4 способа бесплатно создать сайт самому в 2024 году (сделать с нуля) и заработать на нем
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Обычно первый вопрос, который задает себе потенциальный вебмастер — как самостоятельно создать свой будущий сайт не вкладывая при этом средств. Оно и понятно, кому охота тратить деньги (платить за движок или же за полноценную разработку), когда совсем не понятны перспективы этого проекта.
При этом многие поначалу ошибочно считают, что главное в сайте — это сделать так, чтобы все красиво выглядело, было удобно, функционально, креативно и хотелось бы сказать «Вах!». Но вебсайт — это не картина, и его художественная ценность не играет существенного значения. Сайт — это прежде всего контент (см. подробнее что такое контент), а оболочка, в которую он будет заключен, вторична.
Но оболочка (движок, дизайн, структура) тем не менее тоже важна, ибо неудачное решение может помешать развитию потенциально успешного проекта. На мой взгляд, лучшим вариантом является бесплатный движок типа Joomla или WordPress, ибо это практически профессиональные решения, которые распространяются абсолютно бесплатно. Но решать вам — я же ниже озвучу все варианты с их плюсами и минусами.
В любом случае, сделать вебсайт самому на этих бесплатных движках (либо на недорогих платных) не является чем-то запредельно сложным, тем более, что вы воспользуетесь материалами и ссылками из этой статьи, обеспечив себе гандикап относительно стартующих вместе с вами вебмастеров 🙂
Создание сайта самостоятельно и бесплатно
Еще раз хочу повторить основной месседж, который привел во вступительной части — ни тот сайт хорош, что красив, а тот, на котором есть что почитать (или посмотреть, если графика и видео являются превалирующей частью контента). Лучше изучать интересный контент на белой странице без особой навигации, чем в непонятках бродить по суперкрасивому и продуманному веб-проекту с совершенно пустым и бесполезным контентом.
Это как библиотека с очень замечательными стеллажами, удобным каталогом, хорошим библиотекарем, но содержащая никому не интересные книги (еще и в малом количестве). Лучше уж пусть книги по полу будут разбросны, но какую из них ни возьми — шедевр.
Хотя в идеале на сайте (как в человеке) должно быть все хорошо — и наполнение, и оформление, и подача. Это и есть формула успеха — простая в формулировке, но чертовски сложная в реализации, ибо дьявол кроется в мелочах, а мелочей этих столько, что даже читать о них утомительно, а не то что следить на ними.
Не напугал вас? А то дальше читать не будете, тем самым ухудшите поведенческие характеристики этой статьи 🙂 Есть еще желание окунуться во все это? Похвально, ибо дорогу осилит идущий, но при этом лучше если кто-то подскажет наименее тернистый путь ориентируясь на свой опыт. Правда же, ведь? Тогда уже давайте по существу вопроса.
Три кита, на которых стоит сайт
Итак, для начала нужно понять, что сайт должен будет:
- Где-то размещаться. Обычно для этого используют хостинги (специальные дата-центры с так называемыми серверами, где вам предоставят место под файлы и базу данных, а так же обеспечат непрерывный доступ к сайту через интернет для всех желающих). Хотя на этапе разработки можно использовать и локальный сервер типа OpenServer, но потом все равно без хостинга никак. Советую ознакомиться с моей статьей про то, что такое хостинг и как его правильно выбрать.
- У вебсайта должно быть и имя (доменное) и это очень важный момент, ибо поменять имя будет сложнее, чем, скажем, поменять хостинг. Что такое доменное имя и как это все устроено читайте в приведенной по ссылке статье (понятно, что по началу будет сложновато, но хотя бы по диагонали пробегитесь, чтобы быть в теме).
- Ну, и мало кто сейчас вносит текст статей непосредственно в Html файлы, а посему у вашего ресурса должна быть какая-то система управления контентом (CMS — административная часть, где можно добавлять тексты статей, редактировать, рассортировывать их по рубрикам, вставлять картинки и видео. Так же CMS обычно еще отвечает и за внешний вид вебстраниц (используются темы/шаблоны оформления), функционал (различные дополнения к движку) и навигацию, что тоже весьма важно. В онлайн-конструкторах тоже CMS используется, если что.
Все эти составляющие по своему важны и каждый из них будет влиять не только на стоимость создания сайта (и его владения), но и на его будущий успех у поисковых систем и посетителей. Рассмотрим две крайности. Например, создать сайт можно абсолютно бесплатно, если использовать:
- Бесплатный хостинг. Как ни странно, но такое бывает. Подробнее смотрите мою статью про 21 бесплатный вариант получения хостинга. Лично я начинал именно с этого и уже когда стали проклевываться перспективы, перешел на хостинг платный.
- Бесплатный домен. Такое тоже возможно, но в большинстве случаев это будут домены третьего уровня, что не айс для продвижения. Можно бесплатно получить домены и второго уровня, но в довольно специфических доменных зонах и с не очень понятными вашими правами на это имя.
- Бесплатная CMS. Таких тоже хоть отбавляй и лучшими примерами могут служить Джумла и ВордПресс. На самом деле, это не так сложно, например благодаря этому бесплатному курсу — https://ifish2.ru/free/ даже новичок может с нуля сделать сайт на ВордПресс и начать зарабатывать на нем.
Противоположный абсолютно бесплатному вариант вам, наверное, известен. Это просто отстегнуть бабла немерено (или умерено) тому, кто все купит, подключит и сделает за вас. Спустя некоторое время вы все получите готовым к использованию (что называется, под ключ). Останется только добавить контент, хотя и его можно купить на текстовых биржах или нанять опять же для этого дела контент-менеджера.
Начните создание сайта с этого
Скажу вам по секрету, что истина (вариант с оптимальным соотношение цена/качество) лежит где-то посередине. Нащупать эту середину и есть ваша основная задача на данный момент. Поэтому по каждому из пунктов я дам советы (краткие или не очень):
- Хостинг — пока забейте на это. Можно даже на локальном сервере тренироваться или на бесплатном хостинге. В онлайн-конструкторах (о них читайте ниже) так вообще с этим заморачиваться не надо будет. Это потом проблема выбора хостера встанет перед вами во всей красе, но это не вопрос первой необходимости.
- Домен — очень важно именно сначала сделать правильный выбор. Это имя сайта (пусть и техническое), а значит от него частично зависит и судьба всего проекта (как вы лодку назовете...). Поэтому по порядку изложу диспозицию и дам ссылки на то, где об этом можно почитать подробнее:
- Проверить домен на занятость. Сайтов (в мире, и в рунете в частности) очень много и все их владельцы хотят получить короткое и звучное имя для своего ресурса. Ваша задача найти что-то подходящее и никем еще не занятое в той доменной зоне, которую вы выберите. Обычно для рунета берут доменную зону первого уровня RU, реже SU и совсем редко РФ. Сделать это можно прямо тут, введя предполагаемое имя в расположенную ниже форму:
Для зон RU и SU можно использоваться только сочетания латинских символов и некоторых допустимых знаков ([0-9],[a-z],[A-Z],[_],[-]). Обычно слова в доменном имени ничем не разделают, т.е. пишут слитно, как например «ktonanovenkogo.ru». Если такой вариант уже занят, а вам очень хочется, то можно использовать тире в качестве разделителя, но не знак подчеркивания, ибо его не особо видно и пользователи могут путаться. Можно еще поискать варианты среди освобождающихся доменов, но там будет дороже. - Зарегистрировать (купить) домен. Очень важный момент после подбора имени. В рунете есть десяток официальных регистраторов доменных имен, среди которых вам и придется выбирать. Не забывайте, что домен — это по сути и есть ваш сайт. Потеряете его, и с большой долей вероятности потеряете свой ресурс. Поэтому регистрируйте его только у проверенных регистраторов (я пользуюсь старейшим из них и могу поделиться с вами промокодом EB69-6AD7-D77D-43BD, дающим скидку на оплату), а также указывайте свои реальные данные, ибо в случае форс-мажора это поможет восстановить свои права на домен.
- При регистрации домена советую воспользоваться возможностью по скрытию ваших реальных данных из whois . Будет такая галочка в настройках при регистрации домена. Это может в будущем уберечь вас от лишних проблем с мошенниками, вымогателями и прочими редисками.
- Бесплатные домены имеет смысл использовать только для теста (поучиться, например, менять записи DNS серверов у вашего регистратора, для переноса сайта на другой хостинг) или для ресурсов, дальнейшая судьба которых вам будет не важна. ИМХО.
- Проверить домен на занятость. Сайтов (в мире, и в рунете в частности) очень много и все их владельцы хотят получить короткое и звучное имя для своего ресурса. Ваша задача найти что-то подходящее и никем еще не занятое в той доменной зоне, которую вы выберите. Обычно для рунета берут доменную зону первого уровня RU, реже SU и совсем редко РФ. Сделать это можно прямо тут, введя предполагаемое имя в расположенную ниже форму:
- CMS (система управления контентом) — она будет у вас по-любому, ибо как-то материалы на сайт вам добавлять придется. Даже если создание закажете в студии, то там будет их собственная CMS (или какая-то из общедоступных). То же касается и онлайн-конструкторов. Важно выбрать именно сейчас оптимальный для вас вариант, ибо потом перенос вебсайта на новый движок будет довольно сложной проблемой. Весь следующий раздел посвящен именно этой проблеме, посему тут я умолкаю для экономии вашего времени.
Чтобы собрать в одну кучу разбегающиеся мысли, советую вам ознакомиться с обобщающей публикацией о связях хостинга, доменов, Ip адресов и DNS серверов. Сложновато, но если чуток себя пересилить, то понимание придет (писал довольно подробно).
Как сделать свой сайт — 4 основных способа
Но давайте сначала ответим на вопрос поднятый в заголовке. На мой взгляд, существуют три четыре основных подхода, позволяющих создать полноценный веб-проект:
- Все полностью сделать самому — от движка до дизайна
- Все отдать на откуп студии или фрилансеру
- Использовать бесплатный онлайн-конструктор (или платный — по желанию)
- Использовать бесплатный и платный готовый движок для сайта (CMS — систему управления контентом)
Давайте поподробнее рассмотрим плюсы и минусы каждого из этих способов, ибо от этого выбора очень много зависит.
Например, закопавшись с головой в первом варианте и не получив должного результат, вы можете навсегда поставить крест на карьере вебмастера, при этом обладая хорошим потенциалом. Второй вариант может вселить в вас ложную надежду, что деньги решат все вопросы. Конструктор же вообще может показаться идеальным решением, если не знать всех его подводных камней. Так что «хош не хош», а читать далее вам все же придется 🙂
Создать свой сайт самому (полностью своими руками)
Нужно понимать, что в это входит целый комплекс работ: разработать дизайн, написать скрипт движка, сверстать макет, добавить модули, подумать о безопасности и учесть многое другое. И если на выходе вы получите отличный результат, то вам самое место не среди вебмастеров, а среди создателей движков для сайтов 🙂
У полностью самостоятельного варианта создания вебсайта есть свои плюсы:
- Можно сделать все бесплатно
- В ходе работы над своим вебсайтом вам волей-неволей придется в доскональности изучить учебник Html, проштудировать справочник по CSS, познакомиться с PHP и другими технологиями, необходимыми при разработке современных интернет-проектов. Т.о. вы станете специалистом в этой области.
- Вы будете «от и до» знать, как именно устроен и как работает ваш движок, ибо вы фактически соберете его сами по винтикам. Вы будете четко знать и представлять, как что-то в него можно добавить, как его улучшить и т.д.
