404 ошибка (not found) — какой должна быть идеальная страница ошибки и как ее создать средствами CMS или через файл htaccess
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжим рассматривать настройки блога на WordPress, которые нужно сделать сразу после его установки. Ознакомиться с другими статьями аналогичной тематики вы можете в рубрике Вордпресс для чайников и рубрике Плагины. Сегодня речь пойдет о том, как должна выглядеть правильная страница 404 ошибки. Хорошо продуманная и грамотно сверстанная она нужна всем сайтам без исключения.

Про то, как создать и настроить страницу 404 в Джумле, я уже писал. Теперь пришла очередь блогового бесплатного движка (cms) под названием Вордпресс. В принципе, можно воспользоваться услугами вашего хостинга по созданию и настройке ее внешнего вида, но, к сожалению, не все хостинги предоставляют такую удобную возможность.
Поэтому в этой статье мы рассмотрим вариант создания вебстраницы с надписью «404 not found» (не найдено) силами самого движка. Ну, и еще узнаем, как ее можно создать с помощью файла htaccess, который позволяет осуществлять дистанционную настройку веб сервера, где живет и процветает ваш блог или сайт.
Какую роль играет страница 404 ошибки для сайта?
Ответ сервера «404 not found» означает, что запрашиваемая страница (или файл) не была найдена. Т.е. к сайту (серверу) подключиться удалось, но вот документа такого там не нашлось. Чаще всего это возникает из-за проблем с навигацией по сайту, битых внешних ссылок или из-за других причин, по которым «портятся ссылки». В этом случае пользователю как раз и показывается страница ошибки с этой самой пресловутой надписью.
По умолчанию она выглядит довольно пугающе, ибо не понятно что случилось и что теперь делать дальше, ведь никакой навигации на такой странице нет. Хорошо, если пользователь окажется «ушлым» и удалит в адресной строке окончание Урл адреса, оставив только доменное имя, а потом воспользуется поиском по сайту, чтобы отыскать то, зачем он сюда пришел. Но такой вариант развития событий очень маловероятен — скорее всего, с такой страницей 404 ошибки вы пользователя потеряете.
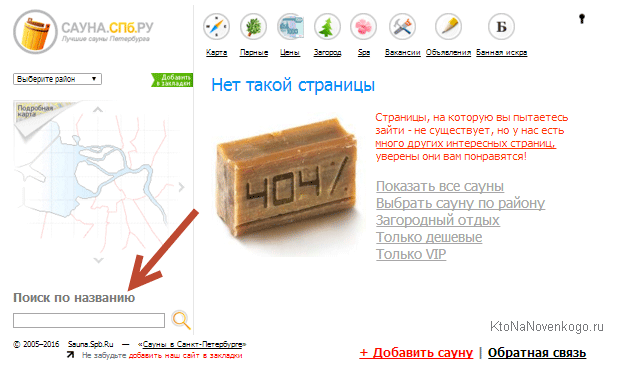
Уже лучше, если она будет иметь хотя бы ссылку для перехода на главную страницу, а также креатива добавить не помешало бы:
Однако, вы можете сказать, что такое вам вообще не грозит, ибо вы очень серьезно относитесь к своему проекту и не допускаете ошибок в навигации и внутренней перелинковке сайта. Ну, во-первых, все мы не идеальны и от ляпов никто не застрахован. А во-вторых, если даже вы не оставите на своем сайте в живых ни одной битой ссылки, то это вовсе не значит, что все остальные пользователи, которые захотят проставить ссылки на ваш сайт, тоже будут идеальны в этом отношении.
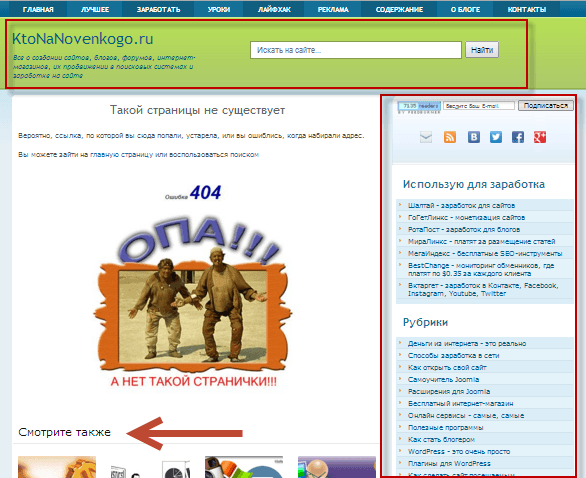
Вариантов, когда ссылка, по которой пришел на ваш проект посетитель, окажется битой, может быть множество. Что же увидит посетитель вашего блога? Да, собственно, ничего такого, что может побудить его там задержаться и попробовать попасть на другие веб-страницы вашего проекта. А юмор, используемый в оформлении такой страницы, поможет вам повысить лояльность клиентов и обычных посетителей:
Хотя, конечно же, сам по себе факт того, что ваш сервер отдает правильный код 404 ошибки, является хорошим сигналом. Гораздо хуже, когда битые ссылки получают в ответ от сервера код 200. Но это уже тема для отдельной статьи, которую вы можете прочитать здесь — коды ответа сервера.
