Что такое URL адреса, чем отличаются абсолютные и относительные ссылки для сайта
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня хочу затронуть тему формирования уникальных URL адресов в интернете и рассказать про принципы создания относительных и абсолютных ссылок.
Конечно же, тема формирования Урлов или их более расширенной версии URI (ури) довольно сложна, если копать глубоко и пытаться добраться до истины.
Но нам этого и не нужно, ибо достаточно понимать структуру URL в ее прикладном применении.
Ну и также, я думаю, будет полезно понимать, для чего и как можно создавать относительные ссылки для своего ресурса, а не использовать для этих целей абсолютные, когда в этом нет явной необходимости.
Урл адреса — что это и как они влияют на индексацию сайта
Итак, давайте посмотрим что такое URL, зачем он нужен и из каких частей состоит. Как вы знаете, поисковые системы производят индексацию сайтов ни как единого целого, а как совокупность отдельных страниц. Они потом будут участвовать в ранжировании по различным поисковым запросам (читайте подробнее о подборе ключевых слов в Вордстате на основе статистики запросов Яндекса.
URL и URI
Ну так вот, любой документ (вебстраница) в сети интернет имеет свой уникальный адрес URL, который расшифровывается как Uniform Resource Locator (определитель местонахождения ресурса). Он, равно как и протокол HTTP, а еще и как язык Html с валидатором W3C, был разработан и создан одним и тем же человеком — Тимом Бернерсом-Ли (отцом основателем проекта Всемирная паутина WWW — World Wide Web).
По большому счету URL является частным случаем другого идентификатора под названием URI (Uniform Resource Identifier — унифицированный идентификатор ресурса), но нам с вами все эти тонкости, скорее всего, будут не нужны (излишни) при работе со своим сайтом. Давайте попробуем в общих чертах разобраться с тем, что это такое и из каких частей он состоит, а потом перейдем к относительным и абсолютным ссылкам.
URL адрес — это способ однозначно указать на что-то в интернете. Он используется не только для работы с сайтами (что это?) по протоколу http (еще и по ftp), но нас, конечно же, будет интересовать именно применение этого идентификатора к Web (протоколы http и https). Урл в этом случае будет выглядеть примерно так (чуть ниже я приведу общую блок-схему его построения, но пока хотелось бы начать с простого частого примера):
https://ktonanovenkogo.ru/papka/fail.html
В этом примере адреса часть с «http» обозначает протокол передачи данных или же, если следовать терминологии спецификации, схему (ибо тот же mailto не является протоколом передачи данных, в отличии от http или ftp, но тоже используется в Урл адресах). Далее в приведенном примере следует «ktonanovenkogo.ru» (или же это может быть «www.ktonanovenkogo.ru») — это так называемое доменное имя или же имя узла (хоста).
WWW и другие зеркала сайта, которые нужно склеить
В Web-е есть специфика обозначения доменного имени в URL адресе сайта, которое может быть с WWW или без WWW. Для того, чтобы успешно можно было раскрутить свой сайт, очень важно склеить эти два зеркала вашего сайта с WWW или без него через 301 редирект. Зачастую, склейку зеркал за вас может выполнить хостер, но это обязательно нужно будет проверить.
Т.е. для поисковиков сайты с WWW или без оного являются абсолютно разными и без их склейки, ссылочная масса будет делиться между ними в неизвестной вам пропорции. WWW в адресе по своей сути — это некий атавизм, который делает ваше доменное имя второго уровня доменом третьего.
Тоже справедливо и при переезде сайта на защищенный протокол https с http — для поисковиков это будет уже другой сайт.
Ничего плохого в использовании WWW в URL сайта нет, но нужно четко определить главное зеркало (через Яндекс Вебмастер и через Гугл Вебмастер, а также через прописывание директивы Host в файл robots.txt вашего сайта), которое будет индексироваться поисковиками и которое будет участвовать в ранжировании.
У меня, например, главное зеркало — это «ktonanovenkogo.ru», т.е. «без атавизма», и если вы добавите к любому моему Урлу эту чудо-приставку, то произойдет автоматическое перенаправление на адрес «без WWW».
https://www.ktonanovenkogo.ru/papka/fail.html
Склеить можно не только описанные выше зеркала, но и любые другие доменные имена, принадлежащие вам. Например, если возможно различное написание латинскими буквами какого-либо известного бренда, то покупаются все возможные домены (варианты написания с ошибками, в разных доменных зонах и т.п.) и склеиваются между собой. Тогда, при обращении к сайту по любому из возможных URL адресов, будет открываться главное зеркало.
