Вывод записей на главной (и в категориях) WordPress в виде списка постов или статической страницы
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Наверное вы замечали, что на разных блогах главные страницы могут выглядеть по-разному.
Я не говорю про создание статической главной страницы (хотя и упомяну об этом, ибо кому-то может быть интересно), а хочу акцентировать внимание именно на отображении анонсов новых статей (в том числе и в рубриках или архивах тегов).
На главной странице (и в рубриках) WordPress блога могут выводиться посты целиком, либо их вступительные части до тега More, либо совсем короткие анонсы с миниатюрой поста или даже вообще без миниатюры. В конце концов возможен вариант одних лишь заголовков, либо полная перекройка принятых в этом движке стандартов.
Про вариант полной перекройки я говорить не буду, а вот про стандартные возможности, которые нам предоставляет этот движок блога, постараюсь рассказать во всех подробностях. В принципе, о многом из того, что я сейчас скажу, мне уже приходилось писать, но все это было в отдельных публикациях, так что я и сам сейчас с трудом могу вспомнить где именно и что находится (пользуюсь для этой цели поиском по сайту). Надеюсь, что будет интересно.
Вид главной страницы и рубрик в WordPress по умолчанию
Как вы, наверное, знаете, если при написании поста в WordPress никаких особых телодвижений не предпринимать, то он, скорее всего, будет полностью отображаться на главной странице, а сразу под ним будет идти предыдущий пост, который вы опубликовали ранее. Почему я сказал «скорее всего»? Потому что вывод постов на главной по большому счету зависит от используемой вами темы оформления, а они бываю разными, в том числе и довольно-таки экзотическими.
Но по большей части для вывода постов на главной в файле index.php (именно этот файл-шаблон используется для формирования вида главной страницы в Вордпресс — смотрите статью по приведенной выше ссылке про темы) используется конструкция типа:
<?php the_content('Читать полностью >>>'); ?>Именно благодаря ей и будут на главной выводиться статьи целиком, если только вы не используете замечательный тег More, которому я целую статью в свое время посвятил. При просмотре полной версии статьи он никак не отражается на ее внешнем виде, но вот на главной уже будет выводиться не пост целиком, а только та его часть, которая находится выше тега More, а вместо самого тега будет выводиться надпись типа «Читать полностью».
Лично я пишу статьи без использования визуального редактора, и этот тег, вставленный в текст статьи (между абзацами), выглядит так:
<!--more-->
Однако, можно поизгаляться и написать, например, вот так:
<!--moreЧитать далее эту замечательную статью про вывод постов на главной странице и в рубриках WordPress-->
Думаю, что суть понятна — мы создаем с главной ссылку на статью не просто с «мусорным» анкором «Читать подробнее» (одинаковым для всех статьей), а добавляем к нему ключевые слова, по которым вы хотите попасть в Топ поисковых систем. Не скажу, что этот способ стопроцентно приносит пользу, но некоторые блогеры (в том числе и я до некоторых пор) его используют.
В общем, тег More помогает сделать главную страницу вашего блога на WordPress более юзабельной (и избавить блог от дублирования контента, что очень важно для его SEO оптимизации), особенно, если размеры постов у вас достаточно большие. В каком именно месте ставить этот тег отделения анонса вы уже решайте сами — главное, чтобы посетителям было удобно (читайте про 8 основных ошибок и 6 советов для успешного продвижения).
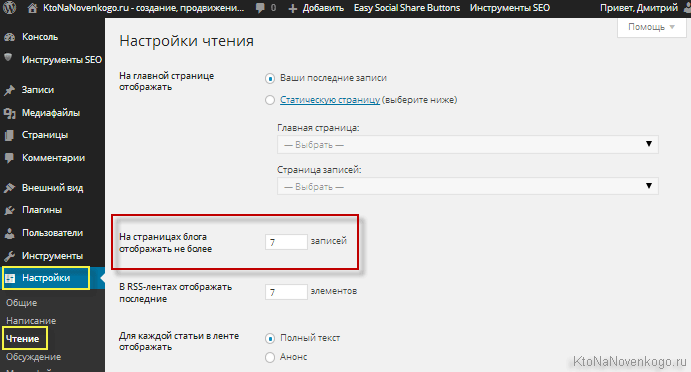
Количество постов, отображаемых на главной до разбиения ее на страницы, задается в настройках админки WordPress. Для этого вам нужно будет зайти в нее, выбрать из левого меню пункты «Настройки» — «Чтение» и поставить в поле «На страницах блога отображать не более» нужное количество материалов (постов).
