Ajax (Аякс) — как спрятать (скрыть) ссылки и текст страницы от индексации
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Хочу сегодня немного развить тему, начатую в первой статье цикла (она называлась Технический аудит и внутренняя оптимизация), а именно в деталях рассмотреть упомянутый там способ, позволяющий закрыть любую ссылку от индексации поисковыми системами. Простое добавление в тег гиперссылки атрибута rel=nofollow уже, по сути, не работает, да и странно будет выглядеть в глазах поиска закрытие таким образом внутренних ссылок на сайте.
Для того, чтобы скрыть ссылки или любой другой фрагмент контента на сайте, нам понадобится подключить библиотеку jQuery и использовать возможности технологии Ajax. Звучит все это устрашающе, но на практике реализуется на раз-два. Зачем нужно закрывать ссылки от индексации поисковиками?
Для того, чтобы получить малую толику надежды на лучшее ранжирование вашего сайта в поиске. Но решение о целесообразности данного действа придется принимать именно вам, а я умываю руки, ибо заключил с вами де факто Пользовательское соглашение, снимающее с меня всякую ответственность за последствия (это в продолжении статьи о копирайте).
В конце статьи я так же описал способ вывода с помощью Ajax разных списков, рекомендованных для прочтения статей, в зависимости от того, к какой рубрике принадлежит данный пост. Реализовано это с помощью функции in_category и прекрасно работает.
Как скрыть ссылки от индексации и зачем это делать
Итак, еще раз о целесообразности использования Ajax (Аякса) для закрытия внешних или внутренних ссылок от индексации Яндексом и Гуглом. Фактически с помощью Аякса мы можем скрыть любой фрагмент из структуры своего сайта. При этом пользователи в браузере будут видеть скрытые фрагменты, а поиск их видеть не будет. Как это происходит я и сам не знаю, но говорят, что это действительно работает.
Вообще, проблема индексации сайтов использующих Ajax существует уже очень давно и до сих пор полностью не решена. Этот самый Аякс позволяет подгружать некоторые фрагменты страницы без ее перезагрузки, что делает эту технологию очень востребованной. Видели, у меня вверху сайдбара живет переводчик Google? Вот он как раз и работает на основе технологии Аякс (осуществляет перевод в реальном времени без перезагрузки страницы) и созданные им переводы, естественно, поисковиками не индексируются.
Но существование возможности скрытия фрагментов сайта от индексации вовсе не говорит в пользу того, что это нужно делать. Давайте подумаем, а зачем это может быть нужно? Мне так кажется, что в основном для того, чтобы убрать из индекса все лишнее, тем самым помочь поиску разгрести ваши авгиевы конюшни. Поясню.
У любого сайта есть обвес — верхнее меню, боковая колонка (или колонки), футер и еще может быть что-то, что присутствует на всех страницах сайта. Все эти вещи служат благим намерениям — сделать сайт прозрачным для посетителя, упростить навигацию и повысить юзабилити. Если убрать обвес, то пользователь просто уйдет с сайта, посмотрев одну единственную страницу (так, кстати, делают МФА сайты, зарабатывающие на Адсенсе и не дающие пользователю другой альтернативы, кроме как жмакнуть по рекламной ссылке).
Но в то же время обвес делает ваши уникальные тексты частично дублированными. Причем, если обвес будет превышать по объему полезное содержимое (например, чудовищных размеров выпадающие списки), то поисковики могут вообще посчитать его спамным и не учитывать такие страницы при ранжировании.
Откройте исходный код любой страницы вашего сайта и оцените размер содержательной части и всего остального, что имеет место быть на всех страницах. Посмотреть код страницы можно, щелкнув правой кнопкой мыши в окне браузера и выбрав пункт контекстного меню «Исходный код» (браузер Opera), либо «Исходный код страницы» (Фаерфокс), либо «Просмотр кода страницы» (Хром), либо «Просмотр HTML-кода» (Эксплорер).
Отсюда следует вывод, что, во-первых, необходимо почистить код сайта. Убрать все упоминания CSS стилей и Java скриптов в отдельный файл (читайте про это в статье Оптимизация CSS в Page Speed) и проверить Html код на валидаторе (можно еще в Html убрать все пробелы, но осторожно). Ну, а во-вторых, попробовать избавиться от обвеса, но таким хитрым способом, чтобы посетители его видели, а поиск — нет.
