Блочная (DIV) верстка — создаем двухколоночный, трехколоночный и резиновый макеты для сайта, как прижать футер (footer, подвал) к низу экрана
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. В этой статье речь пойдет, как вы уже, наверное, догадались из названия, о так называемой блочной верстке сайта, но таким языком, чтобы понятно было любому человеку, даже никогда с этим не сталкивающемуся.
На данный момент существуют два основных способа верстания — блочная DIV верстка и табличная. Чуть ранее, в статье посвященной созданию таблиц в HTML, я писал о некоторых недостатках последнего варианта, поэтому сейчас не буду останавливаться на этом вопросе.
Что нам потребуется для создания простого макета сайта
Примем как должное, что использование DIV верстки в большинстве случаев будет предпочтительнее, чем использование табличной. В то же время она является немного более сложной в освоении и понимании, нежели табличная, но оно того стоит.
Не пожалейте времени и попробуйте окунуться для начала, хотя бы прочитав эту статью, в которой я постараюсь в доступной форме рассказать об основных моментах и принципах, используемых при создании макета (2 и 3 колонки) сайта на дивах (или же по другому контейнерах).
Обращаю ваше внимание, что в этой статье я довольно сильно забегаю вперед в нашем с вами процессе изучения основ. Дело в том, что кроме знаний основ HTML (здесь все для чайников) вам понадобятся хотя бы базовые познания в CSS (каскадных таблицах стилей), которые являются неотъемлемой и основополагающей частью блочной верстки. Но как раз о CSS я еще не рассказывал.
Тем не менее, думаю, что нам это не помешает, а данная статья может стать своеобразной вводной статьей по урокам CSS. Здесь вы на конкретных, несложных примерах увидите и, надеюсь, поймете логику работы с каскадными таблицами стилей в связке с языком гипертекстовой разметки.
Сегодня мы попробуем разобраться в нюансах создания простейших макетов (шаблонов) в 2 и 3 колонки. Все свойства CSS, которые при этом будут использоваться, я постараюсь подробно разъяснить и объяснить необходимость их использования. А уже в последующих статьях мы рассмотрим все свойства каскадных таблиц стилей во всех подробностях и вариациях (уже рассмотрели — см. ссылку выше).

Для того, чтобы нам создать простой макет сайта, основанный на блоках, достаточно будет двух файлов, в одном из которых мы пропишем HTML код нашего макета (пусть это будет файл index.html), а в другом — разместим стилевое оформление макета (назовем этот файл style.css). Почему мы назвали первый из файлов index, а не как-то по другому?
Как браузер работает с файлами index
Все дело в алгоритме работы браузеров и в том, какие действия они выполняют при переходе по Урл, введенному в его адресной строке. Как вы, наверное, знаете, файлы любого интернет проекта расположены на сервере хостинга (фактически, сервер это обычный компьютер, заточенный под специфические задачи хостинга и работающий, как правило, под управлением Линукс подобных операционных систем).
Для каждого расположенного на сервере ресурса отводится своя папка, которая прочно связывается с его доменным именем (тут про проверку доменов читайте, а тут про покупку их у регистратора ) при помощи DNS серверов.
Так вот, браузер будет искать по указанному в адресной строке пути именно файл под названием index.html или index.php.
Наверное, в теории не совсем понятно, поэтому поясню на примере. Когда вы набираете в адресной строке, допустим:
https://ktonanovenkogo.ru
то браузер осуществляет поиск в корневой папке моего блога (физически файлы блога находятся на сервере хостинга, в папке public_html, которая ассоциирована с доменным именем моего блога ktonanovenkogo.ru). Что же ищет обозреватель в корне моего блога? А ищет он файл index, и найдя его, открывает:
- в случае index.html, браузер сразу же преобразует его HTML код в видимую нам страничку блога
- в случае index.php, на сервере хостинга начнет выполняться в реальном времени PHP скрипт, который прописан в нем. Скорость выполнения зависит от мощности и загруженности сервера вашего хоста, а так же от количества выделенных лично для вашего сайта его ресурсов. В результате выполнения этого PHP кода, на выходе будет сформирована страничка в формате HTML, которую браузер уже преобразует в видимую вам вебстраницу.
Повышаем безопасность своего сайта — запрещаем просмотр содержимого директорий в.htaccess
А что произойдет, если по указанному в адресной строке пути обозреватель не найдет index? Тут все зависит от настроек хостинга. Если настроено все правильно, то браузер отобразит страницу ошибки 404 ( здесь описано создание 404 страницы в Joomla). Если же настроено не правильно, то в окне обозревателя вы можете увидеть содержимое директории (папки), которая указана в Урле.
Естественно, что ничего поменять в этих директориях вы из браузера не сможете, но взломщику может быть достаточно просто знания содержимого директорий для дальнейшего успешного взлома. Давайте проверим. Зайдите по этому адресу: https://ktonanovenkogo.ru/image/.
У вас откроется мой вариант страница 403 ошибки. В этой папке у меня хранятся изображения, которые я использую на страницах блога (например, это — https://ktonanovenkogo.ru/image/goo.png).
В принципе, вы можете сами запретить просмотр (листинг) директорий, в которых нет файлов index. Сделать это можно несколькими способами. Один из них — это добавить во все такие каталоги пустой файл index.html.
Для этого вам нужно будет в текстовом редакторе сохранить пустую страницу, дав ей название index.html, а затем, подключившись к вашему сайту по FTP, скопировать его во все директории где это требуется.
Теперь, если кто-то наберет в адресной строке путь до такой папки, то он увидит пустую белую страницу и все. Хотя, конечно же, вместо пустого index.html можно создать и осмысленный, например, помогающий пользователю сориентироваться на вашем сайте (вроде правильной страницы ошибки 404).
Кстати, в папках с дистрибутивом Joomla, которые по умолчанию не должны иметь файлов index, принудительно уже добавлен пустой index.html. Все это сделано для повышения безопасности работы. Но данный способ очень трудозатратный, ибо таких каталогов может быть великое множество. Поэтому можно воспользоваться альтернативным способом.
Есть такой файл, предназначенный для дополнительной конфигурации сервера Apache (большинство хостингов работают под управлением Apache), который называется .htaccess. Да, да, именно так, с точкой перед названием и без расширения. Специфика линукса, однако. Так вот, он скорей всего уже есть у вас в корневой папке сайта.
Вам нужно будет подключиться по FTP и открыть корневую директорию (обычно это либо public_html, либо htdocs). Нашли .htaccess? Если нет, то попробуйте выбрать из верхнего меню FileZilla (тут об этом FTP клиенте читайте подробнее) пункт «Сервер»-"Принудительно отображать скрытые папки".
По-прежнему не видите .htaccess? Ничего страшного, вы можете сами его создать. Для этого вам нужно в текстовом редакторе сохранить пустую страницу, дав ей название .htaccess, а затем, подключившись по FTP, скопировать этот пустой файл в корень вашего ресурса. Все, теперь у вас он есть, поздравляю. Правда, он будет пустой, но это поправимо.
Для запрещения просмотра через браузер содержимого директорий, в которых нет файлов index, вам нужно будет прописать всего лишь одну сточку:
Options -Indexes
Все. Собственно, этого мы и добивались.
Создаем простейший макет сайта в 2 колонки
Вернемся к нашему макету сайта на основе блочной верстки, который в самом простом варианте будет состоять всего из двух файлов —index.html и style.css. Их вы можете положить, например, в любую созданную специально для этого директорию на удаленном хосте. Допустим, в корне создадите каталог TEST с помощью все той же Файлзилы.
Тогда при обращении через браузер к папке TEST (например, так https://ktonanovenkogo.ru/test) запустится index.html. Но браузер так же осуществит подгрузку и style.css, т.к. мы пропишем в index.html путь до него. Ну, а теперь давайте рассмотрим все это подробно на конкретных примерах.
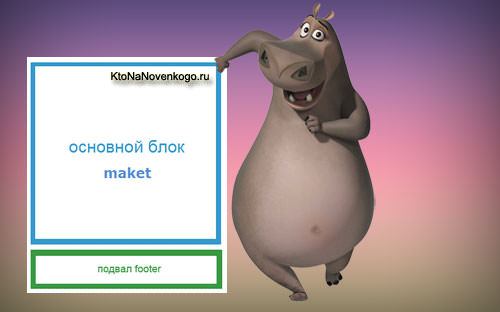
Сначала давайте попробуем создать простой макет в 2 колонки на Div верстке, который будет содержать верхнюю часть (шапку или же header), нижнюю часть (подвал или же footer), а так же те самые две колонки, из-за которых такой макет и называется 2 колоночным — это область для основного содержимого страницы (content) и область левой колонки (left), в которой обычно располагаются элементы, облегчающие навигацию по сайту (меню и тому подобные вещи), реклама и многое другое.
В схематичном виде 2 колоночный макет на основе Div будет выглядеть так:

Каждый из его элементов мы поместим в свой контейнер DIV, присвоим ему уникальный ID, для которого в файле CSS добавим ряд свойств, описывающих внешний вид и положение данного контейнера на странице.
Кроме этого все контейнеры с элементами 2 колоночного макета мы поместим в один общий DIV, который позволит нам регулировать положение всего макета на странице (задать его ширину, выравнивать относительно края страницы и т.д.)
Базовые элементы структуры любого HTML кода
Для начала вам нужно будет создать и сохранить в текстовом редакторе (тут описан Нотепад++) или же в специализированном веб-редакторе (Dreamweaver) два пустых файла index.html и style.css.
