Яндекс карты — возможности и использование Yandex Maps для своих нужд
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня хотел поговорить за Яндекс Карты и их использование на своем сайте. Большинству вебмастеров достаточно тех простейших возможностей, которые предоставляет конструктор, имеющийся у них в онлайн доступе, либо они просто используют соответствующие плагины или модули для своей CMS.
А вот тем, кто хотел бы получить от API Яндекс.Карт больше возможностей и функционала, придется учить ДжаваСкрипт и разбираться в их документации.
К сожалению, я не силен в языках и поэтому в этом посте расскажу лишь о наиболее простых способах вставки Yandex Maps на свой сайт или блог, а также покажу, где искать информацию, если этого покажется мало и что можно при желании получить.
Поиск по Yandex Maps, народная карта и Яндекс.Справочник
Сам сервис онлайн карт от Яндекса (читайте про то, что такое сейчас Яндекс и почему он так называется) появился в 2004 году и с тех пор продолжает усилено развиваться, тем более, что у него есть очень мощный конкурент в лице Google maps. Жители многих крупных городов России, Украины, Казахстана или Белоруссии пользуются такими расширенным возможностями, как Пробки или Панорамы.
Последний сервис (панорамы) был запущен относительно недавно (2009 год) и яндексмобиль (с четырьмя широкоугольными камерами на крыше) еще не успел объехать все уголки нашей необъятной родины, но там, где панорамы уже появились, стало намного проще планировать поездки по незнакомому маршруту.
Кроме автомобиля, сотрудники Яндекс Карт объезжают некоторые участки на велосипедах или же пешком (например, в парках). В последнее время появились еще и панорамы сделанные с вертолета, и чтобы их можно было посмотреть, нужно поставить галочку «С воздуха» под соответствующей кнопкой, но правда такая штука доступна только для Питера.
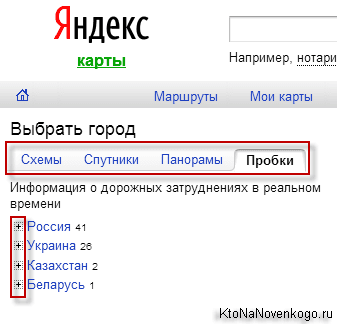
Можете ознакомиться со списком городов, для которых существуют подробные схемы, панорамы, снимки со спутника или же информацию по пробкам:
Про сервис Пробок и говорить не стоит. В Москве и других крупных городах на мобильниках у 90 водителей установлено приложение с Yandex Maps, хотя последнее время оно уже не помогает объехать пробки, а просто говорит о том, что стоять еще очень долго и остается только смириться и не питать радужных надежд.
Сервис Яндекс Карт предназначен прежде всего для поиска:
- Конкретных адресов или населенных пунктов
- Достопримечательностей
- Различных объектов
- Организаций
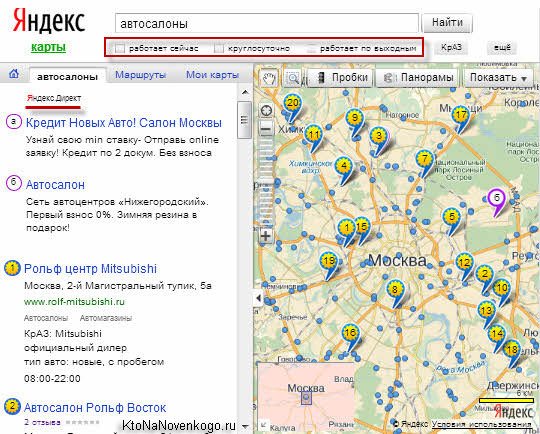
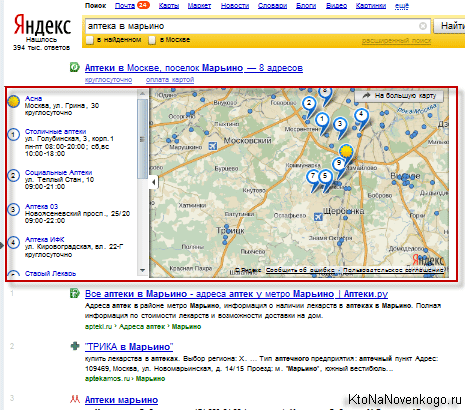
В поисковой строке пользователь вводит то, что хочет найти, с помощью топонимов (например, Урюпинск улица Ленина), либо с помощью ввода названия фирмы, организации, достопримечательности или еще чего-то, что может иметь отношение к геопоиску.
В ответ он получает, как правило, несколько вариантов, которые отображаются как в текстовом виде (в левой колонке), так и виде меток на карте.
Каким же образом осуществляется ранжирование в этой поисковой выдаче?
- Во-первых, учитывает релевантность запросу и то место на схеме, которое было открыто в момент ввода запроса (чем ближе к нему территориально расположен объект, тем больше у него шансов стоять первым в левой колонке).
Во-вторых, при поиске организаций существует такое понятие, как платное (приоритетное) размещение в начале списка (оплачивается при добавлении или редактировании организации в Яндекс.Справочнике, о котором речь пойдет чуть ниже). Но в основном все же учитывается географическая близость искомого объекта от того места, где вы находитесь, и только если там найдется фирма оплатившая первое место в списке, то она потеснит остальных.
