Фотогалерея Phoca Gallery (Plugin) — установка, создание галерей и слайдшоу в Joomla, водяные знаки и вставка фото
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня речь пойдет об одном из лучших бесплатных расширений, которое позволяет реализовать полноценную фотогалерею на Joomla. Для этих целей мы будет использовать продукцию компании Phoca — компонент Phoca Gallery и одноименный плагин.

Более подробно о разнообразных расширениях для Joomla вы можете почитать — здесь. В этой статье мы рассмотрим возможности, которые нам предоставляют эти расширения галереи, установим их на свой сайт, настроим и выясним, в каких случаях и каким образом нужно использовать компонент, а в каких случаях лучше всего подойдет Phoca Plugin.
Возможности лучшей из бесплатных галерей для Joomla
Возможности данной фотогалереи потрясают, особенно если учитывать, что это расширение распространяется бесплатно. Для того, чтобы представить всю их масштабность проще всего будет зайти на демо-сайт. Перемещаясь по пунктам меню из левой колонки, вы получите реальную возможность оценить функционал Phoca Gallery и попробовать все это, как говорится, на зуб.
Перейдя по пункту «Gallery Categories» сможете увидеть, как будет выглядеть страница галереи, имеющая несколько категорий.
При желании можно отображать не просто их список, а еще и добавлять к ним описание. Как это будет выглядеть вы можете увидеть, выбрав на демо-сайте пункт меню «Gallery Categories Detail».
Можно так же осуществить привязку фотографий к положению на географической карте Google — «Gallery Categories Map».
Кроме этого ваши посетители получат возможность оценивать фото, оставлять комментарии к ним, просматривать статистику и видеть их географическую привязку. При этом сами пользователи получат возможность загружать фотографии, если вы им это позволите в настройках.
Кроме различных вариантов организации фотогалерей в Joomla, вы сможете выбирать еще и способ просмотра полноразмерных фото при щелчке мыши по их превьюшкам. Посмотреть и попробовать в действии все эти варианты сможете, переходя по пунктам меню демо-сайта в области «Category View».
Лично мне больше всего нравится способ «Highslide (Image only)», но, как говорится, на вкус и цвет — товарищей нет.
С тех пор, как я последний раз ее ставил, оказывается прошло уже довольно много времени, или же это разработчики так быстро добавляют новые способы просмотра фотографий. Во всяком случае, «Coolirs 3D Wall» и «JAK Lightbox» раньше у них не замечал. Молодцы разработчики, что и говорить, так интенсивно развивают бесплатный проект. Респект им и уважуха, как говорится.
В общем, поиграйтесь сами на демо-сайте Phoca со всевозможными способами показа для того, чтобы потом в настройках компонента осознанно выбирать тот или иной вариант. О, нашел еще один интересный способ — «Youtube». Потрясно, фотогалерея позволяет добавлять и выводить с помощью Lightbox ролики с Youtube.
Да, еще у них реализована возможность автоматически добавлять водяной знак (Watermark) на все или только на отдельные фото из создаваемой вами галереи. Очень полезная возможность для тех, кто выкладывает уникальные фотки и не хочет допустить их бесконтрольное растаскивание.
Пример водяного знака можно увидеть на странице «Watermark». Причем, он вовсе не обязательно должен располагаться посередине фотографии, как показано в примере. Положение водяного знака можно будет задать в настройках компонента Phoca Gallery.
Вам правда потребуется создать файлик с его графическим изображением в формате PNG (тут вы узнаете чем отличаются форматы растровой графики и какой именно лучше всего использовать) и загрузить его на хостинг. В общем то, можно водяной знак нанести и предварительно на своем компьютере — в пакетном режиме в программе для просмотра изображений FastStone Image Viewer.
Если рассматривать функционально, то стоит сказать, что данный компонент автоматически создает из загружаемых фотографий несколько вариантов изображений разного размера. Одни из них используются в качестве превьюшек при просмотре категорий фотогалереи, другие представляют из себя большие варианты фоток, которые демонстрируются при щелчке по превьюшке.
В его настройках вы сможете задать как размер создаваемых превьюшек, так и размер полноразмерных фотографий. Вот именно в момент преобразования загружаемых изображений и будет подмешиваться в результирующее изображение водяной знак.
Похоже, что Phoca Gallery умеет работать даже с фотографиями, которые находятся на сервере Google в вашем Picasa альбоме, во всяком случае об этом говорится. Не могу это утверждать наверняка, ибо не пользовался этой возможностью.
На странице демо-сайта «Phoca Gallery Plugin» сможете познакомиться с возможностями плагина, о котором речь пойдет в отдельной статье.
В общем-то, возможности плагина мало чем отличаются от возможностей компонента. Отличается только способ использования — с помощью него можно вставить небольшую (можно, конечно же, и большую) фотогалерею прямо на страницу со статьей Joomla.
Это нельзя сделать с помощью компонента, ибо по самому определению данного типа расширений (см. ссылку в начале публикации), он выводит свое содержимое вместо статьи в области предназначенной для контента. Т.е. получается, что на странице отображаться либо статья, либо галерея, но не оба вместе.
Плагин же может выводить фотогалерею прямо в статье. На самом деле в текст вставляет специальный код, который однозначно определит, какие именно фотографии будут входить, какой способ отображения полноразмерных фоток будет использоваться, а так же задать еще ряд свойств для выводимой галереи. В случае компонента все это задавалось бы в его настройках.
Установка компонента на Joomla и его русификация
Скачать Phoca Gallery вы можете здесь, а скачать плагин — здесь.
Если вы захотите еще и русифицировать их, то вам нужно дополнительно скачать отсюда и отсюда пакеты русификации для них.
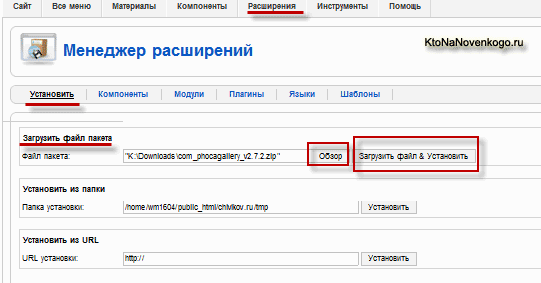
Для установки Фока Галери на Joomla нужно в админке выбрать из верхнего меню пункты «Расширения»- «Установить/Удалить». В открывшемся окне в области «Загрузить файл пакета» нажмите на кнопку «Обзор», найдите на своем компьютере только что скачанный архив с компонентом, а затем нажмите на кнопку «Загрузить файл&Установить»:
Joomla отрапортует вам об успешной установке, но вам еще нужно будет выбрать, что именно вы в данный момент проделали — установили компонент впервые (нужно будет нажать на кнопку «Install») или же обновили уже установленный ранее на более новую версию (жмем на кнопку «Upgrade»).
После этого вас перекинет на главную админки Phoca Gallery. Многие надписи будут на английском, поэтому для его русификации нужно распаковать архив с русским языковым пакетом ru-RU.com_phocagallery.zip, который вы скачали ранее. Внутри архива будут находиться два файла, которые нужно будет загрузить на сервер хостинга в папку с локализациями различных расширений Joomla.
Для начала нужно будет подключиться к своему сайту по протоколу FTP, например, с помощью замечательной программы FileZilla, подробно описанной тут. Затем находите среди файлов и папок вашего сайта (в FileZilla каталоги удаленного сервера расположены в правом окне) директорию:
/administrator/language/ru-RU
Открываете эту папку и копируете в нее из левого окна FileZilla (там доступны объекты, расположенные на вашем компьютере) два файла русификации — ru-RU.com_phocagallery.ini и ru-RU.com_phocagallery.menu.ini. Теперь, зайдя на админку компонента («Компоненты» — «Phoca Gallery»), вы увидите, что все надписи отображаются на русском.
Правда, если по каким-либо причинам админка самой Joomla у вас не русифицирована, то у вас по прежнему все останется по англицки. Т.е. в этом случае вам придется предварительно русифицировать админку Джумлы и выбрать для нее русский язык — языком по умолчанию. Для начала вам необходимо будет скачать русский языковой пакет.
Потом его распаковать и скопировать все файлы, содержащиеся в нем, на сервер в папку:
/administrator/language/ru-RU
Если папки «ru-RU» в «/administrator/language/» не обнаружите, то вам нужно будет ее создать, щелкнув правой кнопкой в FileZilla и выбрав из контекстного меню пункт «Создать каталог». Проверьте права доступа для этого каталога и при необходимости измените их на 755 (что такое права доступа можете прочитать в этой статье).
