WP-PageNavi — постраничная навигация для блога на WordPress — установка, настройка и изменение внешнего вида пагинации
Приветствую вас, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня речь пойдет об очень популярном плагине WP-PageNavi, который позволяет вывести постраничную навигацию вашего блога под управлением WordPress на новый качественный уровень.

Зачем использовать плагин WP-PageNavi
Судите сами, вот так выглядит разбиение на страницы по умолчанию:
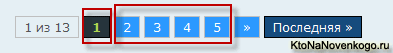
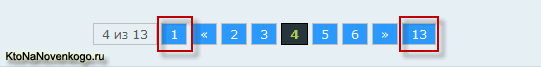
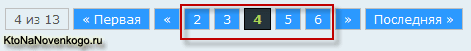
А так после установки плагина:
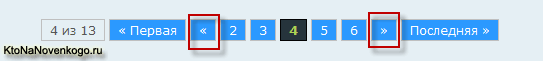
или же так:
это зависит от тех опций, которые вы выберите в окне его настроек.
По-моему, второй вариант намного симпатичнее первого, который используется по умолчанию. Если вы тоже так считаете, то вам стоит дочитать эту статью до конца и узнать все о нюансах установки и о настройке этого замечательного расширения.
Плагин предварительно нужно будет скачать отсюда. Найдите справа кнопку «Download» и сохраните архив wp-pagenavi.zip у себя на компьютере. Затем распакуйте его и загрузите получившуюся в результате разархивирования папку на сервер хостинга в директорию с плагинами wp-content/plugins/.
Для этого вам понадобится получить доступ к файлам и папкам вашего WP блога по протоколу FTP (тут читайте про то, как этому делу может помочь FileZilla).
При разархивировании бывает, что появляется лишняя внешняя папка, поэтому проверьте это и при необходимости избавьтесь от нее. Надеюсь понятно объяснил? Иначе в противном случае WordPress не увидит установленный вами плагин. Ладно продолжим.
После того, как вы скопируете файлы плагина на сервер хостинга в папку wp-content/plugins/, вам нужно будет зайти в админку Вордпресса (http://vash_sait.ru/wp-admin/) и выбрать из левого меню админки пункт «Плагины». В верху открывшегося окна «Управление» вам нужно нажать на ссылку «Неактивно» (или же, если нет перевода, то «Inactive»).
Вставляем код вывода плагина в нужные шаблоны Вордпресса
Плагин активирован, но для того, чтобы увидеть на своем блоге результаты его работы, нужно будет еще вставить код вызова функции wp_pagenavi в файлы вашей темы оформления, которая используется в данный момент. Со структурой файлов тем оформления для WordPress вы можете ознакомиться — здесь.
Обычно постраничная навигация используется на главной странице блога (файл INDEX.PHP из папки с вашей темой), на вебстраницах архивных материалов (ARCHIVE.PHP) и в результатах поиска (файл SEARCH.PHP). Собственно, в эти файлы (шаблоны) нам и нужно будет вставить код вызова нужной нам функции.
Т.е. нужно будет опять подключиться по FTP и зайти в папку с текущей темой:
wp-content/themes/Название папки с вашей темой оформления
Найдите в ней INDEX.PHP и откройте его на редактирование в удобном для вас редакторе (я использую для этой цели продвинутый Нотепад++ — у меня есть статья по работе с ним). Теперь ваша задача состоит в том, чтобы найти в INDEX.PHP участок кода, отвечающий за переход на предыдущую или последующую страницу. Непростая задачка, не правда ли? Хотя, конечно же, для кого как.
INDEX.PHP не очень большой, изучите внимательно его содержимое на предмет поиска комментариев, связанных с пагинацией, например, таких:
<!-- Prev/Next page navigation -->
и
<!--page navi end -->
Обычно создатели тем оформления для WordPress заключают в подобные комментарии область кода, отвечающую за вывод постраничной навигации. Сам стандартный код которой может выглядеть, например, так:
<div class="navigation">
<div class="alignleft"><?php next_posts_link(__('« Older Entries', 'kubrick')) ?></div>
<div class="alignright"><?php previous_posts_link(__('Newer Entries »', 'kubrick')) ?></div>
</div>или так
<div class="page-nav">
<div class="nav-previous">
<?php previous_posts_link('Предыдущая') ?>
</div>
<div class="nav-next">
<?php next_posts_link('Следующая') ?>
</div>
</div>После того, как идентифицируете нужный фрагмент, вам нужно будет заменить его строкой вызова функции wp_pagenavi:
<?php wp_pagenavi(); ?>
Теперь необходимо сохранить произведенные в INDEX.PHP изменения, зайти на главную страницу своего блога и убедиться, что все работает как надо. Т.е. вместо стандартной пагинации, используемой в WordPress, у вас используется красотища от WP-PageNavi.
Кстати, стандартную пагинацию можно и не удалять из кода INDEX.PHP, для того, чтобы при удалении этого плагина у вас не возникло потом проблем с ней. Для этого вы должны будете прописать в INDEX.PHP вместо стандартного кода навигации условие, определяющее, когда отображать стандартную, а когда панель WP-PageNavi.
