Онлайн шрифты в Google Font — где скачать и как установить русские шрифты на сайт или компьютер
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня хочу написать небольшую заметку про то, как можно расширить список шрифтов для сайта, использование которых не вызовет никаких проблем с отображением в браузерах пользователей с помощью сервиса Google Font.
По умолчанию при верстке вы можете использовать только те шрифты, которые будут наверняка установлены на компьютере всех ваших посетителей, но иногда хочется подключить что-нибудь более красивое.
Как известно, стандартный набор, поддерживаемый любым браузером, состоит из Arial, Verdana, Times New Roman, Georgia, Trebuchet MS, Courier New, Comic Sans MS и еще нескольких вариантов, которые предустановлены практически по всех операционных системах компьютеров пользователей. Более подробную информацию для различных ОС вы можете посмотреть здесь.
Шрифты из онлайн сервисов для компьютера и сайтов
По большому счету у вас, как у вебмастеров, может быть два основных способа использования шрифтов — установка их на свой компьютер, а так же использование на своем сайте. По умолчанию в Windows имеет место быть уже достаточное их количество, но вы вольны их добавлять самостоятельно, а так же свою лепту в пополнение этого списка вносят программы, которые устанавливаете.
Как то я помогал знакомому разбираться в премудростях компьютерной грамотности и обратил внимание, что у него в выдаче Яндекса все отображается наклонным буквами. Воспринималось это довольно-таки тяжело, но он меня уверял, что вполне уже привык к такому безобразию и даже гордился тем, что у него каким-то образом получилось так сделать.
Смена браузера не привела к изменению сложившейся ситуации и я подумал, что, скорее всего, дело в шрифтах. Для этого я зашел в их настройки, выбрав пункт одноименный пункт в «Панели управления» Windows (обычно она живет в меню кнопки «Пуск»). Хотя можно было просто зайти через проводник в папку C:WINDOWSFonts.
Ну, и действительно пытливый ум моего знакомого зачем то посоветовал ему удалить Arial Обычный, вместо которого для выдачи Яндекса подгружался оставшийся в системе Arial Курсив. Исправить ситуацию можно было, всего лишь скачав нужный шрифт из интернета и установив его стандартным образом.
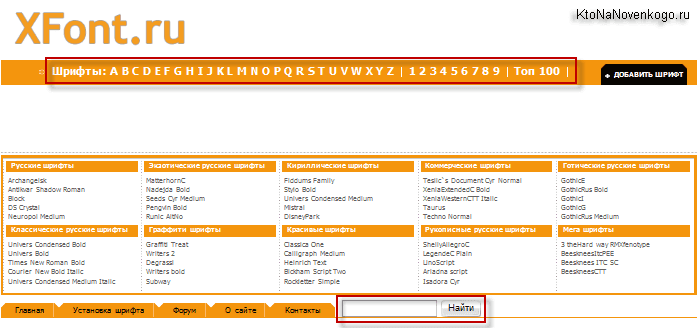
Для скачивания я обычно использую онлайн сервис Xfont.ru, где имеется алфавитный указатель и строка поиска (те, кто пришел почитать про Гугл Фонт, прокрутите страницу чуток ниже или чуток подождите, пока расскажу основы).
Собственно, используете поиск в Xfont и переходите на страницу с нужным вам шрифтом, где жмете на кнопку Скачать. При этом вы получаете уже готовый к установке файл. Обычно они имеют расширения либо .ttf (TrueType — удобны тем, что на экране и на печати выглядят одинаково), либо .otf (OpenType), либо .fon.
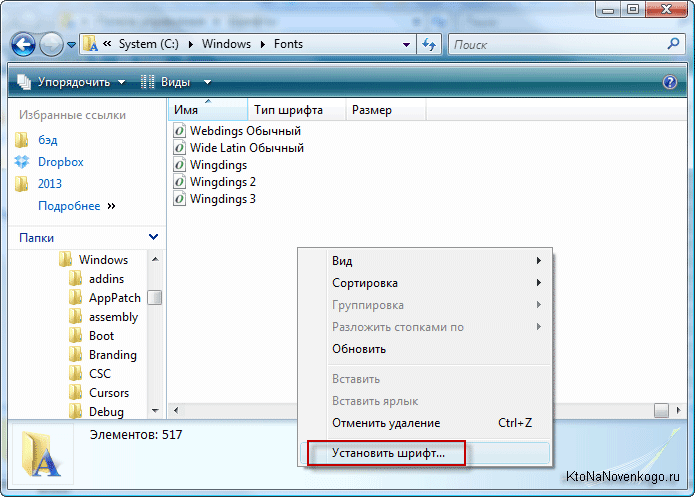
Теперь через проводник или панель управления заходите в папку Fonts (C:WINDOWSFonts) и щелкаете правой кнопкой мыши по пустому месту. Из контекстного меню вам нужно будет выбрать самый нижний пункт «Установить шрифт».
