Favicon — что это такое, как создать и установить фавикон, онлайн-генераторы иконок
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Разговор в сегодняшней статье пойдет о так называемых иконках Favicon.ico. Мы разберемся, что такое фавикон, почему в обязательном порядке его нужно устанавливать на своем сайте и как самому создать иконку нужного размера.
Чуть ранее я уже писал про то, где можно взять иконки для сайта и упомянутые там сервисы (в той статье) можно использовать для поиска подходящих вариантов Favicon.ico, но есть и специальные онлайн-генераторы (favicon generator), как отечественные, так и зарубежные, а также специализированные коллекции и галереи с подходящими по размеру фавиконами. Ну, и естественно мы поговорим о том, как настроить и подключить их к своему сайту.
Фавикон — это...
Фавикон — это значок веб-сайта или веб-страницы. Отображается браузером во вкладке перед названием страницы, и в качестве картинки рядом с закладкой, а также в адресной строке в некоторых браузерах.
По сути Favicon — это обычный значок (изображение небольшого размера 16 на 16 пикселей, иконка). Но для владельца сайта он может очень много значить. Однако, обо всем по порядку.
Само по себе название «фавикон» произошло от английского словосочетания FAVorites ICON, означающего — иконка для «Избранного» (так называются закладки в браузере Internet Explorer). Зачем она нужна? Очевидно, что так гораздо проще отыскивать взглядом нужную вам закладку, ибо легче искать знакомый значок, чем читать названия сайтов.
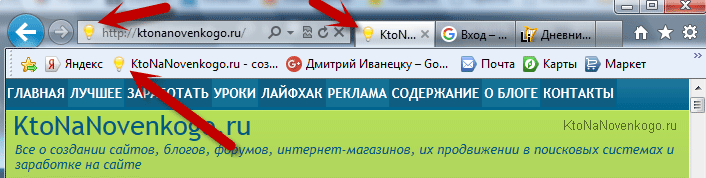
Раньше картинку Favicon вы могли видеть в адресной строке браузеров, перед URL-адресом открытой страницы (в моем IE9 так до сих пор и осталось), но после того, как все браузеры стали поддерживать вкладки, то данный значок мигрировал как раз на эти самые вкладки. Зато, когда их открыто очень много, именно фавиконы позволяют понять какая вкладка какому сайту соответствует:
Само собой, что и свое изначальное значение Favicon.ico не утратил, он по-прежнему используется в закладках всех браузеров для быстрого визуального поиска нужного сайта среди тысяч закладок (взгляните на верхнюю панель вашего обозревателя и убедитесь в этом).
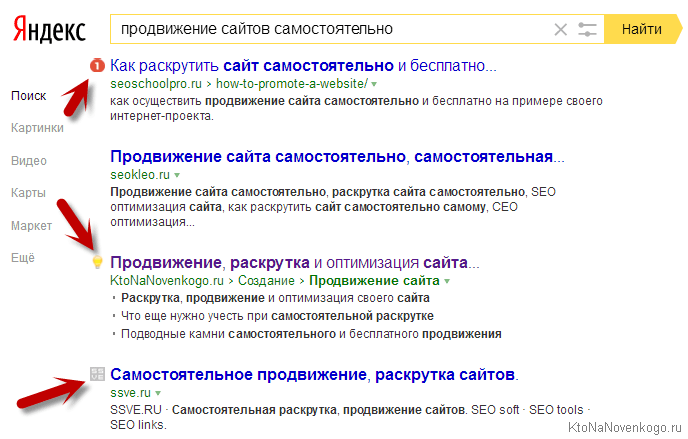
А также, что немаловажно, поисковая система Яндекс отображает Favicon в своей выдаче (результатах поиска) для каждого ресурса, если у него этот значок будет иметься (был добавлен и правильно настроен владельцем сайта, а робот Яндекса успел уже его проиндексировать).
У Яндекса имеется специальный бот для индексации фавиконов под названием YandexFavicons (у них даже апдейты бывают, после которых и имеет смысл проверять наличие нового и обновленного Favicon.ico рядом с вашим сайтом в выдаче), в задачу которого входит сбор и обновление иконок для всех сайтов. Робот Яндекса, специализирующийся на их индексации, посещает сайты с периодичностью от нескольких дней до одного месяца (апы, соответственно, очень редкие получаются).