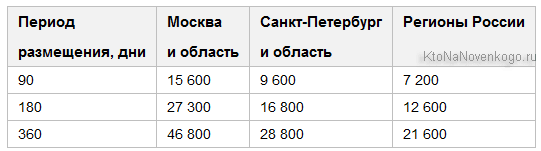
В случае, когда фирм оплативших показ в Яндекс Картах будет несколько, то они будут по очереди показываться на первом месте, чтобы никому не было обидно. Если кому-то интересно, то плата за первое место в Yandex Maps взимается по такой тарифной сетке:
Если нужно найти другое место или объект, то откройте в Yandex Maps примерно тот же район, где должен находится искомый адрес или достопримечательность, либо просто пробегитесь в левом списке по тому, что для вас смог найти Яндекс, на предмет поиска соответствия.
Откуда же берет Яндекс информацию, по которой осуществляет поиск и формирует выдачу? Ну, во-первых, их собственная картографическая служба, которая, кстати, относительно недавно осилила карту всего мира, что уже само по себе является достижением. Теперь для прокладки маршрута между Улан-Удэ и Лос-Анджелесом не нужно открывать Google Maps.
Хотя тут я все же поторопился, ибо список городов, до которых можно проложить маршрут в Яндекс картах, пока что ограничен Россией, Казахстаном, Белоруссией и Украиной. Т.е. некоторое отставание от аналогичного сервиса Гугла все еще имеет место быть, ибо пока даже не все названия буржуйских городов и улиц переведены на великий и могучий. Но лиха беда начала — картографы работают не покладая рук и не выпуская из них словарь.
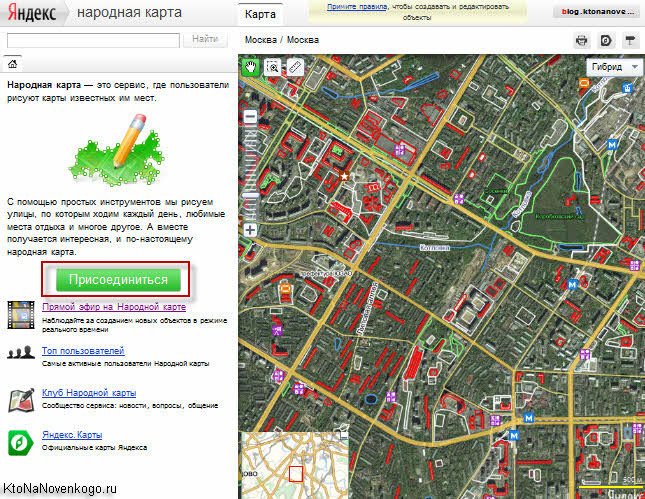
Народная карта
Вторым немаловажным источником информации, с помощью которого Яндекс получает данные о различных объектах и достопримечательностях, является так называемая Народная карта. Это аналог Википедии, где сами же пользователи создают контент, а именно вносят пояснительные надписи к объектам и местам, которые они хорошо знают и имеют что об этом сказать.
За основу берутся снимки со спутника, поверх которых все желающие могут с помощью простого конструктора наложить схематичное обозначение зданий, улиц, парковых аллей, памятников и других удостоенных внимания мест. Чуть ниже я буду рассказывать про вставку схем проезда от Яндекса на свой сайт, и там будет возможность выбрать именно вариант вставки Народных карт, если вы того сильно пожелаете.
Яндекс Справочник — как добавить свой сайт или фирму на карту
В-третьих, источником поиска по организациям является сервис Яндекс.Справочник. Знали про такой? Если у вас есть свой бизнес, то вы, наверняка, уже добавили свои реквизиты туда (адрес, телефоны, сайт и т.п.). Еще не добавили? Ну, как же вы так оплошали?
Такую ситуацию нужно немедленно исправить, ибо в сам справочник пользователь вряд ли полезет, а вот поиск на карте его запросто может заинтересовать, особенно если вы продвигаетесь по геозависимым поисковым запросам. Даже в обычной выдаче при явной географической привязке запроса на нулевом месте будет показана Yandex Maps с ответами:
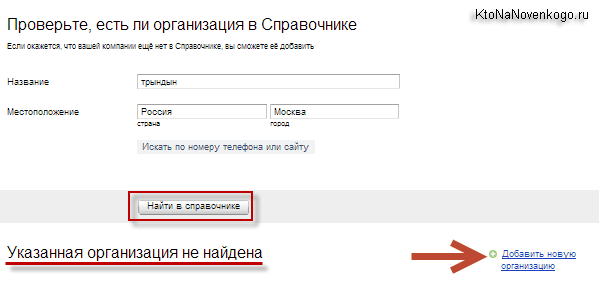
Добавить свой сайт на Яндекс карты (организацию, фирму) через упомянутый справочник довольно просто. Если вы не уверены, что не делали это ранее, то проверьте >наличие или отсутствие вашей организации в этом самом справочнике.
Если вашей фирмы там нет, то воспользуйтесь формой добавления новой организации в Справочник, кнопка вызова которой появится с правой стороны под формой проверки:
Далее следуйте инструкциям в приведенном ниже ролике (указанные данные, такие как, например, телефон или адрес, потребуется подтвердить, поэтому они не должны быть фейковыми, иначе добавиться на карту не получится)
При этом нужно быть авторизованным на Yandex и лучше всего, если это будет не ваш личный аккаунт, ибо может понадобиться отредактировать данные добавленные на карту (или заказать приоритетное размещение), а доверять свой аккаунт сотруднику будет не всегда правильно. Чтобы получить новый Яндекс Паспорт достаточно будет следовать приведенным инструкциям.