Например, на рег.ру (промо-код на скидку EB69-6AD7-D77D-43BD) можно посмотреть свободные для регистрации потенциальные зеркала или освобождающиеся домены (можете вводить предполагаемое имя домена прямо в приведенную ниже форму):
Откуда берутся лишние URL-адреса (дубли страниц) вашего сайта в индексе поисковиков
Но вернемся к нашим баранам. Та часть URL, которая расположена за третьим слешем (/) — в нашем примере это «papka/fail.html» — называется путем до конкретного объекта (документа или файла). В нашем случае это документ «fail.html», который лежит в каталоге «papka», который в свою очередь лежит в корневой папке (корень в Урле всегда соответствует третьему слешу слева).
Но это еще не все, что может быть записано в адресе. Посредством URL различные CMS (системы управления контентом) передают так называемые GET параметры, которые добавляются в самый его конец после простановки знака вопроса, например, так:
https://www.ktonanovenkogo.ru/papka/fail.html?print=yes
Вся беда в том, что для поисковых систем два таких URL адреса (с и без Get параметров) являются абсолютно разными веб документами и каждый из них будет проиндексирован поисковиками.
К одному и тому же Урлу может добавляться вашей Cms сколько угодно много различных Get параметров и все это будет проиндексировано Яндексом и Гуглом, если вы не создадите соответствующие запреты в файле robots.txt, ссылка на статью про который приведена чуть выше. В противном случае поисковики вас могут пессимизировать за большое количество дублированного контента (одного и того же содержимого, доступного по разным адресам).
Также, например, к главной странице моего ресурса можно обратиться по двум разным Урлам:
https://ktonanovenkogo.ru
https://ktonanovenkogo.ru/index.php
(даже по трем — еще и https://ktonanovenkogo.ru/) и в любом случае откроется главная страница. Это довольно плохо, т.к. поисковики найдут у меня три разных страницы (имеющих с их точки зрения разные URL адреса), но с одинаковым содержанием, что им, ох как не нравится.
Поэтому у меня сделано так, что при вводе любого из приведенных чуть выше Урлов будет выполнено перенаправление на URL вида «https://ktonanovenkogo.ru/». Делается это, как правило, с помощью 301 редиректа в файле .htaccess, либо напрямую в настройках сервера вами самими, либо вашим хостером.
Гораздо больше информации про зеркала сайта и их склейку читайте в приведенной по ссылке публикации.
Структура Урл адреса и перекодировка в URL-encoded
Вообще, полную блок-схему URL адреса можно представить так:
В реальности, как правило, не используют логин, пароль и порт, хотя для доступа на платные сайты может понадобиться их указание:
http://login:pass@ktonanovenkogo.ru/platniy-dostup.html
Также довольно часто устанавливают пароли для входа на Ftp сервер, где так же может использовать не стандартный порт, а отличный от используемого по умолчанию для этого протокола. Тогда для доступа к ресурсам такого Ftp сервера потребуется вводить подобный URL:
ftp://login:pass@ktonanovenkogo.ru:6789/samoe-nujnoe/cimus
Про GET параметры, которые могут прописываться в этом адресе после знака вопроса, мы уже говорили и упоминали, что следует обязательно запрещать к индексации страницы, в Урлах которых имеются подобные параметры (выше приведена ссылка на статью про роботс, где все это подробно расписано).
Урл адреса в виде хеш-ссылок, открывающие страницу в нужном месте
Но кроме всех этих вещей, которые могут входить в состав URL, на приведенной чуть выше блок-схеме вы можете видеть так называемый якорь, который добавляется в самом конце после разделяющего символа решетки «#» (Урлы, содержащие якоря, обычно называют хеш ссылками).
Якоря заранее проставляются внутри Html кода документа (страницы) с помощью добавление атрибута ID="метка" в нужный Html тег (абзаца, заголовка или другой подходящий), а затем, добавив название этого якоря к URL адресу страницы через символ решетки «#», вы сможете перейти не на начало этой вебстраницы, а сразу к тому месту, где был проставлен якорь (все современные веб браузеры автоматически прокрутят страницу до нужного места).