О, предвижу ваши высказывания в комментариях по поводу клоакинга. Ведь общий смысл тот же. Но, спешу Вас разуверить, ибо есть примеры скрытия ссылок (и даже целых блоков) от индексации в Аякс и делалось это в основном на коммерческих сайтах с высокой конкуренцией. Поэтому неосведомленность поиска о таких фокусах маловероятна (стук среди владельцев и продвиженцев коммерческих сайтов является одним из основных инструментов).
Да и суть клоакинга заключается в подмене абы какого контента (но приятного взгляду посетителей) на другой, насыщенный ключами и не пригодный для взгляда посетителей, но который понравится роботу. Сие действо было актуально, когда большее количество ключей в статье давало более высокую позицию в выдаче. Сейчас такой способ будет давать обратный эффект — бан за переспам, поэтому его использование не целесообразно.
По большому счету, даже закрытие страниц в теге Robts или в файле роботс от индексации, тоже заставляет паука видеть ваш сайт не таким ужасным, каков он есть на самом деле. Ajax же просто является той технологией, с которой поиску трудно работать, но ее использование не запрещено. Так же, как и сайты на фреймах (frame) не могут нормально индексироваться поиском именно в силу технических причин и принципа его работы (во фреймах для разных страниц может использоваться один и тот же УРЛ, что абсолютно не подходит поисковикам).
Кроме этого, известный SEO блогер Сергей Сосновский (его ресурс вошел в мой список лучших SEO форумов и блогов) полностью скрыл свой сайдбар через Ajax, но перед этим списался с техподдержкой Яндекса по поводу их отношения к такому способу скрытия ненужного контента. Яндекс ответил, что такие действия не являются наказуемыми.
Кстати, частичное дублирование контента не является единственной причиной, заставляющей закрывать ссылки от индексации через Аякс. В недавней статье я писал про внутреннюю перелинковку и отмечал ее исключительную важность при продвижении. Дело в том, что внешними ссылками вы статический вес на сайт особо не нагоните (только анкорный — читайте подробнее в статье про различные анкоры для ссылок), а вот внутренняя перелинковка, сделанная грамотно, может сотворить чудо.
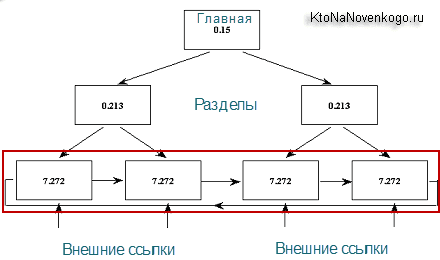
Вот эту идеальную схему я рисовал, описывая то, что нужно будет сделать лично мне. Эта схема позволяет максимально накачать статическим весом страницы третьего уровня (непосредственно статьи). Обращаю ваше внимание, что таким образом вы лишь помогаете сделать акцент на тех страницах, которые реально несут ответ и поиск будет ранжировать их при прочих равных чуть выше, чем страницы разделов или главную.
Но реализовать такую схему на практике мешает как раз упомянутый выше обвес. Без десятков ссылок на навигационные страницы (рубрики, карта сайта и т.п.) у вас сильно пострадают поведенческие факторы. Но ведь можно оставить ссылки на рубрики только на главной странице (как и показано на схеме), а на других использовать для их вывода Ajax. Пользователи разницы не почувствуют, а поиск получит код страниц, гораздо больше насыщенный новой информацией и не содержащей, по большому счету, муссорный обвес.
Казалось бы, что это просто «чума» и, сделав подобный «финт ушами», мы сразу прыгнем в Топ по всем продвигаемым запросам. А вот и нет. Поиск ведь тоже не лыком шит и прекрасно умеет отделять зерна от плевел. Т.е. он уменьшает влияние внутренних (и внешних тоже) сквозных ссылок практически до значения единичной ссылки, да и частичное дублирование контента в большинстве случаев прощает по описанной выше причине, если размер статьи не теряется на фоне обвеса.
Я еще раз повторяю, что если и будет положительный эффект от всей это скрытности, то он будет незначительным. Много вы получили от того, что мусорные страницы вашего сайта закрыли от индексации в robots.txt. Наверное, не очень. Но поиск все равно оценит вашу помощь и сайт с чистым роботсом (или отсутствующим вообще) будет ранжироваться чуть-чуть хуже, а ваш (с правильным роботсом) — чуть-чуть лучше (но это только как правило и при прочих равных условиях).