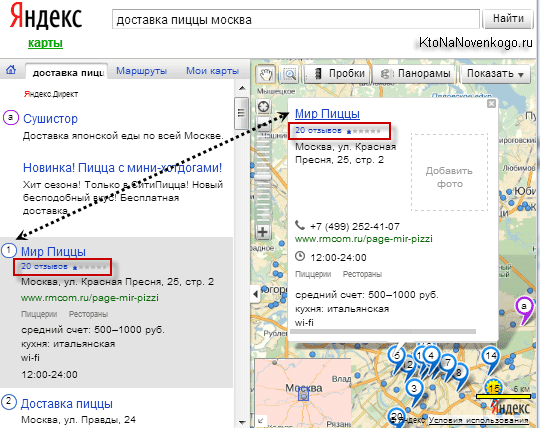
Чем еще привлекателен поиск по Yandex Maps для пользователей, так это тем, что они могут почитать и при желании оставить отзыв об организации. Причем отзывы модерируются (не владельцами фирмы, естественно, а сотрудниками зеркала рунета) и явный спам или бред отсеивается.
Кликнув по отзывам вы попадете в карточку организации, где сможете их прочитать и при желании оставить свой собственный. Там же может находиться и дополнительная инфа по этой фирме.
Создание карт в Яндексе, маршруты и мобильные приложения
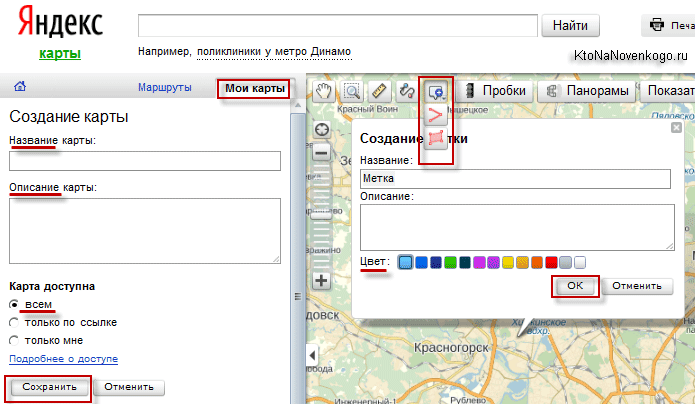
Это мы описали три основных источника, откуда Яндекс черпает информацию при поиске по географическим объектам. Но есть еще и четвертый. Это так называемые метки, которые пользователь оставляет на так называемых «Моих картах», сохраняя их с возможностью публичного доступа к ним. Понимаете о чем я говорю? Если нет, то буквально в паре абзацах попробую уложиться с разъяснениями.
В левой колонке есть вкладка «Мои карты». Суть ее заключается в том, что здесь вы можете сохранить все те метки, выделения, проложенные маршруты и другие вещи, которые вы сотворили на Yandex Maps. Лично я таким образом отмечал места, куда мне удалось доехать на велосипеде в окрестностях моего местожительства.
Однако, вы можете поставить метку, выделить любое здание (проложить маршрут) и написать, что там находится ваша фирма, добавив в описание метки нужные ключевые слова (в этом случае подтверждать информацию будет не нужно), ибо есть вероятность учета этой информации при поиске по Yandex Maps. В таком случае карту лучше будет сохранять как публичную (пометка «всем») на приведенном выше скриншоте.
Подробности читайте в статье про получение бесплатного коммерческого трафика с Яндекс Карт, которую опубликовал автор блога Мистерия Онлайн. Там описаны некоторые хитрости, которые работали, во всяком случае, на момент написания той заметки.
Хотя, возможность сохранения созданных меток и разметок может пригодиться, как я и упоминал, просто в личных целях. В этом случае лучше всего будет сохранять карты, предварительно авторизовавшись на Яндексе, чтобы потом можно было их редактировать, сохранять их неограниченное число штук, а так же помечать их как личные (только мне) или как узконаправленные (только по ссылке, которые вы кому-то сообщите, а при просмотре списка ваших творений другим пользователем она видна не будет).
Если захотите переслать кому-нибудь ссылку с проложенным маршрутом, то можно воспользоваться кнопкой, расположенной в правом верхнем углу «Ссылка», где кроме обычной гиперссылки вам еще предложат расшарить линк на созданную вами карту в популярные социальные сети.
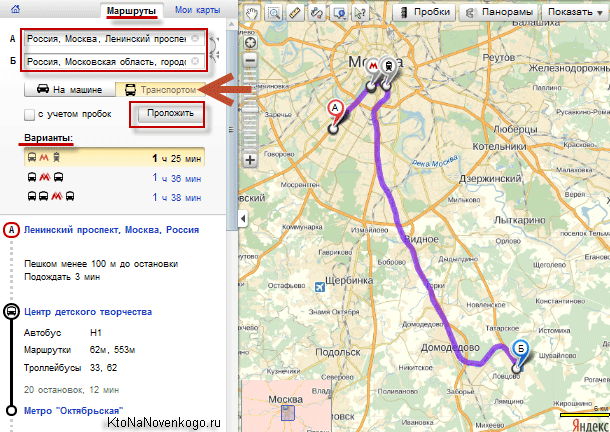
Раз уж речь зашла о прокладке маршрута на Yandex Maps, то и об этом скажу пару слов. Удобная штука. Когда не было машины, то актуально было прокладывать маршрут движения на общественном транспорте в незнакомое место.