- Созданный вами самими движок будет являть собой образец целесообразности и не будет содержать в себе абсолютно ничего лишнего, чего не скажешь о продуктах общего назначения
Теперь давайте перейдем к минусам создания сайта с нуля (причем с полного), лишь своими собственными силами:
- Вам потребуется огромное количество времени на изучении всех возможных аспектов разработки веб-проектов (Html, CSS, PHP и др.)
- Рассчитывая лишь на свои собственные силы, вы скорее всего не сможете добавить все модули, которые бы вам хотелось, из чего вытекает еще один минус данного варианта создания веб-проекта — его ограниченная функциональность.
- Непрофессиональный дизайн — вы можете потратить время и досконально разобраться во всех технических аспектах разработки сайтов с нуля и написания движков, но чтобы сделать профессиональный дизайн нужно быть в душе художником, а это дано далеко не каждому.
- Ресурсы созданные своими руками, как правило, имеют довольно низкий уровень безопасности, ибо сделать безопасный движок на порядок сложнее, нежели обычный (нужны глубокие познания в довольно специфичных областях).
Заказать сайт в профессиональной веб-студии или у фрилансера
Тут еще, кстати, большой вопрос у кого лучше заказывать — у студии или у фрилансера (кто такой фрилансер можете прочитать по ссылке). Студия возьмет больше, но это подразумевает больше профессионализма при исполнении. Хотя фрилансер в идеале может сделать то же самое (а то и лучше), но за меньшие деньги. В общем — как повезет.
Давайте отметим сначала плюсы этого способа создания своего веб-проекта:
- Качественный и уникальный дизайн — профессиональный дизайнер из веб-студии с хорошей репутацией и портфолио, скорее всего, сделает вам очень качественный шаблон, который в свою очередь положительно скажется на юзабилити и поведенческих факторах
- Высокий уровень безопасности — профессионалы сделают так, что ваш ресурс будет очень хорошо защищен от взлома. Во всяком случае, уровень безопасности будет намного выше, чем при самостоятельной разработке сайта с нуля.
Теперь давайте рассмотрим минусы сайта, сделанного профессиональной веб-студией или хорошим фрилансером:
- Вам влетит создание в копеечку, и это еще мягко сказано. Например, только за разработку уникального дизайна для моего блога KtoNaNovenkogo.ru с меня запросили в одной очень хорошей студии 80 000 рублей. Ну, а полное создание сайта «от и до» обойдется вам, как минимум, в два раза дороже.
- Вы уже не будете обладать всей полнотой информации о вашем движке и его устройстве, как это было бы при его собственноручной разработке с нуля. В случае появления необходимости доработки или же расширения имеющегося функционала, вам придется за это отдельно заплатить разработчикам.
- При заказе создания веб-проекта в профессиональной студии вам потребуется предварительно составить техническое задание, которое может отнять много времени и сил на проработку.
Создать сайт в бесплатном онлайн конструкторе
ОООчень привлекательный вариант. Бесплатно (в базе), просто, быстро, наглядно и понятно даже гуманитарию . Не нужно ни домен покупать, ни с хостингом замарачиваться, ни денег вкладывать. Чуток мышкой поводил, базовую тему оформления подправил и вперед публиковать нетленки. До успеха и всемирного признания останется всего один шаг пройти...
Когда я делал свой первый сайт (в начале нулевых — это, на самом деле, секрет и об этом я еще не упоминал, так что молчок), то онлайн-конструкторов (кроме ныне покойного Яндекс Народа) по сути еще не существовало. Посему я использовал программу-конструктор, где все элементы вебстраниц верстались методом «схватил мышью — перетащил». Названия программы уже не помню, но тот вебсайт отлично работал и даже успешно решал возложенные на него задачи (правда, не долго).
С тех пор появилась целая россыпь онлайн-конструкторов с очень привлекательным внешним видом, удобных в использовании и в большинстве своем бесплатных (в базе достаточной для создания сайта-визитки). Давайте я перечислю те из них, что сейчас находятся на слуху:
- Юкоз — старейший в рунете конструктор сайтов входящий в состав uKit Group, который взял под крыло еще и пользователей Яндекс Народа после его закрытия.
Родоначальник ниши конструкторов сайтов Рунета, лидер нишевых рейтингов. Юкоз — 12-летний старожил рынка, который находится в отменной форме благодаря стараниям разработчиков. Любой желающий может использовать его бесплатно.
Форум, блог, визитка, лендинг – неважно, можно работать совсем без вложений. Даже можно имя-домен своё поставить и SSL подписать. В качестве оплаты услуг сервиса на вашем сайте будет висеть баннер с рекламой.
Юкоз построен по модульной схеме. Набор модулей можно выбирать при создании сайта, да и потом тоже. Их около 20 штук: блог, магазин, фотогалерея, видео, опросы, доска объявлений, новости, форум и т. д. Всё это в совокупности позволяет говорить об универсальности конструктора: можно делать любые типы сайтов.
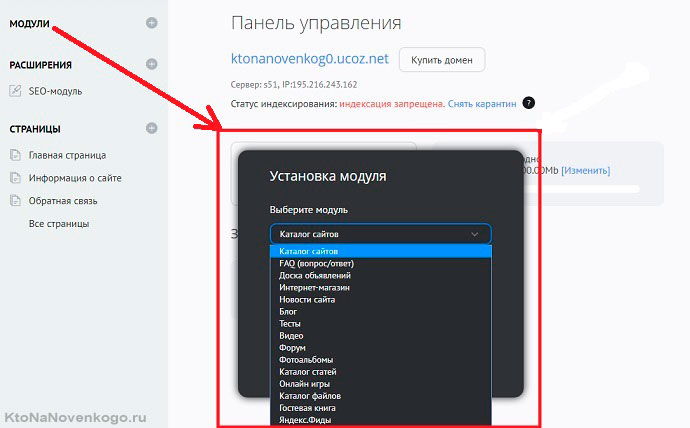
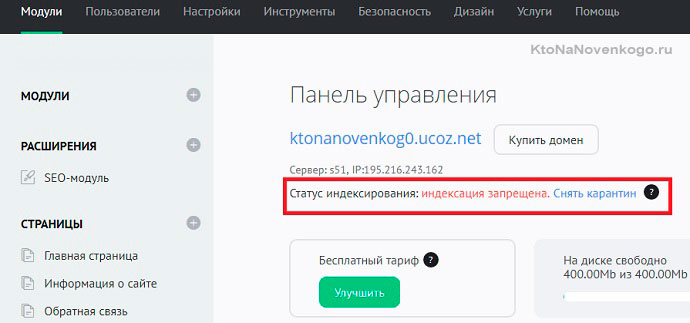
После регистрации в силу вступает бесплатный тарифный план и период карантина – месячного срока, на протяжении которого индексация страниц вашего сайта будет отключена. Это защита от чайников и недобросовестных пользователей. Вам дают время на оформление сайта и его подготовку к выходу в свет.
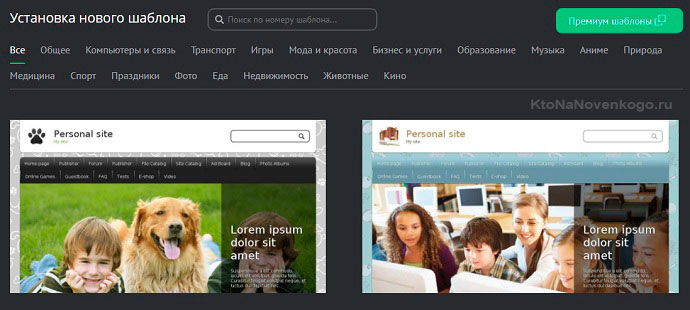
Шаблонов больше 300. Честно говоря, многие из них посредственные, ибо перекочевали со времен основания платформы. Но! Последние адаптивные экземпляры выглядят добротно и современно. Именно их рекомендую использовать. Если покажется мало или некрасиво, можете приобрести премиум-шаблон из фирменного магазина (10-20 долларов), выбор там отменный. Можно сделать и полностью индивидуальный дизайн, если нужно.
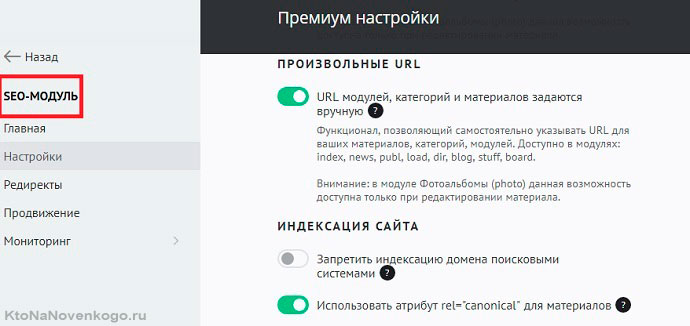
Платформа сильна по части возможностей SEO-оптимизации. Для этого есть отдельный модуль с кучей настроек и полезных инструментов. Владельцев магазинов порадует интеграция с 1С, складскими приложениями, Яндекс.Маркетом, онлайн-кассами, AliExpress и прочими вещами.
Документация API сервиса находится в свободном доступе. 200 новых функций, поддержка 17 модулей, несколько методов передачи и обмена данными. Сможете, к примеру, сделать мобильную версию сайта, перенести сайт с другой CMS в Юкоз или создать индивидуальную панель управления для вашего заказчика.
Примечательно то, что в Юкозе любые типы сайтов получаются хорошо. Блоги, форумы, магазины, порталы – при наличии навыка (кодинг, опыт) можно вылепить дизайн, структуру и функционал любой сложности. Этот конструктор подходит и новичкам, и профи.
- Юкит — отличный конструктор лендингов, визиток и интернет-магазинов.
Функционал uKit заточен под быстрое создание коммерческих сайтов с адаптивным дизайном — визиток, портфолио, лендингов и небольших магазинов. Система создана для рекламы и продажи ваших товаров, услуг, своего имиджа и т. д. В общем, для публикации сайтов, которые будут приносить прибыль в разных формах.
Конструктор поставляется с продвинутым визуальным редактором, поддерживающим drug & drop. Сайты на Юкит имеют блочную структуру, они адаптивные и отлично выглядят на мобильных устройствах. Возможности редактора реализованы широким набором виджетов, которые можно перетаскивать на страницы в любых комбинациях, формируя желаемую функциональность.
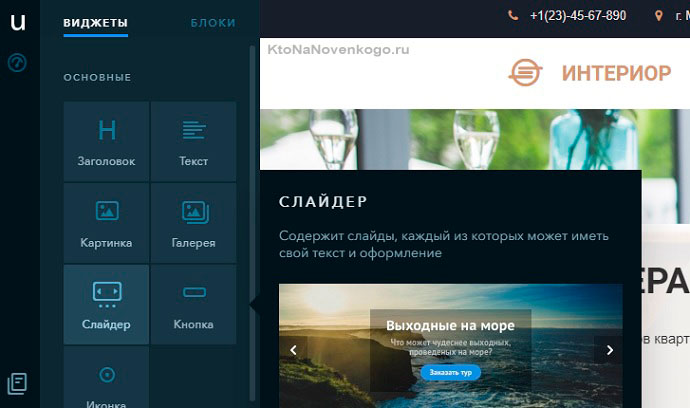
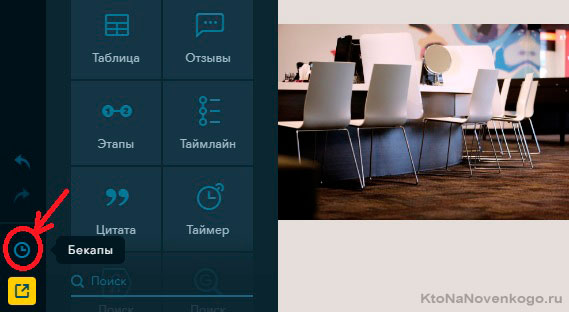
Таблица, слайдер, отзывы, этапы, таймлайн, цитата, таймер, прайс, карточка, калькулятор услуг, файл, обратная связь, контакты, карта, обратный звонок – всё это примеры названий виджетов, несущих соответствующий функционал.