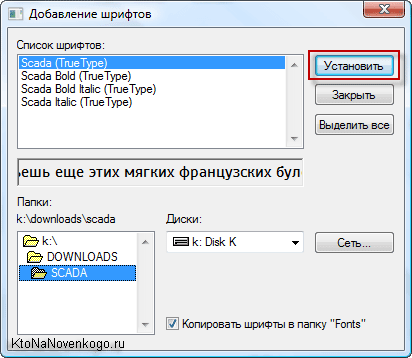
Ну, а в открывшемся окне находите только что скачанный файл, выделяете его и жмете на кнопку «Установить»:
Собственно, все. Нажмите F5 для обновления списка в папке Font и увидите новичка. Для появление его в ваших программах типа Ворд или Фотошоп ничего дополнительно делать не нужно, разве что только перегрузить эти программы, если на момент установки они были открыты. В общем, с этим делом никаких сложностей возникнуть не должно — скачали, установили и можно пользоваться.
Когда у вас возникает необходимость найти подходящую гарнитуру (не важно для своего интернет проекта или же для компьютера), то скорее всего вы будете искать их на каких-либо онлайн сервисах, которых довольно много в сети, и особых проблем с этим не возникнет. Сложности возникают именно с прикручиванием шрифтов к вебсайту и здесь нам как раз и пригодится Google Font.
Т.о. проблема использования на сайте любого понравившегося вам шрифта упирается в основном в его наличие или отсутствие на компьютере пользователя, просматривающего ваш ресурс. В принципе, проблема может быть решена простым добавлением набора альтернативных вариантов в файле стилей CSS (перечисляются через запятую).
Например, если вы указали в файле таблиц каскадных стилей для какого-то фрагмента текста определенный шрифт, который может отсутствовать на компьютере определенной части пользователей, просматривающих ваш ресурс, то допишите в CSS свойстве «font-family» через запятую еще несколько вариантов, которые будут использовать в случае отсутствия нужного:
font-family:Arial, Helvetica, sans-serif;
Font можно записать и в виде сборного правила, например, так:
font:bold 11px Arial, Helvetica, sans-serif;
В обоих случаях, если на компьютере пользователя не будет установлен Arial (и такое бывает), то будет использоваться для отображения нужного участка текста Helvetica, а если и он на компьютере посетителя будет отсутствовать, то возьмется любой из семейства Sans Serif (без засечек), найденный среди установленных шрифтов у этого посетителя вашего ресурса.
Но это все же по большей степени компромисс. Однако, безвыходных ситуаций не бывает, и тут на сцену выходит относительно недавно появившийся онлайн сервис от всеми нами уважаемого и любимого Гугла (об истории Гугла ы можете почить тут).
Сей гигант анонсировал свое собственное решение, позволяющее расширить набор шрифтов (в том числе и русских, то бишь кириллических), которые можно будет без проблем использовать и не бояться их некорректного отображения в браузерах пользователей. Сейчас этот чудо сервис носит гордое имя Google Font.
Давайте я сначала опишу вам общую идею, предложенную и реализованную Гуглом, а потом мы рассмотрим все это в подробностях. Итак, этот лидер мирового поиска создал специальный онлайн сервис, где вы сможете выбрать тот вариант, который вам больше всего понравится (количество доступных постоянно увеличивается и среди них уже присутствуют кириллические в достаточном для выбора количестве).
Там же вы можете получить все инструкции по подключению любого приглянувшегося вам шрифта (все очень просто до банальности), а так же вам предложат несколько вариантов их подключения к сайту и полный набор CSS свойств, которые останется только добавить в файл стилевой разметки.