Яндекс говорил, на каком автобусе или троллейбусе дотелепать до ближайшего метро, рассказывал про пересадки при движении под землей, и потом еще вещал как добраться до конечной точки вплоть до количества метров, которые нужно будет пройти пешком.
К тому же, Yandex Maps предупреждает и про время, предположительно необходимое на совершение данного паломничества и даже альтернативные маршруты предлагает к вашему рассмотрению.
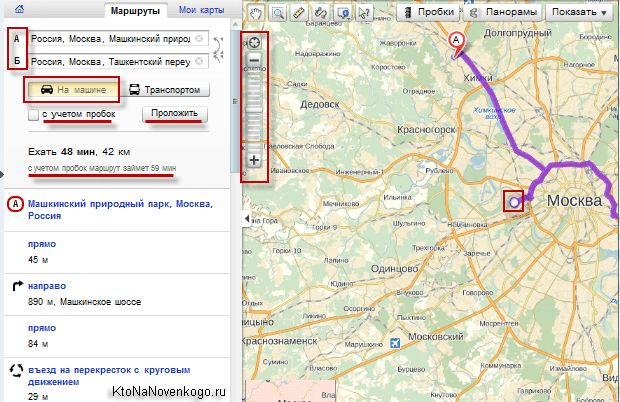
Когда появилась машина, то стало еще более актуальным использовать прокладывание маршрута, ибо ситуация с пробками иногда вносит серьезные коррективы. Для этого достаточно просто ввести два адреса (начальной и конечной точки) в левой колонке или же просто поставить эти точки на схеме мышью (первый клик — начало маршрута, второй — конец).
Далее достаточно нажать кнопку «Проложить» и увидеть результат на карте Яндекса, а в левой колонке почитать текстовое описание совершаемых поворотов и прочих маневров, если это необходимо.
Для учета пробок поставьте соответствующую галочку, а чтобы поменять маршрут в каком-то отдельном месте, достаточно будет кликнуть в этом месте левой кнопкой мыши и при появлении белого кружка схватить его и перетащить на нужную развязку или трассу. Правда при ручной корректировке маршрута на Яндекс карте учет пробок уже работать не будет — все отдается под вашу ответственность.
Кстати, раз у речь зашла об очевидном, то спрошу вас, а сколькими способами можно менять масштаб отображения? Лично я знал только про кнопки с плюсом и минусом (и движком между них) в левом верхнем углу, да про вращение колеса мыши. А оказалось, что дабл-клики правой и левой кнопкой мыши тоже позволяют играться с детализацией, что иногда может быть удобно.
Но маршруты и пробки прокладывать дома, конечно же, интересно, однако чаще всего мы с вами пользуемся именно мобильными приложениями Яндекса (Карты, Навигатор или Метро). Первая программа, думаю, установлена на 90% телефонов в крупных городах России, где имеют привычку собираться огромные пробки. Оно и понятно, ибо удобно, оперативно и достоверно. Меня эта шняга пока серьезно не подводила.
Мобильные приложения можно будет совершенно бесплатно скачать с официального сайта или же распознать приведенный QR код, со ссылкой на закачку файла по мобильному телефону (на нем у вас должна стоять какая-нибудь программа, помогающая расшифровать этот QR код):
Мобильные Яндекс.Карты имеют очень схожий функционал с онлайн версией (пробки, прокладка маршрута, поиск), однако для поездок по незнакомому маршруту лучше всего, конечно же, подойдет их Навигатор.
Хотя, лично я Навигатор с Yandex Maps храню на телефоне как резервный вариант, ибо тонюсенький Гармин с обалденным экраном, голосовым управлением и прекрасными картами России меня полностью устраивает, разве что только пробки у него не всегда своевременно подгружаются, ибо для этого используется радиоканал и когда вся Москва стоит, то вещать приходится много и пока дойдет очередь до района, в котором ты едешь, все может десять раз поменяться.
Api Яндекс карт и конструктор для их создания
Ну, вот с общими вопросами покончили, теперь пора переходить к практике, а именно к тому, как создать в конструкторе и вставить на свой сайт карту от Яндекса. На самом деле это и легко, и сложно одновременно.
Если у вас сайт-визитка, блог или простенький интернет магазин, на имеющий разветвленной сети офисов, то вам вполне хватит базовых возможностей имеющего конструктора, а вставить код на сайт сможет даже дилетант.
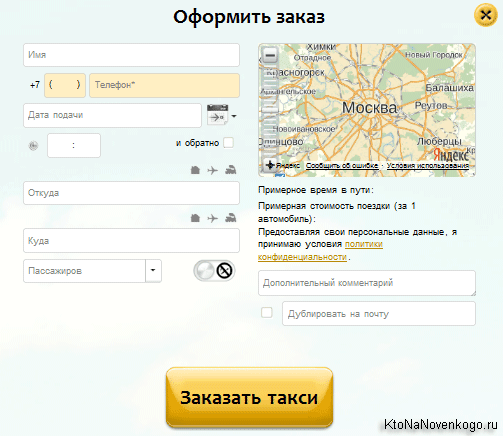
Если подходить к делу основательно, то правильно составленная схема проезда или расчет стоимости доставки исходя из места указанного пользователем, может существенно улучшить юзабилити и в конечном итоге сделать посетителя покупателем.