Выглядеть хеш-ссылка может так (в тексте страницы проставлен якорь «url-1»):
#url-1
Про работу с гиперссылками в Html, и в том числе про организацию навигации на странице с помощью хеш ссылок (якорей), читайте в этих статьях.
Какие символы можно использовать в URL адресах?
Еще стоит сказать о различных кодировках, которые используются в URL адресах. Без перекодирования в них можно использовать только ограниченное количество символов. Обычно советуют ограничиться набором из символов: [0-9],[a-z],[A-Z],[_],[-].
Вообще, во избежании ошибок, я бы советовал задавать название файлов и Урлов страниц своего сайта в нижнем регистре, ибо для юникс подобных систем (на которых работает большинство веб серверов) символы в верхнем и нижнем регистре являются разными (в отличии от Windows). Из-за разных регистров может возникнуть никому не нужная путаница.
Использование каких-либо других символов (включая русские) в урлах допустимо, но при этом будет происходить перекодировка этих самых символов (URL Encoding).
Что опечаливает, так это неудобоваримый вид URL адресов с символами, например, кириллицы, которые получаются после перекодировки. Каждый символ кириллицы кодируется с помощью двух байт в Юникоде (UTF-8), записанных в шестнадцатеричном виде и разделенных знаком процента «%». Например, такой Урл:
https://ktonanovenkogo.ru/кто на новенького/
после перекодировки станет таким:
http//ktonanovenkogo.ru/%BA%D1%82%D0%BE%20%D0%BD%D0% B0%20%D0%BD%D0%BE%D0%B2%D0%B5%D0%BD%D1%8C%D0%BA%D0 %BE%D0%B3%D0%BE
В общем, получается не очень здорово и с этим неудобоваримым видом URL на национальных кодировках планируют разбираться и бороться, но движется это дело не ахти как быстро.
В связи со всем вышесказанным я бы советовал при использовании ЧПУ на своих CMS не делать адреса страниц на русском, а использовать транслитерацию, тем более, что по мнению многих продвиженцев так будет лучше в плане Seo оптимизации под Яндекс и Google.ru.
Относительные и абсолютные ссылки на сайте
Давайте начнем с абсолютных ссылок, т.к. в этом случае ничего особенного, сверх того, что мы уже обсудили в данной статье, говорить и не придется. Т.о. абсолютная ссылка должна соответствовать тем требованиям, которые мы предъявляем к URL адресу — должен указываться протокол передачи данных, доменное имя сайта (хоста) и путь до нужного web документа. Все.
В Html абсолютная ссылка формируется с помощью специальных тегов A (гиперссылки), т.е. для ее проставления мы просто должны будем окружить открывающим и закрывающим тегами гиперссылки нужное место в тексте документа (фразу или картинку) и прописать в открывающем теге A в атрибуте «Href» абсолютный путь до того документа, на который должен будет попасть посетитель при переходе по ней:
<a href="https://ktonanovenkogo.ru/vokrug-da-okolo/programs/phpmyadmin-skachat-ustanovka-nastrojka.html">ПхпМайАдмин</a>
Все очень просто.
Чем хороши относительные ссылки и как их можно получить
Однако, абсолютные гиперссылки обычно используют только в тех случаях, когда хотят сослаться на внешние сайты, а для внутренних переходов большинство вебмастеров (умных и прозорливых, не таких как я 🙂 ) стараются использовать относительные ссылки. И это есть несколько причин:
- Относительные ссылки по определению более короткие и не загромождают, не утяжеляют код сайта (ведь в этом деле важна любая мелочь).
- Кроме того, при переезде на другой домен или при смене протокола на https вам не придется менять все ссылки на сайте.
- К тому же, некоторые конструкции интернет проекта можно будет очень быстро и безболезненно перенести на другой ресурс, не изменяя при этом внутренние относительные ссылки.
Итак, если судить по названию, то адрес web документа, на который они ссылаются, должен быть прописан относительно того документа вашего сайта, из кода которого и будет проставлена данная относительная ссылка (пляшем от печки). Второй вариант их простановки заключается в использования в качестве точки отсчета корневой папки. Вот именно эти два способа создания относительных ссылок мы сейчас и рассмотрим.
