Селекторы в CSS — тега, class, Id, селекторы атрибутов и их группировка (составные селекторы)
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжим наполнять материалами наш Справочник и начнем говорить о такой фундаментальной вещи, как селекторы в языке CSS.
Их существует семь видов — тега, класса (class), Id, универсальный, атрибутов, а так же псевдоклассов и псевдоэлементов. Многовато, не правда ли? Ну, ничего, потихоньку разберем их все и при том на подробных примерах.
В предыдущих публикациях мы уже успели рассмотреть как подключается CSS к Html коду, а так же познакомились с единицами размеров, такими как пиксель, Em и Ex и узнали о принципах наследования в CSS. Ну, а сегодня мы, как я и говорил, открываем очень серьезную главу в изучении языка стилевой разметки.
Селекторы тегов и классов (class) в языке CSS
Прежде, чем изучать стилевые правила, необходимо будет узнать, как и по каким принципам задавать те метки, по которым браузер поймет, к каким же именно элементам Html кода нужно их применять. Селекторы бывают разные. Самые простые, с точки зрения понимания, используют названия тегов, к которым должны будут применяться написанные после них правила языка CSS.
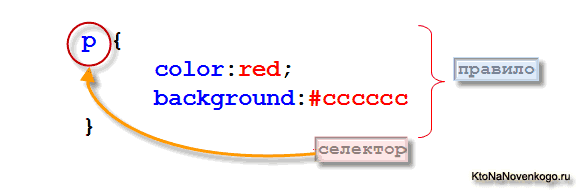
В данном примере для всех тегов абзаца P будет использоваться красный цвет шрифта и серый цвет для заливки фона. У любого CSS правила может быть прописано сразу несколько селекторов. Как нужно их будет читать при этом? Всегда справа налево, т.е. начинать с самого ближнего к открывающей фигурной скобке.
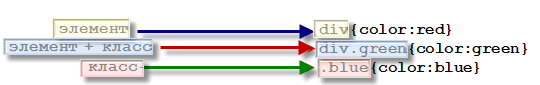
В приведенном примере в первой строчке показан селектор тега (элемента), который предписывает использовать красный цвет шрифта для всех контейнеров Div.
<div> Содержимое обычного контейнера Div </div>
Содержимое обычного контейнера Div
Во второй строчке мы видим пример сложного селектора, в котором у нас появляется такой новый элемент, как класс (class). Он прописывается в качестве атрибута любого тега в Html коде. В качестве значения для class мы можем использовать произвольное имя, используя символы [0-9],[a-z],[A-Z],[_],[-].
Но кроме class в языке стилевой разметки используется еще и Id. Чем отличается класс от Id? Значение последнего должно быть уникальным, т.к. Id является уникальным идентификатором для Html тега и его название (значение) может использоваться в коде только один раз.
А значение для class не является уникальным и может использоваться для сколь угодно большого количества элементов в коде. Т.е. разные теги (Div, P, H1 и т.д) могут иметь одинаковое значение своего атрибута class:
А как он используется в селекторах CSS? Оказывается, что его имя пишется с поставленной впереди точкой.
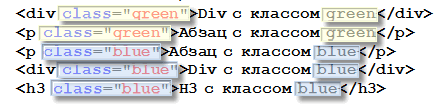
Поэтому, когда мы видим в CSS коде что-то начинающееся с точки, то сразу понимаем, что речь идет про класс. Если рассматривать пример приведенный на скриншоте, то теперь во всех элементах Html кода, где будет прописан «class» со значение «Blue», текст будет покрашен в синий цвет.
Но это произойдет вовсе не из-за того, что название класса мы выбрали «Blue». Можно было назвать его как угодно (хоть «xyz»), а цвет в нашем примере задается именно CSS правилом «color:blue» приписанным для селектора с этим классом. Надеюсь, это понятно? Давайте поменяем название (значение) class в примере:
<p class="xyz"> Абзац с текстом</p>
Абзац с текстом
Т.е. теперь у нас класс XYZ и прописанное для него правило:
.xyz {color:blue}покрасило текст абзаца в синий цвет. Этот пример еще раз подчеркивает, что название для атрибута class можно использовать любое. Однако, продолжим.
Давайте еще раз посмотрим на примере, как используются селекторы тегов и классов в CSS. Представим, что у нас прописаны следующие стилевые правила:
div {color:red}
div.a123 {color:green}
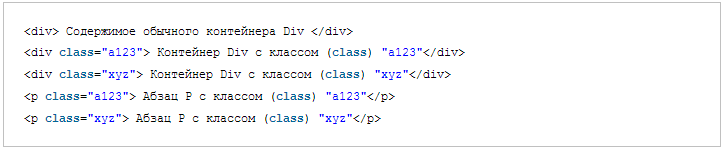
.xyz {color:blue}А так же представим, что в Html коде у нас присутствуют следующие элементы:
В соответствии с прописанными правилами для указанных селекторов содержимое приведенных элементов Html кода должно будет выглядеть так:
А теперь давайте посмотрим, почему именно так браузер интерпретировал стилевое оформления данных элементов Html кода. Для первого контейнера Div, в котором не прописано никакого class, будет действовать CSS правило применимое для всех контейнеров: div {color:red}. Следовательно, его содержимое будет окрашено в красный цвет. Что и требовалось показать.
В теге второго Div у нас прописан класс «a123». В этом случае будут применяться CSS правила соответствующие «div.a123» (ибо у нас как раз имеется в наличии тег Div с прописанным в нем атрибутом class="a123"). Поэтому содержимое второго контейнера будет окрашено в зеленый цвет.
Но вы, наверное, заметили, что ко второму Div можно ведь применить и первое CSS правило «div {color:red}», ибо оно предназначено для всех контейнеров без исключения. Получается противоречие, которое решается в CSS путем ввода понятия приоритетов CSS селекторов.
Мы с вами об этом поговорим подробно чуть позже, ну, а сейчас я просто скажу, что приоритет «div.a123» (для второго Div в рассматриваемом примере) будет выше.
Кстати, похожая ситуация возникает и с третьим Div из нашего примера. К нему подходят сразу два варианта: селектор тега «div» и класса «.xyz». Опять же в силу пока не объясненных мною причин (читайте об этом по приведено чуть выше ссылке), приоритет последнего будет выше, поэтому содержимое третьего контейнера будет окрашено в синий цвет.
Давайте двигаться дальше. В приведенном примере у нас дальше идет тег абзаца P, в котором прописан class="a123". Получается так, что данный элемент не попадает ни под один из трех прописанных нами селекторов (все три мимо него промахнулись).
У него есть только пересечение со вторым вариантом, однако этот селектор будет использоваться только для тегов «Div» с классом «a123», но никак не для тега абзаца P. В результате цвет текста в этом абзаце останется принятым по умолчанию, т.е. черным.
Дальше в примере у нас следует элемент параграфа с class="xyz". Для него будет применяться последнее CSS правило «.xyz {color:blue}». Следовательно, текст этого абзаца будет окрашен в синий цвет. Тут, думаю, все понятно.
Универсальный селектор и уникальный идентификатор ID
Теперь давайте перейдем к Id, о которых я уже успел упомянуть. Когда мы в CSS коде видим что то со стоящей впереди решеткой (хешем), то это означает, что мы имеем дело с Id:
Обычно этот селектор пишут без упоминания тега, к которому он относится (первый вариант на приведенном чуть выше примере), хотя второй вариант написания тоже допустим, но употребляется редко. Связано это с тем, что значение атрибута Id в коде будет уникальным, а значит не может быть двух элементов с одинаковыми значениями Id. Т.е. нет смысла уточнять, хотя это не возбраняется.
Поэтому обычно просто пишут хеш (решетку), а сразу за ним значение (название) атрибута Id. Предположим, что у нас прописано следующее правило для Id:
#back {color:red}а в коде имеется следующий фрагмент:
<div id="back"> Контейнер Div с уникальным идентификатором </div>
который в результате применения к нему правила, стоящего после «#back», будет интерпретирован браузером так:
Контейнер Div с уникальным идентификатором
Так же в CSS предусмотрен и универсальный селектор обозначаемый звездочкой, которая показывает, что данное правило будет применяться вообще к любому элементу в коде:
* {color:black}В этом случае текст, заключенный в любой тег, будет черным (цвет по умолчанию). Понятно, что все остальные селекторы (тегов, классов и Id) будут иметь приоритет выше, чем у универсального.
Селекторы атрибутов и их будущее в современном CSS
Все описанные выше варианты (тега, класса, Id и универсальный) будут работать абсолютно во всех браузерах. Но существуют еще варианты, работающипе не везде.