Другое дело, если вам требуется выйти за базовые рамки конструктора Yandex Maps и сотворить что-то сравнимое по грандиозности со схемами покрытия ведущих сотовых операторов, списком всех банкоматов сети Киви, ситуацией с пробками в вашем районе и т.п. вещей. Тут вам понадобится программист владеющий ДжаваСкриптом.
API Яндекс.Карт, например, позволяет накладывать слой с пробками на своем сайте, но для этого возможностей встроенного конструктора, к сожалению, не хватит и придется пользоваться услугами специалиста, владеющего JavaScript, которому надо будет всего лишь ознакомиться с документацией по API.
Да, сам термин API (application programming interface) означает получение возможности использовать какое-то программное обеспечение, не зная вообще как оно работает, но имея описание тех инструментов (ручек), которые необходимы для его подключения и реализации тех или иных возможностей. Штука эта распространенная и довольно часто используется.
Апи Yandex Maps описано по приведенной чуть выше ссылке, но также имеется и простой конструктор, который вам позволит оперативно создать карту нужного вам района, поставить на ней необходимые метки с описаниями, выделить нужные объекты и показать путь, по которому к ним проще всего добраться, например, от ближайшей станции метро.
Конструктор карт в Яндексе
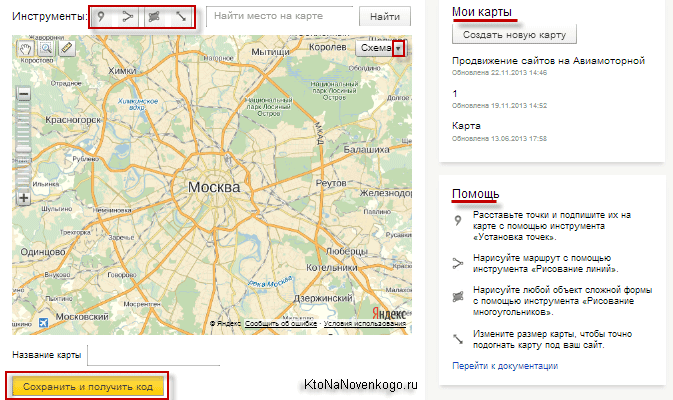
Живет API конструктор Яндекс карт по приведенному адресу и представляет из себя довольно-таки приглядную картину:
Равно как и при добавлении организации в справочник Яндекса, при работе с этим конструктором лучше всего будет завести отдельный аккаунт в зеркале рунета (корпоративный, например), ибо созданные в нем карты можно будет потом редактировать (не меняя кода, который вы вставили на свой сайт), но вот перенести их в другой аккаунт не получится.
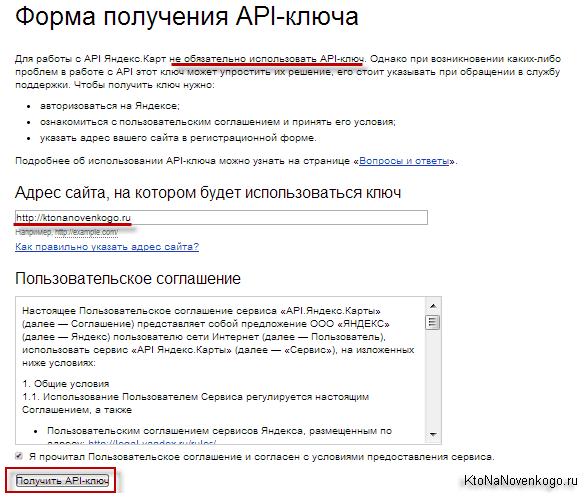
Кроме сохранения созданных карт, в новом API конструкторе теперь не требуется получать ключ API для своего сайта, хотя некоторые расширения для используемых вами CMS (движков сайтов) могут этот ключи попросить. На всякий случай упомяну, что получить API-ключ можно на странице по приведенной ссылке, просто введя адрес своего ресурса:
Но вернемся к нашему конструктору. Что он нам предлагает? Ну, собственно, ничего особенного, но и одновременно все нужное там есть. Инструменты нанесения меток на карту расположены в верхней панели и состоят из четырех кнопок.
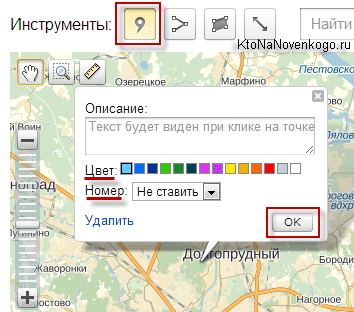
Первая позволяет поставить обычную метку в виде большой запятой, которую можно раскрасить в разные цвета, дать описание и даже присвоить номер.
Ставится метка путем активации данной кнопки и клика по нужному месту на схеме. Если промазали или передумали, то ее потом всегда можно будет подвинуть, удерживая левую кнопку мыши, или удалить.
Второй инструмент в API-конструкторе Яндекс карт называется «Рисование линий» и может пригодиться при показе пути движения до вашего офиса, например, от ближайшей станции метро или остановки общественного транспорта. Рисуется она так. Кликаете в месте начала маршрута, потом кликаете в месте первого поворота и так далее вплоть до конечной точки.
Если какая-то точка оказалась лишней или встала не туда, то ее можно удалить, щелкнув по ней левой кнопкой мыши и выбрав соответствующий пункт. Когда маршрут будет завершен, то кликнув по любой его узловой точке можно будет выбрать вариант «Завершить».