Создаем относительные ссылки относительно документа, из которого они проставляются
Самый простой и короткий вариант записи относительного пути (имеется в виду значения атрибута Href тега гиперссылки) получится в том случае, когда оба web документа: донор (с которого она проставляется) и акцептор (файл или web документ, на который она ведет), находятся в одной папке на сервере.
Тогда относительная ссылка будет представлять из себя лишь название web документа акцептора:
<a href="akceptor.html">анкор</a>
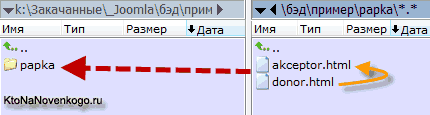
Теперь давайте предположим, что документ акцептор лежит в папке, которая расположена в одной директории с документом донором.
Как в этом случае будет выглядеть относительная ссылка? Все тоже довольно просто:
<a href="papka/akceptor.html">анкор</a>
Пока, думаю, что все понятно — прописываем путь до файла или документа акцептора (название папки, а через прямой слеш «/» имя файла или документа). Т.е. нам для того, чтобы попасть от донора к акцептору, нужно будет открыть папку, название которой мы и указываем в относительной ссылке.
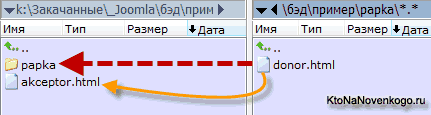
Теперь давайте рассмотрим противоположную ситуацию, когда внутри папки лежит сам документ донор, с которого нужно проставить относительную ссылку на документ или файл акцептор, который уже лежит на уровень выше:
Для того, чтобы нам от документа донора пройти к файлу (или документу) акцептору, потребуется подняться из этой папки на уровень выше. Для этого предусмотрен специальный элемент — две точки подряд, а затем через прямой слеш прописывается дальнейший путь к акцептору. Поэтому для приведенного выше примера относительный путь будет иметь вид:
<a href="../akceptor.html">Что такое URL адреса</a>
Если вам понадобится подняться на два уровня вверх, то запись будет иметь вид:
<a href="../../akceptor.html">Что такое Урл</a>
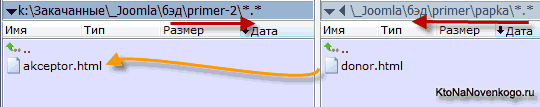
Ну, а если после этого для прописывания относительного пути до акцептора вам нужно будет еще войти в какую-либо папку на втором верхнем (относительно документа донора) уровне:
Тогда относительная ссылка, проставленная из Html кода документа донора, может иметь следующий вид:
<a href="../../primer-2/akceptor.html">Сложная конструкция пути</a>
Таких спусков в папки и подъемов на уровень вверх может быть сколь угодно много, главное, чтобы вы сами не запутались.
Создание ссылки относительно корневой папки
Все рассмотренные выше ссылки мы писали относительно того документа донора, с которого проставляется гиперссылка, но можно в качестве точки отсчета взять корневую папку сайта. Корень в обозначении относительных путей выглядит как одиночный прямой слеш «/».
Т.о. переход на главную страницу будет выглядеть довольно просто, но экстравагантно:
<a href="/">анкор</a>
Любую относительную ссылку, прописанную относительно корня сайта, можно представить как абсолютную, но с убранной частью стоящей слева от третьего слеша.
Например, абсолютный путь может выглядеть так:
<a href="https://ktonanovenkogo.ru/wp-content/uploads/html-tegi.html">анкор</a>
А относительный до того же самого файла будет уже несколько короче:
<a href="/wp-content/uploads/html-tegi.html">Текст</a>
Как сослаться на папку в относительном и абсолютном виде
Хочу обратить ваше внимание на один нюанс, который стоит учитывать при создании как абсолютных, так и относительных ссылок. Если вы хотите сослаться на папку, то обязательно ставьте в конце такой гиперссылки (после ее названия) прямой слеш «/». Т.е., если я хочу открыть содержимое папки, то мне следует написать:
<a href="/wp-content/uploads/">анкор</a>
А не такую:
<a href="/wp-content/uploads">текст</a>
Во втором случае, при обработке, сервер будет сначала пытаться найти файл с именем «uploads» (именно такой без каких-либо расширений) и не найдя его уже потом будет искать такую папку. Поэтому, написав сразу же слеш после названия нужной вам папки, вы не будете отнимать лишние ресурсы у вашего сервера на поиски того, чего там нет.
