Граватар — как создать глобальный аватар и настроить вывод иконки Gravatar в теме Вордпресса
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Наверное, вы замечали, что рядом с комментариями на блогах или с сообщениями на форумах зачастую можно увидеть аватар , который пользователь установил для себя в настройках форума или же указал при комментирования тот Емайл адрес, который у него было привязан к граватару.
Как, вы не знаете что такое Gravatar? Ну, это такой универсальный аватар, который вы настраиваете всего лишь одни раз на специальном сайте (ru.gravatar.com), а потом при комментировании вам будет достаточно просто указать тот Емайл адрес, к которому вы этот самый граватар привязали.
В этой статье я хочу рассказать про создание и настройку такого вот универсального аватара, а так же показать, как его активировать для комментариев в WordPress (читайте про то, как самому создать свой блог) и добавить в тему оформления нужный код, чтобы ваш блог начал поддерживать граватары.
Как создать глобальный аватар на gravatar.com
Итак, Граватар (глобально распознаваемый аватар) — это изображение размером 96×96 пикселей, которое привязывается к вашему e-mail адресу (сервис поддерживает не все сервисы бесплатной почты, но ящики в Джимейле и Yandex Mail им вполне принимаются), и если при комментировании на поддерживающих данный сервис ресурсах вы укажете этот Емайл, то напротив вашего сообщения будет красоваться именной Gravatar.
Красота да и только. Как же настроить это великолепие? Ну, во-первых, нужно создать на их официальном ресурсе ru.gravatar.com учетную запись. Видимо Вордпресс является спонсором или партнером этого сервиса, поэтому кнопка sign in (сверху справа) приведет вас на бесплатный блогохостинг WordPress, что может вызвать небольшое замешательство (как, например, у меня).
Нам же нужна кнопка «Create Your Own Gravatar», расположенная над видеороликом:
Как я уже упомянул, похоже, что gravatar.com теперь принадлежит WordPress.com, и вместо регистрации можно будет для доступа к инструментарию создания граватара использовать логин и пароль от своего бесплатного блога на сервисе Вордресса (помните, в статье про кросспостинг я упоминал этот блогохостинг, как одного из кандидатов на активное использование для продвижения своего сайта).
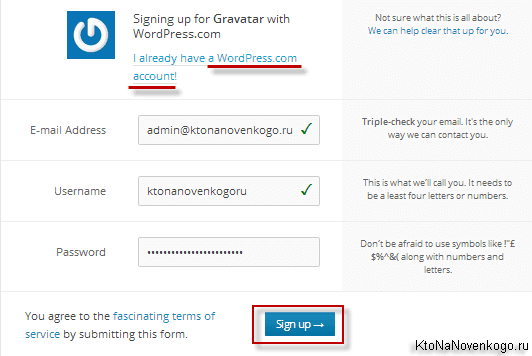
Если аккаунта в WordPress.com у вас нет, то для регистрации в ru.gravatar.com достаточно будет указать свой Емайл (это не обязательно должен быть ваш основной ящик), придумать логин и пароль.
После нажатия на «Sing Up» вам на указанный почтовый ящик упадет письмо с кнопкой активации своего аккаунта в сервисе Граватар и одновременно в WordPress.com.
Ну вот, теперь можете для входа на ru.gravatar.com использовать кнопку «Sing In» в правом верхнем углу.
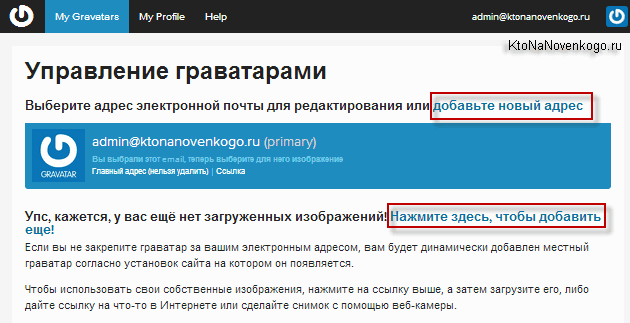
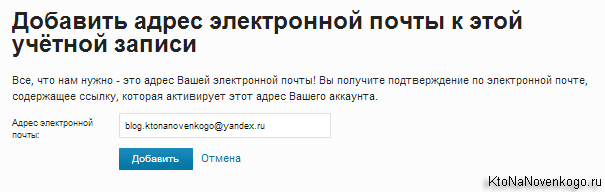
Кроме основного вы можете добавить еще несколько Емайл адресов, чтобы к каждому из них привязать свой граватар. Для этого достаточно будет нажать на ссылку «Добавить новый адрес»:
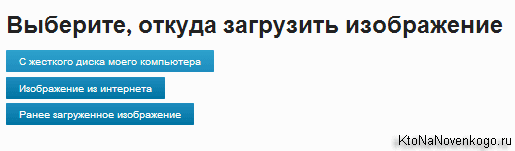
Ну и, естественно, вам нужно будет загрузить одним из трех возможных способов картинку, которая впоследствии превратится в gravatar:
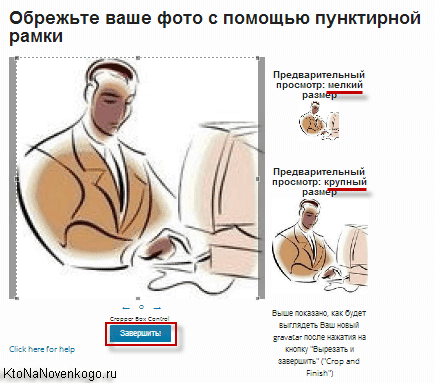
Для своей учетной записи вы можете настроить сразу несколько адресов, загрузить нужное количество аватаров и потом легко менять их между собой, если потребуется. Аватарки можно загружать с диска или же указывать URL. После добавления вы можете растянуть или обрезать рисунок по вашему усмотрению.
