Выбор шаблона, настройка админки, добавление статей, разделов и меню в Джумла
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru.
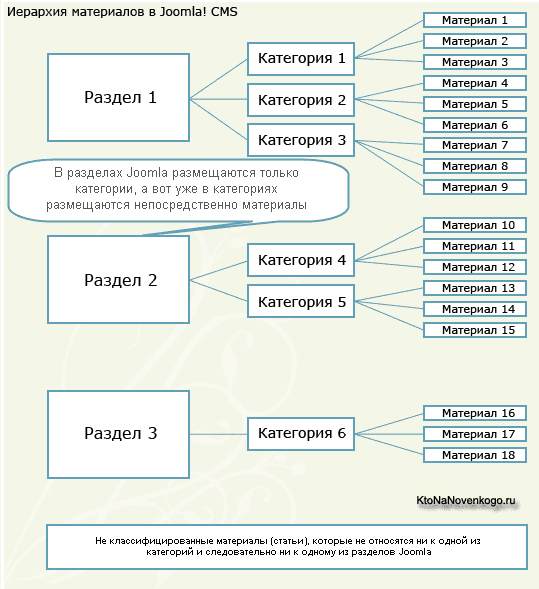
CMS Joomla — принципы работы бесплатной системы управления контентом
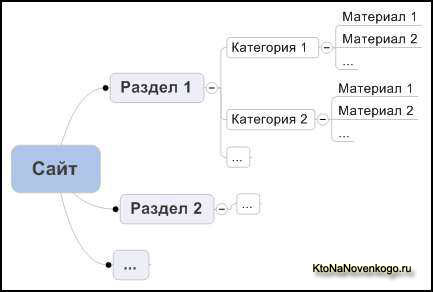
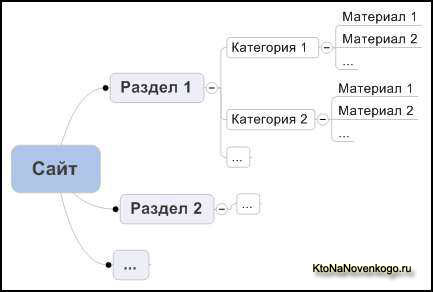
В этой статье я попытаюсь рассказать, что такое Джумла и с чем ее едят, а так же на пальцах разъяснить понятия категорий-разделов и показать, что на любой пункт любого меню можно повесить не только открытие одной статьи (материала), но и серии статей из одной категории или из одного раздела.
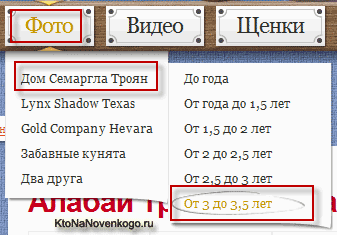
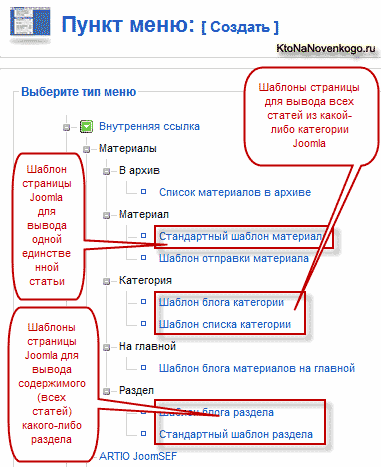
Причем, материалы в системе управления контентом под названием Joomla могут располагаться как в формате блога (пункт меню «шаблон блога категории или раздела»), так и в виде таблички со списком заголовков статей (пункт меню «шаблон списка категории или раздела»). Само собой разумеется, на пункт меню можно повесить еще массу вариантов открытия контента, но об этом чуть позже (читайте про организацию материалов).
Из чего состоит и как работает движок Джумла
В этом посте я хотел бы остановиться на еще одном моменте в логике работы с этой системой, который вызвал у меня небольшие сложности в понимании. Но прежде я все-таки попробую описать из чего состоит сайт, созданный на бесплатной CMS (читайте про то, какие варианты создания сайтов существуют). Ну, во-первых, при работе с этим движком мы имеем как бы два различных вебсайта.
Первый — это, собственно, основной, который видят посетители и ради которого все и задумывалось (фронтэнд). А второй можно назвать оборотной стороной — это так называемая админка, в которую мы можем попасть, добавив в адресной строке к URL нашего проекта /administrator (например,http://dfdf.ru/administrator).
Причем, вход в админку закрыт для обычных пользователей и осуществляется только путем ввода логина и пароля (авторизации).

Почему в этой ЦМС сделано именно так? Зачем нужно создавать фактически отдельный вебсайт (админку), который даже имеет собственный шаблон и, наверное, такое же, если не большее, количество файлов принадлежит ей в движке, чем у основного ресурса (Front Page)? А для нашего с вами удобства!
Ведь в противном случае, не имей Joomla админки, нам пришлось бы напрямую вводить все настройки в файлы нашего проекта, а тексты статей, ссылки, адреса рисунков и прочее, напрямую вставлять в базу данных, ну, например, с помощью PhpMyadmin.
Согласитесь, это было бы неудобно, да и багаж знаний для такой работы с базой данных напрямую нужен гораздо больший, чем работа с интерфейсом админки, очень сильно напоминающим интерфейс обычной программы. Работа с текстовым редактором (читайте про настройку визуального редактора) в админке Джумлы, так вообще похожа на работу в Ворде. В общем, все это для нас с вам и нашего удобства.
Видимая часть сайта сделанного на Джмумле (Front Page)
Рассмотрим предназначенную для посетителей, видимую часть этой CMS, которая называется Front Page. Из чего она состоит? Если рассматривать этот вопрос с точки зрения внешнего вида, то состоит она из центральной части, в которой располагается контент и окружающих его, так называемых, модулей.
Если рассматривать этот же вопрос с точки зрения программной организации работы Joomla, то Front Page состоит из шаблона (читайте про установку и настройку шаблонов) и подгружаемых данных в разные позиции для модулей шаблона.
В область контента подгружаются соответствующие этой странице статьи или же, например, фотографии с помощью компонента фотогалереи (читайте про очень функциональную и бесплатную фотогалерею под названием Phoca Gallery).
В позиции для модулей (они имеют место быть абсолютно во всех шаблонах выпускаемых для Джумлы) может подгружаться все, что угодно, в зависимости от того, для чего он создан (например, в некоторых выводятся те же самые простые и сложные меню или, допустим, заголовки последних сообщений).
Как формируются (генерируются) страницы в CMS Джумла
Обратите внимание, что данные в этом случае подгружаются из базы данных по мере необходимости, а это происходит, только если пользователь открывает какую-нибудь страничку. А как он ее открывает? Ну, либо переходит по ссылке с другого ресурса, либо перемещается по вашему проекту, используя его внутреннюю навигацию – меню или внутреннюю перелинковку.
К чему я все это говорю? А к тому, что по логике работы Джумлы, к вебстранице нельзя обратиться пока не будет создан пункт меню, ссылающийся на эту страничку. Немного не понятно? Попробую пояснить.
Все дело в том, что браузеры работают только со страничками в формате HTML (язык гипертекстовой разметки) и напрочь не понимают язык PHP на котором, собственно, и написана Joomla. Поэтому система управления контентом (ЦМС), после того как пользователь обратится к той или иной вебстранице вашего проекта, должна успеть сгенерировать эту страничку, опираясь на алгоритм, прописанный в ее коде на языке PHP.
Получается, что любая страница такого динамического ресурса существует, только если к ней обратились, а обратиться к ней мы можем, только перейдя по HTML ссылке. Круг замкнулся. Получается, что нужно иметь ссылку на то чего нет, пока мы не обратимся к нему по этой ссылке.
Этот момент в работе CMS под названием Joomla особенно сложно понять тем, кто хоть немного представляет создание классического вебсайта, состоящего только из статичных страничек с расширением HTML. Все вебстраницы, в этом случае, реально существуют и находятся на сервере вашего хостинга.
К ним всегда можно обратиться, введя соответствующий адрес в браузере или даже физически, через FTP, скачать какую-нибудь страничку с сервера себе на компьютер и открыть просто двойным щелчком по ней. Как говорится, ее можно пощупать.
В случае же с Джумлой, да, собственно, и любой другой CMS, базирующейся на PHP, странички в формате HTML генерятся непосредственно на сервере хостинга в момент обращения к ним. Каким образом они генерятся?
В соответствии с содержанием запрашиваемой вебстраницы, в центральную часть шаблона загружается из базы данных соответствующий контент (статьи, фотогалерея, интернет магазин и т.п.), а по бокам шаблона, сверху и снизу, в позиции для модулей загружаются данные в те из них, которые должны отображаться именно на этой вебстранице. Весь этот алгоритм работы ЦМС прописывается в файлах движка и настраивается как раз в админке.
Как вы уже, наверное, заметили, такой способ формирования страниц скрывает в себе некоторую проблему, которая особенно остро может встать при большом количестве посетителей на проекте. Код файлов этого движка, написанных на PHP, интерпретируется в HTML страничку прямо на сервере хостинга в реальном времени.
Если запросов на создание страниц будет очень много (высокая посещаемость или же какой-то бот начнет генерить кучу запросов), то это может нагнуть сервер хостинга, т.е. существенно замедлить его работу. Даже если предположить, что все посетители, находящиеся в данный момент на вашем ресурсе, запросили одну и ту же вебстраницу, она все равно будет создаваться движком заново столько раз, сколько посетителей нажали по соответствующей ей ссылке. О как!
Включаем кэширование для снятия нагрузки с сервера хостинга
Выход из этой ситуации состоит в использовании кэширования (этот способ снижения нагрузки имеет место быть практически во всех популярных сейчас ЦМС-ках). Как это работает? Довольно просто. Каждый раз, когда по требованию посетителя на сервере хостинга создается вебстраница в формате HTML, то она не только передается браузеру пользователя, нажавшего по ссылке, но и сохраняется CMS в папке с кэшем на сервере хостинга.
И уже при следующем обращении к этой вебстранице она не будет заново создаваться, отнимая ресурс сервера хостинга (создавая дополнительную нагрузку на его процессор), а будет передана браузеру пользователя, запросившему эту страничку, из той самой папки на сервере хостинга, где хранятся все закэшированные страницы.
А как же тогда быть с обновлением информации на ресурсе? Если все берется из кэша движка, то любые вносимые изменения, допустим, в статьи, не будут видны пользователям. Ведь они то получают статью из папки для кэша. Да, действительно, в случае применения кэширования в Joomla, внесенные изменения сразу видны не будут, но они обязательно появятся потом, чуть позже. А вот насколько позже — зависит от времени жизни кэша, которое вы сможете задать в админке.
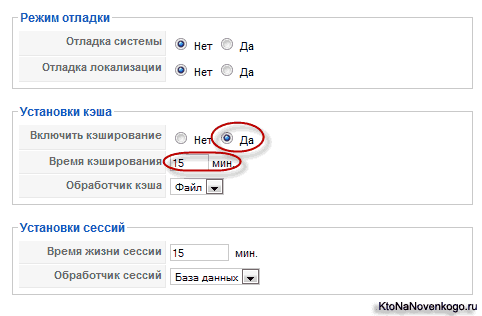
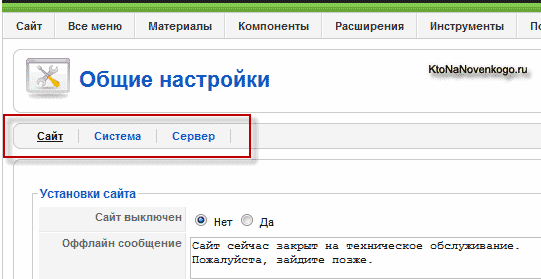
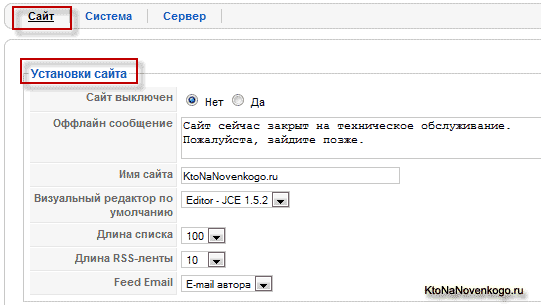
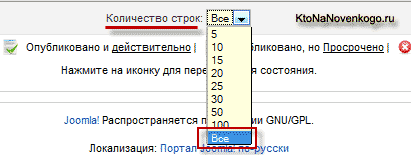
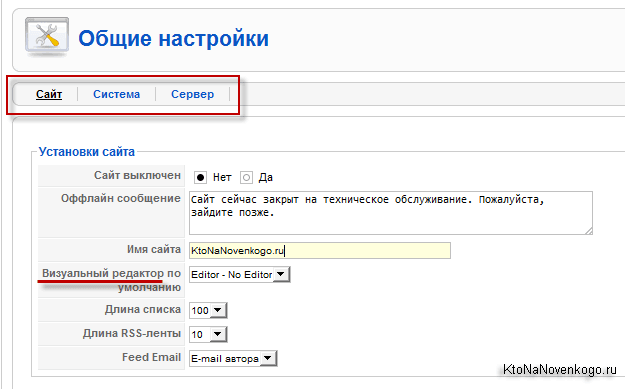
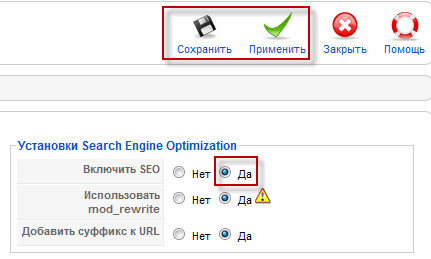
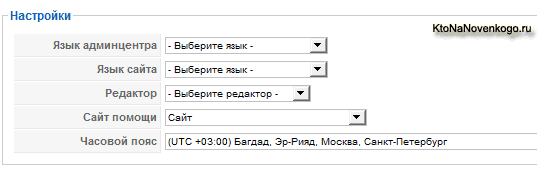
Для включения и настройки кэширования в этой бесплатной системе управления контентом просто зайдите в админку и выполните следующие перемещения: «Общие настройки» — вкладка «Система» — область «Установки кэша». Поставьте галочку в позицию «Да» в строке «Включить кэширование» и выберите время жизни кэша. Не забудьте по окончании настройки нажать кнопку «Применить» или «Сохранить», в противном случае внесенные вами изменения не вступят в силу.

Более подробно про кэширование в Джумле вы можете почитать в этой статье — Настройка кэширования и времени жизни сессий.
Чем отличаются действия кнопок «Применить» и «Сохранить»
Кстати, вы знаете в чем заключается различие между действиями, выполняемыми по нажатию кнопки «Применить» от действий, выполняемых по нажатию кнопки «Сохранить»? Совсем немногим.
В обоих случаях будут сохранены все внесенные изменения, но после нажатия на кнопку «Применить» вы останетесь в этом же окне и сможете продолжить редактирование, а после нажатия на кнопку «Сохранить» — окно редактирования в админке закроется и вы очутитесь на той страничке, которая была открыта до этого.
Т.е. кнопку «Применить» нужно нажимать, если вы еще планируете работать в этом окне, а кнопку «Сохранить» — если работу в этом окне вы уже закончили.
Частичное отключения кэширования
Хочу остановиться еще на одном моменте, связанном с кэшем в этой системе. Дело в том, что для некоторых элементов вашего проекта желательно вообще не применять кэширования. Например, это могут быть какие-нибудь информеры в модулях, данные на которых должны меняться при каждом обращении к страничке, где они установлены. В случае применения кэша это становится невозможно.
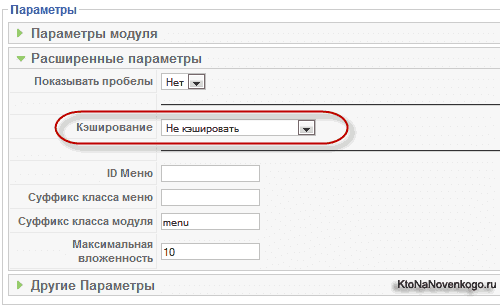
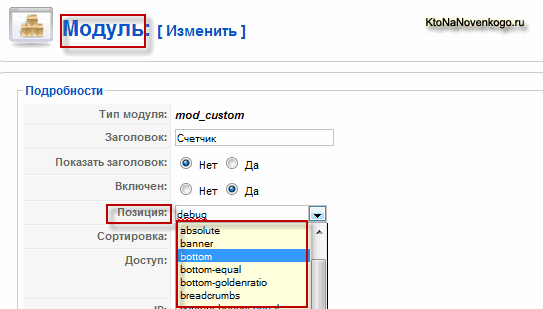
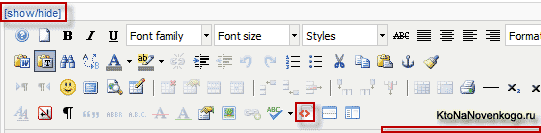
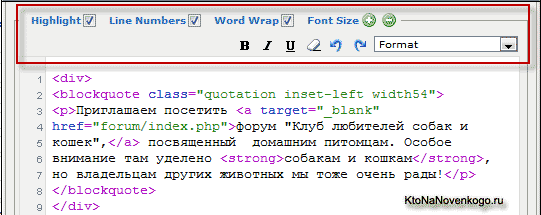
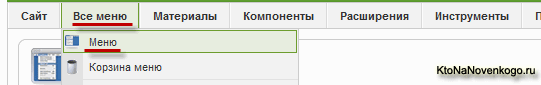
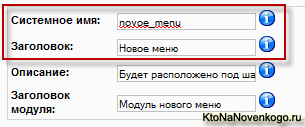
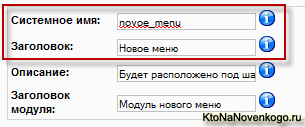
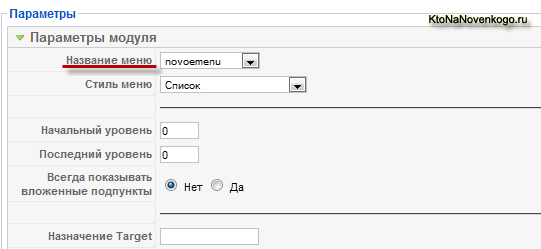
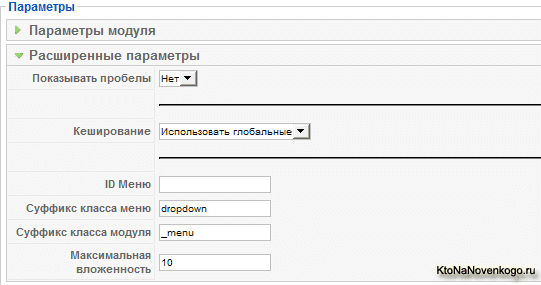
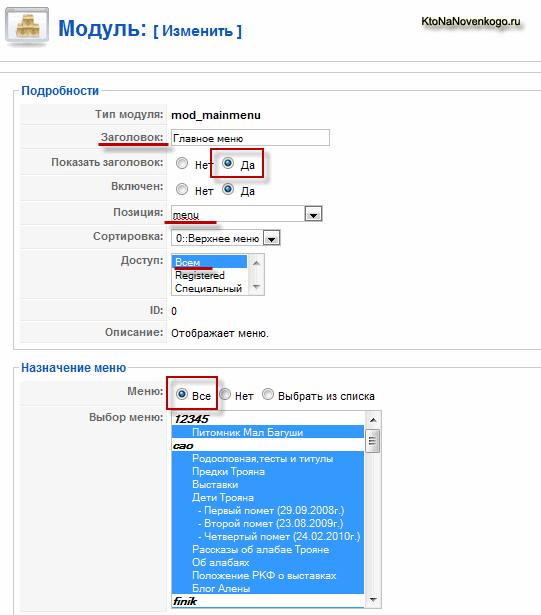
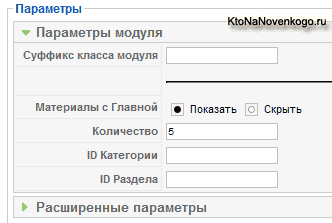
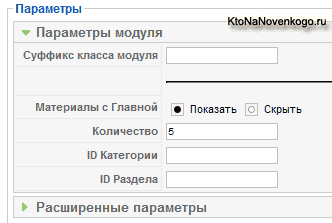
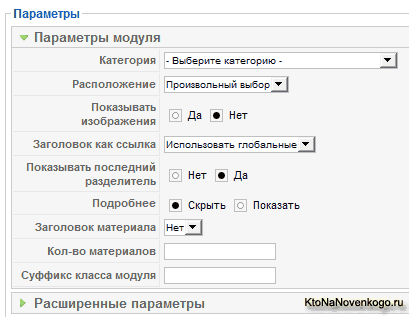
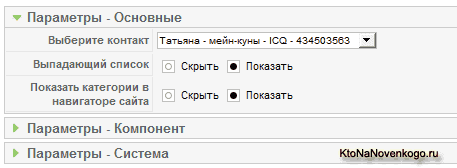
Именно для таких случаев в настройках всех модулей предусмотрена возможность отключить кэширование именно для этого модуля, при том, что все остальное на вашем вебсайте может продолжать прекрасно кэшироваться. Эту возможность отключить кэш в Джумле нужно искать в правой части окна настройки модуля. Например для того, в котором будет выводится на сайт меню, настройка кэширования находится здесь:

Итак, в начале поста я говорил, что нельзя создать ссылку на страницу в этой CMS, если нет соответствующего пункта меню, ссылающегося на эту страничку. А если пункт меню с такой ссылкой не нужен, но сама ссылка нужна и должна использоваться в тексте какой-нибудь статьи?
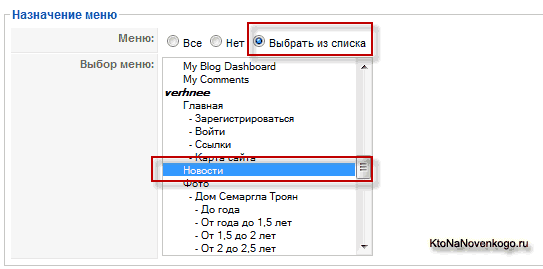
В таком случае нужно создать фиктивное меню, которое не будет публиковаться на Front Page и которое будет включать в себя пункт с нужной ссылкой на страницу. Тут я как раз и подошел к вопросу, который меня озадачил в начале изучения работы этой системы управления контентом.
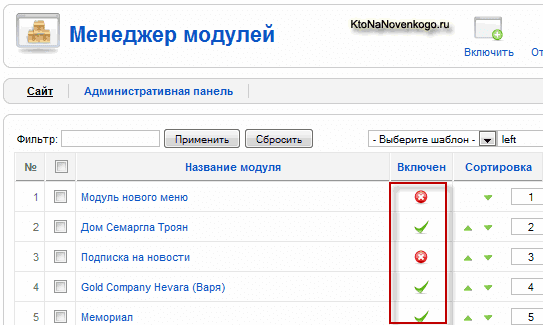
Как создать новое меню в Джумле я понял, но оно, после добавления в него пунктов, не хотело отображаться на сайте.
— «Ты же не вставил его в модуль», — скажите вы и будете совершено правы.
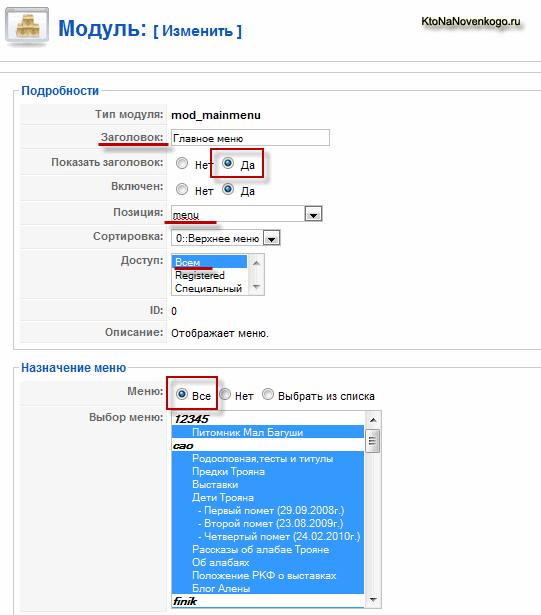
Действительно, меню в этой ЦМС должно быть привязано к модулю, который и определит, где оно будет находиться на Front Page.
Как посмотреть позиции для модулей, предусмотренные в шаблоне Joomla
Дело в том, что в любом шаблоне для модулей отведены специальные позиции. Увидеть их вы сможете, просто добавив в конце URL вашего ресурса в адресной строке браузера ?tp=1 (например, http://dfdf.ru/?tp=1).
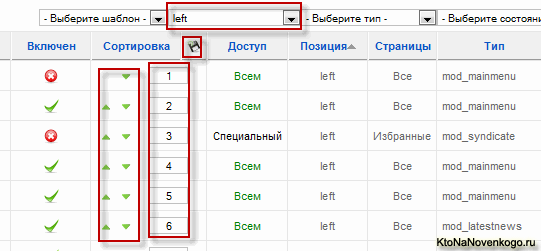
В разных шаблонах количество и расположение позиций для модулей отличается. Поэтому, прежде чем вставлять модуль с меню в какую-либо позицию (например, left, right или top) шаблона Джумлы, убедитесь, где именно в нем находится эта позиция. Не исключен вариант, что позиция left будет находиться справа.
Более подробно о создании меню, его вставку в определенное место шаблона и многое другое, связанное с работой в этой системе управления контентом, я расскажу в следующих постах рубрики Уроки Joomla.
Установка Joomla и решение возможных проблем
Где скачать Джумлу бесплатно и на русском
Для начала надо будет скачать актуальную на данный момент версию этого движка. Я уже упоминал в одном из предыдущих постов, что некоторые версии больше официально не поддерживается. Поэтому мы будем ориентироваться на более современную версию x.x.х. На данный момент последняя версия имеет номер x.x.xx. Именно ее мы и будет устанавливать.
Правда, сейчас уже можно скачать версию x.х, которая появилась совсем недавно. Это совершенно новая Джумла, которая сильно отличается от версии 1.5. Плюсов у 3.х довольно много, но есть и минусы — сыровата (как и большинство новых продуктов), также для версии x.х, на данный момент, можно скачать не так уж и много расширений (модулей, плагинов и компонентов.
Поэтому, мне кажется, что сейчас предпочтительней будет скачать и установить старую добрую полтарашку, которая уже проверена временем и для нее можно будет добыть массу разнообразных расширений и шаблонов. Хотя выбирать, конечно же, нужно будет вам. Учтите, что просто так обновиться со старой до версии x.х у вас не получится, хотя есть различные финты ушами по поводу переноса. Вообще, вы можете почитать про обновление Joomla поподробнее.
Скачать Джумлe на английском языке вы сможете с официального ресурса разработчиков, где также сможете найти последние обновления для используемой вами версии движка, по мере их появления. Ну, и до кучи там же вы сможете скачать и Joomla x.х, если захотите использовать именно ее.
Скачанный архив нужно будет распаковать, затем подключиться по протоколу FTP к серверу вашего хостинга и скопировать в его корневую директорию содержимое архива. Копируемых объектов будет достаточно много (более 4000), поэтому процесс копирования может занять какое-то время. Есть альтернативный вариант заливки на сервер файлов дистрибутива, позволяющий несколько ускорить процесс загрузки.
Как распаковать ZIP архив на сервере
В этом случае на сервер закачивается сам архив с дистрибутивом Joomla_.zip, что происходит, как правило, значительно быстрее, чем закачка 4000 файликов. А так же на сервер закачивается архиватор, с помощью которого можно будет уже на самом удаленном сервере извлечь содержимое из архива дистрибутива.
Как известно, процесс закачки проходит значительно быстрее, если заливаешь всего один файл (пусть и большой), нежели все файлики по отдельности. Когда закачивается куча объектов, происходит множественное обращение FTP-клиента к серверу после каждой закачки, на что уходит определенное время.
В качестве скрипта для распаковки zip архива с движком можно использовать PHP Unzipper, который вам нужно будет предварительно взять по приведенной ссылке. Рассмотрим подробнее этапы установки и работы со скриптом:
- обязательно переименовываем наш архив с дистрибутивом в
archive.zipи закачиваем на сервер по FTP (например, с помощью FileZilla) в корневую папку - закачиваем
extract_archive.phpиpclzip.lib.php(из архиваarchive_extractor.zip, который вы скачали по приведенной чуть выше ссылке) на сервер в ту директорию, где будем распаковывать архив - устанавливаем средствами программы FileZilla права доступа для корневой папки (CHMOD) 777 (запомните значение CHMOD, которое было до этого и верните его после окончания распаковки)
- запускаем
extract_archive.phpна выполнение через адресную строку браузера, набрав в ней, например,http://www.site.ru/extract_archive.php - заходим на сервер по FTP и удаляем архив с нашим дистрибутивом
archive.zip, а такжеextract_archive.phpиpclzip.lib.php
Такой способ распаковки zip архивов прямо на сервере подойдет и для любых других архивов с большим количеством файлов, которые нужно быстро закачать на сервер. Если объектов в архиве будет мало, то этот способ не принесет заметной экономии времени.
Внимание! На некоторых серверах может получиться так, что файлы, распакованные таким образом, становятся залоченными (заблокированными), т.е. их невозможно будет перезаписать или сменить им права доступа (CHMOD) вручную. При возникновении такой ситуации можно изменить права доступа на файлы и директории PHP средствами. Для начала следует попробовать применить скрипт, который массово меняет права доступа (CHMOD) — http://predvoditelev.ru/page/php_recursion_chmod.
Если этот метод по каким-либо причинам вам не помог, то вы можете воспользоваться следующим кодом:
<? chmod ("file_name_1.php", 0666); chmod ("file_name_2.php", 0666); chmod ("directory_name_1", 0777); chmod ("directory_name_2", 0777); ?>
Вам надо будет заменить file_name_x.php и directory_name_x на реальные имена файлов и директорий, права доступа к которым вы хотите изменить. Соответственно, для файлов установятся права доступа (CHMOD) 666, а для папок — 777. Сохраните этот код в любом блокноте (но лучше использовать редактор с возможность отката, например, Notepad ++, о котором я писал тут) с расширением PHP, ну, например, как chmod.php.
Затем, с помощью нашей любимой ФайлЗилы, закачайте этот файлик в ту директорию, где у вас находятся проблемные файлы и директории. В адресной строке браузера пропишите путь до chmod.php и нажмите Enter (путь, например, может быть такой -https://ktonanovenkogo.ru/chmod.php).
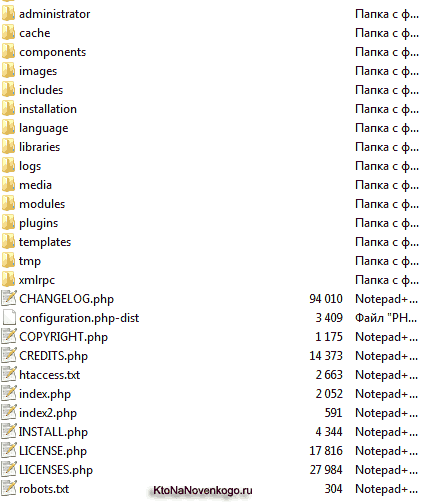
В не зависимости от того, какой способ закачки дистрибутива Joomla вы использовали, в корневой папке на сервере вашего хостера структура папок и файлов будет выглядеть примерно так:

Шаги мастера установки Джумлы
Теперь, после того как вы скачали дистрибутив Joomla и загрузили ее тем или иным способом на сервер своего хостинга или же в папку локального сервера Денвер, приступаем, собственно, к самому процессу установки полторашки.
Для этого нужно набрать в адресной строке браузера Урл вашего ресурса, например, http://www.site.ru. В открывшемся окне выбираем нужный язык и нажимаем кнопку «Далее». Если у вас в браузере выключены cookie, то мастер установки Джумлы сообщит вам о невозможности продолжения процесса. Куки придется включить на время установки.
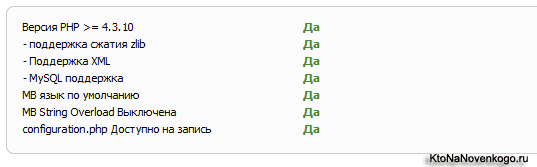
На следующей странице мастер установки производит проверку соответствия Web-сервера требованиям Joomla. Требования разделены на группы, обязательные и рекомендуемые. Несоответствующие требованиям параметры будет подсвечены красным. Главное, чтобы в области обязательных требований все было подсвечено зеленым:
На следующем этапе нам предложат ознакомиться с лицензией, по которой распространяется этот бесплатный движок. Жмем «Далее». Теперь вам нужно будет указать параметры подключения к базе данных.
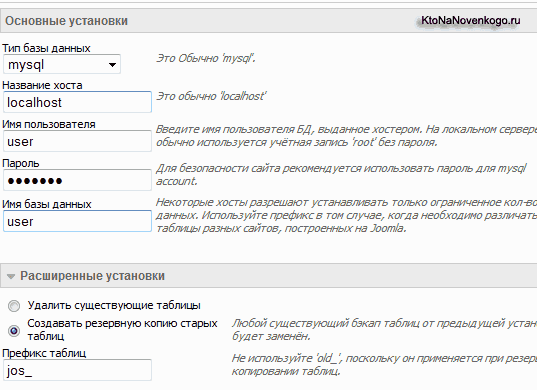
В поле «Тип базы данных» оставляете MySql, в поле «Название хоста», в большинстве случаев, нужно указывать «localhost», но бывают и другие варианты, поэтому эту информацию стоит уточнить у своего хостера.
Бывает, что база данных уже создана хостинг-провайдером, и тогда всю информацию, необходимую для подключения к базе, провайдер вам предоставит. Если же база данных создана не была, то вам сначала придется ее создать с помощью инструментов, предоставляемых владельцем хостинга. Я расскажу вкратце, как это сделать с помощью панели инструментов cPanel.
Как создать новую базу данных и пользователя в cPanel
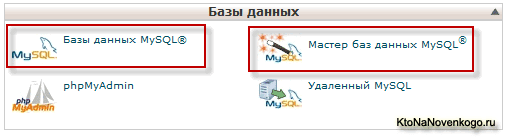
Заходите в панель управления вашим хостингом. Обычно это, так называемая, cPanel. Переходите в область для работы с базами данных:

Выбираете пункт «Базы данных MySql», в поле «Новая» вводите желаемое название и жмете на кнопку «Создать».
Далее, в поле «Добавить пользователя», вводите желаемое имя пользователя, придумываете пароль (можно сгенерить сложный пароль используя кнопку «Generate Password», расположенную напротив поля для задания пароля) и жмете на кнопку «Создать пользователя».
Затем, в обязательном порядке, в поле «Добавить пользователя к базе данных» выбираете созданного только что пользователя и базу, жмете на кнопку «Добавить».
В открывшемся окне ставите все галочки и жмете на кнопку «Внести изменения».
Тем самым вы задаете привилегии для вновь созданного пользователя (при всех установленных галочках пользователь получит наивысшие привилегии). Если этого не сделать, то работа с Joomla будет не возможна.
Завершение установки и вход в админку Джумла
Теперь возвращаемся к мастеру установки и вводим имя только что созданной базы данных, имя пользователя, а также пароль в соответствующие поля.
В области расширенных установок Joomla вам предлагают выбрать префикс таблиц, это нужно для разделения таблиц базы данных между различными инсталляциями. Например, можно установить в какую-нибудь директорию форум на движке SMF, и при этом выбрать для его таблиц базы данных другой префикс (об этом можно почитать в этой серии статей — Форум для Joomla ).
Это очень удобно, если условия хостинга не позволяют вам создать несколько баз данных. Если вы используете несколько инсталляций на одной базе — удостоверьтесь, что у вас не стоит опция удаления существующих таблиц. Нажимаете кнопку «Далее».
В следующем окне нам предложат настроить доступ по FTP к сайту. Я предпочитаю использовать для этих целей сторонние программы, в частности FileZilla. Поэтому если вам нужно, то настраивайте, а я обычно на этом шаге просто нажимаю «Далее».
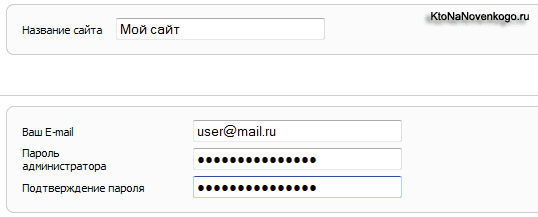
Ну и, наконец, на заключительной странице диалога установки Joomla, вам предложат ввести в соответствующие поля название вашего будущего ресурса, свой контактный e-mai, а также задать пароль для доступа в административный отдел вашего ресурса.
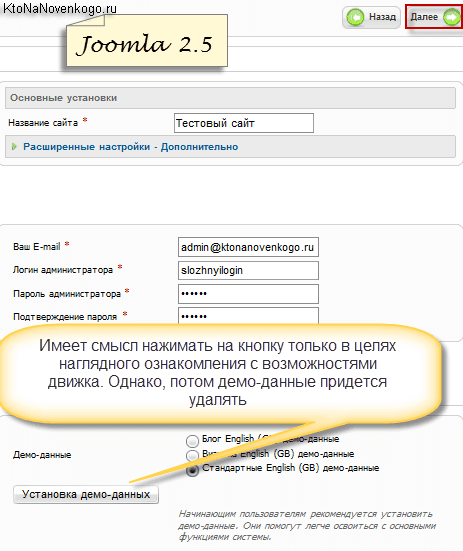
На этой же странице можно установить демо-данные для получения наглядного представления о возможных вариантах организации информации на вебсайте. Правда эти демо-данные потом придется удалять. Нажимаем «Далее».
Все, поздравляю вас, установка Джумлы на сервер вашего хостинга завершена. Осталось только удалить директорию INSTALLATION, подключившись к вашему серверу по протоколу FTP. Теперь вы можете нажать на кнопку «Сайт» вверху заключительного окна мастера установки, или же просто набрать адрес вашего ресурса в браузере.
В результате откроется главная страница вашего ресурса, пока, правда, выглядеть она будет не очень симпатично, но после подключения нужного шаблона (темы) и наполнения ресурса материалами внешний вид станет значительно лучше.
Как зайти в админку (админпанель)
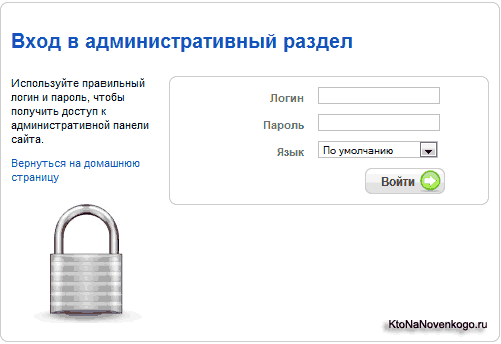
Хочу обратить ваше внимание на то, что при установке Джумлы мы задали только пароль для входа в админку нашего ресурса. Теперь попробуем зайти в админку. Для этого следует в адресной строке браузера дописать к адресу вашего ресурса /administrator (например, http://vasy_pupkin.ru/administrator). Нажимаем Enter и видим окно с запросом для ввода логина и пароля.

