Теги — что это такое и какие они бывают
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. На самом деле у этого термина есть несколько значений, которые никак особо друг с другом не стыкуются. Я постараюсь рассказать в этой публикации о каждом из них.
Вы узнаете, что такое Html теги и чем они отличают от метатегов, а также узнаете, как используют теги в качестве меток на сайтах (их разновидность — это хэштеги), ну и, наконец, в общих чертах рассмотрим музыкальные тэги в аудио-файлах. Вот насколько многогранным получается этот термин.
Но во всех случаях слово «теги» означает разметку либо вебстраницы с помощью Html кода, либо всего сайта с помощью меток, либо вашей музыкальной коллекции с помощью указания альбома и песни.
Что такое теги на сайте (метки для создания навигации)
Давайте начнем с простого. Наверное, все вы видели, что под некоторыми статьями на сайтах находится поле с названием теги или метки, где перечислены какие-то слова. Для чего это делается? В общем-то, для облегчения навигации по данному сайту (сайт это...).
В качестве тегов используются так называемые ключевые слова, набор которых кратко характеризует публикацию (допустим, для главной страницы моего блога подошел бы такой набор меток: создание сайтов; продвижение; раскрутка сайтов; заработок).
С помощью этих слов можно будет однозначно определить, о чем была эта статья. Но их главная ценность не в этом, а в том, что посетитель может кликнуть по любому тегу и увидеть список всех статей на сайте, в которых он встречался. По сути, это мощный инструмент классификации информации.
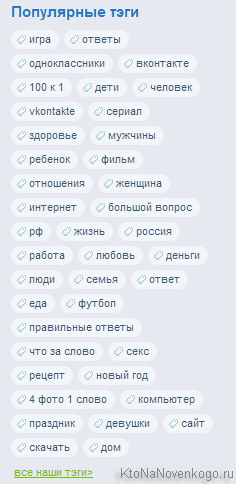
Чтобы не искать нужные метки под статьями, владельцы вебсайтов очень часто создают так называемое облако тегов, которое может размещать в левой или правой колонке сайта или же в его футере (снизу). Выглядеть это безобразие на практике может так:
В нем обычно перечислены самые популярные метки, а посмотреть все теги можно будет нажав на соответствующую ссылочку. Иногда, более часто используемые тэги (они встречаются в большем числе статей на этом сайте) отображают более крупным шрифтом, а менее частые — более мелким.
Иногда для их отображения создают отдельную страницу, как было показано на предыдущем скриншоте.
Почему такой способ разметки с помощью тегов используется не на всех вебсайтах, если это удобно для пользователей? Нет их и на моем блоге, чему есть ряд объяснений. Хотя их использование предусмотрено в WordPress по умолчанию, а также существует масса плагинов по работе с тэгами.
Да, метки замечательно работают, когда у вас немного статей и вы хорошо помните все теги, что уже создали и использовали в других статьях. Но с увеличением количества материалов число меток резко возрастает, они начинаю частично дублироваться при использования близких по смыслу ключевых слов.
Получает огромный бардак, ценность которого в плане улучшения навигации, на мой взгляд, довольно-таки сомнительна. Для этой цели на крупном веб-проекте лучше использовать поиск по сайту. Хотя метки неплохо работают в социальных сетях, где можно с помощью тегов объединять информацию разных пользователей и просматривать ее в одном месте. ИМХО.
Что такое Html теги?
Их впервые я решил изучить еще лет пятнадцать назад, но дальше тега Title у меня тогда дело не продвинулось. Потом мне попался в руки бесплатный видеокурс Евгения Попова по Html и дело пошло. Конечно же, тот курс явился только начальным этапом, но именно такого простого изложения часто и не хватает новичкам.
Из общих фраз ведь не понятно, что же такое теги в языке Html и зачем вам их изучать. О, это великая и простая вещь, которая позволит вам стать властелином собственного сайта. А зачем вам сайт?
Ну, наверное, в первую очередь для самовыражения и приложения усилий, а уже во-вторую очередь — это деньги. Только тище, а то все услышат и побегут изучать что такое теги, делать сайты и зарабатывать все то, что могли бы заработать только вы, ну и я за компанию. Поэтому дальше буду говорить исключительно шепотом.
Интернет можно сравнить с телевидением, где вы делаете свою маленькую программу (создаете сайт на тегах) и получаете доход от размещения рекламы. Чем популярнее будет ваша передача (интернет проект), тем больше вы заработаете. Верхнего предела нет, хотя и нижнего тоже. Зато вкладывать деньги не надо, только свой труд и время потраченное на изучение тэгов, работы движка и, собственно, наполнение сайта контентом.