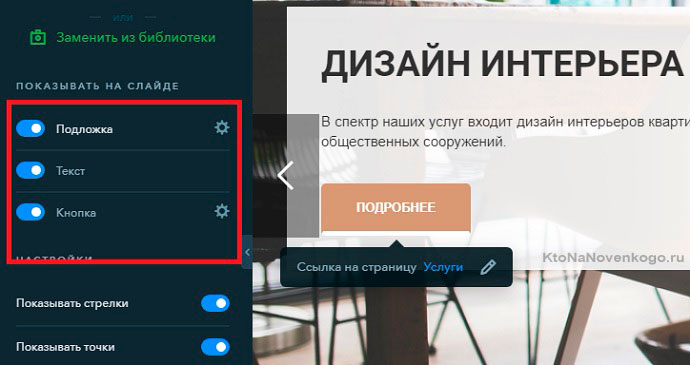
Вы просто перетаскиваете любой из них на страницу, выделяете полученный блок после размещения и видите доступные для него настройки в сайдбаре слева. Цвет, выравнивание, кнопки, текст, ссылки, значки, анимации – всё это можно настроить. Конечно, опции для каждого виджета свои и зависят от характера отображаемого в нём контента.
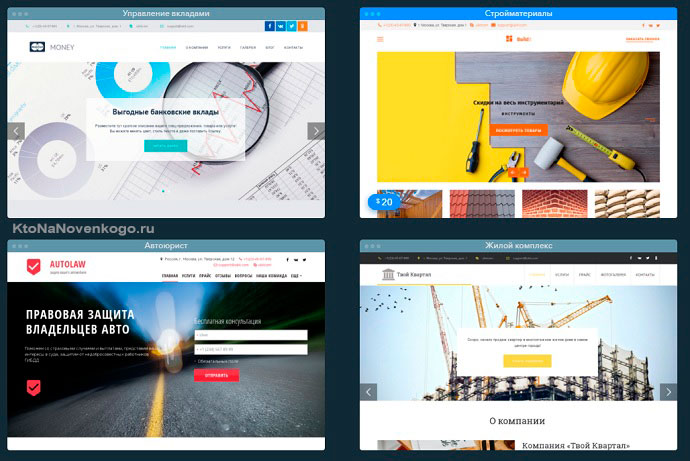
Шаблонов более 300 штук. Все адаптивные, яркие, наполнены качественным тематическим демо-контентом для наглядности. Они поделены на разделы, соответствующие названиям ниш бизнеса: строительство, юриспруденция, маникюр, фотография, СТО, организация праздников и т. д. Тематик шаблонов около 20, выбрать есть из чего. Средства кастомизации дизайна сводятся к выбору цветовой и шрифтовой схем, а также настройке внешнего вида каждого виджета.
Область редактора содержит основных 3 раздела настроек:
- Страницы – здесь можно настроить структуру меню сайта, добавить новую веб-страницу, редактировать СЕО-параметры, настроить появление всплывающих окон на сайте и выбрать главную страницу.
- Конструктор – содержит набор виджетов и блоков с готовым оформлением, заточенных под конкретную задачу (заголовок, контент, контакты).
- Дизайн – выбор шаблона, фона сайта, включение эффектов, активация версия сайта для слабовидящих, настройка цветовой схемы и шрифтов.
В любой момент вы можете посмотреть, как выглядит текущая версия вашего сайта на экранах различных устройств. Также внизу есть кнопка, позволяющая создавать бекапы в один клик. Ею лучше всего пользоваться перед началом экспериментов. Если что-то пойдёт не так, сможете легко исправить ситуацию.
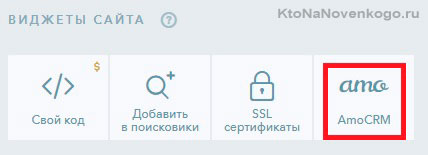
Также в Юкит можно делать магазины. Вряд ли данный функционал стоит выделять отдельно, но, стоит признать, система хорошо подходит для создания торговой площадки на 200-300 товаров. Но не больше. За настройку магазина отвечает отдельный виджет, который содержит опции для корзины, доставки, приёма оплаты, дизайна витрины и прочего в таком духе. Всё нужное есть, даже CRM можно подключить.
В целом, uKit — лучший сайтбилдер в своей категории по версии Site-builders.ru благодаря вкусной стоимости и богатой функциональности. Кстати, после подключения своего домена вы получите возможность добавить к нему SSL-сертификат бесплатно. Также присутствует функционал, позволяющий конвертировать страницы в сайт.
Например, если вы что-то продаёте в этой соцсети или имеете портфолио работ, то сможете быстро перенести всю информацию в формат отдельного сайта. Такой возможности у конкурентов uKit нет. В сумме все эти мелочи формируют предложение, от которого трудно отказаться: за 36 долларов получить простой и эффективный инструмент для продаж товаров и услуг в Сети. Идеально для малого и среднего бизнеса.
- Moguta.CMS — интернет-магазин в облаке
- Сатом.ру — интернет-магазин за пять минут
- Google Мой бизнес — бесплатный сайт всего за несколько минут, который априори будет заточен под требования поискового гиганта
- Tobiz — современный конструктор, который специализируется на создании одностраничных сайтов.
Сервис предоставляет большой набор функционала для расширения возможностей лендинга. При этом большая часть средств доступна уже в бесплатной версии подписки.
Преимущества Tobiz:
- Бесплатный тестовый период продолжительностью в 14 дней.
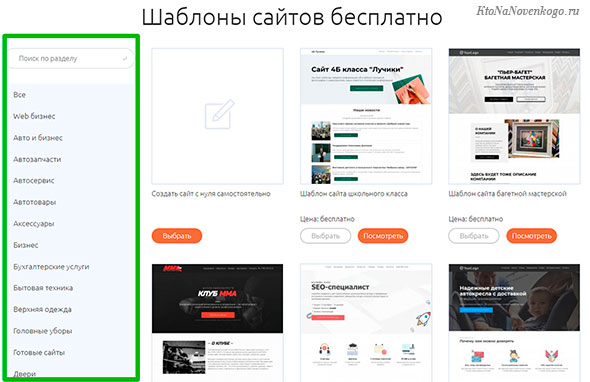
- Большая коллекция тематических шаблонов – включает в себя более 3 тыс.образцов.
*при клике по картинке она откроется в полный размер в новом окне - Возможность редактирования дизайна и кода шаблонов.
- Архитектура на основе блоков – это позволяет быстро создавать и изменять структуру сайта.
- Сопутствующий функционал – включает в себя блоки для размещения текстового контента, галерей, встраивания видео. А также блоки с формами, калькуляторами, опросами и т.д.
*при клике по картинке она откроется в полный размер в новом окне - Инструменты для продаж и управления товарами – корзина, каталог товаров, формы оформления заказов и т.д.
- Расширение функционала сайта с помощью виджетов – виджеты позволяет добавить на страницу всплывающие окна с формами обратного звонка, «живочат» с поддержкой ботов, выезжающее боковое меню и другие элементы.
*при клике по картинке она откроется в полный размер в новом окне - Бесплатный хостинг – сайты, созданные в течение тестового периода, размещаются на поддоменах третьего уровня Tobiz. После перехода на платную тарификацию пользователь сможет использовать домен первого уровня. При этом площадка будет располагаться на хостинге сервиса, услуги которого уже включены в стоимость подписки.
- Встроенная CRM-система для управления клиентами.
- Бесплатный SSL-сертификат для сайта.
- Работая с заказами через специализированный API.
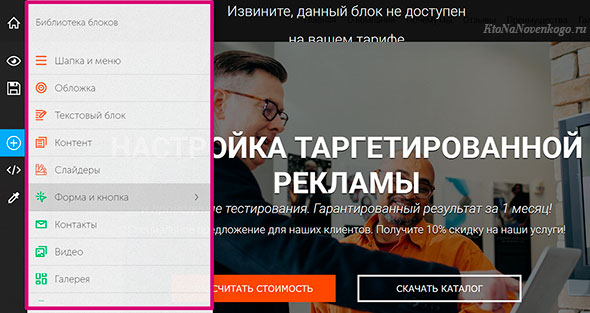
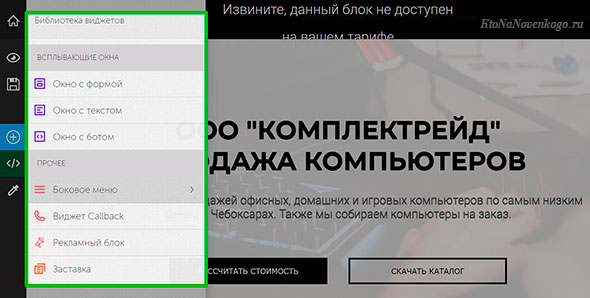
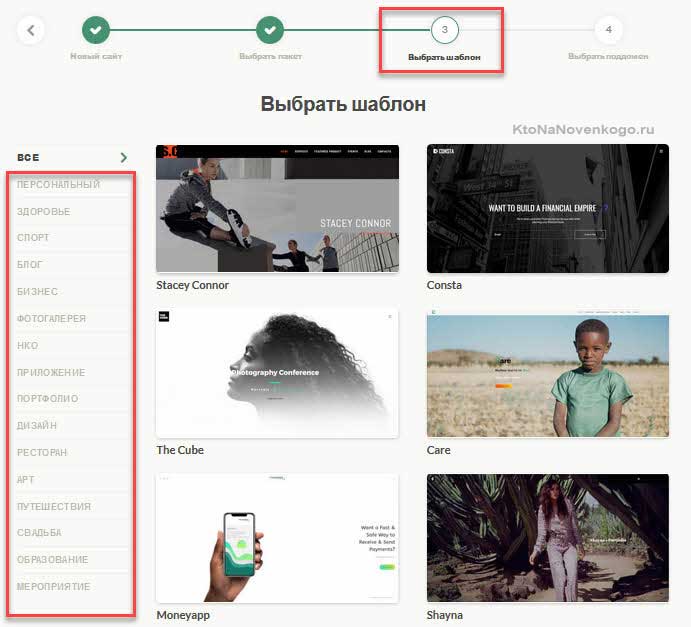
- Ucraft — у этого онлайн-конструктора имеется масса весомых преимуществ перед другими аналогичными комплексами, он действительно прост и понятен даже новичкам.
Основные преимущества использования Ucraft
Прежде всего, нужно отметить то, что в этом конструкторе сайтов сочетается внушительный функционал, простота использования и привлекательная стоимость.