Также следует знать, что при обращении в относительной или абсолютной ссылке к папке, веб сервер отобразит так называемый индексный файл, который лежит в ней и который, как правило, называется либо index.html, либо index.php. Если индексного файла в папке не будет, то при неправильно настроенной на сервере безопасности вы увидите листинг ее содержимого, что может привести к снижению безопасности вашего ресурса.
Обязательно закройте эту уязвимость, если обнаружите.
Кстати, обращение к главной странице сайта тоже по своей сути есть обращение к папке (корневой), и при этом будет запущен индексный файл лежащий в корне (в моем случае это index.php). Так вот, если вы обращаетесь к папке, то для снижения нагрузки на сервер лучше прописывать после доменного имени прямой слеш:
<a href="https://ktonanovenkogo.ru/">Абсолютная ссылка на главную</a>
Вот оно чё, Михалыч!





Комментарии и отзывы (44)
Интересная статья. Осталось переварить инфу и задействовать себе на блог. Как автор успевает все найти и опробовать?
Для новичков конечно самое то. Странно вроде бы и знаю это все, а так при работе и не вспомнишь сразу. Так что ваш блог уже стал использовать в качестве подсказки при работе, вместо Гугла 😉
Как всегда, Дмитрий, вы все просто разжевали, осталось только проглотить))) Спасибо огромное за вашу такую нужную для нас работу!!!
У меня к вам просьба: я читал вашу статью о странице 404, но не совсем понял. Если вы сможете, то хотелось бы подробнее о том, как ее менять, почитать. Этот вопрос волнует не только меня, но и многих других начинающих блоггеров.
Я удивлен, как можно так много писать про простые темы? 🙂 Я думаю уже и ребенок разберется с этой темой.
Век живи и век учись. Как всё закручено, однако. Никогда раньше и не думал, что со ссылками столько всего связано. Вроде бы адрес и адрес, а тут оказывается...
Сенкс, Дмитрий. Довольно полезная статья.
Статья познавательная, спасибо.
Оффтоп: Задумался насчет внутренней перелинковки:
Допустим, хочу в тексте статьи вставить по смыслу несколько ссылок (равномерно по всему тексту). Но внизу после каждой статьи, публикуемой на моем сайте, CMS автоматом дает ссылки на похожие новости/статьи. И часто получается, что я хочу вставить ссылку в текст, но данная ссылка уже поставлена в качестве похожей статьи/новости.
Вопрос: будет ли как-то влиять отрицательно тот факт, если я буду все-таки вставлять данный ссылки? Не подозрительно будет ли это с точки зрения поисковиков?
Спасибо.
Дмитрий, у Вас было подробно разжевано про .htaccess для склейки www с без www, даже код был написан. Было бы неплохо дополнить его склейкой всех возможных вариантов главной, желательно с видом http://site.ru/ в качестве основного и выложить в этой статье. Options -Indexes без разницы, куда ставить? Спасибо.
Дмитрий, подскажите как сделать это при помощи 301 редиректа.
Так же, например, к главной странице моего ресурса можно обратиться по двум разным URL адресам:
https://ktonanovenkogo.ru
https://ktonanovenkogo.ru/index.php
(даже по трем — еще и https://ktonanovenkogo.ru/). Делается это, как правило, с помощью 301 редиректа в файле .htaccess, либо напрямую в настройках сервера вами самими, либо вашим хостером.
А если просто поставить Disallow: /index.html то тогда поисковики не будит учитывать эту страницу как дубль, но c другой стороны это не есть хорошо т.к. не произойдет передача веса и перенаправление со страницы site.ru/index.html на site.ru Если можно хотелось бы взглянуть не Ваш файл .htaccess и robots.txt. Заранее Спасибо.
Здравствуйте Дмитрий,
Не могли бы Вы ответить на вопрос:
Существует мнение, что внутренние относительные(перелинковка и т.д.) ссылки затрудняют продвижение сайта(например на сервисе rookee и некоторых других при анализе сайта выдаются рекомендации переделать их в абсолютные), действительно ли это так?
Спасибо.
Здравствуйте, Павел!
