Баннерная реклама и баннеры — что это такое, типы баннеров и их создание, способы размещения рекламы
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Кто бы что ни говорил, но баннерная реклама по прежнему живее всех живых. Если ваш проект достаточно посещаем и хорошо виден в поисковых системах (я когда-то писал про удобный инструмент определения видимости сайта от Megaindex), то прямые рекламодатели, желающие купить у вас банерное место, обязательно объявятся. Чем выше будет посещаемость и чем привлекательнее для рекламодателей тематика, тем больше будет желающих.

Что такое современный баннер — размеры и типы
Баннер (англ. banner — флаг, транспарант) — графическое изображение рекламного характера. Баннеры размещают для привлечения клиентов, для информирования или для создания позитивного имиджа.
На заре становления интернета и появления сайтов, реклама представляла из себя текст с проставленной по правилам языка Html, так называемой, гиперссылкой.
В банерах гиперссылка по-прежнему присутствует (кроме сделанных на Flash), но она уже ведет на сайт рекламодателя не с унылого текста, а с яркого (зачастую анимированного) изображения.
Пик популярности банерной рекламы пришелся на конец девяностых годов, а уже с начала двухтысячных эффективность такого способа привлечения внимания посетителей к рекламной информации падает. Сейчас все большую популярность набирает контекст (например, Адвордс или реклама в Яндекс Директ), основным первопроходцем которой стал, конечно же, Гугл, когда не захотел видеть засилье банеров в своей выдаче, но заработать копеечку был не прочь.
У многих активных пользователей сети сейчас уже выработался эффект «баннерной слепоты», когда все яркое и броское, имеющееся на посещаемом ими сайте, просто фильтруется мозгом. Зацепить таких пользователей сможет разве что, только что-то неожиданное и серьезно отличающееся от обыденности. Да и блокирующие плагины для браузеров тоже делают свое дело.
В интернете можно встретить предостережения, которые следует соблюдать при верстке макета своего сайта — его отдельные элементы не должны совпадать по размерам со стандартными размерами рекламных блоков, иначе они могут обрезаться различными блокираторами.
Понятно, что блокираторы рекламы руководствуются не только размерами при выборе удаляемого объекта, но при неудачном стечении обстоятельств все возможно. У меня был пример, когда банерорезка удалила текстовый блок только за то, что для него был прописал class="reklama", а после замены названия класса все стало показываться.
В связи с этим хочу привести таблицу со стандартными размерами баннеров, которые чаще всего используются в интернете:
| 728 x 90 | Доска почета |
| 468 x 60 | Длинный |
| 336 x 280 | Большой прямоугольник |
| 300 x 250 | Средний прямоугольник |
| 300 x 600 | Большой вертикальный прямоугольник |
| 250 x 250 | Квадрат |
| 240 x 400 | Вертикальный прямоугольник |
| 234 x 60 | Полубаннер |
| 180 x 150 | Малый прямоугольник |
| 160 x 600 | Широкий небоскреб |
| 120 x 600 | Hебоскреб |
| 125 x 125 | Кнопка |
| 120 x 240 | Вертикальный |
| 120 x 90 | Вариант кнопки |
| 120 x 60 | Еще один вариант кнопки |
| 88 x 31 | Полоса |
Большинство из указанных размеров будут вам доступны при работе с системой контекстной рекламы Google Adsense (наглядные примеры можно будет посмотреть здесь). Говорят, что и сеть Яндекса вскоре позволит своим партнерам размещать банерную рекламу на манер Гугла, но пока еще такого не наблюдается.
Кроме того, что банеры различаются размером, они еще различаются и по способу реализации:
- Статичные — представляют из себя простую картинку в формате PNG или Jpg. Для вебмастера это, наверное, самый предпочтительный вариант, ибо такое изображение будет весить не очень много, а значит не повлияет отрицательно на скорость загрузки его сайта. Примером может служить такой вот баннерок в формате Jpg с проставленной из него Html ссылкой:
Анимированные баннеры — представляют из себя картинку в формате Gif, прелесть которого заключается в том, что он поддерживает простейшую анимацию. По сути, анимированный Gif состоит из двух и более изображений, которые чем-то отличаются друг от друга, а за счет задания частоты их смены мы получаем эффект движения (мультфильм, по сути).
На него обычным образом вешается гиперссылка, однако его вес будет очень сильно зависеть от количества зашитых в него кадров и может быть довольно внушительным. Примером может служить размещаемый мною когда-то рекламный блок:
Код для его вставки будет выглядеть примерно так:
<a target="_blank" href="http://webeffector.ru/"><img src="https://ktonanovenkogo.ru/image/360x60w.gif" /></a>
Flash-баннеры — самый сложный в реализации, иногда довольно тяжелый, но при должном подходе самый эффективный способ привлечения внимания посетителей. Ссылка зашивается непосредственно в файл SWF (или указывается в коде) и кроме перехода по ней, иногда пользователю представляется возможность чего-то там понажимать, поиграться или совершить еще какие-либо интерактивные действия.
Ну и, конечно же, главным отличием Flash-банера от уже рассмотренных является возможность добавления звука. Не скажу, что это очень здорово воспринимается пользователями, но такая возможность имеется. Правда, если у пользователя не будет установлен флеш плеер или он будет по каким-либо причинам не работоспособен, то такой флеш-баннер не отобразится.
Для его создания используется уже не растровая графика, как в двух предыдущих случаях, а векторная, которая прекрасно масштабируется (без потери качества) и из Flash-баннера размера 468×60 можно запросто получить вот такого монстра, просто изменив значения его размера по высоте и ширине.
Код его вставки, правда, выглядит устрашающе, ибо состоит из комбинации валидных и не валидных тегов Embed и Object:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" width="728" height="90" align="middle"> <param name="allowScriptAccess" value="sameDomain" /> <param name="allowFullScreen" value="false" /> <param name="movie" value="https://ktonanovenkogo.ru/image/pult468x60ktonanovenkogo.swf" /> <param name="quality" value="high" /> <embed src="https://ktonanovenkogo.ru/image/pult468x60ktonanovenkogo.swf" type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer_ru" /> </object>
Этот вариант кода вставки Flash-баннера на сайт является наиболее универсальным. Тут происходит дублирование за счет использования двух аналогичных тегов Embed и Object. Причем первый не является валидным, но некоторые старые браузеры не понимают Object и поэтому приходится перестраховываться.