К такому типу относятся селекторы атрибутов, которые очень удобны и позволяют существенно расширить и одновременно упростить возможности точечного воздействия на верстку, но которые, к сожалению, не имеют стопроцентной поддержки всеми браузерами.
Как вы, наверное, помните, в языке Html внутри тегов мы можем использовать различные атрибуты, которые позволяют придать определенные свойства содержимому этих самих элементов. Поэтому было бы логично и в языке CSS использовать в качестве селекторов не только названия тегов, но и названия атрибутов.
Собственно, мы это уже делали, когда рассматривали class и Id, ибо они по сути являлись атрибутами каких-то тегов. Просто Айди и Класс имеют очень большое значение в верстке и их вынесли в отдельные группы, каждый со своим собственным синтаксисом.
А как использовать в селекторах остальные существующие в языке Html атрибуты (не Id и не class)? Довольно просто — заключать их в квадратные скобки:
[title] {color:green}Теперь любой тег в Html коде, у которого будет прописан «title», будет иметь цвет текста зеленый.
Очень удобно, на мой взгляд. Но вся проблема использования селекторов атрибутов заключается в том, что в браузере IE 6 и ниже они не работают вообще или же работают, но только частично. Покуда доля пользователей выходящих в интернет с помощью IE 6 не будет равна нулю, этот удобный способ, скорее всего, не получит широкого распространения при верстке. Но тем не менее, знать об их существовании и уметь их использовать нужно.
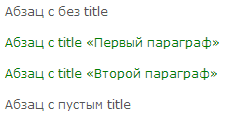
Как вы видите из примера, не важно, имеет ли атрибут указанный в селекторе какое-либо значение или же он пустой. Но это еще далеко не все, что можно с ним вытворять, ибо это просто песня.
Можно в них указывать не только название атрибута, но и его значение:
[title="Первый параграф"] {color:green}В результате CSS правила, прописанные для такого селектора, будут применяться только для того тега, у которого имеется «title» со значением «Первый параграф» (в нашем примере это будет вторая строчка):
Описанный пример представлял из себя строгое равенство, но можно написать этот селектор и так:
[title~="параграф"] {color:green}Т.о. данное CSS правило применится только к тем элементам Html кода, у которых в «title» содержится слово «параграф» (в нашем примере это будут вторая и третья строки):
Синтаксис селектора атрибута интерпретирует «~=» как «содержится слово целиком». Например, для элемента с title="Вторым параграфом" CSS правило «color:green» уже применяться не будет.
Но можно вместо этого поставить «*=» и тогда будут учитываться не только отдельные слова указанные в селекторе, но и части слов (любой кусок текста, содержащийся в любом месте атрибута):
[title*="параграф"] {color:green}В этом случае и для элемента с title="Вторым параграфом" сработает правило «color:green» и его текст подкрасится зеленым цветом. Надеюсь, что это понятно. Есть еще такой оператор как «^=» (все что начинается с указанного в скобках значения), который помогает создать подобный селектор атрибута:
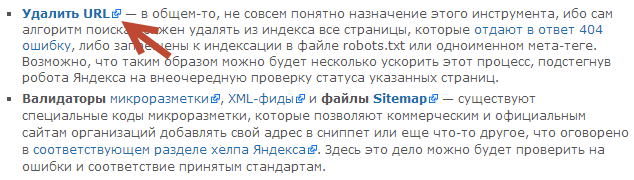
[href^="http"] {color:red}Вы, наверное, помните, что атрибут Href используется в гиперссылках для указания Url адреса в относительных или абсолютных ссылках. Так вот, довольно часто внутренние ссылки на сайте делают относительными, а внешние по другому, как сделать абсолютными, никак не получится.
Следовательно, все внешние ссылки будут начинаться с «http», а внутренние могут задаваться в относительном виде без использования «http». Т.о. прописанный в нашем примере селектор [href^="http"] позволит окрасить все внешние ссылки на сайте (все абсолютные) в красный цвет. Ну, а относительные, не содержащие «http», останутся того цвета, который был принят для них по умолчания. По моему супер!!!
Как вы можете видеть, селекторы атрибутов дают нам массу возможностей и то, что они еще широко не используются, является заслугой очень бедной и обиженной судьбой компании Мелкософт, а в частности их детища IE 6. Но потихоньку они начинают применяться в CSS и вскоре, конечно же, пробьют себе дорогу в жизнь.
Да, есть еще один оператор «$=» — все, что заканчивается на указанное в кавычках значение:
[title$="раф"] {color:green}В результате в зеленый цвет будут покрашены вторая и третья строка из нашего первого примера, т.к. значения «title» у них заканчивается на «раф». Вот так вот замечательно работали бы селекторы атрибутов в современном языке CSS, если бы не существовал до сих пор определенный процент пользователей юзающих браузер IE 6.
Собственно, из всех типов нам осталось рассмотреть только два: селекторы псевдоклассов и псевдоэлементов. Но я хочу перенести это на следующую статью, где мы так же поговорим и про их различные комбинации.
Разное оформление для внутренних и внешних ссылок через CSS
У меня как-то возникло желание по разному оформить ссылки ведущие с блога на внешние сайта и ссылки ведущие на страницы моего же ресурса. Зачем это нужно? Пока не знаю, но если желание появилось, то его нужно было попытаться утолить. Собственно, решение было найдено на этом блоге.
Суть метода заключается в применении регулярных выражений и использовании селекторов псевдоклассов after и before, о которых я уже писал. В принципе, как именно вы выделите ссылки ведущие на внешние сайты не важно (можете сами пробежаться по урокам стилевой разметки и найти подходящий вам метод). Главное именно отделить эти самые внешние ссылки от внутренних.
Однако мне понравился вариант предложенный на найденном мною блоге, когда к внешней ссылки добавляется иконка со стрелочкой. Подобным образом оформлены внешние ссылки на Wikipedia (что это такое?), а значит большей части пользователей сети будет понятно назначение подобной иконки.
В этом случае вам нужно будет сохранить на своем сервере вот такую вот картинку (кликните по ней правой кнопкой мыши и выберите вариант сохранения изображения). После этого открывайте ваш файл стилей (в WordPress он лежит в папке с используемой вами темой по следующему адресу:
/wp-content/themes/Название темы/) и дописывайте в него подобный код:
a[href^="http://"]:not([href*="ktonanovenkogo.ru"]):after,
a[href^="https://"]:not([href*="ktonanovenkogo.ru"]):after,
a[href^="ftp://"]:not([href*="ktonanovenkogo.ru"]):after {
content: "" url('/wp-content/themes/Organic/images/external.png');
padding-left:3px;
}Естественно, что вам нужно будет заменить ktonanovenkogo.ru на доменное имя вашего сайта, а путь /wp-content/themes/Organic/images/external.png на путь приведенной выше картинки, которая должна быть сохранена на вашем сервере в какой-то папке (тут используется относительная ссылка, т.е. без указания хоста, то бишь домена).
Правда, в этом случае данное правило применится ко всем внешним ссылка на вашем сайта, в том числе и к счетчикам посещений, что не есть хорошо. Поэтому я решил добавить выделение внешних ссылок только в постах, указав в качестве селектора не просто тег A, а еще и класс контейнера, в который обернуты все посты на моем блоге.
Посмотреть его можно с помощью, например, Фаербага или инструментов для разработчиков, которые имеются в любом браузере (клик по нужному элементу вебстраницы правой кнопкой мыши и выбор пункта на вроде «Просмотр кода элемента»).
В моем случае это класс post, поэтому код видоизменился:
.posts a[href^="http://"]:not([href*="ktonanovenkogo.ru"]):after,
.posts a[href^="https://"]:not([href*="ktonanovenkogo.ru"]):after,
.posts a[href^="ftp://"]:not([href*="ktonanovenkogo.ru"]):after {
content: "" url('/wp-content/themes/Organic/images/external.png');
padding-left:3px;
}Собственно, все. Должно работать. Если захотите например, добавить не иконку со стрелочкой, а надпись "Внешняя ссылка" или что подобное, то просто поменяйте содержимое content:
.posts a[href^="http://"]:not([href*="ktonanovenkogo.ru"]):after,
.posts a[href^="https://"]:not([href*="ktonanovenkogo.ru"]):after,
.posts a[href^="ftp://"]:not([href*="ktonanovenkogo.ru"]):after {
content: "(Переход на другой сайт)";
padding-left:3px;
}
Можно будет, кстати, и ничего не добавлять, а просто изменить цвет внешней ссылки относительно внутренней или сделать подчеркнутой, допустим пунктиром. Для этого вместо content: просо допишите нужные вас CSS свойства. Надеюсь, что вам это пригодится.
