Скорость загрузки сайта — где ее проверить, что такое Google Pagespeed Insights и Core Web Vitals
Приветствую, уважаемые читатели. Мой очередной раунд борьбы за скорость работы сайта начался примерно два года назад (где-то в мае 2020 года). Там был большой апдейт Гугла и у моего блога здорово порезало трафик (графики не хочу приводить, поверьте уж на слово).
К сожалению, у меня в тот период не было особо много свободного времени, чтобы искать причины и исправлять что-то прямо по горячим следам. Начал работать над сайтом только летом, да и то урывками. Причина была в том, что мы переехали жить из города в деревню, а это повлекло много работы по дому (ее и сейчас еще очень много осталось не переделанной).
Что мне тогда бросилось в глаза, так это очень плохие показатели PageSpeed (кто не знает, это такая оценочная система Гугла, которая выдает не только синтетические тесты скорости и удобства пользования сайтов, но и реальные данные из браузера Гугл Хром). Особенно просели показатели для мобильной версии сайта (почти все страницы были в красной зоне).
На тот момент скоростью работы сайта я не занимался несколько лет и даже не открывал PageSpeed. Когда же открыл, то был сильно обескуражен. Мне показалось, что именно это явилось причиной проседания трафика. В любом случае, за это можно было зацепиться и попытаться что-то улучшить.
Собственно, улучшения я проводил урывками и не особо записывал, что именно делал. Многое уже, наверное, позабылось. Пользовался информацией из рунета, буржунета, ютуба. Появлялись какие-то идеи, находил способ их реализации, применял и либо оставлял, либо откатывал назад.
- анализ страницы по указанному адресу
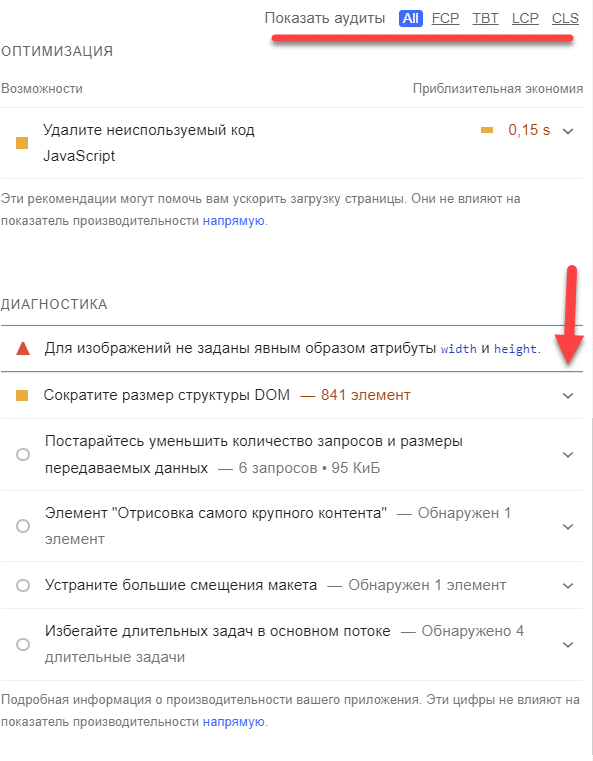
- перечисление элементов страницы, приводящих к замедлению её прорисовки
- рекомендации по устранению проблем замедления прорисовки страницы
Проверить скорость загрузки сайта
Мне пришло в голову, что лучше не дожидаться неприятных тенденций в статистике посещаемости своего сайта (а именно уменьшения трафика с поисковой системы Google.ru, ибо она более критично относится к скорости загрузки), а исправить очевидный недочет прямо сейчас.
Надо просто осознать, что скорость, с которой загружается ваш сайт, блог или форум, является очень важным показателем. Если у вашего проекта с этим показателем не все в порядке, то это может повлечь за собой довольно неприятные последствия.
И самое важное из них то, что посетители могут отказаться от работы с вашим ресурсом, т.к. он очень долго подгружает страницы. Кроме этого поисковики, в особенности Гугл, учитывают ее при общей оценке полезности того или иного ресурса.
Для того, чтобы понять, а как быстро подгружаются страницы вашего ресурса, можно воспользоваться, например, панелью для вебмастеров вашего браузера, либо можно воспользоваться услугами онлайн сервисов, которые предназначены для этого.
Далее я приведу в качестве примера авторитетные сервисы, где вы можете проверить скорость загрузки сайта.
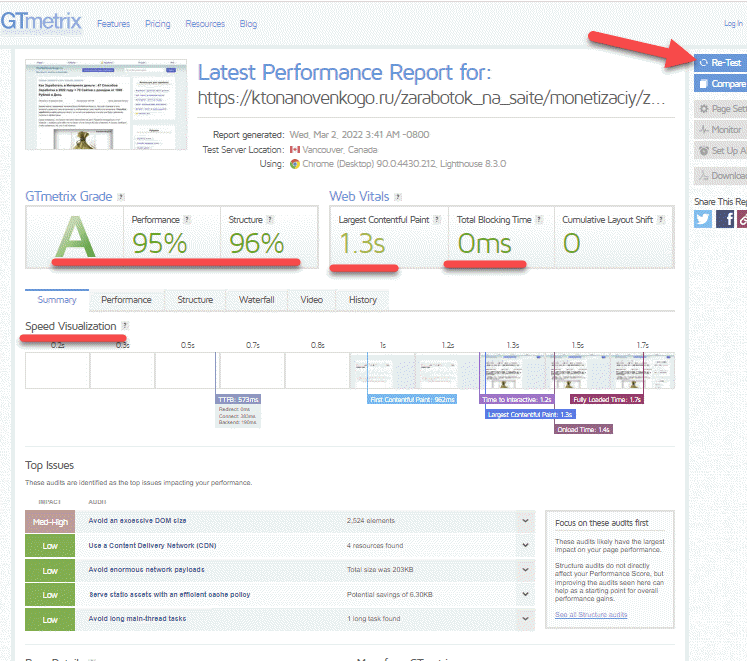
- https://gtmetrix.com/ — вводите Урл нужной страницы и чуток ждете окончания анализа. В результате вы получите отчет, сформированный на основе данных двух плагина для браузеров — Page Speed (читайте о работе с ним ниже). Собственно, каким данным доверять и чьим рекомендациям следовать — решать вам.
Про то, что еще хорошего есть в GTmetrix и как его использовать будет описано чуть ниже.
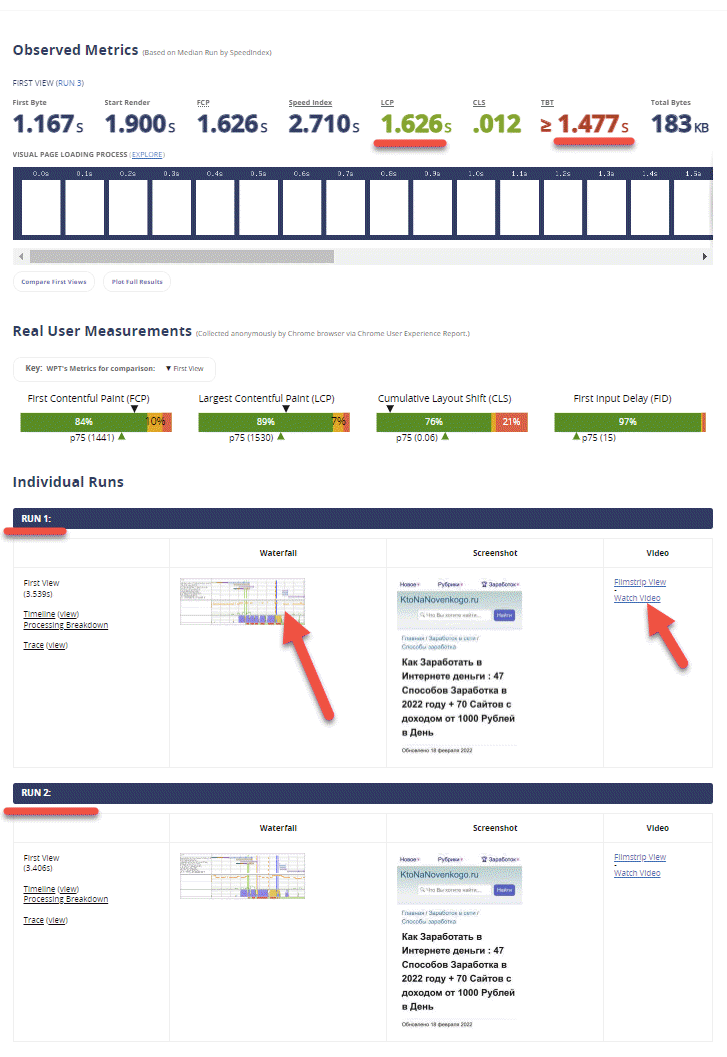
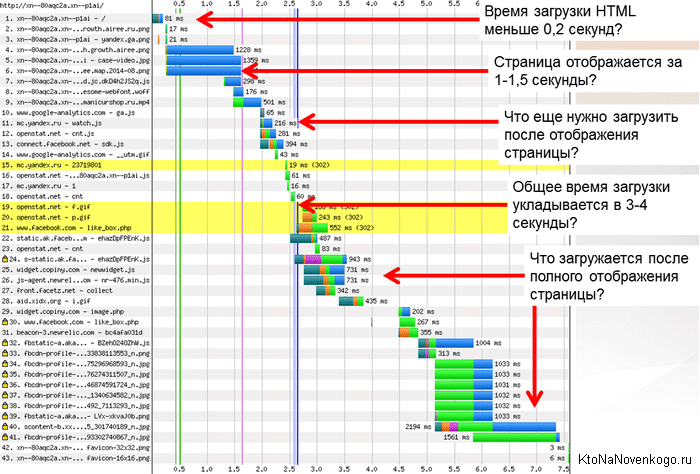
- WebPageTest — как обычно, вводите Урл проверяемой страницы (не обязательно главной). Сервис некоторое время обсчитывает скорость загрузки всех элементов сайта, после чего выдает очень наглядную диаграмму (точнее даже три — за три прохода, когда уже часть элементов сайта загружаются из кеша браузера):
На первой диаграмме уделяете внимание положению фиолетовой вертикальной линии — это будет время окончания отрисовки сайта. Вторая вертикальная линия (синяя) будет означать время полной загрузки. Хорошо, если первая линия находится на 1-1,5 секундах загрузки сайта, а вторая — раньше 4 секунд. Тогда следующие абзацы можно прочитать «для справки». Если сайт загружается дольше 4 секунд — то нужно озабачиваться исправлением этой ситуации.
Учтите, что измерения происходят на сервере в Штатах, а это очень длинный путь. Поэтому время будет значительно больше, чем при проверке скорости с территории РФ или Европы.
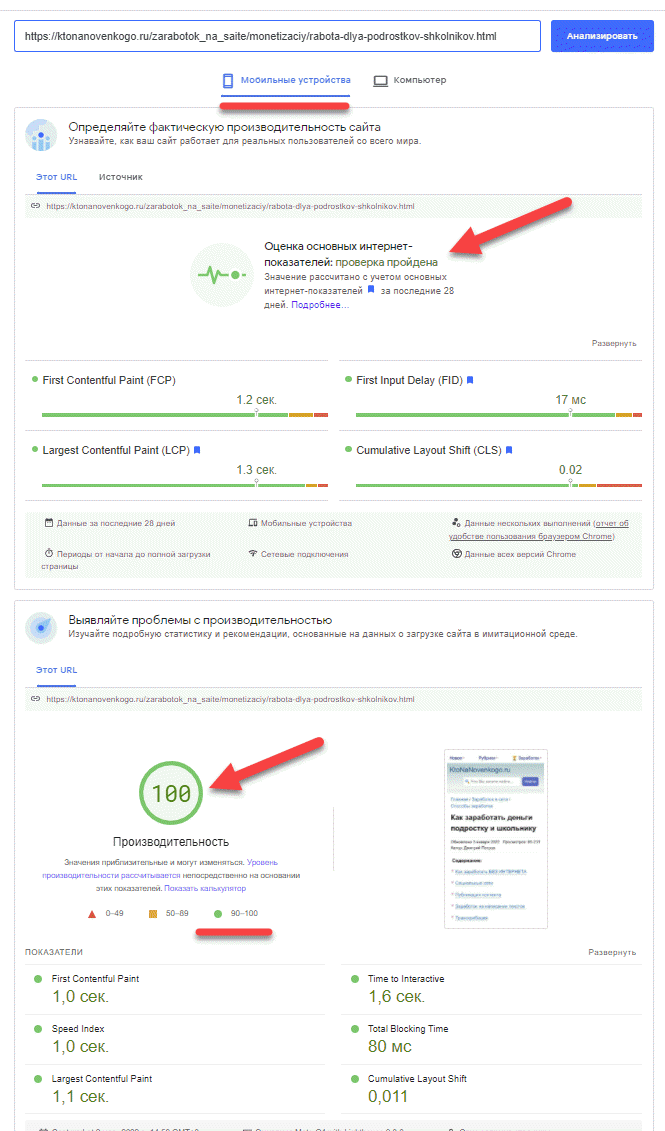
- Google PageSpeed Insights — это инструмент для разработчиков от самого Гугла. Он дает оценку скорости загрузки вашего сайта (а точнее оптимизации этой скорости) по стобальной шкале. 100 — это идеал, который недостижим, а вот 80-90 получить вполне реально, тем более, что сервис дает очень подробные рекомендации по исправлению выявленных недочетов.