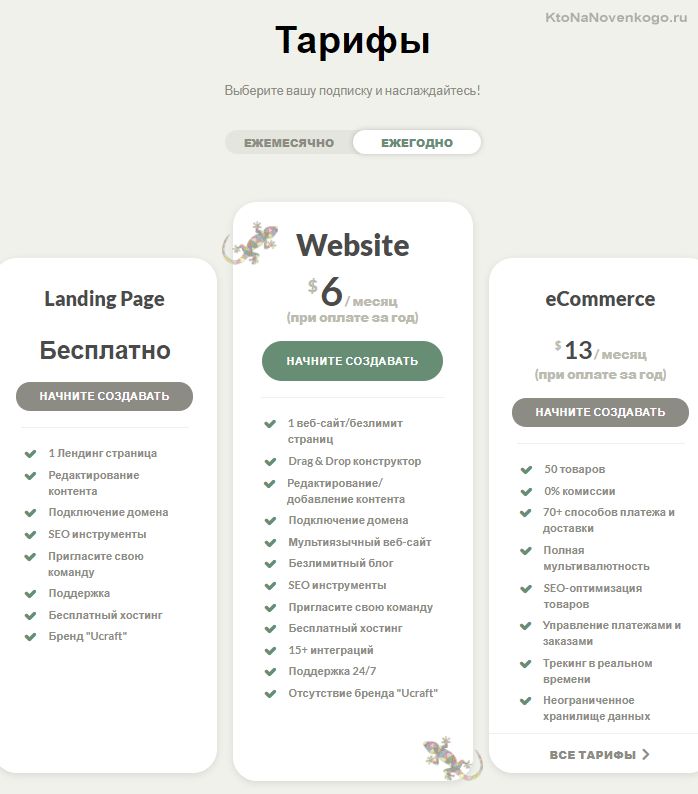
Да, сервис не бесплатен, однако плата за его достойную уважения мощность удивительно мала – всего $77 в год.
При этом новым пользователям предоставляется бесплатный период в 2 недели, в течение которого можно опробовать все его возможности. После этого уже можно определиться, стоит ли подключать платный доступ.
Для новичков, прежде никогда не работавших в онлайн-конструкторах и вообще не имеющих представлений о web-мастеринге, особенно важна легкость и простота работы
И здесь Ucraft опять же на коне – в рабочей области минимум элементов, сразу же понятно, куда нажимать и что вообще делать.
Большим плюсом конструктора Юкрафт являются профессионально выполненные шаблоны. Это не просто таблицы разметки с простейшим дизайном, а действительно высококачественные макеты, которые ничем не уступают работам специализированных агентств:
Шаблонов в системе более 70, они разбиты по тематическим блокам. И каждую неделю дизайнеры из команды Ucraft добавляют в каталог новый шаблон. Поэтому возможности выбора для своего сайта уникального дизайна практически не ограничены.
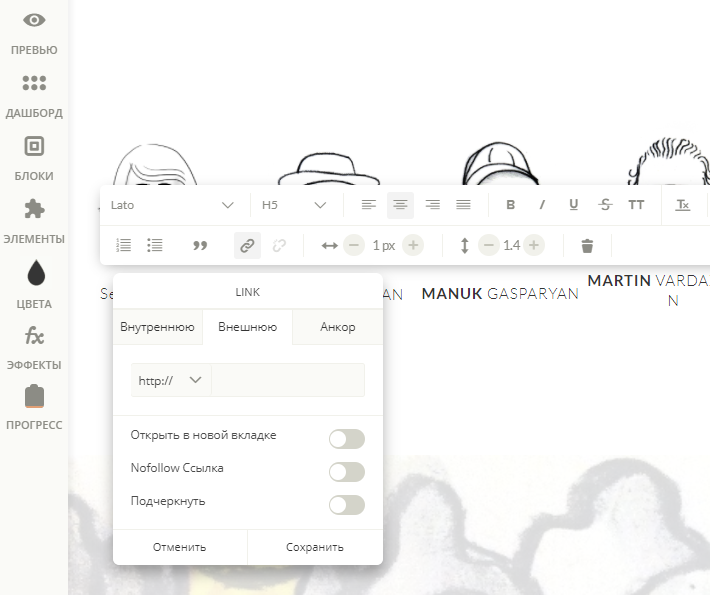
Обширный потенциал персонализации сайта – еще один безусловный плюс этого конструктора. В режиме визуального редактора можно изменить практически все элементы, придать им индивидуальный облик и дизайн.
Поэтому даже на основе одного и того же шаблона можно создавать множество различных вариантов оформления.
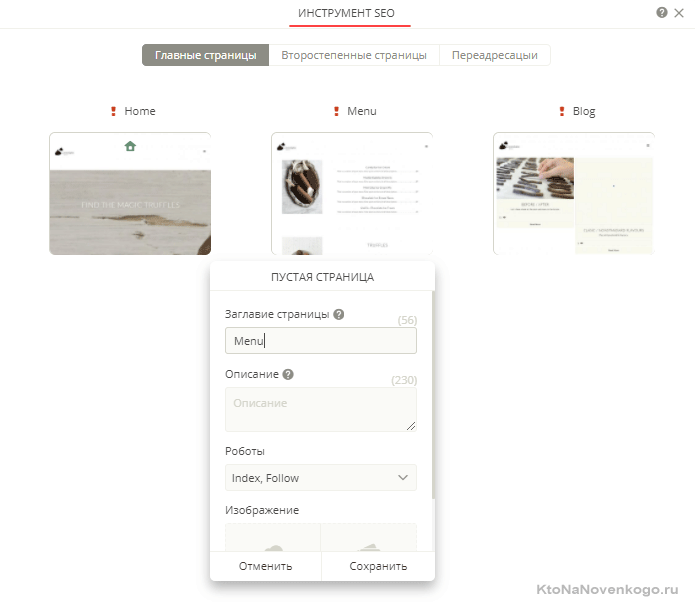
Еще нужно отметить такую важную особенность конструктора сайтов Ucraft, как эффективные инструменты для SEO-продвижения. Создавая и настраивая страницы будущего ресурса, можно прописать все необходимые мета-тэги для каждой из страниц.
Стоит отметить, что подавляющее большинство других конструкторов отводит SEO минимальное значение, поэтому такие сайты, как правило, плохо продвигаются и поэтому малоэффективны. В случае же с Юкрафт ситуация кардинально другая.
Давайте посмотрим на плюсы создания сайта в подобном конструкторе:
- Низкий порог вхождения — даже гуманитарий легко разберется что к чему и быстренько сварганит что-то удобоваримое и красивенькое
- Большое количество готовых дизайнов, вносить изменения в которые можно кликами мыши или простым перетаскиванием объектов
- Все возникающие проблемы и непонятки обычно решаются в реальном времени с помощью техподдержки сервиса
- Можно все получить бесплатно — и место под сайт (хостинг), и доменное имя, и техподдержку
Теперь плавно переходим к минусам:
- Далеко не все в онлайн-конструкторах бесплатно, особенно если вы планируете делать проект для бизнеса
- Простота работы с дизайном и функционалом иногда имеет оборотную сторону — слишком замусоренный (тяжелый) код вебстраниц. Поэтому когда тестируете тот или иной конструктор посмотрите исходный код страниц на предмет наличия там всякого мусора. Если сами не бельмеса в этом не понимаете, то попросите это сделать знающего человека (меня не надо просить).
- Бесплатный домен и хостинг имеют оборотную сторону. Домены третьего уровня не шибко хорошо ранжируются поисковиками, поэтому придется таки покупать домен второго уровня, если хотите быть успешными. Бесплатный хостинг может существенно тормозить (тем более, что хостинги бесплатно раздают не только в онлайн-конструкторах), но это определить можно только попробовав.
Сделать вебсайт на бесплатной или платной CMS (движке)
Можно изучить какой-либо движок сайта (CMS) и уже сделать веб-проект на его основе. CMS (система управления контентом, например Joomla, Вордпресс или Друпал) представляет из себя программу (точнее скрипт, работащий на сервере хостинга), позволяющую создавать проекты различной сложности.
Какие дивиденды (плюсы) мы получим, делая его именно таким образом?
- Можно создать сайт практически без материальных затрат, при условии использования бесплатных CMS
- Не нужно знать Html и CSS в полном объеме, достаточно базовых понятий.
- Веб-проект на базе CMS можно создать буквально за пару часов, что недостижимо при полностью самостоятельной его разработке с нуля.
- Для любой системы управления контентом существует масса расширений, позволяющих добавлять новые возможности и новый функционал создаваемому сайту (модули или компоненты для Joomla и плагины для WordPress).
- Для многих популярных CMS можно найти и скачать массу как платных, так и бесплатных шаблонов (тем внешнего оформления), в разработке которых принимали участие профессиональные дизайнеры. Возможно, что эти шаблоны не будут уникальными, но зато они будут обладать хорошим юзабилити, по сравнению с тем, что вы могли бы нарисовать сами.
- Высокий уровень безопасности — популярные движки, как правило, отвечают высоким требованиям по безопасности и, благодаря постоянно выходящим обновлениям, взломать такой сайт будет значительно сложнее, нежели созданный вами самими с нуля.
Какие недостатки (минусы) можно усмотреть в создании своего сайта на базе CMS:
- Вам все равно придется потратить время на изучение системы управления (как платной, так и бесплатной). Хотя в большинстве случаев это будет намного проще и займет гораздо меньше времени, чем доскональное изучение Html, CSS, PHP и других технических аспектов.
- Веб-проекты создаваемые на базе CMS будут более громоздкими и «тяжелыми», нежели самописные сайты. Происходит это вследствие универсальности движков (аля, швейцарский нож), которая идет в ущерб легкости.
- У бесплатных систем управления контентом есть еще одна ахилесова пята — практически отсутствует внятная техподдержка. С другой стороны, у вас есть возможность отточить умение искать в Яндексе и гуглить в Google (уж поверьте мне на слово — станете в этом деле «докой»).
Как создать свой сайт на бесплатном движке
Подводя итоги можно сказать, что золотой серединой в вопросе создания своего сайта, на мой взгляд, является использование бесплатной CMS. Да, веб-проект получится несколько тяжеловатым, но скорость загрузки потом можно будет подшаманить.
Зато вы сможете создать его абсолютно бесплатно и при этом вам не потребуется тратить годы на изучение Html, CSS и PHP. Хотя пару дней на изучение движка потратить все же придется, но это уже мелочи в сравнении с трудозатратностью первого варианта и огромной стоимостью второго. Как я и говорил — получилась золотая середина, которой и пользуются большинство начинающих вебмастеров.
Ну вот, я вас немного напугал будущими трудностями, загрузил, наверное, не совсем понятной информацией, так что пришло время ответить на вопрос, как и на чем создавать свой будущий чудо-сайт самому и при этом бесплатно.
Для начала нужно будет купить хостинг, либо зарегистрироваться на бесплатном (одном из упомянутых в начале статьи). Про домен я уже писал — там, думаю все понятно.
В принципе, имеет смысл свой будущий веб-проект создать для начала просто на своем собственном компьютере, предварительно установив на него локальный сервер (подойдет любой — Опен Сервер или Денвер). Для начала будет самое то, но иногда возникают траблы при переносе сайта на реальный хостинг. Так что смотрите сами.
Что выбрать — WordPress или Joomla?
Может показаться, что ответ очевиден. Делаете сайт — берите Джумлу, создаете блог — Ворпресс будет самое то. Это так и не так одновременно. Почему? Ну, потому что блог можно забабахать и на Джумле, а отличный вебсайт получится и на WordPress. Это вносит некотрый сумбур в головы пользователей, где и так царит поначалу большая неразбериха 🙂
Давайте я попробую в уже обкатанном выше стиле плюсов\минусов пробежаться по двум этим движкам. Итак, для начала Joomla.
Плюсы Джумлы для создания сайта:
- Собственно, этот движок именно под это и заточен (то что доктор прописал, как говорится).
- На нем легко создать разветвленную структуру вплоть до реализации каталогов и интернет-магазинов. Правда, для последнего понадобятся расширения (например, K2 и ВиртуеМарт), но тем не менее.
- Последняя инкарнация этого движка стала удобнее в плане обновления и управления контентом, а так же безопаснее и стабильнее.