Поэтому не стоит ждать того, что недавно созданный в online generator или сделанный самостоятельно фавикон сразу же появится в поисковой выдаче Яндекса рядом с описанием вашего ресурса. Должно будет пройти какое-то время. Яндекс, после того как найдет Favicon.ico у вас на сервере, преобразует ее в формат PNG (из графического формата ICO) и с этого момента фавикон вашего сайта будет доступен по адресу:
http://favicon.yandex.net/favicon/ktonanovenkogo.ru
Естественно, что для проверки своего сайта вам нужно будет в конце приведенной ссылки вместо URL-адреса моего блога написать свой.
Если у вашего проекта Favicon еще не настроен, то самое время задуматься о его создании и установке, т.к. это позволит вам привлекать большее количество посетителей с страниц Яндекса (из поисковой выдачи), ибо рядом с адресом вашего проекта будет красоваться эта иконка, побуждая пользователей выбрать вас, а не соседа по выдаче).
В принципе, Favicon.ico нужного размера вы можете сделать и сами, так же у вас будет возможность создать его с помощью онлайн генераторов (из загруженных вами картинок) или же просто скачать целиком их online коллекцию или галерею.
Важно, чтобы используемый вами фавикон привлекал внимание, ибо именно это может привести к существенному увеличению количества посетителей, пришедших к вам с поиска. Да и пользователи будут чаще находить ваш сайт среди множества открытых в браузере вкладок или среди сотен закладок.
В общем, выгода создания яркого и запоминающегося значка (мини-логотипа) для своего сайта очевидна (прежде всего это узнаваемость «бренда» и все хорошее, что из этого следует). Осталось только понять, как его создать и поставить на свой сайт, а также, что из себя должен представлять этот графический файл? На второй вопрос ответить проще — по определению Favicon должен быть сохранен в формате ICO, размещен в корне сайта (хотя, можно и другом месте), а его размер при этом должен составлять 16 на 16 пикселей.
В принципе, чтобы создать favicon, вовсе не обязательно использовать какие-либо специальные онлайн генераторы, хотя это довольно удобно и просто. Можно попытаться сделать его в Photoshop, но он по умолчанию, к сожалению, не умеет сохранять изображения в формате ICO. Поэтому для того, чтобы научить Фотошоп работать с ICO, нужно будет установить специальный плагин.
Но если с Фотошопом вы не на дружеской ноге (равно как и с его бесплатной онлайн версией), то вам будет гораздо удобнее воспользоваться одним из многочисленных онлайн-сервисов приведенных ниже. При этом в некоторых из них вы сможете полностью с нуля нарисовать новую иконку, а в других сможете переделать уже имеющуюся у вас картинку (которая вас устраивает) в формат фавикона.
Ну, а самый простой вариант — это скачать коллекцию Favicon-ок из какой-нибудь онлайн галереи или каталога. О том, где ими можно будет разжиться, читайте чуть ниже.
Как создать Favicon онлайн и где можно скачать их коллекцию
Давайте я сначала приведу примеры сервисов (так называемых favicon generator), где можно не имея особых навыков сконструлить вполне себе достойный мини-логотип для своего сайта, ну, или хотя бы автоматом переделать подходящую картинку в формат, необходимый для загрузки фавикона на сайт.
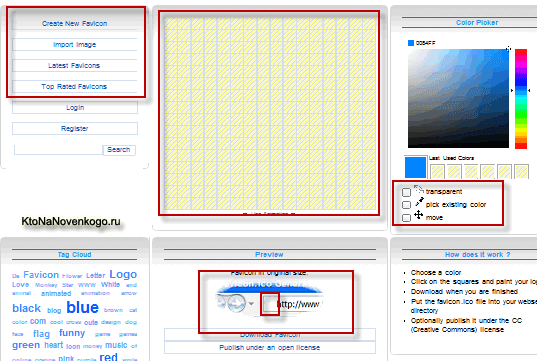
- Faviсon.cc — довольно-таки удобный онлайн-генератор фавиконов. Используя его вы можете, например, создать свою иконку с нуля (полный эксклюзив), нарисовав ее попиксельно. Для этого вам нужно будет нажать в левой части окна сервиса на кнопку «Create New Favcon».
