Слайдеры и слайд-шоу для вашего сайта — какие варианты существую и как использовать скрипты jQuery Slider
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня хочу поговорить на тему создания слайдеров для своего сайта. С помощью них можно не только вставлять иллюстрации в статьи (слайд шоу), но и использовать их для очень наглядного и удобного предоставления информации о своем сайте.
Так многие коммерческие проекты (например, онлайн сервисы) используют слайдеры на главной странице для того, чтобы посетители могли быстро понять, куда они попали и что могут здесь получить.
Так уж мы устроены, что графическую информацию воспринимаем лучше, чем текстовую, а смена информационных блоков в слайдере позволяет привлечь к нему дополнительное внимание пользователей. Можно сказать, что Slider стал необходимым атрибутом в дизайне современных сайтов, особенно если вам требуется в сжатом виде рассказать о себе до того момента, как пользователю захочется закрыть страницу.
Обычно слайдер состоит из нескольких графических изображений, которые в свою очередь могут быть либо фотографиями, либо, что бывает чаще, содержат еще и текстовые составляющие, а так же кнопки, позволяющие вручную переходить между кадрами (иногда еще и маркеры бывают, чтобы понимать какой слайд сейчас демонстрируется). Ну, чего я вам рассказываю, вы и сами все это видели и продолжаете наблюдать в рунете.
В буржунете же тяготение к использованию способа подачи информации в виде Slider началось намного раньше, но и до нас эта волна докатилась спустя годы, ибо мы довольно прилично отстаем от запада. Большие картинки на главной странице с крупными и понятными заголовками, а также небольшими текстами стали уже и для нас привычны. Остается только понять, как все это великолепие реализовать у себя на сайте.
Преимущества создания слайдера именно в WOW Slider
На самом деле ничего выдумывать вам и не придется. Нет, конечно же, можно попробовать сконструлить подобную конструкцию и самому, но зачем изобретать велосипед, когда все уже сделали за нас. Остается только попробовать все это на практике и решить что именно вам подойдет больше всего.
В силу конечного объема публикации я не смогу осветить весь спектр имеющихся решений, но думаю, что и этого будет достаточно для реализации большинства задач. Если вы сами открыли для себя что-то стоящее в области бесплатных слайдеров для сайта, то я и другие читатели будем вам признательны, если поделитесь ссылочкой или хотя бы названием.
Существует несколько вариантов использования слайдеров. Это могут быть плагины для движка сайта, который вы используете (например, для Вордпресса или Joomla). Есть решения для ручной установки, когда вам самим придется чуток полазить в коде, ну и еще есть универсальные варианты, которые все это в себе совмещают.
Начать описание я как раз и хочу с такого вот универсального решения, которое называется WOW Slider. Решение, которое предложили разработчики этой программы (да, да, это действительно десктопная софтина, а не онлайн сервис или серверный скрипт), отличается как оригинальностью, так и универсальностью.
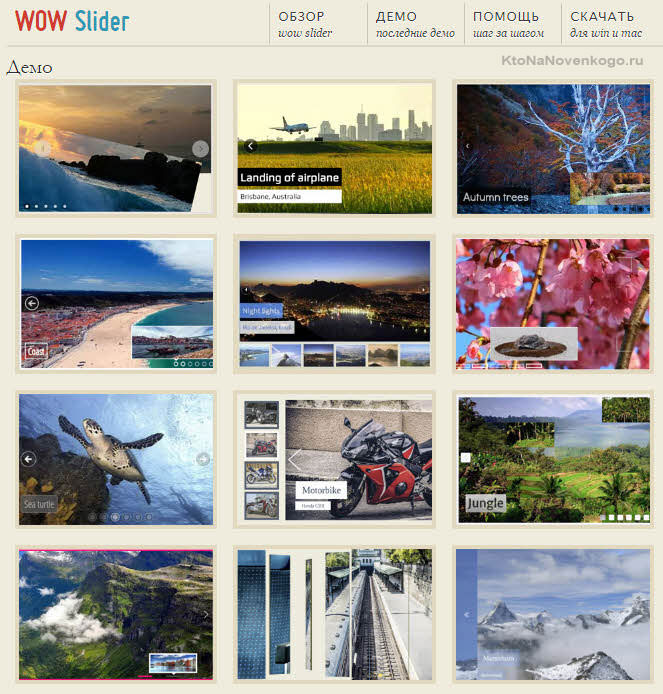
- Во-первых, это программа (для Виндовс и Мака), которая представляет из себя довольно гибкий конструктор слайдеров. Можно будет выбирать из десятков готовых шаблонов и вариантов перехода между кадрами, а также задать множество других важных и не очень параметров. Глянуть на все это многообразие одним глазком можно на странице Демо.
