Интерфейс — что такое и для чего он нужен, виды интерфейсов
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. В эру массовой компьютеризации важно не отставать от последних тенденций и постоянно восполнять пробел в знаниях.

Вы же не хотите потом сталкиваться с необходимостью наверстывать упущенное? Сегодня рассмотрим еще один термин, связанный с ПК.
Я постараюсь простыми словами объяснить такое понятие как интерфейс: что такое и зачем необходим. Итак, начнем.
Интерфейс — это...
Как и все новомодные фразы, слово «интерфейс» пришло к нам из английского языка. В переводе interface обозначает «место соприкосновения».
Интерфейс — это набор инструментов, позволяющих пользователю взаимодействовать с операционной системой компьютера, мобильного устройства или других видов техники.
В качестве подобных инструментов взаимодействия могут выступать:
- текстовые поля;
- кнопки и галочки;
- выпадающие списки;
- всплывающие подсказки;
- переключатели;
- элементы меню программы или сайта;
- и многое другое.
Чтобы было лучше понятно, что за фрукт-то такой этот интерфейс, рассмотрим наглядный пример. Допустим, вы решили отправиться на отдых в далекие края и заранее забронировать отель через интернет.
Заходите на сайт, а там вас ожидает несколько интерфейсов: поиск, отображение результатов, ввод личных данных, оплата. Во время каждого этапа взаимодействия с сайтом бронирования отелей пользователь оперирует данными и выполняет определенные действия.
Зачем нужен интерфейс? Все просто, как никогда: чем удобнее пользоваться программой, сайтом и другим продуктом, тем счастливее пользователи.
Дружелюбный интерфейс также позволяет повысить продажи на коммерческих сайтах, так как посетители не закрывают вкладку во время первых же секунд пользования сайтом.
Сайты с хорошим оформлением пользуются большей популярностью среди пользователей, более посещаемы, а, следовательно, приносят лучший доход своим владельцам.
Виды интерфейсов
Интерфейс принято подразделять на следующие виды:
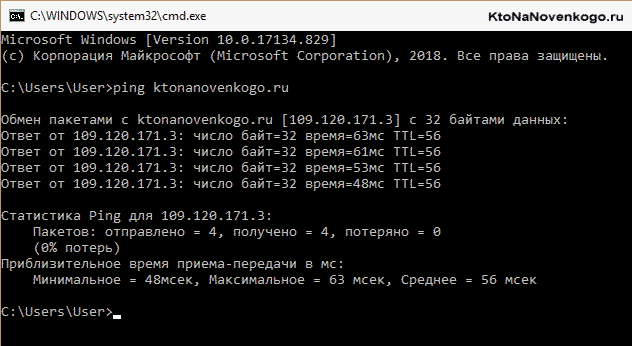
- Командная строка. Это самый старый и самый трудоемкий способ взаимодействия между пользователем и персональным компьютером. В то же время командная строка остается наиболее надежным типом интерфейса.
Общение с машиной происходит на ее языке. Командная строка используется в предназначенных для профессиональных пользователей операционных системах: например, в BIOS.
- Графический интерфейс. Это именно то, что сегодня подразумевается под словом «интерфейс». Он применяется во всех операционных системах, программах, веб-страницах.
С графическим интерфейсом сталкиваются абсолютно все пользователями ПК. Для более удобного взаимодействия рекомендуется использовать компьютерную мышь.
- Жестовый интерфейс. Стремительное развитие технологий стало одной из причин появления жестового интерфейса. Сюда относятся сенсорные экраны, джойстики, стилусы и другие элементы.
- Голосовой интерфейс. Говоря фразу «ОК, Google» и впоследствии произнося поисковой запрос, вы взаимодействуете с голосовым интерфейсом операционной системы смартфона или планшета.
Эта разновидность также появилась недавно благодаря стремительному развитию технологий.
Но уже сегодня она пользуется немалой популярностью, так как позволяет решать ряд важных задач и управлять девайсами — мобильными устройствами, автомобилями, бытовой техникой, компьютерами — при помощи голосовых команд.
Каким должен быть интерфейс
Главная задача любого интерфейса — облегчение пользования конкретной программой, сайтом или аналогичным продуктом.
Например, при разработке веб-портала рекомендуется сделать акцент на следующих элементах:
- оптимальное число отображаемых элементов;
- адаптивность к десктопным и мобильным устройствам;
- наличие кнопок популярных социальных сетей;
- оптимальные размеры иконок и кнопок;
- удобная форма регистрации;
- интуитивно понятное расположение пунктов меню;
- наличие цветовых или информационных акцентов;
- система поиска на сайте;
- при необходимости — наличие контактных данных.
Ярким примером хорошо продуманного интерфейса является блог KtoNaNovenkogo.ru. На сайте удачное цветовое решение, интуитивно понятное меню, наличие внутреннего поиска, отображение статей по дате публикации, что делает пользование ресурсом быстрым и приятным.
Вот и все, дорогие друзья. Теперь вы знаете, что интерфейс — это, попросту говоря, внешняя оболочка программ или сайтов, позволяющая облегчить пользование ими.
Надеюсь, что после прочтения статьи у вас больше не останется вопросов. В любом случае разрешите пригласить вас в комментарии, чтобы подискутировать на эту тему с другими читателями блога KtoNaNovenkogo.ru.
А для закрепления знаний предлагаю посмотреть видео о новом интерфейсе для Android от компании Samsung:




Комментарии и отзывы (10)
>Как и все новомодные фразы, слово «интерфейс» пришло к нам из английского языка.
Дальше не читал. Есть такой официальный термин как неологизм. Зачем вы вводите в научную (в вашем случае скорее псевдонаучную статью) эти быдлячьи, уличные слова? Обычно к ним прибегают малограмотные, необразованные люди, к коим вы, видимо, и относитесь.
Всего доброго.
Вспоминаю операционную систему MS DOS, вот там и была только командная строка, но когда появилась оболочка Нортон Командер, тогда ОС стала понятна даже ребёнку.
Спасибо, отлично объяснено!
Зачем же непонятное объяснять еще более непонятным. То что терминология применяется без всякого научного обоснования становится ясно с первых строк, но к этому добавляется пренебрежительное отношение к тем кто не попал в круг пользователей терминами употребляемыми вами.
Вот пример. Объяснения что такое "Жестовый интерфейс. Смысл жестового интерфейса вы пытаетесь объяснить понятиями «сенсорные экраны» — это что? Джойстики? Стилусы — приехали...
Если это и есть образец работы IT специалиста, то непонятно за что им деньги платят. Платить нужно тому, кто приобретает способность в таком тексте разобраться.
спасибо
спасибо большое
Спасибо за вашу статью. Всё просто и понятно!
Так и не поняла, зачем мне его навешивают. Нужен ли мне интерфейс на телефоне?
Реально,объясняете и кучу других непонятых слов и терминов пишите.Было непонятно,стало ещё непонятный.
Спасибо, теперь понятно. Нет вопросов.
Ваш комментарий или отзыв