Как задаются цвета в Html и CSS коде, подбор RGB оттенков в таблицах, выдаче Яндекса и других программах
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Я продолжаю публиковать статьи в рубрике «HTML для чайников». Сегодня хочу поговорить про цвета в HTML и CSS коде, пояснить для тех, кто еще не в курсе, как можно их задать, каким образом они формируются, как для поиска или захвата нужного колора использовать специально предназначенные для этого программы и многое другое.

Вопрос задания нужного оттенка может быть особенно актуален для начинающих вебмастеров, когда не совсем понятны приводимые в web документе их коды (например, #f3af6c) и не понятно каким образом и откуда можно будет взять эту информацию (где найти таблицы Html и CSS цветов), и как их использовать для оформления текстового или какого-либо другого блока web документа.
Позволю себе вам напомнить, что мы уже успели познакомиться с основополагающими принципами, используемыми в языке гипертекстовой разметки. Так же мы уже рассмотрели теги img и гиперссылки, узнали, как создается таблица, узнали много вариантов создания Html форм и то, как осуществлять верстку сайта.
Коды и таблица базовых RGB цветов
Вполне логично, что в языке гипертекстовой разметки и таблицах каскадных стилей имеется возможность цветового оформления документов, ибо в противном случае сайты были бы очень скучными и однотипными. Для этого обычно используют модель под названием RGB (аббревиатура, образованная от трех английских слов, обозначающих красный, зеленый и синий).

В модели RGB используются только три цвета (понятно, что это красный, зеленый и синий), каждый из которых может быть представлен с разным уровнем яркости свечения. Для каждого из каналов (красный, зеленый и синий) можно будет выбрать одну из 256 возможных градаций яркости. Число 256 взято по той причине, что столько значений оттенков можно закодировать в одном байте информации.
Соответственно, для своего web документа мы можем выбрать любой оттенок из огромного количества возможных (256*256*256). Например, для получения черного цвета нужно, чтобы у всех трех каналов цветовой схемы было нулевое значение яркости, а для получения белого — красный, зеленый и синий цвета должны иметь максимальную яркость.
Давайте теперь попробуем разобраться, как задать яркость в каждом канале и сколько у нас есть для этого возможностей?
На самом деле, есть два основных способа:
- задание с помощью записи яркости по каждому из каналов (красному, зеленому и синему) в шестнадцатеричной системе счисления
- задание с помощью ввода названия цвета в коде web документа
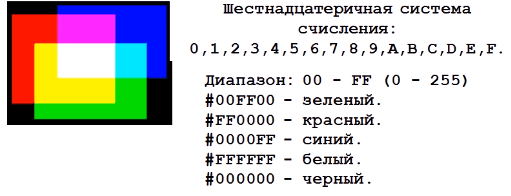
Давайте начнем со сложного и попробуем разобраться с записью цветов в шестнадцатиричном коде. Если бы мы хотели, например, записать код белого в десятичной системе, то получили бы код 256 256 256, а для черного — 0 0 0. Тут, наверное, все понятно.
Но в шестнадцатеричной системе счисления кроме арабских цифр используются еще и первые шесть букв латинского алфавита, ну и есть своя специфика формирования цифр. Углубляться в это, думаю, не стоит, но для примера скажу, что белый для Html можно будет задать так: #ffffff, а черный так: #000000. Т.е. 00 соответствует 0 в десятичной системе счисления, а ff соответствует 256.
Т.е. на каждый канал RGB цвета в CSS коде отводится две шестнадцатеричных цифры, поэтому записи значения цвета состоят из шести цифр (или букв, которые приравнены к цифрам в шестнадцатеричной системе), перед которыми ставится знак решетки «#». Все довольно просто.
Например, в приведенной таблице для простейших оттенков их шестнадцатиричные записи будут выглядеть так:
| Оттенок | Шестнадцатиричная запись |
| Желтый | #ffff00 |
| Зеленый | #008000 |
| Белый | #ffffff |
| Красный | #ff0000 |
| Серый | #808080 |
| Синий | #0000ff |
| Черный | #000000 |
Естественно, что вы не обязаны сами придумывать и сопоставлять шестнадцатиричные коды оттенков с теми, что вы хотите увидеть на своем интернет проекте. Подбирать колор для сайта вы можете в любом графическом редакторе (даже в бесплатном онлайн-редакторе Pixlr Editor), где вам обязательно покажут запись этого оттенка в формате RGB, или найти таблицу Html цветов и скопировать нужный вам код оттуда.