- На каждый слайд можно будет, при желании, добавить появляющуюся надпись, а также ссылку со всех входящих в слайд-шоу изображений. Последнее может пригодиться, например, для описания возможностей онлайн сервиса, где ссылки будут вести на страницы с полным мануалом. Можно будет еще сделать и слайдер наиболее читаемых в вашем блоге материалов или что-то подобное.
- WOWSlider умеет делать странное — публиковать созданное слайдшоу в плагин для Вордпресса. Т.е. он создает архив, который потом используется для установки плагина через админку этого блогового движка. Сам слайдер после установки этого расширения можно будет вставлять в статьи с помощью коротких кодов.
- Для публикации в Joomla эта программа создает архив модуля, который устанавливается стандартным образом из админки.
- Но плагины и модули это не всегда хорошо, ибо они создают дополнительную нагрузку на сервер. Поэтому мне больше нравится вариант сохранения Slider в папку на компьютере, которую потом можно перекинуть на сервер по ФТП и вставлять слайд шоу в нужное место с помощью фреймов (тега Iframe).
- Есть еще возможности у данной программы, но их в силу описанных ниже причин я бы не стал использовать.
Теперь о грустном. WOW Slider стоит денег и довольно много, на мой взгляд. Правда, имеется бесплатная и практически полнофункциональная версия программы (нет только возможности добавлять водяные знаки в слайд шоу). Но тут нас опять же поджидает печаль — бесплатная версия добавляет на кадры формируемого слайдшоу водяной знак WOWSlider, а также открытую ссылку ведущую на сайт разработчиков.
Если с первой неприятностью можно было бы смириться, ибо водяной знак совсем маленький, то с открытой ссылкой кто-то может и не согласиться. Остается только оплатить программу, если вам ужасно понравились создаваемые ее слайд шоу, ну или ввести в поисковую строку Яндекса или Гугла соответствующий запрос и посмотреть имеющиеся решения озвученной проблемы. Однако, я вам ничего такого не говорил.
Итак, для того, чтобы скачать бесплатную версию WOW Slider, вам нужно будет на приведенной странице указать свое имя и Емайл, на который, собственно, и придет ссылка для скачивания этой программы. Установка обычная. После запуска можно переключить интерфейс на русский язык (в Options) и, собственно, моя помощью вам больше будет не нужна, ибо все очень просто и наглядно.
Создание слайд-шоу в WOW Slider и его вставка на сайт
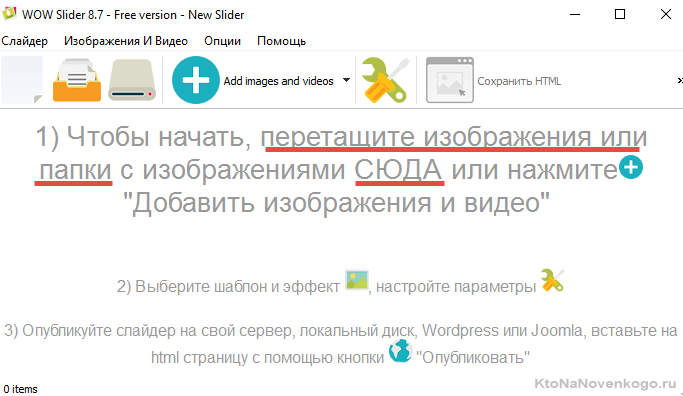
Можно сказать, что весь процесс создания слайдера для сайта состоит из трех шагов:
- Добавление картинок для слайд-шоу (можно перетащить их мышью, найти в папке или онлайн сервисе хранения, аля Пикаса или Фликр), их обзывание и при необходимости прикручивание к ним ссылок на какие-либо страницы вашего или чужого сайта (можно даже задать, чтобы они открывались в новом окне).
