Счетчики посетителей (посещаемости сайта) от Яндекса, Гугла, Рамблера и Ливинтернет, их установка
Как проверить посещаемость любого сайта
После того, как вам удалось самим создать свой сайт или же купить его у профессионалов, посещаемость становится тем самым фактором, ради которого вы вкалываете как проклятые, не спите ночами, пытаясь воплотить в жизнь идею его самостоятельной раскрутки и продвижения, или же продвигаетесь с помощью контекстной рекламы, то отслеживание статистики посещений становится для вас просто жизненно необходимым занятием, позволяющим узнать и проверить эффективность ваших действий и вложений.
Посещаемость (сколько людей приходило на сайт и откуда они приходили), а точнее анализ ее статистики — это обратная связь, позволяющая оценить правильность ваших действий, направленных на развитие проекта.
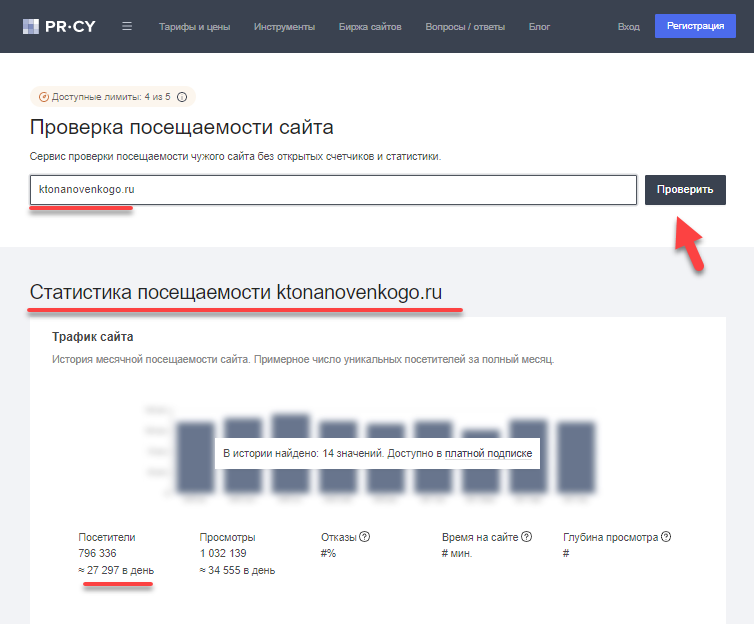
Мне больше всего импонирует способ с сервисом Проверка посещаемости от PR-CY:
Там все банально. Вводите адрес сайта и получаете результат. Можно даже не регистрировать в сервисе, если вам не нужно узнать за раз посещаемость более 5 сайтов.
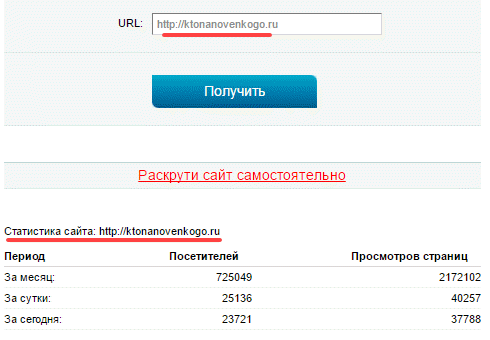
Но если на чужом сайте, где вы хотите узнать посещаемость, имеется какая-либо клиентская система статистики, то можете попробовать использовать сервис 2ip — вводите в предлагаемую форму адрес одного или нескольких чужих ресурсов и получаете эти данные. Насколько эффективно работает данный сервис, я сказать не могу, но у меня с ним накладок не было.
Заглянуть в статистики закрытого паролем счетчика liveinternet тоже можно. Достаточно было вставить в адресную строку браузера следующий URL:
http://counter.yadro.ru/logo;ktonanovenkogo.ru/?29.1
Вместо «ktonanovenkogo.ru» вставляете домен чужого сайта, чью посещаемость хотите узнать. В результате увидите такую вот картинку:
Как узнать детальную статистику посещаемости сайта
Посещаемость, а точнее ее увеличение, это то, ради чего мы работаем.
Тут, конечно же, можно сказать, что понятие это относительное. Да, действительно, для коммерческих проектов, продающих товары или услуги, очень важно повышать посещаемость именно своей целевой аудитории, которой интересны эти самые товары и услуги (мусорный трафик только будет создавать дополнительную нагрузку на сервер и питать иллюзиями авторов проекта).
И именно для анализа статистики захода пользователей, понимания источников трафика, оценивания заинтересованности аудитории материалами или предложениями и нужно будет погрузиться в тематику того, какие существуют способы узнать и проверить посещаемость сайта, какие данные вы сможете отследить и т.п. Даже если ваш проект не коммерческий, то отслеживать посещалку все равно нужно, но возможно, что для этого можно будет использовать уже более простые инструменты.
Итак, давайте сначала разберемся, как можно узнать, проверить и посмотреть статистику посещаемости сайта. Ну тут, наверное, можно выделить несколько основных способов.
Полноценные системы статистики для учета и анализа посещаемости
- Счетчик Яндекс Метрика — на закуску я оставил истинных монстров, которые не только позволят узнать и проверить посещаемость, но и позволят вам формировать желаемые цели и отслеживать их достижение. Вообще, это уже, конечно же, не обычные счетчики, а полноценные системы аналитики.
Хотя, Яндекс Метрика не так давно совершила шаг в сторону того, чтобы ее можно было назвать счетчиком Яндекса. Google Analytics — самая продвинутая из всех доступных бесплатно систем аналитики посещений и поведения пользователей на сайте. Называть ее счетчиком уже язык как-то не поворачивается.
Вообще, довольно давно Аналитикс назывался немного иначе и был платной системой (несколько сотен долларов в месяц за то, чтобы узнать посещаемость и сопутствующие ее параметры), но потом его купил великий и могучий Google и сделал доступным всем желающим и абсолютно бесплатным. К тому же, она с тех пор усиленно развивается и совершенствуется, достигнув к текущему моменту небывалой мощи. Одно расстраивает — в Google Analytics очень трудно въехать, особенно сходу.
Счетчики посещений для вашего сайта
Давайте теперь перейдем непосредственно к перечислению некоторых наиболее популярных счетчиков и «рейтингов сайтов по посещаемости» (их еще называют рейтинговыми каталогами).
- Лайвинтернет — самый популярный в рунете способ узнать и проверить посещаемость сайта. Говорить тут особо нечего, тем более, что по ссылке вы найдете подробную статью по получению кода и работы со статистикой.
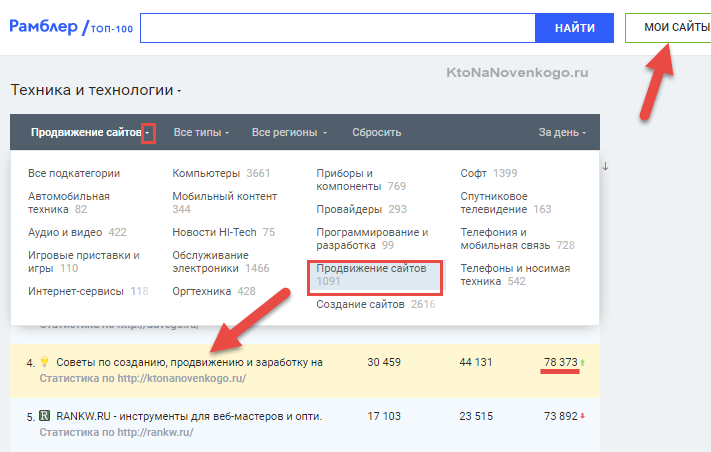
Вообще, для большинства не коммерческих проектов (где не нужно отслеживать конверсию) одного его будет более, чем достаточно. - Рамблер Топ 100 — вообще-то, он считается каталогом, но рейтинговым, т.е. в него могут попасть только те ресурсы, которые разместят у себя их счетчик. Сама по себе поисковая система Рамблер сейчас уже не существует, но этот каталог по-прежнему здравствует.
Как только счетчик посещений вы удалите, то вас разу же выкинут и из Rambler Top100. По приведенной ссылке вы найдете статью о регистрации в этом каталоге и получению кода. Ну, а ссылки на описание его установки я приводил чуть выше. - Рейтинг ХотЛог — еще один каталог, для участия в котором вам нужно будет установить счетчик. Описание работы с ним приведено в конце статьи, которую я упомянул в предыдущем пункте.
- TOP Mail.ru — довольно популярный рейтинг (процесс получения кода описан в конце статьи про Ливинтернет). Существует еще отдельный каталог mail.ru. Кстати, можно будет бесплатно добавить сайт в этот каталог mail.ru даже без установки каких-либо счетчиков.
Системы серверной статистики
- Собирать их непосредственно на веб-сервере, где находится ваш сайт, фиксируя все запросы к нему. Для этого используются данные журналов и логов сервера, а также специально предназначенные для этого скрипты. Данный способ имеет свои плюсы и минусы:
- На своем сервере придется кроме сайта еще хранить и большие объемы собранных статистических данных, что может потребовать дополнительных затрат.
- Встроенные серверные механизмы не обладают широкими возможностями по сбору статистики, в результате чего серверная аналитика чаще всего уступает тому, что можно получить вторым способом (читайте об этом чуть ниже).
- Однако те данные, которые все-таки возможно собрать, будут отличаться очень высокой точностью, ибо они собираются на сервере прямо в момент запроса, что приводит к минимуму потерь.
- Вся собранная вами статистическая информация будет принадлежать вам и никому более. Вы не зависите в этом случае от правил внешних систем аналитики, о которых пойдет речь чуть ниже.
В плане технической реализации такой метод представляет из себя программу, которая устанавливается непосредственно на сервер, где, собственно, ваш сайт и расположен. Самые популярные из серверных систем аналитики:
- Awstat — весьма популярная система, которая зачастую устанавливается хостерами на сервера по умолчанию.
- Piwik — очень мощный инструмент, который по возможностям ничем не уступает, например, такой популярной клиентской системе сбора статистики, как Яндекс Метрика (хотя вебвизора в пивике, конечно же, нет).
- Loganalyzer — чуть более продвинутая аналитика, чем у Awstat.
- Weblog Expert — тоже похож по сути на Awstat.
- На своем сервере придется кроме сайта еще хранить и большие объемы собранных статистических данных, что может потребовать дополнительных затрат.
- Но в то же время собирать нужные данные можно и непосредственно в браузерах пользователей, которые ваш сайт посещают. Есть такой клиентоориентированный язык программирования под названием JavaScript, команды которого можно включать в Html код вебстраницы. Как раз на этом принципе и работает большинство счетчиков посещений и систем аналитики вроде Гугл Аналитикса или Яндекс Метрики.
Вы добавляете на все страницы вашего сайта предлагаемый вам фрагмент кода, который выполняясь будет собирать все необходимые данные из браузеров посетителей вашего сайта (и потом ее передает на сервера системы аналитики, которую вы используете). У этого способа тоже имеются свои плюсы и минусы:
- Собранные данные будут не такими точными, как в случае серверной статистики. Степень этой неточности определить довольно сложно, и зависит она как от используемых методов, так и от случайных обстоятельств (в браузерах каких-то пользователей может быть принудительно отключено исполнение команд, записанных на ДжаваСкрипте, или же вы забыли внедрить скрипт в какие-то отдельные страницы своего сайта).
- Все данные будут собираться и храниться на серверах третьей стороны (системы аналитики, которую вы используете). Правда, в этом случае будет ограничен срок их хранения, да и ваш доступ к данным в исключительных случаях (утерян пароль, нарушены правила использования и т.п.) может быть ограничен. По сути, эти самые данные и являются вашей платой за бесплатность большинства из этих сервисов, которые могут использовать эту огромную статистическую базу по огромному числу сайтов как в своих целях, так и передавать, например, заинтересованным игрокам рынка поиска за деньги.
- То, что массивы с собранным данных не нужно будет хранить на своем сервере, является одновременно и положительным моментом, ибо это не потребует дополнительных затрат, как в случае с серверной статистикой.
- Возможности аналитики клиентских систем (тех, кто снимает данные в браузерах пользователей, т.е. клиентах), как правило, серьезно превосходят серверные аналоги.
Аналитика статистики посещаемости — хиты, хосты, сессии и отказы
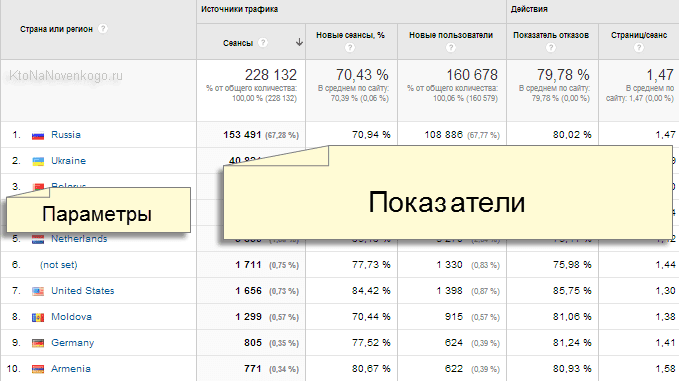
Есть основные параметры посещаемости сайта, которые позволяют нам узнать и проверить практически любые средства мониторинга (счетчики, серверная статистика или встроенные в CMS средства анализа) и нужно научиться понимать, что подразумевается под названиями этих параметров (как интерпретировать используемую терминологию). Для разных систем терминология может отличаться, но все же обозначим их следующим образом:
Хиты — чаще всего хитом называют загрузку одной страницы с сайта, т.е. фактически одно обращение к серверу. Перезагрузка одной и той же страницы будет считаться еще одним хитом. Счетчики и другие системы сбора статистики посещений обычно отображают количество хитов сделанных в течении дня.
Измерение количества хитов для сервисов статистики является довольно простой и точно решаемой задачей, имеющей малую степень погрешности, поэтому, если вам нужно будет узнать динамику изменения посещаемости со временем, то лучше для построения графиков использовать именно хиты, как имеющие минимальную погрешность при измерении.
Хосты — это подсчет уникальных сетевых адресов (IP), с которых происходила загрузка страниц вашего сайта. Принимать количество хостов за однозначный показатель качества работы вашего ресурса (приравнивать хосты к посетителям) очень сложно в силу присущей хостам (что такое host) большой доли погрешности, ибо он далеко не всегда будет связан с конкретным пользователем.
Один и тот же мобильный пользователь может в течении дня работать с вашим ресурсом с десятков различных IP, а если ваш проект будет ориентирован на корпоративных пользователей, то велика вероятность того, что многие из посетителей будут сидеть в сети под одним IP адресом. В общем, на хосты особого внимания, наверное, обращать не стоит — это не тот метод, который позволит однозначно узнать или оценить точную посещаемость сайта.
Посетители — сколько уникальных людей посетило ваш ресурс. Как можно посчитать уникальных посетителей? Для этого используются так называемые куки (cookies) — небольшая текстовая метка, которая записывается сервером вашего сайта в браузер пользователя. Для каждого пользователя такая текстовая метка будет уникальной. В следствии чего очень легко можно будет отследить — новый ли посетитель пришел к вам или же это повторный заход уже побывавшего чуть раньше пользователя.
Хотя, по большому счету, таким образом мы можем узнать не количество пользователей, а число браузеров, в которых открывали ваш сайт. Существует ведь вероятность того, что пользователь сотрет куки в браузере или же зайдет в следующий раз с другого обозревателя, но это уже относится к погрешности измерения, которая составляет единицы процентов.- Сессии — это процесс непрерывной работы пользователя с сайтом. Допустим, если один и тот же посетитель три раза за день заходил к вам через приличные промежутки времени, то это будет засчитано, как один посетитель и три сессии. Для определения сессий используют либо специальную куку, которая уничтожится после закрытия браузера, либо просто измеряют время между загрузками страниц вашего ресурса, и если оно превысит 30 минут, то будет зафиксирован разрыв сессии.
Сессии — это одни из самых важных и значимых параметров, который позволяет узнать и проверить качество вашего сайта, опираясь на собранную статистику. Помните, сейчас все говорят о поведенческих факторах, влияющих на отношение поисковых систем к вашему ресурсу? Так вот, основные параметры, по которым оценивается поведение пользователей на вашем проекте, являются производными от такого понятия, как сессия в статистике посещаемости
Время сессии — сколько пробыл посетитель на сайте, пока он не сделал перерыва в открывании страниц более 30 минут или не закрыл браузер. В связи с этим, наверное, становится ясно, что точно измерить время сессии очень сложно из-за неопределенности момента ухода пользователя.
Поэтому многие системы, позволяющие проверить этот показатель в статистике посещаемости, измеряют его не до конца просмотра пользователем последней посещенной страницы, а до момента начала ее просмотра. Следовательно, многие счетчики будут давать большую погрешность при проверке времени сессии, причем, обязательно в меньшую сторону.
- Глубина сессии — сколько страниц просмотрел пользователь за один сеанс работы.
Точка входа — первая просмотренная посетителем страница за время его сессии. По этому показателю, полученному при анализе посещаемости, можно узнать и проверить качество оптимизации вашего проекта. Если чаще всего точкой входа становится главная страница, то вы мало уделили времени решению вопроса «Как раскрутить свой сайт».
А вот если точками входа являются внутренние страницы вашего ресурса, то это могло стать результатом удачного вложения денег в контекстную рекламу, либо стать результатом удачной и правильной оптимизации и продвижения.
- Точка выхода — последняя просмотренная страница в сессии.
Показатель отказов — это параметр статистики посещаемости, который показывает отношение сессий с единичной глубиной (точка входа совпадает с точкой выхода) к общему их числу.
Хоть этот параметр и называется «показателем», тем не менее, для многих типов проектов он не будет показательным. Например, пресловутая «доставка пиццы» даст показатель отказов равный 100 процентов и это будет нормально (посетитель зашел, увидел контактный телефон и ушел звонить и заказывать пиццу).
В то же время, для обычных информационных ресурсов (ну, наверное, типа моего KtoNaNovenkogo.ru) проверить и проанализировать показатель отказов будет очень показательно. Хотя опять же, если он у вас будет в районе 50 — 70 процентов, то это еще не повод бить в набат, особенно если ваш ресурс обладает широкой аудиторией (разноплановый, имеет много тематик).