Иногда в код SWF бывает не добавлена ссылка для перехода по Флеш-баннеру, тогда ее можно указать в коде с помощью тега Param с name="flashvars":
<param name="flashvars" value="clickTAG=https://ktonanovenkogo.ru" />
Если валидный Html код для вас является превалирующим, то используйте только Object, например, так:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" width="728" height="90" id="banner" align="middle"> <param name="movie" value="https://ktonanovenkogo.ru/image/pult468x60ktonanovenkogo.swf"> <param name="play" value="true"> <param name="loop" value="true"> <param name="quality" value= "high"> </object>
Способы оплаты и размещения баннерной рекламы, а так же мысли по поводу Каванги и Соловья
Этот вид рекламы можно разделить на целевую и имиджевую. Последняя стремится закрепить в умах пользователей определенный бренд, сделать его узнаваемым и вызывающим доверие. Целевая реклама имеет под собой цель перехода по ссылке с баннера, чтобы что-то продать, впарить услугу, ну или еще к чему то склонить наивного пользователя, который имел неосторожно нажать.
К тому же человек, желающий купить место, может платить вам за него исходя из следующих соображений:
- Факт размещения банера в оговоренной позиции сайта на оговоренный срок. Это самый простой для вебмастера способ и он, обычно, используется при расчете с прямыми рекламодателями (примером может служить моя страница Реклама). Этот же способ взят за основу и при расчете в бирже Rotaban. В этом случае главным будет выставление такой цены (обычно за календарный месяц размещения), чтобы она не отпугнула тех, кто захочет купить место у вас, но и одновременно бы и вас по миру не пустила.
- Количество показов баннера (обычно оговаривается цена за тысячу показов и уже по ней вычисляется итоговая сумма, которую вам заплатят). Такой способ взаиморасчетов используют в рекламных сетях Каванга и Vpodskazke. Цену за тысячу показов назначают для вашего сайта и конкретного рекламного места на нем. Делают это модераторы при подаче заявки на участие в этих рекламных сетях. Обычно это 10 — 15 рублей, но все зависит от тематики и того, как карта ляжет и с какой ноги встал модератор.
- Клики по нему, пожалуй, самый невыгодный для вебмастера способ оплаты при размещении графических блоков, ибо у пользователей интернета бытует такое профессиональное заболевание, как баннерная слепота. Ну, не видят они их в упор, в большинстве своем. Для имиджевой рекламы это нормально, а вот целевые банеры, конечно же, зачастую проигрывают в числе кликов текстовой рекламе. Поэтому плата за клик распространена именно в системах контекстной рекламы (Гугл Адвордс или Яндекс Директ, а со стороны вебмастеров — это рекламная сеть яндекса (сокращенно РСЯ) и контекст Google под названием Адсенс)
Так же могут различаться и способы размещения на купленном баннерном месте. Для имиджевой рекламы характерно желание получить наибольший охват и поэтому такие рекламодатели выкупают, как правило, все показы (сквозные блоки). Правда, вебмастер может для удешевления размещения на одном рекламном месте крутить сразу несколько блоков (путем использования ротатора — читайте про вариант ротатора в статье про создание банеров онлайн), но охват все равно будет полным.
Для целевой же рекламы важно показывать блок только потенциально заинтересованным посетителям сайта. Для этого покупаются рекламные места либо на узкотемтических площадках, либо используют какие-либо методы селекции по тематике, целевой аудитории и т.п. Называется это таргетингом. Простейшим вариантом может быть показ только в определенном разделе или на отдельных страницах сайта. В этом случае выкуп показов на вашем сайте может быть не полным.
При работе с прямыми рекламодателями и продаже банерных мест в Ротабане вы имеете дело, как правило, с полным выкупом (без таргетирования). Варианты же с использованием таргетинга и учета количества кликов потребуют от вас либо использования посредников (например, Адфокс), либо использования скрипта баннерокрутилки (например, DFP Small Business). Дело это либо накладное, либо сложное, и занимаются этим только владельцы крупных проектов (пока).
Ну, это был как бы экскурс в то, как я это дело себе представляю (буду рад, если внесете в него свои коррективы, ну, или противоположное мнение выскажите, однако, попрошу без перехода на личности). Давайте сначала поговорим за рекламные сети Каванга, Соловей и Vpodskazke, ибо сказать мне по ним много не получится, а уж затем рассмотрим подробно RotaBan и Ноликс.
Итак, для начала вам придется подать на модерацию ваш сайт в Соловей и Vpodskazke. При этом нужно будет указать урл, название и описание сайта, ссылку на статистику посещаемости и еще ряд параметров (например, размер и тип баннера, который готовы крутить у себя на сайте). После этого нужно будет подождать ответа модераторов и узнать ту цену, которой они готовы будут выкупать ваш трафик.
Например, Каванга предложила сотрудничество на таких условиях:
Мы готовы предложить вам сотрудничество на следующих условиях:
Сеть Лайт: 240×400, 728×90 — 9 руб., Rich Media — 25 руб.(СРМ)
Сеть Мультиклик: 2 руб.(СРС)
Рекламная сеть Соловей ответила так:
Ваш сайт может быть подключен к форматам: Pop-Under, Rich-Media, Topline и 240×400. Схема разделения доходов для партнеров — 50/50.
Форматы 240*400 и TopLine могут быть двух видов: расхлоп и ScreenGlide. С подробным описанием форматов, Вы можете ознакомиться на сайте http://www.soloway.ru/publishers/formats/
Цена за размещение и ротатор банеров
Раз уж речь зашла о кодах вставки баннеров на страницы сайта, то не лишним будет поговорить и о различных способах отслеживания их эффективности, вариантах оплаты их размещения, настройке ротации и т.д.
Довольно сложный вопрос, который встает перед вебмастером после того, как его сайт наберет одну или две сотни уникальных посетителей в сутки — какую цену за размещение назначить, от чего отталкиваться при ее расчете и как привлечь рекламодателей на свой ресурс.
