Обратная связь для сайта — как отправить сообщение (или файл) на почту (Email) через Html форму
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу поговорить о способах создания форм обратной связи, заказа, контактных и других типов, которые могут понадобиться вебмастеру для организации удобной коммуникации со своими посетителями или клиентами.
Понятно, что при использовании Joomla и WordPress вопрос обратной связи или заказа можно решить использованием различных расширений или плагинов, но есть способы, которые подойдут абсолютно для любого проекта, построенного как на чистом Html, так и использующего движок Cms (скрипты, cms, конструкторы и генераторы форм обратной связи).
Для работы классической формы в Html требуется скрипт обработчика, который чаще всего пишется на языке Php, поэтому желательно, чтобы ваш хостинг имел его поддержку (правда, сейчас даже хостинги предоставляемые бесплатно поддерживают Php).
Хотя, существуют решения и не требующие поддержки Php, и о них тоже будет упомянуто в этой статье. Никаких особо подробных описаний по установке и настройке в этой статье не будет, ибо это лишь обзор имеющихся вариантов, которые сейчас можно найти в сети.
Буду вам крайне признателен, если вы в комментариях приведете свой пример создания систем обратной связи (желательно оригинальный, красивый и функциональный) со ссылкой на описание и страницу с примером (я пока нахожусь в процессе поиска идеального решения).
Формы обратной связи для Joomla и WordPress
Давайте посмотрим, как можно организовать обратную связь в Joomla и WordPress стандартными средствами или с помощью расширений.
В Джумле уже по умолчанию имеется бесплатный компонент «Контакты», реализующий данный функционал, о настройках которого вы можете прочитать по приведенной ссылке. Как правило, в дистрибутив этого движка по умолчанию включают самые стабильные расширения, но не всегда самые функциональные. Да и разработчики расширений для Joomla не спят и периодически появляются новые более функциональные решения.
Так вы можете скачать отдельный модуль обратной связи для Джумлы под названием Rapid Contact, который может дать вам новые возможности и функционал (см. демо). Про настройку и возможности этого модуля сможете прочитать здесь. К тому же, стандартный компонент в Joomla для реализации обратной связи не обладает достаточной гибкостью и не позволяет использовать защиту от спама (капчу), а также не позволяет создавать несколько разных контактных форм на сайте.
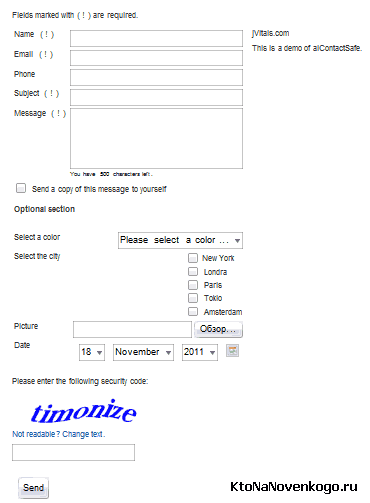
Эти проблемы решаются с помощью альтернативного компонента для этого движка под названием aiContactSafev, который позволяет создавать на сайте любое количество форм обратной связи (можно привязать их к разным E-mail адресам) и имеет возможность добавлять поле для загрузки файлов, равно как и любые другие типы полей.
В нем осуществляется проверка на правильность заполнения полей с выдачей сообщений об ошибках, а также aiContactSafev хранит архив всех отправленных данных и позволяет его просмотреть из админки Джумлы.
Этот компонент в своем составе имеет очень гибко настраиваемую капчу (ввод кода при отправке данных для зашиты от спама). Его можно бесплатно скачать для разных версий Джумла, а прочитать про его настройку вы сможете тут.
Теперь давайте поговорим за WordPress. Лично я пока еще не определился с этим и у меня на странице контактов красуется обычный E-mail, что в общем-то не очень здорово, ибо он уже давно попал в спам-базу, и если бы я не сумел привязать почту для домена через Google Apps к обычному ящику в Гмайле, то поток спама меня бы уже давно захлестнул с головой.
Но спаморезка Гугловской почты работает хорошо и даже чересчур хорошо, ибо и ваши письма, уважаемые читатели, иногда попадают под ее горячую руку, за что, пользуясь моментом, приношу свои извинения.