В центре страницы генератора расположена область, где каждый квадратик является пикселем вашей будущей фавиконки. Ваша задача состоит в закрашивании разными цветами этих квадратиков. Для закрашивания одного квадратика цветом нужно поставить галочку в правой части окна сервиса в поле «Color Picker», выбрать на расположенной там же палитре нужный цвет и щелкнуть по нужному квадратику. Для удаления неправильной закраски поставьте галочку в поле «transparent» и щелкните по квадратику, в результате чего он станет бесцветным (прозрачным).
Для перемещения пикселя по холсту генератора вам нужно будет поставить галочку в поле «move». Результат своих трудов в реальном масштабе вы сможете наблюдать в области «Preview» под холстом. Если созданный вами Фавикон вам подходит, то нажмите на кнопку «Download» для его сохранения к себе на компьютер. В результате вы получите графический файл, который сможете затем скачать и загрузить на сервер хостинга.
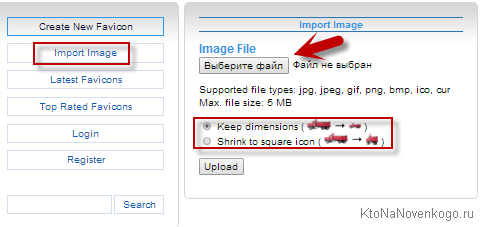
Теперь вы знаете как сделать мини-логотип для своего сайта с нуля. Но если вы графическими талантами не обладаете, то можете на сервис онлайн генератора загрузить любую картинку для будущего фавикона, которая будет служить болванкой. Картинка может быть абсолютно любого размера и формата. Для загрузки файла значка на онлайн сервис вам нужно будет нажать в левой части окна сервиса на кнопку «Import Image».
В открывшемся окне, нажав на кнопку «Обзор», найдите на своем компьютере подходящее изображение. Затем выберите, что делать с соотношением сторон вашей картинки при преобразовании его в формат 16 на 16 (квадрат). Это актуально, если загружаемое вами изображение не квадратное. В этом случае возможны два варианта: оставить соотношение сторон неизменным (Keep dimensions), либо преобразовать картинку к квадратному виду (Shrink to square icon). Во втором случае изображение будущей фавиконки будет искажено по одной из осей.
Для загрузки в online generator и преобразования вашей картинки нужно будет нажать на кнопку «Upload». Созданная из него Favicon.ico будет доступна к редактированию точно так же, как и нарисованная вами. Когда закончите колдовать над шедевром, то нажмите на кнопку «Download» для того, чтобы скачать его к себе на компьютер.
На этом онлайн сервисе также имеется возможность использовать коллекции фавиконов, созданные другими его пользователями и выложенные в общий доступ. Для того, чтобы посмотреть имеющиеся в галереи экспонаты, вам нужно будет нажать в левой части окна либо на кнопку «Latest Favicons» для просмотра коллекций отсортированных по дате создания, либо на кнопку «Top Rated Favicons» для просмотра галерей отсортированных по рейтингу. - Logaster.ru — это онлайн генератор логотипов, но помимо логотипов он еще создает и фавикон. В отличии от всех других сервисов, вам не нужно рисовать дизайн фавикона или конвертировать ее с логотипа.
Для того, чтобы создать фавикон, сначала необходимо ввести название сайта или компании и выбрать вид деятельности. Сервис предложит готовые к использованию несколько десятков шаблонов фавикона. Более подробно, как создать фавикон, можно прочитать здесь. После создания Favicon.ico, вы можете скачать файл к себе на компьютер в формате ICO или PNG.
После этого вам только остается нажать на кнопку «Создать». На открывшейся странице вы увидите ссылку для скачивания получившегося фавикона.