- Можно найти много полезных бесплатных расширений для Джумлы, а так же бесплатных шаблонов, делающих ваш сайта достойным внимания.
- В сети очень много информации по этому движку и расширениям к нему. При желании ответ можно будет найти на любой вопрос.
Минусы Joomla:
- Неправильная, с моей точки зрения, политика обновления движка. У меня ряд сайтов созданы на Joomla 1.5 и просто так обновить их до третьей версии не получится. Нужны танцы с бубном, которые мне неинтересны в плане малой значимости этих проектов. В итоге я пришел к выводу, что проще их немного обезопасить от взлома (см. как защитить Joomla 1.5 от вирусов и взломов), чем портировать на концептуально новую версию движка (пусть и более надежную), ибо овчинка выделки не стоит.
- По моим ощущениям, Джумала потяжелее Вордпреса будет при прочих равных условиях. В принципе, это логично, ибо бОльшие возможности влекут за собой более сложную реализацию. Причем это потяжелее выражается не только в скорости работы созданного на Джумле сайта, но и в скорости освоения движка. Joomla — это своя особая философия, может быть не столь сложная, как Друпал, но уж точно более сложная, чем Вордпресс.
Ну, теперь по WordPress пробежимся. Сначала плюсы, как водится:
- Легкий в освоении движок. Наверное, самый легкий из имеющихся на рынке. Да, в нем есть «глубина», куда не каждый заплывает, но в своей основе — это максимально легкая в освоении CMS. Установили, плагинчики добавили и вперед с песней статейки штамповать.
- Все очень просто с обновлениями, которые проходят автоматом (без шума и пыли). Никаких концептуальных различий меду линейками продукта нет — все линейно, последовательно и взаимозаменяемо. Как совет: лучше использовать последние версии движка и плагинов, чтобы снизить риск взлома и заражения (но это для всех CMS актуально).
- Мое ИМХО — статьи на Вордпресс побысрее попадают в индекс поисковиков. Знаю, что вопрос спорный, но говорю, что думаю.
- При работе с WordPress есть ощущение, что это профессиональный продукт стоящий немалых денег. С Джумлой у меня такого ощущения почему-то не возникает.
Недостатки Вордпресса:
- Этот движок изначально не заточен для создания сайтов с разветвленной структурой. На нем существенно сложнее добиться хорошей навигации и удобства пользования сайта посетителями. Я уже голову над этим ломаю много лет. В Джумле это сделать на порядок проще.
В общем картина, думаю, более-менее понятна. Так что думайте и выбирайте сами. Я свой выбор сделал уже давно.
Как создать сайт на WordPress
В принципе, запретите комментарии в Вордпресс (поставьте одну галочку в админке) и вот вам и движок для создания сайтов. Хотя комменты можно и оставить — очень хорошее дополнение к тексту и фидбек для автора.
Движок быстрый в работе, легкий в освоении, классно выглядящий и радующий различными приятными возможностями. Я не агитирую, а просто констатирую. У меня уже есть статья как самому создать свой блог на Вордпресс.
Она очень большая и там я постарался уместить все, что накопил за годы работы на этом движке (и заработка). Даже не буду здесь еще что-то писать, чтобы не загромождать ваш экран.
Как создать сайт на Joomla
Тут было все просто, кабы я не забросил Джумлу на версии 1.5. Вот про нее у меня достаточно материалов имеется. А про Joomla 3 не густо наберется. Только обзорная статья по Джумла 3 и про то, как ее установить ( и чем она отличается от предыдущей версии Joomla 2.5).
Но по-любому, что в новой, что в старой версии возможности сайта могут быть преумножены за счет расширений (extensions) , которые распространяются как на бесплатной, так и на платной основе (опять же нужно внимательно смотреть для какой версии движка скачиваете расширение). Ну и, конечно же, можно найти при желании массу платных и бесплатных шаблонов для Джумлы.
Вообще, если вы еще никогда не имели дело с системами управления контента типа CMS Joomla, то советую ознакомиться с некоторыми нюансами ее работы по приведенной ссылке. Админка позволит вам добавлять статьи, при этом совсем не обладая познаниями в Html и Css, а также в ней можно будет производить все необходимые изменения в настройках Joomla, устанавливать расширения, шаблоны и т.д.
Большие возможности нам могут дать расширения, созданные сторонними разработчиками для этого бесплатного движка. Как я говорил уже чуть выше, расширения для Джумла (а они делятся на три части — модули, компоненты и плагины) бывают платными и бесплатными.
Давайте приведу здесь список бесплатных расширений, которые я считаю одними из лучших и необходимых при создании сайтов различных тематик и типов, ну а решение об их использовании или неиспользовании вы уже будете принимать самостоятельно:
- Xmap — это компонент, он позволяет осуществлять автоматическое создание карты сайта, которая просто необходима для улучшения индексации поисковыми системами вашего проекта. Ссылку на карту, которую позволяет создать Xmap, вам нужно будет добавить в Яндекс Вебмастер и панель инструментов Гугла.
- ARTIO JoomSEF — этот компонент позволяет сделать ссылки вашего сайта удобными для понимания пользователям и более привлекательными для поисковых систем. JoomSEF позволяет автоматически создать URL страниц путем транслитерации заголовков статей. Его плагин также позволит вам настроить правильный Title, что очень важно для успешного самостоятельного продвижения веб-проекта.
- Akeeba Backup — потрясающе удобный бесплатный компонент для создания бэкапа вашего сайта, буквально в один клик мышью. Советую обязательно ознакомиться с его возможностями самостоятельно — не пожалеете.
- Phoca Gallery — фотогалерея для Joomla, позволяющая с легкостью создать также и слайд-шоу, или вставить несколько изображений в статью с возможностью их увеличению по клику мыши. Наверное, лучшая из бесплатных галерей.
- JComments — компонент, который позволяет сделать из вашего сайта подобие блога, добавив возможность комментирования статей. Много настроек и богатый функционал, с которым вам придется разобраться самостоятельно, изучая статью приведенную чуть выше по ссылке.
- K2 для Joomla — еще один бесплатный и очень полезный компонент, позволяющий сделать из вашего сайта блог, каталог или портал, с возможностью простого добавления статей вашими пользователями. Причем, при создании материала они смогут добавлять в статьи галереи, видео, файлы для скачивания и многое другое.
- VirtueMart — включает в себя компонент, модули и плагины интернет-магазина для Джумла. Довольно сложен в изучении и освоении, но зато позволяет осуществить создание интернет-магазина с нуля. Уникальная вещь в своем роде, хотя и неидеальная.
Создать сайт просто — сложнее сделать его успешным
Вообще эта статья была навеяна письмами читателей, которые просили написать, в какой именно последовательности изучать опубликованные на KtoNaNovenkogo.ru статьи. По-началу я не решался ее написать, ибо не было еще достаточно материалов по всем тонкостям работы, но теперь, думаю, самое время упорядочить все то, что позволит ответить на вопрос — как создать свой собственный сайт абсолютно бесплатно.
Итак, во-первых, вам следует понять, что бесплатно не означает, что кто-то это сделает за вас, потрудиться и поломать голову придется обязательно. Во-вторых, сделать интернет-проект на базе бесплатного движка вовсе не означает, что он получится каким-то ненастоящим или игрушечным. Чтобы сделать профессионально проект вовсе не обязательно использовать платную CMS. В качестве подтверждения я хочу предложить вам ознакомиться с примерами популярных веб-сайтов на Joomla.
Как и откуда привлечь посетителей
Не так важен движок, на котором вы пытаетесь сделать бесплатный сайт (с таким же успехом можете заказать его создание за деньги), и не так важен внешний вид вашего будущего проекта, как думают многие начинающие вебмастера. Главное, что может сделать ваш сайт популярным (есть рейтинги сайтов и блогов), нужным и рентабельным — это контент. Именно он правит балом, но и контент контенту рознь.
Очень важно при наполнении будущего проекта учитывать пожелания ваших будущих читателей, а для этого обязательно придется окунуться в тематику SEO (стараться сделать так, чтобы ваш ресурс понравился Яндексу и Google). И не только SEO. Есть еще SMO (социальные медиа), откуда тоже можно запросто привлечь посетителей на свой сайт.
Да, есть еще один способ создания постоянной аудитории для вашего проекта — сделать доступной подписку на RSS. Что такое RSS вы можете узнать по приведенной ссылке, а также можете посмотреть, как организовывать новостную ленту (канал) на своем проекте. Кроме этого не лишним будет познакомиться с возможностями сервиса Feedburner. Ну, и не стоит обходить стороной недавний тренд — Яндекс Дзен . Как создать RSS ленту для Дзена я уже писал.
Хотите сделать свой сайт посещаемым и доходным? Тогда сразу же после того как его создадите изучите все доступные вам материалы по бесплатной раскрутке и продвижению.
Что нужно сделать для оптимизации ресурса
Если после установки движка сразу же начнете писать статьи без учета поисковой оптимизации, то вы дадите тем самым огромную фору своим конкурентам или соратникам. Советую предварительно ознакомиться с материалами по самостоятельной раскрутке и продвижению сайтов, а также посмотреть уроки по теме оптимизации и seo-продвижения сайтов (постарался их отсортировать в порядке очередности изучения).
Из того, что стоит сделать незамедлительно:
- Добавить сайт в поисковики (чтобы знали)
- Добавить его в каталоги
- Добавить его в панель Яндекса и Search Console Гугла
- Настроить карту сайта
- Настроить Robots
- Систему сбора статистики подключить (чтобы знать о посетителях, об их действиях, о вводимых ими запросах в поисковиках): Я.Метрику, счетчик Лайвинтернет, Аналитикс
- Настроить резервное копирование на хостинге, а лучше все еще продублировать вручную (как сделать бэкап файлов и базы данных)
- Подключить любую систему мониторинга аптайма вашего сайта, чтобы быть в курсе когда он станет недоступен и принять необходимые меры к восстановлению (хостеру позвонить).
- Когда появится свободное время проверить ответ сервера, настроить 404 страницу и подумать за зеркала и дубли страниц на вашем сайте.
- Закрыть внешние ссылки (ведущие на другие сайты) в Nofollow (атрибут такой добавить к ссылкам). У меня это плагин WP-NoRef делает (возможно, что он уже устарел). Ну, и тег Canonical настроить.
- Придумать и создать Favicon — иконку видимую в выдаче Яндекса и в закладках\вкладках браузеров.
uSocial — конструктор социальных кнопок для сайта
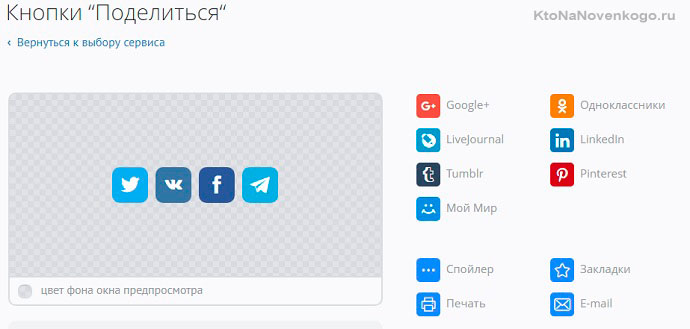
Трудно вспомнить хотя бы один приличный сайт, не имеющий связи с социальными сетями через панели лайков и «Поделиться». Это маст-хев функционал, способный привести на сайт львиную долю от общего трафика. Именно для создания и добавления блоков соцкнопок предназначен юкозовский сервис uSocial. Инструмент для обратной связи с посетителями и продвижения сайтов.