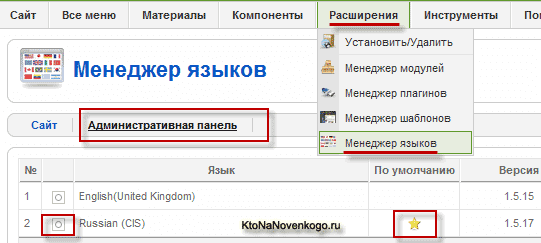
После этого в админке Joomla вам нужно выбрать в верхнем меню «Расширения» — «Менеджер языков», перейти на открывшейся странице на вкладку «Административная панель», поставить галочку напротив русского языка и нажать на кнопку «По умолчанию», расположенную вверху страницы справа:
Настройки Phoca Gallery (водяные знаки, размеры и эффекты)
Прежде, чем приступать к формированию категорий будущих фотогалерей и слайдеров для сайта, а так же начинать загрузку фотографий, давайте для начала рассмотрим настройки этого компонента. Дело в том, что при загрузке изображений с вашего компьютера на сервер хостинга, происходит автоматическое создание из них трех ее копий разного размера.
Самая маленькая копия используется в админке Phoca Gallery, чтобы при просмотре списка фотографий вы могли бы понимать, что это за изображения. Чуть бОльшие копии используются на страницах галерей в качестве превьюшек (мини-изображений), щелкнув по которым можно будет увидеть самые большие копии, получаемых из основных картинок, загружаемых на сервер.
Так вот, если вы закинете на сервер все нужные вам фотки, а потом решите, что, например, большое изображение, получаемое из них, не достаточно большое, то вам придется проделать лишнюю работу: в настройках компонента выбрать нужный размер для создаваемых больших и маленьких копий, а затем удалить и пересоздать эскизы для всех уже загруженных в Joomla изображений.
Поэтому я сначала советую поэкспериментировать с настройками, загружая на сервер лишь несколько фотографий. Далее вам нужно смотреть полученный результат и вносить коррективы в настройки. И лишь после внесения всех необходимых корректив можно приступать к полномасштабной заливке всех фото во все нужные категории галереи.
Итак, выберите из верхнего меню админки пункты «Компоненты» — «Phoca Gallery». В правом верхнем углу нужно будет нажать на кнопку «Параметры». В результате, во всплывающем окне откроется перечень настроек этого компонента.
Их довольно много и если рассказывать обо всех, то на это понадобится не одна статья. Я остановлюсь только на тех, которые, по-моему мнению, являются значимыми. Все остальное вы сможете попробовать сами, благо бесплатная фотогалерея полностью русифицирована.
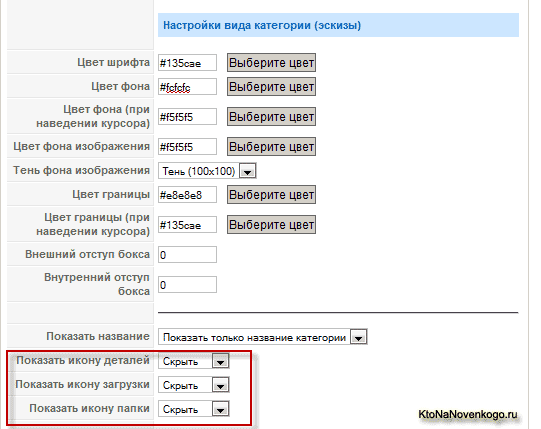
В начале списка идут настройки, задающие отображение эскизов и других элементов в категориях галереи. Здесь я практически все оставил без изменения за исключением того, что убрал из под превьюшек (мини-изображений) кнопки детального просмотра, загрузки и иконки папки (выбрал из выпадающего списка вариант «Скрыть» для этих полей):
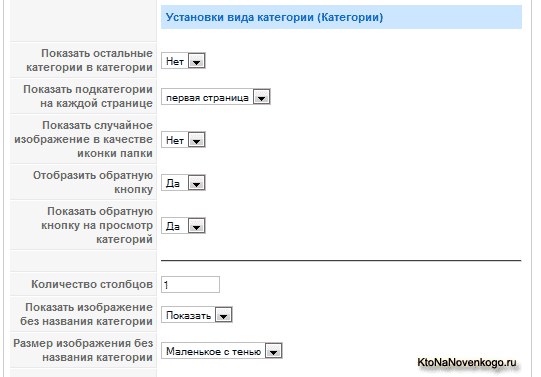
В следующей области «Установки вида категории» можете настроить внешний вид отображения эскизов в их списке. Будет ли вместо папки отображаться случайное изображение из этой категории, показывать ли внутри кнопку возврата в список, во сколько колонок они будут расположены в списке и многое другое:
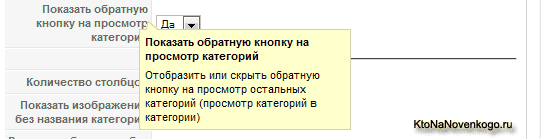
Для просмотра более детальной информации о назначении данного пункта настройки, подведите и немного задержите курсор мыши на названии интересующего вам пункта. В результате появится всплывающая подсказка с более детальным описанием:
Выбираем между эффектами Highslide и Lightbox в настройках
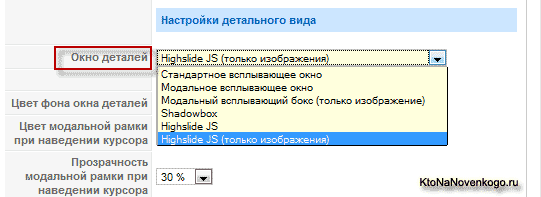
Следующей важной областью является «Настройки детального вида». Здесь в области «Окно деталей» вы сможете выбрать способ, который будет использоваться для показа большой копии изображения, после того, как посетитель вашего сайта щелкнет по его эскизу в галереи или slideshow:
Вы можете посмотреть, как будут выглядеть все предложенные варианты на вашей экспериментальной фотогалереи, состоящей из нескольких фотографий. В основном вам придется выбирать между двумя основными способами показа — Highslide и Lightbox. Кому что нравится. Lightbox более популярен, а Highslide более эффектный.
Для этого вам нужно будет выбрать один из вариантов показа детального изображения (Highslide или Lightbox) в поле «Окно деталей» и нажать на кнопку «Сохранить», расположенную в самом верху.
Посмотрев выбранный вариант в работе, можете либо остановиться на нем, либо продолжить выбор, опять вернувшись в настройки Phoca Gallery и выбрав из списка другой способ.
Лично мне больше всего импонирует вариант «Highslide JS (только изображения)», хотя и Lightbox тоже вполне даже ничего. При этом все открытые фото на странице можно будет растащить мышью по экрану для их сравнительного просмотра. Закрываются открытые фотки щелчком по ним мышью. Прикольно.
Кроме этого, в данной галереи можно осуществлять просмотр и перемещение между фотографиями (в том числе и использовать слайдшоу) не только с помощью кнопок, отображаемых в верхней части окна просмотра, но и с помощью кнопок на клавиатуре (Enter открывает и сворачивает фото, стрелочки позволяют перемещаться взад или вперед по ним, а пробел на клавиатуре запускает slideshow).
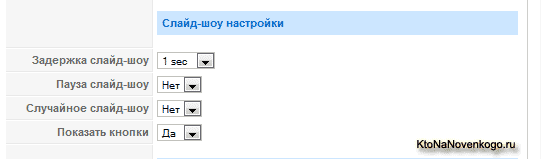
Следующей важной областью, на мой взгляд, является «Слайд-шоу», где вы можете задать время задержки между показом фотографий и ряд других параметров для slideshow в Joomla:
Добавление водяных знаков (Watermark) к изображениям в галерее
В начале этой публикации я уже упоминал о возможности автоматического добавления в этой фотогалереи водяных знаков (Watermark) на все загружаемые изображения. Теперь давайте в деталях рассмотрим, как это можно настроить.
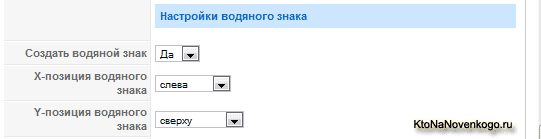
Во-первых, нужно будет найти область «Настройки водяного знака» и в поле «Создать водяной знак» выбрать вариант «Да». А в полях «X-позиция водяного знака» и «Y-позиция водяного знака» — выбрать его положение на картинке:
Для применения этих установок прокручиваете окно до верха и нажимаете на кнопку «Сохранить». Но этим мы только активировали функцию автоматического добавления Watermark на все загружаемые на сервер изображения, а что у нас будет использоваться в качестве него, мы так и не настроили.