Подборка онлайн генераторов, коллекции и галереи фавиконов
Если вам по каким-либо причинам не понравились описанные выше favicon generator, то могу предложить попытать счастье на одном из следующих бесплатных онлайн-сервисов:
- FaviconGenerator — позволяет преобразовать в нужный формат фавикона любое загруженное с вашего компьютера изображение (загружать можно картинки в формате PNG, JPEG, JPG, GIF).
- AntiFavicon — достаточно интересный Favicon Generator. На нем вы можете создать фавикон с надписью. Текст надписи вам нужно будет ввести в поля «Top text» и «Bottom tex», а цветовую гамму — настроить в области «Colors».
- FavIcon from Pics — еще один простой онлайн сервис — указываете путь до картинки на своем компьютере, преобразуете и скачиваете результирующий файл в формате ICO и GIF.
- DeGraeve — достаточно мощный Favicon Generator, по функционалу похож на рассмотренный ранее Faviсon.cc. Здесь тоже можно сделать все либо с нуля, либо загрузить изображение, которое в последствии можно подкорректировать и скачать уже в формате ICO подходящего размера.
- Generator — позволяет как генерировать фавикон из загруженного изображения, так и создать ее с нуля в специальном редакторе.
- Онлайн редактор иконок favicon.ico — ну, как бы, все при нем — и создание фавиконов с нуля, и доработка уже имеющегося изображения.
- Online Favicon — очень функциональный инструмент для создания и редактирования мини-логотипов
- Free Favicon Generator — на случай, если ничего из выше предложенного списка вас не устроит.
- Фавикон-генератор — простенько и со вкусом...
Если вам наплевать на эксклюзивность вашего мини-логотипа для сайта, а возиться с редакторами и генераторами влом, то можно будет себе подобрать подходящую иконку на сайтах, где их пруд пруди. Ведь нам, по сути, подойдет абсолютно любая иконка размером 16 на 16 пикселей, которую вы можете скачать из сети или найти в недрах своего компьютера.
Но нужно помнить, что фавикон прежде всего должен привлекать внимание пользователей. В идеале, пользователь должен будет узнавать ваш сайт по одному лишь взгляду на Favicon, поэтому лучше, если он будет уникальный, но можно будет также поискать что-нибудь не заезженное в закромах интернета.
Если у вас нет желания или возможности (вы не художник и ни когда им не были), то проще всего будет попробовать поискать в галереях с коллекциями бесплатных фавиконов:
- Favicon.cc — 55 тысяч различных вариантов на все случаи жизни. Имеются также анимированные фавиконы, которые правда будут видны только в браузере FireFox
Если вы знаете еще какие-то подобные ресурсы, то я добавлю ваши ссылки в этот список.
Как установить Favicon на сайт и прописать путь до него
Ваш браузер и поисковый робот Яндекса будут искать фавикон прежде всего в корневой папке вашего сайта. Поэтому можно просто подключиться к сайту по FTP и загрузить в его корневую директорию (обычно это папки public_htm или htdocs) ваш файлик Favicon.ico (лучше его название писать с маленькой буквы). Откройте теперь ваш ресурс в каком-нибудь браузере и посмотрите, не поменялась ли пиктограмма на вкладке. Поменялась? Нет? Ну, ничего страшного.
Если поставить фавикон таким образом у вас не получилось, то возможно вам придется очистить кэш вашего браузера, т.к. часто бывает, что из кэша загружается старая версия. Можете попробовать открыть ваш сайт в FireFox, у меня он лучше всего реагирует на проводимые изменения без очистки кэша. Если дело не в кэше браузера, то это значит, что для вашего сайта задано другое место для favicon, отличное от корневой папки. Как это проверить?
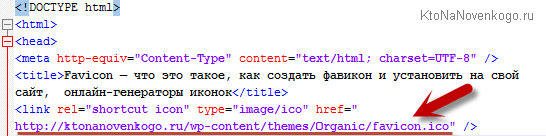
Откройте исходный код любой страницы вашего сайта. Чтобы посмотреть ее исходный код, достаточно будет щелкнуть по странице правой кнопкой мыши и выбрать соответствующий пункт контекстного меню (например, «Исходный код» в старой Opera, либо «Исходный код страницы» в Мазила Фаерфокс, либо «Просмотр кода страницы» в Google Chrome, либо «Просмотр HTML-кода» в IE) или нажать сочетание клавиш Ctrl+U. Теперь поищите в верхней части кода страницы строку, задающую путь до favicon.ico.