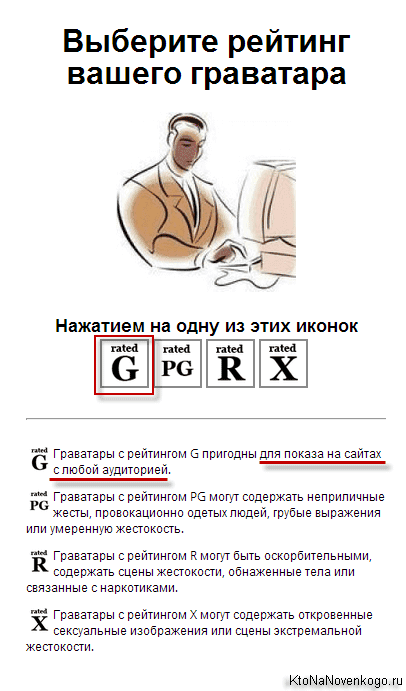
Так же вы должны будете присвоить рейтинг вашему граватару в зависимости от того, что на нем изображено и на каких сайтах его допустимо будет отображать. Лучшим вариантом будет G, чтобы ваша аватарка отображалась везде, но лукавить, думаю, не стоит.
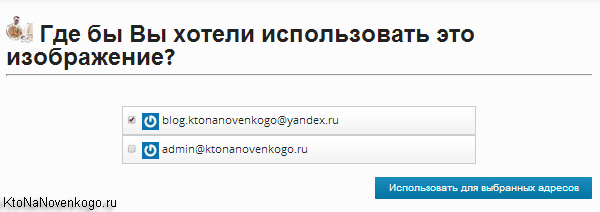
Потом вам предложат привязать созданный gravatar к одному из добавленных в аккаунт Емайл адресов (можно и для нескольких майлов установить одну иконку, просто поставив напротив них галочку).
Активация показа граватаров в WordPress
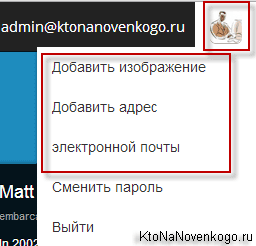
Если запутались в навигации, то кликните мышью по вашему логину в правом верхнем углу и выберите нужное действие:
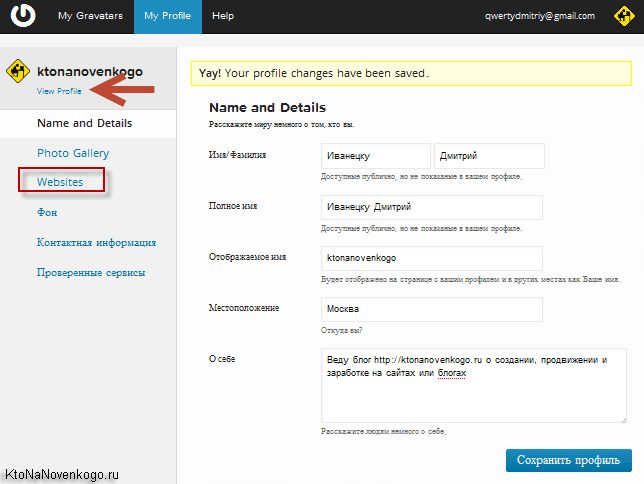
Да, в верхнем меню вы могли еще заметить вкладку «My profile». По большей части она нужна тем, у кого не автономный блог на бесплатном движке Вордпресс, а дневник на бесплатном блогохостинге WordPress.com.
У них некоторая информация из профиля на ru.gravatar.com может выводиться при подведении курсора мыши к иконке граватара в комментарии. Появится содержимое поля описания и предложение перейти к просмотру профиля.
