Artisteer — программа для создания и редактирования шаблонов для Joomla и тем для WordPress
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу поговорить о программе для создания шаблонов сайта под названием Artisteer. Наверное, многие из вас уже знакомы с ней и даже использовали для Joomla или WordPress, но для кого-то Артистер пока еще остается не открытым и неизведанным способом работы над внешним видом своего проекта.
Огромным плюсом использования этой программы, для создания своего собственного шаблона, является простота. С Artisteer вам не потребуется глубоких знаний в структуре и организации файлов тем в Джумле и Вордпрессе (а так же Drupal и бесплатных блогов на Blogger.com).
Создание и редактирование шаблонов в Artisteer
Вам не потребуется даже знать основы Html и Css для полноценной работы в Artisteer, а вот для придания своему творению индивидуальности, предварительное изучение уроков верстки все же лишним не будет.
Но тем не менее для начинающих вебмастеров, которых по каким-либо причинам не устраивают уже готовые бесплатные (или платные) шаблоны Joomla, описанные тут или темы WordPress, данная программа может стать очень хорошим подспорьем и даже своеобразным откровением.
Из основных недостатков Артистера хочу отметить, что окончательный вариант шаблона было бы неплохо доработать покопавшись в результирующем коде, ибо он зачастую бывает далек от оптимального.
Ну, и второй (для рунета менее важный) недостаток этого редактора — бесплатно скачать Artisteer можно будет только со страницы Demo, где расположена триальная версия программы, в которой нельзя сохранять созданные шаблоны с возможностью их последующего редактирования.
Хотя для рунета, повторюсь, эту проблему можно считать малозначимой, ибо всегда можно скачать полнофункциональный дистрибутив (последняя актуальная версия 4.1), который будет сохранять созданные в нем шаблоны для Joomla и темы для WordPress в формате, дающем возможность продолжить его редактирование в дальнейшем.
Где именно вы можете скачать Artisteer 4.3, не платя за его использование от 50 до 150 американских денег, я вам подсказывать не буду, но думаю, что этого и не нужно (было бы желание).
Еще одним недостатком программы может быть то, что с помощью нее создается очень много графических оформлений для ГС и сателитов. Вебмастера, зарабатывающие на продаже ссылок в Sape или занимающиеся продвижением сайтов с помощью сетки сателитов (зачастую эти два типа заработка совмещаются), вынуждены постоянно создавать десятки и сотни новых сайтов, восполняя потерянные ГС и сателиты под фильтрами поисковых систем.
Основным правилом создания сетки сателитов (ГС) является постулат о том, что не надо давать поисковикам лишний повод раскрыть и забанить эту сетку. Поэтому для разных сайтов из сетки желательно использовать уникальные шаблоны, а их бесплатных запасов для популярных движков на это вряд ли хватит.
Вот тут на помощь и приходит Artisteer с его возможностью быстрого (буквально мгновенного) создания тем оформления, которые после простейшей доработки можно считать уникальными. Но из-за этой тенденции как раз и сложилось мнение у многих вебмастеров, что если для создания шаблона вы использовали данную программу, то это может стать неким отрицательным моментом при оценке вашего сайта Яндексом.
В бан вас, конечно же, не отправят, но возможно заподозрят в потенциальной принадлежности к сетке сателитов, что может несколько сказаться на позициях сайта. Так ли это на самом деле и влияет ли то, что темы были созданы в Артистире, на успешность продвижения сайта (хотя бы в начале его пути), я сказать не могу, в силу отсутствия фактического материала на эту тему.
Итак, после того, как вы скачали Artisteer (демо или полную версию), вам нужно будет проделать стандартную процедуру установки программы в операционную систему, по ходу установки выбрав нужный вам язык интерфейса и согласившись с условиями использования. Программа состоит из множества мелких файликов, поэтому установка займет некоторое время, нужное антивирусу на проверку всей этой мелочи и на запись этой кучи на диск.
Быстрое создание шаблона для Joomla или WordPress
Интерфейс имеет довольно привычный на сегодняшний день вид — аля MicroSoft Office. Ничего плохого об этом сказать не хочу, может быть это было сделано именно, чтобы подчеркнуть простоту работы с ней и не пугать пользователей непривычным обвесом. То, что программа официально поддерживает русский язык, вообще замечательно.