На самом деле возможно несколько вариантов установления цены:
Фиксированная цена — такое-то место на сайте будет стоить столько-то рублей или долларов за 30 дней размещения баннера такого-то размера (пример смотрите здесь). Этот вариант часто используется при ценообразовании на рынке баннерной рекламы в рунете. В этом случае вам не нужно будет заморачиваться с подсчетом эффективных показов, с учетом кликов произведенных по рекламному блоку.
Получили графический или же флеш файл от рекламодателя, поставили его в оговоренную позицию и на ваш счет капнула определенная сумма Вебманей или денег Яндекса (у меня были даже случаи оплаты через международные деньги Pay Pal, но их сложно выводить на постсоветском пространстве). Цену можно будет регулировать в зависимости от активности и количества рекламодателей. Чем больше спрос — тем выше цена.
В этом случае сам рекламодатель вынужден озабочиваться подсчетом эффективности размещения баннера на вашей площадке. Обычно для этого используются специальные ссылки с маркерами, по которым потом можно будет посчитать количество переходов с вашего ресурса на сайт рекламодателя.
Однако, многие рекламодатели еще до начала размещения хотят оценить хотя бы количество эффективных показов, которое ваш сайт сможет обеспечить, а это не всегда удается выжать из обычных счетчиков посещаемости, навроде Метрики, счетчика LI.
Оплата за тысячу показов — на самом деле это очень интересный вариант, ибо рекламодатель будет четко понимать за что именно он платит, но для его реализации нужно будет подключать к своему сайту какую-либо систему управления баннерной рекламой (банерокрутилку). Именно на такой способ оплаты мне бы хотелось перейти в будущем или хотя бы опробовать его на деле.
Для его реализации есть два варианта — платные банерокрутилки и бесплатные. Уже довольно давно на рынке существует несколько больших рунетовских систем, которые агрегируют в себе тысячи ресурсов. Но кроме своей платности они обладают таким недостатком, как возникающие периоды подтормаживания загрузки банеров, а следовательно и ваш сайт будет подтормаживать тоже.
Из бесплатных полноценных рекламных движков можно выделить OpenX, который вы должны будете установить на свой собственный сервер (можно и виртуальный), что вызовет дополнительные расходы, т.к. данная система по отзывам довольно прожорлива. Опять не идеал.
Однако идеал существует. Это купленная когда-то Гуглом система под названием DoubleClick for Publishers Small Business. Она бесплатная, обладает всей мощью Google (а значит о тормозах не может быть и речи) и позволяет подключать Адсенс в том случае, когда не найдется прямых рекламодателей. Красота, но чертовски непонятная штука. Два раза пытался читать русский хелп, но оба раза понимал, что ничего не понимаю. А обучающее видео имеет место быть только на недоступных моему пониманию языках.
- Оплата за клик по баннеру — довольно редко используется данный тип оплаты, если не приравнивать к ним контекстную рекламу и тизеры. Пока рекламодатели не слышат скажу шепотом, что по банерам не так уж и охотно кликают, но правда это еще во многом зависит и от его внешнего вида. Если покопаться в статистике Адсенса, то можно увидеть, что CTR графических блоков не так уж и сильно отстает от текстовых объявлений, но их владельцы при этом, наверняка, очень прилично потратились на дизайнеров, которые эти шедевры рисовали. Все относительно.
Раз уж мы затронули тему проверки эффективности банеров, то упомяну, что при установленной баннерокрутилке проблем не составит запустить в ротацию несколько штук от одного и того же рекламодателя для выявления наиболее кликабельного варианта. Однако, даже для первого способа оплаты вполне возможно будет, по желанию рекламодателя, сделать ротацию его банеров на вашем сайте.
Это простейший ротатор и, что примечательно, конструкцию:
$img[] = 'код баннера с уникальной ссылкой';
можно будет повторять нужное количество раз. Этот же скрипт подойдет и для ротации Flash-баннеров с их громоздким кодом. Главное при этом размещать этот самый код строго между одинарных кавычек переменной массива $img[] = 'тута';.
Как купить или продать место под баннерную рекламу в Ротабане (Rotaban)
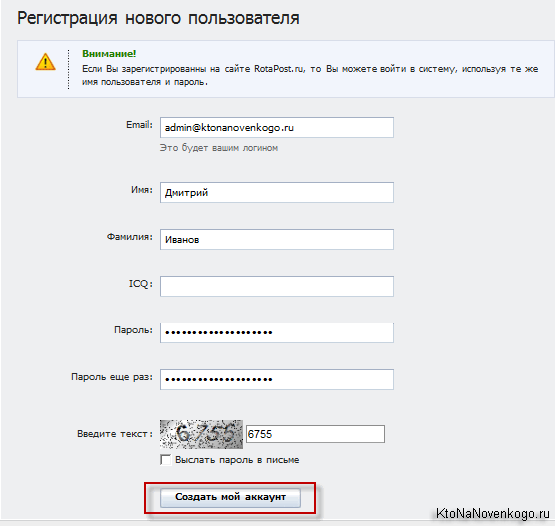
Итак, на сайте Ротабана нужно будет сначала перейти по ссылке «Регистрация» и заполнить вполне себе стандартную форму:
После этого придет письмо со ссылкой для подтверждения указанного при регистрации Емайла, по которой нужно будет перейти, чтобы иметь возможность авторизоваться и лицезреть неземную красоту приветственной страницы Ротабана:
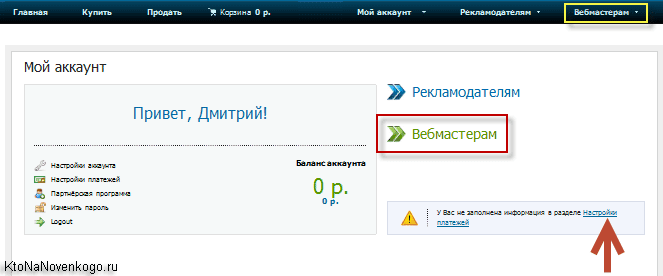
Если вы хотите купить рекламное место, то вам прямая дорога по ссылке «Рекламодателям», ну, а если вы планируете немного подзаработать на своем сайте, то кликать нужно по ссылке «Вебмастерам».