Но каким же образом шрифт будет прикручен к сайту? Ну, конечно же, он будет подгружаться по мере необходимости с серверов Гугла, которые имеют огромные технические мощности и вы можете быть спокойны за то, что задержки с подгрузкой не возникнет.
К тому же, если пользователь уже побывал на ресурсах использующих Google Font API, то нужные шрифты скорее всего уже будут в кэше его браузера.
Сам по себе Google Font API абсолютно бесплатный и динамично развивающийся в направлении увеличения количества поддерживаемых красивых, необычных и вычурных шрифтов, которые распространяются по свободной лицензии, и сам по себе данный способ их подключения к сайту будет кроссбраузерным по умолчанию.
По первой из обведенных на скриншоте ссылок вы сможете ознакомиться с принципами работы, а по второй — попадете, собственно, туда, куда и требуется — в хранилище онлайн фонтов, которые можно будет прикрутить к своем проекту, ну или, при желании, установить на свой компьютер.
Русские шрифты в Google Font
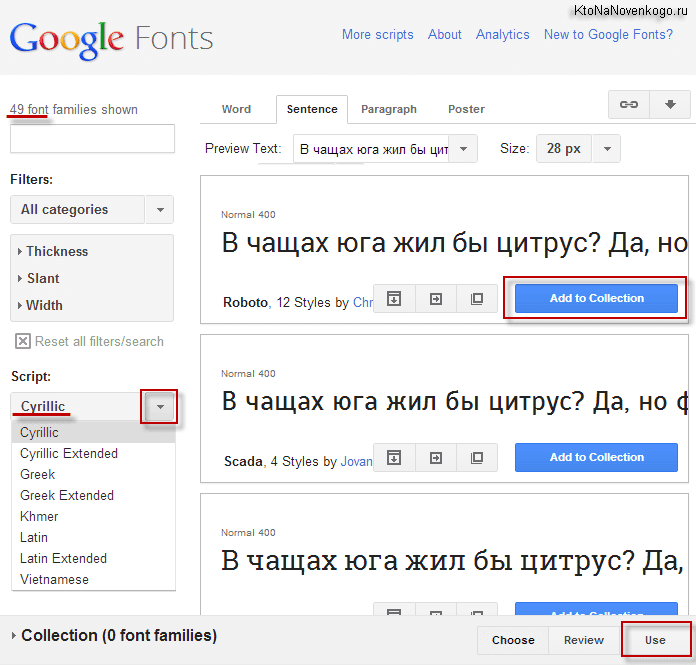
Сначала вы можете зайти на страницу Гугл Фонт, где приведены в наглядном виде все имеющие варианты шрифтов не только для сайта, но и для вашего компьютера, если вы вдруг захотите их у себя использовать. Для просмотра доступных кириллических вариантов перейдите на соответствующую вкладку из левого меню:
Русских шрифтов там уже достаточно много (в районе пяти десятков), но лиха беда начала. Думаю, что со временем вам будет из чего выбрать, хотя набор латинских вариантов в Гугл Фонте уже сейчас впечатляет (более шести сотен).
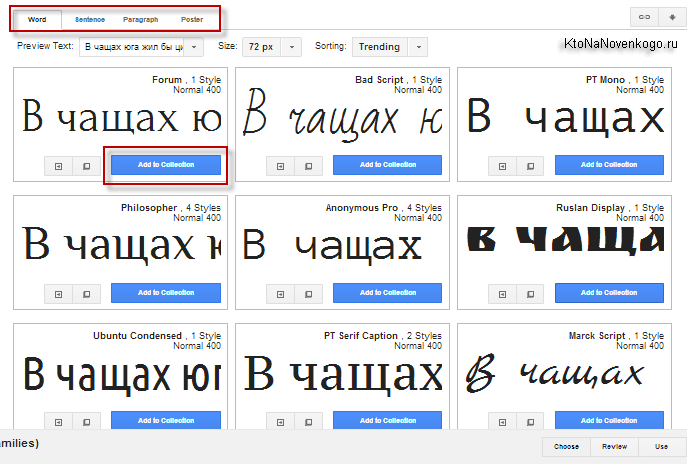
По умолчанию, для каждого представленного там варианта выводится одна строчка текста напечатанная с помощью него, чтобы вы могли оценить начертание. Однако, можно будет увидеть и параграф текста набранный ими, и одно слово — все это выбирается с помощью расположенных вверху вкладок:
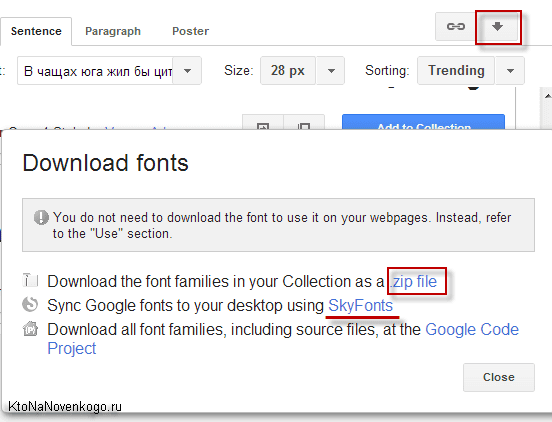
Если вы хотите добавить некоторые из русских шрифтов к себе на компьютер, то вам нужно будет нажать на синюю кнопочку расположенную под ними, чтобы они попали в вашу коллекцию. После того, как все интересное вы добавите, то жмите на кнопочку в виде направленной вниз стрелочки, расположенной в правом верхнем углу:
В результате откроется окно, где сможете скачать все выбранные вами русские (или латинские, но главное, чтобы красивые) шрифты, запакованные в один Zip архив. На своем компьютере вы его распакуете и проведете установку в соответствие с описанным выше алгоритмом.
Так же вам предлагают скачать программку для работы со шрифтами от Гула под названием SkyFonts, но я чего то сильно сомневаюсь в ее особой ценности.
Как я уже говорил выше, все это великолепие можно будет прикрутить к своему сайту. Представьте, как будет выделяться ваш проект, если его заголовки будут выводиться рукописным шрифтом или еще каким-то образом отличающимся от принятых по стандарту Arial, Verdana, Times New Roman, Georgia, Trebuchet MS, Courier New или Comic Sans MS. Во всяком случае, попробовать стоит.
Единственное «но». Чем больше шрифтов вы захотите подключить к своему сайту с помощью этого сервиса Гугла, тем большее влияние на скорость открытия ваших страниц они будут оказывать. Следует соблюдать в этом деле меру, да и слишком уж аляписто будет выглядеть проект при этом.
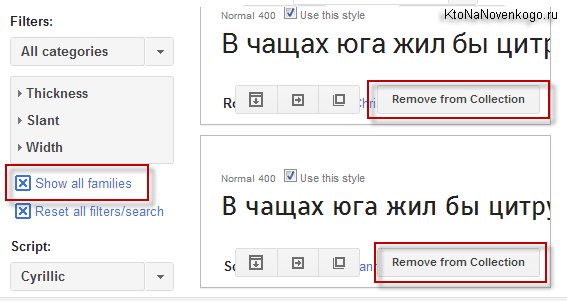
Собственно, Google Font вас обязательно предупредит о слишком большом количестве подключаемых гарнитур. Итак, сначала удаляете все, что вы надобавляли в свою коллекцию при скачивании и установки этих шедевров на свой компьютер (см. скриншот ниже).
Потом еще раз внимательно проходитесь по списку кириллических фонтов и добавляете в коллекцию только те, которые реально хотите подключить и использовать на своем вебсайте. Можно будет, конечно же, попробовать и много добавить в коллекцию, чтобы оценить их вид непосредственно на страницах проекта, но потом обязательно вернитесь в Google Font и удалите лишнее.
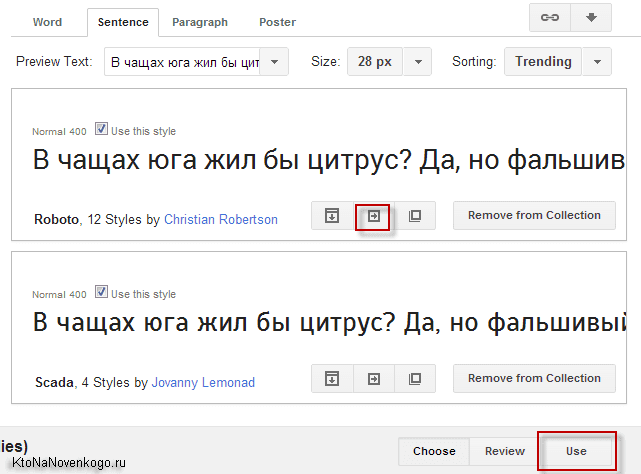
Итак, коллекция собрана. Теперь щелкаете по кнопке «USE» в правом нижнем углу:
Сразу оговорюсь, что если вам нужен только один вариант из этого онлайн сервиса, то добавлять его в коллекцию не обязательно, а достаточно будет лишь нажать на показанную на скриншоте кнопочку. Но не суть важно, ибо в результате откроется одно и то же окно.