Но, собственно, настраивать ничего больше и не надо, достаточно лишь создать два графический файла водяных знаков в формате PNG, например, в Фотошопе или бесплатном Pixlr.
Их следует назвать WATERMARK-LARGE.PNG (для добавления на большую копию) и WATERMARK-MEDIUM.PNG (для добавления на эскизы). Если на эскизы добавлять водяные знаки вы не хотите, то просто не создавайте этот файл. Теперь их нужно будет скопировать на сервер в папку, где будут храниться загружаемые фотографии. Обычно это:
/images/phocagallery/
Но это будет справедливо только в том случае, если вы планируете загружать все изображения в одну папку. А если вы будете заливать фото для разных категорий галереи в разные папки (создавая их в каталоге /images/phocagallery/), то у вас появится возможность автоматически добавлять к изображениям из разных категорий разные водяные знаки.
В этом случае нужно создать нужное количество пар файлов WATERMARK-LARGE.PNG и WATERMARK-MEDIUM.PNG, и загрузить их по FTP в папки разных категорий:
/images/phocagallery/название
Картинки из этих файлов водяных знаков будут накладываться на эскиз (если захотите) и на большую копию в той позиции, которую вы чуть ранее выбрали в настройках. Наложение Watermark будет происходить в момент загрузки изображений на сервер с Joomla, следовательно, для уже залитых фото этот знак добавлен не будет.
Вам придется из админки Phoca Gallery пересоздать эскизы для всех этих фотографий или же вообще удалить их с сервера и загрузить потом заново. Но лучше всего, как я и говорил выше, сначала произвести все нужные настройки фотогалереи, а уже потом заниматься загрузкой картинок на сервер.
Настройка размера изображений в фотогалереи и слайдшоу
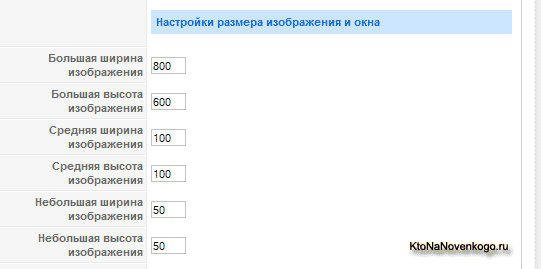
Следующей важной областью настроек является «Настройки размера изображения и окна». Здесь вы можете задать размер копий загружаемых на сервер фоток. Если помните, то в начале статьи я упоминал, что при заливке происходит автоматическое создание из каждого изображения трех копий (про предварительное сжатие фотографий на компьютере можно забыть):
- совсем маленького эскиза, который будет использоваться в админке
- среднего эскиза, который будет отображаться на страницах фотогалереи
- большого детального изображения, которое будет показываться при щелчке мышью по эскизу
Так вот, в области «Настройки размера изображения и окна» вы сможете задать ширину и высоту в пикселах для всех трех копий:
Изменять их размеры имеет смысл сразу же после начала работы с Phoca Gallery и перед началом массовой загрузки изображений в фотогалерею или слайдшоу. Иначе вам придется повторять заливку заново.
Создание категорий и загрузка фотографий в Phoca Gallery
Теперь нам нужно будет точно так же, как и в самой Joomla, продумать структуру категорий для будущей галереи.
Но в отличии от Джумлы, где используется двухуровневая схема вложенности материалов (разделы и рубрики), в Phoca Gallery у нас будет возможность создавать категорий галереи со сколь угодно большим уровнем вложенности. Но обо всем по порядку.
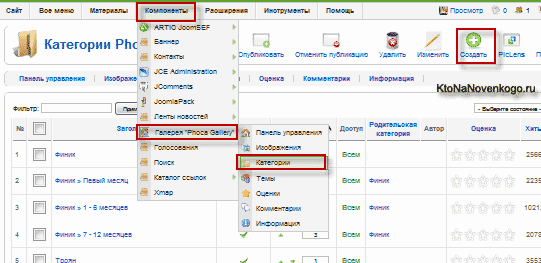
Для начала нам нужно выбрать из верхнего меню админки пункты «Компоненты» — «Phoca Gallery» — «Категории». В открывшемся окне вы увидите список всех уже созданных вами категорий:
Для создания новой вам нужно нажать на кнопку «Создать», расположенную вверху страницы. В результате откроется окно, где сможете задать настройки для новой категории нашей будущей галереи:

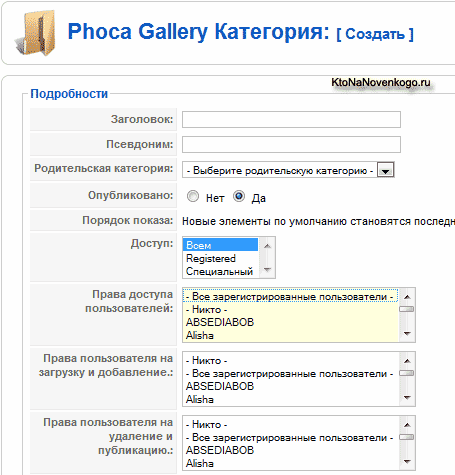
В поле «Заголовок» нужно ввести название, которое будет видно посетителям на сайте при просмотре всех категорий фотогалереи. В поле «Псевдоним» можете латиницей ввести то же самое название, разделяя слова знаками тире (знак подчеркивания «_» лучше не использовать, т.к. бытует мнение, что его не очень хорошо воспринимают поисковые системы).
Для чего нужно заполнять поле «Псевдоним»? — спросите вы. Нужно это только в том случае, если вы используете предусмотренные в Joomla возможности по созданию человеко-понятных URL (ЧПУ или SEF оптимизированных адресов вебстраниц вашего Джумла-сайта). Если вы не совсем понимаете, что такое ЧПУ и как его активировать, то советую почитать тут о настройках SEF (ЧПУ) в Джумле c использованием стандартных средств.
В поле «Родительская» можете выбрать при желании родителя, в которого будет вложена создаваемая вами категория. Уровень вложенности не ограничен и все зависит от ваших потребностей. В поле «Доступ» можете выбрать, кому она будет доступна для просмотра.
По умолчанию выбран вариант «Всем», но при желании вы можете сделать так, чтобы ее могли видеть либо только зарегистрированные пользователи (вариант «Registered»), либо вообще только администраторы (вариант «Специальный»).
Это были стандартные настройки доступа. Но далее уже последуют поля, которые позволят задать специфические права на просмотр, добавление и удаление изображений из этой категории фотогалереи для Joomla.
Дело в том, что этот компонент имеет очень большой функционал и позволяет управлять фотографиями в различных категориях не только администраторам, но и обычным зарегистрировавшимся пользователям.
Поля «Права доступа пользователей», «Права пользователя на загрузку и добавление» и «Права пользователя на удаление и публикацию» позволяют вам выбрать кому:
- будет позволено просматривать фото
- будет позволено загружать и добавлять изображения
- будет позволено публиковать загруженные другими пользователями фотографии или даже удалять их из данной категории. Фактически, в поле «Права пользователя на удаление и публикацию», вы сможете выбрать из списка всех зарегистрировавшихся на вашем Joomla сайте тех, кто будет являться полноправным администратором фотогалереи
Хочу обратить ваше внимание на то, что по умолчанию просматривать изображения будет позволено всем посетителям вашего сайта, а добавлять и администрировать фото не будет разрешено никому (кроме вас, конечно же). Лично я не пробовал организовывать галерею, в которую картинки могли бы добавлять обычные посетители, но, думаю, что проблем с этим возникнуть не должно.
Дальше на странице настройки следуют поля, позволяющие осуществить привязку загружаемых изображений к определенному месту на карте Гугла. Но для этого вам нужно будет предварительно получить ключ Google Maps API для того, чтобы смогли использовать его карту на своем сайте.
Лично я не делал привязки фотографий к карте, но опыт работы с Google Maps у меня все же есть, т.к. я прикрутил подобную карту к странице с контактами. Принцип получения ключа остается прежним. Сначала вы можете почитать о Гугл картах, а затем зарегистрировать свой проект в этой системе и получить ключ, который будет работать только на том ресурсе, доменное имя которого вы укажете при регистрации.
Зарегистрироваться для получения ключа вы можете здесь, а полученный API Карт Google вам нужно будет ввести в настройках компонента фотогалереи в области «Geotagging настройки» в поле «Google Maps API ключ».