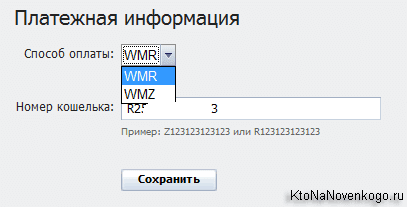
Можете даже заранее указать способ вывода денег из Rotaban, перейдя по ссылке «Настройка платежей» (собственно, их немногим больше одного: Вебмани рубли WMR или WebMoney доллары WMZ):
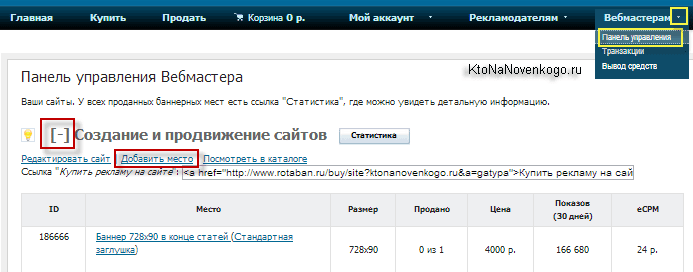
Для добавления своего сайта (или сайтов) достаточно будет выбрать из верхнего меню «Вебмастерам» — «Панель управления»:
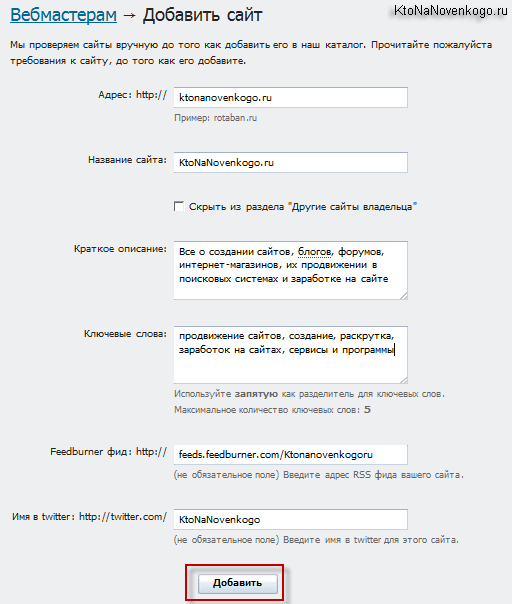
А на открывшейся странице нажать на кнопку «Добавить сайт», чтобы лицезреть форму, где нужно указать УРЛ, название и описание своего сайта, а так же, если есть, то его RSS ленту в Фидбернере и свой аккаунт в Twitter:
После этого модераторы Rotaban будут некоторое время думу думать по поводу попадания вашего сайта в рамки их прокрустова ложа. Собственно, требования не очень строги (им нужно только узнать среднесуточную посещаемость сайта и соразмерить ее с цифрой 100, а так же оценить его на предмет русскоязычности и возможного размещения своего сайта на free hosting, включая Яндекс народ). Скорее всего вас примут.
И вот тогда вы должны будете создать в Ротабане одно или несколько банерных мест, которые потом захотят купить рекламодатели по указанной вами цене. Тут встает несколько вопросов, которые могут повлиять на успех сего мероприятия — это выбор удачных мест и назначение одинаково приемлемой для вас и для рекламодателя цены. Как тут не ошибиться? Ну, наверное, посмотреть на конкурентов, т.е. сайты вашей тематики с похожим дизайном и посещаемостью.
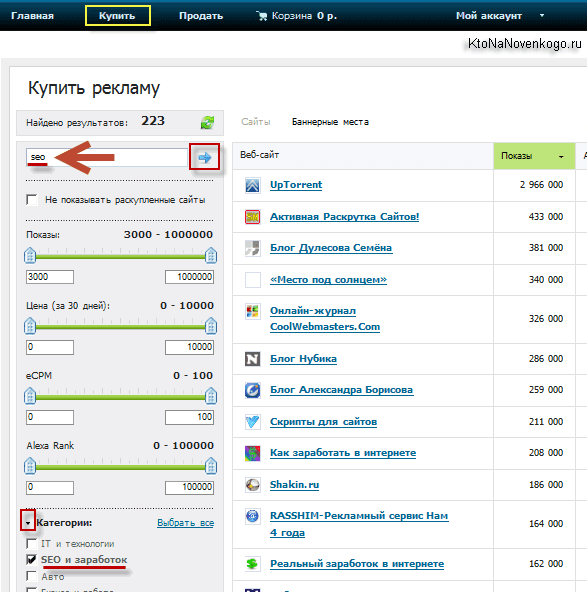
Для этого достаточно будет взглянуть на Ротабан глазами того, кто планирует купить там баннерное место. Из верхнего меню выбираете пункт "Купить" и зрите с левой стороны набор фильтров (можно выбрать категорию или же ввести ключевое слово в верху левой колонки), а с правой — список сайтов, готовых продать рекламное место по сходной цене.
Ваша задача заключается в фильтрации предложений по тематике сходной с вашей и нахождению среди сайтов тех, кто похож на ваш по дизайну (для выбора наиболее удачных мест размещения баннеров) и по посещаемости (для определения цены за месяц размещения).
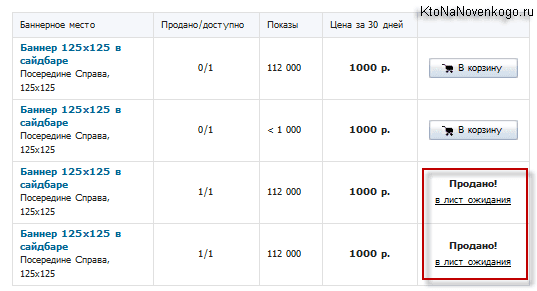
Особое внимание обращайте на те сайты, где реклама на данный момент раскуплена, ибо их цены можно считать актуальными и вполне соответствующими рынку.
После того, как у вас сложится примерная схема размещения и размеров банеров, а так же созреет понимание того, какую цену за них просить, можно будет перейти уже к практической реализации задуманного. Для этого выбираете из верхнего меню «Вебмастерам» — «Панель управления», щелкаете по плюсику справа от названия вашего сайта и переходите по ссылке «Добавить место».