В общем-то в этом и состоит основное преимущество формы обратной связи — она позволяет сохранить инкогнито вашего почтового адреса для спамеров. Ну и еще она обычно оформлена в довольно приятную оболочку, что может добавить плюсик в отношении к вашему проекту пользователей, особенно это актуально для коммерческих ресурсов, когда удобная форма заказа или обратной связи может повысить конверсию (доход).
Собственно, по поводу WordPress. Есть один очень популярный и очень мощный плагин, который зовется Contact Form 7. Популярность его просто зашкаливает, а это значит, что что-то в нем такое есть. Правда для реализации функции капчи вам придется поставить еще дополнительный плагин Really Simple CAPTCHA.
Форму обратной связи можно будет вставить на любую страницу или в любой пост вашего блога на WordPress, а также в виджет. Фактически это своеобразный конструктор для WordPress, позволяющий обновлять информацию в форме без обновления страницы (на технологии ajax). Лично я испытывал этот плагин на KtoNaNovenkogo.ru примерно пару лет назад, и тогда он мне показался очень тяжелым и неуместно громоздким для реализации стоящих передо мною целей (обратная связь).
Понятно, что за это время Contact Form 7 мог стать уже гораздо более подходящим для реализации стоящих перед нами задач и поэтому предлагаю вам опробовать его в работе самостоятельно, опираясь на довольно подробное описание. Если вы пользуетесь каким-либо другим хорошим и легким плагином, то чиркните, пожалуйста, об этом пару слов в комментариях.
Так, это мы говорили про реализацию обратной связи в Joomla и WordPress с помощью соответствующих расширений.
Но существует еще несколько способов:
Создание формы самостоятельно. Для этого нужно будет написать ее код и оформить внешний вид с помощью Css стилей, а еще написать на Php для нее обработчик и затем добавить CAPTCHA, проверку правильность заполнения полей и что-то еще. Сразу скажу, что сделать это будет не просто.
Все у того же Евгения Попова есть серия бесплатных уроков на его блоге, посвященных самостоятельному созданию обратной связи для сайта:
Три стратегии продвижения сайтов Скачать (150 Мб) Html для начинающих Скачать (340 Мб) Css для начинающих Скачать (700 Мб) Работа с сайтом в Dreamweaver Скачать (140 Мб) Как получить домен и купить хостинг Скачать (120 Мб) Как создать свой видеокурс Скачать (600 Мб) Как вы можете видеть, знаний и времени потребуется довольно много. Поэтому можно будет для ускорения воспользоваться уже готовыми скриптами или же онлайн конструкторами и генераторами форм.
В интернете можно найти довольно много скриптов различных форм — от самых простых (однако, требующих от вашего хостинга поддержку Php) до очень навороченных, которые устанавливаются на сайт подобно полноценной CMS и требуют для своей работы не только поддержку PHP, но и базы данных.
Данные скрипты можно будет установить и использовать практически для любого проекта — как статического (на Html), так и динамического (на Cms). В общем-то, довольно-таки удобный и универсальный инструмент, но вам придется, скорее всего, перебрать много вариантов, чтобы найти что-то подходящее именно вам.
- Онлайн конструкторы и генераторы скриптов обратной связи. В несколько шагов мастера вы сможете настроить внешний вид вашей будущей формы и получить ее код для установки на свой сайт. Правда это будет только Html часть кода, а обработчик на Php вам придется использовать свой. Но есть онлайн сервисы, которые предлагают использовать для этого сторонние обработчики, расположенные на их сервере.
Php скрипты форм обратной связи для сайта
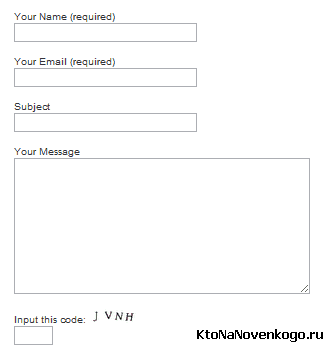
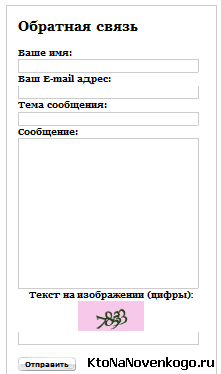
Итак, давайте рассмотрим сначала несколько скриптов, которые можно бесплатно скачать и установить на свой сайт. Простенький, но довольно наглядный вариант (использующий капчу для защиты от спама) можно будет бесплатно скачать отсюда. Есть вариант обратной связи:
Там и форма заказа для сайта:
Он представляет из себя архив, содержащий в себе папку, которую нужно будет скопировать в корневую директорию своего сайт (или в любую другую). Далее на странице с контактами вы указываете ссылку с прописанным в ней путем до файла «index.php» из папки «sendmail». Для моего блога это было бы примерно так:_https://ktonanovenkogo.ru/sendmail/index.php (если бы я скопировал каталог со скриптом в корневую папку).