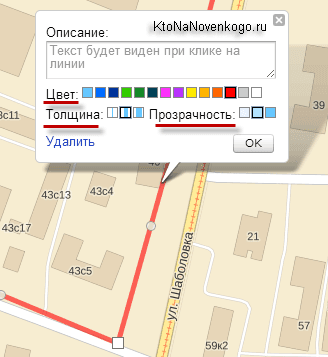
В этом случае вам будет предложено ввести описание для этого маршрута и выбрать не только цвет линии, но и ее толщину, а так же прозрачность, что может существенно повысить наглядность и уменьшить аляпистость схемы прохода или проезда до вашей фирмы.
Ну, и последний из полезных инструментов конструктора Yandex Maps называется «Рисование многоугольника». Нужен от для того, чтобы подсветить фоновой заливкой те здания или объекты, которые вы хотите пометить на вашей схеме проезда (прохода) и к которым будут вести описанные выше маршруты.
Ваша задача состоит в том, чтобы активировав этот инструмент в API конструкторе, планомерно обкликать все здание по углам, после чего кликнуть по любой узловой точке и выбрать «Завершить».
В результате появится форма, в которую так же, как и в случае с маршрутом, можно будет ввести описание, задать цвет и прозрачность заливки, а также толщину линии обводки.
Последняя кнопка на панели инструментов конструктора позволяет активировать маркеры в правом нижнем углу схемы, чтобы можно было изменять ее размеры. По большому счету она не нужна, ибо проще будет поменять ширину и высоту вставляемой на сайт карты от Яндекса напрямую в полученном коде.
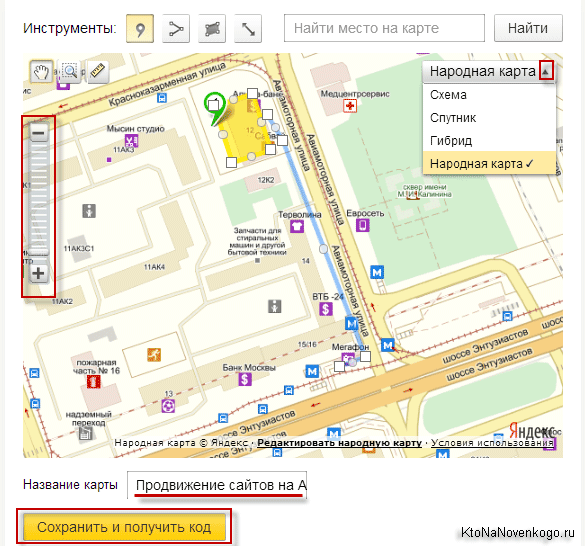
Да, еще у вас будет инструмент изменения масштаба (в верхнем левом углу), форма для ввода конкретного места, для которого нужно создать схему, а также возможность выбрать способ отображения из четырех вариантов: схема, гибрид, спутник и народная. О Народной карте и ее создании я говорил чуть выше, а вот так может выглядеть ваша схема при ее выборе (несколько аляписто, на мой взгляд):
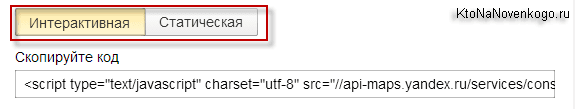
После всех этих непосильных трудов вам только останется дать схеме название и нажать кнопку «Сохранить и получить код». Однако, вам на выбор будет предложено два варианта кода для вставки карты на свой сайт:
Интерактивная — ее код API придется вставлять в виде вызова скрипта, что может вызвать небольшие затруднения у начинающих, но зато посетители сайта смогут менять ее масштаб, перемещаться по ней и выбирать варианты отображения (спутник, схема и т.п.).
Полученный код интерактивной карты Яндекса можно будет подогнать по размеру под ширину вашей страницы, просто поменяв цифирьки в его конце (715 пикселей, в моем случае):
<script type="text/javascript" charset="utf-8" src="//api-maps.yandex.ru/services/constructor/1.0/js/?sid=CFQ6uGHTgEElnjIHeZkCt8ySKv9DEJkG&width=715&height=450"></script>
- Статическая — код API будет представлять из себя обычный тег IMG для вставки картинки на сайт, который не вызовет проблем ни при каких обстоятельствах, но зато схема будет представлять из себя просто фотку, которую нельзя ни масштабировать, ни двигать. Ширину и высоту статической схемы проезда опять же можно будет изменять прямо в коде.
<img src="//api-maps.yandex.ru/services/constructor/1.0/static/?sid=8dq0AuCy924rvk5YN8zIpJuHRg2dPybP&width=600&height=443" alt=""/>
Как вставить Яндекс карту на сайт
В Вордпрессе вставить код интерактивной карты на сайт можно будет напрямую (в тексте статьи), если вы используете Html редактор при написании и редактировании публикаций (у меня, например, визуальный вообще не работает).
Правда, если вы переключитесь в визуальный, то он этот самый код со скриптом может потереть, поэтому будьте осторожнее, либо используйте для вставки карт от Яндекса короткие коды (или произвольные поля), как — опишу чуть ниже.