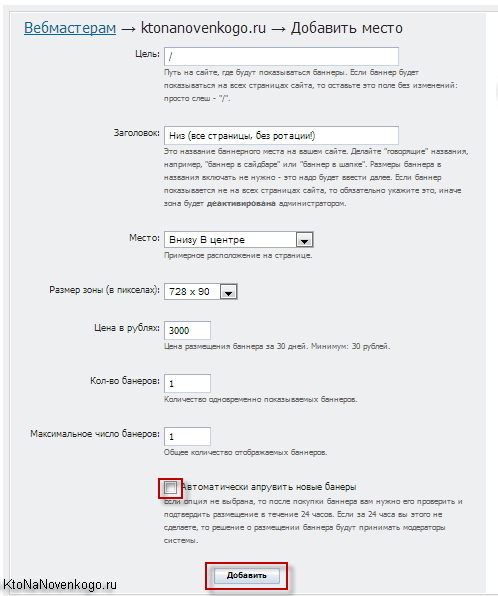
В открывшейся форме вам нужно будет указать заголовок вашего заманчивого предложения по покупке рекламного места (предельно ясно и кратко описывающего его суть), выбрать из выпадающего списка его примерное местоположение, указать размер баннера и его цену.
Далее нужно указать, сколько блоков от Rotaban у вас будет расположено в этом месте рядком друг с другом (поле «Количество блоков») и максимальное количество баннеров отображаемых в этих местах с учетом возможной ротации. Запутанная штука, но, видимо, так удобнее было программисту, писавшему движок (кстати, он похоже один и тот же, что и у Ротапоста). Если блок будет один и без ротации, то ставите в обоих полях единички, а если два и оба с ротацией, то в первом поле 2, а во втором — 4.
Галочку «Автоматически апрувить новые банеры» в настройках Ротабана я не ставлю, ибо хочу убедиться в том, что банер мне подходит (размещаю не все подряд). Ну, а первое поле «Цель» следует заполнять, если вы, например, создаете для разных разделов сайта разные баннерные места, чтобы рекламодатель мог иметь возможность выбирать разные тематики. Может быть актуально для сайтов с большим тематическим охватом, чтобы привлекать не только имиджевых рекламодателей, но и целевых.
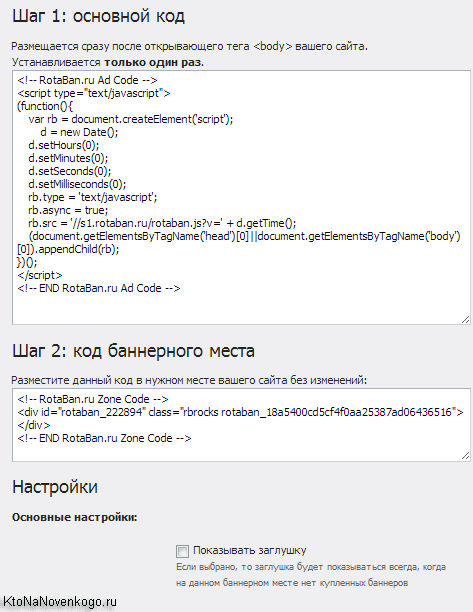
После нажатия кнопки «Добавить» вам предложат получить код для вставки кода от Ротабана на свой сайт. Его первая часть будет одинакова для всех блоков и вставлять ее в шаблон сайта следует только один раз для первого баннера, а для остальных уже только вторую часть кода, которая будет определять местоположение рекламного блока в шаблоне.
Для WordPress я бы советовал первую часть вставлять в файл footer.php из папки (/wp-content/themes/Название используемой темы) перед закрывающим тегом body или даже выносить его во внешний файл с джаваскриптом, чтобы Rotaban случаем не влиял на скорость загрузки страниц сайта (читайте про устройство шаблонов Вордресса и основы Html для чайников).
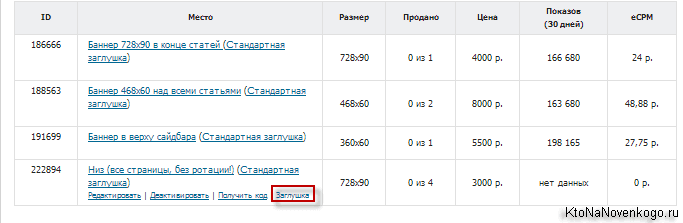
По умолчанию галочка «Показать заглушку» установлена и на месте баннера будет показываться заглушка, призывающая это рекламное место купить. Как правило, это не сильно помогает в продаже, поэтому я эту галочку убираю, чтобы на месте вставки кода до покупки ничего бы не отображалось. Если вы считаете по другому, то можете ее оставить, а сам внешний вид заглушки настроить в панели вебмастера.
Собственно, если вы планируете купить банерное место, то с помощью уже описанных чуть выше фильтров вкладки «Купить» находите подходящие сайты и добавляете нужные вам места в корзину (ну, или встаете на лист ожидания, если это место сейчас занято).
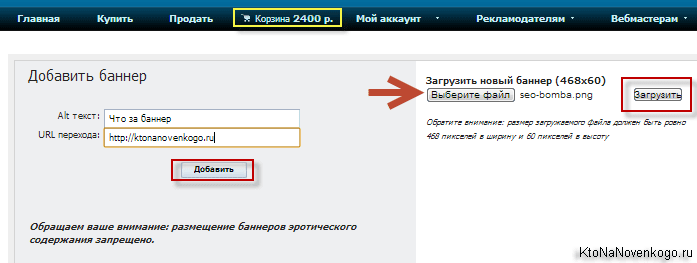
После этого переходите на вкладку «Корзина» и добавляете свои баннеры для всех выбранных рекламных позиций, загрузив их через форму и прописав для каждого ссылку и альтернативный текст (читайте про то, как вставить картинку в Html).