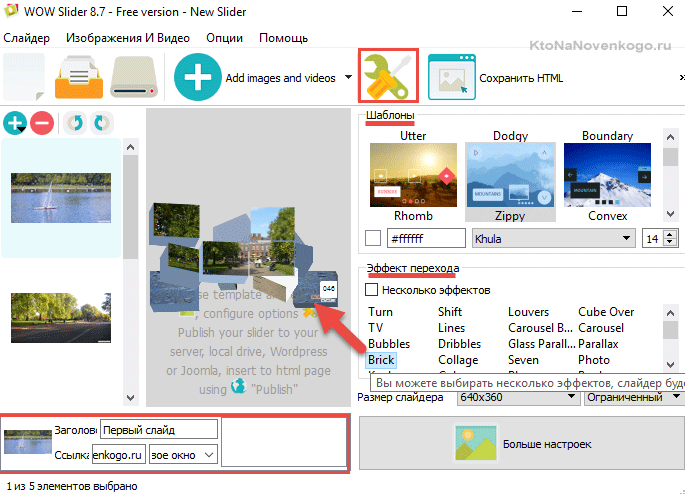
Когда все кадры для будущего слайдера добавите, обзовете и обссылите (добавите ссылки на картинки и выберите способ их открывания), выберите шаблон и эффект перехода, то можете смело жать на кнопку с гаечным ключом в верхней панели инструментов.
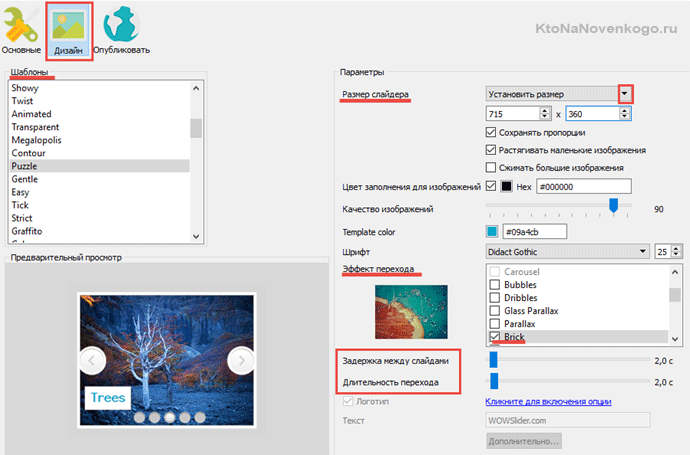
На вкладке «Основные» просмотрите все возможные параметры и расставьте галочки в зависимости от ваших предпочтений. Потом переходите на вкладку «Дизайн» где можно поиграться с шаблонами и эффектами будущего слайд-шоу.
Не забудьте выбрать размер для слайдера, чтобы он идеально подходил к ширине ваших страниц. Кстати, программа WOWSlider обрежет все исходные фотки до требуемого размера, что является большим плюсом, ибо будут грузиться гораздо более легкие графические файлики, чем оригиналы. Все более чем понятно и прозрачно.
Если разбираться лень, то посмотрите «быстрый старт» от разработчиков:
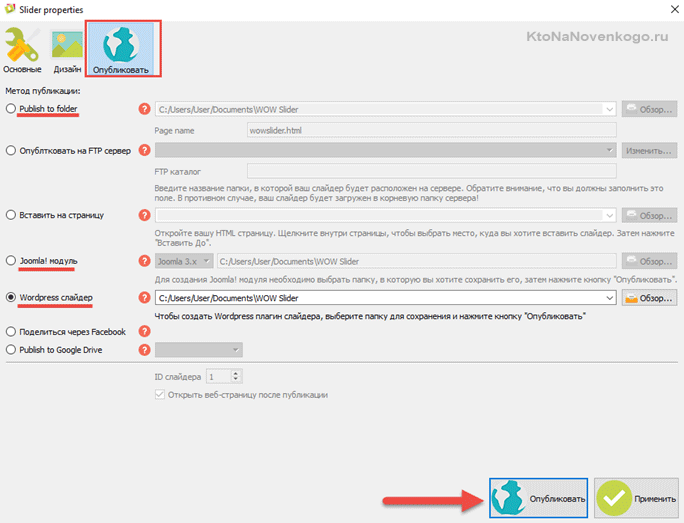
- Переходите на вкладку «Опубликовать». Вот тут дело обстоит чуток посложнее.
На выбор вам предлагается довольно много вариантов публикации данного слайдшоу. Основными из них, на мой взгляд, являются сохранение в папку, а также создание плагина слайдера для Вордпресса и модуля для Joomla.
Плагин и модуль будут очень удобны тем, кто еще не достаточно освоился с сайтом и побаивается что-то копировать на сервер и влезать в файлы. Но все же первый вариант самый универсальный. Давайте поговорим о публикации чуть подробнее.