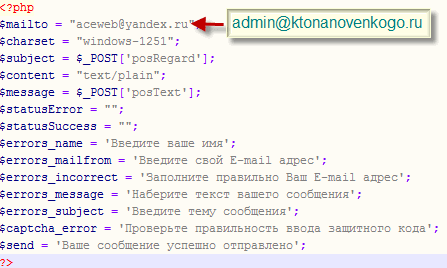
Настройки осуществляются с помощью редактирования содержимого файла «config.php» из директории «sendmail»:
В первой строчке вы указываете адрес почтового ящика, на который будут приходить письма, отправленные с помощью этой формы, а во второй строчке указываете желаемую кодировку текста (utf 8, windows 1251). В ряде последних строчек Php кода вы сможете поменять подписи к полям формы обратной связи или заказа. Вот и все.
Данная форма хорошо отлажена и работает стабильно, но вот ее внешний вид, возможно, покажется кому-то слишком спартанским. Лично мне очень нравятся варианты, где с помощью ajax выводятся сообщения об ошибках заполнения полей и об успешной отправке сообщения. Такие формы не требуют для этого перезагрузки страницы и производят очень приятное впечатление на посетителей.
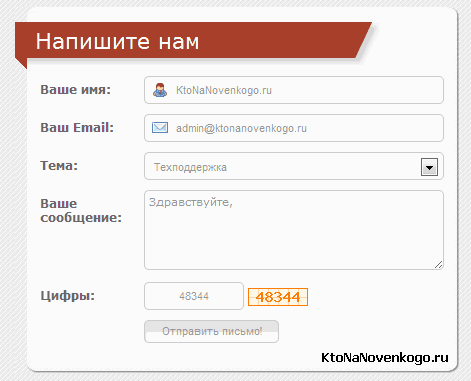
Существует довольно привлекательный скрипт под названием Super AJAX Contact Form (можно использовать его и для заказа), построенный на основе PHP и jQuery с использованием Ajax:
Скачать его можно будет с сайта разработчика. Правда все надписи в полях будут англоязычными, но вы потом всегда сможете поменять их на русские, внося изменения в соответствующий файл скрипта и используя Google translate при необходимости.
Установка его на сайт ничем не отличается от описанной ранее и заключается в копировании папки со скриптом в корень, а на странице контактов останется только прописать ссылку до файла «index.php» (для моего блога:_https://ktonanovenkogo.ru/code/index.php).
Настройки формы обратной связи производятся в файле «\code\assets\xml\config.php», где можно прописать как отдельный E-mail для различных тем, так и один для всех (смотрите об этом подробнее в видеоуроке).
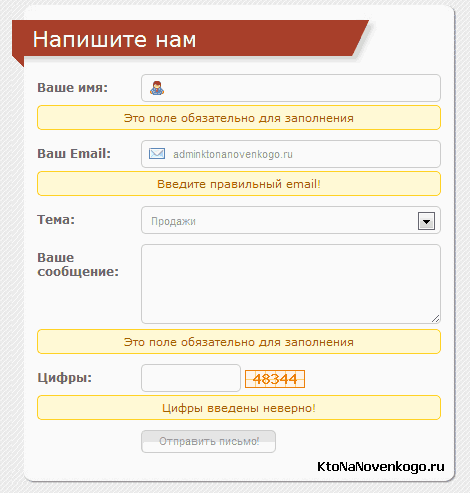
В Super AJAX Contact Form осуществляется проверка правильности заполнения всех полей и сразу же (без перезагрузки страницы — ajax во всей красе) выдаются подсказки над соответствующими полями, что сильно повышает юзабилити обратной связи:
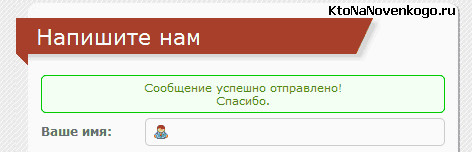
При успешной отправке данных также выдается соответствующее сообщение. Это помогает пользователю понять, что именно сейчас происходит:
У меня возникли только замечания по работе капчи и желание интегрировать данную обратную связь в свою страницу с контактами, ибо открывать форму в отдельном окне без внедрения в дизайн блога мне кажется не совсем оптимальным решением. В общем-то на странице автора видеоурока в комментариях приводится решение этих проблем и вы можете с ними ознакомиться.