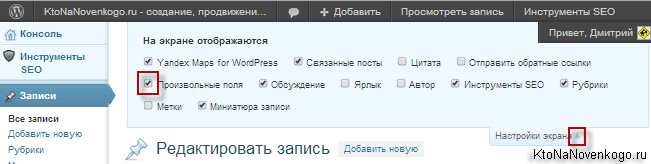
Итак, для начала на странице написания или редактирования статьи в Вордпрессе нажмите на расположенную в правом верхнем углу кнопку «Настройки экрана» и поставьте галочку напротив пункта «Произвольные поля»:
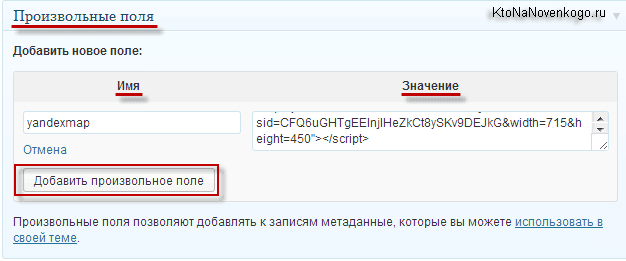
Под статьей появится область с одноименным названием, где вам нужно будет нажать на «Введите новое», после чего указать в левой форме идентификатор короткого кода (латиницей и без пробелов), в правую вставить код полученный в конструкторе Yandex Maps:
Теперь открываете ваш функциональный файл functions.php (живет он в папке с используемой темой оформления, а подробнее про его возможности читайте по приведенной ссылке).
Добавьте в него приведенный чуть ниже код (но с умом и предварительно сделайте бекап, а работу эту проводите не из админки Вордпресса, а подключившись к сайту по ФТП и открыв этот файлик в Нотепаде с плюсами):
function customscript_shortcode($atts, $text) {
global $post;
return get_post_meta($post->ID, $text, true);
}
@add_shortcode('customscript','customscript_shortcode');После этого в статью или статическую страницу можно будет вставлять код, полученный в конструкторе Яндекс карт, с помощью такой вот конструкции, где вместо «yandexmap» вставьте используемый вами идентификатор:
Теперь вам не страшен визуальный редактор, который готов порезать все, что отличается от Html кода. Ура. Если нужно вставить схему проезда в каркас блога (хедер, сайдбар или футер), то скрипт туда можно вставлять напрямую, но нужно будет выбрать нужный шаблон темы Вордпресса, чтобы карта выводилась там, где вы хотите. Про назначение шаблонов читайте по приведенной ссылке.
Для вставки API карты с Яндекса на сайт под управление Joomla можно будет использовать все тот же модуль произвольного Html кода, но предварительно отключить визуальный редактор, чтобы код опять же не порезался им. После вставки редактор можно включить взад.
Если понадобится добавить код схемы проезда в статью на Joomla, то можно просто его вставить с отключенным визуальным редактором или же вставить содержимое модуля произвольного кода с помощью возможностей плагина Load Module.
В этом случае модуль с кодом карты от Яндекса нужно расположить в несуществующую позицию шаблона (банально набрать в поле выбора позиции в настройках модуля произвольного Html кода что-нибудь типа: yandex-karta). А затем, уже при написании или редактировании статей, вы сможете вставить в нужном месте конструкцию:
{loadposition yandex-karta}Кстати, если вдруг этот способ у вас не работает, то зайдите в менеджер плагинов (из админки Joomla, выберете пункты меню «Расширения» — «Менеджер плагинов») и найдите, а затем активируйте «Content — Load Module». Он входит в стандартный комплект поставки Joomla, поэтому он у вас должен быть в обязательном порядке.
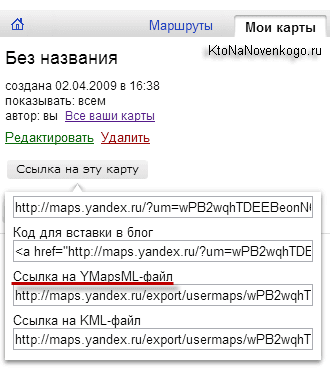
Вот, еще стоит сказать, что выдернуть схему и вставить ее на свой сайт можно и из упомянутых чуть выше «Моих карт». Помните, я там говорил, что можно получить ссылку на сохраненную схему, кроме этого можно было получить еще и YMapsML-файл, который запросто можно прикрутить к сайту, подключив предварительно к нему API.
Для подключения Апи Яндекса достаточно будет разместить между тегов head (найти их в случае Joomla или Вордпресс можно так же, как это было описано с статье про добавление фавикона на сайт) следующий вызов скрипта:
<script src="http://api-maps.yandex.ru/2.0/?load=package.full&lang=ru-RU" type="text/javascript"></script>
Ну, а в нужном месте (где должна вставляться и выводиться схема проезда) достаточно будет вставить:
<script type="text/javascript">?
ymaps.ready(function () {?
var map = new ymaps.Map('YMapsID', {?
center: [55.7, 37.5],?
zoom: 9,?
behaviors: ['scrollZoom', 'drag']?
});??
//Необходимо подставить свой URL.?
ymaps.geoXml.load("скопированная ссылка на YMapsML-файл")?
.then(function (res) {?
// Добавление загруженных из YMapsML-файла объектов на карту.?
map.geoObjects.add(res.geoObjects);?
});?
});?</script>Будем считать, что с созданием простейшей схемы проезда и вставкой ее на свой сайт, мы кое-как разобрались. Что же дальше? Наверное, стоит сказать пару слов о более сложных вариантах API Яндекс Карт, которые уже не подвластны упомянутому конструктору, но зато вполне по силам человеку знакомому с языком ДжаваСкрипт.