Стоит начинать беспокоиться, если у вашего информационного ресурса показатель отказов приближается к 90 процентам. Тут и поисковики могут свое фи вам высказать в виде понижения вашего ресурса в поисковой выдаче, за чем последует незамедлительное снижение посещаемости.
Что отслеживать и как ставить задачи для аналитики?
Из приведенной чуть выше статьи мы с вами узнали, что, по сути, система Google Analytics состоит из нескольких блоков, основными из которых можно считать:
- Инструмент сбора данных
- Инструменты анализа, обработки и отображения собранных статистических данных
Для чего же нам могут понадобиться подобные системы аналитики? Давайте посмотрим:
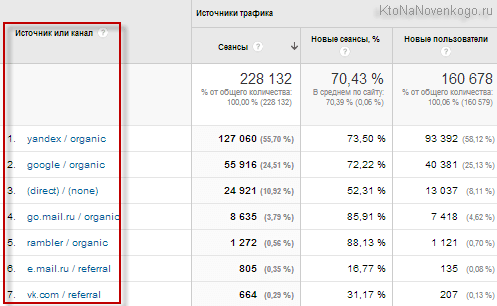
- Самое очевидное это, кончено же, оценка текущей посещаемости вашего сайта (трафика, через него проходящего). Это может быть суточная посещаемость, источники трафика, показатель отказов, время и глубина сессии, точки входа и выхода, поисковые запросы, по которых заходили пользователи, и многое другое, о чем мы довольно подробно говорили в статье про то, как узнать посещаемость своего или чужого сайта. В принципе, большинство владельцев сайтов на этом и останавливаются, считая, что в этом как раз и заключается вся аналитика.
- Также мы обычно сравниваем текущую посещаемость сайта с тем, что было раньше. Если идет рост трафика, то хорошо, а если падение, то мы начинаем лихорадочно искать причины этого и зачастую находим (как это, например, было со мной полтора года назад после попадания моего блога под фильтр Яндекса). Наблюдение за посещаемостью, таким образом, позволяет в общих чертах понять, в правильном ли направлении вы движетесь, и вовремя забить тревогу, когда возникают проблемы по тем или иным причинам.
- Естественно, что глядя на динамику развития можно делать прогнозы на будущее, хотя тут уж очень много форс-мажоров может вмешаться. Но общую тенденцию развития все равно увидеть можно.
Это в общих чертах, а вообще аналитика нужна именно для улучшения положения дел с вашим сайтом (и бизнесом). Благодаря ей вы сможете что-то измерить и отследить влияние вносимых вами изменений на какие-то важные для вас характеристики (посещаемость, конверсию и т.п.). То, что измерить нельзя, также не получится и осмысленно улучшить, поэтому так много внимания последнее время все SEO специалисты уделяют сбору статистики, ее обработке и анализу. Дело это не простое, но очень перспективное.
Что именно вам нужно отслеживать с помощью систем подобных Гугл Аналитикса, зависит от типа вашего сайта. В принципе, вариантов не так уж и много, поэтому давайте их просто перечислим:
- Продажи — актуально для онлайн-коммерции
- Сбор лидов — например, регистраций на сайте, подписок на новостную ленту, заполнений формы заказа и т.п. Актуально для многих видов ресурсов, которые собирают коллекции различных действий пользователей, чтобы потом их монетизировать тем или иным способом.
- Вовлеченность аудитории и посещаемость ресурса — актуально для информационных и новостных ресурсов
- Помощь пользователям в поиске информации — актуально для информационных ресурсов типа поисковых систем, каталогов, энциклопедий и т.п.
- Повышение узнаваемости торговой марки, а также лояльности аудитории к ней — актуально при брендировании, т.е. раскрутке бренда
Соответственно, вам нужно будет понять к какому типу относится ваш проект, и на основе этого вы уже будете выбирать те показатели его эффективности, которые следует отслеживать с помощью системы аналитики (Гугла или Яндекса — не важно). В теории процесс постановки задач, которые призвана будет решать аналитика, выглядит довольно-таки просто:
- Определяем бизнес-цели — скорее всего, это будет что-то вроде повышение спроса на ваш продукт
- Разрабатываем стратегии. К примеру, первой стратегией будут собственно продажи продукта, а второй — его брендирование. Разрабатываем методы реализации стратегий, т.е. тактику. Например, для реализации стратегии продаж продукта можно использовать две тактики — онлайн продажи в самом интернет-магазине и оффлайн продажи в реальном магазине, куда вы будете привлекать пользователей с сайта какими-нибудь заманухами в виде купонов, бонусов или акций. Ну, а для реализации стратегии повышения лояльности (брендирования) можно создать блог-спутник, где обсуждать что-то актуальное и интересное.
- Выбираем ключевые показатели эффективности (KPI). Например, для онлайн-продаж продукта это будут, скорее всего, доходность и средний чек, а для продаж оффлайн это может быть, например, число распечатанных купонов с вашего сайта, по которым пользователи получат какую-то скидку. В случае блога-спутника KPI могут служить, например, число расшариваний постов в социальные сети и частота возрата пользователей на блог (формирование ядра посетителей). Среди наиболее часто используемых показателей эффективности можно выделить:
- ROI — коэффициент возврата инвестиций, который показывает какой процент от потраченных денег вы вернули. Считается по формуле: (прибыль минус затраты) деленное на затраты и помноженное на сто процентов. Отрицательное значение означает убытки, а положительное — прибыль. Например, получив прибыль в размере 1200 рублей, но потратив 1500, вы получите ROI равное «-20%» (на двадцать процентов в минус ушли).
- ROAS — этот показатель часто применяется для наглядного отображения расходов на рекламу. Считается он по простой формуле: прибыль делится на затраты (чаще всего это именно рекламные бюджеты) и умножается на сто процентов. Вместо него иногда используют коэффициент ДРР (доля рекламных расходов), который высчитывается по обратной формуле — затраты делятся на прибыль и все это умножается на сто процентов. Он показывает долю расходов на рекламу в общем объеме доходов и часто используется рекламными агентствами в рунете.
- Разбиваем (сегментируем) аудиторию по каким-то важным показателям. Наверное следует отслеживать эффективность различных каналов привлечения пользователей на ваш сайт, что может служить одним из показателей сегментации (из контекстной рекламы, из поисковых систем, из социальных сетей и т.д.). Также может быть интересно, например, разделение по географическому признаку — откуда зашел на сайт тот или иной посетитель. Или по принципу — новый это посетитель или вернувшийся.
- Настраиваем цели в той системе статистики, которую будем использовать
Самое неприятно заключается в том, что все описанное выше, по-хорошему, нужно продумывать еще до того, как вы создаете сайт. Зачастую уже готовый и работающий интернет-проект очень сложно бывает привести к такому виду, что можно было бы мерить нужные показатели эффективности. Без всего этого использование мощнейших систем аналитики на вроде Google Analytics становится не более эффективным, чем забивание гвоздей микроскопом.
Счетчик Яндекса
В рунете самым популярным инструментом для веб аналитики до сих пор является Google Analytics, который довольно сильно наворочен и по возможностям серьезно превосходит Яндекс Метрику.
Но вопрос в том, что в рунете на данный момент веб аналитика находится в зачаточном состоянии, в отличии от буржунета (который по некоторым данным опережает развитие нашего SEO примерно лет на 5), где подобные системы стали одним из самых востребованных инструментов при продвижении сайтов.
В рунете Google Analytics считается наикрутейшим, а в буржунете он используется только начинающими оптимизаторами. Там довольно часто используется профессиональный платный софт для анализа продвижения проектов. Ну, отстаем мы от буржунета и ничего тут не поделаешь. Поэтому нам и возможностей веб аналитики Метрики будет достаточно для большинства случаев.
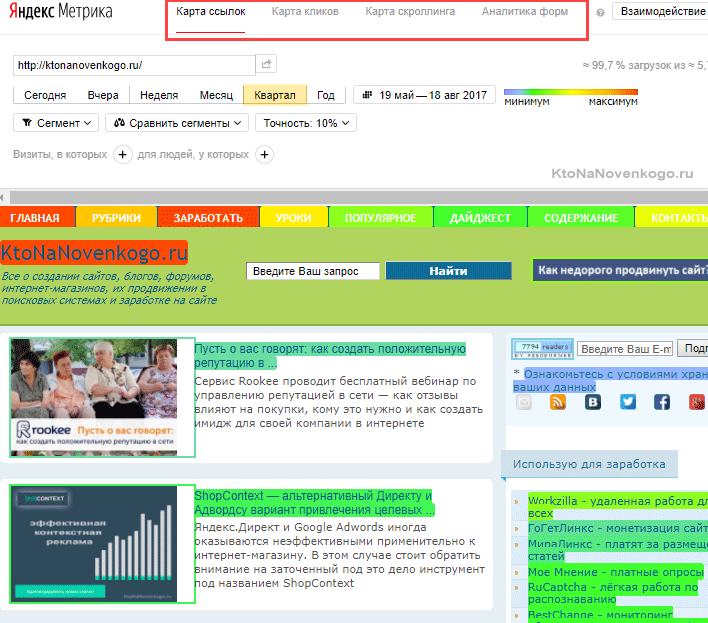
К тому же, в детище зеркала рунета есть такие уникальные инструменты как Вебвизор, карта ссылок или кликов:
Ну, а теперь давайте перейдем от воспеваний дифирамбов Яндексу и его новому счетчику (чего-то в последнее время я слишком уж сильно пиарю их сервисы) непосредственно к тому, как всю эту красоту заполучить на свой сайт.
Напомню, что если вы зарабатываете на своем сайте на показе объявлений от рекламной сети Яндекса (РСЯ), то вместе с кодом блоков контекста будет подгружаться и код Метрики. Т.е. считайте, что вы уже зарегистрированы в этой системе, а для того, чтобы в этом убедиться, вы можете щелкнуть по соответствующей ссылке на странице статистики вашей рекламной площадки в РСЯ:
Так же напомню вам, что если объявления от РСЯ будут выводиться не на всех страницах вашего ресурса, то и статистика счетчика Яндекса будет занижена. В этом случае нужно будет зарегистрироваться и добавить свой сайт в Метрику (регистрация фактически заключается в получении бесплатного почтового ящика от Yandex), а затем получить и установить код на свой сайт.
О том, как зарегистрироваться в Яндекс Метрике я писал тут. Так же как и в случае с LiveInternet, вы сможете открыть общий доступ к статистике Метрики, который будет закрыт по умолчанию.
В не зависимости от способа регистрации, перейдите на на страницу со списком уже добавленных вами сайтов и щелкните по зеленой иконке напротив нужного счетчика:
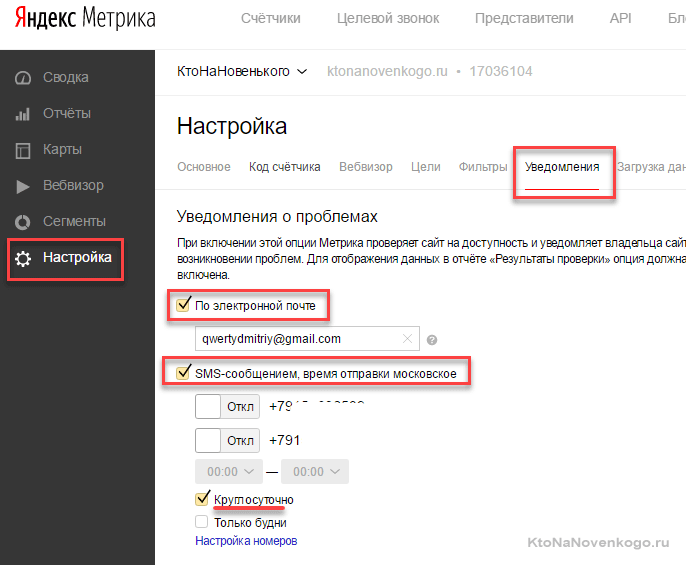
В результате вы попадете на страницу его редактирования, где, кстати, на открытой вкладке «Общие» вы сможете настроить отправку вам уведомлений при возникновении проблем в работе вашего ресурса. Более подробно о мониторинге доступности сайта и аптайме читайте здесь.
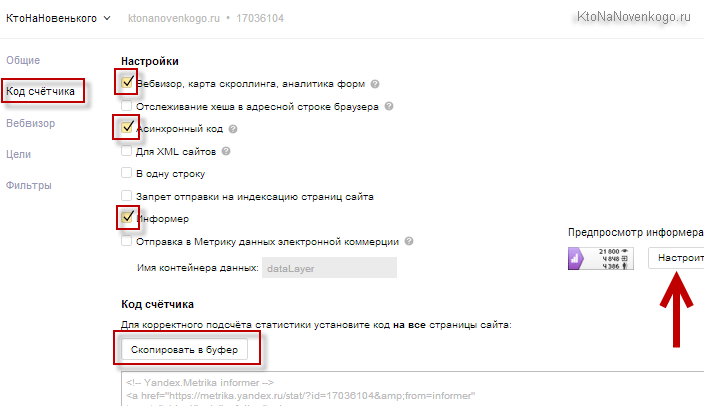
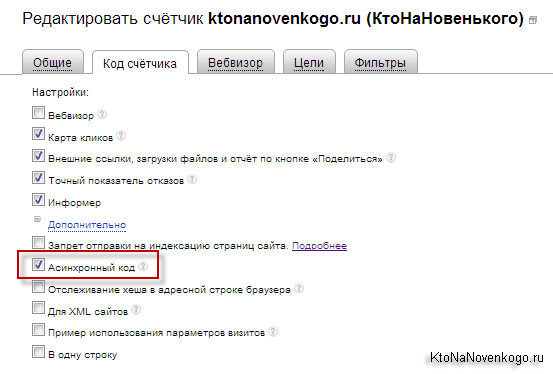
Но нас больше интересует вкладка «Код счётчика», где, собственно, и можно будет настроить внешний вид и получить код. Кстати, если у вас крутится контекст РСЯ, то вам достаточно будет получить только код для информера, т.к. счетчик у вас будет подгружаться автоматически вместе с контекстными объявлениями.
Вообще, до 2009 года Метрика была доступна только тем, кто крутил у себя на сайте Директ, поэтому и наблюдается сейчас такая сильная взаимосвязь этих двух сервисов. Яндекс Директ, о котором я писал здесь, является оборотной стороной рекламной сети РСЯ — в Директе дают объявления рекламодатели, а в партнерской сети их размещают вебмастера. Ну, это если грубо аппроксимировать.
Итак, для активации показа информера вам нужно будет поставить галочку в одноименном поле. Все настройки внешнего вида и функционала видимого счетчика скрываются за пунктом «Настроить информер».
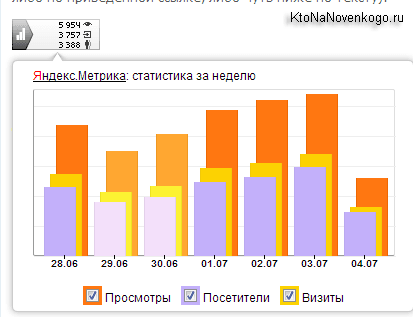
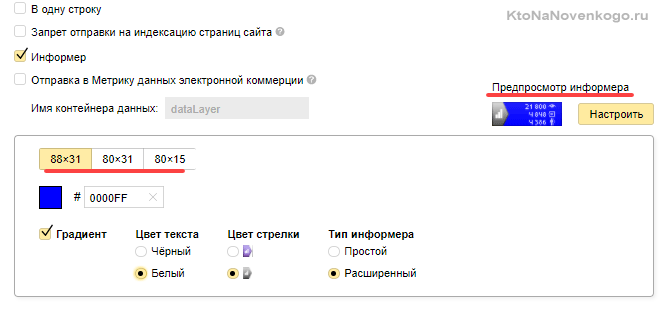
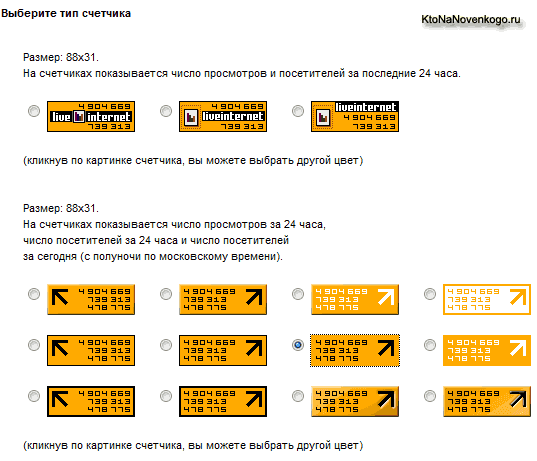
В результате чего откроется дополнительная область, где вы сможете выбрать один из трех типов счетчика Яндекса и тонко настроить его внешний вид и отображаемую в нем информацию:
Первый вариант будет выводить сразу все три возможных показателя посещаемости (сверху вниз): количество показов страниц исследуемого сайта за текущие сутки, количество визитов и количество уникальных посетителей. В общем-то, как раз все самое нужное.
Второй вариант отображает цветной график посещаемости по дням недели и один из трех описанных выше параметров. Какой именно будет отображаться на счетчике, будет зависеть от того, в каком поле вы поставите галочку: Просмотры, Визиты или Посетители.
Третий же вариант будет просто выводить один из выбранных вами показателей посещаемости вашего ресурса.
Думаю, что рассказывать о том, как можно настроить цветовую гамму не требуется, ибо и так все понятно. Нужно выбрать один из двух вариантов отображения и цвет текста, а так же получать больше информации при щелчке по счетчику левой кнопкой мыши (вариант «Расширенный» — см. скриншот в начале статьи).
