Пробел в Html — символ неразрывного пробела и другие мнемоники
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Чуть ранее мы уже успели поговорить о том, что такое язык Html, также узнали про оформление в нем комментариев и назначение директивы Doctype. Сегодня у нас на очереди понятие пробела в ХТМЛ, а еще связанное с ним форматирование кода при его написании (для удобства последующего его чтения и восприятия).
Ну и в связи с тем, что мы затронем тему неразрывного пробела и мягкого переноса, нам придется акцентировать наше внимание на так называемых спецсимволах или мнемониках, используемых в языке Html, которые позволят вам добавить в код web документа множество дополнительных символов, вроде уже упомянутого выше. Но обо всем по порядку.
Пробелы в языке Html
Прежде, чем переходить к вопросу форматирования текста с помощью специально предназначенных для этого тегов (абзаца, заголовков и т.д.) я хочу остановиться на том моменте, как в языке ХТМЛ интерпретируются пробелы, переносы строки (Enter) и табуляция, как осуществляется разбивка текста в окне браузера при изменении его размера.
По умолчанию, при резиновой верстке сайта, браузер старается заполнить текстом все свободное пространство по ширине, но как только изменится размер этого пространства, то сразу же изменится и формирование текста. Возникают новые переносы, т.е браузер динамически переформатирует ваш текст на основании пробелов.
В языке Html в качестве пробельных символов используются:
- пробел (самая широкая клавиша на клавиатуре без подписи)
- табуляция (соответствующая клавиша)
- перенос строки (клавиша Enter)
Именно по каким-то из этих символов пробела и будет осуществляться перенос строки при форматировании текста в браузере. У разных посетителей вашего сайта будут разные размеры экрана браузера и, следовательно, разбивка текста во всех этих случаях может происходить по-разному (если вы используете, например, резиновый макет). Типичным примером может служить поисковая выдача Яндекса, где макет подстраивается под размер экрана по ширине, но до определенного минимального размера.
Но даже если вы используете фиксированный макет, то все равно при написании статьи в визуальном редакторе используемого вами движка (CMS) вы не сможете точно знать, где именно будет осуществляться перенос строки и по какому именно пробельному символу.
В связи с этим возникает вопрос: как не допустить разрыва конструкций типа «100 руб.» при формировании переноса в браузере? Ответом на этот вопрос может служить использование не обычного, а спецсимвола неразрывного пробела, который может выглядеть как:
В коде это может выглядеть примерно так:
100 руб.
Мнемоника неразрывного пробела не позволит браузеру осуществлять по нему разбивку строки ни при каких обстоятельствах. Иногда бывает нужно, наоборот, осуществлять принудительную разбивку длинного слова при изменении размера окна браузера по так называемой метке мягкого переноса, которая тоже формируется на основе спецсимвола. Но об этом мы поговорим чуть позже.
Визуальное форматирование кода для повышения его наглядности
Итак, еще раз повторюсь, переносы при форматировании текста в браузере автоматически создаются на месте расположения пробельных символов в коде, которые в свою очередь могут задаваться всего лишь тремя способами, описанными выше.
Особенностью языка гипертекстовой разметки является то, что любое количество пробелов (или переносов с табуляцией) идущих подряд, браузером заменяется при разборе Html кода на один единственный. Что это нам дает? Ну, давайте подумаем.
Если десятки проставленных подряд пробелов, сотни переносов строк подряд и столько же расположенных подряд знаков табуляции в окне браузера все равно отобразятся как один, то можно использовать эту особенность для удобного нашему пониманию форматирования кода, чтобы потом можно было бы легко визуально отделить друг от друга разные элементы, контейнеры, таблицы и легко проверить наличие для них закрывающих тегов.
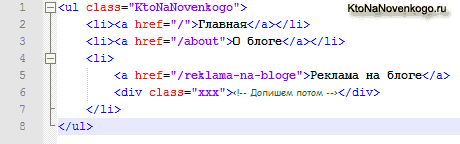
Например, такой вариант записи с обилием лишних пробелов, табуляций и переносов, которые нужных только для визуального форматирования кода, будет выглядеть очень легкочитаемым:
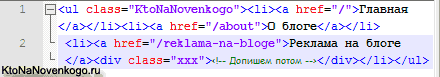
Но этот же фрагмент, где все лишние пробельные символы удалены, практически теряет свою читаемость:
Кстати, все вышесказанное будет справедливо и при записи свойств в CSS файлах, где вы сможете использовать удобное вам форматирование за счет лишних пробелов, переносов и табуляций, чтобы проще было бы найти и отделить друг от друга отдельные фрагменты.