В этом случае перед вами открываются все возможности API Yandex Maps, которые описаны по приведенной ссылке. Там имеется вся необходимая документация, а девушка из этого ролика введет вас в курс дела:
Отлично, передайте эти материалы вашему программисту и он вам сварганит что-нибудь похожее на это (если в этом есть необходимость):
Как вставить Yandex Maps в Вордпресс и Joomla при помощи расширений
В принципе, описанных чуть выше возможностей конструктора должно хватить в большинстве случаев. Однако, существуют некоторые расширения для популярных платных и бесплатных движков сайтов, которые позволяют вставить карту от Яндекса на свой сайт и добавить к ней необходимые пояснительные надписи.
Список таких расширений можно найти на официальном сайте. Если рассматривать Вордпресс, то для него существует, по-моему, только один плагин под названием Yandex Maps for WordPress, который можно будет бесплатно скачать по указанной ссылке. Устанавливается и активируется он стандартным образом.
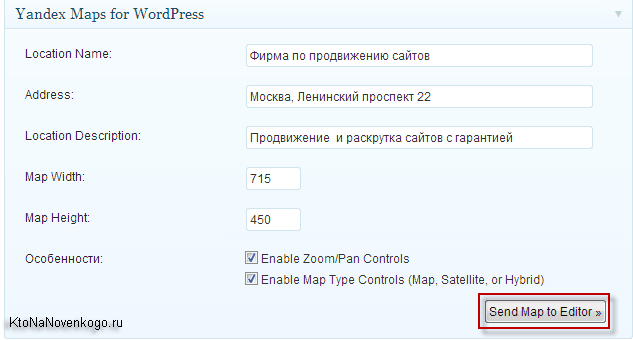
Единственно, что похоже он немного устарел и по-прежнему для своей работы требует ввода API ключа, о способе получения которого я писал чуть выше. Вводить этот ключ нужно будет на странице «Плагины» — «Yandex Maps». После этого на страницах создания или редактирования статей вы сможете найти внизу форму ввода данных для получения кода Яндекс Карты.
В верхнем поле вводите заголовок выноски, которая будет указывать на нужное место на схеме. Далее вводите адрес того места, куда будет смотреть стрелка указателя. Потом заполняете поле с описанием, задаете размеры вставляемой карты по горизонтали и вертикали, а так же ставите галочки, чтобы отображалась шкала изменения масштаба и выбора типа (схема, спутник и т.д.).
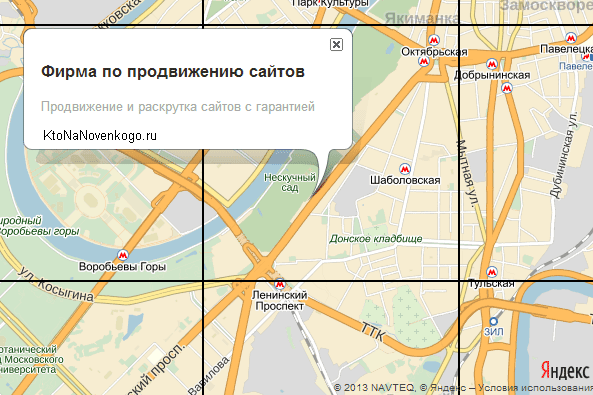
Потом переносите курсор (кликаете мышью) в то место статьи, где вы хотите вставить Яндекс карту и жмакаете по кнопке «Send Map To Editor». В результате получим что-то похожее на это:
Правда панелей с зумом и выбором типа карты нет, но в остальном все правильно. У меня показан скриншот с другого моего блога, ибо в этом возник небольшой конфликт с CSS стилями (по моей вине), который мне не захотелось сейчас исправлять.
Для Joomla существует несколько расширений подобного типа ни одно из которых мне не довелось попробовать. Поэтому я просто их перечислю и дам ссылки на статьи, где подробно описаны их возможности и способы вставки с помощью них карты на свой сайт.



























Комментарии и отзывы (3)
Добрый день, автор рассылки Кто на новенького!
Я Ваш постоянный читатель, с удовольствием читаю все Ваши посты, а этот особенно. Мне это очень интересно. К сожалению, не успеваю всё попробовать. Мне каждый день приходит масса писем с предложениями как мне заработать в Интернете, но предварительно у них что-то купить. Как говорит Павел Берстенев, я нахожусь на инфо-игле, и он меня вылечит, но для этого мне надо опять-таки купить что-то у него. Похоже, Вы единственный из моих респондентов, кто просто так в своей рассылке даёт интереснейшую инфу.
Спасибо и успеха Вам.
p.s. Где на Вашем сайте меню «О себе»? что-то не нашёл
Генрих: Здравствуйте!
Спасибо больше за отзыв. Я соблюдаю некоторое «инкогнито» в сети и все, что могу сообщить о себе, сообщил на странице О блоге. Спасибо.
Присоединяюсь к Генриху. Единственный блог который просто дает полезную и очень подробную информацию, не пытаясь что то продать, пройти платные курсы и т.д. Для меня этот сайт пример того, каким должен быть блог и как надо подавать информацию.
К сожалению, Дмитрий, Вы перестали писать статьи о продвижении в поисковиках и его раскрутке. Да и вообще я заметил, что на эту тему перестали писать не только Вы, но и большинство других блогеров пишущих о SEO. А те кто пишут, выдают информацию на таком малопонятном для меня языке, что я новичок, ничего в этих заумных статьях понять не могу. Может быть Вы уделите этой теме некоторое внимание?
Ваш комментарий или отзыв