Отношения между тегами Html кода — дерево документа
Давайте начнем с псевдоклассов. Тут, правда, сначала нужно будет сделать отступление. Любой браузер, получая документ с любым языком разметки, тут же начинает его разбирать. Модуль, отвечающий в браузере за это дело, обычно называют парсер — он разбирает код, исправляет ошибки и формирует так называемое дерево.
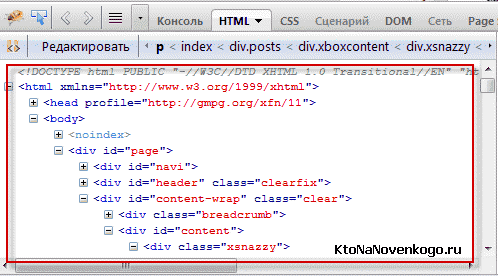
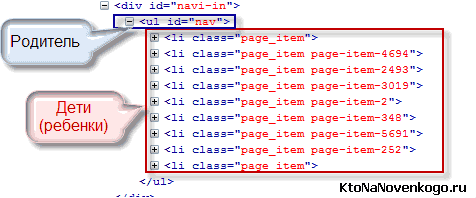
Результат работы парсера любого браузера можно увидеть с помощью некоторых плагинов или расширений для этих обозревателей. Например, все тот же незаменимый плагин для Firefox под названием Firebug показывает это самое дерево документа:
Узлы этого дерева помечены плюсиками, нажав на которые можно будет увидеть вложенные элементы языка разметки Html. Построение этого дерева и есть результат работы парсера браузера. Давайте теперь посмотрим на принципы отношения между собой отдельных узлов.
Таких взаимоотношений может быть всего три вида (очень похоже на построение генеалогического дерева — отношение между родственниками):
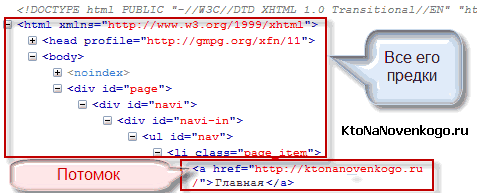
- Предки и потомки. Например, для тега, показанного на приведенном выше примере, все остальные элементы являются потомками. Для них же всех он является прародителем — предком. Т.е. все, что находится внутри — это потомки. А предками будут являться все элементы, внутри которых данный элемент лежит.
- Родитель и ребенок — в цепочке предки-потомки всегда есть два ближайших звена, которые будут отвечать понятиям родитель и ребенок. Т.е. у любого Html элемента есть один родитель (ближайший предок) и в то же время у него могут быть или не быть один или же несколько детей.
- Сестринские (братские) отношения — к ним относятся элементы, у которых один общий родитель.
Само по себе название «псевдоклассы» обозначает то, что специально в коде ни у каких элементов (тегов) такие классы (значения для атрибута Class) никто не прописывал, но у этих самых элементов периодически могут возникать определенные динамические состояния, для которых и были придуманы селекторы псевдоклассов.
Селекторы псевдоклассов — hover, focus, first-child и другие
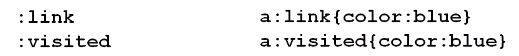
Например, селекторы Link и Visited во всех браузерах могут использоваться только для оформления гиперссылок:
Link подразумевает под собой не посещенную ссылку (по которой пользователь еще не переходил), а Visited — посещенную. Таким образом вы можете настроить, например, изменение цвета для уже посещенных пользователем ссылок, ну или еще что-то другое (задать визуальное состояние для всех посещенных гиперссылок). Естественно, что посещенные будут учитываться именно для данного конкретного браузера и до момента очистки его истории.
Синтаксис написания селекторов псевдоклассов заключается в проставлении двоеточия после названия Html элемента, для которого вы его используете (a:visited).
a:visited {color:red;}Следующие три селектора (active, hover и focus) могут использоваться для любых тегов:
Active соответствует клику левой кнопки мыши по тому элементу в Html коде, название которого вы прописали перед этим псевдоклассом в селекторе (в нашем примере это тег гиперссылки A). Как только левую клавишу пользователь отожмет — псевдокласс active исчезнет.
p:active {color:red}В этом случае, при наведении курсора мыши на любой абзац текста и щелчке по левой кнопке мыши, мы увидим, что цвет этого параграфа изменится на красный. После отжатия кнопки цвет абзаца опять вернется к принятому по умолчанию. Т.е. данный псевдокласс active динамичен и будет работать абсолютно для любых тэгов (например, для контейнеров Div и т.п.). При клике на этом элементе он может изменить свое визуальное оформление в соответствии с нашими пожеланиями.
Hover — позволяет изменять визуальное оформление любого элемента в Html коде при наведении на него курсора мыши. При отведении курсора визуальное оформление элемента вернется к используемому по умолчанию.
p:hover {color:red}Псевдокласс focus — позволяет изменять визуальное оформление тегов находящимся сейчас в фокусе. Как известно, фокус на веб странице можно переносить с помощью нажатия на клавишу Tab на клавиатуре. Причем, фокус может передаваться только между следующими элементам: ссылки и элементы форм в Html.
Псевдоклассы active и hover в браузере IE 6 работают только для элементов гиперссылок, а focus не работает вообще ни в IE 6, ни в IE 7.
Последний псевдокласс называется first-child (первый ребенок, в переводе).
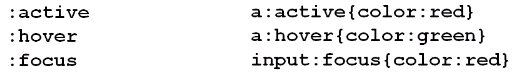
:first-child {color:red}Эта запись будет означать, что все элементы исходного кода страницы, которые являются первыми детьми своих родителей, будут покрашены в красный цвет.
First-child в IE 6 не работает, что печально.
Селекторы псевдоэлементов — first-line (letter), after и before
Во время разработки концепции CSS планировалось писать селекторы псевдоэлементов с двойным двоеточием, чтобы отличать их от псевдоклассов, но пока синтаксис таков, что все они записываются с одним двоеточием. Возможно, что в будущем будут вводить соответствующие изменения.
По самому слову «псевдоэлементы» понятно, что таких тегов в Html коде нет. На данный момент псевдоэлементов всего четыре и они приведены на расположенном чуть выше рисунке. Наверное, понятно по самому названию, что first-line будет указывать на первую линию, а first-letter — на первую букву.
Причем, оба этих псевдоэлемента применяются только к блочным тегам (заголовки, параграфы, контейнеры и т.п.) и как это ни печально, но в браузере IE 6 они тоже не работают.
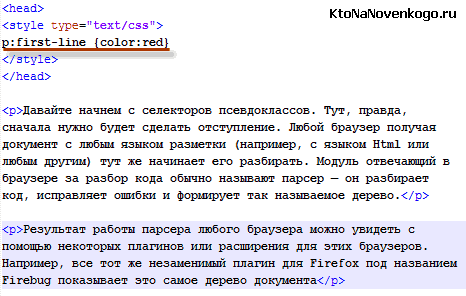
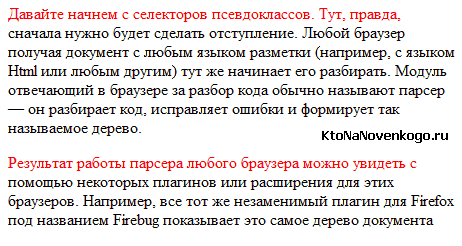
p:first-line {color:red}Что это даст? Во всех параграфах на веб странице первые строки текста окрасятся в красный цвет. Для простоты подключим CSS к языку Html с помощью тега style и пропишем соответствующее свойство с использованием псевдоэлемента first-line в селекторе параграфа:
Тогда, как мы и планировали, все первые строки в абзацах окрасятся в красный цвет:
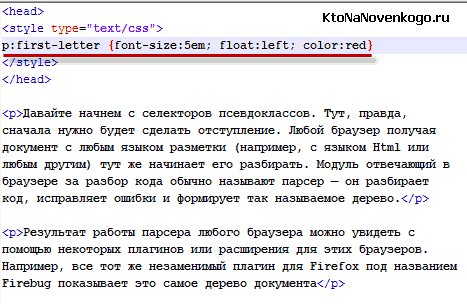
Ну, а с помощью first-letter можно сделать, например, так называемую буквицу (когда первая буква в абзаце отличается большим размером и цветом). Для этого можно будет прописать следующие CSS плавила для данного селектора псевдоэлемента:
p:first-letter {font-size:5em; float:left; color:red}Про Em, Ex, пиксели и другие размерности в CSS мы с вами уже говорили. Исходный код с добавленными свойствами тогда будет выглядеть так:
А сама вебстраница с буквицей, созданной с помощью селектора first-letter, будет выглядеть так:
Два оставшихся псевдоэлемента after и before нужны для формирования контента на лету. Давайте посмотрим на примере:
p:after {
content: " KtoNaNovenkogo.ru";
color:red;
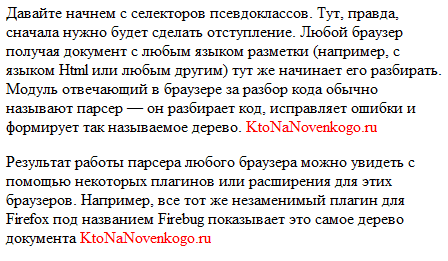
}В результате, в конце каждого абзаца на вебстранице автоматически добавится тот фрагмент, который мы указали в CSS свойстве «content» (оно используется только для псевдоэлементов after и before) и этот фрагмент будет окрашен в красный цвет:
Если бы мы вместо «after» использовали бы «before», то дополнительный контент был бы добавлен внутри каждого абзаца на странице, но уже перед его содержимым. Напрашивается вопрос — а для чего это можно использовать на практике?