Начнем, естественно, с написания кода в файле index.html. Вы уже, наверное, знаете, что в любом HTML файле присутствуют исходные обязательные элементы, которые выглядят примерно так:
- строка !DOCTYPE служит для указания типа данного документа HTML (бюрократия в действии). Эти строки будут разными для разных версий HTML. Сейчас используется в основном версия языка гипертекстовой разметки 4.01, и для нее про правильное написание DOCTYPE читайте тут
- Открывающий тег (
<html>) ставится всегда в начале документа, сразу после строки !DOCTYPE. Закрывающий тег (</html>) ставится в самом конце. Он как бы заключает в себя весь код. - Весь код документа внутри открывающего и закрывающего тегов (
<html>и</html>) разбивается еще на две группы, заключенные в открывающие и закрывающие тэги HEAD и BODY:- Сразу после открывающего тега HTML ставится открывающий тег (
<head>), затем может идти текст или же специальные элементы, с помощью которых формируется, так называемый, заголовок документа. В конце обязательно ставится закрывающий (</head>). Что примечательно, содержимое HEAD не отображается непосредственно на странице в браузере.- строка
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
, заключенная между HEAD, позволяет подсказать браузеру, в какой именно кодировке русского языка сохранен этот документ. В нашем случае (указана кодировка UTF-8, но так же довольно распространенной является еще и кодировка Windows-1251. Вообще, с помощью мета тегов в заголовке документа, кроме кодировки русского языка, обычно еще добавляют ключевые слова документа (keywords), например:
или его описание (description), например:
и многое другое. - строка
<title>Метатег тайтл</title>
определяет заголовок страницы (TITLE), создаваемой с помощью этого документа. Вы можете видеть содержимое TITLE в самом верху окна вашего браузера.
Содержимое TITLE имеет очень большое значение для поисковых систем. Это самый весомый критерий в распределении страниц различных сайтов в поисковой выдаче. Обращайте на его содержимое особое внимание. О том, как настроить правильное формирование тега TITLE читайте здесь
- строка
- Сразу после закрывающего HEAD следует открывающий (
<body>). Внутри него должна располагаться вся содержательная часть документа, которая будет в явной форме отображаться на веб страницах в браузере. Здесь допускается использование любых возможных тегов, которые будут интерпретироваться браузером в видимые элементы веб страницы. В самом конце документа, но перед закрывающим тегом (</html>), должен будет обязательно стоять закрывающий (</body>).
- Сразу после открывающего тега HTML ставится открывающий тег (
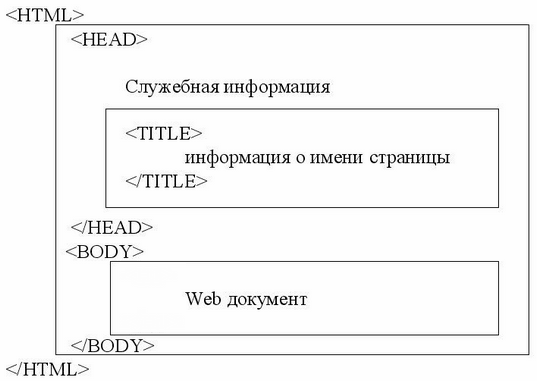
Думаю, что общую структуру документа хорошо визуализирует следующий рисунок:
Создаем макет сайта в 2 колонки на основе DIV верстки
Итак, в предыдущей статье мы создали на своем хостинге (хотя для этих целей вполне подойдет и локальный сервер Denver тут см. обзор его возможностей) папку TEST, в которую положили два основных файла нашего будущего макета: Index.html и Style.css. Собственно, они и будут составлять наш простейший вариант каркаса.
Опять, наверное, придется немного отвлечься от непосредственной верстки, т.к. не всем может быть понятно, как создать папку TEST в корневом каталоге, расположенного на реальном хостинге. А так же, что это такое — корень сайта и где его искать при доступе по ФТП. А ведь действительно, вопрос не тривиальный для пользователя, впервые столкнувшегося с хостингом.
Так вот, вам нужно будет сначала подключиться по протоколу FTP. Данные для подключения по FTP вам должен был сообщить вам хостинг провайдер (читайте тут про то, что это такое за hosting вообще, а здесь про его покупку).
После того, как вы подключитесь по FTP (я пользуюсь для этой цели программой FileZilla — тут про нее вся правда написана, и именно на ее примере буду все рассказывать), то в правом окне данной программы вы увидите содержимое каталога, который выделил хостер под ваши сайты, скрипты и тому подобные вещи.
Но этот каталог не будет являться корневой папкой. В корне должен лежать файл Index.php, а так же и все остальные файлы и папки используемого вами движка.
Для этой цели используется отдельная директория, правда, ее название, в зависимости от конкретного хостинга, может отличаться. Структура внутренних папок в основном каталоге (открывающемся при подключении к сайту по FTP) так же может отличаться, но суть остается прежней.
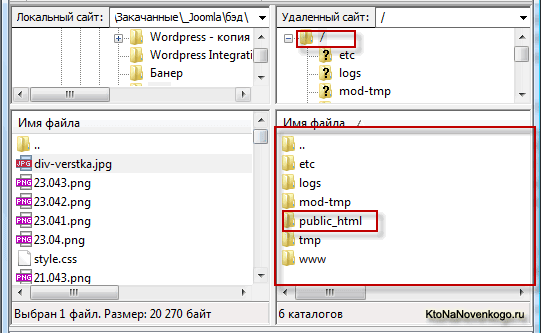
Например, можете увидеть следующую картину:
Файлы движка вы должны копировать не в эту самую верхнюю директорию, доступную вам по FTP, а в так называемую, корневую папку. Как узнать, какая из присутствующих там директорий является корневой?
Ну, на крайний случай можно спросить у самого владельца хостинга. А что, они обязаны помогать вам в таких вопросах. Но вообще-то, она чаще всего будет называться либо PUBLIC_HTML, либо HTDOCS.
Если вы таких директорий не обнаружили, то нужно задавать вопрос владельцу хостинга, а если что-то подобное есть в наличии, то это и есть пресловутый корень и именно в нем вы должны будете создать нашу многострадальную папку TEST, ради которой я написал, а вы, надеюсь, прочитали эти несколько абзацев.
Как создать каталог с помощью программы FileZilla? Да, очень просто. Вам достаточно будет открыть в правой части программы коневую директорию и щелкнуть по пустому месту правой кнопкой мыши, а из контекстного меню выбрать пункт «Создать каталог».
Уф, создали папку TEST в коревом каталоге сайта. И на том спасибо. В общем-то, можно было с этим и не заморачиваться. Как так? А вот так. Директорию TEST можно было бы создать и в какой-нибудь внутренней папке вебсайта, но проще все же будет в корне.
Для локального сервера Денвер вам нужно будет создать директорию TEST в следующем каталоге:
c:\server\home\localhost\www\
Вместо диска «С» нужно указать диск на вашем компьютере, где установлен локальный сервер. Тогда, для просмотра создаваемого нами на основе Div верстки макета в 2 колонки, нужно набрать следующий путь в адресной строке браузера:
http://localhost/test/
Блин, если все так подробно рассказывать, то получится небольшая книга по блочной верстке, причем, бОльшая ее часть будет посвящена основам вебмастеринга, но я уже по другому писать не могу, привык разбирать все нюансы по полочкам. Не взыщите, достаточно подкованные вебмастера, которым все это уже далеко не в новинку.
Продолжим разговор о макете. В файле Index.html мы будем задавать сами DIV-контейнеры, на которых и будет строиться наш каркас, а в файле Style.css — описывать положение и внешний вид этих DIV-контейнеров. Это в двух словах, а как оно будет на деле, вы увидите немного погодя.
Для того, чтобы наблюдать в браузере результаты наших трудов, мы будем периодически обращаться из адресной строки браузера к папке TEST, расположенной на вашем хостинге или же на локальном сервере. В случае реального хоста, в адресной строке браузера вам нужно будет набрать что-то вроде этого:
https://ktonanovenkogo.ru/test
Но тут есть два «но». Во-первых, вместо https://ktonanovenkogo.ru/ вам нужно ввести свой Урл, а во-вторых, обратите внимание на регистр латинских букв, которые составляют название вашей директории TEST.
Если вы написали название папки заглавными буквами, то и в адресной строке нужно набирать название папки заглавными (я написал здесь TEST в верхнем регистре, только лишь с целью его выделения на фоне остального текста).
Дело в том, что на реальном хостинге в большинстве случаев сервера работают под управлением UNIX подобной операционной системы, в которой заглавные и строчные буквы различаются (в отличии, от Windows, работать с которой мы привыкли).
Начинаем верстать макет сайта в 2 колонки на дивах
Как я уже упоминал, для начала мы попробуем создать макет в две колонки, который схематично можно представить так:

Все элементы поместим в один большой Div-контейнер для того, чтобы можно менять размеры и выравнивание всего макета через свойства этого контейнера. Внутри основного Div будут находиться контейнеры, отвечающие за формирование отдельных блоков (шапки, левой колонки, области для контента, футера).
Мы зададим им размеры и настроим позиционирование на странице с помощью CSS. Итак, приступим.
Начнем с Index.html. Откройте его на редактирование в удобном для вас редакторе (я пользуюсь для этой цели лучшим из бесплатных текстовых редакторов Нотепад++ — тут его можно скачать и настроить).
