для получения дохода от Вас понадобятся ещё какие-либо действия, на странице «Платежи» появится соответствующее оповещение (перейти на нее можно, воспользовавшись ссылкой на вкладке «Главная страница»). Подробнее о процедуре оплаты...
Отправьте нам свою налоговую информацию (если Вы связаны контрактными отношениями с Google Inc.)
Издатели из некоторых стран и регионов должны предоставлять определенную налоговую информацию. Это можно будет сделать после входа в аккаунт. Подробнее об отправке налоговой информации...
С уважением,
команда Google AdSense
Не понимаю, что и делать, может вы знаете в чем проблема?
Спасибо!
привет!
сегодня меня одобрил Гугл и на сайт пошла реклама.
Но я заметил, что в мобильной версии сайта блоки рекламы напиханы не там, где я хочу их видеть. Как мне это поправить?
alexeyzaytsev.ru
в десктопной версии все в порядке
Здравствуйте.
Несколько недель пытаюсь связать свой сайт с аккаунтом AdSense. Согласно рекомендаций, код должен быть вставлен сразу после тэга на самой посещаемой странице сайта. Сайт Joomla и в шаблоне нет файлов, которые напрямую содержат страницы сайта. Если вставляешь в ...\templates\имя_шаблона\index.php, то код появляется на ВСЕХ страницах сайта. Поиск в гугле ничего не дал, везде предлагают различные модули и плагины для вставки кода в саму страницу, а не в шапку. На Вашей странице: «Sergey
да блин... а где же самое интересное? как вставить код и куда?», «После этого указанный вами при регистрации сайт будет отправлен на модерацию». Так ГДЕ искать этот , после которого нужно вставить код для модерации сайта Joomla?
Дмитрий добрый день! Подскажите, у меня рекомендуемый контент не отображает картинки. Он смотрится как текстово-ссылочный realed post. В чем проблема? картинок на сайте и страницах море.
Дмитрий, как бы вы реализовали запрет показа рекламы после тега more на определенных записях?
Фокус с переносом строки я не вижу как применить в этом случае...
Здравствуйте! У меня блог существует год или более...связь установлена, блог для показа рекламы одобрен, блоки в блоге выставлены, но рекламы нет и не было. Что я только не делала, в настройках все верно...и ничего...пусто...когда включаю предварительный просмотр блога, то они как бы видны. Эти места с надписями тут будет реклама и все...помогите пожалуйста...уже думала удалить его мой несчастный блог...отчаялась. Спасибо! https://amapolanata.blogspot.com/
Вручную вставляю код рекламы в начало и конец статьи. В результате на главной странице появляется реклама в анонсах каждой статьи. А можно ли как-то запретить показ ее на главной без плагинов?
Здравствуйте! У меня проблема как у новичка. Сайту уже 4 года и я наконец решилась поставить рекламу от гугла. Но тут столкнулась вот с какой проблемой. После заполнения данных для создания аккаунта надо вставить определенный код ( скрипт). так как у меня сайт на Вордпрессе, а написано код надо вставить между тегами head, то я вставила код в файл header.php. Скрипт появился на всех страницах сайта. Но... Мне приходит письмо, что «Недостаточно контента. Для принятия Вашего сайта в программу AdSense и показа релевантных объявлений его страницы должны содержать достаточно текста, чтобы наши специалисты могли их проверить, а поисковый робот – определить их тематику.». На сайте 98 статей, причем 90% уникальные.Почему-то они рещили что у меня на сайте ролики ( их всего-то парочка в двух статьях)... Может быть я не туда вставила этот скрипт? Но я следовала инструкции... Подскажите, пожалуйста, как быть...
Что только не делал с настройками и экспериментами, посещаемость лето-зима скачет почти в два раза, всё равно доход примерно 40 баксов в месяц. Похоже Адсенс сам определяет величину дохода для определённого ресурса.
я хочу помочь своим родителям
Как-то заморочено все 🙂 Но буду разбираться, хочу открыть канал на Ютуб, там, если я не ошибаюсь, нужен аккаунт Адсенс. Или нет?
Давно зарабатываю в ютубе, но многие моменты в AdSense узнал только сейчас. Я один раз как настроил там куда деньги выводить, теперь буду настраивать рекламу, как у вас тут расписано. Грамотная статья.
Вот это автор запарился над статьёй, каждый нюанс по настройке AdSense учтён. Я многого не знал, хотя зарабатываю со своего ютуб канала.
Про настройку рекламных блоков раньше не знал. Вообще в Эдсенсе много настроек и всё не просто сделано, интерфейс запутанный, хотя я давно в ютубе зарабатываю, но ещё продолжаю разбираться в этих настройках.
Неплохой инструмент для по сути дела дармового дохода с сайта. И у меня он круче всего показал себя на англоязычном варианте сайта, расположенном на поддомене основного. Только пришлось повозиться с местами размещения.
Вывод геморройнее, однако, чем в случае с РСЯ. Большая потеря на комиссию, так как я чаще всего работаю из-за рубежа и вывожу на иностранную карточку. Других способов для моей страны проживания просто нет. Ну хоть так, а до размещения рекламных блоков было вообще никак.
У меня только положительные эмоции от прочтения этого, потому что по интерфейсу Адсенс у меня были некоторые «белые пятна», развернуто упомянутые здесь.
Но вообще-то я доволен тем, что на моих сайтах установлены блоки — все же какой-то бонус, помимо дохода с продаж товаров!
Гугл хорош тогда, когда есть англоязычный сектор — Яндексовские блоки гораздо продуманнее и настраивать их просто, но с языком беда. 99.99% рекламы Яндекса — на русском.
Статья хорошая и полезная,но я не нашла ответа на свой вопрос: какое нужно установить расширение,чтобы видеть доход со своего сайта? Подскажите пожалуйста!
Ирина: есть расширения для браузеров и плагины для Ворпдресса. Но лучше смотреть непосредственно на https://www.google.com/adsense. Вы таким образом лишний раз подстрахуетесь от кражи паролей или их утечки через дыры в приложении.
Ваш комментарий или отзыв