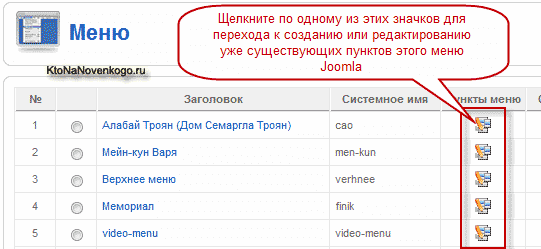
Как я уже говорил выше, мы задавали только пароль, а логин устанавливается по умолчанию как admin. Мне, например, по началу не показалось это очевидным, поэтому я сейчас акцентирую на этом внимание. Кстати, сразу после захода в админку я рекомендую сменить логин используемый по умолчанию (admin) на что-нибудь другое.
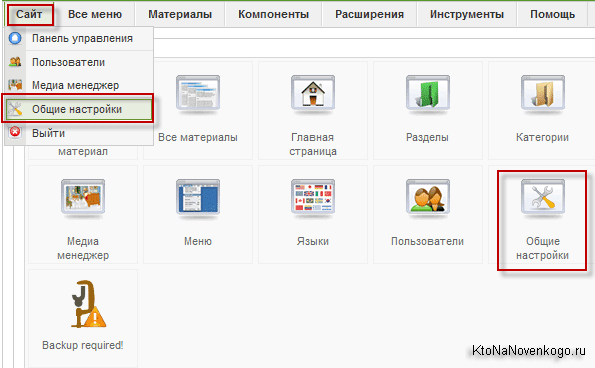
Для этого вы должны выбрать из верхнего меню админки «Сайт» — «Пользователи», затем щелкнуть по пользователю «Administrator» и в поле «Логин» вводите то, что посчитаете нужным. Это следует сделать из соображений безопасности. Злоумышленнику сложнее подобрать логин и пароль вместе, чем только один пароль.
В следующих постах рубрики Уроки Joomla я собираюсь поговорить о тех настройках, которые следует сделать сразу после ее установки на сервер хостинга.
Установки Джумлы на локальный сервер Денвер
Зачем нужен локальный сервер и как установить Денвер?
Для тех, кто еще только начинает свое знакомство с этим движком, хочу предложить описание установки Joomla на локальный сервер (в нашем случае это будет Денвер). Почему именно на локальный, а не сразу на хостинг? Ну, тут может быть несколько причин:
- Хостинг нужно покупать и ежемесячно оплачивать, а когда вы только учитесь строить сайты — это будет лишними тратами, тем более, что вы можете охладеть к этому делу на какое-то время, уехать в отпуск и т.п. Поэтому проще эмулировать работу хостинга на своем собственном компьютере с помощью установки и «поднятия» локального сервера. Платить за его установку и работу не придется.
- Процесс установки Джумлы и ее расширений на локальный хостинг (сервер) проходит гораздо быстрее в силу того, что данные не передаются через интернет канал, который у кого-то может быть не очень-то и широким. Но даже если канал широкий, то передача многих тысяч файлов все равно довольно-таки времязатратное действо.
- Создав, настроив и полностью отладив сайт на локальном сервере, потом можно будет его буквально за полчаса залить на купленный хостинг (файлы и базу данных). Все будет работать так же, как и в локальной версии.
По поводу «поднятия» локального сервера у себя на компьютере, я уже довольно подробно писал в статье про установку локального сервера Денвер. С тех пор мало что поменялось, но я все же вкратце обрисую этапы его установки на компьютер.
Зачем нам вообще нужен локальный сервер и почему нельзя работать с Joomla непосредственно на компьютере? Дело в том, что этот движок написан на серверном языке программирования PHP и использует базу данных типа MySQL. Следовательно, на вашем компьютере должны быть запущены интерпретатор языка PHP (понимает команды этого языка и умеет их преобразовывать в действия), сервер Апач и база данных MySQL.
Их можно было бы установить и по отдельности, а потом настроить их взаимодействие. Но это лишняя трата времени и сил, когда вы не достаточно хорошо разбираетесь в данном вопросе. Имеются уже готовые сборки локальных серверов, самыми известными из которых являются Денвер, Xampp, Wamp и другие. Мы рассмотрим Denwer. Скачать его можно на этой странице, нажав по огромной оранжевой кнопке:
Вас попросят еще уточнить версию PHP, которая нужна, после чего потребуется представиться и указать свой Емайл, на который, собственно, и придет ссылка на скачивание. После чего начинаете установку. Она отличается от большинства стандартных мастеров установки тем, что пугает неподготовленного пользователя черным-пречерным окном с советами по дальнейшим вашим действиям.
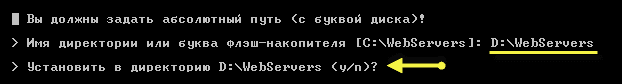
После нескольких нажатий на клавишу Энтер, вам предложат поменять место расположения локального сервера. По умолчанию его предлагают запихнуть на «диск С» в соответствующую папку. Лично я предпочитаю «диск С» беречь от чрезмерного захламления, ибо регулярно снимаю с него образы посредством Акрониса. Поэтому я переместил данную папку WebServers на «диск D», просто прописав новый путь и нажав на Энтер:
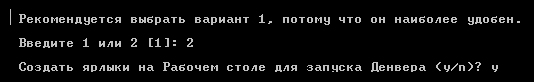
Нажимаем на «y» и Энтер, после чего узнаем, что оказывается будет создан виртуальный диск, содержимое которого будет синхронизировано с папкой WebServes, которую мы только что создали. В общем, это операционная система будет думать, что новый диск подключили, а на самом деле весь обмен файлами будет вестись именно с этой папкой (сплошное надувательство).
Новому диску по умолчании будет присвоена буковка Z (т.е. он будет «диск Z»). Если вас это не устраивает или эта буква уже занята (проверьте, открыв «Мой компьютер»), то впишите свой вариант и нажмите на Энтер. Сути это не меняет. После этого в созданную ранее папку WebServes будут перекинуты файлы дистрибутива Денвера, и вам предложат ответить на сокровенный вопрос — 1 или 2? Тут уж вам решать самим.
После чего стоит согласиться на создание ярлыков на рабочем столе для запуска, остановки и рестарта локального сервера Денвер, ибо это удобно.
После этого кликаете по ярлыку «Start Denwer», убеждаетесь, что в трее появились две новых пиктограммки (перо и шляпа), ну, а для вящего удовольствия еще и переходите по ссылке «http://localhost» из открывшейся в браузере страницы, либо набираете этот Урл вручную в адресной строке браузера. Если Денвер нормально установился и запустился, то в результате откроется страница с криком «Ура, заработало!».
Ну вот, а теперь уже и к установке Joomla можно будет непосредственно переходить.
Установка Joomla на локальный сервер Denwer
В первую очередь вам потребуется скачать дистрибутив Joomla той версии, которую вы решили использовать на данный момент. Все перипетии выбора релиза Джумлы мы рассмотрели чуть выше, и вы уже, наверное, определились, опираясь на свою тягу ко всему новому или на желание работать с теми расширениями, которые еще в версии 3.x не поддерживаются.
Я планирую установить сначала старую Joomla, а потом показать процесс ее обновления до новой версии. Скачивать дистрибутив лучше всего с официального сайта joomla.org/download.html во избежание эксцессов.
Объем файла небольшой. После скачивания распакуйте архив (эта операция займет даже больше времени, чем скачивание, ибо файлов в этом движке тысячи). Теперь откройте в одной вкладке Тотал Коммандера ту самую папку WebServers, которую вы создали на одним из своих дисков при установке Денвера (лично я для нее выбрал «диск D»). И уже в ней перейдите по следующему пути:
d:\WebServers\home\localhost\www\
В этой директории (WWW) вам нужно будет создать папку для вашего будущего сайта. При выборе ее названия лучше ограничиться набором из символов: [0-9],[a-z],[A-Z],[_],[-], т.к. потом название этой папки будет фигурировать в качестве части Урл адреса вашего Joomla-сайта на локальном сервере Денвер.
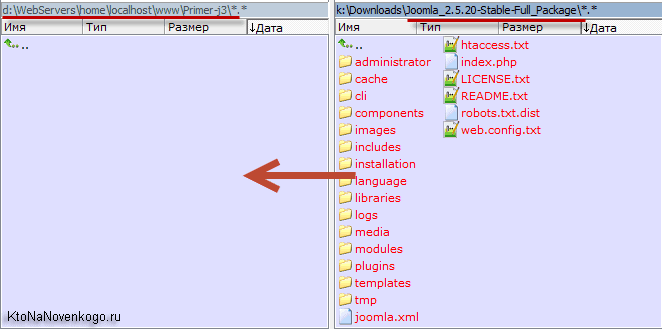
Я назвал ее Primer-j3 и открыл в одной из вкладок Тотал Коммандера, ну а во-второй — открыл папку с распакованным дистрибутивом Joomla.
Выделяете все файлы и папки дистрибутива Джумлы нажатием на сочетание клавиш Ctrl+A и копируете их все в папку вашего сайта на локальном сервере (d:\WebServers\home\localhost\www\Primer-j3\, в моем случае). После окончания копирования перезапускаете Денвер с помощью ярлычка «Restart Denwer» на рабочем столе.
Дожидаетесь перезапуска локального сервера и вводите в адресную строку браузера следующий Урл:
http://localhost/Primer-j2
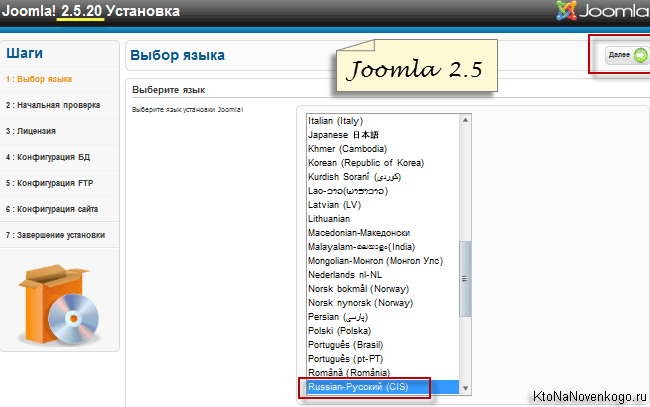
И, о чудо, наблюдаете страницу мастера установки Joomla 2.5:
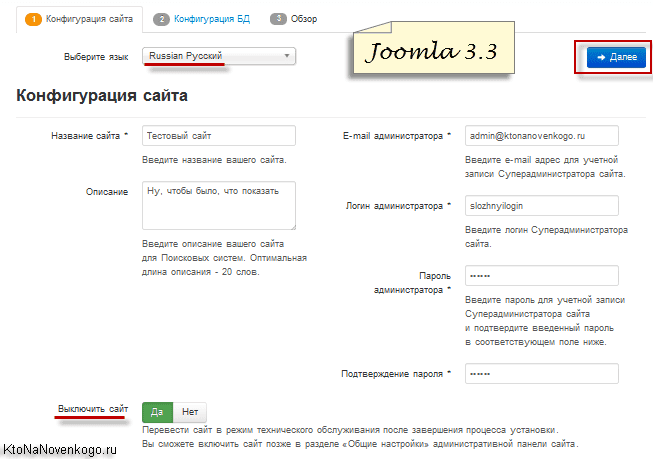
Если будете ставить Joomla 3.3, то там мастер выглядит несколько иначе (вы можете ее устанавливать одновременно — просто создайте в директории WWW еще одну папку, например, Primer-j3):
В мастере установки Joomla 2.5 больше шагов, и на первом вы просто выбираете язык, в то время как в мастере Джумлы, на первом шаге вы еще и делаете базовые настройки будущего сайта (даете ему название, описание, придумываете логин и пароль для входа в админку, а также разрешаете и запрещаете доступ посетителей к сайту сразу после установки движка). В обоих случаях для перехода к следующему шагу нажимает «Далее».
Как создать базу данных для Joomla, используя возможности Денвера?
При установке Joomla мы сразу после этого попадем на вкладку, где нужно будет вводить информацию о базе данных, которая нужна данному движку для работы. В случае Джумлы 2.5 вам еще придется пару раз нажать на кнопку «Далее», чтобы пролистать две ничего не значащие вкладки и дойти опять же до настроек базы данных. Но тут возникает вопрос — а где эти самые данные для заполнения взять? Спокойствие, только спокойствие, сейчас все будет.
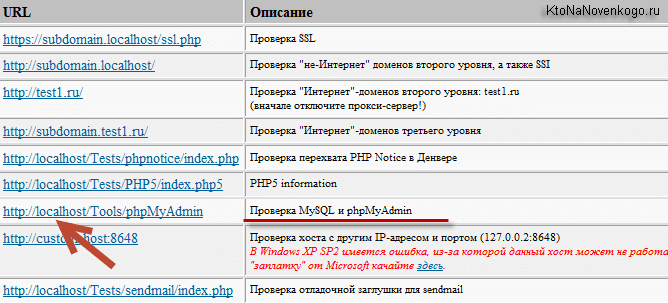
Денвер без проблем позволяет создать базу данных, ибо в нем интегрирован такой незаменимый инструмент, как PhpMyAdmin. Нужно будет просто его открыть. Для этого можете набрать в адресной строке своего браузера http://localhost и, прокрутив открывшуюся страницу вниз, кликнуть по ссылке «http://localhost/Tools/phpMyAdmin»:
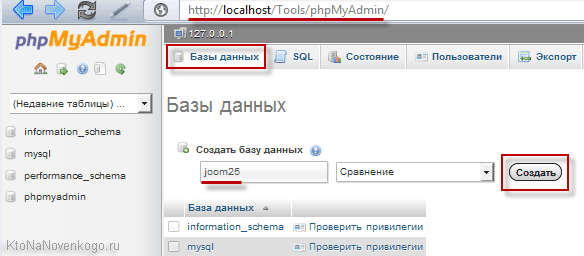
В открывшемся окне PhpMyAdmin перейдите на первую вкладку «Базы данных» и введите в поле «Создать базу данных» ее название. Обязательно при этом используйте только латинские символы и цифры без пробелов, и лучше в нижнем регистре. После чего смело жмите на кнопку «Создать»:
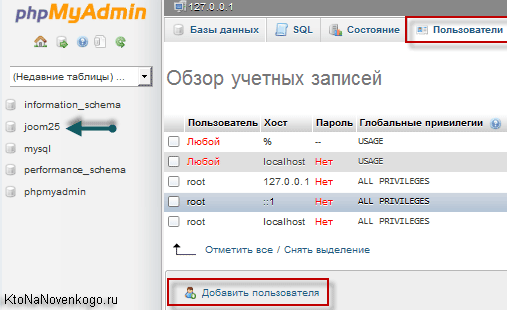
После этого в левой колонке появится название только что созданной нами базы, а мы переходим на вкладку «Пользователи» и жмем на кнопку «Добавить пользователя»:
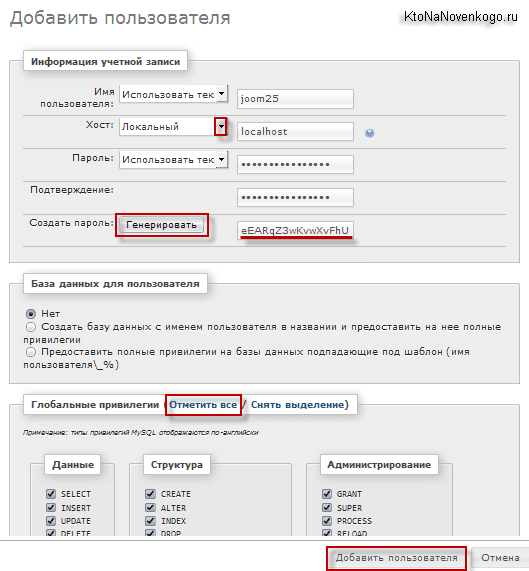
В открывшемся окне вам надо будет придумать имя для пользователя баз данных (обычно используют то же самое название, что и для базы данных, чтобы не запутаться). В случае Денвера выбираем из выпадающего списка «Хост» вариант «Локальный», и в соседнее поле пропишется значение localhost.
Пароль лучше будет сразу сгенерировать сложный, ибо потом придется переносить сайт на хостинг, где каждый желающий сможет попробовать его взломать (не забываем, что хранить пароли лучше всего в Кипасе). Для этого жмем на кнопку «Генерировать» и копируем в соседнем поле полученный сложный пароль для его сохранения.
Чуть ниже жмете на надпись «Отметить все» и кнопку «Добавить пользователя». Собственно, все. Базу данных и ее пользователя мы создали. Если будете ставить обе версии Joomla, то для 3.3 создайте еще одну базу и пользователя.
Продолжаем установку Joomla
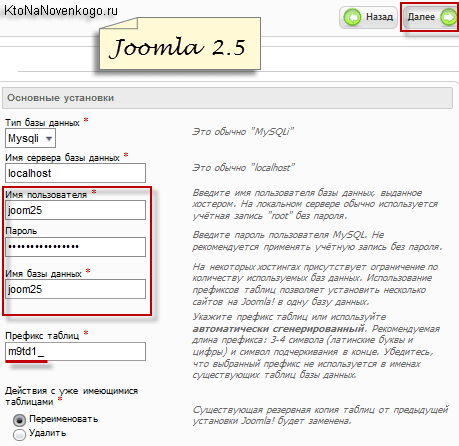
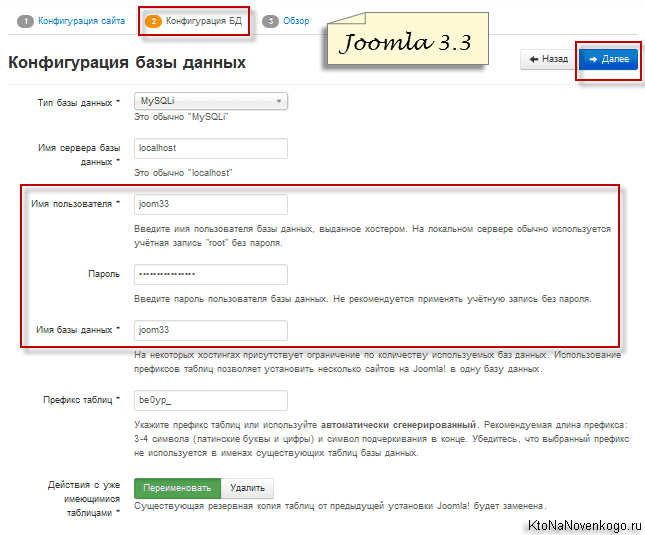
Мы остановились на четвертом шаге установки Джумлы 2.5 и на втором, применительно к версии 3.3. Тут нам как раз и нужно будет ввести данные для доступа к созданной чуть выше базе данных. Префикс для таблиц базы данных генерируется индивидуальный (это усложняет взлом) и смысла его изменять нет. В случае установки релиза 2.5 картина будет выглядеть так:
При установке Joomla окно с данным шагом мастера будет выглядеть похоже:
Следующий шаг мастера при установке версии не обязателен — обычно все переходят далее, не задерживаясь и не заморачиваясь с добавление данных ФТП доступа. А вот уже дальше нужно будет указать те данные, что при установке Joomla мы указывали на самом первом шаге (даете название будущему сайту, придумываете логин и пароль для входа в админку). А также решаете, нужно ли устанавливать демо-данные, которые помогут понять на первых порах суть вещей, но потом потребуют удаления.
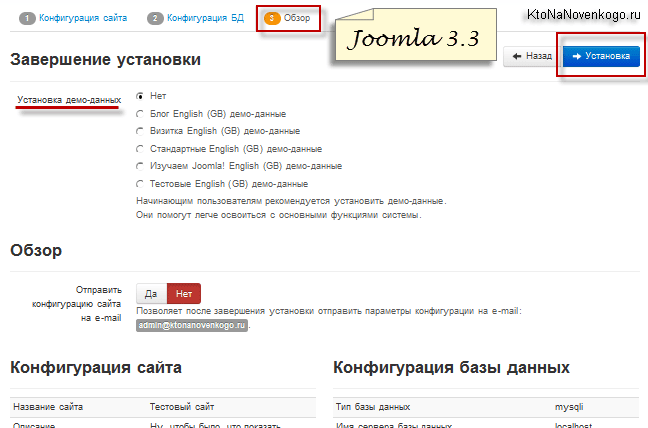
Последний шаг мастера установки Джумлы носит скорее информационный характер. Разве что только позволяет активировать и отменить установку демо-данных (уже созданные вебстраницы, категории, меню, модули и т.п. вещи, позволяющие быстрее понять принципы работы админки, сравнивая то, что там уже есть, с тем, что отображается на сайте). Правда удалить эти демо-данные будет не так уж и просто (проще движок заново поставить).
Ну, и также на этом шаге мастера установки релиза будет приведен сводный обзор всех указанных вами данных (как для доступа к админке, так и для доступа к базе данных). В самом низу данной страницы вы сможете убедиться, соответствует ли наш локальный сервер предъявляемым требований движка.
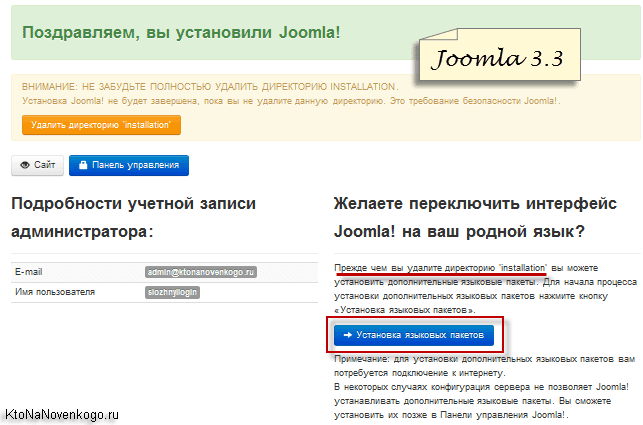
Нажимаете кнопку «Установка». Потребуется несколько секунд на создание базы данных и файла конфигурации, а также создания их резервной копии. После этого вам будет предложено воспользоваться кнопкой «Удалить директорию installation».
Русификация Joomla и вход в админку
Однако, торопиться не стоит, ибо мастер установки Joomla 3.3 позволяет прямо сейчас вам установить пакет русификации Джумлы (как админки, так и элементов самого сайта). Для этого нужно будет кликнуть по кнопке «Установка языковых пакетов».
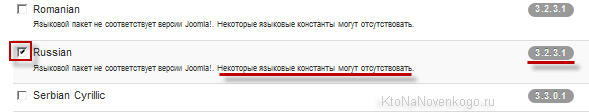
Откроется окно трехшагового мастера русификации движка. Сначала вам нужно найти в списке свой языковой пакет и поставить напротив него галочку (сейчас полного перевода версии 3.3 в наличии нет, но русификатор от версии нам вполне подойдет).
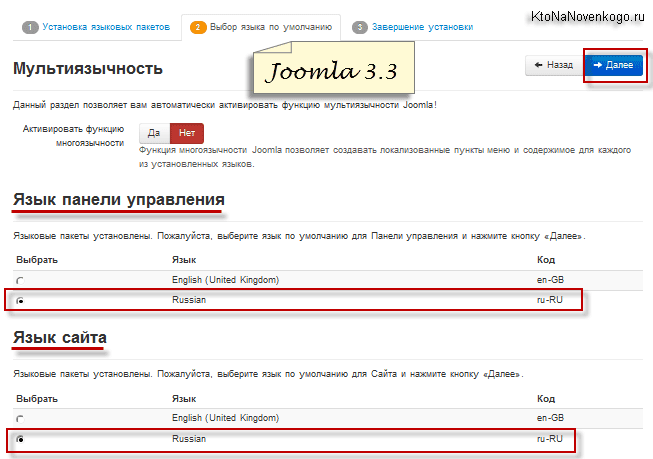
Жмете на кнопку «Далее» вверху слева. На следующей странице выбираете язык по умолчанию для админки сайта и его фронтальной части и опять жмете на «Далее».
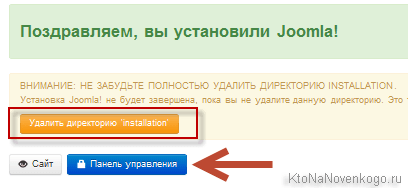
Теперь уже можно будет удалить директорию «installation» (делается это в целях безопасности) с помощью соответствующей кнопки, а затем уже зайти в админку с помощью кнопки «Панель управления», чтобы убедиться в том, что русификатор сработал.
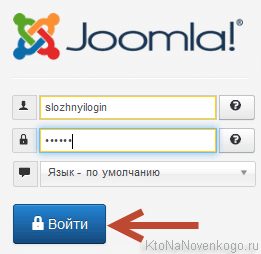
В адресной строке, после перехода по кнопке «Панель управления», вы увидите Урл типа «http://localhost/Primer-j3/administrator/» — это и есть адрес админки вашего сайта на локальном сервере Денвер. Добавьте его в закладки браузера. Естественно, что для входа в админку Joomla потребуется ввести заданные чуть выше логин и пароль (надеюсь, что вы их сохранили):
Админка в случае Джумлы 3.3 будет выглядеть так (как видите, все переведено на русский):
Русификация Джумла и вход в админку
Итак, мы остановились на описании последнего шага мастера установки Joomla 2.5. Нам осталось только нажать на кнопку «Удалить директорию installation», чтобы обезопасить свой сайт от посягательств. После этого можно будет заходить в панель управления по размещенной вверху одноименной копке.
Однако внизу этой страницы есть ссылка на страницу с пакетом русификации Joomla. Просто переходите по предложенной ссылке и скачиваете русский перевод для имеющейся у вас версии движка. В нашем случае это 2.5.20. Архив распаковывать не надо.
Затем заходите в админку своего сайта (ссылка будет выглядеть как http://localhost/Primer-j2/administrator/, где «Primer-j2» — папка на локальном сервере Денвер с вашим сайтом) с помощью придуманных чуть выше логина и пароля:
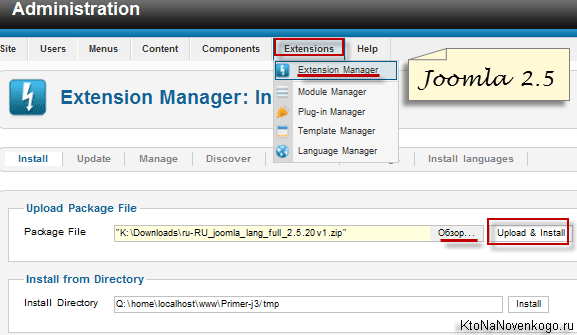
Далее выбираете из верхнего меню админки пункты «Extensions» — «Extension Manager» и в поле «Upload Package File», с помощью кнопки «Обзор», находите у себя на компьютере скачанный пакет русификации для Joomla 2.5.20.
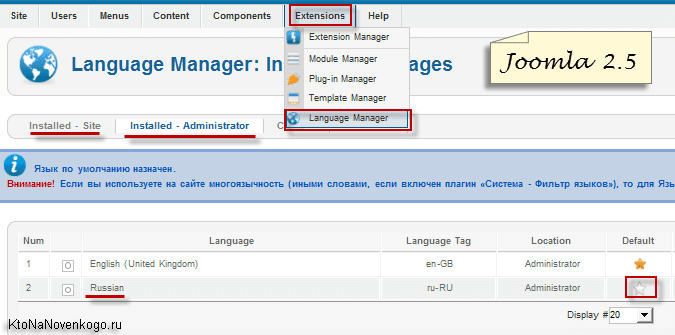
После нажатия кнопки «Upload & Install» произойдет успешная установка русского языкового пакета, о чем вам сообщит появившаяся табличка. Теперь остается только сделать русский язык используемым по умолчанию для админки и сайта. Для этого нужно выбрать из верхнего меню пункты «Extensions» — «Language Manager».
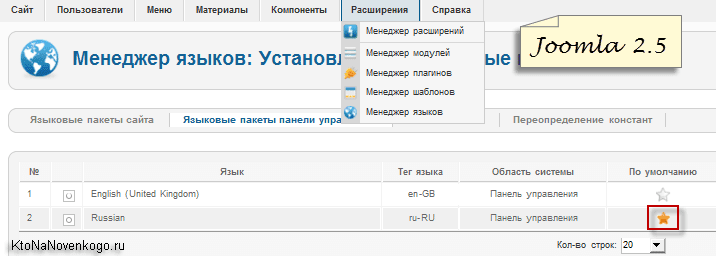
В открывшемся окне вам нужно будет кликнуть по серой звездочке в строке с русским языковым пакетом, после чего он тут же применится и звездочка станет оранжевой. То же самое вам нужно будет повторить и на вкладке « Installed — Administrator», чтобы русифицировать админку (панель управления, в которой вы сейчас и находитесь).
В результате ваша Джумла 2.5 будет полностью русифицирована:
Как обновить Джумлу
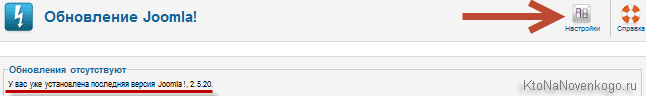
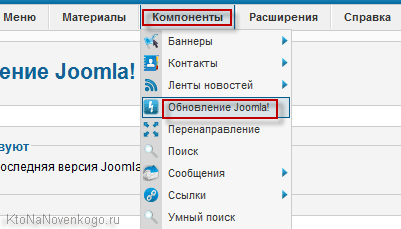
Итак, чтобы инициировать сию процедуру, нужно в админке выбрать из верхнего меню пункты «Компоненты» — «Обновление Joomla!»:
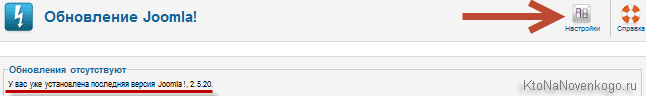
Если в линейке 2.5. у вас установлены последние обновления безопасности (у меня релиз 2.5.20), то вам сообщат о том, что и так все хорошо, обновляться не нужно. В общем-то, они правы (читайте выводы), но если желание стать обладателем новой трешки слишком высоко, то нажмите на кнопку «Настройки», расположенную вверху справа:

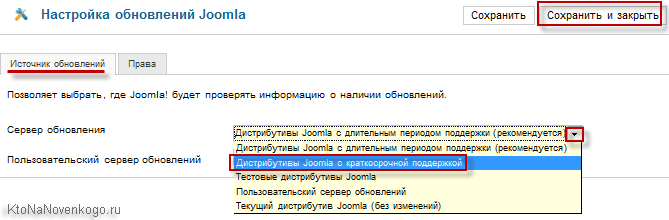
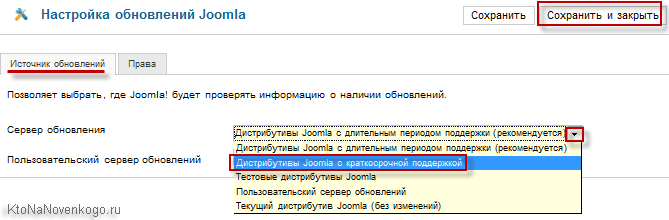
В открывшемся окне, на вкладке «Источники обновлений», выбираете из выпадающего списка вариант «Дистрибутивы Joomla с краткосрочной поддержкой» вместо используемого по умолчанию «Дистрибутивы с длительным периодом поддержки».
Чуть выше я пояснял, что длительной поддержкой обладают только версии с пятеркой после точки (2.5, 3.5, 4.5 и т.д.). Краткосрочной же поддержкой обладают все остальные версии (3.0; 3.1; 3.3 и т.д.). Нам нужна версия 3.3. поэтому мы и выбираем данный пункт. Не забудьте нажать на кнопку «Сохранить и закрыть».