Как видно из приведенного скриншота, Google PageSpeed Insights дает комплексную оценку — для компьютерного браузера и для мобильного. Кроме этого, внизу будет приведена оценка удобства пользования вашим ресурсом на различных гаджетах. Если оптимизацией сайта под мобильные устройства вы еще не озаботились, то оценка там будет очень низкая (да и на приведенном справа скрине вашего сайта в окне смартфона все будет наглядно видно).
Но самое главное то, что Google PageSpeed Insights дает рекомендации, как увеличить оценку вашего сайта, т.е. как его ускорить. Начинать нужно, естественно, с самого верха, ибо эти исправления внесут наибольший вклад в ускорение.
У меня, например, была проблема с настройкой gzip сжатия и с заданием времени кеширования статики (картинок, css файлов и скриптов) в браузерах пользователей, ибо у меня Апач работает в связке с nginx, а с ним я работать не умею. Пришлось писать в техподдержку Инфобокса с просьбой все настроить — сделали, и даже денежек не взяли (спасибо им!). Кстати, изначально они мне поставили время хранения кеша в 1 час, но Google PageSpeed Insights по-прежнему ругался:
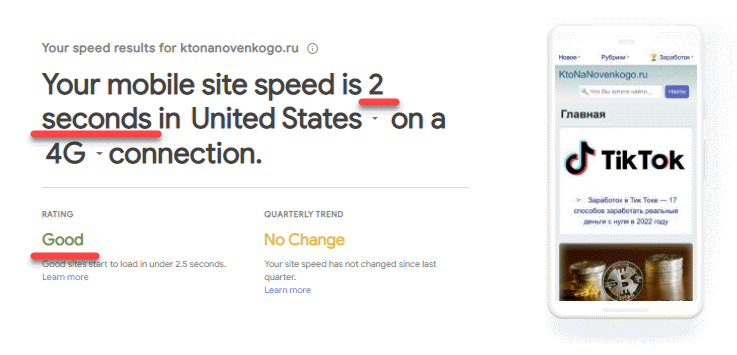
Пришлось покопаться в инструкции к этому онлайн сервису и вычитать там, что минимум нужно ставить 1 день хранения статики в кеше. Я попросил техподдержку хостинга поставить с запасом 1 неделю, что они и сделали. Теперича оценка чуток повысилась и шибко важных претензий к моему ресурсу у Гугла в плане скорости загрузки не имеется, что есть хорошо. - Test my Site — новый сервис опять же от Гугла. В основном он делает акцент на оценку мобильной версии вашего сайта в том числе и по критерию его скорости загрузки:
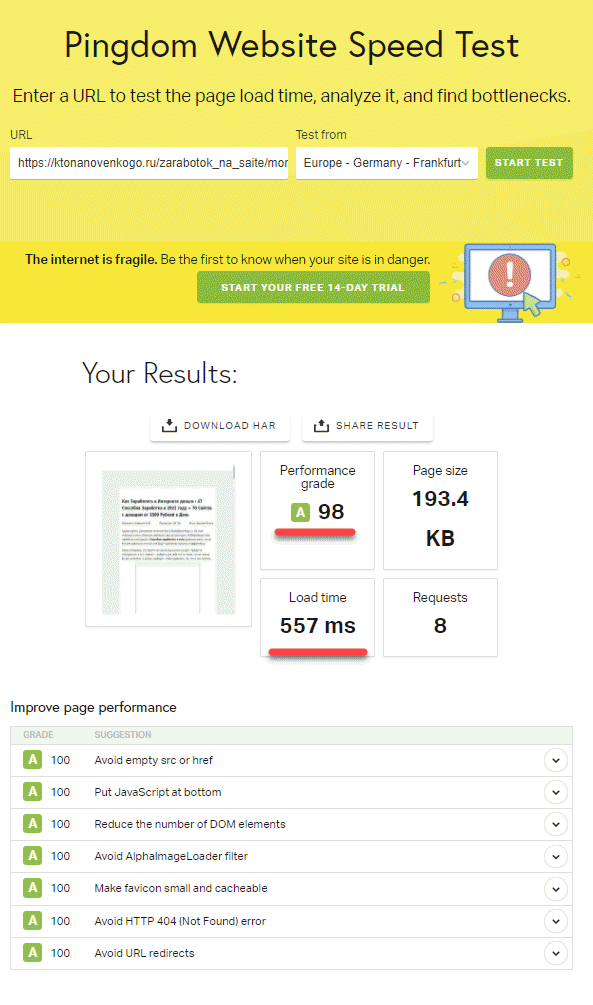
Простенько и со вкусом, что называется. Можно подписаться на рассылку изменений. - Pingdom — здесь достаточно просто указать адрес страницы, скорость загрузки которой вы хотите измерить (это не обязательно должна быть главная страница, ибо скорость загрузки внутренних страниц не менее, а зачастую даже более важна).
В результате будет представлена диаграмма времени закачки отдельных объектов вебстраницы, а также их Урл и вес. Чем меньше объектов будет загружаться и чем легче будет весить каждый из них, тем лучше. Например, я для этой цели:
- объединил некоторые картинки из темы оформления сайта в так называемые спрайты
- а также по возможности уменьшил путем объединения число подгружаемых файлов стилей (CSS) и скриптов
- кроме этого имеется смысл включить Gzip сжатие статики на сервере
- и оптимизировать все используемые на сайте картинки
Собственно, некоторые проблемы и историю измерения скорости вашего сайта вы сможете отследить на соседних вкладках верхнего меню Pingdom.
Во всплывающем окне вам предложат скопировать постоянную ссылку на проделанный тест, а также отправить его по E-mail или в Твитер. Также в нижней части окна можно подписаться на мониторинг сайта на предмет доступности. Если ваш ресурс упадет (станет недоступен для посетителей), то вам будет выслано сообщение на E-mail, либо SMS на сотовый. Но эта услуга является платной, хотя и имеется возможность бесплатного триала.
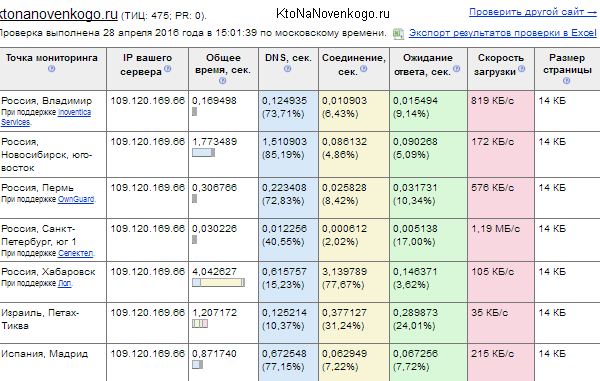
Для измерения пинга для вашего сайта, а также для просмотра Traceroute, нужно будет выбрать в самом верху страницы вкладку «Ping and Traceroute». Вводите в предлагаемую форму Урл без http, ставите галочку в чекбокс «Traceroute» или «Ping» под этой формой, и жмете «Test now». - Ping Admin — аналогичный онлайн ресурс для измерения время ответа сервера с разных уголков нашей огромной планеты.
- ByteCheck — позволяет измерить значение TTFB (Time To First Byte) для вашего сайта, на который часто обращают внимание при оптимизации. Это время получения первого байта данных браузером с сервера. Чем выше значение TTFB, тем медленнее обработка ресурсов сервером, что есть плохо. Читайте советы по оптимизации загрузки сайтов.
- Web Page Speed — онлайн-сервис с дизайном начала девяностых, но вполне себе такой информативный, если приспособитесь к отсутствию юзабилити. Внизу даются общие рекомендации по исправлению ситуации.
Проверка скорости загрузки сайта в PageSpeed
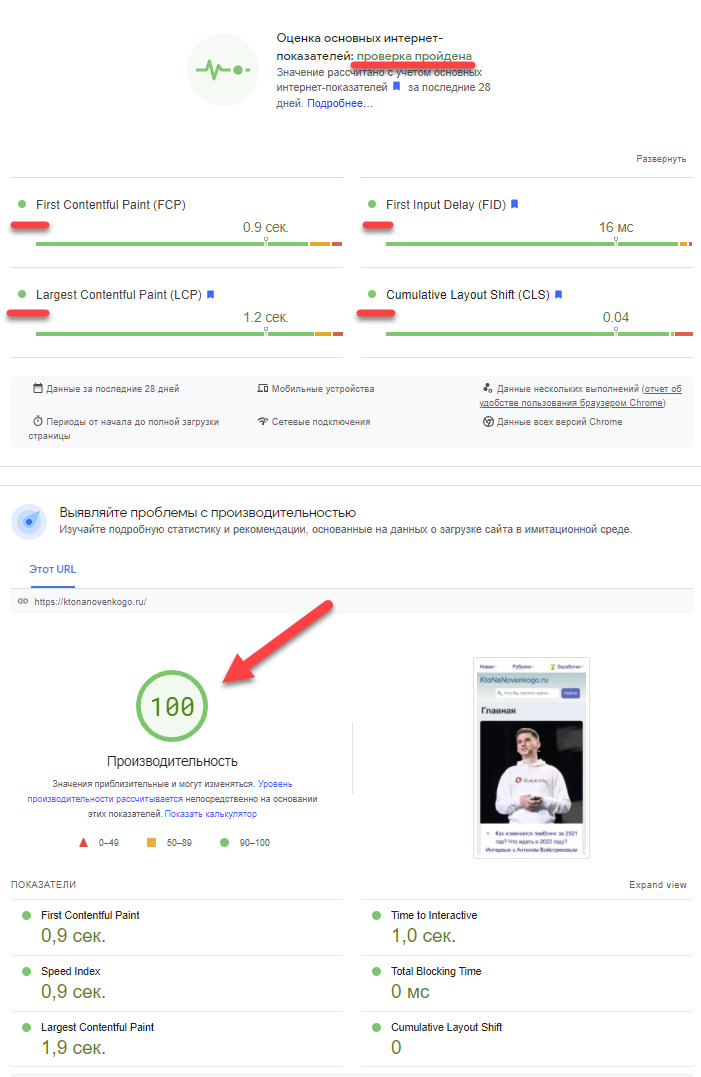
Собственно, скриншот приведен в начале статьи. Иногда вместо 100 вылазит 97, 98 или 99 для мобильных устройств. Для компьютеров обычно всегда 100, но я далеко не все страницы проверял, а посему может где и меньше.
Да, я понимаю, что это синтетика (на данный момент используется Lighthouse 7.1.0). Зачастую 100 баллов в синтетике не дают реальной картины и со скоростью загрузки может быть все плохо. Однако, современный PageSpeed это не только Lighthouse, но и Core Web Vitals (вот эти четыре зелено-желто-красных полоски сразу под цифровой оценкой).
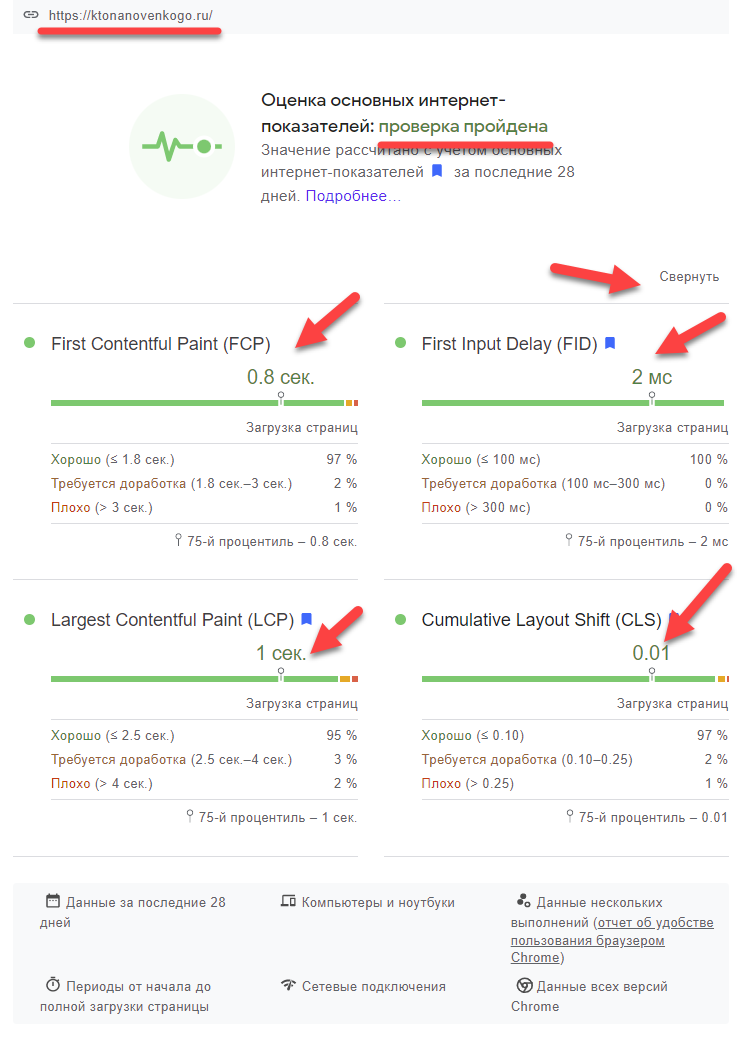
А вот Core Web Vitals говорит о многом, ибо это реальные данные полученные из реальных браузеров пользователей, посещающих мой сайт (само собой, что только из Хрома и Хромиума). На них можно ориентироваться и именно их значения нужно брать за основу, ибо синтетика часто не видит реальных проблем.