Вставка слайд-шоу на сайт с помощью плагина для ВордПресс
В силу ограниченного размера этой публикации я разберу лишь создание плагина для Вордпресса и добавления слайдера на страницы своего сайта с помощью фреймов. Кстати, про работу с плагином на сайте разработчиков имеется довольно-таки подробный ролик (остальные десятки видеороликов по работе с WOW Slider вы найдете по приведенной ссылке):
Если говорить вкратце, то нужно сделать следующее:
- Опубликовать созданный слайдер как плагин для Вордпресса, выбрав на показанном выше скриншоте соответствующий вариант и задать папку его сохранения. Нажать кнопку «Опубликовать».
- Зайти в админку своего блога на вкладку «Плагины» — «Добавить новый» — «Загрузить». Найти папку с архивом плагина, который вам только что создал WOW Slider, и установить его стандартным образом, а затем активировать (читайте про установку плагинов в Вордпресс и решение возникающих при этом проблем).
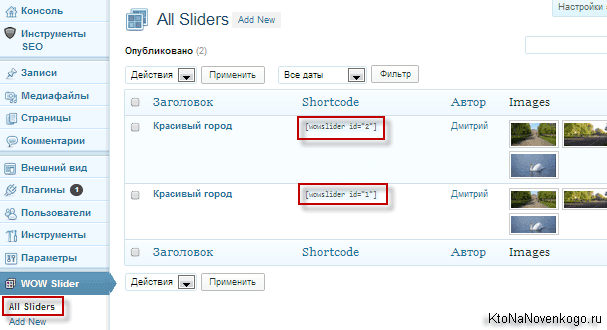
- Его вкладка появится в самом низу левой колонки и будет состоять из двух пунктов. Сейчас нам понадобится первый «All Sliders», где будет иметь место упоминание о созданном нами в программе слайдер. Здесь же вы сможете скопировать короткий код, который нужно будет добавить в нужное место статьи, чтобы там отобразилось созданное вами в WOWSlider слайд-шоу.
Короткий код будет выглядеть примерно так:
[[wowslider id="3"]]
Встает вопрос, а как добавить в WordPress еще несколько слайдеров? Опять создавать и устанавливать плагин? И да, и нет. Плагин в программе WOWSlider создаете точно так же, но вот в админке Вордпресса заходите на вторую вкладку плагина «Add New». Нажимаете на кнопку «Выберите файл» и находите только что созданный в программе плагин на своем компьютере, после чего жмете на кнопку «Add Now».
Все, на вкладке плагина «All Sliders» появится еще одна строчка и еще один короткий код для вставки нового слайдшоу.
Вставка слайдера на любой сайт без плагина
Однако, любой плагин это не есть хорошо и лучше стараться обходиться без них, тем более, что сделать это совсем не сложно применительно к WOW Slider. Для этого достаточно выбрать вариант публикации «В папку» и перекинуть ее потом по ФТП на свой сервер (хостинг). Почему же тогда сразу не выбрать вариант «Опубликовать на FTP сервер»? А потому, что боязно. Сейчас поясню.
Примерно год назад у меня началась эпопея с заражением всех моих сайтов вирусами и поиском корня этого зла. Оказалось, что просто-напросто были вытащены все пароли из используемого мною ФТП менеджера FileZilla. Это сейчас я его усилил с помощью менеджера паролей KeePass и путем небольших доработок описанных в этой же статье, а тогда он был беззащитен перед взломом, ибо хранил пароли незашифрованными.
Вот и ФТП менеджеру, встроенному в WOWSlider, я не склонен доверять. Поэтому сохраняем созданный слайдер для сайта в папку на компьютере, подключаемся по ФТП с помощью связки Файлзилы и Кипаса (см. приведенные статьи и не манкируйте безопасностью), ну и кидаем папку со слайд-шоу в любое удобное для вас место. Я выбрал, например, такое:
wp-content/uploads/
Вот, собственно, и все. Осталось только понять, а как же вставлять данное слайд-шоу на страницы нашего сайта или блога. Тут нам пригодится замечательная технология Html фреймов, а именно Iframe (ее современная инкарнация). Если сами тег Frame использовать уже не рекомендуется, то Iframe очень даже рекомендуется. Например, вставка видео с Ютуба происходит именно с его помощью.
