Установка и настройка плагинов для WordPress, решение возможных проблем
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Периодически занимаюсь тюнингом блога, созданного, как вы уже наверное знаете, на движке Вордпресс.
Подправляю внешний вид, включаю в дизайн различные счетчики посещений и, конечно же, стремлюсь найти и установить все самые нужные и важные WP плагины (по ссылке я описал те из них, без которых не может работать блог). Кстати, WP оказался очень даже не сложным в плане файловой организации.

Основные файлы, которые могут понадобиться для изменения внешнего вида блога, находятся в папке, где расположены файлы текущей темы оформления (/wp-content/themes/папка_вашей_темы_оформления). Если интересно, то у меня есть пост, посвященный назначению того или иного файла из темы WordPress, поправив который вы сможете изменить, добавить или удалить какие-либо элементы дизайна WP блога.
А в этом посте я хочу поговорить именно о плагинах для Вордпресс. В первую очередь, в свое время, я установил те из них, которые способствовали улучшению продвижения блога, но так же не пренебрег теми, что добавляют функционал моему блогу и делают его красивее. Но с установкой плагинов зачастую бывает связано много проблем, особливо у начинающих блоггеров, посему об их решении мы сегодня тоже поговорим.
Где брать и как искать нужные плагины для Вордпресса
Основным источником дополнений для Вордпресса, где вы сможете найти самые свежие их версии, увидеть скриншоты, познакомиться с возможностями и, конечно же, скачать нужный вам плагин, является безусловно ресурс WordPress.org (47 000 расширений доступно для скачивания на сегодняшний день).
Интерфейс у WordPress.org не ахти какой, да еще и на английском языке (хотя его можно перевести на русский Google переводчиком, но читаемость все равно будет не ахти), ну и поиск плагинов осуществляется, на мой взгляд, не самым удачным с точки зрения юзабилити способом, но этот ресурс является первоисточником и во избежании эксцессов лучше скачивать все нужные вам расширения именно оттуда.
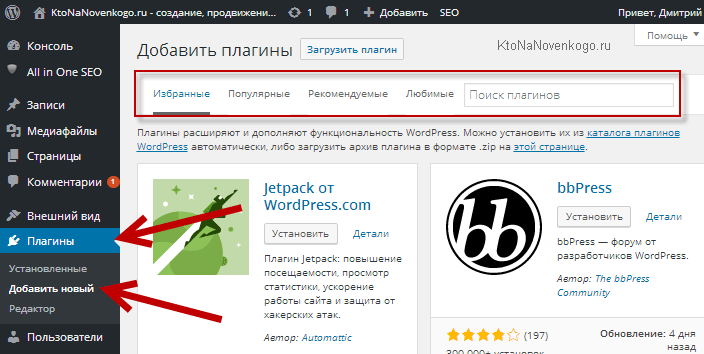
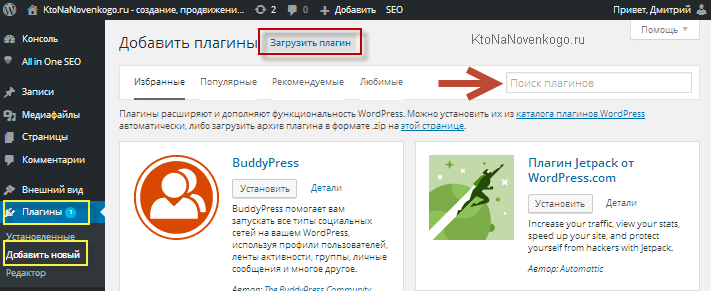
Однако, все тоже самое проделать можно и не покидая админки Вордпресса. Из левой колонки вам достаточно будет выбрать «Плагины» — «Добавить новый» и воспользоваться встроенным поиском если вы знаете его название, ну, или посмотреть что вам предложат на вкладках «Популярные», «Избранные» или «Рекомендуемые».
Т.е. сначала выясняете с помощью интернет поиска (как правильно искать в Яндексе и гуглить), какой именно плагин лучше всего подойдет для ваших нужд (проводите, по сути, маркетинговое исследование, как перед покупкой какой-нибудь электронной приблуды в магазине), а уже потом идете на WordPress.org (или в админку движка), чтобы скачать нужное вам расширение, просто вбив его название в строку поиска.
Так во всяком случае делаю я сам. Но также можно воспользоваться и средствами навигации по плагинам самого сайта WordPress.org или админки. Например, можно начать с просмотра самых популярных плагинов для Вордпресса. «Большинство» хоть и не всегда, но зачастую оказывается ближе к оптимуму, чем «меньшенство».
При поиске расширения для решения определенной задачи, можно будет воспользоваться и наиболее популярными тегам, приведенными в левой колонке ресурса WordPress.org или же перейти на страницу с полным списком тегов. Но мне все равно этот сервис кажется не очень удобным в использовании, особенно для таких как я, т.е. не владеющих свободно английским.