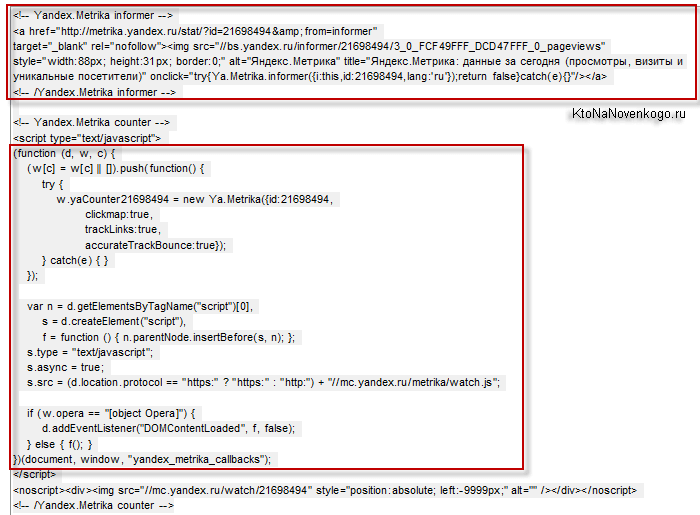
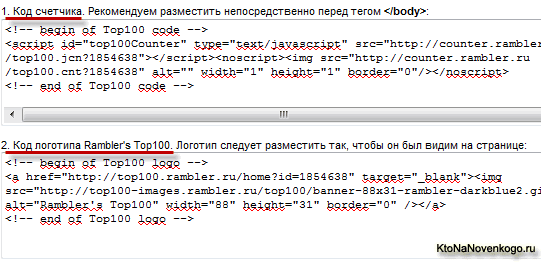
После того, как создадите свой шедевр, прокрутите окно вниз и нажмите на кнопку «Сохранить». Теперь вам нужно скопировать код информера и, при необходимости, код счетчика, который будет расположен в нижней области.
Обратите внимание, что код счетчика будет заключен в открывающие и закрывающие теги вида:
<!-- Yandex.Metrika counter -->
а информера — в теги:
<!-- Yandex.Metrika informer -->
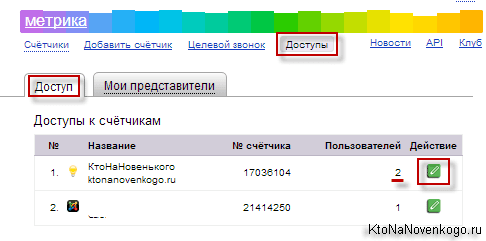
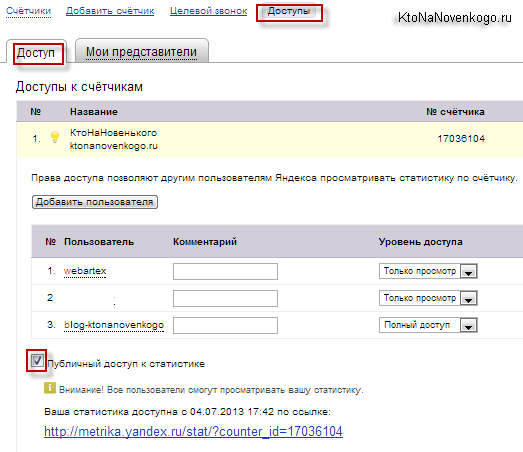
Забегая чуть вперед скажу, что установив код информера на свой сайт, вы вряд ли что-либо на нем увидите, ибо нужно будет еще активировать его показ. Делается это на вкладке «Доступы»:
Нужно установить галочку в поле «Показывать данные информера»:
Я поначалу думал, что требуется время, после чего цифирьки сами появятся в информере. Ан, нет. Галочка эта нужна и без нее никак.
Как лучше установить счетчик Яндекса на сайт
Вы, конечно же, можете скопировать и вставить их вместе. Все будет работать, но все же лучше будет код счетчика Метрики вставить в шаблон вашего сайта перед закрывающим тегом /body, т.к в этом случае подвисший скрипт никак не замедлит загрузку страниц вашего ресурса.
Хотя последнее время нам по умолчанию предлагают асинхронную версию, которая на скорость загрузки страницы никак не влияет:
А вот информер можете установить в любое удобное для вас место, точно так же, как я это описывал в статьях про:
Думаю, что воспользовавшись приведенными выше материалами, вы без проблем сможете справиться с этой непосильной задачей.
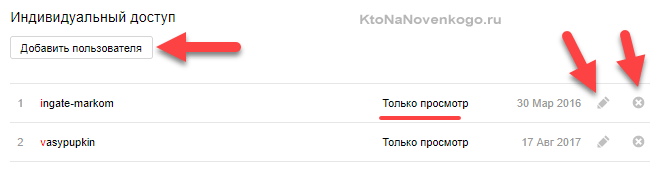
Да, если захотите, чтобы посетители вашего ресурса могли просматривать подробные данные вашего счетчика, то нужно будет в его настройках перейти на вкладку «Доступ» и поставить галочку в поле «Публичный доступ к статистике», после чего вам будет предоставлена ссылка, ведущая на страницу с открытой для всех желающих статой:
Для чего устанавливать счетчик посещений от Лайвинтернета
Возможности различных счетчиков могут существенно отличаться друг от друга, и вам при их выборе нужно будет руководствоваться тем набором требований, который вы к ним предъявляете. Кроме возможности разложить по полочкам всех ваших посетителей и их интересы, они могут вам дать в качестве бонуса бесплатные обратные ссылки. Это особенно будет кстати молодому ресурсу, продвигаемому бесплатными методами.
Так же сервисы, предоставляющие услуги подсчета посещений, зачастую организуют рейтинги для сайтов, установивших их код. На начальном этапе развития ваш проект будет, конечно же, находиться далеко от топа той или иной тематики рейтинга, но со временем он будет подниматься. В конце концов его высокая позиция будет приносить вам дополнительных посетителей, пришедших с данного рейтинга.
В общем, установка счетчиков посещений на свой сайт имеет много плюсов, но есть и минусы, которые в основном заключаются в некотором увеличении времени загрузки страниц вашего сайта и возможных сбоях (как правило, непродолжительных) в работе сервисов, с которых осуществляется подгрузка картинки или скрипта.
Для того, чтобы сбои не сказались на скорости загрузки, следует расположить полученный код как можно ближе к закрывающему тегу BODY в шаблоне вашего сайта. О том, как это сделать в Joomla, форуме на SMF и блоге на WordPress, вы можете прочитать по приведенным в предыдущем абзаце ссылкам (тут и тут).
Но прежде чем вставлять код счетчиков, его надо сначала где-то получить. Вот именно об этом мы сейчас и поговорим. Процесс регистрации и получения схож у всех сервисов, но имеет некоторые нюансы, поэтому стоит поговорить о LiveInternet с указанием всех особенностей, а о других вы можете прочитать в этих публикациях:
- Регистрация, настройка и получение кода счетчика Mail.ru
- Как установить Метрику
- Установка кода отслеживания Google Analytics на сайт
- Получение кода счетчика OpenStat и установка его на сайт
- Регистрация в Рамблер Топ 100 и получение кода счетчика
- HotLog — регистрация в рейтинге сайтов и получение кода счетчика посещений
Регистрация в LiveInternet, настройка и получение кода счетчика
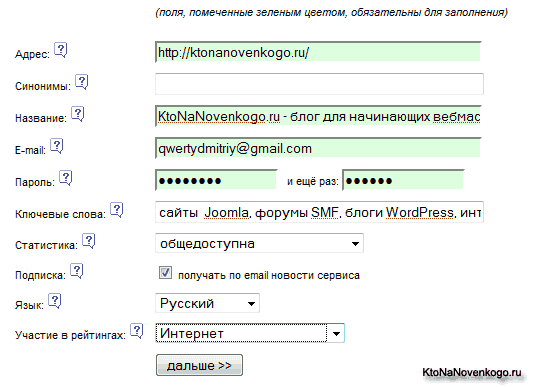
Для получения кода от Лайвинтернет нужно будет сначала зарегистрировать свой вебсайт в их системе на странице liveinternet.ru/add. В открывшемся окне регистрации следует заполнить предложенные поля:
- В поле «Адрес» вводите Урл главной страницы вашего интернет сайта
- Поле «Синонимы» следует заполнять только в том случае, если у вашего вебсайта имеются зеркала или различные варианты Урлов, например, Vasy.ru и Vasia.ru. Зеркала с WWW и без WWW указывать не надо, т.к. они и так учитываются автоматически.
- В поле «Название» вводите название своего ресурса — оно будет использоваться при отображении в рейтинге Лайвинтернета, если, конечно, вы захотите участвовать в нем. Используйте при этом ключевые слова, по которым продвигаете свой проект, т.к. ссылки из рейтинга LI открыты для индексации поисковиками.
- В поле «Email» и «Пароль» вводите адрес вашего контактного почтового ящика и придумываете пароль для своего аккаунта в Ливинтернете. Эти данные будут использоваться вами для входа в аккаунт владельца счетчика LI, что позволит вам редактировать данные своего сайта и внешнего вида информера, если что-то захотите поменять. Ну, и доступ к полной статистике можно будет получить только после авторизации, если вы что-то решите спрятать от всеобщего обозрения.
- В поле «Ключевые слова» вводите через пробел или запятую фразы, описывающие ваш ресурс. Они потом будут использоваться при поиске по каталогу Ливинтернета.
- В поле «Доступ к статистике» можете разрешить или запретить ее просмотр другими посетителями сервиса LI. В случае запрета доступ будет возможен только по вводу пароля, который вы задали чуть ранее. Иногда может понадобиться предоставить гостевой доступ к данным счетчика, что не сложно будет сделать из настроек вашего аккаунта.
- Установите галочку в поле «Подписка», если хотите получать письма об изменениях, произошедших на сервисе LiveInternet.
- В поле «Язык» выбираете нужный язык. Именно в этом языковом рейтинге будет участвовать ваш проект и именно на этом языке вам будут присылать статистику по E-mail.
- Для того, чтобы ваш вебсайт попал таки в каталог, нужно выбрать в поле «Участие в рейтингах» наиболее подходящую категорию. Ссылки там будут открыты для индексации поисковиками, а страницы, где они расположены, обладают зачастую высокими пузомерками, например, страницы из категории «Интернет» имеют очень высокий PageRank и большой ТИЦ (тематический индекс цитирования).
После того, как вы заполните все эти поля, жмите на кнопку «Дальше». Вас перебросит на страницу Лайвинтернета, где можно еще раз проверить правильность введенных вами данных. Если что-то неверно, то жмите на «Вернуться к редактированию». Если же все в порядке, то жмите на «Зарегистрировать».
Откроется окно, где вы увидите подтверждение регистрации вашего ресурса в системе LI и кнопку, предлагающую получить код счетчика. Нажав на эту кнопку откроется окно, где сможете выбрать наиболее подходящий по внешнему виду информер, а также настроить его цветовую гамму.
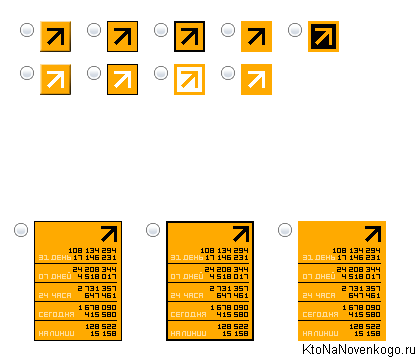
Внимательно прочитайте о том, какая именно информация будет выводиться на том или ином типе информера LiveInternet. Когда вы определитесь с этим и выберите нужный вам по функционалу информер, той формы и размера, который больше всего подойдет под дизайн вашего вебсайта, щелкните по нему мышью.
В результате откроется всплывающее окно и у вас появится возможность выбрать цвет информера из предложенных в этом окне вариантов.
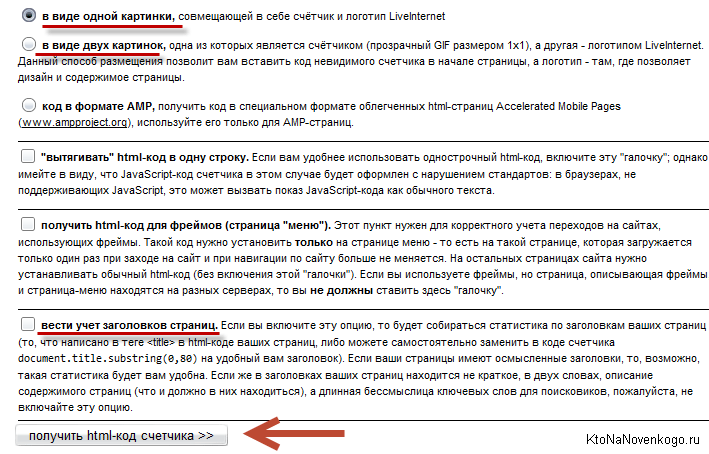
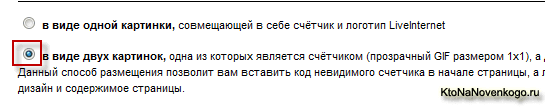
В самом низу этого окна вы можете также выбрать, будет ли ваш счетчик состоять из одной картинки или же из двух. Второй вариант позволит разместить код невидимой картинки (прозрачный GIF размером 1×1) в начале страницы, а код с отображение статистики — в любом удобном для вас месте.
Считается, что добиться максимальной достоверности показаний счетчика можно, разместив его код как можно ближе к началу загружаемой страницы. Но информер, расположенный вверху окна — это будет очень уж нестандартное решение, и при таком варианте вы убиваете двух зайцев. Хотя я сам выбрал вариант с одной картинкой.
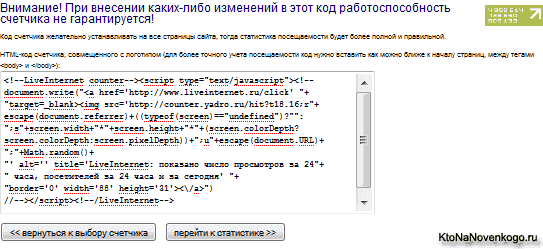
После того, как вы выбрали и настроили в Ливинтернет все что хотели, жмите на кнопку «Получить html код счетчика» в самом низу окна. Вы попадете на страницу, где увидите отображение выбранного вами информера с цифрами посещений и форму, в которой вы сможете скопировать его код.
Теперь остается только вставить его в шаблон вашего сайта, форума или блога таким образом, чтобы он отображался на всех страницах (иначе статистика посещений будет занижена). Как это сделать в Joomla, SMF и WordPress вы можете прочитать по приведенным чуть выше ссылкам.
Вход и работа со статистикой счетчика посещений LI
Сначала немного поговорим о предоставляемых возможностях и удобстве работы со статистикой различных систем подсчета посещаемости. Из тех, что имеют возможность установки информера на сайт, по моему мнению, самыми яркими представителями являются счетчики LiveInternet и Метрика. Ну, а если рассматривать вообще все системы, то тут вне конкуренции оказывается Google Analytics.
Но не торопитесь бежать ставить детище Гугла взамен старичку LI, ибо богатство предоставляемых Аналитиксом возможностей несколько омрачается сложностью работы с его статистикой для начинающего пользователя, а также невозможностью просматривать ее в реальном времени (только за прошедший день).
Поэтому я бы, наверное, отнес Analytics к профессиональным инструментам, необходимым людям, постоянно занимающимся продвижением серьезных проектов, в которые вкладываются не малые деньги. Хотя, конечно же, все это условно, ибо многие успешно используют GA и для анализа посещаемости своих личных некоммерческих проектов.
По сравнению с ним, в глазах профессионала счетчик от Ливинтернета смотрится, наверное, как детская игрушка, но ведь для большинства пользователей даже его ограниченных возможностей будет более чем достаточно и многие опции, предоставляемые этой системой, так и останутся приятными излишествами.
Кроме этого, информер от LiveInternet отображает изменения в статистике посещений почти мгновенно, что не может не радовать, ибо всегда приятнее отслеживать динамику в реальном времени, а не за вчерашний день. Хотя, сейчас и в Метрике, и в Аналитиксе имеется возможность отслеживания статистики в реальном времени (можно буквально увидеть биение сердца вашего сайта), но ЛИ — это классика, от которой мало кто отказывается.
В связи с выше сказанным, я хочу начать свой рассказ о работе со статистикой посещаемости именно с Лайвинтернета, как одного из самых востребованных, удобных, функциональных и совсем не сложных в освоении. После того, как вы выполнили описанные в этой статье действия по установке кода информера, у вас он будет отображаться в выбранном вами месте шаблона.
Информация же отображающаяся на нем может сильно различаться — от варианта со списком статистических данных за день, неделю и месяц (у меня такой отображается на странице предназначенной для рекламодателей) до самого простого варианта вообще без каких-либо данных (у меня такой внизу сайдбара отображается).
В случае, если вы в первый раз заходите в статистику, то при щелчке по логотипу счетчика вас перебросит на главную страницу LiveInternet. Происходит это потому, что ЛИ не ограничивается только системами подсчета посещаемости (есть еще возможность завести себе дневник на этом сервисе).
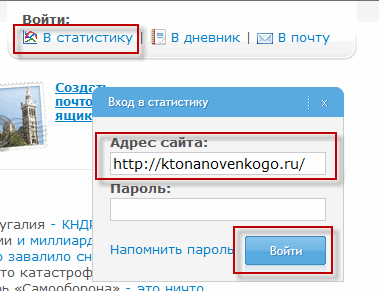
Поэтому, для перехода на страницу с подробной информацией интересующего вас счетчика нужно будет еще перейти по ссылке «В статистику», расположенной в верху страницы справа. Появится всплывающее окно, в котором вы должны будет ввести логин (Урл своего или чужого сайта) и пароль (в случае, если вы его установили на этапе регистрации), после чего нажать на кнопку «Войти»:

При последующих попытках входа в статистику (по щелчку на информере) вы попадете уже на свою персональную страницу в сервисе Лайвинтернет (если браузер вас запомнил в куках), но опять же не на страницу статистики. Если вы при регистрации счетчика не закрывали статистику паролем, то ссылка будет иметь вид «общедоступна»:
В случае, если вы при регистрации счетчика установили пароль на просмотр подробных сведений, то ссылка будет иметь вид «доступна только по паролю», и при попытке перехода по ней будет появляться всплывающее окно с предложением ввести логин и пароль. Но это не суть важно, главное, что в результате вы попадете на страницу статистики.