В относительных ссылках не указывается ни протокол, ни адрес сайта (вместо них браузер берет текущий протокол и адрес сайта страницы, на которой стоит относительная ссылка), поэтому их лучше не использовать. Поисковый робот во время индексации приводит ссылки к абсолютному виду. Поэтому, чтобы робот что-нибудь не напутал, лучше относительные ссылки не использовать.
Анна Фомина: большое спасибо за развернутый ответ — самому было очень интересно узнать влияние относительных и абсолютных ссылок (url — ов) на продвижение сайта. Тут нужен, наверное, именно практический опыт на большой выборке сайтов.
Но, как я понимаю, относительные ссылки на картинки, используемые на сайте (в том числе и как фоновые изображения, заданные в CSS), на качество оптимизации влияния оказывать не должны? Или ...
Анна и Дмитрий спасибо за ответы, провел ряд испытаний, ссылки на картинки и фоновые изображения действительно можно использовать в относительном виде, но по моим ощущениям они чуть дольше индексируются, для тех у кого актуален трафик с яндекс картинок и т.п. нужно это учитывать.
Здравствуйте, Дмитрий! Вас очень приятно и очень понятно читать!
Я продвигаю свой ресурс через систему «руки», и эти «руки» после проведения анализа сайта сообщили мне, что кроме абсолютных ссылок на сайте так же присутствуют относительные и динамические ссылки, которые необходимо привести к абсолютному виду, иначе могут возникнуть проблемы при продвижении... Как же быть? Или просто не обращать внимание на эту рекомендацию от «руки» ?
Заранее спасибо!
Ребята,я ничего не понимаю,Ужас какой-то помогите!!! Я создала блог на бесплатном хостинге сервера Fo.ru. Нечаянно попала на сайт и узнала,что надо в этих поисковиках прописывать свой URL.А тут какие-то относительные,абсолютные, какая-то система рук.А я ничего не понимаю , а мне так хочется все знать.Блог мой называется "Мама,папа,а это я.Мы теперь одна семья.Блог Татьяны Белокурской.И что мне делать?Как мне его раскручивать?Там в каких-то каталогах надо регистрироваться.Вот куда я попала : Referal.Fo.ru и они пишут:Так же необходима регистрация в поисковиках, это можно сделать, перейдя по указанным ниже ссылкам и указав URL своего сайта (http://ваш-сайт.fo.ru) в предложенной графе поисковой системы.
1) Turtle
2) Gogo
3) Search.msn
4) Nigma
5) Aport
6) Rambler
7) Yandex
8) Google
Регистрируйте адрес главной страницы, остальные индексируются автоматически. Так же можно регистрировать свой сайт в различных рейтингах, для этого необходимо заполнять дополнительные анкеты.
Некоторые поисковики требуют подтвердить Ваши права на сайт, но даже если Вы этого не делаете, сайт все равно будет проиндексирован, но это займет больше времени Я зашла во 2 пункт, написала Eseniy.Fo.ru и попала http://go.mail.ru/addurl в поиск MAIL.ru.Мне что там надо регистрироваться?Я в шоке.Может кто-нибудь поможет.Мой емэйл shalaj.t@yandex.ru Спасибо всем кто откликнется.
ааа спасибо большое! очень помогла статья!
Ну вот — познавательно и ничего лишнего, все по делу.
Пригодилось, спасибо
Цитата:
«Но вернемся к нашим баранам — URL адресам. Та часть URL, которая расположена за третьим слешем (/) — в нашем примере это «papka/fail.html», называется путем до конкретного документа или файла.»
В действительности, слешей на пути до конкретного документа или файла в структуре URL адреса может быть сколь угодно много.
Дмитрий, Вы пишете:
«Вообще, во избежании ошибок, я бы советовал задавать название файлов и URL страниц своего сайта в нижнем регистре, ибо для юникс подобных систем (на которых работает большинство веб серверов) символы в верхнем и нижнем регистре являются разными (в отличии от Windows). Из-за разных регистров может возникнуть никому не нужная путаница.»