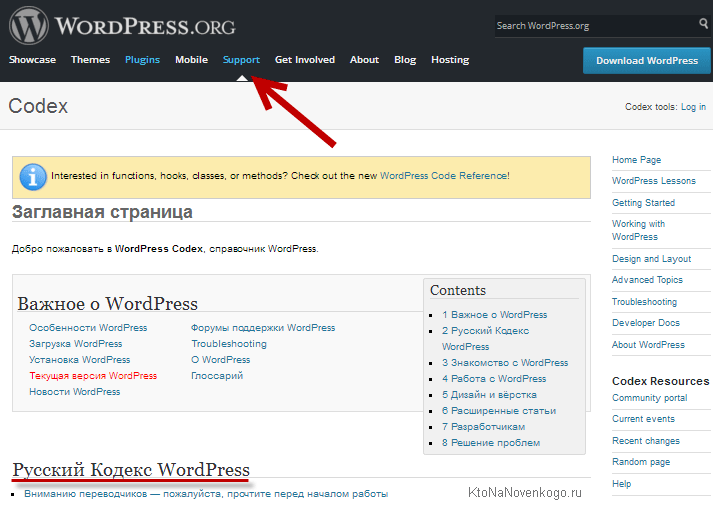
Это мы все говорили за плагины, но есть еще один замечательный ресурс под названием кодекс WordPress, который иногда бывает полезен даже такому нубу, как я. В кодексе разработчики движка рассказывают нам, как даже не будучи семи пядей во лбу сделать с ним практически все, что может только прийти в голову. Это так называемый инсайд, о котором многие пользователи даже не подозревают.
Ну что может быть хитрого в этом движке — ведь его админка и легкость вхождения в то, как добавить новую статью или отредактировать старую, просто достойны всяких похвал. Все кажется таким простым и доступным, что о внутренних (скрытых) возможностях этой CMS многие и не догадываются. Но тем не менее, кодекс сможет вам поведать много нового. Правда переведен он не полностью, да и то, что уже переведено, может поначалу озадачить. Но надо просто попробовать упереться рогом и понимание придет обязательно.
Я, например, уже писал про устройство тем для WordPress, понимание которого было мною почерпнуто в основном из кодекса. Так же, когда я писал про различные способы вывода рубрик в WordPress, то данная информация была тоже взята отсюда. В общем, если возникают вопросы по настройкам ВордПресса, которые не выведены в админку, то можно попробовать попытать на эту тему кодекс.
Так, а теперь опять давайте перенесемся к нашим баранам. Я уже писал отдельно о том, как устанавливать плагины в WP (и решать возникающие при этом проблемы), но тем не менее при описании каждого отдельного расширения я все равно старался повториться, ибо не всем охота переходить по ссылкам и копаться в поисках нужной информации. Так же о многом том, что будет описано ниже, я писал в статье Что такое блог и как его создать, но не в таком объеме.
Установка плагинов на WP различными способами
Хотя чуть выше я сослался на статью, где уже описывал установленные у меня на блоге плагины, все же приведу некоторые из них, без которых мне сложно помыслить использование WordPress для своих задач:
- Google XML Sitemaps — замечательный плагин, который автоматически генерирует карту сайта Sitemap (читайте о том, что такое Sitemap.xml и зачем он нужен) и рассылает пинги о появлении новой публикации в вашем блоге. Есть ли от последнего толк мне не ведомо, но хуже точно не будет, особливо при определении авторского права на текст поисковиками.
- All in One SEO Pack — практически все самые важные настройки, помогающие провести SEO оптимизацию (читайте про то, что это такое) на вашем ресурсе. У него, правда, имеются закидоны, но при желании их легко обойти.
- Hyper Cache — незаменимый плагин, помогающий снять нагрузку с сервера и использовать более дешевый тариф хостинга даже при высокой посещаемости блога.
- Subscribe To Comments — пользователи смогут подписываться на появление новых комментариев в интересующих их статьях.
- WP-PageNavi — замечательная реализация постраничной навигации (смотрите пример его использования, например, внизу главной страницы этого блога).
- SyntaxHighlighter Evolved — если вставляете в статьи какой-либо код, дополняющий повествование, то это один из самых лучших способов сделать его наглядным и легко воспринимаемым за счет «подсветки».
- Broken Link Checker — неплохой вариант борьбы с битыми ссылками на блоге. Можно его установить временно, только на момент чистки, а потом смело снести.
