Гугл карты — возможности просмотра и настройки Google карт под себя в 2024 году
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Недавно я писал про карты от Яндекса и про то, как их можно использовать на своем сайте. Теперь подошла очередь аналогичного сервиса от другого крупного игрока на этом рынке — Google Maps. Эти два продукта конкурируют в рунете, но в мире безусловным лидером является Гугл.
К тому же сейчас у них идет переход на новый вид карт, где многое стало более понятным и удобным, а также появилась возможность использовать возможности Google Планета Земля (когда-то это было отдельное приложение для компьютера) без установки дополнительных плагинов в браузер.
В этой статье мы рассмотрим также способы вставки Гугл карты на свой сайт как при использовании старого интерфейса, так и при использовании нового. Тем более, что делается это довольно просто, хотя возможности API, как в случае Яндекса, предоставят разработчику практически безграничные возможности.
Возможности Гугл карт и как подключить новый интерфейс
Сам по себе сервис Гугл карт появился в 2005 году. Практически в то же время компания приобрела программу с похожим функционалом, которая чуть позже получила название Google Earth. От онлайн версии ее отличала возможность отображать ландшафт местности и здания некоторых городов в 3D.
Для отрисовки подобной графики требовалось использовать дополнительные аппаратные возможности компьютера. В последствии появилась возможность получать тот же самый эффект и в онлайн версии карт, но для этого требовалось установить плагин для браузера. В новой версии Maps данная возможность интегрирована в онлайн версию по умолчанию и активируется автоматически, если ваш компьютер соответствует минимальным требования по производительности и установлен приемлемый браузер. Но обо всем по порядку.
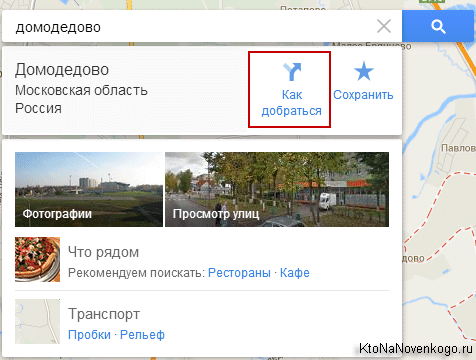
Точно так же как и в Яндексе, вы сможете добавить свою организацию на Гугл карту и построить оптимальный маршрут проезда (на машине, общественном транспорте, самолете, пешком или на велосипеде). Не во всех местах нашей необъятной планеты можно будет использовать все эти способы, но тем не менее.
В новом интерфейсе достаточно будет ввести начальный пункт в поисковой строке, а для выбора второй точки — воспользоваться «Как добраться».
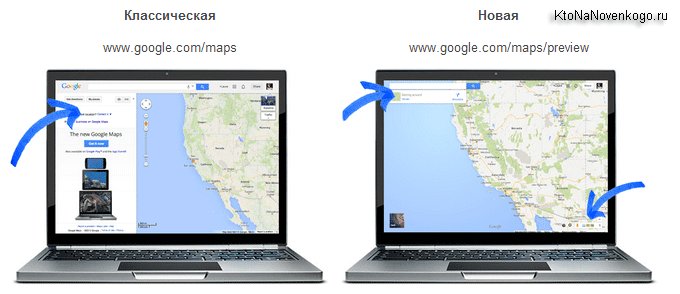
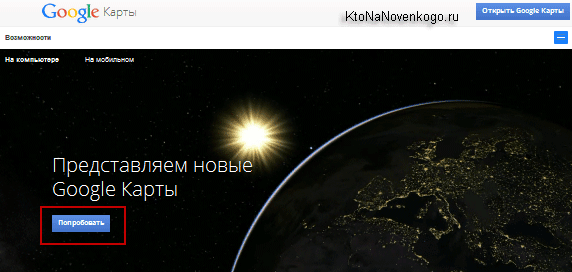
Кстати, о новом интерфейсе Google Maps. Он пока еще проходит обкатку (возможно, что на момент прочтения вами этой публикации, она уже закончится) и если используемый вами браузер поддерживает все возможности новинки, то вам предложат его опробовать.
