Хлебные крошки в WordPress c плагином Breadcrumb NavXT и без него (усиливаем перелинковку)
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу рассказать о плагине для WordPress, который используются на моем блоге сразу для двух очень важных целей.
Во-первых, он облегчает навигацию, а во-вторых, решает очень важную проблему — создание правильной внутренней перелинковки. Чтобы не затягивать интригу сразу скажу, что речь пойдет о плагине Breadcrumb NavXT. Но обо все по порядку.

Я уже много говорил о необходимости создания надлежащей перелинковки страниц сайта для того, чтобы статический вес, передаваемый по любым внешним ссылкам, равномерно распределялся по всем вебстраницам проекта. Особенно это важно при продвижении сайта по низкочастотным (НЧ) поисковым запросам, о котором речь шла здесь.
Зачем нужны хлебные крошки в WordPress
Продвижение по НЧ имеет ряд преимуществ, главное из которых (особенно важно для не коммерческих проектов) — не требуется вложения денежных средств, необходимых для покупки внешних ссылок. Связано это с тем, что по НЧ можно продвигаться только за счет одной лишь внутренней оптимизации контента сайта и за счет создания правильной перелинковки, как было описано тут (приведена схема линковки по НЧ).
Кстати, для коммерческих проектов раскрутка по НЧ тоже имеет целый ряд преимуществ, основным из которых опять же является меньшая стоимость, но кроме этого посетители, пришедшие с выдачи по таким запросам, будут гораздо чаще конвертироваться в денежные знаки, нежели посетители, пришедшие по запросам средне и высокочастотным (в связи с неконкретность последних).
Основная мысль правильной линковки сводится к тому, чтобы статический вес, передаваемый на разные страницы сайта (больше всего внешних ссылок обычно ведет на главную), без проблем перетекал на те, которые непосредственно продвигаются по НЧ (там, где, собственно, расположены статьи).
Но идеальная круговая схема, описанная в приведенной статье, трудно осуществима в реальных условиях, поэтому хорошим вариантом будет сферическая схема линковки. Грубо говоря, такую схему можно утрировать до того, что чем больше будет внутренних ссылок, тем лучше будет распределяться статический вес. Это похоже на разветвленную кровеносную систему, позволяющую крови донести кислород до всех, даже самых отдаленных от легких, внутренних органов.
Вы можете вручную добавлять каждый раз при написании статей линки на другие материалы вашего же сайта, которые будут уместны. Правда очень серьезно подходите к создаваемому таким образом внутреннему анкор-листу для каждой из статей. Делать это нужно примерно так же, как и при подборе анкоров внешних ссылок. Не стоит употреблять во всех ссылках на нее один и тот же неразбавленный ключ, ну вы понимаете, о чем я.
Это очень хороший способ, но его всегда будет не лишним расширить и дополнить с помощью автоматических методов.Одним из самых распространенных вариантов организации чего то подобного являются, так называемые, хлебные крошки, расширяющие возможности навигации по ресурсу, а так же создание блока ссылок на другие похожие материалы вашего проекта, схожие по тематике с данной статьей.
Сегодня я хочу подробно рассмотреть первый вариант, а вот про похожие материалы для Вордпресс в этой статье читайте (там использовался плагин Related Posts).
Для реализации хлебных крошек мы будем использовать плагин Breadcrumb NavXT. В принципе, вы можете использовать для этих целей и другие плагины WordPress, но мне больше приглянулись именно эти. Можно даже обойтись вообще без плагинов для создания хлебных кроше, как я это описал тут.
Установка плагина Breadcrumb NavXT в Вордпресс
Ладно, пора переходить непосредственно к установке и настройке плагина. Если вы вдруг не знаете что такое хлебные крошки, то ничего страшного. Собственно, я тоже по началу не знал, ибо термин этот взят из буржунета и связан с их буржуйской сказкой про Гензеля и Грету, которые использовали их для того, чтобы пометить путь.
В нашем понимании, этот элемент навигации по сайту нужно было бы назвать «нить Ариадны», ибо греческая мифология нам как-то ближе. Ну, да ладно, как назвали, так и назвали. Итак, они обычно отображаются где-нибудь в верхней части окна сайта и фактически представляют из себя путь до той статьи, которую вы в данный момент читаете.
Мне, например, очень нравится навигация с помощью крошек и я всегда стараюсь найти их строчку на любом сайте для того, чтобы понять, а где я, собственно, нахожусь и как перейти в тот раздел, где находится данная замечательная статья, чтобы почитать еще на ту же тему.
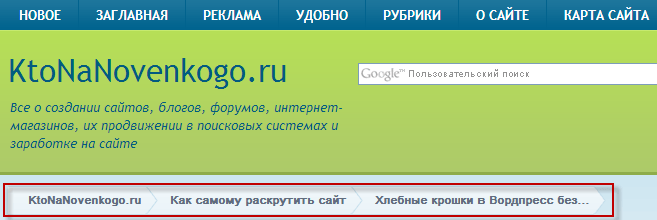
Ну что, вспомнили что такое хлебные крошки? Думаю, что вспомнили, а если нет, то посмотрите в самом верху этого окна под шапкой этого блога.
Для начала вам нужно будет скачать Breadcrumb NavXT отсюда. Установка плагина на WordPress стандартная. Подключитесь к своему блогу по протоколу FTP (работа с клиентом FileZilla подробно описана здесь) и откройте на сервере папку:
/wp-content/plugins
Распакуйте архив с Breadcrumb NavXT и скопируйте получившуюся в результате папку на сервер хостинга в директорию (/wp-content/plugins). Теперь нужно будет зайти в админку Вордпресса, выбрать из левого меню пункт «Плагины», а в открывшемся окне перейти на вкладку «Неактивно». Найдите строчку с нужным и щелкните по расположенной чуть ниже надписи «Активировать».
Вызов Breadcrumb NavXT и настройка внешнего вида крошек
Вот, собственно, и все. Теперь осталась еще одна существенная деталь: выбрать место в шаблоне (теме) WordPress, где будет выводиться строка с хлебными крошками, и вставить в это место код функции плагина Breadcrumb NavXT. Задача не совсем тривиальная для начинающего вебмастера, мало знакомого со структурой движка и работой его тем.