На самом деле, сервис предлагает нечто большее, чем просто размещение панелек «Мне нравится» и «Поделиться». Вы можете самостоятельно построить в удобном конструкторе набор используемых кнопок, оформить их на свой вкус и получить код этой конструкции бесплатно. В итоге, вы сможете сделать кнопки, которые своим расположением и дизайном впишутся в интерьер любого сайта.
Кнопки поддерживают счётчики репостов и лайков. Кроме того, в личном кабинете Юсошиала можно смотреть подробную статистику репостов, то есть вы получаете ещё и отчёты для анализа аудитории. В комплекте идёт и конструктор мета-данных, благодаря которому вы сможете настроить параметры отображения репостов ваших публикаций в социальных сетях.
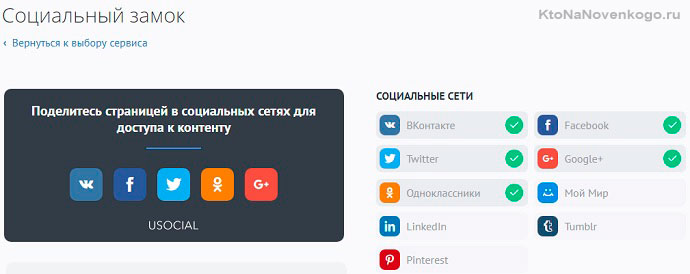
Очень популярной вещью у веб-мастеров является социальный замок. uSocial его поддерживает. Это позволит скрывать искомый контент и выдавать доступ к нему после выполнения условия поделиться им в соцсетях. Злоупотреблять этим не стоит, но иногда использование ограничителя с требованием репоста более чем оправдано. Зависит от ценности скрываемого контента.
Отмечу, что в личном кабинете Юсошиала вы можете хранить множество наборов кнопок под ваши проекты. Адаптивный дизайн панелей и возможность сворачивания блока делают их удобными и ненавязчивыми для посетителей. Вы можете установить блок кнопок на любой сайт: зарегистрируйтесь, постройте его в визуальном редакторе сервиса, получите код и разместите его на сайте где-нибудь перед закрывающим тегом BODY страниц. Всё!
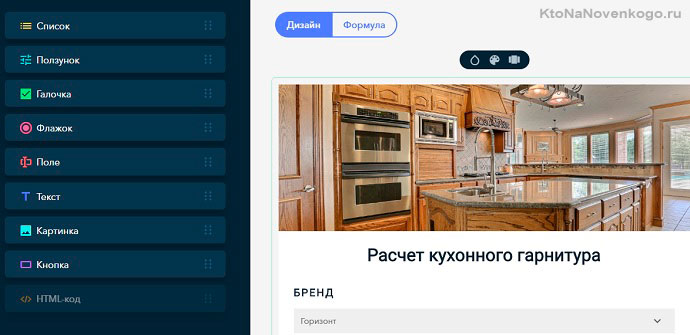
uCalc — конструктор калькуляторов и форм
Юкалк представляет собою продвинутый конструктор веб-форм. Основная специализация – создание калькуляторов для расчёта стоимости услуг или товаров. Это базово бесплатный сервис, который позволяет создавать довольно сложные формы и добавлять их на любые сайты.
Конечно, выгоднее всего его использовать на бизнес-сайтах (СТО, строительство, мебель на заказ, служба такси, проведение торжеств, аренда квартир, страховые полисы, доставка еды, товаров, уборка помещений и т. д.).
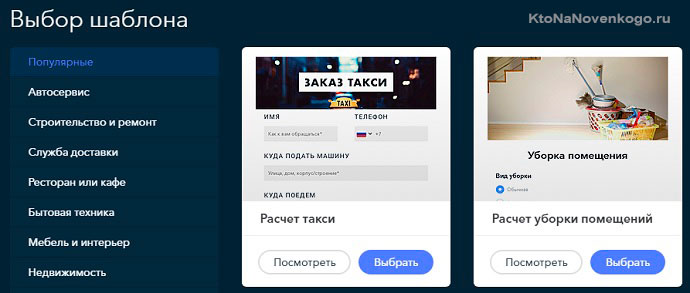
Сервис использует визуальный редактор для оформления дизайна и структуры калькулятора услуг. Вы можете использовать готовые шаблоны под различные задачи либо с нуля выстроить веб-форму. Панель управления работает в 2-х режимах – «Дизайн» и «Формула». В первом вы оформите внешний вид, во втором зададите алгоритмы, по которым будет вестись подсчёт значений в зависимости от заполняемости клиентом граф формы.
Можно выбрать готовую цветовую схему либо же настроить её самостоятельно. Дизайн адаптивный, поэтому выглядеть форма будет хорошо и везде. Её структура формируется из следующих элементов: список, текст, ползунок, галочка, картинка, кнопка, флажок и поле.
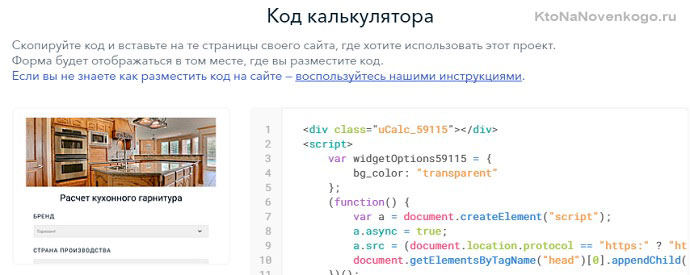
Этих кирпичиков достаточно для составления очень и очень сложных структурно форм. Когда закончите работу, сохраните результат и получите код калькулятора для размещения на сайте. Там же будет и инструкция по использованию.
В целом, uCalc – полезный и редкий в своём роде сервис, который можно использовать бесплатно. Как правило, такой функционал делают на заказ фрилансеры или знакомые программисты. Вы можете обойтись без их услуг, собрав минут за 10-15 форму и сразу запустив её в работу.
Как видите, все проще некуда. Удивительно, что многих это пугает. С чего бы это? Странно.
Обязательно перед написанием статей (добавлением контента) составляйте для них семантическое ядро, внимательно изучая статистику запросов и подбирая наиболее подходящие ключевые слова в Wordstat. Так же советую почитать мою публикацию на тему автоматизации подбора ключевых слов (ооочень сильно экономит время). И еще в догонку полезняшка (чтобы голова окончательно у вас взорвалась) — кластеризация ключевых фраз.
Сколько стоит разработка сайта?
Думаете, что лет пятнадцать назад запуск сайта стоил дороже? И да, и нет. В то время многие веб-технологии были проще, но ими владели единицы. А сейчас спецов по любому интернет-ремеслу навалом. Но стоимость создания и поддержания работоспособности площадки сильно не упала в цене.
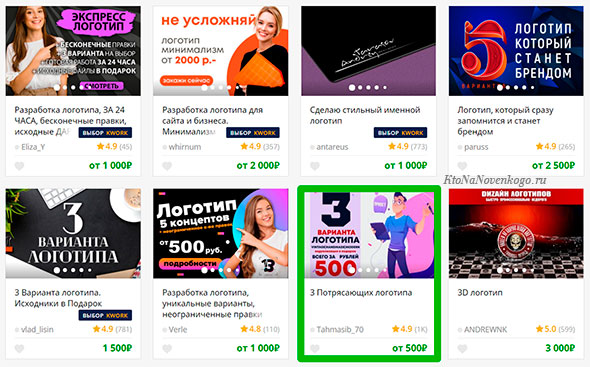
Чтобы не быть голословным, проведем маленькое «расследование». Выясним, во сколько обойдется разработка логотипа в веб-студиях и у фриланствующих на биржах дизайнеров. Это только логотип — сколько будет заказать сайт полностью даже трудно представить.

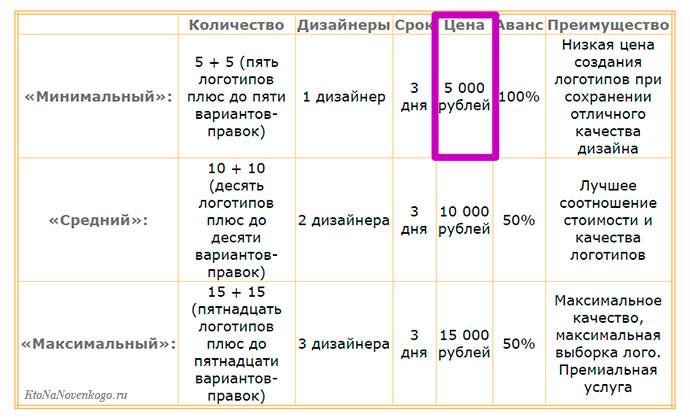
За такую услугу специализированные агентства просят от 5 тыс.руб. На приведенном выше скрине приводятся ценники, взятые с сайта веб-студии средней руки.
Подчеркиваю, что речь идет не о топовых дизайн-студиях, рисующих значки для крупных корпораций. Там ценники раз в 5-10 солиднее. А еще не стоит автора тыкать носом в условия минимального пакета, запечатленного на снимке. При разработке любого дизайна специалист всегда предлагает клиенту несколько вариантов на выбор.
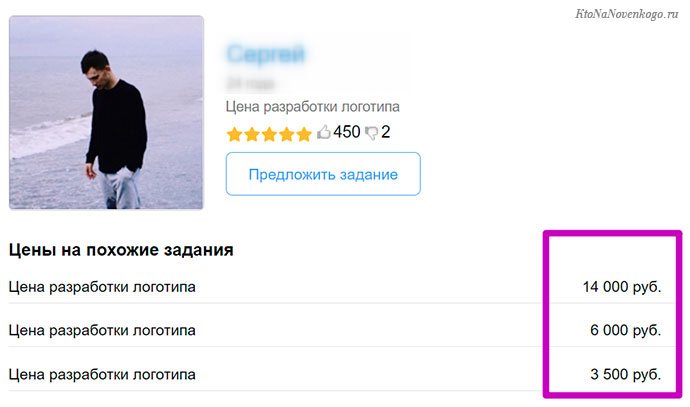
Надеетесь, что на биржах фриланса ценники не такие адреналиновые? Не обольщайтесь! У свободных художников и цены парят выше.

То есть, фрилансер на традиционной бирже запросит за логотип для сайта от 3 до 14 тыс. При этом стоимость в большинстве случаев будет завышенная. Особенно если обратитесь к ТОПовым исполнителям.
Конечно, можно впасть в крайность и заказать изготовление у новичка. Но эта затея больше схожа с игрой в русскую рулетку. Ведь у таких фрилансеров нет ни одного примера в портфолио, ни одного отзыва. Получается, что ты нанимаешь кота в мешке, который непонятно что в этом мешке и состряпает!
Сколько стоит заказать продвижение сайта?
Не единым логотипом живет сайт. Главное для любого ресурса – это высокие позиции в поисковых выдачах Яндекса и Google. Именно от данного показателя зависит посещаемость и профитность сайта.
Но чтобы площадка начала приносить доход, нужно так раскрутить ее, чтобы она достигла Олимпа результатов поиска. А это требует более весомых инвестиций, чем разработка логотипа!
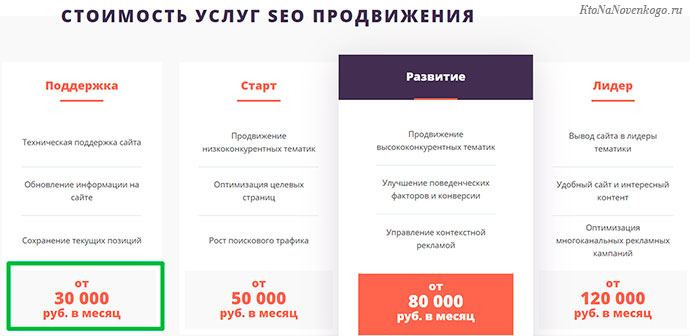
*при клике по картинке она откроется в полный размер в новом окне
Цена на SEO-продвижение сайта в веб-студии не только кусается, но и больно царапается. Минимальная стоимость такой услуги составляет 20-30 тыс. руб. в месяц.
