Как убрать служебные ссылки с WP-JSON из исходного кода страниц вашего блога на WordPress
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. В статье про высокую нагрузку на блог под управлением WordPress я описывал свою проблему и приводил описание того действа, которое якобы решению проблемы помогло. К сожалению, я немного впереди паровоза побежал, ибо эпизодическая экстремальная нагрузка на сервер не ушла (точнее говоря, она вернулась после окончания праздников). Хотя, исходный код страниц своего блога немного почистить от лишнего кода все же тогда получилось.
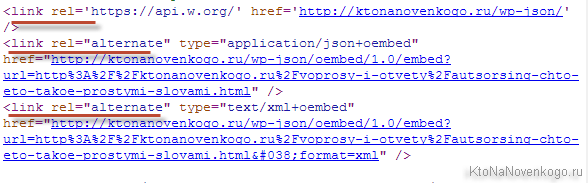
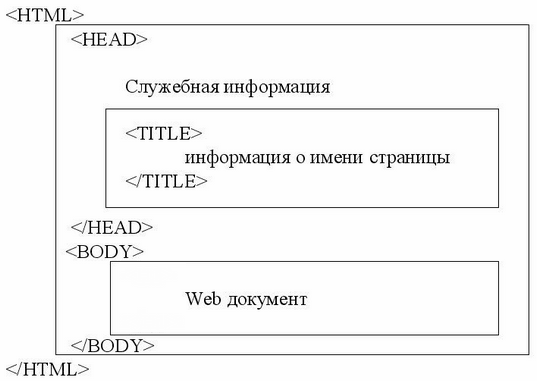
В комментариях к той статье, кстати, почерпнул для себя много интересного. Там же при описании сложившейся ситуации я упоминал, что вообще-то все началось с того, что мне на глаза при беглом просмотре исходного кода одной из страниц блога бросилось в глаза то, что появились какие-то странные и незнакомые строчки в шапке страницы (между тегами Head), часть из которых является служебными гиперссылками (link). Объединяло их наличие в Урле WP-JSON.
В той статья я упомянул, что пока приемлемого решения для удаления этих строк из исходного кода WordPress не нашел, но вот сейчас вроде бы рабочее решение попало в руки и было опробовано. Ускорить процесс решения проблемы с WP-JSON заставило то, что оказывается страницы, на которые ведут ссылки с этих строк исходного кода, лезут в индекс Яндекса, и как он на это отреагирует сказать трудно. Лучше все же будет перебдеть...
Удаление WP-JSON из WordPress
Собственно, приведу сразу решение. Естественно, что оно придумано не мною (а взято отсюда и отсюда). Все как обычно делается через нашу палочку-выручалочку, а именно файлик Функшион.пхп, который вы наверняка найдете в папке, где живет ваша тема оформления (подключившись к сайту по ФТП через Файлзилу, например).
Код, который отключает все это безобразие с WP-JSON, выглядит довольно-таки объемно, но работает, т.е. удаляет все лишние строки из шапки (служебной области) страниц вашего сайта, а также WordPress больше не будет генерировать все эти страницы с WP-JSON, которые радостно кушает Яндекс:
remove_action( 'wp_head', 'wp_oembed_add_discovery_links' );
remove_action( 'wp_head', 'rest_output_link_wp_head' );
remove_action( 'template_redirect', 'rest_output_link_header', 11, 0 );
add_filter('rest_enabled', '__return_false');
remove_action( 'xmlrpc_rsd_apis', 'rest_output_rsd' );
remove_action( 'wp_head', 'rest_output_link_wp_head', 10, 0 );
remove_action( 'template_redirect', 'rest_output_link_header', 11, 0 );
remove_action( 'auth_cookie_malformed', 'rest_cookie_collect_status' );
remove_action( 'auth_cookie_expired', 'rest_cookie_collect_status' );
remove_action( 'auth_cookie_bad_username', 'rest_cookie_collect_status' );
remove_action( 'auth_cookie_bad_hash', 'rest_cookie_collect_status' );
remove_action( 'auth_cookie_valid', 'rest_cookie_collect_status' );
remove_filter( 'rest_authentication_errors', 'rest_cookie_check_errors', 100 );
remove_action( 'init', 'rest_api_init' );
remove_action( 'rest_api_init', 'rest_api_default_filters', 10, 1 );
remove_action( 'parse_request', 'rest_api_loaded' );
remove_action( 'rest_api_init', 'wp_oembed_register_route' );
remove_filter( 'rest_pre_serve_request', '_oembed_rest_pre_serve_request', 10, 4 );
remove_action( 'wp_head', 'wp_oembed_add_discovery_links' );Код можно вставлять в любое место functions.php, где заканчивается какая-нибудь функция (после точки с запятой). Если что-то пойдет не так, то просто откатитесь назад (в редакторе кода типа Нотепада с плюсом это сделать не сложно) и попробуйте вставить в другом месте. С файлзилой сделать это будет не сложно, а вот при использовании внутреннего редактора темы в админке WordPress придется все удалять и восстанавливать вручную, что не есть хорошо.