Итак, теги — это простейшие элементы разметки вебстраницы, чтобы браузер при ее загрузке с сервера понимал, как именно отображать тот или иной элемент (текст, картинку, видео). Раньше язык Html отвечал за все это дело один, но потом ему на помощью пришли стили CSS и ему стало намного легче. По ним у Попова тоже есть бесплатный видеокурс, который можно скачать отсюда.
Ребят, когда вы освоите Html теги, то поймете, что это было проще простого. Самое главное начать и как-то себя простимулировать. Я же вам не просто так про финансовую сторону говорю. Сайт может стать основным вашим источником дохода и вся семья сможет с него кормиться. Нужна удача, упорство и не бояться знакомиться с новым.
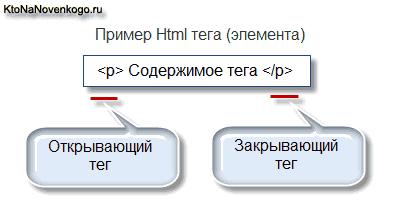
Теги бывают разные, но их не много (из тех, что остались актуальными после внедрения в жизнь CSS). Смотрите как просто. Допустим вы хотите создать абзац — просто окружаете текст будущего параграфа открывающим и закрывающим тегами P (это латинская буква и в коде ее лучше писать маленькой, а здесь я сделал ее заглавной для наглядности). Вот так это будет выглядеть:
<p>Текст текст ....... текст текст</p>
Поняли, чем отличается открывающий Html тег (стоит вначале) и закрывающий (в конце)? Ну, конечно же, просто добавился прямой слеш после треугольной скобки.
О, я же забыл сказать, по каким признакам браузер отделяет теги (разметку) от основного содержимого. Сами догадались?
Правильно, это треугольные скобки, в которые мы их заключаем. Браузер увидел такую скобку при разборе кода вебстраницы и понял, что это тег, и обрабатывает все содержащееся в нем по определенному алгоритму (абзацы делает отстоящими друг от друга по высоте, у заголовков увеличивает шрифт и т.д.).
Если вам нужно в тексте использовать открывающую треугольную скобку, то обязательно делайте это с помощью спецсимволов использующихся в языке Html, чтобы браузер вас правильно понял. Это надо запомнить.
Список знаете как в Html создать? Опять же проще простого. Есть два типа тегов списка — OL (нумерованный) и UL (маркированный). Все содержимое списка заключаете в одну из пар этих тэгов, после чего каждый пункт списка заключаете еще и в теги LI. Все, список готов.
<ol> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> </ol>
А если использовать еще и CSS свойство List style, то вообще все равно какой тип тегов использовать OL или UL.
А картинки как в Html вставляются? Ну прям залюбуешься, как все просто и быстро. Там вообще не используется закрывающий тег IMG (только открывающий). Вот так оно все выглядит:
<img src="https://ktonanovenkogo.ru/image/veb.png" />
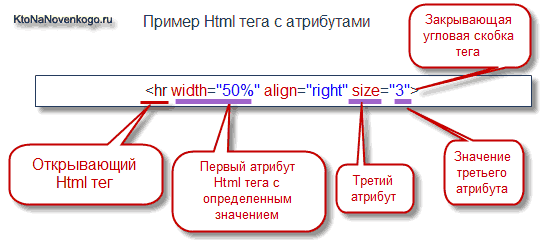
Достаточно просто указать путь до файла картинки, который, как правило, будет жить на вашем сервере. Уловили как путь в теге прописывается? Это называется атрибут (в нашем случае им является src), для которого значением будет URL путь до графического файла с именем veb.png.
Примеры Html тегов, которые вам могут понадобиться
Чуть выше я приводил статьи, где рассказывается про создание Html списков и тегов, которые помогают вставить картинку на сайт. Но этим, естественно, все многообразие тегов не ограничивается. Смотрите сами, сколько еще возможностей они предоставляют.