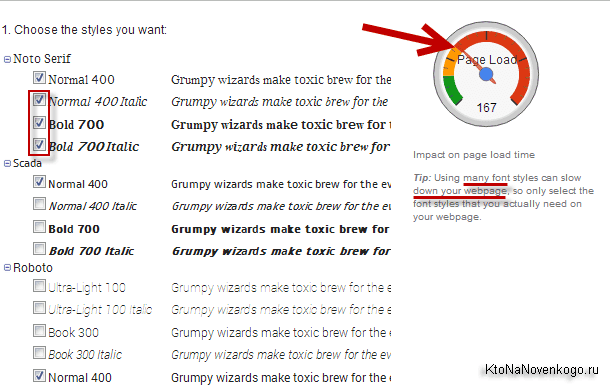
На первом шаге мастера вам будут показаны все те замечательные фонты, которые добавили в коллекцию (или только один, если вы коллекции не создавали).
Для каждого из них вы можете еще поставить галочки, чтобы подгружались его курсивные, жирные и прочие начертания. Хотя, на самом деле, этого делать не стоит, ибо все это в два клика можно будет задать в вашем файле CSS и не подгружать лишние мегабайты . Помечаете галочкой только Нормал и все, остальное сами оформите.
Естественно, что чем больше шрифтов вы захотите подключить к сайту и чем у большего числа вариантов поставите галочки, тем менее поворотливыми станут страницы вашего проекта. Что замечательно, Google Font нас честно об этом предупреждает и наглядно показывает в виде датчика нагрузки на страницу, расположенного правее.
В моем примере, я вышел из зоны комфорта и незаметности подгрузки всех выбранных мною фонтов. Наверное, вам так делать не стоит. Ладно, прокручиваем страницу ниже и на втором шаге выбираем, какие именно языки нам нужны (думаю, что стоит отметить латиницу или кириллицу, или же одного русского вариант будет достаточно). Обратите внимание, что на эти галочки стрелочка нагрузкомера тоже реагирует.
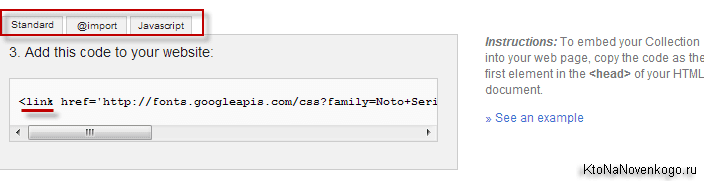
Крутим страницу дальше. На третьем шаге вам предлагают скопировать один из трех вариантов кодов подключения выбранных вами онлайн-шрифтов к сайту:
- Самый очевидный из них первый, который реализуется с помощью мета тега Link (служебной гиперссылки). Его нужно будет вставить в шаблон вашего ресурса в область между открывающимся и закрывающимся тегом HeaD (читайте подробности чуть ниже).
- Второй вариант предлагает использовать директиву @import , которую надо будет дописать в ваш стилевой файл. В общем то, метод этот современный и по приведенной ссылке вы можете посмотреть наглядный пример использования @import при блочной верстке простейшего макета.
- Третий вариант предлагает вам использовать код ДжаваСкрипта, который опять же можно будет вставить в область между открывающимся и закрывающимся тегом HeaD, либо вынести в отдельный файл скриптов .js, если понимаете о чем я говорю. В серии статей про увеличение скорости загрузки сайта я писал, что один общий файл стилей был бы полезен.
Ну, и на четверном шаге вам подскажут, как можно будет определенному фрагменту текста, заголовку или еще какому элементу назначить отображение с помощь данного шрифта. Делается это, естественно, с помощью CSS свойства font-family или сборного правила font по правилам, которые описаны в приведенной чуть выше статье.