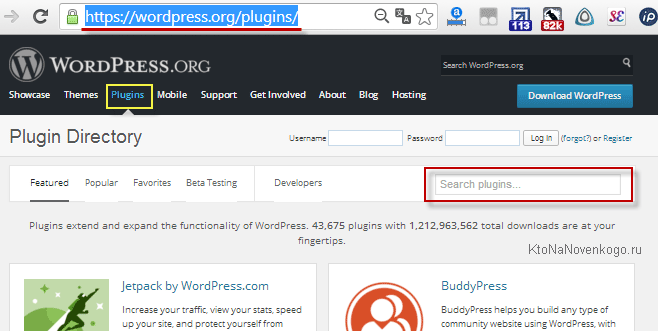
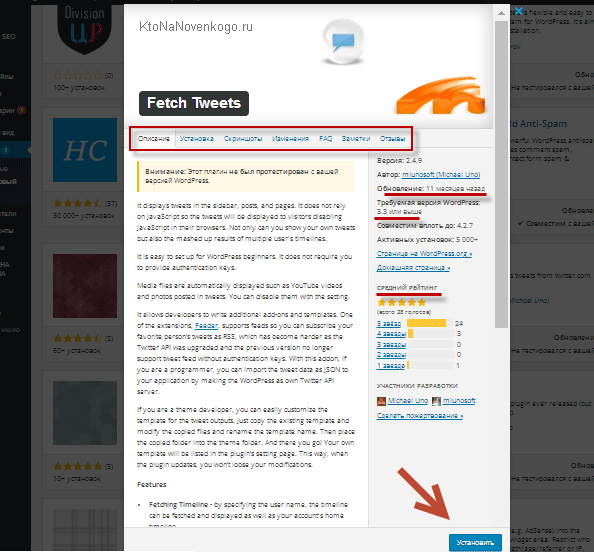
Установка и настройка плагинов в WordPress предельно упрощена и, как правило, не вызывает каких-либо затруднений. Единственное, что хочу сказать, для вашей же безопасности плагины скачивать лучше только с официального сайта wordpress.org. Доступ к нему можно получить как напрямую из браузера, так и из админки Вордпресса перейдя на соответствующую вкладку. Выглядит это дело примерно так:
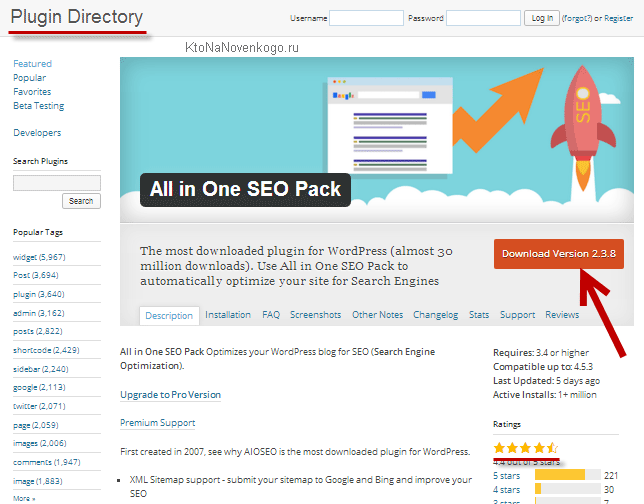
Если зашли на этот сайта напрямую через браузер, то можете воспользоваться имеющимся поиском по плагинам, если знаете его название или какое-то «ключевое слово», которое поможет найти наиболее подходящий вариант.
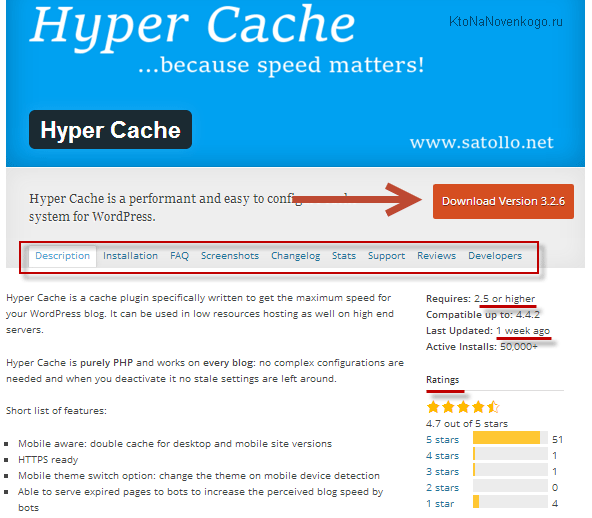
Официальный сайт хорош не только тем, что все файлы там проверятся на наличие вирусов и прочих гадостей, способных навредить вашему блогу, но и тем, что тут можно узнать, подходит ли данный плагин для вашей версии WP (читайте про так, как обновить WordPress), как давно обновлялся именно этот плагин (насколько он актуален и поддерживается ли разработчиком) и какой у него рейтинг.
А также можно будет посмотреть по возможности скрины, почитать комментарии, инструкцию по установке и нюансам использования данного программного продукта (что такое плагины вообще можете почитать по ссылке). Ну и, наконец, на этой странице вы сможете, собственно, скачать его самую последнюю актуальную версию.
Таким образом, установка плагина может начинаться именно со скачивания архива с плагином на свой компьютер с сайта wordpress.org. После это опять же существует пара возможностей для его установки. Во-первых, архив с плагином можно разархивировать и залить получившееся в итоге «нечто» при помощи любой программы ftp-клиента, например, все той же FileZilla на хостинг в папку PLUGINS вашего блога (/wp-content/plugins/).
Во-вторых, замечу, что WP плагины можно также устанавливать и не пользуясь ftp-менеджером. Действия в этом случае будут аналогичны действиям по установке расширений в Joomla. Причем распаковывать скачанный архив с плагином будет не нужно.
В этом случае для его установки достаточно просто пройти в админке Вордпресса (читайте про установку WP и вход в админку, если только начали знакомство с движком) по следующему пути «Плагины» — «Добавить новый» — «Загрузить файл».
Жмем на кнопку «Выберите файл», находим нужный архив у себя на компьютере и жмем кнопку «Установить». Все, процесс пошел, после чего WordPress предложит вам этот плагин активировать. Т.е. установка плагина — это просто копирование его файлов (и папок) в нужную директорию WP (хоть через админку, хоть по ФТП), а вот активация — это уже подключение данного расширения к движку. Если ее не выполнить, то ничего работать не будет.