Тут главное — слово «ОТВЕЧАЕТ», написанное зеленными буквами. Собственно, это и есть общая оценка сайта. Противоположный вариант слово «НЕ ОТВЕЧАЕТ», написанное красными буквами. У меня такое наблюдается пока в результатах для компьютера, но проблема уже решена и описана ниже. Осталось подождать недельки три, когда обновятся данные.
Более детально можно посмотреть по цвету точек рядом с каждой строкой параметров. Про них мы поговорим чуть ниже, а пока о том, что лично я сделал для получения такого результата.
Что такое Page Experience, Core Web Vitals (LCP, FID, CLS) и зачем это все нужно
Ну, по идее, это то, что уже должно было сейчас учитываться в полной мере при ранжировании сайтов в Гугле, но из-за пандемии было перенесено на первую половину этого года. Хотя, еще не факт что это будет что-то грандиозное и переворачивающее всю выдачу Гугла с ног на голову.
Однако, вокруг этих относительно новых метрик идут оживленные дискуссии и, думаю, что соответствовать новым требования должны стремиться любые сайты. Почему? Ну, потому что этот тренд будет активно продвигаться и лобироваться Гуглом до тех пор, пока все не очухаются от спячки.
Примерно так было с переходом на Https (собственно, Page Experience включает в себя этот фактор) — сначала рекомендовали, а сейчас без Https ранжироваться высоко стало сложнее.
Все дело в том, что число сайтов в сети растет в геометрической прогрессии. Однако пропускные возможности оборудования сети интернет выросли не столь значительно. Уже реально сложно становится Гуглу индексировать такое количество сайтов, тем более, когда они еще и тормозят по-страшному. Гугл не Яндекс, его индекс на пару порядков побольше будет, и играться с ПФ, как наш поисковик, мировой гигант не может.
По этой же причине Гугл начал активно продвигать семантическую верстку (во многих выступлениях представителей поиска это звучит). Поиск уже не может тратить время на выявления значимых областей контента (содержания), ибо на это не хватает времени и мощностей. Будьте любезны сами с помощью семантических тегов указать ему, что и как учитывать. Иначе будут проблемы с ранжированием и даже индексацией.
Точно так же и с Page Experience, Core Web Vitals. Новые факторы ранжирования позволят провести быстрый и несложный анализ, чтобы понять какие сайты ориентированы на удовлетворение пользователей (сделать им «быстро и удобно»), а какие нет (жрите, что дают). Отсеев тех, кто не с нами, будет проще формировать релевантную выдачу из быстрых и удобных ресурсов.
Может быть это будут накручивать. Может быть значимость этих факторов будет низкой. Но... Все это можно привести в порядок самому или с ограниченным привлечением сторонних специалистов за несравнимо меньшие суммы, чем тратятся на внешнюю и внутреннюю оптимизации.
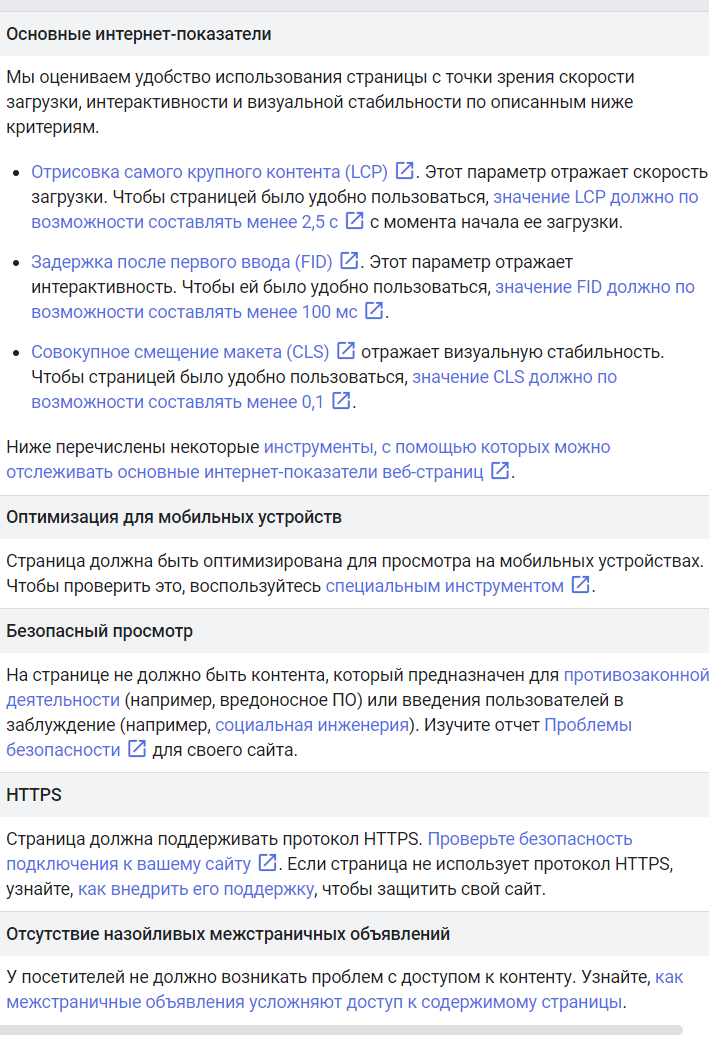
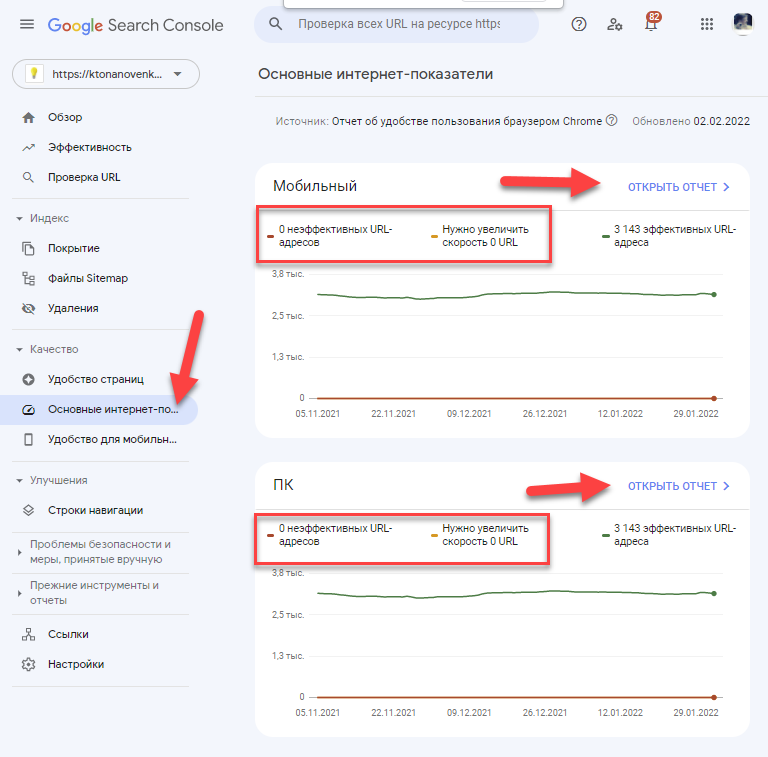
Что входит в Page Experience (анализ удобства страницы):
Как видите, тут и удобство просмотра сайта на мобильных (кто еще об этом не задумался — самое время, ибо около 70% пользователей заходят в сеть с мобилок), и безопасность для пользователей (отдельно от Https), и, собственно, Https.
Первый пункт (Основные интернет-показатели) — это и есть пресловутый Core Web Vitals. Состоит он из трех составляющих:
- Отрисовка самого крупного контента (LCP).
Этот параметр отражает скорость загрузки. Чтобы страницей было удобно пользоваться, значение LCP должно по возможности составлять менее 2,5 с с момента начала ее загрузки. Грубо говоря, это скорость загрузки первого экрана, а точнее самого большого его фрагмента (можно посмотреть чего именно в Пейдж Спид). - Задержка после первого ввода (FID).
Этот параметр отражает интерактивность. Чтобы ей было удобно пользоваться, значение FID должно по возможности составлять менее 100 мс. Грубо говоря, это скорость реакции на нажатие кнопки на сайте. Как быстро начнет все меняться. Но это сильно утрировано. - Совокупное смещение макета (CLS) отражает визуальную стабильность.
Чтобы страницей было удобно пользоваться, значение CLS должно по возможности составлять менее 0,1. Высчитывается это по специально фиг кому понятной формуле. Но суть простая — чем меньше чего-то сдвигается уже после загрузки страницы, тем ниже будет этот показатель (идеально — ноль).
В PageSpeed отображается еще и параметр First Contentful Paint (FCP). Это время до первой отрисовки контента – показатель, который определяет интервал времени между началом загрузки страницы и появлением первого изображения или блока текста. Штука важная (15% по калькулятору). Хотя все эти веса, да и сами параметры входящие в Core Web Vitals еще не раз поменяются.
В формате видео все эти аббревиатуры будет, наверное, проще осознать и понять их суть. Это гости Михаила Шакина (хороший у него канал) и один из них весьма и весьма подкован в теме, при этом может пояснять в доступной форме (другой не подкован, но говорлив):
Еще раз подчеркну главное.
Core Web Vitals — это не расчетные (не синтетические), а вполне себе реальные данные, собранные в Хроме пользователей, которые заходили на ваш сайт. Это самая что ни на есть реальность. Если тут все плохо, то звоните во все колокола и бегите все исправлять, даже если PageSpeed показывает 100 баллов для мобильных и компьютеров.
Еще очень важно. Не для каждой страницы вашего сайта будут отображаться отдельные показатели Core Web Vitals. Скорее всего у вас будет написано, что:
Данные наблюдений. В отчете об удобстве пользования браузером Chrome недостаточно данных о фактической скорости загрузки этой страницы.
У меня отдельные данные по Core Web Vitals отображаются только для самых посещаемых страниц, например, этой. Чтобы увидеть средний показатель по сайту надо будет там нажать на «Показать данные об источнике».
Важно. Данные по Core Web Vitals обновляются в масштабах сайта весьма медленно. Поэтому не ждите мгновенных изменений. Запасайтесь попкорном и посидите месяцок у экрана. Для страниц, где Core Web Vitals считается отдельно, скорость обновления будет намного выше.
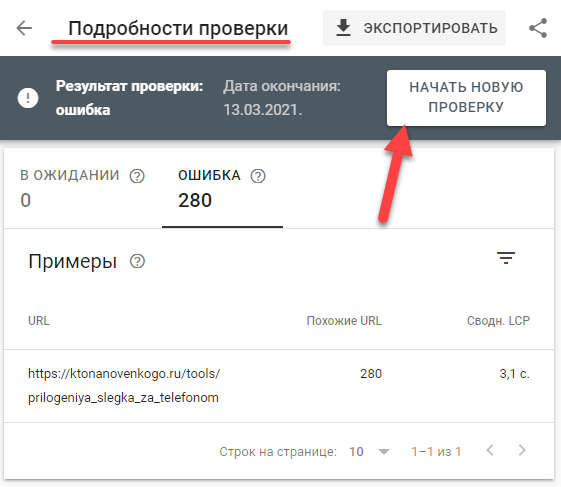
Еще важно. Где еще можно посмотреть реальные данные по Page Experience для вашего сайта. Конечно же, в панели для Вебмастеров. Там данные тоже обновляются не в реальном времени, но зато можно принудительно заставить поисковик их пересчитать, чтобы ускорить процесс.
К сожалению, у меня там пока еще не все красиво (последние настройки CLS сделал буквально вчера), но скриншот просто чтобы вы понимали, где именно смотреть:
Как я ускорил сайт и получил 100 баллов в PageSpeed
Из того, что сделал и что осталось в памяти (если нужно будет подробнее, то пишите в комментах — попробую вспомнить):
- Сократил размер структуры DOM с 2500 до 1400 на самых больших по объему содержимого страницах (основное количество блоков там создавали комментарии). Как это сделал? Ну, например, посмотрел структуру комментариев и убрал лишнюю вложенность блоков (если комментов сотни, то и снижение DOM структуры происходит на сотни). То же проделал с сайдбаром.