Условие будет зависеть от того, установлен плагин WP-PageNavi на вашем блоге или нет. Выглядеть оно может примерно так:
<div class="pagenavi">
<?php if(function_exists('wp_pagenavi')) { ?>
<div class="wp-pagenavi">
<?php wp_pagenavi(); ?>
</div>
<?php }
else {?>
<div class="page-nav">
<div class="nav-previous">
<?php previous_posts_link('Предыдущая') ?>
</div>
<div class="nav-next">
<?php next_posts_link('Следующая') ?>
</div>
</div>
<? } ?>
</div>В этом коде условие:
if(function_exists('wp_pagenavi'))проверяет установлен ли плагин, и если он не установлен, то будет работать стандартный скрипт:
else {?>
<div class="page-nav">
<div class="nav-previous">
<?php previous_posts_link('Предыдущая') ?>
</div>
<div class="nav-next">
<?php next_posts_link('Следующая') ?>
</div>
</div>
<? } А если WP-PageNavi установлен, то навигационная панель будет формироваться его силами:
{ ?>
<div class="wp-pagenavi">
<?php wp_pagenavi(); ?>
</div>
}Хотя, конечно же, можно не заморачиваться и просто заменить одно на другое, но это дело ваше.
Так, теперь все тоже самое вы должны будете проделать для файлов ARCHIVE.PHP и SEARCH.PHP из папки с вашей темой (wp-content/themes/Название папки с вашей темой оформления).
Настройки плагина WP-PageNavi для блога на WordPress
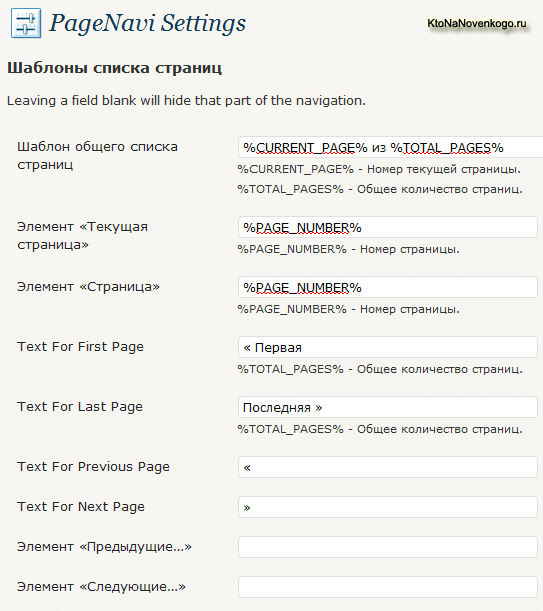
Для того, чтобы в них попасть, вам нужно будет в админке выбрать из левого меню, в области «Параметры», пункт «Список страниц». Откроется окно с активной вкладкой «Шаблоны списка страниц»:
В поле «Шаблон общего списка страниц», на приведенном выше рисунке, задано отображение текущей странички и общего количества страниц. При таком варианте заполнения этого поля, панель WP-PageNavi будет выглядеть так:
Можно добавить слово «Страница» в это поле, если вам так больше нравится:
Страница %CURRENT_PAGE% из %TOTAL_PAGES%
А при желании можно вообще его очистить. В графах «Элемент 'Текущая страница'» и «Элемент 'Страница'» оставляйте все как есть. Здесь задается отображение надписи для текущей и всех остальных вебстраниц в виде порядкового номера. Получится примерно так:
В полях «Text For First Page» и «Text For Last Page» вы можете задать текст для кнопок перехода к первой и последней:
Вместо текста в графе «Text For First Page» вы можете написать единицу, а поле «Text For Last Page» — %TOTAL_PAGES% (вместо этой надписи будет отображаться число всех вебстраниц):
В полях «Text For Next Post» и «Text For Previous Post» прописываются знаки стрелочек для отображения на кнопках перехода на следующую и предыдущую:
Следующие два поля я очистил, т.к. в противном случае вместо них отображались две белые кнопки без текста. Возможно, что у вас этого не будет и вы сами решите, для чего они нужны.
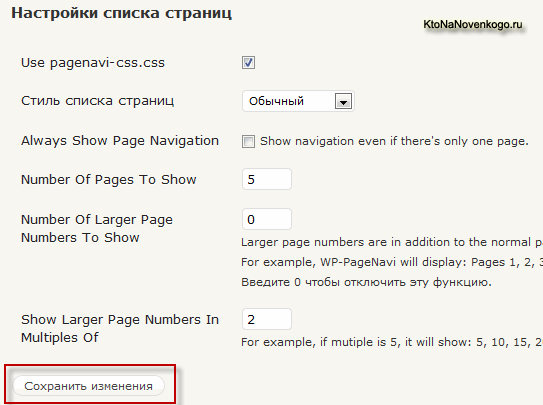
Переходим к дальнейшим настройкам под названием «Настройки списка»:
Галочка в «Use pagenavi-css.css» позволяет отключить или подключить файл каскадных таблиц стилей (CSS), идущий в комплекте с плагином. В поле «Стиль списка» можете выбрать из выпадающего списка один из двух CSS стилей.