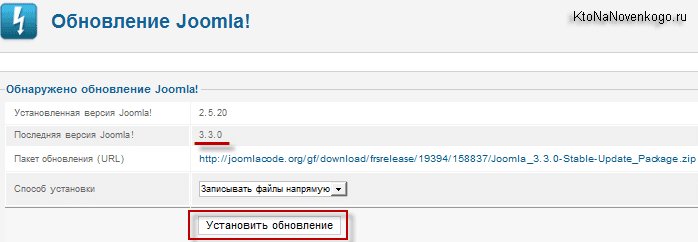
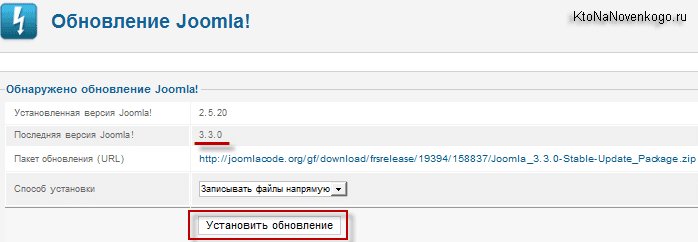
Ну вот, теперь нам уже доступно обновление на третью линейку Джмумлы, а именно на последнюю текущую версию 3.3.0. Для установки этого обновления достаточно будет нажать на расположенную внизу одноименную кнопку:

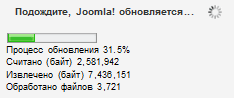
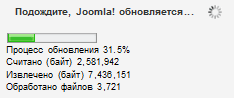
Учтите, что даже если вы работаете на локальном сервере Денвер, вам все равно нужно будет иметь доступ в интернет, чтобы файлы обновления могли загрузиться. Сам процесс обновления движка будет наглядно проиллюстрирован прямо на этой же странице:

По окончании процесса вы увидите новую админку и сообщение об успешно проведенной операции:

Шаблоны для Joomla — платные и бесплатные, где скачать и как установить
Выбор наиболее подходящего вашему сайту шаблона
На самом деле ничего тут сложного нет. Но опять же нужно понимать, что даже простой шаблон в Джумла является не просто красивой темой, но и создает специальные места в каркасе (так называемые позиции для модулей и основного контента), в которых вы сможете размещать сами статьи, элементы навигации (тут про меню читайте подробнее), форму авторизации и любые другие элементы, которые вам понадобятся.
В разных темах будет разное количество позиций для модулей, они могут по разному называться и размещаться в разных местах. Поэтому, кроме внешнего вида, при выборе вам следует обращать внимание на их количество и расположение в каркасе.
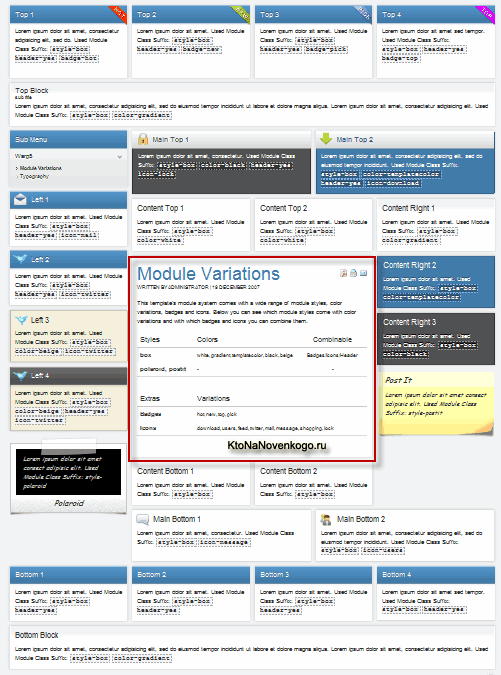
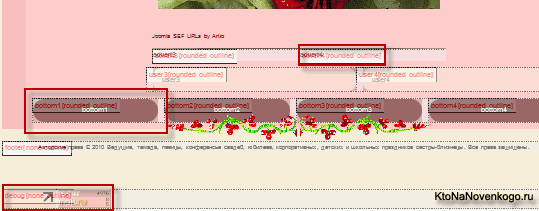
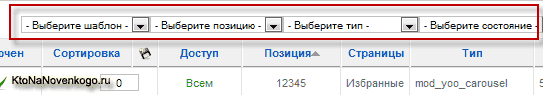
Например, в одном из платных шаблонов имеются следующие позиции (красной рамкой обведена область для контента, а все блоки вокруг — это они самые и есть):

Как вы можете видеть, все позиции имеют свое уникальное название (как посмотреть позиции для модулей написано тут и здесь). Естественно, что вы не будете использовать все их одновременно.
Такое количество просто добавляет гибкости в размещении элементов вашего проекта вокруг контента (статей, фотогалерей и т.п.). Если позиция не будет вами задействована, то ее место займет контент (область для статей будет занимать все место не занятое модулями).
Но все же дизайн имеет превалирующее значение при выборе, ибо стандартные позиции будут присутствовать практически во всех и даже простых темах для Joomla.
Платные и бесплатные шаблоны — преимущества и недостатки
Шаблоны делятся на платные и бесплатные. Платные, как правило, имеют возможность изменять их внешний вид прямо из админки Джумлы, в то время, как для изменения внешнего вида простой бесплатной темы вам придется редактировать ее файлы (например, стилевого оформления с расширением CSS).
Т.е. вы платите не только за дизайнерское и структурное решение, но и за возможность удобного для начинающих пользователей изменения внешнего вида своего сайта (цвета, размера, положения позиций для модулей и много другого).
Кроме этого, бесплатные шаблоны могут иметь разнообразные глюки, которые проявляются только в некоторых браузерах (нет кроссбраузерности) или же после внесения вами каких-либо изменений. Работать с платными темами известных разработчиков гораздо более просто и при этом вы не встретите столько подводных камней, как в их простых аналогах.
Но зато вы ничего не обязаны будете платить за их использование, кроме, разве что, размещения на своем сайте ссылки на ресурс автора. Она обычно уже встроена внутрь и ее удаление может быть рассмотрено, как нарушение авторских прав (читайте про копирайт).
Такие вот дела. Так что это вам решать – платить за профессиональный дизайн или же рискнуть получить комплекс проблем при работе с простым, но не требующим оплаты изделием. Хотя, если вы достаточно хорошо ориентируетесь в HTML и CSS, то доработать бесплатную тему сможете сами.
Для коммерческого проекта я бы посоветовал использовать профессиональные платные шаблоны (их правда не всегда просто приобрести легально в рунете), а вот для небольшого собственного проекта можно попробовать выбрать свободно распространяемый и немного доработать его в случае необходимости.
Пакеты оформления так же можно разделить и по их назначению. На самом деле не все знают, что существуют не только простые и сложные, позволяющие изменять внешний вид общедоступного сайта (Front Page), но и темы, позволяющие изменять внешний вид админки. Они используются не часто, ибо административная панель доступна только для узкой группы авторов проекта и не доступна посетителям.
Тем более, что через некоторое время вы настолько привыкнете к внешнему виду админки Джумлы, идущим по умолчанию, что изменение его дизайна и расположения элементов будут создавать чувство дискомфорта при работе (у меня, во всяком случае, именно так).
Так же хочу обратить ваше внимание, что несмотря на то, что движок версии 1.0 на данный момент уже не поддерживается разработчиками, вы сможете встретить на просторах интернета массу шаблонов для него.
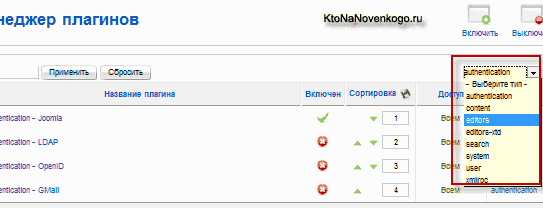
В принципе, их можно переделать под версию 1.5 или же использовать в режиме совместимости Legacy (нужно будет активировать плагин «System — Legacy», выбрав из верхнего меню админки «Расширения» — «Менеджер плагинов» и поставив галочку в столбце «Включен», напротив названия этого плагина), но гораздо проще будет использовать дизайны, изначально созданные под современный движок.
Поэтому обращайте внимание на то, для какой версии Joomla предназначена найденная вами тема.
Использовать ли взломанные (нуленные) шаблоны
Бесплатные темы можно найти, посмотреть и, при желании, скачать на множестве ресурсов в интернете и рунете, в частности. Но тут я хочу вас предостеречь от того, чтобы вы случайно не скачали платный, но взломанный шаблон. Он у вас, скорее всего, будет работать, но тут имеются некоторые подводные камни.
Во-первых, незнание того, что он платный, не освобождает вас от ответственности за его неправомерное использование. Во-вторых, если тема была взломана не качественно (не нуленная), то она будет стучать своим создателям о том, что его используют незаконно на таком-то ресурсе.
Это одна сторона медали. Но существует и другая сторона. Как я уже упоминал выше, платные шаблоны в подавляющем большинстве случаев будут лучше и удобнее в использовании, но купить некоторые из них в рунете очень проблематично.
В связи с этим получило распространение использование зануленных версий, которые полностью сохраняют весь потенциал, заложенный в них разработчиками, но при этом не сообщают этим самым разработчикам, что вы незаконно используете их продукт.
Не хорошо так делать? Конечно не хорошо, особенно по отношению к разработчикам, затратившим на него силы и средства, но вокруг правомерности таких действий ведутся ожесточенные споры. Дело в том, что Joomla распространяется на основе открытой лицензии, по условиям которой запрещено требовать плату за расширения для нее.
Т.е. продавать расширения можно, но если если кто-то получит доступ к ним не заплатив разработчикам, то добиться санкций через суд к такому человеку будет проблематично. Хитрая такая ситуация и сторонние разработчики выходят из нее по разному. Например, некоторые создают клубы с платным входом для членов, которые в последствии могут пользоваться любыми модулями, плагинами и темами из их коллекции.
К тому же, большинство разработчиков расширений на данный момент — это иностранные компании, и вероятность того, что они обнаружат незаконное использование вами их хорошо зануленного дизайна, который сам не передаст им координаты вашего ресурса, крайне мала. Поэтому вопрос о том, использовать или же не использовать зануленные шаблоны, целиком и полностью зависит от вашего отношение к данному вопросу.
Где можно скачать простые и бесплатные шаблоны
Еще раз акцентирую ваше внимание, что темы вам нужно будет подбирать исходя из вашей версии Joomla.
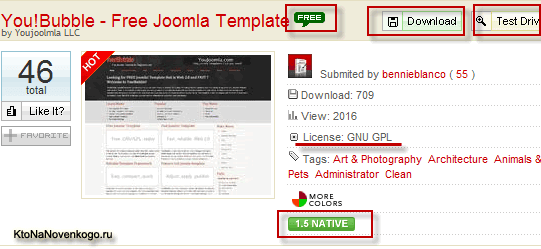
Практически все ресурсы, на которых можно найти большое количество свободно распространяемых шаблонов — иностранные. Но зато на многих их них имеется возможность посмотреть, как будет выглядеть заинтересовавшая вас бесплатная тема на демосайте. Начну, наверное, с сервиса BestOfJoomla:

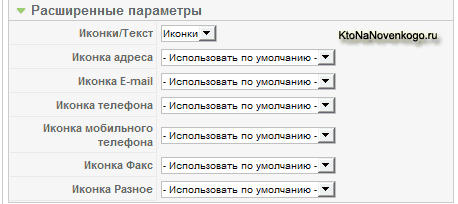
Важно, чтобы в описании присутствовала зеленая иконка с надписью «1.5 NATIVE» ![]()
В заголовке так же присутствует иконка с надписью «Free» ![]()
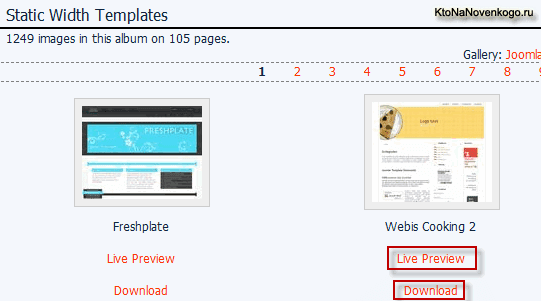
Следующий ресурс — JoomlaOs:

Здесь тоже можно посмотреть, как будет выглядеть шаблон в действии. Для этого нужно нажать на ссылку «Live Preview». Для того, чтобы скачать понравившийся вам шедевр дизайнерской мысли, нужно традиционно нажать на ссылку «Download».
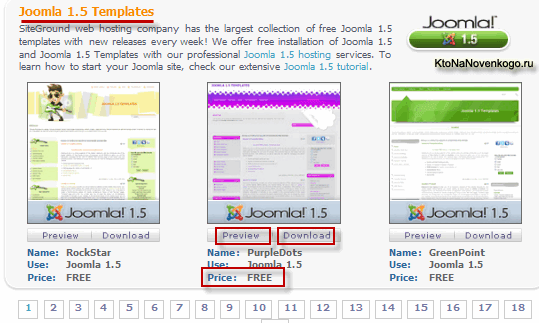
Очередной ресурс — SiteGround:

Для просмотра темы, натянутой на демосайт, служит кнопка «Preview», ну а для скачивания — сами догадайтесь какая кнопка. Обращайте внимание на поле «Price». В случае бесплатно распространяемого шаблона там будет стоять традиционное «FREE».
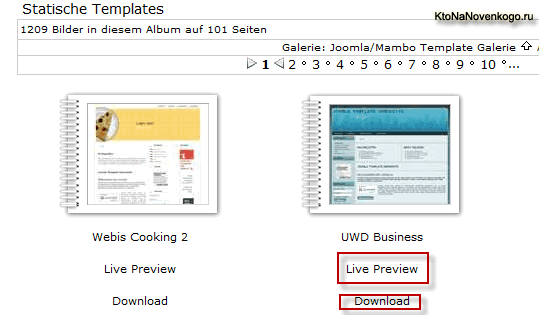
Дальше в нашем списке хранилищ — Joomla24:

Здесь опять же имеется демосайт (ссылка «Live Preview»), что, как я уже говорил, является существенным подспорьем для того, чтобы выбрать наиболее подходящий вашим запросам бесплатный простой шаблончик.


Для просмотра нужно нажать на ссылку «Demo» под эскизом. Кстати, находясь на демосайте вы можете посмотреть другие варианты с ресурса Templatki, просто выбирая их из выпадающего списка в области «Template Select». Для разных простых шаблонов на демосайте эта область «Template Select» может находиться в разных частях сайта, но она там обязательно будет, просто повнимательней посмотрите вокруг области контента в теме.
Думаю, что на первое время ресурсов, где можно будет посмотреть и скачать понравившиеся бесплатные варианты, вам хватит. Хочу еще привести список наиболее популярных разработчиков платных шаблонов :
- BonusThemes.com
- Joomlart.com
- Joomlabamboo.com
- JoomlaPraise.com
- Rockettheme.com
- TemplatePlazza.com
- YooTheme.com
- YouJoomla.com
Список ресурсов, где можно скачать зануленные (то бишь взломанные) шаблоны, по этическим соображениям здесь приводить не буду. Если возникнет желание найти такие места, то Гугл и Яндекс вам в этом помогут.
Но опять же, будьте осторожны и бдительны, не забывайте, что если дизайн не занулен, то он сможет сообщить своим разработчикам координаты вашего сайта, на котором вы не правомерно его используете. Могут погрозить пальчиком.
Как установить шаблон на Joomla (автоматически и вручную)
Давайте сначала рассмотрим, что из себя представляет скачанный нами набор файлов для изменения дизайна. Обычно это архив (ZIP или какой-либо другой). Впрочем, это может быть уже готовый к установке архив с файлами или же это может быть архив, в котором будет находиться еще один, а так же какие-нибудь другие файлы (например, исходники графических элементов).
Во втором случае, для автоматической установки шаблона в Joomla вам потребуется извлечь файлы из внешнего архива и осуществлять установку уже из внутреннего, где лежат только файлы (там обязательно должен присутствовать templateDetails.xml, в котором содержится алгоритм установки).
Кстати, именно наличие внешнего архива зачастую создает затруднения при автоматической установке расширений у начинающих пользователей.
Когда я рассказывал в одной из предыдущих статей про установку расширений, то упоминал о тех подводных камнях, на которых может споткнуться начинающий пользователь.
Так вот дело в том, что автоматическая установка шаблона ничем не отличается от установки компонента, модуля или плагина, описанного в упомянутой выше статье. Вы можете почитать об этом и проделать все тоже самое со скачанным вами архивом.
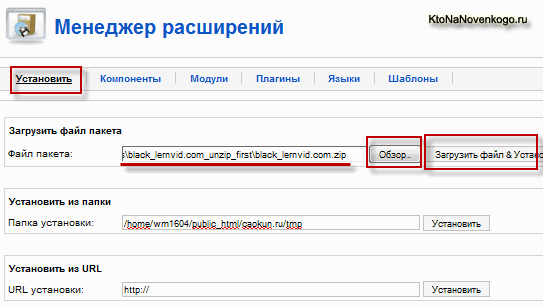
Вкратце, для автоматической установки темы вам нужно зайти в админку и выбрать из верхнего меню «Расширения» — «Установить/Удалить». Откроется окно менеджера на вкладке «Установить». Это как раз то, что нам сейчас и нужно.
В области «Загрузить файл пакета» нажмите кнопку «Обзор» и найдите на своем компьютере архив, содержащий файлы скачанного вами шаблона (еще раз напоминаю, что в этом архиве должны быть только файлы, включая файл templateDetails.xml, избавьтесь предварительно от внешнего архива, если он есть).

Теперь вам осталось только нажать на кнопку «Загрузить файл&Установить» и через несколько секунд ваш шаблон будет установлен на Joomla — вы увидите сообщение об этом радостном событии. Можно переходить в их менеджер и назначать его используемым по умолчанию (по другому это называется опубликовать тему).
После этого вы сможете зайти на страницы своего проекта и понаблюдать, как выглядит новая тема, посмотреть какие позиции для модулей в нем предусмотрены и многое другое. Как это сделать, я расскажу немного погодя, а сейчас хочу упомянуть, что если автоматическая установка по каким либо причинам оказалась невозможной, то придется сделать это ручками.
Для ручной установки шаблона вам нужно будет предварительно распаковать архив, в результате чего получится папка. Ее вам нужно скопировать в каталог templates, расположенный на сервере вашего проекта (у хостера). Для этого необходимо подключиться по FTP (тут написано, как это сделать в программе Filezilla) и осуществить копирование папки с файлами в каталог templates.
Папку с файлами скопировали? Все, считайте, что шаблон вы уже установили. Просто, не правда ли?
Как опубликовать тему, посмотреть позиции и настроить ее внешний вид
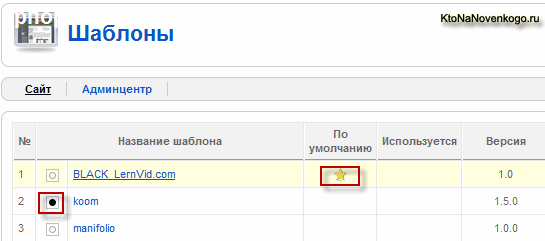
Вне зависимости от того, какой способ установки вы использовали, вам еще нужно будет применить новую тему к вашему сайту на Джумле. Делается это довольно просто. Выбираете в админке из верхнего меню пункты «Расширения» — «Менеджер шаблонов» (в зависимости от версии русского перевода, пункт может называться и по другому, но это не суть важно).
В результате откроется список всех установленных у вас тем. Их может быть сколь угодно много, но в данный момент на сайте будет использоваться только одна из них. Уже догадались какая именно? Та, напротив которой стоит желтая звездочка в столбце «По умолчанию» — именно этот дизайн используется в данный момент по умолчанию для вашего проекта.

Для того, чтобы опубликовать ваш новый дизайн, нужно поставить перед его названием галочку и нажать на кнопку «По умолчанию», расположенную вверху страницы:

Все, теперь можете заходить на свой сайт и смотреть, как изменился его внешний вид в связи с применением нового дизайна. Для дальнейшей работы с этой темой вам понадобится узнать, в каких местах расположены позиции для модулей и как они называются.
Вы же ведь должным будете размещать на своем ресурсе меню, панель авторизации, поисковую форму и прочие элементы, а они вставляются именно в предусмотренные позиции для этих модулей.
Если вы все еще во Фронт Энде, то просто добавьте в конце URL главной страницы в адресной строке браузера конструкцию: ?tp=1. В результате должно получиться что-то вроде этого:
https://ktonanovenkogo.ru/?tp=1
Нажмите ENTER на клавиатуре и вы увидите, что главная страница преобразится и будут видны позиции для модулей в выбранном шаблоне, а так же вы сможете увидеть их названия.

Эти названия вам понадобятся, когда будете вставлять свои меню, формы поиска и другие элементы оформления в модуля («Расширения» — «Менеджер модулей»), выбирая при этом из выпадающего списка позицию для него.

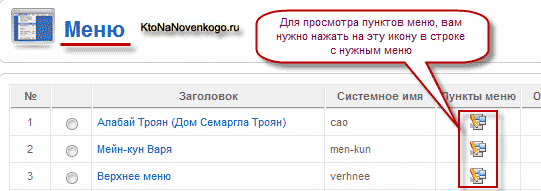
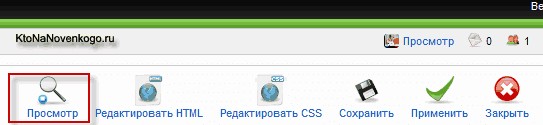
Но увидеть все позиции, предусмотренные в теме, можно и из админки панели Joomla. Для этого вам нужно выбрать из верхнего меню пункты «Расширения» — «Менеджер шаблонов» и на открывшейся странице щелкнуть по нужному названию. Для просмотра позиций для модулей нужно будет нажать на кнопку «Просмотр», расположенную вверху страницы:

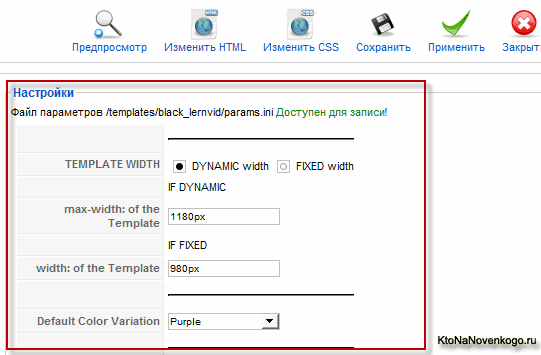
Кстати, у некоторых тем предусмотрены настройки, которые вы можете увидеть, выбрав из верхнего меню админки пункты «Расширения» — «Менеджер шаблонов», а на открывшейся странице, щелкнув по нужному названию.
В зависимости от самой темы, вы сможете в этих настройках поменять, например, его ширину или же вообще сделать макет резиновым (растягивающимся по всей ширине экрана), выбрать цветовую гамму и многое другое. Настройки могут выглядеть, например, так:

Так же обратите внимание на кнопки «Изменить CSS» и «Изменить HTML», расположенные вверху страницы настроек шаблона для Джумла. Эти кнопки позволяют открыть на редактирование файлы каскадных таблиц стилей, имеющиеся в этой теме, а так же файл index.php.
Но я все же не рекомендовал бы вам осуществлять редактирование этих файлов именно из административной панели. Дело в том, что в редакторе, который откроется в админке, не будет возможности сделать шаг (или шаги) назад, что может существенно усложнить работу с этими файлами, а при неосторожном обращении и вовсе поломать ваш сайт.
Поэтому, если у вас возникла необходимость в редактировании файлов шаблона, то я бы посоветовал вам подключиться по FTP и открыть на редактирование нужный файл из папки /templates/название_папки_с_вашим_шаблоном/ в продвинутом визуальном редакторе (здесь читайте про Notepad++), который в случае неудачной правки всегда позволит вам откатиться назад к рабочему варианту файла, редактируемому в данный момент.
Расширения для Joomla — что это такое и где скачать компоненты, модули и плагины
Предлагаю вашему вниманию очередную статью, из которой вы узнаете о том, что такое компоненты, модули и плагины, ознакомитесь со способами их установки и удаления, а так же узнаете способы решения возможных проблем при их установке.


Сразу после установки Джумла вы можете начать наполнение вашего сайта разнообразными материалами, но функционала, заложенного в этом движке, вам может не хватить для реализации всех ваших задумок. Джумла изначально создавалась как система для работы со статьями.
В этой CMS, например, по умолчанию нет возможности создавать фотогалереи, проигрывать на страницах видеоролики, использовать сайт на Joomla в качестве интернет-магазина (тут целая рубрика бесплатным интернет-магазинам посвящена) и многое другое. Весь этот дополнительный функционал вы сможете получить, установив соответствующие расширения.
Компоненты в Joomla
Все расширения для Джумла можно найти по приведенной ссылки. Они делятся на три группы: компоненты, модули и плагины.
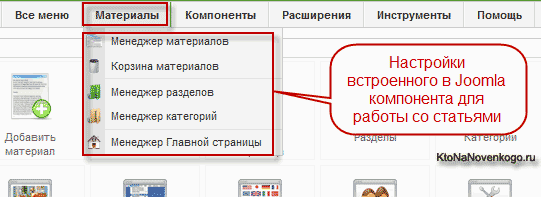
Начнем, пожалуй, с самого серьезного и громоздкого. Если вы зайдете в админпанель своего сайта, то в верхнем меню увидите пункт «Компоненты», а при подведении к нему мыши — появится список тех, что уже установлены на вашем сайте. Некоторые из них устанавливаются вместе с движком, остальные вы добавляете сами. Так что же такое компонент?
Это своеобразная небольшая система управления контентом (содержимым), которая органично интегрируется в движок, расширяя ее функционал. У него имеется своя админпанель, зачастую напоминающая по функционалу админку самой Джумлы.
Некоторые компоненты имеют возможность установки своих собственных дополнений, которые устанавливаются именно из его собственной админки, а не из админпанели Joomla (например, тут я писал про XMap, который служит для создания карты сайта и имеет возможность установки собственных дополнений).
Компонент фотогалереи Phoca Gallery (тут читайте про лучшие галереи для Джумлы), о котором я уже подробно рассказывал в приведенных статьях, позволяет выводить на страницах сайта в области контента (там, где обычно располагается текст статьи) фотографии. Причем в админке Phoca Gallery можно будет рассортировать фотографии по разделам и категориям, аналогично организации содержимого в самой Joomla.
Модули
Если содержимое компонента выводится в области контента, замещая своим содержимым (фотогалереи, товары интернет магазина и д.р.) текст статей, то содержимое модуля выводится не в области контента (центральная часть страницы), а где-нибудь рядом со статьей или содержимым компонента (вокруг).
Например, модуль меню, который может выводиться хоть на всех страницах в не зависимости от их содержания, допустим, слева от области контента. В шаблоне, который вы используете для оформления внешнего вида своего сайта, обязательно будут предусмотрены специальные места, в которых можно будет настроить их отображение.
Для разных шаблонов места для модулей могут располагаться и называться по-разному. Вплоть до того, что место под названием Left будет располагаться справа от области контента. Как же узнать, где именно в используемом вами шаблоне для Joomla предусмотрены места для этого вида расширений и как они называются? Увидеть эти позиции вы сможете, например, просто добавив в конце URL вашего сайта в адресной строке браузера конструкцию ?tp=1 (http://vash_sait.ru/?tp=1).
Есть еще один способ, который позволит увидеть места для модулей в используемом вами шаблоне. Для этого вам нужно будет зайти в административную панель вашего сайта и выбрать из верхнего меню «Расширения» — «Менеджер шаблонов». На открывшейся странице щелкаете по названию своего шаблона, а затем нажимаете вверху страницы на кнопку «Просмотр».

В разных шаблонах количество и расположение мест для расширений этого типа отличается. Поэтому, прежде чем вставлять модуль с меню в какую-либо позицию (например, left, right или top) шаблона, убедитесь где именно в этом шаблоне она находится. Как я уже говорил, не исключен вариант, что название не будет соответствовать реальности.
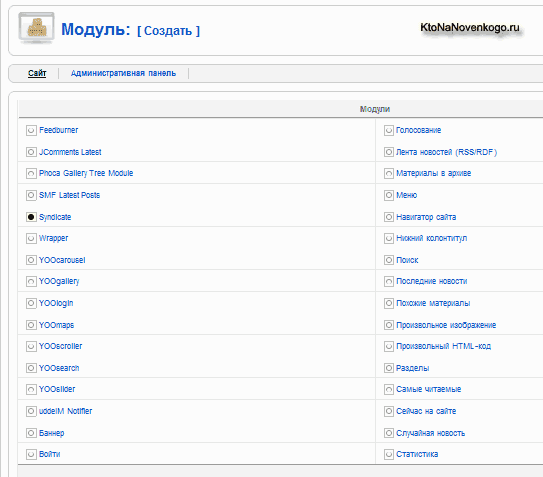
Что же еще кроме меню можно размещать в этих областях? Да много чего. Например, форму для регистрации и входа посетителей на сайт, различные опросы и голосования, форму поиска, выводить список новых материалов или список самых популярных статей.
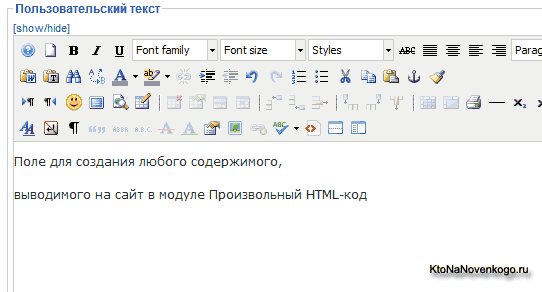
Кроме этого есть универсальный модуль, встроенный в Joomla по умолчанию, который называется «Произвольный HTML-код». В него (при условии временного отключения визуального редактора) можно вставить, например, код счетчика посещаемости или же код счетчика Feedburner для подсчета количества подписчиков на вашу RSS ленту.
Плагины — третий вид расширений для Джумла
В предыдущих версиях Джумлы плагины назывались мамботами, поэтому если вы сейчас встретите это название, то знайте, что это одно и то же. Сформулировать определение этого типа расширений не так то просто, особенно с учетом того, что оно должно быть понятно начинающему пользователю. По выполняемым функциям они очень различаются, но все-таки попробую дать описание работы плагинов.
Это определенный программный код, который будет выполняться только при возникновении определенного события. Какого именно события? Ну, например, таким событием может быть встреченная в тексте статьи команда вызова данного плагина, который в результате вставит в содержимое статьи что-то свое.
Таким плагином, например, является Phoca Gallery Plugin. Чем действия этого вида расширения отличаются от действий аналогичного компонента Phoca Gallery? Дело в том, что во втором случае Фока Галери выводит содержимое фотогалереи в области контента, т.е. никакой статьи на этой странице уже быть не может. А вот если вам нужно вставить фотогалерею прямо в тело статьи, то тут вам как раз и понадобится Plugin.
После того, как вы установите и активируете этот плагин, вам достаточно будет вставить в нужное место статьи команду вызова Phoca Gallery Plugin, указав в этой команде параметры, которые подскажут данному расширению, какие именно фотографии выводить, каким способом открывать их полные версии и прочее. Такая команда будет выглядеть примерно так:
{phocagallery view=category|categoryid=29|
limitstart=0|limitcount=16|detail=5|displayname=0|
displaydetail=0|displaydownload=0|imageshadow=shadow1|displaybuttons=0
} В параметрах этой команды нужно будет указать ID категории, откуда будут взяты фото, начальный и конечный номер фотографий, которые будут отображены в этой фотогалереи, а далее следуют настройки показа полноразмерных картинок при щелчке по превьюшкам.
Другим примером плагина может служить System — Legacy, который предназначен для того, чтобы можно было использовать extensions, написанные для старой версии Джумлы 1.0 на сайте с установленной Joomla 1.5.
Этот плагин на лету определяет расширения, написанные для версии 1.0 и согласует их работу с новой 1.5. System — Legacy не нужно устанавливать , т.к. он идет в комплекте с движком. Но для того, чтобы он начал работать, его надо активировать.
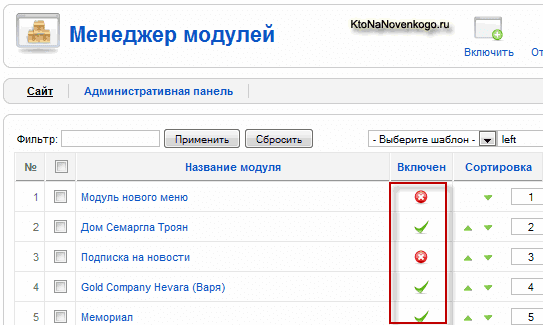
Для его активации нужно зайти в админпанель и выбрать из верхнего меню «Расширения» — «Менеджер плагинов», в результате чего откроется окно, где вы среди приведенных там плагинов найдете строчку с названием «System — Legacy» и сможете щелкнуть по иконке с красным крестом в этой строке.

Вместо креста появится зеленая галочка, которая будет означать, что это расширение успешно активировано. Как видите, оба эти расширения (Phoca Gallery и System — Legacy) являются плагинами, но сильно отличаются по сути работы.
Скачать extensions для Joomla можно отсюда. На этом ресурсе все они отсортированы по тематикам и имеют рейтинг, который формируется на основе оценок данных пользователями. Единственный минус такого ресурса — все на англицком, хотя для большинства это, наверное, не проблема.
Установка расширений и шаблонов на Joomla
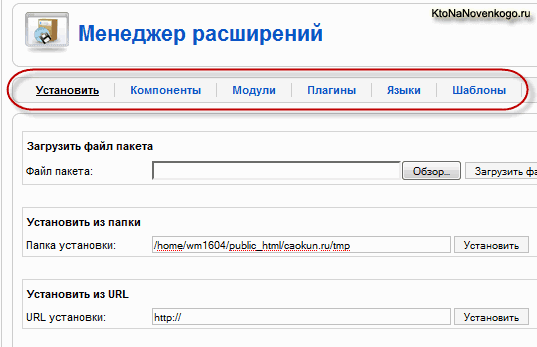
Для установки расширений нужно будет войти в административную панель и выбрать из верхнего меню «Расширения» — «Установить/Удалить», в результате чего откроется окно менеджера.
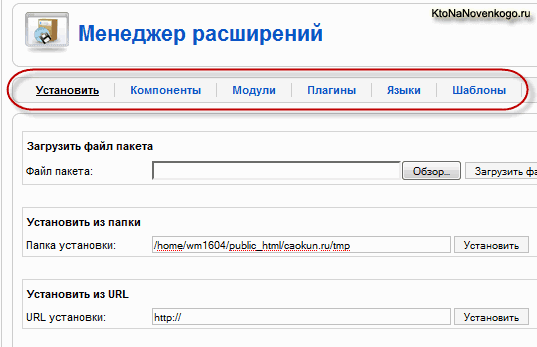
В этом окне имеется шесть вкладок, первая из которых под названием «Установить». С помощью него можно добавить в свой движок либо новую возможность, либо новый дизайн (шаблон), либо новый язык интерфейса. Остальные же вкладки позволяют удалить уже установленные компоненты, плагины, языки и шаблоны.

Скачанное расширение или шаблон в архиве ZIP вовсе не обязательно распаковывать. Joomla умеет работать с форматами ZIP и GZ, что несомненно очень удобно, а так же ускоряет и упрощает их инсталляцию.
Итак, вам нужно перейти в окне «Менеджер расширений» во вкладке «Установить» в область «Загрузить файл пакета», нажать кнопку «Обзор» и найти на своем компьютере файл с нужным extensions или шаблоном в архиве ZIP. Затем жмем на кнопку «Загрузить файл&Установить». Через несколько секунд процесс завершится и вы увидите сообщение об удачной инсталляции.
Если у вас возникли проблемы, то можете обратиться к этим материалам для их решения.
Ошибка так же может возникать из-за неправильно упакованного архива. Распакуйте его у себя на компьютере и посмотрите его содержимое. Правильный архив должен содержать в своей корневой папке файл XML. Он сообщает установщику, куда и какие файлы из этого архива распаковывать на сервере вашего хостинга.
Если вы этот файл в корне после его распаковки не обнаружили, то возможно, что вы его обнаружите внутри другой папки в архиве или же внутри данного архива будет находиться еще один архив, в котором и будет лежать искомый файл XML. В этом случае вы должны будете перепаковать архив так, чтобы не было лишних вложенных папок.
Удаление компонентов, модулей и плагинов из Joomla
Обратите внимание, что все они устанавливаются из одного окна, а для их удаления нужно открыть соответствующую вкладку на странице менеджера. Например, вкладку «Компоненты», если вы хотите удалить этот тип расширений. Кроме функции удаления, на этих вкладках вы можете увидеть полный список того, что у вас сейчас установлено, а так же совместимы ли они с текущей версией вашей Joomla.
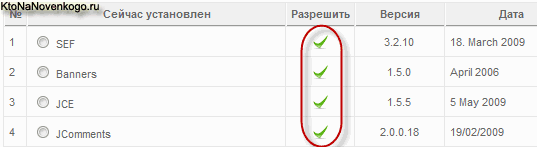
Правда, вкладка «Компоненты» отличается от других тем, что в ней можно активировать и деактивировать те или иные компоненты. Для этого служит галочка в колонке «Разрешить».