Остальные настройки можете задавать по своему усмотрению. Кроме этого, вы можете задать описание для этой категории.
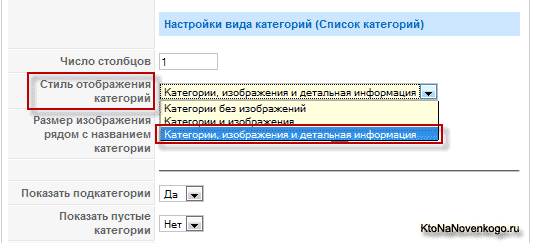
Для вывода описания нужно будет найти область настроек «Настройки вида» и в пункте «Стиль отображения» выбрать вариант «Категории, изображения и детальная информация»:
Аналогичным образом вам нужно будет создать требуемое количество категорий в Phoca Gallery и затем уже приступать к добавлению изображений в них.
Загрузка изображений в фотогалерею на Joomlay осуществляется как бы в два этапа. На первом этапе нужно залить графические файлы со своего компьютера на сервер хостинга в папку /images/phocagallery. Для уменьшения размера и веса фотографий их лучше будет предварительно прогнать через пакетное изменение размера, например, в FastStone Image Viewer (подробности читайте по ссылке) или сжать фото онлайн.
На втором этапе мы должны выбрать категорию, куда будем осуществлять заливку, после чего начнется их автоматическая переделка средствами компонента Phoca Gallery. Для каждой загруженной фотографии будет создано три ее копии разного размера, которые будут помещены в папку /images/phocagallery/thumbs.
Размеры создаваемых копий настраиваются в параметрах компонента и об этом я уже писал чуть выше. Копия самого маленького размера будет использоваться для просмотра превьюшек в админке Phoca Gallery.
Копия среднего размера будет выводиться на страницах фотогалереи в качестве превьюшки, а копия самого большого размера — показываться посетителям при щелчке по превьшке. Но обо всем по порядку.
Загрузка одного изображения в галерею для Joomla
Итак, нам для начала нужно осуществить загрузку графических файлов на сервер. Сделать это можно несколькими способами. Во-первых, если вам потребуется добавить только одно изображение, то вы можете воспользоваться встроенным мастером — «Компоненты» — «Phoca Gallery» — «Изображения».
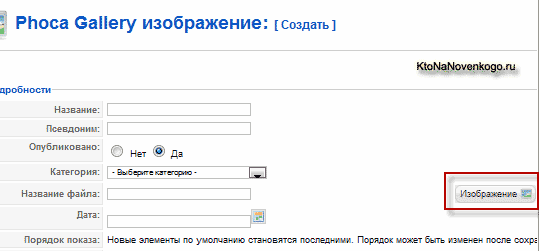
В открывшемся окне увидите список всех уже залитых ранее фотографий и вам останется лишь нажать на кнопку «Создать», для добавления новой. В результате чего откроется окно мастера:
Заполняете поле «Название», содержимое которого в последствии будет помещено в атрибут тега ALT тега картинки IMG. Название должно включать ключевые слова, если хотите, чтобы это изображение участвовало в поиске по картинкам Яндекса и Google .
В поле «Опубликовано» вы определяете, будет ли показано загружаемое фото в категории, которую вы выберете чуть ниже из выпадающего списка. Остальные поля заполняете по желанию, а для загрузки вам нужно будет нажать на кнопку «Изображение», расположенную напротив поля «Название файла». После чего увидите содержащиеся в папке /images/phocagallery файлы.
В принципе, вы могли бы заранее подключиться в вашему сайту по FTP и загрузить графический файл с нужным вам фото в папку /images/phocagallery. В этом случае вам нужно будет лишь найти это изображение в открывшемся окне и щелкнуть по нему мышь. В результате наименование файла будет автоматически скопировано в поле «Название».
Если по ФТП вы файл с фоткой не загружали и не собираетесь, то можете воспользоваться встроенным загрузчиком, форма которого расположена внизу окна добавления изображения в фотогалерею :

Ну, и после заполнения всех остальных полей, которые вы посчитаете нужными, для окончания процесса нужно будет нажать на кнопку «Сохранить», расположенную вверху.
Если вы поместили это фото в уже опубликованную категорию, то оно тут же появится на страницах галереи. Правда только в том случае, если вы уже создали для обращения к Phoca Gallery соответствующий пункт меню в Joomla.
Но о создании различных пунктов меню для вывода содержимого фотогалереи на страницы сайта, мы поговорим более подробно в следующей статье этой серии про одноименный плагин.
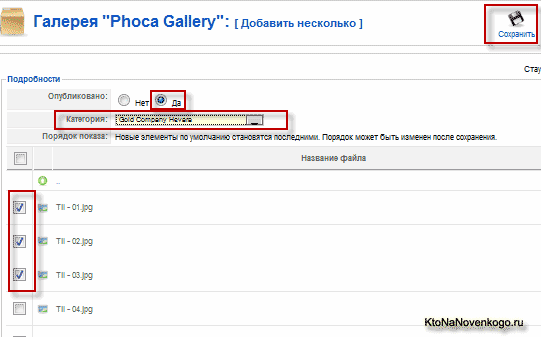
Добавление сразу нескольких фотографий
Мы только что научились добавлять одно изображение в галерею, а теперь давайте рассмотрим пакетную заливку фотографий. В принципе, все очень похоже. Нам нужно будет опять выбрать из верхнего меню «Компоненты» — «Phoca Gallery» — «Изображения».
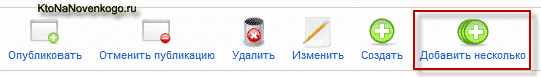
Далее нужно будет нажать на кнопку «Добавить несколько», расположенную в верхней части окна:
На открывшейся странице увидите список файлов с изображениями, которые в данный момент находятся в папке /images/phocagallery. Если здесь нет тех фотографий, которые вы хотели бы добавить в одну из категорий, то вам придется их загрузить в эту папку.
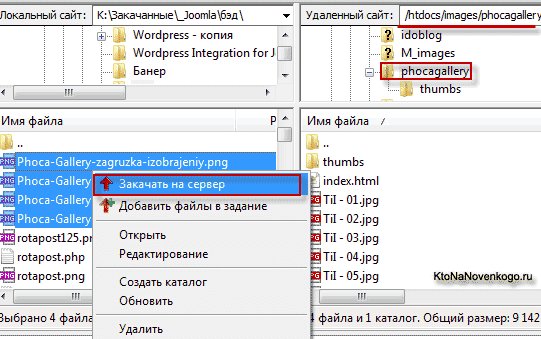
Лично я использую самый простой, с моей точки зрения способ — заливка по FTP. Я подключаюсь к сайту через программы Filezilla и в ее правом окне открываю папку /images/phocagallery, а в левом — папку на жестком диске своего компьютера с нужными мне графическими файлами. Выделяю нужные и выбираю из контекстного меню правой кнопки мыши «Закачать на сервер».
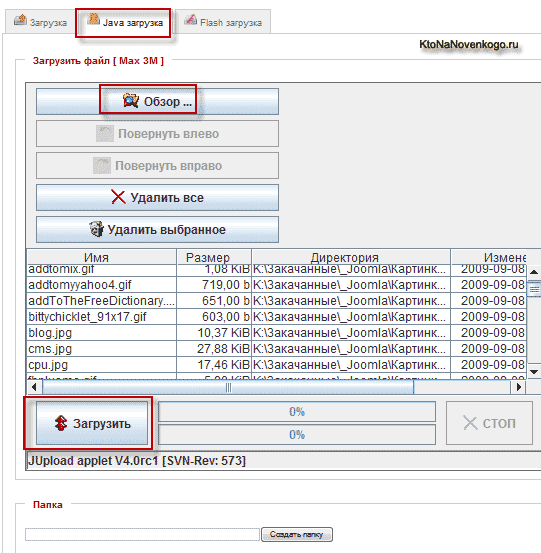
Но так же вы можете воспользоваться и встроенным в компонент JAVA или FLASH загрузчиками. Их найдете, прокрутив окно до конца вниз.
Для их работы понадобится установить в операционную систему либо JAVA машину, либо Flash плеер, если их у вас до этого не было. В случае использования JAVA загрузчика нужно будет выбрать необходимые файлы изображений на жестком диске своего компьютера, а затем нажать на кнопку «Загрузить»:
Я обычно все закачиваю в папку /images/phocagallery по FTP, а затем помечаю галочками нужные мне фотографии, после чего выбираю из выпадающего списка поля «Категория» ту, в которую они должны попасть, ставлю галочку в положение «Да» в поле «Опубликовано» и жму на кнопку «Сохранить», расположенную вверху:
Собственно, вот и все.