Кстати, необходимый код вы как раз можете взять в одном из файлов, который обитает в сохраненной из WOW Slider папке. Он называется iframe_index.html и живет в ее корне. Правда там нужно будет изменить путь до файла index.html с относительного на абсолютный, чтобы получилось примерно так:
<iframe src="https://ktonanovenkogo.ru/wp-content/uploads/122/index.html" style="width:715px;height:360px;max-width:100%;overflow:hidden;border:none;padding:0;margin:0 auto;display:block;" marginwidth="0"></iframe>
Если я вставлю данный код прямо в текст этой публикации (причем не важно, будет ли у вас включен визуальных редактор или нет, ибо это чисто Html код, который не будет вырезаться ни в коем разе) чуть ниже, то получу отображение слайдера на сайте, живущего в недрах скопированной по ФТП папке:
И никакого плагина устанавливать при этом не надо. Более того, вы можете скопировать этот код с Iframe к себе на сайт и слайдшоу у вас прекрасно будет работать. Замечательный, на мой взгляд, способ, существенно превосходящий тот, что требует использования плагина.
Возможно, что я выбрал не оптимальный шаблон и способ перехода в настройках WOW Slider (просто случайные взял), но это не суть. Внизу отображаются те самые маркеры, которые позволяют понять, какой именно кадр слайд-шоу сейчас отображается, и даже позволяют посмотреть на миниатюры других слайдов. Имеются кнопки для пролистывания, но и открытая ссылка на сайт разработчиков тоже имеет место быть, что не есть гуд, но вполне терпимо, тем более что...
Плагины для WordPress для вывода слайдшоу на своем блоге
Вариантов слайдеров для WordPress реализованных в виде плагинов довольно много и все их упомянуть не получится, поэтому попробую пробежаться галопом по Европам и коротенечко их охарактеризовать:
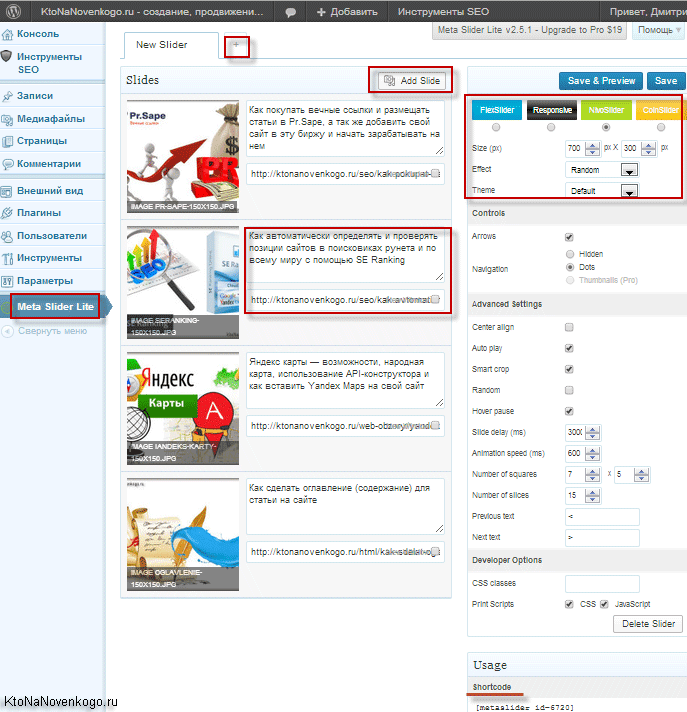
Meta Slider — довольно интересный плагин, который объединяет в себе функционал аж четырех популярных расширений этого формата, а именно: Nivo Slider, Flex Slider, Coin и Responsive. Каждый из упомянутых слайдеров хорош по своему и благодаря Meta вы сможете попробовать все четыре разом, установив всего лишь один плагин. Имеется довольно-таки подробный ролик по работе с ним:
Интерфейс не имеет русской интерпретации, но браузер Хром с его встроенным переводом вам поможет. В общем-то все просто. В левой части вы сможете загрузить и отсортировать изображения, добавить к ним Тайтлы и даже ссылки на каждый слайд.
Ну, а справа вы сможете выбрать один из четырех вариантов скрипта (Nivo, Flex, Coin и Responsive), задать размер области со слайд-шоу, выбрать шаблоны и эффекты.
В общем-то получается все то же самое, что и в программе WOWSlider, но только в интерфейсе админки Вордпресса. Что примечательно, на страницы блога слайдер вставляется опять же с помощью коротких кодов, которые можно скопировать в самом низу левой колонки с настройками.
Имеет место быть платная версия Meta Slider, где будет доступен довольно прикольный эффект появления отдельных изображений или текстов на одном слайде и возможность вставлять видео в кадры, ну и слайдер постов вашего блога сделать будет можно, что может пригодиться.