Уже после того, как вы все отладите и всесторонне протестируете, сможете сжать CSS (удалить из кода все пробелы) для повышения скорости загрузки.
Правда для такого рода визуального форматирования (которое не будет видно на вебстранице) чаще всего используют не сами пробелы, а именно символы табуляции и переноса строки. Есть такое правило — когда начинаете писать вложенный тег, то сделайте отступ с помощью табуляции (клавиша Tab на клавиатуре), а когда этот тег закрываете, то уберите отступ (сочетание клавиш Shift+Tab на клавиатуре).
Делать это нужно так, чтобы открывающий и закрывающий тэги были бы на одном вертикальном уровне (на одинаковом количестве табуляций от правого края страницы вашего Html редактора, например, Notepad++, о котором я писал тут). Кроме этого советую непосредственно после написания открывающего элемента сделать несколько переносов строки и сразу же прописать закрывающий на том же уровне (количестве табуляций), чтобы потом не забыть это сделать.
Т.е. открывающий и закрывающий элементы должны стоять на одном уровне по вертикали, а внутренние теги сдвигаем на один знак табуляции и располагаем закрывающие и открывающие опять же на одном уровне.
Для простых веб документов это может показаться излишеством, но при создании более-менее сложных, их код станет гораздо более наглядным и читаемым за счет обилия пробелов, а также в нем будет гораздо проще заметить ошибки за счет симметричного расположения тегов.
Спецсимволы или мнемоники в Html коде
Так, а теперь давайте поговорим о так называемых специальных символах, удобство использования которых я анонсировал в начале этой статьи. Спецсимволы еще иногда называют мнемоники или подстановки. Они предназначены для того, чтобы решить довольно давно возникшую в языке гипертекстовой разметки проблему, связанную с используемыми кодировками.
Когда вы набираете текст с клавиатуры, то происходит кодирование символов вашего языка по заранее установленному алгоритму, а потом они отображаются на сайте с помощью используемых вами шрифтов (где найти и как установить красивые онлайн шрифты для сайта) за счет декодирования.
Кодировок существует очень много, но для языка Html по умолчанию была принята расширенная версия кодировок ASCII под названием Windows 1251 (CP1251).
В этой кодировке текста было возможно записать всего лишь 256 знаков — 128 от ASCII и еще 128 для букв русского языка. В результате возникла проблема с использованием на сайтах знаки, которые не входят в ASCII и не являются буквами русского языка, входящими в состав кодировки Windows 1251 (CP1251). Ну, вздумалось вам использовать тильду или апостроф, а возможности такой изначально в используемой языком Html кодировке не заложено.
Именно для таких случаев и были придуманы подстановки или же, другими словами, мнемоники. Изначально спецсимволы имели цифровой вид записи, но затем для самых распространенных из них были добавлены их буквенные аналоги для простоты их запоминания.
В общем понимании, мнемоника — это такой знак, который начинается с амперсанда «&» и заканчивается точкой с запятой «;». Именно по этим признакам браузер при разборе кода выделяет из него спецсимволы. Сразу за амперсандом в цифровом коде подстановки должен следовать знак решетки «#», который иногда называют хеш. А уже потом следует цифровой код нужного символа в кодировке юникод.
В юникоде можно записать более 60 000 знаков — главное, чтобы нужный вам символ мнемоники поддерживался используемым на вашем сайте шрифтом. Есть шрифты с поддержкой почти всех знаков кодировки юникод, а есть варианты только с определенным набором символов.