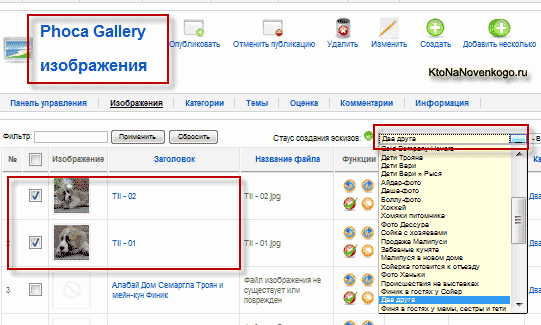
Для того, чтобы вновь добавленные в Phoca Gallery изображения оказались вверху списка, щелкните по заголовку последнего столбца «ID» так, чтобы фото с наибольшим ID (добавленные последними) оказались вверху списка:
Вывод содержимого фотогалереи с помощью пунктов меню
Теперь пора приступать к выводу содержимого фотогалереи на страницы сайта. Сделать это можно тремя способами. Во-первых, в меню Joomla можно будет создать соответствующие пункты для Phoca Gallery, и тогда все будет выводиться в области шаблона, предназначенной для вывода контента (где обычно выводятся статьи).
Во-вторых, можно использовать модули галереи Menu Module и Tree Module, которые вам позволят вставить в нужные позиции вашего шаблона меню галереи в древовидном и обычном виде.
Пример такого модуля сможете увидеть на сайте разработчиков в правой колонке — Tree Menu. Кроме этого можно выводить любые изображения из нее с помощью модуля PImage Module.
В-третьих, содержимое галереи так же можно будет выводить и внутри статей с помощью плагина. Для этого не потребуется создавать дополнительных пунктов меню — нужно всего лишь вставить в текст статьи код вызова Phoca Gallery Plugin, указав при этом ряд параметров, определяющих внешний вид отображаемой фотогалереи или слайдшоу.
Давайте начнем с компонента. Будем считать, что все нужные вам настройки вы уже сделали, а так же создали необходимые категории и загрузили в них фотографии со своего компьютера.
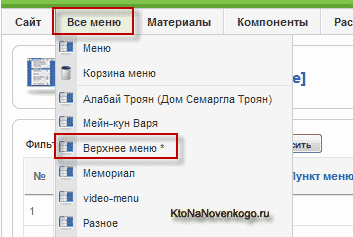
Теперь заходим в админку, подводим курсор мыши к пункту «Все меню», расположенного вверху, и выбираем из выпадающего списка то, в которое хотим добавить пункт (или несколько пунктов) для вывода содержимого нашего компонента.

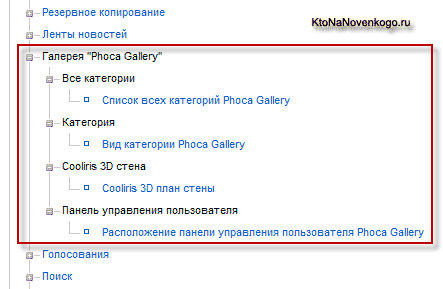
В результате откроется окно со списком всех пунктов в этом меню. Для создания нового нужно нажать на кнопку «Создать», расположенную в верхнем правом углу окна. В открывшемся дереве раскрываем ветвь «Галерея Phoca Gallery», щелкнув по ней мышью.

Пункт «Расположение панели управления пользователя Phoca Gallery» может понадобиться в том случае, если разрешить посетителям добавлять изображения в галерею. Этот пункт меню позволит им получить доступ к форме для загрузки фоток и создания категорий.
Если вы разрешите добавлять фотографии только пользователям из определенной группы (здесь объясняется их назначение в Joomla), то в настройках этого пункта меню будет уместно разрешить его просмотр только посетителям, начиная с этой группы. Остальные его просто не увидят.
Вариант «Cooliris 3D план стены» позволяет выводить фото из какой-либо отдельной категории в виде очень красочной Flash стены, которую можно поворачивать простым перемещением мыши.
Два верхних пункта меню, которые позволяет создать в Джумле этот компонент, как раз и являются основными и наиболее часто используемыми.
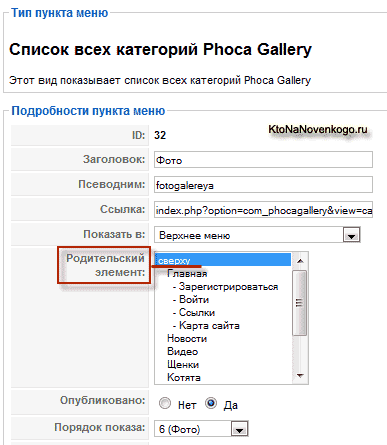
«Список всех категорий» служит для создания ссылки (пункта) в меню, перейдя по которому посетитель сможет увидеть список всех категорий. В каком виде они там будут представлены, задается в настройках этого компонента, о которых мы уже говорили чуть выше.
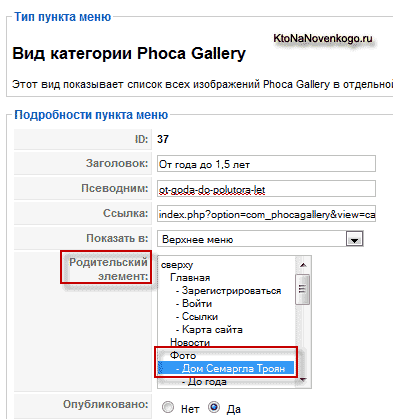
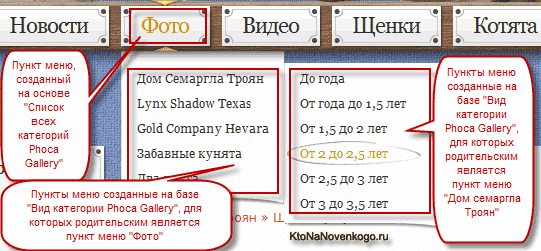
«Вид» позволяет создать ссылку в меню, перейдя по которой посетитель увидит фото какой-либо категории. Лично я использовал первый вариант для создания родительского пункта меню, а уже для вложенных использовал этот. В результате чего получился пункт «Фото» с многоуровневым выпадающим списком категорий фотогалереи:
В настройках первого варианта для этого я указал в поле «Родительский элемент» вариант «сверху»:

А вот уже для второго варианта — выбираем в качестве родительского пункт меню, вложенный в первый пункт:

Кстати, остальные настройки «Список всех категорий» и «Вид» практически ничем не отличаются от стандартных, которые мы подробно рассмотрели в более ранних статьях этой рубрики — тут.
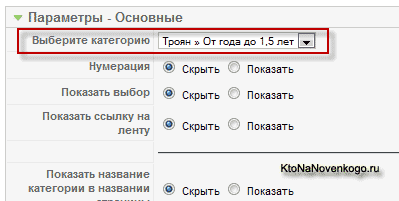
Разве что только при создании пункта «Вид категории» вам понадобится указать ту из них, фото из которой будут выводиться:

Теперь пора переходить к рассмотрению возможностей плагина Phoca Gallery Plugin, который позволит нам создавать фотогалереи прямо в статьях. Давайте его установим. Если вы его еще не скачали, то можете сделать это здесь , а русификацию взять отсюда.
Из верхнего меню админки Joomla пункты «Расширения» — «Установить/Удалить» находите на своем компьютере архив с плагином и завершаете установку, нажав на кнопку «Загрузить файл&Установить».
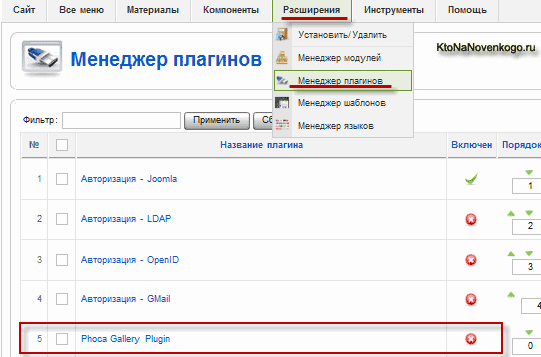
Для того, чтобы попасть в его настройки (или просто активировать его) вам нужно будет выбрать из верхнего меню админки Joomla пункты «Расширения» — «Менеджер плагинов». В открывшемся окне найдите строчку с нашим и щелкните по его названию:
Если нужно только активировать, то в его настройки можно не заходить (тем более, что у него никаких настроек фактически и нет), а просто щелкнуть по красному кресту, расположенному в строчке с названием. Страница менеджера плагинов в Joomla обновится и вы увидите вместо красного креста напротив нашего героя зеленую галочку — активен.