Кстати, для того, чтобы облегчить жизнь своим потенциальным рекламодателям, я заменил на странице «Реклама» стандартную ссылку ведущую с логотипа ЛИ на ссылку, которая сразу же приведет рекламодателя в наиболее интересный ему раздел без всяких дополнительных манипуляций. Для этого в коде нужно будет лишь найти:
http://www.liveinternet.ru/click
И заменить на это:
http://www.liveinternet.ru/stat/ktonanovenkogo.ru/
Настройка гостевого и выборочного доступа к статистике вашего сайта
Внизу этой страницы (если вы авторизовались в Ливинтернет) вы найдете кнопки (ссылки), позволяющие владельцу сайта внести изменения в описание проекта, а также получить повторно код счетчика, например, если захотите изменить его дизайн или функционал. Если не нашли кнопки, то просто поменяйте мой домен на свой в этой ссылке (для внесения изменений в описание): http://www.liveinternet.ru/stat/ktonanovenkogo.ru/edit.html
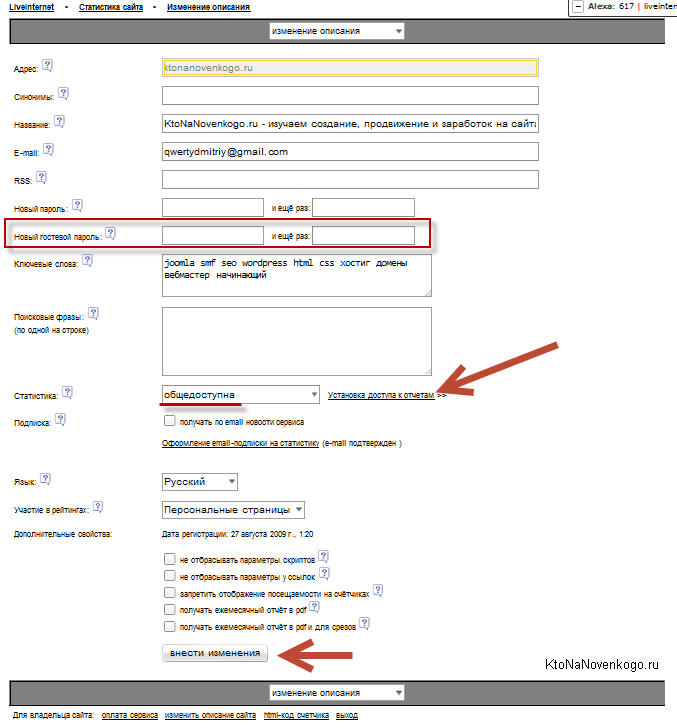
Страница получения кода идентична той, что мы видели, когда проходили регистрацию в ЛИ. А вот страница, где можно изменить описание сайта (для того, чтобы его было проще найти в рейтинге Лайвинтернета), несколько будет отличаться от той, что мы видели при регистрации. Смотрите сами и найдите десять отличий:
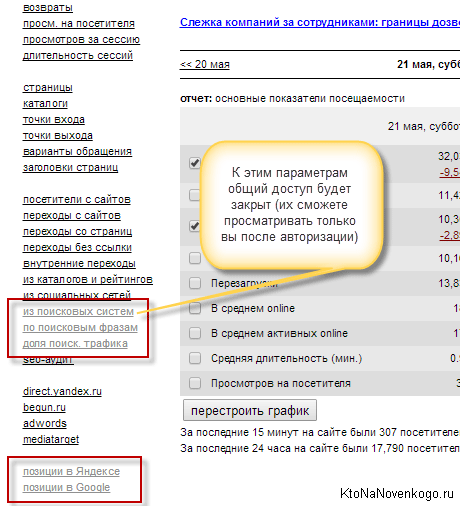
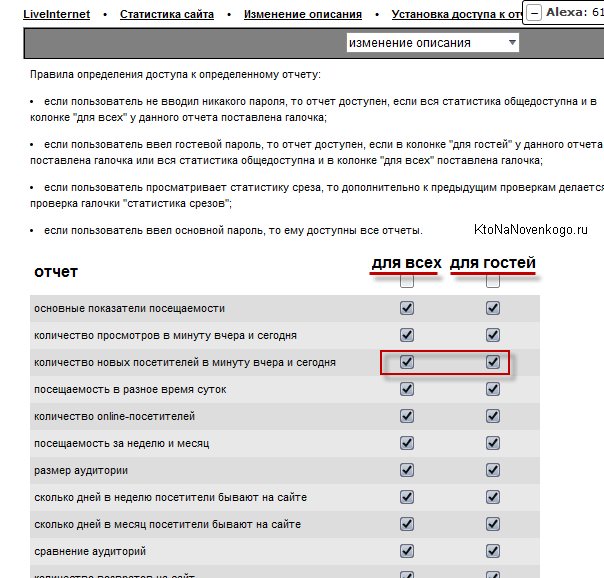
Самое важное, на мой взгляд, тут — это возможность предоставления гостевого доступа к вашей статистике, например, для потенциального рекламодателя (строка «Новый гостевой пароль»), и возможность закрыть для всеобщего доступа только что-то определенное из тех параметров, которые вы найдете на странице статистики (закрытые параметры будут отображаться, как неактивные):
На, а настроить все это дело можно, кликнув по кнопке «Установка доступа к отчетам», показанной на предыдущем скриншоте. В результате откроется окно, где вы сможете задать параметры, статистика которых будет доступна всем (неавторизованным посетителям), а также задать то, что будет доступно гостям (тем, кому вы предоставили гостевой пароль):
Какие параметры закрывать, а какие нет я подсмотрел у Маула (лет пять-шесть назад) и с тех пор ничего не менял.
Просмотр и анализ статистики Лайвинтернет за текущий день
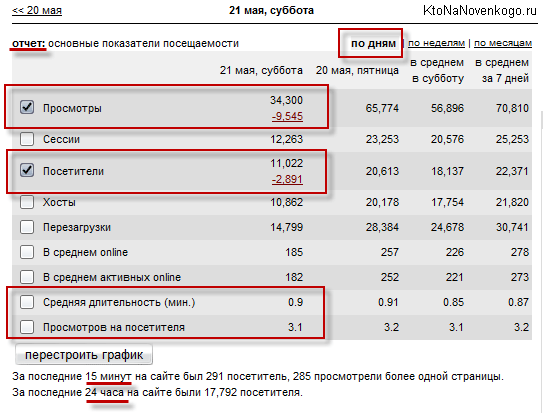
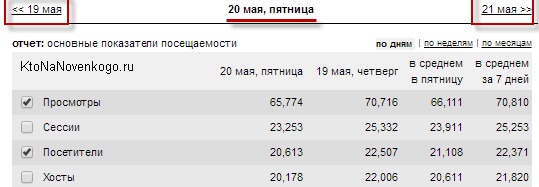
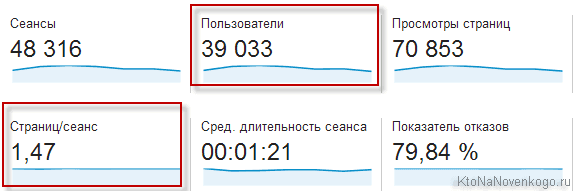
Итак, попав в святая святых, первое что вы увидите — будет сводная таблица посещаемости сайта на текущий день (в левой колонке меню это будет первый пункт под названием «за день»):
Я подчеркнул на этом скриншоте те параметры, которые считаю важными:
- Во-первых, самой важной в этой таблице, на мой взгляд, является, конечно же, строка «Посетители», в которой отображается количество уникальных пользователей, посетивших ваш ресурс за текущий день, начиная с нулей часов (под цифрой будет приведена разница со вчерашними сутками — у меня там красуется огромный минус, ибо вчера была пятница, а сегодня суббота, которая для тематики моего сайта всегда хуже в плане трафика, чем любой будний день).
- Во-вторых, это строка «Просмотры», в которой выводится общее количество страниц вашего проекта, просмотренных всеми посетителями. Соотношение общего количества уникальных посетителей и просмотренных ими страниц формирует еще один важный показатель — «Просмотров на посетителя», которое отображает среднее количество страниц, просмотренных одним посетителем (не учитываются заходы без включенных cookies). Чем выше это значение, тем лучше. Для новостных сайтов и сайтов развлекательной тематики значение параметра «Просмотров на посетителя» может измеряться десятками, а для обычных проектов — единицами (обычно, в диапазоне от 1 до 3).
- В строке «Сессии» отображается довольно хитрый параметр, который можно описать как количество сеансов просмотра страниц вашего сайта всеми посетителями. Причем, несколько просмотров (сессий) будет засчитано одному посетителю только в том случае, если между соседними просмотрами прошло более 15 минут (по некоторым данным 30 минут).
В строке «Средняя длительность (мин.)» отображается среднее время, которое люди провели на вашем ресурсе за одну сессию, причем учитываются только те из них, кто просмотрел более одной страницы. Тоже очень важный параметр, который для сайтов большинства тематик имеет смысл стараться всеми мыслимыми способами повышать, ибо он (наряду с числом просмотров страниц и прочими вещами) формирует поведенческие характеристики вашего сайта, которые ссейчас учитываются при ранжировании.
Яндекс и Google оценивают поведение пользователей не только в поисковой выдаче, но и на вашем сайте и делают из этого выводы, улучшающие или ухудшающие в итоге ранжирование вашего проекта. И при этом как раз учитываются такие параметры, как «Просмотры на посетителя» и «Среднее время проведенное на сайте». Данные эти поисковые системы берут из разных источников, в том числе и покупают у владельцев бесплатных счетчиков.
Поиску нужно корректировать свою выдачу так, что бы верхние позиции занимали ресурсы, страницы которых наиболее релевантны (соответствуют) введенному запросу. Так вот, показания статистики посещаемости ресурса способны помочь им вносить некоторые коррективы. Например, если показатель «Просмотров на посетителя» (счетчика LI или любого другого) близок к единице, то они могут интерпретировать это следующим образом — ваш ресурс не интересен людям, т.к. они уходят с той же страницы, на которую и зашли, ибо она их не удовлетворила их.
Правда, тут стоит оговориться, что для некоторых тематик (например, заказ такси или пиццы) показатель отказов равный единице будет являться нормальным и вполне допустимым значением. Но это относится только к подобным тематикам. Яндекс очень четко разделяет все на тематики и проводит сравнение поведенческих факторов именно внутри этой группы.- В статистике Ливинтернета в строке «Хосты» отображается количество различных IP-адресов, с которых приходили люди на ваш проект. Какую пользу можно извлечь из этого параметра, я пока что не понял.
- В строке «Просмотры без cookies» отображается количество просмотров через браузеры, в которых отключен прием cookies. Дело в том, что данный счетчик использует куки (cookies) для четкого отслеживания уникальных посетителей и недопущения ситуации, когда два захода одного и того же человека были бы засчитаны за двух людей. Куки представляют из себя небольшие куски информации, где записаны действия, совершенные пользователем на том или ином ресурсе (например, добавление товаров в корзину интернет-магазина не возможно без участия cookies).
Куки хранятся в браузере пользователя и считываются скриптом сайта, при заходе на него пользователя. Если человек уже был на этом ресурсе, то из кукисов будет скачана вся история его предыдущих операций (например, будут отображены товары, добавленные в корзину во время прошлых визитов). Счетчик LiveInternet использует куки (cookies) для идентификации посетителей — новый ли это посетитель за сегодняшний день, или же он уже посещал сайт и зашел на него повторно. Посему важно понимать, что счетчик считает не людей, а уникальные браузеры, в которых открывается ваш ресурс.
- В строке «Перезагрузки» отображается количество повторных загрузок страницы (запросов логотипа Лайвинтернета с этого сервиса), которое было произведено в течении одной секунды. Если перезагрузок слишком много, то возможно, что вы каким-то образом установили код на некоторых страницах своего сайта дважды.
- В строке «В среднем online» отображается среднее за текущий день количество пользователей, находящихся на вашем сайте в течении 15 минут. Т.е. интервал в 15 минут считается приравненным к «сейчас» или же другими словами — онлайн (на связи, на линии). Это количество регулярно измеряется и сохраняется, и уже на основании этих данных рассчитывается среднее количество пользователей, которые в течении дня находились онлайн.
- Параметр в строке «В среднем активных online» аналогичен предыдущему, т.е. отображает среднесуточное количество посетителей за 15 минут, но при этом учитываются только те из них, кто посмотрели более одной страницы за сессию.
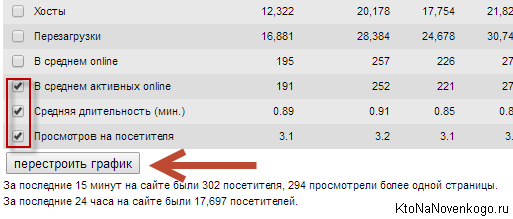
Осталось рассмотреть информацию, выводимую под этой таблицей статистики:
- В строке «За последние 15 минут на сайте были» как раз и отображается текущее количество пользователей онлайн (из него рассчитывается параметр «В среднем online») и текущее количество активных посетителей онлайн, которые просмотрели более одной страницы (из него рассчитывается параметр «В среднем активных online»).
- В строке «За последние 24 часа на сайте был» показано количество уникальных пользователей, побывавших у вас за последние сутки.
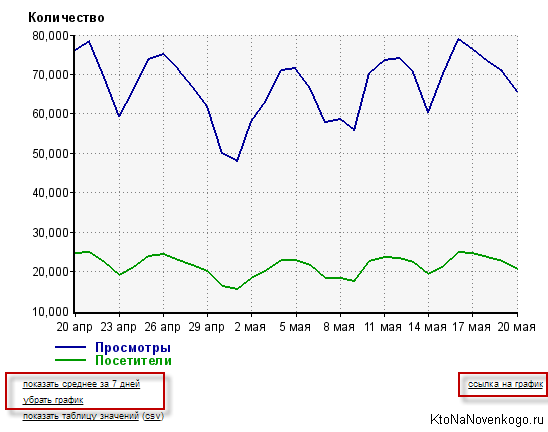
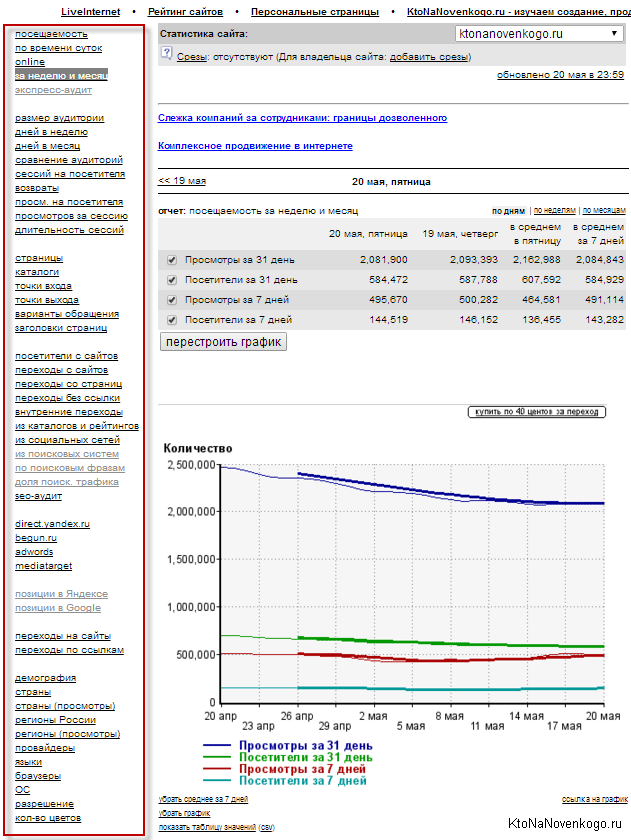
- Ну и последнее, о чем стоит упомянуть говоря о статистике за текущий день по версии LI — это расположенный чуть ниже график, позволяющий отследить динамику изменения количества уникальных посетителей и количества просмотренных страниц за последний месяц:
Но это только по умолчанию на график выводится количество уников и просмотров за месяц. На самом деле, на него можно вывести любой из параметров, отображаемых в таблице статистики Лайвинтернета за текущий день. Для этого достаточно поставить галочки напротив нужных параметров и нажать на кнопку «перестроить график», расположенную под таблицей.
Графики разных параметров будут отображать разными цветами, а легенда (какой цвет какому параметру соответствует) будет написана под графиком.
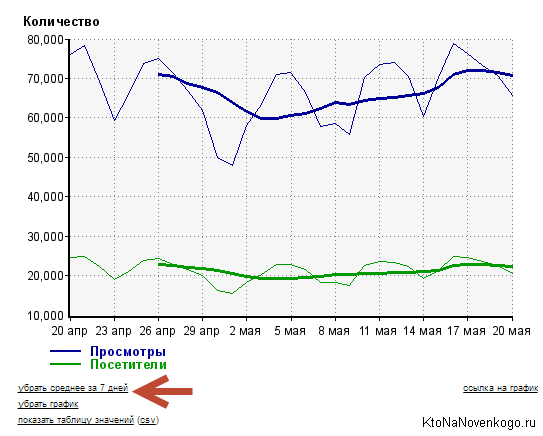
Так же, одновременно с графиками мгновенных значений того или иного параметра, можно выводить и график изменения среднего значения этого параметра за семь дней. Для этого нужно будет нажать на ссылку «показать среднее за 7 дней», расположенную под графиком.
Для того, чтобы вообще отключить показ графика на странице просмотра статистики счетчика, вам нужно будет нажать на ссылку «убрать график», расположенную опять же под ним. Для восстановления его отображения можно будет воспользоваться ссылкой «показать».