Полный список спецсимволов будет просто огромен, но наиболее часто используемые мнемоники вы можете позаимствовать, например, из этой таблицы:
| Cимвол | Html-код | Десятичный код | Описание |
|---|---|---|---|
| |   | неразрывный пробел | |
|   |   | узкий пробел (еn-шириной в букву n) | |
|   |   | широкий пробел (em-шириной в букву m) | |
| – | – | – | узкое тире (en-тире) |
| — | — | — | широкое тире (em -тире) |
| | ­ | ­ | мягкий перенос |
| а́ | ́ | ударение, ставится после «ударной» буквы | |
| © | © | © | копирайт |
| ® | ® | ® | знак зарегистрированной торговой марки |
| ™ | ™ | ™ | знак торговой марки |
| º | º | º | копье Марса |
| ª | ª | ª | зеркало Венеры |
| ‰ | ‰ | ‰ | промилле |
| π | π | π | пи (используйте Times New Roman) |
| ¦ | ¦ | ¦ | вертикальный пунктир |
| § | § | § | параграф |
| ° | ° | ° | градус |
| µ | µ | µ | знак «микро» |
| ¶ | ¶ | ¶ | знак абзаца |
| … | … | … | многоточие |
| ‾ | ‾ | ‾ | надчеркивание |
| ´ | ´ | ´ | знак ударения |
| № | № | знак номера | |
| 🔍 | 🔍 | Лупа (наклонённая влево) | |
| 🔎 | 🔎 | Лупа (наклонённая вправо) | |
| знаки арифметических и математических операций | |||
| × | × | × | умножить |
| ÷ | ÷ | ÷ | разделить |
| < | < | < | меньше |
| > | > | > | больше |
| ± | ± | ± | плюс/минус |
| ¹ | ¹ | ¹ | степень 1 |
| ² | ² | ² | степень 2 |
| ³ | ³ | ³ | степень 3 |
| ¬ | ¬ | ¬ | отрицание |
| ¼ | ¼ | ¼ | одна четвертая |
| ½ | ½ | ½ | одна вторая |
| ¾ | ¾ | ¾ | три четверти |
| ⁄ | ⁄ | ⁄ | дробная черта |
| − | − | − | минус |
| ≤ | ≤ | ≤ | меньше или равно |
| ≥ | ≥ | ≥ | больше или равно |
| ≈ | ≈ | ≈ | приблизительно (почти) равно |
| ≠ | ≠ | ≠ | не равно |
| ≡ | ≡ | ≡ | тождественно |
| √ | √ | √ | квадратный корень (радикал) |
| ∞ | ∞ | ∞ | бесконечность |
| ∑ | ∑ | ∑ | знак суммирования |
| ∏ | ∏ | ∏ | знак произведения |
| ∂ | ∂ | ∂ | частичный дифференциал |
| ∫ | ∫ | ∫ | интеграл |
| ∀ | ∀ | ∀ | для всех (видно только если жирным шрифтом) |
| ∃ | ∃ | ∃ | существует |
| ∅ | ∅ | ∅ | пустое множество |
| Ø | Ø | Ø | диаметр |
| ∈ | ∈ | ∈ | принадлежит |
| ∉ | ∉ | ∉ | не принадлежит |
| ∋ | ∋ | ∗ | содержит |
| ⊂ | ⊂ | ⊂ | является подмножеством |
| ⊃ | ⊃ | ⊃ | является надмножеством |
| ⊄ | ⊄ | ⊄ | не является подмножеством |
| ⊆ | ⊆ | ⊆ | является подмножеством либо равно |
| ⊇ | ⊇ | ⊇ | является надмножеством либо равно |
| ⊕ | ⊕ | ⊕ | плюс в кружке |
| ⊗ | ⊗ | ⊗ | знак умножения в кружке |
| ⊥ | ⊥ | ⊥ | перпендикулярно |
| ∠ | ∠ | ∠ | угол |
| ∧ | ∧ | ∧ | логическое И |
| ∨ | ∨ | ∨ | логическое ИЛИ |
| ∩ | ∩ | ∩ | пересечение |
| ∪ | ∪ | ∪ | объединение |
| знаки валют | |||
| ₽ | ₽ | Рубль. Знак рубля должен использоваться с отбивкой от числа. Стандарт Юникод 7.0. Если Вы не видите изображение, обновите свои Unicode-шрифты. | |
| € | € | € | Евро |
| ¢ | ¢ | ¢ | Цент |
| £ | £ | £ | Фунт |
| ¤ | ¤ | ¤ | Знак валюты |
| ¥ | ¥ | ¥ | Знак йены и юаня |
| ƒ | ƒ | ƒ | Знак флорина |
| маркеры | |||
| • | • | • | простой маркер |
| ○ | ○ | круг | |
| · | · | · | средняя точка |
| † | † | крестик | |
| ‡ | ‡ | двойной крестик | |
| ♠ | ♠ | ♠ | пики |
| ♣ | ♣ | ♣ | трефы |
| ♥ | ♥ | ♥ | червы |
| ♦ | ♦ | ♦ | бубны |
| ◊ | ◊ | ◊ | ромб |
| ✏ | ✏ | карандаш | |
| ✎ | ✎ | карандаш | |
| ✐ | ✐ | карандаш | |
| ✍ | ✍ | рука | |
| кавычки | |||
| " | " | " | двойная кавычка |