Или от 240 тыс.руб. в год!
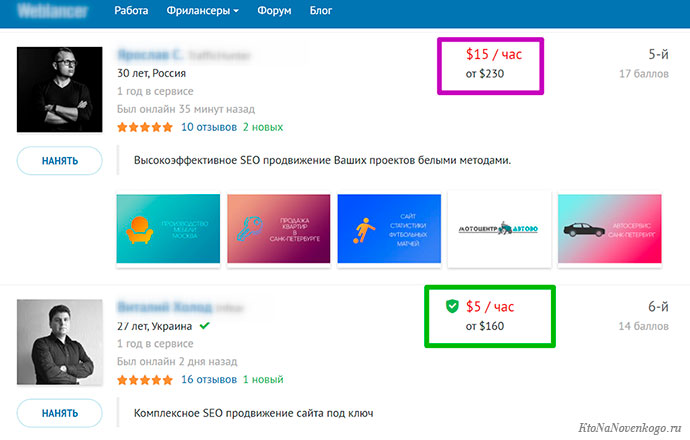
Классические биржи фриланса тоже не порадуют доступностью SEO-специалистов. Средний ценник за час работы сеошника здесь составляет 5-15 долларов.
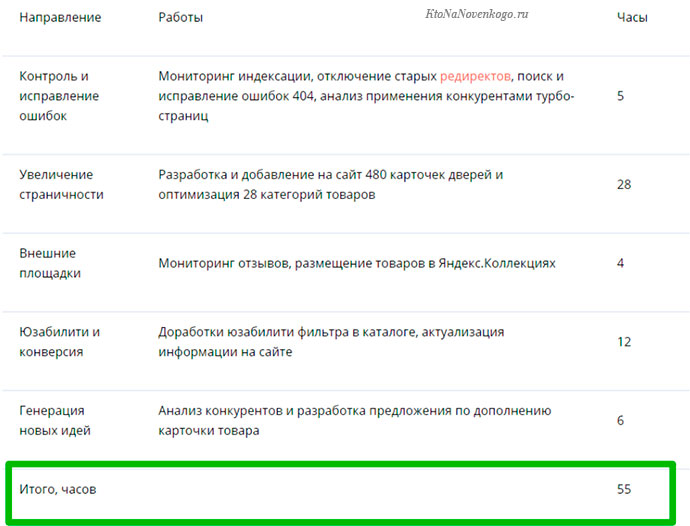
*при клике по картинке она откроется в полный размер в новом окне
А вот пример почасового плана SEO-раскрутки сайта. Как видите, на это требуется приблизительно 50-60 часов.

То есть, через традиционные биржи SEO-продвижение обойдется в 500-700 долларов. И это только вывод сайта на определенные позиции в поисковой выдаче. Но ведь эти позиции еще нужно поддерживать…
Где можно заказать сайт недорого?
Есть одно замечательное место, куда я советую ходить за покупками всем вебмастерам. Это магазин услуг Kwork.
*при клике по картинке она откроется в полный размер в новом окне
Почему сюда:
- Доступные цены – стоимость создания логотипов в несколько раз ниже, чем на консервативных фриланс-биржах.
*при клике по картинке она откроется в полный размер в новом окнеПрофессиональные логотипы от 500 руб. доступны только в Kwork.
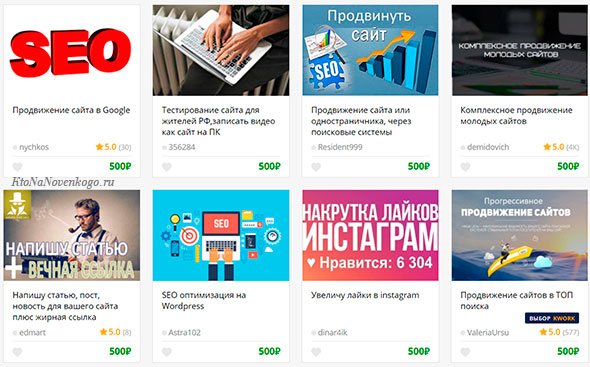
*при клике по картинке она откроется в полный размер в новом окнеИ SEO-продвижение тоже.
- Быстрый заказ и выполнение – описание задания не занимает много времени, и оно будет выполнено специалистом в точно заданные сроки.
- Широкий перечень услуг – в Kwork можно найти исполнителя для любого типа задачи. Даже для таких нетривиальных, как телефония, подбор персонала или бухгалтерия.
*при клике по картинке она откроется в полный размер в новом окне - Правильная бизнес-архитектура – в отличие от обычных бирж в Kwork заказчик сразу выбирает исполнителя, а не устраивает долгосрочных кастингов с оплачиваемыми тестовыми заданиями.
Поэтому Kwork экономит не только средства, но и время вебмастера!
Без Kwork издательский (как и любой другой) онлайн-бизнес превращается для многих в недостижимого журавля в небе. А с этим магазином услуг все становится намного проще, понятнее, быстрее и качественнее. Что доказывается опытом десятков тысяч владельцев сайтов… Среди которых значусь и я!
P.S. А где вы находите исполнителей для задач по запуску и обеспечению жизнедеятельности сайтов: на биржах, агентствах или пользуетесь услугами специалистов из своей команды? Поделитесь собственным опытом.
Заработок на своем сайте
На самом деле созданный на бесплатном движке вебсайт может стать основным и самым любимым вашим хобби (как KtoNaNovenkogo.ru для меня). А при правильном подходе, потраченное вами время может окупиться сторицей и стать основным вашим источником дохода. Но рассчитывать на то, что буквально вчера сделанный вами проект тут же начнет приносить доход не стоит, ибо вряд ли момент ощутимой монетизации сайта наступит раньше, чем через год после запуска и постоянной работы над своим проектом.
После того, как мне удалось создать свой первый сайт (на халявном хостинге, например) и самому раскрутить его до приемлемого уровня, то у меня возникла мысль о том, что было бы не плохо как-то компенсировать потраченные силы и время. В общем-то, тема заработка встает на определенном этапе перед каждым вебмастером, и чтобы вам не пришлось ее решать самим, я могу вам дать несколько советов из своего собственного опыта.
Начинать бизнес стоит с размещения контекстной рекламы. Это довольно универсальный метод и зачастую он оказывается самым результативным. Два основных игрока на этом рынке — рекламная сеть Яндекса и Гугл Адсенс (про работу с Адсенсом можете почитать по ссылке).
Есть ограничения на прием площадок в эти системы заработка (см. их в статье по монетизации, ссылка на которую приведена выше), но они не шибко суровые. Сколько вы сможете заработать? Зависит от тематики, посещаемости и удачи. Если контекст на вашем сайте не оправдает надежд, то можете попробовать тизерную рекламу.
Если захотите заработать раньше, чем сайт наберет достаточную посещаемость для контекста (где-то 500 уников в сутки) или не сможете перешагнуть этот рубеж вообще, то самым подходящим способом заработка в сети на этот период будет аккуратная продажа ссылок с сайта. Этот же метод можно посоветовать для монетизации заброшенных, второстепенных и не шибко нужных проектов, раскручивать которые руки не доходят.
Я бы посоветовал для начала биржи типа GetGoodLinks, ГоГетЛинкс и РотаПост. Также очень удобно работать со статейными биржами типа WebArtex — там вам дадут уже готовые статьи с уникальным контентом, которые только останется разместить на своем проекте. Что примечательно, за это дело вам еще и заплатят. Это мой любимый способ монетизации. Недавно еще и МаксТаргет появился, можете попробовать.
Еще очень хорошим подспорьем в заработке могут стать партнерки. Про способы заработка на партнерских программах я писал в отдельной большой публикации, с которой непременно рекомендую ознакомиться. Практически под любую тематику найдутся партнерки. Другое дело, что из сотни попробованных хорошо, если десяток будут давать выхлоп. И уж совсем замечательно, если парочка из них окажется очень доходными. Узнать имена победителей этой гонки можно только опытным путем.
Так же еще можете попробовать баннерную рекламу (лучше от прямых рекламодателей без посредников — по мере развития проекта они сами на вас выйдут). Ну, и рекламные статьи никто не отменял. Услуга эта востребованная и довольно хорошо оплачиваемая. Дерзайте. Вот только прежде чем начинать, надо бы авторитету чутка поднабрать, чтобы было что потом расточать.
Выводить первые самостоятельно заработанные на сайте деньги вам скорее всего придется либо на электронный кошелек WebMoney (тут написано, как сейчас выводить деньги с Вебманей), либо на электронный кошелек в Яндекс деньгах, либо на Киву. В последних двух сервисах можно к счету (кошельку) привязать пластиковую карту, с которой потом без комиссий расплачиваться в магазинах и интернете.
Т.к. вначале заработок ваш не будет очень большим, то эти средства можно будет не выводить в реал, а пустить на оплату хостинга, интернета, сотового телефона или еще чего-нибудь, что позволительно будет ими оплатить.
Надеюсь, что в этой публикации мне удалось сделать главное, а именно ответить на вопросы: как создать свой сайт бесплатно, как самостоятельно его раскрутить и как начать самому зарабатывать на своем проекте.


































Комментарии и отзывы (52)
Почему Virtuemart хлам:
1) Низкое качество SEO оптимизации. Понятное дело, что можно делать мертвому припарки устанавливая sh404sef или Artio, но при этом начинают всплывать дополнительные глюки типа дублирующихся URL. Их можно вычищать через robots.txt, но многие новички вообще не следят за тем, что у них в выдаче.
2) Высокая нагрузка на сервер. У virtuemart нет кеширования. Так что если еще сделать сторонний sef, наставить на свой сайт кучу ненужных плагинов и выбрать шаблон на фреймворке (joomlart, например) да еще установить весь этот караван-сарай на хостинг подешевле (бесплатный) можно накрываться простыней и ползти на кладбище.
3) Низкое Usability. Ни админка, ни интерфейс фронтенда не продуманы вообще. Понятное дело что это решается кучей костылей (например, можно сделать оформление заказа- оплата доставка итп на одной странице.
4) Индийский код. Кто видел код virtuemart- уже никогда не станут прежними. У программистов волосы шевелятся. Модули оплаты и доставки умудрились сделать криво и косо и то после обработки напильником.
Альтернативы? Zoo K2 Seblod. Да, оптимизация, код и seo лучше. Но это не ecommerce, а каталоги. Tienda слишком медленно развивается. Лично я начинаю сдвигаться в сторону создания магазина на основе opensource скриптов заточенных под ecommerce (opencart, prestashop, magento). Мне кажется это верным решением. Время покажет.
Спасибо за уроки.У Вас многому учусь.Жду всегда чего-то новенького от Ваших публикаций.
Роман: ну, есть у бесплатности и оборотная сторона, но у меня проблем с ним не было (хотя, создать ручной бэкап мне самому тоже кажется более надежным делом). Да и VirtueMart, хоть и бесплатный, но вполне рабочий продукт, понятно, что с кучей недостатков и нестыковок, однако, все решаемо и сделать магазин на нем можно...
Почему то многие забывают в комментариях, что основные статьи создаются для начинающих вебмастеров, и многие ваши коментарии, для них как «китайская грамота». Да и оценить свои силы, пока лучше на бесплатных хостингах и не задумываться пока о монетизации. Да и многие новички пока не готовы покупать какие то коммерческие движки и модули сайта. Так что в плане полезности и информативности все на + 5!