Но вас, пожалуй, это в тупик не поставит, т.к. вы всегда можете почитать тут подробный мануал по устройству тем (шаблонов) WordPress, благо, что там ничего сложно нет.
Если вы уже знакомы с устройством тем и знаете назначение тех или иных шаблонов в ней, то мы продолжим. Но, в противном случае, все же советую вам хотя бы поверхностно ознакомиться с этим, используя указанный выше материал (или какой-либо другой).
Итак, наша задача состоит в том, чтобы определить те файлы из папки с используемой вами темой, в которые мы должны будем вставить код вызова крошек. А затем нужно будет определиться, в какое именно место кода будем вставлять это:
<div class="breadcrumb">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}
?>
</div>Во-первых, вам нужно подключиться к вашем блогу по FTP и открыть папку с темой, которую вы в данный момент используете:
wp-content/themes/название темы WordPress
А теперь давайте вам расскажу, как сделал вывод хлебных крошек я сам, а вы сможете повторить все за мной, либо использовать свой вариант вставки.
Если попробовать наглядно представить предназначение шаблонов из темы, то получится примерно такой макет:

Из этого макета мы можем сделать вывод, что код вызова Breadcrumb NavXT нам нужно будет вставлять в те шаблоны, которые отвечают за вывод контента в центральной части блога: INDEX, SINGLE, ARCHIVE, PAGE или SEARCH.
Правда, я не стал выводить крошки в INDEX, отвечающий за формирование главной страницы WordPress, ибо там дополнительная навигация будет излишней.
Я вставил его в: SINGLE (отвечает за формирование страниц со статьями), ARCHIVE (формирует страницы рубрик, временных архивов, архивов тегов), PAGE (формирует в статические страницы, например, «О блоге»).
Код вызова Breadcrumb NavXT в эти шаблоны я вставлял в одно и тоже место — в самом начале, сразу после первой строки:
<?php get_header(); ?>
чтобы получилось так:
<?php get_header(); ?>
<div class="breadcrumb">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}
?>
</div>В файл таблицы каскадных стилей STYLE.CSS из папки с используемой темой я добавил несколько CSS свойств для класса BREADCRUMB:
.breadcrumb {
font:bolder 12px "Trebuchet MS", Verdana, Arial;
padding-bottom: 10px;
}
.breadcrumb a{
color: #1B7499;
}
.breadcrumb a:hover {
color: #EF0E0E;
}Эти свойства задают внешний вид для хлебных крошек в WordPress: размер и тип шрифта с помощью font, а отступы от соседних элементов дизайна с помощью padding-bottom. Так же определяют цвет ссылок с хлебных крошек (.breadcrumb a) и цвет ссылок при наведении на них курсора мыши (.breadcrumb a:hover). Вообще советую ознакомиться с правилами современной верстки в справочнике по CSS на этой странице.
Возможности и настройки плагина Breadcrumb
Вы вольны делать так, как захочется. Как говорится, хозяин — барин. Но этим мы только определили место вывода хлебных крошек и задали их внешний вид. Но у этого плагина еще довольно много настроек.
Для этого заходите в админку WordPress и выбираете из левого меню в области «Настройки» пункт «Breadcrumb NavXT». В открывшемся окне увидите несколько вкладок:
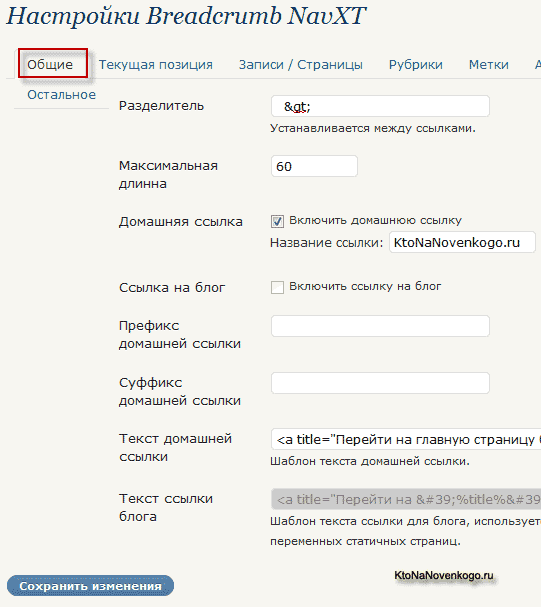
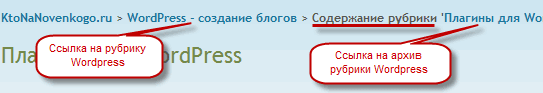
На вкладке «Общие» можете задать параметры, которые будут применены для всех страниц вашего блога. В поле «Разделитель» — задать символ, который будет служить разделителем в хлебных крошках. В моем случае это символ «>», который задается специальным кодом, т.к. символ «>» проставленный в явном виде, буде интерпретирован Вордпресс, как знак открывающегося HTML тега.
Вообще существует таблица спецсимволов или мнемокодов (мнемоник), которые, например, нельзя вставить напрямую. Вот некоторые из них:
Мнемокод Символ " " & & < < > > ¤ ¤ ¦ ¦ § § © © ª ? « « ® ® ° ° ± ± µ µ ¶ ¶ · • ¹ ? € €
Выбирайте любой понравившийся вам символ в качестве разделителя для хлебных крошек.
В поле «Максимальная длинна» вы можете задать длину анкора (текста ссылки) в символах. Я задал ограничение длины в 60 символов, исходя не из соображений дизайна, а из соображений оптимизации контента.
Дело в том, что ссылки с хлебных крошек будут учитываться поисковыми системами. При этом они будут служить вам не только для передачи статического веса, но и так же поиском будут учитываться их анкоры.
Поисковики могут неоднозначно относиться к ссылкам с одинаковыми анкорами, поэтому я и укорачиваю их в крошках для уникализации. Возможно, что это и не очень-то нужно, но так, на всякий случай.