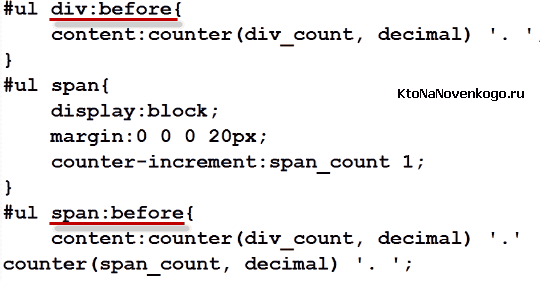
Оказывается, с помощью этих псевдоэлементов можно, например, создать сложную нумерацию вида «5.2.13». Обычными средствами Html этого сделать нельзя, а с использованием before — можно.
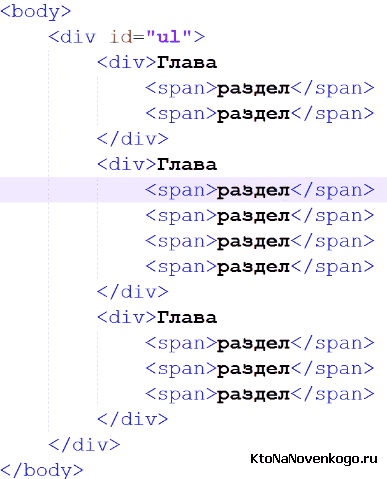
Для того, чтобы получить такой сложно нумерованный список, используется довольно простой Html код:
Но при этом имеет место быть сложный код CSS стилей с использованием, естественно, псевдоэлементов after и before:
Комбинации и группировка селекторов в CSS
Итак, в предыдущих статьях мы успели рассмотреть 7 типов селекторов.
Из этих семи возможных видов в языке CSS можно составлять комбинации. Все комбинации, которые мы будем составлять, имеют непосредственное отношение к иерархии элементов Html кода (предки — потомки, родители — дети, братья — сестры).
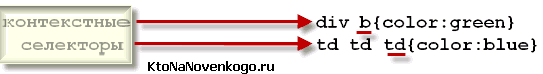
Первый вид комбинации называется контекстный селектор. Он учитывает взаимоотношение элементов Html кода по принципу «Предок — Потомок»:
Отдельные селекторы в комбинации записываются через пробел, а читать ее нужно справа налево. Т.о. правила CSS будут применяться только к последнему этой комбинации (самому правому), а все, что стоит перед ним, лишь позволяет задать более точное применение (прицеливание) для наших правил (акцентировать).
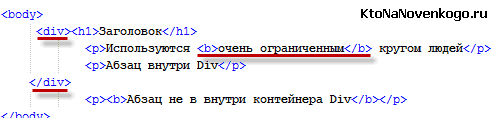
В первом примере говорится, что все элементы B (выделение жирным), у которых в предках есть элементы Div, будут окрашены в зеленый цвет.
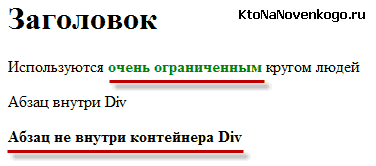
В приведенном коде только подчеркнутый фрагмент будет окрашен в зеленый цвет, т.к. в числе его предков имеется Div, а второй фрагмент кода, выделенный тегами B, останется того цвета, который выбран для него по умолчанию, ибо в числе его предков контейнера Div уже нет (только P и Body):
Такие комбинации работают в любых браузерах.
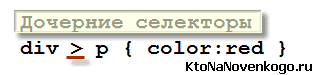
Следующим типом комбинаций будет дочерний селектор, который строится на принципах взаимоотношений элементов кода по типу «Родитель — Ребенок»:
Записываются они с разделяющим знаком больше (>):
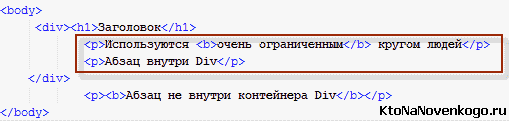
Данная запись будет трактоваться браузером так: для абзацев (Html тег P), «родителем» (ближайшим предком) которых является контейнер Div, будет использоваться выделение красным цветом.
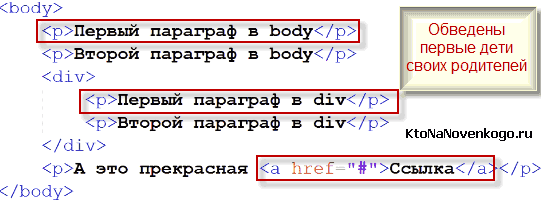
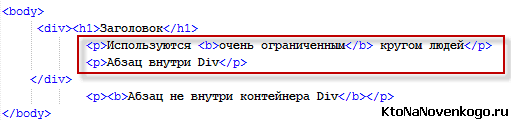
В приведенном примере только обведенные абзацы будут окрашены в красный цвет, ибо они заключены непосредственно в контейнер Div, который для них является родителем (ближайшим предком). Если видоизменить приведенный пример дочернего селектора на такой:
body > p {color:red}То красным уже будет выделен только последний абзац, т.к. его родителем является тег Body, а два первых параграфа останутся того цвета, который был предусмотрен для них по умолчанию (Body для них предок, но не родитель, которым является Div). Дочерние селекторы не работают в браузере Ie 6.
Как и для чего группируют селекторы в CSS коде
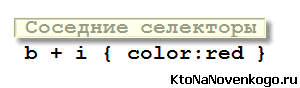
Последняя комбинация называется соседние селекторы и отвечает принципам отношений между элементами Html кода по типу «Сестры — Братья». В качестве разделителя у них может использоваться либо «+», либо «~»:
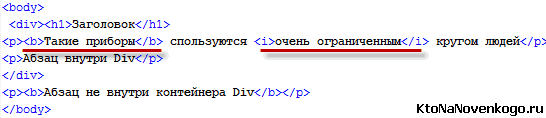
Данная запись означает, что содержимое элемента I (выделение курсивом) будет окрашено в красный цвет только тогда, если его ближайшим соседом слева (сверху по коду) является элемент B (выделение жирным). Например, данное условие будет соблюдено в этом примере:
Если записать соседний селектор в Css коде в таком виде:
h1 ~ p {color:red}То это будет означать, что все параграфы (P), у которых выше по коду расположен соседний элемент H1 (заголовок), будут окрашены в красный цвет. Имеются в виду именно соседние элементы (отношения вида «Сестры — Братья»). На приведенном ниже примере заданному селектору будут удовлетворять обведенные абзацы.
Комбинации соседних селекторов в браузере Ie 6 тоже, к сожалению, не поддерживаются. В Ie 6 поддерживается только первый вид комбинации, а в Ie 7 и выше поддерживаются все остальные. В остальных браузерах никаких проблем возникать не должно.
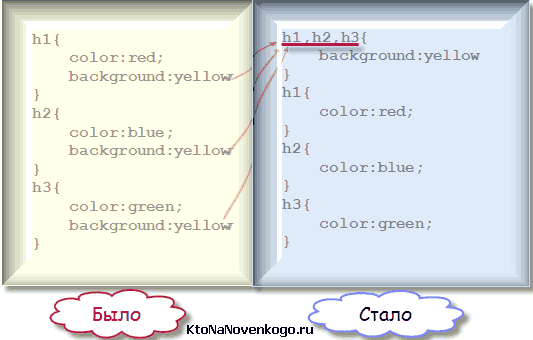
Селекторы в Css можно еще и группировать. Например, если у каких-то из них используется одно или несколько одинаковых правил, то их можно объединить в группу для уменьшения объема Css кода.