Как добавить свою компанию на Google Maps
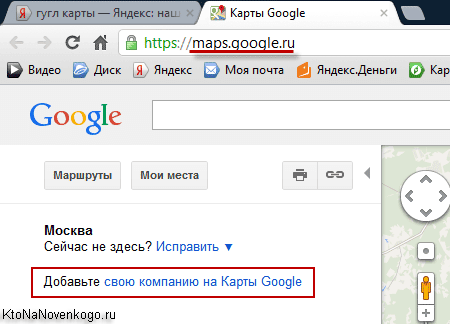
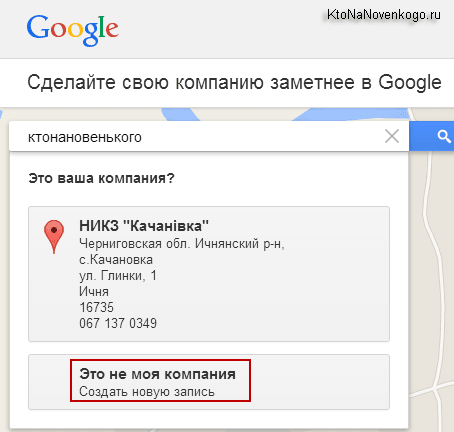
Основной вид карт Гугла живет по адресу maps.google.ru. Так же вам будет предложено добавить данные своей фирмы:
Обязательно воспользуйтесь этой возможность, ибо несмотря на то, что основную массу коммерческих запросов пользователи набирают в Яндексе, его буржуйский аналог не стоит сбрасывать со счетов и манкировать различными возможностями привлечения с него трафика.
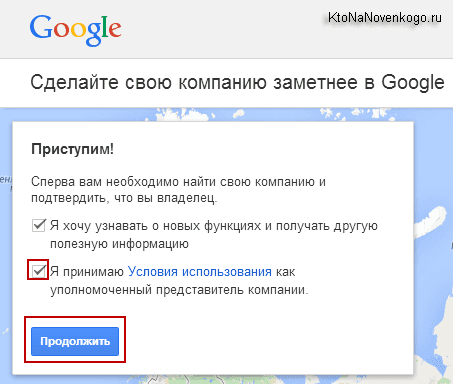
В общем-то, там только и нужно будет, что поставить галочку о согласии и нажать кнопку «Продолжить»:
На всякий случай Вам предложат найти вашу компанию в базе Google, после чего можете смело нажимать на «Это не моя компания. Создать новую запись».
После чего вам будет предложено заполнить форму, т.е. ввести данные о вашей организации и добавить их в базу Гугл Карт, чтобы эта информация показывалась пользователям, в какой-то мере заинтересованных в получении данной информации. В общем, лишним сие действо не будет.
Если вам по каким-либо причинам еще не предложили воспользоваться новой версией Google Maps, то пригласите себя сами, перейдя по этой ссылке — google.com/maps/preview/.
Как я понял, еще не во всех браузерах и не на всех устройствах новые Google карты могут работать. Однако, в Хроме на стационарном компьютере они прекрасно себя чувствуют, и я пользуюсь именно этим вариантом, ибо он, на мой взгляд, гораздо более юзабилен.
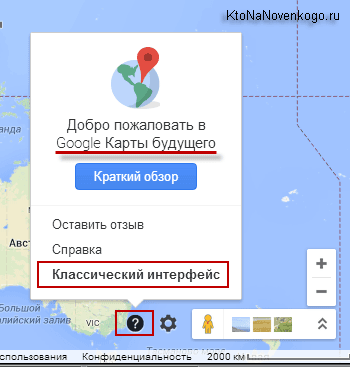
Если новые Гугл карты будущего вам придутся не по вкусу, то вернуться к классическому и привычному интерфейсу вы сможете, нажав на знак вопроса расположенный в правом нижнем углу и выбрав самый нижний пункт:
3D объекты Google Earth на онлайн картах Гугла
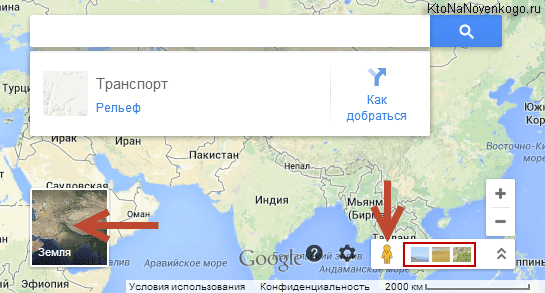
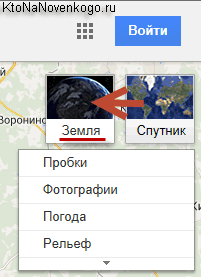
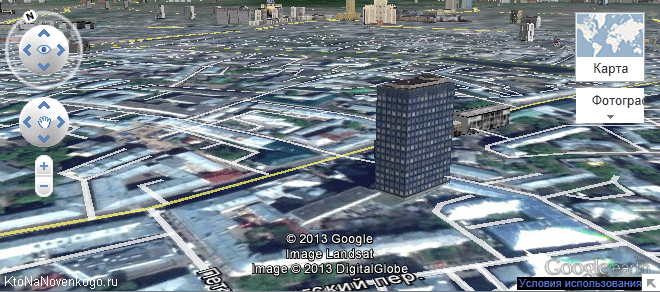