Ну и, конечно же, все вышеописанное можно было сделать и ничего вообще к себе на компьютер не скачивая. Как видно из предыдущего скриншота, на вкладке админки Вордпресса «Плагины» — «Добавить новый» фактически открывается копия страницы https://wordpress.org/plugins, где точно так же присутствует поиск по плагинам и на их «карточках товара» имеется та же самая информация (рейтинг, комменты, скрины, версии и т.п.).
В общем, все можно сделать отсюда (/wp-admin/plugin-install.php), только вместо кнопки «Скачать» вы увидите кнопку «Установить» — и вся разница.
В общем-то, этот вариант в каком-то смысле проще, но и описанный выше способ тоже имеет право на жизнь, посему я его так подробно и описал.
Решение возможных проблем при установке плагинов
При любом способе установки в Вордпресс могут возникнуть проблемы, решение которых потребует использование ftp-менеджера. WP иногда пишет, что ему не хватает прав доступа для создания подкаталогов год/месяц:
Не могу создать директорию /home/users/путь к вашему wordpress/wp-content/uploads/2009/02. Проверьте, доступна ли родительская директория для записи (Права доступа должны быть 755, 775, либо 777, в зависимости от настроек вашего сервера).
О том, как можно поменять права доступа к файлам и папкам на сервере хостинга, я уже писал в статье про Файлзилу (см. ссылку чуть выше), а также я писал о том, что такое права доступа к файлами и папкам и как их правильно настроить. Но проблема может быть и не в правах доступа.
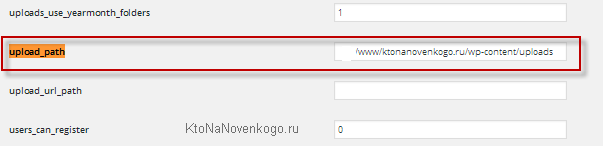
И даже если вы, как и я, установите максимальные права доступа (777) для каталога /wp-content/uploads, злобный WordPress по-прежнему может продолжать ругаться. Связано это скорее всего с тем, что в его настройках прописан не правильный абсолютный путь к файлам этого движка, который можно изменить через параметр upload_path глобальных настроек WP.
Как попасть в глобальные настройки WordPress (options.php)
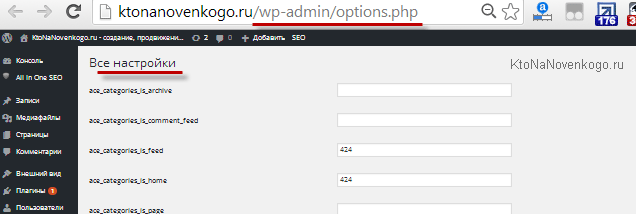
Попасть в глобальные настройки можно, добавив к адресу главной страницы вашего блога следующий путь: /wp-admin/options.php. В моем случае получится так: https://ktonanovenkogo.ru/wp-admin/options.php.
Обратите внимание, что заходить на этот адрес можно будет только после того, как вы авторизовались под админом в Вордпрессе (вполне логично, что кого попало к средоточию всех своих настроек умный движок не подпустит). Т.е. вы напрямую в адресную строку браузера (без каких-либо меню) вставляете http://site.ru/wp-admin/options.php и попадаете в окно с названием «Все настройки».
Их там будет очень много, и поэтому искать нужный нам upload_path проще всего будет, воспользовавшись возможностью браузеров искать текст на вебстранице. В FireFox для поиска на странице нужно из меню выбрать «Правка» — «Найти», или нажать сочетание клавиш Ctrl+F. У других браузеров тоже имеются аналогичные возможности.
Вот тут и начинается самое интересное. В строке этого параметра мы увидим путь, который заканчивается для всех одинаково: wp-content/uploads. Весь вопрос заключается в том, что именно должно быть написано перед wp-content/uploads для вашего WP блога.
Возможно вам поможет ответить на этот вопрос владелец вашего хостинга или же эту информацию вы сами найдете в панели управления вашим хостингом . Если нет, то прочитайте еще пару абзацев, возможно эта информация еще не раз вам пригодится.
Как узнать абсолютный путь к папке или файлу сайта на хостинге
Суть наших дальнейших действий будет заключаться в определении абсолютных путей к папкам и файлам, размещенным на сервере хостинга. Решить эту проблему можно, написав малюсенький скрипт на PHP, который позволит нам не заблудиться. Дело в том, что все нужные нам данные уже находятся в глобальной переменной под названием $_SERVER и нам только остается вывести их на экран браузера с помощью следующего кода:
<?php echo 'Document root: '.$_SERVER['DOCUMENT_ROOT'].'<br>'; echo 'Полный путь к скрипту и его имя: '.$_SERVER['SCRIPT_FILENAME'].'<br>'; echo 'Имя скрипта: '.$_SERVER['SCRIPT_NAME']; ?>
Сохраните этот код в любом блокноте (умный блокнот Нотепад++ рулит ) с расширением PHP, ну, например, как url_path.php. Затем, с помощью нашей любимой FileZilla закиньте его в корневую папку вашего сайта (эта папка может называться htdocs, либо public_html, либо еще как-то) и в адресной строке браузера наберите:
http://адрес_вашео_сайта/url_path.php
Для моего блога получится так:
https://ktonanovenkogo.ru/url_path.php
В результате, в окне браузера вы увидите следующее:
Document root: /home/XXXXX/YYYYY Полный путь к скрипту и его имя: /home/XXXX/YYYYY/url_path.php Имя скрипта: /url_path.php
Нужная нам информация будет находиться в первой строке. Копируем путь из этой строки и, подставив к нему окончание вида wp-content/uploads, в результате получаем полный путь к каталогу загрузки для вашего Вордпресс блога: /home/XXXXX/YYYYY/wp-content/uploads. Не забудьте удалить этот файлик потом с вашего хостинга на всякий случай.