В приведенном на скриншоте примере, Css свойство «background:yellow» повторяется для каждого селектора заголовка (h1-3), что может вызвать сложности (многократная работа) при желании поменять значение этого свойства. Поэтому второй вариант сгруппированной записи выглядит немного предпочтительнее.
Обратите внимание, что при группировке селекторы пишутся через запятую. Если одинаковых правил будет больше, то и экономия кода будет более ощутимой. А те правила, которые были уникальными, нужно по-прежнему записывать индивидуально.
Приоритеты Css свойств (с important и без него)
Теперь давайте подумаем, а какое стилевое оформление будет использовать браузер, если никаких стилей для данного элемента Html кода не задано? А для этого существует соответствующая спецификация валидатора WC3, где все это описано.
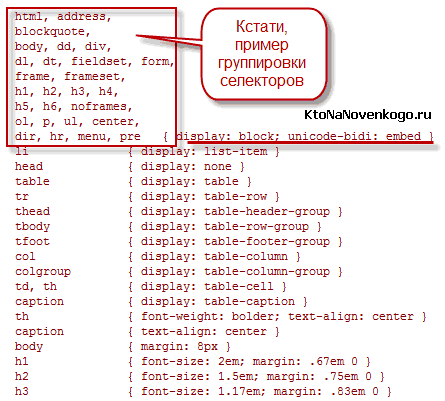
Для этого на странице со спецификацией CSS нужно прокрутить текст до конца и перейти по ссылке «Default style sheet for HTML 4»:
Как вы можете видеть, сейчас произошло уже окончательное разделение Html и Css. Т.е. даже для чистого ХТМЛ кода браузер все равно будет использовать дефолтные свойства таблиц стилей. Так вот свойства, принятые по умолчанию, имеют самый низший приоритет.
Более высокий приоритет имеют свойства, которые назначит пользователь в настройках своего браузера. Эти стили будут применены к любым документам, которые он просматривает в этом обозревателе.
Правда не у всех браузеров есть такая возможность, но по крайней мер, в Ie и Опере она имеется. Т.е. при желании пользователь в качестве источника стилевой разметки сможет подключить свой собственный файл CSS.
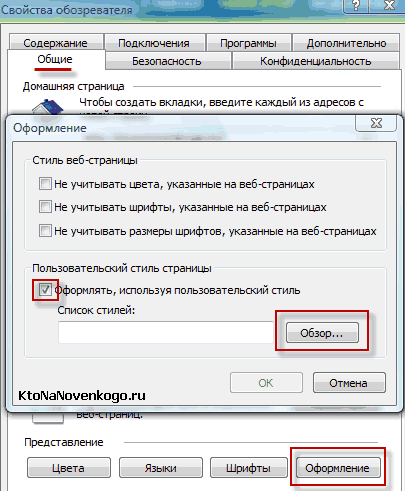
Например, в Ie для этого нужно выбрать из верхнего правого меню «Сервис» — «Свойства обозревателя», а затем на первой вкладке «Общие» щелкнуть по нижней кнопке «Оформление». В открывшемся окне вам нужно поставить галочку в поле «Оформлять, используя пользовательский стиль», и с помощью кнопки «Обзор» найти на своем компьютере нужный вам файл стилевой разметки CSS:
Т.е. у пользователя есть возможность заставить любой открываемый в браузере сайт выглядеть в соответствии с его требованиями, описанными в файле CSS. Это называется «пользовательские стили» и они имеют приоритет выше, чем стили, которые определены в спецификации по умолчанию. Но еще больший приоритет будут иметь так называемые авторские стили.
Под авторскими стилями имеются в виду свойства, которые подключаются к Html документу любым из трех основных способов (тег или атрибут Style в Css, а также внешний файл с таблицами стилей).
Т.е., если я (разработчик сайта) захотел использовать в оформлении какого-либо элемента Html кода стили отличные от дефолтных (помните, они в спецификации описаны), то пользователь своим собственным файлом Css перебить мое оформление не сможет.
Пользователь будет вынужден смириться? Нет. Есть у него возможность повысить приоритет своих свойств CSS с помощью добавления Important в конце каждого из них. Пишется это слово через пробельный символ и перед ним ставится восклицательный знак:
p {color:red !important;}Если у пользователя в его собственном файле стилей, который он подключил к браузеру, будет прописано это же свойство с Important, то все абзацы он будет видеть в красном цвете. Но ведь и автор (разработчик) сайта мог использовать Important для этого свойства. Кто же тогда победит и чей приоритет окажется выше?
Решили, что пользовательские стили с Important будут иметь по-любому более высокий приоритет, чем авторские стили, что с Important, что без него.
Давайте обобщим в виде списка всю изложенную информацию по поводу приоритетов стилевых свойств. Приоритет будет убывать сверху вниз:
- Пользовательские с Important
- Авторские с Important
- Авторские
- Пользовательские
- Стили, принятые для Html элементов в спецификации по умолчанию (когда ни автор, ни пользователь ничего другого не задали)
Т.е. без Important авторские стили важнее, а с них уже пользовательские стили самые важные и приоритетные. Ну, а теперь давайте разбираться именно с авторскими таблицами, ибо про то, что делает пользователь, нам не ведомо и покрыто мраком.
Как повышают приоритеты Css свойств в авторских стилях
Приоритет авторских свойств тоже должен подчиняться определенным правилам, которые позволяли бы разрулить ситуации, когда для одного и того же элемента было бы прописано несколько взаимоисключающих правил.
Именно сейчас мы с вами и переходим к вопросу каскадности таблиц стилей CSS. Давайте рассмотрим это на примере, чтобы было нагляднее. Допустим, что у нас имеется фрагмент кода со следующими Html элементами (параграф внутри контейнера Div):
<div id="in" class="box"> <p id="out" class="sbox">Содержимое контейнера </p> </div>
Давайте сначала пропишем такие свойства:
p {color:red}
.sbox {background:#f0f0f0}В результате будет применено и первое из них к параграфу (ибо он образован тегом P), и свойство, задающее серый фон для элемента с классом «sbox», который опять же имеется у этого параграфа:
А теперь давайте добавим ко второму селектору (класса) еще одно свойство, которое будет конфликтовать с первой строчкой (в них обоих задается цвет для текста через color, но значения при этом используются разные):
p {color:red}
.sbox {background:#f0f0f0;color:blue}В результате цвет текста параграфа станет синим вместо красного.
Почему? Потому что именно таким способом разрешается конфликт, когда один и тот же элемент Html кода получает сразу несколько одинаковых правил, но с разными значениями и из разных мест Css кода. Для того, чтобы определить, приоритет какого правила выше, нужно считать его селекторы.
Кроме этого сами селекторы имеют градацию по приоритетам. Самый высокий приоритет у ID. В этом примере цвет текста будет синим именно потому, что приоритет Id (#out) будет выше, чем у селектора тега (p):
p {color:red}
#out {color:blue}Дальше по лесенке приоритетов, направленной вниз, следуют селекторы классов, псевдоклассов и атрибутов. В следующем примере опять проиграет тег (p) и цвет текста абзаца будет синим, ибо тягается он с селектором более высокого приоритета (класса):
p {color:red}
.sbox {color:blue}Ну, и самым низким приоритетом (не считая универсальный *, обладающего нижайшим весом и не вносящего никаких изменений в подобные бодания) обладают селекторы тегов и псевдоэлементов.
Но опять же нужно считать количество селекторов одного и того же уровня приоритета, и чем их будет больше, тем приоритетнее будет данное свойство. Например:
div p {color:red}
p {color:blue}Какого цвета в результате получится текст параграфа? Правильно, именно красного, т.к. у этого свойства больше селекторов тегов (два против одного). О как. Т.е. сначала считаются Id. Если победитель не выявлен, то считаются классы, псевдоклассы и атрибуты. Ну, а если и там ничего не решилось или таких не было найдено, то считаются селекторы тегов и псевдоэлементов.
Но вполне возможна ситуация, когда победитель не выявится и селекторы конкурирующих классов окажутся равного приоритета в сумме. Например, для нашего многострадального параграфа заключенного в контейнер Div:
<div id="in" class="box"> <p id="out" class="sbox">Содержимое контейнера </p> </div>
Вполне можно будет написать такой кусок Css кода:
div.box #out{color:red}
#in p.sbox{color:blue}И какого же цвета должен быть текст параграфа? Обе комбинации описывают именно наш параграф. Первую следует, как и водится, читать справа налево: применить данные свойства (color:red) для элемента с Id #out, который стоит где-то внутри (иметь его среди «предков») контейнера Div с классом .box (div.box). Полностью подходит к нашему абзацу.