Ну и, конечно же, про 3d Google Earth интегрированный в онлайн версию стоит упомянуть. Перейти в этот режим просмотра можно будет, нажав на квадрат с надписью «Земля» в левом нижнем углу:
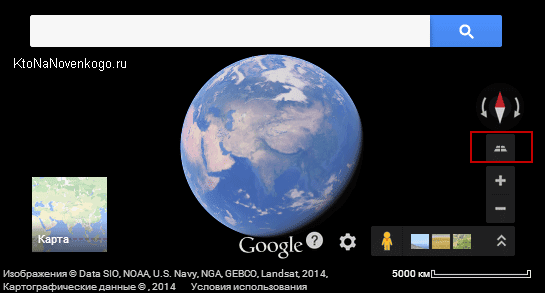
После того как вы это сделаете, панель инструментов несколько поменяет свое назначение и будет выглядеть примерно так (появится компас и возможность изменения угла наклона, под которым можно будет просматривать карту):
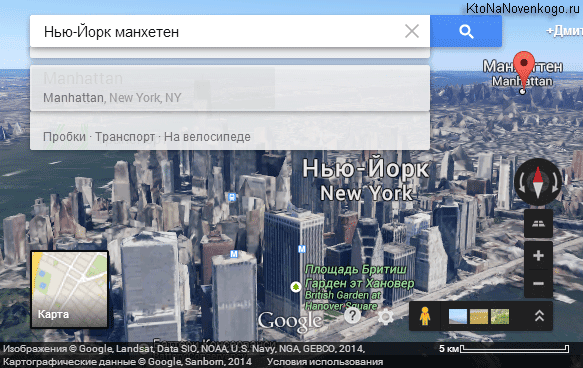
Можно будет смотреть на спутниковые снимки не только сверху, но и сбоку, дискретно изменяя угол наклона. Ну, что я вам рассказываю — с Гугл Планета Земля вы и сами наверняка игрались и понимаете что к чему:
По умолчанию на вашем компьютере может быть включен так называемый упрощенный режим, когда трехмерная модель Земли и другие 3D-объекты недоступны. Также возможна обратная ситуация, когда новый режим с поддержкой Google Earth слишком медленно будет работать на вашем железе и вам захочется перейти в упрощенный.
Нет проблем, достаточно воспользоваться ссылочками:
- Принудительный переход в упрощенный режим показа новых Гугл карт
- Принудительный переход к показу 3D-объектов
Если у вас по-прежнему используется классический вид карт, то опцию Google Earth можно будет выбрать, подведя курсор мыши в правом верхнем углу к квадрату с надписью «Спутник», а потом кликнув по появившемуся квадрату «Земля».
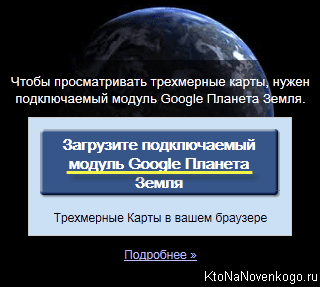
Если вы еще плагин для браузера не устанавливали, то вам будет предложено это сделать.
Ну и, собственно, получите в итоге функционал Гугл Планета Земля в своем браузере.
Но данный функционал является по большому счету единственным отличием карт Google от других. Все остальное имеется и у конкурентов, а вот у кого это лучше работает решать уже вам. Например, все та же прокладка маршрутов более-менее приемлемо работает в Яндексе на территории бывшего союза, а вот за его пределами уже не так все здорово.