В нашем случае будем считать, что код отдается верный (404, а не 200), а работать мы будет именно над тем, что увидит пользователь, пришедший или перешедший по битой ссылке. Ведь обычная веб-страница ошибки «not found» будет выводиться вне дизайна (шаблона) вашего сайта, и, следовательно, ни о какой навигации на ней и речи быть не может (см. скриншот выше).Сто процентов, что посетителя увидевшего столь не презентабельный документ вы потеряете и возможно, что навсегда.
Так давайте же рачительно относиться к нашим посетителям, заботиться об их удобстве и возбуждать в них желание продолжить работать с вашим блогом, даже в случае его перехода по битой ссылке. А ведь простая замена стандартной «белой страницы», с никому не понятной надписью «404 not found» на более человеческую и понятную, позволяет вам существенно улучшить пользовательские (поведенческие) факторы, которые учитывают поисковые системы при определении ранжирования. Можно же ведь и так ее оформить — кто мешает?
Давайте посмотрим на корректную работу сервера в плане формирования правильных ответов на примере моего блога. Если Урл (универсальный идентификатор ресурса) главной страницы блога выглядит как:
https://ktonanovenkogo.ru/
то любой текст, написанный после этого URL, должен будет привести вас на веб-страницу с четыреста четвертой ошибкой моего блога, в случае, если результирующий УРЛ адрес не совпадет с реально существующим документом. Например, набрав в адресной строке браузера:
https://ktonanovenkogo.ru/fdfdf
вы попадете на ту же самую «error page», как если бы вы перешли по битой ссылке, например:
https://ktonanovenkogo.ru/wordpress/wordpress_osnovi/stranitsa-oshibok-404-v-wordpress.htm
В последнем примере я забыл указать в Урле всего лишь одну последнюю букву (htm[l]). В принципе, уже того, что страница с ошибкой 404 открывается внутри дизайна (шаблона) сайта, будет достаточно, чтобы посетитель мог бы воспользоваться навигацией по блогу и попробовать самому найти нужную ему информацию.
Но все же, по-моему, будет лучше, если на вебстранице с 404 ошибкой будет возможность осуществить поиск по блогу или воспользоваться навигацией в виде дерева рубрик и списка архивных материалов.
Либо, как я сделал сейчас — добавил на эту страниц путеводитель по блогу. Тут, конечно же, нужно смотреть на поведение пользователей и выбирать наиболее привлекательный для них вариант.
10 советов по созданию идеальной error page «404 not found»
Кстати, одной из причин массового появления страниц выдающих ошибку может быть не совсем верная работа с ЧПУ в Вордпрессе (или любом другом движке), если вы настроили «красивые ссылки» уже после длительной работы сайта без них. В этом случае «старые», но уже проиндексированые поисковиками и попавшие в индекс ссылки, станут нерабочими и будут выдавать «Ошибку 404».
В любом случае для подстраховки следует сразу заняться оформлением этой «тупиковой ветви» (странички), куда приводят все битые ссылки. Если надписи на странице ошибок по умолчанию выводятся на английском, то, наверное, будет правильным их перевести, например, с помощью одного из бесплатных онлайн переводчиков. Моя страница «Error 404 not found» выглядит так — https://ktonanovenkogo.ru/wordpress/dgdgdg.html. Не шедевр, конечно же, но уже что-то.
Давайте я сформулирую 10 советов по созданию идеальной 404, а вы уже выберете какими из них воспользоваться, а на какие забить:
- Не озаглавливайте её только с использованием цифр (и уж тем более не «404 not found») и уберите из нее слова «error» и «ошибка», чтобы не озадачивать посетителя. Ведь они могут не иметь понятия, что это означает. Только немногие знают, что это значит и почему такая ситуация возникает. А вы знаете? Ну, тогда просто и напишите, что «страничка не найдена», а 404 можно, например, фоновой картинкой подложить или еще как стилизовать, чтобы соблюсти традиции, так сказать.
- Ничто не дается нам так дешево и не ценится так дорого, как вежливость. Не забывайте об этом и посетители вас вознаградят свой лояльностью.