Вторая комбинация: применить данные свойства (color:blue) для элемента параграфа с классом sbox (p.sbox), который стоит внутри любого элемента с Id #in. Опять же, она полностью описывает именно наш параграф. Давайте считать селекторы.
С ID в обоих комбинациях встречаются по одному разу, тоже самое можно сказать и о классах. Остается только посчитать селекторы тегов, но их тоже в обоих комбинациях используется одинаковое число раз (один). Засада.
Получились равные приоритеты у одного и того же свойства, имеющего разные значения (цвет текста красный, либо синий). Как же браузер будет решать эту дилемму?
Тут будет действовать правило — кто последний, тот и прав. Поэтому в моем примере цвет текста параграфа будет синим, ибо это свойство (color:blue) расположено ниже в коде. Если эти правила поменять местами:
#in p.sbox{color:blue}
div.box #out{color:red}
То в результате цвет текста параграфа изменится на красный. Что и требовалось доказать. Можно дописать, например, к любой комбинации еще один селектор тега и мы перевесим чашу весов в его пользу, даже если она и не стоит ниже в коде:
body #in p.sbox{color:blue}
div.box #out{color:red}
В этом случае цвет параграфа измениться на синий. Универсальный селектор «*» вообще никакого влияния на подсчет приоритетов не оказывает. Кстати, чуть выше мы рассмотрели способ повышения приоритета Css правил с помощью добавления Important. В нашем примере это может выглядеть так:
p {color:green !important}
#in p.sbox{color:blue}
div.box #out{color:red}
Какого цвета будет в этом случае текст параграфа? Зеленым, конечно же. И даже считать ничего не нужно, ибо добавление Important к стилевому свойству решает этот спорный вопрос однозначно, где бы оно в коде не стояло и сколько у него селекторов не было.
Но Important не является единственным способом безоговорочного повышения приоритета свойства. Второй способ повышения может заключаться в использовании стилевых свойств в атрибуте Style нужного вам Html элемента.
Т.е. прописываете внутри того же многострадального тега P атрибут Style с заданием любого цвета:
<div id="in" class="box"> <p id="out" class="sbox" style="color:yellow">Содержимое контейнера </p> </div>
Ну и все. Теперь вне зависимости от того, какие свойства прописаны для этого элемента во внешнем файле таблицы стилей или же внутри тегов Style Html кода, цвет текста параграфа будет желтым.
Но вот свойства с Important он перебить не сможет. Т.е. в последнем примере, где мы добавили правило «p {color:green !important}», цвет текста по-прежнему будет зеленым, даже несмотря на style="color:yellow".
На самом деле приоритет двух правил (с Important во внешнем файле таблицы стилей и в атрибуте style) равный, а значит нужно переходить к подсчету селекторов. А разве они могут быть внутри атрибута style?
Да никаких не может быть, а это значит, что правило, прописанное в атрибуте style, всегда проиграет правилу с Important только за счет меньшего числа селекторов (ноль будет меньше любого числа).
Ну, а что же тогда даст наибольший приоритет Css свойству? Правильно, его оно будет прописано в атрибуте style да еще с Important:
<head>
<style>
p {color:green !important}
#in p.sbox{color:blue}
div.box #out{color:red}
</style>
</head>
<body>
<div id="in" class="box">
<p id="out" class="sbox" style="color:yellow !important">Содержимое контейнера </p>
</div>
</body>В этом случае цвет текста параграфа будет желтым и перебить это уже ничем в авторских стилях будет невозможно. Мы нашли абсолютный способ задания стилей. Его сможет перебить только пользователь со своим собственным файлом стилей и прописанным для этого свойства Important.
Итак, давайте попробует составить список факторов, влияющих на приоритет свойства в авторских стилях по мере их убывания:
- Прописывание свойства в атрибуте style нужного тега вместе с Important
- Добавление Important к свойству во внешнем файле таблиц стилей или же в теге style прямо в Html коде
- Простое прописывание этого свойства в атрибуте style нужно элемента
- Использование бОльшего числа Id для данного свойства
- Использование большего числа селекторов классов, псевдоклассов или атрибутов
- Использование большего числа селекторов тегов и псевдоэлементов
- Более низкое расположение свойства в Css коде, при прочих равных условиях
На самом деле правила в атрибуте style при верстке используются крайне редко (представьте себе, как трудно будет в этом случае вносить изменения во всем коде сайта, а не в отдельном файле CSS).
Этот атрибут в основном используют, когда только нужно что-то быстро протестировать. Ну, и еще это удобно, если вы вставляете свой код в чужие Html странички, которые имеют свое стилевое оформление и которое может унаследоваться (наследование в CSS) и для ваших вставляемых элементов.
А зачем и как вставлять свой код на чужие страницы? Нам может и незачем, а Яндекс и Гугл это делают, когда размещают объявления РСЯ или рекламу Гугл Адсенса на чужих площадках (наших с вами сайтах).
Добавив во все элементы кода рекламных блоков атрибут style, с прописанными в нем свойствами и добавленным Important, можно уже не беспокоиться о том, что код объявлений будет изменен каким-либо образом (хотя объявления Яндекса все же можно менять за счет CSS и Important, видимо они не использовали этот метод).
На этом изучение селекторов можно считать законченным, в следующей статье мы уже начнем разбирать Css правила.
Возможности псевдокласса nth-child и его применение на сайте
Собственно, после анонсирования псеводкласса nth-child можно было бы пост и завершать, ибо вы и сами можете нагуглить массу информации по нему. Но это не наш путь, поэтому продолжим. Итак, сначала я опишу свои действия по превращению правого меню в «полосатое». Достаточно было выяснить с помощью встроенных в браузеры инструментов для разработчиков (вызывается из контекстного меню нужного элемента на веб-странице выбором пункта подобного «Просмотр код элемента») в каком месте файла стилей задается внешний вид строк этого списка.
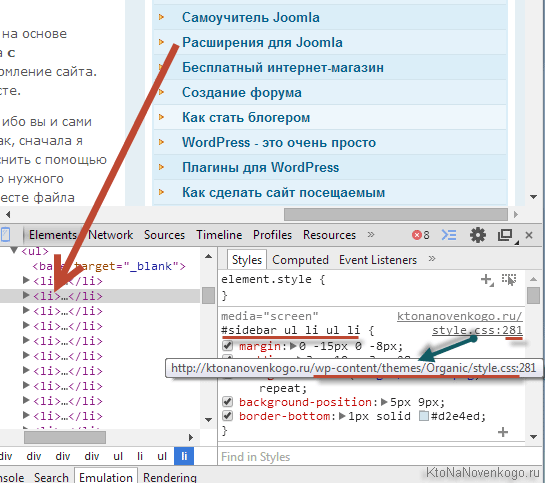
Принцип работы с инструментами разработчиков аналогичен тому, что я описывал в статье про Фаербаг. Кликаем правой кнопкой по любому пункту в левом меню моего блога и смотрим на открывшейся панели результирующий отчет:
Слева вы увидите Html код этого элемента (нас интересует элемент с тегами LI — строка списка), а в правой колонке приведены CSS правила, которые браузер использует для его стилевого оформления. Где находится стилевой файл вы сможете незамедлительно узнать, подведя курсор мыши к его названию.
В моем случае это будет файл style.css из папки с используемой темой оформления, который можно открыть подключившись к сайту по ФТП и пройдя по следующему пути (править файлы шаблона из админки WordPress я бы не советовал, ибо нет возможности сделать шаг назад, как это позволяет, например, Нотепад++).
/wp-content/themes
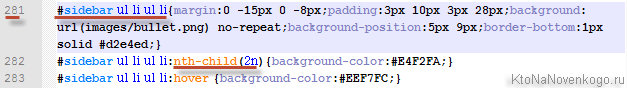
Собственно, на панели инструментов для разработчиков в области CSS стилей вы даже строку найдете, на которой нужное правило прописано в файле стилей. В моем случае это 281 строка. Поэтому, открыв style.css в Нотепаде (он у меня назначен редактором по умолчанию для всех файлов, которые встречаются в движке сайта), я на эту строку немедленно переместился.