Галочка в поле «Домашняя ссылка» в настройках Breadcrumb NavXT позволит отображать в крошках ссылку на главную. Там же вы сможете задать анкор для нее. Я выбрал вариант «KtoNaNovenkogo.ru»:

В полях «Префикс» и «Суффикс» можете ввести текст, который будет предшествовать или следовать после ссылки на главную в хлебных крошках.
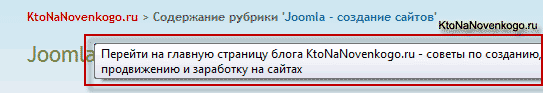
В поле «Текст домашней ссылки» можете ввести текст, который увидят посетители вашего WP блога при подведении мыши к ссылке на главную в хлебных крошках:
Учтите, что этот текст будет помещен в атрибут TITLE тега A и, возможно, будет учтен поисковыми системами как альтернативный анкор. Это я к тому, что в нем следует употребить ключевые слова, относящиеся к главной странице вашего блога.
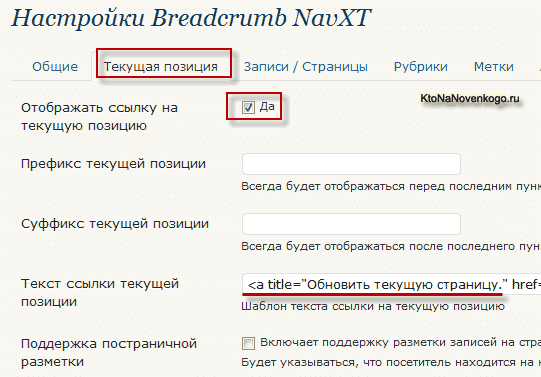
Не забудьте сохранить произведенные изменения в настройках плагина Breadcrumb NavXT с помощью одноименной кнопки. Далее вы можете пройтись по всем вкладкам. Например, на следующей сможете задать настройки для ссылки, которая будет вести на ту страницу, где вы сейчас находитесь:
Я поставил галочку в поле «Отображать ссылку на текущую позицию» для улучшения внутренней перелинковки. Если вы еще не забыли, то на предыдущей вкладке я задал ограничение в 60 символов именно в расчете на обрезание больших заголовков.
В поле «Текст ссылки текущей позиции» я оставил имеющийся там текст по умолчанию, ибо он очень хорошо отображает смысл перехода, ведущий на эту же вебстраницу. Его увидит пользователь при подведении курсора мыши:

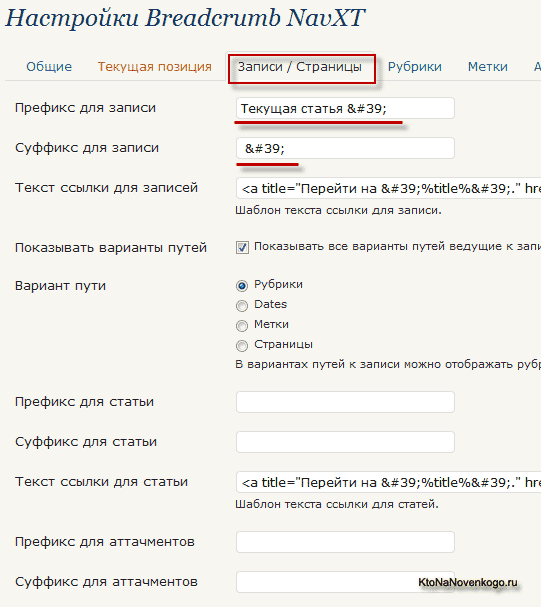
На следующей вкладке «Записи / Страницы» можете настроить отображение ссылок на страницы со статьями и статические страницы вашего блога:
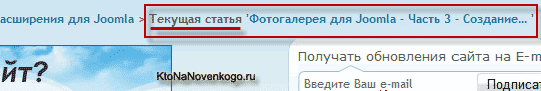
Для статей я задал предшествующую надпись «Текущая статья» и заключил текст в кавычки с помощью мнемокода (список мнемокодов см. выше):
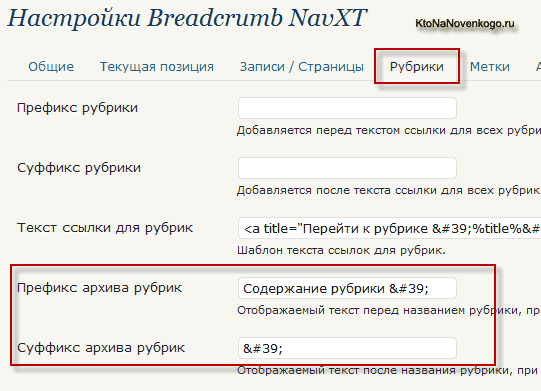
Переходим на следующую вкладку «Рубрики». В принципе, здесь повторяются все те же настройки, что и на предыдущих. Я не стал задавать обрамление (префикс и суффикс) для ссылок на рубрики, но задал обрамление для страниц архивов:
В результате на вебстраницах архива хлебные крошки выглядят так:
Зачем крошки без плагина?
Реализованы они тогда были на основе плагина Breadcrumb NavXT — довольно таки функционального, но с довольно бедными возможностями визуального оформления крошек.
Конечно же, можно было бы использовать и стили для создания красивости, но тогда я не очень то шибко с ним дружил. Только написав серию уроков по CSS стилям, стал и сам в этом немного разбираться. Получилось как в анекдоте про негодующего на непонятливость студентов преподавателя, который в сердцах заявил: «Три раза объяснил! Сам понял! А вы...».
Вот, потом крошки я убрал и уже даже точно не помню почему, но точно не из-за соображений оптимизации. Вообще, если опираться на эту и эту мои статьи, то крошки будут лишними в тонком деле создания идеальной схемы перелинковки. Но, тем не менее, стоит ли мне верить после попадания в опалу.
Теорий много по данному вопросу. Если в упомянутых статьях я пытался умничать и искать истину в высоких материях (аякс, правильная схемы перелинковки) то вот этот товарищ, например, рассказывает как оптимизировать wordpress в тезисах, без деталей, но вполне понятно. Надо быть проще и люди к тебе потянутся, а за ними и поисковики, возможно. Ладно вернем к крошкам.