- Сделал постзагрузку счетчиков и прочего обвеса с задержкой относительно основного контента страницы. Это дало самый ощутимый эффект. Реальное время загрузки стало меньше на секунды. Как это сделать? В сети описаны разные способы с разными тригерами (по времени, по первому скролу и т.п.). Для разных вещей я использовал разные способы, но конкретики уже, к сожалению, не помню. Надо было записывать, но я как-то не верил, что это сработает.
- Применил описанный в сети способ настройки четырех популярных плагинов для Вордпресса (LiteSpeed Cache + Hyper Cache Extended + Autoptimize + Speed Up — по ссылке найдете описание нужных настроек для каждого из них), использование которых в связке решило сразу несколько проблем:
- Полностью убралась подгрузка внешнего файла CSS стилей. Эти стили интегрировались в Html код (в область Head с помощью тела Style). К сожалению, по умолчанию туда набилось много лишнего CSS кода (например, из админки Вордпресса, который во фронтэнде без надобности). Но путем внесения исключений в плагин, который за это отвечал, удалось от этих огрехов избавиться. Потом еще несколько дней ушло на то, чтобы проверить все строки CSS кода на актуальность, что позволило сократить его более чем в два раза.
- Джава скрипт файлы тоже были объединены в один файл. Но мне особо ничего не дало.
- Что-то еще там улучшилось, но что не помню.
Эффект от использования этой связки ощутил сразу. Реально выросла скорость загрузки (еще раза в два, наверное). Кстати, использовал для измерения скорости загрузки эти сервисы. Сразу оговорюсь, прежде чем вы стали кидаться в меня палками — ПингДом не показывает реальной картины (сильно в лучшую сторону дает результаты), но относительно предыдущих измерений и у него скорость выросла в два раза. А вот ВебПейджТест и ДжиТиМетрикс вполне себе адекватную картину формируют, на мой взгляд.
- Отложенная загрузка картинок (так называемый Лези Лоуд). Штука необходимая. Дело в том, что измеряется, по сути, скорость загрузки первого экрана, но сама по себе страница может быть очень длинной и с множеством изображений. Если применить Лези Лоуд, то подгрузится только первая картинка (или несколько), попадающая на первый экран, а остальные будут подгружаться по мере прокрутки страницы.
У меня это реализовано с помощью плагина BJ Lazy Load. Вариант не идеальный, ибо для того, чтобы происходила индексация картинок поисковиками используются костыли (урлы картинок прописываются в теге noscript). Но, к сожалению, правильный вариант лези лоуда пока не реализован в виде плагина для Вордпресс (во всяком случае бесплатного и проверенного временем).
Вы мне скажите, что я дурак и уже давно есть атрибут Lazy Load для тега IMG (так называемый, нативный лези лоуд). Да есть, но прямое его применение не дает ровно никакого результата (даже наоборот, на мобильных устройствах все картинки будут грузиться при открытии первого экрана). Есть способ это побороть с помощью CSS свойства content-visibility, но у меня не получилось это реализовать на своем сайте (да и ютуб ролики, как я понимаю, в этом случае не будут работать с отложенной загрузкой).
- Добавил ко всем изображениям атрибут decoding="async". Что он делает? Если кратко, то помогает ускорить сайт за счет асинхронной загрузки изображений. Стоит ли его добавлять, если об этом никто не пишет? Стоит, ибо реально есть прибавка в скорости. Как добавил? Через файл функшион.пхп, но деталей не помню. Если кто сам не найдет способ — попробую покопаться в этом файле, чтобы вспомнить.
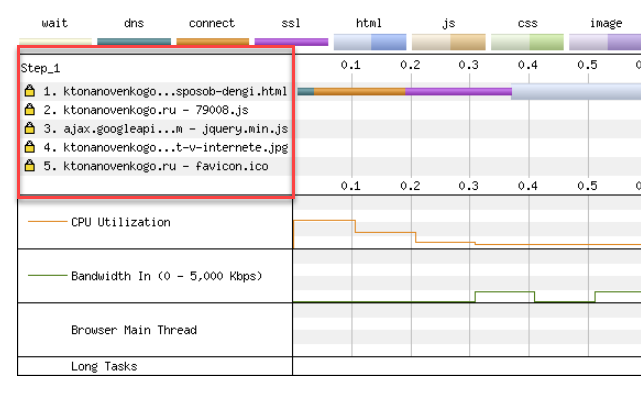
- Убрал все изображения из шаблона. Дело в том, что каждое из изображений прописанных в CSS (например, фоновые картинки, значки соцсетей, галочки, полочки, линии и тп.) создает отдельный запрос при загрузке страницы, что влияет на общую скорость. Причем Лези Лоуд на них не действует. Изначально (несколько лет назад) у меня формировалось около семи десятков запросов при загрузке страницы. Сейчас их только несколько (html страница, заглавная картинка, фавикон, объединенный джаваскрипт-файл и джиквери)
- Убрал CLS (Cumulative Layout Shift). Не сразу обратил внимание и разобрался что такое CLS. Оказалось, что под этой аббревиатурой скрывает так называемый суммарный сдвиг шаблона. Он напрямую говорит об удобстве пользования сайтом, хотя его вес в калькуляторе Core Web Vitals весьма скромен на сегодняшний день (5 процентов).
Суть такая. После загрузки страницы на ней ничего не должно дергаться и смещаться в какую-либо сторону. Сами знаете, открылась страница, вы только хотели нажать на кнопку, а она раз и ускакала после подгрузки какого-то припозднившегося элемента (картинки, для которой не было заранее зарезервировано место, виджета соцсети, рекламного баннера). Если таких сдвигов не будет, то CLS будет равен нулю.
Сначала я прописал для всех картинок высоту и ширину (через функшион.пхп) и поменял метод прикрепления верхнего меню (ранее было через джава-скрипт, а стало через css позиционирование). Потом в настройках автоматических объявлений Адсенса (они у меня все автоматом расставляются) исключил все места на первом экране. Делается это через меню Объявления — настройки вашего сайта — удаление нежелательного места размещения.
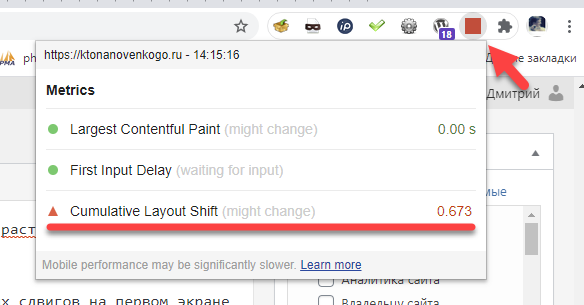
Это решило проблему с большим CLS (более 0.3 был). Но в начале этого года опять начал расти CLS, но только «для компьютеров». Вот честно, сломал голову, ибо не мог понять в чем дело. Визуально никаких сдвигов на первом экране не наблюдалось. Хоть тресни.
Спасибо ребятам, которые выпустили размещенный ниже ролик.
Оказывается, с начала этого года Гугл стал считать CLS не только на первом экране, а на всем протяжении общения пользователя со страницей.
К тому же они привели ссылку на отличный плагин для Хрома, который позволяет в реальном времени отследить изменения Cumulative Layout Shift при прокрутке страницы.
Причиной стал так называемый плавающий сайдбар (реклама в блоке внизу сайдабара, которая остается зафиксированной при прокрутке страницы ниже сайдбара). Она фиксировалась с помощью джаваскрипта (подменой позиционирования relative на fixed при прокрутке страницы ниже сайдбара).
Пришлось потратить пару часов и заменить джава логику относительно новым CSS способом позиционирования через position sticky. Время ушло на то, чтобы понять, почему это не работает. Оказалось, что мешает overflow:hidden родительского элемента (это недокументированая фича). Пришлось заменить overflow:hidden новым CSS свойством display: flow-root, как посоветовал один замечательный товарищ в этой ветке.
Пока CLS для компьютеров у меня достаточно высокий, но этот показатель обновляется долго (сбор идет из реальных браузеров посетителей сайта), поэтому будем подождать. Рад, что нашлась причина, ибо начинал уже биться головой об стену в ее поисках.
- Обновил компоненты сервера (ОС, Php, веб-сервер) и исправил ошибки. Все это вкупе дало малую прибавочку в скорости (особенно при формировании страниц еще не закешированных плагином, для которых на лету производится рендеринг) и повысило безопасность сайта (HSTS, убрал версии некоторых компонентов сервера из общего доступа), что тоже может быть оценено поисковиками.
Конечно же, моих куцых мозгов на это бы не хватило. Поэтому пришлось обратиться к специалисту. Сайт у меня размещен в облаке Инфобокса (в принципе, все очень и очень устраивает, кроме невозможности заказать у них сейчас проведение работ на сервере, ибо сильно загружены они работой).
Обратился через Кворк к спецу с хорошими (отличными) отзывами. Прикольно, что когда указал ему сайт, то оказалось, что мы уже сотрудничали. В 2009 году мой блог размещался на бесплатном хостинге окснул.нет и этот товарищ был там администратором. Много мне помогал и даже запомнил мой сайт. Работу он сделал очень быстро и недорого. Классный специалист, рекомендую.
Из того, что еще не реализовано. Хотелось бы прикрутить нативный лези лоуд к сайту и отказаться от подгрузки джиквери. Не знаю, получится ли. Но пока это поставил на паузу. Вдруг что-то появится по теме и можно будет самому не ломать голову.
Gzip сжатие для ускорения загрузки сайта
Существенный вклад в увеличение скорости внесло сжатие CSS через Page Speed, кэширование статических объектов (картинок, скриптов, CSS файлов) на стороне клиента (в браузерах посетителей), а так же очень эффективным оказалось включение Gzip сжатия на WEB сервере хостинга.
Но сразу хочу предупредить, что последнее действо имеет и негативную составляющую — увеличивается нагрузка вашего ресурса на сервер (где-то прибавилось, а где-то убавилось).
Но с хостингом всегда можно решить проблему, хотя бы переходом на более дорогой тарифный план. Главное были бы посетители, а они обязательно будут. Позволю напомнить вам о чем шла речь в двух первых статьях, посвященных тому, как можно увеличить скорость загрузки сайта.
В первой статье я приводил примеры кода для .htaccess, позволяющего оптимизировать кэширование картинок, скриптов и CSS файлов в браузерах посетителей. В этом случае, как вы помните, при повторном заходе посетителя на ваш сайт все эти статические объекты (изображения, скрипты и CSS) уже не будут заново подгружаться с вашего сервера, а будут браться из кеша браузера пользователя.
Кэширование действительно очень удобно (т.к. довольно просто реализуется) и сильно повысит среднюю скорость работы сайта, т.к. целая куча изображений из шаблона вашего ресурса не будет повторно подгружаться в браузеры посетителей, которые побывали хоть раз на вашем ресурсе в течении последнего года.
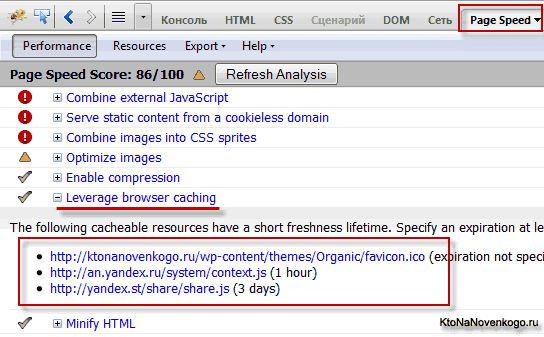
Так вот, к чему я это все говорю — у меня так и не заработало кэширование скриптов с помощью использования приведенных в той статьей кодов. Но сейчас я использую новую версию кода для .htaccess и при этом все замечательно работает:
FileETag MTime Size <ifmodule mod_expires.c> <filesmatch ".(jpg|jpeg|gif|png|ico|css|js)$"> ExpiresActive on ExpiresDefault "access plus 1 month" </filesmatch> </ifmodule>
Теперь в Page Speed в строке «Leverage browser caching» нет замечаний по поводу того, что кэширования скриптов в браузерах не происходит. Этот плагин ругается теперь только на скрипты Яндекса, на которые я, при всем желании, воздействовать не могу, ибо они подгружаются с серверов зеркала рунета вместе с объявлениями контекстной рекламы:
В общем, в плане Browser caching я сделал все, для того чтобы по максимуму увеличить скорость подгрузки страниц. Теперь пора переходить еще к одному очень эффективному и относительно простому способу ускорения — Gzip сжатию.
Вам потребуется лишь прописать маленький кусочек кода в .htaccess и случится чудо — резко уменьшится общий размер данных, передаваемых Web сервером хостинга, где размещен ваш проект в браузеры посетителей.
Наверное, понятно, что раз уменьшится размер загружаемых данных, то пропорционально должна будет и вырасти общая скорость работы. А идея Gzip сжатия довольно проста. Фактически это обычное архивирование всей передаваемой информации на сервере и последующее разархивирование этой информации в браузерах пользователей.
Все современные обозреватели его поддерживают, поэтому проблем у посетителей при просмотре страниц вашего ресурса возникнуть не должно.
Единственный минус Gzip (как, впрочем, и любого другого типа сжатия) состоит в том, что создается дополнительная нагрузка на сервер, т.к. его процессор при этом будет выполнять множество операций архивирования данных на лету, при каждом обращении посетителей к страницам.