Так же и здесь. Если у вас с сайтом все хорошо и вы выполнили все требования технического аудита, то чистая схема внутренней перелинковки может помочь вам подняться еще чуток повыше в выдаче. А если вы на большинство фишечек и рюшечек оптимизации положили, то и такой ерундой тоже заниматься не стоит, ибо будет без разницы. Все это мое ИМХО, однако, подтвержденное мнением некоторых профи. В SEO оптимизации и продвижении вообще нет мелочей. Курочка по зернышку клюет и, пренебрегая этими зернышками из-за их малости, вы рискуете умереть с голоду (не получить желаемого трафика).
В общем, никого не агитирую, а даже, наоборот, отговариваю, ибо на себе пока еще не проверил. Однако метод, позволяющий закрыть ссылки от индексации (и не только их), я сейчас и опишу.
Как через Ajax (Аякс) настроить подгрузку данных
В общем-то, закрытие ссылок и части контента не всегда является причиной использования Ajax, но в нашем случае нам нужно от этой технологии только это, поэтому все будет выглядеть просто и наглядно. Для реализации данного способа потребуется подгружать библиотеку jquery.
Можно будет это делать со своего собственного сервера, но я выбрал вариант загрузки с Google, ибо он отличается высокой стабильностью и никаких проблем с этим возникнуть не должно. Для этого в файл header.php из папки с используемой мною темой (файлы в ней называются шаблонами, о назначении которых можете почитать тут) нужно будет добавить приведенный ниже код.
Шаблон header.php отвечает за формирование шапки, а также в нем прописываются служебные теги в области Head. Ну, и нашей задачей является размещение между открывающим и накрывающим Head вот такой вот простенькой конструкции для вызова jquery:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js"></script>
Я буду использовать подгрузку элементов вебстраницы через Ajax только в постах, хотя, по идее, я мог бы вставить код вызова библиотеки jquery только в тот шаблон, который за это отвечает (single.php), но так будет правильнее, наверное.
Дальше нам нужно будет добавить небольшой фрагмент кода в любой файлик с Java Script, если таковой имеется в папке с вашей темой оформления (его легко узнать по расширению .js). В моем случае он имеет место быть и называется taber.js. Если у вас такого богатства нет, то просто создайте его в любом месте (лучше, наверное, все в той же папке с файликами темы) и обзовите его латинскими буквами.
Далее опять же откройте header.php и добавьте между открывающим и накрывающим Head код, инициирующий подгрузку данного файлика вместе с вебстраницами вашего сайта. Будет выглядеть это безобразие примерно так:
<script type="text/javascript" src="https://ktonanovenkogo.ru/wp-content/themes/Organic/taber.js"></script>
Ладно. Теперь в этот js файлик нужно будет добавить очень простой код. Я буду рассказывать на своем примере, ну а вы уже адаптируете все это под свои нужды.
У меня подгружается через Аякс полтора десятка фрагментов, которые представляют из себя обычный код Html списков, содержимое которых вы сможете увидеть, промотав эту или любую другую страницу со статьей до конца. Там будет написано «Вы также можете ознакомиться с другими статьями на эту же тему:» и приведен соответствующий список.
Для этого мне понадобилось в taber.js добавить код:
$(document).ready(function() {
$('#seoender').load('/wp-content/themes/Organic/ender/seoender.php');
$('#hostender').load('/wp-content/themes/Organic/ender/hostender.php');
$('#progender').load('/wp-content/themes/Organic/ender/progender.php');
$('#htmlender').load('/wp-content/themes/Organic/ender/htmlender.php');
$('#cssender').load('/wp-content/themes/Organic/ender/cssender.php');
$('#intender').load('/wp-content/themes/Organic/ender/intender.php');
$('#insrtender').load('/wp-content/themes/Organic/ender/insrtender.php');
$('#obzorender').load('/wp-content/themes/Organic/ender/obzorender.php');
$('#vmender').load('/wp-content/themes/Organic/ender/vmender.php');
$('#denender').load('u/wp-content/themes/Organic/ender/denender.php');
$('#zarabender').load('/wp-content/themes/Organic/ender/zarabender.php');
$('#wpender').load('/wp-content/themes/Organic/ender/wpender.php');
$('#joomlaender').load('/wp-content/themes/Organic/ender/joomlaender.php');
});Первая строка открывает функцию, а последняя ее закрывает. Расположенные посредине строки однотипны и у вас их будет ровно столько, сколько фрагментов вебстраницы вы захотите подгружать через Ajax (она происходит после основной загрузки и в исходном коде этих фрагментов вы не найдете).