Для того, чтобы привыкать к правильному оформлению HTML документов, давайте сразу пропишем стандартную часть (на этом я как раз останавливался в предыдущей статье. Там будет DOCTYPE (здесь читайте про доктайп и комментарии в Html) и все остальные верхние теги, которые браузер в случае их отсутствия может добавить и сам (умны они стали — жуть):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок документа</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> </body> </html>
Значение всех строк в этом коде я подробно объяснял в предыдущей статье (см. ссылку в самом начале этой публикации), поэтому сейчас остановлюсь лишь на строке:
<link href="style.css" rel="stylesheet" type="text/css">
Эта строка говорит браузеру, где ему искать и как называется файл каскадных таблиц стилей (он имеет расширение CSS), который нужен браузеру для корректного отображения задуманного нами оформления шаблона будущего сайта. В нашем случае он называется Style.css (здесь читайте про Style и Link подробнее), а искать его нужно в той же папке, где лежит Index.html (собственно, в котором и прописана эта строчка).
Почему именно в этой же папке? Потому, что если вы не прописываете никакого пути до файла (указываете только его название), то браузер будет его искать в той же директории, где лежит исполняемый сейчас (в нашем случае это Index.html). Т.е. отсутствие пути будет равносильно тому, как если бы я прописал путь до Style.css в виде:
<link href="https://ktonanovenkogo.ru/test/style.css" rel="stylesheet" type="text/css">
Но первый вариант записи короче и более универсальный, т.к. там напрямую не указывается путь до папки с файлами, а значит можно будет поместить файлы Index.html и Style.css в другую директорию, обратиться к Index.html из адресной строки и все равно будет подгружен Style.css. Подробнее про относительные и абсолютные ссылки тут написано, а заодно и про URL (универсальный идентификатор ресурса).
В связи с этим хочу заметить, что вы вообще можете не заморачиваться с хостингом или же с локальным сервером. Просто создайте на своем компьютере любую папку и поместите в нее наши Index.html и Style.css. Пропишите в первом из них путь до файла Style.css в виде:
<link href="style.css" rel="stylesheet" type="text/css">
И все. Теперь вы сможете открыть Index.html (двойной щелчок мышью по нему) в браузере, назначенном по умолчанию для открывания файлов с расширением HTML у вас на компьютере, и при этом будет автоматически подгружен Style.css.
Этот способ удобен на этапе обучения, но все же, все что я вам говорил о работе на реальном хостинге или локальном сервере, вам тоже в дальнейшем обязательно пригодится. А сейчас работа из папки на своем компьютере может быть даже более удобной, чем на хостинге. Хотя, кому как.
Прописываем нужный набор блоков в index.html
Теперь нам нужно будет создать четыре DIV контейнера для всех частей нашего 2 колоночного макета (шапки, левой колонки, области для контента, футера) и заключить их в один большой Div.
Внутрь Div контейнеров для частей макета можно будет заключить для наглядности названия этих блоков. Все это мы будем писать между открывающим и закрывающим Html тегами Body. Получится примерно такой код в Index.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Блочная верстка - дубль 2</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div id="maket"> <div id="header">Шапка </div> <div id="left">Левая колонка</div> <div id="content">Содержимое страницы</div> <div id="footer">Подвал</div> </div> </body> </html>
Т.е. сразу за открывающим тегом Body мы прописали открывающий тег основного Div контейнера макета:
<div id="maket">
В котором задали ID (в нашем случае id="maket"). В последствии для этого ID (читайте подробнее про CSS селекторы тега, класса (class), Id и универсальный селектор), в файле каскадных таблиц стилей Style.css, мы допишем CSS свойства, позволяющие определить размер и выравнивание основного Div.
После открывающего тега основного Div мы прописали код четырех контейнеров, которые станут элементами макета.
<div id="header">Шапка </div> <div id="left">Левая колонка</div> <div id="content">Содержимое страницы</div> <div id="footer">Подвал</div>
Всем этим четырем Div мы назначили свои индивидуальные ID, для которых затем в Style.css мы пропишем CSS свойства, помогающие настроить размер и взаимное размещение (позиционирование) этих контейнеров. Для наглядности, внутри них я прописал их назначения. Ну, и перед закрывающим тегом Body мы поставили закрывающий тег основного Div для всего макета:
</div>
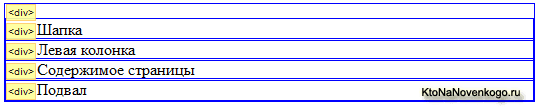
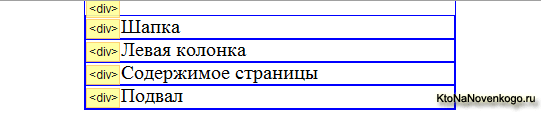
Теперь, если открыть созданный нами Index.html в браузере, мы увидим просто перечисление в столбик названий частей 2 колоночного макета. Если вы откроете Index.html в браузере FireFox с установленным плагином Web Developer и выберите из меню этого плагина пункты «Контуры» — «Контур элементов уровня блоков», то увидите примерно следующую картину:
Т.е. все получилось именно так, как мы и хотели — четыре Div заключены в одном основном контейнере. Но почему же тогда все выглядит не так, как мы наметили на структурной схеме макета на основе блочной верстки? Просто мы еще ничего не написали в наш Style.css, который поможет чудесным образом (с помощью свойств CSS) расставить все дивы по своим местам.
Прописываем CSS свойства для блоков
Открываем в удобном для вас редакторе Style.css и прописываем стили CSS для только что созданных контейнеров. Сначала в Style.css стоит прописать правило для тегов Body и Html, которое позволит сбросить отступы макета сайта от внутренних и внешних границ экрана (для соблюдения кроссбраузерности):
body, html {
margin:0px;
padding:0px;
}Вы, наверное, уже слышали или видели, что макеты бывают фиксированной ширины (например, 800px), а могут быть, или же бывают, резиновые — ширина его подстраивается под разрешение экрана посетителя.
Второй вариант (резиновый) довольно часто используется на форумах, а для сайтов чаще всего применяют макет фиксированной ширины. Особенно это актуально сейчас, с появление широкоформатных мониторов с большим разрешением экрана (резиновый будет смотреться на таком мониторе не очень здорово).
Поэтому мы пропишем для нашего основного Div ряд CSS свойств в Style.css, которые позволят создать макет фиксированной ширины (например, 800px) и выровнять его по центру относительно краев экрана (в Index.html для основного контейнера мы прописали ID под названием maket) :
#maket {
width:800px;
margin:0 auto;
}Итак, давайте разберем эту запись. Вы, наверное, уже поняли, что #MAKET (называется это селектором) говорит о том, что данная запись в CSS файле будет применена только к Div, в котором прописан ID="MAKET". В фигурных скобках записываются свойства CSS со своими значениями. Общий синтаксис конструкции записи в CSS файле выглядит так:
Селектор { свойство1: значение; свойство2: значение; ... }Что примечательно, код CSS будет одинаково хорошо работать вне зависимости от регистра символов, добавления или не добавления между элементами его кода переноса строк, пробелов или табуляции — в общем пишите так, как вам будет удобнее.
Но об этом я планирую подробно рассказать в серии статей, посвященной работе со стилями для начинающих вебмастеров. Давайте рассмотрим каждое свойство отдельно.
Первое CSS свойство двухколоночного макета:
width:800px;
задает ширину (тутпро Height и width читайте ) для основного Div контейнера (фактически ширину для всего макета), а второе CSS свойство:
margin:0 auto;
позволяет выровнять основной Div посередине относительно левого и правого края экрана. Само свойство Margin предназначено для задания отступов от внешних границ контейнера до соседних элементов страницы.
В нашем случае основной Div (блок) является самым внешним элементом нашего двух колоночного макета, поэтому Margin будет задавать отступ от его границ до границ экрана браузера пользователя.
Первое значение, прописанное в Margin, равно нулю — это означает, что основной Div (фактически сам макет) будет вплотную прижат к верхнему и нижнему краю экрана (отступы сверху и снизу равны нулю).
Второе значение в Margin прописано как Auto — это означает, что отступ от левой и правой границы основного контейнера будет равномерно распределен, в результате чего он (а фактически сам макет) будет выровнен по центру относительно левого и правого края экрана. Такие вот пироги.
Две строчки CSS кода, а сколько текста нужно написать для подробного объяснения их значения (кошмар).
Пропишите данные свойства в ваш Style.css
body, html {
margin:0px;
padding:0px;
}
#maket {
width:800px;
margin:0 auto;
}Сохраните изменения и откройте в браузере Index.html. Вы увидите, что теперь ширина двухколоночного макета перестала быть равной ширине экрана и уменьшилась до 800px. При этом он еще и выровнялся по центру:
Выравниваем двухколоночный макет по центру
Все хорошо, но есть одно «но». В браузере Internet Explorer 5 (тут читайте про историю IE, а 5 это очень старая версия, но может встречаться у посетителей до сих пор) выравнивание макета на основе блочной верстки по центру описанным выше способом не сработает.
Не понимает он этого, поэтому персонально для него (Internet Explorer 5) нужно будет дописать для Body следующее CSS свойство:
text-align:center;
text-align (здесь про него, а заодно и про text-decoration, vertical-align и text-indent читайте) поможет выровнять наш макет по центру в старых версиях браузеров. Но это S свойство, прописанное для Body, задает выравнивание по центру для всего текста на странице, а это нам вовсе не нужно.
Поэтому мы допишем новое свойство для нашего основного Div, которое задаст выравнивание текста во всем макете по левому краю (это значение используется по умолчанию, но т.к. мы прописали иное, то приходится указывать выравнивание по левому краю в явном виде):
text-align:left;
Такой вот финт ушами, нужный для того, чтобы подстроиться под старые версии браузеров. Код в нашем Style.css после этого будет выглядеть следующим образом:
body, html {
margin:0px;
padding:0px;
text-align:center;
}
#maket {
width:800px;
margin:0 auto;
text-align:left;
}Подсвечиваем блоки для наглядности
Теперь я предлагаю заняться внутренними блоками макета. Для большей наглядности предлагаю вам подкрасить эти Div разными цветами при задании фонового цвета для них, с помощью специально предназначенного для этого (свойства CSS — Background-color.