Но Ваш блог почти везде представлен как KtoNaNovenkogo.ru — со смешанным типом регистров. Каким образом это влияет на его функциональность в формате изложенного совета (и заметно ли такое влияние вообще)? Мне лично кажется, что основную роль здесь играет психологический фактор. Это как необходимость выключать телефоны в самолете: все прекрасно понимают, что на такую высоту волны сотовых операторов все равно не доходят, а аппаратура на борту не рассчитана разве что на космическое излучение, но все равно продолжают этим заниматься, хотя даже «Разрушители легенд» доказали, что сотовый телефон для нее — как заноза в пятке носорога. Так что перед нами — типичный пример массового психоза. А всему виной кто? Правильно — жиды...
Эдуард: не путайте техническую сторону и маркетинг. При загрузке файлов на сервер хостинга или настройке ЧПУ нужно обязательно использовать нижний регистр, чтобы потом не возникло путаницы и и непоняток.
А написание KtoNaNovenkogo.ru с большими буквами никакого отношения к технической стороне вопроса не имеет (это же ведь не УРЛ) — это маркетинг (повышение узнаваемости). В Яндекс Вебмастере даже есть специальный инструмент позволяющий закрепить такое описание в выдаче.
http://www.ktonanovenkogo.ru/papka/fail.html
Видимо предполагалось
~/papka/file.html
Здравствуйте, Дмитрий!
Меня вот что интересует: нужно ли при составлении url-ов указывать кодировку страницы .html или для поисковиков лучше этого не делать?
Был печальный опыт просто с одной SEO компанией которая взялась сайт раскручивать. Так вот эти сеошники наставили редиректов с site.ru/papka/fail.html на site.ru/papka/fail/ и начали утверждать что это необходимо. С организацией этой я расстался. После них на хосте осталась куча хлама и сплошная путаница! И еще сомнения: какие url-ы все таки лучше?
Дмитрий, Вы просто молодец! Вашими статьями пользуюсь, как настольной книгой. Большое спасибо за стиль, за логику, за подробное описание. С ув. Т.М.
скажите
автоматичесеки URL может прикреплляться к эл. адресу с одноименным назваием в виде электронного адреса
cпасибо
игорь григорьевич: ну, если я правильно понял вопрос, то Вам Яндекс почта для домена поможет, описанная тут.
А как насчёт ссылки вида «./index.php»? Есть подозрения, что тупые поисковики, находя такую ссылку на странице сайта «index.php», переходят на «./index.php/index.php». Да или нет?
ЫЫ: Зеркала, дубли страниц, урл адреса и все остальное, что может быть причиной краха при SEO продвижении вашего сайта
Здравствуйте! У меня такая проблема Самописный сайт beautyinfo.com.ua нужно перенести на cms вордпресс.
Сеошники советуют сохранить старые урлы страниц и структуру старого сайта. Допустим, я руками в вордпрессе сохраню урлы старого сайта, а как сохранить структуру старого сайта? Если посмотреть его структуру через этот сервис defec.ru и посмотреть через сервис структуру любого сайта на вордпресс — то они отличаются. Как же реализовать такой план переноса, который советуют сеошники?
Дмитрий, задался я тут вопросом, насколько важно, чтобы структура URL повторяла структуру сайта? Или лучше иметь плоскую структуру URL (все страницы на втором уровне вложенности, сразу после домена)?
Часть вебмастеров советуют повторять структуру, якобы поисковики так лучше индексируют и наличие структуры лучше сказывается на продвижении.
С другой стороны при плоской структуре тоже есть свои плюсы:
— в дальнейшем структуру сайта можно менять как угодно, не затрагивая URLы (и на мой взгляд это очень существенный плюс!)
— все страницы передают вес главной напрямую
— вероятно, страницы на втором уровне вложенности лучше монетизируются, по сравнению с зарытыми в каталогах
— опять же вопрос, что лучше для seo — в теории чем выше уровень страницы, тем лучше она должна сеошиться
Степан: ну, по поводу гибкости — это Вы совершенно правы, ибо, например, при смене рубрики WordPress меняет урл и склеивает его старым через 301 редирект. Лучше бы, конечно, чтобы Урл при таких операциях оставался неизменными (например, один рекл отказался от размещения, ибо анализируемая им в Метрике статья моего блога недавно поменяла адрес и выглядела весьма бледно в плане просмотров). А по поводу SEO трудно сказать — не задумывался. Спасибо за комментарий.
Дмитрий,
в общем перерыв весь интернет, я так и не нашел однозначного ответа на этот вопрос. Более того, большинство вебмастеров его вообще аккуратно обходят стороной.