Как самому сделать баннер онлайн
Я, конечно же, понимаю, что создание банеров прежде всего является прерогативой профессионалов. Нужен особый взгляд, опыт и талант, наконец. И даже хорошее знание популярных графических редакторов (аля онлайн Фотошоп Pixlr) не даст вам полной уверенности в успехе, ну а уж если вы таким знанием не обладаете, то окунаться в дело создания эффективных графических рекламных блоков не стоит. А может быть стоит?
Допустим, что для платного размещения своих баннеров на других сайтах наиболее правильным решением будет найти профессионалов с хорошими отзывами и примерами работ, которые при этом не сдерут с вас три шкуры. А вот если вы решили обменяться баннерочками с сайтами похожей тематики или же решили привлечь рефералов в какую-либо партнерскую программу, то можно будет попробовать собственные силы в нелегком деле изготовления банера.
При полном незнании Фотошопа для меня, например, существует только один вариант это сделать — онлайн сервисы. Их довольно много, но сегодня я хочу рассказать про работу только в одном из них — Bannerfans. В нем имеет место быть русскоязычный интерфейс, возможность использования шрифтов с поддержкой русских букв, ну и просто его юзабилити на высоте.
Регистрация на сервисе не обязательна и нужна только для сохранения сделанных вами баннеров, но ведь их можно будет просто скачать на свой компьютер. Для переключения интерфейса генератора на русский язык, просто выберите его из выпадающего списка расположенного справа вверху (над кнопкой регистрации). Теперь можно приступать к изготовлению.
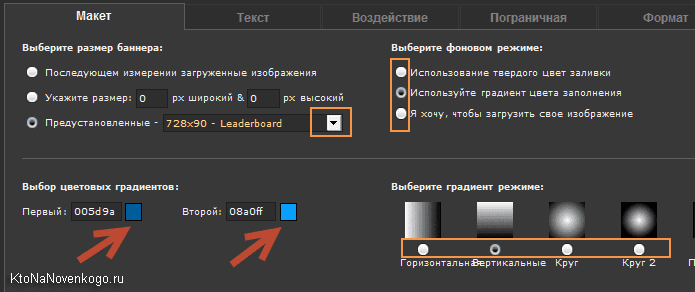
На первой вкладке «Макет» вам будет предложено выбрать габариты будущего банера из выпадающего списка стандартных размеров, либо указать свой собственный нестандартный. Далее вам нужно выбрать цветовое решение:
- однотонную заливку одним выбранным цветом
- градиентную заливку (используется по умолчанию) с выбором обоих цветов и способа перетекания градиента
- загрузить изображение, которое будет использовать в качестве фона
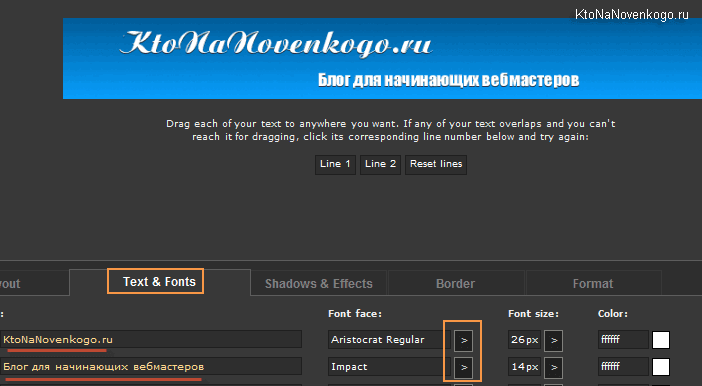
Чтобы произведенные вами изменения отобразились на макете, нажмите на расположенную чуть ниже кнопку «Изменить». Переходим на вкладку «Текст». В зависимости от типа и размера итогового баннера вы сможете задействовать от одной до шести линий с текстом (по умолчанию используется две).
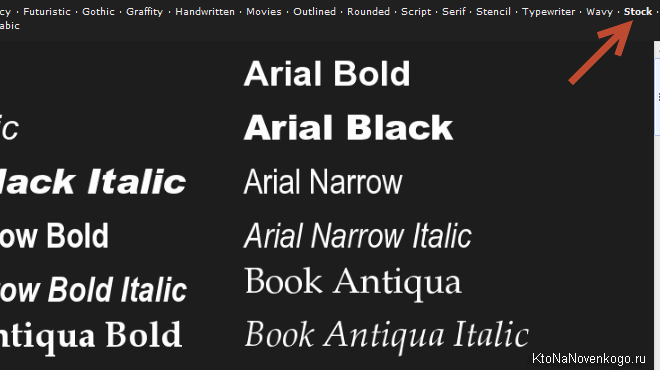
Вписываете нужный вам текст для каждой линии и выбираете тип шрифта, которым будут прописаны слова. Шрифтов очень много, но поддержку русского я нашел только в группе «Stock»:
Для каждой линии вам так же предоставляется возможность выбрать размер и цвет шрифта, а еще угол поворота текста относительно горизонтали. Чтобы перемещать линию относительно банера, достаточно захватить ее мышью (удерживая нажатой левую кнопку) и перетащить. Довольно удобный и немного необычный для онлайн сервиса функционал.
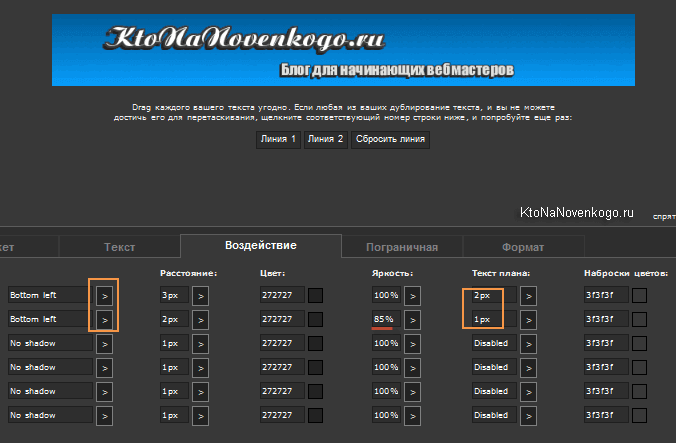
На следующей вкладке «Воздействие» вы сможете задать направление падения света для отбрасывания тени, собственно, ширину тени, ее цвет, а также ширину и цвет обводки букв текста линий:
Ну вот, на следующей вкладке выбираете тип рамки для создаваемого баннера (если она вообще нужна), а потому уже на вкладке «Формат» выбираете тип изображения растровой графики, в котором вы предпочитаете сохранить данный шедевр (jpg, png или gif).