Ну и на затравочку хочу привести пример скрипта обратной связи, который можно сравнить с мини Cms, ибо у него есть своя админка, мастер установки, и для его работы вам потребуется создать базу данных (или использовать уже имеющуюся). Взамен вы получаете очень функциональный конструктор, позволяющий реализовать практически все, что угодно.
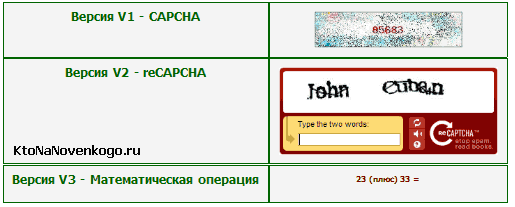
Данный скрипт называется Генератор форм обратной связи, скачать его можно совершенно бесплатно по приведенной ссылке. Обратите внимание, что для скачивания доступны три версии скрипта, которые отличаются только используемой в них капчей:
Скрипт осуществляет проверку на заполненность всех полей формы, на правильность ввода E-mail адреса, защищает от спама с помощью капчи и позволяет добавлять в практически любые дополнительные поля (загрузка файла, чекбоксы, радиокнопки, поля со множественным выбором и т.д.).
Особенностью установки этого скрипта обратной связи является использование им базы данных, которую вам нужно будет предварительно создать или же использовать уже имеющуюся (его таблицы будут помечены в ней своим префиксом, что поможет их затем без труда удалить при необходимости). Я уже писал про то, как создать базу данных в cPanel или скачать, установить и настроить phpMyAdmin.
Для описания процесса установки и настройки данного скрипта потребуется написание отдельной статьи, поэтому предлагаю вам скачать и посмотреть подробный видеоурок по этому поводу, где также будет приведено описание процесса интеграции скрипта в дизайн вашего сайта.
Конструкторы и генераторы форм обратной связи
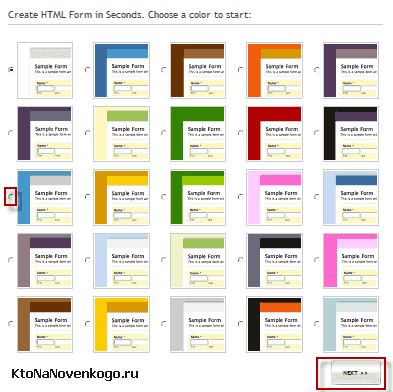
Есть довольно много онлайн конструкторов и генераторов форм обратной связи. Например, этот сервис предлагает вам довольно удобный и функциональный интерфейс для создания конструкций практически любой сложности. На первом шаге вам предложат выбрать цветовую схему:
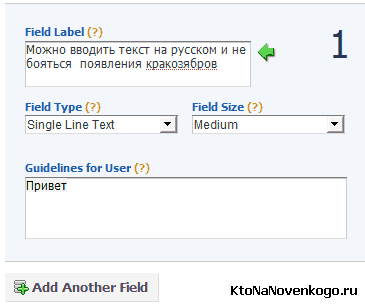
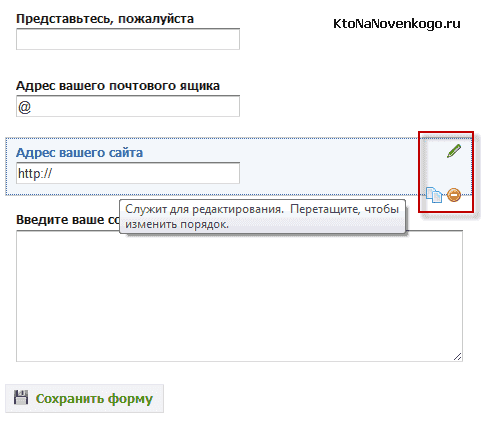
После чего вам нужно выбрать из левой части окна нужные поля для будущей формы и затем, щелкая по ним, произвести их более тонкую настройку (задать подписи полей на русском языке, выбрать ширину поля, сменить тип и ввести предварительный текст):
Добавленные поля можно менять местами простым перетаскиванием мыши, удалять и повторно редактировать:
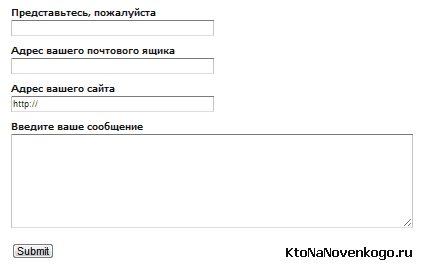