- Slideshow — имеет русский интерфейс, позволяет выводить изображения и тексты со ссылками, а также видео. Слайд-шоу можно вставлять посредством коротких кодов в статьи, либо с помощью php кода в шаблон. Есть у него и виджет, который позволит отображать слайдер в сайдбаре.
- Meteor Slides — популярное слайдшоу для WordPress. Классическая карусель с возможность вставки ее в виджет, в шаблон вашего блога с помощью PHP кода и в текст статьи с помощью кода короткого.
- Fotorama — это слайдшоу создал наш с вами соотечественник и оно практически ничем не уступает упомянутым выше аналогам. Вообще, чтобы понять какой именно плагин вам лучше всего подойдет, их надо по крайней мере все попробовать, а потом уже удалить лишние.
Данный плагин прежде всего подкупает простотой и элегантностью вставки и настройки слайдера (если выбрать вариант с маркерами) или слайд-шоу (если выбрать вариант с миниатюрами). Имеется подробнейшая документация по различным дополнительным атрибутам, которые откроют перед вами поистине безграничные возможности.
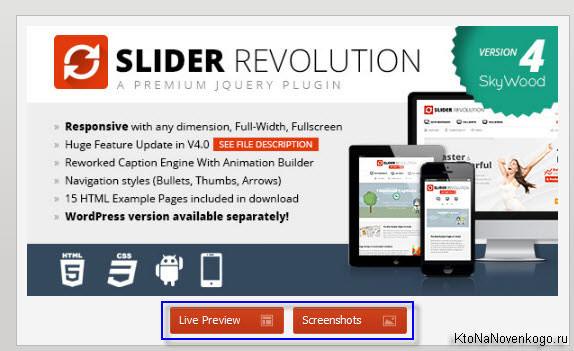
- Revolution Slider — еще одно очень не плохое решение из той же когорты (платных плагинов для WordPress). Стоит он чуток подешевле, но возможностей у него похоже будет даже побольше, чем у предыдущего варианта. Возможно, что это одно из лучших решений для реализации слайд-шоу у себя на сайте. Есть ролик с подробным описанием работы с этим плагином.
- Related Posts Slider — это не обычное слайдшоу, а именно слайдер контента, который в купе с Yet Another Related Posts позволяет реализовать в WordPress довольно-таки прикольные «Похожие материалы». Возможно, что тут он не совсем к месту, но все же штука прикольная.
Надеюсь, что вы тоже поделитесь со мною и читателями плагинами, которые используете или могли бы посоветовать использовать для реализации различного рода слайдшоу на сайте. Буду рад добавить их в этот список. Спасибо.
Где взять Slideshow для Joomla и любого другого движка
Если говорить про расширения для Joomla, которые помогают добавить слайдер или слайдшоу на свой сайт, то тут выбирать, на мой взгляд, гораздо проще, ибо их копилка расширения довольно-таки функциональна и практически везде имеет место быть ссылка на демо страницу.
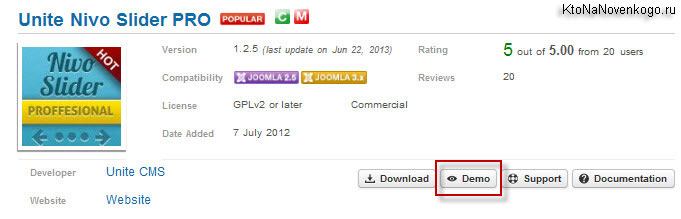
Собственно, jQuery Slideshow можно оценить по приведенной ссылке. Например, страница уже упомянутого ранее Nivo Slider позволяет получить профессиональное расширение, выполненное на базе этого скрипта, правда распространяется оно за денежку.
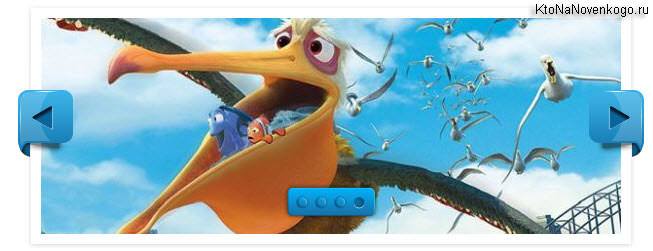
Если судить по демо, то выглядит все очень даже презентабельно:
Думаю, что вы сами в состоянии пройтись по списку Joomla-слайдеров и решить, какой из них использовать. Наверное, стоит начать рассмотрение с бесплатных, а уже при отсутствии достойных для решения ваших задач вариантов обращаться к платным решениям.