Хотя никто не мешает вам заполнить имеющиеся поля, особенно там, где предлагается ввести Урл сайта. Ссылка с этого профиля будет закрыта в nofollow, но она может в какой-то мере быть учтена поисковыми системами интернета.
В итоге ваши комментарии будут выгодно выделяться из серой толпы — давно доказано, что текст с картинкой лучше воспринимается (ну это, правда, и от самого аватара будет зависеть).
Чтобы подключить отображения иконок граватара рядом с именем комментатора вашего Вордпресс блога, особо сложно ничего делать не надо, но это будет справедливо только в том случае, если используемая вами тема оформления поддерживает эту опцию. В любом случае начать нужно с активации данной возможности в настройках блога.
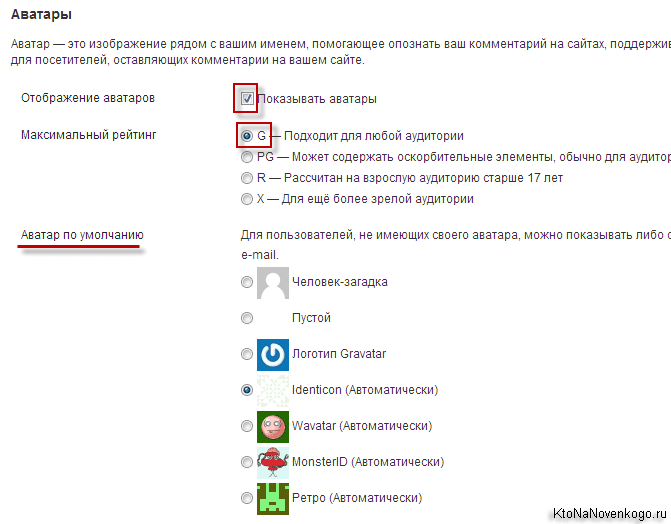
Для этого заходите в админку Вордпресса и переходите из левого меню на вкладку «Параметры» — «Обсуждение». В самом низу вам нужно будет поставить галочку в поле «Аватары» и выбрать максимальный рейтинг граватаров, которые вы готовы подгружать на страницах своего блога.
Обратите особое внимание, что если вы зарабатываете на рекламе Гугл Адсенс, то не пропускайте фривольные аватарки (лучше ограничиться рейтингом G), ибо за это можно попасть в бан.
Собственно, это опасно еще и тем, что поисковая система Яндекс может отнести ваш блог к категории «только для взрослых» и вы потеряете позиции и посещаемость. Бывают даже такие казусы, что зеркало рунета загоняет под фильтр за рекламные объявления, которые крутятся в блоках РСЯ (их же собственной рекламной сети), установленных на сайте.
Ну и кроме этого вам предлагается выбрать вариант картинки, которая будет отображаться в том случае, если комментатор еще не удосужился обзавестись граватором. Мне лично понравился вариант показанный на скриншоте, но на вкус и цвет...
Все. После того, как вы сохраните произведенные в админке своего Вордпресс блога настройки, останется только открыть какую-нибудь статью и убедиться, что рядом с именем комментатора красуется его Gravatar. Убедились? Красуется? Если да, то все замечательно, а вот есть нет или же есть проблемы с его расположением или размером, то читаем эту публикацию до конца.
Добавляем Gravatar в тему оформления WordPress
Что такое иконки Gravatar и как его завести, вы узнали только что. Если в вашей теме оформления для Вордпресса отображение этих иконок уже предусмотрено, то читать дальше вам не обязательно, хотя возможно, что вы захотите изменить местоположение Граватаров.
Итак, для начала понадобится открыть на редактирование файл из вашей темы оформления wp-content/themes/название_вашей_темы_оформления/comments.php. Настоятельно рекомендую подключаться к блогу по ФТП и редактировать файлы темы в чем-то подобном Нотепаду++, ибо редактирование в админке Вордпресса не позволит вам сделать шаг назад при неудачном эксперименте с кодом.
Вордпресс тем замечателен, что принципы его работы не меняются годами и в основе оформления страниц по-прежнему лежат темы, которые в свою очередь состоят из шаблонов и которые схематически можно представить так:
Подробнее обо всем этом хозяйстве читайте в статье про шаблоны Вордпресса и ту логику, которая используется при их подгрузке.
Нас же интересует в данный момент шаблон под названием comments.php. Код для вставки граватара в него выглядит так:
<?php echo get_avatar($comment, 32); ?>
Цифра 32 в данном коде означает размер выводимого аватара в 32 на 32 пиксела. Размер Граватара, естественно, можно менять в зависимости от ваших предпочтений.