Какой именно формат выбирать, решать вам самим, но можете просто попробовать все, а при нажатии на кнопку «Скачать» посмотреть, какой же формат является наиболее экономичным для вашего случая. Будем считать, что сделать простой графический блок нам удалось. Но наибольшим эффектом будет обладать анимированный баннер. Как можно его сделать?
Для начала достаточно изготовить несколько кадров будущего анимированного шедевра в уже описанном сервисе Bannerfans. Сохранять итоговые изображения нужно будет уже строго в формате Gif, ибо только он позволит нам достигнуть желаемого результата (правда сервис может и преобразовать в Gif другие форматы, но лучше будет сразу соответствовать). Можно, например, на одном кадре оставить только верхнюю линию, на втором добавить еще и нижнюю, а потом написать какую-нибудь замануху-небылицу. В общем, все зависит от богатства фантазии.
Полученные кадры в формате Gif нужно будет загрузить уже в Xgif, где можно настроить порядок чередования кадров и получить вполне рабочий анимированный банер сделанный полностью в онлайн. Все операции, которые вам необходимо будет осуществить на этом сервисе, описаны во всех подробностях, так что и добавить нечего. Хотя...
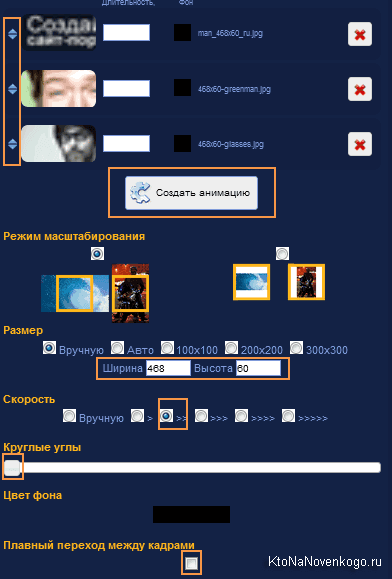
Просто перетащите нужное количество фрагментов будущего банера на салатовый прямоугольник, после чего для настройки последовательности кадров переместите их мышью между собой в нужном порядке. Скругление углов и плавные переходы мне не понравились, поэтому убрал все это как излишество и нажал кнопку «Создать анимацию»:
Если полученный результат создания анимации вас устраивает, то жмите на кнопку «Скачать эту анимацию», а если не устраивают, то «Продолжить редактирование»:
Nolix (ноликс) — нетипичная банерная реклама и возможность купить место прямо с сайта через AdEasy
Ноликс внешне похож на контекстную рекламу (это либо текстовая строчка, либо обычный блок), но текст объявлений у него никак не коррелируется с текстом страниц, на которых он отображается, поэтому его вполне можно считать разновидность баннерной рекламы, но только текстовой, а не графической.
Еще Nolix примечателен тем, что в большинстве случаев у вас будут размещаться прямые рекламодатели, которые зашли к вам на сайт и увидели рекламную строчку, уяснили цену за 1000 показов и немедленно перешли по указанной в ней ссылке, чтобы добавить свое объявления для открутки на вашем замечательном ресурсе.
Регистрироваться рекламодателю для этого не придется, что еще более упростит его жизнь и улучшит настроение, а улыбчивый рекл — это к деньгам.
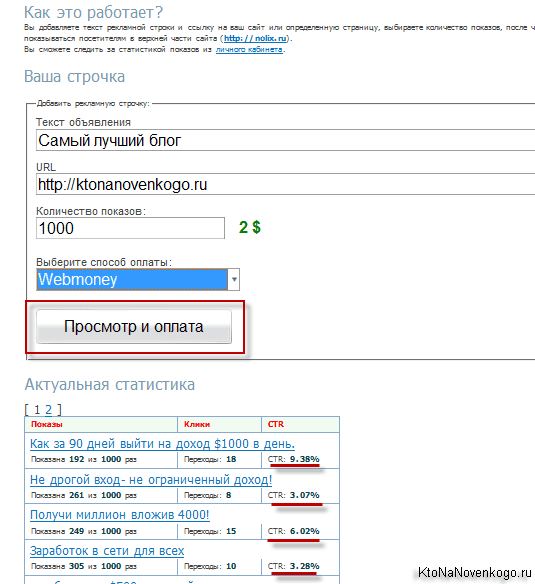
Объявление в Ноликсе состоит всего лишь из текста и ссылки, куда должен будет попасть пользователь кликнувший по нему. Внизу окна покупки рекламного места вы сможете посмотреть статистику по разным объявлениям на этой рекламной площадке и оценить ее CTR (соотношение числа кликов к числу просмотров объявления):
Я несколько раз пытался начать работать с Ноликсом и, в общем то, неплохо это по началу складывалось. Но CTR был не очень высокий, что печалило потенциальных рекламодателей. Тут нужно было серьезно колдовать над типом размещения блока с рекламной строчкой Nolix, чтобы повысить отдачу, но проще было на это забить.
По умолчанию вам предлагают несколько десятков видов рекламных строчек с разным цветовым оформлением. Почти все они будут иметь два варианта: либо прибитые к верхнему краю страницы с помощью CSS свойства Position fixed и всегда мозолящие глаза пользователю, либо с возможность точечного размещения. Особенно удачно может получиться, если вы будете в состоянии подстроить внешний вид строчки под дизайн своего сайта.