Пробки, просмотр улиц и прокладка маршрутов в Google картах
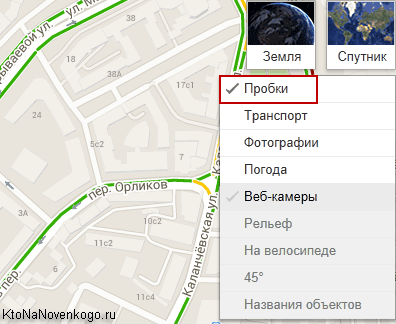
В Гугл Картах, кстати, так же имеется возможность показывать дорожную обстановку, т.е. пробки. На классической онлайн версии слой с пробками можно подключить в правом верхнем углу:
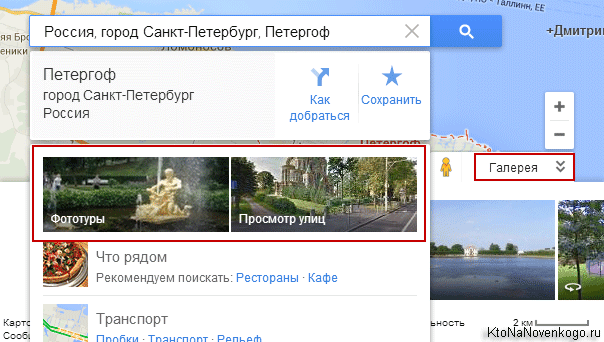
Там же можно будет подключить слой с фотографиями, чтобы получить возможность посмотреть снимки, сделанные на интересующем вас месте. В новом интерфейсе карт слоя с фотками как такового нет, но зато они всегда присутствуют в нижней части под строкой поиска или же открываются внизу окна с помощью соответствующих стрелочек:
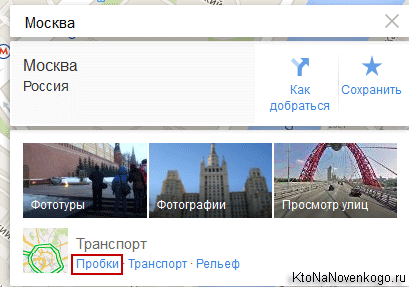
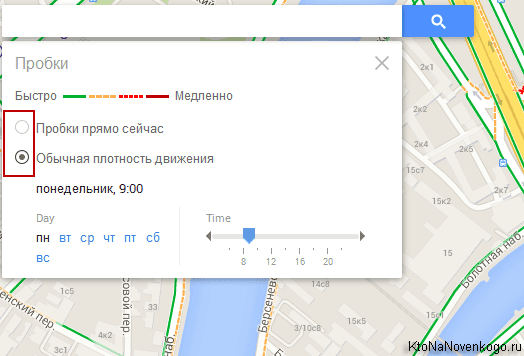
На новых Google Maps слой с пробками активируется в области под поисковой строкой:
Его легенда (цветовая дифференциация) будет приведена внизу окна, выпадающего из поисковой строки. Там же можно будет посмотреть прогноз дорожной ситуации на Гугл картах на нужный вам день и час:
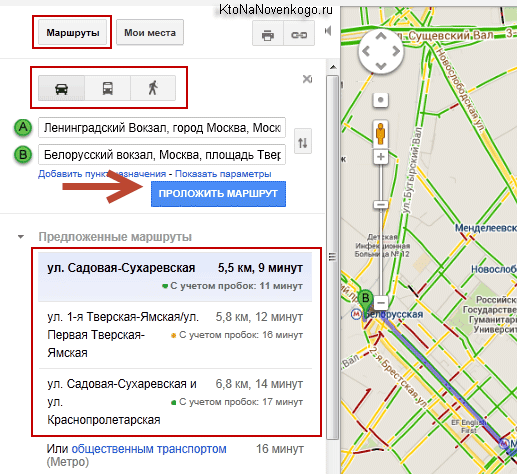
Функция прокладки маршрута в классическом интерфейсе доступна из правой колонки после нажатия соответствующей кнопки:
В общем-то, все что нужно есть. Задаете точку начала и окончания маршрута, получаете несколько вариантов проезда, которые могут быть различными при выборе способа передвижения: машина, общественный транспорт или собственные ноги.
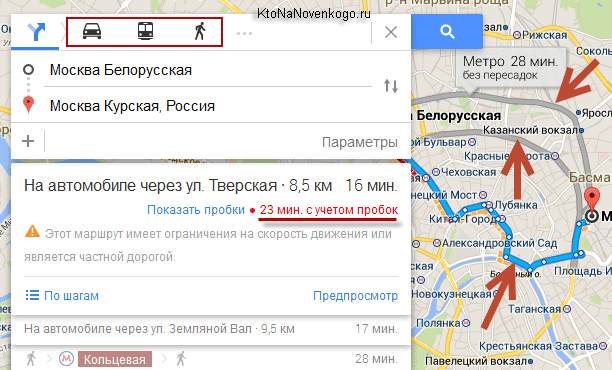
В новом интерфейсе Google Maps все выглядит более лаконично, как мне кажется. За начальную точку отсчета принимается та, которую вы просматриваете сейчас, а для ввода конечной достаточно кликнуть по кнопке «Как добраться», расположенной внизу поисковой строки.
В результате Гугл выдаст несколько маршрутов на карте (основной показан синей линией, а альтернативные — серой), время проезда по которым будет рассчитано с учетом текущей дорожной обстановки (пробок):
Опять же оптимальный маршрут можно будет рассчитать для поездки на машине, пешей прогулки или же путешествия на общественном транспорте. Для некоторых стран будет еще доступен расчет для велосипедной прогулки или полете на самолете. В общем, все по-взрослому.