Сделать их совсем не сложно и плагинов ставить не придется. В этом есть свой плюс, ибо один кривоватый плагин может нагнуть довольно мощный сервер. У меня, например, похожие проблемы возникли после установки описанного чуть ранее плагина внутренней перелинковки upPrev (выезжающая панелька в правой области, которая появляется на моем блоге при прокрутки его страницы до начала комментариев).
Я, как вы помните (правда не понятно, зачем вам это помнить, но все же), сейчас сижу на VPS c Parallels от Инфобокса. Замечательная и недорогая штука, но вот чуть больше месяца назад у меня появилось чувство дежавю — как будто бы меня вернули к обычному виртуальному хостингу.
Волнообразно накатывали жуткие тормоза, что довольно часто происходит на обычном хостинге, если кто-то с твоего же сервера начинает отжирать общие ресурсы не мерено или ддосят кого-либо из твоих виртуальных соседей.
Начал писать гневные письма в техподдержку, требовать сатисфакции и потрясать ссылкой на упомянутую чуть выше статью про их Parallels, который я там хвалил, а он вон какой гадкий оказался.
Мне отвечали (вежливо, но довольно убедительно), что у меня нагрузка идет очень высокая. Я им отвечал, что она у меня с начала года в разы снизилась (имея в виду посещаемость и количество просмотров). Ну, в общем, они меня убедили подумать в сторону того, а что я, собственно, последнее время такое с блогом делал, что могло так нехорошо отразиться на его работе.
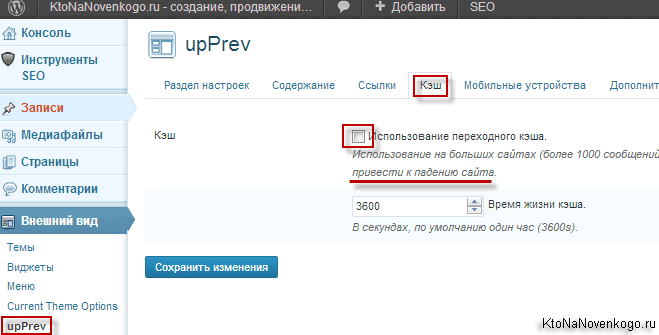
В силу возникших сложностей с поисковым трафиков я думал в основном о способах все вернуть взад, ну или предавался меланхолии, вспоминая славные деньки до обвала. В общем, с трудом вспомнил, что примерно в это же время я и ставил этот самый плагин upPrev. Полез в его настройки и прочитал правильно фразу на вкладке «Кеш»:
Использование на больших сайтах (более 1000 сообщений) может привести к падению сайта
Точнее, я ее просто не дочитал до конца в момент настройки и поставил галочку на автомате, решив что кеш это вообще замечательно, а в отношения Вордпресс, так вообще полный цимус (вспомните моего спасителя Hyper Cache, описанного тут и позволяющего платить за хостинг в разы меньше). В общем, кеш в upPrev отключил и тормоза исчезли.
Конечно же, этот пример не говорит однозначно о вреде плагинов, но они могу являться причиной тормозов (может быть даже по началу и незаметных). В общем, если кто-то upPrev тоже ставил, то вы знаете что делать, если хостер сообщит вам о превышении допустимой нагрузки или вы сами это почувствуете.
Собственно поэтому, по возможности, стараюсь обходиться минимальным числом плагинов. Тем более, что довольно интересно использовать разные функции, ибо сам себе кажешься умнее, чем есть на самом деле. Особенно это здорово, когда PHP ты знаешь, а точнее совсем не знаешь. Вот тогда прям таки настоящий ребус получается, как, например, тот, что был описан мною здесь.
Ну, и кроме всего прочего данные хлебные крошки производят очень приятное визуальное впечатление:
А для подгона их под дизайн своего блога у вас будет выбор из шести цветовых гамм.
Реализация красивых хлебных крошек для Вордпресс
Для начала нужно будет подключится к своему серверу (виртуальному хостингу) по ФТП. Например, с помощью описанной тут Файлзилы. Потом заходите в папку с вашей текущей темой оформления, которая обычно живет по такому пути:
/wp-content/themes/ее название
Вообще, темы Вордпресса я описывал здесь, а точнее рассказывал из каких файлов (шаблонов) они могут состоять и за какие фрагменты макета блога они отвечают. Однако, кроме чисто дизайнерских решений в папке с темой вы найдете и файл functions.php (если его нет, то просто создаете его).
Он служит для прописывания всяческих функций или фильтров, которые позволяют реализовать много чего полезного не копаясь непосредственно в файлах движка, изменения в которых после обновления версии Вордпресс могут быть потеряны. А все, что внесете в functions.php, будет жить вплоть до смены вами темы оформления.
Итак, добавляете в этот расчудесный файл следующую функцию:
//Breadcrumb как у Google
function the_breadcrumb() {
if ( !is_home() ) {
echo '<div id="breadcrumb"> <ul class="crumbs"><li class="first"><a href="';
echo get_option('home');
echo '" style="z-index:9;"><span></span>';
echo ''. bloginfo('name') . '';
echo "</a></li>";
}
if ( is_category() || is_single() ) {
$cats = get_the_category();
$cat = $cats[0];
$output .= '<a href="'.get_category_link($cat->term_id).'" style="z-index:8;">
'.$cat->name.'</a>';
echo '<li>'.$output.'</li>';
}
if(is_single())
{
echo '<li><a href="'.get_permalink().'" style="z-index:7;">';the_title();echo '</a></li>';
}
if(is_page())
{
echo '<li><a href="'.get_permalink().'" style="z-index:8;">';the_title();echo '</a></li>';
}
echo "</ul></div><div class=\"clear\"></div>";
}Только не впихивайте ее внутрь уже существующей функции. Наверное, проще всего будет найти слово function и вставить приведенную выше конструкцию сразу перед ней (хотя, лучше будет разделить переносом строки для наглядности).