Еще один момент, на который хотел бы обратить ваше внимание при просмотре статистики за текущий день. Несмотря на такое название, вы можете посмотреть на этой странице стату и за предыдущий день, нажав на ссылку с датой предыдущего дня, расположенную над таблицей. С открывшейся страницы статистики за предыдущий день вы сможете перейти либо обратно (на текущий день), либо уйти еще глубже в историю:
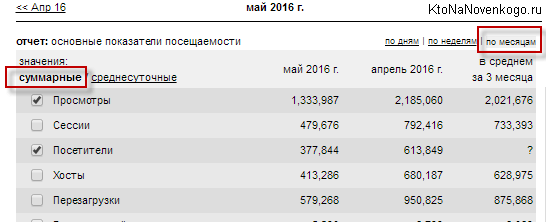
Статистику liveinternet можно просматривать не только за день, но и за неделю, и месяц. Для этого нужно будет щелкнуть по нужной ссылке, расположенной вверху таблицы справа. Причем, можно просматривать как суммарную статистику за неделю или месяц, так и среднесуточную, полученную за неделю или месяц. Это выбирается вверху таблицы слева:
Что еще интересного можно почерпнуть в статистике LiveInternet
Это мы по текучке пробежались, которую обычно с определенной периодичностью просматривают все, чтобы держать, как говорится, руку на пульсе. Однако, есть еще много чего интересного, на что стоит иногда обращать свой взор в стате счетчика LI. Все это богатство спрятано под вкладками левого навигационного меню, по которому мы сейчас быстренько пробежимся.
- По времени суток — графики изменения основных из рассмотренных выше показателей в течении суток. Может помочь выявить пики активности вашей целевой аудитории, например, чтобы потом в это время давать контекстную рекламу или для корректировки рабочего дня менеджеров по продажам.
- За неделю и месяц — потенциальные рекламодатели любят именно эти цифры, ибо они дают более общую картинку по вашему ресурсу.
- Следующий блок вкладок лично меня мало интересует, однако там можно почерпнуть некоторую полезную информацию о ядре аудитории вашего сайта и, возможно, внести коррекции в структуру сайта для улучшения положения дел.
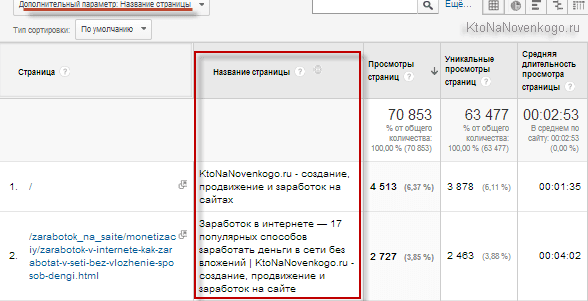
- А вот следующий блок (начинающийся с вкладки «страницы)» левого меню весьма примечателен, ибо позволяет понять, какие страницы вашего сайта пользуются наибольшей популярностью вообще (вкладка «страницы») и на какие из них приходится больше всего «входов» (переходов с поиска, закладок, других сайтов, соцсетей и т.п.).
Тут же можно будет отследить страницы, с которых пользователи чаще всего покидают сайт (точки выхода и, возможно, что-то на них подправить, чтобы они еще куда-нибудь с них переходили улучшая ваши поведенческие факторы. Данные на вкладке «заголовки страниц» будут корректными, если вы при копировании кода поставили галочку в поле «вести учет заголовков страниц» (см. скриншот в начале статьи).
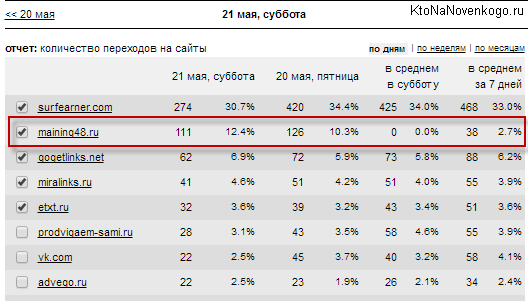
- Следующий блок (начинающийся со вкладки «посетители с сайтов») в статистике Лайвинтернета тоже весьма интересен. Тут можно будет посмотреть число переходов с различных сайтов на ваш ресурс (под термином «закладки» следует понимать закладки браузеров — замечательный трафик, который ценится поисковиками) и даже выявить отдельные страницы, с которых идет трафик (например, с проставленных на форумах или блога ссылок). Также можно будет выявить страницы, на которые совершается больше всего внутренних переходов (оценить соответствие навигации сайта задуманному вами алгоритму перемещения посетителей).
Также отличный трафик дают соцсети, и будет не лишним отслеживать такой вид трафика на соответствующей вкладке этого блока. Еще важнее, на мой взгляд, отслеживать процентное соотношение трафика с Яндекс и Гугла (вкладка «из поисковых систем») — это позволит вовремя понять, что сайт попал под фильтр какой-то из них и т.п. Ну, а «по поисковым фразам» позволит оценить долю трафика приходящего с поиска по тем ключевым фраза, которые удалось успешно продвинуть. Очень интересная инфа, которую я на всякий случай закрываю для просмотра, ибо ...
- Далее следует блок призванный отслеживать трафик с различных систем контекстной рекламы, что для меня не актуально, ибо покупать трафик на информационный ресурс как-то не по-спортивному.
- Вкладка «Переходы на сайты» позволяет понять, на какие сайты уходят ваши посетители (по внешним ссылкам размещенным на вашем ресурсе). Инструмент не сказать, чтобы шибко точный (Внешние переходы в Метрике с этим делом справляются на порядок лучше и точнее), но вот рефспам тут виден хорошо:
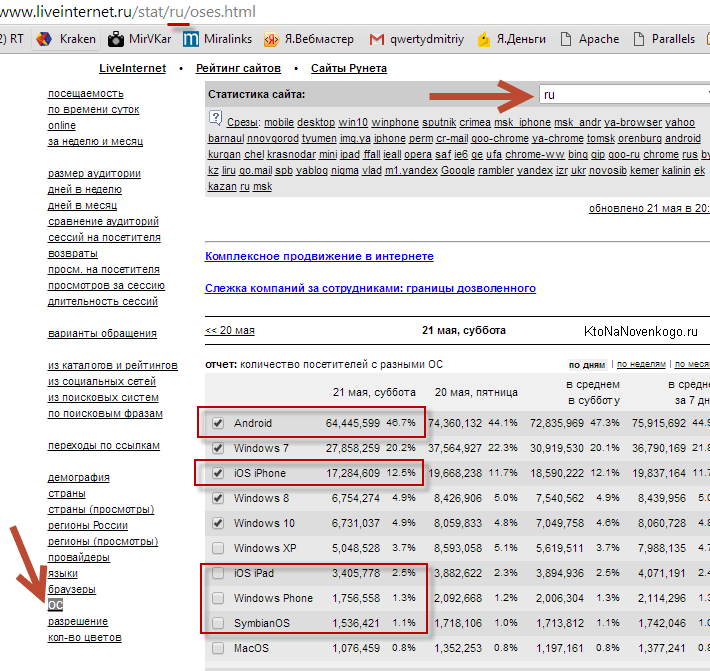
- Последний блок может пролить свет на демографию, территориальную принадлежность и тип устройств, с которых на ваш сайт заходят посетители. Примечательно, что сейчас здорово быстро растет доля трафик с мобильных устройств (планшетов и смартфонов) и это обязывает оптимизировать сайт под просмотр его на мобильных экранах.
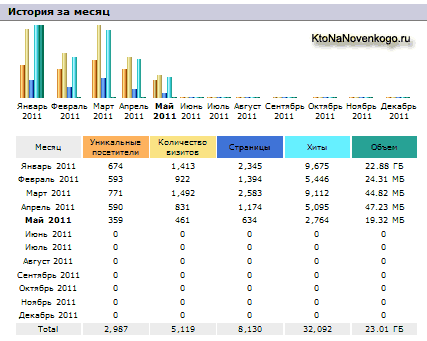
Кстати, о птичках... Ливинтернет дает замечательную возможность — отслеживать многие из описаны выше параметров для всего рунета целиком (рунет — от окончания доменов в зоне .RU). Звучит фантастически, но реализуется в два счета (в Урле вместо домена пишите просто ru):
Как видите, мобильный трафик в рунете уже давно перевалил за пятьдесят процентов и стремительно растет, так что пренебрегать им уже не с руки. Мотайте на ус...
Регистрация в Рамблер Топ 100 и получение кода счетчика
Rambler Top 100 — известнейший рейтинг и каталог ресурсов русскоязычной части интернета (рунета). Есть и другие похожие рейтинги, например, HotLog или OpenStat, но они существенно менее популярны. Детище же Рамблера вы можете встретить на многих ресурсах в виде информера (счетчика) с соответствующей надписью. Так для чего же нужно устанавливать данный счетчик посещаемости и что нам дает участие в нем?
После регистрации в сервисе вы получаете код информера, устанавливаете его у себя на ресурсе и по результатам подсчета посетителей, побывавших на вашем проекте за сутки, будет высчитываться ваша позиция в рейтинге (каталоге). При большой посещаемости ваш ресурс в нем будет стоять достаточно высоко. В результате чего к вам будут приходить посетители еще и с этого ресурса (крохи, конечно же, но хоть что-то).
Ну, и главное — вы получаете обратную ссылку с очень трастового ресурса. Раньше, когда Гугл показывал тулбарное значение ПейджРанка, то самые посещаемые три десятка сайтов из моей тематики попадали на страницу с ПР=6 (мой блог баллансировал на грани Топа), что есть очень много. Сейчас все изменилось и сказать однозначно, что получив обратную ссылку с Рамблер Топ 100 вы существенно улучшите ранжирвоание своего сайта, сказать определенно нельзя, но надеяться можно.
Для начала регистрации в рейтинге Рамблера Топ 100 вам нужно будет перейти по указанной ссылке, поставить галочку в поле «Я согласен» внизу окна и нажать кнопку «Начать регистрацию».
Вводите свой Емейл и придумываете пароль:
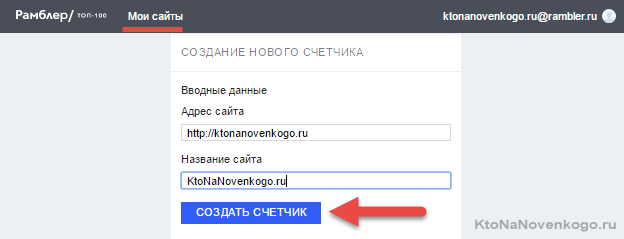
Потом вам придет письмо, по ссылке из которого нужно будет кликнуть, чтобы завершить процесс регистрации в Рамблере Топ 100. После этого переходите на страницу «Мои сайты» и жмете там на кнопку «Добавить сайт»:
В результате откроется окно, где вы должны будете указать Урл своего ресурса (дизайн личного кабинета сейчас стал сильно смахивать на интерфейс рамблеровской почты):
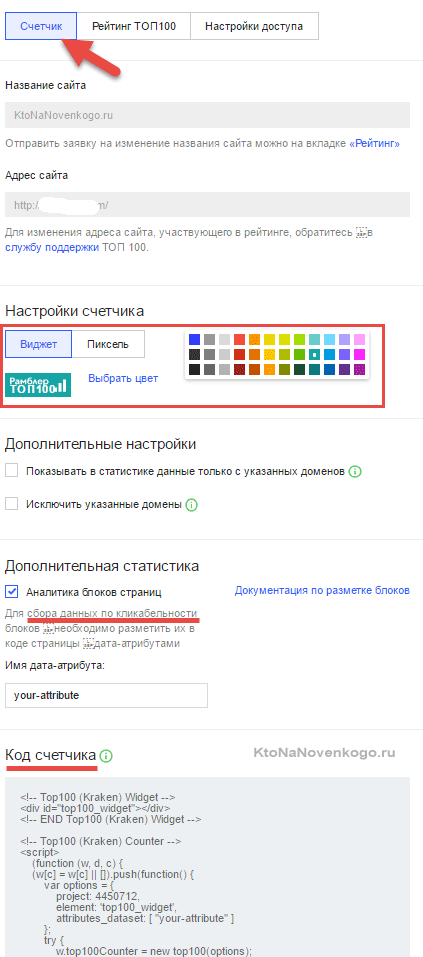
На следующем шаге нужно будет подправить при желании название своего ресурса, а также выбрать один из двух вариантов: будет отображаться счетчик на сайте (вкладка «виджет» позволяет включить отображение информера на сайте и задать его цвет) или не будет (вкладка «Пиксель»):
В обновленной версии появилась возможность отслеживать данные по кликабельности отдельных блоков на страницах, но для этого к ним нужно будет добавить соответствующий атрибут. Далее останется только скопировать код счетчика размещенный внизу вкладки «Счетчик» (обратите внимание, что он может меняться в зависимости от сделанных вами выше настроек). Как я понял, сейчас код представляет из себя асинхронный вариант, а значит он не должен влиять на скорость загрузки страниц вашего сайта.
Куда именно и как вставлять этот счетчик — решать вам, но я уже писал: «Установка счетчика на Joomla» и WordPress — может быть что-то интересное там для себя почерпнете.
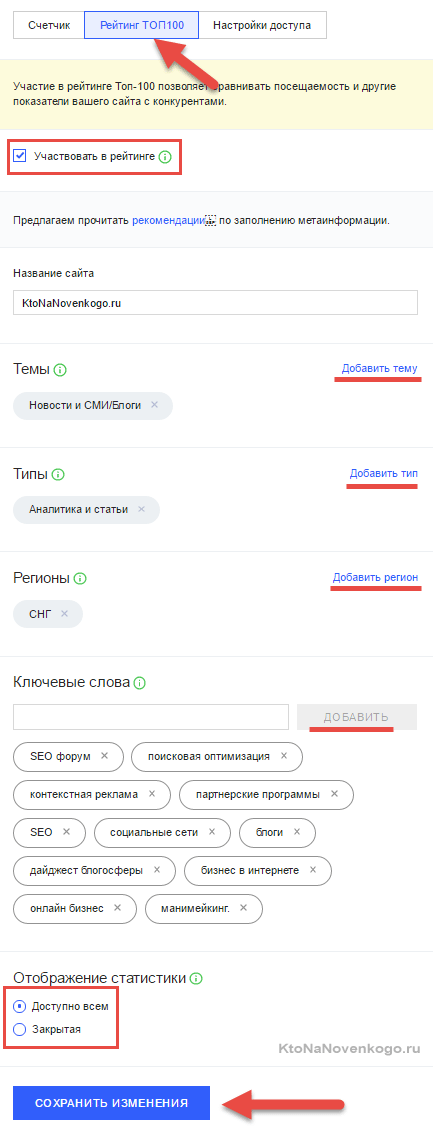
Далее вам предложат выбрать, хотите ли вы участвовать в рейтинге Рамблер Топ100 или «ну его на фиг» (хотя, зачем тогда с этим счетчиком вообще заморачиваться?):
Внизу будут автоматически подобраны ключевые слова характеризующие ваш сайт (которые вы при желании можете заменить на свои), а также нужно будет определиться с тематикой и типом добавляемого вами в каталог сайта. Тема будет определять, в каком разделе рейтинга Рамблера будет потом находиться ваш сайт, поэтому отнеситесь к этому со всей серьезностью.
Ну, и в самом низу вкладки «Рейтинг ТОП 100» вам будет предложено открыть статистику вашего будущего счетчика всем желающим, поставив галочку в соответствующее поле. Делать это или нет — личный выбор.
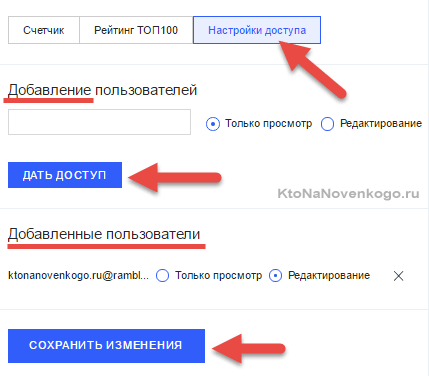
Последняя вкладка отвечает за настройки доступа к статистике вашего сайта:
Для чего это нужно? Ну, открывать статистику всем подряд я бы не стал, ибо это чревато «списыванием» от конкурентов. А вот потенциальным реклам вполне удобно будет открыть гостевой доступ (с правами «только просмотр»). Здесь же можно будет увидеть список тех, кому уже открыли доступ к стате (при необходимости этот доступ можно будет и закрыть). В общем, все в точности как в Метрике.
В низу этой страницы будет расположена ссылка «Перейти к моим сайтам», воспользовавшись которой вы увидите список добавленных вами ресурсов и их статус в Rambler Top 100:
Сразу предупреждаю, что убрав или не поставив вовсе код счетчика, вы автоматически выбываете и из рейтинга. Плюсом сейчас является то, что можно поставить код-невидимку (аля Аналитикс), когда никакого информера на сайте выводиться не будет.
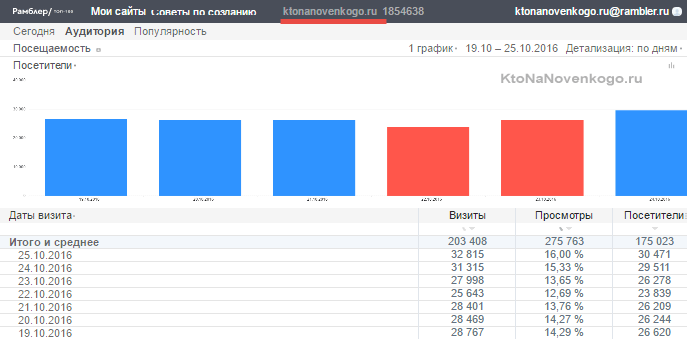
Щелкнув по ссылке под названием своего ресурса в этом списке, вы попадете на страницу с его статистикой посещаемости:
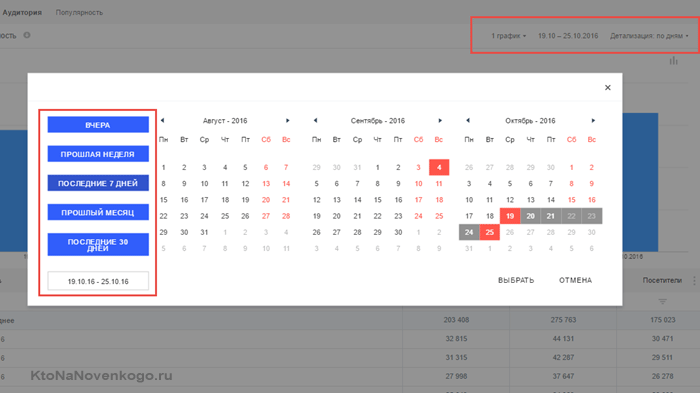
Вверху будет приведено выпадающее меню с кучей параметров, а ниже — формируемые цифирьки и графики, суть которых лучше всего поможет уяснить статья, расположенная тут и рассказывающая про анализ посещаемости сайта. Справа вверху расположено меню, где можно будет задать отрезок времени для отображения статы по нему.