Для отключения любого компонента щелкните по галочке в столбце «Разрешить» напротив названия нужного. В результате галочка сменится красным крестом, что означает его деактивацию. Для обратного включения — щелкните по кресту. Модули и плагины вы сможете активировать или деактивировать только в соответствующих менеджерах.
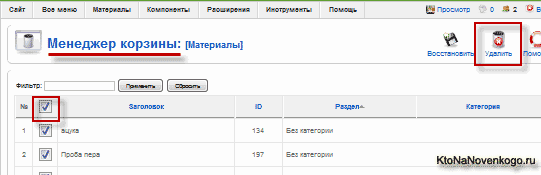
Для удаления расширения, языка или шаблона в Joomla, нужно зайти в соответствующую вкладку и поставить галочку рядом с названием уже не нужного дополнения, а затем нажать кнопку «Удалить» вверху страницы. Причем компоненты можно удалять только по одному — поставить галочки сразу напротив нескольких не удастся.
Этот тип дополнения является, как правило, очень сложным, и во избежании возможных ошибок их разрешено удалять только по одному. Остальные же типы можно удалять сразу по несколько штук. Для этого можно поставить галочки напротив всех ненужных, а уже затем нажать кнопку «Удалить» вверху страницы.
Обновление Joomla до последней версии
Последние версии CMS Джумла (системы управления контентом) постоянно обновляются и та, на которой вы создавали свой сайт, может стать уже не актуальной в силу ее слабой защищенности и некоторых недоработок, которые были уже устранены и доведены до ума в текущей.
Как обновить Joomla до последней версии
Тут, правда, следует уточнить, что я не говорю об обновлении 1.0 до 1.5 или же об апгрейде с 1.5 до Joomla 3. Такое возможно только с применением специальных сторонних расширений и многоходовых манипуляций, которые запросто могут окончиться неудачей, ибо это совершенно разные и несовместимые между собой системы.
В этой публикации пойдет речь о довольно простом обновлении Джумлы 1.5 до последней актуальной версии (на данный момент это 1.5.26). Несмотря на то, что уже вышла официальная 3.1.5, линейка 1.5.x будет еще долгое время популярна из-за обилия разнообразных расширений, написанных сторонними разработчиками именно под нее.
Точно таким же образом, который будет описан чуть ниже, вы сможете обновляться и с новой трешкой. Те, кто уже имеет опыт в этом деле, скажут, что ничего сложного тут нет и я с ними соглашусь, но я так же помню свои собственные сомнения и терзания по поводу того, как установить обновление и не порушить при этом с таким трудом созданный сайт.
Для начинающего вебмастера ответ на этот вопрос не очевиден и ему очень страшно бывает что-либо сделать не так. Поэтому я и решил написать этот короткий пост о такой простой и в то же время очень важной вещи, как апдейт до последней модификации, в которой, возможно, будут устранены какие-либо найденные уязвимости и повышена общая стабильность этой системы управления контентом.
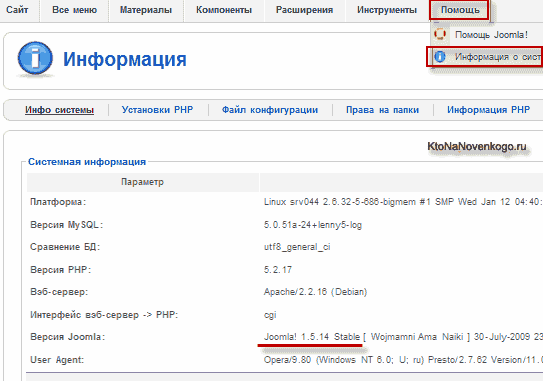
Для начала вам нужно будет зайти в админку и посмотреть, какую версию этой CMS вы используете, а для этого вам необходимо выбрать из верхнего ее меню пункты «Помощь» — «Информация о системе»:

Теперь вам только останется зайти на официальный сайт разработчиков Joomla (или на их русскоязычные аналоги — Джум.ру или Джумлапортал) и посмотреть номер последней инкарнации интересующей вас линейки этого движка и если она не совпадает с вашей текущей (в моем случае последняя была 1.5.26, а у меня используется Джумла 1.5.17), то предпринимать дальнейшие шаги по его обновлению.
Внимание! Прежде, чем вы продолжите чтение и начнете обновляться, настоятельно рекомендую и советую вам сделать резервную копию всех файлов вашего сайта. Можно будет заодно сделать и бэкап базы данных, но при установке пакета обновления она затронута не будет (обновляются только файлы движка).
Бекап файлов и базы данных можно сделать простым способом с помощью компонента Akeeba Backup, но так же, на всякий случай, советую вам сделать резервную копию файлов простым их копирование через FileZilla, ну и при желании можете скопировать вручную базу данных через phpMyAdmin.
Где скачать и как установить пакет обновлений
Есть такой официальный сайт http://joomlacode.org/, где вы сможете найти нужный вам пакет обновлений с текущей используемой вами версией Joomla до той, которая на данный момент является последней.
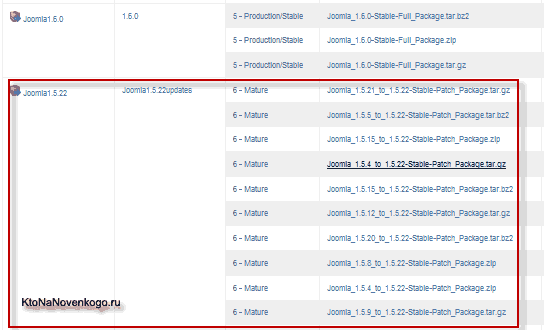
Для этого нужно зайти на страницу столь замечательного ресурса, где вы увидите и сможете скачать пакеты обновлений до 1.5.26 со всех выпускаемых ранее версий:

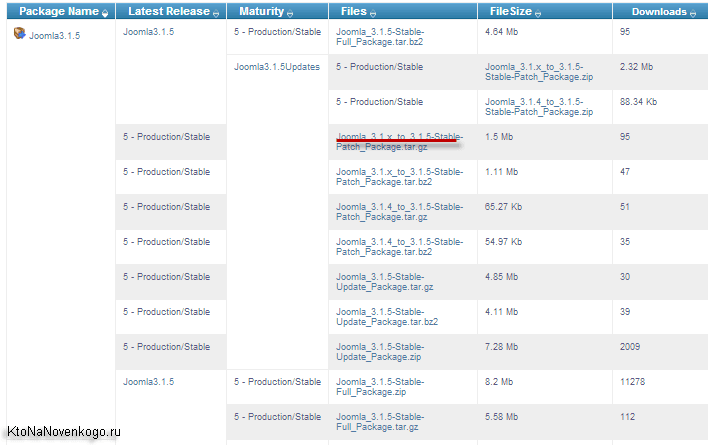
Так как сейчас все большую популярность набирает третья ветка Joomla, то в самом верху открывшейся странице, вы, естественно, увидите способы апдейта с вашей текущей трешки до последней инкарнации под номером 3.1.5.

Вам останется только найти подходящий вам пакет обновления, например, в моем первом скриншоте это будет файл Joomla_1.5.17_to_1.5.22-Stable-Patch_Package.zip. Причем, один и тот же пакет может быть запакован в архивы разного типа, но сути дела это не меняет. Скачивайте его в том архиве, который вы без проблем сможете распаковать на своем компьютере.
Если у вас установлена русская версия Джумлы, то вам незачем искать отдельный пакет обновлений именно для нее. При апгрейде способом описанным в этой статьей, никакие сделанные вами настройки затронуты не будут и русский язык как был установлен по умолчанию, так им и останется.
Тоже самое касается и всех других настроек Joomla и настроек установленных расширений.
Итак, будем считать, что нужный вам пакет обновлений вы скачали и успешно распаковали на своем компьютере. В результате у вас получился набор папок, аналоги которых имеются и на вашем сайте в директории, где установлена Joomla). Теперь нужно будет загрузить содержимое распакованного архива на ваш сайт в коневую папку.
Для этого потребуется подключиться к сайту по FTP, например, с помощь программы FileZilla, о которой речь шла тут. В левом окне FTP клиента откройте содержимое распакованного архива пакета обновлений, а в правом — корневую паку вашего сайта (либо PUBLIC_HTML, либо HTDOCS, ну, или ту папку, где у вас установлена Джумла).
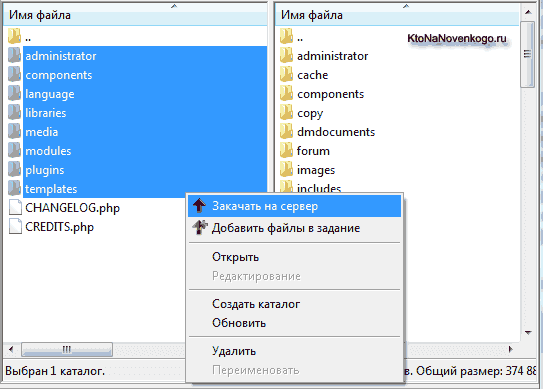
Выделите все содержимое в распакованном архиве (файлы CREDITS.php и CHANGELOG.php можно не выделять) и, нажав правую кнопку мыши, выберите из контекстного меню пункт «Закачать на сервер»:

Начнется копирование файлов из пакета обновления Джумлы в корневую папку вашего сайта. На вопрос о том, что такой файл уже существует, вам нужно будет поставить галочку в поле «Переписать» открывшегося диалогового окна, а так же поставить галочку в поле «Всегда использовать это действие», чтобы FileZilla вас постоянно об этом не переспрашивала. По завершению процесса можете считать, что вы успешно проапгрейдились.
Для того, чтобы в этом убедиться, зайдите в админку и посмотрите номер вашей текущей версии движка («Помощь» — «Информация о системе»). Проверьте работоспособность сайта и, если все хорошо, позвольте поздравить вас с успешным обновлением.
В случае некорректной работы каких-либо расширений попробуйте скачать их новые версии, которые скорее всего будут нормально работать с обновленным движком. Было все просто, не правда ли? Теперь вы всегда сможете осуществлять апгрейд по мере необходимости и всегда иметь у себя самую стабильную и защищенную модификацию Джумлы.
Как обновить Джумлу 2.5 до 3.3?
Итак, чтобы инициировать сию процедуру, нужно в админке выбрать из верхнего меню пункты «Компоненты» — «Обновление Joomla!»:

Если в линейке 2.5. у вас установлены последние обновления безопасности (у меня релиз 2.5.20), то вам сообщат о том, что и так все хорошо, обновляться не нужно. В общем-то, они правы (читайте выводы), но если желание стать обладателем новой трешки слишком высоко, то нажмите на кнопку «Настройки», расположенную вверху справа:

В открывшемся окне, на вкладке «Источники обновлений», выбираете из выпадающего списка вариант «Дистрибутивы Joomla с краткосрочной поддержкой» вместо используемого по умолчанию «Дистрибутивы с длительным периодом поддержки».
Чуть выше я пояснял, что длительной поддержкой обладают только версии с пятеркой после точки (2.5, 3.5, 4.5 и т.д.). Краткосрочной же поддержкой обладают все остальные версии (3.0; 3.1; 3.3 и т.д.). Нам нужна версия 3.3. поэтому мы и выбираем данный пункт. Не забудьте нажать на кнопку «Сохранить и закрыть».

Ну вот, теперь нам уже доступно обновление на третью линейку Джмумлы, а именно на последнюю текущую версию 3.3.0. Для установки этого обновления достаточно будет нажать на расположенную внизу одноименную кнопку:

Учтите, что даже если вы работаете на локальном сервере Денвер, вам все равно нужно будет иметь доступ в интернет, чтобы файлы обновления могли загрузиться. Сам процесс обновления движка будет наглядно проиллюстрирован прямо на этой же странице:

По окончании процесса вы увидите новую админку и сообщение об успешно проведенной операции:

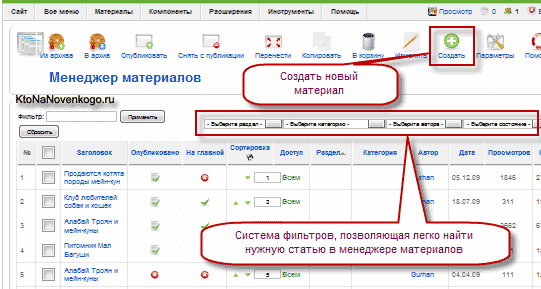
Админка — все настройки административной панели Джумлы
Как уже упоминал, проект на основе Джумла фактически включает в себя два сайта. Один из них общедоступен для всех посетителей как зарегистрированных, так и не зарегистрированных. Это то, что видят все набравшие в адресной строке браузера его урл. Но так же имеется еще и черный хот, который зачастую называют административной панелью или же попросту — админкой.
Вход и беглый осмотр админпанели Joomla
Именно про работу с ней и пойдет речь в сегодняшней статье. Ну, во-первых, напомню вам, что для того, чтобы войти в админку Джумлы, вам нужно в адресной строке браузера дописать к URL вашего проекта через слеш слово ADMINISTRATOR. Это могло бы выглядеть так:
https://ktonanovenkogo.ru/administrator
В результате откроется окно, где вам будет предложено ввести логин и пароль для входа:

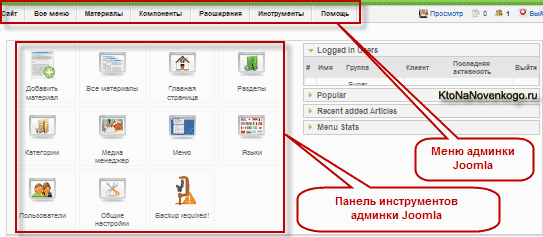
После успешной авторизации вы попадете в так называемую административную панель Joomla. Тут сосредоточены все имеющиеся у этого движка инструменты для управления и настройки:

Внешний вид и наличие тех или иных пунктов меню в админке зависит от того, какими правами наделен тот пользователь, под логином и паролем которого вы вошли. Если вы вошли как супер администратор, то вам будет доступно все по максимуму.
Если вы войдете под логином менеджера, то сразу же увидите разницу и недосчитаетесь некоторых инструментов, позволяющих осуществлять важные настройки, не относящиеся к повседневному информационному наполнению проекта новым материалами. И это правильно, ведь именно работа с материалами и является основной обязанностью менеджера, а глобальные настройки ему трогать не положено по рангу.
В верхней части окна админки находится меню, в котором и сосредоточены все возможные инструменты и которое обеспечит вам доступ ко всем рычагам, позволяющим производить полноценное администрирование.
Справа от меню в верхней части окна расположена кнопка «Просмотр» (для перехода к просмотру общедоступного сайта в новом окне браузера), а так же кнопка просмотра личных сообщений и информер, отображающий количество посетителей, находящихся сейчас онлайн. Там же имеется кнопка для выхода.
Под меню расположена рабочая область, в которой будут открываться окна с различными настройками различных элементов Joomla. Сразу после входа под меню, вы увидите так называемую панель управления, в левой части которой расположены иконки, позволяющие получить быстрый доступ к наиболее часто используемым функциям движка, а в правой части расположено несколько списков, раскрывающихся при щелчке по ним мышью.
Для того, чтобы попасть в панель управления из любого другого окна административного раздела, вам достаточно выбрать из верхнего меню пункты «Сайт» — «Панель управления».
Группы пользователей
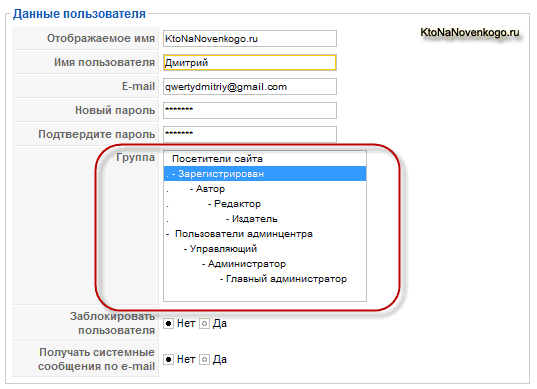
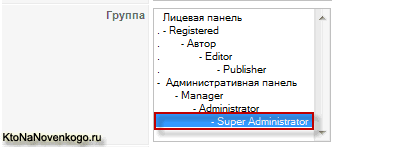
Еще раз обращу ваше внимание на то, что содержимое панели управления и меню зависит от учетной записи, под которой вы входите. Всего в Джумле восемь групп пользователей, которые различаются по предоставляемым привилегиям. Доступ в админку имеют всего три группы: менеджер, администратор и супер администратор. Остальным (гость, зарегистрированный пользователь, автор, издатель, редактор) доступ в нее закрыт.
Причем, из тех трех групп, которым доступ открыт, только пользователь из группы «Супер администратор» имеет самые полные права. Менеджер, например, имеет доступ только к статьям, к меню, к медиа данным, менеджеру главной страницы и компонентов.
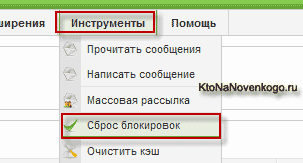
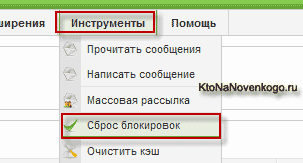
Пользователь с правами «Администратор» получит еще дополнительно возможность управления пользователями, сможет устанавливать и удалять расширения, а также получит доступ к модулям и плагинам. Он так же сможет сбросить блокировки, но о том, что это такое, мы поговорим чуть позже.
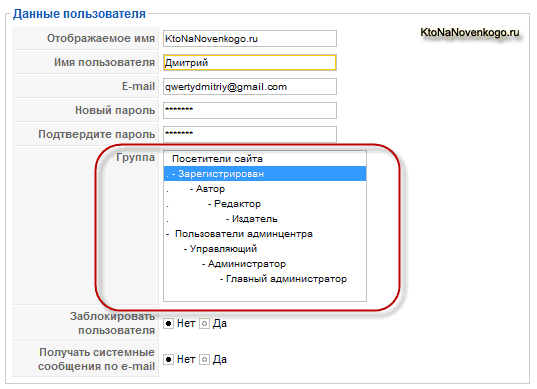
Супер администратор получит дополнительный доступ в глобальные настройки, менеджер языков и шаблонов, а так же во все остальные настройки, которые только могут быть. Назначить нужные привилегии пользователю (отнести его к той или иной группе) можно в соответствующем окне, попасть в которое можно, выбрав из верхнего меню пункты «Сайт» — «Пользователи».
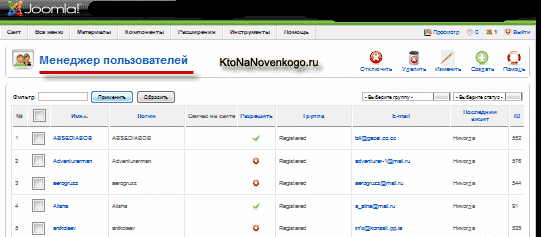
В результате откроется окно менеджера пользователей, где отобразиться таблица со списком, содержащим имена людей, которые прошли регистрацию на вашем проекте:

Для редактирования их данных достаточно будет щелкнуть по имени. В открывшемся окне у вас будет возможность назначить привилегии этому пользователю, выбрав ту или иную группу в одноименном поле:

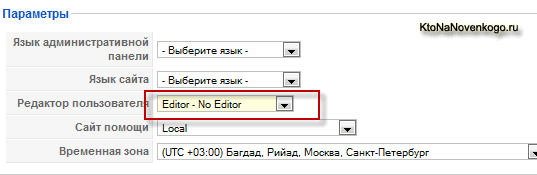
Кроме этого можете изменить и другие данные, например, задать ему новый пароль, выбрать другой визуальный редактор по умолчанию, выбрать язык т.д. Подробнее про группы пользователей в Joomla читайте в этом обзоре.
Давайте дальше пробежимся по меню админки, для того, чтобы составить представление о предназначении тех или иных его пунктов. Раз уж мы начали с пункта «Сайт», то давайте рассмотрим все остальные его подпункты. Итак, «Медиа менеджер» — закачка, удаление и управление изображениями, видеоматериалами и другими видами медиа информации.
Медиа менеджер в админке Джумлы
Он предоставляет вам возможность управлять файлами, находящимися в папке IMAGES на сервере вашего хостинга. Она находится в корневом каталоге (чаще всего будет называться либо PUBLIC_HTML, либо HTDOCS).
IMAGES определена в Джумле, как папка по умолчанию для загрузки и хранения в ней всех используемых у вас на проекте изображений, видеоматериалов, флеш и прочих медийных файлов.

С помощью медиа менеджера вы сможете создавать, удалять и редактировать уже имеющиеся папки (но только внутри IMAGES, которая для них является как бы корневой), а так же производить удаление и загрузку в эти каталоги медиа данных (изображений, видео и т.д.) с вашего компьютера. Там можно будет создавать свою иерархию каталогов внутри IMAGES для упорядочивания, облегчая дальнейшую навигацию по ним.
Фактически медиа менеджер заменяет доступ по FTP к папке IMAGES, позволяя начинающим вебмастерам в удобном и наглядном виде загружать и удалять файлы, не используя при этом подключение к серверу хостинга по неведомому им протоколу ФТП.
Думаю, что кому-то такая возможность покажется удобной, хотя лично я предпочитаю использовать для этой цели описанную здесь FileZilla. Так будет гораздо быстрее, а после приобретения некоторого опыта работы и удобнее, чем в административной панели. Но, как говорится, на вкус и цвет — товарищей нет.
Глобальные настройки Joomla в административной панели
Продолжаем перемещаться по пунктам меню административной панели и переходим к глобальным настройкам Joomla (пункты «Сайт» — «Общие настройки»). В открывшемся окне на трех вкладках сосредоточены самые важные галочки, которые напрямую влияют на работоспособность сайта. Именно поэтому доступ к ним имеют только Супер администраторы и никто более.
Давайте немного пройдемся по возможностям, которые сосредоточены на трех вкладках. В предыдущих статьях из рубрики я уже касался большинства из них, поэтому по ходу описания буду давать ссылки на те материалы, где они подробно рассмотрены.

Перейдем на первую вкладку «Сайт». В области «Установки» вы сможете изменить название своего проекта в поле «Имя», выбрать в поле «Визуальный редактор по умолчанию» наиболее удобный по вашему мнению редактор из тех, которые установлены на данный момент. Про выбор наиболее удобного визуального редактора вы можете прочитать в этом материале.

Два верхних поля в области «Установки сайта» позволяют на время запретить посетителям доступ на ваш ресурс (например, при проведении модернизации) и задать текст сообщения, которое они будут видеть при этом.
Графа «Длина списка» позволяет задать длину в строках для всех списков, которые вы будете использовать как в общедоступном сайте (например, при выводе списка категорий при помощи соответствующего пункта меню или же при отображении списка товаров интернет-магазина VirtueMart, так и в самой админке.
В поле «Длина RSS ленты» можно задать количество материалов, которое будет отдаваться в нее, например, из блога, построенного на основе этого движка. Узнать больше про настройку RSS ленты в Joomla можете из этой статьи.
Настройка мета-данных (DESCRIPTION, KEYWORDS, TITLE и ROBOTS)
В области «Настройки метаданных» можете задать мета теги DESCRIPTION и KEYWORDS:

Почитать подробнее про назначение и значимость мета тегов TITLE, DESCRIPTION и KEYWORDS для любого вебпроекта вы можете в этой статье. Галочка в поле «Использовать заголовок материала в мета-теге» должна стоять обязательно, если вы, конечно же, не будете для каждой статьи Joomla задавать содержимое TITLE вручную. При установленной галочке в Тайтл будет автоматически добавляться заголовок статьи.
Имейте в виду, что текст, заключенный Тайтле (который так же называют заголовком страницы), имеет очень большое значение для поисковиков при ранжировании страниц вашего проекта по какому-либо поисковому запросу. У меня есть довольно развернутая статья про внутреннюю поисковую оптимизацию, с которой я советую вам ознакомиться здесь.
Еще немного помучаю вас мета тегом TITLE, ибо его значение очень трудно переоценить. Дело в том, что в Джумле он формируется не совсем правильно и с этим можно и нужно бороться. О том, как это делать вы можете прочитать здесь и здесь.
Но у вас, при написании материала в админке, всегда будет возможность задать уникальные тексты для этих мета-тегов именно для той статьи, с которой вы в данный момент работаете. Для этого, когда вы его пишете или же открыли для редактирования, вам нужно будет выбрать из правой колонки вкладку «Мета-данные» и заполнить соответствующие поля:

Рекомендуется создавать индивидуальные DESCRIPTION для каждой публикации (ибо у некоторых поисковиков на основе него может формироваться сниппет, который по большому счету является бесплатной рекламой вашего ресурса), а вот KEYWORD на данный момент не учитывается и при неудачном его заполнении можно только навредить поисковому продвижению своего проекта.
А что такое мета тег Robots читайте тут, ибо он завсегда может пригодиться.
Ну, а как же вручную задать TITLE в Joomla? — спросите вы. Отвечаю. Для этого вам нужно будет зайти в настройки того пункта меню, с помощью которого создается нужная нам страница. Зашли? Теперь в правой колонке откройте вкладку «Параметры — Система».
В самом ее верху вы увидите поле «Заголовок страницы» — то, что вы впишите в это поле и будет занесено в Тайтл для той страницы, которая откроется при переходе по этому пункту меню:
Настройка ЧПУ, регистрации пользователей, кеша и отправки почты
Переходим в область «Установки SEO». Здесь вы сможете настроить формирование Урлов в удобочитаемом для пользователей виде (ЧПУ или же человекопонятные урлы). Я уже довольно подробно писал об этом, поэтому сославшись на те материалы позволю себе не углубляться в этой статье в тему настройки SEF ссылок. Вообще это очень важная тема, поэтому все же ознакомьтесь (хотя бы по диагонали) с материалами:
Переходим на вкладку «Система» глобальных настроек. В области «Настройки пользователя» вы сможете определиться с регистрацией пользователей:

Во-первых, вы можете разрешить или запретить регистрацию, во-вторых, можете задать привилегии, которые получит вновь зарегистрировавшийся (выбрать группу пользователей, к которой он будет автоматически отнесен). По умолчанию это будет группа обычных зарегистрированных посетителей (задается в поле «Права нового пользователя»).
Так же можете установить правило, что вновь зарегистрировавшийся пользователь должен будет обязательно пройти процесс активации, который заключается в переходе по ссылке из пришедшего на указанный при регистрации E-mail адрес (поставить галочку в позицию «Да» поля «Активация нового пользователя»). Чуть подробнее о настройках регистрации пользователей в Joomla вы можете прочитать здесь.
Перейдем теперь в область «Установки кэша», где вы сможете активировать кэширование встроенными средствами движка. Его можно так же осуществлять и с помощью сторонних расширений, но в большинстве случаев встроенных возможностей будет достаточно. Более подробно почитать о том, что такое кэширование и для чего его нужно использовать, вы можете здесь:
На этапе настройки сайта кэширование можно будет временно отключить, для того, чтобы не возникало проблем с просмотром изменений, которые не сможете заметить без сброса кэша (из верхнего меню админки выбрать пункты «Инструменты» — «Очистить кэш»).
Теперь давайте перейдем на вкладку «Сервер» общих настроек и посмотрим, что здесь нас может заинтересовать. Пожалуй, что это только область «Установки почты», где в случае, если ваш хостинг не будет поддерживать отправку электронной почты посредством PHP скрипта, вам нужно будет выбрать и настроить другой способ — здесь читайте подробнее про настройку почты в Джумле.
Работа с меню и статьями в админке Joomla
Давайте перейдем в следующий раздел. Меню, это не только и не столько средство для облегчения навигации, они так же полностью определяют, что именно будет отображаться на странице после открытия его пункта (как формируются страницы сайта читайте тут).
Я уже успел написать довольно подробную статью о сути и назначении меню в Joomla, которую можно посмотреть здесь (и о том, как создать новое меню и разместить его в модуле в нужной позиции шаблона).
В выпадающем списке «Все меню» админки вы увидите пункты «Меню», «Корзина» и список уже имеющихся на вашем проекте элементов навигации. Выбрав первый пункт попадете в менеджер, где будет приведена таблица с уже имеющимися меню:

Щелкнув в этой таблице по любому из них вы сможете изменить его параметры, а щелкнув по значку в столбце «Пункты» напротив нужного вам, сможете просмотреть все имеющиеся в этом меню пункты. Статья о пунктах меню в Joomla находится тут.
Переходим к следующему разделу админки под названием «Материалы». Здесь сосредоточены инструменты, позволяющие организовать материалы (статьи) в Джумле. «Менеджер материалов» позволяет просмотреть все статьи уже созданные в вашем проекте и, при желании, вы можете добавить новую (написать ее), нажав на кнопку «Создать», расположенную вверху окна.
Все материалы вашего сайта будут сведены в одну таблицу, но благодаря развернутой системе фильтров найти нужный не составит никакого труда. Нажав на заголовки столбцов сможете отсортировать статьи по этому параметру.

Пункты «Менеджер разделов» и «Менеджер категорий» позволяют просмотреть таблицы со всеми имеющимися у вас разделами и категориями, а при необходимости и создать новые. Если вы еще не до конца понимаете структуру организации материалов в Joomla, то смотрите здесь (по блоги на Джумле, про ссылку “Подробнее” и создание пунктов меню).
«Менеджер главной страницы» позволяет управлять порядком отображения материалов, помеченных для вывода на главной (в списке статей у таких стоит галочка в столбце «На главной»). «Корзина» служит для хранения удаленных статей. Отсюда при необходимости их можно будет восстановить.
Работа с расширениями через админпанель Джумлы
Переходим к следующему разделу административной панели – «Компоненты». Так называют самые большие и сложные расширения для этого движка. Именно по этой причине компоненты выведены в отдельном разделе. Для этого движка существуют еще и такие расширения, как модули и плагины, управление которыми осуществляется из соседнего раздела админки. Подробнее о разнице между компонентами, модулями и плагинами можете узнать из этой подробной статьи.
Если вы еще не устанавливали ни одного компонента, то в выпадающем списке «Компоненты» увидите только те, которые входят в стандартный пакет и ставятся вместе с движком. После установки каких-либо сторонних компонентов в раскрывающемся списке появятся новые пункты, относящиеся к ним.
Подведя курсор мыши к пункту с названием какого-либо компонента (идущего в комплекте или же установленного дополнительно), откроется список подпунктов с его настройками и инструментами. Как правило, их довольно много, в связи с большой сложностью такого вида расширений для Джумлы.
Компоненты выводят информацию в центральной области общедоступного сайта (в области контента). Настройка и работа с ними зачастую похожа на работу с материалами, описанную чуть ранее. И это не спроста, ибо добавление и управление материалами в самом движке осуществляется тоже с помощью компонента содержимого, который входит в состав Joomla по умолчанию.
Для управления другими установленными расширениями нужно будет перейти к разделу под названием «Расширения». Для каждого расширения существует свой менеджер – плагинов, шаблонов, модулей и языков. Последний позволяет выбрать нужный вам язык для общедоступного и административного раздела сайта, а так же для мастера установки и справочной системы.
Но начнем, пожалуй, с пункта «Установить/Удалить», который предназначен для манипуляций с расширениями. За этим пунктом скрывается менеджер, который имеет много вкладок, первая из которых «Установить» — предназначена для обозначенной действа.
Данный движок позволяет устанавливать расширения автоматически прямо из архивов ZIP, внутри которых в обязательном порядке должен находиться файл XML (с инструкциями по его распаковке и инсталляции).

Все остальные вкладки предназначены для удаления уже установленных плагинов, компонентов, модулей, шаблонов и языков. Вам нужно будет открыть вкладку с нужным типом, поставить галочку напротив того, которое требуется удалить, и нажать на соответствующую кнопку расположенную вверху окна справа. Подробнее о работе с менеджером расширений читайте по приведенной чуть выше ссылке.
«Менеджер модулей» позволяет при щелчке по названию модуля попасть на страницу его настроек. Модули Joomla, о которых мы говорили тут, похожи по своей сути на компоненты, но их содержимое выводится не в центральной части общедоступного сайта, а вокруг этой области, в специальных местах шаблона называемых позициями.
Тоже самое относится и к «Менеджеру плагинов», служащего для отображения всех установленных плагинов. Они тоже являются расширениями (в версии 1.0 они назывались мамботами), которые призваны вносить на сайт дополнительный функционал. Еще раз обращаю ваше внимание, что подробнее почитать о них можно в статье неоднократно приводимой выше.
Давайте пойдем дальше и рассмотрим «Менеджер шаблонов». Здесь вы увидите окно со списком установленных в вашей Джумле шаблонов. Они позволяют полностью изменить внешний вид проекта, оставляя неизменными материалы и структуру. Это своеобразная шкурка (по аналогии, например, со шкурками для какой-либо программы в Windows), которая натягивается на неизменный каркас, кардинальным образом изменяя его внешний вид.
Поставив галочку напротив другого шаблона и нажав на кнопку «По умолчанию» (расположенную вверху окна) вы измените тем самым тему оформления используемую по умолчанию. Щелкнув по названию шаблона попадете на страницу его настройки, где сможете посмотреть все места, предназначенные в нем для модулей (позиции) и подредактировать при надобности его файлы. Подробнее о работе с шаблонами Joomla читайте в этой статье.
Массовая рассылка, сброс блокировок и очистка кэша
Остался последний из важных разделов – «Инструменты». Он не доступен пользователям из группы «Менеджер», т.к. в нем сосредоточены довольно важные настройки и возможности. Тут есть пункты, позволяющие писать и просматривать личные сообщения, а так же совершать массовую рассылку сообщений всем зарегистрированным пользователям. Правда, лучше это делать с помощью сторонних расширений, ибо вас могут посчитать за спамера.
Пункт меню «Сброс блокировок» в админке Joomla позволяет сбросить блокировки, которые устанавливаются автоматически при редактировании пользователями материалов. В этом движке с материалами проекта могут работать сразу много пользователей, но редактировать какую-либо конкретную статью в данный момент времени может только один из них. На время редактирования эта статья блокируется, в результате чего другие не смогут получить к ней доступ и осуществлять ее редактирование.
Но зачастую пользователи, осуществляющие редактирование, забывают закрыть окно браузера или же переходят по кнопке «Назад» в нем. При таком печальном стечении обстоятельств, ряд статей в Джумле может оказаться заблокированной для редактирования. Именно для разрешения такой ситуации и нужен пункт меню «Сброс блокировок». После выбора его откроется окно, в котором будет приведен список разблокированных материалов. Если кто-то из будет заниматься в этом момент редактированием содержимого, то все его действия не сохранятся.
«Очистить кэш» в админке Joomla позволит вам произвести выборочную очистку кэша. Это может понадобиться, если внесенные вами изменения не отображаются на сайте. Достаточно будет сбросить кэш и обновить страницу в браузере:

Вы можете поставить галочки только напротив определенных компонентов, модулей или страниц (page), приведенных в списке и нажать на кнопку «Удалить», расположенную вверху окна. Либо можете поставить галочку в самом верхнем поле и тогда выделятся все закэшированные материалы в Joomla, после чего вы сможете нажать на кнопку «Удалить».
Создание и вывод статей (контента) в Джумле с помощью разделов и категорий, блог на Joomla
Давайте рассмотрим, какие именно пункты можно в нем создать, используя админку Joomla, каким образом можно настроить вывод на сайт отдельной статьи или же всех материалов, содержащихся в категории или разделе, а так же рассмотрим все нюансы и настройки, которые можно будет при этом сделать.
Структура контента в Joomla (разделы и категории)
Для того, чтобы понимать, какие именно пункты меню можно создать, нам нужно будет предварительно затронуть вопрос структуры контента в Джумле (материалов, статей). Наполняя проект контентом вы должны указать раздел и категорию, в которой будет размещаться данный материал.
Хотя у вас будет и еще один вариант — выбрать из выпадающего списка поля «Раздел» пункт «Не указано» (в поле «Категория», в этом случае, автоматически выберется точно такой же вариант). В этом случае материал не будет принадлежать никакому разделу и категории, что несколько ограничит возможности вывода статьи на страницы вашего сайта, но об этом чуть попозже.
Двухуровневая организация контента в Joomla нужна для банальной вещи — получения возможности выводить все статьи с помощью одного единственного пункта меню. Иначе было бы невозможно организовать вывод контента в виде блога или списка заголовков статьей, содержащихся в тех или иных разделах или категориях.
Конечно же, это можно сделать с помощью всемогущей главной страницы, но зачастую главная используется для других целей, а блог нужно создать, например, повесив его на пункт меню «Новости».
У начинающих пользователей может возникнуть сумбур в голове после моих попыток на пальцах объяснить возможности данного движка по управлению контентом и выводу его на страницы проекта.
Поэтому приступим к планомерному рассмотрению нюансов создания разделов, категорий и материалов, а затем плавно перейдем к созданию пунктов меню, позволяющих выводить как отдельные статьи, так и все, например, из отдельной категории или раздела в виде блога или же в виде списка их заголовков.
Хорошо было бы вам заранее продумать будущую структуру вашего сайта, но если на это нет времени или желания, то ничего страшного, потом все можно будет перекроить и перестроить без особого ущерба. Хочу предложить вашему вниманию блок схему организации контента в Джумла, взятую с другого ресурса:


На этой схеме очень наглядно показаны все возможности. Еще раз повторюсь, что не все статьи в Joomla должны лежать в своих категориях и разделах, некоторые материалы могут находиться в свободном плавании, но их уже нельзя будет вывести, например, в составе блога, за исключением варианта вывода их на главной.
Создать большее количество уровней вложенности в Джумла можно только с помощью дополнительных расширений, реализующих эту возможность (например, компонент от известного производителя YOOtheme под названием ZOO). Но, как правило, имеющихся уровней вложенности будет вполне достаточно для большинства встающих перед пользователями задач.
В админке все мастера по работе с контентом сосредоточены в одном месте под символичным названием «Материалы»:

Создание разделов и категорий
Сначала нам нужно будет создать нужное количество разделов (наивысший уровень вложенности), а затем в каждом разделе создать нужно количество категорий. Для этого вам необходимо из верхнего меню админки выбрать «Материалы» — «Менеджер разделов». В открывшемся окне нужно нажать на кнопку «Создать», расположенную вверху окна справа.
В результате откроется окно мастера, где вам будет предложено заполнить некоторые поля и произвести некоторые настройки для создаваемого раздела. В поле «Заголовок» нужно ввести его название, а в графе «Псевдоним» вы можете латиницей ввести то же самое название, разделяя слова знаками тире.
Для чего нужно заполнять «Псевдоним»? — спросите вы. Нужно это делать только в том случае, если вы используете стандартные возможности Joomla по созданию человеко-понятных урлов (ЧПУ или же, иначе говоря, SEF оптимизированных адресов страниц).
Если вы не используете ЧПУ или используете для этих целей сторонние компоненты, то заполнять графу «Псевдоним» вовсе не обязательно.
Вообще, ЧПУ может быть полезно и с точки зрения улучшения поисковой оптимизации, и с точки зрения удобства навигации пользователей по сайту. А организовывать преобразование адресов страниц в SEF ссылки лучше всего, по моему мнению, с помощью бесплатного компонента ARTIO JoomSEF, описанного мною тут во всех возможных подробностях (там даже про страницу ошибки 404 и оптимальный Title речь идет.
В поле «Опубликовано» галочку нужно будет поставить в положение «Да». В графе «Доступ» вы можете настроить, кому из посетителей вашего проекта будет доступно содержимое этого раздела: либо всем, либо только зарегистрированным пользователям, либо только администраторам (Специальный).
Не уверен на сто процентов, где будет выводиться картинка заданная в поле «Изображение», толи в модуле с меню, толи на странице раздела. Скорее всего, второе, но я могу и ошибаться.
Лично я для того, чтобы добавить изображение на страницу раздела или категории, использую поле «Описание». В нем можно использовать визуальный редактор и специальную кнопку для добавления картинок.
После нажатия на эту кнопку у вас откроется окно, в котором вы сможете, нажав на кнопку «Обзор», найти нужное фото у вас на компьютере и осуществить его загрузку на сервер с помощью кнопки «Загрузить». После чего вам останется найти только что загруженное изображение, щелкнуть по нему мышью и нажать на кнопку «Вставить», расположенную вверху:

Все, теперь нужно сохранить произведенные настройки.
Первый раздел нами создан, теперь по аналогии нужно создать и остальные. После этого приступаем к созданию категорий в Джумла. Для этого в админке выбираем «Материалы» — «Менеджер категорий». Для создания новой нажимаем на кнопку «Создать», расположенную в верхней части окна.
После чего откроется мастер, который один в один похож на тот, что мы только что рассмотрели. Отличие будет заключаться только в одном поле «Раздел», где вы из выпадающего списка должны будете выбрать тот раздел, в котором будет размещаться данная категория:

Все остальные настройки аналогичны тем, что мы рассматривали ранее. Для окончательного создания нажмите на кнопку «Сохранить», расположенную вверху окна. Аналогичным образом нужно создать категории для всех разделов вашего сайта. После это можно приступать к добавлению контента через админку Joomla.
Добавление контента (новых материалов, статей) в Джумла
Для этого выберите «Материалы» — «Менеджер материалов». В результате у вас откроется окно, содержащее список всех имеющихся на вашем проекте статей. Для создания новой нужно будет нажать на кнопку «Создать», расположенную вверху окна.
Перед вами откроется окно с мастером. Настроек в нем очень много, но в большинстве случаев вам подойдут варианты по умолчанию, хотя, конечно же, знать все возможности Джумла по управлению контентом не помешает и мы обязательно поговорим обо всех, но уже в отдельной публикации.
Сейчас же я хочу остановиться только на тех моментах, которые непосредственно касаются структуры контента в Joomla. В поле «Заголовок» вам нужно указать будущее название статьи, а графу «Псевдоним» следует заполнять только в случае использования вами стандартного джумловского SEF преобразования адресов (ЧПУ), по аналогии с тем, как я объяснил это выше.
Сам текст статьи можете вводить как с помощью стандартного визуального редактора, встроенного по умолчанию, так и с помощью более продвинутого, под названием JCE.
Можно вообще не использовать визуальный редактор при написании статей, но в этом случае вам придется вставлять все HTML теги вручную. Я обычно набиваю статьи в визуальном редакторе, но периодически захожу в HTML просмотр для внесения некоторых корректив в код.
Визуальный редактор в Джумла не всегда точно понимает, что вы хотели сделать, и поэтому во избежании проблем и для сбережения нервов при написании статей, советую ознакомиться хотя бы с базовым курсом HTML. Ибо зная его, все возникшие проблемы с легкость можно решить перейдя к просмотру HTML кода написанной вами статьи.
При использовании JCE просмотреть HTML код можно двумя способами. Во-первых, вы можете нажать на надпись [show/hide]"", расположенную прямо над панелью инструментов. Но в этом случае вы увидите просто код без подсветки и возможности отменить сделанные изменения.
Второй способ гораздо удобнее и предпочтительней будет использовать именно его. В этом случае для просмотра кода вам нужно нажать на кнопку «Edit Code», представляющую из себя листок бумаги с двумя красными скобками тегов:

В результате откроется отдельное окно с полноценным HTML редактором, в котором будут пронумерованы строки кода, теги и их атрибуты будут выделены другим цветом, нежели текст, что существенно повысит наглядность. К тому же в этом редакторе JCE имеются инструменты для форматирования текста.
Достаточно лишь выделить нужный участок и нажать на кнопку форматирования, в результате чего текст будет заключен в нужные вам теги. Точно так же можно создавать заголовки различных уровней, цитаты и прочие вещи, выбирая их из выпадающего списка. Кроме этого можно будет сделать шаг назад или вперед, что сильно облегчает процесс восстановления неудачных действий:

После написания статьи, перед тем как ее сохранить, вы должны будете выбрать, в каком разделе и в какой категории этого раздела будет находиться ваш новый материал. Для этого предназначены выпадающие списки полей «Раздел» и «Категория». Если вы ничего не выберите, то ваша статья будет находиться сама по себе:

Для того, чтобы вывести новую статью на сайт, нужно поставить галочку в поле «Опубликовать» в позицию «Да». Если вам потребуется вывести ее на главную (про менеджер главной у нас будет отдельный разговор), то поставьте галочку напротив «Да» в поле «На главной».
Поисковая оптимизация ссылки (кнопки) «Подробнее»
Да, если планируете в дальнейшем выводить статьи в виде блога (для этого нужно создать пункты меню «Шаблон блога категории» или «Шаблон блога раздела»), то вам при их подготовке нужно будет после нескольких первых абзацев, которые станут анонсом, поставить курсор мыши и нажать на кнопку «Подробнее».