Дмитрий: Проблемой может и не будет, однако зачем людям себе создавать проблему с переходами и сменой хостинга? Которая порой проходит весьма криво. Особенно в том что касается Joomla. Хостинг стоит от 150 рублей месяц — в чем проблема оплатить?
Роман: согласен, с Вами, для начинающих, самое то! Сам из начинающих...
Татьяна говорит, что:
А у моего хостера вообще есть тариф для блога за 60 руб. И могут даже WP бесплатно установить, хотя самому устанавливать по-моему надежней. По своему опыту поняла, что хостинг-это не то, на чем надо экономить. Почти у всех хостеров есть тарифы для новичков за 100-200 руб. Даже если сайт — это просто хобби, найти эти деньги для любимого увлечения, я думаю, не проблема.
Почему то Joomla мне не понравилось, много замарочек.
Считаю, что и для новичка нужно брать сразу платный хостинг, есть дешевые, можно не на весь год, а для пробы наолгода. Не такие уж большие деньги.
Джумла-лучший CMS среди бесплатных. и не нужно обсирать его из-за своей не грамотности и не знания этого движка. не работайте с ним, если не нравится — не надо сразу засирать его, люди стараются.
Полезная статья. Спасибо! Все никак не могу привыкнуть к километровым статьям на это сайте:)
Люди добрые! Если у вас нет хотя бы 1$ в месяц, то вообще вам нечего в Интернете делать.
«Не так важен движок» — не соглашусь. Движок очень важен при дальнейшем продвижении...и в этом плане джумла вне конкуренции.
У каждого есть свои предпочтения! И кому-то и ДЛЕ проще и лучше. Статья для новичков и Джумла никак не просто для новичка
Конечно движок важен, так как какой он будет для поискового продвижения это не мало. Можно встретить много сайтов на заспамленных просто движках. А можно увидеть откровенно просто и со вкусом все сделано
подскажите, как можно побороть в джуле дубли страниц, а то поисковики их ой как не любят. А джумла славиться своими множественными дублями.
Дмитрий, скажите пожалуйста, а можно не меняя адреса страниц, html сайт перенести в Joomla?
Ребят, а вы не подскажете как создать сайт в формате RU, а не в формате COM?
я хочу создать свой сайт для своих игр.
Спасибо большое автору за то, что делитесь своими знаниями! Все достаточно структурировано, доступно и очень полезно. 2 года назад не раз обращалась к вашему сайту, когда создавала сайт на вордпрессе. Сейчас осваиваю джумлу. И снова, ваш сайт очень пригождается, просто кладезь информации для меня, учитывая, что я почти новичок. Большое вам спасибо!
Спасибо вам за статью. Очень понятно и доходчиво написано
Здравствуйте! скажите пожалуйста страна в создании своего сайта имеет значение?
Димон ништяк статьи,сам в этом ни шарю ни вига.Но после нескольких часов прочтения твоей писанины думаю создать тоже сайт.Разобраться в технологии создании не сложно,вот в каком направлении сделать его голову сломаешь.Ну а так в целом спасибо за информацию.
Очень...но как для новичка, будет хорошо посмотреть комментарии. Я пыталась создать бесплатный сайт, но не получилось
Я пока только пробую.
Жумла самая страшная ошибка человечества.
Тошнит каждый раз когда надо что то делать и лезть в админку.
Никому не рекомендую
Дима, жду-жду когда будешь учить подселять второй сайт на один и тот же хостинг. У меня на Джино, да вот не умею посмотреть есть ли там еще свободное место чтобы сайтиг-другой туда еще втиснуть, раз уж оплачено. Это ж какая экономия. И как делается такое подселение. Я не имею в виду домен третьего уровня, а полноценный второй сайт с новым доменным именем.
И если я буду экспериментировать с подселением второго сайта то не угробится ли первый? И доступен ли в это время будет первый для читателей, пока я буду ковыряться пробовать подселение...
Что-то мне страшно лезть пробовать.
Ты не собираешься написать урок на такую тему? Это было бы здОрово.
Здравствуйте, Дмитрий. У Вас замечательный блог, много полезных материалов. Я уже более месяца думаю о создании своего прибыльного блога. Однако меня смущает посещаемость на сегодняшний день. Даже на Вашем сайте она упала в 4 раза. Если посещаемость и заработки с блогов так упали, стоит ли начинать свой проект, писать бесплатно статьи целый год, не будут ли дела ухудшаться в интернете (хочу создать блог про детские товары). Выскажите свое мнение пожалуйста, хотя бы в двух словах. Заранее, спасибо.
Создать простой сайт на самом деле не так уж и сложно. тут главное начать. Рекомендую соответствующие программы Adobe Dreamweaver или Front Page. Я пользуюсь второй.
Хорошая статья. Еще немного новой информациио создании сайта можно найти здесь: https://www.logaster.ru/blog/how-to-make-a-website/
Отличная статья! Хороший пост! Автору респект! Много полезного и нужного как для новичков,так и для профессионалов.
Спасибо за статью! Для новичков рекомендую отличный вариант для размещения своих сайтов — hostiman. Бесплатно и без рекламы.
У кого мало денег и нет знаний в сайтостроении, советую использовать онлайн-конструкторы сайтов. Наткнулась на интернет-сервис, который предоставляет возможность сделать сайт бесплатно (при регистрации домена)
of.ua
Очень удобно и просто все реализовано. Не нужно парится с доменами, хостингами, в несколько кликов можно зарегистрировать домен и уже наполнять свой будущий сайт.
Можно ли начинать вести свой сайт с минимальными знаниями (в общем знаю как написать сайт, сделать текст любого стиля, сделать разделы, картинки) или всё таки продолжить изучать HTML?
Можно начинать даже вообще ничего не зная в сайтостроении — по ходу научитесь.
Нужно помнить, что сайт — это лишь оболочка, а главное — контент.
Подойдёт ли викс для создания интернет магазина? Тут говорится, что нет https://www.youtube.com/watch?v=SaoIiwVy1EI. Подскажите пожалуйста
Да ну, создать сайт не так уж и сложно. Подбираем релевантное тематике сайта имя затем идем и заказываем хостинг, внутри админпанели хостинга одеваем движок. Затем можно поискать и бесплатную тему, благо в инете есть их множественное количество. В футере бесплатной темы незабываем убрать левые ссылки. Устанавливаем плагины. Делаем семантическое ядро подбор которых упростят многие программы. А да подтверждаем права в Гугле и Яндексе, Наполняем контентом полезным, и пиарим свое детище.
И еще, почему же на вордпрессе нельзя сделать древовидный сайт. Можно. И Интернет магазин на вордпрессе тоже не плох. Все зависит от темы которую вы установите и дополнительных сервисов которые предоставляют услуги по передвижению средств.
Спасибо огромное за очередной полезный урок
Недавно создали сайт на базе Вордпресс, нужен теперь надежный хостинг, я в этом не очень много понимаю, поэтому прошу посоветуйте что можно выбрать. По рейтингам смотрела на хострадар к примеру там довольно много вариантов.
Спасибо. Интересная статья и блог. Желаю Вам успеха. Решил поделиться собственным опытом.Теперь можно создать Интернет –магазин легко, быстро, к тому же без разработчиков и программистов да еще и с минимальными финансовыми расходами
Например, первый шаг к успеху — можно просто создать сайт самостоятельно за несколько часов! Только за 5 грн. в день. Очень выбор возможностей для успешных продаж и продвижения. Подробнее по ссылке: https://prodavai24.com/aff_id34
Знаете почему я противник бесплатных платформ для создания веб-сайтов? В первую очередь потому, что все эти бесплатные платформы — они «бесплатные» в кавычках. Либо это жутчайшее непотребство. По меньшей мере, я иного и не встречал в бесплатной версии.
Сейчас появилась возможность создать сайт-визитку через паблик ВКонтакте — вот это действительно бесплатно, но он будет убогого дизайна и невозможно (по меньшей мере пока) привязать нормальный домен. Зато БЕСПЛАТНО))
Можно создать сайт на базе Гугл Мой Бизнес — тоже вроде бесплатный, но суть та же — убожество с дизайнерской точки зрения. Дальше не буду и рассматривать.
WordPress рулит, но обязательно, только, исключительно с платным функционалом!
Тоже на Народе в своё время сайт мастерил, достаточно удобный был конструктор и интуитивно понятный, потом его ucoz вроде продали и я всё забросил.
Конечно писать на html достаточно сложно, проще брать готовые решения, но если создаётся серьёзный проект, то лучше обратиться к профессионалам, ведь сайт нужен уже сейчас, а не через год, когда выучишь все премудрости веб дизайна.
Как ни крути, но, по-моему, сегодня именно информационный бизнес рулит, а не классический. К тому же, если я правильно понимаю, иметь свой сайт — это пассивный доход, а классический бизнес — это активный?
Иван: рулит, но вариантов классического бизнеса, как мне кажется, побольше будет.
Это нисколько не пассивный способ заработка. Сам по себе шкаф — это полки в магазине. Их надо наполнять, обновлять, оформлять, улучшать, что-то убирать, что-то добавлять. А так же продавать, рекламировать и т.п.
Иван: рулит, но вариантов классического бизнеса, как мне кажется, побольше будет.
Это нисколько не пассивный способ заработка. Сам по себе сайт — это полки в магазине. Их надо наполнять, обновлять, оформлять, улучшать, что-то убирать, что-то добавлять. А так же продавать, рекламировать и т.п.
Все зависит от целей. Если нужен профессиональный сайт, который будет лицом вашей компании, конечно его надо заказывать. Самому нереально все предусмотреть, если нет опыта.
Если чисто попробовать, то конструкторов предостаточно. Можно вообще ничего не понимать в HTML и создать без проблем за 30 минут даже. Там просто готовые блоки, которые заполняешь. Кому-то и такого сайта хватит.
Я свой делал на Джумле. Там много чего непонятно, но есть куча форумов и сайтов, которые позволяют разобраться буквально за пару недель. Пусть сайт получился не шедевром, но все интуитивно понятно и вроде посетители не жалуются.
Сталкивался и с таким, что народ заказывает сайты у профессионалов и там стоимость 40-60 тысяч, а выглядит он не лучше моего... Иногда и вправду лучше заказать у студента какого-то тысяч за 10. Возможно он еще и качественнее сделает, так как ему деньги нужны. Просто нужно дать грамотное техническое задание.
Пока что это самая вменяемая информация что я находил на тему создания сайтов, автор крут.
Актуальная информация, хочу бесплатно создать свой сайт и начать на нем зарабатывать.
С помощью конструктора можно создать вполне неплохой сайт, да, он будет типовым, но с другой стороны, я вижу столько убогих авторских сайтов, даже не знаю, делают такие сайты профи или любители, но для пользователя они совсем неудобные и перегружены всякой ненужной мишурой.
А что с переносимостью сайта, если он создан с помощью конструктора? Вот захотел я на платный хостинг перейти, а такой сайт уже ведь с собой не заберёшь. Другое дело, когда сам код пишешь на HTML, копию сайта можно и на флешке хранить, соответственно и перенести сайт с одного хостинга на другой можно без проблем.
Если кто хочет создать свой форум бесплатно то самое простое решение hejm.ru, все делается просто в один клик. Регистрируетесь и сразу получаете установленный форум с доменом третьего уровня. После можно привязывать свой домен, менять дизайн, управлять правами пользователей и т.д.
Хорошая статья, но ссылки устарели и не открываются.
Ваш комментарий или отзыв