Это каркас. Теперь нужно будет добавить к нему еще немного стилей. Сначала вам желательно определиться с расцветочкой, но можно будет ее откорректировать и по ходу.
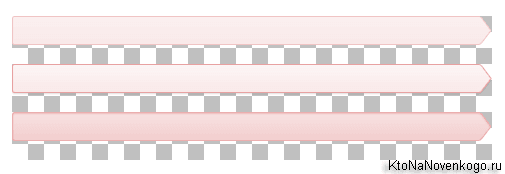
В архиве будет шесть графических файлов в формате PNG, каждый из которых представляет из себя CSS спрайт с полосками выбранного вами оттенка и разными степенями осветления:
Одна из полосок будет использоваться по умолчанию, другая будет показана при подведении к ней курсора мыши, а третья — при щелчке по ссылке из хлебных крошек. Все это задается, естественно, в стилях CSS, которые мы сейчас и пропишем.
Но сначала распакуйте архив с фонами и залейте их в папку с вашей темой в имеющуюся там директорию:
/wp-content/themes/папка темы/images
Теперь откройте на редактирование (лучше не в админке Вордпресс, а подключившись к сайту по ФТП) файл со стилями style.css из папки с вашей темой оформления. Можно прямо в его конец добавить следующий код:
#breadcrumb {display:block;float:none;margin:0 0 40px 0;font-weight:600;}
#breadcrumb ul {font-family : Helvetica, sans-serif;list-style : none;}
.crumbs {display : block;}
.crumbs li.first {padding-left : 8px;}
.crumbs li a, .crumbs li a:link, .crumbs li a:visited {color : #616d7e;display : block;float : left;font-size : 11px;margin-left : -13px;padding : 7px 17px 11px 25px;position : relative;text-decoration : none;}
.crumbs li a {background-image: url(images/bg-crumbs-blue.png);background-position : 100% 0%;background-repeat : no-repeat;position : relative;}
.crumbs li a:hover {background-position : 100% -48px;color : #333;cursor : pointer;}
.crumbs li a:active {background-position : 100% -96px;color : #333;}
.crumbs li.first a span {border-left : 1px solid #d9d9d9;height : 29px;left : 0;position : absolute;top : 0;width : 3px;}В строке background-image: url (images/bg-crumbs-blue.png) вы вольны будете изменить название графического файла фона на тот, чей цвет больше всего подходит дизайну вашего блога. Про то, как работает background в CSS, читайте тут, а так же про все его возможные вариации (color, position, image, repeat, attachment). На самом деле жуть, как интересно, ибо открывает массу возможностей.
А так же про display читайте тут, про font здесь, а про атрибуты hover, active и first — тут. Темы интересные, но если в CSS вы новичок, то лучше будет начинать сначала.
Вывод крошек в постах Вордпресса и небольшой их тюнинг
Собственно, базу мы подготовили и осталось теперь только определиться, где-именно наши хлебные крошки будут видны посетителям. Очевидно, что на главной они будут лишними. Лично я решил их выводить только в постах, а значит нам нужно будет добавить код их вызова в тот файл (шаблон) вашей темы оформления, который за это отвечает.
В большинстве случаев это будет файл single.php, но возможно, что у вас вместо него работает index.php (см. выше ссылку на статью про устройство тем Вордпресс). Тогда для вывода хлебных крошек только в постах, вам придется создать файл single.php, скопировав в него содержимое index.php, а затем добавив код вызова крошек только в single.
Он (код) будет выглядеть так:
<?php the_breadcrumb(); ?>
Я не долго думая запихнул его в самом начале, сразу после подгрузки шапки блога:
<?php get_header(); ?><?php the_breadcrumb(); ?><div id="content">
Собственно, на блоге крошки прорезались, но побродив по страницам я обнаружил один неприятный момент — некоторые заголовки моих статей оказывались длиннее, чем ширина графической подложки. Буковки вылазили на ее пределы и было не айс.
Можно было бы, конечно, удлинить в графическом редакторе (хотя бы и в онлайновом Фотошопе, описанном здесь) полоски подложки, но это было бы слишком просто, а мы не ищем легких путей. Или, наоборот.
В общем, я немного сократил количество символов (заменил в коде the_title () на trim_title_chars (60, '...')), которое отображается в ссылке на текущий пост, ибо названия у меня слишком длинные и в заготовки подложек попросту не влазят:
function the_breadcrumb() {
...
if(is_single())
{
echo '<li><a href="'.get_permalink().'" style="z-index:7;">';trim_title_chars(60, '...');echo '</a></li>';
...
}Вот, но для этого в наш многострадальный файл functions.php пришлось добавить еще одну функцию:
function trim_title_chars($count, $after) {
$title = get_the_title();
if (mb_strlen($title) > $count) $title = mb_substr($title,0,$count);
else $after = '';
echo $title . $after;
}Замечательная штука и может везде, где вам понадобится, заменить the_title () на trim_title_chars (60, '...'). Например, у меня это реализовано в кнопке добавления в Твиттер. Естественно, что цифра 60 означает количество отображаемых символов Тайтал и вы вольны его заменить на нужное вам.
Но потом мне не понравилось, что слова обрезаются посередине или еще как-то некрасиво, поэтому я в итоге заменил trim_title_chars (60, '...') на trim_title_words (5, '...'). Догадайтесь — чего там 5? Ну, очевидно, что слов, а дальше будет стоять троеточие.
echo '<li><a href="'.get_permalink().'" style="z-index:7;">';trim_title_words(5, '...');echo '</a></li>';
Правда, в functions.php нужно добавить еще одну функцию:
function trim_title_words($count, $after) {
$title = get_the_title();
$words = split(' ', $title);
if (count($words) > $count) {
array_splice($words, $count);
$title = implode(' ', $words);
}
else $after = '';
echo $title . $after;
}Вот и все, что я хотел сказать по этому многозначительному поводу.
P.S. перенес мой маленький отчет в комментарии к посту о фильтре Яндекса.










Комментарии и отзывы (82)
Дим, был бы ты женского пола, я бы тебя за этот пост, ну ей богу, расцеловал бы =))))))))))))))) Уже пол года ниче нормального не могу найти...