При первом запуске Artisteer вас спросят, какой именно шаблон вы хотите создать для Joomla, WordPress, Drupal, Blogger.com, а может быть вообще для обычной Html странички. Выберем, например, Джумлу, в результате чего получим уже готовый вариант, который, в общем-то, можно будет спокойно сохранять и загружать на сайт.
Но в этом случае данное графическое оформление будет далеко не уникальным, что может несколько помешать его успешному продвижению и раскрутке, а может и не помешать (Как продвигать сайт самостоятельно). Для возврата на страницу выбора CMS, для которой вы будете пытаться создать шаблон, вам нужно нажать Ctrl+N на клавиатуре.
Если вы посмотрите на панель инструментов Артистера, то увидите на открытой по умолчанию вкладке «Идеи» довольно большую кнопку «Предложить дизайн». Наверное, именно за такой подход к созданию тем оформления и любят эту программу многие вебмастера — простым нажатием на данную кнопку вы получаете абсолютно новый шаблон, который будет отличаться от предыдущего и по цветовой гамме, и по типу используемого макета, и по цвету фона, и по типу используемых шрифтов, и т.д.
Т.о., щелкая по кнопке «Предложить дизайн», вы можете подобрать нужный вам тип шаблона для Joomla или WordPress, а уже потом начать подбирать для него другие шрифты, типы меню и листа, другой фон и макет и т.п. Для такой более тонкой настойки в программе предусмотрены дополнительные кнопки все на той же вкладке «Идеи».
Каждая из этих кнопок будет предлагать вам новый вариант той или иной составляющей создаваемого в этой программе шаблона.
- Предложить цвета — при нажатии на эту кнопку будет происходить смена всей цветовой схемы создаваемой темы (щелкаете по ней до тех пор, пока не подберете приемлемый вариант)
- Предложить шрифты — Artisteer будет по кругу предлагать возможные типы и размеры шрифтов (если пропустите нужный вам вариант, то воспользуйтесь шагом назад)
- Предложить макет — программа будет показывать вам варианты макетов с различным числом и расположение колонок, с различными вариантами взаимного расположения шапки и меню, а также будет менять от варианта к варианту и другие атрибуты верстки
- Предложить фон — в создаваемом в программе шаблоне будет меняться только фоновое оформление, в отличии от кнопки «Предложить цвет», когда менялась вся цветовая схема
- Предложить лист — Артистер будет показывать варианты оформления макета с различными размерами и оформлением (скругление краев, всевозможные рамки и тени вокруг макета)
- Предложить верхний колонтитул — тут он предоставляет вам возможность выбрать один из вариантов шапки для создаваемого шаблона (если шапка в выбранном вами макете будет не предусмотрена, то этот пункт будет неактивным)
- Предложить меню — если в выбранном вами типе макета предусмотрено верхнее меню, то здесь вы сможете перебрать все возможные варианты его оформления
- Предложить дизайн статьи — здесь выбираете стили для оформления внешнего вида статей в создаваемом через Artisteer шаблоне для Joomla, WordPress или др. Вам будут предлагаться различные варианты представления заголовков различных уровней в статье, оформлении списков, таблиц и т.п.
- Предложить боковую колонку — выбираете тип оформления одной или двух боковых колонок (в зависимости от выбранного макета)
- Предложить блоки и предложить вертикальное меню — Артистер будет предлагать вам уже готовые варианты оформления отдельных блоков боковых колонок и варианты оформления вертикальных меню в этих колонках
Собственно, все. Можно считать, что создание шаблона завершено и пора переходить к его сохранению на жесткий диск своего компьютера и последующей установке на сайт. Потрясающе просто, быстро и эффективно — создание практически профессионального графического оформления за какие-то несколько минут.
Именно за это и любят Artisteer сателитостроители — за небольшой промежуток времени они могут наклепать себе десятки вполне уникальных и красивых шаблонов для своих ГС (которым жизни всего то и отмерено — пару месяцев). Поэтому углубляться в настройки и продолжать уникализировать создаваемые в нем темы сателитчикам нет ни времени, ни смысла.