Ну, что поделать, за увеличение скорости загрузки приходится платить (возможно, что даже в прямом смысле — переходить на более дорого тариф хостинга). Хотя, одновременно с наращиванием скорости вы можете провести и ряд мероприятий, позволяющих существенно снизить нагрузку ресурса на сервер.
Я уже писал довольно подробно о некоторых способах оптимизации WordPress, для снижения его нагрузки:
- Оптимизация темы (шаблона) WordPress, плагин WP Tuner и число запросов к БД
- Hyper Cache — включаем плагин кэширования в Вордпресс
- Плагин WPLANG Lite для подмены файла локализации
На моем хостинге был уже включен Gzip, но, к сожалению, не для всех объектов, которые хорошо поддаются сжатию, а включено было только для документов (html файлов). В то время, как CSS и скрипты передавались с web сервера в браузеры пользователей не сжатыми, хотя они очень эффективно архивируются (в несколько раз уменьшая свой вес).
Как проверить работу сжатия на лету в Page Speed
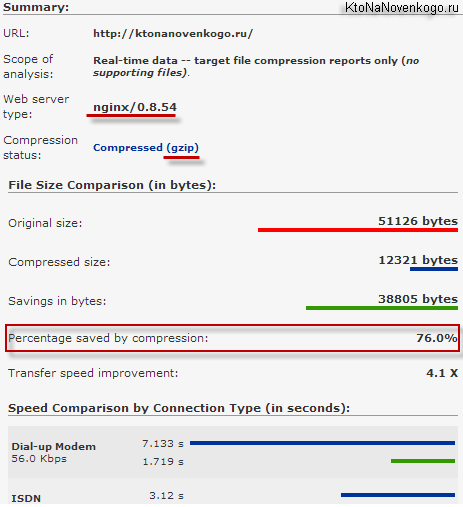
В принципе, все детали Gzip можно очень четко отследить в Page Speed, но так же есть онлайн сервисы, которые способны дать вам информацию о том, включена ли эта архивация или нет. Например, можете воспользоваться этим онлайн сервисом для проверки включения сжатия на вашем сервере.
Работать с ними просто — введите Урл вашего проекта в приведенную форму и нажмите Enter.
Как видите, серверу nginx моего хостинга удалось с помощью Compressed (gzip) уменьшить размер основного загружаемого в браузеры пользователей документа (Html) в пять раз. Здорово, не правда ли? Это существенно способно увеличить общую скорость загрузки сайта.
Но вердикт о том, что оно у вас включено, еще не означает, что вы получаете максиму эффекта от этого в плане увеличения скорости работы. Тут вам поможет Page Speed и сейчас я расскажу о том, как проверить эффективность работы сжатия именно на вашем сервере через этот плагин. На самом деле все просто до нельзя.
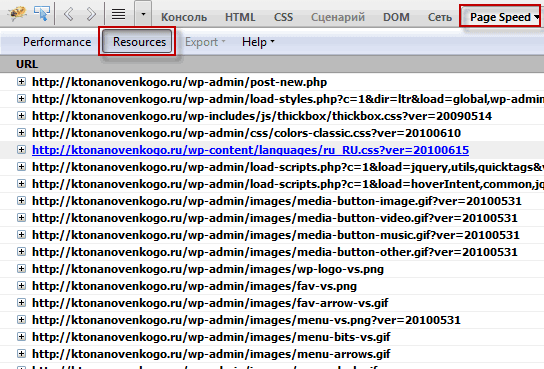
Итак, активируем уже хорошо знакомый нам ускоритель Пейдж Спид, открываем в обозревателе любую страницу своего ресурса и переходим на вкладку «Resources»:
Здесь вы увидите список всех файлов, которые подгружаются в браузер с сервера с указанием их Урлов (самым первым идет Html). Вы, наверное, помните, что несмотря на то, что многие CMS (движки сайтов) работают на PHP, в браузер пользователей все равно отдается сгенерированная версия страницы в формате Html.
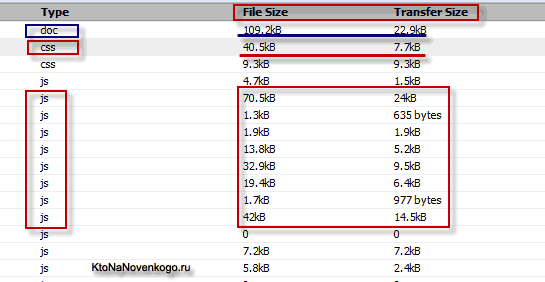
Но главное не это, а то, что расположено в этом окне справа от списка загружаемых с сервера объектов. Там, в двух последних столбцах под названием «File Size» (реальный размер на сервере) и «Transfer Size» (размер объекта, передаваемого в браузер), приведены веса этих загружаемых с сервера в браузер объектов.
Посмотрите на первую строку вкладки «Resources», напротив которой в столбце «Type» стоит «doc» (на приведенном ниже скриншоте выделено синим). Если в столбце «Transfer Size» для первой строчки (основного документа) размер будет меньше, чем в столбце «File Size», то значит Gzip на вашем вебсервере включено и успешно работает.
Обратите внимание, что размер сжатого объекта будет существенно меньше размера оригинала.
Но это еще не все. Ведь кроме основного документа в браузер посетителей подгружается еще куча объектов, некоторые из которых можно очень даже эффективно сжать. Я говорю про CSS и скрипты (JavaScript, jQuery). Найдите в столбце «Type» такие типы объектов и посмотрите, включен ли для них Gzip.
Если не включен для js и ccs, то размеры для них в столбцах «File Size» и «Transfer Size» будут одинаковы. Если включен, то в столбце «Transfer Size» размер файла будет существенно меньше. Ну, как вам, повезло? У меня размеры js и ccs были одинаковыми (приведенный выше скриншот был сделан уже после включения сжатия для них).
Как включить Gzip сжатие для Js, Html и Css через .htaccess
Поэтому мне пришлось еще раз вносить изменения в .htaccess для того, чтобы Gzip сжатие было включено для js и ccs объектов. Правда поначалу, используемый мною код позволил решить только половину проблемы — Gzip включилось для Css, но для скриптов сжатие по прежнему не применялось на сервере.
Вот вариант того кода:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/css <IfModule mod_setenvif.c> BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule> </IfModule>
Кстати, если ваш хостер совсем не включил Gzip даже для основного файла документа, то в приведенный выше код вам нужно будет добивать еще одну строчку в середину:
AddOutputFilterByType DEFLATE text/html
У вас заработало? Если да, то поздравляю с существенным увеличением скорости загрузки сайта, а если нет, то попробуйте такой вариант, который помог мне добиться приведенной выше картинки в окне Page Speed:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html <ifmodule mod_gzip.c> mod_gzip_on Yes mod_gzip_item_include file \.js$ mod_gzip_item_include file \.css$ </ifmodule> </IfModule>
Теперь практически все, что можно сжать, будет архивировано на самом сервере, прежде чем быть отправленными в браузеры посетителей. Этим вы существенно увеличите скорость подгрузки страниц, но в то же время существенно нагрузите сервер вашего хостинга (у меня произошло увеличение процентов на 50).
Если ваши ресурсы позволяют пойти на такие жертвы, то обязательно включайте Gzip для ускорения сайта, тем более, что сделать очень просто.
Что дает скорость сайта
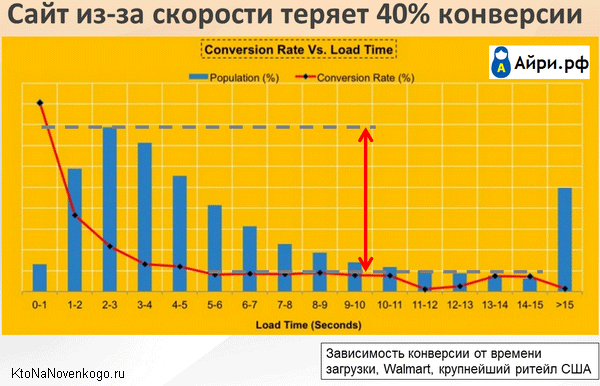
Во-первых, скорость положительно сказывается на числе успешных действий на сайте (конверсии). Есть очень много реальных историй на тему влияния ускорения на конверсию, в частности, Walmart (крупнейший ритейлер в США) повысил конверсию сайта только счет его ускорения на 20%.
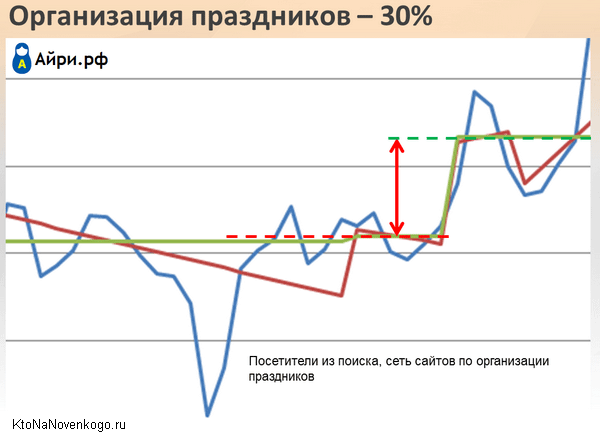
Во-вторых, скорость (время ответа сервера) положительно сказывается на динамике индексации сайта (и количестве пользователей из поиска). Например, для сайта по организации праздников тренд показывает 30% увеличение числа пользователей после проведения ускорения.

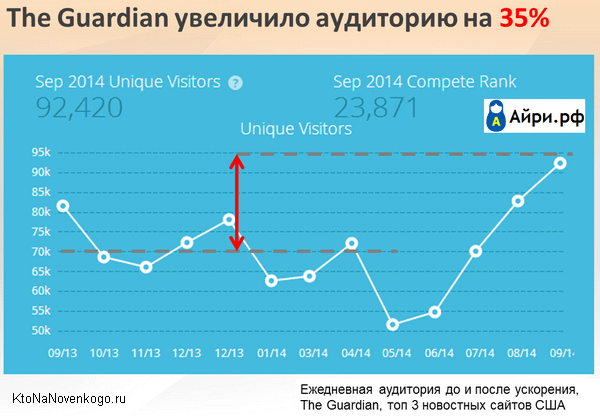
В-третьих, скорость сайта является мощным фактором повышения доверия и лояльности посетителей. В частности, The Guardian (один из крупнейших новостных сайтов) сумел увеличить ежедневную посещаемость сайта на 35%, в том числе, за счет исключительной скорости на мобильных устройствах.

К тому же есть высокая доля вероятности, что поисковые системы используют метрику «скорость загрузки страницы» при ранжировании. Конечно же, факторов ранжирования много, но при «вопиющих тормозах» это может привести к снижению позиций и спаду целевого трафика (хотя бы за счет ухудшения поведенческих факторов).
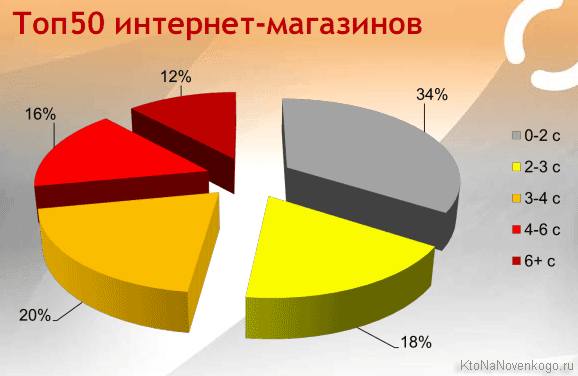
Например, снижение времени ответа всего на 0,15с способно поднять трафик из поисковиков на 20%. А регулярная недоступность сайта или значительное время ответа на зпросы поисковых роботов гарантированно закрывает выход сайта в топ10, а со временем и в топ20. Во всяком случае, на сайте, выпустившем книгу по ускорению сайтов (я как раз ее и упоминал в самом начале), приводится вот такое вот распределение скорости загрузки интернет-магазинов, входящих в Топ 50 самых крупных.
Как видно из графика — три четверти успешных бизнес-сайтов укладываются в эти самые пресловутые несколько секунд, которые «спокойно позволяют украсть из своей жизни» посетители вашего сайта до того момента, как их терпение начнет иссякать. Кроме того, при тормозах теряется лояльность (доверие) пользователя к вашему ресурсу, что приводит к снижению конверсии (звонков, заказов, продаж). И наоборот, ускорение открытия страниц приводит к росту лояльности и конверсии.
Для информационного сайта потеря лояльности может показаться не такой уж и страшной, но в конечном итоге это скажется на популярности ресурса и извлекаемой вами из него выгоде. К сожалению, использование современных движков сайтов (или онлайн конструкторов) существенно увеличивает требования к хостингу в плане нагрузочной способности.
Современные движки достаточно «тяжелые», а использование в них дополнительных расширений вынуждает владельцев либо мириться с некоторой тормознутостью их сайтов, либо переходить на выделенные сервера, что является дорогостоящим решением и не всегда приносящим ожидаемый эффект, если не заниматься оптимизацией нагрузки сайта на хостинг.