Давайте для примера рассмотрим первую строку:
$('#seoender').load('https://ktonanovenkogo.ru/wp-content/themes/Organic/ender/seoender.php');Слово seoender послужит маркером, по которому потом будет подгружаться фрагмент Html кода, содержащийся в файлике seoender.php (во второй части строки как раз указывается абсолютный путь до него — ttp://ktonanovenkogo.ru/wp-content/themes/Organic/ender/seoender.php). Можете перейти по этой ссылки и посмотреть, если браузер правильно интерпретирует кодировку русских символов.
Название файлика и маркера не обязаны совпадать, но так проще все это дело запомнить и не запутаться. Ну, вот и все, почву мы подготовили, осталось только расставить в коде нашего Вордпресс шаблона элементы вызова подгрузки данных фрагментов через Аякс. Как это сделать? До безобразия просто.
Например, для вызова списка статей по тематике SEO, который я добавил в файлик seoender.php, будет достаточно вставить в нужное место шаблона вот это:
<div id="seoender.php"></div>
И все так просто. Куда именно вставлять данную конструкцию из открывающего и закрывающего DIV, решать именно вам. Я, например, для это использовал шаблон single.php (он отвечает за формирование вебстраниц постов).
Например, если хотите, чтобы фрагмент, подгружаемый через Ajax, оказался под основным текстом (как в моем случае), то найдите фрагмент:
<?php the_content('Читать полностью'); ?> И вставьте дивы после него. В любом случае, пробуйте и смотрите на результат. Метод тыка — он самый увлекательный, ибо не всегда знаешь что из этого получится. Единственное что, пользуйтесь для редактирования чем-то на вроде Notepad++, описанного тут, ибо всегда сможете откатиться назад. Да и бэкап файлов хотя бы папки с используемой темой оформления сделать не помешает.
Подгружать через Аякс некоторые скрипты (не все, ибо счетчики посещений мне удавалось в свое время выводить таким образом) или коды Вордпресса у вас, скорее всего, не получится. Для этого придется гораздо сильнее изгаляться, на что мой куцый мозг пока еще не способен.
Условие вывода в постах определенных рубрик (in_category)
Описанным чуть выше способом я примерно год назад настроил вывод практически всего сайдбара (кроме списка рубрик), всего футера и большей части шапки. Если в то время кто-нибудь удосужился посмотреть исходный код любой вебстарницы моего блога, то он обнаружил бы там фактически только текст статьи, список категорий и комментарии.
Этой весной я попал под санкции (фильтр) Яндекса, после чего привел состояние сайта в исходное, ибо было не понятно за что меня покарали. Однако, за те полгода, что весь «обвес» выводился через Ajax, я никаких изменений не почувствовал (равно, как и Сергей Сосновский).
Тем не менее, у блога в его исходном состоянии не очень хорошо складывается с глубиной и временем просмотра (читайте об этом подробнее в статье про статистику посещаемости сайта). Приходится все приблуды возвращать, в том числе и списки рекомендованных к прочтению статей.
Понимаю, что есть способы реализовать это автоматически. Например, я использую Yet Another Related Posts и самодельный скрипт, позволяющий выводить посты из категории WordPress с миниатюрами. Но вручную составленные списки тоже добавляют свои «пять копеек».
Другое дело, что ссылок со страницы в этом случае получается уж слишком много, как мне кажется, и я решил опять использовать Ajax для подгрузки этих фрагментов. Думаю, что с моей мотивацией и аргументацией можно считать разобрались. Осталось только решить задачку.
Мне нужно выводить больше десятка различных списков на разных страницах постом, да не просто так, а с попаданием в тематику. В статьях про WordPress отображать wpender.php, про Joomla — joomlaender.php. Естественно, что для этого потребуется написать условие и поможет нам в этом тег (функция) in_category.