У меня после установки плагина почему то выходит такая ошибка
Fatal error: Call to undefined function is_post_type_hierarchical () in /home/gofrs/public_html/bloglovzovyh.ru/wp-content/plugins/breadcrumb-navxt/breadcrumb_navxt_class.php on line 771
подскажите пожалуйста где я ошиблась!
Дмитрий: внутренняя перелинковка важна, но нужно определиться с целью, которая ставится перед сайтом. Если это продвижение по НЧ, за счет конечных статей, то хлебные крошки — ломают схему передачи максимального статического веса конечным статьям
Выходит следующее: Fatal error: Call to undefined function is_post_type_hierarchical () in Z:\home\obuchajka\www\wp-content\plugins\breadcrumb-navxt\breadcrumb_navxt_class.php on line 771
Буду благодарен, если подскажете
Попробую, хотя неуверен что смогу
Алексей говорит, что:
Ссылается на вот эту строку:
if(is_page() || (is_post_type_hierarchical($queried_object->post_type) && !is_home()))Что-то проглавную сказано, но я не программист, наверное автор подскажет...
А вот у меня другая проблема...
Вставляю код в page.php как описано, но выводится не вверху в самом конце страницы, все поперепробовал, но ничего не выходит...
Вот код, что не так?
<div class="breadcrumb"> <?php if(function_exists('bcn_display')) { bcn_display(); } ?> </div> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <div class="post"> <?php get_header(); ?> <h2><?php the_title(); ?></h2> <div class="entry"> <?php the_content(); ?> </div> <?php wp_related_posts(); ?> </div> <?php endwhile; endif; ?> <?php edit_post_link('Редактировать.', '<p>', '</p>'); ?> <?php get_sidebar(); ?> <?php get_footer(); ?>Дмитрий! Большое спасибо за ваш труд! Но у меня возникла проблема такая как и у всех, выдает ошибку :
Fatal error: Call to undefined function is_post_type_hierarchical () in Z:\home\nata.local\www\blog\wp-content\plugins\breadcrumb-navxt\breadcrumb_navxt_class.php on line 771
Подскажите, пожалуйста , где была совершена ошибка и как можно это исправить. Код вставлен в single.php после
Я нашла ответ на свой, а так же Алексея и Елены. Я не знаю какая версия wordpress стоит у них, но у меня 2.8.2 и я упустила из вида тот факт, что данный плагин устанавливается только на 3.0.0 или выше. Так вот обновив движок до версии 3.0.1 на локалке плагин заработал отлично. Единственно, выдается ошибка при уставновки максимального значения в общих настройках, но при значении «0», все работает
Здравствуйте Дмитрий, очень хорошая статья, как и сам блог. Если не трудно объясните мне непутевому несколько вопросов. Допустим я хочу поднять статью: «Разведение индюшек», в этой статье я ставлю ссылки на статьи «корм для индюшек», «как разводить индюшек», «теплица для индюшек», «размножение индюшек», а эти статьи линкую между собой. Вопрос: правильно это, или нужно перелинковать по другому? Отличается ли вес передаваемый ссылкой из меню, от веса, передаваемого ссылкой из контекста? Как правильно ставить сквозняки, чтобы поисковики их не приняли за элимент навигации?
Существуют ли сервисы или программы, с помощью которых можно оценивать внутреннюю перелинковку? И еще один вопрос не совсем по теме: Я хочу изменить название раздела в меню, но не хочу что бы менялись урлы (движок Joomla, плагин Artio JoomSEF) возможно ли это? За ранее Спасибо.
Kosinus говорит, что:
Напишите в тему:
Там Вам быстро авто ответит... В правилах вроде так написано...
Иначе помойка будет и неразбериха в темах... я так думаю...
Большое спасибо за статью, настолько подробного руководства по Breadcrumb NavXT еще в инете не находил. Вот только сколько не игрался со стилями, не могу их настроить. Вписал в style.css темы вот это:
breadcrumb{color:#CD5C5C;font-family:Arial,Helvetica,sans-serif;font-size:8pt;} breadcrumb a{text-decoration:none;color:#8B7E66;} breadcrumb a:link{color:#CD5C5C;}Цвет текста поменялся, но ссылки так и остались стандартно-голубого цвета. Не знаете в чем может быть причина??
LEGION: точно не могу сказать, но можете попробовать написать так:
breadcrumb a{text-decoration:none; color:#8B7E66 !important;}Может поможет.
Особенно понравилась таблица мнемокодов! А вот цвет хлебных крошек поменять не получается, не принимает почему-то эти стили тема...(
А вы с помощью FireBug посмотрите (там показывается какой стиль от какого наследуется), быть может стиль для ссылок хлебных крошек «конфликтует» со стилем для ссылок самой темы (у меня так и было), в моем случае добавление
!important;спасло ситуацию.Перво наперво слова благодарности автору :)))
Подскажите, не могу никак разобраться...
Не отображается навигация «крошек» при открытии статьи...
Код в Page.php стоит, а все не отображается, хотя в остальных разделах без проблем все отлично работает...
Я попробовал переместить код ниже футора, видно,что что-то появилось (небольшая точка), но навигации нет?
может кто подскажет где искать ошибку?
Никита: за формирование статей отвечает файл single.php из папки с темой оформления WordPress, а файл Page.php отвечает за формирование статичных страниц в Вордпресс (Как устроена тема оформления блога на WordPress). Возможно, что в этом кроется причина.
Спасибо, отличная статья.
Здравствуйте! Скажите пожалуйста, а достаточно ли поставить код только в (header.php)для правильной перелинковки внутренних ссылок. Вроде и так все работает. http://www.pervoklahka.ru/
Сделал — спасибо. Самом долго бы пришлось разбираться.
Спасибо за пост, очень познавательно и доступно написано
При установке плагина выдает шибку((((((((
Fatal error: Call to undefined function is_multisite () in /home2/mimka846/public_html/baby-garderob.ru/wp-content/plugins/breadcrumb-navxt/breadcrumb_navxt_admin.php on line 497
Сейчас оптимизирую свой новый блог и снова этот материал был очень к стати. Спасибо.