Яндекс Цвета — подбор RGB палитры оттенков в выдаче Yandex
Не хотите использовать для этой цели графический редактор или искать таблицу с кодами? Нет проблем. Прокрутите немного вниз эту страницу и вы найдете массу специфических и заточенных именно для работы с цветом в Html или CSS коде программ.
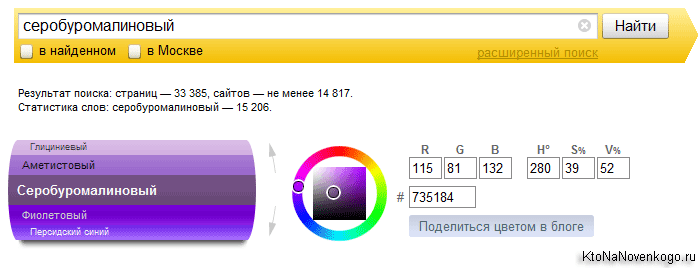
Если и это вам не подходит, то откройте просто Яндекс и введите в поисковую строку запрос с названием того оттенка, который вам интересен (хотя, можно ввести просто: серобуромалиновый).
В результате, в самом верху поисковой выдачи, вы увидите очень удобную палитру-таблицу Яндекс.Цвета для подбора колора для своего сайта. В правом нижнем углу этой палитры вы сможете скопировать шестнадцатеричный код нужного вам оттенка (перед ним стоит решетка), который потом останется только вставить в нужное место вашего web документа.
Все это реализуется благодаря так называемому «колдунщику» Яндекса, который призван помочь верстальщикам и дизайнерам.
Вы можете задать цвет в поисковой строке Yandex, как в виде его названия, так и в виде кода — в результате вы увидите, как он будет выглядеть на экране и при необходимости сможете получить его шестнадцатеричную запись.
Собственно, этот инструмент может пригодиться и обычным пользователям интернета, например, для того, чтобы понять, как же все-таки будет выглядеть мебель оттенка сер-бур-малин-в-крапинку.
Некоторые цвета в языке гипертекстовой разметки могут быть заданны с помощью слов, например, «black» означает черный, «white» — белый и т.д. Но тут есть один нюанс. Задание колора, таким образом, возможно только для ограниченного их числа.
Ну, во-первых, наверное, понятно, что все 16 миллионов возможных в RGB схеме оттенков вы с помощью слов представить не сможете ни в одной таблице (устанете ее прокручивать).
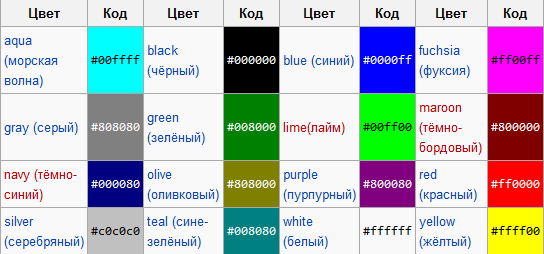
Во-вторых, в валидаторе W3C для спецификации языка гипертекстовой разметки 4.01 (ее в полной мере поддерживают все возможные браузеры на текущий момент) определено только 16 колоров, которые в Html или CSS коде можно задавать словами:
Вы можете встретить и гораздо более развернутые таблицы оттенков, которые можно будет задать в коде словами, но там существует вероятность, что в каком-нибудь браузере данный цвет будет отображаться не корректно.
Поэтому, кроме приведенной чуть выше таблицы 16 базовых оттенков, все остальные цвета следует задавать в коде web документов только с помощью шестнадцатеричной записи, во избежании никому не нужных эксцессов.
Использование кодов и названий цветов в вебмастеринге
На данный момент все внешнее оформление web страниц отдано на откуп CSS (таблицам каскадных стилей) и указание кода цвета непосредственно в Html встречается крайне редко, но все же встречается. К тому же бывают ситуации, когда нельзя по тем или иным причинам использовать внешние таблицы стилей CSS (например, в случае создания выпуска почтовой рассылки subscribe).