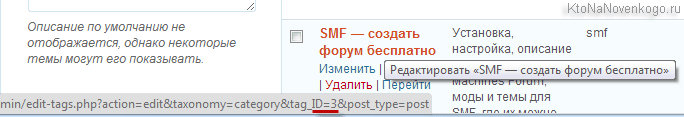
В качестве ее аргументов могут выступать ID или название рубрики. Лично я использовать первый вариант. Знаете, как узнать ID имеющихся у вас рубрик? Довольно просто. Заходите в админку на вкладку «Записи» — «Рубрики» и подводите курсор мыши к той из них, которая вас интересует.
В строке состояния, расположенной внизу окна браузера, вы увидите «технический» Урл этой рубрики, т.е. тот, который был до того, как вы включили и настроили ЧПУ в своем Вордпресс блоге.
Про синтаксис in_category вы можете подробнее почитать в кодексе Вордпресса. В ней допустимо использовать массивы (array), что мне очень даже подходит, ибо в постах нескольких рубрик нужно выводить одни и те же списки с помощью Аякса.
В результате, я добавил в шаблон single.php сразу после вывода текста статей такой вот код, определяющий условие вывода того или иного списка статей для прочтения в зависимости от того, какой именно рубрике принадлежит данный пост:
<?php
if ( in_category(array('8','283','93')) ) {
echo '<div id="joomlaender"></div>';
} elseif ( in_category( array( '12','284','57' ) )) {
echo '<div id="wpender"></div>';
} elseif ( in_category( array( '72' ) )) {
echo '<div id="vmender"></div>';
} elseif ( in_category( array( '101','305','351' ) )) {
echo '<div id="zarabender"></div>';
} elseif ( in_category( array( '10','422','344','337','363','389' ) )) {
echo '<div id="seoender"></div>';
} elseif ( in_category( array( '68' ) )) {
echo '<div id="progender"></div>';
} elseif ( in_category( array( '79' ) )) {
echo '<div id="obzorender"></div>';
} elseif ( in_category( array( '3','86','306' ) )) {
echo '<div id="intender"></div>';
} elseif ( in_category( array( '22','290','292','291','404','289' ) )) {
echo '<div id="insrtender"></div>';
} elseif ( in_category( array( '15','213','367' ) )) {
echo '<div id="htmlender"></div>';
} elseif ( in_category( array( '409' ) )) {
echo '<div id="cssender"></div>';
} elseif ( in_category( array( '307' ) )) {
echo '<div id="denender"></div>';
} else {
} ?> Обратите внимание, что в записи echo '<div id="cssender"></div>' не должны использоваться два раза двойные или одинарные кавычки, иначе это вызовет ошибку. Их можно экранировать, либо сделать как я.
Вроде все работает и результатами я доволен, ибо несколько подросла глубина просмотра и время проводимое читателями на сайте. Если будут вопросы, то задавайте, но учтите, что в PHP, Java Script и Ajax я по большому счету нуб. Поэтому не гарантирую, что смогу ответить.
Ну, и так же хотелось бы услышать ваше мнение по поводу использования Аякса для сокрытия ссылок от учета их поисковыми системами.




Комментарии и отзывы (21)
Ошибочка в коде в одном месте:
<div id="seoender.php"></div>При отключенном JScript... многого будет и не увидеть пользователю. =) Плюс ко всему, гавноумы от Яндекс (меж прочим Гугл уже научился считывать аякс) обязательно готовят алгоритм, определяющий наличие дополнительной подгрузки контента — чтобы выявить, отдаётся ли посетителю то, что и роботу. По сути, ведь речь идёт о клоакинге. Рисковая затея, прятать что-либо от робота в «аякс». Ведь русский Иван обязательно туда напихает копипаст и ссылки =)) имхо...
Andrey: да, согласен. Сосновски, правда, спрошал у Платона по поводу подгрузки сайдбара через Аякс и аналогии с клоакингом, но его заверили, что это действо вполне допустимо и не будет расцениваться как черные методы оптимизации.
Надеюсь, что Платон был компетентен в данном вопросе, а Яндекс не будет менять своего мнения на сей счет. ИМХО.