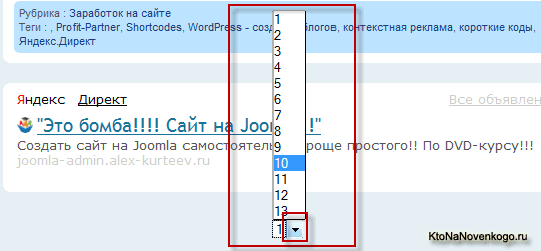
«Обычный» вы видели на предыдущих скриншотах, а при выборе стиля «Drop-down List» вы получите, примерно, такой вид панели WP-PageNavi в WordPress:
Если вы поставите галочку в поле «Always Show Page Navigation», то даже для вебстраниц, у которых пока не требуется вводить нумерацию (допустим, что на главной еще не достаточно постов, чтобы осуществилось разбиение), все равно будет отображаться навигация примерно в таком виде:
В «Number Of Pages To Show» вы можете задать, сколько страничек будет отображаться в виде непрерывного (последовательного) ряда чисел. Переход на остальные будет возможен с помощью кнопок следующей и предыдущей, а так же кнопок перехода на первую и последнюю. Я поставил там пятерку, в результате чего получил:
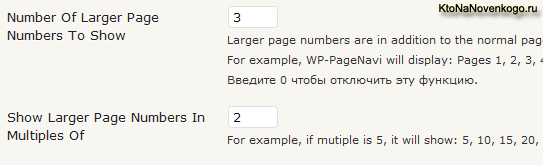
В «Number Of Larger Page Numbers To Show» можете задать, сколько далеких номеров вебстраниц (большего, чем текущие отображаемые номера численного значения) будет показано после кнопки перехода на следующую.
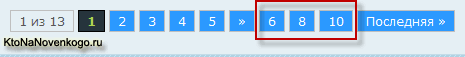
А в поле «Show Larger Page Numbers In Multiples Of» можете задать шаг, с которым будут отображаться номера далеких вебстраниц. Допустим, что в первом поле я поставлю тройку, а во втором двойку:
Т.е. выводятся номера всего трех далеких вебстраниц с интервалом (шагом) равным двойке (6, 8, 10). Для того, чтобы не использовать показ далеких номеров, вам достаточно будет поставить ноль в графе «Number Of Larger Page Numbers To Show».
Изменение внешнего вида панели постраничной навигации
Для того, чтобы изменить цветовую гамму, отступы, шрифты и прочие атрибуты внешнего вида панели пагинации, отображаемой на вашем блоге, вам понадобится добавить в файл таблиц каскадных стилей этого плагина необходимые CSS свойства.
Правда для того, чтобы она приняла вид, показанный на приведенных в этой статье скриншотах, я добавил дополнительные свойства не в файл CSS плагина (/wp-content/plugins/wp-pagenavi/pagenavi-css.css), а в файл используемой мною темы оформления (wp-content/themes/название папки с темой оформления/style.css).
В этом файле свойства CSS, задающие внешний вид панели WP-PageNavi, выглядят так:
#content .wp-pagenavi a, #content .wp-pagenavi a:link, #content .wp-pagenavi a:active {
padding: 3px 8px 3px 8px;
margin: 2px;
text-decoration: none;
color: #fff;
border: 0px
line-height:24px;
background-color: #2b99ff;
}
#content .wp-pagenavi a:hover {
color:#fff;
background-color: #154b7d;
}
#content .wp-pagenavi span.pages {
padding: 3px 8px 3px 8px;
margin: 2px 2px 2px 2px;
}
#content .wp-pagenavi span.current {
padding: 3px 8px 3px 8px;
margin: 2px;
line-height:25px;
font-weight: bold;
color: #add352;
background:#26343c;
}
Обращаю ваше внимание, что названия классов и ID (тут читайте про эти селекторы подробнее), которые используются здесь, относятся именно к моему шаблону. Поясню назначение некоторых правил и свойств CSS.
Правило:
#content .wp-pagenavi a, #content .wp-pagenavi a:link, #content .wp-pagenavi a:active {
padding: 3px 8px 3px 8px;
margin: 2px;
text-decoration: none;
color: #fff;
border: 0px
line-height:24px;
background-color: #2b99ff;
} задает внешние и внутренние отступы (margin и padding — тут про них смотрите) для кнопок панели (фактически для ссылок с этих кнопок, т.к. эти свойства будут применены именно к ссылкам задаваемым тегом A и размещенным в контейнере wp-pagenav).
Так же в этом правиле задается цвет текста ссылок (белый цвет задается в свойстве color: #fff; — здесь читайте про Color и background в CSS).
Рамка вокруг ссылок будет отсутствовать (свойство border: 0px), а фоновый цвет для контейнеров с этими ссылками будет определяться свойством background-color: #2b99ff;. Именно этот цвет вы можете видеть на скриншотах расположенных выше для неактивных кнопок панели постраничной навигации.
Правило CSS:
#content .wp-pagenavi a:hover {
color:#fff;
background-color: #154b7d;
}задает цвет для текста и фона контейнера (кнопки) с ссылкой, к которой в данный момент подведен курсор мыши (CSS свойства ссылки при наведении — a:hover — здесь описаны hover и другие селекторы псевдоклассов).
Цвет текста ссылки по прежнему остается белым, а вот цвет фона (фактически цвет кнопки) меняется на более темный (background-color: #154b7d;). Т.е. посетитель, подводя курсор мыши к кнопкам панели навигации, будет видеть изменение цвета этой кнопки, что создает ощущение интерактивности.
Правило CSS:
#content .wp-pagenavi span.current {
padding: 3px 8px 3px 8px;
margin: 2px;
line-height:25px;
font-weight: bold;
color: #add352;
background:#26343c;
}Задает внешний вид кнопки с номером, открытой в данный момент странички блога (в коде у этой ссылки будет прописан тег SPAN с классом CURRENT). Такая кнопка будет выглядеть так же, как кнопка с цифрой один, на приведенном ниже рисунке:

В этом CSS правиле задается изменение цвета фона этой активной кнопки (свойство background:#26343c), цвета текста ссылки на этой кнопке (свойство color: #add352), а кроме этого шрифт текста ссылки будет жирным в силу этого CSS свойства — font-weight: bold (тут описаны все возможные комбинации Font (Weight, Family, Size, Style) и Line Height).