Однако, появился Айри.рф, как вариант крайне простого и практически не трудозатратного ускорения сайта. Но кроме скорости и отзывчивости он умеет и защищать ваш ресурс от злоумышленников, пытающихся его взломать или же создать ситуацию, когда он будет недоступен пользователям («уронить» с помощью Ддос атаки).
Что измерять
Не все измерения одинаково хороши, и для грамотной работы со скоростью сайта нужно понимать, в какой части сайта у него проблемы. Для начала, нужно измерить время ответа сервера (насколько шустро отвечает ваш хостинг). Это можно сделать при помощи сервисf Ping Admin. Если среднее время ответа по любому сервису больше 500 мс (0,5 секунд) — то потенциально возможны проблемы на стороне хостинга, и на их решение нужно выделить время.
Если с хостингом все ок, то двигаемся дальше — к времени отрисовки (DOMReady). Нужно понять, есть ли потенциальные проблемы с отрисовкой сайта на экране браузера, есть ли дополнительные задержки на стадии «белого экрана». Для этого воспользуемся сервисами Айри.рф или WebPageTest.
Каждый из них выдаст диаграмму загрузки сайта в браузере, на ней ищем фиолетовую вертикальную линию — это будет время окончания отрисовки сайта. Вторая вертикальная линия (синяя) будет означать время полной загрузки. Хорошо, если первая линия находится на 1-1,5 секундах загрузки сайта, а вторая — раньше 4 секунд. Тогда следующие абзацы можно прочитать «для справки». Если сайт загружается дольше 4 секунд — тогда смотрим ниже, как это исправлять.
В результате проверки мы получим примерно такую картинку, по которой становится понятно, где основные проблемы в скорости сайта.
Хорошим подспорьем в нахождении и решении проблем будет сервис Google PageSpeed Insights, который выдаст готовые рекомендации к применению (главное, не увлекаться дальше оценки 90, иначе толку будет нуль, а времени потрачено — уйма).
Как исправлять проблемы
Теперь в зависимости от того, где вы обнаружили проблемы в скорости сайта, ваши действия будут следующими:
- Проблемы на стороне хостинга. Проверьте, установлен ли у вас веб-сервер nginx, подключено ли кэширование кода (OpCode кэш), установлены ли кэширующие плагины к движку сайта и оптимизированы ли таблицы базы данных (MySQL). Каждый из пунктов (а иногда — и все вместе) может приводить к задержкам на стороне сервера. Также нелишним бывает проверить время ответа с отключенными плагинами: может быть, какой-то плагин или модуль на вашем сайте создает неоправданно большую нагрузку.
- Проблемы на уровне отрисовки страницы. Здесь вариантов решения может быть еще больше, и хорошо поможет уже упомянутый Google PageSpeed Insights. Он подскажет, есть ли проблемы с большим количеством стилей или скриптов. Если проблемы есть, то необходимо решение (модуль, плагин или сервис), который объединит все файлы в несколько. Также поможет отключение неиспользуемых модулей/плагинов (это вообще универсальное решение проблем скорости — отключить все).
Дополнительно нужно проверить, оптимизированы ли шрифты на сайте. Если нет, то нужно исключить из них неиспользуемые символы (глифы).
И наконец, просмотреть, какие коды (виджеты) используются на сайте. Часто недоступность сторонних сервисов кодов приводит к существенному замедлению загрузки сайта.
- Проблемы с полным временем загрузки сайта. Если с предыдущими пунктами все более-менее здорово, то можно переходить к долгой загрузке сайта после отрисовки и до события onload. Здесь потенциальных проблем меньше (браузер уже разобрался с рендерингом), и они менее критичны для пользователя (страница уже есть на экране браузера, ее можно изучать). Если сторонние коды и(ли) виджеты вы еще не проверили — то самое время это сделать. Большое количество кодов статистики, кнопок и комментариев тормозят загрузку сайта. Может быть, какие-то из них можно отключить.
Еще одной, не менее распространенной причиной «тормозов» и «тяжести», может быть большое количество (или неоптимизированные) изображения. Проверьте, что на хостинг вы залили оптимизированные версии файлов (в этом поможет Image Catalyst). Если на странице 100 и более картинок, то лучше будет установить плагин LazyLoad — чтобы изображения загружались в «ленивом» режиме. Также стоит проверить, что реальные размеры изображений совпадают с используемыми на сайте (иногда бывает, что очень большое изображение вставляют в маленьком масштабе: это «забивает» загрузку сайта неиспользуемым графиком).
Есть отличный сервис OptiPic, который позволяет автоматически оптимизировать все изображения используемые на сайте. Реализуется это путем подключения специального модуля, который найдет все изображения на сайте и сожмет их.
Если с изображениями все ок, то проверьте, подключено ли на странице видео. Наиболее оптимальным вариантом будет загрузка видео после загрузки страницы (по событию onload), иначе дополнительные запросы существенно замедлят сайт.
В принципе, методы ускорения сайта своими силами можно обрисовать примерно так:
- Постараться уменьшить число http-запросов, которые браузер посетителя отправляет вашему серверу (где хостится сайт), а также сторонним серверам (аналитика, реклама, кнопки и виджеты соцсетей). Например, каждое изображение используемое на странице (в html коде или в качестве фона в CSS) требует для загрузки отдельного запроса. Каждый файл CCS, Js и прочая статика тоже подгружается отдельным запросом. Значит для снижения числа запросов нужно: все фоновые изображения постараться объединить в спрайты, а также объединить все файлы CSS в один, равно как и файлы стилей JS. Про все это я писал отдельно на примере Вордпресса.
- На скорость загрузки влияет не только число запросов, но и общий вес загружаемых файлов. Следовательно, следующим шагом будет:
- Максимальное сжатие (желательно без потери качества) и оптимизация (отказ от ненужных «погремушек» типа прозрачность и т.п.) всех имеющихся изображений. Способов реализации много (в том числе и онлайн сервисы по сжатию изображений), но я последнее время юзал бесплатную прогу ФайлОптимизер. Сжатие на лету возможно при подключении внешнего сервиса, но об этом чуть ниже.
- Сжимать html файлы страниц в Gzip (этот вид архивов браузеры умеют автоматом раскрывать), а так же CSS и JS. Все это, в принципе, можно делать на сервере (как загодя, так и на лету). Другое дело, что не всегда это можно сделать доступными способами (скорее всего потребуется привлекать фрилансера).
- Почистить непосредственно код, убрав лишнее и дублирующее содержание.
- На скорость загрузки еще влияет расстояние от вашего хостинга до компьютера посетителя. Если он с другого конца земного шара, то ждать ему придется существенно дольше чем тем, кто находится в том же городе (или хотя бы регионе). Выходом в этом случае может быть подключение сайта к CDN (сети доставки содержимого). Грубо говоря, копии файлов страниц вашего сайта будут храниться не в одном месте, а сразу на пуле распределенных по всему миру серверов. Каждому посетителю данные будут отдаваться с того сервера, который ближе к нему.
- Также на скорость загрузки может влиять низкая скорость интернета у посетителя вашего сайта. В современных реалиях такая проблема возникает в основном у мобильных пользователей (не везде 3G ловится). Как я уже упоминал выше, в этом случае самым действенным вариантом (на данный момент) будет отложенная загрузка изображений и виджетов на мобильные устройства. Т.е сначала грузится Html и CSS (текст, разбивка и разметка), а картинки и прочие виджеты (функциональные блоки) подгружаются по мере прокрутки страницы. Как это реализовать самому я не знаю (внешние сервисы это позволяют реализовать).
И это только грубые мазки, ибо есть еще масса нюансов влияющих на скорость загрузки. Например, использование шрифтов не входящих в базовый набор любой ОС замедляет отображение страниц, если их не оптимизировать. Если сайт зарабатывает на показе рекламы, то различные внешние коды ее подгрузки могут конфликтовать и мешать друг другу. Желательно так же, чтобы сначала грузился основной контент (сверхбыстро), а затем все остальное. И об этом нужно думать, учитывать и отлаживать.
После обнаружения всех проблем скорости сайта фронт работ может быть внушительным. Можно сделать его самостоятельно, а можно воспользоваться одним из тарифов Айри для вебмастеров и применить оптимизацию скорости сайта за 25 рублей/день.
Как повысить скорость сайта с Айри.рф
Если взять определение с сайта разработчиков, то:
Айри — облачный SaaS сервис автоматического повышения доступности сайтов за счет применения технологий клиентской оптимизации, проактивной защиты и сети географических серверов, CDN нового поколения. Сайт, подключенный к Айри, получает самую высокую скорость, отказоустойчивость, защиту от атак и DDoS на всех уровнях, и максимальную эффективность работы на всех пользовательских устройствах (от настольных компьютеров до мобильных телефонов).
Кому нужен данный сервис и его услуги? Наверное, всем, кому есть что терять и кто хочет спать спокойно и не переживать за доступность и безопасность своего сайта в режиме 24 на 7. На самом деле это немало, особенно, если вашим основным занятием является ведение интернет-бизнеса, а не постоянная борьба с возникающими проблемами в работе сайта. В случае использования максимальной защиты и ускорения Айри.рф дает вам очень много — спокойствие и чувство «прикрытой спины». Но за это придется платить.
Много платить или мало? По-разному. У них есть тарифная сетка, предусматривающая шесть градаций: от 0 до 50 тысяч рублей в месяц. Сколько именно будете платить вы, зависит от того, какой трафик за месяц генерирует ваш сайт (учитывается только исходящий трафик). Счет выставляется по факту прошедшего через Айри.рф трафика с вашего сайта (отданных гигабайтах вебстраниц).
Давайте посмотрим на примере. Смотрите, если у вас нишевый интернет-магазин (у моего знакомого такой), куда вы привлекаете целевой трафик (например, с Директа или Адвордса), то трафик, скорее всего, большим не будет, а значит стоимость услуг от Айри.рф также высокой не будет. Но что вы получите взамен?
В идеальном случае вы получите:
- Открывающиеся влет страницы сайта (карточки товаров, фильтры, корзина и т.п.) и связанный с этим некоторый рост конверсии приведет к росту эффективности контекстной рекламы, в которую вы вкладываете, наверняка, немалые средства.
- Сайты ломают в 99.9% не по наводке, а «под общую гребенку» (например, собрав базу ресурсов на определенном движке). В случае использования Айри.рф этот процесс у злоумышленников вызовет массу непредвиденных затруднений, и они с большой долей вероятности «плюнут на вас» и пойдут искать счастья в другом месте.
- В принципе, защиту от Ддоса ставить на маленький (нишевый интернет-магазин) не имеет смысла, но вот для крупного ресурса это практически необходимо сделать, ибо «ронять», скорее всего, будут (либо по заказу конкурентов, либо в целях шантажа). В этом случае Айри.рф опять же поможет. В своем блоге они заявляли об отражении Ддос атаки на популярный сайт. Мощность атаки доходила до 10 Гбит/с.
- Какой бы у вас не был замечательный хостинг, но он все равно когда-нибудь, да бывает в состоянии оффлайна (когда ваш сайт не доступен). Вы можете пользоваться средствами мониторинга доступности сайта и, получив сигнал о проблеме, бежать писать или звонить хостеру, рвать волосы в период решения проблемы, терять нервные клетки и т.д. А можете использовать Айри.рф с соответствующими настройками, и ваши пользователи момент недоступности вообще не почувствуют.
Вроде бы сервис замечательный (как он работает в техническом плане, читайте чуть ниже), но прежде всего для себя нужно оценить рентабельность будущих вложений. Все, что он предлагает, думаю, хотел бы получить любой владелец сайта. Похоже, что тестового периода для платных тарифов (во всяком случае пока) не предусмотрено, поэтому для оценки отдачи придется оплатить хотя бы месяц использования Айри.рф, либо тестировать его на бесплатном тарифе, но там есть ограничение по трафику и не все опции защиты и ускорения доступны.
Получается, что облако от Айри.рф будет стоять между вашим физическим сайтом и посетителями, которые его открывают. Вроде бы посредник должен замедлять ход обмена данными, но на самом деле все происходит с точностью до наоборот. Давайте рассмотрим подробнее, как возникает подобный парадокс.
Давайте рассмотрим методы, которые позволяют этому сервису ускорять сайты, подключенные к нему. Это довольно большой комплекс мероприятий. Но, в общем-то, основой посыл тут очень простой — все, из чего состоят вебстраницы и что вместе с ними подгружается в браузер пользователей, нужно максимально уменьшить в размере (и по возможности объединить).
Тогда загрузка этих элементов будет происходить быстрее. Кроме того, эти данные кэшируются не только в Айри.рф, но и даются соответствующие инструкции на их кеширование в браузерах пользователей.
Вторым важным фактором является использование большого числа географически распределенных оптимизирующих серверов и кэширующих ДНС серверов. Первые, грубо говоря, хранят копию вашего сайта со сжатыми статическими файлами и находятся во всех крупных городах России. Они позволяют сократить время передачи данных пользователям рунета, т.к. активируется обмен с ближайшим сервером. То же касается и ДНС-серверов, у которых, кроме всего прочего, очень хороший пинг (время ответа).