Дмитрий, я от этих Щукиных, которые Платоны кроме отмазок: «К вашему сайту проблем с индексацией не выявлено. Для повышения желаемых позиций, развивайте ресурс...» ничего толкового и обещающего еще не получал. Может это из-за e-mail своего, содержащего приставку seo, с которого им пишу=))
Трудно доверять обещаниям Платонов по поводу, что аякс — это не клоакинг. Они знают прекрасно о навыках Google: буржуйский робот переваривает всю страницу целиком, включая CSS и даже обрабатывает «media query», тем самым зашвыривая в индекс содержимое аякс, привязывая найденное к странице. В принципе бог с ними. Я к чему полемику завёл? =) Как совет, чтобы начинающие вэбмастера не пихали туда seoшную чернуху, а делали это для удобства посетителей — не более.
Вах какой ахтунг. Зачем же столько лишних запросов делать к хостингу? Можно в скрипте делать анализ в какой категории находимся и запрашивать нужный блок ссылок 1 раз.
Дмитрий, а каким образом на сайте реализована реклама, например здесь worldcrisis.ru/crisis/1182113 — в левом сайдбаре и внизу, когда она подгружается по мере того, как пользователь долистывает до нее страницу вниз?
было бы классно научиться так делать
Не работает. Ошибки при изложении кода.
Евгений: ну, наверное, где-нибудь что-нибудь пошло не так — библиотека не подключилась, кавычки не экранированные, точка пропущенная и т.п. Метод стопроцентно рабочий, хотя мог и я код скопировать не правильно, но тогда бы жалоб было бы больше.
Спасибо тебе большое, долго искал как настроить перелинкировку с использованием java
объясните что нужно прописывать в скрипте если закрыть от индексации нужно именно рубрики, если адреса рубрик прописаны в header.php
Написал плагин для Джумла 2.5 и выше под это дело:
http://site-on.net/create/cms/16-gw-ajax-hiding-for-seo
Плагин в свободном доступе, так что дерзайте.
Здравствуйте Дмитрий! Вывел практически весь обвес сайта(футер, баннеры в сайтбаре и т.д. много чего еще) по примеру данной статьи, после этого начал падать трафик с яндекса, уже сократился в двое! Платоны сказали, что сайт не под фильтрами и они ничего не имеют против данного метода вывода информации.
Дмитрий, вы такого на своем сайте не замечали?
Здравствуйте Максим: ну, у меня сайдбар и все остальное было спрятано в Аяксе более полугода, но потом меня настиг фильтр Яндекса за переоптимизацию и я убрал все «сомнительные моменты». В общем-то, выйти из-под фильтра удалось только после переделки двух третей статей на сайте. Аякс после этого использовал для «скрытия» из исходного кода небольших блоков ссылок на похожие материал, но некоторое время назад убрал эти блоки совсем и эту штуку не использую.
Если трафик с Яндекса начал падать с конца мая, то это довольно распространенная сейчас тема и про это Вы можете почитать на Серче.
Спасибо за ответ!
Да, трафик с мая начал падать, думал что сезонное падение, но нет, проверил статистику метрики, посещаемость даже ниже чем за прошлый год в это же время, хотя каждую неделю писал минимум 4-ре статьи и посещаемость все время росла, а тут бац. Плюс еще эта новая выдача яндекса и вообще не понятно что к чему!
Нетрудно увидеть, что для поисковиков остается вполне доступным фрагмент, который Вы намерены спрятать, ибо для этого достаточно пройти по адресу файла, названного в файле taber.js
Здравствуйте!
Такое решение для подгрузки части контента сильно нагружает сервер. Хостинг ругается за превышение допустимой нагрузки. Есть ли способ снизить нагрузку на сервер?
А почему Вы считаете, что хостинг излишне нагружается? Ведь количество байт одно и тоже — хоть сразу со страницей закачивайте, хоть через Аякс подгружайте, какая разница?
Проблема с Ajax темой. Не работает VK API на страницах с использованием подгрузки стиля.
Здравствуйте.
Хотелось бы спросить: есть ли на данный момент действенный способ закрытия внешних ссылок от поисковиков.
Подскажите пожалуйста, как быть с robots txt в котором закрыты все скрипты, Гугл через консоль начинает ругаться.
Аякс хорошо работает, кто практикует silo, со сквозняком это никак.
Забыл)
На розетке на главной вообще нет ни одной ссылки.
Ваш комментарий или отзыв