Цвета в Html (тут про них рассказывается, а так же про программы для захвата нужного цвета с экрана) обычно задаются в кодовом выражении, которое начинается со знака решетки. Для получения кода нужного вам цвета можно воспользоваться специальными программами, подробнее о которых вы можете прочитать по приведенной чуть выше ссылке.
Итак, пропишем для всех названий ID наших внутренних Div свойство Background-color с разными значениями фонового цвета, например, так:
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
}
#content{
background-color:#8080FF;
}
#footer{
background-color:#FFC0FF;
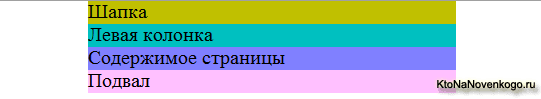
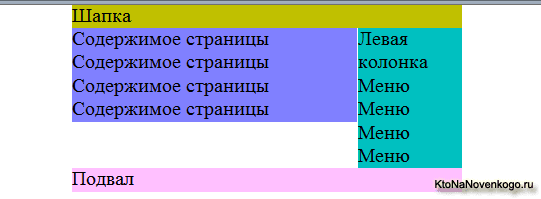
}В результате наш двухколоночный макет на основе блочной верстки будет выглядеть, примерно, так:
Теперь для того, чтобы увидеть границы отдельных контейнеров, нам не нужно будет прибегать к услугам плагина Web Developer (см. ссылку выше).
Блок Header, судя по структурной схеме приведенной в начале статьи, должен у нас занимать всю ширину макета, но блок Left должен иметь ограниченную ширину. Задать это можно с помощью уже известного нам CSS свойства Width, например, так:
#left{
background-color:#00C0C0;
width:200px;
}В результате наш макет примет вид:
Задаем обтекание блока левой колонки другими блоками через Float
Ну вот, уже гораздо ближе к структурной схеме двухколоночного макета сайта, но все же еще не совсем то. Нужно еще, чтобы блок Content располагался не снизу, а справа от блока Left.
Добиться этого не сложно, благо имеется свойство CSS под названием Float, позволяющее прижать любой блочный элемент к нужной стороне экрана и задать его обтекание с другой стороны, расположенным следом за ним (в HTML коде) элементами.
Немного не понятно? Не беда, сейчас рассмотрим все на примере. Добавим свойство для блока Left, позволяющее прижать его к левому краю и задать обтекание его справа контейнерами, расположенными ниже в коде. Выглядеть это будет так:
#left{
background-color:#00C0C0;
width:200px;
float:left;
}Т.е. добавилось всего лишь одно единственное свойство Float со значением Left, предназначенное для блока Left. Весь код в Style.css, созданный нами на данный момент, будет иметь вид:
body, html {
margin:0px;
padding:0px;
}
#maket {
width:800px;
margin:0 auto;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:left;
}
#content{
background-color:#8080FF;
}
#footer{
background-color:#FFC0FF;
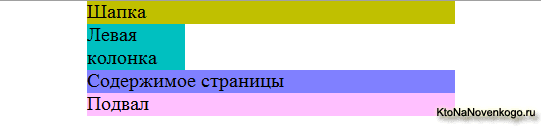
}А наш макет на Div верстке теперь будет выглядеть так:
Класс! Почти то, что нужно, но опять же есть маленькая неувязочка. Блок Footer (подвал) не должен обтекать левую колонку справа, он должен располагаться в самом низу макета и занимать всю его ширину.
Блочная верстка двухколоночного макета для сайта
Давайте вернемся к нашему макету. В самой первой статье мы даже не начали рассматривать суть, т.к. много времени ушло на обсуждение базовых вопросов верстки. Это было необходимо сделать в особенности для тех читателей, которые только начинают погружаться в вебмастеринг.
По собственному опыту знаю, что труднее всего найти ответы на простые и очевидные для большинства вопросы, но пока еще не понятные для вас. На форумах вас игнорируют, а в статьях опускаются эти моменты, как само собой разумеющееся.
Поэтому, если для вас еще не все встало на свои места в вопросах верстки, то пробегите по диагонали первую статью из этой серии. Во второй мы уже непосредственно приступили к верстанию, хотя в начале я опять же сделал отступление на тему, что такое корневая папка и как ее отыскать на своем хостинге (см. по приведенной чуть вше ссылке).
Итак, мы прописали в нашем еще пустом файле Index.html базовые элементы (body, мета теги и т.п.), а так же код всех нужных нам блоков, которые будут формировать макет сайта.
Затем мы прописали в наш еще пустой файл таблиц каскадных стилей Style.css первые CSS свойства, в том числе мы задали фиксированную ширину нашему макету и выровняли его по центру относительно краев экрана.
Мы так же учли возможность использования старых версий браузеров, например, в Internet Explorer 5. Затем мы раскрасили для наглядности в разные цвета все v блоки, из которых состоит наш двухколоночный макет, а так же ограничили ширину левой колонки (в ней обычно располагается меню).
Ну, и в конце предыдущей статьи мы задали в файле CSS обтекание блока левой колонки другими контейнерами, расположенными ниже в HTML коде файла Index.html (в нашем случае это «Содержимое страниц (контент)» и «Подвал (футер)»).
После всех этих действий мы получили:
При этом файл Index.html содержал:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div id="maket"> <div id="header">Шапка </div> <div id="left">Левая колонка</div> <div id="content">Содержимое страницы</div> <div id="footer">Подвал</div> </div> </body> </html>
А в файл Style.css было прописано:
body, html {
margin:0px;
padding:0px;
}
#maket {
width:800px;
margin:0 auto;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:left;
}
#content{
background-color:#8080FF;
}
#footer{
background-color:#FFC0FF;
}Давайте сравним полученный результат с тем, что должно было получиться:
Некоторые доработки
Вроде бы макеты похожи, но есть одна неувязочка. Блок Footer (подвал) не должен обтекать левую колонку справа, он должен располагаться в самом низу макета и занимать всю его ширину. Это одна проблема.
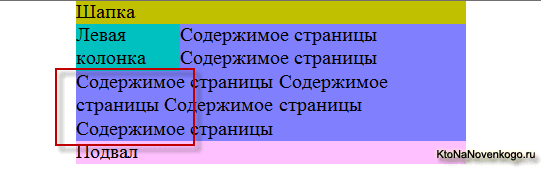
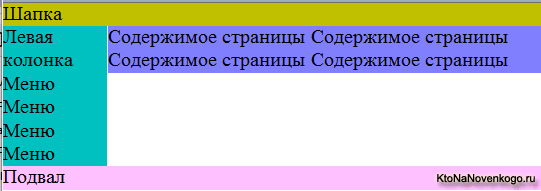
Но кроме этого существует и другая проблема. Если мы добавим текста в Div Content (содержимое статьи):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div id="maket"> <div id="header">Шапка </div> <div id="left">Левая колонка</div> <div id="content">Содержимое страницы Содержимое страницы Содержимое страницы Содержимое страницы </div> <div id="footer">Подвал</div> </div> </body> </html>
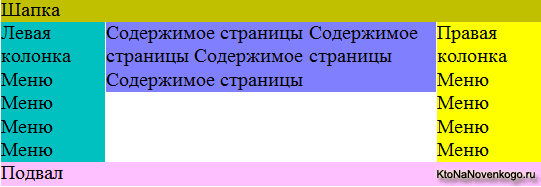
То может возникнуть такая ситуация с макетом:
Т.е. содержимое контейнера Content занимает все свободное место под закончившимся Left. Это происходит из-за того, что включено обтекание Div Left всеми другими блоками, расположенными ниже его в HTML коде, но после того, как Left заканчивается, все последующие контейнеры начинают уже прижиматься к левому краю.
Нас такая ситуация с Content не устраивает, поэтому во избежании этого мы зададим для этого контейнера фиксированный отступ слева (от края макета) равный ширине блока Left (левой колонки).
Таким образом мы сможем добиться желаемого взаимного расположения блоков Left и Content в не зависимости от соотношения высот этих контейнеров. Для этого нам нужно будет дописать для Content (в нашем файле Style.css) еще одно CSS свойство, задающее отступ слева (margin-left — тут про отступы и рамки в CSS читайте подробнее):
#content{
background-color:#8080FF;
margin-left:202px;
}Т.к. ширину левой колонки (Left) мы ранее задали в 200px, то и отступ слева для Content мы зададим таким же, даже можно сделать его на несколько пикселей больше, чтобы между блоками появилось небольшое расстояние.
Весь код файла Style.css теперь будет выглядеть так:
body, html {
margin:0px;
padding:0px;
}
#maket {
width:800px;
margin:0 auto;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:left;
}
#content{
background-color:#8080FF;
margin-left:202px;
}
#footer{
background-color:#FFC0FF;
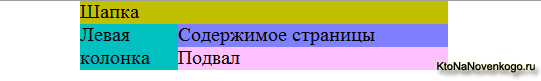
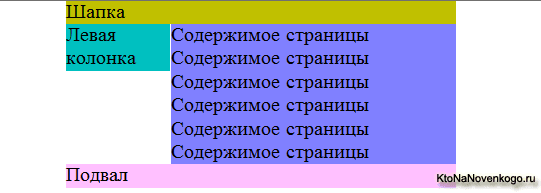
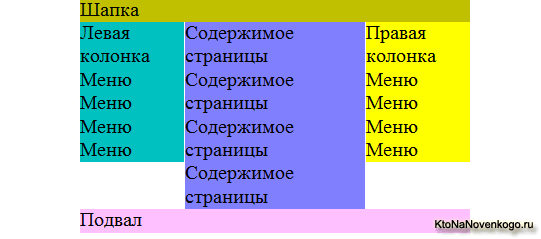
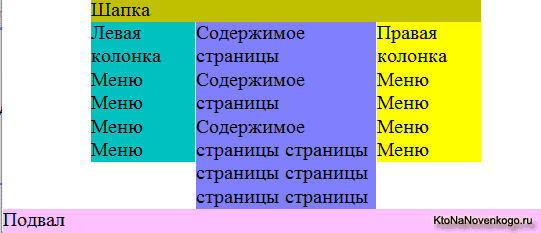
}А наш макет на Div верстке примет вид:
Теперь давайте смоделируем ситуацию с существенным увеличением высоты блока Left (левой колонки):
Из рисунка видно, что при увеличении высоты левой колонки, подвал (Footer) начинает ее обтекать, т.к. в Style.css для блока Left задано обтекание с помощью свойства float:left.