Каталог Rambler Top 100 и статистика посещаемости сайта
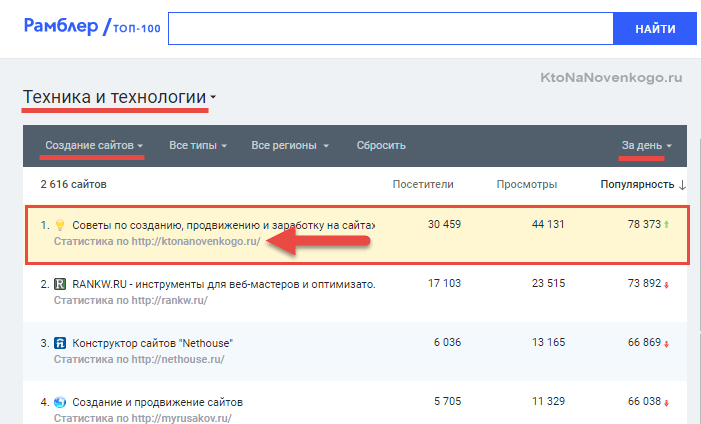
Итак, при клике по информеру (если вы устанавливали на сайт) посетитель вашего сайта попадет в каталог Рамблера, а именно в ту его тематическую ветку, куда был отнесен ваш ресурс при регистрации. Таким образом, можно оперативно посмотреть какое место в рейтинге вы занимаете (при ранжирование учитываются, естественно, показания установленного у вас счетчика):
Раньше еще можно было в настройках своего сайта добавить анонс на одну из тех статьей, которые вы хотите продвинуть в поисковиках, получив на нее дополнительную внешнюю ссылку, используя в качестве анкора (текста ссылки) основные ключевые слова для нее. Сейчас, к сожалению, это не возможно. Да и сама ссылка из каталога стала закрыта от индексации поисковиками через rel nofollow. Понятно, что ссылка все равно каким-то образом учтется, но быть уже уверенным в этом не получится.
Кстати, изменилась также и формула расчета рейтинга (позиции сайта в каталоге). Раньше сайты в Топе Рамблера ранжировались тупо по посещаемости главной страницы. Сейчас же учитывается гораздо больше факторов и рейтинг априори должен стать более актуальным.
Как я писал в начале статьи, этот каталог может приводить вам посетителей. Причем, чем выше позицию занимает ваш проект в рейтинге, тем больше будет посетителей. Но трафик этот появится только после достижения определенного уровня посещаемости вашего ресурса. Поначалу, конечно же, никакого трафика вы не заметите. На мой блог только сейчас стали приходить посетители с каталога Rambler Top.
Если вы (как и я) закрыли общий доступ к статистике этого счетчика, то при переходе из каталог по ссылке «Статистика https://ktonanovenkogo.ru» вы увидите лишь общую картину по посещаемости сайта, без какой-либо детализации:
Посмотреть детальную статистику посещаемости дано лишь владельцу аккаунта, где добавлен сайт, либо тому, кому этот самый владелец открыл доступ.
В общем-то, тут все правильно, на мой взгляд.
Подытоживая
Ну, как бы лично для себя ничего революционного я в Топ 100 NEW от рамблёра на нашел. Все то же самое, но в новой блестящей обертке (разве что только кликабельность блоков можно отслеживать, да и функционала чуток прибавилось).
К тому же, у меня из аккаунтов на Rambler пропали ранее добавленные в рейтинг сайты (в каталоге они есть, но управлять я ими и смотреть подробную стату не могу). Добавить их заново в аккаунт система не дает, посему приходится списываться с техподдержкой на предмет подтверждения прав на владение сайтами (просят строчку кода добавить в шаблон) и переноса этих сайтов в мой аккаунт. Долго, нудно и как-то не технологично (нет бы мастер переноса добавили).
Ну и, как я уже упомянул, ссылки теперь с этого каталога закрыты от индексации, нельзя добавить анонс и RSS ленту. В плане SEO это несколько (и это мягко сказано) снижает интерес к этому рейтингу и поднимает (лично для меня) вопрос о целесообразности дальнейшего использования кода этого счетчика на сайте. А вы что думаете по этому поводу? Снимать или оставить?
Как повысить точность счетчиков LI, Mail.ru и Rambler Top100
Дело в том, что при вставке кода в шаблон вашего сайта, вы прежде всего руководствуетесь вопросами дизайна и юзабилити. Вряд ли вы будете вставлять счетчики рейтинга Mail.ru и LI, ХотЛОга и Рамблер Топ100 или OpenStat, в шапку, ибо они там вызовут по меньшей мере недоумение со стороны посетителей.
Но по логике работы счетчиков верхняя часть вебстраницы, а именно шапка, является лучшим местом для их расположения. В этом случае подсчет посетителей будет наиболее полным и точным, а так же и наиболее оптимистичным (будет выдавать циферки более высокие, нежели аналогичный код, расположенный в подвале (футере)).
Как сделать так, чтобы информер располагался в том месте, где он будет приходиться к месту, а активный код счетчика располагался бы в верхней части шаблона для повышения его точности. Что примечательно, это можно реализовать не прибегая к каким-то сложным комбинациям.
Давайте вернемся немного назад, к тому моменту, когда вы выбирали внешний вид и получали код в LiveInternet и Mail.ru. Если вы их еще не выбрали, то вам нужно будет просто учесть то, что сейчас будет сказано, а если уже получили и установили, то можете внести изменения и выбрать другой их тип.
Итак, для того, чтобы получить другой код для вашего информера LI, вы должны будет зайти на страницу статистики :
http://www.liveinternet.ru/stat/ktonanovenkogo.ru/index.html
Прокрутите ее до самого низа и нажмите на ссылку «html-код»:
В результате вы попадете на страницу выбора типа счетчика, где сможете при желании выбрать другую картинку или цветовую гамму для информера, а так же выбрать вариант «в виде двух картинок», поставив галочку в соответствующем месте:
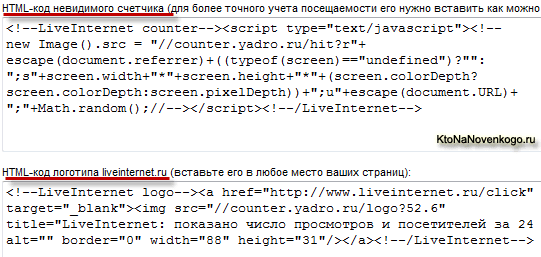
После этого нажимаете на кнопку «получить html-код», расположенную внизу. В итоге попадете в окно, где сможете скопировать уже не один, а два фрагмента скрипта.
Фрагмент невидимого счетчика посещений вам нужно будет вставить как можно выше в шаблон вашего ресурса, но, естественно, после открывающего тега <body>.
Для сайта на Joomla вам нужно будет открыть на редактирование файл index.php из папки с используемым вами шаблоном — /templates/название_папки_с_шаблоном/.
Находите в начале этого файла открывающий Html тег < body> и вставляете сразу за ним скрипт невидимого счетчика LiveInternet. Например, так:
Для блога на WordPress вам нужно будет открыть на редактирование файл header.php из папки с используемой вами в данный момент темой оформления — /wp-content/themes/название_папки_с_используемой_темой_оформления/.
Находите в его начале открывающий тег < body> и вставляете сразу за ним фрагмент невидимого счетчика LI. Например, так:
Для форума на SMF вам нужно будет открыть на редактирование index.template.php из папки с используемой вами в данный момент темой оформления — Themes/default/.
В случае, если вы используете на своем форуме тему, отличную от дефолтной, то вместо папки default, вам нужно будет зайти в папку с названием вашей темы. Находите в начале этого файла открывающий тег < body> и вставляете сразу за ним нужный фрагмент. Например, так:
А информер (второй фрагмент) вы уже вставляете в любое место шаблона, где хотите отображать иконку LiveInternet. Все, теперь подсчет посещений вашего проекта будет вестись максимально эффективно и правильно.
Тоже самое можно проделать и на сервисе Mail.ru (тут читайте про поиск этой системы, а тут про почту Майл.ру). Если этот счетчик у вас уже установлен, но вы хотите получать по нему максимально правдивую статистику, то вам нужно будет щелкнуть по его информеру, а на открывшейся странице найти строчку со своим сайтом и щелкнуть по иконке перед его названием:
В статистики посещаемости Mail.ru нужно будет нажать на ссылку «Код» в правом верхнем углу:
И выбрать тип и способ его размещения, поставив галочку в поле «в виде двух картинок»:
После того, как вы нажмете на кнопку «Получить код», попадете на страницу где сможете скопировать как скрипт невидимого счетчика, так и скрипт информера. Все дальнейшие действия по их вставке будут аналогичны описанному выше для LiveInternet.
Ну, а Rambler Top100 вообще по умолчанию предлагается именно в таком двойном варианте кода:
Можете вставить два этих куска как в одном месте шаблона, так и в разных. Лучше воспользоваться вторым вариантом.
Вставка кода счетчиков посещаемости в WordPress
Теперь давайте рассмотрим возможные варианты вставки кода LiveInternet, Mail.ru, HotLog, SpyLog или Rambler Top100 на блоге под управлением WordPress. Мы уже рассмотрели чуть выше, как можно вставить на блог фрагмент невидимого счетчика (сразу после открывающего тега <body>). Теперь давайте рассмотрим, как можно вставить в Вордпресс информер (вторую видимую часть).
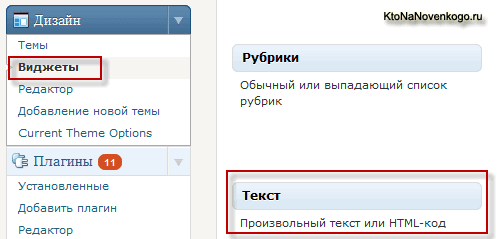
Первый способ будет попроще для не очень опытных блоггеров. Итак, для начала нужно будет зайти в админку (для моего блога это https://ktonanovenkogo.ru/wp-admin/) и выбрать из левого меню пункт «Виджеты», расположенные в области «Дизайн». На открывшейся странице в области под названием «Доступные виджеты» нужно будет найти один из них с названием «Текст»:
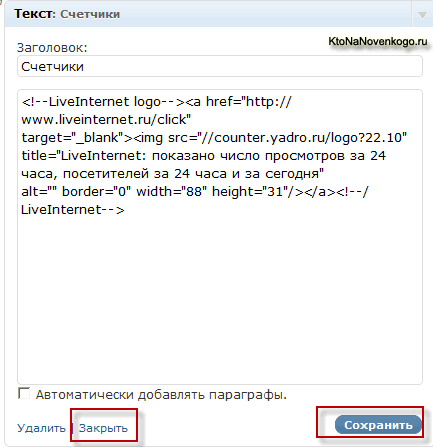
Вам нужно перетащить этот виджет мышью на одно из полей сайдбаров, расположенных справа. После этого нажмите на стрелочку виджета расположенную справа и вставьте в открывшееся окно скрипт вашего счетчика (или несколько скриптов). Вы так же можете ввести заголовок для данного виджета. По окончании нажмите на кнопку «Сохранить» и «Закрыть», расположенные внизу.
Теперь, перейдя на свой блог, в области сайдбара вы увидите вставленный информер. Для того, чтобы их потом можно было бы позиционировать в поле виджета, можете заключить их предварительно в контейнер DIV с прописанным классом CLASS. Например:
<div class="poziciy"> скрипты </div>
а в файле CSS вашей темы оформления WordPress ( /wp-content/themes/название_папки_с_используемой_темой_оформления/style.css) нужно будет прописать для этого класса (в нашем примере — poziciy) соответствующие СSS свойства, с помощью которых вы сможете, например, задать отступ блока информеров от границ виджета и т.п.
Но можно обойтись и без виджетов. Правда, для этого вам придется открыть на редактирование один из файлов используемой вами темы оформления WordPress (тут описано устройство и назначения всех шаблонов). Какой именно файл нужно будет редактировать, зависит от той позиции, в которую вы хотите вставить информеры.
Можно вставить в тот же самый сайдбар, но уже без использования виджетов. А также код счетчиков посещений можно разместить в хедере (шапке) или футере (подвале) вашего блога. Как вам больше нравится — при этом способе нет никаких особых ограничений, кроме вашей фантазии.
Для того, чтобы узнать какие файлы вашей темы оформления отвечают за формирование той или иной части шаблона вашего блога на WordPress, вы можете воспользоваться этой статьей, ссылка на которую приведена на один абзац выше.
Итак, вам нужно подключиться к вашему блогу по FTP и открыть на редактирование нужный файл из папки с темой оформления (/wp-content/themes/название_папки_с__темой_оформления/):
- footer.php — шаблон отвечающий за формирование футера (нижней части) вашего блога
- sidebar.php — отвечающий за формирование сайдбара (правой или левой колонки). Кроме основного файла в папке с вашей темой оформления могут так же находиться файлы дополнительных сайдбаров под названиями, например, sidebar1.php и sidebar2.php
- header.php — шаблон отвечающий за формирование шапки (верхней части)
Все эти шаблоны являются сквозными, а значит счетчики в них вставленные будут отображаться на всех страницах блога. В случае использования двухчастевой схемы, можно информер вставлять и в не сквозные шаблоны, ибо он уже за подсчет посетителей ответственности нести не будет.
Я на своем блоге использую footer.php, при этом LiveInternet у меня состоит из двух частей — информер в footer.php как и остальные, а невидимый вставлен в index.php, сразу после открывающего тега <body>. После того, как я его разделил показания возросли немного.
>Возможности и принцип работы Google Analytics
Гугл Аналитикс — это система аналитики, далеко выходящая за пределы возможностей обычных счетчиков посещаемости, таких как LI, каталог Рамблера Топ100, OpenStat и даже Метрика Яндекса. Система эта настолько же мощная, насколько и сложная в освоении, особенно для неподготовленных пользователей. При все своем впечатляющем функционале детище Гугла имеет довольно высокий порог вхождения, и многие этой аналитикой либо не пользуются, либо пользуются, но лишь очень малой долей от всех предоставляемых ей возможностей.
С помощью Google Analytics вы можете собирать и анализировать данные различных устройств и цифровых средств. Таким образом, например, можно понять, как клиенты находят ваши вебсайты или мобильные приложения и как они с ними взаимодействуют (оценить поведение пользователей). Сама система аналитики состоит, можно сказать, из четырех блоков, которые выполняют следующие функции:
- Сбор данных
- Блок, позволяющий сделать настройки
- Блок обработки данных
- Вывод отчетов в максимально наглядном виде
Благодаря этим четырем компонентам вы можете собирать, настраивать и анализировать данные по своему сайту. Давайте начнем по порядку, а именно с блока сбора данных. Как осуществляется извлечение нужной информации? Правильно, с помощью установленного на сайт (или мобильное приложение) кода счетчика. В общем, как обычно.
В этом коде отслеживания содержится ряд инструкций к системе Google Analytics, которые говорят, на какие именно взаимодействия пользователя с сайтом стоит обращать внимание и какие именно данные требуется собирать. Способ сбора данных определяется цифровой средой, в которой работает счетчик. Например, при установке его на вебсайт используется JavaScript код отслеживания. А для интеграции кода счетчика в мобильное приложение используется так называемый пакет средств разработчика (SDK).
Пользователь своими действиями вызывает к жизни код отслеживания Гугл Аналитикса (открывает страницу вашего сайта или переходит в новый экран вашего приложения). В результате собирается информация обо всех произведенных действиях, включая заголовки и Урлы просмотренных страниц, и прочие вещи, которые потом собираются в пакет (hit). Этот пакет отправляется на сервер системы для выполнения следующего шага — обработки данных.
Все эти «сырые» данные на сервере Google проходят через сито сделанных вами настроек (вашу конфигурацию), что позволяет отсеять лишнее в соответствии с заданным планом измерений и заложенными целям (бизнеса). Что это означает на практике? Ну, например, можно поставить фильтр в настройках Аналитикса, чтобы отсеять данные посещения сайта или мобильного приложения вашими сотрудниками. В дальнейшем они не будут обрабатываться и влиять на результаты, представленные в отчетах. Причем, эти данные действительно не будут собираться, и даже после отмены фильтра вы их посмотреть не сможете.
Кроме сбора данных с помощью счетчика, имеется возможность импортировать эти сведения из других сервисов «корпорации добра». Например, вы можете связать свой аккаунт Google Analytics с аккаунтом в Адсенс, Адвордс или в инструментах для вебмастеров от Google. В принципе, импорт данных в Аналитикс можно осуществлять даже из источников, не принадлежащих Гуглу (например, собираемые вашими собственными силами).
Что примечательно, именно на этапе обработки система все эти данные из разных источников (включая собранные своими счетчиками) объединяет и они будут вносить свой вклад в результирующие отчеты. Система отчетности Google Analytics включает в себя довольно-таки удобные инструменты для наглядного представления данных. Однако, при желании, доступ к отчетам можно получить и по API, если вы, например, хотите создать свои собственные системы отчетности вне интерфейса GA.
Давайте в общих чертах рассмотрим, как Аналитикс собирает необходимые данные о вашем сайте. Сама модель сбора учитывает три вещи — пользователей, сессии (сеансы) и взаимодействия.
- Пользователь — это посетитель вашего сайта или мобильного приложения
- Сессия (более понятным, на мой взгляд, является термин сеанс) — это время, проведенное на сайте или в приложении
- Взаимодействие — это действия пользователей на сайте.
Эта схема имеет иерархическую структуру, опускающуюся от пользователя до взаимодействия. Пользователей различают на тех, кто посещает ваш сайте всего лишь раз, и тех, кто заходил на него несколько раз за день. В системе Гугл Аналитикс каждое посещение считается сеансом (сессией), что подразумевает способность распознания в рамках нескольких сеансов одного и того же пользователя (вернувшегося).