Но мы с вами немного заглянем вглубь и посмотрим, какие у нас будут возможности по точечной доработке. Но сначала я упомяну, как можно сохранить столь быстро созданную тему оформления (шкурку) для ее последующей установки на сайт.
Как сохранить шаблон в Artisteer и настройки программы
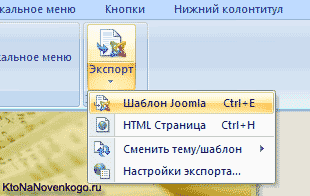
Для экспорта созданного в программе шаблона вам нужно использовать одноименную кнопку с первой вкладки панели инструментов:
Если вы захотите сменить движок, для которого создавалась данная тема, то воспользуйтесь пунктом «Сменить тему\шаблон», а так же можете посмотреть настройки экспорта, где есть возможность добавить водяной знак (не понятно зачем) и убрать сноски автора.
В диалоге сохранения шаблона вы можете дать ему название (латиницей), выбрать путь сохранения, а так же сразу запаковать его в ZIP архив, что будет удобно для Joomla, ибо там проще всего устанавливать на сайт расширения именно из архива.
На жестком диске своего компьютера вы в итоге получите папку или архив со всеми необходимыми файлами и папками темы оформления для Joomla, WordPress, Drupal и др. Дальше можете устанавливать ее стандартными для используемой вами CMS средствами, после чего этот шаблон можно подключить, как используемый по умолчанию. Все очень и даже очень-очень просто.
Как я и говорил в начале статьи — для создания шаблона в Artisteer вам не потребуются знания его структуры или навыки работы с Html и Css (даже Фотошоп нам не понадобился, что само по себе нонсенс). Но, как я говорил, в использовании этой программы для создания своих авторских шаблонов есть подводные камни, которые, в общем-то, могут быть и не очень большими.
Давайте теперь попробуем окунуться чуть-чуть в глубь настроек и возможностей Artisteer, насколько это позволит приемлемый размер данной публикации.
- Итак, с первой вкладкой «Идея», думаю, все ясно и понятно — это фактически опции быстрого старта по созданию шаблона для сайта в этой программе.
Следующая вкладка «Цвета и шрифты» имеет две большие кнопки «Предложить цвета» и «Предложить шрифты» по своему функционалу идентичны аналогичным кнопка на первой вкладке.
Но здесь еще у вас будет дополнительные инструменты, позволяющие не тупо выбирать методом тыка, а выбирать из конкретных вариантов цветового решения и вариантов начертания шрифтов. Т.е. здесь вы сможете произвести более тонкую и, что важно, осмысленную настройку цветов и шрифтов создаваемого шаблона. Кстати, по теме подключения красивых шрифтов к сайту у меня имеется отдельная статья.
- Вкладка «Макет» позволяет выбрать тип макета исходя из необходимости включения в него шапки и верхнего горизонтального меню, а так же выбрать количество колонок и варианты их расположения относительно друг друга.
Вкладка «Фон» в Артистере имеет, кроме традиционной возможности автоматической подстановки фона, еще и довольно много инструментов для осмысленной работы с фоновым оформлением вашего будущего шаблона. Можно наложить текстуру, выбрав ее из довольно большого количества образцов. Так же можно выбрать блики, изображения для наложения или же нужный градиент из предлагаемых списков.
Основной цвет фона для шаблона можно выбрать в области «Цвет заливки», а более сложную работу распределения цветов можно проделать, щелкнув по кнопке «Настройки». Можно так же загрузить свое фоновое изображение, нажав на кнопку «Из файла». Много различный заготовок для этого дела вы сможете найти в онлайн сервисах для подбора фона для сайта, о которых я уже писал.
- Вкладка «Лист» на панели инструментов позволяет настроить по вашему желанию и вкусу вид и положение макета в создаваемом вами шаблоне. Настроек положения и окантовки макета довольно много, но все они понятны и без комментариев.
На вкладке «Верхний колонтитул» сосредоточены всевозможные настройки для шапки (хедера) вашего будущего шаблона сайта на Joomla или WordPress (или другого движка). Можно будет задать размер шапки и выбрать для нее фон из довольно большого количества вариантов (можно загрузить и свой вариант из файла). Можно будет наложить фото, выбрав его из предложенного списка или загрузив со своего компьютера.