Поэтому я все же приведу пример задания цвета в Html, хотя при этом и будут использоваться уже не рекомендованные валидатором W3C теги. Например, раньше колор для фона задавали в теге «BODY» через атрибут «bgcolor», а текст раскрашивали сразу на всей вебстранице с помощью атрибута «text».
Задание нужных оттенков в таком случае могло выглядеть, например, так:
<body style="background-color:#fdf9fe" text="navy">Содержимое документа</body>
В результате вы получите вебстраницу с бежевым фоном и темно-синим шрифтом. До того, как CSS вошел в обиход, для изменения цвета шрифта какого-либо отдельного участка текста повсеместно использовали сейчас уже не рекомендуемый валидатором W3C тег «SPAN», в который для задания колора включали правило «color»:
<span style="color:#ff0000">участок текста, который нужно было окрасить в синий колор</span>
Для того, чтобы увидеть результат работы написанного кода на экране, вам нужно сохранить этот файл с расширением html, а затем открыть его в любом удобном для вас браузере.
Сейчас для того, чтобы верстка вашего сайта считалась валидной, рекомендуют задавать цвета элементов в таблице каскадных стилей через соответствующие правила и свойства. Правила такой вставки в CSS ничем не отличаются от описанных выше.
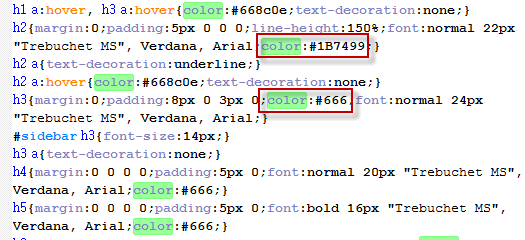
Как вы можете видеть, иногда для сокращения записи оттенка используют не шесть знаков, а только три, в том случае, если они совпадают для каждого канала — «#6с0» вместо «#66сс00».
Выбор цвета из палитры специальной программы или захват его с экрана
Как я уже писал чуть выше, повсеместно используется RGB (красный, зеленый, синий) цветовая схема. Для каждого из трех основных колоров предусмотрено 256 градаций – от 0 до 255 (если перевести эти значения в шестнадцатеричную систему счисления, то получим – от 00 до FF).
Т.к. у нас три основных колора, из комбинации которых формируются все остальные оттенки, то шестнадцатиричная запись будет иметь примерно такой вид: 99FF66 (оттенок зеленого). Добавив перед ним # получим код #99FF66, который можно использовать как в Html, так и в стилевых файлах. Само собой разумеется, что вы сами не должны вычислять и помнить всю эту абрукадабру.
Для этого можно воспользоваться специальной программой, позволяющей выбрать нужный оттенок на палитре (или захватить его с экрана инструментом типа пипетки) и тут же получить его код. Можно и не иметь программы, а зайти на Яндекс и набрать в строке запроса название любого цвета (об этом я писал чуть выше).
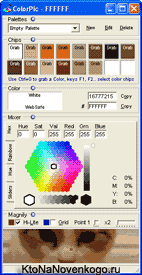
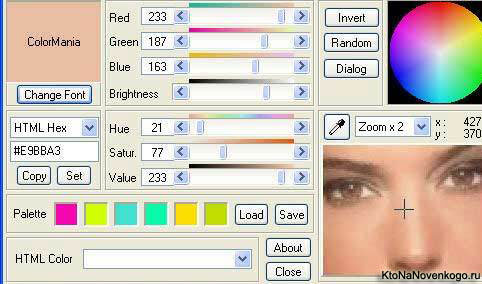
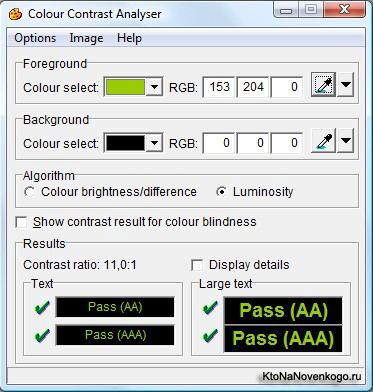
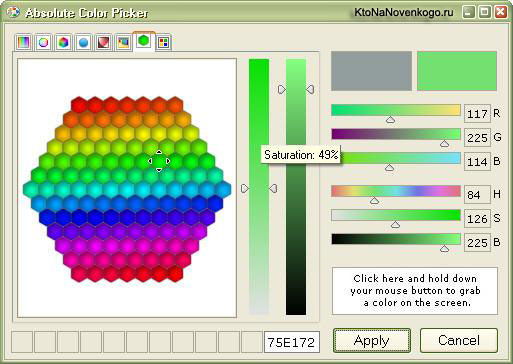
Вот список программ, которые позволяют все это реализовать в полной мере:








Комментарии и отзывы (12)
Может мой вопрос немного туповат но я всё же не понял как изменить цвет дизайна (например у меня цвет дизайна красный а я хочу поменять на чёрный) =))
Витя: скорее всего цвет фона вашего сайта задается через стили. Поэтому вам нужно будет найти файл CSS в теме или шаблоне, которая используется для стилевого оформления . Ну, а там уже попытаться разобраться что и к чему, либо с помощью Firebug (тут о нем читайте) определить используемый код оттенка и вести поиск по файлу стилей именно этого кода.