В следствии этого все Div контейнеры, расположенные в HTML коде ниже Left, начинают его обтекать и наш Footer не является исключением. А это нас совсем не устраивает, ибо он должен всегда располагаться ниже всех других блоков нашего двухколоночного макета. Надо это исправить.
Для этого мы отменим обтекание блоком Footer контейнера Left. Как это сделать? Нужно дописать специальное свойство для Footer в Style.css: clear:both (здесь читайте про обтекание в CSS).
Это свойство позволит расположить Footer ниже всех плавающих блоков, т.е. тех, которым задано свойство Float (обтекание справа или слева). Тем самым мы опустим подвал в самый низ нашего макета.
Style.css теперь будет выглядеть так:
body, html {
margin:0px;
padding:0px;
}
#maket {
width:800px;
margin:0 auto;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:left;
}
#content{
background-color:#8080FF;
margin-left:202px;
}
#footer{
background-color:#FFC0FF;
clear:both;
}А сам двухколоночный макет на блочной верстке получит футер (подвал), соответствующий всем требованиям:
Если нужно будет расположить Left (колонку с меню) не с левой стороны макета, а с правой, то сделать это можно, внеся лишь несколько изменений в Style.css. Для Left там нужно заменить свойство float:left; на float:right;, а для блока Content — убрать отступ слева на ширину контейнера Left и добавить точно такой же отступ справа.
Т.е. для Content нужно CSS свойство margin-left:202px; заменить на margin-right:202px;. В результате Style.css примет вид:
body, html {
margin:0px;
padding:0px;
}
#maket {
width:800px;
margin:0 auto;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:right;
}
#content{
background-color:#8080FF;
margin-right:202px;
}
#footer{
background-color:#FFC0FF;
clear:both;
}А наш макет с колонкой меню, расположенной справа, будет выглядеть так:
Создаем трехколоночный макет на основе 2-х колоночного
Вернем все к виду, когда блок Left расположен с левой стороны. Для создания трехколоночного макета на основе уже созданного двухколоночного, нам нужно лишь добавить один дополнительный Div-контейнер в файл Index.html после кода, описывающего Left.
Назовем его незамысловато — Right. C учетом этого нового Div, код примет вид:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Основы блочной верстки (Div верстки)</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div id="maket"> <div id="header">Шапка </div> <div id="left">Левая колонка Меню Меню Меню Меню</div> <div id="right">Правая колонка Меню Меню Меню Меню</div> <div id="content">Содержимое страницы Содержимое страницы Содержимое страницы Содержимое страницы </div> <div id="footer">Подвал</div> </div> </body> </html>
В содержимое контейнера Right я добавил небольшое количество текста, чтобы этот блок имел сравнимый с Left и Content размер по высоте. Теперь нужно написать отдельное правило в файле каскадных таблиц стилей Style.css для четкого позиционирования Right, относительно других контейнеров нашего трехколоночного макета сайта:
#right{
width:200px;
background-color:#FFFF00;
float:right;
}Свойством width:200px (тут читайте про задание ширины и высоты в CSS) мы задает ширину блока Right равной 200 пикселей, а свойством background-color:#FFFF00 (читайте про задание фона в CSS, а тут про коды цвета в Html ) подцвечиваем фон контейнера Right для большей наглядности.
Ну, а свойство float:right позволяет прижать Right к правой стороне и при этом все следующие за ним в коде Div будут обтекать его слева (обтекать его будет только Content, т.к. Footer у нас настроен так, что он лежит ниже всех плавающий блоков).
Но этого еще не достаточно. В начале статьи мы решали проблему залезания содержимого Div Content под закончившийся блок Left. Для того, чтобы сразу же избежать подобной проблемы и с Right, мы зададим в CSS для Content не только отступ слева на ширину Left, но и отступ справа на ширину Right:
#content{
background-color:#8080FF;
margin-left:202px;
margin-right:202px;
}Окончательный вариант нашего Style.css для трехколоночного макета будет такой:
body, html {
margin:0px;
padding:0px;
}
#maket {
width:800px;
margin:0 auto;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:left;
}
#right{
width:200px;
background-color:#FFFF00;
float:right;
}
#content{
background-color:#8080FF;
margin-left:202px;
margin-right:202px;
}
#footer{
background-color:#FFC0FF;
clear:both;
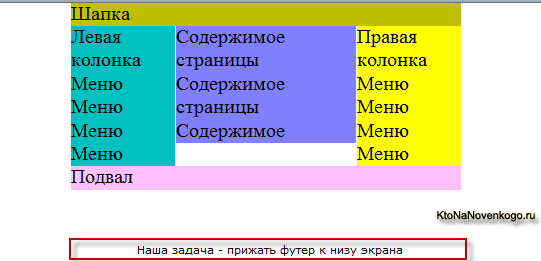
}А сам макет сайта, сверстанный на Div, будет выглядеть так:
Преобразуем фиксированный макет в резиновый
Двухколоночный и трехколоночный макеты, которые мы научились создавать в этой серии статей, относятся к так называемым фиксированным, т.к. их ширина не зависит от разрешения экрана пользователя, просматривающего сайт. Но существует и другой тип, который называется резиновым. В этом случае макет сайта на блочной верстке будет занимать всю ширину экрана пользователя.
Если разрешение экрана у него будет по ширине 800 пикселей, то и макет резинового сайта будет равен по ширине 800 пикселей, а если разрешение будет 1920 пикселей, то и шаблон растянется на всю ширину такого экрана.
В некоторых случаях использование резинового варианта может быть оправдано и поэтому стоит остановиться на том, как из обычного макета фиксированной ширины сделать резиновый. Хотя, в принципе, тут все очень просто.
Нужно лишь для Div контейнера, в котором заключен весь макет (в нашем случае это MAKET), задать в файле каскадных таблиц стилей не фиксированный размер с помощью свойства width:800px;, а относительный размер по ширине, с помощью свойства width:100%;:
#maket {
width:100%;
margin:0 auto;
}Резиновый вариант будет выглядеть примерно так:
Решение проблем для старых браузеров
На первый взгляд все вроде бы хорошо, но если попробовать уменьшать окно браузера, то в определенный момент произойдет наезд одних блоков на другие, что приведет к полному развалу дизайна (говорят еще — поехала верстка).
Но эту неприятность тоже довольно легко можно нейтрализовать. Достаточно лишь задать для контейнера, в котором находится резиновый макет (в нашем случае это Maket), с помощью специального CSS свойства минимально возможную ширину, до которой можно уменьшать его размер.
После достижения этой минимальной ширины макет как бы перестанет быть резиновым и не будет изменяться по ширине при дальнейшем уменьшении окна браузера.
Это свойство выглядит так:
min-width:600px;
Цифра 600 пикселей в данном случае задает минимальную ширину резинового шаблона, после которой его размер перестанет изменяться. При уменьшении окна браузера ниже этой минимальной ширины, часть его просто перестанет быть видной:
Теперь ваш задача сводиться к тому, чтобы при ширине в 600 пикселей ваш сайт не перекосило, ну а при больших разрешениях этого уж точно не произойдет. Но опять же имеется одно «но», и опять это «но» связано с всеми нами любимым браузером Internet Explorer 6.
Еще достаточно много пользователей используют этого троглодита, который, несмотря на предпринятые нами меры, все равно не будет замечать ограничения минимальной ширины резинового макета и упрямо ломать дизайн.
Для того, чтобы побороть этот косяк резинового шаблона в Internet Explorer 6, существует целый ряд так называемых хаков, которые позволяют обойти это ограничение.
Я приведу здесь один из самых стабильных хаков, который не вызывает подвисания браузеров и прочих неприятностей. Он заключается в том, что CSS свойство width:100% для блока Maket мы заменим специальным кодом:
width:expression( (document.compatMode && document.compatMode == 'CSS1Compat') ? ( document.documentElement.clientWidth < 600 ? "600px" : "auto" ) : ( document.body.clientWidth < 600 ? "600px" : "auto" ) );
В четырех местах этого кода прописана цифра 600, которая и задает минимальную ширину резинового макета. Вы можете заменить эту цифру на ту, которую считаете оптимальной. Окончательный вид Style.css будет такой:
body, html {
margin:0px;
padding:0px;
}
#maket {
min-width:600px;
width:expression(
(document.compatMode && document.compatMode == 'CSS1Compat')
?
(
document.documentElement.clientWidth < 600
?
"600px"
:
"auto"
)
:
(
document.body.clientWidth < 600
?
"600px"
:
"auto"
)
);
margin:0 auto;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:left;
}
#right{
width:200px;
background-color:#FFFF00;
float:right;
}
#content{
background-color:#8080FF;
margin-left:202px;
margin-right:202px;
}
#footer{
background-color:#FFC0FF;
clear:both;
}Какие проблемы возникли с нашим макетом сайта
Сегодня мы попробуем решить одну небольшую проблему, которая может возникнуть с созданным нами ранее макетом. Чаще всего такая ситуация возникает при просмотре его на больших мониторах (с высоким разрешением) и при отображении страницы с малым количеством информации.