- Как вставлять изображения в Html код с помощью тега IMG описано тут и тут
- Что такое теги, которые нужны для создания ссылок (в Html их называют гиперссылки) — здесь
- Как создают абзацы, заголовки и переносы строк — тэги P, Br, H1-H6
- Маркированные и нумерованные списки — это теги UL, OL, LI и DL
- Таблицы различной сложности и вложенности — это теги Table, Tr, Td и Colspan, Cellpadding, Cellspacing и Rowspan
- Html формы — это теги Form, Input и Select, Option, Textarea, Label и другие
- Фреймы на основе тэгов Iframe и Frame
- Вставка видео и другого медиаконтенкта — Embed и object
- Специальные директивы — Doctype и Html комментариев
- Как задаются цвета в Html и CSS коде — палитра Яндекса и коды цветов
- Форматирование текста в HTML — Strong, Em, B, I и Html шрифты
- Пробелы и спецсимволы (мнемоники) в Html коде — здесь
Что такое мета-теги
Да, кроме обычных в Html существуют и так называемые мета-теги. Суть их заключается в том, что все они представляют из себя тег META (он одиночный, т.е. не имеет открывающего) и отличаются только атрибутами и их содержимым. Знаете какие мета-тэги самые известные? Конечно же, description и keywords.
В коде выглядеть они могут, например, так:
<meta name="description" content="Теги - что это такое и с чем их обычно едят" /> <meta name="keywords" content="теги, теги, мета, аудио, Html" />
Фактически в них заключается описание и ключевые слова той вебстраницы, для которой они прописаны. Подробнее о них читайте в приведенной чуть выше статье.
Мета теги прописываются в коде вебстраницы в строго определенном месте. Знаете в каком? Правильно, в так называемой «голове» документа, которая заключается в открывающий и закрывающий теги HEAD.
Все, что прописывается внутри них (включая и тэги META), отображаться на вебстранице не будет. Это строго служебная информация. Приведенные выше description и keywords сообщают поисковым системам о содержании данной вебстраницы, а приведенный чуть ниже метатег определяет кодировку русского языка используемую в тексте.
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
Что такое музыкальные теги в аудио-файлах?
Когда вы проигрывали музыку в машине или на своем плеере (телефоне), то, наверное, не раз замечали, что отображаются какие-то жуткие кракозябры вместо названия трека и имени автора-исполнителя. Можно было бы предположить, что это названия загруженных музыкальных файлов записаны не в той кодировке русского языка.
Переименовав файлы с помощью транслитерации кириллицы в латиницу, вы все равно на своем проигрывателе увидите нелицеприятную картину. Что же делать? И кто виноват в сложившейся ситуации? Как ни странно, но причиной являются неправильно прописанные теги в этом музыкальном файле.
Они зашиваются непосредственно в аудио-файл (в его начало или конец) и могут содержать в себе информацию о композиции, ее авторе, альбоме, продолжительности трека и что-то еще не столько важное. В последних инкарнациях музыкальных тегов в них могут зашиваться даже изображения обложек дисков (вообще чума).
Но проблема возникает, как правило, не в их наличии, а в получении возможности их редактировать. В жизни каждого уважающего себя меломана наступает момент, когда он «готов рвать и метать», лишь бы навести порядок в своей коллекции и прописать ко всем трекам правильные и читаемые на любом устройстве теги. Как это сделать?
С помощью специального софта. Сами теги в аудио-файлах появились впервые в конце прошлого столетия. Для файлов формата MP3 стандарт для их добавления назывался ID3, а для музыкальных файлов, которые сжимаются без потери качества (типа FLAC и подобных ему), стандарт добавления тегов (мета-данных) назывался Vorbis comment.
Для музыки записанной в Виндосовском формате WMA существует WM metadata, а для яблочных MP4 — iTunes metadata (кстати, совсем недавно писал про то, как пользоваться программой iTunes).
Итак, редактировать теги можно с помощью специальных программ. Самой популярной из них, наверное, является Mp3tag (официальный сайт, но будьте осторожны при скачивании — не кликните случайно по рекламе, которая предлагает скачать что-то совсем другое). Думаю, что все остальные программы вы найдете и сами, тем более, что и этой будет вполне достаточно для выполнения данной задачи.
Вот такими вот многообразными получились теги, которые во всех этих случаях выполняли свою основную роль — разметка (статей на сайте, контента на вебстранице или мета-данных в музыкальных файлах). Надеюсь, что теперь у вас вопросов по этой тематике стало меньше.





Комментарии и отзывы (4)
Просто ничего не понял. Абсолютно ничего.
Ну вообще значение слов тег подразумевает под собой такой вот элемент содержания, HTML. Также еще существуют одинарные и парные теги, но об этом уже в другой раз.
Да, и это тоже. Тег — это многозначный термин и именно об этом написано в статье, которую Вы, скорее всего, даже не просмотрели.
Понятно, доступно — спасибо.
Ваш комментарий или отзыв