Если по каким-либо причинам этот код у вас не заработал или вызвал ошибку, то попробуйте этот вариант:
<?php
$comment = get_the_author_meta('user_email');
echo get_avatar( $comment, 32 );
?> Дальше немного сложней, т.к. вам нужно будет определить место в шаблоне, куда он будет вставляться.
Лично я просто вставлял код для отображения Gravatar в разные места, и в результате экспериментов остановился на варианте установки рядом с именем пользователя, которое может задаваться с помощью:
<?php comment_author() ?>
либо
<?php comment_author_link() ?>
Во втором случае будет отображаться ссылка на сайт комментатора, а в первом (его я и использую) — только его имя. Собственно, у меня это дело сейчас выглядит так:
<div class="<?php if ( $comment->comment_author_email == get_the_author_email() ) echo 'commetmainauthor'; else echo 'commetmain' ?>" id="comment-<?php comment_ID() ?>">
<div class="commet_top">
<span style="padding:10px;vertical-align:-20px;"><?php echo get_avatar($comment, 48); ?></span>
<span class="bolder"><?php comment_author() ?></span> <?php edit_comment_link(__("Edit This"), ''); ?></div>
<div class="<?php if ( $comment->comment_author_email == get_the_author_email() ) echo 'authorcomment'; else echo 'thecomment' ?>"> </div>
<div class="comment-body"><?php comment_text() ?></div></div>Вот и все. Совсем не сложно. Я использовал атрибут style для задания CSS свойств, но лучше все это выносить в отдельный стилевой файл вашей темы. Про все нюансы настройки отображения различных элементов на вашем сайте или блоге, читайте в справочнике по CSS коду.
















Комментарии и отзывы (25)
За граватар спасибо — все хотела сделать и никак руки не доходили погуглить. Теперь он у меня есть =)
После того, как Вы добавили Граватары в комментарии, веселее стало ))
Спасибо создателям граватара, за всё хорошее =)
А чего у вас нету формы для добавления сайта?
Очень полная статья. Но вот еще чего нет — в Граватар можно получать информацию о человеке — http://plutov.by/post/gravatar_get_profile
Огромное спасибо за статью. Получилось все быстро и просто!
Линк в тему с моего блога — http://plutov.by/post/gravatar_get_profile
Дмитрий, спасибо за статью. А что же у Вас самих нет граватаров?
Спасибо, получилось.
Спасибо, помогло!
Очень благодарна вам автор за такой полезный сайт,я по вашей инструкции все сделала и ау аля,...Все получилось!!!
А где Ваши граватарки?
Сижу, ошибки у себя на сайте в w3 правлю. Картинка из граватара приходит с корявым кодом
img alt='' src='https://secure.gravatar.com/avatar/5df3edb7a64c51c8f092aa02ed00a795?s=48&d=retro&r=g' srcset='https://secure.gravatar.com/avatar/5df3edb7a64c51c8f092aa02ed00a795?s=96&d=retro&r=g 2x' class='avatar avatar-48 photo' height='48' width='48' itemprop="image" /
Нужно убрать itemprop="image"
Как это можно сделать?
Попробую, надеюсь получится, мне нужна картинка в профиле.
Хм... Спасибо, помогли. Осталось только на английском выпустить
Спасибо. Думаю руки наконец-то дойдут до граватарки. Всего вам лучшего автор и удачи!
С граватарами выглядит более красиво переписка, более по человечески) Вот только добавляются внешние ссылки на картинки граватаров, даже если нету картинки человека. Что возможно не очень хорошо для продвижения. Но что интересно, в тестах на внешние ссылки (например расширение браузера SEOquake) такие картинки-ссылки не засчитываются за внешние url.
Дмитрий, что вы думаете по этому поводу? Планируете добавить граватары на свой блог?
Здравствуйте, Дмитрий! А почему у Вас здесь не настроен Граватар?
Здравствуйте! К сожалению, подгрузка граваторов отрицательно влияет на скорость загрузки сайта, особливо при большом количестве комментариев.
Полезная статья. Сейчас буду разбираться . Никак не получается у меня.
Добрый день. Делаю первые шаги по созданию сайта. Я новичок в интернете и мне Ваша статья была очень полезна. Все доходчиво и понятно объяснено. Спасибо Вам. Вы мне очень помогли. Благодарю!!!
Граватар как по мне это невероятно удобно, всегда можно оставить свой комментарий тут же появляется фотография.
Благодаря, приложению не нужно тратить время на постоянные регистрации на сайтах или блогов достаточно указать адрес почты, очень удобно, мне нравится...
Спасибо!
Здравствуйте! Да с гарватаром намного приятнее и удобнее комментировать
С граватором намного быстрее всё комментировать.
Спасибо
Thank you
Ваш комментарий или отзыв