Она может выглядеть примерно так:
<link rel="shortcut icon" type="image/ico" href="http:путь_до_вашей_иконки/favicon.ico" />
Также возможен и такой вариант задания служебной гиперссылки link:
<link rel="icon" href="http:путь_до_вашей_иконки/favicon.ico" type="image/x-icon">
Теперь, зная этот путь, вы можете опять подключиться по протоколу FTP и загрузить по указанному пути свою фавиконку, заменив ею уже имеющуюся на сайте. Если никаких изменений в адресной строке браузера опять не произошло, то попробуйте в очередной раз очистить кэш браузера.
В Joomla Favicon обычно живет в папке с используемым вами шаблоном (путь до нее в Joomla 1.5 прописывался в файле index.php из каталога этого же шаблона,а вот в Joomla 3 все стало несколько сложнее). Т.е. для смены фавикона в Джумле достаточно будет пройти по этому пути и залить туда свой файлик favicon.ico, а на вопрос о замене ответить утвердительно:
/templates/папка_с_используемым_шаблоном_оформления/favicon.ico
Файлик favicon в WordPress по умолчанию тоже может лежать в папке с используемой вами темой (там же и задается путь до него):
/wp-content/themes/Папка_с_используемой_вами_темой_оформления/favicon.ico
В общем, если хотите задать или поменять путь до вашего фавикона, который бы поняли и браузеры, и поисковый робот Яндекса, то вам нужно будет прописать в соответствующем файле шаблона Joomla, WordPress или любого другого движка, между открывающим и закрывающим тегами HEAD, следующие строчки кода:
<link rel="shortcut icon" href="http:путь_до_вашей_иконки/favicon.ico" type="image/x-icon" /> <link rel="icon" href="http:путь_до_вашей_иконки/favicon.ico" type="image/x-icon" />
В каком именно файле шаблона нужно прописать эти строки, зависит от движка вашего сайта. Например, в в WordPress вам нужно открыть на редактирование файл header.php из папки с используемой вами темой оформления: wp-content/themes/Папка_с_вашей_темой_оформления. Открываете header.php в редакторе и в самом его начале находите открывающий Html тег HEAD. В любом месте за ним, но до закрывающего HEAD прописываете одну из приведенных выше строчек кода с указанием пути до вашего графического файла мини-логотипа.
Как установить анимированный фавикон? В принципе, точно так же, как и обычный. Будет отличаться только код, вставляемый в шаблон вашего сайта, с помощью которого вы указываете браузерам и поисковому роботу Яндекса путь до нужного графического файла. Дело в том, что анимированный Favicon будет иметь расширение GIF, и, следовательно, в строках кода нужно будет прописать примерно так:
<link rel="shortcut icon" href="/img/favicon.gif" type="image/gif" > <link rel="icon" href="/img/favicon.gif" type="image/gif" >
Вот и вся разница между анимированными favicon и обычными. Но следует учесть, что будет работать анимированная иконка только в FireFox, в остальных же браузерах она будет статичной. Яндекс же, при загрузке вашего анимированного фавикона, преобразует его в статичный формат PNG. Но, по-моему, овчинка выделки не стоит — устанавливать вместо обычного мини-логотипа для сайта анимированный не имеет особого смысла. Но это только мое ИМХО.








Комментарии и отзывы (67)
Фавикон — сила! Особенно, если интересный! Сам хотел написать на данную тему пост
Спасибо за статью. Можете подсказать почему иконка может отображаться в Firefox (у любых пользователей) и не отображаться в IE, и в Яндексе.
Иконку поставил давно, так что Яндекс уже давно должен был бы ее проиндексировать.
Vendigo: а в каком графическом формате у вас фавикон? Firefox единственный из браузеров, понимающий анимированный GIF.
Расширение ico. Давно уж делал с помощью какого то плагина в Фотошопе. Но точно не анимированный GIF.