Можно показать или скрыть пробки на маршруте, добавить некоторые исключения прячущиеся под спойлером «Параметры», а также получить текстовое описание построенного маршрута с помощью ссылки «По шагам».
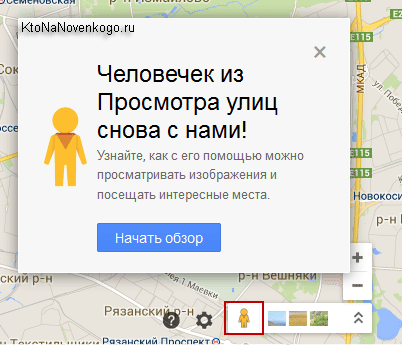
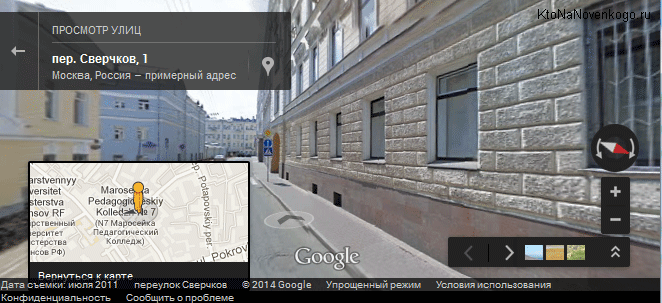
И, наконец, чумовая опция любых современных онлайн карт — просмотр улиц (в Яндексе это называлось панорамы). В Google Maps она активируется довольно-таки оригинально — нужно будет перетащить желтого человечка (в классической версии он живет в левом верхнем углу, а в новой — в противоположном нижнем) туда, где вы хотите воочию обозреть окрестности.
Вариантов использования этой опции масса — от банальной виртуальной проработки будущего маршрута движения, до виртуального путешествия там, где вы никогда не были или были, но хотите освежить воспоминания или понастольгировать. В Гугле эта возможность еще более замечательная, ибо перед вами открывается весь мир, а не только крупные города России, как это было в Яндексе.
В общем, кидаем человечка в нужное место и видим панораму улицы в этом месте. Можно приближать и удалять, продвигаться вперед, смотреть во все стороны, вверх и вниз с помощью мыши или стрелочек на клавиатуре.
Понятно, что вы все привыкли к этому, но если задуматься, то становится понятна вся грандиозная работа, которая была проделана сотрудниками отдела карт Google для реализации полного охвата всего земного шара (ну не всего, но значительной его части). Есть даже вариант путешествия внутри зданий, например, гостиниц, как показано в этом ролике:
Для этого по городам и селам колесили автомобили с системами точного геопозиционирования и рядом камер, позволяющих потом собрать панораму из сделанных снимков. В труднодоступных местах работали люди с оборудованием носимым за спиной. Лица и номерные знаки, попавшие на фото, специально размываются во избежании не нужных эксцессов.
Как получить Гугл карту для своего сайта
Чуть ранее мы рассмотрели как вставить Яндекс карту на сайт. Там для решения этой задачи существовал специальный конструктор, который помогал создать простейшую схему проезда до вашего офиса или что-то подобное. Более сложные задачи надо было уже решать при помощи программиста и Api Яндекс карт.
C Google Maps ситуация примерно такая же — для того, чтобы вставить схему проезда на свой сайт, особого ума не надо, а вот более сложные сможет сделать только специалист, либо вам в этом поможет расширение (плагин) для используемого вами движка (CMS).
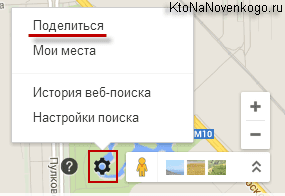
Итак, самый простой способ в новых Гугл картах получить их код для вставки на сайт, это отметить все нужные вам объекты, проложить нужные маршруты и кликнуть по шестеренке, расположенной в правом нижнем углу, чтобы выбрать там пункт «Поделиться»:
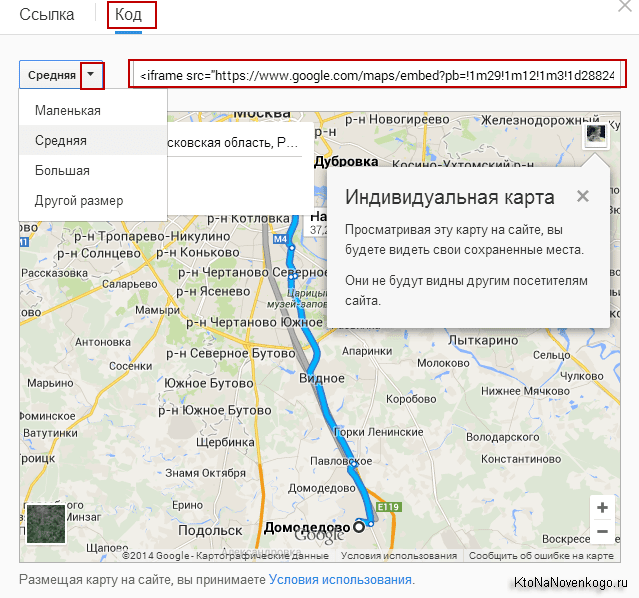
В результате откроется окно, где на второй вкладке «Код» вы сможете выбрать размер окна, в которое будет вписана ваша карта (можно поменять и потом, в коде заменив цифирьки в атрибутах width="« height=»" тега iframe).
