Как сделать оглавление (содержание, меню) для статьи на сайте
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Решил написать совсем маленький пост на тему создания оглавления для статьи, если она получилась большой или вы ожидаете заходы пользователей с несколько различными интересами. В этом случае краткое содержание и возможность перейти сразу к нужному фрагменты статьи на вашем сайте может оказаться полезным, как мне кажется.
Я опишу тот вариант, который используется у меня на блоге, ну, а вы вольны будете его адаптировать под свои запросы. Все базируется на обычных Html тегах и CSS свойствах, но если вы не знаете этих языков разметки, то просто можете скопировать мой вариант, а потом потихоньку осваиваться с основами языка по учебнику Html и полистать мой справочник по CSS.
В любом случае постараюсь объяснять, ориентируясь на начинающих и еще мало знающих пользователей (сам таким был и во многих вопросах остаюсь до сих пор).
Для чего и как можно создать оглавление статьи в Html
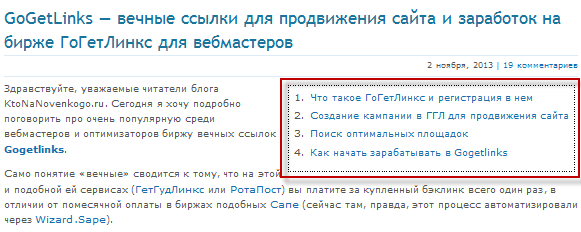
Выводить содержание (оглавление) в статье, лично мне, приходит в голову не всегда, а только в тех случаях, когда это кажется оправданным. Например, в недавней публикации про вечные ссылки в Гогетлинксе такое оглавление присутствует, ибо в этой бирже можно зарабатывать, а можно и заниматься продвижением, т.е. тратить деньги.
Разным читателям могут быть интересны разные фрагменты этой публикации и не интересны другие. Чтобы не потерять кого-то по дороге, я и решил добавить туда оглавление.
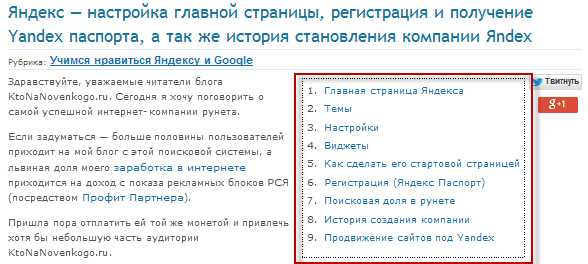
В некоторых же моих публикациях присутствует просто очень много информации, и не сделать вначале содержание будет преступлением перед пользователем, который, надеясь на небольшой по размерам, но содержательный пост, увязнет в чудовищных размерах «портянке» с кучей пространных рассуждений и не нужных ему объяснений.
Примером может служить материал про поисковую систему Яндекса и все с ней связанное.
Реализовано это все при помощи нумерованных Html списков OL, для которых прописано еще и несколько строк CSS кода в отдельном файлике. Так же используются так называемые якоря для гиперссылок, которые создают в статье тем места, куда будут вести пункты оглавления.
Давайте с якорей и начнем. Я расставляю их у промежуточных заголовков в статье. Раньше это можно было делать с помощью вот такой вот конструкции:
<a name="nazvanie-ykory"></a>
В атрибуте name прописывается уникальная для этой статьи метка. Однако сейчас такой метод вставки якорей считается невалидным (нежелательным) и в качестве якорей предлагается использовать значения атрибута ID, который можно будет прописать, например, в тегах H1-H6 тех самых промежуточных заголовков в статье.
Про это я писал в статье про Создание якорей и хеш-ссылок (кстати, перейдя по ней вы как раз и переместитесь в нужное место статьи, а не в ее начало, как было бы при обычной не хеш-ссылке).
Давайте для примера рассмотрим статью про Гогетлинкс, где первый подзаголовок выглядит в коде примерно так:
<h3 id="ggl">Продвижение сайтов в Gogetlinks и заработок на ссылках</h3>
У меня это теги H3, хотя по логике должны быть H2 (ступил на начальном этапе создания блога, а сейчас переделывать уже не вижу особого смысла, да и опасаюсь, ибо поисковики и их действия не всегда идут в ногу с обычной человеческой логикой). Вот.
Как видите, там у меня стоит уникальный идентификатор ID с уникальным для этой статьи значением ggl. Для наглядности приведу код и второго подзаголовка:
<h3 id="ggl-2">Настройка кампании в ГогетЛинкс для продвижения сайта</h3>
Думаю, что логика понятна. Теперь на эти места в Html коде страницы можно ссылаться, чтобы статья открывалась или же прокручивалась (в случае, если вы находитесь в ее начале, где и расположено оглавление) до этого подзаголовка.
Метки, которые вы указываете в ID, должны быть написаны на латинице и без пробелов, кроме этого их лучше всего не начинать с цифры, хотя последнее, возможно, критично только при прописывании для них CSS свойств через селекторы. Но на всякой случай.