В свою очередь, сеанс, совершенный на вашем вебсайте, состоит из отдельных взаимодействий. Например, пользователь может зайти на главную и сразу же ее покинуть, что приведет к регистрации Гуглом только одного взаимодействия — просмотр главной страницы. В рамках другого сеанса (сессии) пользователь мог бы еще и ролик посмотреть, а также сделать покупку. Получилось бы три взаимодействия.
Эти отдельные взаимодействия в рамках одного сеанса (сессии) называются хитами, которые, в свою очередь, подразделяются на группы, относящиеся либо к хитам, связанных с просмотром страниц, либо с транзакциями, либо с событиями. Еще раз подчеркну иерархичность схемы сбора данных, принятой в Google Analytics — каждое отслеживаемое системой взаимодействие относится к какому-то сеансу, а каждый сеанс связан с соответствующим пользователем.
Как вы уже поняли, непосредственно сбором данных (информации о действиях пользователя) занимается код отслеживания, который вы установили на свой сайт, мобильное приложение или в другую цифровую среду. Собранную информацию он отправляет в ваш аккаунт Аналитикса с целью их обработки и формирования отчетов.
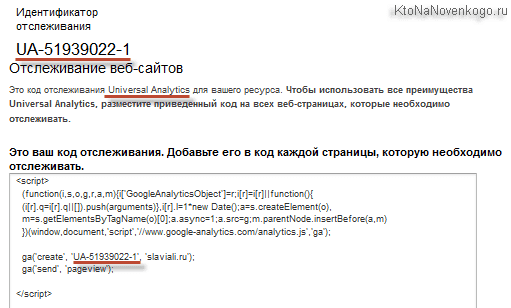
Привязка собранных кодом отслеживания к вашему аккаунту осуществляется с помощью уникального идентификатора, вшитого в код. Например, в приведенном примере кода Google Analytics для вебсайта или приложения.
Регистрация в Гугл Аналитикс и работа кода отслеживания
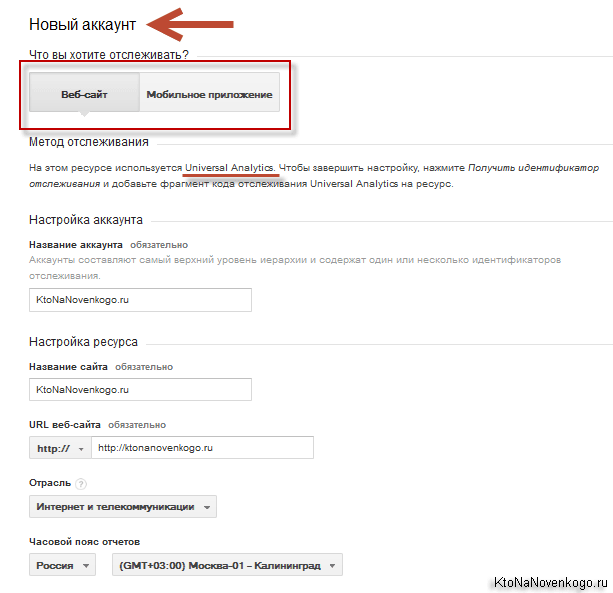
На самом деле, сейчас из стадии бета-тестирования вышел новый способ отслеживания, который назвали Universal Analytics (о нем поговорим чуть позже) и код которого уже сейчас предлагают установить при регистрации на официальном сайте Google.com/analytics/:
Обратите внимание, что вы вольны выбрать с помощью расположенных вверху кнопок, где именно вы хотите собирать статистику — на сайте или в мобильном приложении. После заполнения всех полей формы регистрации в Аналитиксе вам будет предложено согласиться с условиями и скопировать на свой сайт код отслеживания с уникальным идентификатором, правда уже от Universal Analytics:
Давайте сначала рассмотрим аспекты работы GA, а уже потом поговорим о том, чем новый UA (Universal Analytics) от него отличается и что сподвигло корпорацию Гугл на его разработку и постепенный переход с классического GA. Т.е. сейчас продолжим разговор за Гугл Аналитикс. Итак...
Код отслеживания собирает информацию о взаимодействии пользователей с сайтом или веб-приложением. Эта информация собирается в пакеты и отправляется на сервера Гугла (например, в виде списка параметров в Урле). Также код отслеживания умеет распознавать новых и вернувшихся пользователей. Все собранные данные пристегиваются к вашему акку в Гугл Аналитикс благодаря использованию уникального идентификатора, вложенного в код отслеживания. Мы об этом только что говорили.
Установка кода отслеживания Google Analytics на сайт
Для отслеживания и сбора данных на вебсайтах используется фрагмент JavaScript-кода, который был показан на предыдущем скриншоте. В нем содержится ссылка на библиотеку analytics.js, которая регулирует тип собираемых на сайте данных. Естественно, что для сбора всей статистики этот код должен присутствовать на каждой странице вашего сайта.
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-51939022-1', 'slaviali.ru');
ga('send', 'pageview');
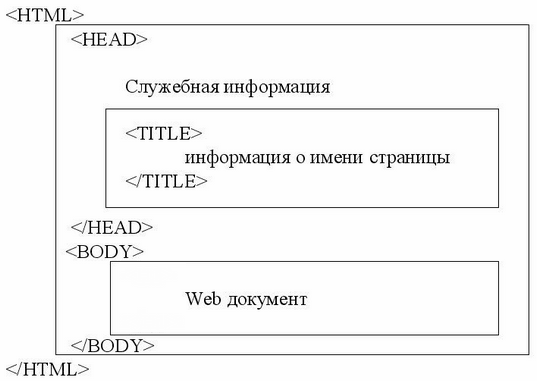
</script>Для этого его обычно добавляют в тот файл шаблона вашего сайта (если он работает на одной из CMS, например). Так, к примеру, вы можете отыскать в вашей теме оформления файл, в котором формируется «голова» документа (вебстраницы), состоящая из закрывающего и открывающего тегов Head. Вот как раз перед закрывающим тегом и можно будет вставить код отслеживания Universal Analytics.
В статье про Bootstrap я говорил, что подключение библиотеки jQuery между тегам Head не совсем правильно. Лучше вызов скриптов делать перед закрывающим тегом body. Почему? Дело в том, что, например, вызов файлов стилевой разметки необходимо сделать еще до, или одновременно с загрузкой контента, чтобы он правильно отображался. А вот JS файлы отвечают за функциональность страницы, а не за ее внешний вид. Значит до полной загрузки документа этот функционал нам не понадобится, поэтому и нет никакой необходимости пихать вызов джава-скрипт файлов между тегами Head.
Однако, код отслеживания Google Analytics загружается асинхронным методом, т.е. параллельно с загрузкой страницы, никак не влияя на ее скорость. Поэтому перед закрывающим тегом Head ему будет самое место. Как найти закрывающий тег Head в недрах файлов вашего движка читайте, например, в статье про установку счетчиков на Joomla и на WordPress.
Как работает JavaScript код отслеживания на сайте
Если код отслеживания размещен на всех страницах сайта, то каждый ее вызов (открытие пользователем) будет формировать хит (элемент взаимодействия). Если это правило нарушится, то вы не получите полную картину всех взаимодействий (совершаемого в рамках конкретной сессии-сеанса). Кроме этого, добавление кода отслеживания в самую верхнюю часть исходного кода страниц гарантирует, что браузер при разборе этого кода (начиная сверху и идя вниз) активирует выполнение скрипта Аналитикса.
Поэтому, даже если пользователь уйдет до окончания загрузки страницы, его взаимодействие с вашим сайтом будет учтено. Код Аналитикса выполняется асинхронно, т.е. запускается на заднем фоне, пока браузер выполняет другие задачи по загрузке элементов вебстраницы. Это опять же позволяет начать собирать данные еще до полной загрузки страницы.
После того, как код отслеживания на данной странице выполнился, система создает анонимные уникальные идентификаторы, предназначенные для различия пользователей. Существует несколько способов создания таких идентификаторов. По умолчанию, Google Analytics использует собственный файл куки (читайте что такое куки (cookie) и с чем их едят), но у вас имеется возможность создать и использовать свой собственный идентификатор.
При загрузке страницы JavaScript код счетчика собирает информацию о самом вебсайте, например, Урл адрес текущей страницы. Также счетчик собирает информацию о браузере, в котором эта страница открыта, например, его название или настройки языка. И даже об операционной системе, под управлением которой работает этот браузер. Вся эта информация пакетируется и отправляется на сервер Гула в виде хита просмотра страниц. И этот процесс повторяется всякий раз, когда в браузере загружается страница.
Что примечательно, все это будет замечательно работать и без каких-либо предварительных настроек. Зарегистрировались в Гугл Аналитикс, получили код и все будет замечательно работать, а вы будете смотреть собранные данные в виде итоговых отчетов. Однако, имеется и дополнительная возможность настройки кода, позволяющая собирать больше информации о пользователях, их сеансах (сессиях) и взаимодействиях с вашим сайтом.
Как работает SDK от Analytics в мобильных приложениях
С помощью Analytics можно также собирать и анализировать данные о вашем мобильном приложении. При этом процесс несколько отличается от того, как это делается в случае вебсайта. Используется не ДжаваСкрипт код, а так называемый SDK (пакет средств разработки), который будет разным для разных операционных систем (Андроида, iOS). При этом собираются данные о том, что именно пользователь просматривает в приложении, как часто он его открывает и т.п.
Эти данные опять же пакетируются в хиты и отправляются в ваш аккаунт Гугл Аналитикс, но не сразу, а предварительно накапливаясь на мобильном устройстве. Почему это делается?
- Во-первых, мобильное устройство (в отличии от сайта) не обязано всегда быть подключено к сети, да и даже в момент подключения бывают «мертвые зоны» приема, перегруженность сот и т.п. обстоятельства.
- Во-вторых, сам процесс отправки данных на сервера Гугла в режиме реального времени (как это делается счетчиками, установленными на вебсайтах) может существенно сократить срок работы мобильного устройства от батареи.
Поэтому собранные хиты (пакеты снятых данных) накапливаются на устройстве и отправляются службой SDK на сервера Google каждые полчаса в случае использования ОС Андроид и значительно чаще для iOs (каждые две минуты). Что примечательно, вы вольны изменять этот интервал по своему усмотрению, чтобы контролировать срок работы батареи мобильника у пользователей вашего приложения.
SDK, так же как и ДжаваСкрипт-код счетчика, умеет дифференцировать (различать) пользователей (точнее мобильные устройства, на которых приложение запускается). При запуске приложения генерируется анонимный уникальный идентификатор, который потом и отслеживается. Т.е. отождествляется мобильное устройство и его пользователь (метят именно первое, ибо второе пометить сложнее).
При обновлении приложения на новую версию идентификатор устройства не изменяется. Правда, при переустановке (удалении и последующей установке приложения) старый идентификатор будет удален и заменен на новый. Такой пользователь будет засчитан не как вернувшийся, а как новый. SDK тоже можно модифицировать для сбора дополнительной информации о ваших пользователях, их сеансах и взаимодействиях с приложением.
Что примечательно, Google Analytics может собирать данные не только с вебсайтов или мобильных приложений. Поддерживает он и устройства другого, которые, казалось бы, подключить к этой системе совсем уж никак не возможно (терминалы для приема платежей, кассовый аппарат и т.п.). Ан, нет. Существует специальный протокол с труднопроизносимым названием (Measurement Protocol), который позволяет отправлять данные с любого устройства, подключенного к интернету.
При работе с сайтами и мобильными приложения код счетчика сам создавал хиты (пакеты собранной информации) и отправлял их в ваш аккаунт в Гугле. Здесь же эти самые хиты вам придется формировать самим. Как это делается как раз и описано в упомянутом сложнопроизносимом протоколе и странице для разработчиков.
Обработка в Гугл Аналитиксе данных собранных счетчиками
Итак, про сбор данных мы в общих чертах поговорили, пора переходить к блокам, отвечающим за их обработку и настройку. Взаимодействие этих двух блоков позволяет структурировать и преобразовывать собранные данные в ту информацию, которую можно увидеть в отчетах Аналитикса. Как же это работает?
Система разделяет собранные данные по пользователям и сеансам (сессиям), причем, изменяя настройки можно влиять на этот процесс. Кроме этого в общую массу подмешиваются данные, собранные из других источников (не с помощью кода отслеживания Google Analytics).
Это могут быть данные из Адвордса, Адсенса, Гугл Вебмастера (путем связывания аккаунтов этих систем) и других источников, не принадлежащих «корпорации добра» (путем загрузки подготовленного файла вручную или с помощью специально написанной программы, использующей возможности API Аналитикса). Также можно использовать инструмент «импорт данных о расходах», который используют для добавления информации о средствах, потраченных на стороннюю рекламу (не гугловскую), чтобы потом можно было бы оценить эффективность данных рекламных кампания.
Все эти суммарные данные пройдут через сито фильтров, которые вы задали в настройках. Эти настройки сообщают системе, какие данные включить, а какие исключить из будущих отчетов. Также они могут влиять на способы форматирования собранных данных. Ну и в финале вся собранная информация структурируется и собирается в таблицы базы данных (БД). Сгенерировать любой нужный пользователю Аналитикса отчет на основе этих БД не составит никакого труда.
Как Аналитикс различает пользователей и сеансы (сессии)
На стороне сайта данные о пользователях, сеансах (сессиях) и взаимодействиях пакетируются в хиты, а уже в самой системе Аналитикса они обрабатываются. А как Гугл Аналитикс создает пользователей? Когда ваш сайт или мобильное приложение впервые загружается на устройстве (мобильном или стационарном компьютере), то вместе с первым хитом (пакетом собранных данных) создается уникальный идентификатор, соответствующий этому устройству, и в дальнейшем он будет прикрепляться к каждому хиту, отправляемому на серверы системы.
При анализе собранных данных Analytics каждый такой уникальный идентификатор рассматривает как уникального пользователя (хотя в реалии это «тупая» железка, а не человек). Каждый обнаруженный при анализе содержимого хитов новый идентификатор будет считаться новым пользователем. Если в очередном хите идентификатор окажется уже ранее встречавшимся, то такой пользователь («тупая» железка) будет считаться вернувшимся.
Если пользователь очищает файлы куки (например, задав в настройках браузера их очистку при закрытии программы), то такие идентификаторы уничтожаются. Тоже самое происходит в случае удаления и повторной установки мобильного приложения. В результате такой пользователь будет считаться новым, а не вернувшимся, как это является на самом деле.
Если человек заходит на ваш сайт с телефона, планшета, ноутбука и стационарного компьютера, то Гугл Аналитикс по умолчанию посчитает их за четырех разных пользователей, т.к. код отслеживания присвоит всем этим устройствам разные идентификаторы. Правда в настройках системы вы можете изменить способ создания и присваивания идентификатора. По сути, это позволит объединить взаимодействие пользователей в рамках нескольких устройств, т.е. получать на выходе более достоверные данные.
А как система создает сеансы (сессии)? В Analytics сессия (сеанс) — это совокупность взаимодействий конкретного пользователя (состоящих из отдельных типов хитов) в течении заданного периода времени. Этими взаимодействиями могут быть просмотры страниц, события или транзакции (совершение покупки) в интернет-магазине. Один и тот же пользователь может совершать несколько сеансов, которые могут происходить в течении одного и того же дня или с промежуткам в несколько дней, недель или даже месяцев.
После окончания одного сеанса (сессии) может быть начат другой. Но как же система Гугл Аналитикс узнает о том, что очередной сеанс закончился? Оказывается, что по умолчанию сессия считается завершенной после получасового бездействия пользователя. Данный период называется тайм-аутом сеанса и характеризуется он тем, что в этом промежутке времени система не получает хиты (пакеты данных о действиях на сайте) от данного пользователя.
При этом новая сессия (сеанс) начнется после того, как система получит новый хит о действиях этого пользователя. Получасовой тайм-аут взят как среднее число, подходящие для большинства сайтов. Но в настройках конфигурации системы вы сможете установить тот тайм-аут, который на ваш взгляд будет оптимальным. Главное, чтобы это позволяло вам точнее отслеживать статистику и понимать процессы, происходящие на вашем сайте. Например, если у вас много видеороликов длиной более 30 минут, то имеет смысл увеличить тайм-аут автозавершения сеанса.
Конфигурационные настройки Аналитикса
Понятие пользователей и сеансов лежит в основе работы сервиса Google Analytics и уяснить, каким образом из необработанных массивов вычленяются эти данные, важно для получения максимума информации из созданных отчетов. Также важно понимать то, как система применяет к собранным данным конфигурационные настройки (сделанные вами) и как подготавливает их для отчетов.
Настройки конфигурации могут влиять на результирующие отчеты следующим образом:
- Включать данные
- Исключать данные
- Изменять способ отображения данных в отчетах
В Гугл Аналитиксе существует огромное число вариантов настройки конфигурации. Пожалуй, что даже слишком много, ибо новичка это очень сильно отпугивает. Однако, если среди них выделить наиболее важные группы инструментов, то получится не так уж и много:
- Фильтры — с помощью них можно изменять данные, попадающие в отчеты (включать или исключать что-то), а также изменять их способ отображения в отчетах таким образом, чтобы они лучше подходили под стоящие перед вами задачи. Например, можно создать фильтр, исключающий трафик с конкретного Ip-адреса или целого диапазона адресов (для того, например, чтобы заходы ваших сотрудников не искажали статистику, т.к. они не являются вашей целевой аудиторией). Фильтры применяются еще на этапе обработки данных (при приеме хитов от кода отслеживания — они либо не принимаются, как в нашем примере с IP, либо модифицируются).
- Цели — в процессе настройки целей в Гугл Аналитиксе создаются новые показатели для отчетов, например, конверсия или коэффициенты конверсии. Цели позволяют указать, какие хиты (к примеру, просмотры страниц или экранов) необходимо использовать при расчете конверсии. Можно сделать целью, например, отслеживание подписок на новостные рассылки, и при каждой очередной подписке, совершенной пользователем на сайте, в вашем аккаунте будет зарегистрирована конверсия. Ну, а с помощью показателей конверсии можно будет через некоторое время определить, достигли ли вы целей возлагаемых на сайт или мобильное приложение (уровень продаж, регистраций и т.п.).