Vendigo: попробуйте кинуть копию иконки Favicon в корень сайта, возможно, что проблема в прописанном пути к иконке.
Она лежит вот здесь /wordpress/favicon.ico
А вот код страницы:
<link rel="SHORTCUT ICON" href="/wordpress/favicon.ico" type="image/x-icon">Странно все это (
Vendigo: попробуйте все же в корень сайта кинуть, там браузеры и Яндекс, возможно, найдут ее автоматически.
Спасибо автору за статью, очень помогла. Отображался старый фавикон на wordpress — помогло только то, что прописала путь в шаблоне темы header.php
Спс за статью,очень помогла, сделал фавикон для сайта из подписи!
Я как то недооценивал эти фавиконки, но сейчас на всех сайтах обязательно сделаю. Слышал, что если сайт далеко от топа в выдаче Яндекса, то иконка не проиндексируется. Так ли это?
а вот проблема
если смотреть главную страницу сайта как — http://сайт.ру/index.php то отображается предыдущий вариант фавикона — синий смайл, а на главной как http://сайт.ру/ и другие разделы мультфильмов показывают новый вариант — розовый пончик...
в чем проблема? 🙁
happymult: сие, скорей всего, проделки кэша — либо в движке вашего вебсайта, либо в браузере, через который вы смотрите. Очистите кэш и там и там, думаю, что все разрешиться в пользу нового Favicon.
спасибо!!! реально помогло. другие варианты с других сайтов не работали.
А у меня другая проблема возникла.
Через несколько дней отказалась показываться лента RSS трансляции (она пуста).
при анализе выдало, что проблема именно в фав-иконке. когда удалил её и коды, RSS снова заработала
Дмитрий спасибо за статью
Долго думал над этим вопросом
наткнулся на эту статью и понял что надо уделить время
на всё про всё ушло не более 10-ти минут и фавикон на базе_)
не знаю о чём думал раньше.
Успехов Вам
Спасибо огромное, сделала себе иконку на сайт сейчас, правда, немного корявая, в фотошопе лучше смотрелась, потом переделаю))
Спасибо.Как раз что искала.
Очень интересная и нужная статья. Спасибо.
Подскажите, в какую папку нужно разместить плагин (скачала у вас с сайта) чтобы Фотошоп сохранял формат .ico
А то если нажать по скаченному файлу — у меня открывается программа Фотошоп. но сохранять — не сохраняет...
Спасибо за полезный блог! Вопрос по фавикону. На сайт, сделанный на Joomla, установить иконку получилось очень легко, просто удалила джумловскую и загрузила свою. С форумом SMF, который сидит в отдельной папке сайта, так не получается. Веб мастер из меня никакой, более того, трогать HTML коды просто боюсь, как бы чего не вышло. ИЗ Вашего объяснения как прописать в коде к форуму и что именно, непонятно. Нельзя ли поподробнее, что именно нужно прописать и где именно в том кусочке кода, который Вы привели? Спасибо заранее.
C фавиконами у меня все нормально кроме одного, в результатах поиска яндекса не отображается , а в адресной строке — да.
Подскажите пожалуйста как это исправить.
Сайты у меня на joomla.
Спасибо. Тоже буду делать фавикон, а то joomla ругается, что ее родной удалил. Только не могу сообразить, как в фотошоп плагин вставить для сохранения .ico
ну что, Приступим! Автор МАЛОДЕЦ! спасибки за статью!
Подскажите пожалуйста. Сайт на Джумла. Шаблон Beez. поменяла фавикон на свой в шаблоне,обрадовалась,когда все получилось. В программном коде ничего не делала. Но вчера попала в Яндексе в ТОП10,а фавикона рядом с выдачей нет. Почему,все же надо в программный код вставлять? очень жду ответа
Лиза: возможно, что Яндекс еще не проиндексировал ваш фавикон. Вы его видите по такой ссылке:
_http://favicon.yandex.net/favicon/ваш_сайт
много интересной информации.спс.У меня такой вопрос:как прикрепить иконку сайта,к письмам моей рассылки?Ну например у mail.ru,vkontakte,yandex?
Спасибо большое! Не знал, как прописать favicon на WP, теперь все получилось.