При желании Phoca Gallery Plugin можно русифицировать. Правда, смысла в этом особого нет, ибо переводится лишь несколько фраз, но тем не менее. Для этого нужно распаковать архив с русификатором и скопировать оттуда единственный файл на сервер вашего хостинга в папку:
language/ru-RU
Вам нужно будет еще скачать и установить модули галереи:
- Menu Module — модуль для вывода в Joomla меню вашей галереи
- PTree Module — модуль для вывода древовидного меню галереи в Joomla
- Image Module— модуль вывода произвольных изображений из галереи в Joomla
После установки модулей нужно выбрать из верхнего меню «Расширения» — «Модули», найти в списке наши и зайти в их настройки. Там нужно будет активировать модуль, выбрать необходимую для него позицию в шаблоне, посмотреть и при необходимости подкорректировать настройки в правой области. Какие именно — проще всего будет понять, попробовав их на практике.
Плагин Phoca Gallery Plugin для вставки фото в статьи
Будем считать, что плагин вы уже установили, а так же создали категорию в настройках компонента Phoca Gallery, в которую загрузили со своего компьютера фотографии. Для того, чтобы созданная вами категория не отображалась на сайте при просмотре их списка, снимите ее с публикации.
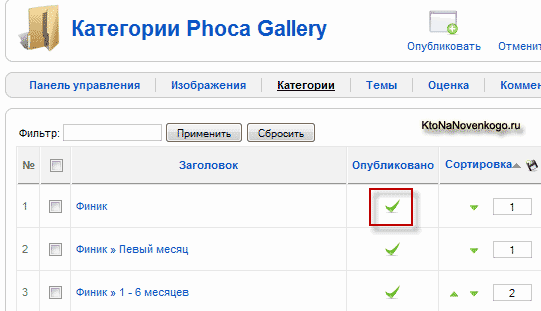
Для этого в админке выберите «Компоненты» — «Галерея» — «Категории» и снимите галочку в столбце «Опубликовано» напротив той из них, которая не должна отображаться в их списке:
Хотя, можете использовать для вставки в текст статьи с помощью плагина и те фото, которые находятся в уже опубликованных категориях — это не принципиально. Теперь нам нужно будет разобраться с кодом Phoca Gallery Plugin, который мы будем вставлять в статьи.
В принципе, все, что вам нужно написано тут, там же приводится и полный список параметров, которые можете использовать. Правда там все на английском, что лично для меня является весомой проблемой, но существует бесплатный онлайн переводчик от Гугла — тут.
И все же я поясню на примере, как работает плагин фотогалереи в Joomla и какие параметры следует указывать в коде его вызова.
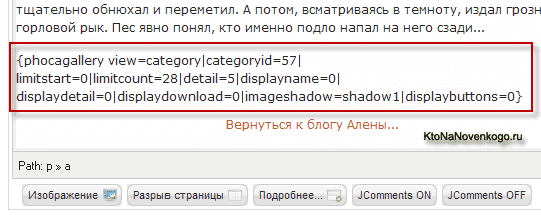
Если в админке Джумлы зайти в менеджер материалов и открыть на редактирование любую статью, то в том месте, где на сайте выводится фотогалерея, мы увидим код вызова плагина:
{phocagallery view=category|categoryid=57| limitstart=0|limitcount=28|detail=5|displayname=0| displaydetail=0|displaydownload=0|imageshadow=shadow1|displaybuttons=0} На первый взгляд выглядит страшновато, но если разобраться, то ничего сложного тут нет. Главное понять, зачем нужен каждый параметр и выбрать подходящий вариант отображения галереи.
В дальнейшем вы сможете просто скопировать уже готовый и настроенный под ваш вкус код и заменить в нем лишь ID той категории, откуда будут браться изображения, а так же указать диапазон ID фотографий, которые будут включены в слайдшоу.
Давайте рассмотрим приведенный в примере код. Во-первых, стоит сказать, что его можно вставлять в визуальном редакторе не переходя в режим HTML. Однако, он обязательно должен быть заключен в фигурные открывающие и закрывающие скобки, а различные параметры пишутся без пробелов, но отделяются друг от друга символом «|».
Первый параметр «phocagallery» означает, что идет обращение к Phoca Gallery Plugin. Далее в параметре «view» вы указываете, что именно хотите вывести на страницу со статьей — все категории, некоторые фото из одной из них или же switchimage (не знаю, что это такое). В нашем примере выбран второй вариант «view=category»
Следующий параметром «categoryid» мы задаем ID категории, из которой будут браться картинки. Узнать ID вы сможете, пройдя из админки по пути «Компоненты» — «Галерея» — «Категории» и посмотрев в последнем столбце «ID», напротив нужной вам.
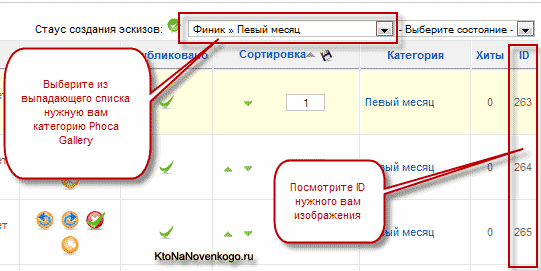
В следующем параметре «limitstart» мы задаем начальный ID фотки в выбранной ранее категории. Узнать этот ID сможете, пройдя из админки по пути «Компоненты» — «Phoca» — «Изображения».
В открывшемся окне увидите список всех загруженных в компонент изображений. Выберете из выпадающего фильтра, расположенного над списком, название нужной вам категории и в открывшемся окне посмотрите в последнем столбце «ID», напротив того фото, с которого вы хотите начать показ слайдшоу или фотогалереи.
В параметре «limitcount» задаете количество фоток, следующих за выбранным ранее в «limitstart» изображением. Они будут браться в порядке возрастания их ID до тех пор, пока из количество не станет равным числу, заданному в этом параметре.
В параметре «detail=5» вы указываете способ показа полноразмерных изображений при просмотре фотогалереи. Всего возможно задать восемь вариантов:
0 - Modal Box | 1 - Standard Popup Window | 2 - Modal Box (only image) | 3 - Shadowbox | 4 - Highslide JS | 5 - Highslide JS (only image) | 6 - JAK lightbox | 7 - No Popup
Поставив цифру 5, я выбрал мой любимый способ показа — Highslide JS.
Все оставшиеся параметры плагина:
displayname=0| displaydetail=0|displaydownload=0|imageshadow=shadow1|displaybuttons=0
означают, что я не хочу, чтобы отображалось название изображения, его детали, кнопка для загрузки и остальные кнопки. Правда, соглашаюсь с показом тени от фото. Вот и все, что я могу сказать по поводу приведенного примера использования Phoca Gallery Plugin в Joomla.
На самом деле вариантов вывода фотогалереи в статье с помощью этого замечательного плагина очень много, но описать их все будет не реально. Советую вам просто внимательно ознакомиться с прилагаемой к нему инструкцией и опробовать все на практике.

























Комментарии и отзывы (84)
ой, спасибо большое за фотогалерею для Joomla и то, что радуете нас такими подробными статьями!!!
Еще бы обзор модулей Phoca для Joomla сделать — ваще круто будет. А то их цельная кучка и какой для чего служит я лично так и не понял
спасибо за статью!!!!!Побольше бы таких!!!
Захожу в категории фотогалереи например.
А Joomla пишет:
«Warning: Invalid argument supplied for foreach () in Z:\home\localhost\www\Название моего сайта\administrator\components\com_phocagallery\models\phocagallerycs.php on line 126»
Что делать? Почему так?
здравсвуйте, устанавливал все как описанно , но мне выходит такая ошибка JInstaller::install: Файл Z:\home\localhost\www\project\tmp\install_4ca588ea269bc\install.sql не существует, что делать? а фаил есть
enoren: Михаил: пожалуйста.
Игорь: FaruRaru: затрудняюсь с ответом, извините.
Игорь:
Если вы установили компонент фотогалереи Phoca Gallery на Joomla впервые (нужно будет нажать на кнопку «Install») или же обновили уже установленный компонент фотогалереи на более новую версию (жмем на кнопку «Upgrade»).