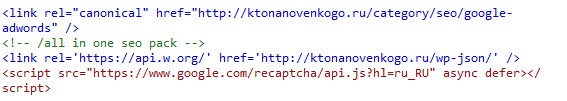
Если после вставки кода сайт продолжает успешно открываться (а если нет?), то откройте какую-нибудь страницу и посмотрите ее исходный код (если используете кеширование в WordPress, то сбросьте кеш). По идее, все строки с WP-JSON должны будут исчезнуть:
Что такое WP-JSON? Не знаю, а читать об этом на англицком очень уж сложно для меня. Хотя, если кто-то в комментах по-русски и для «тупых» попытается объяснить, то почитаю с удовольствием.
Что еще можно удалить из исходного кода блога на WordPress?
На самом деле, WordPress довольно много чего сует между тегами Head по умолчанию. Хорошо ли это? Вряд ли. Лучше все это дело подчистить. Лично я занимаюсь этим перманентно и, к сожалению, уже даже не помню что и как убирал. Поэтому просто приведу фрагмент кода из своего functions.php, где, например, удаляются из шапки блога служебные ссылки Link на предыдущие и последующие посты, Эмодзи смайлики и т.п. Возможно, что там уже что-то устарело или лишнее, но уж как есть:
add_filter( 'aioseop_prev_link', 'mayak_remove_prev_link' );
add_filter( 'aioseop_next_link', 'mayak_remove_prev_link' );
remove_filter('comment_text', 'make_clickable', 9);
remove_action( 'wp_head', 'feed_links_extra', 3 );
remove_action( 'wp_head', 'feed_links', 2 );
remove_action( 'wp_head', 'rsd_link' );
remove_action( 'wp_head', 'wlwmanifest_link' );
remove_action( 'wp_head', 'index_rel_link' );
remove_action( 'wp_head', 'parent_post_rel_link', 10, 0 );
remove_action( 'wp_head', 'start_post_rel_link', 10, 0 );
remove_action( 'wp_head', 'adjacent_posts_rel_link', 10, 0 );
remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0 );
remove_action( 'wp_head', 'wp_generator' );
remove_action( 'wp_head', 'wp_shortlink_wp_head', 10, 0 );
add_filter( 'show_admin_bar', '__return_false' );
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );В результате код в служебной области страниц (между тегами Head) выглядит сейчас примерно так (скрипты от Гугла я опустил, ибо их у вас, скорее всего, не будет):
head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title> KtoNaNovenkogo.ru - создание, продвижение и заработок на сайте</title> <meta property="og:image" content="https://ktonanovenkogo.ru/image/book_main1jpg.jpg" /> <link rel="image_src" href="https://ktonanovenkogo.ru/image/book_main1jpg.jpg" /> <link rel="shortcut icon" type="image/ico" href="https://ktonanovenkogo.ru/wp-content/themes/Organic/favicon.ico" /> <link rel="stylesheet" href="https://ktonanovenkogo.ru/wp-content/themes/Organic/style.css" type="text/css" media="screen" /> <link rel="stylesheet" type="text/css" media="only screen and (max-width: 1025px), only screen and (max-device-width: 1025px)" href="/wp-content/themes/Organic/style.css" /> <link rel="stylesheet" type="text/css" media="only screen and (max-width: 760px), only screen and (max-device-width: 760px)" href="/wp-content/themes/Organic/style.css" /> <meta name=viewport content="width=device-width, height=device-height, initial-scale=1"> <link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="https://ktonanovenkogo.ru/feed" /><link rel="pingback" href="https://ktonanovenkogo.ru/xmlrpc.php" /> <!-- All in One SEO Pack 2.2.7.5 by Michael Torbert of Semper Fi Web Design[96,171] --> <link rel="author" href="https://plus.google.com/u/0/107949091476526100342/posts" /> <meta name="description" content="Как профессионально настроить контекстную рекламу? Как не тратить бюджет впустую и получить максимум прибыли?" /> <link rel="canonical" href="https://ktonanovenkogo.ru/seo/google-adwords/novaya-elektronnaya-kniga-ekspertnyj-praktikum-po-kontekstnoj-reklame.html" /> <!-- /all in one seo pack --> </head>
Чуток поясню. Две строки:
<meta property="og:image" content="https://ktonanovenkogo.ru/image/book_main1jpg.jpg" /> <link rel="image_src" href="https://ktonanovenkogo.ru/image/book_main1jpg.jpg" />
Нужно, чтобы в соцсети попадала всегда первая картинка со страницы при расшаривании. В принципе, это не обязательно, но вот мне так захотелось.