На шапку так же можно будет еще наложить и флеш эффекты, опять же либо выбрав их из уже имеющихся, либо закачав свой вариант. Кроме этого, Artisteer предоставит вам возможность выбрать шрифт для названия и описания сайта в шапке, а так же отрегулировать положение, размер и выравнивание этой надписи. В общем, разработчики не поскупились на возможности настройки хедера вашего будущего шаблона — честь им и хвала.
- Вкладка «Меню» на панели инструментов содержит огромное количество настроек, которые помогут вам создать выпадающее меню по своему вкусу. Настроить можно практически все элементы меню, подменю и области, отведенной в шаблоне под него. Все сделано очень наглядно и доступно для понимания.
- Вкладка «Статьи», наверное, больше всего насыщена всевозможными настройками. Если я буду описывать их все или хотя бы попробую по ним только пробежаться, то это займет очень много времени и места, но вряд ли будет вам полезно, ибо практически все они либо понятны интуитивно, либо становятся понятны после их применения. Хотя многие из них можно просто оставить по умолчанию.
- Оставшиеся вкладки на панели инструментов Артистера несколько менее наворочены и насыщенны настройками, чем «Статьи». Там вам будет предоставлена возможность задать оформление для кнопок, используемых в создаваемом шаблоне, а так же настроить оформление футера и боковых колонок с вертикальными меню. В общем, смотрите, пробуете и добиваетесь идеального результата.
Как сохранить шаблон с возможностью его редактирования
В начале статьи я писал, что вам нужно для начала скачать программу с возможностью сохранения проекта, ибо это важно. Даже если вы за один присест создадите нужный и удовлетворяющий вашим потребностям шаблон для Joomla или WordPress, то с течением времени у вас может возникнуть необходимость что-то в нем поправить или изменить.
В случае, если вы не сохраните проект, то вносить изменения в созданный шаблон вам уже придется непосредственно редактируя Html и CSS код, что для многих вебмастеров может оказаться неприемлемым вариантом. Если же вы сохраните проект, то всегда потом сможете его открыть и внести необходимые коррективы средствами этой программы, не залезая в Html и CSS код.
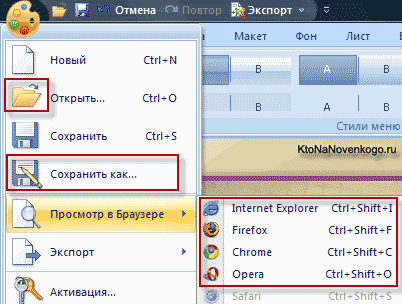
Итак, сохранить проект в Artisteer очень просто. Вам необходимо щелкнуть по кнопке в виде палитры в верхнем правом углу программы и выбрать из выпадающего списка вариант «Сохранить как». Файл проекта будет иметь расширение .artx. В случае возникновения необходимости редактирования шаблона нужно будет лишь загрузить нужный проект, выбрав пункт основного меню «Открыть».
Здесь же, в списке пункта «Просмотр в браузере», вы сможете проверить хваленую кроссбраузерность шаблонов созданных в Artisteer. В открывшемся списке браузеров активными будут только те, что установлены на вашем компьютере.
Вообще, подведя итоги можно сказать, что программа эта производит очень приятное впечатление как по простоте работы в ней (кажется, что проще уже и некуда), так и по качеству получаемого результата.





Комментарии и отзывы (53)
«Artisteer полнофункциональный (последняя актуальная версия Artisteer 2.6)»
Однако, есть версия Artisteer.3.0.0.32906 так же полнофункциональная 😉
Overmort: Artisteer 3.0 не стабильна, ее даже убрали с официального сайта.
Дмитрий: а где вы видели стабильные программы? Под стабильностью подразумевается без ошибок и глюков. Просто финальная версия ещё не вышла. А так доступны Artisteer 3.0 Release Candidate и Beta. Кстати, у меня beta вот уже полгода работает нормально, косяков не заметил.
Если столько минусов,зачем она нужна,если только действительно лепить ГС , для этого она просто супер.