- Лично я считаю, что 404 страница не должна вырываться из общего ряда других страничек сайта в плане оформления. Наверное не очень здорово будет, если пользователь попав на нее подумает, что он случайно перешел на другой сайт.
На самом деле, пользователь, когда путешествует по сети, принимает решения о том, остаться тут или идти дальше, буквально за пару секунд. Тратя время на «ориентирование», часть посетителей может быть для вас потеряна. Увы и ах.
- С другой стороны, есть мнение (хоть я его и не полностью разделяю), что не стоит перегружать страничку ошибок информацией и контентом, ибо пользователь все же должен понимать, что ссылка была битая и нужно попробовать поискать ответ уже вручную непосредственно на сайте.
- Немного юмора и креатива еще никому не мешали. Как я уже говорил, решение об уходе пользователь принимает за секунды, а что-то «клевое» или неожиданное может заставить его задержаться. За это время он успеет понять, где очутился и что делать дальше (если кроме креатива вы еще и немного навигации на 404-ую добавили).
- Если добавить много креатива, то может получится что-то, на что даже будут ссылаться, как на «прикол». Примером может служить анимированная «error page».
Правда, креатив не должен превалировать над здравым смыслом. Например, в первом примере нет какой-то внятной навигации и даже строки поиска по сайту, которая имеется во втором примере. Но зато можно получить дополнительную ссылочную массу. - Кстати, о птичках... Сделайте возможным, чтобы посетители могли найти то, что они искали. Это очень просто. Они знают чего ищут, а вы нет. Дайте им шанс попробовать снова. Добавьте на 404 веб-страницу форму поиска или подскажите как ее увидеть на своем блоге (советую заменить стандартный поиск по сайту в WordPress на скрипт от Яндекса или скрипт поиск от Google).
Другими словами, если у вас имеется поиск по сайту, то неплохо было бы его интегрировать в страничку ошибки. - Ссылка на главную (если 404-ая выводится не в «дизайне сайта») обязательна, но вполне уместно будет что-то еще предложить пользователю. Что например? Ну, если вы точно знаете, что в инете размещено много однотипных битых ссылок на ваш ресурс, то можно привести список названий этих страниц и пользователь авось опознает «свою».
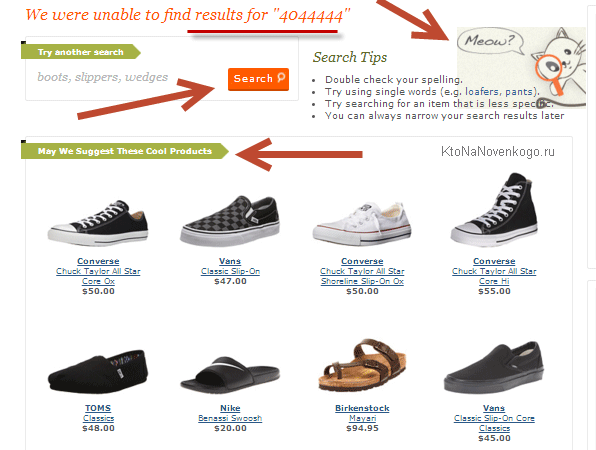
Можно вместо этого список популярных страничек предложить для обозрения или список новых и актуальных материалов (или товаров). На скриншоте показано как, например, реагирует на ошибки в Урлах один из популярных в буржунете интернет-магазинов.
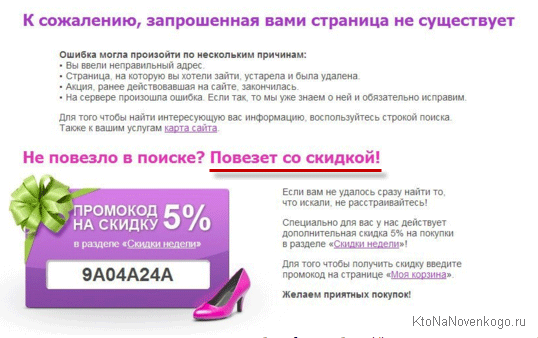
- Для коммерческих проектов также будет неплохим решением для удержания таких «ошибочных» клиентов предложить какую-нибудь скиду или прочую «радость»:
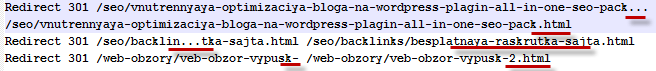
- Максимально серьезно отнеситесь к тому, чтобы как можно меньше ссылок ведущих с вашего сайта выдавали 404 ошибку. Это будет хорошо и в плане SEO, ибо повысит качество вашего ресурса в глазах поисковиков. Внешние битые ссылки (ведущие с других сайтов на ваш) тоже можно побороть (при их относительно небольшом количестве). Для этого достаточно будет прописать 301 редирект с «плохой» ссылки на «хорошую» в вашем файлике .htaccess. Например, так:
Т.е. пишется «Redirect 301», а за ним через пробел «неправильный урл», и еще раз через пробел уже правильный (Урлы пишутся без доменного имени, т.е. в моем случае без
https://ktonanovenkogo.ru). Найти битые внешние ссылки, которые приводят к появления 404 ошибок на вашем сайте, проще всего через панели для вебмастеров — Google Search Console и консоль для веб-мастеров от Яндекса.