Однако, продолжим. Итак, мы с вами рассмотрели два типа конструкторов — в виде десктопной программы и в виде расширения для движка сайта. Их основное преимущество — админка, где можно поставить галочки в нужных местах или выбрать нужный вариант из выпадающего списка. С этим может справится любой, даже совсем не подготовленный пользователь.
Но в сети можно встретить и универсальные скрипты слайдеров, которые можно прикрутить к своему сайту и заставить делать то, что вы от них хотите, но для этого придется лезть в код, подключаться с сайту по ФТП, копаться в документации к скрипту (если таковая имеет) — в общем придется шевелить мозгами, а зачастую и танцевать с бубном.
Когда-то мне такое занятие нравилось, но сейчас не так много свободного времени, чтобы тратить его на создание велосипеда, когда можно прикрутить плагин и заняться чем-то более важным. Однако, этот способ реализации слайд-шоу имеет и свои преимущества, ибо не нужно усложнять жизнь хостингу лишними плагинами и можно почувствовать себя реально умным, справившись со всей этой машинерией.
Все приведенные далее скрипты работают благодаря библиотеке jQuery, поэтому нужно позаботиться о ее подгрузке. Также нужно будет подгружать из хедера и сам скрипт, и его CSS стили.
В нужное место текста статьи или в шаблон сайта нужно добавить Html список со слайдами (картинками), который с помощью джаваскрипта будет трансформироваться в слайдер. Все это не так уж и просто для новичка и одновременно очевидно для продвинутого пользователя.
Списки различных скриптов слайдеров можно найти на разных ресурсах. Лично мне повторяться не хочется и лишь приведу некоторые из них, а остальные вы сможете найти и сами:
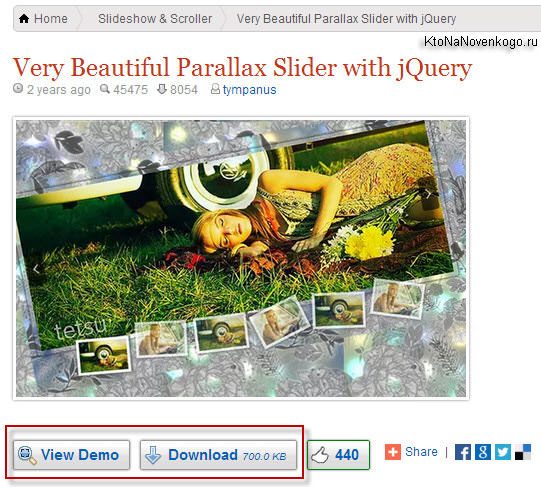
- Slideshow & Scroller — очень большой выбор скриптов слайд-шоу и всевозможных скроллеров. Для каждого из них имеется отдельная страница с описанием, ссылкой на демо страницу и возможностью скачать исходники.
- Codecanyon.net — сборник платных решений. Как правило, цена не слишком высока и колеблется в районе от нескольких до нескольких десятков долларов. Естественно, что имеются демонстрационные страницы и скриншоты:
После оплаты скрипта вам будет доступна и вся необходимая документация по установке и настройке слайдера. - 30 слайдеров контента на jQuery — есть ссылки на демо и на скачивание, а также картинки для представления, о чем идет речь. Что примечательно, сам ресурс живет на домене народа, который сейчас, как известно, переехал под крыло юкоза.
Лично мне больше всего импонирует показанный выше вариант вставки слайдшоу с помощью тегов iframe. В этом случае вы настраиваете скрипт под свои нужны на компьютере, создаете нужный Html файлик (его можно будет открыть в браузере для проверки работоспособности), добавляете нужные фотки в соответствующие папки и закидываете все это добро на сервер своего хостинга в любое удобное место.
Ну, а потом подгружаете эту созданную Html страницу с помощью iframe в любое нужное место. В этом случае вам не нужно будет подключать jQuery, скрипт слайдера и его CSS файлы ко всем страницам своего сайта, что может снизить скорость его работы. Все эти вещи вы подключите исключительно на созданной Html страничке, которую будете выводить во фрейме.