Я уже пару недель изучаю как раз третью версию Artisteer (3.0.0.32906). К сожалению, для создания красивого дизайна она не подходит. Мне намного проще потратить пару дней и сделать самому шаблон с нуля. А вот для новичков программа подойдёт идеально.
p.s. Глюков замечено не было в 3.0.0.32906
программа возможно лучшая, без особых знаний цсс и хтмл сделал шаблон под друпал и статичный сайт, статичный сайт открыл в дримвивере и допилил, получилось вроде ничего 🙂 — yessoft.firm.mk.ua
По моему эта программа больше всех отвечает принципу ВИЗУАЛЬНОГО проектирования.
я что-то не допонял. она что и php будет вставлять в коды темы? из правильными вызовами функций WP и др. движков?
Я не вебдизайнер.Мне просто нужен шаблон .Этот сайт я сделала на Артистир.Только действительно есть глюки.После загрузки на вордпресс почему-то исчезло меню.и некорректно отобажается в шапке девиз заголовка.Подскажите,кто знает,как исправить это
У меня тоже, после загрузки шаблона на Joomla исчезло главное (горизонтальное) меню, а внешний вид вертикального меню — только голые ссылки, без кнопок. Что делать?
Как в Artisteer сменить язык на русский?
Эту программу придется купить, иначе либо не сохраняет шаблоны, либо не открывает их.
Скачала Artisteer. Для его правильной установки нужно:* Излечить reg-файлом (artisteer 3 lic.reg)
Подскажите, пожалуйста, где искать этот файл? Кто сталкивался? Перерыла все папки- нет такого.
Отлично работают и устанавливаются на реальный сервер АРТ-темы, чего не всегда бывает с б/п шаблонами (от Гудвина), например. Везде нужны руки и голова. Отличная штука для тестов. Псевдодизайнеры очень недовольны, понятно почему. Да, код нужно чистить, там везде он свой префикс дописывает.
Хорошая программа, нужно правильно работать с ней.
For liden:
А вы научите присутствующих и задающих вопросы — как правильно? Ну или источник какой правильный дайте.
Чтобы отображалось верхнее меню, нужно модуль вывода меню поставить в позицию user3, а чтобы отображалось вертикальное меню — в «суффикс класса модуля» (в настройках модуля вывода меню) нужно вписать: art-vmenu, тогда все будет работать.
Дмитрий, допишите пожалуйста это в статье, вопрос с меню очень часто встречается.
Вот кстати сайт сделанный с помощью artesteer — http://makewww.ru
Программа только для ГС. Если вы хотите считать себя веб-мастером, то не тратьте время. Лучше изучайте мат-часть.
Даже новые версии не могут сохранить шаблон для Joomla 1.7, вернее могут, но joomla не видит их ( перепробовал кучу разных версий, включая демо, крякнутые и т.п. никак не хочет с 1.7 дружить...
экспортировал шаблон wordpress на Apache+PHP. При запуске выдает ошибку:Fatal error: Call to undefined function get_header () in C:\apache\test.ru\www\index\index.php on line.Подскажите как с этим бороться?
Скачайте с их сайта последнюю версию программы и всё заработает на джумле 1.7. Только меню не отображаются)))
А как все таки быть с меню для вордпресса? Таже история что и на джумла, суффикс арт-вменю прописал и на джумла все заработало. А вот на вордпрессе как? для примера кинул заготовку шаба — слева меню без кнопок 🙁 => http://kybershoc.ru
Кто-нибудь подскажет о легальности использования незарегестрированной версии. Или тут все за неё заплатили?)
Я имею в виду, может стоит переименовать стили (они начинаются на «art-»)?
Вот, например, вы написали текст в Word'e. А вы за Office заплатили? Или вы писали этот текст не дома? Или это не вы писали текст? Текст написанный неизвестно где, непонятно кем, имеет ли вообще право на жизнь?
@Overmort Причем тут текст? Вообщето комментарии пишутся в броузере, кому мне за это платить? Что за бред.
Я не пытался обвинить кого-то в использовании нелицензионной версии Artisteer. Дело в том что CSS доступны любому посетителю сайта, и если они сгенерированы программой, они не являются оригинальным кодом разработчика. То же самое к использованию графики и видео.
Спасибо за статью.
Обучающую часть опустил, а вот вступление и комментарии почитал с интересом.