У меня, кстати, был случай, что проставленная мною метка для якоря в ID совпала с уже существующей и описанной в CSS файле, что вызвало у меня по началу искреннее удивление, ибо подзаголовок стал выглядеть крайне вычурно и необычно. Причем в той статье он было пока что только один, что и заставило меня какое-то время ломать голову над случившимся.
Ну вот, самое сложно сделали, теперь можно и, собственно, оглавление добавлять. В нашем примере оно будет выглядеть так:
<div class="ogl"> <ol> <li><a href="https://ktonanovenkogo.ru/zarabotok_na_saite/birzha-ssylok-gogetlinks-ggl-vechnye-ssylki-prodvizheniya-sajta-zarabotok-na-gogetlinks.html#ggl">Что такое ГоГетЛинкс и регистрация в нем</a></li> <li><a href="https://ktonanovenkogo.ru/zarabotok_na_saite/birzha-ssylok-gogetlinks-ggl-vechnye-ssylki-prodvizheniya-sajta-zarabotok-na-gogetlinks.html#ggl-2">Создание кампании в ГГЛ для продвижения сайта</a></li> <li><a href="https://ktonanovenkogo.ru/zarabotok_na_saite/birzha-ssylok-gogetlinks-ggl-vechnye-ssylki-prodvizheniya-sajta-zarabotok-na-gogetlinks.html#ggl-4">Поиск оптимальных площадок</a></li> <li><a href="https://ktonanovenkogo.ru/zarabotok_na_saite/birzha-ssylok-gogetlinks-ggl-vechnye-ssylki-prodvizheniya-sajta-zarabotok-na-gogetlinks.html#ggl-6">Как начать зарабатывать в Gogetlinks</a></li> </ol></div>
Гиперссылки все ведут на одну и ту же страницу, где и расположена эта статья, но в конце у них через решетку (# — ее иногда называют хеш) стоит уникальная метка, каждая из которых ведет на свой якорь.
В принципе, можно было бы вместо этого написать более коротко:
<div class="ogl"> <ol> <li><a href="#ggl">Что такое ГоГетЛинкс и регистрация в нем</a></li> <li><a href="#ggl-2">Создание кампании в ГГЛ для продвижения сайта</a></li> <li><a href="#ggl-4">Поиск оптимальных площадок</a></li> <li><a href="#ggl-6">Как начать зарабатывать в Gogetlinks</a></li> </ol></div>
И на странице со статьей все прекрасно работало бы, ибо перед хешем браузер автоматически подставит Урл той страницы, с которой такого вида ссылка проставлена.
Но проблема заключается в том, что данное оглавление будет выводиться и на главной (а у кого-то и в рубриках, тегах или других архивах), а там уже такие ссылки никуда не приведут. Поэтому оставляем первый вариант с полными Урлами.
Оформляем содержание статьи с помощью CSS свойств
Все, теперь только остается прописать CSS свойства для селектора класса ogl и дело в шляпе. Обычно, все стили выносятся в отдельный файл или несколько файлов. В случае Вордпресс он живет в папке с используемой темой:
/wp-content/themes/название темы/style.css
В Joomla его стоит поискать в папке с шаблоном, который у вас в данный момент используется.
Чтобы получить такой же вид оглавления (содержания) для статьи как у меня, достаточно будет добавить в него эту строчку кода:
.ogl {float:right;border:1px dotted black;padding:5px 5px 0 5px;margin:5px;}Разберем по порядку CSS свойства:
- float:right — делает блок с оглавлением плавающим и заставляет его прижаться к правому краю (подробнее читайте в статье про инструменты блочной верстки Float и clear
- border:1px dotted black — задает рамку по всем сторонам блока шириной в один пиксел, нарисованную прерывистой линией черного цвета. Про рамки и упомянутые чуть ниже отступы читайте в статье — Задаем в CSS внутренние (Padding) и внешние (Margin) отступы, а так же рамки (Border)
- padding:5px 5px 0 5px — задаются отступы в 5 пикселей от верхнего, правого и левого края рамки до заключенного в нее текста (пунктов списка).
- margin:5px — отступы в пять пикселей от внешнего края рамки оглавления до соседних элементов
Кроме этого вы вольны будете добавить сюда и отдельную настройку для шрифтов с помощью свойства Font (Weight, Family, Size, Style) или еще что-то, но лично мне показалось и этого достаточно.
Для того, чтобы экспериментировать с оформлением, можно будет, не залезая в файл style.css, поиграться со стилями, прописав их прямо в Html коде с помощью атрибута style, а уже потом перенести окончательный вариант в отдельный стилевой файлик. Выглядеть это будет примерно так:
<div style="float:right;border:1px dotted black;padding:5px 5px 0 5px;margin:5px;"> <ol> <li>-"-</li> <li>-"-</li> <li>-"-</li> <li>-"-</li> </ol></div>
Вообще, стили CSS можно подключать к Html через style тремя способами, описанными в публикации по приведенной ссылке. Предпочтительнее всего внешний файл, но на этапе отладки и другие вполне подойдут.