И дописал сразу под ней еще пару правил с псевдоклассом hover (это правило отвечает за изменение цвета фона строки правого меню, когда прямо над ней находится курсор мыши — это делает меню более «живым», что ли) и с упомянутым выше псевдоклассом nth-child. Если про hovver мы уже говорили (см. ссылку чуть выше), то про nth-child поговорим сейчас. Если обратили внимание, что в круглых скобках для этого псевдокласса прописан параметр 2n.
nth-child(2n)
В общем виде значение этого псевдокласса nth-child задаётся с помощью выражения: an+b, где a и b — целые числа, а n — счетчик, принимающий целые значения от 0 и больше: 0,1,2,3... В нашем случае при при изменение счетчика n мы будем получать цифры 0, 2, 4, 6 и т.д. Это означает, что прописанное для этого псевдокласса свойство (в нашем случае это правило для задания фона строки списка с помощью background-color) nth-child (2n) позволит заменить фон четных строк в списке на #E4F2FA.
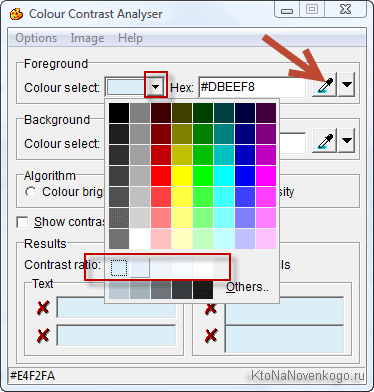
Этот шестнадцатеричный формат записи кода цвета используется в css и Html наиболее часто. Для поиска подходящих цветов я использовал программу Contrast Analyser 2.0, описанную по приведенной ссылке. Она позволяет захватить цвет с экрана и подобрать его более светлые тона, что я, собственно, и сделал.
Для фона строки меню, при наведении на нее курсором мыши (псевдокласс hover), я выбрал еще более светлый оттенок из того же ряда.
Другие примеры использования nth-child
Если захотите изменить фон или каким-то еще образом воздействовать на внешний вид нечетных строк (например, добавить им отступы, увеличить шрифт или сделать еще что-то более неприличное), то используйте выражение nth-child (2n+1). Можете проверить, что подставляя вместо n целые числа начиная с нуля, вы получите в результате только нечетные числа. Можно использовать сразу оба варианта (для четных и нечетных строк списков, таблиц или чего-либо еще).
Еще несколько примеров использования nth-child для выделения различных строк списков, таблиц и тому подобных элементов:
- Для глумления над нечетными элементами можно использовать вместо показанного выше выражения nth-child (odd), а для четных — nth-child (even).
- Если захотите внести изменения только в четвертую строку? то допишите к CSS правилу через двоеточие псевдокласс nth-child (4).
- Хотите изменить вид строк начиная с девятой? Нет проблем — nth-child (n+9).
- Если хотите наоборот, выделить только первые девять элементов, то воспользуйтесь конструкцией nth-child (-n+9).
- Хотите выделить элементы начиная с девятого по восемнадцатый — добавьте составной псевдокласс :nth-child (n+9):nth-child (-n+18). Чистая логика.
- Хотите сделать то же самое, что и в предыдущем пункте, но при этом выделить в этом диапазоне только четные строки? Да нет проблем — :nth-child (n+9):nth-child (-n+18):nth-child (even).
Ну вот, где так. Штука может оказаться весьма полезной. Во всяком случае, мне пригодилась.
Варианты поиска ненужных для работы сайта CSS стилей
Как-то я уже писал, как объединить все файлы стилей в WordPress в один. По сути, нужно просто отключить файлы стилей некоторых плагинов, которые автоматом их добавляют между тегами Head в код каждой страницы сайта. Ну, а строки со стилями из этих файлов нужно перенести в основной — у меня он называется STYLE.CSS и живет в папке с используемой темой оформления.
Вот именно этот файл стилей я хотел оптимизировать, т.е. убрать из него все, что не используется при загрузке страниц сайта. Логично было предположить, что лучше всего с разбором кода справится браузер, что, собственно, не было лишено смысла.
В сети я нашел несколько рекомендуемых для этого дела плагинов. Остановился на плагине для Фаерфокса под названием Dust-Me. Он в реальном времени делает разбор открытой в браузере страницы мгновенно выявляя те селекторы CSS, которые оказались не используемыми для ее отрисовки.
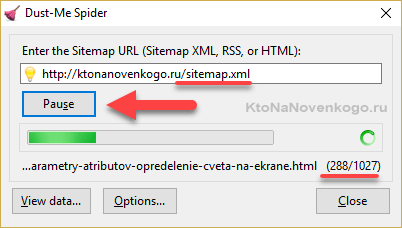
Но этого, как вы понимаете, мало для того, чтобы выносить вердикт этим селекторам. Ведь они могут использоваться на других типах страниц вашего сайта. Что делать? Проверять их все вручную? Вовсе нет. Dust-Me умеет работать с картой вашего сайта вида сайтмар xml — достаточно будет только указать путь до нее:
Как видите, у меня в sitemap.xml около 1000 страниц и плагин успешно начал их сканирование. Примерно через сотню другую страниц он у меня затыкался и приходилось нажимать на паузу, а потом его повторно запускать.
Данный метод всем хорош, ибо позволяет проверить абсолютно все страницы своего сайта, чтобы точно знать, что лишние CSS селекторы нигде не используются и не понадобятся. Проблема в том, что Dust-Me для моего STYLE.CSS в итоге выдал ошибку при показе неиспользуемых строк (селекторов). Может быть ему не понравилась его компрессия или еще что помешало, но факт остается фактом.
Далее я зашел на платный онлайн-сервис Unused-Css.com, где зарегистрировался и указал Урл своего сайта. Они обещали в течении нескольких часов его просканировать и прислать отчет по почте. Полный вариант нового (очищенного) CSS файла стоит 25$, что, по-моему, очень дорого.
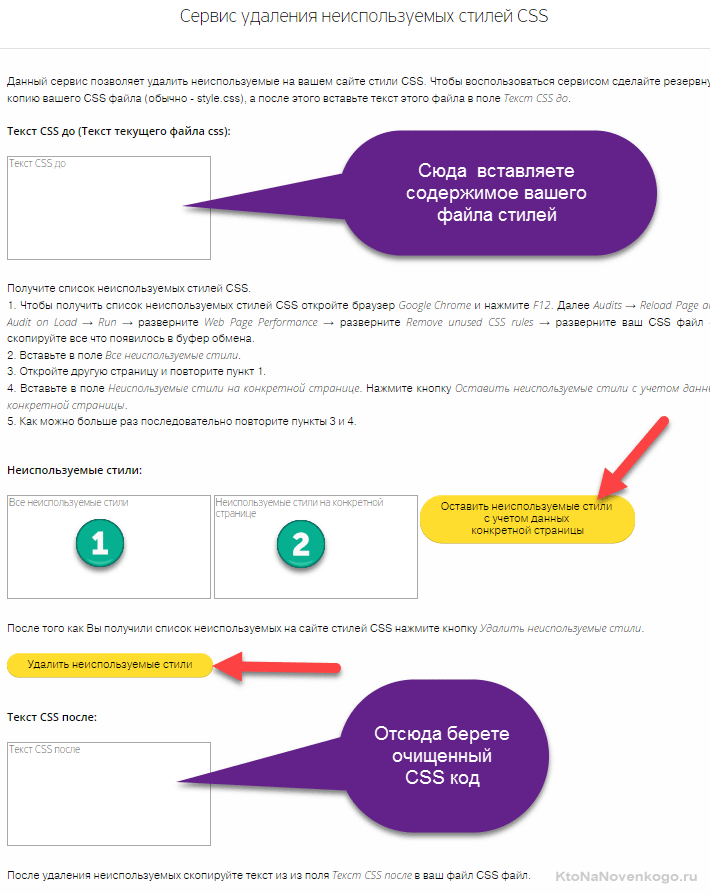
Однако, пока я ждал их ответа, нашел бесплатный и довольно простой способ самому в течении пяти-десяти минут убрать лишнее из файла стилей в полуавтоматическом режиме. Помог мне в этом совершенно бесплатный сервис, где весь процесс довольно подробно описан на приведенной по ссылке странице:
Суть метода удаления неиспользуемых стилей заключается в следующем:
- Открываете содержимое вашего файла стилей, например, загрузив файлик STYLE.CSS (или как он там у вас обзывается) по ФТП к себе на компьютер. Копируете все его нутро в буфер обмена и вставляете в окно верхнего текстового поля на приведенной странице сервиса.
- Проделываете ряд итераций с помощью браузера Хром и инструментов разработчика в нем спрятанных (открывается панель инстументов, например, по нажатию на F12 на клаве).