Наталья, ты Бог! весь интернет облазил))
не могу русифицировать, помогите пожалуйста
Зачёт!
Как человек, который сам пишет статьи, снимаю шляпу перед автором! 🙂
Статьи классные и как раз для начинающих =)
Респект!
Но у меня есть один вопрос, ответ на который я не смог найти в ваших статьях.
>Кроме различных вариантов организации фотогалерей в Joomla, вы сможете выбирать еще и способ просмотра полноразмерных фотографий в Phoca Gallery, при щелчке мыши по их превьюшкам...
А как именно настроить этот просмотр фотографий?
Где найти этот тип настроек в Phoca Gallery, чтобы можно было выбирать и ставить просмотр, как это показано на Демо сайте программы: http://www.phoca.cz/demo/?
VUVA: возможно, тут вы найдете ответ на свой вопрос — Выбираем в настройках Phoca Gallery способ, который будет использоваться в фотогалереи для показа детального изображения
Дмитрий говорит, что:
Это я видел. Вот только здесь только несколько пунктов:
1.Стандартное всплывающее окно
2.Модальное всплывающее окно
3.Модальный всплывающий бокс (только изображение)
4.Shadowbox
5.Highslide JS
6.Highslide JS (только изображение)
7.JAK лайтбокс
8.Не всплывать поверх окон
9.Slimbox
и все.
Где те остальные пункты, которые расписаны на демо сайте? Сами посмотрите какой там огромный список видов с левой стороны.
Как это шнягу удалить — она не работает пишет VALID и всякую %уйню не суразную. устранить ошибки не представляеца возможным!
в Топку эту хрень!
Спасибо, очень полезный и подробный материал.
Здравствуйте Скажите пожалуйста какие надо делать настройки чтоб другие пользователи могли загрузить свои фотографии???
Очень интересная галерея и статья. Но наверно у меня одной проблема с галереей 9или я не сумела воспользоваться), подскажите плиз. такая ситуация, я все установила, создала категорию. загрузила фотки, и пытаюсь в меню создать ссылку на галерею, выбираю категорию которая мне нужна. пишу название, нажимаю созранить (применить) и меня выбрасывает из админки на страницу ввода логина и пароля, и так неоднократно, так и не дав создать пункт меню ссылающийся на мою галерею. что я не так делаю?
Установила галлерею без проблем,но вот беда,незнаю как ,вернее куда вставить фотографии в нее. Везде пишут — загруить фотографии, но куда загрузить — непонятно... в какую папку?Загружаю фотографии через FileZilla cюда /joomla/components/com_phocagallery и сюда /joomla/images/phocagallery пыталась и в другие папкии, но ни одной фотографии не отображается в галлереи.
Помогите, пожалуйста решить мою проблему.
Вопрос по установке. При установке галереи 2.7.6 начинает грузится, долго думает и отображает белое окно с надписью в браузере готово. (Похожее происходит с галереей morfeo, устанавливается и галерея и плагин, но при создании галереи долго думает и чистый экран, как ни бился ноль). Попалась бета фоки 2.2.0 установилась но выдает ошибки при открытии раздела изображения. Warning: mysql_num_rows (): supplied argument is not a valid MySQL result resource in Z:\home\localhost\www\project\libraries\joomla\database\database\mysql.php on line 344
и в том же духе дальше.
Спасибо за материал!
Большое спасибо! Действительно уникальный и хорошее дополнение к Joomla. Я уже думал и не найду 😉
Подскажите как убрать в категориях Показывать # 20, нужно чтобы все фотки отображались, как отключить лимит? Спасибо
Помогите решить проблему при установке компонента фотогаллереи
com_phocagallery_v2.7.6. Joomla пишет следующее:
* JFolder::create: Path not in open_basedir paths
* Unable to create destination
С уважением Иван
Спасибо за хелп,всё установил всё работает,не при установке а так же при настройке не с какой проблемой не столкнулся,чего в принцыпе и всем желаю.
Ещё раз спасибо!!!!!!!!
А у меня всё установилось, но вот русик не как работать не хочет, всё делал по описанию, а он зараза не хочет работать, может кто что подскажет, я уже всё перерыл, везде его тыкал ну никак и всё тут, заранее спасибо.
Хороша маша, да не наша! Так вроде говорят. Галерея отнюдь не подходит, если нужно сделать сайт с фотогалереей, ну скажем, для учебного заведения, где тетки-чайники хотят в три клика закинуть все фотки мероприятия. И что теперь кроме платной DG, никто ничего не предлагает стоящего? Все за денги?
Наверное прав был чел о том что проще купить CMS со всеми наворотами, чем париться с «бесплатными» компонентами для Жу!
Помогите создать категорию с видео в Phoca Gallery — нигде не могу найти инфо по этой теме.
Спасибо Вам большое за статьи.Сейчас делаю на денвере свой первый сайт.А ваш блог использую как самоучитель...
Великолепный блог!!! Автор — молодец ))А кто сталкивался с такой проблемой — не отображаются номера страниц... показывает 20 штук и все. А загружено 100 например.
И как можно убрать название сайта и категории вверху каждой галереи огромным шрифтом...
скажите можно ли убрать копирайт в галереи, ну или хотя бы сделать меньше размером и прижать вправо? а то всю картину портит
Установил и русифицировал, но почему-то под фотографиями не перевелось:
Ordering:
Ordering Ascending Ordering Descending Title Ascending Title Descending Date Ascending Date Descending Rating Count Ascending Rating Count Descending Rating Ascending Rating Descending Hits Ascending Hits Descending
Display Num:
5 10 15 20 50 All
Вот пример: http://taman-info.ru/index.php/fotogalereya/category/1-golubitskaya
Как это перевести или отключить?
Alex, здесь написанно как убрать копирайт на 3 версии phoca gallery:
http://seotool.by/cms/joomla/powered-by-phoca-gallery.html
Отличная статья, очень детально. Остальная сеть пустует по теме.
Единственное, никак не могу разобраться с Coolirs 3D Wall. Подскажите, как его втулить в статью?
Благодарю за отличную статью,очень помогли.
часто у вас черпаю знания, но вот вопрос:
кто у кого что украл? http://saitcreate.ru/joomla-15-1-phoca-gallery-phoca-gallery-phoca-gallery-plugin/
Данная галерея не работает с гугл хром. Плохо, однако.
Ксюня, работает с Хром. Проверил.
К авторам статьи вопрос по сабжу: при добавлении нескольких изображений (Добавить несколько) компонент добавляет фото 2 раза. В галерее вместо 14 изображений видно 28.
Приходится потом вручную клоны удалять.
Как с этим бороться?
А вообще — спасибо. Статья очень помогла
Спасибо за статью!!!! а нельзя сделать, что бы комментарии к фото оставляли все желающие, а не только зарегистрированные пользователи
Здравствуйте!
Спасибо вам за статью, пользуюсь часто вашими полезными советами!
Подскажите, пожалуйста, следующее: я уже не первый раз устанавливаю эту галерею, и в первый раз столкнулась с тем, что категории не сохраняются — пишет Ошибка при сохранении категорий Phoca Gallery.
Что это может быть и как исправить?
Вопрос такой. Хочу подсоединить к одному пункту меню фотогалерею, стороннюю, т.е. не являющуюся ни модулем, ни каким-либо дополнением. Как мне это сделать? В каких файлах хранятся меню, навигация? Как мне сделать ссылку на свою галерею?
Очень жду ответа.
Спасибо за статью, очень помогла. Ставил по видеоуроку версию 2.8.0 прямо на сайт. У автора, как я понял, ставится на Денвер. Все работает, правда, заголовки в комментариях к картинкам не русифицированы. Остальное соответствует описанному.
А у вас на сайте нет как настроить сам компонент чтоб он отображался так красиво? там столько всего(( я никак разобраться не могу((
Большое спасибо за такую хорошую статью, все расписано очень понятно и просто =)
Здравствуйте! Установил фотогалерею. Спасибо! Всё работает, кроме кнопки выключить, которая находится под изображением. Выключаю, кликом по изображению. В чём может быть проблема?
Автор спасибо за статью. Все понятно. Но единственное, кто подскажет, как разрешить пользователю добавлять больше одного комментария к одному и тому же фото? А то при добавлении коммента, второй добавить нельзя, пишет: «Вы уже оставляли свой комментарий».
как русифицировать навигацию в слайдшоу?
Ребята ВЫ ЛУЧШИЕ!!!!