P.S. Недавно добавил еще и слово «Оглавление», чтобы было понятнее, что это такое. Понятное дело, что для шести сотен статей делать это вручную было бы весьма утомительно, поэтому использовал богатый инструментарий CSS, а именно псевдоэлемент before. В файле СSS была добавлена соответствующая строчка:
.ogl:before {content: " Оглавление:";color:#ccc;line-height:2em;}


Комментарии и отзывы (22)
Спасибо, Дмитрий!!!
Все очень понятно!
А этот вариант не засоряет чистоту кода заголовков? Слышал, что теги h1-h6 должны быть полностью чистыми в html-плане.
Спасибо за статью, очень помогла.
Oksana и Артём: Вам спасибо, что читали и комментировали.
Art_gud: ну, сложно сказать, ибо и я это слышал (в смысле, читал), но как оно обстоит на самом деле не знаю. Если сомневаетесь, то можно метку c ID запихнуть в предшествующий подзаголовку абзац, обрамив его предварительно в теги P.
Все хорошо, только бы автоматизировать этот процесс, а то слишком долго вручную! Вот как на блоге wp-kama.ru приводится решение — код добавить в functions.php. Но тоже не без недостатков
NikEL: ну,да, было бы здорово. А вы не могли бы ссылочку на статью уважаемого Камы кинуть. Спасибо.
Статья называется как быстро создать «содержание» для больших постов — http://wp-kama.ru/id_1513/kak-byistro-sozdat-soderzhanie-dlya-bolshih-postov.html
NikEL: замечательно, спасибо. Кама, вообще, большой молодец — много его наработок применял на практике и все фунциклировало. Он безусловно специалист с большой буквы.
Хотя, в вопросе оглавления статей останусь приверженцем ручного метода, ибо совсем не сложно (по сравнению с ее написанием), да и метки (якоря) потом могут пригодиться, чтобы ссылаться из других материалов на конкретное место в этой статье.
Насчет Камы абсолютно согласна — этот человек реально вносит вклад в «развитие» WordPress'а, сама тоже пользуюсь его кодом. А насчет способа создания оглавления — пусть каждый выбирает, как ему удобнее, хорошо, что есть альтернатива 🙂
Спасибо огромное, попробую применить. Только вот вопрос — в файл стилей куда вставлять эту строчку, которую вы в статье даете? Или это не имеет значения, куда?
Ирина: пожалуйста. Не имеет значения, главное, чтобы не внутри какого-нибудь другого CSS свойства (строго после закрывающей фигурной скобки — можно с новой строки).
Ок,понятно, спасибо!
Добрый день ! Вы не сталкивалиьс с такой проблеммой, когда при вводе текста для пароля или поиска, на странице ворд пресс, тастатура пишет только большими буквами
Здарово) Просто хотел спросить, Дмитрий. Вот я слежу за вашим сайтом... и за другими сайтами схожей тематики. И постоянно наблюдаю одну и ту же картину — вас копируют... не в плане текста, а в плане тем для написания, даже заголовки «блоггеры» идентичные пишут... хотя вполне можно было другие ключи в заголовок вставить. Вот как раз по этой статье за вами несколько «блоггеров» написало... Вас бесит, что вас копируют и просто идут по вашим стопам?)
Лично меня как читателя разных блогов это бесит... просто сначала читаю у вас, а потом еще на нескольких других сайтах встречаю через месяц-второй... бред.)
Ддима: ну, как сказать... Повлиять я на это не могу, поэтому отношусь спокойно. Спасибо.
Спасибо за статью , хорошие стать пишите, но у меня такой вопрос не будет ли считаться оглавление дублями?
Спасибо за статью , хорошие статьи пишите, но у меня такой вопрос не будет ли считаться оглавление дублями, если после
Добрый день, нужно или нет добавлять к ссылкам содержания статьи тег rel="nofollow". Спасибо за ответ.
Что делать если в сайте закреплено верхнее мелю и при переходе по ссылке за ним скрывается часть нужного контента входящего в главу?
Говорила мне мама, учись сынок. А её не слушал.
Вроде и понятно написано, а без базовых знаний никуда. У меня чего-то полное расстройство с этим оглавлением, не врублюсь как его сделать.
Спасибо за статью, просто и понятно. У меня, как и у предыдущих комментаторов, сверху сайта есть закрепленное меню, поэтому поставила якоря не в заголовки, а чуть выше в тексте. Получилось хорошо.
Спасибо все получилось, ожидания оправдались, по статье все понятно сделал с первого раза!
Ваш комментарий или отзыв