Как создать и настроить error 404 page для блога на WordPress
Одной из очень удобных возможностей, предоставляемых движком Вордпресс, является то, что вы можете очень просто настроить многие вещи. В нашем случае, нужно просто изменить содержимое файлика 404.php из используемого вами шаблона (темы), который находится в папке wp-content/themes/название_темы. Темы сами по себе устроены очень интересно.
В зависимости от того, есть ли тот или иной файл в папке с используемой вами темой оформления, будет зависеть дизайн выводимых вебстраниц. На первый взгляд звучит сложновато и не понятно, но посмотрите по приведенной чуть выше ссылке на список с порядком обращения к файлам (шаблонам) темы оформления WordPress и вам все станет понятно. Правда, правда, честное слово.
Итак, наша текущая задача состоит в изменении содержимого файлика 404.php из папки с вашей темой для задания внешнего вида странички «Error 404 not found» вашей мечты. Сделать это можно двумя способами:
- Зайти в админку Вордпреса и выбрать настройки редактора тем оформления (Дизайн -> Редактор тем). Выбрать 404.php для редактирования и изменить его содержимое по своему усмотрению.
- Или же зайти на свой сайт по протоколу FTP с помощью Ftp клиента FileZilla и открыть для редактирования все тот же файлик 404.php, который можно найти пройдя по этому пути:
wp-content/themes/название_папки_с_используемой_темой_оформления/404.php
В результате, в обоих случаях мы получим возможность редактировать код вебстраницы, которая будет показываться при переходе по битой ссылке. Несмотря на видимую простоту первого варианта получения доступа к нужному коду из админки WordPress, он, на мой взгляд, имеет ряд существенных недостатков:
- Нет подсветки синтаксиса (это когда, например, разные элементы кода окрашены в разные цвета, а при щелчке на открывающем HTML тэге вам тут же подсветят парный ему закрывающий тэг)
- Нет возможности откатиться назад (по аналогии с Word), т.е. если вы не сохранили кусок кода, удаленный вами же, допустим, в начале манипуляций с файлом, то в случае необходимости восстановления этого куска кода вам придется восстанавливать его по памяти или искать где-то еще его копию. В общем, полная опа.
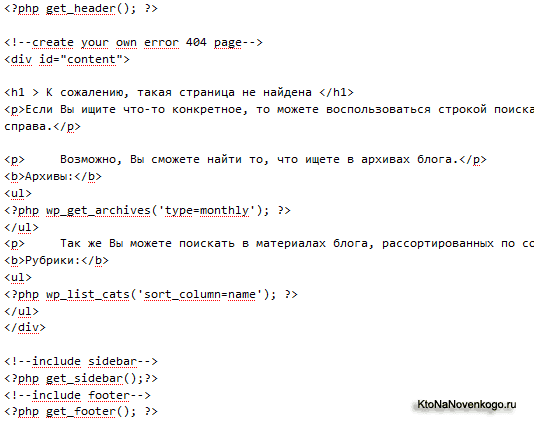
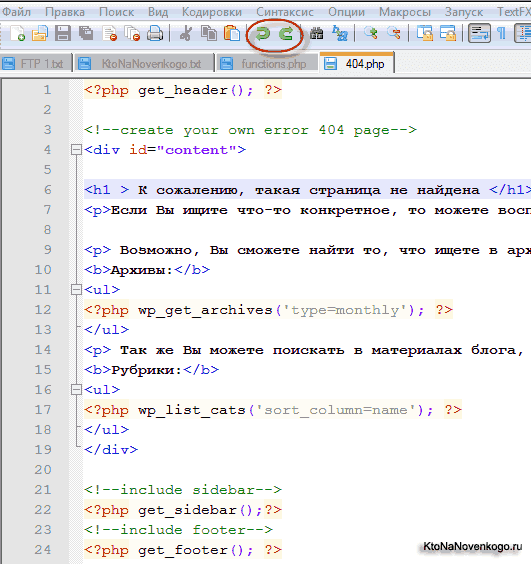
Поэтому я советую для редактирования файлов вашего сайта использовать связку FileZilla и блокнота Нотепад плюс плюс. Посмотрите, как выглядит файлик 404.php, открытый в редакторе тем из админки WordPress, и он же, открытый в программе Notepad++:
Обратите внимание на зеленые загнутые стрелочки в панели инструментов Notepad++, которые позволят вам перемещаться между этапами редактирования. Даже в случае полного краха Вордпресса из-за неудачных манипуляций с кодом, всегда можно отмотать нужное количество шагов назад до восстановления его работоспособности.