Но для изменения внешнего вида панели постраничной навигации можно прописать нужные свойства CSS и в файл стилевого оформления самого плагина. Этот файл таблиц каскадных стилей вы сможете открыть на редактирование из папки:
/wp-content/plugins/wp-pagenavi/pagenavi-css.css
Например, для того, чтобы получить панель такого вида:
Вам нужно будет скачать этот архив, распаковать его и скопировать папку IMAGES в папку с плагином WP-PageNavi, которую вы сможете найти по следующему пути:
/wp-content/plugins/wp-pagenavi
В папке IMAGES лежит графический файл fon.gif, который будет формировать фон для панели PageNavi. Теперь вам нужно будет открыть на редактирование файл /wp-content/plugins/wp-pagenavi/pagenavi-css.css и заменить имеющийся там код следующими правилами:
.wp-pagenavi {
width: 100%;
overflow:hidden;
padding: 4px 0px 4px 0px;
margin-left: 0px;
border: 1px solid #00598F;
background: url('images/fon.gif') center left repeat-x;
}
.wp-pagenavi a, .wp-pagenavi a:link, .wp-pagenavi a:visited {
padding: 4px 5px 4px 5px;
margin: 2px 0px 2px 0px;
color: #ffffff;
font-weight: bold;
text-decoration: none;
}
.wp-pagenavi a.last {
padding: 4px 5px 4px 5px;
}
.wp-pagenavi a.first {
padding: 4px 5px 4px 5px;
}
.wp-pagenavi a:hover {
background-color: #00598F;
color: #FFFFFF;
font-weight: bold;
}
.wp-pagenavi span.pages {
padding: 4px 5px 4px 5px;
margin: 2px 0px 2px 0px;
color: #FFFFFF;
background: url('images/fon.gif') center left repeat-x;
background-color: #4f4f4f;
font-weight: bold;
}
.wp-pagenavi span.current {
padding: 4px 7px 4px 7px;
margin: 2px 0px 2px 0px;
font-weight: bold;
border-top: 1px solid #00598F;
border-bottom: 1px solid #00598F;
color: #FFFFFF;
background-color: #00598F;
font-weight: bold;
}
.wp-pagenavi span.extend {
padding: 4px 0px 4px 0px;
margin: 2px 0px 2px 0px;
margin-right: 0px;
margin-left: 0px;
border-top: 1px solid #00598F;
border-bottom: 1px solid #00598F;
color: #FFFFFF;
background: url('images/fon.gif') center left repeat-x;
font-weight: bold;
}
.wp-pagenavi span.next-prev {
font-family: Arial; /* IE fix */
}Сохраните произведенные в файле pagenavi-css.css изменения и зайдите на свой блог, чтобы проверить, изменился ли внешний вид навигации. Если не изменился, то попробуйте обновить содержимое окна в браузере, удерживая кнопку SHIFT, а если это не помогает, то очистите кеш браузера.









Комментарии и отзывы (107)
Ну, у вас как всегда: зашёл статейку прочитать, а ощущение, словно энциклопедию осилил)Смотрю, у вас много заметок про WordPress. Как раз блог на нём делаю (хотя по идее курсовик должен делать...) Буду заглядывать.
За такую «энциклопедию» — отдельное большое спасибо. Всё очень подробно и понятно про навигацию в WordPress (как всегда).
Спасибо! Установил себе плагин этот на WordPress)
Спасибо за очередную статью:) в очередной раз улучшил функционал своего WordPress блога)
Где вы находите столько времени, чтобы писать статьи???? Или у вас целая команда профессионалов? На написание такой статьи может уйти больше дня!
Videotutor, MZZ, allcapone:пожалуйста.
Bogdan: пишу один, на эту статью ушел почти целый день (ужасно много), а время пока что есть, в силу моего специфического графика на основном месте работы. Как будет дальше, посмотрим. Спасибо, что смогли оценить затраченные усилия на написание статьи.
Спасибо! Только у меня плагин как только активировался, так тут же и отобразился автоматически без ковыряния файлов шаблона WordPress.
Столько сделала у себя на сайте под вашим руководством всё так легко и доступно написано.Больше всего понравилась постраничная навигация поставила в WordPress всё работает спасибо вам!!!
Елена: пожалуйста, рад был помочь.
Утюг: у меня тоже, сразу после активации плагина в админке WordPress, постраничная навигация появилась в блоге. Просто его код уже был прописан в используемой мною теме Вордпресс. Наверное, у вас аналогичная ситуация.
Ну вот, наконец нашел постраничную навигацию для WordPress блога. Спасибо автору.
Дмитрий: Спасибо тебе большое. Ты WORDPRESS гений.
У меня проблема с этим плагином, есть 40 статей, выставил что бы показывало 10. Выдает страница 1 из 1. А где остальные 3?
Как много времени потерял в поисках нужной части кода для редактирования и т.д. и т.п., а как следствие, нашел разгадку в описании самого же плагина в файле ридми.тхт, где было просто описано, что вставьте в любое место файла нужной темы «footer.php» такой код —
Как только вставил в файл, так сразу вся навигация и появилась в самой нижней части.
Уже спать пора, продолжу позже видимо, в том числе и с визуальным отображением, но как я понимаю, эту самую фразу по аналогии нужно вставлять (не обязательно в футере (это же подвал вроде)) во все места, где хочется эту самую навигацию видеть, вот только главное потом не забыть куда все это добро вставлялось.