Какие недостатки можно отметить при данном типе вывода материалов на главную страницу WordPress? В общем-то, их несколько:
- Если выводить посты на главной целиком (без тега More), то в глазах поисковых систем у вас на сайте будет наблюдаться дублирование контента, что может привести к снижению трафика на ваш блог из Яндекса и Гугла. Не факт, что так и будет, но вероятность ухудшения в ранжировании будет очень высока. Грубо говоря, поисковики обидятся на вас за то, что вы на разных страницах сайта подсовываете им в индекс одно и то же, что забивает их сервера и приводит к дополнительным расходам.
- Опять же, без использования тега More вам придется, скорее всего, серьезно ограничивать число отображаемых на главной постов, чтобы она не была похожа на бесконечную и трудно юзаемую простыню. И даже в этом случае удобство пользования вашим блогом все равно будет не очень высоким.
- Если даже использовать тег More, но отдавать на главную очень большой фрагмент поста, то поисковики опять же могут усмотреть пусть и не полное, но частичное дублирование контента. Понятно, что глобального влияния это не окажет, но весь мир SEO строится на сотнях мелочей, которые и определяют вкупе успех или неудачу вашего проекта. Поэтому лучше сразу привыкать делать все «как надо», а не «так сойдет».
- Еще хуже ситуация с дублирование контента внутри сайта может стать, если вы и в рубриках, и в архивах тегов (а также и во временных архивах) выводите полные версии постов или их большие куски. Частично эту проблему можно решить закрытием от индексации поисковыми системами, например, временных и теговых архивов с помощью плагина All in One SEO Pack (в приведенной статье описано как это можно сделать), но лучше все же этого не делать.
Есть способ, решающий проблему с дублированием контента при использовании функции the_content. Это специальный тег NOTEASER. Что он делает? При его использовании, на главной будет отображаться только та часть статьи, которая находится выше тега More, а на странице самого поста анонс не будет отображаться вовсе, (только текст, идущий сразу за MORE). Выглядеть конструкция будет так:
<!--more--><!--noteaser-->
Таким образом, вы как бы повышаете уникальность текстов на вашем блоге (избавляетесь от частичного дублирования). Но есть один нюанс, который перевешивает все плюсы от использования NOTEASER. При заходе на страницу поста не с главной или рубрика вашего блога, а с поисковой системы или по прямой ссылке, пользователь вообще не увидит вступительной части, что может вызвать у него недоумение и замешательство.
Вывод постов в рубриках — the_excerpt вместо the_content
Кстати, в рубриках и архивах тегов тоже зачастую используется такой же метод отображения. Т.е. выводятся либо полные версии постов (в порядке убывания их даты создания), либо обрезанные проставленным тегом More фрагменты.
Т.е. используется в шаблоне рубрик (обычно это файл-шаблон archive.php из папки с используемой вами темой оформления) такая же функция, как и для вывода постов на главной:
<?php the_content('Читать полностью >>>'); ?>Посмотреть пример такого вывода постов в рубриках вы можете на блоге Михаила Шакина. Конечно же, изначально все это зависит от той темы оформления, которую вы используете. Но все в вашей власти. Достаточно будет заменить функцию the_content на the_excerpt и вывод постов в рубриках станет существенно более юзабельным, при этом значительно уменьшится степень дублирования контента на вашем блоге.
Причем, сделать эту настройку очень просто — достаточно заменить в файле archive.php код функции the_content () на the_excerpt ():
<?php the_excerpt(); ?>
В этом случае от поста останется только его заголовок и небольшое количество первых слов в статье (без форматирования и с удалением имеющихся картинок, гиперссылок и прочей разметки). Сразу оговорюсь, что число слов (или символов) в заголовке, а также число первых выводимых слов поста можно будет ограничить с помощью возможностей файлика functions.php (как именно объясню чуть ниже).
Как сделать анонсы постов в рубриках WordPress уникальными?