Пользуюсь софтом, само собой официальным, уже более года. В арт-е создаю каркас — ради экономии времени, все остальное доводится до ума дримвивером, тоже, естественно, официальном.
Код арт-а кровь из носу нужно оптимизировать: обязательно переименовывать префикс art- , удалять ненужные div*ы, обращать внимание на title заголовков (они в арте все х2), удалять двойные команды из functions.php и прочее.
Может и муторно кажется, но на все исправления с набитой рукой уходит не более часу. 😉
Сейчас вышла новая версия софта, как протестирую — дам знать.
Кстати, множство клиентских сайтов, созданных описанных мной методом, имеют показатели вроде пр4 и тИЦ350 — никакого бана и множество посетителей.
Я тоже этим прогой часто пользуюсь. На мой взгляд, можно создать любой шаблон сайта, как по уровню сложности, так и по неповторимости дизайна. Очень много инструментов, первоначальный дизайн, который прога предлагает при открытии очень быстро можно изменить до неузнаваемости и в итоге получить уникальный дизайн,нужна лишь смекалка. А насчет оптимизации кодов, то этим придется заняться, неикуда не денешься
Сделал множество сайтов, только на Joomle несколько десятков. Почему то ранее никогда эту прогу не использовал. Теперь испробовал Artisteer — в восторге. Ну а для сайтов-визиток — это самое лучшее, что имеется в настоящее время. Да, глюки есть, но, сделав основу, потом подправив ручками — и в итоге нехилый сайт.
Отличная прога, ждем от наших потрошителей программ новые, неглюкнутые версии.
как скачаный шаблон joomla засунуть в эту прогу что бы работать с ним?
Дмитрий, подскажите как решить проблему.
В Artisteer сделал красивое вертикальное меню.
Установил сделанный шаблон в WordPress.
А вертикальное меню отображается в WordPress совсем не так как я его сделал в Artisteer.
Google решения не выдаёт. Одна надежда на вас.
Заранее благодарен за ответ.
Скачала шаблон, изменила его дизайн и некоторые стили. А что он уже сделан на Artisteer узнала только на днях. Подскажите, пожалуйста, как и где правильно очистить код от префикса Art.
Хочу вставить и свои пол копейки по поводу Artisteer.
Создал три шаблона для WordPress, сайты индексируются хорошо, значительных ошибок в html не вижу.
Я считаю что в большой степени недовольство старичков веб-дизайна, обусловлено потерей актуальности их мастерства.
Обидно что какая та прога, делает в два счета, то, чему они учились годами.
Вот сайт сделаный на Articteer 3 — http://minihanov.ru
Если что мне просто нравятся такие темы, а возможность проги в сочетание с фотошоп, дает неограниченные возможности.
WP-THEME.EU, а Вы не могли бы поподробнее расписать как очистить код сайта от ссылок и префексов Articteer? Делаю сейчас сайт, но с дримвивер не дружу. Не могли бы мне помочь?
Сергей,
если не видите некоторых ошибок кода открыв файл style.css невооруженным глазом, то воспользуйтесь сервисом оптимизации кода, вроде того, что есть на cy-pr.com. Ток не забудьте о беке.
Сменить префикс на любой другой Вы можете в самой программе арт., устанавливая настройки экспорта шаблона.
Арт. версии 3х вставлял очень много ненужных div'ов, да и ненужных команд вроде margin-top, margin-bottom, margin-left, margin-right для одного элемента. Это не нужно, особенно если дивов много. 😉
Сейчас тестирую бета версию 4.0 и более чем доволен, прога работает со стандартами html5, CSS3 и даже jQuery использует.
Спасибо, копирайт действительно можно убрать в настройках экспорта, галочки просто снять оказывается надо было. Использую artisteer 2.3.0.20943, я слышал что с 3 версией много проблем, а оказывается уже и 4 есть. Насколько я понимаю пока только бета? полноценной версии нет ещё?
Я уже два года работаю в этой программе. Если есть хоть какая-то фантазия и художественный вкус плюс хорошие навыки в фотошопе, то можно сделать очень солидные сайты. Вот мои на Артистире (движок Joomla)
http://exchangemymoney.net/
http://dengi-zdesj.com/
http://www.superves.net/index.php/superves-plus
еще два сайта у меня в проекте в совершенно новых концепсиях дизайна и все это с помощью Артистир.