понятная и интересная статья, спасибо автору! вычерпал из неё много полезного. так как я человек не из сео и просто своими силами хочу помочь родному сайту, объясните плз ещё раз, есть ли разница в «хлебных крошках» для поисковых систем делая их автоматом через программу как вы описываете и если делать обычные гипперссылки в тексте страницы сверху. сайт на cms MODx. пихать хтмл коды в header-ы ил икак там — слишком сложно для меня, а вот гипперссылку проставить могу 😉 спасибо за ответ.
Маина говорит, что:
у меня была аналогичная проблема, пришло взять более старую версию. breadcrumb-navxt.3.5.0 работает нормально.
Автору респект, за такой пост. Всё доходчиво, на своём примере и даже я не продвинут в этих делах сразу всё поставил. Ляпота!
Подскажите пожалуйста, сделал всё как у Вас описано, всё хорошо но вот только на странице меток и рубрик сея навигация не работает. В чём может быть проблема?
Посмотреть можно здесь http://investclubs.ru
Заранее Вам благодарен.
Спасибо за статью, очень подробно все написано.
Только вот один вопрос. Поставил я хлебные крошки на свой сайт wp-money.ru — все работает. Но я бы хотел, чтобы они отображались и на главной странице. Скажите, пожалуйста, как это сделать.
Спасибо.
Большое спасибо за доходчивость Ваших статей, для таких начинающих чайников в возрасте это очень важно. Хотела добавить. Когда я всё сделала по Вашим рекомендациям, обнаружила, что строка хлебных крошек начинается от левого края монитора и размер мелковат. Я добавила строку: text-align: center; в Список стилей (style.css)в код, который давался и размер текста сделала 13. Результат мне понравился. Можег кому пригодится.
«Хлебные крошки» в блоге для навигации — решение отличное, но для «развесовки» страниц картину будут портить.
Мне на форуме рекомендовали схему перелинковки, теперь думаю как приспособить. Кто нибудь подскажет может такой плагин?
Дмитрий а подскажите пожалуйста. Если я буду использовать хлебные крошки только в single.php (в основном для улучшения юзабилити), при этом рубрики у меня закрыты от индексации. Не будет ли утечка статического веса на закрытые от индексации страницы?
Спасибо автору за подробное описание! Очень доходчиво. Автор постарался. Нашел тут много полезной информации.
Довольно таки много полезной информации!!
А у меня при активации плагина исчезает текст со всех страниц кроме главой. кто знает в чём дело,,,?
Fatal error: Call to undefined function mb_convert_case () in X:\home\localhost\www\postel\wp-content\plugins\breadcrumb-navxt\breadcrumb_navxt_admin.php on line 847
Выдает такую ошибку плагин.
wp 3.2.1
Breadcrumb NavXT 3.9.0
15-08-2011 в 20:38 Denis,
аналогичная ошибка! +1
Дмитрий, вы что нас «кинули» ?!? помогать более пользователям не надо ?
Нахера так подробно, писать?? все что прочитал можно было бы описать в несколько абзаце.
SEO-Саня: я не настолько талантлив, чтобы краткость был моей сестрой. Это если пошутить. А если серьезно — то я пишу для неподготовленного читателя (считай новичка), а это всегда сопряжено с риском быть окритикованным более менее подкованным товарищем (словами «вода», «банальщина» и т.п.). Кто не рискует...
Здравствуйте, Дмитрий.
Помогите пожалуйста.
Если плагин установлен, то в HTMl виде получается между заголовком статьи от плагина и самим заголовком получается последнее слово заголовка в другой кодировке
«Статья'16 способов проверить стоимость сайта РѕРЅР» Р° Р№ РЅ.'16 способов проверить стоимость сайта онлайн.»
Пробовал разные статьи, везде одинаково — последнее слово в другой кодировке.
Когда плагин не установлен, все нормально.
Спасибо.
Денис и Андрей, а кто вас просил раньше времени WP 3.2.1 ставить? Не спешите обновляться, эта версия изначально глючная была. А плагины не так часто обновляют как Вордпресс, вот с вашей новой версией и конфликтует походу плагин. В WP 3.2 работает как часы.
Aleks, а что адрес сайта то не оставил, как он тебе скажет? у него, что 10 блогов, чтобы разные кодировки проверять?
Что-то неправильно написано, плагин ни на одном сайте не сработал
Здравствуйте! Спасибо огромное за обьяснение, отличная статья!!! НО не могли бы вы помочь в такой проблеме,плагин работает на нескольких страницах отлично, а на других ругается , выдаёт вот такую ошибку:
Catchable fatal error: Object of class WP_Error could not be converted to string in мой сайт/plugins/breadcrumb-navxt/breadcrumb_navxt_class.php on line 71
ПОДСКАЖИТЕ пожалуйста в чём может быть проблема??? Может в настройках чтото не так? Или слишком длинные названия постов?
Спасибо заранее!!!
Невыходит встроить в новых версиях.
У меня WordPress 3.2.1
Здравствуйте,Дмитрий.Я заметил одну особенность — при переходе на вашем сайте на главную страницу,хлебные крошки исчезают, как вы это сделали?
Я как раз об этом и спрашивал, но Дима молчит. =(
Дело в том, что если выводить код как предлагает сам разработчик — в хедере, то крошки неизменно будут появляться на главной странице в виде ссылки на ГЛАВНУЮ. Никакие другие страницы сайта тут не причем, редактировать придется именно header. Если у вас какие — то другие соображения на этот счет — напишите пожалуйста.
Дима,спасибо,все получилось отлично.Но,тоже есть вопрос.Вы не показали скриншот и не написали куда вставлять код в STYLE.CSS. Плиз,напишите после чего вставлять.Я вставила в heder,но размер шрифта так и не смогла поменять,видимо не туда все-таки.Заранее спасибо.
Галина, код стилей, который представлен на этом сайте нужно вставить в файл STYLE.CSS, который находится в папке вашего wordpress шаблона, вставлять его нужно в самом конце листинга и лучше перед ним (это конечно на ваше усмотрение)поставить поясняющий комментарий, чтобы впоследствии не запутаться.