FlexSlider — пример вставки на сайт слайдера на jQuery
Давайте для примера возьмем известный скрипт слайдера FlexSlider, скачать который можно по приведенной ссылке. После распаковки архива, в папке flexslider вы обнаружите файлик index.html (это та самая Html страничка), в котором уже подключены библиотека jQuery, файлик со стилями и файлик, собственно, с самим скриптом:
<link rel="stylesheet" href="css/flexslider.css" type="text/css" media="screen" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script defer src="js/jquery.flexslider.js"></script>
Чуть ниже еще идет код инициализации:
<script type="text/javascript">
$(function(){
SyntaxHighlighter.all();
});
$(window).load(function(){
$('.flexslider').flexslider({
animation: "slide",
start: function(slider){
$('body').removeClass('loading');
}
});
});
</script>А еще ниже как раз и формируется тот самый Html список, которому суждено переродиться в слайд-шоу:
<div id="container" class="cf"> <div id="main" role="main"> <section class="slider"> <div class="flexslider"> <ul class="slides"> <li> <img src="img/kitchen_adventurer_cheesecake_brownie.jpg" /> </li> <li> <img src="img/kitchen_adventurer_lemon.jpg" /> </li> <li> <img src="img/kitchen_adventurer_donut.jpg" /> </li> <li> <img src="img/kitchen_adventurer_caramel.jpg" /> </li> </ul> </div> </section> </div> </div>
Вам только останется загрузить свои картинки в папку img и прописать их названия в упомянутом списке файла index.html. Размеры слайдера, как я понял, можно поменять в CSS файлике, а вот остальные настройки живут уже в джаваскрипт файлике jquery.flexslider.js (в его конце) из папки js.
//FlexSlider: Default Settings
$.flexslider.defaults = {
namespace: "flex-", //{NEW} String: Prefix string attached to the class of every element generated by the plugin
selector: ".slides > li", //{NEW} Selector: Must match a simple pattern. '{container} > {slide}' -- Ignore pattern at your own peril
animation: "fade", //String: Select your animation type, "fade" or "slide"
easing: "swing", //{NEW} String: Determines the easing method used in jQuery transitions. jQuery easing plugin is supported!
direction: "horizontal", //String: Select the sliding direction, "horizontal" or "vertical"
reverse: false, //{NEW} Boolean: Reverse the animation direction
animationLoop: true, //Boolean: Should the animation loop? If false, directionNav will received "disable" classes at either end
smoothHeight: false, //{NEW} Boolean: Allow height of the slider to animate smoothly in horizontal mode
startAt: 0, //Integer: The slide that the slider should start on. Array notation (0 = first slide)
slideshow: true, //Boolean: Animate slider automatically
slideshowSpeed: 7000, //Integer: Set the speed of the slideshow cycling, in milliseconds
animationSpeed: 600, //Integer: Set the speed of animations, in milliseconds
По английски разумеете? Тогда проблем с настройкой не возникнет. Ну, и последним шагом будет вставка в текст статьи подобного фрейма:
<iframe src="/wp-content/uploads/flexslider/index.html" style="width:658px;height:425px;max-width:100%;overflow:hidden;border:none;padding:0;margin:0 auto;display:block;" scrolling="no" marginheight="0" marginwidth="0"></iframe>
Как видите, тут все значительно сложнее, нежели при использовании плагина или программы WOW Slider, но зато интереснее. Ведь правда же?













Комментарии и отзывы (8)
автор молодец
А почему Фотораму не затронули?
Она помоему самая лучшая
Ой, сорри не заметил! Есть Фоторама)))
Добрый день, Дмитрий! Как всегда получился полезный и полный обзор. Согласен, что изображение дает большую часть информации, чем текст. А если есть возможность использование чередования картинок, то эффект получения данных будет еще сильнее. Надо будет попробовать на своем блоге тоже сделать пару слайдеров и посмотреть реакцию постоянных читателей. 🙂
Подскажите, установил на сайт этот скрипт. У меня он под меню получился, меню у меня выпадающее вниз, как раз на скрипт. У меня получилось что все выпадающие ссылки с меню находятся под скриптом, тоесть под слайдами, как сделать чтоб были сверху?
Кирилл: пропишите для меню css правило Z-index со значением 1000. Посмотреть для какого именно класса или id следует дописывать это правило в файл style.css (или он может по другому называться) можно с помощью инструментов браузера, принцип работы которых описан в статье про Файрбаг.
Установил FlexSlider слайдер все отлично, но мне нужно каждую картинку с гиперссылкой. Cтавил обычным способом, он открывает в этом же окне. Мне нужно что бы тупо переходил на нужную страницу. Cпасибо!
Автору респект и уважение за вариант с iframe.
Только с этим вариантом у меня (начинающего сайтоделателя) получилось сделать слайдер на страничке с расширением *.php
Почему то остальные варианты отлично работают на *.html, но как только переделывал код под php работать отказывались.
Автору +
Ваш комментарий или отзыв