- Группировка — еще один способ преобразования собранных кодом отслеживания данных, позволяющий соединять определенные фрагменты данных, чтобы проанализировать общую эффективность. В Аналитиксе можно создавать группы каналов (маркетинговых мероприятий — например, медийная реклама, социальные сети, емайл рассылки и т.п.) и группы контента (используются для создания и анализа совокупности контента — например, в интернет-магазине можно объединить все страницы товаров в одну группу, а все информационные статьи в другую, чтобы понять, какую роль играет каждая из групп).
Все описанные выше конфигурационные настройки Google Analytics применяются к данным до их агрегирования (последнего шага этапа обработки данных). А вот уже в течении самого процесса агрегирования система создает и распределяет параметры отчета по таблицам (для каждого параметра заново рассчитываются показатели). Когда вы в своем аккаунте открываете какой-либо отчет, то прежде всего отправляет запрос в агрегированные таблицы заполненные данными. В ответ на это в отчет возвращаются конкретные параметры и показатели. При использовании API запросы на данные из агрегированных таблиц отправляет созданное вами приложение.
Все собранные кодом отслеживания данные, которые прошли обработку, будут вам доступны в виде отчетов в веб-интерфейсе Аналитика, либо в вашем собственном интерфейсе, который получает данные по API. Чаще всего для доступа к отчетам используется именно веб-интерфейс системы. Его можно рассматривать как слой, расположенный поверх ваших данных, который позволяет их структурировать, сегментировать и фильтровать с помощью набора аналитических инструментов. С помощью же API можно программно добавлять в пользовательские приложения аналитические данные (например, в админку вашей CMS).
В основе всех отчетов лежат комбинации параметров и показателей:
Комбинируя разные параметры и показатели система Google Analytics может сформировать практически любой отчет, необходимый для оценки маркетинговых действий и поведения пользователей на сайте (или в мобильном приложении).
«Параметр» предназначен для описания характеристик данных. Например, параметром сеанса может являться источник трафика, откуда на ваш сайт пришел посетитель:
А примером параметра взаимодействия пользователя с вашим сайтом может служить название просматриваемой им страницы:
«Показатели» — это количественное измерение данных, которые могут использоваться для подсчета частоты происходящих событий, например, общего количества пользователей на сайте или в мобильном приложении.
В качестве показателей могут использоваться и средние значения, например, среднее количество страниц просмотренных пользователем на сайте в рамке одного сеанса (тот самый пресловутый показатель глубины просмотра, который, как считают, влияет на поведенческую оценку сайта поисковиками).
Чаще всего параметры и показатели отображаются в отчетах Гугл Аналитикса в виде таблиц, в первом столбце которого содержится значение конкретного параметра, а в остальных столбцах — соответствующие показатели. Однако, можно комбинировать не все параметры и показатели при создании отчетов, ибо каждый из них имеет свою область действия (которая соответствует определенному уровню иерархии аналитических данных, относящихся либо к пользователям, либо к сеансам, либо к хитам-взаимодействиям).
В большинстве случаев имеет смысл комбинировать в отчетах только те параметры и показатели, которые принадлежат к одной и той же области действий. Например, «число посещений» является показателем сеанса (сессии), поэтому его можно использовать только с параметрами уровня сеанса (например, с параметром «источник трафика» или «географическое положение»).
Было бы не логично комбинировать «число посещений» с параметрами уровня хитов (взаимодействий), например, с параметром «заголовок страницы». Или, к примеру, показатель «длительность посещения» (измеряет время, которое провел пользователь на страницах вашего сайта) относится к уровню хитов и его нельзя использовать вместе с параметрами уровня сеансов (все с теми же «источник трафика» или «географическое положение»).
Если вы вникните в суть параметров и показателей, то вам это поможет в результате получить более значимые данные, необходимые для анализа эффективности работы вашего сайта или мобильного приложения.
Universal Analytics
Сервис Universal Analytics – это новый стандарт Google Analytics. В скором времени для всех аккаунтов будет обязательно использование Universal Analytics. Не так давно он вышел из стадии бета тестирования и сейчас на страницах вашего аккаунта на вкладке «Администратор» висит предложение перейти на него.
Код отслеживания (если вы обратили внимание) уже включает в себя идентификатор UA, а значит одно из преимуществ Universal Analytics будет реализовано автоматически — возможность собирать данные с любых электронных устройств подключенных к сети интернет (с помощью джава скрипт кода, либо с помощью SDK, или с помощью Measurement Protocol). Об этом мы уже говорили чуть выше.
В UA стала доступной озвученная выше возможность создания своих собственных идентификаторов пользователей, которые не будут привязаны к устройству. Помните, я приводил пример про заходы с мобильника, планшета, ноутбука и компьютера одного и того же человека? В классическом GA эти заходы были бы учтены как четыре различных пользователя, а вот благодаря настройкам Universal Analytics можно вручную задать для своего сайта идентификацию пользователей, и в нашем примере будет учтен один пользователь.
Переходить на Universal Analytics или остаться пока сидеть на GA — решать вам.
Установка счетчиков Joomla
Перечисленные выше счетчики обладают одной общей особенностью — они имеют видимую посетителям вашего ресурса область с информацией о посещаемости вашего ресурса. В то время как Google Analytics и Яндекс.Метрика такой видимой посетителям области не имеют, поэтому их код достаточно будет установить, допустим, перед закрывающим тегом BODY в шаблоне вашего сайта.
Поправка — Метрика сейчас получила возможность вставлять информер, но эту возможность нужно будет специально активировать в настройках (см. подробнее по приведенной только что ссылке).
Код невидимых счетчиков посещений (Аналитикса и Метрики) иногда стараются разместить в конце Html кода страницы для того, чтобы он не тормозил подгрузку информационной составляющей страницы, хотя точность подсчета в этом случае будет немного ниже, чем при размещении кода в верхней области.
А вот Ливинтернет, Майл.ру, Рамблер Топ 100, ХотЛог или ОпенСтат (имеющих информер) нужно устанавливать в то место шаблона вашего сайта, где эти самые информеры будут выглядеть уместно и сочетаться с общим дизайном. Либо можно получить двухчастевой код счетчика (читайте об этом во второй части статьи по приведенной чуть выше ссылке), что даст вам определенную гибкость в его размещении.
Когда то у меня блок с информерами был вставлен в футер (нижнюю область всех станиц вашего ресурса):
Если вы еще не имели дело со счетчиками посещений, то, возможно, вам будет интересно ознакомиться с серией уроков по получению, установке, настройке и работе с ними (см. ссылки приведенные в начале этой статьи).
Будем считать, что код нужного вам информера вы получили и теперь стоит задача вставить его в шаблон вашего сайта, форума или блога. Сразу обращаю ваше внимание, что основной нашей задачей при вставке будет размещение этого кода таким образом, чтобы счетчик отображался на всех страницах вашего ресурса.
В противном случае показания собираемой статистики не будут соответствовать действительности (часть посетителей вашего ресурса не будет учтена). Дело в том, что подсчет осуществляется по количеству загрузок картинки с изображением информера.
В случае проекта, основанного на том или ином движке (CMS — читайте обзор платных и бесплатных движков), реализовать эту задачу совсем не сложно. Дело в том, что у проектов, основанных на движке, как правило, имеется шаблон, на основании которого формируются все страницы ресурса.
Наша задача в этом случае сводится к тому, чтобы вставить код счетчиков посещаемости в то место шаблона, которое отображается на всех страницах сайта. Например, в Joomla это может быть, к примеру, модуль, в WordPress — футер, да и в SMF такое место будет найти не сложно.
Но обо всем по порядку. Давайте будем разбираться с каждым движком сайта (где скачать и как установить тот или иной движок вы можете прочитать: Joomla, WordPress, SMF) по отдельности и начнем, пожалуй, с «великой и ужасной» Джумлы.
Начнем с самого очевидного способа вставки. Он не потребует открывать на редактирование файлы шаблона. Все операции будут выполняться из админки Joomla. Код счетчика мы будем вставлять в одну из позиций для модулей (тут про модули читайте подробнее), которая предусмотрена в используемом вами шаблоне (здесь я писал про то, как устроены шаблоны в Джумле и где их можно взять бесплатно, ну, или за деньги).
Увидеть все позиции для модулей, имеющиеся именно в вашем шаблоне, вы сможете, просто добавив в конце URL вашего ресурса в адресной строке браузера ?tp=1(например, http://fdfd.ru/?tp=1). В разных шаблонах количество и расположение мест для модулей отличается. Итак, заходим в админку Джумлы, выбираем из верхнего меню «Расширения»- «Менеджер модулей».
На открывшейся странице вам нужно будет нажать на кнопку «Создать», расположенную в верхнем правом углу окна:

и выбрать из открывшегося списка модулей вариант «Произвольный HTML-код». В верхней левой части открывшегося окна в области «Подробности» вы должны будете заполнить поле «Заголовок», поставить галочку в позицию «Да» в поле «Включено», а затем выбрать из выпадающего списка в поле «Позиция» место на страницах сайта для отображения создаваемого модуля со счетчиками посещаемости.
Кроме описанного выше способа можно так же посмотреть позиции для модулей, выбрав из верхнего меню админки Joomla «Расширения»- «Менеджер шаблонов». Щелкните на открывшейся странице по названию используемого шаблона (напротив него в столбце «По умолчанию» будет стоять звездочка). Откроется страница настройки, где в верхней правой области вам нужно будет нажать на кнопку «Просмотр»:
В результате, откроется главная страница вашего проекта с выделенными и подписанными позициями для модулей. Вуаля.
Отключаем визуальный редактор в Joomla для вставки кода счетчиков
В нижней части открывшегося окна «Произвольный HTML-код» вы можете вставить полученный код счетчиков посещений (посещаемости). Но при этом не забудьте отключить визуальный редактор на время вставки этого кода. Его можно отключить в общих настройках Joomla, выбрав из верхнего меню пункт «Сайт» — «Общие настройки» и перейдя на вкладку «Сайт». В области «Установки сайта» в поле «Визуальный редактор по умолчанию» выберете из выпадающего списка вариант «No Editor»:
Если вы попытаетесь вставить код отличный от Html при включенном визуальном редакторе, то после сохранения внесенных изменений (кнопки «Сохранить» или «Применить») часть его просто исчезнет. Дело в том, что редактор обрезает все, что не является тегами и атрибутами языка гипертекстовой разметки. Если вы не хотите каждый раз отключать редактор, то можете зайти в настройки редактора TinyMCE и отключить там исправление Html кода.
После того, как вы добавите фрагмент с кодом счетчика в модуль произвольного HTML-кода, сохраните произведенные изменения и убедитесь, что на вашем ресурсе они отображаются именно так, как вы и хотели. После этого визуальные редактор можно будет опять включить (с ним все-таки удобнее работать со статьями, чем делать это в голом HTML).
Для его включения вам нужно проделать те же самые действия, что вы выполняли для его отключения, и из выпадающего списка в поле «Визуальный редактор по умолчанию» выбрать используемый вами.
Подробнее почитать про визуальный редактор, используемый для повышения удобства при написании статей, вы можете здесь — Настройка визуального редактора по умолчанию для сайта на Joomla. Кстати, вовсе и не обязательно каждый раз его отключать в общих настройках движка.
Можно создать специального пользователя с нужными правами (наверное, менеджер или администратор), в настройках которого будет отключен визуальный редактор, и когда понадобится вставить в текст статьи или в модуль какой-нибудь скрипт, то можно будет просто войти в админку под этим пользователем. Как это сделать, подробно описано по приведенной в предыдущем абзаце ссылке.
Позиционирование информеров в области отведенной модулю
Для позиционирования информеров LiveInternet, Mail.ru, HotLog, SpyLog или Rambler Top100 в области, отведенной под модуль в шаблоне Джумлы, вы можете заключить их код в открывающий и закрывающий теги DIV (создать контейнер) и прописать в открывающем теге DIV атрибут CLASS. Например:
<div class="poziciy">фрагмент</div>
а в файле CSS вашего шаблона оформления (обычно находится в папке /templates/папка_вашего_шаблона/css/) прописать для этого класса (в нашем примере — poziciy) соответствующие свойства (смотрите уроки по CSS), с помощью которых вы сможете, например, задать отступ счетчика от границ модуля или даже сделать его невидимым.
При этом, статистику этот счетчик будет продолжать исправно собирать, но посетители вашего ресурса его информер видеть не будут. Делаете, например, так:
<div id="nevidimka"> код счетчика(ов) </div>
А в вашем файле CSS прописываете для этого ID свойство:
#nevidimka {display:none;}Про CSS свойство display читайте тут. Всё, теперь счетчик, заключенный в контейнер с id="nevidimka", исчезнет со страниц вашего ресурса.
Хочу привести пример с информером LiveInternet, в качестве иллюстрации позиционирования его изображения с помощью таблиц каскадных стилей. Как видите, картинка счетчика расположена справа, немного отодвинута от правого края, а слева от нее располагается этот текст. Для того, чтобы этого добиться, нужно было всего лишь заключить Html тег IMG, с помощью которого вставляются изображения в HTML код, в открывающий и закрывающий теги DIV с прописанным классом:
<div class="live"><img src="https://ktonanovenkogo.ru/image/logo.gif" /></div>
а в CSS файл шаблона оформления вставить свойство для этого класса:
.live {
float: right;
margin-right: 30px;
}Строка float: right; (здесь про Float и clear в CSS читайте подробнее) задает прижатие этого контейнера к правому соседнему элементу дизайна, а строка margin-right: 30px; (а тут про отступы и рамки с помощью Padding, margin и border) задает отступ в 30 пикселей от правого края. Все довольно просто.
Вставка кода счетчиков посещений прямо в шаблон Joomla
Если вы по каким-либо причинам не хотите использовать модуль «Произвольный HTML-код» или у вас это сделать не получается, то можно добавить информер со статистикой в модуль на вашем сайте напрямую, получив доступ к серверу хостинга по FTP (здесь я писал про Файлзилу — лучший ФТП клиент).
Например, для того, чтобы вставить код счетчиков в футер (самая нижняя область на всех страницах), то вам нужно будет открыть на редактирование файл /modules/mod_footer/tmpl/default.php. Самое лучшее место для добавления информера будет после строк:
<?php // no direct access
defined('_JEXEC') or die('Restricted access'); ?>
<div><?php echo $lineone; ?></div>
<div><?php echo JText::_( 'FOOTER_LINE2' ); ?></div>Код счетчика вы можете заключить в контейнер (тегами DIV с прописанным классом) и осуществлять его дальнейшее позиционирование и выравнивание с помощью стилей, которые вы можете дописать в файле CSS вашего шаблона оформления (обычно находится в папке /templates/папка_вашего_шаблона/css/).
Кстати говоря, именно в файле /modules/mod_footer/tmpl/default.php можно убрать строку из футера, в которой говорится, на чем он работает (Joomla! — свободное программное обеспечение, распространяемое по лицензии GNU/GPL). Для этого нужно удалить в /modules/mod_footer/tmpl/default.php строку:
<div><?php echo JText::_( 'FOOTER_LINE2' ); ?></div>











































































Комментарии и отзывы (14)
Спасибо за информацию, хотя я LI всё ещё пока доверяю.
Буквально сегодня изучал эту метрику)))и в голове отложил на будущие.
Тоже пользуюсь метрикой, очень нравится. Особенно мне нравится карта передвижений по сайту.
Счётчик хороший, а вот иформер в прямом смысле слова никакой — вот мой зацените http://bs.yandex.ru/informer/1849867/3_0_2086B9FF_006699FF_1_pageviews Говорю же — никакой — нет его и всё тут! 😀 Надеюсь это временный глюк!
Из за краснодара теперь молодым сайтам лучше не пользоваться яндекс метрикой или как?
Советчик: Владимир: пожалуйста.
Рамиль: разговоры о том, что некоторым сайтам не стоит ставить Яндекс Метрику ходят уже довольно давно. Мнения по этому поводу расходятся. А вот в какую сторону склонит чашу весов новый алгоритм Краснодар от Яндекса, я затрудняюсь предположить.
>akkadites: ну, писал я это несомненно с некоторой долей иронии, просто Яндекс Метрика им действительно удалась, по моему мнению.
По поводу вашей ситуации можно сказать только то, что любая серьезная поисковая система становится в определенном смысле диктатором, ибо если ознакомиться с их правами и обязанностями, то однозначно станет видно — поисковики могут все и к ним невозможно придраться (в том числе и юридически). Остается только смириться, увы.
А как счетчик на сайт с самописным движком установить?
Для Joomla можно использовать модуль Яндекс Метрика mod_doyandexmetrika. И никаких проблем с кодами
какой код нужно вставить
чтобы статистика работала и в ucoz?
Добрый вечер, Дмитрий!Очень понятная и полезная статья, спасибо! Подскажите пожалуйста, если я нажимаю на «отчеты метрики» в рекламной компании, то попадаю на страничку метрики, ее тоже нужно настраивать как и метрику на сайте и вставлять второй код на сайт ( у меня разные аккаунты для входа )? Запуталась совсем с метрикой РСЯ, помогите, пожалуйста.
Установил код счетчика в плагин Яндеск метрики, теперь он виден на сайте ф футере, на другом сайте не виден старый код. Как сделать чтобы не было видно кода в подвале? Информер не нужен
Снимите галочку «Информер» в настройках счетчика (может быть скрыта под спойлером «доп. настройки») и замените код счетчика на новый.
Можно этого не делать, а просто убрать из кода Метрики вставляемого на ваш сайта то, что будет заключено между этими тегами:
<!-- Yandex.Metrika informer --> тут код информера <!-- /Yandex.Metrika informer -->Уже давно вставила счётчик на сайт logoprav.ru, а информер не отображается, хотя настроен и галочка поставлена. Поддержка одно и то же, как робот — счетчик работает, данные собирает. Дак мне надо, чтобы он отображался. Я знаю, что собирает. Что за некомпетентные там сидят. Может у них неполадки, а признаваться не хотят. Не отображается информер и всё тут.
все понятно
Ваш комментарий или отзыв