В общем, интерфейс этого онлайн конструктора очень и очень современный и удобный. После того, как вы расположите все нужные вам поля в нужном порядке и приведете все нужные им настройки, можете нажать на кнопку сохранения (расположена внизу). На следующей странице вам предложат перейти к просмотру и скачиванию скрипта обратной связи или же вернуться к редактированию:
То, что кнопка «Submit» осталась не переведенной, не есть большая проблема, ибо это можно будет сделать непосредственно в полученном коде.
Есть одно «но» — с помощью этого онлайн конструктора вы получите только Html код, а вот Php обработчик данных вам придется использовать свой.
Форма отправки сообщений для Html сайтов (без Php)
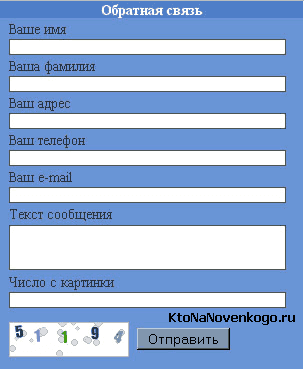
Есть онлайн сервисы, предоставляющие бесплатно свои собственные Php обработчики, которые будут расположены на их серверах. К такому типу относится конструктор на ip-whois:
Не фонтан, конечно же, в плане изысков дизайна, но зато такую форму можно создать за пять секунд и еще за минуту поставить абсолютно на любой сайт, даже расположенный на хостинге без поддержки Php.
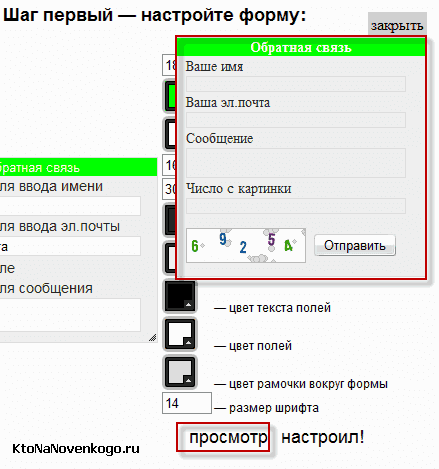
После настройки внешнего вида и добавления нужных полей нажмите на кнопку «Просмотр», а затем на кнопку «Настроил» и скопируйте код. Вставьте его на страницу контактов и нажмите на расположенную под кодом кнопку «Вставил».
После этого вводите адрес страницы вашего сайта, куда вставили код и E-mail адрес, на который должны приходить сообщения пользователей, отправленные через эту самую форму.
Есть еще один очень похожий по функционалу генератор форм обратной связи. Созданные с помощью него конструкции тоже можно будет размещать на хостингах без поддержки Php (достаточно указать адрес страницы и E-mail, на который будут отправляться сообщения). Рассказывать про него много я не буду, ибо он по своей сути очень похож на описанный чуть выше конструктор.
















Комментарии и отзывы (44)
Хорошая подборочка. Могу посоветовать еще 20 форм, качественно оформленных с помощью jQuery http://followdesign.com/development/2011/11/18/jquery-css-i-php-v-sozdanii-i-oformlenii-kontaktnyh-form-chast-1.html
Пользуюсь ContactMeForm — очень доволен, довольно простой, более приятный внешний вид
Я использую Super AJAX Contact Form — доволен как слон 🙂
Мне очень нравится Contact Form 7, но при отправке сообщения пишет «Ошибка отправки сообщения, попытайтесь позже.» В чем может быть проблема? Хостер говорит, что проблема на моей стороне...