Ух ты ,здорово! Получилось. Спасибо Вам ,Дмитрий )))
Все испробовал , голова дымит,не отображается faviconca, в админ панели работает а так не видно
перепробовал все описанное, и в код вставлял, и в корневую папку кидал — все равно отображается фавикон Джумлы и все, хоть ты тресни. Причем, что характерно, когда смотрю код главной страницы, там прописан адрес правильный, к моей иконке в папке шаблона. Но отображается все равно логотип Джумлы.
В чем может быть засада?
Для Павла. Убрать засаду можно порывшись в файлах джумла. Найдите текст с кодом логотипа Джумлы и поменяйте на свой. Да не обязательно размер фава ставить 16×16, у мну например 64×64, а то 16 стрёмноватый получался...
Странно я вродибы все правильно делаю, а фавикон не появляется. Может надо немного подождать?
Спасибо! Давно хотела сделать фавикон, с помощью этой статьи кажется созрела : ))
В знак благодарности за полезный сайт и просто для людей еще одна неплохая ссылка для создания анимированных фавиконов: http://favicon.htmlkit.com/favicon/
люди помогите!!! уже и не знаю что ещё сделать...пробовала уже вставлять всеми указанными способами-прописала в корневую папку,вставляла в редакторе в заголовок,нашла плагин кстати очень простой и удобный в использовании , фавик (новый)появился но только когда я нахожусь в панели инструментов,выхожу на страницу а там старый((( и заметила что у когото как только пропишешь в корне сайта всё появляется, а вот у меня всё очень трудно было,то с этими кодами мучилась.вам обязательно рекомендую поставить сюда урок с плагином он многим поможет.и всё же подскажите мне что мне ещё сделать чтобы избавиться от старого фавика????
Дмитрий спасибо! Все очень интересно и информативно!Сразу забил блог в закладки! Особенно за ссылку на онлайн генератор Favicon.ru
Быстро получил желаемый фавикон. Но хочу поэкспериментировать с картинкой. С уважением Сергей.
Замечательная статья. Мне очень помогла. Я установила значок, который очень хотела. Спасибо большое!
Все поняла, сделала фавикон, скопировала его в корневой каталог. Но он не отображается. 🙁 Может, я не правильно настроила плагин AP Favicon? Или, может, он совсем не нужен? Или нужен другой? Подскажите, пожалуйста!
Отличная статья! Спасибо.
Большое спасибо, решил вопрос с вашей помощью.
отличная и доступная статья. спасибо!
У мене получается скачать на wordpress свой созданный фавикон, устанавливается только иконка из готовых заготовок, а их там не большой выбор.
Спасибо за полезную статью, поставила тоже фавикон, но не отображается в мозиле фаерфокс, подскажите, пожалуйста, как исправить?кукисы чистила, не помогло(во всех других браузерах показывает.
Спасибо! Теперь и у моего блога есть иконка!
у меня вордпресс,
прописала код, захожу с почищенным кэшем — нет иконки 🙁
Открыл исходный код и вообще не нашёл строку с кодом фавикона , хотя файл с ним точно находится в корне. Где она может быть ???
Спасибо за ценные советы! Всякий раз обращаясь за ними к вашему блогу получаю точную и главное, полностью применимую инфу. Ещё раз спасибо!
Прочитал кучу статей на Вашем блоге, за которые огромное спасибо. Стиль в каком вы пишите будет понятен даже такому новичку как я, а главное все всегда подробно и доходчиво. Спасибо Вам!
Иконку сгенерировал и поставил без проблем!
О проекте «Кто на новенького» я читал на сторонних ресурсах — серч и т.д.,
но только по вопросу создания «favicon.ico» я непосредственно заглянул сюда.
Мой вопрос освещен добротно, т.е. у меня закрепилась положительная оценка проекта.
Автору так держать!
Спасибо всё просто и понятно я вас в закладки добавлю спасибо вам буду приходить ещо к вам
Спасибо! Хороший сайт. Читаю Вас регулярно.
Я конечно новичок и если что вы меня поправите, но когда я изменил в кодах
x-icon на формат ico то иконка стала грузиться быстрее. Или можно иконку поставить через плагин Easy Favicons
Добрый день!