| & | & | & | амперсанд |
| « | « | « | левая типографская кавычка (кавычка-елочка) |
| » | » | » | правая типографская кавычка (кавычка-елочка) |
| ‹ | ‹ | одиночная угловая кавычка открывающая | |
| › | › | одиночная угловая кавычка закрывающая | |
| ′ | ′ | ′ | штрих (минуты, футы) |
| ″ | ″ | ″ | двойной штрих (секунды, дюймы) |
| ‘ | ‘ | ‘ | левая верхняя одиночная кавычка |
| ’ | ’ | ’ | правая верхняя одиночная кавычка |
| ‚ | ‚ | ‚ | правая нижняя одиночная кавычка |
| “ | “ | “ | кавычка-лапка левая |
| ” | ” | ” | кавычка-лапка правая верхняя |
| „ | „ | „ | кавычка-лапка правая нижняя |
| ❛ | ❛ | одиночная английская кавычка открывающая | |
| ❜ | ❜ | одиночная английская кавычка закрывающая | |
| ❝ | ❝ | двойная английская кавычка открывающая | |
| ❞ | ❞ | двойная английская кавычка закрывающая | |
| стрелки | |||
| ← | ← | ← | стрелка влево |
| ↑ | ↑ | ↑ | стрелка вверх |
| → | → | → | стрелка вправо |
| ↓ | ↓ | ↓ | стрелка вниз |
| ↔ | ↔ | ↔ | стрелка влево и вправо |
| ↕ | ↕ | стрелка вверх и вниз | |
| ↵ | ↵ | ↵ | возврат каретки |
| ⇐ | ⇐ | ⇐ | двойная стрелка влево |
| ⇑ | ⇑ | ⇑ | двойная стрелка вверх |
| ⇒ | ⇒ | ⇒ | двойная стрелка вправо |
| ⇓ | ⇓ | ⇓ | двойная стрелка вниз |
| ⇔ | ⇔ | ⇔ | двойная стрелка влево и вправо |
| ⇕ | ⇕ | двойная стрелка вверх и вниз | |
| ▲ | ▲ | треугольная стрелка вверх | |
| ▼ | ▼ | треугольная стрелка вниз | |
| ► | ► | треугольная стрелка вправо | |
| ◄ | ◄ | треугольная стрелка влево | |
| звездочки, снежинки | |||
| ☃ | ☃ | Снеговик | |
| ❄ | ❄ | Снежинка | |
| ❅ | ❅ | Зажатая трилистниками снежинка | |
| ❆ | ❆ | Жирная остроугольная снежинка | |
| ★ | ★ | Закрашенная звезда | |
| ☆ | ☆ | Незакрашенная звезда | |
| ✪ | ✪ | Незакрашенная звезда в закрашенном круге | |
| ✫ | ✫ | Закрашенная звезда с незакрашенным кругом внутри | |
| ✯ | ✯ | Вращающаяся звезда | |
| ⚝ | ⚝ | Начерченная белая звезда | |
| ⚪ | ⚪ | Средний незакрашенный круг | |
| ⚫ | ⚫ | Средний закрашенный круг | |
| ⚹ | ⚹ | Секстиле (типа снежинка) | |
| ✵ | ✵ | Восьмиконечная вращающаяся звезда | |
| ❉ | ❉ | Звёздочка с шарообразными окончаниями | |
| ❋ | ❋ | Жирная восьмиконечная каплеобразная звёздочка-пропеллер | |
| ✺ | ✺ | Шестнадцатиконечная звёздочка | |
| ✹ | ✹ | Двенадцатиконечная закрашенная звезда | |
| ✸ | ✸ | Жирная восьмиконечная прямолинейная закрашенная звезда | |
| ✶ | ✶ | Шестиконечная закрашенная звезда | |
| ✷ | ✷ | Восьмиконечная прямолинейная закрашенная звезда | |
| ✴ | ✴ | Восьмиконечная закрашенная звезда | |
| ✳ | ✳ | Восьмиконечная звёздочка | |
| ✲ | ✲ | Звёздочка с незакрашенным центром | |
| ✱ | ✱ | Жирная звёздочка | |
| ✧ | ✧ | Заострённая четырёхконечная незакрашенная звезда | |
| ✦ | ✦ | Заострённая четырёхконечная закрашенная звезда | |
| ⍟ | ⍟ | Звезда в круге | |
| ⊛ | ⊛ | Снежинка в круге | |
| часы, время | |||
| ⏰ | ⏰ | Часы | |
| ⌚ | ⌚ | Часы | |
| ⌛ | ⌛ | Песочные часы | |
| ⏳ | ⏳ | Песочные часы | |
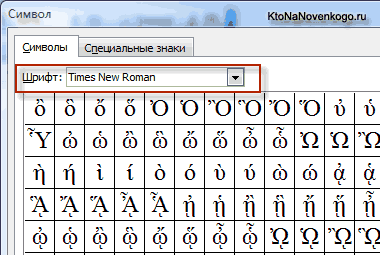
Существует довольно интересный способ получения кода Html мнемоник для необходимого вам знака. Для этого достаточно будет открыть редактор Microsoft Word, создать новый документ и выбрать из верхнего меню «Вставка» — «Символ» (я пользуюсь 2003 версией, поэтому не знаю как сделать аналогичную операцию в более поздних версиях).