Ну и, наконец-то, мы можем прописать полученный таким способом путь в параметр upload_path глобальных настроек WordPress (см. выше). Нажимаем в конце списка параметров на кнопку «Сохранить изменения» и пробуем снова установить плагин из админки WordPress.
Надеюсь, что в этот раз у вас установка пройдет без сучка и задоринки.
Активация и настройка установленных плагинов
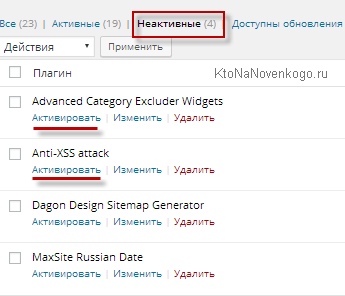
На втором шаге установки плагина в Вордпресс нужно зайти в админку и выбрать раздел с не активированными плагинами («Плагины» -"Установленные"), где собственно и должен проявиться устанавливаемый нами.
Находим его среди списка других и жмем на надпись «Активировать», расположенную под его названием. Теперь плагин активирован, т.е. установлен полностью.
Далее следует заняться настройкой установленного плагина, если, конечно, такая возможность была предусмотрена разработчиками. В админке Вордпресса идем в меню «Настройка» и внимательно просматриваем его пункты на предмет поиска чего-то похожего на название, только что установленного расширения. Нашли? Смело заходим и правим все, что считаем нужным.
Правда, настройки некоторых расширений, таких, например, как cformsII, вы не найдете в меню «Настройки», т.к. они создают свое собственное меню. Настройки Akismet также находятся в необычном месте, показанном на рисунке слева. Для тех плагинов, что я буду в дальнейшем описывать, постараюсь пояснять по ходу дела смысл пунктов их настроек.
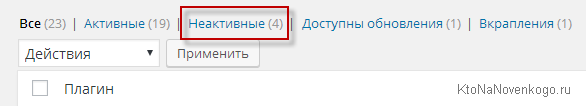
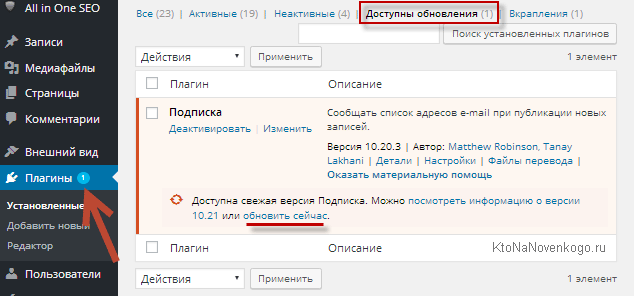
Хочу также сказать пару слов об обновлении уже установленных в WordPress плагинов. Вам даже не нужно будет заморачиваться на этот счет. Умница WP сам отслеживает обновления всех установленных расширений (как активированных, так и не активированных) и сообщает вам об этом. Вы когда входите в админку, можете наблюдать какое-то число рядом с названием пункта меню «Плагины».
Если числа никакого нет, то и нет расширений, у которых появились обновления. Если число все же присутствует, то пройдя по пути «Плагины» — «Доступны обновления», вы сможете простым нажатием «Обновить», инициировать скачивание и автоматическую установку новой версии данного плагина. Замечательно, не правда ли?
В последующих постах мы познакомимся с самими расширениям, которые, по моему мнению и по мнению большинства блогеров, являются лучшими в своей области, а другого мы и не держим, только самое лучшее и свежее.














Комментарии и отзывы (67)
Хороший стиль изложения и отличная тема! Поздравляю! Если у вас будут такие интересные темы — успех обеспечен и посетители не заставят себя ждать.
Chief, спасибо, тронут. Вы меня здорово обнадежили.
отлично!!! Все супер!
здорово)
Благодарю ! Статья интересная по установке плагинов в вордпресс.
Привет. Подскажите, как перевести блог с дарового хостинга.
Вроде как wordpress должен с легкостью перемещаться на новую площадку, но у меня все время промахи в базе данных. Я посмотрел там, но в php ничего не понимаю, как говорится, и привлекать сторонних программистов тоже не хочется. Подскажите, как безболезненно перенести блог?
Опыта с переносом Вордпресс у меня нет. Переносил однажды магазин на Виртуемарте. Прошло все без проблем. Но мне пришлось создавать на новом хостинге базу данных и пользователя с именами отличными от прежних. Поэтому базу переносил путем экспорта импорта в PhpMyAdmin. Затем правил название базы данных и пользователя с паролем в конфигурационном файле Joomla. Все срослось.