В результате в тексте статьи появится разделяющая горизонтальная линия, а при выводе ее в виде блога категории или раздела, будет отображать только анонс (та часть, которая находится выше разделительной линии).
Читатель блога, созданного таким способом, после текста анонса увидит кнопку (ссылку) «Подробнее», перейдя по которой сможет продолжить чтение уже на странице с полной версией. Причем будет открыт тот участок текста, который следует сразу за текстом анонса, чтобы пользователю вашего Джумла-блога не пришлось прокручивать анонс, который он уже прочитал.
Если текст надписи на кнопке «Подробнее» вам не нравится, то можете задать другой текст этой ссылке (другой анкор для ссылки — тут описано их значение для продвижения).
Так вот, если текст ссылки «Подробнее» для всех статей вашего блога на Joomla будет уникальным и содержащим ключевые слова, относящиеся к этой статье, то это может в некоторой степени повлиять на ее положение в поисковой выдаче (к Топу приблизится) и, следовательно, немного увеличится посещаемость. Пренебрегать этим не стоит, ибо раскрутка проекта складывается из таких вот, на первый взгляд, мелочей.
Для изменения текста «Подробнее» вам нужно при создании или редактировании статьи открыть в правой колонке настроек область «Параметры — Расширенные», в самом низу которой вы увидите пункт «Альтернативный текст Подробнее...». Введите сюда свой уникальный анкор с нужными ключевыми словам.
Таким образом поисковые системы учтут эту ссылку с ключевиками, что может привести к росту посещаемости этой странницы за счет переходов с выдач Яндекса и Гугла (это грубое объяснение, если хотите поподробнее, то пробегитесь по статье про More в WordPress).
По завершению работы над статьей нажмите на кнопку «Сохранить», расположенную вверху окна. Еще раз напомню, что остальные настройки, которые можно сделать, мы подробно рассмотрим в одной из последующих статей. Аналогичным образом вы наполняете ваш сайт контентом, размещая его по категориям различных разделов Джумла.
Создание пунктов меню в Джумле для вывода статей
Теперь давайте перейдем к вопросу вывода контента на сайт. Как я уже неоднократно упоминал, страница в Joomla жестко связана с пунктом меню, по нажатию на который она и будет создана (Принципы работы CMS).
Благодаря такой гибкости данного движка в вопросе вывода контента, мы можем одну и ту же статью выводить на сайт несколькими способами. Первый способ — это, конечно же, создание простого пункта меню (Стандартный шаблон материала), по нажатию на который откроется страница, содержащая всего лишь одну эту статью.
Второй способ — позволит тот же самый материал вывести с помощью другого пункта меню так, что в результате откроется страница, содержащая все материалы какой-либо категории, где находится и наш герой.
Причем, можно будет настроить способ отображения всех материалов категории на открывшейся странице — либо это будет перечень их анонсов (блог), либо это будет список одних лишь их заголовков (список). Как именно будет осуществлен вывод, зависит от того, какой пункт меню в Джумла вы создадите.
Ну и, наконец, можно вывести материал в составе всех статей раздела, в который он входит. Для этого в Joomla имеется специальный тип пункта меню. Ах да, чуть не забыл, этот же материал может быть выведен еще и на главную, простой установкой галочки «На главной» в его настройках. Такие вот богатые возможности по выводу контента.
Без использования уровней вложенности можно было бы только выводить одну статью либо на отдельной странице, либо на главной вместе с другими такими же. Но теперь рассмотрим все это поподробнее.
Для создания нового пункта в Джумла нужно зайти в то меню, где мы будет его создавать. Про создание нового меню и вставку его в модуль, для отображения в нужном месте шаблона сайта, вы можете почитать в публикации, ссылку на которую я приводил в самом первом абзаце. Итак, в админке выбираем «Меню» — «Название нового».
В результате вы увидите окно под названием «Пункты меню», где будет приведен список уже имеющихся. Для создания нового нужно будет нажать на кнопку «Создать», расположенную вверху справа. Откроется окно, в котором будет приведен древовидный список всех возможных вариаций, которые вы сможете реализовать.
Кроме предусмотренных по умолчанию там будут еще пункты меню, которые добавились после установки различных расширений, про которые мы говорили тут. Обычно компоненты имеют свойство добавлять свои пункты в этот список, для того, чтобы можно было попасть на их страницы, наполненные их контентом (например, компоненты фотогалерей, форумов, интернет-магазинов и тому подобное).
Но нас сейчас интересуют те пункты, которые позволяют выводить статьи в том или ином виде. Эти пункты меню скрываются за пунктом «Материалы»:

Давайте теперь вкратце рассмотрим наиболее используемые варианты, а уже подробнее об этом поговорим в следующей статье:
- Стандартный шаблон материала — с помощью это пункта меню на страницу сайта можно вывести одну единственную статью. Какая именно будет выведена, вы задаете в настройках, а именно в поле «Выберите материал», с помощью кнопки «Выбрать». В результате этого откроется отдельное всплывающее окно со списком всех материалов, имеющихся у вас (можно использовать фильтры по категориям и разделам)
Шаблон блога категории — его следует выбирать, если вы захотите создать блог на Joomla не на главной (для создания блога на главной порядок действий будет несколько иной). По данному пункту будет открываться перечень всех статей из какой-либо категории. Текст материалов нужно будет разбивать на анонсы и все остальное с помощью ссылки «Подробнее».
В результате будет идти перечисление анонсов статей, имеющихся в данной категории, в порядке устаревания (новые отображаются выше старых). Все очень просто.
- Шаблон списка категории — он позволяет вывести на странице сайта список заголовков всех материалов, имеющихся в выбранной категории.
- Шаблон блога раздела — он позволяет вывести все статьи выбранного раздела в формате блога (анонсы статей со ссылкой «Подробнее»). По сути похож на «Шаблон блога категории», только может включать в себя контент из нескольких категорий, входящих в выбранный раздел
- Стандартный шаблон раздела — он позволяет вывести список заголовков всех категорий выбранного раздела
- Список материалов в архиве — редко используемый пункт, позволяющий отобразить список всех архивных материалов вашего сайта. Архивы, наверное, будут актуальны на новостных сайтах, где информация быстро теряет свою актуальность и имеет смысл эти материалы заархивировать, чтобы они не участвовали в поиске наравне с актуальными статьями.
- Шаблон блога материалов на главной — позволяет отображать на главной все материалы, помеченные при создании галочкой «На главной» в виде блога (анонсы статей с ссылкой «Подробнее»). После установки Джумла такой пункт меню уже будет создан и вам вряд ли придется его использовать повторно, разве что только после случайного удаления или же при каких-то других хитрых манипуляциях.
Как создать в Joomla блог на основе категории или раздела с помощью пункта меню
Давайте попробуем рассмотреть различные варианты вывода статей на страницы сайта с помощью различных пунктов меню.


Для чего нужны и как работать с пунктами меню Joomla
Это не так просто понять, особенно тем пользователям, кто имел дело со статическими сайтами, в которых роль меню была сведена лишь к обеспечению навигации. Вообще, вопрос организации контента и способы вывода содержимого, является одним из самых сложных для начинающих джумловодов.
Поначалу очень сложно уловить всю взаимосвязь между меню, его пунктами, содержимым вебстраниц и модулями, в которых они выводятся. Но давайте обо все по порядку. Во-первых, они, как и в любом другом вебсайте, могут располагаться как горизонтально (чаще всего в верхней части окна, но возможно и создание нижнего), так и вертикально (либо в левой, либо в правой колонке шаблона).
Что примечательно, пункт навигационного меню в Джумле может вести как на страницу с одной единственной статьей, так и на блог или список материалов, содержащихся в какой-либо категории или разделе. Причем, одна и та же публикация может быть доступна по разным ссылкам из меню.
По какой-то ссылке она будет открываться одна-одинешенька на вебстранице, а по какой-то будет выводиться в виде списка или в виде блога категории или раздела, к которому она относится. Наверное, пока еще вам не совсем понятно о чем идет речь, но надеюсь, что это понимание придет, когда вы дочитаете это руководство.
Итак, все это богатство вы сможете увидеть в одном месте – в менеджере меню. В него можно будет попасть из админки, выбрав из ее верхней строки «Все меню» — «Меню». Для каждого из них вы сможете создать пункты, которые будут формировать вебстраницы с тем или иным содержимым (контентом).
Их внешний вид задается из настроек этих самых пунктов меню. Это очень важно понимать, ибо зная, где искать те или иные настройки, вы значительно облегчите себе задачу. Про создание новых меню в Joomla читайте тут, а так же настройку модулей для них.

Зайдя в менеджер меню вы можете щелкнуть мышью по значку в колонке напротив нужного вам, в результате чего откроется список всех пунктов, которые уже в нем имеются. Доступ к этой странице так же можно получить, просто выбрав в админке из ее верхней строки «Все меню» — «Название нужного вам»:


Создание пункта меню
Вверху его вы увидите кнопки, среди них будет кнопка «Создать», по нажатию на которую откроется мастер создания нового элемента навигации:

В этом окне увидите древовидную структуру типов ссылок меню, которые вы сможете создать в Джумла. Дерево это содержит вложенные элементы, которые откроются после щелчка мышью по выбранной родительской ветви. Все довольно просто и наглядно.
Оно служит для того, чтобы мы могли выбрать вариант представления страницы, на которую будет выполнен переход после щелчка по создаваемой ссылке меню. Иначе говоря, вы должны будете выбрать один из шаблонов страницы в Joomla. Разные шаблоны позволяют комбинировать одну или несколько статей на основе разделов и категорий, к которым они принадлежат.
Обратите внимание, что в приведенном выше дереве вариантов довольно много и разбиты они по типам компонентов (это самые мощные типы расширений для Joomla, о которых читайте тут), на основе которых будет осуществляться вывод контента на сайт. Нас в первую очередь интересуют варианты, которые предлагают создать встроенный в движок по умолчанию компонент Content, отвечающий за работу с материалами.
Но кроме основного компонента для работы со статьями имеются и другие, которые тоже, в свою очередь, добавят в это дерево свои варианты, позволяющие ссылаться на вебстраницы с контентом, формируемым нашим Content.
Но мы пока остановимся на рассмотрении вывода материалов, а все остальное будет рассмотрено по мере сил. Итак, элемент меню в Joomla может ссылаться на страницы трех основных типов: с отдельно взятой статьей, на целую категорию или на раздел.
Кроме этого элемент меню может указывать как на отдельный компонент, так и на категорию этого компонента. Например, для фотогалереи Phoca Gallery можно будет создать ссылку, ведущий как на страницу со списком всех категорий созданной вами галереи, так и на страницу с содержимым (фотками) одной единственной.
Выглядеть это безобразие может так:

При этом в дереве были выбраны следующие варианты из тех, что добавились после установки компонента Phoca Gallery:

Главная задача при создании сайта на Joomla — это правильно организовать информационное наполнение (контент, содержимое). Я имею в виду структуру разделов и категорий, как для статей, так и, например, для компонента фотогалереи. Ну, а методов для вывода хорошо структурированного контента предусмотрено достаточно много.
Правда, зачастую именно многообразие способов вывода и вызывает сложности у начинающих пользователей. Но, надеюсь, что по окончанию чтения этой публикации у вас немного уменьшится сумбур, внесенный путаной системой, и появится ясность хотя бы по некоторым вопросам.
Элементы меню, позволяющие выводить статьи на сайт
Для вывода на сайт контента, включающего в себя статьи, вам понадобится добавить в меню новые элементы из ветви дерева под названием «Материалы». Вполне логично, я полагаю. Щелкнув по этой ветви дерева, вы увидите перечень всех возможных вариантов, которые сможете использовать для вывода материалов на вебстраницы своего сайта:

Их не так уж и много, но они позволят вам осуществить вывод статейного контента в самом разнообразном виде – начиная от отдельных публикаций и заканчивая блогом целого раздела на одной странице вебсайта.
Теперь нам осталось только понять, для чего служит тот или иной вариант в этой ветви дерева, ну и затем разобраться с их настройками, позволяющими выводить в Joomla блоги или списки статей. С помощью этих настроек можно задать внешний вид и порядок отображения материалов. Но обо всем по порядку.
Вариант вывода одной единственной статьи мы рассмотрим в конце публикации, да и нет там ничего сложного и требующего внимания. А сейчас хочу подробно остановиться на двух основных шаблонах вывода:
- Шаблон блога (категории или раздела) – называется так, потому что способ вывода статей в этом случае напоминает стандартные блоги. В этом случае вебстраница, формируемая в Joomla, в общем случае будет представлять собой серию анонсов (вводных частей) статей, которые будут заканчиваться ссылкой «Подробнее». Все они будут принадлежать либо одному разделу, либо одной категории, которую вы выберете при настройке.
- Стандартный шаблон раздела или же списка категории, что по сути одно и то же. Вебстраница, формируемая в Джумле, будет представлять собой таблицу, в которой будут перечислены либо заголовки категорий из определенного раздела, либо заголовки статей из определенной категории.
Безусловно, что шаблон блога обладает гораздо большей гибкостью, чем стандартный, который отображает содержимое страницы в таблице только в виде заголовков, являющихся ссылками на полные версии статей.
Формат блога категории или раздела позволяет отображать не только заголовки статей, но и добавить небольшой анонс, что позволяет пробудить дополнительный интерес у посетителей этой страницы к продолжению чтения и перехода по ссылке «Подробнее».
Как создать в Joomla блог на основе статей категории
Давайте сначала попробуем создать элемент меню в Joomla на основе шаблона блога категории (или раздела) и рассмотрим все настройки, которые при этом сможем изменить. Они для них будут практически идентичными. Поэтому рассмотрим только вариант на основе шаблона категории, а разобраться с разделом вы сможете самостоятельно по аналогии.
Итак, заходите в админку Joomla, выбираете их верхней строки пункты «Все меню» — «Название нужного вам». На открывшейся странице нажимаете кнопку «Создать», расположенную вверху. В открывшемся дереве щелкните по варианту «Материалы» — «Категория» — «Шаблон списка». В результате этих действий откроется окно с настройками пункта меню на основе выбранного вами шаблона:

В поле «Заголовок» как обычно вводим название для этого элемента меню, которое будет отображаться на сайте. Поле «Псевдоним» следует заполнять только в том случае, если вы используете ЧПУ (SEF) в Joomla. Тогда вам нужно будет ввести в это поле латинскими буквами без пробелов транслит названия.
В случае использования сторонних компонентов для организации SEF его заполнять будет не нужно. Я уже писал здесь об использовании ARTIO JoomSEF.
В поле «Ссылка» отображается гиперссылка на сгенерированную на основе этого элемента меню страницу. Вы можете скопировать ее и использовать для проставления вебссылок из текста других статей вашего сайта. В поле «Показать в» вы должны будете выбрать меню, в котором будет находиться создаваемый нами пункт.
В графе «Родительский элемент» можете выбрать родителя для создаваемого элемента, при нажатии на который в меню будет отображаться наш вложенный пункт. Если не хотите делать его вложенным, то следует оставить вариант по умолчанию «Верх».
Галочка в «Опубликовано» позволяет включить или отключить публикацию (показ на сайте) данного пункта. В графе «Порядок показа» вы можете выбрать его положение по отношению к другим пунктам этого же меню.
В области «Доступ» можете задать, кому из посетителей будет виден это пункт. Либо всем (используется чаще всего), либо только зарегистрированным, либо только администраторам Joomla (вариант «Специальный»).
Настройка блога на Джумле
Переходим в правую часть настроек, где сосредоточены вкладки с параметрами, отвечающими за представление вебстраницы, которая будет открыта в результате перехода по данной ссылке. Начнем рассмотрение с основных параметров, расположенных на одноименной вкладке:

В поле «Категория» вы должны выбрать ту, содержимое которой будет выводиться в виде блога. В графе «Описание» можете скрыть или показать отображение описания для этой категории, которое будет выводиться вверху страницы с блогом. Тоже самое касается и «Картинка описания».
В поле «Во всю ширину» можете задать количество статей (чаще всего только их вводных частей – анонсов), которые будут отображаться во всю ширину вебстраницы, без разбиения на колонки. В графе «Вступление» вы задаете число материалов, которые будут разбиты на колонки, а в поле «Колонки» — задаете их число. Выводиться они будут за теми статьями, которые отображаются во всю ширину.
Ну и, наконец, в поле «Ссылки» задаете количество статей из этой категории Joomla, которое будет выводиться на страницу уже в виде заголовков материалов со ссылкой на полную версию.
Таким образом можете, например, проставить в эти четыре поля цифры: 1 6 2 4, в результате чего сформированная страница с блогом будет выглядеть следующим образом: в самом верху будет выводиться один анонс статьи, за ним будет выведено в две колонки еще шесть анонсов из этой категории, ну, а в самом низу будет список из еще четырех ссылок.
Понятно? Нет? Тогда попробуйте сами поэкспериментировать с цифрами в этих настройках и вам все станет ясно и понятно. Реализовать в Joomla вывод статей в блоге категории или раздела сначала в колонках, а затем на всю ширину страницы — на данный момент не возможно. Поэтому придется довольствоваться тем, что есть.
Да, кстати, цифра ноль в любом из этих четырех полей, кроме «колонки», будет означать, что ни один из материалов данной категории не будет использовать эту возможность отображения. Это мы рассмотрели основные параметры, которые можно изменять при создании пункта меню в Джумле. Теперь давайте перейдем на вкладку расширенных:

Здесь сосредоточены настройки, которые отвечают за порядок следования статей. Вариантов очень много – по дате, по алфавиту, в порядке показа, который вы задали в менеджере содержимого (данной категории).
Поле «Порядок» понадобится вам, если создаете элемент меню для раздела, содержащего более одной категории. В этом случае можете выбрать нужный вам способ сортировки категорий в разделе, согласно которому будет выводиться их список на странице, сформированный на базе шаблона блога раздела.
Поле «Сортировка» определяет способ следования самих статей при их выводе. Кстати, при создании элемента меню под кодовым названием «Шаблон блога раздела», можно отсортировать все статьи без учета их принадлежности к той или иной категории, но для этого нужно в предыдущем поле «Порядок» выбрать вариант «По умолчанию».
Если выберете вариант «Порядок показа», то статьи из выбранной вами категории Joomla будут отображать на странице в том порядке, который вы зададите в менеджере материалов, поставив фильтр только по ней.
Отсортировать статьи в менеджере материалов, относящиеся к нужной нам категории, можно двумя способами. Можно расставить нужные номера в столбце «Сортировка» и нажать на дискетку, расположенную рядом с названием этого столбца. А так же можно воспользоваться зелеными стрелочками в этом же столбце, но при большом количестве статей это будет, пожалуй, неудобно.

В графе «Разбиение на страницы» и последующих нескольких графах расширенных настроек пункта меню на основе шаблона блога категории или раздела, вы можете скрыть и показать разбиение на страницы. Допустим, если материалов в выводимой категории будет больше, чем вы задали в описанных выше настройках, то Joomla добавит внизу формируемой вебстраницы с блогом нумерацию (пагинацию), если вы не запретите этого в поле «Разбиение на страницы».
Взгляните на главную страницу моего блога и вы увидите там пагинацию, т.к. материалов у меня больше, чем помещается на одной вебстранице. В поле «Показать ссылку на ленту» можете настроить показ ссылки на RSS ленту для вашего блога на основе Джумлы.
Значок подписки на RSS ленту будет виден в адресной строке браузера. Я уже довольно подробно писал про настройку RSS в Joomla, поэтому повторяться, думаю, не имеет смысла.
Вкладка «Параметры компонента» фактически дублирует аналогичные настройки менеджера материалов, которые мы уже подробно рассмотрели в предыдущей статье, ссылку на которую я приводил в самом начале.
Переходим на последнюю вкладку — Параметры системы. На ней расположено поле «Заголовок страницы», которое позволяет задать нужное вам содержимое для такого важного мета-тега, как TITLE (заголовок вебстраницы). Если это поле оставить пустым, то в качестве Тайтла будет использоваться название данного пункта меню.
Мета тег TITLE, описанный тут, имеет очень большое значение для внутренней поисковой оптимизации сайта. Я уже не раз писал о важности настройки правильного формирования мета-тега TITLE в Joomla в этой публикации, и о том, что нужно обязательно обращать особое внимание на поля, влияющие на содержимое этого мета-тега, как при написании статьи, так и при создании пунктов для меню.
В графе «Показать заголовок страницы» можете разрешить выводить содержимое заголовка на блоге. В поле «Суффикс класса страницы» можете применить для блога особое стилевое оформление, если оно было предусмотрено в используемом вами шаблоне Джумлы.
Не забывайте, что статьи, предназначенные для вывода в составе блога в Joomla, должны быть соответственно подготовлены, а именно, вам нужно будет открыть ее в визуальном редакторе на редактирование, поставить после нескольких абзацев текста курсор мыши и нажать на кнопку «Подробнее», расположенную внизу окна редактора.
В итоге, в месте положения курсора, появится черта отделяющая текст анонса. Только анонс расположенный выше этой черты будет отображаться на блоге.

Вывод отдельного материала, списка категорий или статей
Давайте теперь пробежимся по настройкам, которые вы можете задать при создании или редактировании пункта меню на основе стандартного шаблона раздела. Для начала заходите в админку, выбираете из верхней строки «Все меню» — «Название нужного вам». В открывшемся окне нажимаете кнопку «Создать», расположенную вверху.
В открывшемся дереве пунктов, которые вы сможете создать, щелкните по варианту «Материалы» — «Категория» — «Стандартный шаблон раздела». В результате этих действий откроется окно с настройками.
Что примечательно, его левая часть будет выглядеть точно так же, как и в рассмотренном нами ранее. Основное же отличие заключается в пунктах основных параметров:

В поле «Раздел» вы должны будете выбрать раздел, список категорий которого будет отображаться при переходе по этой ссылке в меню. Кстати, посетитель, при просмотре списка категорий, сможет просмотреть список материалов в каждой из них, просто щелкнув по ее названию мышью. Назначение полей «Описание» и «Картинка» аналогично рассмотренному выше.
Назначение остальных полей вам будет проще посмотреть в действии, чем читать об этом. Все остальные настройки ничем не отличаются от рассмотренных выше.
Давайте попробуем создать пункт меню в Joomla на основе шаблона списка категории и посмотрим, чем будут отличаться настройки:

В поле «Категория» выбираете нужную, список материалов которой будет отображать при переходе по ссылке этого пункта меню.
В приведенных далее настройках сможете задать количество отображаемых в списке статей, а так же разрешить или запретить показ заголовков столбцов списка, даты создания (можно задать свой формат для нее) и фильтра, который позволит отсортировать материалы по заголовкам, авторам или же по хитам (количеству просмотров материала посетителями).
Ну, и напоследок скажу пару слов про создание пункта меню в Джумле на основе стандартного шаблона материала. Тут все совсем просто, в основных параметрах имеется только возможность выбрать из менеджера материалов нужную вам статью, которая будет открываться при переходе по ссылке пункта меню.

Организация контента в Joomla — удаление и создание статей в админке, а так же настройка параметров для всех материалов
Тема это раздела статьи — это организация, представление и управление содержимым сайта (контентом). Еще мы подробно рассмотрим нюансы удаления разделов, категорий и материалов, а так же детально изучим возможные настройки параметров, которые можно сделать при добавлении нового материала.
Структура и иерархия контента в Joomla
Организация и вывод контента на страницы проекта осуществляется с помощью компонентов, которые являются расширениями для Джумла. Для работы со статьями используется встроенный компонент по работе с контентом. Правда доступ к его настройкам несколько отличается от обычного и для этого вам нужно будет выбрать из верхнего меню не пункт «Компоненты», а пункт «Материалы».

Он позволяет организовывать статьи в разделы и категории или оставлять их не классифицированными. В Joomla имеются так же другие компоненты, которые способны выводить свой контент на страницы сайта.
Это, например, встроенный по умолчанию компонент контактов или вывода списка вебссылок. Так же можно использовать сторонние расширения, например, Phoca Gallery, который используется для организации всевозможных фотогалерей. По приведенной ссылке вы найдете подробнейшую публикацию по этому увлекательному процессу.
Вывод контента так же возможен и с помощью модулей, которые выводят свое содержимое по периферии основной части страницы. В этой статье мы подробно рассмотрим способы вывода с помощью встроенного компонента, предназначенного для работы со статьями.
Тексты статей хранятся в базе данных, а не в папках на жестком диске хостинга. Такая организация позволяет очень быстро реорганизовывать контент в Джумле. Вместо перемещения файлов с текстами из одного каталога в другой, достаточно установить новые атрибуты для статьи и она мгновенно будет отнесена уже к другому разделу и категории.
Как я уже упоминал ранее, в CMS не хранятся страницы в виде файлов с расширением «.HTML», как это осуществлялось ранее в статичных сайтах. Joomla генерирует вебстраницу в момент щелчка по ссылке, что позволяет легко модифицировать просматриваемые документы за счет изменения ссылок в меню. Само же информационное наполнение останется неизменным.
В самом простом случае по ссылке из меню может открыться одна единственная статья из состава тех, что вы уже добавили в админке. Но так же можно будет организовать вывод на вебстраницу содержимого целой категории или раздела (перечня всех содержащихся в них материалов в том или ином виде).
И в этом случае вам тоже достаточно будет только перейти по ссылке из меню. Настроить, что именно будет выводиться при щелчке по ссылке в меню, вы сможете в админке, выбрав нужный вам вариант. Но об этом мы поговорим чуть позже.
Самый простой способ организации контента – это использование не классифицированных статей, которые не будут принадлежать никаким разделам и категориям. Этот способ может быть актуален и востребован при создании сайта визитки на Джумле, например, когда иерархическая организация будет просто излишней и не нужной.
При этом на каждую ссылку меню можно будет повесить отдельную статью, путем создания в админке пунктов под названием «Стандартный шаблон материала». В этом случае вы затратите минимальное количество времени на создание сайта, т.к. вам не придется разбираться со всеми тонкостями и способами вывода. Вам достаточно будет написать несколько статей и повесить каждую из них на ссылку в меню. Все – можно считать, что визитка создана.
Но это будет удобно и актуально только в том случае, если статей будет не более десятка. А если их будет больше и вы планируете их добавлять с течением времени, то без иерархической организации контента уже не обойтись. Для этих целей служат разделы и категории (двухуровневая иерархия), по которым можно будет раскидать как уже существующие материалы, так и те, которые будут добавляться со временем.
Верхний уровень иерархии — разделы, в которые непосредственно нельзя будет разместить содержимое (материалы). Для размещения статей служат уже категории, которые в свою очередь должны обязательно принадлежать какому-нибудь разделу. Проще говоря, разделы содержат внутри себя только категории, а вот уже категории содержат внутри себя статьи (контент).
Иерархия будет выглядеть примерно так:

Оптимальным будет вариант, когда вы заранее продумаете структуру разделов и вложенных в них категорий. Так будет гораздо проще, чем потом переносить кучу материалов между ними. Схему вложенности разделов, категорий и статей в Joomla я уже довольно подробно рассматривал, поэтому повторять не буду. Там же рассказывал и об их создании и настройках.
Сейчас же хочу остановиться на самом процессе наполнения сайта контентом. Тут вроде бы все просто – набивай тексты в визуальном редакторе, вставляй картинки и сохраняй результат. Но по началу могут встретиться небольшие сложности и непонимание того, как сделать то или другое действие. Все-таки Джумла имеет не стопроцентно интуитивно понятный интерфейс, а значит и для меня найдется работа.
Удаление разделов, категорий и материалов в админке
Но перед тем, как учиться создавать контент, предлагаю вам научиться его правильно удалять. Тут опять же нет ничего хитрого и сложного, но есть нюансы, которые могут при этом возникнуть. Содержимое у вас может оказаться на новом проекте по той причине, что при установке движка вы, например, не сняли галочку, предписывающую добавление демо-данных.
Они, конечно же, позволят вам наглядно увидеть все возможности движка по работе и управлению контентом. Вы увидите реально работающие меню, размещенные в позициях для модулей вашего шаблона, посмотрите организацию материалов в админке Джумлы и, наконец, созреете для того, чтобы начать добавлять свои собственные статьи, категории и разделы, но для этого вам нужно будет предварительно удалить все демо-данные.
В случае установки движка вкупе с демонстрационными материалами создается много разных разделов, категорий и статей, которые вам не понадобятся в дальнейшем. Их надо будет удалить. Вроде бы ничего сложного, но нужно знать несколько моментов, которые могут помешать.
Во-первых, удаление надо начинать с самого низа иерархии, т.е. со статей. Ибо нельзя будет удалить категорию, в которой имеются статьи и нельзя будет удалить раздел, в котором есть категории.
Во-вторых, статья может оказаться заблокированной и для ее удаления придется сбрасывать блокировки. Ну и кроме этого нужно знать, что при их удалении из менеджера они не будут окончательно стерты, а попадут в корзину, из которой их тоже нужно будет убирать. Но обо всем по порядку.
Для удаления статей в Joomla вам нужно будет в админке выбрать из верхнего меню пункты «Материалы» — «Менеджер материалов». В открывшемся окне можете с помощью фильтров вывести только статьи конкретного раздела или конкретной категории.
Если вы в этом списке напротив какой-нибудь публикации видите вместо переключателя иконку замка, то это означает, что она в данный момент находится не редактировании. Т.е. в браузере открыто окно со страницей редактирования этой статьи. Либо его вы закрыли, но при этом забыли нажать кнопку «Закрыть» или «Сохранить» на странице редактирования. Поэтому она считается открытой и ее нельзя будет удалить из базы данных Джумлы.
В этом случае, для того, чтобы заблокированную публикацию можно было бы удалить, вам придется выбрать в админке из верхнего меню пункты «Инструменты» — «Сброс блокировок». После этого все материалы будут разблокированы и их можно будет удалить:


В менеджере материалов вы можете выбрать отдельные из них для удаления, поставив напротив галочки, либо удалить сразу целую пачку. Так же можете воспользоваться фильтром для отображения материалов только определенного раздела или категории, а затем выбрать в самом низу списка в области «Количество строк» вариант «Все»:


Теперь вам достаточно будет поставить галочку в самом верхнем поле столбца, соседствующего с названием, и нажать на кнопку «В корзину», расположенную вверху окна. Все выделенные вами статьи будут перенесены в корзину:

Для окончательного их удаления нужно в админке выбрать из верхнего меню пункты «Материалы» — «Корзина» и в открывшемся окне выделить все статьи находящиеся там, а затем нажать на кнопку «Удалить», расположенную вверху окна:

Всё, с материалами покончено, теперь останется только зайти по очереди в менеджеры категорий и разделов (из верхнего меню админки) и удалить все ненужные категории, в которых уже нет статей, а затем ненужные разделы, в которых уже нет категорий.
Ну вот, удалять контент из Joomla мы научились, теперь самое время научиться его создавать. Разрушать, как известно, проще, чем строить. Про создание структуры разделов и категорий я говорить не буду, т.к. этому у меня была посвящена целая статья (ссылка на которую приведена чуть выше), а перейду сразу к добавлению нового материала.
Добавление и распределение контента в Joomla
Для этого вам нужно будет выбрать из верхнего меню админки пункты «Материалы» — «Менеджер». Откроется уже знакомое нам окно, где будут отображаться заголовки всех имеющихся у вас на сайте статей. Если вы только что удалили все демо-данные, то этот список будет пуст. Давайте пробежимся по панели инструментов окна редактора материалов и рассмотрим назначение имеющихся там кнопок:

Первые две кнопки «Из архива» и «В архив» служат для распаковывания статей из архива и для помещения их в архив. Очень редко используемая возможность работы с архивами, на мой взгляд, практически бесполезна и не нужна в работе.
Кнопки «Показать» и «Скрыть» позволяют осуществить массовую публикацию (вывод материалов на страницы сайта) или массовое снятие с публикации. Для этого вам нужно будет поставить галочки напротив тех статей, к которым вы хотите применить данное действие, а затем нажать на одну из этих кнопок.
Настроить вывод материалов можно применительно и к отдельным статьями в списке, нажав на красный крестик или зеленую галочку в ее строке:

Кнопка «Перенести» позволяет переместить выделенные материалы (напротив которых вы поставите галочки) в другую категорию или раздел Joomla. Кнопка «Копировать» позволяет их только скопировать. «В корзину» позволяет переместить выделенные материалы в корзину, из которой их потом можно будет восстановить или же окончательно удалить.
«Изменить» позволяет открыть выделенную статью на редактирование (равносильно нажатию на заголовок материала в списке менеджера). «Создать» позволяет открыть окно добавления нового материала, где вы сможете написать текст своей статьи с использованием визуального редактора, про который речь шла здесь.
Кнопка «Параметры» позволяет задать для всех материалов настройки по умолчанию. Они будут использоваться по умолчанию для всех новых материалов, которые вы будете добавлять в Джумлу в дальнейшем, а так же для тех статей, которые вы уже добавили:

Практически те же самые настройки для материалов (за исключением некоторых) вы будете иметь возможность изменять при написании или редактировании каждой отдельной статьи (подробнее об этом читайте в конце). Конечно же, гораздо удобнее задать нужные настройки по умолчанию, а при написании статей менять их только по мере необходимости в случае, если они не подходят для данной конкретной публикации.
Создание в админке Джумлы новой статьи
Для добавления нового материала нам нужно будет воспользоваться кнопкой «Создать». В результате откроется окно, позволяющее ввести ее текст и сделать для нее различные настройки:

Вы должны будет заполнить поле «Заголовок», где нужно вписать желаемое название, которое в последствии будет отображать на страницах сайта. Поле «Псевдоним» следует заполнять в том случае, если вы активировали ЧПУ в Joomla, как это было описано тут. Туда вам нужно будет ввести латинскими буквами без пробелов фактически кусок будущего URL (адреса) страницы, если она будет выводиться отдельно по ссылке из меню.
В случае использования сторонних компонентов для организации ЧПУ, поле «Псевдоним» заполнять будет не нужно. Я уже писал здесь об ARTIO JoomSEF для настройки SEF. Кстати, этот компонент поможет вам еще создать страницу ошибки 404 надлежащего вида, что тоже приветствуется.
Для новой статьи вам нужно выбрать какой-либо раздел и категорию в соответствующих полях. При желании можете сделать ее не принадлежащей ни к одному из них, т.е. не классифицированной (может в дальнейшем использоваться для создания так называемых статических страниц). Для этого в полях «Раздел» и «Категория» нужно выбрать вариант «Не указано».
Галочка в поле «Опубликована» будет означать, что после сохранения она сразу же будет опубликована и может появиться на страницах сайта, если для ее вывода будет создан соответствующий пункт меню. Публикация эта может быть выведена, например, в составе категории, для которой вы создали соответствующий пункт меню (в виде Блога или Списка).
Например, создав пункт меню «Новости» типа «Блог категории» и добавив новую статью в нее, этот материал будет доступен на сайте при щелчке по ссылке «Новости» в меню вашего проекта. Самое сложное для начинающего пользователя понять, что в Joomla нет никаких страниц как в статичном вебсайте, а все содержимое (контент), добавляемое вами в админке, хранится в базе данных. На вебсайте же содержимое отображается только при наличии на него ссылок из меню.
Т.о., необходимо сначала добавить контент, а затем уже создавать на него ссылки в меню вебсайта. Они определяют не только то, что должно отображаться на странице, но и то, как должно располагаться содержимое. Но это мы уже забежали несколько вперед и нам нужно будет вернуться к созданию нового материала в админке Джумлы.
В верхней части окна осталось еще одно поле «На главной», где по умолчанию активна галочка в положении «Нет». Это означает, что данная статья не будет выводиться на главную страницу вашего сайта.
Все публикации, при создании или редактировании которых вы поставите галочку в позицию «Да» этого поля, будут выводиться на главной в виде блога. Управлять статьями, выводимыми на главную, вы сможете, выбрав из верхнего меню админки пункты «Материалы» — «Менеджер главной».
В основной части окна добавления нового материала вы сможете ввести текст будущей статьи, используя при этом возможности встроенного в Joomla визуального редактора. Лично я предпочитаю использовать другой визуальный редактор – JCE. О том, как установить JCE и сделать его редактором используемым по умолчанию, читайте по приводимой чуть выше ссылке.
В принципе, работа в визуальном редакторе похожа на работу в текстовом Word, за тем исключением, что в Joomla вам иногда все же придется переходить непосредственно к редактированию HTML кода (есть такая кнопочка «HTML» на панели инструментов редактора, используемого по умолчанию).
Ваша способность понимать и вносить изменения в HTML код статьи поможет вам легко и быстро разрулить любой закидон визуального редактора. Поэтому, при необходимости, советую вам ознакомиться с содержимым рубрики моего блога «HTML для начинающих».
Лично я, по большей части, вообще не использую визуальный редактор, ибо по началу просто тренировался в использовании на практике HTML кода, а потом уже привык обходиться только им. Но это уже дело вкуса и личного предпочтения. Будем считать, что с созданием текста статьи и добавлением в нее при необходимости гиперссылок, описанных тут, списков, о которых мы говорили здесь, а так же изображений и т.п. вещей вы разберетесь сами.
Настройки (параметры), которые можно задать при добавлении статьи
Давайте рассмотрим те настройки нового материала, которые мы сможем сделать, используя три вкладки из правой области окна. Первая называется «Параметры — статьи» и на ней вы можете выбрать в поле «Автор» того пользователя, который будет считаться ее автором.


В поле «Псевдоним» вы можете вписать псевдоним, под которым будет опубликован этот материал, если вы не хотите показывать настоящее имя автора. Информация об авторстве будет выводиться в верхней ее части, но только в том случае, если вы это зададите в настройках для данного материала, но об этом поговорим чуть ниже.
В поле «Доступ» можете выбрать ту группу пользователей, которые смогут увидеть эту статью (либо все, либо только зарегистрированные пользователи, либо только администраторы). В поле «Дата создания» вы сможете указать дату создания и она будет отображаться на странице со статьей, если только это не будет запрещено в настройках для этого материала.
В поле «Опубликовано» сможете ввести, при необходимости, дату отложенной публикации. В этом случае, после того как вы сохраните данную статью, она появится на сайте только с наступлением указанной вами в этом поле даты и времени.
Таким образом, можно перед отъездом в отпуск добавить сразу много материалов в админке Joomla, но настроить их поочередную публикацию с интервалом в сутки и тем самым создать видимость вашего присутствия. По умолчанию там будет прописана текущая дата и время.
В поле «Истекает» можете задать дату снятия данной статьи с публикации. Это может понадобиться, например, при проведении какой-нибудь разовой акции, по окончании которой она уже будет не нужна. По умолчанию в этом поле выбран вариант «никогда», который означает, что данный материал может быть снят с публикации только в ручную. В этом и в предыдущем поле для выбора даты нужно будет щелкнуть по иконке календаря, расположенной справа.
Расширенные настройки статей (материалов) в Джумле
На вкладке «Параметры — Расширенные» указаны те настройки материалов, которые будут задействованы только тогда, когда данная статья будет полностью отображена на сайте (например, когда посетитель щелкнет по ссылке «Подробнее» внизу анонса статьи при отображении в Joomla блога категории). Зачастую эти расширенные параметры вообще мало кто изменяет, т.к. либо не знают как это сделать, либо не считают это необходимым.


Лично я все же считаю, что некоторые из этих расширенных параметров изменять следует. Но, во-первых, это можно сделать сразу для всех статьей, щелкнув на странице менеджера материалов по кнопке «Параметры» и выбрав нужные настройки для тех же самых параметров.
В результате эти расширенные настройки для статей будут применяться по умолчанию (вариант по умолчанию выглядит как «Использовать глобальные») при написании всех новых материалов. Но вы сможете при создании или редактировании контента изменять некоторые из них.
Давайте подробно рассмотрим все настройки на вкладке «Параметры — Расширенные», которые вы можете сделать при создании или редактировании материала в Joomla:
- Заголовок – в этом поле вы выбираете отображать или нет заголовок статьи на сайте
- Заголовок как ссылка – если выбрать из выпадающего списка вариант «Показать», то название статьи станет ссылкой на нее же саму. Наверное, эту опцию стоит активировать, если вы используете Joomla в качестве блога. В этом случае с главной страницы блога можно будет перейти к полной версии публикации не только по ссылке «Подробнее», но и просто щелкнув по заголовку анонса.
- Вступительный текст – если вы активируете эту опцию, то при просмотре категории (пункт меню «Блог категории»), чуть выше статьи будет показываться вступительный текст (ее описание). Его вы сможете ввести в области визуального редактора, при этом следует отделить вступительный текст от основной части, нажав на кнопку «Разрыв страницы», расположенную внизу окна ввода. После этого вы увидите красную горизонтальную полосу, отделяющую вступительную часть от основного содержимого.
- Название раздела – вы можете задать, будет ли показываться название раздела, к которому относится данная статья, под ее заголовком
- Название раздела как ссылка – вы можете задать, будет ли это название являться ссылкой, ведущей на страницу просмотра содержимого этого раздела, что позволит посетителю просмотреть все публикации из него. По-моему, очень удобная фишка, которая не только упростит навигацию по сайту для пользователей, но и улучшит внутреннюю перелинковку.
- Название категории и Название как ссылка – тоже самое, что было описано выше, но только по отношению к категории. При выборе варианта «Показать» в обоих этих полях, под заголовком статей, будет выводиться гиперссылка, позволяющая посетителям сайта, при щелчке по ней, просмотреть все публикации, находящиеся в этой категории.
- Рейтинг – вы можете активировать возможность для посетителей голосовать за данную статью, тем самым формируя для нее рейтинг.
- Имя автора – здесь вы можете определить, показывать имя автора в верхней части или же нет.
- Дата и время создания и последнего изменения – показывать или же скрывать информацию о дате создания и изменения данной публикации.

- Иконка PDF – выводить или нет в области над статьей иконку, которая позволит отобразить данную страницу в формате PDF.
Иконка печати – здесь вы можете определить, будет ли выводиться рядом с предыдущей иконка печати, которая позволит открыть в новом окне версию предназначенную для печати, отличающуюся от обычной тем, что при ее генерации не подключается шаблон, используемый вами в Joomla по умолчанию.
В результате чего она будет гораздо меньше перегружена графикой и ее печать на принтере обойдется значительно с меньшей затратой чернил. С точки зрения поисковой оптимизации лучше вообще не выводить эту иконку или же, если это все же необходимо, то страницы для печати следует закрывать от индексации поисковыми системами в файле robots.txt, как это описано здесь.
- Иконка E-mail – определите, нужно ли вам выводить над каждым материалом иконку отправки адреса этой страницы по E-mail. Это может пригодиться посетителям, которые посчитают ваш опус интересным и желающим поделиться ссылкой на нее со своими знакомыми, отправив по электронной почте. У пользователя откроется почтовая программа, используемая им по умолчанию, и появится окно создания нового письма, в котором уже будет прописана ссылка на эту статью.
- Ключевая сноска – текст, используемый для ссылки на эту статью в пределах Joomla. Для создания альтернативной ссылки на эту статью вам нужно будет ввести в это поле слово, а потом в нужном месте любого контента Джумла вставить в виде ссылки следующую конструкцию:
index.php?option=com_content&task=findkey&keyref=Ключевая_сноска
- Альтернативный текст Подробнее – задает текст для ссылки «Подробнее», которая выводится в конце анонсов каждой из статей, при их выводе в виде блога раздела или категории. Указанный вами в этом поле текст будет отображаться вместо слова «Подробнее». На самом деле это очень важный момент в поисковой оптимизации Joomla.
Следующая вкладка настроек в окне создания нового материала называется «Мета-данные»:




Здесь вы можете задать невидимую на сайте информацию о статье, которая в первую очередь предназначена для роботов поисковых систем. На самом деле, некоторые поля на этой вкладке тоже оказывают довольно сильное значение на поисковую оптимизацию. Я уже подробно писал об этом в статье про админпанель Джумлы, поэтому не считаю нужным повторяться. Там же массу информации по метатегам вы сможете получить тут.
Визуальный редактор Jce, оптимальный Title, активация ЧПУ (SEF) и другие настройки
Настройка визуального редактора и установка Jce на Joomla
Попав же в админку, нужно будет либо нажать на пиктограмму с названием «Общие настройки», либо выбрать из верхнего меню раздел «Сайт», а в выпадающем списке пункт с одноименным названием.

В любом случае вы попадете на страницу, состоящую из трех вкладок: «Сайт», «Система», «Сервер».

Начнем с вкладки под названием «Сайт». Первые два поля «Сайт выключен» и «Оффлайн сообщение» предназначены для информирования посетителей ресурса о том, что в данный момент он не доступен по причине проведения наладочных работ. В поле «Оффлайн сообщение» вы вписываете текст сообщения, которое в этом случае будет демонстрироваться посетителям, а галочку в поле «Сайт выключен» ставите в момент начала работ и снимаете ее в момент окончания этих работ.
Эту возможность следует использовать на время проведения серьезных работ над проектом, когда вы не хотите, чтобы посетители видели перекошенный дизайн или другие несоответствия.
В поле «Визуальный редактор по умолчанию» вы выбираете, какой именно редактор будет загружаться при создании или правки материалов. Визуальный редактор помогает работать с оформлением статей даже без знания HTML и CSS. По своему оформлению и производимым действиям он напоминает работу в Ворде.
Немного забегая вперед я хотел бы вам порекомендовать установить вместо редактора, идущего по умолчанию в комплекте с Джумлой, другой, под названием JCE. Очень удобный, функциональный и к тому же бесплатный. Скачать визуальный редактор JCE можно отсюда: компонент, плагин JCE.
Устанавливать нужно и компонент, и плагин визуального редактора, т.к. один из них позволяет применять JCE при редактировании статей из админки, а другой — при внесении изменений в материалы с лицевой стороны вебсайта (frontpage). Установка данных расширений стандартная.
Выполняем следующую последовательность действий в админке: «Расширения» — «Установить/Удалить» — «Загрузить файл пакета» — кнопка «Обзор» — находим на своем компьютере файл со скачанным архивом компонента или плагина — жмем на кнопку «Загрузить файл&Установить».
Правда в силу того, что плагин JCE очень тяжелый и содержит в себе множество файлов, возможно понадобится изменить стандартный способ установки расширений на другой .
В общих настройках Джумлы, о которых мы говорили чуть выше, можно выбрать визуальный редактор, открывающийся по умолчанию, для всех пользователей. Но можно так же, зайдя в настройки данного конкретного пользователя, сделать для него индивидуальные настройки исходя из его предпочтений.
Для этого нужно будет пройти по следующему пути: выбрать из верхнего меню админки «Сайт», а в выпадающем списке — пункт «Пользователи», щелкнуть по имени нужного пользователя и в открывшемся окне, в правой колонке в поле «Редактор пользователя», выбрать из выпадающего списка нужный визуальный редактор из тех, что присутствовали в данном движке по умолчанию или же были вами установлены дополнительно.
Почему я так заостряю на этом внимание? Да потому что при использовании визуального процессора у вас может возникнуть проблема с добавление кода в текст статьи или же в модуль. Дело в том, что любой подобный редактор обрезает весь код, отличный от HTML.
И если вы, например, захотите вставить в модуль код счетчика (для подсчета посетителей вашего ресурса), то при включенном JCE, например, вам это сделать не удастся.
Создание пользователя с правами администратора и отключенным визуальным редактором
Вам нужно будет сначала отключить эту функцию в «Общих настройках» Joomla, затем вставить код и опять включить визуальный редактор. Не очень удобно.
Поэтому можно создать специального пользователя с нужными правами (наверное, менеджер или администратор), в настройках которого будет по умолчанию отключен визуальный редактор. Теперь, когда понадобится вставить в текст статьи или в модуль какой-нибудь скрипт, можно будет просто войти в админку под этим пользователем.
Для создания пользователя в Джумле с правами администратора и отключенным визуальным процессором вам нужно будет выбрать из верхнего меню в админке «Сайт» — «Пользователи». В верхней правой области открывшегося окна нажать на кнопку «Создать» для добавления нового пользователя:

В открывшемся окне в области «Данные пользователя» вы придумываете для него имя и пароль, а так же щелкаете мышью в области «Группа» по пункту «Super Administrator».

Таким образом, этот чел будет обладать абсолютными правами доступа. В левой части окна его настроек, в области «Параметры», вы должны из выпадающего списка поля «Редактор пользователя» выбрать вариант «Editor — No Editor».

Дальнейшие настройки на этого пользователя вы можете осуществлять по своему усмотрению. По окончании не забудьте нажать на кнопку «Сохранить» или «Применить».
В поле «Длина списка» вы вводите число строк в таблицах для всех пользователей, которое будет использоваться по умолчанию. Например, в админке при просмотре списка имеющихся статей или вообще любых других списков любых расширений. В поле «Длина RSS-ленты» вводите количество статей, которое будет отображаться в вашей RSS ленте.
Далее переходим к настройке мета-тегов — раздел «Настройки Метаданных», где вы их задаете сразу для всего проекта.

Они будут применяться в том случае, если вы не укажите эти метаданные непосредственно при написании статьи. Что примечательно, для каждой статьи в отдельности вы сможете указать при ее написании индивидуальные мета-теги в области «Мета-данные», в правой колонке окна редактирования статьи: «Описание» (description), «Ключевые слова» (keywords), «Параметр Robots».

В поле «Значение тэга для всего проекта» вы указываете значение мета-тега Description (описание). В поле «Ключевые слова тэга для всего проекта» — ключевые слова (keywords). Зачем нужны мета-теги Description, Keywords, Title описано в приведенной статье.
Оптимальная настройка мета-тега Title для Joomla
В настройках обязательно поставьте галочку напротив «Да» в поле «Использовать заголовок материала в тэге».

В результате этого, заголовок страницы (Title) будет автоматически формироваться из заголовка статьи. Это очень важно с точки зрения поисковой оптимизации, т.к. этот мета-тег является наиболее значимым для всех поисковых машин.
Поэтому старайтесь использовать в заголовках ваших статей ключевые слова, по которым вы хотите, чтобы пользователи заходили на ваш ресурс (для каждой статьи ключевики, под которые они затачиваются могут быть разными). Это основы Сео.
Оптимальным видом для мета-тега Тайтла будет такой: название статьи, идущее в начале и название ресурса, расположенное сразу за ним и отделенное от него тире или знаком |. Содержание Title вы можете увидеть в самом верху любого окна браузера.
Так же его можно посмотреть в исходном коде страницы. Для просмотра исходного кода щелкаете правой кнопкой мыши в окне любого браузера и выбираете из контекстного меню что-то вроде «код страницы» или «Исходный код». Он располагается вверху окна с исходным кодом и выглядит, например, так:
<title>Замечательная статься про то-то и то-то</title>
Один из способов получения желаемого вида заголовка страницы в Джумле заключается в небольшом редактировании файла index.php, который лежит в папке с используемым вами шаблоном (тут много информации про платные и бесплатные шаблоны для этого движка).
Для этого нужно получить доступ к серверу хостера по протоколу FTP, зайти в папку с темами templates и найти там каталог с используемым вами шаблоном. Файл index.php будет лежать в корне этого каталога. Открываете его на редактирование в блокноте Notepad++ и вставляете следующий код в начало этого файла, но обязательно после php :
$document = & JFactory::getDocument();
$config = & JFactory::getConfig();
$curtitle = $document->title.' - '.$config->getValue('sitename');
$document->setTitle( $curtitle );
У этого способа есть нюансик, который правда легко поправить. Дело в том, что после внесения изменения в код, Title для главной страницы получится в виде: Название проекта — Название проекта. Исправить это можно, зайдя в админке в настройки пункта меню, ведущего на главную страничку.
Для этого выбираете из верхнего меню админки пункт «Меню», а из выпадающего списка — пункт «Главное меню». Щелкаете по строке «Главная» в правой части открывшегося окна, щелкаете по вкладке «Параметры системы»:

В открывшейся вкладке, в области «Заголовок страницы», вводите желаемый Title для главной страницы. Галочку в поле «Отображать заголовок страницы» можете поставить в положение «Нет», если не хотите видеть этот заголовок на самой главной странице.
Все, теперь Title для главной страницы Джумлы тоже примет желаемый вид: Название страницы — Название проекта.
Для настройки Тайтлов вы так же можете воспользоваться возможностями плагина ARTIO JoomSEF.
Настройка SEF (ЧПУ — человеко-понятных урлов) для Джумлы
Продолжим разбираться с «Общими настройками». В разделе «Установки Search Engine Optimization» можно включить и настроить SEF (человеко-понятные урлы — их еще называют «Дружественные» ссылки).

Для чего это нужно и что это такое? По сути это преобразование Урлов, которые генерит движок к удобочитаемому и красивому виду. Без использования ЧПУ адрес выглядит примерно так:
https://ktonanovenkogo.ruindex.php?option=com_content&view=category&layout=blog&id=1&Itemid=24
После настройки SEF, Урл этой же странички будет иметь вид:
https://ktonanovenkogo.ru/alabay-troyan/detki-troya/potomstvo-troyana.html
Как говорится, почувствуйте разницу. Адрес страницы с SEF несет в себе смысловую нагрузку и посетитель, например, не разобравшись в навигации вашего проекта, может просто стереть в адресной строке окончание ссылки до вида:
https://ktonanovenkogo.ru/alabay-troyan/
В результате, он попадет на страницу соответствующего раздела с перечислением всех статей этого раздела. Очень важно сразу определиться: будете ли вы использовать ЧПУ или нет?!
Дело в том, что если вы сначала будете делать сайт без SEF, а затем все-таки решитесь его активировать, то может возникнуть неприятная ситуация, когда страницы вашего ресурса, проиндексированные ранее поисковиками, станут не доступны по старым Урлам запомненным поисковиками.
В индексе поисковых систем будут находиться страницы вашего ресурса с адресами вида:
https://ktonanovenkogo.ru/index.php?option=com_content&view=category&layout=blog&id=1&Itemid=24
Но т.к. вы активировали и настроили ЧПУ, то естественно, что посетители, переходящие на ваш проект по таким ссылкам, не смогут попасть на желаемую страничку.
Для активации SEF встроенными средствами Joomla, нужно в админке выбрать из верхнего меню пункты «Сайт» — «Общие настройки» и в расположенной справа области «Установки Search Engine Optimization», в поле «Включить SEO», поставить галочку напротив «Да», а затем сохранить произведенные изменения:

После этой манипуляции ссылки будут иметь вид:
https://ktonanovenkogo.ru/index.php/alabay-troyan
Уже значительно лучше, но еще не совсем то, что хотелось бы получить в итоге. Кроме этого есть одно но. Некоторые хостинги не правильно работают с параметром «Включить SEO». В результате чего ваш ресурс будет выдавать ошибку вместо открывания страничек.
Если у вас как раз такой случай, то вам нужно будет включить в приведенных настройках следующую опцию в поле «Использовать mod_rewrite». Поставьте там галочку напротив «Да».
Обратите внимание, что mod_rewrite является расширением Apache и работать будет, соответственно, только если есть сервер с этим самым Апачем. После включения mod_rewrite мы получим ссылки такого вида:
/alabay-troyan/potomstvo-troyana
Почти то, что нам надо. Для полного соответствия нужно будет еще поставить галочку в поле «Добавить суффикс к URL», в результате чего, в зависимости от типа документа, будет добавляться суффикс (например, для простых страниц .html). После этого Урлы примут подобный вид:
https://ktonanovenkogo.ru/alabay-troyan/detki-troya/potomstvo-troyana.html
Но, к сожалению, далеко не всегда хостинг-провайдер настраивает расширение Apache mod_rewrite. В этом случае нужно обратиться к админу хостинга и попросить его это сделать. Для окончания настройки SEF нужно открыть на редактирование файл htaccess.txt, который находится в корневом каталоге Joomla.
Для этого нужно получить доступ к серверу хостера по протоколу FTP (тут написано, что такое ФТП и как использовать для этой цели FileZilla).
Переименуйте этот файл в .htaccess. И если после этого ваш ресурс не открывается, то откройте .htaccess на редактирование в любом блокноте и удалите из него строку:
Options +FollowSymLinks
Теперь при написании статьи вы должны будете так же заполнять поле «Псевдоним», которое расположено в левой части окна редактирования статьи под полем «Заголовок».

Заполнять его нужно латинскими буквами разделяя слова, например, с помощью тире. Очень удобно использовать возможности транслитерации встроенные в программу Punto Switcher. Если это поле «Псевдоним», то в адресной строке данной странички вы увидите примерно следующее:
https://ktonanovenkogo.ru/alabay-troyan/detki-troya/55-2009-06-22-15-23-54
Это происходит из-за того, что при незаполненном поле «Псевдоним» или заполненном недопустимыми символами (русскими буквами, например), будет выводиться вместо названия странички дата ее создания. Довольно муторное занятие заполнять поле «Псевдоним» в Joomla.
Поэтому я для работы с ЧПУ использую компонент ARTIO JoomSEF, который самостоятельно заполняет это поле за нас. Он вставляет туда транслитерацию (транслит с русского на английский) названия статьи. О работе с компонентом ARTIO JoomSEF читайте здесь.
Группы пользователей в Joomla, настройка кэширования и проблема отправки почты с сайта
Кэширование и права доступа к файлам и папкам Джумлы
Сегодня мы перейдем на вкладку «Система». В поле «Путь к папке логов» нужно будет указать абсолютный путь к данной папке. На следующей вкладке «Сервер» аналогичным образом вы должны прописать абсолютный путь к временной папке вашего движка. Обычно изменять эти пути требуется только в случае переноса проекта с одного хостинга на другой или же при переносе проекта с локального сервера на хостинг.
Эти же самые пути можно изменить и не заходя в админку. Для этого нужно будет получить доступ к файлам проекта по FTP и открыть на редактирование файл configuration.php, который находится в корне удаленного хоста. Там будут присутствовать две строки с абсолютными путями до папок с логами и временными файлами Джумлы.
var $log_path = '/home/xxxxx/public_html/logs'; var $tmp_path = '/home/xxxxx/public_html/tmp';
Просто изменяете эти пути на нужные и сохраняете файл.
Кстати, после переноса вашего проекта на новый хостинг может получиться так, что права доступа (здесь читайте про оптимальные права доступа к файлам и папкам вашего сайта), установленные сервером для файла configuration.php, окажутся недостаточными для записи данных в него из админпанели вашего сайта.
В этом случае, при попытке сохранить изменения, внесенные в разделе общих настроек, вы увидите сообщение:
Произошла ошибка! Невозможно открыть для записи файл configuration.php!
Соответственно, для исправления данной ситуации вам нужно будет получить доступ к вашему Joomla проекту по FTP и изменить права доступа для файла configuration.php на 666. Сделать это можно в программе Файлзила.
Но после того, как вы произведете все необходимые изменения в конфигурации Joomla и сохраните их, обязательно опять получите доступ к файлам движка и измените права доступа для файла configuration.php на 644 или же даже на 444. Это необходимо сделать в целях обеспечения безопасности от взлома и всяческих других нехороших вещей. Береженого, как говорится, бог бережет.
Тоже самое касается и прав доступа на остальные файлы и папки движка. Старайтесь их устанавливать на минимально необходимом уровне, не надо во избежании различных проблем ставить на все папки и файлы права доступа 777.
На вкладке «Система» общих настроек в области «Кэширование» вы можете включить или же отключить кэш в Джумле. Здесь же можно задать и время его жизни. Более подробно о том, что такое кэш и для чего его используют, вы можете узнать из этой статьи — Как включить кэширование в Joomla.
В области «Параметры сессий» вы можете задать время жизни сессии. Что это такое? Допустим, вы вошли в админку используя свой логин и пароль. Пока работаете в ней, совершая те или иные действия, ваша регистрация остается действительной.
Но стоит вам сделать перерыв в работе, превышающий время указанное в данном поле, то вам для продолжения работы придется опять вводить логин и пароль, т.е. авторизоваться повторно. Это сделано, естественно, из соображений безопасности и в этой области вы можете регулировать время бездействия без повторной авторизации.
Группы пользователей в Joomla, их создание и редактирование
В области под названием «Настройки пользователя» вы можете разрешить или запретить регистрацию на вашем сайте, а так же определить, нужно ли будет посетителям проходить еще и активацию после регистрации через письмо, высылаемое на указанный ими при регистрации E-mail.
В этой же области можно определить в какую группу автоматически попадет вновь зарегистрировавшийся посетитель, иными словами, вы можете выбрать, какие имеено права он получит. Для того, чтобы понять о чем именно здесь идет речь, нужно немного отвлечься и рассмотреть, а какие собственно права можно иметь в Джумле.

Для большей наглядности давайте попробуем создать нового пользователя из админки и посмотрим к какой группе, в плане предоставляемых прав по управлению содержимым проекта, его можно будет отнести. Для его создания нужно будет выбрать из верхнего меню пункт «Сайт» — «Пользователи».
В открывшемся окне вы можете наблюдать список уже имеющихся на проекте пользователей, но сразу после создания сайта будет, как правило, только один – Administrator. В плане предоставляемых прав он является привилегированным и может делать в админке все что ему заблагорассудится, т.к. он относится к группе «Главный администратор» (Super Administrator).
Для создания нового пользователя нужно будет нажать кнопку «Создать» в верхней правой части страницы. В открывшемся окне мастера произвести ряд настроек, связанных с ним, в том числе и выбрать группу по предоставляемым правам, к которой он будет относиться. В окне выбора группы наглядно представлена вся структура возможной иерархии пользователей:

Вверху находится незарегистрированный посетитель – самый бесправный из всех. Далее следует зарегистрированный посетитель, который в некоторых случаях может получать, например, доступ к материалам проекта, закрытым для незарегистрированных.
Но настоящими правами по управлению содержимым в Джумле фактически обладают только пользователи, начиная с группы Автор. Они, в отличии от двух предыдущих групп, могут сами создавать наполнение – писать статьи, но вот публиковать (выводить на фронтальную часть сайта для всеобщего обозрения) они их самостоятельно не могут.
Правами публикации своих и чужих статей обладают только пользователи рангом равным или старше группы пользователей Издатель. Между Автором и Издателем имеется еще одна группа — Редактор.
Как вы, наверное, догадались из названия, те, кто относится к этой группе, имеют право как самим писать статьи, так и вносить изменения в статьи, уже написанные другими пользователями, но они, как и Авторы, не могут самостоятельно публиковать свои написанные или чужие отредактированные статьи.
Про группу Издатель, наверное, уже все ясно – они могут писать свои статьи, редактировать чужие и публиковать как свои, так и чужие. Обратите внимание, что никто из перечисленных ранее групп не имеет права доступа в админку Джумлы.
Право доступа в админку получают только те, кто равен или выше группы Управляющий (Менеджер). Разница между этими тремя группами (Управляющий, Администратор и Главный администратор) заключается в тех возможностях по настройке Joomla, которые им предоставляются в админке.
Управляющий не имеет права доступа к важным (глобальным) настройкам Joomla. Он фактически может только работать с содержимым сайта, но уже со стороны админки, а не с фронтэнда.
Хочу так же обратить ваше внимание, что при создании нового пользователя или редактировании уже имеющегося, в правой части окна мастера настроек вы можете задать для каждого из них индивидуально язык по умолчанию для админ-панели, а так же визуальный редактор, который он будет использовать при написании статей.

Можно, например, специально создать пользователя с правами администратора, в настройках которого будет вообще отключен визуальный редактор (нужно будет выбрать из выпадающего списка «Простой HTML редактор» либо «No editor», в зависимости от варианта перевода). Для чего это нужно?
Дело в том, что иногда может потребоваться вставить в статью или, например, модуль с произвольным HTML кодом какой либо код. Но при включенном визуальном редакторе код обрежется, т.к. он усваивает только HTML. В этом случае можно будет просто зайти в админку под пользователем с отключенным по умолчанию редактором и смело вставлять код, например, счетчиков посещаемости.
Если, например, у вас на проекте планируется вводить регистрацию для того, чтобы они получали возможность писать статьи, то для этого зарегистрировавшийся посетитель должен сразу же попадать в группу Автор. Иначе вам придется изменять всем им группу вручную, т.к. по умолчанию все новички примыкают к клану зарегистрированных.
Настройка отправки почты из Джумлы
Переходим на вкладку «Сервер» и в области «E-mail» (или «Установки почты», в зависимости от перевода) вы можете выбрать один из трех способов отправки почты, например, из формы обратной связи на вашем ресурсе.


Очень важно сразу же проверить работоспособность этого способа. Для этого достаточно будет отправить из поля обратной связи, например, в контактах, письмо на свой же почтовый ящик. Если все работает и письмо дошло, то и настраивать здесь вам ничего не потребуется. Но если почта не отправляется, то у вас есть еще возможность выбрать другой способ в поле «Для отправки почты использовать».
У меня на одном из хостингов как раз возникла проблема с отправкой почты из Joomla с помощью PHP mail. Поэтому мне пришлось использовать альтернативный способ — SMTP сервер. Для реализации этого способа у вас должен быть почтовый ящик, позволяющий транслировать через него почту.
Бесплатные ящики на сервисах Gmail, Yandex и еще каких-то, уже не помню каких, для этих целей не подошли — почта не отправлялась.
Но у меня был ящик, который мне выдал интернет-провайдер Стрим и который справился с возложенной на него функцией трансляции почты с моего проекта.
Для реализации этого способа вам нужно будет из выпадающего списка «SMTP сервер», в поле «SMTP-авторизация» выбрать «Да», т.к. обычно требуется авторизация. Указать в полях «Пользователь SMTP» и «Пароль SMTP», соответственно, логин и пароль для вашего почтового ящика, в поле «Адрес SMTP-сервера», естественно, указать этот самый адрес SMTP-сервера для него.
В принципе, вы проделываете все то же самое, что и при настройке почтовой программы на своем компьютере. Главной проблемой тут является — найти подходящий сервис, не противящийся трансляции через него почты.
Меню в Joomla — добавление вложенного или выпадающего меню, а так же создание и настройка модуля для его отображения на сайте
Возможности и назначение меню в Joomla
Хотя, конечно же, для более быстрой и полной индексации лучше использовать карту сайта. Читайте подробнее о ее создании на базе Xmap -здесь. В шаблоне позиции для меню обычно предусмотрены слева или справа, а так же и в верху (горизонтальные меню) под шапкой (либо над ней). Нет, конечно же, их можно вставить в любую имеющуюся позицию, но чаще всего используют именно перечисленные выше.
На начальном этапе знакомства с Джумлой, как правило, возникают небольшие затруднения с созданием и отображением разнообразных менюшек. Тут, собственно, проблема кроется в том, что пользователь, создав его, но не увидев на сайте, не понимает, что именно он сделал не так. Но они будут видны только после того, как вы их вставите в какую-либо позицию шаблона и никак иначе.
Фактически меню – это модуль, который нужно будет еще опубликовать, при этом выбрав место в шаблоне, где он будет. О том, что такое модуль и чем он отличается от других типов расширений для Joomla тут читайте.
Получается, что это даже нечто большее, чем просто навигация по вашему проекту. В статичном сайте, построенном на одних HTML файлах, можно просто ссылаться на страницы с других, при этом не добавляя их все в элементы навигации по вебсайту (они существует в любой момент времени и имеют свой адрес).
В нашем же движке все несколько иначе. Страницы формируются в реальном времени только после обращения к ней по Урлу, а этот самый URL появляется только после создания ссылки на нее в меню.
Хитрая система, которую не сразу получается до конца осознать. Более подробно об этом можете почитать в статье про принципы работы CMS Joomla. Иногда специально создают фиктивные менюшки, которые не отображаются (не публикуются), но которые позволяют получить живые Урлы для нужных вам страниц.
Кстати, его внешний вид будет целиком и полностью зависеть от используемого вами шаблона. Его пункты могут менять цвет шрифта или фона, при наведении на них курсора мыши или же сдвигаться, открывая скрытую до этого информацию. Все это задается в файлах стилевого оформления используемой темы.
В админке мы задаем только каркас – создаем различные пункты, в том числе и вложенные, а так же настраиваем варианты отображения материалов вашего сайта при переходе по данному пункту (на него, например, можно повесить открывание одной единственной статьи или же целой категории или раздела в Joomla с большим количеством материалов).
Если вы установите новую тему и сделаете ее используемой по умолчанию, то поменяется и внешний вид меню. Более того, некоторые из них вообще могут перестать отображаться, т.к. в новой теме может либо не быть тех позиций, которые использовались в старом, либо они есть, но называются уже по другому.
Эта проблема решается довольно просто, выбором новой позиции для модуля с меню в его настройках, исходя из тех возможных вариантов, которые будут доступны в новом шаблоне.
Кстати, в Джумле есть одна замечательная возможность при работе с модулями, которая может позволить вам создавать менюшки, которые будет видно только на тех страницах, на которых вы захотите, а на остальных этот элемент навигации не будет отображаться или же на его месте будет отображаться что-то другое.
А можно сделать так, чтобы он было доступно (видно) только, например, зарегистрированным пользователям или же вообще только администраторам проекта (тут читайте про группы пользователей в Joomla). Очень удобно и функционально получиться может.
Модуль с новым, только что вами созданным меню, формируется автоматически, но он не публикуется до тех пор, пока вы этого не захотите. Оно и понятно, ведь он же может сам догадаться, в какое именно место шаблона вы захотите его воткнуть. Это как раз и вызывает некоторые затруднения у новичков.
Создание нового меню в админке Джумлы
Для начала вам нужно зайти в админку и выбрать сверху «Все» -«Меню» (в другом переводе этот пункт называется более правильно — Менеджер менюшек).