В открывшемся окне вам нужно выбрать шрифт, например, Times New Roman (или любой другой, который заведомо будет присутствовать на большинстве компьютеров посетителей вашего сайта — Courier или Arial, к примеру).
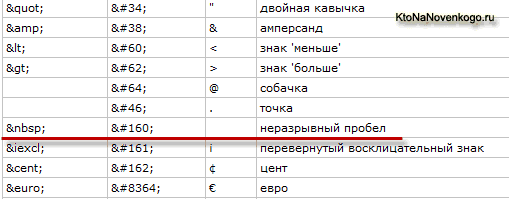
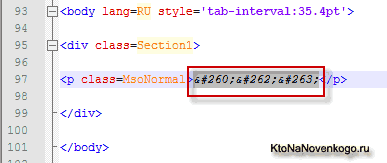
Добавьте из открывшегося списка в свой документ Word все нужные вам спецсимволы и сохраните данный вордовский документ как веб страницу (выбирается из выпадающего списка «.html» при сохранении). Ну, а затем вам лишь останется открыть эту веб страницу в любом Html редакторе (все тот же Notepad++ подойдет) и вы увидите все цифровые коды нужных вам мнемоник:
Способ немного сложноватый, но если приспичит использовать на странице своего сайта какой-нибудь редкий спецсимвол, то это будет проще, чем отыскивать в сети интернет таблицы, подобные приведенной чуть выше. Полученный код спецсимвола вам нужно будет вставить в нужное место и вместо него на веб странице браузер отобразит нужный вам знак.
Неразрывный пробел и мягкий перенос в примерах
Как я уже упоминал выше и как вы можете видеть из приведенной чуть выше таблицы спецсимволов, некоторые мнемоники в Html получили кроме цифрового еще и символьное обозначение для их более простого запоминания. Т.е. вместо знака решетки «#» (хеша) в символьных вариантах используются слова. Например, все тот же неразрывный пробел может быть записан либо как   (цифровая мнемоника), либо как (символьная).
При написании статей, если вам потребуется вставить в текст документа знак амперсанда (&) или открывающей угловой скобки (< ), то для этого обязательно нужно использовать спецсимволы. Дело в том, что эти знаки в Html означают начало тега и браузер будет рассматривать их именно с этой точки зрения и отображать в тексте не будет.
Т.е., если вы пишите статью, в которой вам нужно будет в текст вставить, например, отображение тега < body> или же вам просто нужно вставить знак меньше (< ), то сделав это без использования подстановок на веб странице вы ничего не увидите, т.к. браузер, обнаружив «<» , поймет, что это Html тег, а не текст статьи.
Поэтому вам нужно будет вставить для решения подобной задачи следующую конструкцию:
<body>
Тоже самое касается и отображения кода самих мнемоник, ибо они начинаются с амперсанда. Вам нужно будет вставить в текст код с заменой знака амперсанда на его подстановку (спецсимвол):
&lt;
Это нужно будет сделать, чтобы получить на странице <, а не отображение левой угловой скобки (<), в которую преобразует браузер мнемонику <, обнаружив при разборе знак амперсанда. Хитро, но вы все поймете попробовав это на практике.
Также вы скорее всего будет использовать неразрывный пробел , который на веб странице будет выглядеть как обычный пробел, но при этом браузер не будет воспринимать его как пробельный символ вообще и не будет осуществлять по нему перенос (например, это будет уместно для таких словосочетаний, как 1400 гБ и т.п., которые не желательно будет разносить переносом по разным строкам):
1400 гБ.