А, кстати, в каком месте надо менять буквы на русские в фразе «Subscribe without commenting» для подписки без регистрации.
Спасибо за подробную статью
Было бы интересно почитать как сделать пагинацию без применения плагина
Здравствуйте.
Очень нуждаюсь в данном плагине, т.к установленный шаблон блога от WP не имел изначально вообще никакой навигации (ни «Раньше», ни «Позже»).
Ваша инструкция установки очень четкая и пошаговая, но есть одно но.
Я скачала плагин, активировала, залила на хостинг. Зашла в папку index.php, ARCHIVE.PHP,SEARCH.PHP в теме блога, а там у меня в одном месте коротенькое упоминание о навигации:
никакого div нет, даже стандартного для ВордПресс кода нет 🙁
я попыталась заменить этот код на ваш , но выйдя на главную страницу блога ничего не изменилось.
тогда я вернулась обратно и вставила полностью код
но тоже ничего не изменилось 🙁
А в остальном все настройки понятны.
Помогите настроить навигацию. Уже 2 месяца сражаюсь, пробовала разные плагины, но настроить все никак.
Заранее благодарна.
Евгений: Automax: daiomik: пожалуйста.
Дмитрий: было, что-то подобное. Вот только способ решения этой проблемы у меня в голове не отложился. Извините.
Дмитрий: не задумывался о ручной постраничной навигации, вроде как этот плагин в WordPress меня более чем устраивает.
Марина Ромаш: к сожалению даже не могу предположить, в чем может быть у вас проблем. Разве, что только кеш попробовать очистить в браузере или в WordPress, если вы используете какой-либо плагин кеширования.
Братва! Нуждаюсь в помощи! Установил плагин wp-pagenavi, почему-то в Опере страницы отображаются не совсем корректно. По бокам цифр какие-то квадратики. Что можно сделать?
Владимир: у меня пустые квадратики тоже появлялись после установки wp-pagenavi, но вот откуда они брались и как я их убрал уже не помню, извините.
Вчера мучилась с установкой карты блога, Яндекс отвел к Вам — спасибо, разобралась. А сегодня не могла понять, почему плагин с номерами страниц активирован, но не работает — и снова Яндекс — и снова к Вам! А тут, оказывается, коды надо прописывать... волосы дыбом... Но я снова разобралась благодаря вашей инструкции. Спасибо, очень понятно и доступно!
missvova: пожалуйста, и, наверное, Яндекс мне тоже стоит поблагодарить за то, что повторно привел на блог столь благодарного и отзывчивого читателя.
А как вы избавились от <div>
<div><?php next_posts_li
</div>
при добавлении кода в статьи через плагин SyntaxHighlighter Evolved? А то уже три часа сижу постоянно в итоге получаю нечитаемые теги.
У кого после установки нет нижней границы в кнопках навигации, то нужно засунуть весь скрипт нави в div и указать padding:5px можно и больше... просто у самого так было, может кому поможет)
А так, пост полезный, автору спс)
Добрый день.
А мне пишет:
Плагин не может быть активирован, поскольку он вызвал фатальную ошибку.
И как с этим бороться?
Я поняла! По настройкам WordPress надо не в гугле искать, а сразу на вашем блоге! И быстрее и результативней! 🙂 Спасибо!
Извините, вот такой вопрос...
На странице http://macroart.ru/page/2 отображается выборка постов со второй страницы.
Как в файле index.php узнать какая страница сейчас загружена?
А как делить запись на страницы?
Разделил с помощью , так показывается только первая страница и написано 1 из 1, как сделать, чтобы остальные страницы обнаружились?
Плагин установился прямо из административной панели через поиск. Заработал после добавления одной строчки в код футера, согласно инструкции из описания разработчика. Теперь на блоге вместе и стандартная навигация и новая. Только стандартная сразу под постом, а новая — непосредственно над футером. И листают в противоположные стороны, вносят тем самым путаницу. А чтобы новая навигация встала точно на место стандартной, надо всё же лезть в код шаблона?
Спасибо большое за пост — очень доступно
Страшновато было лезть в код, потому что в используемой теме есть отличия от иллюстраций в статье. Всё же, навигация в итоге заработала как надо, даже работает проверка по условию наличия плагина (специально проверял, — выключал плагин и включал его снова). Со стилями играться не стал, выглядит достаточно хорошо.
К статье можно добавить совет внести изменения также в файл category.php, потому что очень часто на блогах используется список рубрик.
Спасибо за подробную инструкцию, Дмитрий.
проблема при настройке плагина прикрепляю скриншот
как решить?
http://narod.ru/disk/7645451001/1.jpg.html
Ольга:
Тоже самое: плагин вызвал фатальную ошибку. Кто знает в чём проблема?
У меня не получилось сделать навигацию. Сделал как написано, но ничего не появилось. WordPress 3.1
Спасибо огромное, очень все ясно объяснили — получилось установить с первого раза.
Дмитрий: Вероятнее всего, это слетели кодировки. Юникод файл был открыт как 1251 и потом сохранен.
Надо снова открыть этот файл, но как юникод. Найти где прописаны эти символы и переписать их заново, в правильной кодировке.
Рекомендую FAR manager. Жутко удобный файл менеджер с ностальгическим интерфейсом NC 🙂
Благодарен до глубины души а то не как не доходило почему у меня плагин не работал
Подскажите пожалуйста где в коде можно прописать отступы для навигации страниц,чтобы они не касались к подвалу сайта и имели отступ от размещенного над ними поста.Наперед спасибо.