Уважаемый автор. Зашел в галерею с мен-куном (или как там его), которую Вы дали для примера. А там скрипты не работают — фотки открываются просто в окне браузера, хотя должны видимо в хайслайде. Пробовал и мозилой и хромом. Так на всякий случай, вдруг Вы не заметили.
А за статью спасибо, как и за весь Ваш проект. Очень помогает в жизни.
Друзья! Посоветуйте плиз фотогалерею на joomla с возможностью юзерам добавлять свои фото.
Заранее спасибо!
Здравствуйте. Не подскажете как в галерее убрать подписи в виде имен файлов под фотографиями? Спасибо
Спасибо огромное за галерейку. Масса настроек, легко и полностью русифицируется и перекрашивается, скины на любой вкус. И в добавок к предыдущему посту: юзеры тут тоже картинки могут добавлять, просто надо включить функцию в настройках!
Спасибо огромное за информацию!
Подскажите пожалуйста, те 2 видео, которые прикладываются в конце статьи, кто их автор и где можно найти этот курс(ы) кроме как на youtube.
Заранее спасибо!
Подскажите, пожалуйста, автора видео, которые прикладываются в конце статьи.
где их можно заказать, посмотреть, взять, скачать и т. д?
кроме как на youtube.
Заранее спасибо!
Нет внешней загрузки фото в выделенную категорию пишет User folder was not definedЕсть ли в ней возможность комментировать отдельные фотографии?
Да все в Фоке есть, и внешняя загрузка и комменты разные 🙂
Вот только последняя Джумла не хочет с ней дружить.
Фоке редакции 3.2.1 замечательно дружит с Джумлой 2.5
Сомневаюсь ... попробуйте переназначить права собственности на созданные галереи на сторонних пользователей. Попробуйте под их профилями по-управлять галереями. Посидите в админке, когда кто-нибудь из пользователей настраивает свою галерею.
И если после этого ничего не случится ... тогда это тот редкий случай, когда можно смело сказать, что жизнь удалась! )))
Добрый день!
Никак не получается добиться того, чтобы при создании галереи на сайте выводилось название под изображением. Название появляется только при увеличении фото с помощью лупы. И еще абсолютно никак не получается сделать фон другого цвета — что ни делаю, как он был светлым, так и остается.
Подскажите, пожалуйста, как исправить эти ситуации.
Заранее спасибо.
Марина, а вы попробуйте вообще другую тему оформления установить.
Добрый день, Devol!
Тему установила другую, но подписи под фото все равно не показываются.
На почту свалилось, а самого поста не вижу. )))
«Тему установила другую, но подписи под фото все равно не показываются»
Вы пытаетесь что вывести, описание, название фото? На превью или при увеличении? И какая версия Джумлы?
Здравствуйте, Devol!
Версия 1.5.25, пытаюсь вывести названия фото-работ под превьюшками (при увеличении название появляется).
Причем, в одной категории названия выводятся, а в другой нет, хотя настройки в обеих одинаковые (см. вложение).
Спасибо. Марина
Трям!
Какое вложение? Где оно?
ммм, у вас квип или скайп есть?
Здравствуйте, Дмитрий! Часто захожу на Ваши сайты. Статьи грамотные нужные. Спасибо.
Ответье, если можно:
1) Попытался посмотреть демо, затем скачать Phoca Gallery. При попытке перехода по ссылкам http://www.phoca.cz/... (все страницы, которые я пробовал)
выводится код 403. С чем это связано?
2) За одно объясните чем отличаются компонент и плагин Phoca Gallery. В Вашей статье есть описание установки и того и другого. Нужно устанавливать и/и, или на свой выбор?
Если выбор модуль (компонент) имеет больше возможностей.
Просьба мой e-mail не использовать для рассылок.
СПАСИБО!!!
Как добавить отображения ссылки во всплывающем окне из блока detail который отображает иконки с ссылками на превьюшках в категории.
Я так понял что за вывод деталей в категории на превью изображениях отвечает \components\com_phocagallery\views\category\tmpl\default_images.php
код 175-348 строка
Как данный код корректно вставить в шаблон модального (хотябы вывод ссылки) окна \components\com_phocagallery\views\detail\tmpl\default.php или default_rating.php
Пробовал своими силами, но я не силен в программировании и постоянно ошибка с синтаксом. Помогите решить задачу буду очень признателен
Здравствуйте!
Кто встречался с такой проблемой?
На денвере водяные знаки при загрузке изображений добавляются. При переносе на хостинг, водяные знаки перестают добавляться ни на эскизы, ни на полный размер. В чем может быть причина?
Хорошая статья! Подскажите, что делать с ошибкой «Received http status 401 Authorization Required» при Java загрузке изображений? Flash-загрузка в Opera и Chrome не работает. В других браузерах не успел проверить. Версия Joomla 1.5.26.
Еще вопрос, а как сделать так, чтобы при помощи плагина или модуля на странице сразу отображалось слайд-шоу, без необходиомости кликать на превьюшку фотографии? Плагин plg_content_phocagallery_slideshow не подходит, так как у него нет навигации по фотографиям.
Спасибо огромное за статью — просто класс. как и весь Ваш материал.
Возник вопрос — можно ли найти какое-то решение по продаже фотографий либо на базе Phoca либо какое-нибудь другое )
Не руссифицируется.
И дефолтным в админке русский.
И кеш браузера чистил.
Кеш Joomla вЫключен, и папка cache пуста.
И файлы те 2 штуки руссификации залиты в /administrator/language/
И права на эти файлы правильные.
И псалом 90 читал.
И всё до жопы.
что делать, если при открытии статьи пишет ошибку Call to undefined method PhocaGalleryRenderFront::renderAllCSS () in
Здравствуйте,
Скажите, пожалуйста, нет ли способа пролистывать в лайтбоксе фото не только со страницы, а со всей категории.
Имеется в виду вариант с разбивкой фото категории на страницы.
Спасибо!
При установке Phoca Gallery на Joomla 3 выдает ошибку:
500 Макет default не найден
Спасибо огромное за статью! Более подробного и доходчивого объяснения я еще не встречал!
Спасибо за полезную информацию!
Подскажите пожалуйста как сделать вывод категории одной фотографией? Нужно разместить в статье одну фотографию, и чтобы при клике на ней всплывало или слайдшоу всех фоток из категории или перебор вручную.
Спасибо.
Народ реально надоели эти SMC. Я каждый раз сталкиваюсь какой-то проблемой для решения которой нужно копаться в сети. вот сейчас этот компонент установил, вроде все работало, потом загрузил еще пару фоток — и хоба, все слетело! какая-то несостыковка скриптов. И подобные проблемы с джумлой всегда!
я короче понял одно! нужно все делать самому! взять книжки PHP,HTML,CSS,JAVASCRIPT,MYSQL,... и выучить все идеально!!!потом сам написать панель управления сайтом под себя...
Короче я думал что CMS сделали для чайников подобных меня, оказывается нееет! CMS сделали для дебилов подобных меня, которым лень взять и выучить все сайтостроение
Гы-гы ... только это не с джумлой проблемы, а скорей всего конфликты скриптов расширений под нее написанных, их ведь не тестируют на совместимость, разве что самую малость. Интересно, что Вы скажете про напыщенный Битрикс, разработчики которого сразу открещиваются от работы сторонних модулей программистов которым сами же выдали свои золотые сертификаты ))
Статья супер, спасибо. Но у меня проблема, при вставке кода в статью компонента К2, фото не выводятся, а в статье виден только код, причём не важно код введён в визуальном редакторе или ввожу в коде HTML, пробелы убрал, скобки стоят. Подскажите в чём проблема
Отличная статья, огромное спасибо!
А что такое joomla? И что такое фотогалерея? Так и не понял... Что с ними делать-то? Объясните, пожалуйста.
Помогите пожалуйста. С определенного момента перестали загружаться фотографии в выбранную галлерею., а загружаются просто пустые квадратики. Что делать?
Поменяйте, пожалуйста, в названии файла водяных знаков название на нижний регистр. Как известно UNIX регистры различает. Я думал, что это специально, закачал в верхнем и какое-то время помучался.
Спасибо! С Ваших статей начал делать свой сайт. В данной статье нашел информацию котору долго не мог найти. Но есть еще не решенный вопрос: как правильно заполнять в размещенной в материале картинке поле «Alternate Text»? Можете подсказать, а то никак не найду ответ на этот вопрос? Если я правильно понял Alternate Text важен для поисковой системы?
Здравствуйте! Спасибо за статью! Вот вопрос — как вставить ссылки в слайдшоу? А то по умолчанию предполагается только ссылка на категорию фото.
Извините, комментирование этой статьи закрыто