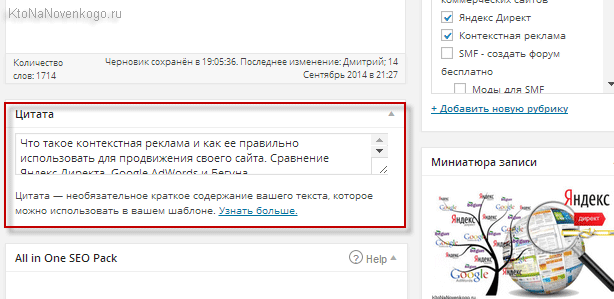
Правда, содержимое анонса поста при использовании функции the_excerpt () может быть заменено содержимым поля «Цитата», если вы его заполняли при написании статьи (обычно, оно расположено сразу под окном ввода текста). Кстати, данный вариант наиболее предпочтителен с точки зрения юзабилити и снижения дублирования контента, но я его не практикую в силу того, что «не практикую». В общем, банальная лень матушка.
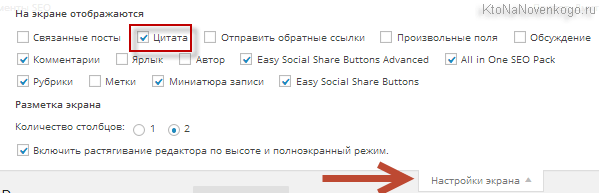
Если области под названием «Цитата» вы под окном ввода текста поста в админке WordPress не наблюдаете, то удалите ваш сайт и переустановите движок заново, а потом перепишите все статьи и займитесь их продвижением. Ну, а если серьезно, то в самом верху админки в ее правой части вы найдете «язычок» с названием «Настройки экрана». Кликнув по нему вы легко сможете активировать нужную вам панель (или убрать лишнюю) простой постановкой или удалением нужной галочки.
Настраиваем вид постов в рубриках при выводе их с помощью the_excerpt
Таким образом, если вы не заполняете для каждого поста поле «Цитата», то при использовании the_excerpt () под заголовком по умолчанию будет выводиться 55 первых слов поста. Вас это не устраивает? Как уже упоминал чуть выше, все можно настроить с помощью functions.php. Просто открываете его и добавляете несколько новых строк:
<?php
function new_excerpt_length($length) {
return 30;
}
add_filter('excerpt_length', 'new_excerpt_length');
?>где вместо 30 вы можете поставить нужно вам число слов, отображаемое на страницах рубрик WordPress под заголовками статей.
Ну и, наконец, вы можете заменить окончание вида [...] (которое не слишком-то уж и информативно) на привычную ссылку «Читать далее». Оно вам надо? Тогда добавьте в файл functions.php следующий код:
<?php
function new_excerpt_more($more) {
return '<a href="'. get_permalink($post->ID) . '">' . ' Читать далее ..' . '</a>';
}
add_filter('excerpt_more', 'new_excerpt_more');
?>Если заголовки статей у вас такие же длинные как у меня, то в категориях можно ограничиться определенным количество первых слов заголовка. Для этого вместо the_excerpt () вставьте:
<?php do_excerpt(get_the_title(), 7); ?>
где вместо 7 вы можете поставить нужное вам число слов в заголовке поста, который будет отображаться в рубриках вашего блога. Но чтобы все это дело заработало, в файл functions.php нужно будет добавить следующую функцию:
function do_excerpt($string, $word_limit) {
$words = explode(' ', $string, ($word_limit + 1));
if (count($words) > $word_limit)
array_pop($words);
echo implode(' ', $words).' ...';
}Вместо троеточия в последней строке можете поставить что-то другое, но, скорее всего, лучше так и оставить.
Как выводить на главной или в рубриках WordPress только заголовки постов?
Ну, тут совсем все просто. Достаточно будет удалить из файла-шаблона archive.php (отвечает за формирования архивов (категорий, тегов и т.п.), однако его может не быть в вашей теме оформления) или index.php (отвечает за формирование главной страницы блога, но зачастую и всех остальных с помощью условных операторов) функцию the_excerpt или the_content (смотря что именно используется).
Например, у меня за вывод постов в рубриках отвечает такая конструкция:
<div class="xboxcontent">
<h6><a target="_blank" href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php do_excerpt(get_the_title(), 9); ?></a></h6>
<?php the_excerpt('Подробнее'); ?>
</div>Убрав из этой записи:
<?php the_excerpt('Подробнее'); ?>Я добьюсь того, что в рубриках у меня будут выводиться одни лишь заголовки постов без каких-либо текстов анонса или содержимого поля «Цитата». В ряде случаев такой вариант может быть вполне востребован. По-любому таким образом вы полностью решаете проблему дублирования, озвученную чуть выше по тексту.