Получится примерно так (схема кликабельна — реагирует на ваши пасы мышь и кнопки на клавиатуре):
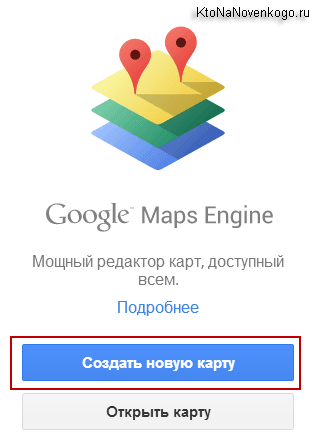
Однако это не совсем то, что нам нужно. Нет возможности нарисовать маршрут вручную, поставить метки с подписями, выделить нужные объекты. На самом деле все описанное сделать можно, но для этого нам понадобится специальный инструмент. Называется он Google Maps Engine Lite.
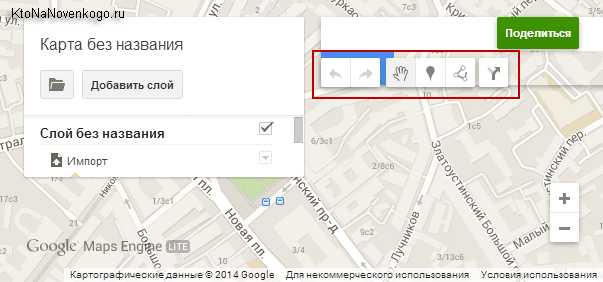
Выбрав вариант «Создать новую карту», вы получите в свое распоряжение конструктор с уже привычными по Яндексу инструментами — добавления метки, рисования линий и маршрутов.
Для начала, например, ставите метку там, где расположен ваш офис (даете ей название, описание и указываете Урл сайта). Потом кликаете по ней левой кнопкой мыши и выбираете пиктограммку прокладывания маршрута. Слева откроется поле, куда вам нужно будет ввести начальную точку (например, ближайшую станцию метро), после чего Гугл проложит маршрут до вашего офиса.
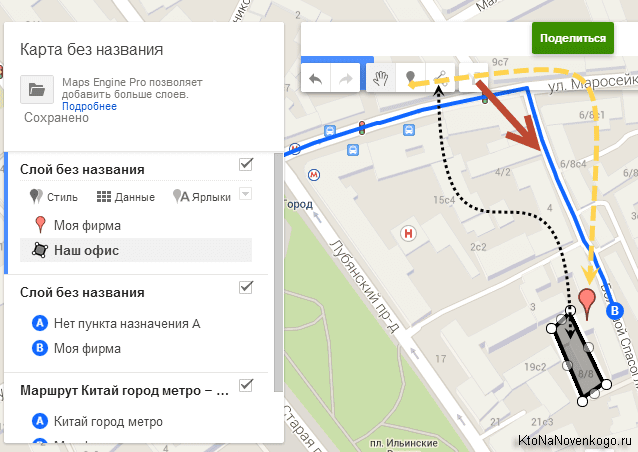
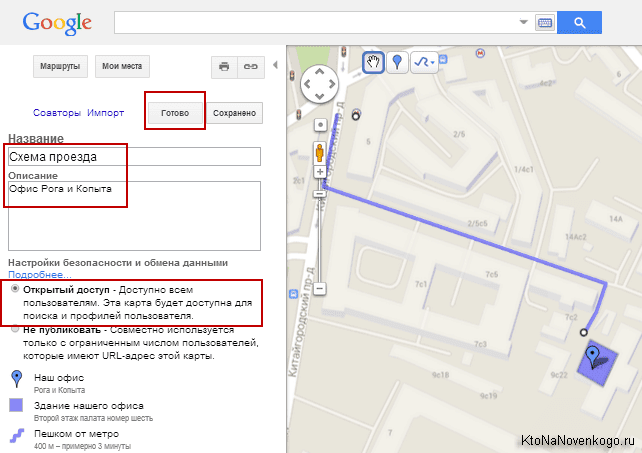
При желании можете обвести здание офиса линией и замкнув ее получите его выделение фоновым цветом (для этого объекта тоже можно добавить название, описание и сайт). В итоге в редакторе Google Maps Engine Lite все это безобразие будет выглядеть примерно так:
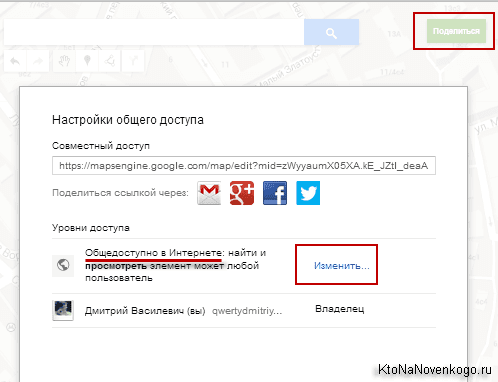
Теперь нужно будет нажать на кнопку «Поделиться» в правом верхнем углу и воспользоваться ссылкой «Изменить».