По-моему, продвинутый блокнот Notepad++ лучшее, что можно было придумать для простого редактирования. Более подробно об использовании связки бесплатного FTP менеджера FileZilla, блокнота Notepad++ и программы менеджера файлов Тотал Командер читайте по приведенным чуть выше ссылкам.
Для того, чтобы получить такой же результат при переходе по битой ссылке как у меня, вам нужно привести свой файлик 404.php примерно к такому виду:
<?php get_header(); ?>
<!--create your own error 404 page-->
<div id="content">
<div class="xsnazzy"> <b class="xtop"><b class="xb1"></b><b class="xb2"></b><b class="xb3"></b><b class="xb4"></b></b>
<div class="xboxcontent">
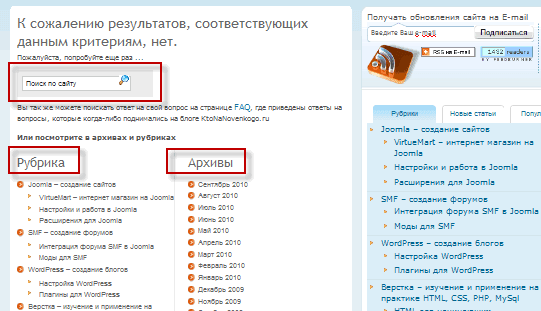
<h3>К сожалению результатов, соответствующих данным критериям, нет.</h3>
<p>Пожалуйста, попробуйте еще раз ...</p>
<div class="search404">
<?php include(TEMPLATEPATH."/searchform.php");?>
</div>
<p> Вы так же можете поискать ответ на свой вопрос на странице <a target="_blank" href="ktonanovenkogo.ru/">FAQ</a>, где приведены ответы на вопросы, которые когда-либо поднимались на блоге KtoNaNovenkogo.ru</p>
<p class="clear"><strong>Или посмотрите в архивах и рубриках</strong></p>
<div class="scategory">
<h2>
<?php _e('Рубрика'); ?>
</h2>
<ul>
<?php wp_list_categories('orderby=name&title_li'); ?>
</ul>
</div>
<div class="archives">
<h2 >
<?php _e('Архивы'); ?>
</h2>
<ul>
<?php wp_get_archives('type=monthly'); ?>
</ul>
</div>
</div>
<b class="xbottom"><b class="xb4"></b><b class="xb3"></b><b class="xb2"></b><b class="xb1"></b></b> </div>
</div>
<!--include sidebar-->
<?php get_sidebar();?>
<!--include footer-->
<?php get_footer(); ?> За основу можете взять содержимое файлика page.php из той же папки с темой оформления. Если не хотите ваять напрямую на «живом сайте», то выкачайте его вместе с базой на компьютер и загрузите в ОпенСервер, где можете все настроить, а уже потом просто залить в папку с темой оформления уже готовый 404.php. При сложных работах я именно так и делаю.
Кстати, чуть не забыл, в некоторых шаблонах WordPress может не быть 404.php. Тем не менее эта страница необходима, т.к. при включенном ЧПУ и возникновении ситуации с Error 404 вордпресс выводит содержимое файла 404.php, а если его нет, то просто главную страницу. Вот это, на мой взгляд, и может запутать посетителей, если в ответ на любой кривой URL всегда будет показываться главная страница блога.
В таком случае следует создать такой файлик на основе файла page.php (wp-content/themes/название_вашего_шаблона/page.php) в той же самой папке с шаблоном (темой оформления), т.е. скопировать код из page.php и заменить лишнее на свое сообщение. Сравните его с содержимым 404.php, показанным выше, и сделайте выводы: что и куда вам нужно будет вставить?!
Простейшая 404 страница с помощью файла htaccess
Если сервер вашего хостинга (Что такое домен и хостинг) работает под управлением Apache, то вы можете воспользоваться возможностью децентрализованного управления этим сервером через файл htaccess. В Apache предусмотрена специальная директива «ErrorDocument» в htaccess для 404 кода ответа сервера, которая позволит:
- либо написать текст, который будет отображаться
ErrorDocument 404 "Oops... Sorry, a small technical problem."