Добавляем миниатюры в посты на главной и в рубриках
При использовании the_excerpt пост выглядит не очень привлекательно, ибо из него удаляется все форматирование, ссылки и картинки. В рубриках это худо бедно можно пережить, а вот на главной нужно будет как-то это дело оживить. Для этого как нельзя лучше подойдут миниатюры, которые уже довольно давно прижились в WordPress.
Если у вас не созданы миниатюры для всех постов, то не беда. В свое время у меня их тоже не было, ибо блог я начал вести еще до их появления в WordPress. Однако, существует замечательный плагин Auto Post Thumbnail для их автоматического создания на основе первой картинки в посте (меня такой вариант вполне устроил). После установки заходите в его настройки и жмете на кнопку для создания миниатюрных картинок различных размеров, за основу которых будет браться первая картинка поста.
Полчаса ожидания и миниатюры для всех статей блога будут созданы автоматически. Лепота. Ну, а дальше я просто начал перед публикацией каждой статьи добавлять миниатюру (в правой колонке админки должна быть соответствующая область):
Если у вас этой области «Миниатюра записи» по каким-либо причинам в админке при работе с постом не отображается, то как я и говорил выше — сносите блог и начинайте все заново. Правда я пошел по другому пути — добавил в замечательный файлик functions.php (из папки с используемой вами темой оформления) пару новых строк в самом низу:
<?php if ( function_exists( 'add_theme_support' ) ) add_theme_support( 'post-thumbnails' ); ?>
И все заработало. Так вот, если проблем с миниатюрами у вас никаких нет, то можете попробовать заменить обычный вывод постов на главной или в рубриках WordPress с помощью the_excerpt на такую вот конструкцию, добавляющую миниатюру в пост:
<?php the_post_thumbnail(array(150,150), array('class' => 'alignleft'));?>
<?php the_excerpt() ?>
<a href="<?php the_permalink(); ?>">Читать далее</a>По умолчанию миниатюра будет прижата к левому краю, а текст будет ее обтекать. Только я еще в свой стилевой файл style.css добавил небольшие отступы от миниатюры, чтобы все это дело лучше воспринималось. Для этого достаточно было добавить лишь одну строчку:
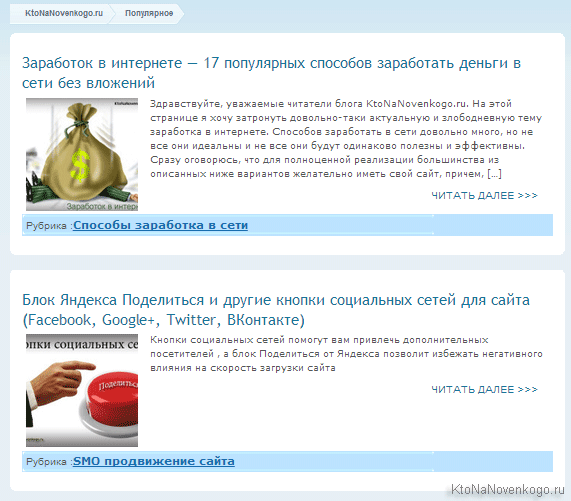
.wp-post-image {padding:3px 15px 5px 5px;}Однако, на главной я все же оставил вывод постов с помощью the_content и тега More, а в рубриках по-прежнему использую «голый» the_excerpt. Но все же описанный способ я реализовал, но не на совсем типичной для блога странице «Лучшее».
По-моему прикольно получилось.
Как сделать главную страницу в WordPress постоянной (статической)?
Собственно, пару лет назад я так и сделал. Тогда у меня на главной (по адресу — https://ktonanovenkogo.ru) отображалась статья, которая сейчас живет на странице 404 ошибки (как ее настраивать смотрите тут), посмотреть которую вы сможете, просто добавив какой-нибудь символ с клавиатуры в любой Урл моего сайта (в адресной строке, например, так — https://ktonanovenkogo.ru/404).