Строки:
<link rel="stylesheet" href="https://ktonanovenkogo.ru/wp-content/themes/Organic/style.css" type="text/css" media="screen" /> <link rel="stylesheet" type="text/css" media="only screen and (max-width: 1025px), only screen and (max-device-width: 1025px)" href="/wp-content/themes/Organic/style.css" /> <link rel="stylesheet" type="text/css" media="only screen and (max-width: 760px), only screen and (max-device-width: 760px)" href="/wp-content/themes/Organic/style.css" /> <meta name=viewport content="width=device-width, height=device-height, initial-scale=1">
Часть моего топорного прикручивания отзывчивого дизайна для корректного отображения этого блога на мобильных устройствах. Ну, а остальные строки шапки, думаю, в комментариях не нуждаются.



Комментарии и отзывы (16)
Скачки нагрузок это косяк хостера. Проходили.
WP-JSON — это продукт REST API.
WP-KAMA у себя описал причины.
Убирать этот мусор конечно нужно.
Но. Внезапные нагрузки это всетаки грех хостинга
Кстати, месяца 3-4 назад я могла читать ваш сайт только с компьютера — на смартфоне он зависал кошмарно. В последнее же время все просто «летает»! Уж не знаю, связано ли это с вашими «чистками» или причина в чем-то другом, но действительно перестал глючить))
Спасибо за информацию. Я как раз начал искать её по этому случаю, так как Яндекс указывает мне на эти ссылки.
Я вставил предоставленный тобой код в файл function.php, но одна ссылка типа такой
<link rel='https://api.w.org/' href='http://igorchernomoretz.com/wp-json/'
Всё же до сих пор присутствует коде страницы.
Что ещё можно сделать?
Заранее спасибо
все удалилось кроме этого type='application/ld+json'
Спасибо
Невероятно полезный сайт=) Один из тех, кто не испортился со временем. Спасибо!
При переходе по ссылке https://ktonanovenkogo.ru/wp-json попадаешь на дубль главной...
Дмитрий, это нормально?
У меня, кстати, также.
Я пробовал добавить в robots.txt правило Disallow: /wp-json/ НО, ни на главную, ни на страницу с 404 не перенаправляет.
Как можно исправить?
Тут есть подробное решение, без редактирования кода — https://ru.forums.wordpress.org/topic/%D0%92%D0%B8%D1%80%D1%82%D1%83%D0%B0%D0%BB%D1%8C%D0%BD%D1%8B%D0%B5-%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D1%8B-%D1%82%D0%B8%D0%BF%D0%B0-wp-jsonoembed10
Все работает, Спасибо)
Народ кто нибудь подскажет что у меня не так. Всё сделал по инструкции. Добавил код как сказали, в роботс тхт добавил строчку Disallow: /wp-json/ и тут недавно в яндекс вебмастере добавились ещё эти мусорные страницы хотя в исходном коде сайте нет /wp-json/ как это может быть? Кто нибудь посмотрите мой код на сайте alishops.ru и вот гляньте скин вебмастера https://disk.yandex.ru/client/disk%7Cslider/disk/yandex.w.png
Большое спасибо за очень нужную статью!!! как раз столкнулся с этой проблемой!
А гляньте кто нибудь у меня на сайте убрались эти страницы сайт Alishops.ru
первая и последняя строчка одинаковые, так нужно?
После добавления кода сайт перестал открываться, выпадает ошибка 500. Видимо что-то не так. Придется восстанавливать через резервную копию
А какой именно фуншкен пхп?
У меня есть один в настройках стиля, другой в папке инклуд
Дмитрий, выручили. Спасибо! Только сегодня обнаружила, что валидатор заругался на странный кусок кода. Раньше бросилось в глаза, что в файлах какие-то ссылки незнакомые, но их в теме столько, что запутаться можно. Тревогу не забила. А, оказывается, столько времени уже решается мировая проблема с вордпресс! Страниц мусорных нет в вебмастере, уже хорошо.
Спасибо за код!!! Проблема решилась. Успехов и процветания Вашему сайту!
Ваш комментарий или отзыв