- Получаете на выходе «чистый» CSS код, которым можно заменить старое содержимое файлика стилей.
Методика очистки CSS файла от совсем ненужных селекторов
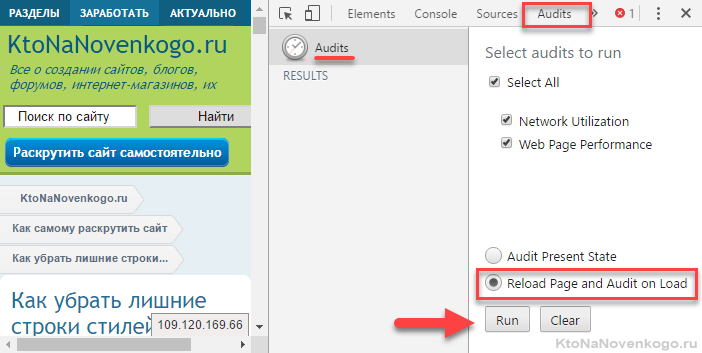
Вся соль как раз в манипуляциях проводимых в браузере. Открываете сначала в нем любую страницу сайта, запускаете «инструменты разработчика» (F12) и проделываете следующее: «Audits» → «Reload Page and Audit on Load» → «Run» → разверните «Web Page Performance» → разверните «Remove unused CSS rules» → разверните ваш CSS файл → скопируйте все что появилось в буфер обмена.
Выглядит все это примерно так:
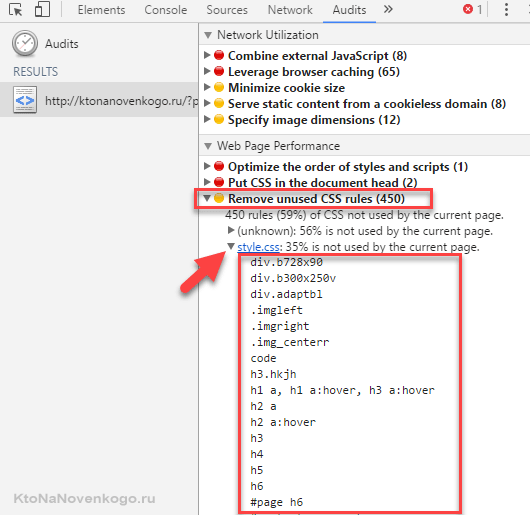
Т.е. просто переставляете галочку в указанное место и жмете на запуск. По окончании процесса находите под спойлером «Remove unused CSS rules» название вашего файла стилей (у меня это STYLE.CSS) и кликаете по нему. Все CSS селекторы, которые не используются для отрисовки данной страницы, будут там приведены в столбик:
Копируете их все (от первого до последнего) в буфер обмена и вставляете в окно сервиса, помеченное на приведенном выше скриншоте цифрой 1. Т.к. это данные только с одной страницы вашего сайта, то делать по ним выводы еще рано. Поэтому повторяете все то же самое с десятком других страниц своего сайта, чтобы охватить весь их возможный набор: статьи, список рубрик, статические страницы, страницы с таблицами, страницы с оформленным кодом, страницы со списками и т.п.
Все полученные в этих итерациях списки неиспользуемых стилей (на разных страницах вашего сайта) вы по очереди вставляете в окно, помеченное на скриншоте цифрой 2, и каждый раз после этого жмете на расположенную чуть правее желтую кнопку «Оставить неиспользуемые стили...»
Сервис таким образом сравнит CSS стили неиспользуемые на всех протестированных вами страницах и удалит из общего списка те, что участвовали в прорисовке хотя бы одной страницы. Чем больше страниц вы проверите, тем лучше. Когда надоест — жмите на кнопку «Удалить неиспользуемые стили» и копируйте появившееся в нижнем текстовом поле содержимое вашего обновленного (очищенного) стилевого файла.
Лично я сначала сравнил его содержимое с оригинальным файлом STYLE.CSS в Нотепад++ с помощью плагина Compare. Все удаленные из оригинала строки (у меня в каждой строке записано по селектору, чтобы уменьшить общий размер файла) подсветятся и можно будет на вскидку проанализировать целесоображность их удаления.
Никаких нареканий у меня удаленные селекторы не вызвали (они остались в STYLE.CSS от старых экспериментов или уже неиспользуемых плагинов). В итоге число строк (селекторов) у меня в файле стилей уменьшилось с почти 600 до чуть более 300. А итоговый вес файла снизился до 25 килобайт (менее 10 с учетом его gzip сжатия при передаче с сервера до браузера).
Замена файла стилей (его содержимого — старое удалил, а новое вставил, после чего сохранил изменения через файлзилу) на новый (покоцанный) видимых изменений на сайте не вызвало (пока, во всяком случае, не выявил). В общем, я очень доволен и рекомендую попробовать. Быстро, просто и удобно (а так же бесплатно).













































Комментарии и отзывы (8)
Мрет блог по-моему? все про верстку да про верстку — для этого книжки и справочники есть! Давно если честно ничего полезного про продвижение не было.
Спасибо, Дим. Когда увидел рассылку от тебя, подумал, что опять для «чайников» будешь все разжевывать. А тут оказался сам таким.
Что полезного уяснил для себя:
1. Наконец-то я осознал отличие class от id.
2. Назначение этого самого id.
3. И самое интересное: применение [href^="http"] {color:red}. Теперь с легкостью можно на сайтах своих выделить все внешние ссылки специальным значком через подстановку фона.
Что касается ИЕ6. Я при верстке в последнее время на него вообще не обращаю внимания. Потому что те, кто еще его использует не должны быть удостоены внимание и считаю тратой времени впустую, оптимизируя верстку для ИЕ6.
Спасибо. Респект. Прогрессивного тебе развития.
Книжки и справочники — это конечно хорошо, но новичкам будет полезно почитать статьи подобного рода. Я вот пришел на этот блог сравнительно недавно, и с удовольствием читаю все статьи подряд, и самое интересное что даже в очень простых темах типа этой встречаются занимательные моменты. Конкретно из этой статьи я узнал о использовании «Регулярных выражений» (не в полном их понимании конечно) в селекторах атрибутах.
Рас уж написал коммент, воспользуюсь случаем и задам автору вопрос: что за шайтан поиск используется у Вас в блоге? При попытке, что либо найти, страница с результатами начинает судорожно обновляться.
И правда хотелось бы чего-нибудь о продвижении прочитать. Написал бы автор какую-нибудь супер новую статью, тема которой ещё не до конца раскрыта в Рунете, но поможет с продвижением.
С другой стороны посещаемость сайта растёт удивительными темпами (если не секрет — как Вы этого достигли?), значит всё делается правильно.
Дмитрий делает то же самое, что и делал. Просто яндекс поменял какой-то алгоритм в поисковике. На моем проекте я не писал статьи около месяца, а хостов выросло с 1000 до 1500 человек в сутке. Причем выдача гугла осталась на прежнем уровне, зато яндекс в 2,5-3 раза начал больше давать выдач...
Дмитрий!Отличная статья, но для новичков!
Не забывай,что сложность твоего блога такова, что те, кто уже подписан это давно знают!
Но статья оч хорошая, как обычно! И все же не всегда же только на подписчиков рассчитывать, есть ведь начинающие — им будет полезно!
А вообще, Дмитрий, не знаешь о чем писать — обращайся к нам, своим постоянным читателям — мы всегда будем рады получить ответы на свои вопросы так хорошо, как ты умеешь.
Буду ждать новых статей!
Наконец-то! Первый сайт где нормально описана div-верстка. Даже для меня, водителя троллейбуса, понятно.
Спасибо большое!
А вот у меня затык в коде, статья хорошая, но я ответ на свой вопрос не нашла, к сожалению.Не поможете?
вот код html
Начальный
Начальный уровень подойдет для небольших сайтов.
Цена
Дальше код идентичен, в идеале хочется получить 4 колонки, сверху каждой картинка, под ней текст, под текстом слово Цена и значок корзины. Но все уползает, корзину уменьшаю до нужных размеров и сдвигаю от левого края. Но с дивами беда какая-то, никак не ставятся ровно, в ряд, все колонки.
В стилях вот что прописала-
.price {font-size: 24px;
color: #00bfbf;}
p.img.imageskorz
{width: 40px; height:40px; margin-left: 80px; }
в стилях тег p поменяла, раньше стоял div и все уползало. впрочем и сейчас ползет.
Ваш комментарий или отзыв