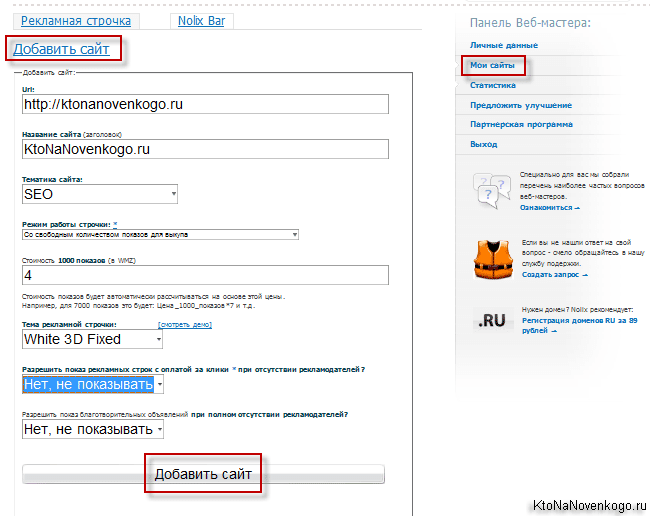
Итак, сначала нужно зайти на сайт Nolix и зарегистрироваться там в качестве вебмастера (тем, кто хочет купить баннерное место регистрироваться не обязательно, но они могут использовать сервис ContextBar) — Регистрация веб-мастера. После этого можно будет выбрать из левой колонки пункт «Мои сайты» и нажать кнопку «Добавить сайт».
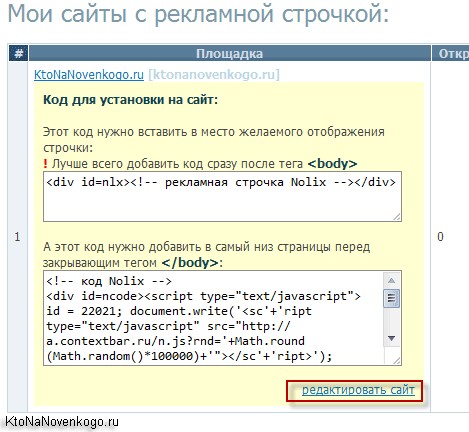
После того, как ваш сайт добавят, вы получите код состоящий по традиции из двух частей. Ту, что побольше, нужно будет разместить перед закрывающим тегом body, а первую часть кода в то место, где должна будет выводиться рекламная строчка. Для изменения других настроек нужно будет перейти по ссылке «Редактировать сайт»:
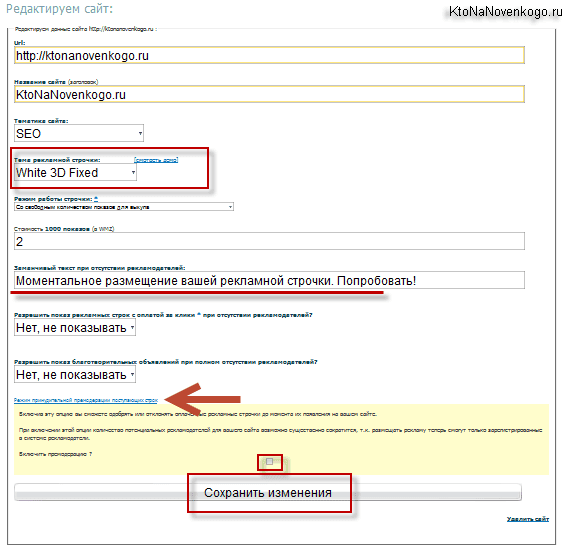
Там вы можете изменить надпись, которая будет выводиться в строчке при отсутствии рекламных объявлений, а так же сможете снять галочку, которая предполагает автоматическое размещение объявлений без вашей модерации. Наверное, лучше не рисковать, ибо среди рекламодателей могут попасться и состоятельные неадекваты.
Там же можно будет попробовать менять всевозможные варианты оформления, чтобы отслеживать изменения непосредственно на сайте. Дальше, думаю, сами разберетесь.
Описанные здесь способы заработка на баннерной рекламе мною не отлажены и это скорее попытка узнать ваше мнение по поводу всего этого и, возможно, услышать отзывы. Буду весьма признателен. Спасибо.
























Комментарии и отзывы (11)
Во, вот это тема, как раз хотел ротобаном заняться))
Солнце, жаль что ты не написал как расплачиваются они с нами. Надо накапливать определенную сумму? А то гугл меня удручает тем что ждать 100 долларов, и все время помнить о его манере обнулять заработок под предлогом...
Спасибо, отличная статья!
А как сделать так, чтобы один и тот же баннер занимали разные компании, в которых я только что уже зарегистрировалась, но в то же время и гугл тоже при отсутствии рекламодателей продолжал показывать свои баннеры?
Подскажите, пожалуйста.
Мне в Ротабане с моей 1000-й уникальных посетителей в день отказали в регистрации. Сказали — низкая посещаемость.
А что Соловей и Каванга — это разные вещи? По-моему, одна фирма. У Каванги не всё хорошо устроено, то есть так-то работают, но нет автоматической выплаты — надо писать в техподдержку, потом ждать. Раньше в блогах жаловались, что большие задержки, но мне выплачивают быстро, не пожалуюсь. Есть ещё недостаток, чтобы добавить сайт тоже надо обращаться в техподдержку, как и для того, чтобы установить заглушку. Гораздо проще работать с Пингмедия — всё на автомате, конкурсы. Недавно я там iPad выиграл. Ну, а Ротабан Димка не знаю... Надо поработать.
P.S. Админ, а зачем сайт кастрировал — убрал поле «Сайт» в комментариях?
Здравствуйте,
Советовал бы остерегаться Каванги и их дочернего проекта Republer. Вывод денег они нереально долго задерживают и вразумительно не могут сказать, когда будут выплачены деньги. Жалею, что связался с ними.
Работал с Таргет-Промо,все нормально платят без задержек
но цену за показ немного снизили
Как раз ищу сайты, чтобы купить баннерную рекламу, но, увы, ничего дельного пока не нашёл.
На Ротабане одно г-но. Сайты с 30 страницами в индексе и посещалкой больше миллиона — ага, я так и поверил.
Кроме накрутчиков там походу никого не осталось, а (более-менее) нормальную рекламу можно заказать только во ВКонтактах, Мейлах и Директах.
У меня 80% траффика — мобильный. Стоит ли вообще заморачиваться с рекламой в таком случае?
Ну, сейчас вообще мобильный трафик превалирует и в будущем он у всех будет основным. Если его не монетизировать, то... Другой вопрос, каким способом это лучше делать.
Ротабан рекомендуется, не смешите автор...
Ваш комментарий или отзыв