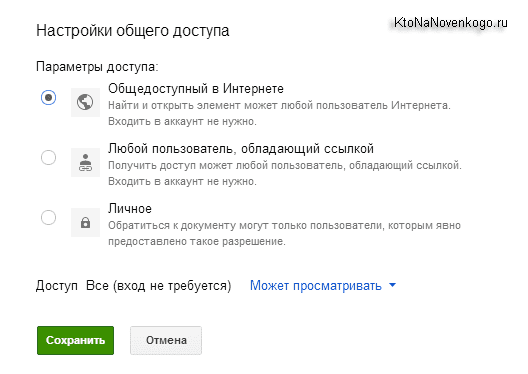
Выберите «Общедоступный в интернете» и сохраните изменения.
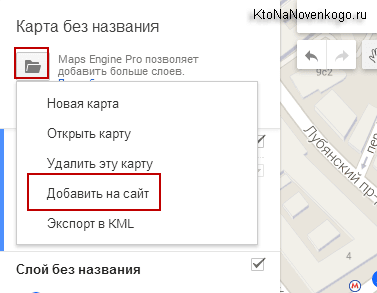
Нажмите «Готов» в предыдущем окне. После это кликните по иконке папки в левом верхнем углу Google Maps Engine Lite и выберите пункт «Добавить на сайт»:
Собственно, все. Копируете код, при необходимости подправляете в нем размеры окна Гугл карты по ширине и высоте (атрибуты width="« height=»" тега iframe) и вставляете код в любую страницу вашего сайта напрямую (фреймы не должны резать используемым вами визуальным редактором).
Как создать карту в классическом интерфейсе и добавить ее на сайт
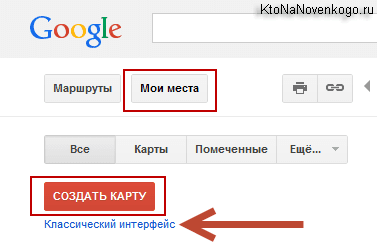
В классическом интерфейсе Гугл карт можно будет перейти на вкладку «Мои места» и нажать на кнопку «Создать карту». В результате попадете в уже знакомое нам окно Google Maps Engine Lite. Но это мы уже рассмотрели чуть выше и потому интереса не представляет.
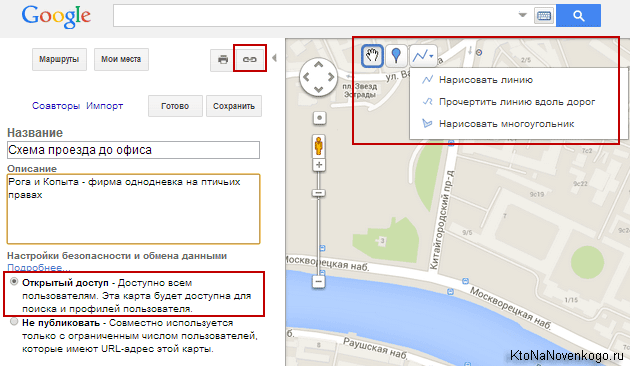
Однако, можно еще кликнуть по ссылке «Классический интерфейс», где вам опять же откроются обширные возможности по созданию схемы проезда для своего сайта. В левой верхней области имеются инструменты для нанесения своей разметки на Google карту.