- либо указать путь до файла с Html кодом (этот файл может лежать как на вашем ресурсе, так и на любом другом)
ErrorDocument 404 https://ktonanovenkogo.ru/404.html
Собственно, все. Естественно, что файлик 404.html с кодом страницы ошибки вам придется создать заранее.
Кстати, 404 ошибка сервера хоть и является самой известной, но тем не менее это не единственный вариант сообщения, которые он может формировать в случае невозможности отправить браузеру запрашиваемый в URL документ. Причем, сообщения сервера могут нести как информацию о возникших ошибках, так и об успешности выполнения какого-либо действия (например, наилучший из возможных ответов сервера — это 200 OK).
Сообщения и ошибки сервера пронумерованы трехзначными цифрами, которые можно разделить на пять групп:
- Ответы сервера начинающиеся с единицы (1--) являются информационными и означают, что запрос браузера был принят и обрабатывается.
- Ответы сервера начинающиеся с двойки (2--) означают положительный ответ, говорящий о том, что запрос к нему был выполнен успешно и сервер отправил браузеру запрашиваемый документ (самый популярный ответ — это код «200 ок»)
- Ответы сервера начинающиеся с тройки (3--) означают, что запрос к серверу был успешно перенаправлен. В принципе, это не сообщение о возникшей проблеме. К этому типу ошибок относится и пресловутый 301 редирект, который очень многие используют для склейки зеркал или склейки вебстраниц со старыми и новыми URL, которые могли, например, поменяться при настройке на сайте ЧПУ.
- Ответы сервера начинающиеся с четверки (4--) сообщают о возникшей проблеме, из-за которой запрашиваемый документ (вебстраница) не был отправлен браузеру. Сама по себе ошибка сервера 404 означает, что документа по указанному в запросе адресу (урлу) не было найдено на сервере. Причины приводящие к этой ошибке мы рассмотрели чуть выше.
- Ответы сервера начинающиеся с пятерки (5--) означают критическую ошибку, возникшую на стороне WEB сервера, например, из-за невозможности выполнить на нем какой-либо скрипт.
Надеюсь, что приведенная информация вам пригодится. Ну и, конечно же, ваши комментарии будут бесценным дополнением ко всему вышесказанному.














Комментарии и отзывы (50)
Интересная статья... вообще люблю когда так все подробно пишут, даже читать приятно
Спасибо за пост, очень интересно. Я согласен с предыдущим комментарием.
Отдельное спасибо за Notepad. Давно искал такую программу.
Всем привет! Довольно таки неплохой материальчик про страницу 404 ошибки и ее значение, проглядел на одном дыхании.
А в Вордпрессе разве не надо прописывать в файл .htacess такую строку Error 404/404.php?
Хорошая статья, узнал много нового и полезного !)
Дмитрий, скажите, пожалуйста, как изменить title страницы 404. Я всё перевёл, а вот title всё равно выводится «Nothing found for...» Облазил все файлы шаблона, но так и не нашел, где изменить.
Ян, если у вас установлен плагин All in One SEO Pack, то в его настройках в поле «404 Title Format» вы сможете задать нужный вам title. У меня, например, там прописано: Ничего не найдено по адресу %request_words%
Подробнее познакомиться с возможностями это плагина вы можете в этой статье: Внутренняя оптимизация блога на WordPress, установка и настройка плагина All in One SEO Pack
Точно, спасибо, совсем забыл про All in one SEO.
Хороший пост. Автору респектище:)
Отлично! Давно где-то видел подобное, сохранил и потерял. Всё думал — надо сделать, а где искать... вот и нашел 😀
Я вижу вы оставили только
01
33
34
35
36
а остальное изменили.
я так и сделал, но увы гугль просто кричит HTTP 404 — File not found
С уважением
Nikita: в принципе, вы правы. Поменял я немного, но не очень понял про Гугл. Насколько я понимаю, вам нужно для проверки работоспособности абракадабру к адресу главной страницы сайта.
Nikita: а вы ЧПУ настраивали? Просто в WordPress так получается, что если вы ЧПУ активировали и в папке с вашей темой лежит файл 404.php, то в случае ошибки, будет показана именно эта страница. При настройке ЧПУ в файл .htaccess прописывается данное правило:
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule>пытался но в итоге у меня не перевелись названия страниц хотя я ставил плагин rustolat
Nikita: без использования ЧПУ, если я не ошибаюсь, вам нужно будет дописать в .htaccess что-то вроде:
ErrorDocument 404 /404.phpПогуглите, чтобы узнать поточнее.