Вот две статьи, в которых этот вопрос затрагивается, при этом авторы придерживаются различных точек зрения (при этом оба признают, что не все так однозначно):
http://kostyakhmelev.ru/prodvizhenie/optimizatsiya-url-adresa-stranits-saita.html#klyuchevye-slova-v-url-adrese
http://www.seocafe.info/optimizaciya-stranic-saita/46229-pravila-optimizacii-url-prodvigaemyh-stranic-dlya-effektivnogo-seo.html
Пока мое мнение, что в большинстве случаев (в том числе для информационного сайта) предпочтительнее основной контент оставлять на втором уровне (сразу после домена), выделяя в категории только что-то очень специфическое (например, если на сайте есть новостной раздел с неуникальным контентом, имеет смысл создать для него категорию, чтобы закрыть индексацию).
Прорабатывать детально категории в урлах имеет смысл для интернет-магазинов (очень много страниц, при этом важно передать вес и продвинуть в поиске так же страницы категорий).
Уважаемый администратор! По статье я понял, что Вы очень тонко разбираетесь в терминологии, в отличии от меня. Можете ответить на один вопрос: существует сайт (СМИ), в котором в статье были использованы фото, защищенные авторским правом. Я выиграл суд и мне присудили компенсацию за нарушение авторского права. Фото из статьи были убраны, но по ссылкам я могу зайти на каждую фотографию. Ссылки начинаются с названия сайта (СМИ). Я сделал у нотариуса просмотр станиц и обратился вновь в суд с требованием удалить с сайта фото, но суд мне отказал на основании того, что фото якобы находятся не на сайте в свободном доступе, а на сервере. Но как я тогда по ссылкам захожу на фото? После решения судьи админ сайта издевательски разместил в очередной статье ссылку Фото. Что Вы можете сказать по данной ситуации, разве не считается материал в свободном доступе, если на него по ссылке может перейти человек?
Роман, технически вы правы. Лицо может хранить фотографию, но если ставит на неё ссылку, то он её уже распространяет. (см. какие есть дела по материалам для взростлых)
А что скажешь на счет вот таких дублей:
https://ktonanovenkogo.ru////////////
https://ktonanovenkogo.ru////////////vokrug-da-okolo/chto-takoe-url-adresa-url-uri-absolyutnye-i-otnositelnye-ssylki.html
Причем эти дубли есть на каждой странице.
Это встречается почти у каждого сайта, а следовательно можно добавить такие страницы в аддурилку и мы получим кучу дублей.
Спасибо за информацию??
Если после перекодировки кириллицы URL адрес имеет такой странный вид, то лучше вообще отказаться от нее в пользу латиницы.
Ссылки на страницы Википедии такие ужасные, как в статье показано, да и длиной в километр. А вообще, чтобы что-то уяснить из статьи, мне нужно десять раз её перечитать, уж слишком сложная для моего восприятия тема.
Давно была мысль создать свой сайт. Идея и часть наполнения уже есть, но когда читаю подобные статьи появляется ощущение, что все это очень сложно. Вывод напрашивается сам собой, нужно искать кого-то, кто в этом уже разобрался.
Однако, получается, что придется пользоваться услугами постоянно, ведь сайт требует не только создания, но и обслуживания. Что касается символов, которые можно использовать в URL адресах, думаю лучше ограничиться только буквами.
Куча полезной информации, которую ещё переваривать и переваривать и так до полного понимания предмета.
На индексацию сайта в гораздо большей мере влияет качество размещённого на нем контента, чем выбранный URL.
Соня: на индексацию больше влияет техническое качество сайта. Качество контента поисковому боту по барабану. Это уже алгоритм решает, как ранжировать собранный ботом материал.
А что, есть чудаки, которые до сих пор вбивают www перед названием сайта? Хотя предусмотреть такое развитие событий будет не лишним.
Короче если ты не программист, то сделать адекватно все равно не получится. Я вот тоже по вершкам нахватался, вроде и сайт сделал свой на вордпрессе, но все равно невозможно что-то сделать, не загуглив, и зачастую просто не понимаешь, что люди пишут.
Оказывается подводных камней куча и по не знанию, можно столько уязвимостей оставить, что любой понимающий запросто «уронит» твой сайт.
Ваш комментарий или отзыв