Иногда может возникнуть обратная ситуация, когда в тексте присутствуют очень длинные слова и хочется сделать так, чтобы при возникновении необходимости браузер мог бы разбивать это слова переносом. Для таких целей предусмотрен спецсимвол «мягкий перенос» ­
длинноепредлин­ноеслово;
При возникновении необходимости перехода на другую строку, браузер вместо мнемоники мягкого переноса поставит дефис и отправит оставшуюся часть слова на следующую строку. Если места для размещения всего этого слова на одной строке будет достаточно, то никакого перевода строки браузер рисовать не будет. Вот так вот все просто.







Комментарии и отзывы (18)
Как всегда широко и открыто. Для новичков в самый раз. Дмитрий Вы молодец !
Еще один RSS-читатель у Вас появился 😉
Пробелы (и табуляцию) надо использовать не только при форматировании HTML-кода, но и любого другого кода (на языках программирования), читабельность кода рулит.
Сейчас уже список Html мнемоник запомнить сложно, поэтому лучше пользоваться специальной программой по выбору этих мнемоник (но и за таблицу спасибо =)
О, как я просил, в примерах проще понимать, а то html сам по себе сложен. А так — конкретная таблица и самые используемые символы приведены.
Давайте поскорее уже о раскрутке, можно пошагово или какие-то эксперименты и их результаты описать.
Интересный портал. Регулярно читаю, часто беру на заметки Ваши советы. Дмитрий у меня вопрос, возможно не по теме. Я тут вот прочел Методы управления поведения роботом от яндекса _http://help.yandex.ru/webmaster/?id=1111858 в которой говорится о таком мета теге как <link rel="canonical". Я вот тут заметил что у Вас в тайтле тоже он прописан. Так вот, он влият как нибудь на улучшение позиций в индексе? Если да то можете объянить как он работает ну или статью написать =)
Scorpio: действительно, Яндекс, с опозданием всего на пару лет относительно Google и других мировых лидеров поиска стал учитывать тег rel="canonical". Я уже когда-то писал о нем и о способах его правильной настройки для WordPress — Новый тег CANONICAL, предназначенный для удаления дубликатов страниц из индекса поисковиков.
Здравствуйте Дмитрий. Все ссылки от статьи открываются в Новом Окне. А нельзя ли сделать в Новой Вкладке ?
Спасибо за примеры и классную табличку. Всё это возьму на вооружение.
Хорошая статья. Кстати по адресу http://sitemaker.x10.bz/cheat_sheets.php можно найти удобную и очень полную таблицу по мнемоникам.
Дмитрий, спасибо. Сколько раз читал, столько раз брал на заметку темы, освещённые вами. Да и эта интересная тема. А главное, далеко не все знают. И если в разговоре мелькает какой из тегов такого плана, часто приходится отдельно объяснять, почему так, а не иначе.
Огромное спасибо Дмитрию за такую замечательную тему.
Спасибо. Наконец исправил ошибку валидатора 😉
Спасибо)
Дмитрий, а если нужное растояние между словами в 20 — 30 пробелов что лупашить это столько раз. Вот например хочу бегущую строку разделить на пару фраз отдаленных друг от дружки. Вот чего налепил.
Тут може бігати Ваша реклама !  Не відкладайте в довгий ящик !   У нас дешево і дієво !
Похоже на бред, или так и должно быть ?
Извините код не дало
В тэге налепил по паре штук   между фразами
«Офтоп»;
Блок слева «Это не реклама, а похожие статьи с этого же сайта (ссылки открываются в новом окне):», мне кажется рекламой именно потому, что я не успел дочитать статью, отвлекся и забыл о чем думал, когда появилось оно(((((
Желательно и я думаю меня поддержат, чтобы это окно открывалось только в присутствии конца статьи, т.е я «дочитал», а тут оно.
«По теме»:
Отичная статья, правда я не нашел то что искал, буду искать дальше.
Как убрать в вордпрессе разбивку слова при переносе оставшейся части на следующую строку?
ПОдскажите, как мне быть. У меня есть код:
$tm->textarea ('textshort', 5, 70, '', 1, '', '', 1);
, который выводит текстовое поле с прописанным уже html-кодом "", но, он выводится в одну строку:
, а мне хотелось бы что бы вывод был вот таким:
Куда копать ? 🙂
Дмитрий, спасибо за обзор, познавательно. У меня вопрос
в заметке на вордпресс понадобилось использовать js-скриптик, где присутствует знак && (двойной амперсанд), и вот не получается его скормить вордпрессу ни как & ни как & ни как & говорит, мол Uncaught SyntaxError: Unexpected token &
Ваш комментарий или отзыв