В этом случае может получиться так, что футер не будет прижат к низу экрана, а будет располагаться чуть ли не на его середине по высоте, что в большинстве случаев будет выглядеть некрасиво и не эстетично.
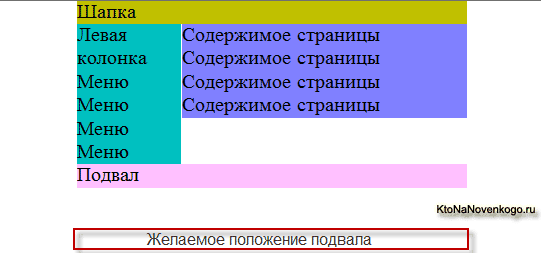
Все же, по моему мнению, прижать footer к самому низу макета сайта нужно, и особенно это будет актуально в случае, когда высота страницы получиться меньше, чем высота экрана пользователя. Схематично это можно представить так:
Т.е. правильное поведение футера для случая малого количества информации на странице и большого экрана пользователя будет следующим:
Что бы это реализовать, нужно осуществить ряд манипуляций с кодом нашего макета. Причем, изменения мы будем вносить не только в файл стилевого CSS оформления Style.css, но и в Index.html, содержащий Html код и формирующий Div блоки. Но обо всем по порядку.
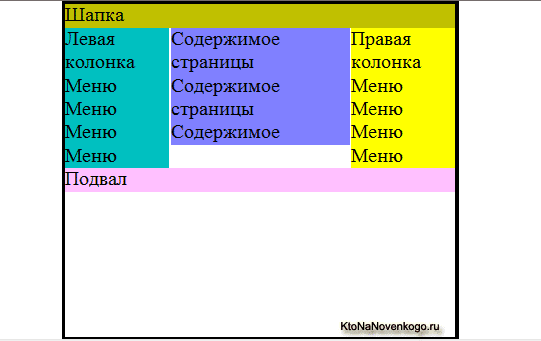
Для примера мы будем использовать созданный нами ранее трехколоночный макет сайта. При этом Index.html будет выглядеть так:
<!DOCTYPE Html PUBLIC "-//W3C//DTD Html 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div id="maket"> <div id="header">Шапка </div> <div id="left">Левая колонка Меню Меню Меню Меню</div> <div id="right">Правая колонка Меню Меню Меню Меню</div> <div id="content">Содержимое страницы Содержимое страницы Содержимое страницы Содержимое страницы </div> <div id="footer">Подвал</div> </div> </body> </html>
А в файле Style.css были прописаны следующие CSS свойства:
body, html {
margin:0px;
padding:0px;
}
#maket {
width:800px;
margin:0 auto;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:left;
}
#right{
width:200px;
background-color:#FFFF00;
float:right;
}
#content{
background-color:#8080FF;
margin-left:202px;
margin-right:202px;
}
#footer{
background-color:#FFC0FF;
clear:both;
}Ну, а сам макет выглядел примерно так:
Как прижать футер к низу макета сайта
Итак, нам нужно сместить Div контейнер с футером к низу экрана. Для этого сначала потребуется задать высоту всей страницы, равную ста процентам (она будет занимать весь экран). Это нужно будет для того, чтобы затем изменить размер основного блока с макетом тоже до 100%.
Все содержимое страницы сайта помещается в открывающий и закрывающий теги Body и поэтому нам нужно в Style.css дописать для тега Body еще одно CSS свойство, задающее высоту равной 100%:
body, html {
margin:0px;
padding:0px;
height: 100%;
} На внешнем виде это никак пока не отразится, но зато теперь основной блог можно будет растянуться на всю высоту экрана. Т.е. это был своеобразный подготовительный этап.
Основные свойства CSS, при желании, вы можете посмотреть в Уроках CSS. Теперь зададим для Div контейнера, в котором заключен весь наш макет, минимальную высоту равную 100%:
#maket {
width:300px;
margin:0 auto;
min-height: 100%;
}Еще я хочу его подсветить (div с id="maket"). Для этого задам ему рамку с помощью соответствующего свойства Border (тут читайте про рамки в CSS):
#maket {
width:300px;
margin:0 auto;
min-height: 100%;
border: solid 3px black;
}Свойство border: solid 3px black позволяет задать для данного контейнера сплошную рамку (solid) толщиной в 3 пикселя черного цвета. Это позволит наглядно увидеть, что контейнер с макетом растянулся на всю высоту экрана даже при малом количестве информации на странице:
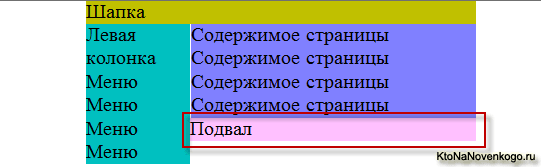
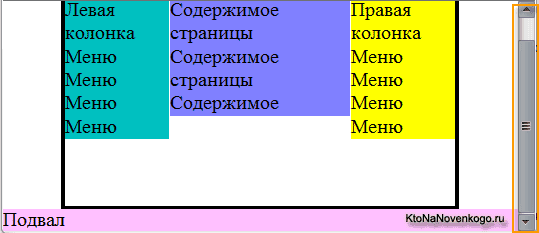
Теперь нам нужно будет вынести блок футера из общего контейнера и разместить его ниже, сразу же после общего. Что это даст? А то, что, наконец-то, соизволит опуститься вниз футер в макете, а не будет как прежде прижиматься к наиболее длинной его колонке. В этом случае Index.html примет следующий вид:
<!DOCTYPE Html PUBLIC "-//W3C//DTD Html 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div id="maket"> <div id="header">Шапка </div> <div id="left">Левая колонка Меню Меню Меню Меню</div> <div id="right">Правая колонка Меню Меню Меню Меню</div> <div id="content">Содержимое страницы Содержимое страницы Содержимое </div> </div> <div id="footer">Подвал</div> </body> </html>
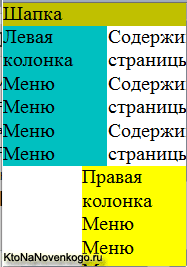
Обратите внимание, блок с футером теперь не находится внутри общего контейнера (maket), а следовательно его ширина теперь уже не регулируется CSS свойствами, заданными для maket в файле со стилевым оформлением Style.css. Футер будет по ширине растягиваться на весь экран, но все-таки он уже будет расположен внизу экрана, сразу под основным блоком:
Но опять возникает проблема, ибо для того, чтобы увидеть подвал, теперь приходится прокручивать экран в браузере (видите на приведенном рисунке полосу прокрутки).
Получается это потому, что основной контейнер (maket) занимает по высоте весь размер экрана (это определяется свойством min-height: 100%), а футер располагается сразу за ним и для его просмотра уже придется использовать прокрутку, что не очень то удобно и функционально.
Решить эту проблему можно, задав отрицательный отступ для Div контейнера с футером для того, чтобы он сместился вверх, на расстояние равное его высоте. При этом контейнер footer наедет на основной и впишется в высоту экрана браузера (т.е. не нужно будет использовать прокрутку для его просмотра).
Но для того, чтобы задать отрицательный отступ от верха, нужно знать эту самую высоту footer, а мы ее пока что не знаем.
Поэтому сначала зададим контейнеру содержащему подвал высоту, прописав соответствующее свойство в Style.css:
#footer{
background-color:#FFC0FF;
clear:both;
height: 50px;
}А затем задаем для него отрицательный отступ сверху на высоту равную его высоте:
#footer{
background-color:#FFC0FF;
clear:both;
height: 50px;
margin-top:-50px;
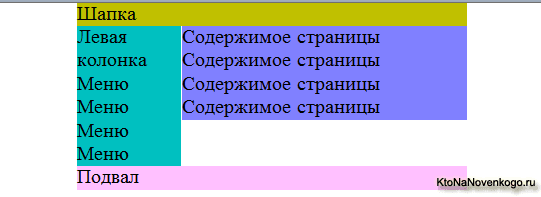
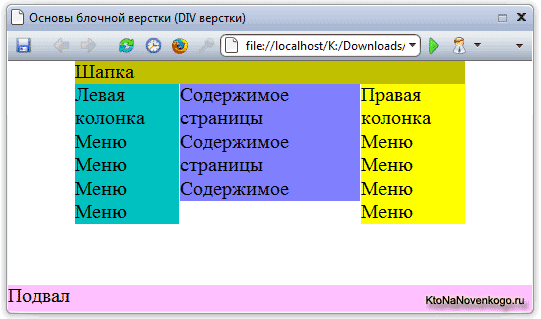
}Это позволит подвалу подняться вверх ровно на свою собственную высоту и тем самым вписаться в экран браузера (теперь можно убрать CSS свойство border: solid 3px black из правила для maket, чтобы толщина рамки не мешала всему нашему макету вместе с футером поместиться в экране по высоте):
Вставляем распорку и боремся с Internet Explorer
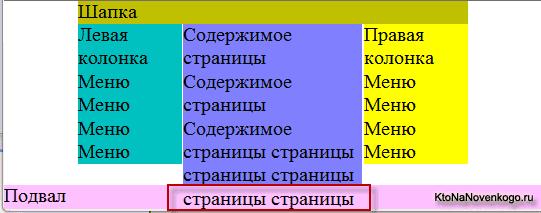
Но возникает проблема, которая проявится только тогда, когда информации на странице макета станет больше и может получиться такая ситуация:
Получается, что может возникнуть ситуация, когда информация в одной из колонок макета наедет на футер, что будет выглядеть не красиво. Происходит это из-за пресловутого отрицательного отступа, который мы задали для него и который помог поднять наш подвал с наездом на основной контейнер макета.