В результате вы попадете в своеобразный менеджер, где сможете создавать новые элементы навигации, редактировать уже существующие или удалять ненужные. По умолчанию, после установки Joomla , у вас уже будет создано одно меню под названием «Main Menu», в котором будет прописан один единственный пункт «Home».
Для создания нового нужно будет нажать на кнопку «Создать», расположенную в верхней правой части страницы менеджера:


В результате откроется окно, в котором вам предложат заполнить четыре поля, причем обязательными к заполнению являются только первых два:


В поле «Системное имя» вам нужно будет задать его название, но не простое, а для базы данных. Поэтому желательно не использовать при задании системного имени пробелов, а символы на всякий случай лучше использовать латинские. В поле «Заголовок» вы задаете ему обычное человеческое название русскими буквами и именно там вы его и будете видеть в окне менеджера.
Следующие два поля не обязательны для заполнения, но вы, тем не менее, можете их использовать. В графе «Описание» можете ввести любую информацию для того, чтобы вам самим было потом понятно, что оно содержит или же где оно выводится.
В графе «Заголовок модуля» можете дать название для модуля с новым меню, который еще не существует, но будет автоматически создан сразу после того, как вы нажмете кнопку «Сохранить». Но если вы не заполните этот пункт, то, как это ни печально, модуль создан не будет. Хотя в этом нет ничего страшного, ведь вы всегда можете создать его вручную. Как это сделать? Довольно просто.
Вам нужно будет после того, как создали новую менюшку (возможно вы так же создадите в нем и нужное вам количество пунктов), перейти в «Расширения» — «Менеджер модулей». Там увидите все элементы этого типа, которые были созданы до этого. Если бы вы заполнили поле «Заголовок модуля», то в этом списке присутствовал бы и тот, который создается автоматически.
Например, если вы посмотрите на рисунок расположенный выше, то увидите, что я заполнил поле «Заголовок» и теперь наблюдаю следующую картину:

В колонке «Включен», напротив этого модуля, стоит красный крест, означающий, что он пока не отображается на сайте, но если вы щелкните по этому красному кресту, то он тут же включится (опубликуется) и вы сможете увидеть, наконец, свою навигацию в позиции под названием LEFT, если такая имеется в используемом вами шаблоне.
LEFT имеется практически во всех темах, поэтому она и выбирается по умолчанию при создании новых модулей. Но если вас она не устраивает, то вы всегда сможете зайти в настройки, щелкнув по его названию в менеджере, и изменить позицию, в которой он будет отображаться, выбрав ее из выпадающего списка поля «Позиция».
Но если вы не заполнили поле «Заголовок» при создании нового меню, то модуль для него автоматически создан не будет и вам придется сделать это вручную. Для этого в их менеджере вам нужно будет нажать на кнопку «Создать», расположенную в верхнем правом углу окна.
Вы увидите список типов модулей, которые сможете создать (после установки новых расширений этот список будет расширяться).
Вам нужно найти среди всего этого многообразия пункт «Меню», расположенный в правой колонке. Щелкните по нему и попадете на страницу настройки.
Вообще-то, левая колонка окна настройки одинакова для всех типов модулей в Joomla:

Поле «Заголовок» является обязательным для заполнения, даже если не собираетесь отображать это название на сайте. Вы вправе выбирать это в графе «Показать заголовок», поставив галочку в поле «Да» или «Нет».
Наверное, если оно будет одним единственным, то отображать заголовок будет излишним, а вот если для каждого раздела вашего проекта будет создано по отдельному меню, то вполне логично будет назвать их созвучно наименованиям разделов.
Вы можете включить модуль для нового меню, поставив галочку в поле «Да» напротив пункта «Включен». В этом случае после сохранения произведенных изменений, оно появится на вашем сайте. Если же вы пока еще не закончили работу над ним (еще не добавили в него все нужные пункты), то можете оставить галочку напротив пункта «Включен» в положении «Нет».
Включить сможете его потом прямо из менеджера, щелкнув по красному кресту в колонке «Включен» напротив его названия (см. предпоследний рисунок).
Как произвести сортировку модулей, расположенных в одной позиции шаблона
Кстати, гораздо удобнее проводить окончательную сортировку не на странице настроек каждого отдельного модуля (замучаетесь их открывать), а на странице менеджера, на которой отображаются сразу они все. Для этого вам нужно будет воспользоваться системой фильтров, имеющихся на странице менеджера.
Они расположены справа, сразу над таблицей со списком модулей. Нас интересует второй фильтр слева, позволяющий выбрать только те модули, которые расположены в определенной позиции.
Выбираете из выпадающего списка фильтра нужную вам позицию. В результате останутся только те модуля, которые в ней расположены. Теперь для их сортировки (определения порядка их следования на сайте) можете воспользоваться одним из двух инструментов, помогающих осуществить эту нелегкую операцию.

Если предметов сортировки не много, то можно их отпозиционировать с помощью зеленых стрелочек «Вверх-Вниз». Если их в данной позиции шаблона много, то можете вписать номер следования для каждого из них в поле колонки «Сортировка», а затем нажать на иконку дискетки, расположенную рядом с названием колонки «Сортировка», тем самым вы примените все ваши изменения.
Мы немного отвлеклись от настройки нашего модуля, c вновь созданным меню Joomla. В поле «Доступ» на странице настройки можете выбрать один из трех вариантов, определяющих, кому будет виден на вашем сайте этот модуль.
Можно выбрать вариант «Всем», либо вариант «Registered», означающий, что он будет не виден не зарегистрированным пользователям, либо вариант «Специальный» — его смогут увидеть только администраторы проекта (удобно в такой засовывать ссылки на доступ в админку Джумлы или, например, админку VirtueMart (тут см. список статей по созданию интернет магазина на бесплатном движке).
В области «Назначение меню» вы сможете, при желании, выбрать, на каких именно страницах вашего ресурса будет виден этот модуль с новым элементом навигации. По умолчанию стоит галочка в поле «Все», означающем его отображение на всех страницах сайта.
Если вы переставите галочку в позицию «Выбрать из списка», то сможете, удерживая SHIFT или CTRL на клавиатуре, выбрать все страницы Joomla, на которых он будет выводиться. Я сказал выбрать страницы, но на самом деле это не совсем так.
Как я уже говорил выше, в Joomla страницы существуют, только если на них есть ссылка из какого-либо меню (пусть даже и фиктивного). Так вот, в списке «Выбор» вы выбираете именно пункты менюшек, а не реальные вебстраницы вашего сайта.
Страница настроек модуля с меню в Joomla — правая колонка
С левой колонкой настроек модуля для нового меню покончено, переходим к рассмотрению в правой. Настройки там сосредоточенны в трех вкладках. Начнем с первой, которая называется «Параметры модуля»:

В принципе, во всей правой колонке обязательным для заполнения является только графа «Название», в котором вы должны будете выбрать из выпадающего списка то новое меню, для которого вы создаете этот модуль. Остальные поля необязательны к заполнению и предназначены они для тонкой настройки его внешнего вида.
В поле «Стиль», в большинстве случаев, вам нужно будет оставить вариант по умолчанию — «Список». Три другие варианта стиля немного устарели. При выборе вариантов «Вертикально» или «Горизонтально» наше новое меню будет выводиться при помощи HTML таблицы, а при выборе варианта «Плоский список» — при помощи маркированного списка.
В случае варианта «Список», меню будет формироваться на основе тегов HTML списка , позволяющих создавать выпадающие меню с помощью вложенных друг в друга списков с тегами UL и LI.
В полях «Начальный уровень» и «Последний уровень» вы можете настроить отображение в создаваемом элементе навигации не всех уровней вложенности, а только пунктов определенных уровней, начиная с такого-то и заканчивая таким-то уровнем вложений. Если я не ошибаюсь, то существует такая вещь, как связанные меню в Joomla, суть которых заключается в следующем.
Например, в верхнем горизонтальном настраивается отображения только пунктов верхнего уровня, а в боковом будут выводиться пункты того же меню, но только начиная со второго уровня вложенности. Причем, для этих пунктов родительским элементом будет тот из верхнего элемента навигации, по которому в данный момент перешел посетитель.
Довольно хитрая, но удобная система навигации по сайту, которую можно реализовать воспользовавшись полями «Начальный уровень» и «Последний уровень» в настройках.
В поле «Всегда показывать вложенные подпункты» по умолчанию галочка стоит в поле «Нет», но если вам, например, в боковом меню понадобится отображать не только пункты верхнего уровня, но и вложенные (уровень вложенности можно задать в расположенном выше поле «Последний уровень»), то переставьте галочку в этом поле в положение «Да».
Вам так же могут понадобиться настройки, находящиеся во второй вкладке, которая называется «Расширенные параметры»:

Во-первых, в поле «Кэширование» вы можете отключить кэширование данного модуля, в не зависимости от глобальных настроек кэша на всем сайте (тут читайте как включить кэширование в Joomla, а здесь про настройку кэширования и времени жизни сессий). Отключать его следует в первую очередь там, где выводится динамичная, изменяющаяся со временем информация.
Во-вторых, наверное у многих из вас возникала ситуация, когда вы создавали вложенные пункты, вставляли это меню в ту позицию вашего шаблона, которая позволяла показывать эти вложенные пункты при подведении к родительским пунктам мыши, но при этом ничего не происходило.
Причем, вы точно знаете, что в используемом вами шаблоне эта возможность была предусмотрена (видели это на демосайте или же на другом ресурсе, где используется такой же), но у вас вложенные пункты упорно не хотят отображаться. Вы начинаете искать концы в настройках меню и настройках его пунктов, но ничего не находите и начинаете биться головой об стену, танцевать с бубном и ругать почем зря лапочку Джумлу.
А ларчик-то просто открывался — не надо забывать, что за внешний вид меню в Joomla и его поведение на сайте отвечает модуль, в котором оно размещается. И, следовательно, решение этой проблемы нужно было искать именно в его настройках.
Именно на вкладке «Расширенные параметры» в поля «Суффикс класса» можно добавить нужные, которые позволят реализовать, например, выпадающее меню (Суффикс класса менюшки) или же придать модулю нужный вам внешний вид (Суффикс класса модуля). Какие именно суффиксы вставлять в эти поля, нужно выяснять на домашней страничке разработчика, используемого ваши шаблона.
Настройки на вкладке «Другие Параметры» я обычно не трогаю. Для того, чтобы сохранить произведенные вами изменения, нужно нажать на кнопку «Сохранить» или «Применить».
В общем, работа с навигацией в Джумле не так уж проста и тривиальна, как это могло бы показаться в начале. Все значительно сложнее из-за тех нюансов, которые имеют место быть и которые надо знать, ибо в противном случае вы рискуете потратить массу времени и, что гораздо важнее, нервов, на решение простых вопросов, которые будут являться простыми только в том случае, если вы знаете, в каком месте искать ответ, а если нет, то все значительно усложняется.
Модули в Joomla — просмотр позиции, настройка и вывод, а так же назначение суффиксов класса
Просмотр позиций и менеджер модулей
Но, т.к. вся эта информация получилась разбросанной по нескольким статьям довольно-таки разнообразной тематики, то я решил написать отдельную, рассказывающую о модулях в Джумле (о выводе их на сайт, о позициях для них в шаблоне и о многом другом), а так же подробно рассмотреть предназначение тех из них, которые вы сможете использовать сразу после установки этого движка на хостинг или на Denwer, про который мы говорили тут.
Но обо всем по порядку. Давайте начнем с общих положений — рассмотрим их создание, вывод на сайт и настройку, а уже затем разберем стандартные модуля, идущие с ней в комплекте по умолчанию и узнаем для чего и как их можно использовать.
Благодаря этому виду расширений в Joomla существует возможность размещать содержимое по краям основной части страницы, в которой выводят содержимое компоненты (в центральной части страницы сайта могут выводиться статьи с помощью встроенного com_content или же, например, фотогалерея, созданная с помощь компонента Phoca Gallery, описанного здесь).
Они могут размещаться в любом месте страницы вокруг ее центральной части, в которой обычно выводят свое содержимое компоненты. При этом модули могут не только выводить содержимое, но и принимать данные — например, регистрация на сайте или поиск.
Где именно на странице сайта он будет размещен, зависит от используемого вами шаблона и того, какие позиции в нем предусмотрел разработчик. По умолчанию в Джумле уже присутствуют некоторые модули, которые можно назвать стандартными. Их функционал не слишком высок, но для большинства случаев стандартные станут приемлемым решением.
Прежде всего следует рассмотреть все места в используемом вами шаблоне, в которые они могут быть вставлены — так называемые позиции (более подробно про шаблоны для Joomla читайте тут). Для этого зайдите в админку и выберите из верхнего меню «Расширения» — «Менеджер шаблонов».
В открывшемся окне увидите список всех шаблонов, установленных на вашем сайте. В строке c используемым вами в данный момент, в колонке «По умолчанию», будет стоять звездочка. Щелкните по его названию и на открывшейся странице нажмите на кнопку «Просмотр», расположенную вверху окна:

В результате откроется страница вашего сайта с обозначением местоположения и названия всех позиций, предусмотренных в нем. Увидеть все позиции можно так же и при помощи добавления в адресной строке браузера к любому Урлу вашего проекта символов «?tp=1», например, так:
http://fdfd.ru/?tp=1
Для того, чтобы создать модуль или же изменить настройки уже имеющегося, вам потребуется выбрать из верхнего меню админки пункты «Расширения» — «Менеджер модулей». В открывшемся окне увидите список всех уже имеющихся. Некоторые из них могут быть включены и отображаться на каких-либо страницах вашего проекта, а некоторые могут быть отключены и не отображаться:

Если вы помните, мы ранее, при рассмотрении меню, упоминали, что этот тип расширения может создаваться автоматически, но при этом они не будут включены (активированы), т.к. вам еще нужно будет выбрать в их настройках ту позицию в шаблоне, где они будут выводиться.
Так же обратите внимание, что в их менеджере вы можете применить систему фильтров, позволяющую отобразить, например, только расположенные в определенной позиции шаблона, либо показать только модули определенного типа, а так же отобразить только активные или только не активные:

Эти фильтры очень удобно использовать при большом количестве расширений такого типа, а так же в случае, когда вы, например, хотите задать порядок их отображения в определенной позиции шаблона.
Создание и настройка нового модуля в Joomla
Для создания нового модуля в Joomla, вам нужно на странице менеджера нажать на кнопку «Создать», расположенную вверху окна. В результате откроется страница с перечнем всех возможных типов, которые вы можете создать. Здесь будут присутствовать все стандартные, а так же все те, что были установлены вами дополнительно.
Щелкнув по нужному типу модуля вы попадете на страницу его настроек. Левая часть этой страницы будет одинакова для всех типов:

Здесь вы сможете задать название, настроить отображение этого названия на сайте, включить или же, наоборот, отключить отображение модуля, выбрать для него позицию в используемом вами шаблоне, задать сортировку для него в данной позиции (в случае, если их в ней окажется более одного), указать кому из посетителей вашего ресурса он будет виден, а так же выбрать те страницы, на которых он будет отображаться.
Поле «Заголовок» заполнять обязательно, но показывать заголовок модуля на сайте не обязательно. В поле «Доступ» вы можете оставить вариант по умолчанию и тогда он будет виден всем посетителям вашего сайта. При выборе варианта «Registered» он будет доступен только зарегистрированным пользователям, а при выборе варианта «Специальный» — только администраторам проекта (таким образом можно скрыть, например, пункты меню для доступа в админку).
В области «Назначение меню» вы можете задать, на каких страницах вашего сайта будет отображаться данный модуль. По умолчанию выбран вариант «Все» — он будет отображать на всех страницах. Но вы можете, например, переставить галочку в позицию «Выбрать из списка» и, удерживая клавишу Ctrl на клавиатуре, выбрать те страницы, на которых он должен отображаться.
Это очень важный и удобный инструмент, с помощью которого можно очень тонко настраивать отображение модулей на тех или иных страницах. Например, если вы интегрировали форум SMF в Joomla, как это было описано тут и настроили отображение форума в дизайне (шаблоне) сайта, то на страницах, где будет выводиться форум, можно будет вообще отключить отображение боковых меню для того, чтобы форум мог бы растянуться на всю ширину макета.
Для этого в настройках модулей, выводящих боковые меню, нужно будет поставить галочку в позицию «Выбрать из списка» и выделить все пункты меню, кроме того, который отвечает за вывод форума внутри (во врапере) дизайна. Обратите внимание, что в списке «Выбор меню» вы выбираете именно пункты меню, а не страницы.
Почему сделано именно так? Ведь это немного запутывает и по началу кажется не понятным. Но мы ведь с вами знаем, что в Джумле страница не может существовать пока для нее не будет создан какой-либо пункт меню (Как формируются страницы сайта под управлением Joomla описано здесь).
Вот именно поэтому вы и выбираете из списка именно пункты меню, которые фактически и являются ссылками на страницы вашего проекта.
Причем есть такая тонкость, что если выбранный вами пункт меню будет, например, открывать не отдельную статью, а целую категорию или раздел (например, читайте про Блог на Джумле), то модуль будет отображаться как при просмотре страницы со списком всех статей данной категории или раздела, так и на страницах просмотра отдельных статей.
Например, если я создам какой-либо модуль и размещу его в какой-либо позиции шаблона, выбрав из списка «Выбор меню» при этом единственный пункт меню «Новости» (созданный на основе шаблона списка категории):

то он будет виден не только при переходе по ссылке Новости, но и при просмотре полных версий статей из той категории, список которых выводит пункт меню «Новости». Знаю, что звучит это несколько запутанно, но тут нужно все попробовать на конкретном примере и тогда все станет ясно и понятно.
Еще раз напомню, что выбирая в поле «Позиция» вариант из выпадающего списка, нужно предварительно посмотреть, где именно в шаблоне сайта она расположена. Вполне допустим случай, что под названием «left» может скрываться позиция в правой части шаблона. На все воля разработчика.
Настройка внешнего вида — суффикс класса модуля
Давайте теперь перейдем к правой области окна настроек. Как вы можете убедиться, настройки в ней являются индивидуальным для каждого типа модуля, но, правда, есть одно поле, которое будет присутствовать в любом случае — это поле «Суффикс класса»:

Если разработчик вашего шаблона предусмотрел возможность изменения внешнего вида с помощью суффикса класса, то у вас появится возможность попробовать эту возможность на практике. Выпадающего списка суффиксов вы не увидите, а следовательно вам придется узнавать их на сайте разработчика вашего шаблона.
По своей сути они просто позволяют применить к модулям другие правила и свойства CSS (таблицы каскадных стилей). Эти правила уже прописаны в файле CSS вашего шаблона, но они не выполняются, потому что вы не указали конкретный суффикс. По умолчанию используется дефолтное оформление.
Благодаря использованию суффиксов можно очень оперативно и просто менять внешний вид сайта. Например, по умолчанию модули на сайте могут выглядеть так:


а после прописывания в настройках другого суффикса класса модуля — так:


Это мулька позволяет в удобной для пользователя форме кардинально изменять внешний вид модулей. Имея хорошие познания в CSS вы сами сможете создать дополнительные классы, но все же будет, наверное, лучше воспользоваться наработками профессионалов. Ведь тут еще нужно иметь задатки дизайнера для того, чтобы новое решение внешнего вида радовало глаз.
Модули вывода разделов, новостей, похожих материалов, произвольных фото и Html кода
Бесплатные модули Joomla для вывода контента на сайт
Сегодня же я хочу рассмотреть те бесплатные их вариации, которые вы сможете использовать сразу после установки движка. В принципе, этого набора вам может хватить на первое время.
Для того, чтобы узнать, что там у нас есть, нужно будет зайти в админку Джумлы и выбрать из верхнего меню пункты «Расширения» — «Менеджер модулей». Откроется окно, в котором будут приведены все когда-либо созданные вами или установленные по умолчанию расширения этого типа. Некоторые из них будут включены (отображаться на страницах сайта), а некоторые могут быть выключенными:

Для того, чтобы узнать какие еще модули вы можете при желании добавить и вывести на страницы сайта, вам нужно будет нажать на кнопку «Создать», расположенную вверху окна менеджера. В результате вы увидите страницу со списком всех возможных вариантов.
Здесь будут не только те, что шли в комплекте с движком по умолчанию, но и те, что стали доступны после установки каких-либо компонентов:

Давайте начнем рассмотрение с тех, которые осуществляют в той или иной мере вывод контента на страницы сайта. Сюда можно будет отнести модули вывода содержимого разделов, последних новостей, самых популярных публикаций, похожих материалов, статей в архиве, ну и, конечно же, вывода произвольного кода.
Давайте начнем рассмотрение с варианта, позволяющего выводить список всех разделов. Для этого на странице выбора вам нужно щелкнуть по варианту «Разделы».
Вывод списка разделов Джумлы
В итоге откроется страница настроек, где вам останется только указать название этого модуля для вывода списка разделов, выбрать, будет ли он включен и будет ли отображаться его название, а так же выбрать для него подходящую позицию в шаблоне (про то, как посмотреть все позиции в шаблоне Joomla читайте тут) и при желании задать те страницы, на которых он будет отображаться.
В общем, все настройки стандартные, разве только, что в правой области можно будет задать количество отображаемых разделов, ну, и прописать для него суффикс класса, если такое предусмотрено в используемом вами шаблоне. Получившийся в результате модуль будет выглядеть примерно так:


При щелчке в нем по какому-либо из разделов откроется страница с перечнем всех категорий, содержащихся в этом разделе, а при щелчке по любой из этих категорий откроется страница с таблицей, в которой будут приведены заголовки всех материалов, содержащихся в ней. В общем, достаточно удобное расширение, которому можно будет найти применение.
Вывод популярных статей (материалов)
Следующим в нашем списке будет бесплатный модуль, который осуществляет вывод контента на сайт и называется «Самые читаемые». Фактически это вывод наиболее популярных материалов, исходя из количества просмотров (так называемых хитов) их посетителями. Его можно отнести к разряду расширений, улучшающих юзабилити вашего ресурса.
Его желательно использовать в Джумла для того, чтобы увеличить количество просматриваемых страниц на вашем проекте (поисковые системы уделяют этому показателю существенное внимание), а так же он поможет вашим посетителям быстро находить самые популярные статьи, которые являются самыми читаемыми и, соответственно, интересными.
Его настройки, расположенные в левой области, идентичны стандартным, а вот в правой области размещаются уникальные именно для него:


В поле «Материалы с главной» вы можете разрешить или запретить показывать в блоке «Самые читаемые» статьи, которые у вас выводятся на главной. Если вы поставите галочку в позиции «Показать», то такие статьи будут участвовать в конкурсе на попадание в этот модуль (если они будут достаточно популярными).
В поле «Количество» можете указать количество статей, которое будет в нем отображаться. Наверное, не стоит делать это число слишком большим, но это уже на ваше усмотрение.
В полях «ID Категории» и «ID Раздела» вы можете перечислить через запятую ID тех, из которых вы хотите выводить статьи в блоке «Самые читаемые». Материалы из всех остальных категорий и разделов будут игнорироваться.
Для того, чтобы узнать ID раздела или категории в Joomla, вам нужно выбрать из верхнего меню админки пункты «Материалы» — «Менеджер разделов» или «Менеджер категорий», и на открывшейся странице с их списком посмотреть значение в столбце ID напротив интересующего вас:

Если в настройках модуля популярных материалов ничего не менять, то самые читаемые публикации будут собираться со всего вашего сайта.
Модуля последних, случайных и похожих материалов
Еще один бесплатный модуль, который в первую очередь ориентирован на улучшение юзабилити вашего сайта — это «Последние новости». В его настройках вы сможете, при желании, определить разделы и категории, материалы из которых будут в нем выводиться.
Настройки будут аналогичны описанному выше, но вы еще сможете выбрать порядок показа материалов в блоке «Последние новости» (первыми будут отображать новые статьи или же обновленные), а так же выбрать конкретного автора, чьи статьи будут выводиться в этом блоке.
Еще один бесплатный модуль в Joomla, улучшающий юзабилити, называется «Случайная новость». Он будет показывать новость из выбранной вами в его настройках категории. При каждом обновлении страницы, на которой он выводится, его содержимое будет изменяться. Получается что-то вроде баннера или контекста, рекламирующего ваши же собственные публикации.
Давайте поподробнее рассмотрим правую область страницы настроек блока «Случайная новость» в админке Джумлы:


В поле «Категория» из выпадающего списка вы выбираете категорию, из которой будут браться случайные новости. В поле «Расположение» я обычно оставлял вариант по умолчанию, но вы можете попробовать и альтернативные. В поле «Показывать изображения» можете настроить отображение графики из статьи в блоке «Случайная новость».
В следующих полях можете настроить отображение заголовка новости (статьи) в качестве ссылки на страницу с полной версией этой статьи, а так же добавить ссылку «Подробнее» для перехода на ту же страницу со статьей. Получается вроде создания мини блога на Joomla, но не в области, где свой контент выводят компоненты, а в позиции для модулей вашего шаблона.
В связи с этим хочу сказать, что для вывода в блоке «Случайная новость» лучше всего выбирать категорию, материалы в которой содержат анонсы, отделенные от основной части статьи ссылкой «Подробнее». В противном случае, под названием «Случайная новость» отобразится вся статья, что будет выглядеть очень не здорово. Подробнее о создании анонсов в статьях читайте здесь (поисковая оптимизация ссылки «Подробнее»).
Вывод похожих материалов в модуле
Ну, а теперь давайте рассмотрим один из самых интересных и полезных, на мой взгляд, бесплатных модулей. Я говорю про блок «Похожие материалы». Совсем недавно я писал статью про аналогичный плагин Related Posts для WordPress, создающий список похожих статей.
Дело в том, что практически все описанные выше модули, осуществляющие вывод контента на сайт, можно использовать для улучшения внутренней перелинковки. Это очень важный момент в поисковом продвижении, особенно, если вы продвигаетесь бесплатно, и на него стоит обратить особое внимание.
Ну, а блок «Похожие материалы» — это фактически классический способ организации внутренней перелинковки. Выводить его лучше всего будет в какой-нибудь позиции шаблона, которая будет расположена сразу под статьей.
Такое расположение будет удобно посетителям, прочитавшим или просмотревшим данную статью и желающим почитать что-нибудь еще на эту же тему. Так же нужно понимать, что похожие материалы Joomla подбирает исходя из ключевых слов, которые вы прописали для статей.
Если ключевые слова вы не прописывали, то вам либо придется отказаться от использования этого блока, либо открыть на редактирование все статьи и дописать ключевые слова. Для этого, при редактировании в области справа, вам нужно будет открыть вкладку «Мета-данные»:




В настройках блока «Похожие материалы» можно разве что только определить, будет ли отображаться дата публикации статей, а все остальные пункты схожи со стандартными.
Если вы переместили некоторые публикации в архив (что, правда, используется крайне редко и в основном только на новостных порталах, где актуальны только свежие новости), то вам может пригодиться модуль «Материалы в архиве». В нем будет выводиться список месяцев (для которых имеются архивные статьи), щелкнув по которым посетители смогут посмотреть все новости, находящиеся в архиве и опубликованные в данный временной период (за выбранный месяц).
Модуля произвольного изображения и Html кода
Следующий модуль называется «Произвольное изображение». В нем будут выводиться в произвольном порядке картинки из указанной в его настройках папки.
Его имеет смысл применять на сайтах, где имеется фотогалерея на базе Joomla, т.к. в этом случае фото в блоке «Произвольное изображение» будет фактически зазывать посетителей к просмотру той или иной галереи.
Изображения, которые будут выводиться таким способом, лучше всего будет подготовить заранее и поместить в отдельную папку. Имеет смысл выбрать по нескольку картинок из разных фотогалерей, привести их к одному стандартному размеру, как я писал в этой статье про подготовку графики для сайта в Фотошопе, и залить на сервер в какую-либо отдельную директорию.
В настройках модуля «Произвольное изображение» нужно указать путь до папки с изображениями в относительном виде (без указания корневой папки). Вообще, относительные ссылки это очень интересно — читайте про них и про URL в этой статье. Так же потребуется указать формат графических файлов. Советую ознакомиться здесь с форматами растровой графики, чтобы понимать, когда лучше сохранять изображение в JPG, когда в PNG формате, а когда и в GIF. Правда интересно.


В поле «Ссылка» вы можете указать гиперссылку на любую страницу своего проекта, на которую сможет перейти посетитель, щелкнув по отображаемой в блоке «Произвольное изображение» картинке. Наверное, имеет смысл сюда прописать ссылку на фотогалерею, которую вы рекламируете таким образом.
В полях «Ширина» и «Высота» можете задать один и тот же размер для всех выводимых фоток. Если вы заранее не привели все изображения в указанной папке к одному размеру, то после установки ширины и высоты они все будут приводиться в соответствие. В результате на качество этих картинок рассчитывать тогда уже не придется.
Вставка различных кодов (счетчиков, баннеров) в Joomla
Последний на сегодня бесплатный модуль, идущий с движком в комплекте и служащий для вывода контента — «Произвольный HTML-код». В нем можно выводить любой код, который вы сможете создать с использованием визуального редактора Joomla, описанного тут. Добавить содержимое блока «Произвольный HTML-код» вы сможете в его настройках в области «Пользовательский текст»:

Но так же в этом модуле можно будет выводить и не только чистый Html код. С помощью него можно, например, выводить на сайт счетчики посещений, баннеры, счетчик FeedBurner и многое другое.
Правда, при этом следует соблюдать одно условие: при вставке кода, отличного от Html, нужно обязательно отключить визуальный редактор. В противном случае Joomla обрежет весь код отличный от Html. Впрочем, об этом я уже подробно писал, когда рассказывал о вставке счетчиков на Джумлу в этой статье.
Плагины Joomla — TinyMCE, Load Module, Legacy
Плагины в Джумле — редакторы, контент и система
Дело в том, что они взаимодействуют с Джумлой на, так сказать, самом низком уровне между CMS и пользователем. Плагины, для того чтобы вовремя выполнить свою функцию (предназначение), вынуждены отслеживать различные события на различных уровнях, например, события происходящие на сервере, в самой Joomla, пользовательские события или относящиеся к контенту.
Уже сложновато? В общем-то это просто теория, а на практике вы зачастую и не будете замечать, как именно работает тот или иной плагин и по какому событию он активируется. Для вас будет главным сначала его скачать (если он не предустановлен), а затем установить, активировать и при необходимости настроить. Но настроек в них, как правило, мало.
Собственно говоря, мы с вами уже сталкивались с этим типом расширений, например, когда я описывал способ вставки фотогалереи в статью с помощью Phoca Gallery или же совсем недавно, когда я писал про плагин поиска для VirtueMart.
Некоторые из них предназначены для того, чтобы перехватывать формируемые в Джумле данные и вносить в них изменения еще до того, как эти данные будут отправлены в браузер пользователя. А некоторые плагины, наоборот, перехватывают данные пользователей перед отправкой их в движок.
Одним из показательных примеров их работы может служить реализация визуального редактора. Тексты статей хранятся в базе данных в виде Html кода, но в визуальном редакторе этот код будет отображаться в виде форматированного текста с панелью инструментов, помогающих работать со статьями.
По окончании редактирования текста, при нажатии на кнопку «Сохранить» плагин перехватывает данные и налету конвертирует их в Html код, а затем передает для хранения в базе данных.
Для того, чтобы просмотреть список тех из них, которые уже были у вас установлены вместе с Джумлой или же вместе с какими-либо сторонними расширениями (зачастую вместе с некоторыми компонентами устанавливаются и необходимые в работе плагины), вы можете зайти в админку и выбрать из верхнего меню пункты «Расширения» — «Плагины».
Все установленные плагины можно разделить на несколько групп по их функциональному назначению:
- Authentication — служат для авторизации и позволяют осуществлять ее разными способами
- Content — плагины контента
- Editors — визуальные редакторы
- Editors-xtd — плагины дополнительных кнопок для визуальных редакторов
- Search — поиск
- System — системные
- User — для пользователей
- Xmlrpc — дополнительные
Для удобства поиска нужного плагина в окне менеджера, можно будет воспользоваться фильтром приведенным на скриншоте:

Итак, давайте попробуем рассмотреть все имеющиеся в Joomla по умолчанию расширения такого вида. Какие-то из них будут рассмотрены чуть более подробно, какие-то менее, в зависимости от частоты их использования при штатном администрировании сайта.
Авторизация в Joomla
Имеющиеся в Joomla по умолчанию расширения авторизации позволяют настроить вход пользователей на сайт с использованием различных способов и сервисов:
- Authentication — Joomla: используется для авторизации по умолчанию (напротив него по умолчанию стоит зеленая галочка). Он подходит для любого сайта и зачастую начинающие джумловоды даже не догадываются о том, что имеются и другие варианты, которые по умолчанию не активированы (напротив них стоит красный крест)
- Authentication — LDAP: активировав его, вы получите возможность аутентифицировать пользователей через LDAP-сервер, но как это работает на практике — не знаю, ибо не пробовал
- Authentication — OpenID: позволит активировать авторизацию через OpenID в дополнение к основному способу. Суть OpenID сводится к тому, что пользователь, единожды зарегистрировавшись в этой системе, может использовать свои логин и пароль для входа на любой сайт, поддерживающего OpenID. Довольно удобно, ибо зарегистрированным в нем пользователям не нужно будет проходить процедуру регистрации у вас на ресурсе.
- Authentication — GMail: активировав этот плагин, вы дадите возможность своим пользователям, имеющим почтовый ящик в Джимайл, осуществлять вход на ваш проект с помощью их аккаунта в Гмайле. Правда опять же, как это реализуется не практике — не знаю, ибо не пробовал и рекомендовать не могу.
Load Module (вывод модуля в статьях) и другие плагины контента
По умолчанию в состав плагинов, предназначенных для работы с контентом, входит шесть штук:
- Content — Pagebreak (Разрыв страницы в статьях) — предоставляет нам возможность создавать большие статьи, которые могут быть разбиты на страницы.
- Content — Email Cloaking (Маскировка e-mail в статьях) — этот плагин по умолчанию активирован и выполняет довольно важную функцию: маскируется при помощи JavaScript все адреса E-mail имеющиеся на сайте. Это нужно для того, чтобы приведенные адреса почтовых ящиков не попали в спам-базу, т.к. незащищенные Емайлы становятся легкой добычей спам-ботов. В его настройках можно будет выбрать один из двух вариантов отображения Е-майла: обычный текст или же в виде ссылки, открывающей используемую пользователем почтовую программу по умолчанию.
- Content — Code Hightlighter (GeSHi) (Подсветка кода GeSHi в статьях) — по умолчанию он отключен, но при его активации вы сможете подсвечивать код в ваших статьях.
Content — Load Module (Загрузка модулей в статьи) — это тот самый плагин, который может рано или поздно понадобиться любому вебмастеру. Он позволяет выводить содержимое абсолютного любого модуля не в специальной позиции для модулей, предусмотренной в используемом вами шаблоне, а прямо в теле статьи (области для контента). Такая возможность может понадобиться, например, чтобы вставить в материал модуль с кнопками социальных сетей.
По приведенной ссылке вы найдете образец и принцип формирования кода, который нужно добавить в статью в том месте, где должно будет выводиться содержимое из модуля. Причем, обратите внимание, в настройках Load Module вы сможете задать способ вывода содержимого в статье — горизонтальное, вертикальное и т.п.
- Content — Page Navigation (Указатель статьи) — он по умолчанию включен и позволяет добавлять к статьям навигацию в виде надписей «Следующая» и «Предыдущая», расположенных внизу. Естественно, что навигация для страниц сайта появится только после того, как вы ее включите в админке Joomla (например, для пункта меню a типа блог категории в настройках в области «Параметры компонента» можно активировать навигацию в поле «Ссылки навигации»), но если его отключить, то и навигации не будет (в не зависимости от настроек в админке).
- Content — Rating (Рейтинг статей) — по сути, такой же плагин как и предыдущий, но только он позволяет отображать рейтинг для статей, если соответствующая опция активирована в админке
Плагины визуальных редакторов установленных в Joomla
К этому типу можно отнести как плагины самих редакторов, так и расширения, добавляющие в эти редакторы кнопки вставки изображения, вставки ссылки «Подробнее» и «Разрыв страницы». Что касается редакторов, то в Джумле имеется несколько редакторов, которые вы можете использовать.
Кроме этого существует очень качественный бесплатный визуальный редактор JCE, о котором я вскользь упоминал по приведенной ссылке. Но думаю, что стоит в будущем написать отдельную статью по работе с этим замечательным, даже, наверное, лучшим из существующих редакторов для Joomla.
Итак, в разделе редакторов у вас будет три плагина, которые идут в комплекте с движком:
- Editor — No Editor (Простой редактор HTML) — собственно, если вы чувствуете в себе достаточно сил, чтобы работать напрямую с Html кодом статей, то он для вас будет удобен. Хотя я все же предпочитаю использовать JCE и встроенный в него Html интерпретатор, ибо там осуществляется подсветка синтаксиса на подобии подсветки в Notepad++, о котором читайте тут
- Editor — TinyMCE — хороший плагин визуального редактора, который используется в ней по умолчанию
- Editor — XStandard Lite 2.0 — более прост, нежели TinyMCE
Также в Joomla по умолчанию присутствуют плагины дополнительных кнопок для редакторов:
- Editor Button — Image — для отображение кнопки «Изображение» внизу окна редактирования
- Editor Button — Pagebreak — при активации этого плагина у вас будет возможность разбивать текст большой статьи на страницы, вставляя с помощью соответствующей кнопки внизу в текст статьи маркер разрыва страницы
- Editor Button — Readmore — плагин, позволяющий вставлять в текст статей ссылку «Читать далее» с помощью соответствующей кнопки внизу редактора
TinyMCE — наиболее часто используемых визуальный редактор
Немного хочу остановиться на настройках инструмента, который используется в этом движке по умолчанию (TinyMCE). Дело в том, что многие начинающие вебмастера (да и я сам на начально этапе тоже) не догадываются, что он является плагином и его настройки нужно искать в соответствующем менеджере. А настройки у TinyMCE могут, тем не менее, немного облегчить вашу работу при работе с этим визуальным редактором.