Настоятельно советую с ней ознакомиться, ибо я там постарался все разжевать до очень удобоваримого состояния. Ну, а для того, чтобы понять, как именно указать тот элемент, для которого этот шрифт будет подключаться, вам не обойтись без селекторов. Знаете что это такое? Если нет, то эта серия статей, надеюсь, внесет необходимую ясность:
- Селекторы тега, класса (class), Id, универсальный и селекторы атрибутов — тут
- Селекторы псевдоклассов и псевдоэлементов (hover, first-child, first-line) — здесь
- Приоритеты (Important), примеры комбинаций и группировки селекторов, пользовательские и авторские стили — тут
При задании шрифтов указывают их размеры в различных единицах измерений, поэтому вам не помешает, наверное, ознакомиться с ними (при желании, конечно же) — единицы размеров (пикселы, Em и Ex) в CSS.
Ну, и вообще очень рекомендую полистать мой Справочник CSS для начинающих, где вы наверняка найдете ответы на многие ваши вопросы по оформлению элементов вебстраниц с помощью стилевой разметки.
Для быстрых экспериментов советую попробовать использовать атрибут style, который нужно будет вставить в нужный тег. Например, я вставил его в код одного из заголовков этой статьи и прописал в него предложенное в Google Font CSS свойство:
<h3 style="font-family: 'Stalinist One', cursive">Текст заголовка, где оперативно меняем шрифт</h3>
И, конечно же, я подключил с помощью добавления строки:
<link href='http://fonts.googleapis.com/css?family=Stalinist+One&amp;amp;subset=cyrillic' rel='stylesheet' type='text/css' />
в файл header.php из папки с моей темой оформления, которую я в данный момент использую на своем Вордпресс блоге. В результате, после перезагрузки страницы, получил такой вид одного из подзаголовков:
Однако, сейчас я убрал служебную гиперссылку Link из файла header.php, но идущий вслед за этим абзацем заголовок все равно использует «Stalinist One» подгружаемый с Google Font. Как так получилось? Просто я в начало статьи вставил этот самый Link — в тексте он никак не отображается, но нужный фонт с Гугла исправно подгружает. И еще я добавил ему наклон через font-style.
Так что Гугл фонтами можно использовать и локально, а не для всех страниц проекта.
Как установить красивые онлайн шрифты на сайт?
Итак, для того, чтобы добавить новый шрифт взятый в Google Font на сайт, сначала нужно будет подключиться к своему ресурсу по FTP, например, с помощью ФайлЗиллы, которую я использую сам. В статье про этот ФТП менеджер я добавил в конце способ сделать его по настоящему безопасным в плане хранения паролей.
Если используете Зилу, то не примените полюбопытствовать по поводу повышения ее безопасности, ибо мне, из-за моей беспечности, сумели подбросить вирус на комп, который спер пароли из FileZilla и почти все мои проекты в той или иной степени пострадали от внедренных зловредов, с чем я боролся чуть ли не полгода.
Теперь вам нужно будет найти в файлах движка вашего вебсайта тот, где прописаны открывающие и закрывающие теги Head (читайте о нем в статье Doctype и структура Html документа).
Для блога на WordPress вам нужно открыть на редактирование файл Header.php из папки с используемой вами WordPress темой, о назначении шаблонов которой читайте тут. Найти ее можно по этому пути:
wp-content/themes/название темы WordPress
Лучше всего редактирование производить в каком-нибудь более-менее продвинутом редакторе, например в Notepad++, о котором я писал здесь (совсем недавно). В начале кода файла Header.php найдите открывающий Html тег Head и вставьте в любом месте до закрывающего тега Head полученную в Гугл Фонт служебную гиперссылку Link, которая будет выглядеть примерно так:
<link href='http://fonts.googleapis.com/css?family=Stalinist+One&amp;amp;subset=cyrillic' rel='stylesheet' type='text/css' >
С помощью нее будет осуществлять загрузка в браузер пользователя с онлайн сервера Гугла выбранного вами шрифта. При подключении нескольких Гугл фонтов запись может удлиниться. После этого сохраняете произведенные в файле Header.php изменения.
Для сайта на Joomla вам нужно будет открыть на редактирование файл Index.php из папки с используемым вами шаблоном:
/templates/Название шаблона Joomla
В его начале вы найдете открывающий и закрывающий теги HEAD, между которыми и вставите нужную строчку кода, инициирующую загрузку.