Шикарный пост, широкий выбор. Поэкспериментирую как-нибудь, пока стоит Contact Form 7.
Подскажите пожалуйста, установил на сайт (CMS Joomla) AJAX Contact Form, все работает, только не отображаются русские символы...
Очень помогли Дмитрий в подборке контактной формы. Спасибо
подскажите пожалуйста, чем рисовать такие 3d изображения, как у вас в анонсе этой статьи
Наконец то дошли руки, установил себе форму обратной связи от
no-spam.su/ — спасибо Дмитрий!
Взял, любезно Вами предложенный файл программы form, теперь получается есть вопрос к вам! Буду благодарен за ответ?
Встречались ли Вы Дмитрий, или кто либо другой с проблемой кодировки?
По умолчанию выставленная кодировка windows-1251 дает возможность на почте гугла лицезреть только английские символы...
Вся кириллица приходит в «кракозябрах», требуя кодировки utf-8!
Залез в админку, — поменял кодировку, и ничего не произошло, такие же иероглифы??? Странно!?!?!? Полез в скрипт, вроде бы нашел где прописана кодировка, — поменял и в скрипте и в админке — вообще все пишло на почту в «кракозябрах»!?!!?
Где проблема, кто подскажет??? Спасибо!
И в продолжение... Как то странно, на сайте no-spam.su/ не работает форма обратной связи для того, чтобы этот вопрос направить разработчикам?
P/S в благодарность за ответ, по нажимал на кнопочки ретвита!
Я установил форму, сообщения на почту отправляются, но подтверждение оботправке почему то на английском и сверху над Ф.И.О, фраза тоже на английском. Как исправить на русский???
Спасибо
Добрый вечер!
Ребят,кто-нибудь разобрался с кодировкой с сайта no-spam.su/???
Если разобрались,то подскажите где ошибка.Спасибо!
Здравствуйте! Понравилась Super AJAX Contact Form.
Однако ее не достаток в том, что после отправки письма не очищаются поля. То есть после заполнения всех полей можно отправлять не ограниченное количество сообщений создавая, таким образом, большую нагрузку на сервер вплоть до его падения.
Спасибо за статью.
У меня есть один вопрос?
Как допустим в скрипт Super AJAX Contact Form при переходе на этот скрипт с сылки _http://мой_сайт/as/broken/iaai/index.php?mode=lot&auctionID=0&itemID=11905592&RowNumber=3 Или любой другой
добавить эту ссылку к тексту письма. Чтоб можно уже было получить с письмо с указанием этой ссылки??? Пож помогите решить вопрос...
Здравствуйте!
А как создать форму с возможностью прикрепления какого либо файла, например, архива.
Подскажите пожалуйста, как это всё настроить, при условии что у меня сайт расположен на моём домашнем серваке. Сам ставил апач и прочее... Видимо что-то не до настроил, не уходят письма, ошибок от апача нет. (Только не совсем апач, lighttpd)
Ведь где-то же должны храниться учётные данные, с которых идёт отправка почты? Где это вбивать? К домену подключена почта гугла.
Или хоть на какую тему гуглить? Третий день же мучаюсь.
Вот конструктор формы http://help-komputers.ru/forma_obratnoi_svyazi.html с возможностью прикрепления файлов.
Спасибо. Подскажите на счет Super AJAX Contact Form, как сделать чтоб она была развернута на моей странице, какой код вставить в хтмл редактор Ворд Пресс.
Очень большое спасибо.
Спасибо большое за скрипт! Очень помогли!
Вот еще нашел очень удобный сайт в котором можно создать свою форму,
http://www.jotformeu.com/ (сайт англоязычный, но все интуитивно понятно)
Здравствуйте!
Посоветуйте, что можно сделать с обратной связью если сайт работает в системе BERTA?
Здравствуйте! Классная подборка по теме, попробовала несколько, но одна некорректно отображается, другая классно смотрится, но не работает. Сделала на main-ip.ru, зарегистрировала как положено сайт, но при нажатии на кнопку «отправить» открывается мой аккаунт гугловской системы пользовательского поиска. Техподдержка сайта не отвечает. Может, поможете понять причину такого косяка?