Дмитрий, спасибо Вам огромное за Вашу работу! Ваш блог просто находка для начинающих — уже не совсем «чайников», но ещё далеко не «продвинутых» — ползователей. Настолько всё подробно объяснено, что трудностей, практически ни каких, главное внимательно следовать инструкциям. Вы — чудо!
А не подскажете, как этот плагин будет работать в случае, когда статьи добавляются не в одну рубрику, а в несколько? Как он будет отображать эту цепочку?
Подскажите, пожалуйста, куда следует вставить код вызова хлебных крошек, если в теме отсутствие шаблон ARCHIVE?
Я активировал этот плагин и вставил код в следующие страницы: SINGLE, ARCHIVE, PAGE, SEARCH сразу после строки но нигде ничего не показывает. Такое чувство, что после установки этого плагина вообще ничего не произошло.
Может подскажите, что можно сделать?
А где взять русскую версию, как у вас в описании?
Дмитрий, убедительно прошу ответить.
Такой вопрос возник не только у меня.
Плагин правильно задает все ссылки текущих страниц, НО, постоянно отображается заголовок не текущей страницы или записи, а последней опубликованной записи из последней опубликованной рубрики.
ПОМОГИТЕ! Как заменить слово «Главная» на иконку домика?!?!?!
Вот и я себе сделал подобную штуковину. Кстати, на движке WordPress на много проше интегрировать и подключать модули чем в джумле. За пост +100
Спасибо, Дим! Все настроил
у меня проблема, после того что написано я все сделал, а в итоге ошибка 500 «Internal Server Error», что делать, подскажите?
Здравствуйте,Дмитрий!
Спасибо за сайт-здесь масса полезного материала!
У меня к Вам вопрос по поводу вот этой ссылки:
МираЛинкс — вам дают готовые статьи для сайта, да еще и доплачивают за это; Я зарегистрировался на этом сайте,но,к
сожалению не могу понять «халяву», если можно будь добр
подробнее. Анатолий
Анатолий: нужно добавить свой сайт в систему. Подробнее читайте в статье про Миралинкс.
Дмитрий, здравствуйте! Плагином пользуюсь давно, но никак не могу найти где в коде слово «Главная» (или переменную, которая отвечает за слово «Главная») можно было бы заменить на иконку домика, может быть вы знаете как это сделать?
Огромное спасибо, очень помогло!
Дима, спасибо за статью. Но у меня на блоге возник следующий косяк — при добавлении статей, относящихся к какой-либо рубрике, в плагине меняются пути к статическим страницам. Т.е. если было -> Главная-О блоге, то становиться -> Главная-Рубрика-Название материала. Подскажите в чем может быть дело, до размещения статей все было нормально.
Подскажите, а как сделать, чтобы в конце хлебных крошек, название не выводилось?
оно же итак выводится как TITLE
Не подскажите где нужно прописать, чтобы «хлебные крошки» выводились в категориях, и повлияет ли это положительно...?)
С хлебными крошками в теле статьи добавляется ещё один ключевик, причём вокруг тайтла получается высокая плотность ключевика (больше чем рассчитывалось) причём по всем статьям сразу. Вот я думаю, влияет ли это отрицательно на seo? Или может лучше убрать отображение текущей страницы?
Хорошая статья, все понятно, спасибо... но не могу понять одного, что за код плагина и где его взять. Я понимаю, что выгляжу глупо, но помощь все-таки нужна. Помогите, пожалуйста, кто знает!!! Заранее спасибо)))
Спасибо за плагин, установил у себя. Надеюсь это поможет с продвижением сайта.
to Еланада. Я что-то тоже не заметил где плагин работает на этом сайте)
Здравствуйте. А как сделать в хлебных крошках в названии статьи выделить в тег strong?
Доброе время суток Дмитрий! Спасибо за подробную и как всегда полезнейшую статью. Хотелось бы узнать, а как в style.css оформить хлебные крошки также как у вас сейчас (а не на момент написания статьи)? Удобные такие стрелки, знаете ли))
Алексей: Здравствуйте! Про текущие крошки можно здесь почитать. Спасибо.
Спасибо Вам! Все отлично получилось. Самое интересное, что недавно читал приведенный по ссылке пост, но тогда это не было для меня актуально и пропустил мимо себя. Впредь буду внимательнее)
Добрый день. Как сделать чтобы плагин не работал в поиске, а то он не корректно отображается, а в гуглхроме вообще вылетает на «Не возможно загрузить страницу»
Спасибо!
Добрый день.
Я не вижу у Вас на страницах под шапкой или в других местах «хлебных крошек», Вы от них отказались? почему?
Может кто подскажет. Плагин отлично работает, но есть одна проблема... у меня запись находится в нескольких рубриках, но плагин показывает только первую рубрику. Как сделать что бы показывались все рубрики в которых находится запись?
Сейчас выглядит так: ГЛАВНАЯ — РУБРИКА — ЗАПИСЬ, нужно так: ГЛАВНАЯ — РУБРИКА — РУБРИКА2 — ЗАПИСЬ
А стрелочки как сделать как у вас?
Добрый день! Подскажите пожалуйста, как избавиться в этом плагине от хлебных крошек только на главной странице? А на остальных что-б выводились.
Здравствуйте.
Скажите пожалуйста... что делает функция (Ссылка на блог) ?
Что конкретно она проявляет ?
Здравствуйте! Подскажите как редактировать название страницы в хлебных крошках и h1 независимо друг от друга?
А вы с помощью FireBug посмотрите (там показывается какой стиль от какого наследуется), быть может стиль для ссылок хлебных крошек конфликтует со стилем для ссылок самой темы (у меня так и было), в моем случае добавление Дмитрий а подскажите пожалуйста. Если я буду использовать хлебные крошки только в single.php (в основном для улучшения юзабилити), при этом рубрики у меня закрыты от индексации. Не будет ли утечка статического веса на закрытые от индексации страницы?
Ваш комментарий или отзыв