Не думаю, что перенос вордпресс чем-то координально отличается от переноса Joomla. Извините, что написал так кратко, но тут надо целый пост писать по переносу (может и сподоблюсь написать когда-нибудь, не загадавши).
Здравствуйте Дмитрий.
Сделал все как у вас описано,все работает,но только одно НО.
Это можно увидеть только при просмотре.
Имею ввиду кнопки,смайлики и т.д. в вордпресс:(
Здравствуйте! Я работаю на локальном сервере.Не могу понять как узнать абсолютный путь к папке или файлу сайта.В корневой папке сайта таких папок нет htdocs либо public_html .Вопросы:
1.Если я хочу узнать абсолютный путь к файлу или папке форума SMF мне надо файл со скриптом на PHP кидать в корневую папку форума или сайта?
2.если я скачал код скрипта с вашего сайта надо ли в нем что-то менять?
Александр: кидать можно в любую папку, но тогда в адресной строке браузера нужно будет дописать путь от корневой папки, до папки, в которой лежит скрипт.
Код менять не надо, он универсальный.
Кстати, может кто в курсе, почему после обновления версии WordPress в автоматическом режиме перестают работать плагины Comment Form Quicktags и Qip Smiles ?
А на WordPress MU плагин Comment Form Quicktags вообще не активируется... Даже если все плагины отключить... Подскажите, пожалуйста подобный плагин для вставки картинки или какая функция за это отвечает?..
Спасибо за Ваш сайт и Вашу работу. До сих пор не встречала ничего подобного. Очень толково и понятно все расписано про установку плагинов в вордпресс. По всем вопросам, которые Вы рассматриваете. Сразу чувствуется, что Вы знаете, о чем говорите. Подписалась и буду учиться у Вас, а не рыскать в поиске отрывочных и недостоверных знаний по всей сети.
Marina: пожалуйста, очень рад, что у меня появился такой прекрасный и отзывчивый подписчик.
Спасибо большое за советы, тоже была проблема с созданием директорий при установке плагинов в вордпресс.
Сергей: это не плагин для вордпресс, а просто вставленный код с картинками. В ближайшее время постараюсь написать статью об этом.
Будет интересно и полезно. И не только мне. Спасибо.
Уважаемый авто, спасибо за статью. очень помогла мне.
Но есть одно НО.
У меня была проблема с загрузкой изображений в вордпресс. После Ваших рекомендаций все заработало — загрузила все, что нужно.
Сегодня просыпаюсь — и вуаля! Ничегошеньки не осталось — страница с ранее загруженными картинками опять вернулась в свое прежнее положение — без них. При попытке опять загрузить — ничего не получается — все те же «не могу создать директорию и проверьте права»
Проделала все опять от начала до конца. Но «url_path.php» в адресной строке не находит как раньше — ошибка 404 выдает.
У меня уже нервный срыв! Что делать? Подскажите, пожалуйста
все супер, вордпресс действительно умный двиг, в прочем как и автор сайта — красава так держать
А после обновления плагина в вордпресс, настройки остаются или опять надо будет все заново настраивать?
mailar: практически всегда остаются настройки плагина в вордпресс неизменными после его автоматического обновления, только иногда может понадобиться повторно включить плагин, но об этом вам сообщат.
Виктория: затрудняюсь с ответом, извините.
Здравствуйте! Дмитрий, если не секрет скажите, пожалуйста, какой плагин соц. закладок Вы используете в этом вордпресс блоге?
Вот страница вашего плагина для добавления кнопок «цитата» и «ответ». https://ktonanovenkogo.ru/wordpress/plaginy-comment-toolbar-qip-smiles-kommentarii-wordpress-otvet-citirovanie-navigaciy-vstavki-smajlov.html
У меня возникли проблемы с установкой. Все установил правильно вроде, в папку плагинов. Активировал. Но кнопки не добавляются 🙁 пожалуйста подскажите что делать! напишите мне на почту alex-nine@yandex.ru
Здравствуйте, Дмитрий, я установила плагины на Вордпресс через FTP в папку /wp-content/plugins, но в административной панели движка они не отображаются как вновь установленные.Что делать?
Отлично, всё чётко и по-делу!
Здравствуйте,Дмитрий! Подскажите,пожалуйста,что можно сделать.Установила Вордпресс 2.7.1,сайт отображается нормально,но не могу активировать ни один плагин.На все попытки один ответ:Технические работы на сервере.
Попробуйте зайти через несколько минут,
или обновить страницу.
Служба поддержки хостера ответила, что с их стороны ограничений нет.Что можно сделать?
Елена: Обязательно установите новую версию WordPress! Должно помочь!
Огромное спасибо, очень полезная инфа, думаю без нее мне было бы туго в будущем, так как в вордпрессе я еще не очень разбираюсь
Админ, я тебя обожаю!!! Спасибо!!!
Спасибо за статью!
Ты не знаешь почему возникает такая ошибка при вводе адреса
http://site.ru/wp-admin/install.php :
Parse error: syntax error, unexpected T_CONSTANT_ENCAPSED_STRING in /srv/disk4/655492/www/photongroup.ru/wp-admin/includes/media.php on line 1081
?