Проставил у себя в .htaccess:
ErrorDocument 404 /index.php?error=404Файл 404.php лежит в папке с темой, ЧПУ не включено.
не проще ли ее заменить на вывод главной 🙂
otpad: мне кажется, что лучше использовать именно специализированную версию, а не перебрасывать посетителей на главную, ибо в этом случае у посетителей могут возникнуть непонятки.
Очень интересная статья! Добавил в закладки.
Но это не совсем то, что мне сейчас нужно.
У меня такая проблема:
Недавно начал блог на wordpress, на блоге всего 3 записи и одна страница.
И вот, при открытии второй записи выходит ошибка 404.
Пробовал менять URL в настройках записи, URL меняется, но проблема остается. Полностью просмотреть запись не удается.
Как с этим бороться и где искать причину?
Реальная вещь
На самом деле и посетителя не отпугивает, и одновременно можно акцентировать внимание на конкретную вещь.
Дмитрий подскажите, а как мне вставить картинку в этот файл 404.php ... например логотип сайта, так же надо его поставить на сайт в шапке...
Прописываю путь
<a href="/wp-content/uploads/2011/01/lemuriya.jpg"><img class="alignleft"></a>, а ничего не отображается, наверное как-то с php надо связать. просто не знаю не мастер в этом.Извиняюсь за повтор
Заранее спасибо!!!
Спасибо за полезную информацию. буду работать над этим
Большое Вам спасибо! Сделал себе такую же страницу 404 как у Вас, благодаря Вашей ссылке на то, что должно получиться в Notepad++. Я в html толком не разбираюсь. Просто скопировал данные с Вашей страницы, убрал ссылку на страницу FAQ (у меня такой просто нет) и все получилось! Да, это не шедевр веб дизайна, но получилась абсолютно интуитивно понятная версия, с которой абсолютно спокойно можно найти интересующую статью, или просто перейти в нужную рубрику или архив. Еще раз большое Вам спасибо!!!
Спасибо большое! Изменение на транслит адресов страничек сайта уже с довольно большим количеством материала повлекло за собой проблемы с большим количеством переходов на ошибочные страницы. Ваш материал оказался полезным.
Здравствуйте. Подскажите почему робот Googlebot от google.com/webmasters/tools/googlebot пишет при сканировании файла ошибка404 блога/sample-page не найден?Спасибо. У вас все полезное на блоге, ваш подписчик.
Спасибо за готовую версию, пойду пробовать.
Прочитал, сделал, всё отлично работает. Спасибо автору!
Спасибо) воспользовался вашим примером, отлично получилось)
Здравствуй! у меня проблема при выводе страницы 404, объясняю суть проблемы: на локальном сервере 404 отображалась как надо, то-есть как задумали разработчики темы: http://imagepost.ru/images/1/ur/1ur_2.png а уже на реальном домене вот так показывает: http://imagepost.ru/images/2/ez/2ez.gif что не очень красиво( код в 404.php что на локальном что на хосте абсолютно идентичны:
--------------------------------------
// get warp $warp = Warp::getInstance(); // render error layout echo $warp['template']->render('error', array('title' => __('Страница не найдена', 'warp'), 'error' => '404', 'message' => sprintf(__('<a hrеf="http://netvirusu.net" rel="nofollow">Перейти на главную страницу</a>', 'warp'), $warp['system']->url, $warp['config']->get('site_name'))));-------------------------------------------------
не знаю даже что и подумать, помогите пожалуйста кто знает в чем проблема
Какая классная у вас error page!
Спасибо за отличную статью! Может подскажете как можно прописать в htaccess чтобы при запросе определенного урл моего сайта(index.php?act=s_add&cat_id=82) выдавало ошибку 404 вместо 200 ок ?
Спасибо вам большое за блог.
И в частности за статью.
Но вот какой возник вопрос (немного похожий на предыдущий):
«По сути, если сервер возвращает ответ 404, мы перенаправляем пользователя на заранее готовую страницу 404.html
И получается: что, допустим Google bot, перейдя по несуществующей странице, попадёт на error page которая в header передаст ему ответ сервер 200. И так он посещая различные старые наши уже не существующие, или битые ссылки на наш сайт, будет думать что они существуют и что содержат один и тот же контент.
Как на самой error page указать ответ сервера 404? Чтобы бот понимал что ее на самом деле не существует.»