Т.е. получается, что внизу экрана расположены два блока, перекрывающие друг друга в области подвала.
Решение данной проблемы заключается в добавлении нового пустого Div контейнера (так называемой распорки) в основной контейнер нашего макета (maket), в то место, где раньше располагался блок с футером.
Задав для этого нового контейнера высоту, равную высоте подвала, мы сможем избежать наезда информации из основного контейнера на блок с футером. Присвоим этому контейнеру ID (тут читайте про CSS селекторы) с названием Rasporka и в результате Index.html нашего трехколоночного макета примет вид:
<!DOCTYPE Html PUBLIC "-//W3C//DTD Html 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div id="maket"> <div id="header">Шапка </div> <div id="left">Левая колонка Меню Меню Меню Меню</div> <div id="right">Правая колонка Меню Меню Меню Меню</div> <div id="content">Содержимое страницы Содержимое страницы Содержимое страницы страницы страницы страницы страницы страницы</div> <div id="rasporka"></div> </div> <div id="footer">Подвал</div> </body> </html>
А в Style.css пропишем для этого (ID свойство Height, задающее высоту этому контейнеру-распорке равную высоте подвала:
#rasporka {
height: 50px;
}В результате футер будет прижиматься снизу не к информации, содержащейся в основном контейнере (например, текст в самой высокой колонке), а на равную подвалу по высоте область с контейнером-распоркой, не содержащим никакой информации.
Таким образом мы избегаем наездов и перекосов в нашем трехколоночном макете. Все будет четко и красиво (чинно и благородно):
Как я уже упоминал выше, ширина футера теперь у нас должна задаваться отдельно, т.к. этот контейнер теперь не входит в состав основного. Для этого нужно добавить в CSS файл дополнительные свойства для Footer, позволяющие задать его ширину и выровнять его посередине экрана по горизонтали.
Ширину имеет смысл задать равной ширине всего макета с помощью свойства Width, а выравнивание по горизонтали можно осуществить таким же способом, как мы это сделали для всего макета на блочной верстке.
Таким образом, нам нужно будет добавить для ID Footer дополнительные свойства:
#footer{
background-color:#FFC0FF;
clear:both;
height: 20px;
margin-top:-20px;
width:800px;
margin-left: auto;
margin-right: auto;
}С помощью свойства width:800px задается ширина равная 800 пикселей, а с помощью двух свойств margin-left: auto и margin-right: auto задается настройка отступа слева и справа от подвала автоматически, в результате чего эти отступы будут равными и наш герой выровняется по середине:
Ну вот, вроде больше уже нечего улучшать, но не тут-то было. Как всегда наш любимый браузер Internet Explorer 6 чего-то да не понимает из используемых нами свойств CSS. В этом браузере (и, возможно, в каких-то других старых тоже) не смотря на все наши старания подвал не будет прижат к низу, а по прежнему будет прилипать к самой высокой колонке макета сайта.
Все это происходит из-за того, что (браузер Internet Explorer 6 не понимает свойство min-height: 100%, которое мы использовали для задания минимальной высоты основного блока, равной высоте экрана.
Поэтому для решения этой проблемы нам придется применить так называемый хак, позволяющий объяснить (на пальцах) старым браузерам, что нужно делать. Перед списком CSS свойств для maket нужно будет вставить следующую комбинацию:
* html #maket {
height: 100%;
}Это правило будет применено только для браузера Internet Explorer 6, остальные не будут его учитывать и выполнять.
Итак, окончательный вид Style.css с прижатым к низу экрана футером будет следующим:
body, html {
margin:0px;
padding:0px;
height: 100%;
}
* html #maket {
height: 100%;
}
#maket {
width:800px;
margin:0 auto;
min-height: 100%;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:left;
}
#right{
width:200px;
background-color:#FFFF00;
float:right;
}
#content{
background-color:#8080FF;
margin-left:202px;
margin-right:202px;
}
#footer{
background-color:#FFC0FF;
clear:both;
height: 50px;
margin-top:-50px;
width:800px;
margin-left: auto;
margin-right: auto;
}
#rasporka {
height: 50px;
}Ну, а окончательный вид Index.html был приведен чуть выше. Все, на этом серию статей, посвященную блочной верстке 2 и 3 колоночных фиксированных и резиновых макетов сайта, можно считать завершенной.
Можете также посмотреть видео «Работа с Html тегом div»:





























Комментарии и отзывы (70)
Извините, случайно не у Игоря Квентора заимствован материал? Уж очень похоже, да и не в первый раз...
bescom: нет, я не знаю его. Материал похож, наверное, по одной простой причине — это решение как прижать футер к низу макета наиболее популярное и простое и многие его описывают, в том числе и я. Да, один из скриншотов не мой, я взял его с какого-то сайта, для иллюстрации правильного расположения футера, может быть именно с сайта этого уважаемого господина. Ну, я думаю, он не сильно обидится на меня за это, просто не было под рукой подходящего примера.
Ну да, я и не говорю, что Вы копипастите. Просто у него был цикл очень грамотных статей и даже книги про блочную верстку. А следом через год-два у Вас выходят материалы с заголовками «один-в-один», с не менее грамотным изложением. Подумалось — не оттуда ли черпаете вдохновение. 🙂
bescom: +1
bescom, Hiway: может ссылку кините, а то не совсем понятно, о чем идет речь.
Очень интересная статья о том, как можно прижать футер к низу. Спасибо.
Но есть один момент. Если в блоки вставить вместо текста картинку, то все разъезжается непредсказуемым образом. У меня картинки вставлены в левый и средний блоки и добавлен еще один блок, располагающийся ниже среднего. В результате средний блок блок растягивается по высоте картинки левого блока и картинка встает по высоте после левой картинки. Поднять её вверх получается только применив абсолютное позиционирование, но тогда блок, располагающийся под средним, поднимается на самый верх и прячется под картинкой.
Да, я вот сейчас все по вашим урокам сделал, всё красиво и понятно, за что спасибо огромное! И хочу попробовать заполнить блоки контентом типа текстов и картинок, поэтому есть опасения как бы все не перекосило. Вам бы продолжить серию статей и на данном примере описать как происходит процесс наполнения сайта и что происходит с макетом на блочной верстке при этом 🙂
В FF конструкция
margin-top:-50px;
не работает
Вопрос. Как сделать, чтобы «Содержимое страницы» (то что у нас посередине), при малой информации внутри неё, всё-равно всегда растягивалось до футера своим фиолетовым цветом, а не выглядела при разном наполнении страниц разными обрубками?
Виктор говорит, что:
Меня тоже это интересует!
Graff говорит, что:
Присоединяюсь к выше сказанному,хотелось бы узнать продолжение темы!
Graff говорит, что:
И я уже перелопатил пол интернета в поисках ответа не этот вопрос!
Дмитрий: у него украдено у него. со скринами на пару )) не хорошо красть!
Даниил: есть 1 метод но он очень дикий и есть в интернете но его просто так не найдеш
и кстати данная верстка плохая так как текст налазит 1 на другой при увеличении екрана
КОля: не говорите ерунды. Где ваши доказательства... А то собака лает, ветер носит... Не хорошо наговаривать, тем более что вы заблуждаетесь. Я все никак не могу добиться от кого-нибудь ссылки на материалы «маэстро», у которого я якобы «спер» всем известные постулаты блочные верстки. Уже и вправду стало интересно.
Дмитрий: Собственно, особо искать не нужно, по первому же запросу ссылка так и впрыгивает на экран — http://www.websovet.com/kak-prizhat-podval-k-nizu-ekrana#more-211
Скрин оттуда. Правда, Квентор делает оговорку, что он тоже не автор способа, а его реализатор.
Остальные темы по блочной верстке — тоже очень пересекаются. Так что желательно не раздувать пожар, а сказать — да, немного черпал вдохновение и оттуда. Чего уж там...
bescom: да, т.е. нет. «Да», в смысле, сначала разобрался с деталями блочной верстки сам, используя ряд материалов (курс Андрея Морковина в том числе), а потом написал, так как понял и как было бы понятно другим. «Нет», в смысле, не помню приведенной выше статьи, но мог и забыть. Еще по поводу «да» — один скриншот был взят из Яндекс.Картинок. По поводу «нет» — все остальные скрины мои.
Ребят, мне честно говоря, по барабану — считать такое изложение плагиатом или нет. Меня передернуло заявление о краже материала. Такого не было, да и вряд ли, может быть в будущем, ибо это довольно не рентабельно, в плане получения не уникального текста и изображений — оно мне на фиг не надо.
Дмитрий: Заметьте — я не говорил о плагиате, только лишь о черпании вдохновения. Лично мне очень нравится, как Вы излагаете материал — подетально, четко и понятно. Да и вообще, все мы при подготовке собственного материала в той или другой степени используем чужой материал.
Автор забыл добавить очистку обтекания перед распоркой
#clear
{
clear: both;
}
Автор замечательно дает материал — все запоминается само собой. Но! Частенько попадаются устаревшие данные и ошибки, которые очень тяжело находить и исправлять самостоятельно. Желательно устранить несоответствие стандартов в примерах
Млин, статья не для людей, а для поисковых роботов. Читать невозможно!
bescom: конечно, полностью с вами согласен.
Роман: спасибо за дополнение.
Константин: увы, бывают и недоработки.
Alien: эта песенка стара... Почитайте мои отповеди к подомным комментариям в других статьях. Повторяться нет желания.