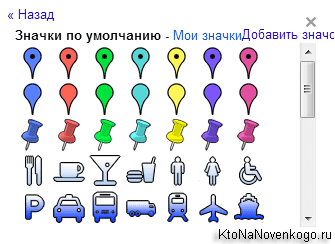
Можно поставить метки разных мастей:
Можно выделить знание с помощью рисования многоугольников и проложить маршрут от ближайшего метро с помощью инструмента «Прочертить линию вдоль дорог». Для каждого созданного элемента разметки можно добавить название и описание.
То же самое можно сделать и для самой карты, после чего нужно будет выбрать «Открытый доступ» и нажать на кнопку «Готово».
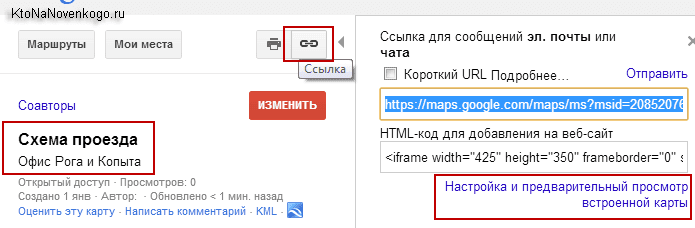
После сохранения выбираете созданную карту и кликаете по иконке «Ссылка» вверху слева и выбираете показанный на скриншоте вариант «Настройка и предварительный просмотр»:
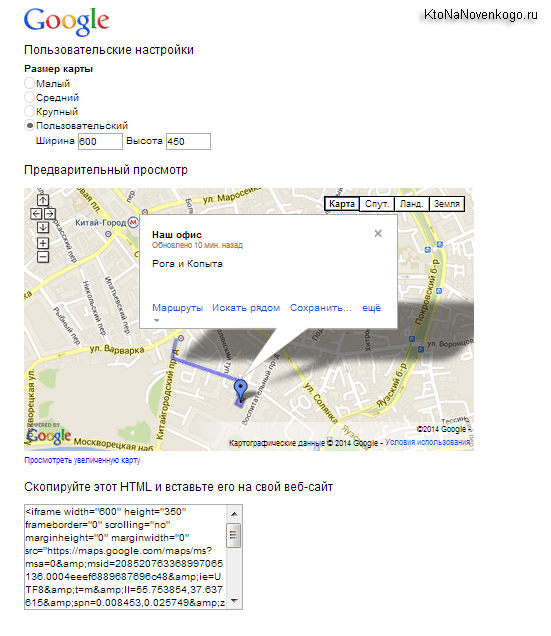
В открывшемся окне вы сможете задать ширину и высоту схемы, а с помощью мыши или расположенных в области предварительного просмотра кнопок сможете отпозиционировать добавленные вами объекты (изменяя масштаб карты и перемещая ее), а еще можно будет кликнуть по метке, чтобы отображались заданное вами название и описание во всплывающем окне.
Собственно все, копируете код и вставляете его на сайт (тег iframe обычно не режется визуальными редакторами и проблем со вставкой не должно возникнуть). Более подробно вопрос вставки отражен в упомянутой вначале статье про Яндекс карты. В результате должно получиться примерно так:
Вторую часть кода:
<br /><small>Просмотреть <a href="https://maps.google.com/maps/ms?msa=0&msid=208520763368997065136.0004eeef6889687696c48&ie=UTF8&t=m&ll=55.75383,37.637615&spn=0.010892,0.025706&z=15&iwloc=0004eeef7233d84b5e1e1&source=embed" style="color:#0000FF;text-align:left">Схема проезда</a> на карте большего размера</small>
Я удалил за ненадобностью лишней ссылки. Ну, где-то так. Если данных возможностей вам мало, то милости просим в Google Maps API для разработчиков. Навыки программирования на джаваскрипте обязательны.
Хотя можно будет еще попробовать поискать плагины для своего движка (WordPress, Joomla), которые могут предложить вам свой конструктор карт основанный на упомянутом API. В результате можно получить что-то оригинальное и потом вставить полученную карту на сайт уже не составит вообще никакого труда — плагин это сделает за вас. Если что-то есть на примете, то буду рад добавить вашу информацию в статью. Заранее спасибо.



































Комментарии и отзывы (4)
Дмитрий, как вы сделали плавающим верхнее горизонтальное меню?
Андрей: вот тут описал подробно. Спасибо.
Дмитрий скажите пожалуйста как блогер со стажем начинающему блогеру, сколько времени у вас уходит на такую статью?
Фартушин Андрей: ну, я так точно не помню. Все зависит от тематики, но в среднем от одного до нескольких дней.
Ваш комментарий или отзыв