Стоит две задачи.Нужен плагин вывода сообщения с ссылкой на страницу...
Но вместо фона, этому плагину,нужно задать картинку,как на сайте: zvezda-mlm.ru -это монитор в котором пишется сообщение.
И сделать слайдшоу так-же как на этом сайте.От края к краю-лентой в футере.Очень надо,помогите пожалуйста.
Не на майл-ответах,не на яндексе-никто не отвечает...
Спасибо за этот проект, Дмитрий.
Без Ваших статей мне было бы намного сложнее настроить блог.
Спасибо Вам!
Здравствуйте, я не могу скопировать чистый код с этой страницы, никакая панелька у меня не выпадает, что делать?
Спасибо.
Гульнара: здравствуйте. Просто скопируйте код (выделив мышью), ибо поменялся плагин для его вывода в статье и никаких дополнительных кнопок уже не нужно.
Спасибо, но я сделал всё, как вы написали, у меня браузер пишет, что данная страница не найдена. Что делать?
Спасибо, но я сделала всё, как вы написали, у меня браузер пишет, что данная страница не найдена. Что делать?
Здравствуйте. Я установила все плагины, после этого у меня вылез код на страницах и я никак не могу найти откуда он. Перебрала все файлы, а плагины имеют такое количество файлов, что я вообще боюсь их трогать. Может вы посмотрите и подскажете, где искать?
Спасибо.
Здравствуйте! Спасибо за статью, у меня именно такая проблема была. Всё получилось, как Вы описали : строка upload_path была пустой, я заполнила.
Снова стала загружать плагины, просит имя пользователя и пароль по ftp и зависает на странице «Информация о соединении»...
Здравствуйте, интересная информация, спасибо за то что вы делаете!
У меня две проблемки, буду очень признательна если поможете.
В админке WordPress у меня нет раздела «плагины» вообще))). После «внешнего вида» сразу идет раздел «пользователи» Подскажите, Как добавит этот раздел?
А вторая проблемка со вставкой кода, распознается как текст, а не как код))) Как быть? Спасибо!
Здравствуйте! В этом деле я новичок и Ваши уроки мне очень помогают. Установила плагин Platinum SEO Pack, но просмотрев урок заметила,что URL это набор символов. Воспользовалась Вашими рекомендациями, не результата нет. Что я делаю не так? Спасибо
Здравствуйте. У меня при установки некоторых плагинов, при нажатии в админке на кнопку активировать выдает ошибку. В частности, при попытке активировать плагина Subscription Options выдало следующую надпись: Fatal error: Class 'WP_Widget' not found in /var/www/cdvashe1902/data/www/vashezdorovye.biz/wp-content/plugins/subscription-options/suboptions.php on line 83
Подскажите в чем дело?
подскажите ,при замене локального адреса на абсолютный путь хостинга, слово home обязательно должно присутствовать в адресе? воспользовалась скриптом, но при выдаче Document root слова home впереди нет.
Добрые люди! Помогите исправить ошибку. Не переносится БД MySQL с хостинга на Денвер. Выпадает такая ошибка:
Your configuration file contains settings (root with no password) that correspond to the default MySQL privileged account. Your MySQL server is running with this default, is open to intrusion, and you really should fix this security hole.
The mbstring PHP extension was not found and you seem to be using multibyte charset. Without mbstring extension phpMyAdmin is unable to split strings correctly and it may result in unexpected results.
Добрый день!
У меня как раз проблема для данной статьи.
При установке плагина выскочило сообщение: "Загруженный файл не удалось переместить в /home/аккаунтхостинга/domains/мойдомен/public_html/wp-content/uploads/2012/04
У меня все плагины лежат на 2 уровня выше, т.е. в папке:
/home/аккаунтхостинга/domains/мойдомен/public_html/wp-content/uploads
Т.е. у меня плагин почему-то хочет вставать в более глубокую папку.
А в параметре : «upload_path» всех настроек wordpress я зашел, там вообще этот параметр пустой!
Остальные плагины прекрасно работают
Может подскажете, что мне делать
Буду очень признателен.
Сделала как написано, всё равно ничего не получается 🙁 как выдавало ошибку Невозможно создать директорию при установке плагина, так и выдает...
Добрый день!
Помогите пожалуйста разобраться! Для галереи я использовала два плагина: NextGEN Gallery и JJ NextGen JQuery Carousel. На локальном сервере все работает, а на хостинге JJ NextGen JQuery Carousel, который зависит от NextGEN Gallery не хочет работать, права доступа на папку gallery установила 777, но никакой реакции на шорткоды нет. В чем могла бы быть причина?
Буду очень признательна за помочь.
Я конечно всегда знал про ваш блог, про то что полезную информацию можно узнать только здесь — но вот про абсолютный путь вам отдельное спасибо! Очень помогли.
Лучи добра вам, плюсы в карму, успех и удачу.
Ктонананвенького картонного хакера? Каментов много, мо ж кто каг бэ и поможет. Типовая ошибка активно расписанная в этих ваших интернетах — Не могу создать директорию uploads/2013/04 (ну или там любая другая ещё). Проверьте, доступна ли родительская директория для записи. Права выставлены, абсолютные пути прописаны, владельцы прав изменены, темы перелапачены с базой, админ хостинга з@дрочен. Чего делать?