Вот еще один доработал: http://zarabotaj.dengi-zdesj.com — думаю тоже не плохо в том же Артистире. Те кто ее «обсирают» (извините) вы не правы о ее неспособности. У меня версия: 3.0.0.45570 Standart.
ps: не смотрите на наполнение сайтов они все в процессе наполнения и раскрутки.
Еще одно скажу я вырос в семье художников-дизайнеров. Вкус и эстетика у меня заложена в генах. Так что если вы не знаете как должен выглядеть ваш сайт то вам никакая прога никакая верстка и никакой язык прогр. не поможет в этом. Его надо сначала представлять себе, а потом делать. До сих пор эта программа меня полностью удовлетворяла. А если хотите еще какие-то рога и копыта на сайт повесить или сортир сбоку прикрутить или кукушку в шапке чтобы посетители сразу уходили с сайта то это можно в коде подправить. Удачи всем, особенно спецам что в коде сильно разбираются.
Вчера ночью обновил дизайн этого: http://dengi-zdesj.com/ кто помнит каким он был, тот заметит разницу. Все это за 2-3 часа в том же Артистире + Фотошоп.
p.s. Кстати «карту сайта» (раздел в горизонтальном меню) я сделал в старом шаблоне можете посмотреть. Для удобства вот ссылка: http://dengi-zdesj.com/index.php/karta-sajta.html
Da-da-sha откройте через тот же Artisteer и меняйте что душе угодно. )))
Da-da-sha, отредактируй шаблон в артистере (включи правую колонку) и снова перезалей на хостинг. Народ, артистир 4 не взломали ещё никто не в курсе?
Здравствуйте Da-da-sha! Если вы изначально не предусмотрели его (правый сайдбар) то он уже никак не появится, потому-что то что вы делаете в Артистире визуально, то программа генерирует код CSS HTML JS... и потом этот набор файлов в архиве вы заливаете на сайт. Соответственно в этих файлах просто напросто не прописано то, что вы не создавали. Печально но факт. Я вас понимаю если еще ко всему этому ваш Артистир не сохраняет проекты для дальнейшего их редактирования, то это вообще трагедия. У меня раньше тоже такое бывало. Дам вам подсказку, вверху я ее уже писал. Найдите версию 3.0.0.45570 Standart в интернете она хорошо все сохраняет.
Здравствуйте, пользуюсь Artisteer недавно, на локальном сервере все работало без глюков, а после загрузки на хостинг, шаблон artisteer начал дописывать к url страниц суффиксы вида #.UKpUjdnF3bz
подскажите как добавить кнопки в меню в шаблоне для joomla? как изначально было три кнопкт, так ничего и не могу добавить. спасибо.
Классная программа! А если есть знания основ html и css то и ручками потом можно сильно улучшить и оптимизировать шаблон.
4 Артистир уже вышел, и кряк есть ) В сети почти все встречаются с неполным — все возможности программы есть, а сохранить проект нельзя. Но есть и полноценный 🙂 Поищите и обязательно найдете.
Роман, лучше поделись ссылочкой. Буду признателен если скинешь адресок на viktorovyan@yandex.ru
Интересует а можно сменить фото в шаблоне сделанном на Артистере? Помогите пожалуйста
ICQ362296117
ksm1185@mail.ru
создал тему все устраивает,но почему-то при написании текста,все выходит далеко за пределы положенного места!подскажите в чем моя ошибка,буду очень признателен!
отличная прога в сочитании с фотошопом можно творить чудеса нереальные!!!!
Можно ли на сайте, сделанный в Artisteer сделать версию сайта для слабовидящий, если да, то как можно сделать?
Производители программы — мошенники. Вся программа находится на сервере разработчика, ВЫ не получаете ничего, кроме ключа для работы в он-лайн редакторе, а цена как за ADOBE !!!
Добрый день! как сделать версию для слабовидящих?
Попробовал скачал артист 4.0 демо. Пошалил немножко, попробовал сохранить как... Пишет что в демо версии невозможно. Решил посмотреть вид в хроме. Залез в
«просмотреть код» и скопировал его в Dreamweaver CC2017. Сохранил. Можно менять, как и что хочешь.
Ваш комментарий или отзыв