Мы используем форму обратной связи от http://consultant-web.ru еще можно общаться в реальном времени, очень классная штука
САЙТ СУПЕР, пост очень полезный
Очень понравился конструктор (в т.ч. с отправкой файла) на http://www.jotformeu.com/. Все части настраиваются. Создала форму, установила на html-сайте (код занимает 2 строчки). Работает четко, не нужно указывать страницу, на которую его ставишь, ставится на сколько хочешь страниц.
Все остальное, о чем тут писали, что можно поставить на html, пробовала, везде свои косяки: где-то платно, где-то оправка файла не проходит.
Здравствуйте! Я по генератору форм http://web-masterpro.ru. Почему сообщения приходят в виде крокозябры, когда поля заполняются на русском. А на англ. нормально все. И еще вопрос, как убрать ссылки с страниц админки с генератором, где они находятся? Спасибо!
Бьюсь с комментариями на страницы сайта как у Вас.
Попробовал со страницы:http://myrusakov.ru/php-comment.html.
В денвере все красиво и успешно.
НО! вывожу на сервер: hostland.ru
Не работает.
Идея М.Русакова хорошая и здесь на вашей странице все удачно.
Что Вы можете посоветовать?
Спасибо
То что нужно !!! нашел то что искал — Спасибки =)))
Вы забыли сказать, что перед установкой форм описанных перед Super AJAX Contact Form на Вордпресс необходимо установить плагин Exec-PHP иначе они не заработают.
Добрый день. Использую Super AJAX Contact Form, все работает, но нужно, чтобы на почту, которую пользователь вписал в форму, отправлялось письмо с уведомлением о заказе.
Подскажите, как можно это сделать с Super AJAX Contact Form.
Заранее благодарна за ответ.
Уже разобралась. Прикрутила скрипт отправки почты в начало файла send.php
Благодарю.
Поставил aiContactSafev и все работает, только подтормаживает. До этого ставил CK forms на почту приходили пустые письма и ошибка ява, так и не понял в чем дело.
Пользуюсь формой от http://consultant-web.ru/about/8.php, понравилось что вместе с сообщение передается полная информация об отправителе.
Кто то поможет написать скрипт к такой форме?
<form action="..." method="POST"> <p>Добавить e-mail:</p> <input type="email" placeholder="E-mail:" maxlength="30" required><br> <p>Добавить тел:</p><!-- Чтобы в текстовом поле можно было вводить только цифры --> <input type="tel" placeholder="Tel:" maxlength="20" required><br> <p>Добавить ссылку:</p> <input type="url" placeholder="Url:" required><br> <p>Добавить баннер:</p> <input type="file" accept="image/*" required><br> <input type="submit" value="ОТПРАВИТЬ" id="button"><br> </form>Доброго времени!
Решил попробовать скрипт Super AJAX Contact Form. И возник непонятный момент. Установил на боевой сервер, формочка выводится. Но проверки не выполняются, отчеты не выводятся. При нажатии на кнопку отправить — бесконечная гифка загрузки. При этом, если данные введены верно — все отправляется.
Решил попробовать скрипт Super AJAX Contact Form. И возник непонятный момент. Установил на боевой сервер, формочка выводится. Но проверки не выполняются, отчеты не выводятся. При нажатии на кнопку отправить — бесконечная гифка загрузки. При этом, если данные введены верно — все отправляется.
Такая же проблемма. что сделать чтобы исправить это ?
БИТАЯ ССЫЛКА В абзаце
Данный скрипт называется «Генератор форм обратной связи», скачать его можно совершенно бесплатно по приведенной ссылке. Обратите внимание, что для скачивания доступны три версии скрипта, которые отличаются только используемой в них капчей:
Вопрос по доставке
Пользуюсь конструктором formdesigner.ru, всё устраивает, да может на бесплатном тарифе не все функции можно использовать, но для простой формы хватает.
По мне, так быстрей взять какой-нибудь конструктор и там сделать форму. Это особенно хорошо работает, если ты не программист. Я, например, ucalc.pro использую для форм и форм расчетов.
Еще есть stepFORM.io для форм и опросников очень даже отличный вариант, рекомендую т.к. уже полгода использую и особых нареканий нет.
Ссылка на «конструктор на ip-whois» ведет не на него.
Ваш комментарий или отзыв