Во-первых, если вы хотите по-настоящему ощутить всю его мощь и функциональность, то выберете из выпадающего списка поля «Режим работы» вариант «Расширенный». На панели инструментов окна редактирования появятся новые кнопки. В следующем поле вы сможете выбрать вариант графического оформления TinyMCE, а в поле «Очистка кода при сохранении» — переставить галочку в положение «Никогда».
Это может понадобиться для того, чтобы визуальный редактор не резал и не правил ваш Html код перед сохранением его в базу данных, пытаясь сделать код валидным (соответствующего основным требованиям стандарта языка гипертекстовой разметки, о котором читайте тут).
Визуальный редактор постарается закрыть все незакрытые парные Html теги, уберет, на его взгляд, лишние и исправит опечатки. Но, к сожалению, TinyMCE очищает код не всегда корректно, а т.к. по умолчанию очистка в нем включена, то это может приводить к тому, что вы сильно будете злиться на тупой редактор, который режет не то, что нужно.
Да и, например, для того, чтобы вставить в модуль Joomla код счетчика посещений, вам пришлось бы отключать TinyMCE, но после того как вы отключите в его настройках очистку кода перед его сохранением в базу данных, он перестанет проказничать и вырезать из кода счетчиков посещений все, что не имеет отношения к валидному Html.
В поле «Вид URL» вы можете указать, какие именно Урлы будет использовать TinyMCE при вставке ссылок — относительные или абсолютные ссылки. Предпочтительней, наверное, первый вариант, т.к. в этом случае можно будет без лишних проблем, например, перенести сайт с тестового домена на основной.
В области настроек «Новые строки» следует использовать вариант «тег P», т.к. это будет лучше для поисковой оптимизации текста по мнению многих SEO экспертов. Ну и в поле «Запрещенные теги» можете добавить тэги, которые будут автоматически удаляться из кода.
Думаю, что с остальными настройками визуального редактора TinyMCE, используемого в Joomla по умолчанию, вы разберетесь сами (обратите внимание, что там еще есть вкладка «Дополнительные параметры», которые позволяют настроить графическое оформление).
Системные плагины — Legacy (совместимость) и другие
- System-SEF — позволяет преобразовывать адреса страниц из обычного вида (с вопросами и прочими знаками в URL) в так называемые человеко-понятные урлы (ЧПУ), или же по-другому — SEF ссылки ( оптимизированные под поисковые системы). Чпу можно реализовать как встроенными средствами, так и с помощью стороннего компонента JoomSEF. В обоих случаях плагин System-SEF я оставляю включенным.
- System-Debug — отображает отладочную информацию на сайте, если вы активировали данную опцию в общих настройках движка (вкладка «Система» — область «Отладка»)
System-Legacy — этот плагин можно считать самым важным из системных, ибо без него невозможно будет реализовать совместимость старых расширений, написанных под старые версии движка с современной Joomla. В последнее время большинство расширений старых версий были переписаны авторами (в этом случае такое расширение получает статус Native).
Но все же, часть нужных и полезных расширений под устаревшую Джумлу (компонентов, модулей, плагинов, а также и шаблонов от старой версии) так и остались не переписанными, и для их использования вам придется активировать System-Legacy (режим совместимости), щелкнув по красному кресту напротив его названия.
- System-Cache — этот плагин позволяет активировать в Joomla кеширование страниц, что позволит вам снизить нагрузку на сервер хостинга
- System-Log — будет вести логи (файл с записями всех совершаемых действий)
- System-Remember Me (Запомнить меня) — если он активирован, то при авторизации пользователи смогут поставить галочку в одноименном поле для того, чтобы каждый раз затем не вводить логин и пароль
- System-Backlink (Обратная совместимость ссылок) — этот плагин обеспечивает поддержку старых ссылок образца устаревших версий движка и их перенаправление на новые. Активировать этот плагин имеет смысл в том случае, когда у вас некоторые расширения работают в режиме совместимости (Legacy) и создают ссылки, которые выдают ошибку при переходе по ним.
Плагины поиска, пользователей и Xmlrpc в Joomla
Вопроса, связанного с плагинами поиска, мы уже касались вскользь, поэтому повторять, наверное, не стоит. В общих словах, они позволяют пользователям вашего сайта искать нужную им информацию в различных областях контента Joomla.
Некоторые сторонние компоненты (например, VirtueMart) имеют свои плагины поиска, установив и активировав которые вы сможете расширить стандартные возможности движка на область контента, создаваемого этим компонентом.
Плагин пользователей User позволяет им регистрироваться на сайте. Если его отключить, то регистрация станет невозможной.
Да, в Joomla есть еще пара плагинов, идущих с ней по умолчанию, которые относятся к группе Xmlrpc (XML-RPC — Blogger API и XML-RPC) и по умолчанию отключены. Они предназначены для создания удаленного доступа, например, с помощью XML-RPC — Blogger API можно будет писать статьи с любого удобного вам устройства и публиковать их не заходя в админку.
Плагины сторонних разработчиков вы сможете найти здесь.
Контакты для сайта и форма обратной связи
Как добавить контакты и форму обратной связи в Джумлу
Хочу начать рассказ не в том порядке, в котором они идут в меню админки, а по частоте их востребованности. Мне кажется, что в этом смысле вначале следует рассмотреть именно компонент Контакты, который будет с большой долей вероятности использоваться при создании практически любого сайта на Джумле.
Как я уже упоминал ранее, с помощью него можно будет выводить на сайт контактную информацию как одного человека (автора), так и группы авторов. Так же он позволяет добавлять форму обратной связи, данные из которой будут отравляться тому пользователю, к которому вы осуществите привязку в настройках компонента.
Для его настойки нужно будет из меню админки выбрать пункты «Компоненты» — «Контакты». Откроется окно, очень похожее на окно менеджере материалов. Да и по сути, эта работа будет аналогична работе по добавлению новых статей. Сначала нужно будет создать категорию, а уже потом добавлять в нее отдельные контакты и осуществлять их привязку к определенным пользователям.
Для этого на странице менеджера перейдите на вкладку «Категории»:

На открывшейся странице для создания новой категории, вам достаточно будет лишь щелкнуть по кнопке «Создать», расположенной вверху окна, и заполнить поле «Заголовок» на открывшейся странице. Сохраните произведенные изменения, щелкнув по кнопке «Сохранить». После того, как вы создадите все необходимые категории, вам нужно будет вернуться на вкладку «Контакты» в окне менеджера.
Жмете на кнопку «Создать», расположенную в правом верхнем углу страницы, и на открывшейся странице заполняете все необходимые вам поля:

Вам нужно будет обязательно заполнить «Имя», куда вы вобьете название данного контакта, а затем выбрать из выпадающего списка поля «Категория», ту категорию, к которой создаваемый объект относится.
Так же в настройках необходимо выбрать из выпадающего списка «Связь с пользователем» того, которому будет на E-mail отправляться сообщение, написанное посетителем в форме для обратной связи.
Далее в области «Информация» заполняете все поля, которые посчитаете нужными, а в «Параметры» (справа), с помощью установки галочки в соответствующее положение, настраиваете, какие именно поля будут отображаться на странице этого контакта.
В «Расширенные параметры» вы можете выбрать из выпадающего списка «Иконки/Текст» — что именно будет выводиться компонентом в соответствующих полях страницы контактов — название поля или же иконка. Для адреса, E-mail, телефона и др. можно будет выбрать из выпадающего списка, какая именно иконка будет отображаться:

В выпадающих списках этих полей будут показаны иконки, находящиеся в папке:
/images/M_images
Поэтому, если вы хотите добавить на страницу контактов какие-либо свои иконки, то просто скопируйте их в данный каталог, подключившись к нему по FTP. В области «Параметры E-Mail» вы можете настроить будет ли отображаться на странице форма для обратной связи, а если будет, то применить к ней некоторые настройки:

Наверное, все же форму для обратной связи выводить следует, ибо это создает определенные удобства для посетителей. В «Текст описания» можете добавить какую-либо фразу, которая будет выводиться над формой и, например, призывать отправить свои пожелания или вопросы через нее.
Поставив галочку в положение «Показать» в поле «Копировать на E-mail (СС)» вы инициируете отправку копии письма с сообщением из формы обратной связи на E-mail тому посетителю, кто написал данное сообщение.
Следующие три поля предназначены для блокировки определенных E-mail адресов или блокировки слов, употребляемых в заголовке или тексте сообщения (например, бранных). Для сохранения произведенных изменений нажмите на кнопку «Сохранить», расположенную вверху окна.
Методы вывода контактной формы на страницы сайта
Теперь давайте настроим вывод контактной информации в меню. Итак, выбираете в админке Joomla то меню, в которое вы хотите добавить пункт под названием «контакты», ну или «обратная связь». Приступаете к его созданию, нажав на кнопку «Создать», расположенную вверху окна:

В результате откроется древовидная структура всех типов, которые вы можете создать в Джумле. Нужные нам типы будут скрываться в ветке «Контакты», раскрыв которую можете увидеть, что нам будут доступны два варианта: для создания ссылки на конкретный контакт (Стандартный шаблон) и для создания ссылки на их список в какой-либо категории (Шаблон категории):

При выборе варианта «Стандартный шаблон» в открывшемся окне, нужно будет лишь дать название этому пункту и выбрать из выпадающего списка поля «Выберите» тот контакт, который вы хотите повесить на него:

В поле «Выпадающий список» можете поставить галочку в положение «Показать», для того, чтобы у посетителей была возможность выбрать из него любой другой контакт, который вы добавили в настройках.
Переместив галочку в поле «Показать категории в навигаторе сайта» в положение «Показать», вы тем самым позволите указать категорию, к которой относится данный контакт в модуле «Навигатор сайта», что, на мой взгляд, вполне целесообразно, если вы используете хлебные крошки в Joomla. Не забудьте сохранить произведенные изменения и посмотреть как все это будет выглядеть на сайте.
При выборе типа пункта меню для вывода списка всех контактов определенной категории под названием «Шаблон категории» у вас откроется немного другое окно :

Здесь вам предложат выбрать ту категорию, из которой будет браться информация, задать длину списка с контактами, а так же ряд других настроек, смысл которых будет проще всего понять, просто попробовав их в работе.
Как обновить статический Html сайт до динамического на Joomla
Я уже довольно подробно писал про то, как самому сделать сайт, но меня часто спрашивают о том, каким образом можно обновить существующий уже продолжительное время статический ресурс на чистом языке Html и перенести его на другой движок (CMS), в частности Joomla.

В принципе, сделать это без потерь в SEO оптимизации, о которой речь шла тут, и посещаемости, нюансы которой мы рассмотрели здесь, не так уж и сложно (особенно при небольшом количестве страниц), но пользователи, мало знакомые или совсем еще не знакомые с Joomla, не очень представляют порядок всех выполняемых при переносе действий.
Как перенести сайт на Joomla с сохранением всех Url
Основным отличием обновления уже довольно давно существующего вебсайта от создания нового проекта на Joomla является необходимость сохранения существующей структуры ресурса. Особенно это важно сделать в том случае, если ваш старый ресурс существовал уже довольно продолжительное время и успел обрасти ссылочной массой, позволяющей ему привлекать посетителей с поисковой выдачи.
Поэтому основной проблемой, которую видят владельцы стареньких, но простеньких в создании Html проектов при переносе их на Джумлу, это сохранение старых Урлов в том виде, в каком они существовали уже продолжительное время. Но для решения этой проблемы достаточно будет сохранить структуру, повторив ее средствами движка.
Возможностей Joomla для этих целей вам должно будет хватить, главное знать как и что сделать, ибо этот движок при всей своей кажущейся простоте не обладает все же интуитивно понятным интерфейсом и логика некоторых действий иногда идет вразрез с общепринятой. Поэтому в этой публикации я попробую систематизировать последовательность ваших действий.
Хотя при желании можно перенести свой статический сайт на любой другой динамический движок, лишь бы он позволял повторить структуру, подобную уже существующей. Наверное, мой любимый WordPress сможет подойти не для всех случаев, ибо он прежде всего заточен под создание блогов, а все остальное уже реализуется разными сторонними расширения и танцами с бубном.
Джумла же разрабатывалась именно для создания проектов с разветвленной и сложной структурой, навороченными меню и различными другими примочками, позволяющими повысить юзабилити сайта.
К тому же для нее имеется замечательный компонент ARTIO JoomSEF, который позволит нам сделать Урлы нового динамического ресурса точно такими же, какими они были в статическом. Т.о. все внешние ссылки ведущие на ваш проект останутся работоспособными и вы ничего не потеряете в плане поискового продвижения.
Итак, приступим. Не так давно вышла новая версия Joomla 3.0, которая коренным образом отличается от 1.5 и пожалуй, что в лучшую сторону. Но в силу того, что это совершенно новый движок, то и расширения, которые прекрасно работали на 1.5, не факт, что заработают на 3.0. Ситуация похожа на ту, что имела место быть при появлении Джумлы 1.5 на фоне прекрасно работающей 1.0.
У меня опыта работы с трешкой пока что нет, поэтому буду рассказывать на примере версии 1.5, последний релиз которой можно скачать здесь (там Joomla.1.5.25 Rus не только русифицирована, но и включает в свой состав ряд полезных компонентов, таких как JCE, Akeeba Backup и XMap — они вам обязательно понадобятся и помогут при работе).
Установка Joomla 1.5 была мною уже довольно подробно описана, поэтому на этом заострять внимание нет смысла. Тут правда следует оговориться, что ее нужно устанавливать на хостинг, который поддерживает работу с PHP и MySQL соответствующих версий, поэтому предварительно поинтересуйтесь у хостера о возможности установки этого движка.
Т.к. раньше у вас был статический Html сайт, которому не требовалась поддержка всего этого благолепия, то вероятно вам придется прикупить другой тариф у своего или какого-либо другого хостера.
Я обычно, когда занимаюсь переносом, покупаю отдельный аккаунт у своего любимого хостера, полностью создаю и отлаживаю динамический сайт и только после этого прописываю новые DNS сервера у регистратора доменных имен для того, чтобы переход на новый движок был наименее безболезненным и не привел к пропаданию проекта из эфира (чтобы аптайм оставался высоким).
Будем считать, что с выбором хостинга и установкой на него движка вы разобрались, теперь дело осталось за малым — полностью скопировать Html странички старого проекта на динамический движок, используя при этом возможности админки Джумлы и встроенного в нее визуального редактора. В общем-то, ничего сложного при наличии необходимого опыта.
Но прежде, чем начинать методом копипаста переносить статьи из статического сайта в Joomla, нужно будет проанализировать структуру старого проекта и продумать способы реализации этой же структуры в Joomla с помощью различных пунктов меню.
Многие спрашивали меня про автоматический способ переноса (кто-то даже надеялся, что установив движок в директорию старого проекта, автоматом получит работающий динамический). Но лично я не знаю такого способа, кроме «старого доброго» ручного труда по копированию и вставке текста статей.
Воссоздание структуры сайта и адресов страниц
Итак, давайте еще раз вспомним, каким именно образом Joomla может выводить контент. Во-первых, это самый простой вариант, когда по нажатию на пункт в меню у вас отобразится одна единственная статья.
Но если у вас были такие пункты меню, как, например, новости, то вам может понадобиться возможность Джумлы выводить (по щелчку по соответствующему пункту меню) содержимое целой категории или раздела. В этом случае вы можете создать категорию для этой цели и помещать все статьи относящиеся к новостям в нее.
Статьи из категории вы сможете выводить одним из двух способов: в виде списка материалов, содержащихся в этой категории, либо в виде блога (от каждой статьи будет отображаться только пара первых абзацев, а об остальном можно будет прочитать, нажав на ссылку «Читать далее»). Как все это можно будет реализовать, вы можете почитать в статье про то, как создать в Joomla блог.
Вообще, немного отвлекусь и упомяну, что много информации по работе с этим вы можете найти на странице Уроки Joomla.
Итак, вы прикинули и создали нужные разделы и категории в админке Джумлы. Теперь можно начинать копировать тексты статей с вашего старого проекта (можно прямо из браузера) и вставлять их в визуальный редактор, с которым сможете работать даже без базовых познаний в Html, но все же при этом могут возникнуть сложности, а могут и не возникнуть.
Обратите внимание, что если вы будете копировать исходный код статей на старом сайте и вставлять их в визуальный редактор Joomla, то не забудьте про то, что изображения используемые вами в статьях нужно будет физически перенести на новый хостинг, иначе после окончательного переезда на динамический движок и удаления файлов статического проекта, изображения потеряются. Ну, это я так, на всякий случай напомнил.
Итак, будем считать, что всеми правдами и не правдами вы смогли скопировать все статьи и раскидать их по нужным категориям и разделам этого движка. В общем-то, основная часть переноса завершилась, но осталось еще настроить вывод статей на динамическом сайте с помощью создания соответствующих пунктов в меню, которые в свою очередь нужно будет расположить в соответствующих позициях шаблона.
По поводу выбора и установки шаблона для Joomla мне, пожалуй, нечего добавить к тому, что уже было написано в упомянутой статье. Вот только стоит упомянуть, что в админке создаются новые меню и добавляются в них новые пункты в одном месте, а вот вставляются в определенные позиции шаблона — уже в менеджере модулей, что немного сбивает с толку при первом знакомстве с этим динамическим движком.
Он с легкостью позволяет настроить отображение определенных меню только на определенных страницах сайта (выбирается это в настройках модуля меню), что можно довольно выгодно использовать для повышения юзабилити и удобства пользования вашим будущим динамическим проектом.
Итак, статьи со статического ресурса мы перенесли и настроили их отображение в Джумле с помощью соответствующих пунктов меню. Но вот адреса страниц (URL) нового сайта, если вы обратите внимание, совсем не похожи на то, что нам надо получить. Но дело это поправимое, ибо достаточно будет активировать ЧПУ и установить компонент ARTIO JoomSEF.
Это расширение автоматически будет создавать URL для всех страниц сайта. Делать это он будет путем транслитерации названий ваших статей и разделения слов знаком тире (обращаю ваше внимание, что для поисковых систем будет лучше использовать именно этот разделитель). Но опять же, это все будет хорошо и здорово для новых статей.
Для того, что воссоздать Урлы старого сайта, идем в настройки компонента JoomSEF через меню админки — «Компоненты» — «ARTIO» — «Manager JoomSEF URL». Там вы увидите все уже преобразованные этим компонентом адреса страниц вашего динамического ресурса.
Но их можно будет запросто подправить вручную. Для этого щелкаете по нужному адресу и попадаете в окно, где можно в строке «New SEF URL» ввести тот Урл, который был у этой страницы на статическом сайте.

Аналогичным образом вы поступаете со всеми Урлами, которые найдете в JoomSEF. Т.о. вы добьетесь безболезненного переноса с сохранением структуры всех адресов страниц. Собственно, то, что нам и было нужно. Теперь поисковые системы никак не почувствуют смену движка вашего проекта, правда есть еще несколько нюансов.
Что еще нужно настроить и подкрутить на новом сайте
Не забывайте, что по сравнению со статическим сайтом, состоящим лишь из полезных страничек и файлов стилевой разметки CSS, в корневой папке динамического проекта будет расположено несколько тысяч файлов, которые никоим образом не будут содержать материалы вашего ресурса (статьи в Joomla хранятся в базе данных, а не в файлах).
Поэтому, для запрещения индексации этих служебных файлов поисковыми системами используется такой инструмент, как файл robots.txt. Вариант наиболее подходящий для Джумлы вы можете посмотреть по указанной ссылке.
Еще очень важно помогать поисковикам правильно и в полном объеме индексировать страницы вашего нового проекта. Для этого можно создать карту сайта в Xmap, воспользовавшись приведенной статьей. После ее создания вам нужно будет добавить ссылку на нее в инструменты Яндекса для вебмастеров и панель Google (основных поисковых систем рунета).
У меня было две статьи по настройкам Joomla (и тут), которые вам могут пригодиться на начальном этапе работы с этим динамическим движком. Да, еще, наверное, стоит сказать про склейку зеркал сайта с WWW и без него с помощью 301 редиректа, которая не будет лишней.
Для того, чтобы не потерять все, что вы с таким трудом создали, при переносе обязательно делайте бекап и не надейтесь в этом вопросе на хостера. Но при этом не забывайте, что сайт на Джумле включает в себя как бы две части: файлы движка и базу данных со статьями.
Нужно делать бэкап и того, и другого. Причем, у вас есть выбор — либо делать резервные копии БД и бэкап файлов вручную, либо воспользоваться для автоматического создания единого бекапа возможностями чудесного компонента Akeeba Backup (бывший JoomlaPack) .
Однако, сколько бы мы не говорили о необходимости делать бэкапы, всегда возникают ситуации, когда сайт рухнул, а бэкапа подходящего нет ни у хостера, ни у вас. Что делать в этом случае? Есть самое последнее средство, которое сработает не стопроцентно, но в такой ситуации даже это может показаться манной небесной. Я говорю, конечно же, об архиве интернета web.archive.org. Почитайте мою статью и пробуйте воспользоваться последним шансом.
После того, как ваш новый проект будет полностью работоспособен и адреса его страниц будут совпадать с Урлами, которые имели страницы статического ресурса, нужно будет подключить новый вместо работающего до сих старого. Делается это путем изменения адресов DNS и вашего регистратора доменного имени.
После того, как ваш новый ресурс начнет работать, не лишним будет еще и озаботиться его продвижением и раскруткой, что позволит привлечь на сайт дополнительных посетителей.




































Комментарии и отзывы (58)
Спасибо! Полезная статья для новичков в Джумла. Хотелось бы увидеть подробное руководство с компонентов статей K2, т.к. нигде его нет.
Спасибо, пожалуй книги толстые писать тебе не удастся, все коротко и ясно.
Отдельное спасибо за кнопку «читать далее» или «Подробнее» для Джумла.
Вот ты писать про joomla, такая статейка будет стоить баксов 10.
спасибо за статью. У меня проблемы с редактором JCE в Джумла: когда вставляю текст из буфера — он почему-то вставляется дважды!!!. Приходится постоянно использовать ctrl+Z — очень неудобно(((.
Посоветуйте кто что знает, спасибо.
ааа. моя схема! ну ниче. мне не жалко )) пользуйтесь
А почему у меня нет пункта меню материалы? Перерыл пол инета. Joomla 1.5.20
Новичок:
Пункт «материалы» это в 1.5.20 называется «Статья»
То-есть, под материалами подразумевается новая статья.
Артем: спасибо, структурная схема размещения контента в Джумла очень наглядная и качественная.
Новичок: нюансы разных переводов админки Джумла.
idea-money, Пенсия: пожалуйста.
Хотелось бы увидеть подробное руководство с компонентов статей K2
Здравствуйте. Возникла проблема с дублированием страниц моего сайта в гугле. Подозреваю, что дело в выводе модулей навигации и новых материалов. Теперь у меня один и тот же материал по данным гугла доступен на разных урлах(. Что теперь можно предпринять, чтоб не получить волшебный пендель от поисковиков?
Елена закройте от индексации лишние урл в роботc.txt
К автору вопрос. Как выводить материалы в joomla в заданное время на joomla, если это возможно?)), заранее спасибо
Привет, пользуясь случаем, большой респект автору.
Вопрос: на только что установленной джумле не работают кнопки «сохранить» и применить" при создании (изменении) разделов-категорий-материалов. Все остальное работает. Переустановил джумлу, не помогает. ???
GorodOK:
Представь ! Та же проблема!
ВОТ ЗАШЁЛ ПОЧИТАТЬ, может будет написано что нужно сделать?
Но вижу — не написано. Жаль.
Не знаю что делать.
Работает только кнопка «Закрыть» и «помощь».
Версия 1.5.22 +VM 1.1.5
Подскажите кто знает.
Причём несколько категорий я РАНЕЕ создал. А теперь не могу их не редактировать , не создать новую (тоже не получается кстати).
Решил проблему удалением редактора JCE.
Роман: Проблема была на тестовом периоде, как только заработал домен, все наладилось, поэтому отношу к глюкам хоста, но как вижу из предыдущего комента, бывает и по-другому.
а что делать если кнопки подробнее нет? можно её где-нибудь включить?
(ну кроме как в ручную прописывать)
Спасибо
В файле index.php, который находится в корне любого шаблона, есть код
<jdoc:include type="component" />, который выводит для каждой страницы своё содержание.Например: на вновь установленной Джумле, когда не установлено ни одной категории, раздела и т.п., на главной странице этот код выводит адрес сайте в виде: namesite.com. При переходе на другую страницу сайта выводится текст.
Где находится это содержание? Как его настроить?.
Здравствуйте!
У меня проблема.
В админпанели в настройках поисковой оптимизации у меня везде стоит да.
При создании разделов и категорий, на сайте при нажатии на созданный раздел страница не отображается.
В настройках прописала псевдоним на латинице — не помогло
В настройках поисковой оптимизации поставила нет — помогло
Но я хочу включить поисковую оптимизацию! Что делать?
Здравствуйте!
У меня такие не понятки: выполнил рекомендации по созданию раздела, категории, статьи, а ничего на главной странице не выводится. Установлена joomla 1.2.21 и VM 1.1.15. Что делать?
Здравствуйте!
У меня проблема.
помогите с этой гибкой системой Joomla!
установил seopro q5 c joomla 1. 5. 20.
при открытии менеджера материалов все статьи в категории установлены в нужном мне порядке от 1-20,
а при просмотре статьи отображаются, как я заметил, согласно ID на уменьшение от 50-30,
начиная с порядка №5.
как выставить страницы в нужном мне порядке?
Сделал одному заказчику сайт на joomla и ваш текст как пособие чайнику в админке выставил )
Здравствуйте. Я в opere ни могу добавить материалы и вставить изображения. Кнопки есть, но не нажимаются. Через firefox и chrome работает. В opere вроде все скрипты включены. Что делать.
Как известно в Joomla после регистрации пользователю присваивается группа Registered. Однако пользователи этой группы не имеют прав на добавление материалов, поэтому чтобы дать пользователю возможность добавлять материалы необходимо его перевести в группу Author. А если пользователей много? Можно ли сделать так, чтобы после регистрации пользователь автоматически получал возможность добавлять материалы на сайт?
Благодарю за информацию о кнопке подробнее...
Возник такой вопрос: как в ссылку этой кнопки добавить rel="nofollow"? Это мне нужно, что-бы «вес» страниц статей не уходил, а собирался на продвигаемую страницу сайта. И как думаете это помогает для поисковой оптимизации? Благодарю!
Вопрос про Псевдоним. Если я включил ЧПУ, то вы говорите, что нужно заполнять поле Псеводним (адрес латиницей).
Почему во всплывающей подсказке написано, что Джумла сама автоматически заполнит это поле, переведя заголовок в латинцу? При этом если оставить поле пустым, то после сохранения в нем оказывается дата создания статьи.
спасибо автору,статья очень помогла!!!
Обьясните плз, как вывести картинку .чтобы она отображалась в разделе и категории по верх всех статей. Что то никак не получается
Здравствуйте, у меня проблема, нужно сделать так что бы в блоге категорий заголовок статьи был как ссылка, а в самой статье тот же заголовок не был ссылкой) не подскажите?) заранее благодарю)
Надо же, а про альтернативный текст в «Подробнее...» я и не знал. Так еще и ключевые слова вписать можно. Буду переделывать. Спасибо за статью.
Пожалуйста, помогите чайнику! 🙂
Это насчет кнопки «подробнее»
я все так и делаю, но у меня не появляется сама ссылка «подробнее» после анонса статьи, то есть, перейти на статью целиком можно лишь, зайдя через меню, ну, или кликнув на «добавить комментарий»
как тут быть, а?
Помогите пожалуйста как избавиться от таких страниц в индексе
http://denibox.ru/index.php?option=com_content&view=frontpage&lang=ru
и что интересно на таких страницах в низу есть раздел Другие статьи...
А на нормальных нет. Как вывести такой модуль на нормальные страницы. Заранее спасибо.
у меня тоже кнопка сохранить статью не работает... работала ... блин... уже полгода сайту...
ничего не делала... три дня не заходила... начала статью писать... через три дня хотела прододлжить... и нате вам...
уже как-то было такое в самом начале... когда на хостинг хостинг загружались... но я не помню, как тогда решили... а сейчас-то и причины нет...
если нажимаю при создании статьи читать далее... чтоб граница появлялась... тогда все вылетат в главное меню.
очень подробно. советую всем
kdvbpspr:
Как известно в Joomla после регистрации пользователю присваивается группа Registered. Однако пользователи этой группы не имеют прав на добавление материалов, поэтому чтобы дать пользователю возможность добавлять материалы необходимо его перевести в группу Author. А если пользователей много? Можно ли сделать так, чтобы после регистрации пользователь автоматически получал возможность добавлять материалы на сайт?
__________
Всё просто! Во встроенном компоненте «Редактор» нажимаешь «Группы» или «JCE Группы» (бывают разные переводы) далее нажимай на группу пользователей Default там в левой колонке отметь группы пользователей (от «Зарегистрированные») и всё проблема решена, но однако это вроде настройка только для редактора статей «JCE — 154» (у меня так), ах, ну вон в попыхах упустил: Просто заходишь в «Общие настройки» ► «Система» с лева в настройках пользователя в строке «Права нового пользователя» вбей автор, всё что выше можешь не учитывать, но как вариант тоже пройдёт, если не хочешь давать права Автора, но при этом всё-таки разрешить редактировать, но у меня некоторые проблемы с русским в этом редакторе!
Geleosan:
Наверное, перевод кривой! 😉
olik-sun
Я, конечно, далеко не профессионал, возможно нужно кэш почистить, а может и того подавно вирус, но уверен я в этом всего на 15%
А с хостером общались?
До недавних пор было все отлично, но вот на днях после нажатия на кнопку сохранить материал, стал появлятся белый экран, модификаций с файлами не производились, баа данных не трогалась, отключал все компоненты плагины модули и тестировал без них, менял шаблон на всякий случай, htacces стоит стандартный, файлы заменял на всякий случай из дистрибутива, логи ошибок посомтреть не могу, не показываются, как будто нет ошибки, ведь материал по нажатии на кнопку сохраняется, но не переходит на страницу с надписью материал сохранен, ещё раз повторюсь компонентов никаких не ставил и плагинов, подскажите в чем может быть беда, уже 4ый день маюсь, все перепробывал идей уже совсем нет (((
Здравствуйте. А как сделать, что бы при выведение категории на главной (в виде блога), фотографии с каждой статьи были в уменьшенном виде, а при нажатии «подробнее» статья выводилась с фотографией уже нормального размера?
у меня на всех материалах стоит «1» :
пример:
«„тест страниц
1
Шпионы прошлого века не могли себе и представить, что в будущем делать фотокомпромат можно будет за считанные минуты. В прошлом фотомонтаж был под силу только профессионалам, и на создание одной качественной фотоподделки уход...“»
ПОМОГИТЕ устранить, плиз!!!!!!!!!!!!!!
Статья дельная. Много нового узнал и применил для своего сайта. Спасибо.
отдельное спасибо автору за мега-учебник!
Вопрос: создала статью. сделала меню, выбрала эту статью. захожу на мой сайт, кликаю на этот пункт меню и вместо статьи открывает сообщение страница 404. ее не трогала вообще. Если можно поподробней ответьте — это мой первый сайт
Благодарю за статью! Помогли разобраться.
Для Александра
по выводу на главной странице фотографии в уменьшенном виде.
Я делал через css.
Добавил в layout.css — #table_img img {max-width:200px}
например
теперь все фото одного размера по ширине
в самом материале — оригинальный размер
но у вас надо проверить какой класс отвечает за вывод фото на главной странице
Спасибо, Олег. Помогли!
В моем случае нужно было сделать так:
.blog img{
max-width:100px;
}
Оказалось все элементарно.
Надеюсь и Вам помогут знающие люди.
Мой вопрос снимается в этой части.
Сделал сам, но туманное непонятие, почему так происходит всё таки осталось.
В общем всем спасибо, все свободны:-)
Мой вопрос может быть немножко не по теме...У меня есть сайт мойсайт.com и есть блог на blooger мойсайт.blogger.com. Как мне вывести новости или заголовки статей с блога на sidebar fo my website? Решаю эту проблему уже который день...ПЛИЗ ХЕЛП!!!!!
Дмитрий, спасибо за Вашу работу. Учусь по Вашим статьям.
Вопрос-пожелание: будет ли рассматриваться joomla 1.7 ?
Подскажите пожалуйста, как включить статью в несколько категорий одновременно.
Отличный блог, отличная статья ! Спасибо.
здравствуйте, у меня возникла проблема с с нажатием кнопки html (и другие тоже не работают)при заполнении материалов
Очень надеюсь на Вашу помощь. На сайте установлена джумла 1.5.22 Создаю пункт меню «Статьи» выбираю тип пункта — Статьи-Статьи категории в виде блога. И У меня правая колонка при выводе статей уходит под сами статьи. Если выбрать Статьи-одна статья — все отображается нормально. Подскажите в чем может быть проблема?
классно! А по joomla 2.5
будет?
Полезная статья. Много интересного. Но у меня такая проблема. Одна и та же статья имеет два разных адреса. И её можно выбрать по любому из этих адресов. Как убрать статью по одному из адресов?
С уважением. Игорь.
На версии 1.5 есть разделы и категории. В принципе вывести на отдельную страницу целый раздел достаточно просто. А вот как это сделать в версии 1.7? Ведь там не предусмотрены разделы.
После публикации материала, он доступен по двум адресам:
site.ru/glavnaya/категория/название статьи
site.ru/категория/название статьи
Как сделать, чтоб на главной странице при нажатии на ссылку «подробнее» статья открывалась по адресу «site.ru/категория/название статьи», а не по адресу «site.ru/glavnaya/категория/название статьи», т.е. чтоб было без «glavnaya»
Ведь из за этого появляются дубли
В Joomla 3.x делается вывод статей организован по-другому, как описано в этой статье: http://joyit.ru/internet-marketing/34-joomla-3-x.html
При публикации новостей есть окошко с выбором где данную новость опубликовать, но нет тех подпунктов меню куда необходимо разместить, кто — нибудь знает как их добавить в выбор?
Не хочется ругаться матом, но это пи..., тому кто джумлу придумал нужно в голову гвоздь вбить. Как до такого говна додуматься можно. Всё через вывернутую жопу.
Ваш комментарий или отзыв