Даниил говорит, что:
И я тоже перелопатил! весь день потратил...
лёг на часок вздремнуть, проснулся и...
придумал гениальный, фактически революционный метод: сверстать каркас таблицами. Товарищи там где целесообразней сверстать таблицами, ими и надо верстать, а не ломать голову над блочной вёрсткой. И к чёрту все холивар на эту тему.
всё сказал.
Виталий: Вот, дожили и доверстались..., что табличная верстка становится новаторством и революционным методом. 🙂 А вообще — правильно. Там, где целесообразнее делать таблицами — ими и надо делать! Тем более, что у них есть вполне определенные преимущества перед блочной версткой.
Статья хорошая.Мне пригодилась.
Думаю, что в скором времени появится куча вопросов.
Тогда доложу.
Виноват!
Забыл автору сказать: «Спасибо!» .
Может я чего-то не понимаю, но зачем #maket задавать min-height: 100%, если можно просто поставить height:100%;, при этом даже с IE6 не надо заморачиваться?
Подскажите что нужно сделать если контента мало а левое меню растягивается(акардион).При раскрытии всего меню наезжает под footer.Кто знает напишите решение!
Здрасте всем. Решил ваш вопрос прижатия с помощью несложного javascript кода. Что самое банальное — в конце, когда код был готов — он использует только 1 CSS строку.
http://alexnetstudio.org.ua/view_post.php?id=64
У меня вопрос относительно кодировки PHP файла. Просто я сразу создал файл формата PHP для Joomla, ну Index который. Вот, скопировал полностью ваш код. Заменил путь к css. Всё отобразилось. Но, если я «сохраняю как» файл в формате utf-8, с заменой самого себя, то при попытке открыть его браузером я вижу в окне код. Тут же сразу создал блокнот в формате utf-8. Всё отображается нормально. Попробовал пересохранить в 1251 (ANSI — кириллица) — всё в квадратиках. Соррир за много букв. Просто интересно, что происходит. Браузер Google Chrome.
Слишком черезчур текст под поисковики оптимизирован, читать не возможно...
Код выровненный по центру убивает
Спасибо за основательные и подробные разъяснения.
Очень помогли уроки. Все с толком, с расстановкой, на конкретном примере.
Знающих верстальщиков в интернете, на сколько я понял, много. Однако тех, кто осмелится на этот кропотливый труд — единицы. А тех, кто может грамотно донести информацию до начинающего — поискать надо. На уроках автора не приходится догадываться, а следишь за мыслью при переделках и доводках макета. Спасибо за урок, жду следующих.
Предлагаю не останавливаться на этом макете, а вести уроки до создания готового сайта на основе этого макета. Подобрать цвета, сделать меню, вставить картинки. Тогда это направление будет иметь логичное завершение.
у меня проблема-при уменьшении экрана содержимое средний колонки налазит на правую.и не меняються размеры левой и правой.ет конечно так и должно быть наверно но выглядит ужасно.как исправить?(может я чтото пропустила...)
Большое, спасибо. То что нужно
Если серьезно, материалов с грамотным, поэтапным изложением очень мало в нэте, тем более, если ты только начинаешь изучение сайтостроения, поэтому отдельное спасибо автору! Пригодилось! Критиков на мыло)
С удовольствием прочитал материал!
доступно, понятно, логически продумано.
такого доходчивого подхода давно не видел, все обрывки какие-то.
Спасибо!
Материал понравился! Всё наглядно и последовательно. Занимаюсь созданием сайтов в Joomla & WordPress, все шаблоны меняю как мне нужно, только своим сайтом не могу заняться (сапожник без сапог или бесплатно не хочется).
А не проще просто в контенте поставить падинг равный размеру футера и текст на него не наедет?
Даниил говорит, что:
Graff говорит, что:
Виктор говорит, что:
Вопрос. Как сделать, чтобы “Содержимое страницы” (то что у нас посередине), при малой информации внутри неё, всё-равно всегда растягивалось до футера своим фиолетовым цветом, а не выглядела при разном наполнении страниц разными обрубками?
Меня тоже это интересует!
И я уже перелопатил пол интернета в поисках ответа не этот вопрос!
И я тоже прелопатил! весь день потратил...
Так кто-нибудь объяснит этот фокус??
Ну наконец-то простой рабочий вариант. Спасибо!
Ё — моё!!!
привет всем) Возможно, я покажусь предсказуемым), но
Правда хотелось бы узнать, как блоки left, right content «дотянуть» до footer?
Для смещения дивы content до подвала, я задал высоту равную высоте див left right, вот и все)))
Автор нах всех, пиши дальше, хорошо написано
А как сделать чтобы левая колонка опускалась до подвала, а то она растягивается под текст в ней (в колонке содержание большой объем текста а в левой 4 строчки и фон левой колонки не соприкасается с подвалом)
задай контейнеру блока, где лежит колонка, значение min-height:100%. +
задаешь html body = height:100%
и будет счастье. (только не для IE 6)
там надо кое что добавить)))
это я вот один непонимаю,
сначала мы даём макету 100% экрана и поднимаем подвал на размер самого подвала, а потом делаем распорку на размер опять же самого подвала чтоб текст незакрывал, но народ, в итоге подвал из-за распорки и уходит туда где он и был после увеличения макета на 100%.
Я просто подобрал 91% макету и всё, не поднимал подвал не смещал его обратно распоркой, гемором вы тут занимаетесь и всё
Гемморой...ну ну))
91% от чего взято? если окна просмотра, то что с overflow?
когда текст доходит до упора,и если уменьшить страницу и прокрутить вниз, нечего на футер не налазит?
Спасибо за статью мне пригодилось.
За статьи спасибо, есть правда несостыковка, с вашей распоркой, когда объем данных превышает 100%(двух-колоночный шаблон) и появляется прокрутка, то обе колонки(или та в которой объем данных превышает 100%) тупо упираются в футер. Выглядит не красиво, так как хотелось округлить(радиус)нижние уголки у колонок. Еще не пробовал, но мне думается в распорку надо воткнуть какую-нибудь вертикальную полоску прозрачную или под фон с размером по вертикали равной вашей распорки, прямо сегодня и попробую. Спасибо, продолжайте.
Спасибо большое! Прочитал до середины и всё получилось) Но всё равно всё до конца прочитал.
Каким образом лучше всего сделать отступ между подвалом и всем, что выше.
Спасибо.
Отвечаю на этот вопрос(надеюсь еще актуально). «Как сделать, чтобы “Содержимое страницы” (то что у нас посередине), при малой информации внутри неё, всё-равно всегда растягивалось до футера своим фиолетовым цветом, а не выглядела при разном наполнении страниц разными обрубками?»
Используйте атрибут min-height через css к div-блоку. Если текста будет больше чем указанная там высота он будет растягиваться, а если меньше то он не будет уменьшатся.
Например:
#content { min-height: 600px; }И еще автору: сделайте указание даты в комментариях и статьях на своем сайте. А то непонятно актуально или нет.
От всего сердца благодарю автора за данные уроки. Все понятно, доходчиво, информативно. Даже я, не знающий CSS коды вообще, смог разобраться и чуточку начал понимать Css коды. В общем, благодарю Вас!)
Спасибо за доходчивые уроки. Все получается. Вот только есть вопрос: а как можно сделать чтоб блок left, или любой другой блок всегда был между шапкой и подвалом без разрыва, независимо от того, есть ли текст или нет?
Артём
Спасибо за доходчивые уроки. Все получается. Вот только есть вопрос: а как можно сделать чтоб блок left, или любой другой блок всегда был между шапкой и подвалом без разрыва, независимо от того, есть ли текст или нет?
Выше написано как это сделать.
Альфред
Отвечаю на этот вопрос(надеюсь еще актуально). «Как сделать, чтобы “Содержимое страницы” (то что у нас посередине), при малой информации внутри неё, всё-равно всегда растягивалось до футера своим фиолетовым цветом, а не выглядела при разном наполнении страниц разными обрубками?»
Используйте атрибут min-height через css к div-блоку. Если текста будет больше чем указанная там высота он будет растягиваться, а если меньше то он не будет уменьшатся.
Например:
#content {
min-height: 600px;
}
В селекторах margin и padding когда значение 0 — px писать не нужно. 0px; не пишется, пишется просто 0;
Спасибо! Уже устал с этим футером возиться, помогла статья ваша
Помогите, пожалуйста! У меня в футере WordPress иконки счётчиков налазят на строчку копирайта. Что нужно сделать, чтобы увеличить между ними интервал? Если можно как можно проще! Желательно пользуясь функционалом Wordpess. Я языков программирования не изучал, сайт только начал делать.
Заранее благодарю.
Сергей: ну, интервалы изменяются добавление марджин и паддинг.
Админ, спасибо большое за инфу очень помогла все понятно показано как и что делать я наконецто решил эту проблему с помошью этой инфы!))
Огромное спасибо за столь подробное изложение материала!!! Сколько не читала для меня все как на китайском написано 🙂 А здесь все просто и доступно!!! Супер!!! Еще раз спасибо!!!
Не смог не удержатся и не сказать спасибо!!! за вот margin:0px;
padding:0px; к html и body
Автору большой респект. Не обращай внимания на гундосов :).
Небольшая ремарка.
Уже не используют #id для описания стилей блока.
.class-name — имена класов используются сейчас.
Если кому интересно то сюда
https://htmlforum.ru/topic/47375-tipichnyie-oshibki-nachinayushhego-verstalshhika/
Автор, напиши, пожалуйста, о привязке этого всего к Joomla)
Отличная статья!!! перерыскал везде, только тут нашел!
зачем заглушку, можно же у основного контейнера (#maket) сделать минус нижний margin.
Ваш комментарий или отзыв