Вроде бы подходящее решение: вначале вставить
<? header("HTTP/1.0 404 Not Found"); ?>а почему когда я меняю содержимое в файлике 404, то выдает ошибку и не отображается содержимое файла, а если просто пишу html или слова то файл работает, но так не красиво, нет не оформления не хедера. файл пробовал и переименовывать .html .php и менял дирректории и ложил в папку с темой и в корень и в htaccess, расширения менял и пути, но почему то оформляться php кодом и тд не хочет почему-то, в чем может быть проблема?
Спасибо огромное! Самое доступная и понятная пошаговая инструкция! Процветания Вашему ресурсу!
Совет от Яндекса:
Одна из распространенных ошибок заключается в замене сообщения об ошибке 404 (error page) для несуществующих вебстраниц на заглушку, которая возвращается с кодом ответа 200 (ОК). В этом случае поисковая система считает, что страница с некорректным адресом существует, и не удаляет ее из своей базы. Это приводит к более медленному индексированию полезных страниц на сайте.
Для сервера типа Apache должен быть файл с названием «. htaccess» и содержанием файла хотя бы:
ErrorDocument 404 /?error=404
здравствуйте не могу разобраться! Постоянно вылазит эта ошибка! Пытаюсь зарегится в одноклассниках но ничего не получается! Что делать? Помогите пожалуйста!
Повторю старый вопрос (Aleks 25-04-2011)
почему робот Googlebot выдает ошибку при сканировании файла 404? и еще вопрос: должна ли эта страничка(404.php) отображаться в sitemap?
Спасибо, Дмитрий за Ваш блог. Всё очень доходчиво и полезно. Но я прошу Вашего совета в связи с тем, что хочу перенаправлять ошибку 404 на главную стр. сайта.
У меня в админке, в редакторе, в шаблоне ошибки 404 прописано всего лишь:
Не маловато? В интернете вижу на других сайтах гораздо больше информации в этом шаблоне...
Так вот, для исправления проблемы я нашла совет перенаправить запрос на главную стр. моего блога.
Боюсь навредить сайту...правилен ли совет?
Спасибо большое заранее.
С уважением, Татьяна
интересное применение 404-й ошибки:
http://dasound.net/404
Скажите а где в wordpress находится это перенаправление на 404? У меня есть файл отдельный в папке темы, но когда я его удаляю, меня кидает на шаблонную страницу ошибки.
У меня есть скрипт красивый с ошибкой, хочу его прикрутить, но даже если я прописываю в htaccess путь до этой папки, меня все равно кидает в этот шаблонный 404.
Думаю понятно объяснил.
Добрый день. Спасибо за грамотную статью. А я хотел у вас спросить, что если вообще не делать страницу 404, а просто поставить 301 редирект на главную страницу? Как вы думаете, проблемы с Яндексом не возникнут из-за этого?
Заранее спасибо.
Здравствуйте, Дмитрий! Прошу вашей помощи по .htaccess в wordpress. Сервер не возвращает ошибку 404 на некоторые несуществующие страницы.
Например, набираем: http://porgi.ru/fgdksjfhffhf — открывается страница со свежими записями. И такие несуществующие страницы, (ранее случайно созданные, т.к. слетали ЧПУ) индексируются наряду с правильными! Отсюда дубль контента.
Помогите исправить .htaccess, если ошибка в нем, бьюсь уже неделю, ничего не получается. Спасибо.
Код в .htaccess:
#
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
#
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
# protect wpconfig.php
Order deny,allow
deny from all
ErrorDocument 404 http://porgi.ru/404.php
RewriteRule ^.htaccess$ — [F]
Options -Indexes
Order allow,deny
Deny from all
Satisfy All
Классная у вас сейчас страница «ошибка 404»! Очень интересная мысль. Ни у кого такой страницы еще не видела. Я себе тоже такую же сделаю, для своей темы, конечно.
Спасибо, за то, что вы делаете. Не представляю, как бы я создавала свой сайт без ваших статей.
Доброго времени суток!
В редакторе у меня нет 404 файла
Залез в тему через сервер, и там ее нет. Точно помню, в другом оформлении был файл. Может он как-то иначе называться? я и под эрор не нашел(((
И второе, от этих битых ссылок вообще избавиться можно? в серч консоли гугла постоянно выскакивают эти ссылки, как их удалить ума не приложу.
Здравствуйте! Статья очень интересная и познавательная. Обязательно поправлю свою страницу. Спасибо!
Простите, я не поняла, что мне надо сделать, чтобы ответ сервера на несуществующую страницу был 404, а не 200. Прописать что-то в .HTACCESS ?
Спасибо за статью!
В принципе, 404-я у меня сразу была мною оформлена достаточно толково и ненавязчиво одновременно.
Но следуя вашим советам внёс немного юмора.
Стало приятнее, на мой взгляд. 🙂
Ваш комментарий или отзыв