Помогите!!! Не активировать плагин. Ошибка => Plugin could not be activated because it triggered a fatal error. До этого всё работало. Пробовал уже и на дефолтную тему ставить и все плагины отключать... не помогает. Очень нужна помощь! Спасибо.
Плагин без сомнения нужный. Устанавливал на блог русскоязычный Пагенави, но некоторые вещи без перевода были. Пробовал сам, читал здесь. Результат налицо блога, радует результат:)).
РАБОТАЕТ — СПАСИБО (-:
Большое спасиба, всё установилось как нужно в дефолтной теме twentyten необходимо редактировать только один файл: loop.php. И ответ на счёт отступа от футера, можно просто топором рубить после кода вызова функции плагина пишем echo ""; и так далее.
Спасибо за статью, очень помогла в работе. Все подробно разжевано и с конкретными примерами. Поначалу пытался запустить версию плагина 2.7.4 работающую под PHP5 на хостинге с PHP4.4.9, потом дошло, что это плохая идея, установил версию 2.6.4 и все заработало.
Наконец-то нашла блог, где все точно и подробно описано, что делать. Особое спасибо за строчку "
" — именно она оказалась рабочей для моего блога.
КтоНаНовенького — СУПЕР!!! 🙂
А у меня при первом варианте панели постраничной навигации не удалось подключить таблицы стилей(. Попробовал второй вариант — заработало! Поменял fon.gif под свой сайт и норм. Хотя первый вариант мне больше нравится.
🙁 Почему у меня выдает когда я активирую плагин следующую ошибку:
Плагин не был активирован, потому что он вызвал фатальную ошибку.
хоят версию уже понизил до 3.1.2
Жжду помощи:(
а мне почему то ничего не потребовалось править в коде.
Само заработало. Кто знает почему?
и на хостинге этот плагин на русском. Жаль только мало у них переведенных плагинов...
Здравствуйте! Спасибо за статью, очень полезная информация. У меня после установки плагина панель постраничной навигации разместилась слева, выйдя за границы основного полотна. не подскажете, в чем причина и как исправить?Заранее спасибо!
Спасибо большое за ваши труды. Постраничная навигация заработала только на главной странице, а в остальных рубриках исчезла навигация. Подскажите, что надо сделать для работы на всех рубриках?
Огромное спасибо за подробности. Очень они мне помогли. У меня все работает!!!
Подскажите, как настроить исключения для под категорий ( под рубрик) определенных? Чтоб в них список не выводился.
Спасибо, все работает)
Но меня интересует вопрос: как можно пронумеровать страницы в записях, к примеру у меня есть доклад, который я хочу опубликовать, но он довольно длинный?.. (колесико на мышке дымиться, пока нужную цитату найдешь из такой публикации)))
На разных темах нужно в разный файл вставлять.
У меня My Twenty Ten стоит — там файл loop.php отвечает за главную страницу, так вместо нижней навигации вставил код wp-pagenavi.
А CSS код уникален не для твоей темы, а для данного плагина. Можно целиком его копировать в style.css и менять цвета только.
А твиттер ведёшь? я бы подписался)
Здравствуйте!!! Помогите пож., не пойму почему не переходит по страницам в рубриках!!! Вот сайт http://azusada.ru.
после активации PageNavi закрывается панель управления WP и появляется ошибка:
Веб-узел не может отобразить страницу
HTTP 500
Возможные причины:
•Веб-узел находится в состоянии обслуживания.
•Программа веб-узла содержит ошибку.
Попробуйте сделать следующее:
Обновите страницу.
Перейдите на предыдущую страницу.
Что делать?
Спасибо за подробную инструкцию. Все работает. Еще раз спасибо.
Уважаемый Дмитрий.
Помогите пожалуйста настроить плагин WP-PageNavi
мне как-то удалось вставить его,
а вот как настроить, что делать на FileZilla с блокнотом Notepad++ не понимаю ну ни как.
FileZilla и блокнот Notepad++ имею, но пользоваться ими не умею, а чтобы разобраться с ними на страницах вашего сайта у меня же полгода уйдет!Много умных слов я просто не понимаю.
Заранее благодарю!
Ольга
Помогите разобраться, пожалуйста!
У меня в вордпресс шаблоне twenty eleven в файлах index.php, archive.php, search.php нет такого кода:
И я его нигде не могу найти.
А при простом добавлении строчки в индекс.пхп плагин не работает!
как в этом шаблоне можно активировать плагин WP-PageNavi???
У меня премиум шаблон, и ничего похожего не нашла.
Здравствуйте, Дмитрий. Постоянно пользуюсь вашим блогом, когда у меня возникают вопросы по настройке вордпресса. И вот впервые у меня появился проблема.
Я создал новый блог, установил плагин wp-pagenavi, а он глючит — не получается перейти на следующую страницу, если речь идет о записях какой-то РУБРИКИ. Хотя на другом моем блоге работает нормально.
К примеру, выбираю я какую-то рубрику, в которой записей на несколько страниц, пытаюсь перейти на следующую страницу _http://mysite.com/category/page/2 — и появляется страница 404.
При этом, если выбрать АВТОРА, у которого записей на несколько страниц, то тут можно перейти на другую страницу _http://mysite.com/author/admin/page/2
Подскажите,пожалуйста, что тут может быть не так? Подозреваю, что дело в шаблоне, который я установил на блог, но что именно в нем нужно исправить?