Попробуйте поменять оттенок на нужный вам и посмотрите результат (в браузере нажмите на кнопку обновления страницы удерживая Shift — для сброса кеша). Если колор фона поменялся, то вы угадали, а если нет, то нужно продолжать искать.
А как сделать фон полупрозрачным?
Здравствуйте, уважаемый Дмитрий!
Подскажите, плз: почему ФайрФокс понимает трёхзначное написание цвета, типа «.style1 {color: #666}», а ИЕ-9 абсолютно этого не понимает и требует шестизначного написания – «.style1 {color: #666666}», иначе выдаёт всё чёрным? Ну объясните, плз, в чём тут прикол?
С искреннейшим уважением, Михаил Уткин, http://tzhs.narod.ru/
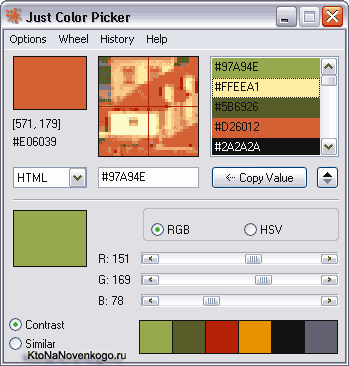
Отличная утилита этот Just Color Picker! Только что скачал последнюю версию. Работает прекрасно, простой интерфейс и при этом много полезных функций, а также для понимания цветовых сочетаний.
Подобрал с помощью этого колорпикера хорошие оттенки для дизайна моего ресурса за 2 минуты. Кому интересно — качайте с сайта автора проги http://annystudio.com/software/colorpicker/ Бесплатно.
Вот спасибо все так понятно объяснили, а вы можете подсказать как можно поменять не цвет, а вставить уже готовый фон например из колажей или блестящий, мне очень нужно ответьте пожалуйста
Дмитрий, а не подскажите, какой у вас на сайте стоит шрифт и его размер. Заранее спасибо.
Даниил: это довольно легко узнать для любого сайта с помощью плагина для Firefox под названием Firebug (ссылка на него приведена в моем ответе чуть выше). Ну, а в Опере и в Хроме уже имеются встроенные инструменты подобные Файрбагу.
большое человеческое спасибо!! пойду маляваць))
Эм всем привет у меня такой вопрос: создал я таблицу, к примеру 200 на 200 (размер) изменил цвет внутри таблицы(фон)на черный, как мне изменить рамку которая огибает форму фона, она по стандарту идет белая, а мне нужно чтобы она была коричневой, светлее фона.
===============
Заранее благодарю!
Яндекс совсем недавно поменял сам себя. В смысле выдача теперь по-другому оформлена. Теперь никак не могу найти, по какому запросу выводится палитра цветов Яндекса. А раньше так было удобно.
Вы ее находили уже? не знаете, как теперь в нее попасть?
Написала в поддержку яндекса — спросила, где теперь их палитра цвета. Оказалось, я стала участником их эксперимента, которые они время от времени проводят на ограниченной группе пользователей. То есть конкретно у меня поисковая выдача теперь работает по-другому. И палитры теперь нет. А я думала, что у всех поменялось. Как они нас (ограниченную группу пользователей) выбирают?
Они так и не ответили, будет ли работать колдунщщик цвета в яндексе, если они перейдут на новый формат/дизайн поисковой выдачи...
Хотя зачем его убирать, такой удобный сервис.
Ваш комментарий или отзыв