Почему я отказался от статической главной страницы? Не знаю. Почему-то. В общем, решил в свое время вернуться к классике, хотя особых предпосылок к этому не было. Однако, давайте поясню как это все реализуется. Собственно, нам нужно решить четыре задачи:
- Создать и опубликовать статическую страницу (стандартными средствами из админки WordPress: «Страницы» — «Добавить новую»), которая бы отвечала вашим требованиям. Назвать ее можно как угодно, ибо это никакого влияния на ее дальнейшую судьбу оказывать не будет. Можно не изгаляться и дать ей имя «Главная».
- Создать и опубликовать пустую страницу (опять же стандартными средствами) без содержания, но с названием (например, «Блог» или «Новости»). Ее вы потом выведите в меню, чтобы при клике по ней ваши посетители выдели список новых постов на вашем блоге (т.е. сделаете аналог классической главной страницы в WordPress, но открывающуюся не сразу, а при переходе на нужный пункт меню).
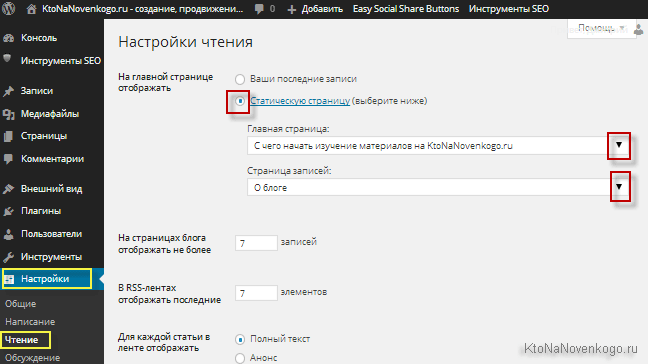
- Перейти в админке WordPress на вкладку «Настройки» — «Чтение» и переставить галочку из поля «Ваши последние записи» чуть ниже в поле «Статическую страницу (выберите ниже)». Ну, а потом выберите в верхнем выпадающем списке только что созданную страницу под условным названием «Главная» (на ней будет отображаться ваш призыв и посыл к читателям).
А в нижнем списке достаточно будет найти опять же только что созданную страницу под условным названием «Блог» или «Новости» (она у нас, как вы помните, была без содержания). На ней будет выводиться то, что раньше выводилось на главной. Нажмите кнопку сохранить изменения. - Добавьте в ваше основное меню пункт «Блог» или «Новости», который будет вести на только что созданную страницу с одноименным названием. У меня меню формируется вручную, поэтому мне было достаточно лишь добавить новый пункт в Html списке со ссылкой на нужную страницу.
Собственно все. После этого посмотрите на результат и при необходимости доводите до ума содержание уже постоянной (статической) главной страницы вашего блога.
А как вы оформили вывод постов на главной и в рубриках своего блога на WordPress?










Комментарии и отзывы (21)
Привет, Дима!
Читая твой материал, у меня возникли такие вопросы:
1. Помню твою статическую страницу, она мне очень нравилась. Я предполагал, что она приносила тебе отличный поисковый трафик. Я прав?
2. Почему ты ее убрал?
Решил попробовать сделать статику на блоге ( адрес после @)/Реализовал через шорткоды в 2 колонки: превьюшки изображений из рубрик — в первой и первые 7 заголовков постов рубрики списком — во второй еолонке. Буду эксперементировать дальше.Не уверен, что хорошо получилось.
Здравствуйте!
Тема вордпресса: Catch BoxВерсия: 3.5, уже все перепробовал но, ни как не могу сделать, чтобы отображались только заголовки записей! Подскажите пожалуйста, что делать?
Спасибо!
А у меня вот вопрос.
Если указать через настройки чтения что бы выводить например 3 поста на страницу — главная смотрится просто супер, именно то что я хотел бы, но если потом зайти в рубрики разные то там получается тоже по 3 постав выводит и получается очень много страниц. Вопрос в том, как сделать что бы на главной были 3 последние записи, а в рубриках выводилось например по 10 постов на страницу?
Спасибо
Помогите, проблема в следующем: в админке время от времени внеззапно стают белыми буквы в редакторе, предпочтительно это случается с жырным текстом, и разметками h2, h3 и тд...сделал скриншот http://www.ex.ua/653436768076 обычно только в хроме, но менять браузер из за этого не хотелось бы. Плагины отключал, не помогает, после перезагрузки компьютера все норм, но иногда проблема возвращается. плагины в вордперс тоже пробовал отключать.