Для форума на SMF вам нужно будет открыть на редактирование index.template.php из папки с используемой вами темы оформления. Если у вас на форуме используется тема по умолчанию (дефолтная), то путь к ней будет такой:
Themes/default
С помощью встроенного поиска редактора Notepad++ находите нужный участок кода и добавляете между этими двумя строками, начинающимися с тега Link, нужную строчку кода, инициирующую загрузку фонтов с серверов Гугла.
Так, это мы разобрались с тем, как настроить загрузку нужных шрифтов в браузер пользователя при просмотре им страниц вашего сайта, а теперь нужно будет добавить в файл стилей предложенные нам сервисом Google Font CSS свойства, которые выглядят примерно так:
font-family: 'Stalinist One', cursive;
Понятно, что это лишь «рыба», то есть заготовка. Нужно будет еще размер шрифта задать (font-size), его жирность (font weight), высоту линии (Line-height), возможный наклон (font-style) или изменить начертание строчных букв, как у заглавных (font-variant).
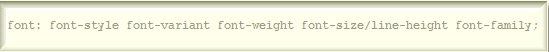
Правда, все это можно задать и в одном сборном правиле Font, которое подчиняется такому синтаксису:
Лучшим вариантом является использование внешних стилевых файлов, хотя на время экспериментов можно использовать и описанный чуть выше атрибут style. Во внешнем файле вам придется указывать селекторы, тем самым выбрав начертание для какого-либо текстового элемента сайта (например, заголовка любого уровня, абзацев или списков). Ссылки по теме селекторов смотрите чуть выше.
Нужный файл CSS, в который вам нужно будет добавить эти свойства, вы найдете в папке с используемой темой (шаблоном) вашего движка. В общем случае, вы можете посмотреть исходный код любой страницы вашего ресурса и в самой верхней его части поискать строку подобную этой:
<link rel="stylesheet" href="/templates/путь до папки с темой оформления/файл стилей.css" type="text/css" >
Файл CSS найдете по указанному в этой строчке пути. Если вы еще не очень дружны с Html и CSS, то вам описанное выше действо по добавлению шрифтов на сайт может показаться сложноватым. Но не отчаивайтесь, просто попробуйте. Если я объяснил подключение не очень понятно, то вы так же можете воспользоваться хелпом по Google Font API.















Комментарии и отзывы (7)
Спасибо, как раз химичу со шрифтами на своем сайте, так что для меня этот материал весьма актуален.
Вот еще бы там шрифтов с кириллицей приличных было побольше, а то две трети, убогие совсем. А новые как то не особо шустро добавляются.
Кстати, для WordPress есть несколько отличных плагинов по гугл шрифтам. И бесплатных и премиум. Лучше поставить такой плагин, чем лишним кодом тему замусоривать.
Благодарю.
Красивые шрифты привлекают читателя и материал прилично выглядит на сайте.
Благодарю Дмитрий за подробное описание. Главное, что все нюансы по применению шрифтов освещены. Воспользуюсь обязательно.
Дмитрий, спасибо большое за статью. Так достал этот Arial и TNR. С Вашей помощью сделал офигенный заголовок в шапке блога! Вот что получилось: http://tradingmylife.ru. Посмотрите может, что подправить, но мне нравится. Раньше мог использовать только несколько шрифтов, теперь можно импровизировать. Скоро планирую поменять заголовки статей и текст в них.
Здравствуйте.
подскажите пожалуйста по проблеме:
вставил шрифты, но они отображаются только в Сафари...
в хроме версии Version 37.0.2062.124 m не отображаются... также не отображается в IE9. я не понимаю почему, вот пример кода и ссылка:
HTML=============
СПЕЦПРЕДЛОЖЕНИЕ СПЕЦПРЕДЛОЖЕНИЕ
СПЕЦПРЕДЛОЖЕНИЕ
СПЕЦПРЕДЛОЖЕНИЕ
CSS=================
.trrr {
font-family: 'Jura', sans-serif;
}
ссылка на страницу
https://demo-project-c9-a5berry.c9.io/TESTS/index.html
дает на экране Хрома и IE sans-serif, хоть ты тресни... что не так??
спасибо.
Ваш комментарий или отзыв