Теперь давайте чуть детальнее рассмотрим работу Айри.рф по ускорению сайта:
- Используется CDN (Сеть доставки содержания), которая представляет из себя распределенную по нашей огромной стране (и Европе) сеть оптимизирующих серверов, где осуществляется сжатие всех статических данных сайта (стили, скрипты, изображения, служебные файлы и документы). Сеть позволяет передавать данные с того сервера, который находится географически ближе всего к пользователю, зашедшему на ваш сайт. Это позволяет быстрее получать требуемые данные.
- Как я уже упомянул выше, все статические данные сжимаются и при этом используется прогрессивный алгоритм zopfli, что позволяет получить результаты существенно лучше, чем при использовании gzip. Правда, нагрузка на процессор при этом возрастает примерно в 100 раз по сравнению с gzip, зато декомпрессия в браузере осуществляется с той же скоростью. Ну, а так как нагрузку всю принимает на себя Айри.рф (его CDN сеть), то вы получаете от этого только выгоду, ибо сильнее сжатые файлы вебстраниц, стилей, скриптов и изображений будут передаваться пользователю быстрее.
- При подключении вашего сайта к Айри.рф, все статические файлы сжимаются «на лету» на этих серверах (после чего хранятся в кэше серверов CDN) и отдаются пользователям гораздо быстрее из-за широких каналов связи, более близкого географического положения и, естественно, за счет в разы уменьшенного объема передаваемых данных. Сжимаются даже медиа-файлы (изображения, PDF, SWF и другие) без потери качества.
- Объединяются все файлы, передаваемые при запросе страниц, которые можно объединить (делается это при помощи Page Speed, а для защищенных соединений используется SPDY), что позволяет уменьшить количество запросов к сайту, а значит сократить время ожидания при открытии его страниц. Такой метод ускорения загрузки сайта особенно заметен при просмотре сайта.
- Для мобильных устройств используются отдельные алгоритмы, включая специальные изображения и облегченную верстку сайта.
- Осуществляется «умное» кэширование динамических страниц, которое хорошо работает для блогов, корпоративных сайтов и интернет-магазинов. Снижение времени ответа сервера на большинство запросов приводит к значительному росту позиций в поиске (на 10-20%).
По поводу обеспечения безопасности сайта средствами Айри.рф. Для отражения хакерских атак используются алгоритмы, блокирующие подавляющее число нежелательных запросов к вашему сайту. В том числе и блокируется обращение непонятных ботов (которые не имеют отношения к поисковикам), что само по себе еще и дополнительно снимает излишнюю нагрузку на ваш хостинг (можно будет использовать более дешевый тариф).
Если вы выберите для себя дорогие тарифные планы в Айри.рф, то для фильтрации будут использоваться уже WAF-фильтры, которые практически стопроцентно защищают от подавляющего большинства возможных атак на ваш сайт (даже от массированных). Наверное, необходимость подключения такой «брони» будет возрастать пропорционально росту популярности вашего ресурса и увеличения рисков взлома «на заказ».
Также в Айри.рф осуществляется защита от Ддос (Ддос — это атака, направленная на создание ситуации, когда ваш сервер отказывает в доступе обычным пользователям из-за того, что на него ломится куча «зомби-компьютеров» из состава какого-нибудь ботнета). Срабатывает несколько уровней защиты:
- Все запросы к сайту принимаются облаком из безупречно настроенных серверов, это гарантирует обслуживание (сейчас) порядка 50 000 запросов в секунду. Запросы предварительно фильтруются на валидность, это отсекает часть вредоносных атак.
- При большой частоте запросов они начинают асинхронно отражаться через замедление ответа. Таким образом атаки типа slow-DDoS не проходят.
- При большой плотности запросов с одного IP-адреса, он автоматически блокируется на уровне системы (iptables).
- На уровне транспортных атак облако Айри надежно защищено инфраструктурой Ростелекома.
Защита в Айри.рф делится на три типа:
- Базовая — отражение вредоносных запросов и предотвращение взлома сайта
- Расширенная — все, что входит в базовую, плюс защита от Ддос атак
- Максимальная — все, что входит в расширенную, плюс SSL-сертификат для сайта
Подытожить все выше сказанное можно скриншотом, снятым с самого сервиса:
Как ускорить сайт на WordPress с помощью плагина
Скорость – не единственная проблема, с которыми сталкиваются владельцы площадок на Вордпресс. Но плагин WP01 способен решить большинство из них:
- Подробная техническая информация о сайте (версии CMS, PHP, MySQL).
- Инструкции для создания резервных копий.
- Инструменты и описания ручных методов ускорения сайта.
- Средства и руководства по борьбе со спамом.
- Информация по SEO-оптимизации.
- Подбора плагинов.
А теперь посмотрим, как перечисленный выше функционал смог уместиться в один бесплатный плагин. И оценим, насколько он эффективен в деле, а не на словах. Но для начала добавим немного дегтя в идеальный портрет CMS.
Ускоряться придется каждому, кто заботится о ТОПе поисковой выдачи, ведь в середине июня текущего года стартует один из важных апдейтов – Core Web Vitals. Но популярные движки не готовы к предстоящему обновлению, о чем свидетельствуют данные ежегодного отчета HTTP Archive.
Core Web Vitals является комплексным фактором ранжирования, состоящим из трех показателей: LSP, FID и CLS. Все они связаны со скоростью работы ресурса. И по данным исследования, WordPress и другие движки соответствуют только одному эталонному показателю – FID (задержка после первого ввода). По остальным двух параметрам движки в пролете. Поэтому накануне запуска Core Web Vitals просто кровь из носа важно уметь и знать, как ускорить сайт на Вордпресс. Надеемся, что в этом нам поможет WP01…
Проверка в боевых условиях
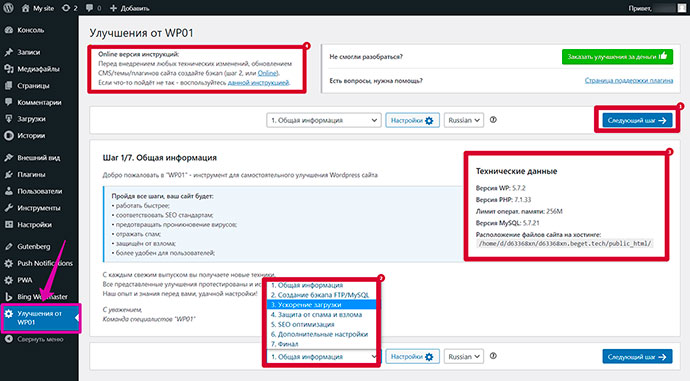
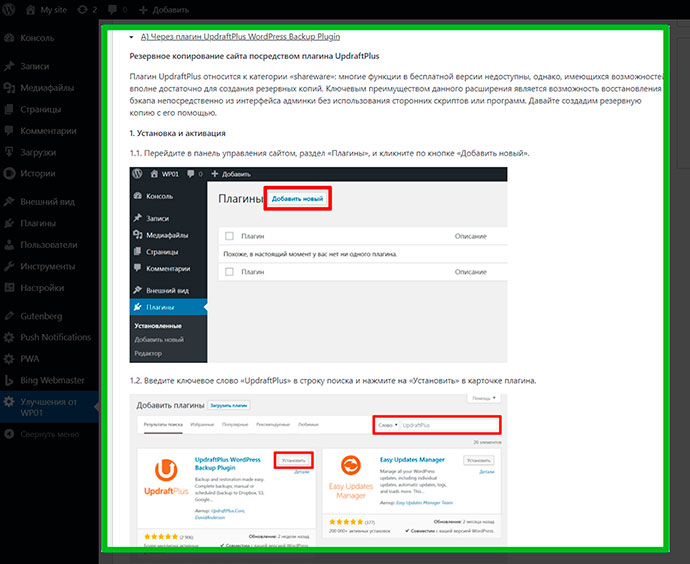
Чтобы скачать расширения, перейдите на его страницу в официальном репозитории WordPress. После его установки в боковой панели административной панели движка появляется пункт «Улучшения от WP01».
*при клике по картинке она откроется в полный размер в новом окне
Функционал, входящий в состав инструмента для ускорения сайта на WordPress, можно использовать пошагово («1») или сразу перейти к нужному инструменту, кликнув по соответствующему пункту выпадающего списка («2»).
На первом шаге отображаются технические характеристики составляющих движка («3»):
- Версию CMS.
- PHP.
- MySQL.
- Доступный лимит оперативной памяти.
- Путь к файлам движка на хостинге.
В Вордпресс эта информация разбросана по всей админке, а некоторых данных CMS и вовсе не предоставляет. Поэтому приведенные в разделе «Общая информация» сведения позволяют сэкономить время на их поиске.
В правом верхнем углу страницы указана ссылка на инструкцию по созданию резервных копий («4»). Особенно в ней нуждаются не искушенные опытом пользователи.
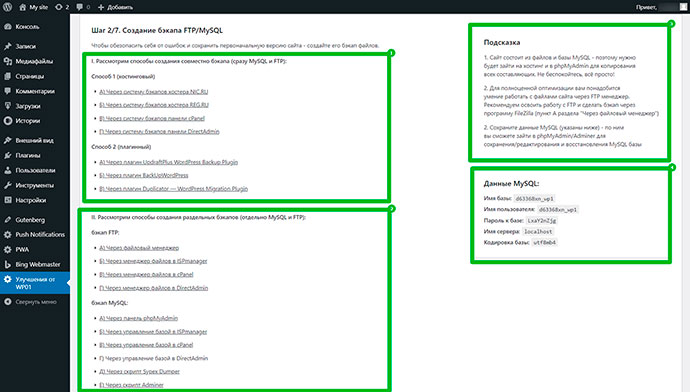
На втором шаге расширение предоставляет справочную информацию о резервировании данных площадки и базы данных MySQL.
*при клике по картинке она откроется в полный размер в новом окне
В первом блоке слева приводятся общие инструкции по созданию бэкапов с помощью специализированных расширений, скриптов, панели управления хостингом и т.д. («1»). Ниже размещен список руководств по резервированию данных через FTP и созданию копий MySQL («2»).
Справа отображается подсказка, поясняющая новичкам, что такое резервное копирование и как оно происходит («3»). Под ней расположен список основных параметров MySQL: имя БД, логин пользователя, пароль и т.д. («4»).
Плагин предоставляет не просто перечень ссылок на документацию о том, как перед ускорением сайта на WordPress осуществить резервное копирование, но и сами инструкции.
*при клике по картинке она откроется в полный размер в новом окне
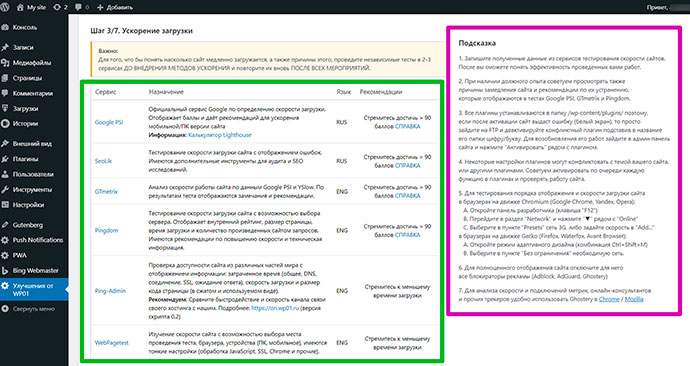
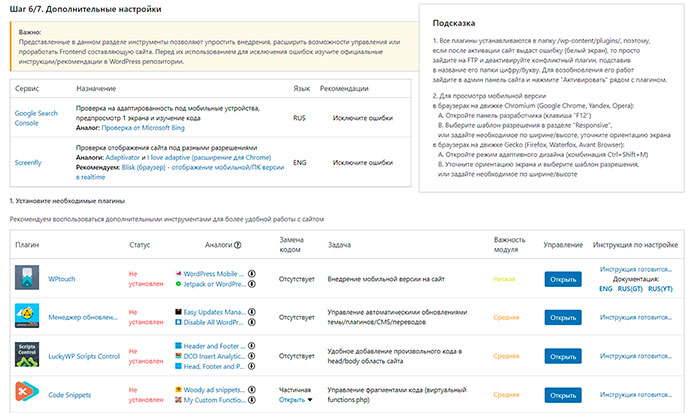
Третий этап («Ускорение загрузки») – один из самый объемных. В самом начале раздела размещена таблица с сервисами для измерения скорости ресурса и их кратким описанием. Справа от нее – подсказка с краткой инструкцией.