Заранее благодарен, с уважением, Сергей.
Спасибо, классная и понятная информация, впрочем как всегда на этом блоге!
Подскажите пожалуйста, как Вы вставляете (с помощью чего)в тело статьи отрывки кода из Notepad++ ?
редко пишу коменты, но ваш урок меня, прочитал по диагонали и всё понятно, я представляю сколько время уходит на подобную статью мой низкий паклон вам ! Спасибо!
Сайт добавил в избранное везде залайкал и кликнул по всем баннерам!
Спасибо за подробное объяснение.
Возник вопрос.
Где внести изменения, чтобы строка с цифрами page navi отображалась при заходе в категорию «Рубрики». ?
Добрый день!
Скажите, мне необходимо сделать постраничную навигацию на странице:
http://podkova.in.ua/land/komercia/building-house/
где нужно отделить объявления по 10 блоков.
В single.php заменил код на
и
и установил галочку всегда показывать нумерацию.
Сам плагин не отображается, и сортировку по блокам не могу сделать — подскажите, пожалуйста!
Заранее спасибо!
В предыдущем комментарии не отобразился код (забыл про теги):
<div id="nav-above" class="navigation"> <?php wp_pagenavi(); ?> </div><!-- #nav-above -->и
<div id="nav-below" class="navigation"> <?php wp_pagenavi(); ?> </div><!-- #nav-below -->У меня при активации WP-PageNavi не загружается панель управления и сам сайт не работает. приходится удалять через ftp. почему так происходит? это не единственный плагин с такими проблемами...
Спасибо работает как часы!
Спасибо за пост.
Спасибо за подробную статью! Все получилось без проблем, хотя до этого когда-то пыталась установить, но ничего не вышло. Хорошо, что указали возможность отражения страниц с плагином и без него. У Вас есть чему поучиться и такое подробное и вместе с тем понятное объяснение настроек или решение проблемы редко где найдешь!
Человеческое спасибо. Вы как всегда на высоте!
Установил плагин а вот с настройками беда в index.php имеется вот такой кусок
<?php endwhile; ?> <?php if(function_exists('wp_pagenavi')) { // if PageNavi is activated ?> <div class="more_posts"> <?php wp_pagenavi(); ?> </div> <?php } else { // Otherwise, use traditional Navigation ?> <div class="more_posts"> <span class="post_links"><?php next_posts_link(__('« Следующая', 'themezee_lang')) ?> <?php previous_posts_link (__('Предыдущая »', 'themezee_lang')) ?></span> </div> <?php }?> <?php endif; ?>Пробовал заменить как написано — не получается, навигация по сути не работает. Т.е. при переходе на следующую страницу в строке браузера высвечивается .../2 (например) НО на ней отображается контент все той же главной странице и на смой странице указатель продолжает стоять на номере 1.
В чем дело?
Спасибо помогли 🙂
доброго дня. Можно ли сделать чтобы вывод кнопок перехода был и внизу и вверху статьи, используя дополнение к плагину WP-PageNavi WP — плагин PageNavi Style Options
Предыдущий вопрос снят. Спасибо МНЕ, 4 дня копания инета и методом проб и ошибок свою проблему решил сам.О чем так же не забыл написать в своей блоге.
Скажите, что делать, если вообще не вижу признаков соответствия с вашим кодом? Мой файл индекс от темы ТвентиЭлевен выглядит так:
Что менять?
Здравствуйте помогите пожалуйста разобраться с кодом шаблона index.php. Мне нужно понять где находится код который выводит навигацию. Дело в том что у меня блог который стоит на Wordpres а тему я делал в artisteer 3. Хочу воспользоватся плагином навигации для Wordpres который имеет название WP-PageNavi
а вот мой код файла index.php.
Подскажите куда что тут вставлять?
Подскажите куда вставить нужно
вод код
<?php if ( is_day() ) : printf( __( 'Daily Archives: %s', 'online-marketer' ), '' . get_the_date() . '' ); elseif ( is_month() ) : printf( __( 'Monthly Archives: %s', 'online-marketer' ), '' . get_the_date( 'F Y' ) . '' ); elseif ( is_year() ) : printf( __( 'Yearly Archives: %s', 'online-marketer' ), '' . get_the_date( 'Y' ) . '' );else :_e ( 'Archives', 'online-marketer' );( 'Archives', 'online-marketer' ); endif; ?><!-- .entry-header --><!-- .entry-content --> <!-- #post-0 -->Спасибо! Наконец-то установил постраничную навигацию. Удачи!
Спасибо большое, статья очень помогла!!! Не получалось сделать постраничную навигацию,с кодом плагина разобрался благодаря вашим советам.
Получилось, благодарю!
Доброго дня.
У меня файл INDEX.PHP выглядит следующим образом:
Подскажите какой кусок кода надо выбросить, чтобы заменить его на
Есть плагин с темами для этого плагина. Найти легко в поиске плагинов если искать этот.
О, спасибо, получилось. В моей теме вообще не было навигации, и файла архивов тоже нет, как-то иначе все выводится. Пришлось поискать место, где навигация будет стоять красиво. )
Плагин отличный, но у меня есть небольшая проблема. На сайте есть несколько прикрепленных статей, формирующих релевантность главной страницы. Сейчас главная открывается по 21 адресу вида: сайт.ру/page/1 и так далее до /page/21 Куча дублей и все в индексе. Как с этим справиться?