Спасибо. Пост помог решить проблему!
Здравствуйте! У меня возник вот такой вопрос. Поставила 2 формы на сайт. Для русской версии одну, для англ. создала новую форму. Первая форма работает, а вторая не срабатывает кнопка отправки сообщения и выбивает на русскую версию страницу. Запрос не обрабатывается. Может кто-то сталкивался с такой проблемой, подскажите пожалуйста!
Всем доброго дня, подскажите новичку пожалуйста.
Установила плагин Social Share Buttons, потом его удалила,
а иконки все равно отображаются. В браузере хром. все хорошо.
а в остальных браузерах они остались.
Как их удалить?
Добрый день!
После обновления версии wordpress/ перестал работать визуальный редактор.
Деактивировал визуальный редактор tinymce, но проблема не прошла.
В админке висят 7 обновлений, если нажимаю на плагин редактора обновить сейчас : получаю вот такое сообщение :
Загрузка обновления с https://downloads.wordpress.org/plugin/tinymce-advanced.3.5.9.1.zip…
Извлечение обновления…
Не удалось создать директорию.
Как быть?
заранее спасибо!
С уважением
И у меня та же проблема. После обновления не работает функция «Добавить медиафайл» и «Настройки экрана» в записях. Кошмааар! Что делать? Не могу найти решение самостоятельно
А у меня после обновлений WordPressa и установки плагина All SEO Pack не рабьотает кнопка гиперссылки в текстовом редакторе. Что можно сделать? И от чего это может происходить? Не могу сделать перелинковку страниц сайта.
Спасибо — помогло после переезда сайта на «профи» хостинг))
Похожая проблема с Hard висят семь обновлений, но при попытки обновится или зайти на вкладку плагин висит белый экран с надписью загрузка страницы и более ничего не происходит. Не знаю в чем проблема может из-за плагинов, а может быть из-за того что хост провайдер перенес меня на новый сервер, а где прописать ftp-адрес не знаю на блоге. Проблему решить пока не удается. Вроде все работает но в плагины зайти не могу. Посоветуйте что-нибудь пожалуйста.
Добрый день! Спасибо за столь интересный сайт и качественную подачу материала. У меня есть вопрос. Хочу на свой сайт установить несколько профессиональных психологических тестов. Подскажите, какие есть качественные инструменты для этого? Плагин TESTME не становится.
Спасибо! Все осветили очень подробно и интересно, что так же не мало важно.
Спасибо!
У меня вообще нет кнопки плагин((
Все обыскал, нет и все! Я на маке может от этого может зависить?
помогите решить, а то мне надо магазин сделать и не могу ни один плагин добавить
Борюсь с описанной вами проблемой уже несколько дней. Благодаря статье решил вопрос с созданием папки, НО...выдает ошибку «Установка не удалась: Не удалось скопировать файл.»
Спасибо, блин, приличных слов нет! Теперь вместо сайта 404 ошибка постоянно! Что вы насоветовали, как вернуть?!!!
Ну, я же предупреждал — на Ваш страх и риск. Бэкапов не делали? Тады бяда, пиши пропало...
Зайдите по ФТП в папку /wp-content/plugins и удалите папку с плагином, который устанавливали. По идее, этого достаточно будет для его удаления.
Попробуйте к хостеру обратиться на предмет отката на резервную копию. Обычно копии сайта и базы делаются автоматом раз в несколько дней.
Если не получится, то сделайте копию базы и файлов, после чего скачайте последнюю версию Вордпресс, распакуйте и скопируйте новые файлы с заменой старых. Может и поможет.
Здравствуйте! Не могу справиться с проблемой и не могу найти подсказки — быть может, наведёте на правильную мысль! Исчез из настроек плагин Comment Reply Email Notification. Был, работал, теперь в установленных все так же есть и активен, а в настройках испарился. И не работает. Проблему не сразу заметила, за это время много работы было на сайте — включая чистку БД и смену шаблона, — вероятно, что-то пошло не так, но теперь уже не понять, что именно. И ещё одна ерунда (возможно, это все связано) — при попытке попасть на сайты своих комментаторов получаю переадресацию на свою же главную страницу. Куда сунуться, чтобы решить проблему? Буду признательна за любую наводку.
Здравствуйте! Очень полезная инфа, спасибо!
Подскажите, пожалуйста, как быть в случае, если после обновления WP исчезли старые плагины (их нет в списке установленных, их нет в списке предлагаемых к установке! Их совсем нет!) Но отображение данных по этим плагинам на сайте сохранилось. Понятное дело, оно кривое или просто нерабочее. Но оно есть. Как убрать, в каких настройках сайта функционал исчезнувших плагинов?
В качестве примера: FD Feedburner Plugin, Subscribe To Comments...
Буду признательна за ответ и рекомендации!
Спасибо за точное решение проблемы. Локанично и точно описано.
Подскажите пожалуйста, поменял путь unload и все картинки, что были в статьях стали неактивными, весь сайт пустой без картинок. Что делать?
Ваш комментарий или отзыв