Здравствуйте, нигде не могу найти однозначный и аргументированный ответ на вопрос стоит ли на ВП разрешать индексацию рубрик и какой это будет иметь эффект с точки зрения продвижения блога? Решил вот у Вас спросить, все же авторитетный источник в блогосфере 🙂 Заранее спасибо 🙂
Максим: Здравствуйте! Для себя решил, что стоит (но только рубрики, а теги и прочие архивы в ноиндекс через АлИнСЕо). Могу и ошибаться.
Спасибо!
Очень полезная статья!!!
а как сделать чтоб при клике на категорию допустим (клиентские)было так http://joxi.ru/gV2VGvoTV7d4Av не списком может плагины какие есть
Привет всем.
Я хочу сделать так, чтобы когда загружается сайт и сразу появлялись название рубрики «Блог» и все записи которые там есть.
Есть варианты как это можно сделать, но мне нужно чтобы это была без ссылок на рубрики или страницы.
Т.е. загружается сайт, например https://ktonanovenkogo.ru/
И сразу появляется шапка, название рубрики «Блог» и все записи которые находятся в этой рубрике и в остальных.
Помоги пожалуйста, кто знает как это сделать...
Здравствуйте!
Дмитрий, подскажите, пожалуйста, как решить такую задачу:
нужно сделать так, чтобы на главной странице над постами были названия рубрик. Например, несколько постов рубрики «Новости» — над ними написано «Новости», пост рубрики «Проекты», над ним, соответственно, написано «Проекты».
Посты я буду выводить выборочно, с выводом в несколько колонок тоже решила вопрос. А с названиями рубрик никак не разберусь. Хочется, чтобы выглядело красиво.
Очень надеюсь, что Вы сможете помочь.
Подскажите, пожалуйста, не могу в файле archive.php найти
>>'); ?>
Даже ничего подобного не вижу
Естественно Цитата не работает... Помогите советом) могу прислать полный код папки archive.php
Спасибо
Дмитрий, добрый день!
Помогите решить проблему. На моем блоге http://helenga.ru/ первая страница в любой из рубрик отображается, а 2 и все следующие нет. Появляется надпись «Ошибка 404 — Страница не найдена» Можете объяснить, в чем причина и как это устранить?
Спасибо.
доброго времени суток. А подскажите как с главной статистической страницы убрать надпись Главная? Да и с других страниц тоже: нажимаеш на О сайте — открывается страница а сверху надпись О сайте и т.д Некрасиво в общем...
Пробовал код вроде .page-id-1826 .entry-title {display: none;} не помогает. Не хотелось бы пользоваться плагином.
Большое спасибо автору за ценную статью!
Я долго искал ответ на свой вопрос...этот пост решил все мои трудности!!!
Здравствуйте, подскажите никак не могу разобраться как в полной записи не выводить миниатюру, а только в анонсе
Спасибо большое! Все доступным языком:) наконец-то разобралась с выводом списка статей в рубриках... сейчас устанавливаю плагин для миниатюр=))
А как сделать вот это, «В конце концов возможен вариант одних лишь заголовков» так и не описАли
А нужна ли Главная страница (или кто ее как переименует) чтобы отображалась вообще в плане Seo? Стояла Главная страница в меню, потом из меню ее удалил чтобы места больше в ряду было, но она же все равно при клике на логотип или название сайта можно ее увидеть просмотреть — анонсы последних записей. Или все таки лучше было оставить «Главная» в меню или никакой разницы? У вас например Новое называется как понимаю главная страница
Здравствуйте, Дмитрий. Обратил внимание, что у Вас на блоге, на главной выводятся анонсы статей, которые были опубликованы ранее (с обновлённой датой). Вы действительно настроили вывод по дате обновления или меняете дату создания через админку? Может у Вас есть статься на эту тему? Интересует вопрос — как отображать анонсы по дате обновления, и если менять дату создания, как на это реагируют поисковики. Заранее благодарен за ответ.
А как сделаь так что бы посты выводились плиткой? Ну что бы была миниатюра + тексти из произвольных полей под ней или прям на ней? Где можно про такое почитать?
Ваш комментарий или отзыв