Грациес, амиго! Долго парился, почему стили плагина не отображаются! Нашел решение на вашем блоге!
Здравствуйте, у меня есть такая проблема.
когда вставляю
<?php wp_pagenavi(); ?>эту строку в category.php, все прекрасно работает.а если хочу добавить на page.php, то нет навигации
Удалось активировать данный плагин прямо взяв его в админке на Ворд Прессе...И не надо было его закачивать со сторонних ресурсов...А за статью отдельная благодарность! Спасибо вообще за Ваш сайт — я нечто подобное искала несколько месяцев! И, как Вы справедливо заметили, что новичку очень трудно найти толковую информацию, наверное, долгие мытарства на просторах интернета — это проверка на «вшивость» — остаются только самые упорные))) Благодарю Вас, Дмитрий!
Спасибо за статью, настроил по ней пагинацию, как раз переносил свой шаблон на WordPress и стала такая задача.
Ах, спасибочки за хорошую статью! Всё очень красивенько получилось! Чем дальше, тем больше хочется изучать CSS!
Уважаемый автор, только не закрывайтесь, пожалуйста!:-) Вы нам, новеньким, воробушкам не стреляным, очень нужны!=)
Подскажите, пожалуйста, как избавиться от верхней постраничной навигации, у меня выводится и сверху и снизу. Хотелось бы, что бы было видно только снизу. Спасибо.
Очень хорошая работа, большое спасибо!
А есть ли способ загнать всё это в шаблон(я к тому, что не разозлиться ли автор идеи не смотря на то, что GPL (просто если сидишь на западном серваке, а не на ресселерскоРФ-ском то там иногда присматриваются через линзу «DMCA»)), но ни как плагин? А то этих плагинов уже, я от них понемногу избавляюсь — нагрузка итак большая, .htaccess не всегда решение.
Я всё делал без FTP и FileZilla, а сразу через админку сайта.
Я на этом плагине уже одну тему загубила и теперь боюсь опять лезть в его внутренности.Если бы Вы согласились мне его поставить (он активен,но не работает как надо),я была бы очень благодарна.Прошу снисхождения, учитывая мой возраст,теперь даётся всё намного тяжелее)))
Здравствуйте.
Собственно, ситуация следующая.
На главной странице использую плагин для пагинации — PageNavi, все работает корректно.
Сейчас создал свою страницу для одной из категорий, и решил подключить стандартную пагинацию, т.к. шаблоны страниц слегка отличаются.
Использовал код —
max_num_pages > 2 ) : ?>
На сайте ограничение стоит на 10 записей, всего в базе — 12.
Пагинация выводит три номера страницы и дублирует одни и те же записи.
В чем может заключаться проблема?
Здравствуйте! Отличный сайт! Я на своем сайте http://irinarumyantseva.ru не могла настроить постраничную навигацию, просмотрев ваш сайт, загрузила и настроила плагин
WP PageNavi, не совсем поняла почему у Вас голубая панель на номерах, а у меня так не получается, но спасибо Вам!
Спасибо за статью, было очень полезно.
Есть вопрос: как убрать элемент с кода главной страницы (появился после установки плагина).
Спасибо за доходчивое объяснение для чайников! Сначала я тупил и ругался, т.к. ничего в коде своего блога не мог понять, но потом понял, что в моей теме в index.php всё уже прописано! Взял за основу ваш шаблон оформления, вствил в него свою фотку, подкорректировал border, bottom, padding и т.д., и теперь у меня всё ок!
Здравствуйте. А если такая проблема. Есть статическая страница (главная) со списком рубрик, как на ней настроить пагинацию? Ведь плагин, как я понял работает в категориях с записями...У меня в категории с записями он работает, а вот на главной никак не хочет. Сам сайт — rvideos.net Тема Solon
Установила плагин, но постраничная навигация так и не появилась. Посмотрела с другого браузера — в одной рубрике есть список страниц, а в другой нет.
У меня на сайте http://pro-dax.ru/%D1%84%D0%B8%D0%BB%D1%8C%D0%BC%D1%8B/ есть фильмы и статьи, статьи поделились на 2 страницы, а фильмы нет, сколько бы их не было, что делать?
Спасибо большое, Дмитрий, за прекрасную статью. Я сделала постраничную навигацию с этим шаблоном. Только мне пришлось код шаблона вставить верхней строчкой в footer.php
Такой уж у меня шаблон, index.php не принял.
Может другим, кто тоже мучается со своим шаблоном, не принимающим таких же рекомендаций, этот мой совет пригодится.
С уважением, Алина Таранец, автор блога ПУТИ К ЗДОРОВЬЮ.
А у меня в папке index.php вот такой код
<?php
// Templates are located in the /templates/ directory
и все. Куда мне нужно вставлять , чтобы заработала страничная навигация?
Здравствуйте, у меня тут такая проблема, эта нижняя навигация никак не появляется... Вообще не врубаюсь как это все засунуть... https://upwork.uz/blog/
А если тема обновится, то надо будет заново вводить эти коды в файлы PHP?
У вас устаревшая информация. У меня в шаблоне вообще нет таких кодов — все в php. На всех сайтах одно и то же пишут. 5 летняя давность. Хоть бы обновляли статьи иногда.
Уже несколько часов листаю сайты про pagenavi, и ни у кого не нахожу КАКОЙ КОД НУЖНО ВСТАВИТЬ В ТЕКСТ, ЧТОБЫ ОН РАЗБИЛСЯ НА СТРАНИЦЫ!!!
Ваш комментарий или отзыв