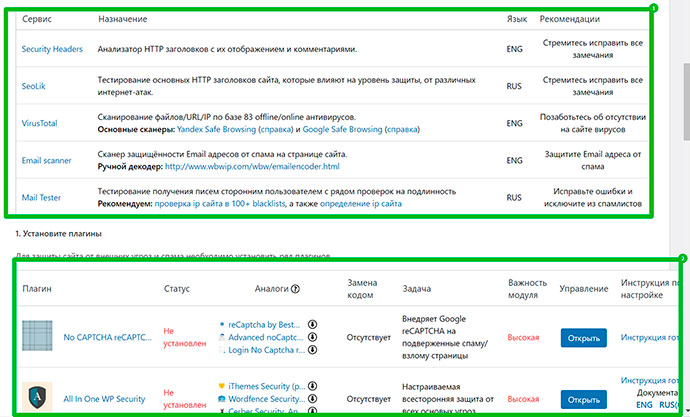
*при клике по картинке она откроется в полный размер в новом окне
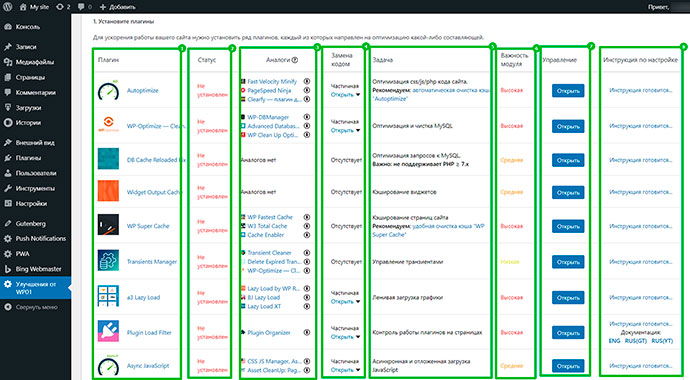
Ниже расположена таблица со списком плагинов для оптимизации работы движка. Рассмотрим эту таблицу более подробно:
*при клике по картинке она откроется в полный размер в новом окне
- В первом столбце приводится список модулей.
- Во втором – статус расширения (установлено или нет).
- Затем следует перечисление аналогов плагина с короткой характеристикой и прямым доступом на них в репозитарии WP.
- В следующем столбце указывается возможность замены функций плагина вставкой кода.
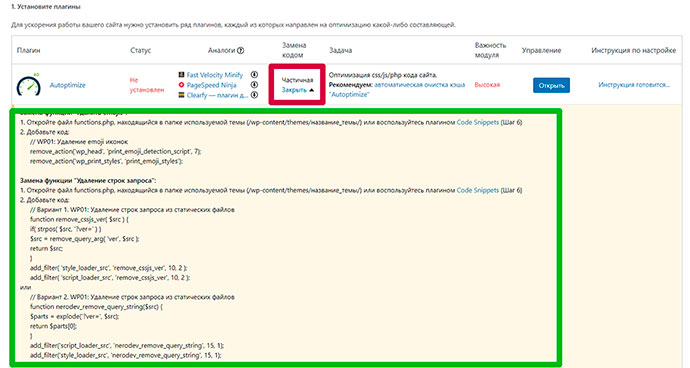
Если это доступно, то после нажатия на ссылку «Открыть» разворачивается дополнительное окно со сниппетом и инструкцией по его вставке.
*при клике по картинке она откроется в полный размер в новом окне - Степень важности.
- Управление модулем – установка или его запуск.
- Инструкция по инсталляции плагина.
Под таблицей с перечнем расширений располагаются инструкции и рекомендации по ускорению WP, которые невозможно реализовать с помощью доступных инструментов.
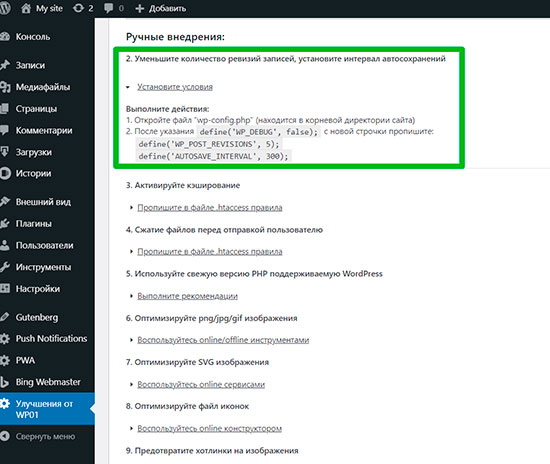
*при клике по картинке она откроется в полный размер в новом окне
Четвертый шаг позволяет вебмастеру полностью защитить свой ресурс от взлома и распространения спама. Для этого предлагаются сервисы для проверки («1»), специализированные плагины («2») и ручные внедрения.
*при клике по картинке она откроется в полный размер в новом окне
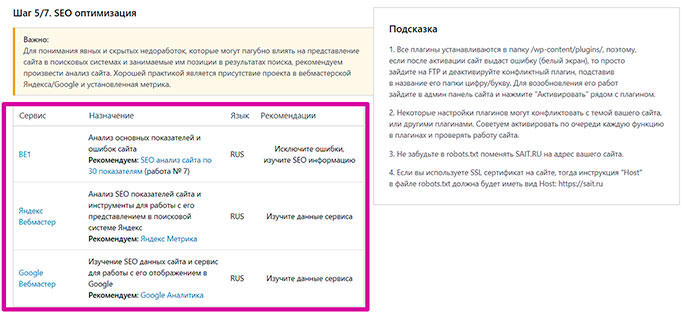
В пятом шаге описывается поисковая оптимизация площадки с помощью сервисов и плагинов.
*при клике по картинке она откроется в полный размер в новом окне
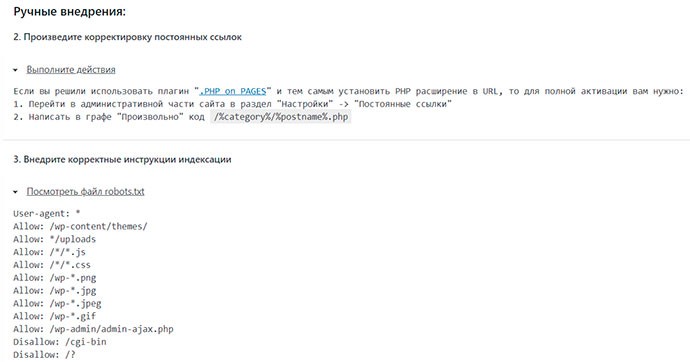
А также собственными усилиями и с помощью функционала движка.
*при клике по картинке она откроется в полный размер в новом окне
Шестой раздел содержит сведения о дополнительных инструментах, которые можно применять после того, как ускорите WordPress.
*при клике по картинке она откроется в полный размер в новом окне
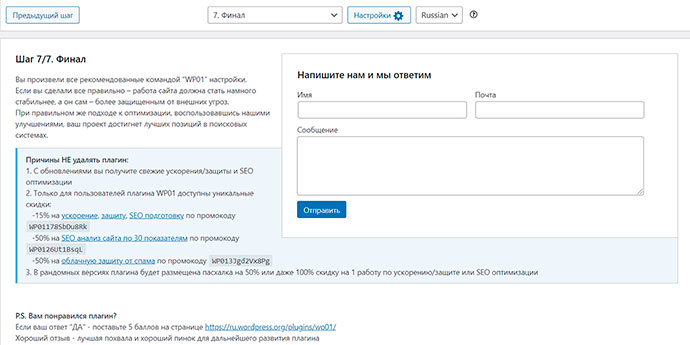
На седьмом шаге можно связаться с разработчиками расширения – командной компании WP01, оценить инструмент и поставить ему в репозитарии пять звезд.
*при клике по картинке она откроется в полный размер в новом окне
WP01 – это не просто учебник по улучшению сайта на WordPress. Плагин является справочником по расширениям и кодовой их заменой. При этом предоставляемая плагином информация достаточно ценная. Конечно, ее можно получить и самостоятельно. Но для этого придется перелопатить сотни технических статей (в большей степени англоязычных) и выжать из них суть. A в рассматриваемом расширении эти сведения доступны в чистом виде и бесплатно.
Функционал, реализуемый плагином, уникален. С его помощью можно разогнать, защитить или подготовить к SEO свой сайт и сделать это всего лишь за пару часов. Часть инструментов, входящих в состав модуля, ранее были доступны только в платных расширениях за сотни долларов. Поэтому плагин еще и значительно экономит ваши деньги.
Избавьтесь от медленного WP. Сделайте его более быстрым и желанным для поисковиков и пользователей с помощью WP01!
Скачать плагин WP01: https://ru.wordpress.org/plugins/wp01/
Выводы
Скорость загрузки сайта — это важный показатель, но по сравнения с самыми важными он не очень то и значим. В Яндексе важен текст и его оптимизация (позволяет попасть в Топ), а так же поведенческие факторы (позволяют закрепиться в ТОпе). В Гугле важные ссылки и веса страниц.
Как так? Ну, вот так. Мне, например, пока не помогло (положительного результата в ранжировании от увеличения скорости не видно). Начал оптимизацию скорости я давно. Правда, через пень-колоду и много косяков было по ходу преобразования (даже пришлось проверить все страницы сайта на Html валидаторе, и не зря — нашел десятка два критических ошибок).
Возможно, что сделанное сейчас аукнется в будущем. А пока я получаю чисто эстетическое удовольствие от осознания, что все что мог в области ускорения сайта на сегодняшний день я реализовал. Можно поставить галочку и заняться чем-то другим (не менее интересным).
Повторять ли вам мой путь, тратить ли на это время или деньги — вопрос риторический. Однако, буду признателен вашим замечаниям и, возможно, советам (например, по реализации на практике работающего нативного лези лоуда).
За сим разрешите откланяться.







































Комментарии и отзывы (15)
Спасиб. Примем к сведению...
Ни одна из картинок не отображается. Серые пятна. Браузер Firefox. Интересная статья, но...
Дмитрий, привет. В который раз удивляете... ТАКОЙ скорости в 160 миллисекунд я еще не видел никогда, 100% во всех тестах...
1. Как ускорение сказалось на показателях отказов, глубины и времени?
2. Есть ли проблемы с индексацией при таком подходе? Ведь боты не будут «скролить», чтобы просмотреть страницу «так как ее видит пользователь» а это для поисковиков принципиально. Получается поисковики не видят всех скриптов
3. Есть ли изменения в метрике с подгрузкой при скроле? получается часть посетителей она должна просто перестать видеть
4. Как вы подключили плагин LiteSpeed Cash? Он же только для LiteSpeed серверов? У вас хостинг поддерживает?
5. Рекламные блоки тоже подключаются при скроле?
Спасибо за мысли. И идеи...
Оксана: поправил (попробовал формат webp без замены на png в случае проблем отображения в браузерах).
Вячеслав:
1. Не анализировал (вообще не люблю это — скуку, почему-то, наводит)
2. Скрипты все сторонние — зачем они поискоивикам?
3. Да, часть посетителей не учитывается, часть данных искажается. Но тут уж что важнее.
4. Нет, кеширование настроено в Хипер кеш Экс. Именно так советовали в приведенной настройке на максимальную производительность.
5. Честно говоря не помню (скорее всего).
Дмитрий, ты вернулся! Я уж думал, всё, Дмитрий разбогател и забил на сайт. Заказные статьи читать просто невозможно. Не подскажешь, почему в период с апреля по август прошлого года произошло резкое снижение посещаемости твоего сайта?
Андрей: я толком и не понял. Возможно, что скорость была низкая, но маловероятно.
Здравствуйте!
1. Как вы делаете отложенную загрузку блоков Адсенс?
2. У меня блоки Адсенс сами вызывают гугл шрифт Roboto при загрузке, хотя на сайте он не используется. Как вы с этим справились?
3. «Добавил ко всем изображениям атрибут decoding=»async"". Можете вспомнить какой код надо добавлять в functions.php для этого?
4. Какой способ используете для встраивания видео с Ютуб? Насколько я понимаю, плеер активируется только при нажатии на Play?
Я кстати сразу заметил, что сайт грузится просто моментально. Круто
Сергей:
1. Давно было. Забыл. Но находил в Гуле по запросу что-то такое «ленивая загрузка адсенс»
2. Не знаю.
3.
add_filter('the_content','new_content'); function new_content($content) { $content = str_replace('<img','<img decoding="async"', $content); return $content; }4. Плагин для ленивой загрузки BJ Lazy Load
Дмитрий, еще вопрос. Раньше все внутренние ссылки с вашего сайта открывались в новом окне — сейчас они открываются в том же. Это как-то связано с оптимизацией скорости или какой-то другой оптимизацией?
Сергей: нет, со скоростью не связано. Посоветовал один товарищ так сделать (они считает, что было не айс в плане SEO).
Зачем доставлять столько дополнительных плагинов кэширования (все они суммарно будут только перекрывать друг-друга и нагружать CMS), если можно просто поставить LiteSpeed Cache и там есть все: Memache, Lazy Load, Browser Cache, JS/CSS/HTML минификация и обьединение, асинхронная подгрузка скриптов/шрифтов и многое еще что. В итоге, при оптимальных настройках LS Cache не нужно никаких дополнительных связок.
Здравствуйте!
Дмитрий, вы можете подсказать по 6 пункту «Убрал все изображения из шаблона», способ как вы убрали изображения?
Александр: в CSS файле было с десяток изображений в виде стрелочек, плашек, звездочек и прочей ерунды. Заменил все это шрифтами, оформил с помощью CSS-стилей либо вообще выкинул. Это убрало десяток лишних запросов к серверу.
Ваш комментарий или отзыв