Спасибо за блог. Полезно и понятно.
Вчера сделал наконец-то фавикон. В Гугл Хром и Опере — нормально. В Мозилле и в Эксплорере — нету. В чём может быть причина? И насколько это актуально?
Здравствуйте, Дмитрий! Большое спасибо за статью. У меня вот какая проблема — фавиконка создана месяц назад, браузер (у меня яндекс.браузер, но и эксплорер также) отображает фавикон, а вот поисковики — нет. Вроде бы времени то много уже прошло. Захожу в панель управления спринхоста, далее в файловый менеджер, потом в public.html, потом название моего сайта и там лежит моя иконка в расширении ico.
Подскажите, куда еще ее положить, чтобы яндекс все-таки ее нашел?
Извините, если невнятно изъясняюсь, я в этом деле новичок 🙂
Валерия: Здравствуйте! Скорее всего, он ее уже благополучно нашел, но вот в выдаче иконка появится только после очередного апдейт фавиконов в Яндексе. Происходит он не так часто, как обычный апдейт выдачи, а где его можно отслеживать смотрите в конце приведенной публикации.
Дмитрий, спасибо большое! Получается, favicon обновились уже после того, как я установила свой. Значит, не видит? или в следующий апдейт уже?
Валерия: ну, возможно, что еще на тот момент Яндекс вашу новую иконку не проиндексировал. Попробуйте почитать в той ветке на Серче или поспрошать их старожилов...
ага, попробуем! Еще раз благодарю!
Здравствуйте!
Очень полезная статья! Особенно для тех, кто новичок в деле оформления сайтов.
Пробую установить favicon на сайте (WordPress) после обновления файла ничего не получилось. помогите, пж
Очень хорошая статья, полезная для тех, кто только собирается ставить фавикон.Я начинающий человек, поэтому у меня возник вопрос.Только сразу прошу меня извинить, если он окажется для вас глупым.Вот «путь к вашей картинке» — это её адрес?Если картинка находится у меня на компьтере, то там есть ссылка на неё, это и есть её путь? Я правильно поняла?Спасибо. Извините за настойчивость и беграмотность в html.
Здравствуйте! Я всё сделала так, как вы прописали в статье. У меня получилось вот так:
<head profile="http://gmpg.org/xfn/11"> <link rel="shortcut icon" href="favicon.ico"> <link rel="icon" type="image/gif" href="animated_favicon1.gif">Я обновила файл, но на сайте никаких изменений не произошло. Favicon должен появиться сразу или ему нужно время? Или я сделала что-то не так? Если вам не трудно, помогите, пожалуйста.Заранее Вам благодарна.Безумно благодарна за Ваши статьи. Много нового узнаю.
Здравствуйте, у меня была такая же проблема до недавнего времени, но я нашел этот сайт http://onlinefavicon.com/, который мне помог конвертировать PNG файл 16×16 или 32×32 в ICO файл. Там есть еще и галерея с значками, созданными другими пользователями и можно скачать то, что понравится. С инструментом рисования вы можете создать свой собственную иконку. В конце есть описание, как добавить значок на свой сайт.
Протестировал, время загрузки сайта xmeg без добавления кода favicon в HEAD составило 14 секунд, а когда прописал в заголовок HRAD время составило 7.5 секунд, фактически на то чтоб найти favicon в корневой папки браузер тратил лишние 7 секунд времени.
Подскажите, пожалуйста, почему у меня фавикон отображается только в админке сайта, а на самом сайте на страницах перестал отображаться?
Спасибо за ссылки. Правда, Вы забыли предупредить, что, например, на Faviсon.cc, видимо, следует сперва зарегиться. Я сходу полез рисовать, а через 20 минут НЕ СМОГ скачать свой «шедевр», т.к их «download» меня просто игнорил! Так и ушёл не солоно хлебавши )
А как в вордпресс для отдельной страницы задать свою фавиконку, не такую, как на всем сайте.
Я тжое решила сделать фавикон, долго выбирала... Полезная статья.
Ваш комментарий или отзыв